Редакторы CSS. Обзор л.2
| Листы | 1 | 2 | 3 | 4 |
CSSDesk
CSSDesk
— онлайн-редактор html/css. При создании таблицы стилей CSS все
изменения немедленно отражаются в окне просмотра веб-страницы.
Требуются хорошие навыки кодирования, т.к. никаких средств визуального
редактирования в программе нет.
Страница
программы
EngInSite CSS Editor
EngInSite
CSS Editor v 1.2.4 (2000 — 2005 гг). Интерфейс и справка на
англ. языке. Вес 13,9 Мб. Цена
39,95 долл. Работает в Windows 98 и более новых версиях.
Автор: LuckaSoft.
Назначение EngInSite CSS Editor — разработка каскадных таблиц стилей
(CSS) в соответствии со стандартами W3C. Программа богато оснащена
различными инструментами и настройками.
Подробнее
Free CSS Editor (A Style)
Free
CSS Editor (A Style) v 1.0.0 — простая бесплатная программа с
минимальным набором функций. Нет никаких подсказок — код создается
самостоятельно.
Интерфейс на англ. языке. Вес 6,02 Мб. Автор: Media Freeware.
Скачать
Stylizer
Stylizer v 7.18
(2006 — 2018 гг). Интерфейс и справка на англ.
языке. Вес 4,1 Мб. Цена 79 долл. Автор: SKYBOUND.
Назначение программы — создание и редактирование таблиц стилей CSS в
визуальном режиме.
Подробнее
Online CSS Code Editor
Online CSS
Code Editor
— бесплатный онлайн редактор кода CSS. Имеется подсветка синтаксиса,
средства очистки кода, сжатие CSS, удаление комментариев,
конвертирование названий
цветов в их шестнадцатеричные значения и другое.
см. также:
HTML
Editor — Редактор HTML
HTML Table Styler — CSS Generator
— бесплатная онлайн-программа для
создания и оформления таблиц путем применения CSS.
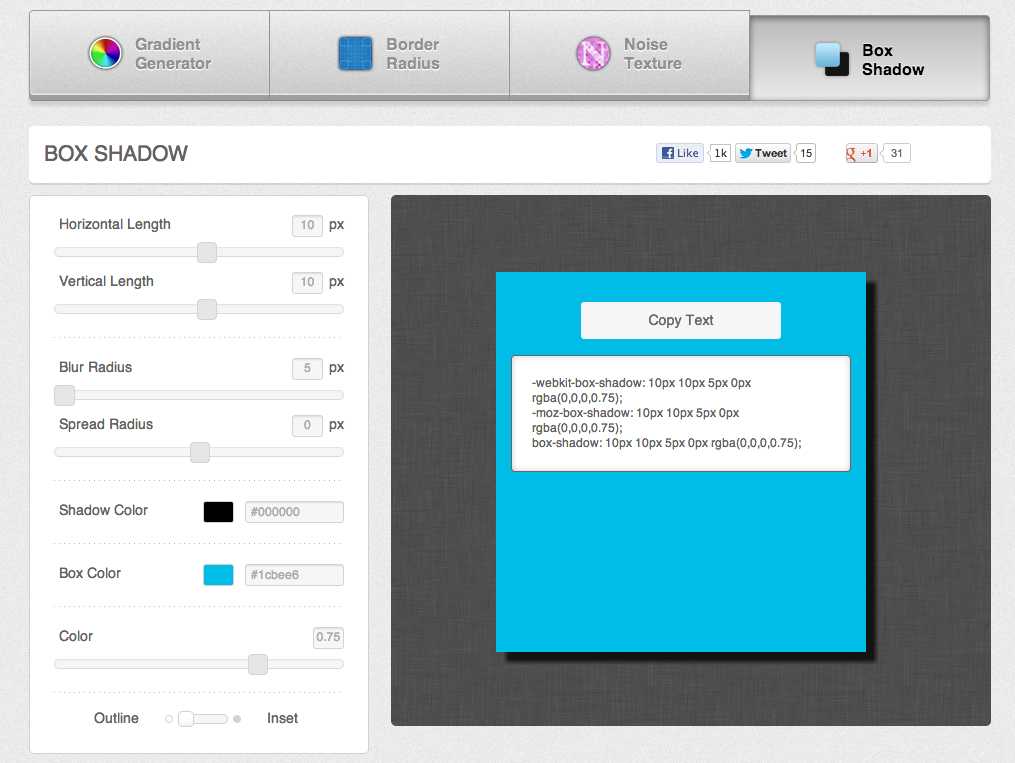
Box-Shadow CSS Generator —
создание кода тени текстовых блоков
Gradient — создание градиента
Text Shadow CSS Generator —
создание кода тени текста
RGB Color Code — создание кода
фонового цвета
Font CSS Style Generator —
создание кода оформления текста
CSS Column Generator — создание
кода текстовых колонок
Online Border Radius Generator — создание кода закруглений рамок
Transform CSS Generator — изменение формы текстового блока (масштабирование, вращение, перекос и др.)
Background CSS Generator — Создание фона с помощью CSS3 (заполнение цветом, изображением). Отредактируйте код HTML и CSS.
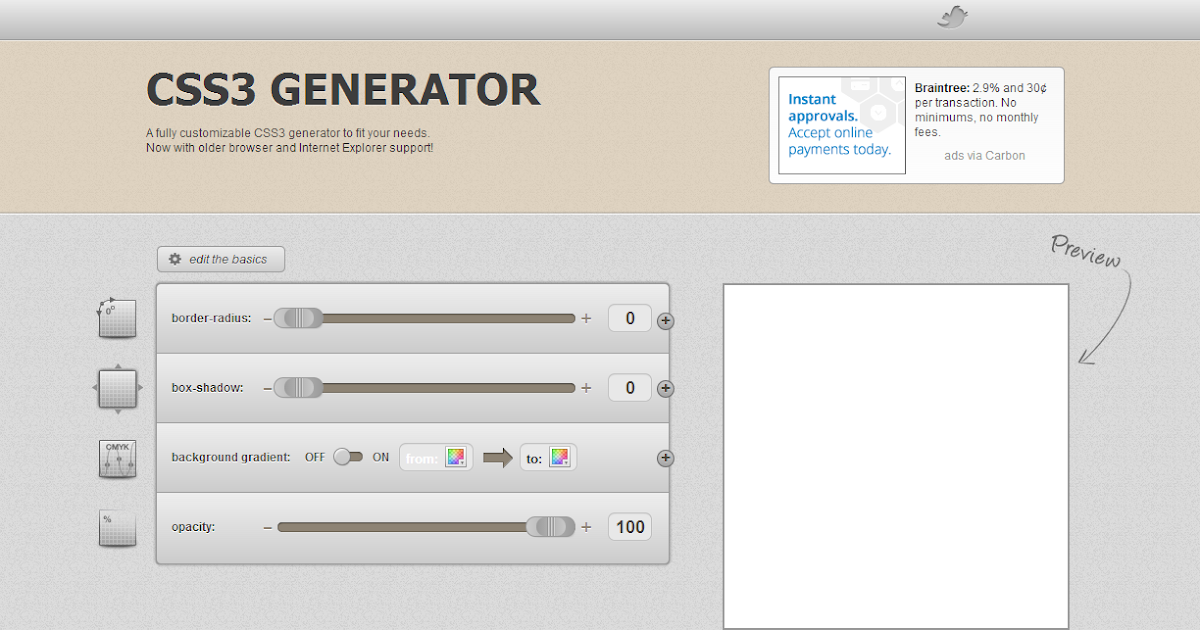
CSS3 / SASS object generator
CSS3/SASS
object generator — бесплатный набор инструментов онлайн для создания
различных компонентов веб-страниц с использованием CSS3.
Совместимость с браузерами Google
Chrome, Mozilla
Firefox, Opera,
Yandex браузер
и др.
Сервис включает в себя:
General Parameters — создание кода
CSS3 для объекта веб-страницы.
Gradient Generator
— позволяет создавать фон в виде
градиента цветов для определенного объекта при помощи средств CSS3.
Можно использовать шаблоны градиента или использовать свои цвета.
Border Radius —
скругление углов объекта с помощью CSS3
Text Shadow —
Создание тени текста (с настройками свойств тени)
Transform —
Изменение геометрии объекта (изменение размеров по горизонтали или по
вертикали, смещение по осям X и Y), наклон объекта.
CSSCheck
CSSCheck — бесплатный онлайн-сервис (
1997-2005 гг) для проверки кода CSS с сайта htmlhelp.com.
Примечание. CSSCheck — это прежде всего средство проверки CSS1.
Поддерживаются многие свойства CSS2, но новые селекторы CSS2 будут
генерировать ошибки.
Введите URL-адрес каскадной таблицы стилей или введите таблицу стилей
напрямую. Кроме того, вы можете использовать CSSCheckUp для проверки
файлов на вашем компьютере.
Примечание: При использовании
CSSCheckUp не все
браузеры поддерживают загрузку файлов CSS.
Страница CSSCheckUp
| Листы | 1 | 2 | 3 | 4 |
Для определения лучших программ интересно узнать Ваше мнение
CSS3 Generator — расширение Chrome для веб-разработчиков и дизайнеров – Dobrovoimaster
У каждого разработчика или веб-дизайнера есть свой набор инструментов для работы, десктопные и онлайновые приложения, дополнения и расширения к браузерам. Прогресс не стоит на месте и время от времени появляются новые, многофункциональные или узкопрофильные приложения и расширения для современных браузеров. Google Chrom и Firefox являются лидерами по наличию написанных для них разнообразных дополнений, расширяющих их функционал.
Google Chrom и Firefox являются лидерами по наличию написанных для них разнообразных дополнений, расширяющих их функционал.
Стараюсь держать руку на пульсе и отслеживаю появление новых, а главное полезных расширений, которые могут существенно облегчить труд веб-разработчиков и дизайнеров.
Сегодня расскажу об одном, ну очень уж интересном расширении Chrome, которое пригодится многим разработчикам, ратующим за то, чтобы интернет стал ещё более понятным, удобным и красивым. Расширение для работы с CSS3, позволяющие, как говорится: «не отходя от кассы», экспериментировать, редактировать и вносить изменения в свойства CSS3, и при этом видеть все изменения в живую.
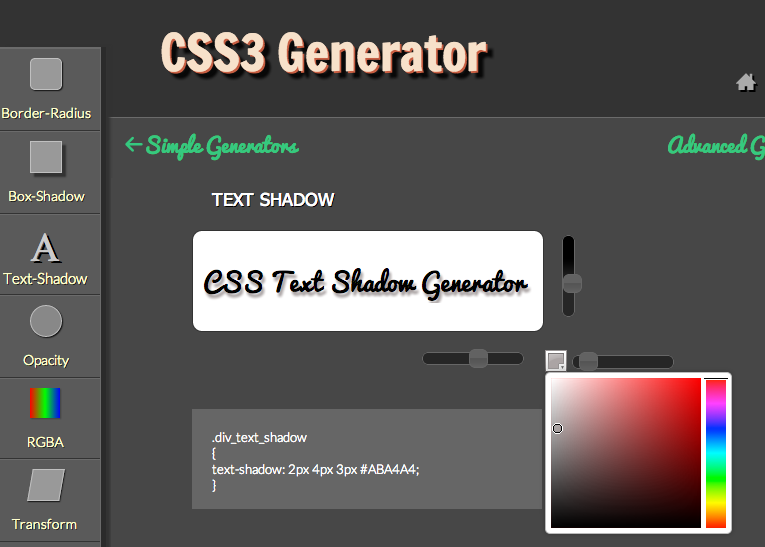
CSS3 Generator
Очень интересное и полезное расширение для браузера Google Chrome, я бы даже сказал — полезнейшее, потому как, это расширение, являет собой, немного-немало, полноценный генератор свойств CSS3. С помощью CSS3 Generator вы с лёгкость сможете сформировать стили для любых элементов сайта.
Для редактирования и генерации кода CSS, доступны различные свойства из обоймы CSS3. На вкладке «Text Shadow», открывается визуальный редактор свойства text-shadow, с помощью которого вы сможете добавить тень к тексту, а также, лёгким движением руки, изменять её параметры: цвет тени, радиус размытия и смещение относительно надписи.
Расширение снабжено отличным инструментом, вкладка «Hex/RGBA» открывает лёгкий, интуитивно понятный конвертор значений цвета. При необходимости, быстро, очень быстро, вы сможете перевести значения цвета HEX в RGBA и обратно, и одновременно установить степень прозрачности в RGBA.
Для формирования стилей блоков, на вкладке «Box Model», доступны обработке свойство трансформации transform:, скругление углов border-radius: и конечно же, популярное свойство box-shadow:, позволяющее добавлять тени блочным элементам
Разработчики расширения не обошли стороной и такое интересное свойство как column-count, которое определяет количество колонок в тексте. То есть открыв вкладку «Columns», вы сможете разбить текст на колонки(доступно до 4), а также определить расстояние между колонками с помощью свойства
То есть открыв вкладку «Columns», вы сможете разбить текст на колонки(доступно до 4), а также определить расстояние между колонками с помощью свойства column-gap и выбрать стиль разделителя в многоколоночном тексте используя свойство column-rule.
Гибкие настройки функций градиента открываются на вкладке «Gradients». Для обработки и кодирования доступны свойства линейного и радиального градиента, а также формирование градиентной заливки в полоску.
И это ещё не всё))). Если вам вдруг, понадобилось какому-нибудь блочному элементу пририсовать уголок(инфо-блок, подсказки и т.д.) и попутно оформить внешний вид самого блока, с помощью расширения «CSS3 Generator», вы сможете легко это сделать, достаточно открыть вкладку «Arrows» и поиграть с параметрами.
Дальше — больше))). Чтобы быстро установить эффекты перехода из одного состояния элементов в другое при наведении на них, достаточно воспользоваться ещё одним инструментом из арсенала этого расширения, на вкладке «Transitions», обрабатывая значения свойства transition:, вы легко сможете это сделать. На выбор доступны для формирования эффекты смены позиционирования элементов, смена цветовой палитры, трансформация краёв, а также выбор эффекта анимации.
На выбор доступны для формирования эффекты смены позиционирования элементов, смена цветовой палитры, трансформация краёв, а также выбор эффекта анимации.
Для обработки изображений в расширении «CSS3 Generator», доступен визуальный генератор фильтров, с помощью которого, вы сможете реализовать различные виды наложения на картинки, добавить оттенки серого, сепия, расплывчивость, яркость, угол поворота оттенка, и наконец, установка тени картинкам, с помощью фильтра drop-shadow.
Вот такое интересное дополнение, для браузера Google Chrome, представлено в магазине расширений, соответственно от туда вы его и сможете свободно скачать:
Скачать Расширение
Попробуйте расширение «CSS3 Generator» в деле и я уверен, многим оно понравится, во всяком случае, такое дополнение, уж точно не будет лишним в обойме ваших инструментов.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
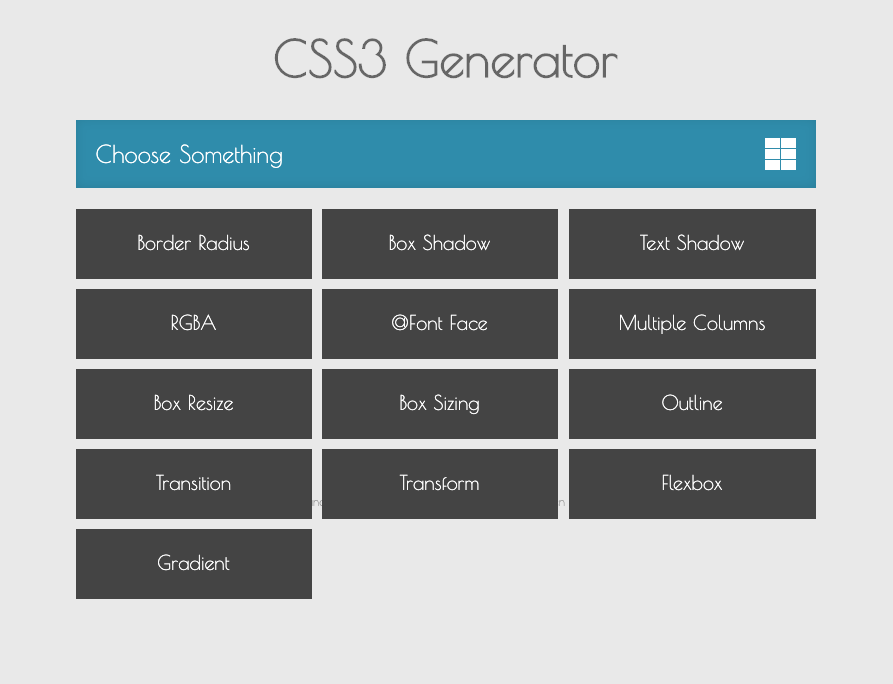
Генератор CSS| Инструменты веб-кода
Генератор CSS | Web Code Tools- Generators
- CSS
Animation
Keyframe Animation
Background
Background Color
Background Gradient
Background Image
Box
Граница
Изображение границы
Радиус границы
Box Resize
Box Shadow
Opacity
Outline
Overflow
Color
Text Color
Filter
Blur
Яркость
Контрастность
Тень
Оттенки серого
Оттенок-поворот
Invert
Saturate
Sepia
Layout
Columns
Display
Visibility
List
List Style
Разное
Курсор
Текст
Межбуквенный интервал
Высота строки
Overflow Wrap
Tab Size
Text Align
Text Decoration
Text Indent
Text Shadow
Text Transform
White Space
Разрыв слов
Межсловный интервал
Преобразование
Перспектива
Поворот
Scale
Skew
Перевод
Переход
Переход
Generator
113CSS Generator
11300 CSSS Generator
11300 CSSS 9001 CSS GEANTORATOR
00 CSSS 9001 CSSS GEANTORTOR
00 CSSS.
 сброс
сбросГраница
Ширина границы px
Стиль границы сплошная точкапунктирныйдвойнойскрытыйridgeinsetoutset
Цвет границы
Индивидуальный
Радиус границы
All Radius PX
Верхне левый PX
Верхний правый PX
Внизу правый PX
Внизу левый PX
Shadow
Shadow Typestinet Spartintet
xy позиция
Shadow Sealpintest
. Цвет тени
Добавить еще [+]
Фон
Цвет фона
Фоновое изображение
Повтор фона no-repeatrepeat-xrepeat-yrepeat
Background Position
keyword
% (percent)
px (pixel)
horizontal — xleftcenterright
vertical — y topcenterbottom
horizontal — x%
vertical — y %
horizontal — xpx
vertical — y px
Тень текста
Цвет текста
Цвет тени
Положение XY
Размытие тени
Добавить еще [+]
Градиент
0012 Orientationlinearradialellipticalrepeat linearrepeat radialrepeat ellipticalSizefarthest-sidefarthest-corner
Positiontop lefttop centertop rightleft centercenter centerright centerbottom leftbottom centerbottom rightpx px% %
px px
% %
Degree
Start Color
End Color
Add Стопор [+]
Преобразование
Матрица (a,b,c,d,x,y)
a b X
c d Y
0 0 1
Индивидуальное преобразование
Вращение
Перевод XY
Переход
Добавить свойство [+]
Animation
Play/STOP
Animation
Play/STOP
Animation
Play/STOP
Animation
.