Быстрые и оригинальные CSS hover эффекты :: SYL.ru
Сайт, который сделан быстро, без лишних наворотов и заметных затрат, с приличным дизайном и полноценным функционалом — хорошая работа и достойный результат.
Выбор исполнителя в этом случае очень важен не только для владельца сайта, но и для рядового посетителя. Далеко не всем нравится посещать ресурсы, которые ради демонстрации своей динамики используют сложные инструменты. Поэтому, как бы это ни казалось странным, но приверженность исполнителя к использованию псевдоклассов вроде CSS hover — хороший выбор. Простота — чаще всего, залог успеха.
Место применения
Псевдокласс CSS hover применяется к имени класса (классов) или имени идентификатора, описывающего тег, который не обязательно должен быть визуально виден на странице, но обязательно должен быть доступен мышке, например, через правило CSS z-index.
Если достаточно доступности части тега, тогда CSS hover сработает. Тот факт, что классами можно манипулировать и выстраивать из их имен конструкции в обычном состоянии тегов страницы и в том случае, когда мышка находится над ними, не означает что теги, описанные уникальными идентификаторами, ограничены. Все зависит от умения и техники разработчика.
Все зависит от умения и техники разработчика.
Место под тег всегда имеет форму прямоугольника, но пара правил background-image и background-color (в значении transparent) легко меняет положение вещей. Картинка не обязательно должна быть в формате .png или .jpg — можно использовать несложную .gif анимацию.
Понятная верстка
Стиль верстки зависит от исполнителя. Если это любитель CSS, то следует ожидать полного отсутствия JavaScript кода и шансов понять, как образуется то или иное действо на странице. Придется перелопатить множество классов CSS и уловить их взаимосвязи, прежде чем мысль создателя станет доступной.
Если исполнителем был выбран комбинированный разработчик, который достаточно хорошо владеет CSS-правилами, но больше уделяет внимания HTML-тегам и JavaScript-коду, то понять будет трудно варианты динамичной верстки. В таком случае теги и правила CSS будут выскакивать из кода страницы как грибы после дождя.
Не лучший вариант — собрать вместе HTML+CSS-верстальщика и HTML+JS-кодировщика, но на практике это не всегда получается. Лучший вариант — навязать разработчику свои требования, одно из которых CSS hover, и правила именно такого типа очень важны.
Лучший вариант — навязать разработчику свои требования, одно из которых CSS hover, и правила именно такого типа очень важны.
Это как раз именно такой вот простой случай, когда заказчик может указать, что именно должно использоваться. Правильнее обязать применять подобные hover CSS-эффекты. Все попытки уйти в свободное профессиональное плавание следует пресекать на корню, еще до того как работа над сайтом будет начата, иначе она просто не будет закончена.
CSS hover-эффект при наведении и при уходе
Главное — понять принцип, а он чрезвычайно прост. Демонстрировать все прелести псевдоклассов можно только на динамичных или просто реальных страницах.
В статье трудно описать движение. Общую идею можно видеть на изображении.
Логика здесь проста — есть два описания. Одно показывает тег в нормальном состоянии, а второе — в том случае, когда на него зашла мышка. Во втором случае к имени класса или идентификатора просто добавляется «:hover». Оба описания должны удовлетворять требованиям CSS.
Мышка пришла на тег и ушла с него
Принято, что в обычном состоянии тег статичен, если он изначально не должен что-то отображать динамическое. Потому правила для hover CSS, при наведении, должны что-то изменить в стиле обычного состояния тега.
Это не обязательный принцип. Можно и нужно использовать всю мощь правил CSS, в частности, transition, opacity, background-color, background-image… Особенно интересны первые два — они сами по себе динамичны.
Еще более интересна возможность использовать динамику при уходе мышки с тега. Почему нет? В статическом состоянии страницы ничто не динамично, но если приход мышки на тег — это hover, то уход с него вполне может быть живым. Тот факт, что классу не назначен псевдокласс, ровным счетом ничего не означает.
Вложение тегов друг в друга, например, серия кругов с радиусами уменьшающимися в середину позволят создать волну при движении мышки. Если пойти дальше, то распределив по экрану в нужных местах теги с одинаковыми правилами (в обычном варианте и в CSS hover), например, свободные пространства между информационными блоками, можно показать след мышки, волны, вздутие экрана или размытие границ информационных блоков.
Совершенно не обязательно, чтобы hover CSS-эффекты были в тегах над информационными блоками. Нужные теги могут только выглядывать. Но как только мышка прошлась над доступной частью, стиль CSS hover может поднять z-index. При уходе мышки все вернется на свои места.
Псевдокласс CSS hover в сочетании с правильным применением правил CSS — хороший, простой, надлежаще работающий сайт.
26+ лучших тем Shopify CSS Button Hover Effects Themes Free & Premium 2023 — AVADA Commerce Blog
26+ лучших примеров CSS Button Hover Effects Examples получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Hover Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Button Hover Effects оценивается по состоянию на 22 января 2023 года. Вы также можете найти бесплатные примеры CSS Button Hover Effects или альтернативы CSS Button Hover Effects.
Один из самых интересных эффектов наведения, который мы хотим вам представить, — это Button Hover Effects CSS3, разработанный Jeyffrey. Hover Effects используются не только для картинок, букв, иконок, но и для кнопок на ваших сайтах. Многие кнопки, такие как загрузка, применение, масштабирование или кнопки переключения, теперь оснащены потрясающими эффектами наведения. Если вы хотите проверить, как эффект выглядит на ваших сайтах, вы можете навести указатель мыши на значок каждой кнопки с каждым собственным эффектом. Благодаря этому эффекту ваши сайты могут стать живыми и привлекательными для посетителей. Вы можете видеть, что на ваших сайтах все отлично, и вам не нужно тратить время на разработку своих сайтов, поскольку эффекты наведения на кнопки помогают вам в этом. Эффекты при наведении кнопок CSS3 содержит 8 демонстраций кнопок, чтобы вы могли хорошо понять эффект. Затем вы можете смело загружать и устанавливать этот эффект.
Демонстрация
Необычная кнопка с рамкой byFancy Border Button, созданная Тобиасом Райхом, является одним из самых популярных эффектов наведения на кнопку, который интересует любых пользователей. Fancy Border Button имеет красивый дизайн; затем кнопка демонстрации. Всякий раз, когда вы хотите проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь навести указатель мыши на эту демонстрационную кнопку, и появится эффект наведения, который поможет вам точно представить, что это такое. Как следует из названия, этот эффект наведения на кнопку приносит веселье и радость посетителям и побуждает их нажимать на ваши кнопки. Посетителям будет трудно покинуть ваши сайты, не сосредоточившись также и на вашем содержании. Следовательно, вы можете загрузить и применить этот эффект на своих сайтах. Не забывайте, что Fancy Border Button ждет вашего действия.
Демо
Кнопка от Вероятно, было бы огромной ошибкой, если бы мы не упомянули Button, еще один удивительный эффект наведения на кнопку, разработанный Dicson. Dicson обладает впечатляющим дизайном. Темно-зеленый фон с демо-кнопкой «Перейти на главную» — полезный инструмент для привлечения внимания посетителей и удержания их на ваших сайтах дольше. На самом деле, когда вы наводите мышь на эту демонстрационную кнопку, цвета ее фона становятся черно-белыми. Окно дизайна помогает вам побудить посетителей нажать на эту кнопку. Если вы хотите пользоваться этой кнопкой, все, что вам нужно сделать, это загрузить ее и сразу же попробовать на своих сайтах, чтобы увидеть различия.
Dicson обладает впечатляющим дизайном. Темно-зеленый фон с демо-кнопкой «Перейти на главную» — полезный инструмент для привлечения внимания посетителей и удержания их на ваших сайтах дольше. На самом деле, когда вы наводите мышь на эту демонстрационную кнопку, цвета ее фона становятся черно-белыми. Окно дизайна помогает вам побудить посетителей нажать на эту кнопку. Если вы хотите пользоваться этой кнопкой, все, что вам нужно сделать, это загрузить ее и сразу же попробовать на своих сайтах, чтобы увидеть различия.
Демо
Простой эффект наведения на кнопку by Простой эффект наведения на кнопку, созданный rajeshdn, представляет собой серию различных эффектов наведения на кнопки. Как видите, этот эффект упакован с синим фоном; за которыми следуют четыре различных эффекта наведения на кнопки. Что вы можете сделать, так это выбрать эффекты, которые лучше всего подходят для ваших сайтов. Простой эффект наведения на кнопку фокусируется на границе, а это означает, что каждая граница каждого эффекта не перестанет двигаться, чтобы доставить вашим посетителям отличный опыт, когда они работают на ваших сайтах.
Демонстрация
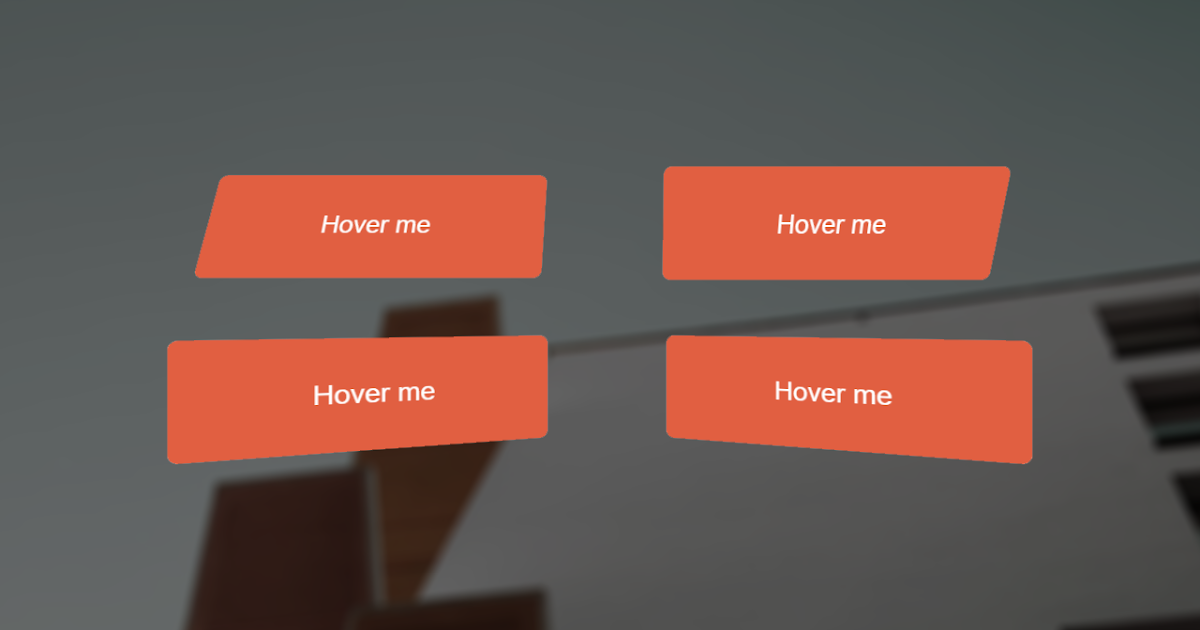
Кнопки + треугольник SVG поСозданный Микаэлем Айналемом, Buttons + SVG trianglify — это еще один обязательный фоновый шаблон, который вы не должны игнорировать. Кнопки + SVG trianglify содержит простой дизайн с белым фоном и четырьмя демонстрационными кнопками. Каждая кнопка загружается со специальной анимацией и эффектом SVG. Всякий раз, когда вы наводите указатель мыши на каждую демонстрационную кнопку, вы можете видеть, что происходит движение; Затем следует сочетание разных цветов. Дизайн также хорошо работает в качестве шариков, которые делают ваши сайты уникальными и особенными. Посетители будут поражены, когда они просматривают ваши сайты. Если вы готовы, давайте сделаем еще один шаг, чтобы загрузить и установить этот эффект прямо сейчас.
Демо
Нажмите на меня от Click Me от Андреаса Сторма — это еще один эффект наведения на кнопку, который вы должны попробовать на своих сайтах.
Демо
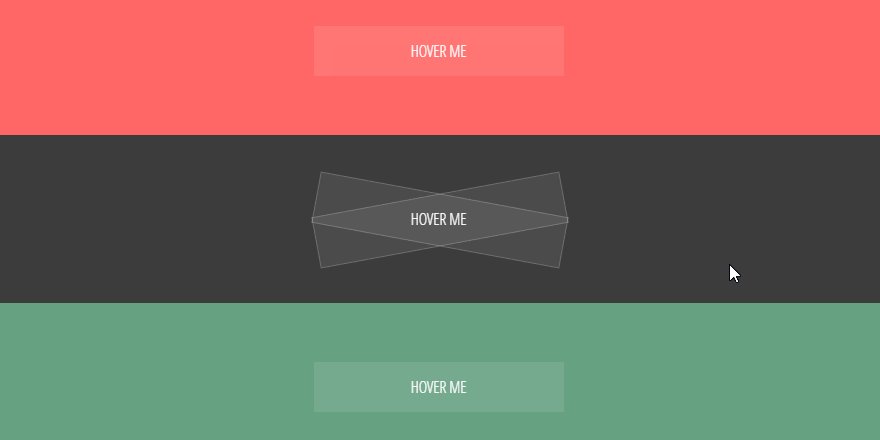
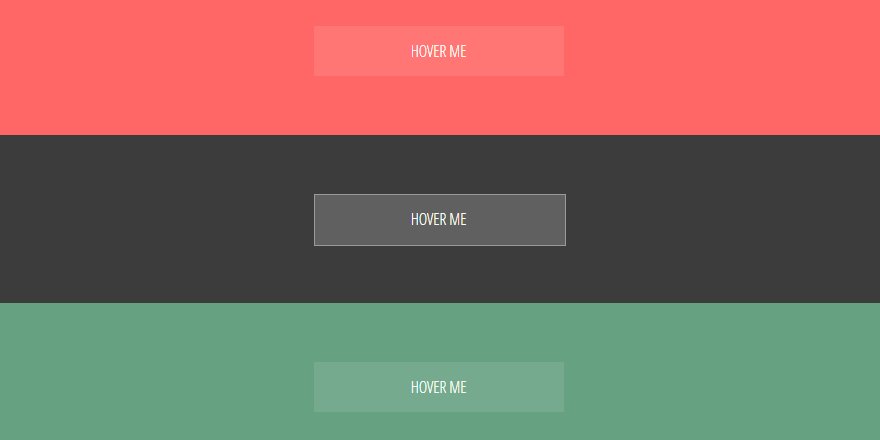
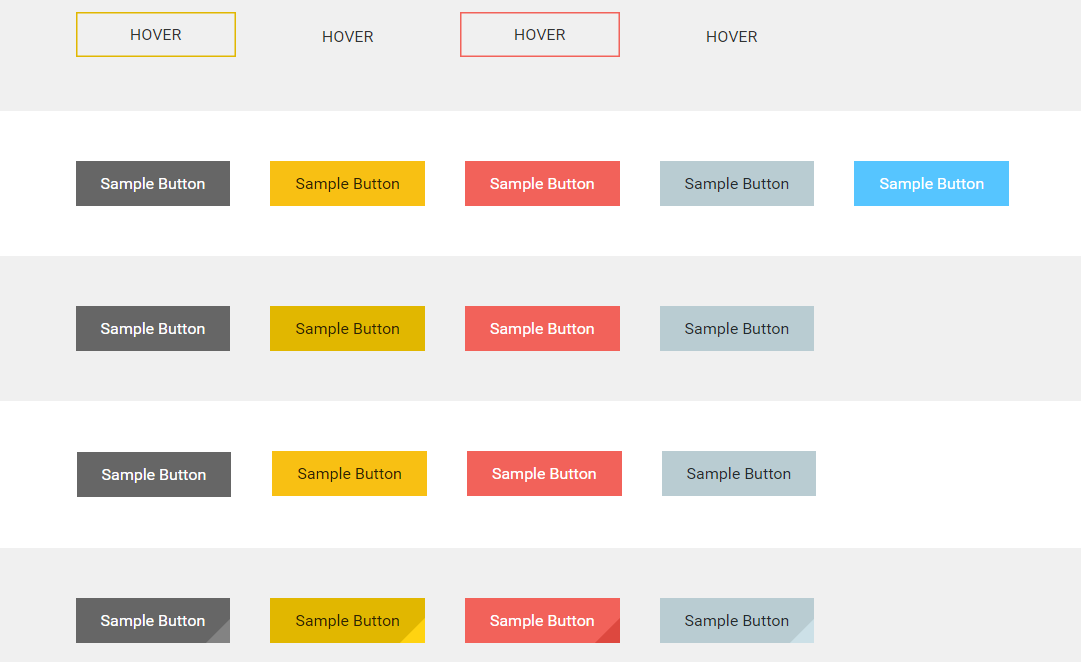
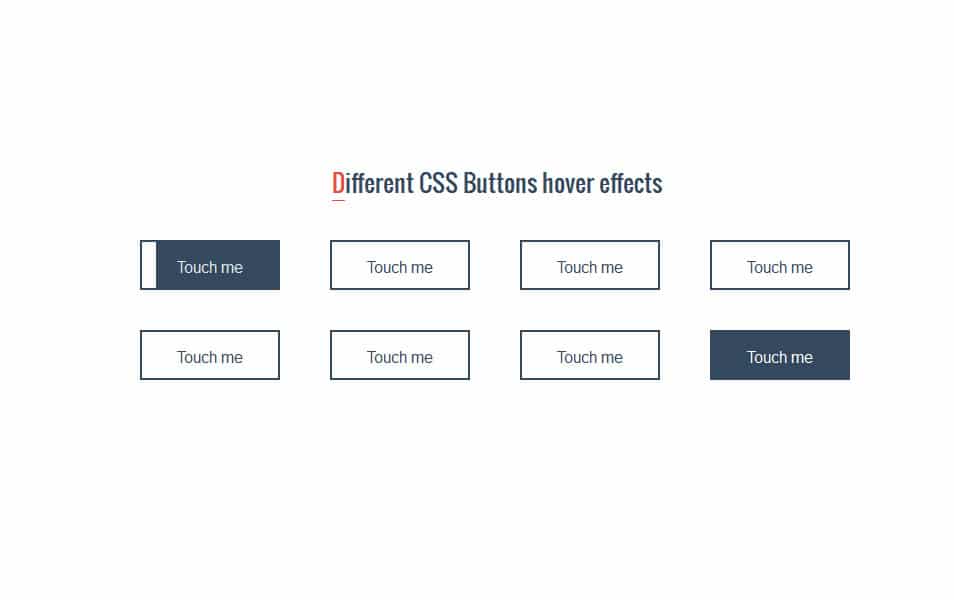
Стилизованные кнопки by Стилизованные кнопки, разработанные Параскевасом Динакисом, — это еще один эффект наведения на кнопку, который нельзя игнорировать. Как видите, эффект «Стилизованные кнопки» содержит серый фон с множеством демо-заказов, так что вы можете легко выбирать из них. Стилизованные кнопки показывают различные эффекты при наведении кнопки, и вы можете показать, насколько хорошо каждая кнопка работает на ваших сайтах. Вы можете навести указатель мыши на каждый эффект, чтобы увидеть различия между ними. Пользователи могут выбирать различные позиции сверху, слева, справа, посередине и снизу. Настоятельно рекомендуется скачать и немедленно попробовать его на своих веб-сайтах. Не забудьте поделиться им с друзьями.
Вы можете навести указатель мыши на каждый эффект, чтобы увидеть различия между ними. Пользователи могут выбирать различные позиции сверху, слева, справа, посередине и снизу. Настоятельно рекомендуется скачать и немедленно попробовать его на своих веб-сайтах. Не забудьте поделиться им с друзьями.
Демонстрация
Кнопка Cool Beans 60fps by Созданная Brownerd, кнопка Cool Beans 60fps хорошо поработала над созданием приятного впечатления для ваших посетителей. Содержит фиолетовый фон; за которой следует демонстрационная кнопка hover me, стоящая посередине, Cool Beans Button 60fps привлекает ваших посетителей своим удивительным дизайном. Эффект наведения появляется всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку. От монохромного слова пари меня покрываются желтизной. Сочетание этих двух цветов создаст свежий и стильный вид вашей пуговицы. Поэтому смело скачивайте и устанавливайте этот эффект на свои сайты. Если вы считаете это полезным, давайте поделимся им с друзьями.
Демо
Анимированная кнопка с радужным наведением byАнимированная кнопка с радужным наведением, разработанная Тиаго Маркесом, — еще один обязательный элемент в вашем списке самых удивительных эффектов наведения на кнопку. Как видите, анимированная кнопка с эффектом наведения радуги загружается с простым фоном; затем белый фон и демо-кнопка «Click Me!» и «Follow me on Twitter». Когда вы наводите указатель мыши на каждую кнопку, появляется эффект наведения радуги, который заставляет посетителей чувствовать себя весело и взволнованно, нажимая на нее. Как вы, возможно, не знаете, комбинация анимации с своего рода наведением будет стимулировать зрителей нажимать на нее и увеличивать продолжительность пребывания ваших посетителей. Следовательно, вы можете скачать и установить этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями.
Демонстрация
Кнопка раскраски пузырьков by Если вы ищете эффект наведения на кнопку, обязательно попробуйте эффект Bubble Coloring Button от Comehope.
Демонстрация
CSS-Mask Button Hover Animation by Автор Yugam, CSS-Mask Button Hover Animation — это то, что вы ожидаете от полезного эффекта наведения на кнопку. CSS-Mask Button Hover Animation имеет простой дизайн с белым фоном, за которым следуют 3 различных демонстрационных блока кнопок CSS-маски. Каждое поле содержит различные анимационные эффекты наведения, которые создают потрясающую картинку для ваших кнопок на домашних страницах. Чтобы увидеть различия между этими масками, вам нужно всего лишь навести указатель мыши на каждое поле и поставить галочку. Тогда вам пора скачать и применить этот эффект к кнопкам ваших сайтов и не забудьте поделиться им.
Каждое поле содержит различные анимационные эффекты наведения, которые создают потрясающую картинку для ваших кнопок на домашних страницах. Чтобы увидеть различия между этими масками, вам нужно всего лишь навести указатель мыши на каждое поле и поставить галочку. Тогда вам пора скачать и применить этот эффект к кнопкам ваших сайтов и не забудьте поделиться им.
Демо
Перекидная кнопка by Flip Button, созданный Андреасом Стормом, должен быть в вашем списке лучших эффектов при наведении на кнопку. Причина частично в его удивительном дизайне, который может сыграть важную роль в привлечении внимания ваших посетителей. Основные цветовые тона Flip Button — черный и белый; затем кнопка демонстрации, стоящая посередине. Когда вы наводите указатель мыши на эту демонстрационную кнопку, весь фон этой кнопки становится белым с черной буквой «Flip». Эффект наведения также поразит ваших посетителей. Следовательно, вы можете бесплатно скачать и установить Flip Button на свои сайты.
Демонстрация
Анимированные кнопки наведения SVG byАнимированные кнопки SVG Hover от Тайлера Петерсона дают вам три различных эффекта наведения для вашей кнопки. В зависимости от функции каждой кнопки вы можете выбрать, какой эффект подходит для ваших сайтов. Чтобы проверить, как каждый эффект работает на вашей кнопке, все, что вам нужно сделать, это нажать на одну из трех демонстрационных кнопок. Этот удивительный дизайн анимированных кнопок SGV Hover позволяет вам меньше беспокоиться о выборе среди множества эффектов наведения кнопки. Следовательно, если вы хотите испытать возможности этого эффекта, давайте загрузим и применим его на своих сайтах, чтобы увидеть различия.
Демо
Эффекты кнопок по Эффекты кнопок от Эмануэля Гонсалвеса — это эффект наведения на кнопку, который обязательно нужно попробовать, и вы не должны его игнорировать. Эффекты кнопок содержат потрясающий дизайн с белым фоном и четыре различных эффекта кнопок, так что вы можете выбрать среди них тот, который лучше всего подходит для вашего сайта. Чтобы проверить, насколько хорошо эти эффекты работают на ваших сайтах, вам нужно всего лишь навести указатель мыши на каждый демонстрационный эффект. С каждым эффектом кнопки на ваших кнопках будут отображаться различные виды эффекта наведения. Несомненно, когда эффекты кнопок от Emanuel применяются к вашим сайтам, у посетителей будет больше времени подумать, и вы сможете побудить их щелкнуть по вашим ссылкам. Следовательно, пришло время загрузить и установить этот эффект на свои сайты. Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
Чтобы проверить, насколько хорошо эти эффекты работают на ваших сайтах, вам нужно всего лишь навести указатель мыши на каждый демонстрационный эффект. С каждым эффектом кнопки на ваших кнопках будут отображаться различные виды эффекта наведения. Несомненно, когда эффекты кнопок от Emanuel применяются к вашим сайтам, у посетителей будет больше времени подумать, и вы сможете побудить их щелкнуть по вашим ссылкам. Следовательно, пришло время загрузить и установить этот эффект на свои сайты. Не забудьте поделиться им с друзьями и оставить нам свои комментарии.
Демонстрация
Кнопка Исследовать от Если вы ищете полезный эффект наведения на кнопку, чтобы побудить посетителей изучить вашу ссылку и щелкнуть ее, то Button Explore от Николаса Лантеманна может стать идеальным выбором. Несмотря на простой дизайн, Button Explore по-прежнему остается одним из наиболее широко используемых эффектов при наведении на кнопку. Кнопка «Исследовать» имеет черный фон; затем следует демонстрационная кнопка «Исследовать» и стрелка, расположенная посередине. Когда вы наводите указатель мыши на эту кнопку, вы можете увидеть эффект наведения. Он хорошо работает как свайп, чтобы посетители могли понять, на чем сосредоточиться. Этот эффект помогает стимулировать действия ваших посетителей и помогает им узнать больше о ваших сайтах. Как вы могли не знать, Button Explore ожидает загрузки. Давайте загрузим и установим этот эффект на ваши сайты, чтобы увидеть различия.
Когда вы наводите указатель мыши на эту кнопку, вы можете увидеть эффект наведения. Он хорошо работает как свайп, чтобы посетители могли понять, на чем сосредоточиться. Этот эффект помогает стимулировать действия ваших посетителей и помогает им узнать больше о ваших сайтах. Как вы могли не знать, Button Explore ожидает загрузки. Давайте загрузим и установим этот эффект на ваши сайты, чтобы увидеть различия.
Demo
Gooey Button Эффект наведения с фильтрами SVG и CSS by Вас может удивить эффект Gooey Button Hover Effect с SVG-фильтрами и CSS, разработанный Инес Монтани. Несмотря на простой дизайн, Gooey Button Hover Effect по-прежнему производит незабываемое впечатление на большинство пользователей. Gooey Button Hover Effect заполнен черным фоном и демонстрационным текстом «Наведите меня!», стоящим посередине. Разница возникает, когда вы наводите указатель мыши на эту демонстрационную кнопку. Эффект наведения будет реализован с фильтрами SVG и анимацией CSS, которые помогут вашим сайтам стать особенными и уникальными для каждого посетителя. Все, что вам нужно сделать прямо сейчас, после прочтения этого текста, — это загрузить Gooey Button Hover Effect и попробовать его на своих сайтах.
Все, что вам нужно сделать прямо сейчас, после прочтения этого текста, — это загрузить Gooey Button Hover Effect и попробовать его на своих сайтах.
Демо
Анимированная кнопка с градиентом при наведении byАнимированная кнопка Gradient Hover от Marcel Pirnay должна быть в вашем списке лучших эффектов при наведении на кнопку. Анимированная кнопка Gradient Hover имеет потрясающий дизайн; затем следует темный фон для осмотра достопримечательностей с демо-кнопкой «Добро пожаловать в мой мир» розового цвета. Когда вы наведете указатель мыши на эту демонстрационную кнопку, появятся эффекты наведения и анимации, которые помогут вам привлечь внимание посетителей, заставив их сразу нажать на вашу ссылку. Анимированная кнопка Gradient Hover ждет вашего действия. Давайте сразу скачаем и установим этот эффект на ваши сайты.
Demo
Sass Button Border Hover Effect Mixin by SASS Button Border Hover Effect Mixin, созданный Джианой, является настоятельно рекомендуемым эффектом наведения на кнопку, который пользователи не хотят пропустить. Как видите, SASS Button Border Hover Effect Mixin обладает потрясающим дизайном. Он содержит черный фон с одной демонстрационной коробкой посередине. Вы увидите появление эффектов наведения границы, когда наведете указатель мыши на это демонстрационное поле. Там синяя рамка изменится на оранжевую, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Как видите, SASS Button Border Hover Effect Mixin обладает потрясающим дизайном. Он содержит черный фон с одной демонстрационной коробкой посередине. Вы увидите появление эффектов наведения границы, когда наведете указатель мыши на это демонстрационное поле. Там синяя рамка изменится на оранжевую, включая границы и буквы внутри. Это приносит вашим посетителям отличный опыт, когда они работают на ваших сайтах.
SASS Button Border Hover Effect Mixin ждет вашего действия. Вы можете скачать и установить этот эффект бесплатно.
Демо
Эффекты наведения на кнопку by Еще один эффект наведения на кнопку, разработанный CroCoder, — это то, что вы не должны пропустить. Эти эффекты при наведении на кнопку содержат очень простой, но классный дизайн с белым фоном и двумя демонстрационными кнопками. Две демонстрации имеют противоположные друг другу эффекты наведения. Вы можете нажать на две кнопки, чтобы увидеть различия. Это создаст новый вид для ваших веб-сайтов и заставит посетителей чувствовать себя весело, когда они работают на ваших сайтах. Теперь пришло время загрузить и установить этот эффект на свои сайты без каких-либо навыков программирования.
Теперь пришло время загрузить и установить этот эффект на свои сайты без каких-либо навыков программирования.
Демонстрация
Анимация текста при наведении курсора by Как вы, возможно, не знаете, было бы ошибкой не упомянуть анимацию слайд-текста при наведении курсора, созданную Мэдсом Хаканссоном, как один из самых популярных эффектов наведения на кнопку на веб-сайтах. Если вы ищете впечатляющий эффект наведения на кнопку, чтобы стимулировать посетителей к действию, то вам лучше не пропустить этот обзор. Slide Text On Hover Animation загружается с привлекательным дизайном. Посередине стоит демонстрационная кнопка с двумя командами «Наведи меня!» и «Нажми меня!». Однако самая интересная часть этого эффекта заключается в текстах слайдов. Всякий раз, когда вы наводите указатель мыши на эту демонстрационную кнопку, комбинация анимации наведения и эффектов скольжения показывает вам производительность этого эффекта. Два порядка чередуются, что привлекает внимание посетителей и побуждает их немедленно переходить по вашим ссылкам. Следовательно, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставьте нам несколько комментариев.
Следовательно, вы можете скачать и установить этот эффект бесплатно. Давайте попробуем и оставьте нам несколько комментариев.
Demo
Кнопки Ghost в стиле Star Trek LCARS by Призрачные кнопки в стиле Star Trek Lcars, созданные Коби Поттером, известны как один из наиболее часто используемых эффектов наведения на кнопку. Если вы не слышали об этом эффекте, не забудьте прочитать этот обзор. Star Trek LCars содержит удивительный дизайн с белым фоном; за которыми следуют различные стили эффекта наведения на кнопки. Как видите, есть три демонстрации эффектов наведения на кнопки. Каждое движение соответствует своему названию, включая «пузырь вниз», «пузырь вверх» и «скользить внутрь». Чтобы проверить, как каждый эффект работает на ваших кнопках, вам нужно всего лишь навести на него мышь. Комбинация различных цветов из трех эффектов при наведении заставляет ваших посетителей проявлять интерес и дольше оставаться на ваших сайтах. Теперь пришло время скачать и попробовать этот эффект на своих сайтах бесплатно. Вам настоятельно рекомендуется это сделать.
Вам настоятельно рекомендуется это сделать.
Демонстрация
Эффекты наведения кнопки действия by Как видите, функция «поиск» — одна из самых распространенных кнопок на любых сайтах. Если вы ищете какую-либо информацию, значок «поиск» всегда доступен, чтобы помочь вам в этом. Поэтому было бы бесполезно ставить какие-то эффекты на эту мелочь. Посетители могут видеть различия между теми сайтами, с которыми они сталкиваются. Эффекты при наведении кнопки действия, созданные Deepak Kamat, — это именно то, что вам нужно. Он упакован с уникальным дизайном, и пользователи могут выбирать различные эффекты наведения на «кнопку поиска». Эффекты кнопки действия содержат 4 различных эффекта наведения на кнопку. Чтобы проверить производительность каждого эффекта, вам нужно всего лишь навести указатель мыши на эти демонстрации. Эффекты при наведении кнопки действия действительно идеально подходят для ваших веб-сайтов. Вы должны скачать и установить этот эффект на свои сайты прямо сейчас.
Демо
Эффекты наведения на кнопку с использованием градиентов по Эффекты наведения на кнопку с использованием градиентов Джейсона Сомая известны как один из наиболее часто используемых эффектов наведения на кнопку для большинства пользователей. Как видите, этот эффект предназначен для двух типов кнопок, включая направления и использование. Что касается направлений, есть четыре демонстрационные кнопки, состоящие из «влево», «вправо», «вверх» и «вниз». В зависимости от каждого направления каждый эффект наведения будет соответствовать его названию. Кнопки для таких целей, как «Сохранить», «Отмена», «Продолжить» или «Назад», также оснащены различными стилями эффектов наведения. Пользователи могут иметь множество вариантов применения различных эффектов к своим сайтам, создавая интересные места для посетителей и заставляя их дольше оставаться на ваших сайтах. Следовательно, чтобы насладиться потрясающими функциями «Эффекты наведения на кнопку с использованием градиентов», все, что вам нужно сделать, это загрузить и сразу же попробовать его на своих сайтах.
Демо
Коллекция эффектов при наведении на кнопку byКоллекция эффектов при наведении на кнопку, разработанная J, — это еще один удивительный эффект при наведении на кнопку, который вы не должны игнорировать. Коллекция эффектов при наведении на кнопки представляет собой набор различных стилей эффектов при наведении на кнопки. Есть пять демонстраций эффектов наведения на кнопку. Каждый эффект загружается с различными стилями наведения, чтобы пользователи могли легко выбрать то, что лучше всего подходит для их сайтов. Чтобы проверить, как эти эффекты работают на ваших сайтах, все, что вам нужно сделать, это нажать на каждую демонстрационную кнопку. Несомненно, коллекция эффектов Button Hover не подведет вас. Давайте подробнее рассмотрим загрузку и применение этого эффекта на ваших сайтах. Не забудьте поделиться с друзьями и оставить нам несколько комментариев.
Демо
Эффекты при наведении кнопки Только CSS by «Подробнее» и «Нравится» — самые популярные кнопки на любых веб-сайтах. Воздействие на эти две кнопки будет иметь много преимуществ для ваших сайтов. Если вы ищете эффект наведения на кнопку, тогда Button Hover Effects только CSS — идеальный выбор. Эффекты при наведении на кнопку CSS Только концентрирует внимание на этих двух кнопках. Он загружается с простым, но классным дизайном. Чтобы проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь нажать на один из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и мотивирует посетителей нажимать на них, чтобы получить трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты. Button Hover Effect CSS Only — идеальный эффект наведения на кнопку, и вам настоятельно рекомендуется загрузить и попробовать его на своих сайтах.
Воздействие на эти две кнопки будет иметь много преимуществ для ваших сайтов. Если вы ищете эффект наведения на кнопку, тогда Button Hover Effects только CSS — идеальный выбор. Эффекты при наведении на кнопку CSS Только концентрирует внимание на этих двух кнопках. Он загружается с простым, но классным дизайном. Чтобы проверить, как этот эффект работает на ваших сайтах, вам нужно всего лишь нажать на один из них. Размещение эффектов наведения на две кнопки дает пользователям много преимуществ. Это не только придает новый вид вашим сайтам, но и мотивирует посетителей нажимать на них, чтобы получить трафик для ваших сайтов и заработать больше лайков, чтобы посетители могли оценивать ваши сайты. Button Hover Effect CSS Only — идеальный эффект наведения на кнопку, и вам настоятельно рекомендуется загрузить и попробовать его на своих сайтах.
Демо
Эффекты наведения на кнопку by Еще один удивительный эффект наведения на кнопку создан gurunadig. Он загружен впечатляющим дизайном. Эффекты наведения на кнопку содержат три демонстрационных эффекта наведения на кнопку для веб-дизайна, брендинга и интеграции. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, появится ее название, а цвета будут четко видны. Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь о его производительности. Вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект бесплатно. Если вы найдете это полезным, не забудьте поделиться им с друзьями и оставить нам любые комментарии.
Эффекты наведения на кнопку содержат три демонстрационных эффекта наведения на кнопку для веб-дизайна, брендинга и интеграции. Когда вы наведете указатель мыши на каждую демонстрационную кнопку, появится ее название, а цвета будут четко видны. Вы можете применять эти эффекты ко многим типам веб-сайтов, не беспокоясь о его производительности. Вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект бесплатно. Если вы найдете это полезным, не забудьте поделиться им с друзьями и оставить нам любые комментарии.
Demo
Как AVADA Commerce ранжирует список примеров CSS Button Hover Effects
Приведенные выше 26 примеров CSS Button Hover Effects для CSS ранжируются на основе следующих критериев:
- Рейтинги по примерам CSS двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
26+ лучших примеров CSS эффектов при наведении курсора
Особая благодарность всем поставщикам, предоставившим лучшие 26 примеров CSS эффектов при наведении курсора. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS Button Hover для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты CSS Button Hover для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 26 лучших примеров эффектов CSS Button Hover Effects. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
css-hover-effects · Темы GitHub · GitHub
Здесь 20 публичных репозиториев соответствует этой теме…
обман / bootstrap-image-hover
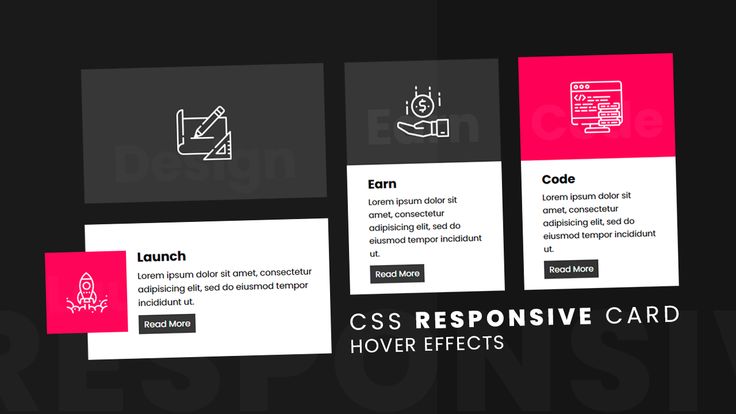
Звезда 869bedimcode / адаптивные эффекты при наведении карты
Звезда 12УсманЛиакат99 / css-card-hover-эффекты
Звезда 6Вишал-бип136 / CSS-генераторы
Звезда 3Адам-Г-Харрис / Css-анимации
Звезда 2рандьяаджр / резюме-веб-страница
Звезда 2гуптасоурабх02 / карточка профиля
Звезда 2МехедиМК / CSS-Creative-Hover-эффекты
Звезда 1Беки-Д / Magic-Hover
Звезда 1вратский / элемент наведения
Звезда 1Уцав360 / Реагировать-TODO-список
Звезда 1Лисаева / hover_eff
Звезда 0Никатдурсунлу / природа
Звезда 0swanie21 / Наведите курсор
Звезда 0ДизайнDrastic / Текст-Hover-Анимация-CSS
Звезда 0AbirDoesFrontend / CSS-Creative-Menu-Hover-Effects
Звезда 0код TrackLift / пакман
Звезда 0саид-мамедли / Уютная головная страница-
Звезда 0код TrackLift / odin-calc
Звезда 0Эш07 / обучение-веб-анимация
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-hover-эффекты
страницу темы, чтобы разработчикам было легче узнать о ней.
