Анимации
Вам какой кофе?
Интересная реализация отображения количества различных ингредиентов в видах кофе. По клику на вид кофе, в чашке мы видим в какой пропорции и какие ингредиенты содержаться внутри.
Невозможная лампочка
Попытайтесь включить свет в темной комнате. Дверь откроется и мишка снова выключит лампочку. Сделано с использованием GSAP анимации.
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
Организм, абстракция на CSS
Абстрактная анимация на чистом CSS
Коллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Direction Reveal — появляющийся контент при наведении в направлении движения
Плагин определяет точку входа и выхода пользователя при наведении на блок и позволяет скрывать и отображать контент на основании знания о таком направлении входа/выхода. Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Эффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Эффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
10 библиотек CSS для лучшего эффекта наведения изображения
Предоставление пользователям простого и ясного представления о том, какая часть веб-страницы кликабельна, является важной частью дизайна UX. Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время, с помощью CSS, существует гораздо больше способов доставки эффектов наведения, особенно на изображения.
Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время, с помощью CSS, существует гораздо больше способов доставки эффектов наведения, особенно на изображения.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании наведения мыши. Мы наблюдаем за направленными слайдами, масштабированием на разных скоростях, замиранием и замиранием, эффектами шарнира, показом прожектора, колебаниями, отскоками и многим другим.
В этом сборнике более 250 эффектов при наведении, которые вас вдохновят. Вы также можете забрать код у источника.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Подробнее: Как использовать переходы и анимацию CSS3 для выделения изменений в пользовательском интерфейсе
Эффекты наведения изображения (16 эффектов)
На этой странице вы найдете замечательную коллекцию из 16 эффектов наведения изображения с подписями. Захватите код HTML и CSS для каждого эффекта, наведя курсор на изображения, затем нажмите «Показать код».
Захватите код HTML и CSS для каждого эффекта, наведя курсор на изображения, затем нажмите «Показать код».
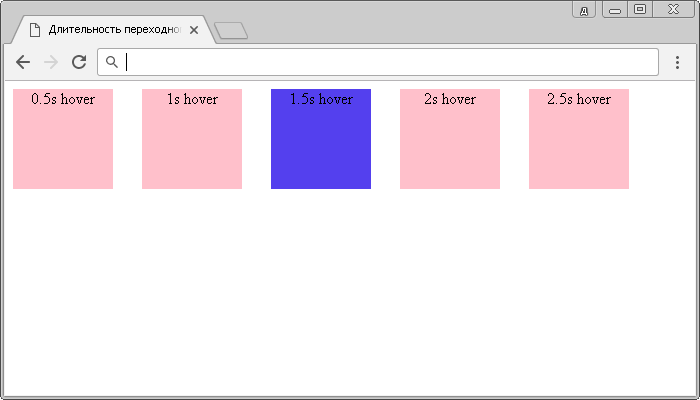
Анимация при наведении изображения (4 эффекта)
Вот 4 классных анимации титров, которые запускаются, когда вы наводите курсор на изображение. Эффекты построены с чистыми переходами CSS3 и преобразованием, без JavaScript, для повышения совместимости в браузере.
iHover (35 эффектов)
iHover — это коллекция эффектов наведения, созданных на основе CSS3. Есть 20 эффектов наведения круга и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно написать некоторую разметку HTML и включить файлы CSS.
Изображение Hover (44 эффекта)
Эта библиотека содержит 44 эффекта, созданных с использованием чистого CSS. Некоторые эффекты включают в себя затухание, толчки, скольжения, шарниры, раскрытие, увеличение, размывание, сальто, сгибы и ставни в нескольких направлениях. Существует расширенная версия 216 эффектов, которые можно купить за 14 евро.
Идеи эффекта наведения (30 эффектов)
Эта демонстрация при наведении изображения, созданная компанией Codrop, вдохновляет вас на плавные переходы между изображениями и их надписями. Всего 30 эффектов на два сета с учебники и исходный код,
Hover CSS (108 эффектов)
Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границы, переходы Shadow и Glow и многое другое. Библиотека доступна в CSS, Sass и LESS.
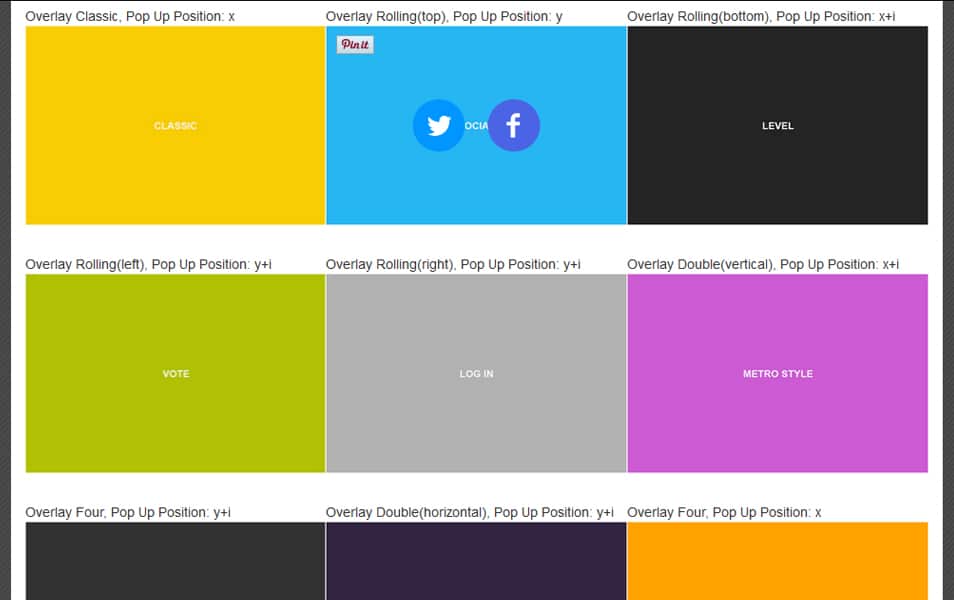
аниматизм (Более 100 эффектов)
Существует более 100 анимаций при наведении изображения на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты работают на CSS3.
Эффект наведения надписи (7 эффектов)
В этой коллекции 7 различных эффектов. Все переходы выглядят действительно красиво и плавно. Перейти к руководство раздел, чтобы узнать, как применить эти эффекты в вашем проекте.
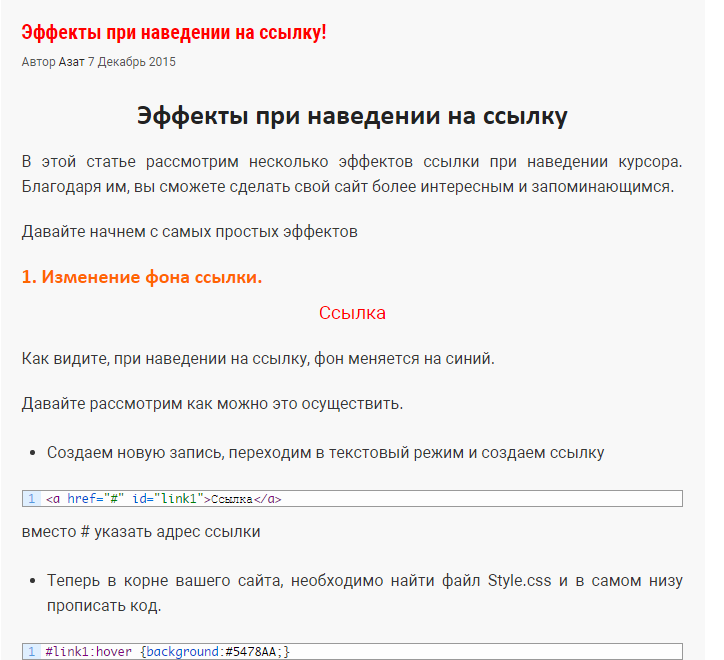
CSS Hover Effects (15 эффектов)
Коллекция простых эффектов при наведении, таких как масштабирование, скольжение, поворот, серая шкала, размытие, непрозрачность и другие основные эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure.
Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure.
3D-эффект парения с учетом направления
Это очень крутой эффект парения, который будет определять ваше последнее движение мыши. Подписи к изображениям будут открываться с одного из четырех направлений в зависимости от вашей последней позиции курсора.
Анимация при наведении курсора
Вот анимация при наведении границы, вдохновленная UNIQLO. После всплывающего события граница изображения станет анимированной.
Плитка с анимированным наведением
Один для дизайна плитки, в этом есть медленный зум, слайды, всплывающие окна, затемненное наложение среди других.
SVG clip-Path Hover Effect
Супер удивительный эффект наведения рентгеновского изображения при помощи SVG clip-path и CSS-переходов. Прекрасно работает на Chrome, Opera и Safari.
Подробнее: 30+ классных демоверсий CSS3 анимации, которые вы должны увидеть
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
CSS: селектор в диапазоне
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте, только если значение элемента находится «в диапазоне»:
ввод: в диапазоне
{
граница: 2 пикселя сплошного желтого цвета;
}
Попробуйте сами »
Определение и использование
Селектор :in-range

Примечание: Селектор :in-range работает только для элементов ввода с атрибутами min и/или max!
Совет: Используйте :out-of-range селектор, чтобы выбрать все элементы со значением, выходящим за пределы указанного диапазона.
| Версия: | CSS3 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :в диапазоне | 53,0 | 13,0* | 50,0 | 10,1 | 40,0 |
*В Edge свойство :in-range также неправильно выбирает элементы ввода без атрибутов min/max.
Синтаксис CSS
:in-range {
объявления css ;
}
Демо
Связанные страницы
Селектор CSS :вне диапазона
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
97 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top7 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools использует W3.CSS.
40 эффектов наведения CSS — csshint
css3 года назад
Последняя коллекция бесплатных CSS Hover Effects Примеры кода.
1. соединения {css hover fx}
Демонстрацияи код Получить Хостинг
2. Эффект наведения с учетом направления только с помощью CSS
Демонстрацияи код Получить Хостинг
3. [CPC] Многокнопочное наведение на плитку
Демонстрацияи код Получить Хостинг
4. Анимация наведения пути клипа
Демонстрация
и код Получить Хостинг
5. шт{css hover fx}
Демонстрацияи код Получить Хостинг
6. Тесселяционная электронная коммерция
Демонстрацияи код Получить Хостинг
7. Чистый CSS Box Hover с фоновым эффектом
Демонстрацияи код Получить Хостинг
8. Анимация в шахматном порядке
Демонстрацияи код Получить Хостинг
9.
 🌟 Больше коробок 🌟 Демонстрация
🌟 Больше коробок 🌟 Демонстрацияи код Получить Хостинг
10. Эффект круговой пульсации при наведении на кнопку
Демонстрацияи код Получить Хостинг
11. Эффект наведения круга на чистом CSS
Демонстрацияи код Получить Хостинг
12. Наведите указатель мыши на информацию о продукте
Демонстрацияи код Получить Хостинг
13. Футуристический 3D-эффект наведения 🛸
Демонстрацияи код Получить Хостинг
14. Эффект наведения, как у Super Team Deluxe
Демонстрацияи код Получить Хостинг
15. Анимированная коробка с эффектами наведения
Демонстрацияи код Получить Хостинг
16. Коробка с эффектом волшебного увеличения
Демонстрацияи код Получить Хостинг
17. Дай мне посмотреть, что у тебя есть!
Демонстрацияи код Получить Хостинг
18. Показать содержимое карты при наведении
Демонстрацияи код Получить Хостинг
19.
 Анимация углов коробки Демонстрация
Анимация углов коробки Демонстрацияи код Получить Хостинг
20. Эффект наведения: всплывающее окно и фоновая анимация
Демонстрация21. Парящие значки — #002
Демонстрацияи код Получить Хостинг
22. Эффект прожектора с радиальным градиентом
Демонстрацияи код Получить Хостинг
23. Анимация наведения на один элемент div
Демонстрацияи код Получить Хостинг
24. Карта Youtube
Демонстрацияи код Получить Хостинг
27. Эффект сбоя при наведении
Демонстрацияи код Получить Хостинг
28. Чистое размытие при наведении CSS
Демонстрацияи код Получить Хостинг
29. Изображение с эффектом отражения и близости при наведении
Демонстрацияи код Получить Хостинг
30. Эффект перспективного наведения (только CSS)
Демонстрация
и код Получить Хостинг
31. Привлечь эффект наведения
Демонстрацияи код Получить Хостинг
32.