Генератор градиента-градиенты CSS сделали легкие
предустановки
Слой
BG-размер ширины
%PXREM
BG-размер Высота
%PXREM
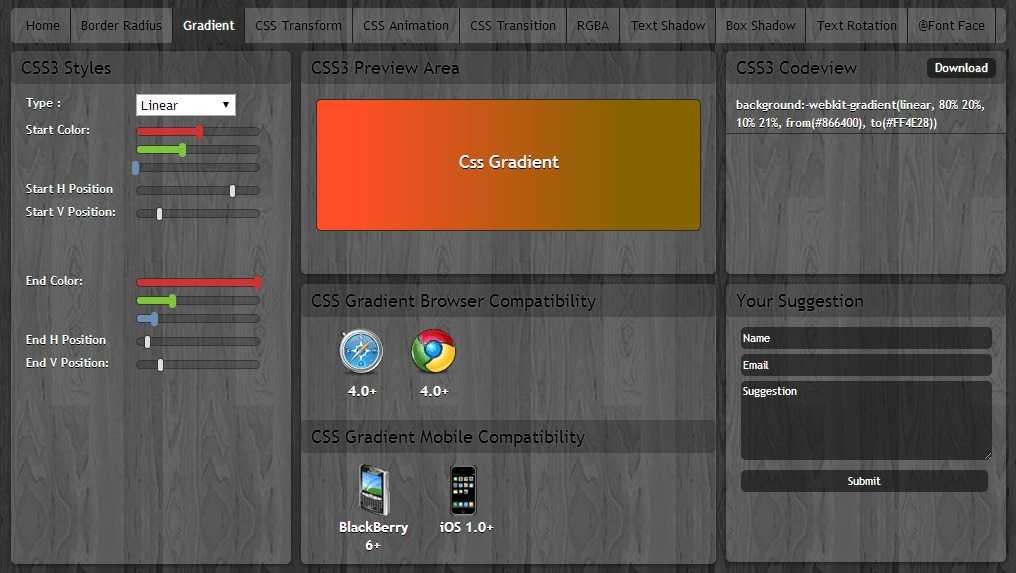
CSS
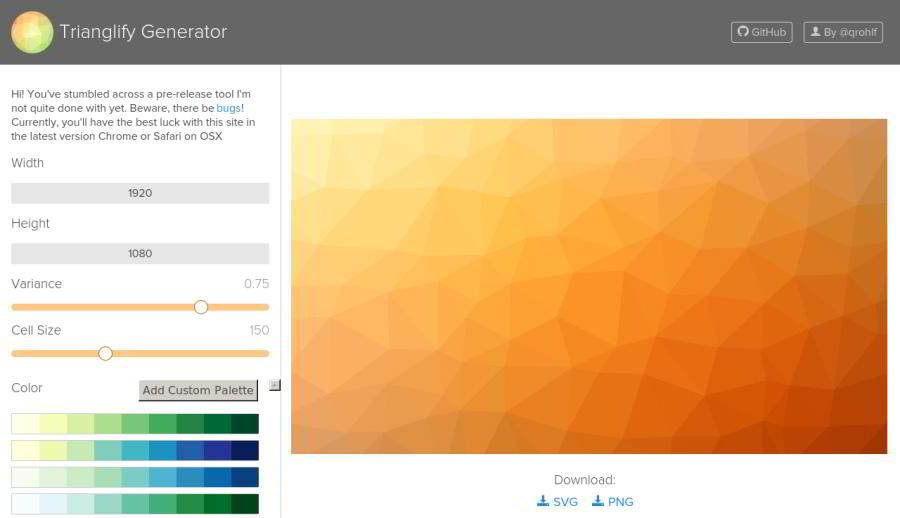
FOUNY-Size: 100 %100 %; фоновая позиция: ; изображение на заднем плане: ;ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог. Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому.
Подробнее
Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому.
Подробнее
Радиальный градиент — это переход одного цвета симметрично по окружности, создающий впечатление смешения цветов по мере их перехода. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешивания цветов. Подробнее
Оцените наш потрясающий генератор градиентов. Он прост в использовании и имеет множество сложных функций градиента css.
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь. Вам решать! Прочитайте, как определить радиальный градиент CSS.
Статья
Конический градиент
Конический градиент. Он излучает свои цвета по часовой стрелке. Может быть, вы можете создать интересные часы с ним?
Вскоре!
Шаблоны градиента CSS
 Важным фактором является свойство background-size.
Важным фактором является свойство background-size.Вскоре!
Расширенные градиенты
Простой градиент из точки А в точку Б может быть довольно скучным, не так ли? В этой статье показано, как создавать несколько слоев градиентов, объединяя их в более интересные и сложные градиенты.
Обзор «CSS Gradient Generator», который может создать красивую градацию без смешивания грязно-серого в центре
Некоторые люди могут столкнуться с тем, что хотят создать яркую градацию, но по какой-то причине цветовые переходы становятся тусклыми и сероватыми. Выпущен инструмент ‘CSS Gradient Generator ‘, позволяющий избежать такой ситуации и создавать цветные градации. Градиенты, созданные с помощью генератора градиентов CSS, можно копировать и вставлять как функции линейного градиента CSS, чтобы их можно было использовать в веб-дизайне.
Генератор градиента CSS
https://www.joshwcomeau.com/gradient-generator/
Создавайте красивые градиенты в CSS с линейным градиентом, радиальным градиентом или коническим градиентом.
https://www.joshwcomeau.com/css/make-beautiful-gradients/
При доступе к генератору градиентов CSS вы увидите экран, подобный приведенному ниже. Градация слева и инструменты настройки градации справа: «Цвета», «Цветовой режим», «Точность», «Угол» и «Кривая смягчения». ..
По умолчанию выбраны два цвета, синий и желтый, и вы можете выбрать яркость и цветовой тон, щелкнув каждый цвет.
Когда я попытался увеличить яркость, это отразилось на градации слева, и она стала светлой градацией.
Другие цвета можно изменить таким же образом.
Верни обратно…
Перестановка цветов также изменила цветовую схему градиента.
Кроме того, вы можете добавить цвета.
Особенностью CSS Gradient Generator является то, что вы можете
выбрать цветовой режим из LRGB, HSL , HSV , HCL, и LAB . Например, если вы используете цвет RGB, который смешивает три цвета: красный, зеленый и синий, есть часть, которая становится мутной из-за смешивания цветов при создании градации, но она состоит из оттенка, насыщенности и яркости по умолчанию. В случае «цвета HCL» говорят, что помутнение менее вероятно.
Когда вы переключаетесь в режим LRGB, появляется мутная часть, близкая к серому.
Цвет HSL близок к цвету HCL. Кажется, что цвета HCL
созданы по образцу человеческого зрения.
Цвет HSV также состоит из оттенка, насыщенности и яркости. Когда насыщенность уменьшается, HSV сходится к самому сильному цвету из красного, зеленого и синего, а HSL — к самому сильному цвету и к самому слабому.
Сойдется к середине цвета.
