CSS — Ящик-генератор теней — Этот инструмент позволяет создавать CSS box-shadow эффекты box-shadow , чтобы до
Этот инструмент позволяет создавать CSS box-shadow эффекты box-shadow , чтобы добавлять эффекты box-shadow к вашим CSS-объектам.
Генератор бокс-тени позволяет добавить одну или несколько бокс-тени к элементу.
Открыв инструмент,вы найдете прямоугольник в правом верхнем углу инструмента.Это элемент,к которому вы собираетесь применить тени.Когда этот элемент выделен (как это происходит при первой загрузке страницы),вы можете применить к нему некоторые базовые стили:
- Задайте
colorэлемента с помощью инструмента выбора цвета. - Придайте элементу
borderс помощью флажка «граница». - Используйте ползунки, чтобы установить свойства
top,left,widthиheightэлемента .
Чтобы добавить тень коробки,нажмите кнопку «+» в левом верхнем углу.
- Установите
colorтени с помощью инструмента выбора цвета. - Установите вставку тени с помощью флажка «Вставка».
- Используйте ползунки,чтобы задать положение элемента,размытие и распространение.
Чтобы добавить еще одну тень, снова нажмите «+». Теперь любые установленные вами значения будут применяться к этой новой тени. Измените порядок, в котором эти две тени применяются, используя кнопки ↑ и ↓ в верхнем левом углу. Снова выберите первую тень, щелкнув ее в столбце слева. Чтобы обновить собственные стили элемента, выберите его, нажав кнопку с надписью «элемент» вверху.
Вы можете добавить к элементу псевдоэлементы ::before и ::after , а также придать им тени блока. Чтобы переключаться между элементом и его псевдоэлементами, используйте кнопки вверху с пометками «element», «: before» и «: after».
Поле в правом нижнем углу содержит CSS для элемента и любые before:: или ::after .
генератор тени текста в CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritКурсор
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Внутренний отступ
Padding сверху
Padding справа
Padding снизу
Padding слева
Ширина объекта
pxem%Единица ширины
Высота объекта
pxem%Единица высоты
Кайма
Прозрачная ЦветШирина каймы
pxemЕдиница ширины
Цвет каймы
Фон
Прозрачный ЦветФон
Включить фоновое изображениеno-repeatrepeat-xrepeat-yrepeatПовторение
scrollfixedlocalinitialinheritПрикрепление
centerleftrightпозиция X
centertopbottomпозиция Y
autocovercontaininitialinheritдлина (px)процентШирина фона
autocovercontaininitialinheritдлина (px)процентВысота фона
Отступ X
Отступ Y
Ширина фона
Высота фона
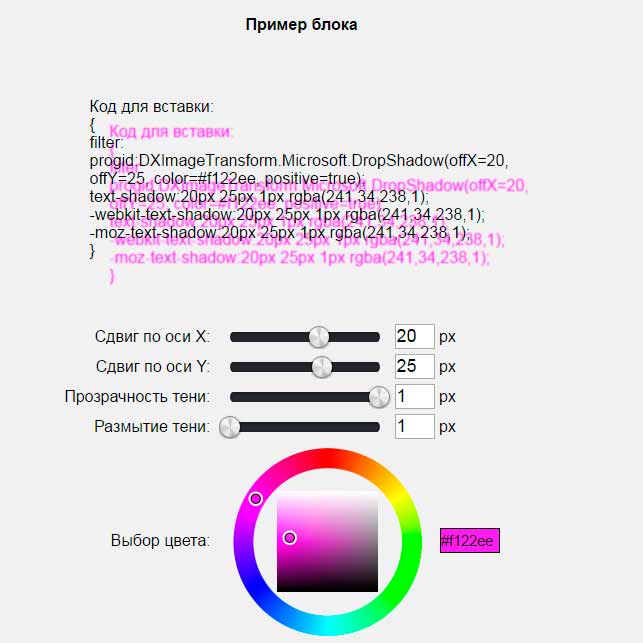
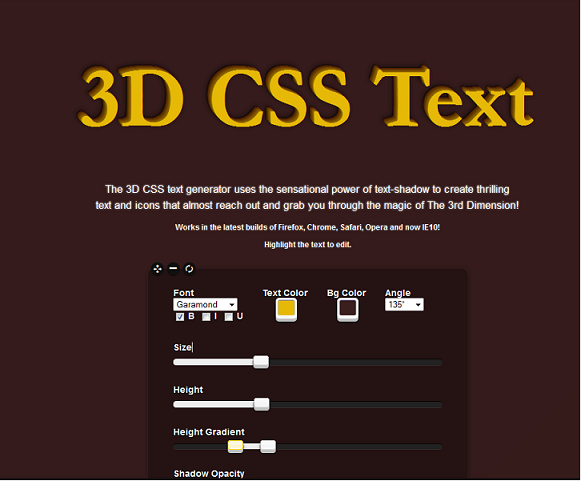
Про генератор тени текстаЧто такое генератор тени текста в CSS3?
Генератор теней для текста создает тень сзади текста средствами CSS3. Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени.
Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени.Совместимость с браузерами
| Значение | ||||||
|---|---|---|---|---|---|---|
| text-shadow | 2.0+ | 3.1+ | 9.5+ | 9.0+ | 4.0+ 3.1+ Частичная поддержка |
1.5+ |
Шрифт
НормальныйЖирныйКурсивЖирный курсивСтиль шрифта
Размер шрифта
pxemЕдиница размера
Цвет шрифта
CenterLeftRightJustifyInitialInheritВыравнивание
Тень текста
Цвет тени
Отступ слева (px)
Отступ справа (px)
Размытие (px)
Непрозрачность
генератор тени объектов в CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritКурсор
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Внутренний отступ
Padding сверху
Padding справа
Padding снизу
Padding слева
Ширина объекта
pxem%Единица ширины
Высота объекта
pxem%Единица высоты
Кайма
Прозрачная ЦветШирина каймы
pxemЕдиница ширины
Цвет каймы
Фон
Прозрачный ЦветФон
Включить фоновое изображениеno-repeatrepeat-xrepeat-yrepeatПовторение
scrollfixedlocalinitialinheritПрикрепление
centerleftrightпозиция X
centertopbottomпозиция Y
autocovercontaininitialinheritдлина (px)процентШирина фона
autocovercontaininitialinheritдлина (px)процентВысота фона
Отступ X
Отступ Y
Ширина фона
Высота фона
Про генератор тени текстаШрифт
НормальныйЖирныйКурсивЖирный курсивСтиль шрифта
Размер шрифта
pxemЕдиница размера
Цвет шрифта
CenterLeftRightJustifyInitialInheritВыравнивание
Тень текста
Отступ слева (px)
Отступ справа (px)
Размытие (px)
Непрозрачность
О генераторе тени объектаЧто такое генератор тени объекта в CSS3?
Этот инструмент позволяет создавать тень за или внутри объекта при помощи CSS3. Чтобы создать код тени просто установите желаемый горизонтальный и вертикальный отступ, радиус размытости, радиус распространения, цвет и непрозрачность тени и переключателем выберите внешнюю или внутреннюю тень.
Чтобы создать код тени просто установите желаемый горизонтальный и вертикальный отступ, радиус размытости, радиус распространения, цвет и непрозрачность тени и переключателем выберите внешнюю или внутреннюю тень.Заметка: чтобы настройки генератора работали обязательно отметьте галочку справа от названия генератора.
Совместимость с браузерами
| Значение | ||||||
|---|---|---|---|---|---|---|
| box-shadow | 10.0+ 4.0+ -webkit- |
4.0+ 3.5+ -moz- |
10.5+ | 9.0+ | 5.1+ 3.1+ -webkit- |
1.5+ |
Гор. отступ
Верт. отступ
Радиус размытия
Протяженность
Цвет тени
Непрозрачность
снаружи
Какие CSS-генераторы можно использовать в 2021 году / Хабр
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
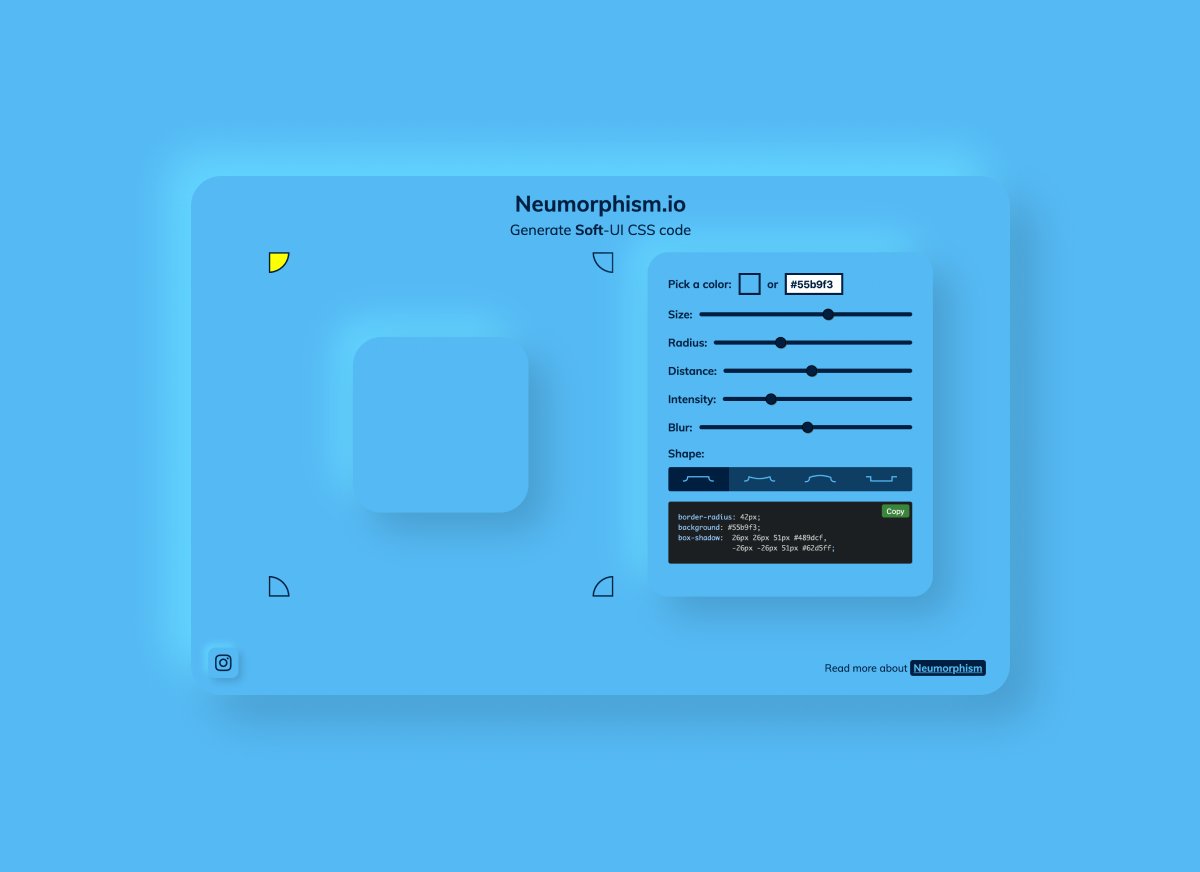
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее
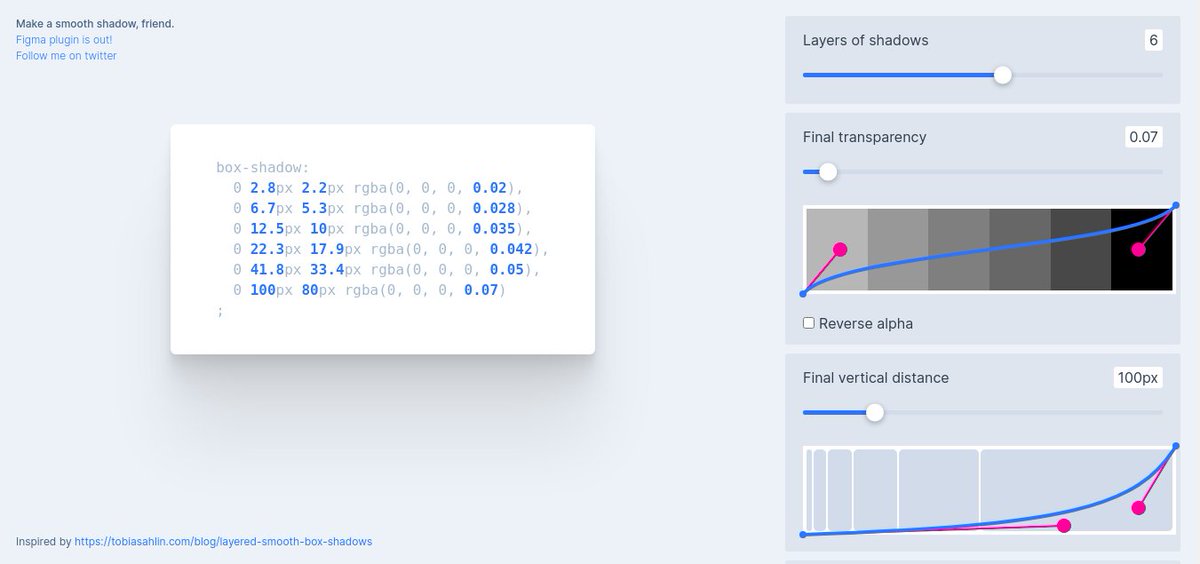
2. Smooth Shadow generator
Это генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.
Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее
5. Data Viz Color Palette Generator
Особенно хочется отметить, что с его помощью можно создавать гармоничные цветовые палитры с произвольным количеством базовых цветов. Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Подробнее
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
Подробнее
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.
Подробнее
9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.
Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее
Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только!Быстрые VDS
на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.
Box-shadow • Про CSS
Свойство box-shadow позволяет добавить элементам одну или несколько теней.
Спецификация: w3.org/TR/css3-background/#the-box-shadow
Синтаксис совсем простой:
box-shadow: 15px 15px 5px -5px rgba(0,0,0,.2);Этот код даст вот такую тень:
Первое значение отвечает за отступ слева, второе — сверху. Значения могут быть отрицательными. Третье — радиус размытия. Если значение не задано или равно 0 — тень имеет четкие края. Четвертое — уменьшение или увеличение тени. Значения могут быть отрицательными.
К сожалению, значения предыдущих свойств не могут быть заданы в процентах.
Последнее значение — цвет. Очень удобно задавать его в hsla или в rgba, чтобы тень была прозрачной и затемняла нижележащий фон независимо от его цвета.
Нет возможности переопределить только цвет тени, для этого придется продублировать все значения.
Есть ещё один параметр — inset. Если он задан, тень отбрасывается внутрь элемента.
Если он задан, тень отбрасывается внутрь элемента.
При использовании нескольких теней они задаются одна за другой через запятую.
В отличие от градиентов, тени анимируются, поэтому в некоторых случаях их можно использовать вместо градиентов.
При этом если теней несколько, изменение порядка заданных теней при анимации дает интересный эффект:
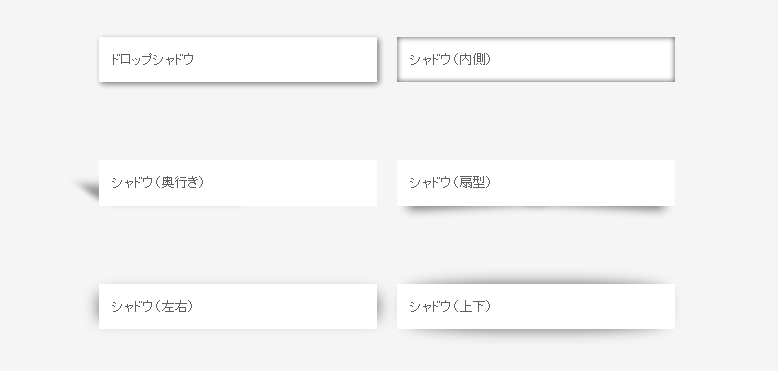
С тенями можно сделать много интересного, от, собственно, теней, до разнообразных декоративных элементов.
Каждый из примеров ниже сделан с помощью теней на основе одного дива, в некоторых используются псевдоэлементы:
Ещё можно сделать радугу:
Или вот, например, пуговицы:
Или пузырь с текстом:
Просто удивительное количество возможностей предоставляет такое простое свойство.
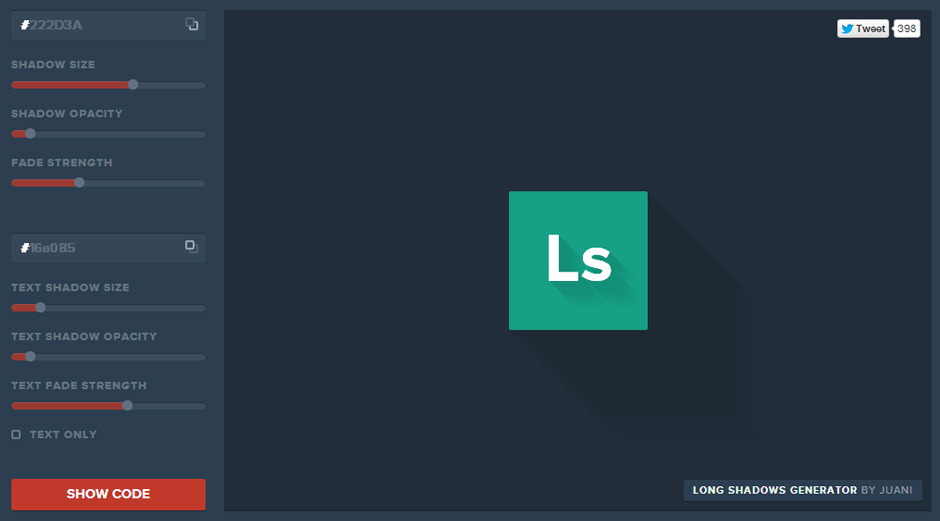
Также в последнее время становятся популярными длинные тени (в данном случае это box-shadow + text-shadow):
Суть способа состоит в использовании множества теней, при этом ближайшие к фигуре имеют цвет, собственно, тени, а дальние от неё плавно переходят к цвету фона. Использовать
Использовать rgba с прозрачностью здесь не получится, потому что тогда тени будут просвечивать друг под другом.
Руками такие штуки писать неудобно, поэтому проще будет воспользоваться генераторами:
Минус способа состоит в том, что тени можно наложить только поверх однородного фона, но при разумном использовании они выглядят очень эффектно.
Как создавалась функция shadow spread в Figma — UXPUB
Начиная с сегодняшнего дня, вы можете настроить в Figma размер тени для прямоугольников, эллипсов, фонов фреймов и фонов компонентов, совсем как с помощью параметра CSS box-shadow.
Первоначально я планировал добавить эту функцию во время проведенного недавно мероприятия Maker Week, когда каждый сотрудник компании изучал проект, выходящий за рамки своих повседневных обязанностей. То, что казалось простой функцией, которую я мог бы сделать за несколько дней, превратилось в неделю алгоритмических идей, разборов спецификации W3C и уточнение решений, используемых в продуктах. В этой статье я расскажу о том, как нам удалось найти компромисс для этого (на первый взгляд) простого пользовательского запроса.
В этой статье я расскажу о том, как нам удалось найти компромисс для этого (на первый взгляд) простого пользовательского запроса.
Существует много возможностей для формирования надежной веб-платформы проектирования для команд, вместе создающих продукты. Мы предоставляем систему, которая помогает вам разрабатывать и понимать ценность сложных дизайн-систем, обеспечивать совместную работу в реальном времени для дизайнеров, разбросанных по всему миру и даже совершенствовать старые инструменты, такие как перо. Вы можете спросить: тогда почему до сих пор нет поддержки изменения размера тени, базовой функции CSS box-shadow? Хотя прошло уже 958 дней с тех пор, как пользователь в Spectrum впервые попросил добавить ее. Неужели нам так сложно сделать тень, просто … больше?
Если вы зададите этот вопрос графическому инженеру, ответ, на самом деле, будет ошеломляющим. Значение размера тени spread представляет собой расстояние, на которое можно расширить или сжать тень во всех направлениях. Чтобы понять сложность этого момента, мы начнем с того, как мы рисуем тени. Ниже представлено несколько простых теней:
Чтобы понять сложность этого момента, мы начнем с того, как мы рисуем тени. Ниже представлено несколько простых теней:
Как видите, форма теней выглядят знакомо. Чтобы создать подобную тень, мы копируем геометрию объекта, заливаем его одним цветом, делаем его размытым и визуализируем под самим узлом.
Может показаться, что рендеринг тени со значением spread может быть таким же простым, как масштабирование геометрии тени. Это так для прямоугольника, но не для более сложного объекта – скажем, логотипа Figma, в котором полно дыр:
Если мы будем руководствоваться определением shadow spread – расширение тени на определенное количество пикселей наружу (или внутрь) от фигуры во всех направлениях, то получим примерно такой результат:
Но никто не сказал мне этого до того, как в прекрасный майский день во время Maker Week я решил заняться созданием этой функции. Осознав ошибочность этого подхода, я решил разобраться. Это не ракетостроение, подумал я. Мы можем выяснить, как визуализировать тени 2D-фигур.
Это правда, что есть несколько интересных алгоритмических способов решения этой проблемы, но ни один из них не вписывался в нашу существующую систему рендеринга. Также можно использовать неалгоритмический способ – используя штрихи для эмуляции теней – но я быстро понял, что это тоже не вариант. Мы обрабатываем определенные углы вершин в штрихах иначе, чем нужно для shadow spread, и в нашем прототипе рендерера нет кода генерации штрихов. Каким-то образом нам нужно было найти способ заставить эту функцию работать без добавления тонны сложного кода в две разные кодовые базы рендеринга.
Фреймворк для определения приоритетов
Если есть одна вещь, которая мне нравится больше, чем отладка ошибок рендеринга, это чтение спецификаций об интернет-технологиях. (Спросите меня обо всех странных вещах, которые я узнал о GIF89 в прошлом году, добавляя в Figma поддержку GIF). Я опросил коллег каких предположений касательно размера тени мы придерживались. Мы знаем, что сегодня пользователи Figma внедряют обходные пути и добавляют документацию для передачи проекта разработчикам, когда речь идет о значениях shadow spread. Если мы хотим облегчить передачу проекта разработчикам, то наши ограничения должны определяться CSS. Нужно ли нам рисовать идеальную тень для лого Figma? Можем ли мы сделать это в CSS?!
Если мы хотим облегчить передачу проекта разработчикам, то наши ограничения должны определяться CSS. Нужно ли нам рисовать идеальную тень для лого Figma? Можем ли мы сделать это в CSS?!
На самом деле, не можем. Особенность параметра box-shadow заключается в том, что он работает только для рендеринга теней блоков (и других подобных объектов, которые включают эллипсы, если вы правильно настроили радиусы углов). box-shadow не будет отображать тень логотипа Figma, как копию логотипа, но как блок.
(Кроме того: на каждом этапе этого процесса кто-то говорил мне: «на самом деле, значения размера тени поддерживаются в filter: drop–shadow()», и указывал на страницу MDN, которая по ошибке утверждала, что значения размера тени еще не поддерживались браузерами. К сожалению, это не правда, что явно указано в спецификации W3C).
Мы провели дискуссию с нашими дизайнерами. Они были уверены, что в большинстве вариантов использования будет достаточно функции shadow spread для прямоугольников и эллипсов. Кроме того, подкрепленный идеей, что соответствие CSS должно мотивировать наши решения, мы решили, что не имеет значения, можем ли мы сделать логотип в форме Figma. Мы решили безжалостно расставить приоритеты: по крайней мере, мы будем делать то, что умеет CSS.
Кроме того, подкрепленный идеей, что соответствие CSS должно мотивировать наши решения, мы решили, что не имеет значения, можем ли мы сделать логотип в форме Figma. Мы решили безжалостно расставить приоритеты: по крайней мере, мы будем делать то, что умеет CSS.
Для этого мы решили реализовать CSS-подобные параметры shadow spread только для фигур, к которым будет применен параметр box-shadow: прямоугольники, эллипсы, фон фрейма и фоновые компоненты. Казалось этого можно добиться просто, генерируя большую или меньшую версию исходного узла. Это не просто растягивание узла, так как это нарушило бы закругленные углы. Тем не менее, достаточно просто генерировать новые геометрии прямоугольников в обоих наших механизмах рендеринга.
Вверху: тень, создаваемая простым растяжением геометрии объекта; внизу: тень, созданная путем создания нового закругленного прямоугольникаПрепятствия
Конечно, это не было так просто, как мы ожидали. В этом плане было несколько проблем: как создать правильные эллипсы? (Тень эллипса больше не будет определенно эллиптической; наш код генерации эллипса не генерирует не эллипсы, а простые преобразования эллипса в любом направлении сохраняют свои эллиптические свойства). Как отображать закругленные углы, когда эффект spread shadow был применен к прямоугольнику с закругленными углами? (Спецификация W3 определяет, как общее правило о преобразовании угловых радиусов, так и конкретную формулу, которая будет использоваться для больших значений spread shadow). Как отображать shadow spread на узлах только для обводки?
Как отображать закругленные углы, когда эффект spread shadow был применен к прямоугольнику с закругленными углами? (Спецификация W3 определяет, как общее правило о преобразовании угловых радиусов, так и конкретную формулу, которая будет использоваться для больших значений spread shadow). Как отображать shadow spread на узлах только для обводки?
Мы решили некоторые из этих проблем с помощью проверенного временем метода: нажимать кнопки в CodePen и смотреть, что делают браузеры. Интересно, что браузеры не создают эллиптические тени, они просто создают больший эллипс. Решив подражать CSS, мы тоже это делаем.
Эффект становится более выраженным, когда оси эллипса расходятся:
Что еще более удивительно, после следования кубическому правилу W3C для угловых радиусов теней с большими значениями shadow spread (тщательно продуманное правило!), сравнение наших результатов с CodePen показало, что браузеры вообще не реализуют это. Чтобы создать тень для прямоугольника с закругленными углами, браузеры – а теперь и Figma – просто добавляют или вычитают значение shadow spread и исходный радиус угла.
Но CodePen не помог бы в определении shadow spread только для узлов обводки, поскольку наш подход уже значительно отличается от CSS. Даже полностью прозрачная заливка в CSS влияет на их собственные тени и маскирует их (но не другие тени). В Figma используется подход, близкий к физическому рендерингу, позволяющий пользователю видеть тени сквозь прозрачные и полупрозрачные заливки.
Ниже те же прямоугольники (заливки с нулевой непрозрачностью, с обводками и тенями) в CSS (слева) и Figma (справа):
Хотя легко узнать, как визуализировать тень для узла с заливкой (внизу слева), вы можете представить, как применить shadow spread для обводки несколькими способами:
A. Начните обводку с помощью параметра spread, оставив обводку постоянной
B. Добавьте spreadна внешнюю сторону ширины обводки.
C. Добавьтеspread к ширине штриха, отцентрированный так, чтобы тень распределялась по обе стороны
D. Добавьте параметр spread к каждому краю ширины обводки, в конечном итоге добавив 2 * spread к ширине обводки.
Изучив варианты, мы пришли к варианту D: мы подумали, что, когда вы переключаете видимость заливки объекта, внешний след тени должен оставаться прежним, что исключает вариант C. Из оставшихся вариантов D, похоже, больше всего соответствует идее shadow spread: тень, вытянутая вдоль каждой точки с помощью параметра spread.
Создание новой функции не всегда так просто, как кажется. При интерпретации запроса функции важно подумать о мотивах этого запроса и внимательно рассмотреть компромиссы, сделанные дизайнерами, работавшими до нас. В этом случае, пройдя извилистое путешествие по исследованиям, мы с радостью представляем широко востребованную функцию, которая, как мы надеемся, облегчит жизнь дизайнеров и разработчиков. Проверьте файл нашей игровой площадки, чтобы увидеть возможности новой функции shadow spread!
Генератор тени блока — CSS: каскадные таблицы стилей
Этот инструмент позволяет создавать эффекты тени блока CSS , чтобы добавить эффекты тени блока к вашим объектам CSS.
Генератор теней блока позволяет добавлять к элементу одну или несколько теней блока.
Открыв инструмент, вы увидите прямоугольник в правом верхнем углу инструмента. Это тот элемент, к которому вы собираетесь применить тени. Когда этот элемент выбран (как и при первой загрузке страницы), вы можете применить к нему базовый стиль:
- Задайте для элемента
цветс помощью инструмента выбора цвета. - Придайте элементу границу
- Используйте ползунки для установки свойств элемента:
верхний,слева,ширинаивысота.
Чтобы добавить тень блока, нажмите кнопку «+» в верхнем левом углу. Это добавляет тень и перечисляет ее в столбце слева. Теперь вы можете установить значения новой тени:
- Установите
цвет тенис помощью инструмента выбора цвета. - Установите тень для вставки с помощью флажка «вставка».

- Используйте ползунки, чтобы установить положение элемента, размытие и распространение.
Чтобы добавить еще одну тень, снова нажмите «+». Теперь любые установленные вами значения будут применяться к этой новой тени. Измените порядок, в котором эти две тени применяются, используя кнопки ↑ и ↓ в верхнем левом углу. Снова выберите первую тень, щелкнув ее в столбце слева. Чтобы обновить собственные стили элемента, выберите его, нажав кнопку с надписью «элемент» вверху.
Вы можете добавить к элементу псевдоэлементы :: before и :: after , а также придать им тени блока. Для переключения между элементом и его псевдоэлементами используйте кнопки вверху с пометками «element», «: before» и «: after».
Поле в правом нижнем углу содержит CSS для элемента и любые до :: или :: после псевдоэлементов.
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Свойство box-shadow прикрепляет одну или несколько теней к элементу.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, работавшую с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| тень коробки | 10.0 4.0 -webkit- | 9,0 | 4,0 3,5 млн унций- | 5,1 3,1 -вебкит- | 10,5 |
Синтаксис CSS
тень коробки: нет | h-смещение v-смещение размытие цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней, разделенных запятыми (см. пример "Попробуйте сами"
ниже).
пример "Попробуйте сами"
ниже).
Стоимость недвижимости
| Значение | Описание | Сыграй |
|---|---|---|
| нет | Значение по умолчанию.Тень не отображается | Играй » |
| смещение по высоте | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| v-образное смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно.Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| разворот | Необязательно. Радиус распространения. Положительное значение увеличивает размер
тень, отрицательное значение уменьшает размер тени Положительное значение увеличивает размер
тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно. Цвет тени. Значение по умолчанию - цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней тени (начальная) до внутренней тени | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол. Этот пример демонстрирует, как создавать "поляроидные" изображения и вращать
фото:
Этот пример демонстрирует, как создавать "поляроидные" изображения и вращать
фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1px
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Связанные страницы
Учебное пособие по CSS: CSS Box Shadow
Ссылка на HTML DOM: свойство boxShadow
CSS Box Shadow
CSS свойство box-shadow
Свойство CSS box-shadow используется для применения
одна или несколько теней к элементу.
Укажите горизонтальную и вертикальную тень
В простейшем случае вы указываете только горизонтальную и вертикальную тень. В цвет тени по умолчанию - текущий цвет текста.
Элемент
Пример
Укажите горизонтальную и вертикальную тень:
div
{
box-shadow: 10 пикселей 10 пикселей;
}
Укажите цвет тени
Параметр color определяет цвет
тень.
Элемент
Пример
Укажите цвет тени:
div
{
box-shadow: 10 пикселей 10 пикселей серый;
}
Добавление эффекта размытия к тени
Параметр blur определяет радиус размытия. Чем выше число, тем больше
размытая тень будет.
Элемент
Пример
Добавить эффект размытия к тени:
div
{
box-shadow: 10 пикселей, 10 пикселей, 5 пикселей, серый;
}
Установить радиус распространения тени
Параметр spread определяет радиус распространения.Положительное значение увеличивается
размер тени, отрицательное значение уменьшает размер тени.
Элемент
Пример
Установить радиус распространения тени:
div
{
box-shadow: 10px 10px 5px 12px серый;
}
Установить параметр вставки
Параметр inset изменяет тень от
внешняя тень (начало) к внутренней тени.
Элемент
Пример
Добавьте параметр вставки:
div
{
box-shadow: серая вставка 10 пикселей, 10 пикселей, 5 пикселей;
}
Добавить несколько теней
У элемента также может быть несколько теней:
Пример
div
{
box-shadow: 5px 5px синий, 10px 10px красный, 15px 15px зеленый;
}
Карты
Вы также можете использовать свойство box-shadow для создания карт, похожих на бумагу:
Свойства тени CSS
В следующей таблице перечислены свойства тени CSS:
| Имущество | Описание |
|---|---|
| тень коробки | Добавляет одну или несколько теней к элементу |
| тень текста | Добавляет одну или несколько теней к тексту |
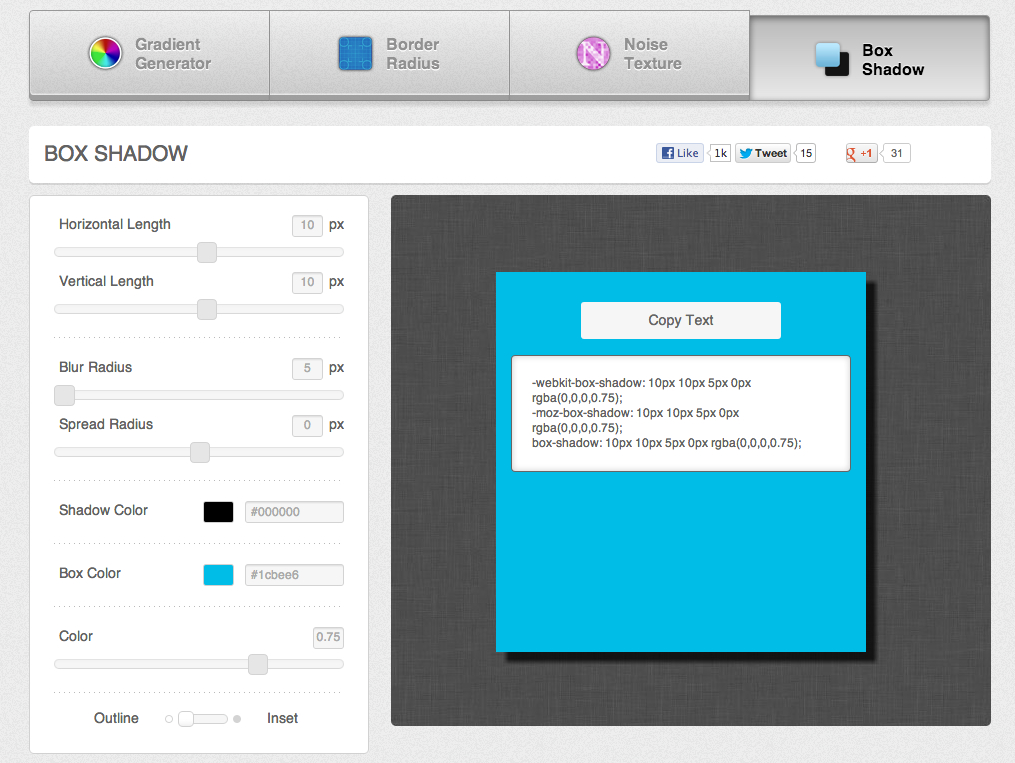
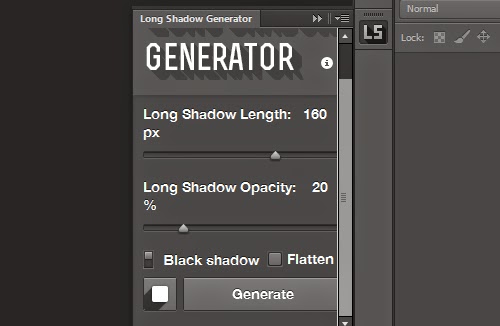
Лучший генератор теней для боксов • Brand Glow Up
Увеличьте красоту и выразительность вашего блока или границы, используя тени блока!
Как дизайнер , создание тени блока может занять много времени. Вам необходимо запомнить синтаксический код, и если в вашем коде есть единственная ошибка, есть шанс, что ваша тень блока не будет выглядеть так, как вам хотелось бы.
Вам необходимо запомнить синтаксический код, и если в вашем коде есть единственная ошибка, есть шанс, что ваша тень блока не будет выглядеть так, как вам хотелось бы.
Простым, но экспоненциально полезным решением этой проблемы является генератор тени блока CSS. Этот генератор мгновенно поможет вам создать тень коробки, автоматически сгенерировав для нее коды.
Хотя существует множество генераторов теней, я настоятельно рекомендую CSSmatic. Вы можете создать тень блока по этой ссылке www.cssmatic.com/box-shadow.
Конечно, они предлагают не только решение box shadow, но и текстуру шума , радиус границы и генератор градиента .
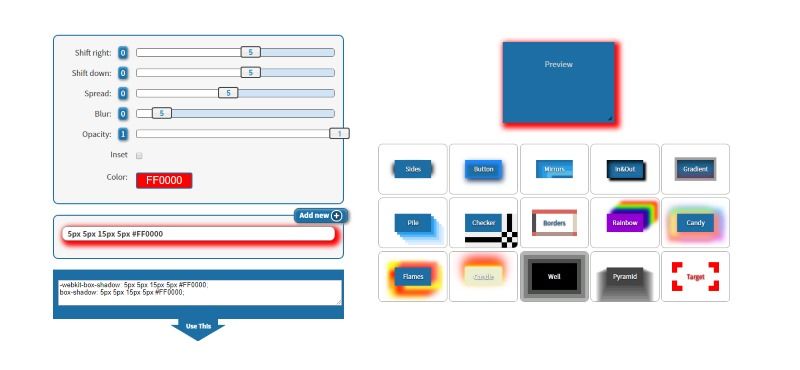
Когда дело доходит до тени коробки, вы можете легко создать ее через их веб-сайт. Когда вы посещаете их сайт, вы найдете настраиваемые элементы в левой части страницы, а панель предварительного просмотра находится справа.
Первый настраиваемый элемент на левой панели - это длина по горизонтали.Этот элемент позволит вам указать длину тени слева или справа от поля. С другой стороны, длина по вертикали выполняет ту же функцию, только она используется для указания того, насколько далеко будет тень в вертикальной плоскости.
С другой стороны, длина по вертикали выполняет ту же функцию, только она используется для указания того, насколько далеко будет тень в вертикальной плоскости.
Далее будет радиус размытия. По мере увеличения значения радиуса размытия тень становится более блеклой. Радиус распространения позволит вам определить размер тени. Вы можете изменить цвет тени и рамки с помощью параметров Shadow Color и Box Color.Цвет изменит непрозрачность тени.
Панель предварительного просмотра покажет вам изменение кода, внешний вид тени и окна. Это удобный способ проверить дизайн тени блока при вводе различных параметров и значений.
CSSmatic разработан freepik и tumbr.it. Это некоммерческий веб-сайт, созданный для помощи разработчикам в их дизайне.
В заключение, вы всегда можете использовать CSSmatic для создания тени блока. Вам не придется тратить бесчисленные часы и усилия на создание тени блока с помощью CSSmatic.
CSSTool.net - инструмент создания объектов CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resize -wiz
AutoInitialInheritpx em% Ширина объекта
AutoInitialInheritpx em% Высота объекта
Заполнение объекта
Верх с обивкой
Отступ справа
Набивка дна
Отступ слева
Ширина объекта
pxem% Единица ширины
Высота объекта
pxem% Единица высоты
Граница
Прозрачный ЦветSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль границы
Ширина рамки
pxemBorder unit
Цвет границы
Фон
Прозрачный ЦветЗадний план
Включить фоновое изображениеno-repeatrepeat-xrepeat-yrepeatRepeat
scrollfixedlocalinitialinheritAttachment
центральное левое правое положение X
центральное верхнее нижнее положение Y
autocovercontaininitialinheritlength (px) в процентахBack-nd width
autocovercontaininitialinheritlength (px) в процентах
Смещение по оси X
Смещение по оси Y
Ширина фона
Высота фона
Генератор теневого кода CSS
Если вам нужна тень для вашего содержимого div, фотографии или другого изображения, используйте онлайн-генератор, встроенный в эту статью.
Генератор был создан, потому что я никогда не мог вспомнить все значения, которые свойство CSS box-shadow может использовать, и в каком порядке оно их ожидает. Каждый раз, просматривая информацию, я думал: «Я должен сделать для этого генератор».
На прошлой неделе я достиг переломного момента. Все «я должен», сосредоточившиеся в моем внимании, подтолкнули меня, наконец, сделать это.
Код CSS, создаваемый генератором, предназначен для таблиц стилей CSS, а также для встроенного CSS. Определения можно использовать в тегах div, img, td, p, pre и других HTML-тегах.Если тег содержит контент, он почти наверняка может иметь границы и / или тень.
Значения генератора
- Поле «Граница» - Ширина: 1 пикс. Стиль: твердый Цвет: #ccc - Коробка "Уголки" - Радиус: 12 пикселей - Коробка "Тень" - По горизонтали: Вертикальный: Размытие: Распространять: Цвет:
Помимо теней, генератор также создает код CSS для границы, включая закругленные углы. Пример справа:
Пример справа:
Значения генератора
- Поле «Граница» - Ширина: 1 пикс. Стиль: твердый Цвет: #ccc - Коробка "Уголки" - Радиус: 12 пикселей - Коробка "Тень" - По горизонтали: 0 пикселей По вертикали: 0 пикселей Размытие: 33 пикс. Размах: 3 пикселя Цвет: золото
Слева - ящик с золотой тенью, напоминающей нимб.
Генератор кода теней CSS позволяет очень и очень легко пробовать разные цвета и тени. Введите значение и сразу увидите эффект. Когда вы будете удовлетворены, скопируйте код CSS и используйте его в своем собственном проекте.
Вот примеры кода, скопированного из генератора теневого кода CSS, используемого в тегах img:
Значения генератора
- Поле «Граница» - Ширина: 1 пикс. Стиль: твердый Цвет: #ccc - Коробка "Уголки" - Радиус: 7 пикселей - Коробка "Тень" - По горизонтали: 3 пикселя По вертикали: 3 пикселя Размытие: 6 пикселей Размах: 0 пикселей Цвет: # 666
Значения генератора
- Поле «Граница» - Ширина: Стиль: твердый Цвет: - Коробка "Уголки" - Радиус: 25 пикселей - Коробка "Тень" - По горизонтали: -25 пикселей По вертикали: 16 пикселей Размытие: 3 пикселя Распространение: 0 Цвет: #ccc
Значения генератора
- Поле «Граница» - Ширина: Стиль: твердый Цвет: - Коробка "Уголки" - Радиус: 25 пикселей - Коробка "Тень" - По горизонтали: 0 пикселей По вертикали: 0 пикселей Размытие: 22 пикс.Размах: 3 пикселя Цвет: # 4a9ae0
Использование генератора теневого кода CSS
Генератор имеет текстовые поля и раскрывающиеся списки для указания значений границы, закругленных углов и тени.
Цвета: Цвета задаются как любое значение, которое может использовать CSS. Обычно я использую название цвета или шестнадцатеричное значение. Примеры: «синий» или «# 0000ff».
Числа: Числа относятся к расстояниям или толщине. Как правило, это положительные значения, хотя значения тени по горизонтали и вертикали могут быть отрицательными.
Все текстовые поля, не предназначенные для цветов, предназначены для чисел.
Если не указано иное, предполагается, что числа являются измерениями в пикселях.Например, «1» будет обрабатываться как «1px», а «1em» будет рассматриваться как «1em».
Есть три раздела с полями для изменения стилей границы, углов и теней.
Border - В разделе запрашивается ширина, стиль и цвет границы.
 Если граница отсутствует, очистите поле ширины.
Если граница отсутствует, очистите поле ширины.Углы - Сечение запрашивает только радиус углов. Чтобы не было закругленных углов, оставьте поле пустым.
Тень - Раздел запрашивает расстояние по горизонтали и вертикали от центра для создания тени. Отрицательное горизонтальное число означает слева от центра, положительное - справа от центра. Точно так же вертикальное число означает выше центра, а иначе - ниже центра. Число 0 действительно для этих двух полей.
Раздел также запрашивает размытие, распространение, цвет тени и то, находится ли тень за пределами содержимого или вставки.
Чтобы не было тени, очистите горизонтальное или вертикальное поле.
Совет №1: Чтобы создать свечение, укажите значение 0 для полей «По горизонтали» и «По вертикали». Задайте значение больше 0 для полей Blur и Spread. Затем отрегулируйте значения Blur и Spread до тех пор, пока размытие не станет именно тем, что вам нужно.

Совет № 2: Чтобы создать тень вместо свечения, укажите значения, отличные от 0 для полей «Горизонталь», «Вертикаль» и «Размытие». Укажите 0 в поле Spread. Затем отрегулируйте значения по горизонтали, вертикали и размытию до тех пор, пока тень не станет той, которую вы ищете.
Совет № 3: Щелкните ссылку «(Как?)» С примерами выше, чтобы увидеть, как дублировать эффект в генераторе.
Сгенерированный код CSS находится в поле под тремя разделами с полями для изменения стилей границы, углов и теней.
Помимо теней, генератор также создает код CSS для границы, включая закругленные углы.
Твитнуть это
Генератор теневого кода CSS
Ниже находится область, ограниченная серой пунктирной рамкой.В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
Области, ограниченной серой точечной границей, можно задать другой цвет с помощью текстового поля «Окружающий цвет» - для тех случаев, когда вы хотите увидеть, как центральный блок div выглядит с разными цветами фона страницы.
Блоку div в середине области можно присвоить собственный цвет фона с помощью текстового поля «Цвет фона».
При изменении цвета щелкните или коснитесь любого места за пределами поля, чтобы изменение вступило в силу.
Это поле содержит определения CSS для значений, указанных в полях выше. Используйте их в таблице стилей или, для встроенного CSS, в атрибуте style соответствующего div, img или другого элемента HTML.
Использование сгенерированного кода
Когда вы будете удовлетворены эффектом, создаваемым указанными вами значениями, скопируйте сгенерированный код CSS.
Как правило, код CSS будет использоваться как объявления для селекторов в таблице стилей CSS. Его также можно использовать как встроенный CSS, вставив код непосредственно в атрибут стиля HTML-элемента.Пример:
[Содержание здесь]
Запомните URL-адрес этого удобного генератора. Добавьте его в закладки. Поместите его на свою хронику в Facebook, чтобы он был у вас под рукой. Упомяните об этом в блоге, чтобы он всегда был под рукой.
Упомяните об этом в блоге, чтобы он всегда был под рукой.
Если вы знаете других, кто оценил бы генератор, обязательно сообщите им.
Уилл Бонтрагер
Вся информация в статьях библиотеки WillMaster представлена как есть.
Мы предлагаем и рекомендуем только то, что мы считаем ценным.В качестве вознаграждения за время и исследования, потраченные на предоставление качественных ссылок, мы обычно используем партнерские ссылки, когда можем. Всякий раз, когда мы ссылаемся на что-то чужое, вы должны предполагать, что это партнерские ссылки или что мы каким-то образом извлекаем выгоду.
10 лучших генераторов кода CSS3
Эта статья была написана в 2011 году и остается одним из наших самых популярных постов. Если вы хотите узнать больше о CSS3, вы можете найти эту недавнюю статью о методах преобразования, которая представляет большой интерес.
У меня розовые воспоминания о CSS2.1. Закругленные углы, возможно, вызвали многочасовое горе при фотошопе, но это было просто. Большинство разработчиков могли вспоминать несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
Большинство разработчиков могли вспоминать несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
CSS3 все меняет. Появилось 116 новых свойств * с несколькими префиксами поставщиков и различным синтаксисом. Никто не мог ожидать, что вы все запомните. К счастью, есть ряд бесплатных онлайн-инструментов, которые помогут вам создать современный код CSS3 для вырезания и вставки в ваши таблицы стилей ...
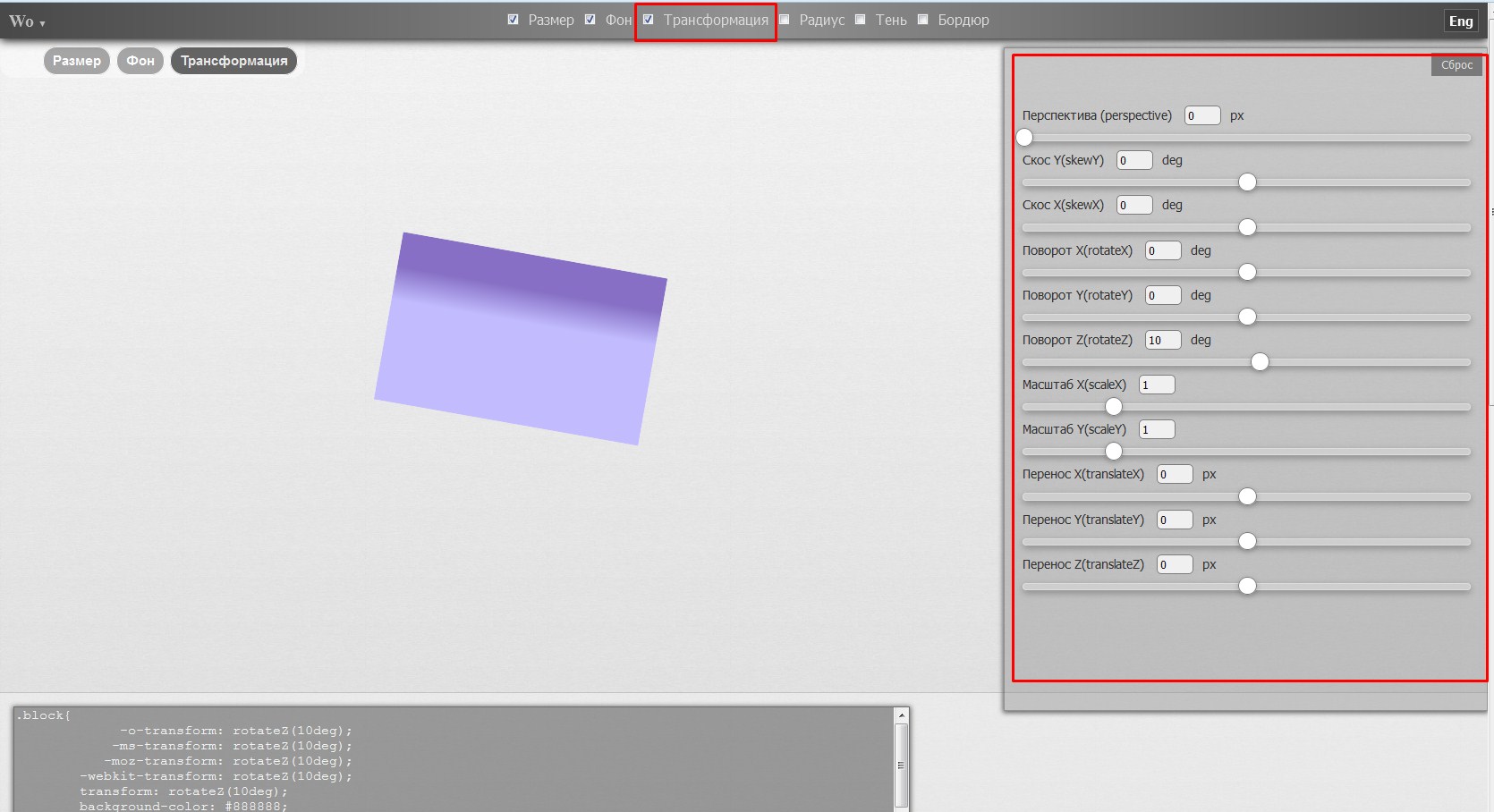
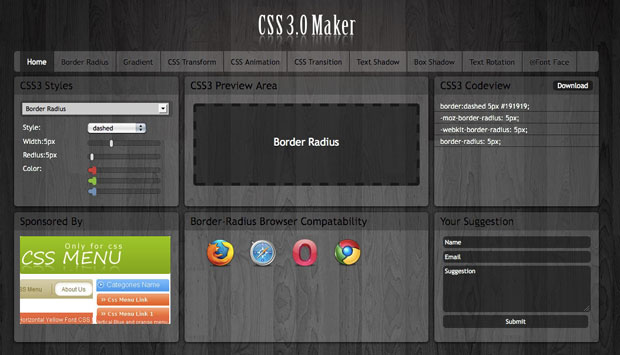
CSS 3.0 Maker - потрясающий инструмент. Вы можете определить радиусы прямоугольников, градиенты, тени текста, тени прямоугольников, преобразования, переходы и вращения, регулируя несколько ползунков. Область предварительного просмотра показывает результат и указывает, какие настольные и мобильные браузеры поддерживают эти свойства.
Код CSSможно скопировать из окна Codeview и загрузить в HTML-файл, демонстрирующий эффект.
Пользователи Photoshop полюбят LayerStyles. Эффекты CSS3 определяются с помощью диалогового окна стиля слоя, которое будет сразу знакомо любому, кто использует продукты Adobe. Это просто, логично и приятно использовать.
Это просто, логично и приятно использовать.
Код можно скопировать из динамически обновляемого средства просмотра «Код CSS» в нижнем левом углу экрана.
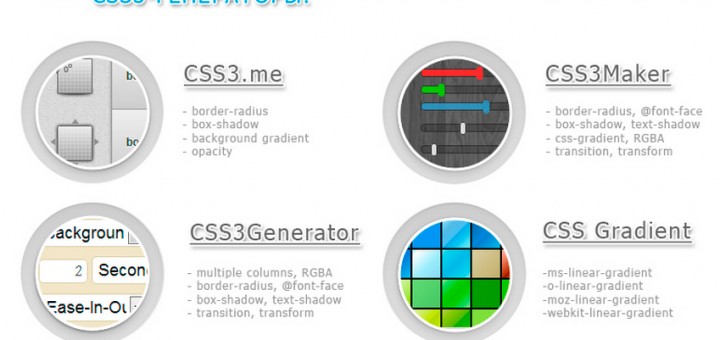
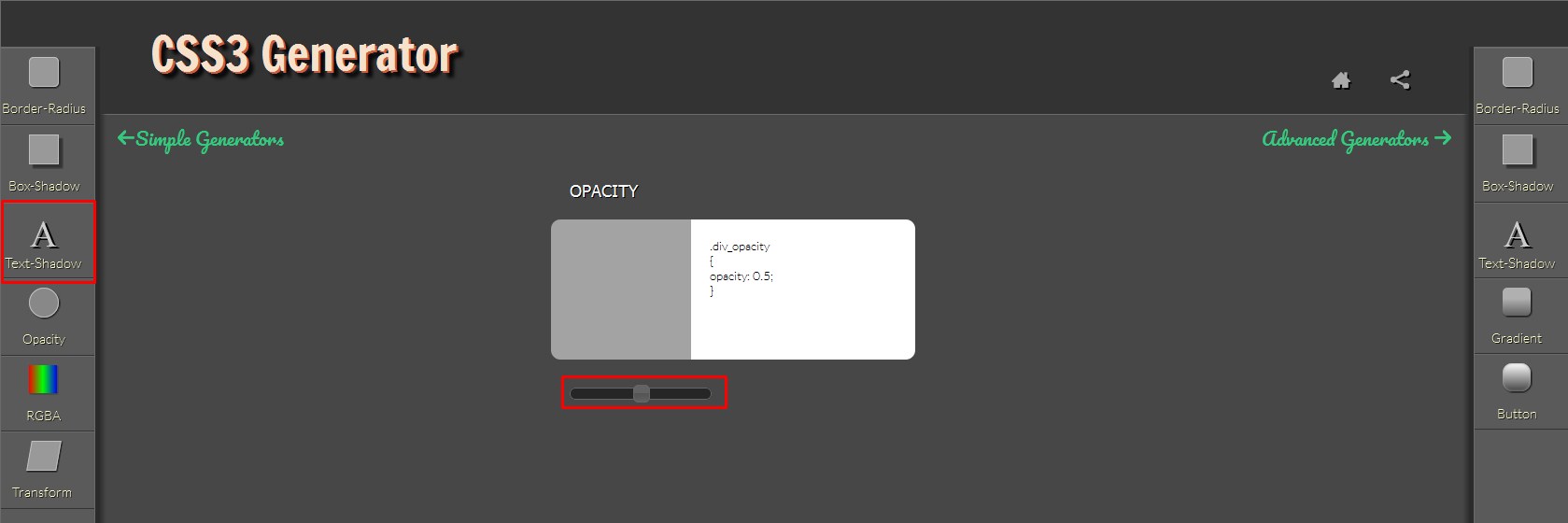
CSS3 Generator использует подход, подобный мастеру, для определения стилей. Выбирайте из множества эффектов, включая радиус границы, тень текста, тень блока, несколько столбцов, преобразования и переходы. Затем заполните несколько полей, чтобы применить их к элементу предварительного просмотра.
CSS3 Generator показывает, какие браузеры и версии поддерживают этот эффект, и, где это возможно, предоставляет специфичный для IE код фильтра.
CSS3 Playground был создан внештатным разработчиком Майком Плейтом. Помимо поддержки ряда свойств CSS3, это единственный инструмент, который позволяет предварительно просматривать эффекты более чем для одного элемента и изменять содержимое полей. Удивительный.
Эффекты CSS3 позволяют создавать красивые кнопки без изображений. Генератор кнопок CSS3 позволяет настраивать шрифт, отступ, границу, градиент фона, внутреннюю тень, падающую тень и тени текста с помощью элементов управления вверх / вниз, которые могут быть проще и логичнее, чем ползунки.
Этот инструмент не только предоставляет кроссбраузерный код CSS3, но и позволяет хранить стили и делиться ими с другими. Вы можете просматривать представленные кнопки и настраивать их свойства для собственного использования.
Button Maker был разработан Крисом Койером из CSS Tricks. Хотя он был задуман как демонстрация технологии, это не помешало его полезности разработчикам CSS3!
Button Maker не поддерживает некоторые из наиболее экстремальных свойств CSS3, но это один из немногих инструментов для отображения эффектов наведения.
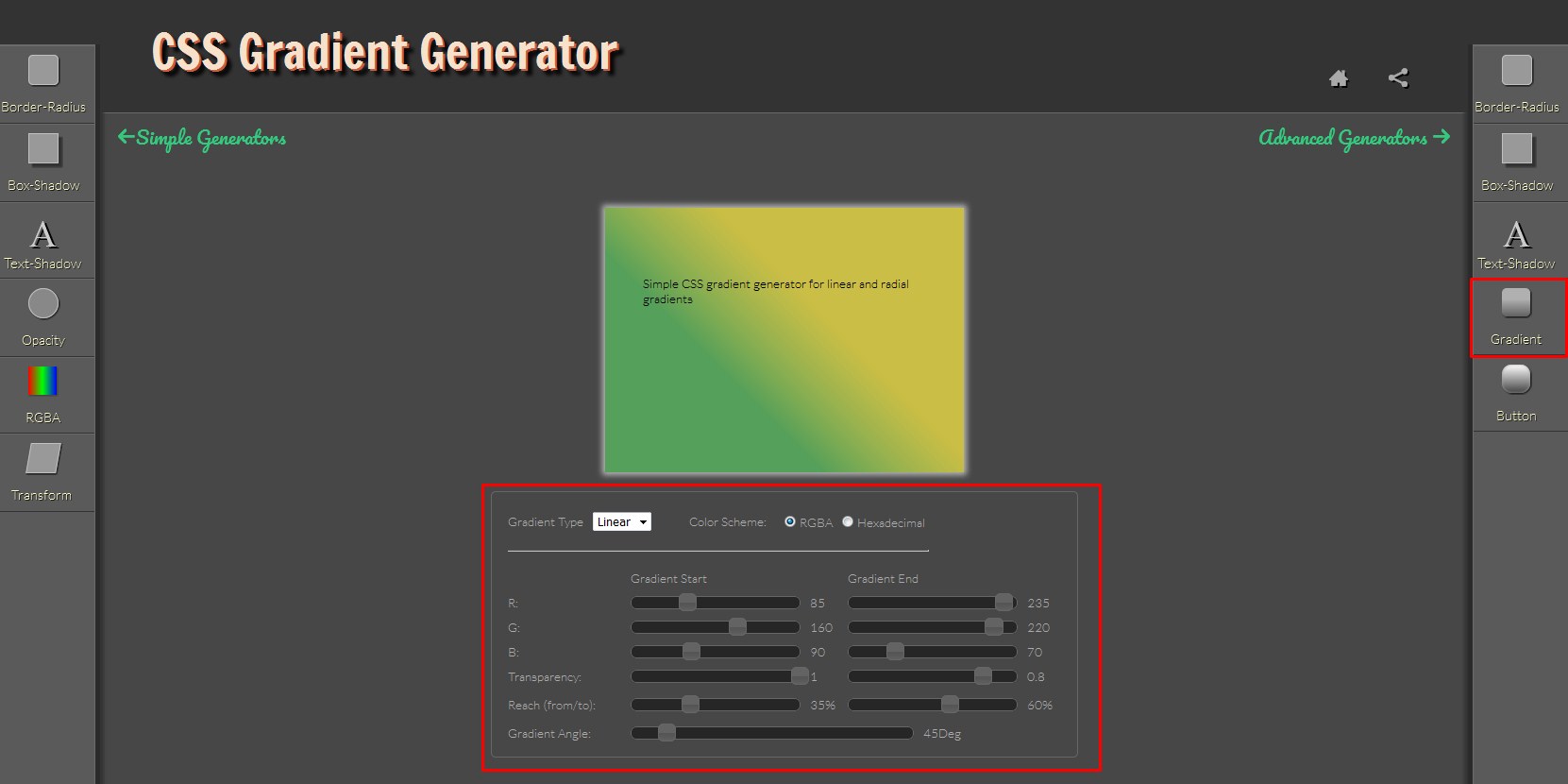
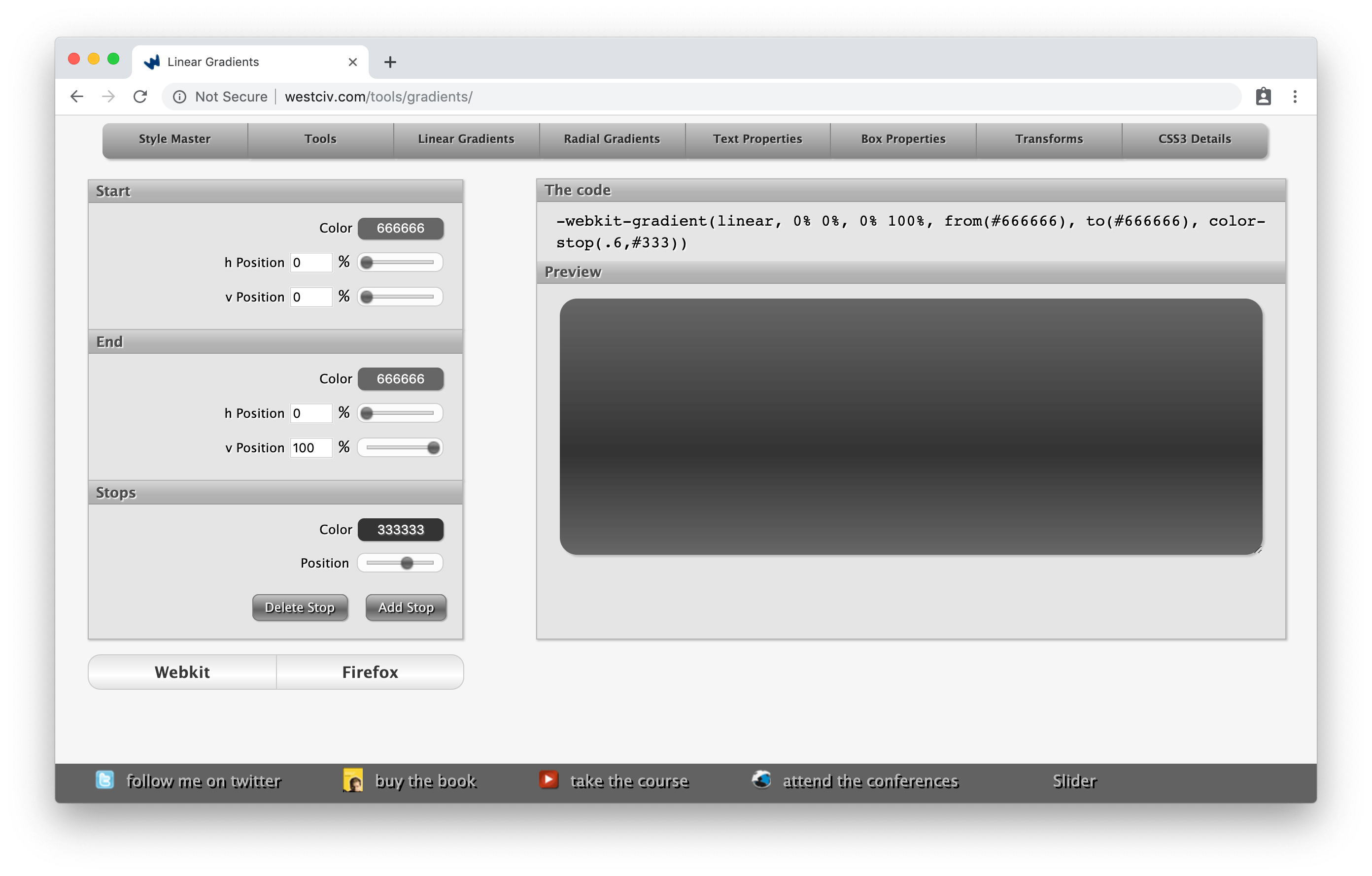
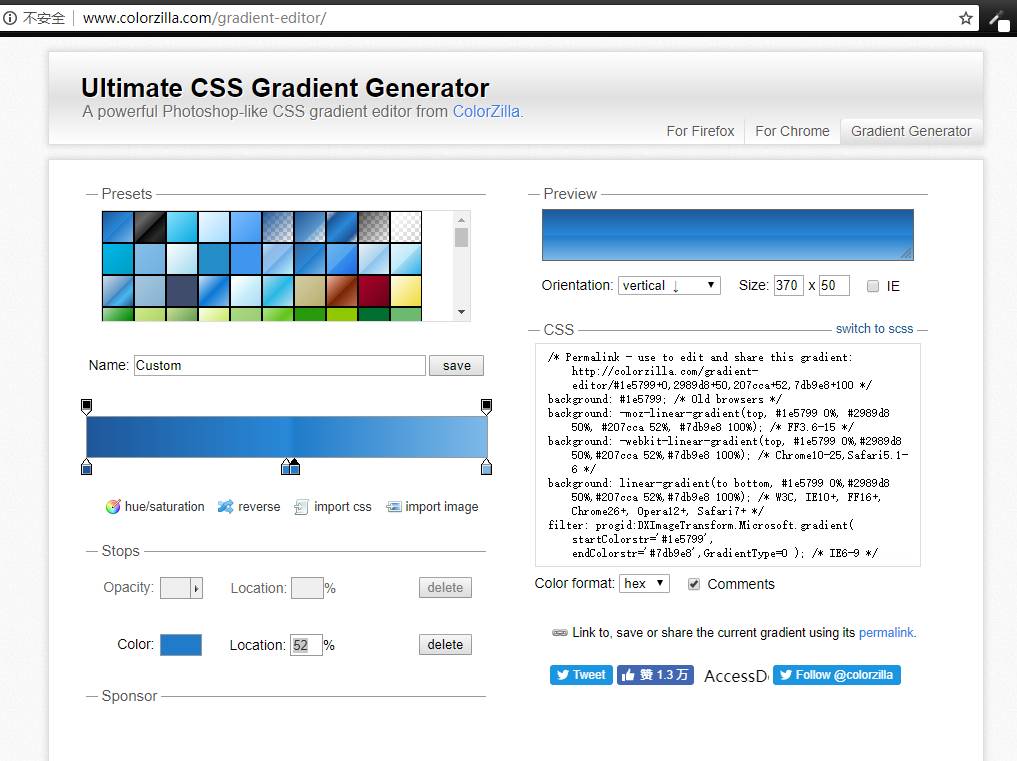
Если нажать, даже я могу вспомнить свойство text-shadow. CSS3 градиенты? Без шансов. Градиенты могут быть мощными, но они запутаны, и до недавнего времени браузеры webkit использовали другой синтаксис. Если вы не создаете очень простой фон, вам понадобится генератор градиента.
Ultimate CSS Gradient Generator - лучший генератор градиентов. Он использует интерфейс, аналогичный Photoshop, и создает кроссбраузерный код, который включает фильтры IE.