CSS Генератор радиуса границы | Онлайн-инструмент CSS3 Rounded Corner
Поддержка браузера
Имя браузера, версия (с префиксом -webkit- или -moz-) и версия, которая полностью поддерживает свойство border-radius.
| Собственность | Хром | IE/пограничный | Фаерфокс | Сафари | Опера |
|---|---|---|---|---|---|
| радиус границы | 4.0 -вебкит- 5.0 | 9,0 | 3,0 -мунц- 4,0 | 3.1 -вебкит- 5.0 | 10,5 |
О радиусе границы
Свойство радиус границы позволяет определить закругленные углы для границы HTML-элемента. Кривизна каждого угла определяется одним или двумя радиусами кривизны, которые позволяют определить дугу окружности или дугу эллипса.
Применение
Код CSS для получения закругленных краев, как через официальное свойство, так и через проприетарное Webkit и Mozilla.
этот шаблон внутри тега стиля любого элемента блочного стиля:
{{border-radius | радиус1 [радиус2 радиус3 радиус4]}} - Если установлено одно значение, этот радиус применяется ко всем 4 углам.
- Если установлено четыре значения, они применяются к верхнему левому, верхнему правому, нижнему правому, нижнему левому углу в указанном порядке.
Пример
Это сокращенное свойство, которое позволяет вам определить:
- граница-верхний-левый-радиус,
- граница-верхний-правый-радиус,
- граница-нижний-правый-радиус,
- граница-нижний-левый-радиус.
CSS Пример радиуса границы
- радиус границы: 30 пикселей;
- радиус границы: 25% 10%;
- радиус границы: 10% 30% 50% 70%;
- радиус границы: 10% / 50%;
- радиус границы: 10px 100px / 120px;
- радиус границы: 50% 20% / 10% 40%;
Свойство
Свойство border-radius может быть определено с помощью:
- одного, двух, трех или даже четырех значений длины (
) или процентов ( ).  Эти значения используются для обозначения радиуса кривизны для каждого угла.
Эти значения используются для обозначения радиуса кривизны для каждого угла. - , затем косая черта (/), за которой следует один, два, три или четыре значения длины или процента, которые позволяют определить дополнительный радиус кривизны для создания эллиптических углов.
Значения
Одно значение: Длина (тип
Два значения (верхний левый угол и нижний правый): Значение длины (тип
Верхний правый и нижний левый углы (синтаксис с двумя и тремя значениями): Длина (тип 
Верхний левый угол: Значение длины (введите
Верхний правый угол: Значение длины (введите
Правый нижний угол: Значение длины (введите
Нижний левый угол: Значение длины (введите  Это значение используется при использовании синтаксиса с четырьмя значениями.
Это значение используется при использовании синтаксиса с четырьмя значениями.
<длина>
Это значение указывает измерение радиуса кривизны окружности или измерение половины большой оси или половины малой оси эллипса, переводящего кривизну. Это значение может быть выражено в различных единицах >
<процент>
Это значение представляет собой измерение радиуса кривизны (эллиптической или круговой), выраженное в процентах относительно размера прямоугольника. Следовательно, вертикальные радиусы пропорциональны высоте ящика, а горизонтальные лучи пропорциональны ширине ящика. Отрицательные значения считаются недействительными.
Фейсбук Twitter
Измените свою игру CSS: добавьте в закладки эти 10 генераторов CSS
Проектирование и разработка современных адаптивных веб-сайтов может оказаться непростой задачей. Однако с помощью правильных инструментов вы можете легко оптимизировать рабочий процесс и создавать потрясающие веб-дизайны.
Генератор сетки CSS
С легкостью создавайте сложные макеты CSS Grid с помощью генератора CSS Grid Generator. Добавляйте и удаляйте столбцы и строки, корректируйте пробелы и выравнивайте содержимое с помощью этого мощного и интуитивно понятного инструмента компоновки на основе сетки.
https://cssgrid-generator.netlify.app/
Генератор флексбоксов
Создание адаптивных и гибких макетов flexbox еще никогда не было таким интуитивно понятным. Генератор Flexbox позволяет настраивать выравнивание, направление, перенос и другие свойства, просматривая изменения в режиме реального времени.
https://the-echoplex.net/flexyboxes/
Генератор CSS-анимации (Аниместа)
Генератор анимации CSS предлагает обширную библиотеку готовых анимаций, которые вы можете настроить в соответствии со своими потребностями. Выбирайте из различных анимаций и настраивайте продолжительность, задержку и другие параметры, чтобы создать идеальный эффект.
Выбирайте из различных анимаций и настраивайте продолжительность, задержку и другие параметры, чтобы создать идеальный эффект.
Галерея шаблонов CSS3
Коллекция визуально привлекательных шаблонов CSS, которые вы можете использовать в качестве фона в своих проектах. Просмотрите галерею, настройте шаблоны и скопируйте сгенерированный код.
https://leaverou.github.io/css3patterns/
Необычный генератор радиуса границы
Создавайте уникальные и сложные формы с радиусом границы с помощью генератора радиуса границы Fancy. Создавайте эллиптические и неправильные формы, корректируя значения и предварительно просматривая результат, а затем просто копируйте код CSS.
https://9elements.github.io/fancy-border-radius/
Генератор фильтров
Добивайтесь потрясающих визуальных эффектов, создавая фильтры CSS, такие как размытие, яркость, контрастность, оттенки серого и другие. Настройте значения фильтра, чтобы создать идеальный эффект, и скопируйте сгенерированный код для своего проекта.
https://www.cssfiltergenerator.com/
CSS стрелка пожалуйста
Простой генератор стрелок CSS, который позволяет создавать стрелки, похожие на всплывающие подсказки, с настраиваемыми свойствами, такими как размер, цвет и положение. Предварительно просмотрите свой дизайн, а затем скопируйте сгенерированный код.
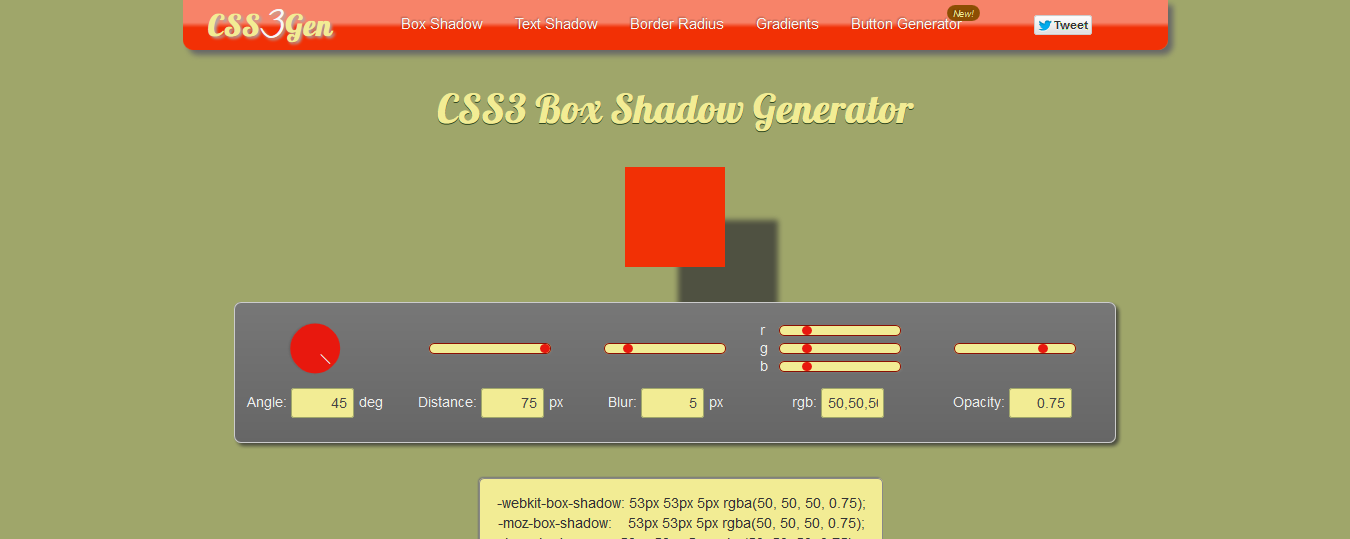
Генератор тени коробки
Создайте идеальные тени для своих элементов с помощью генератора теней Box. Настройте цвет тени, размытие, распространение и положение, чтобы создать профессиональный и изысканный вид.
https://html-css-js.com/css/generator/box-shadow/
СпинКит
Коллекция простых и элегантных загрузчиков, созданных с использованием CSS-анимации. Просмотрите галерею, выберите счетчик и скопируйте код, чтобы добавить стильный загрузчик в свой веб-проект.
https://tobiasahlin.com/spinkit/
Клиппи
Не Microsoft Clippy (хотя для этого есть библиотека JS).