33 CSS3 эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
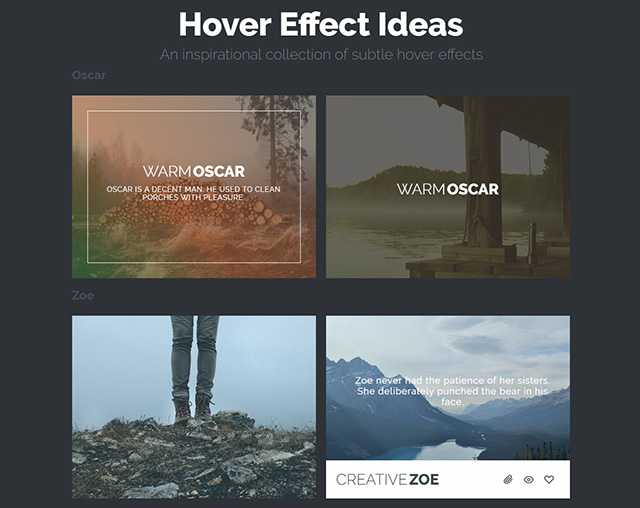
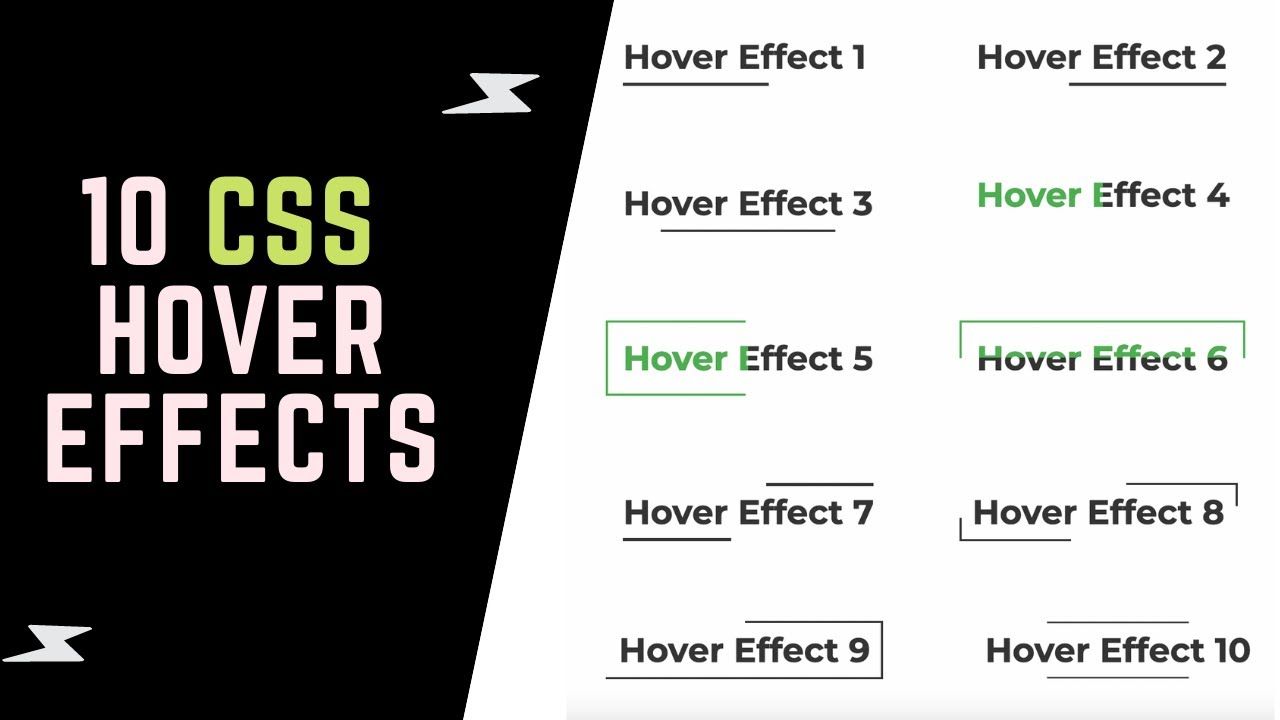
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Исходный код
2. Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Исходный код
3. Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Исходный код
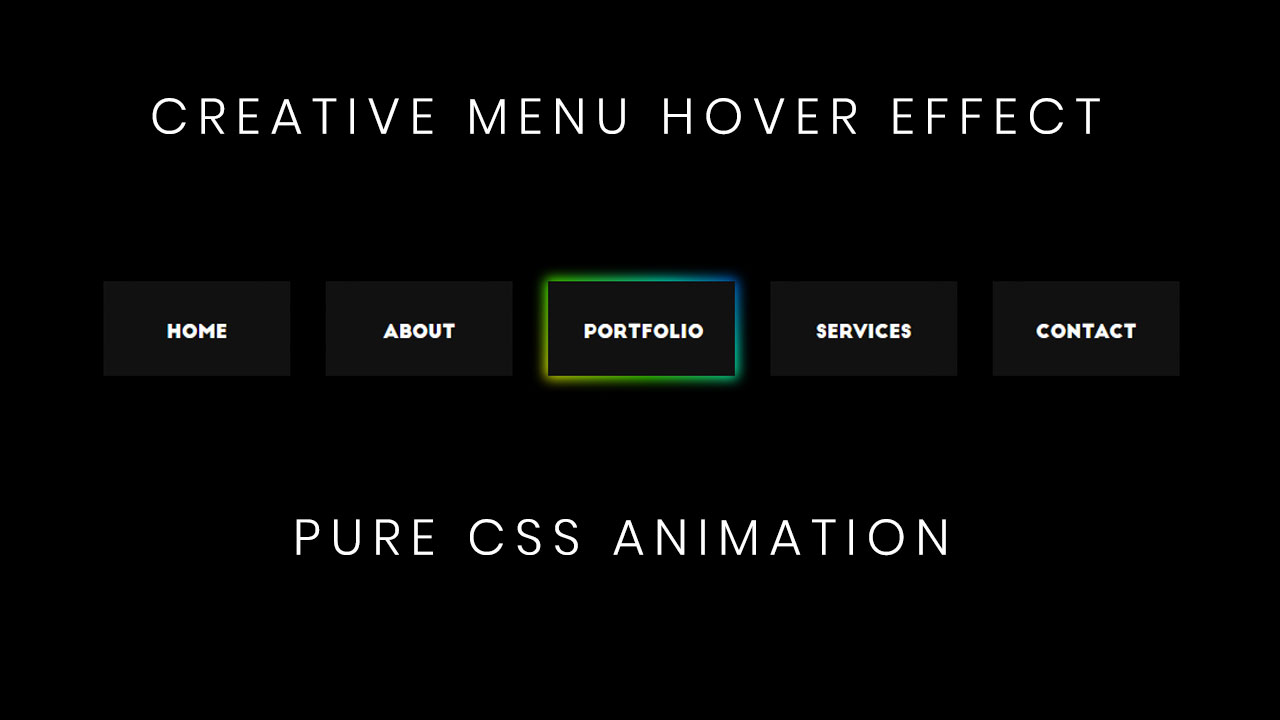
4. CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
В общей сложности доступно 12 различных CSS hover эффектов рамки.
Исходный код
5. Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Исходный код
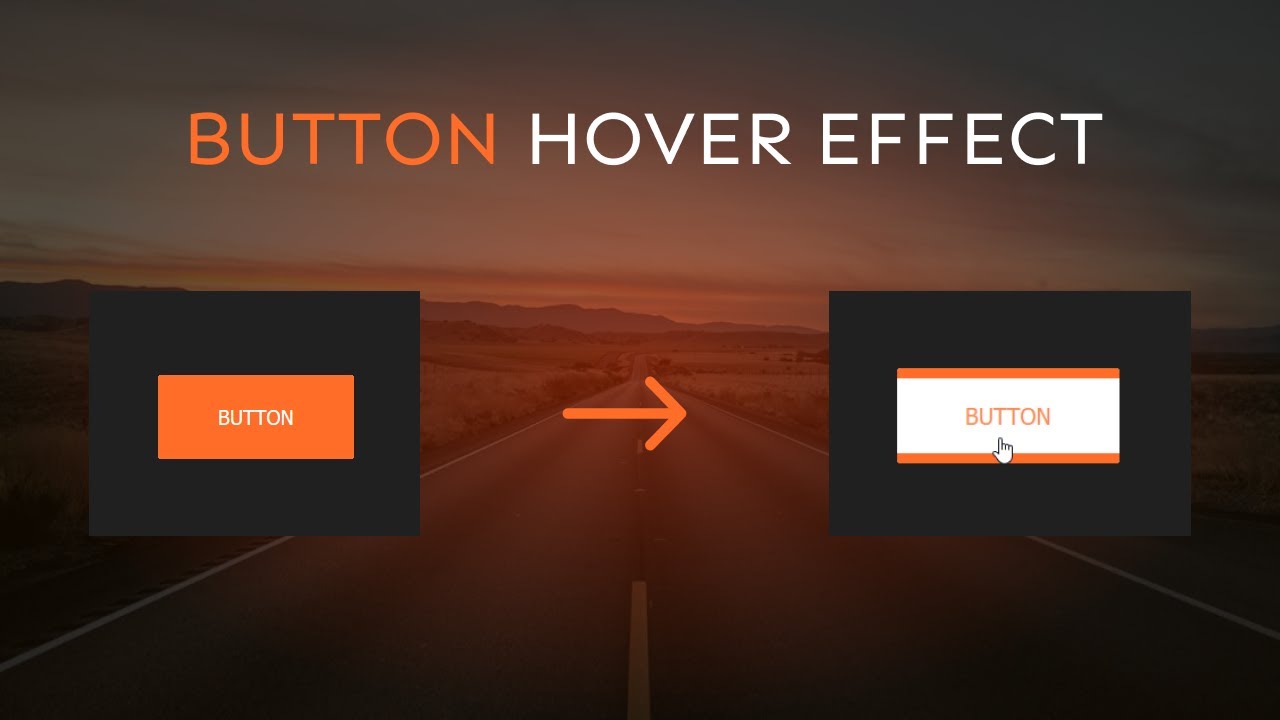
6. Button Hover Effects
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Исходный код
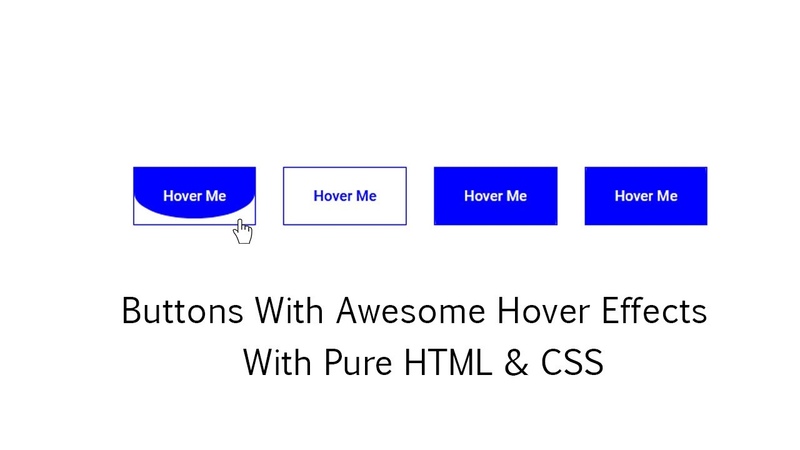
7. 10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Исходный код
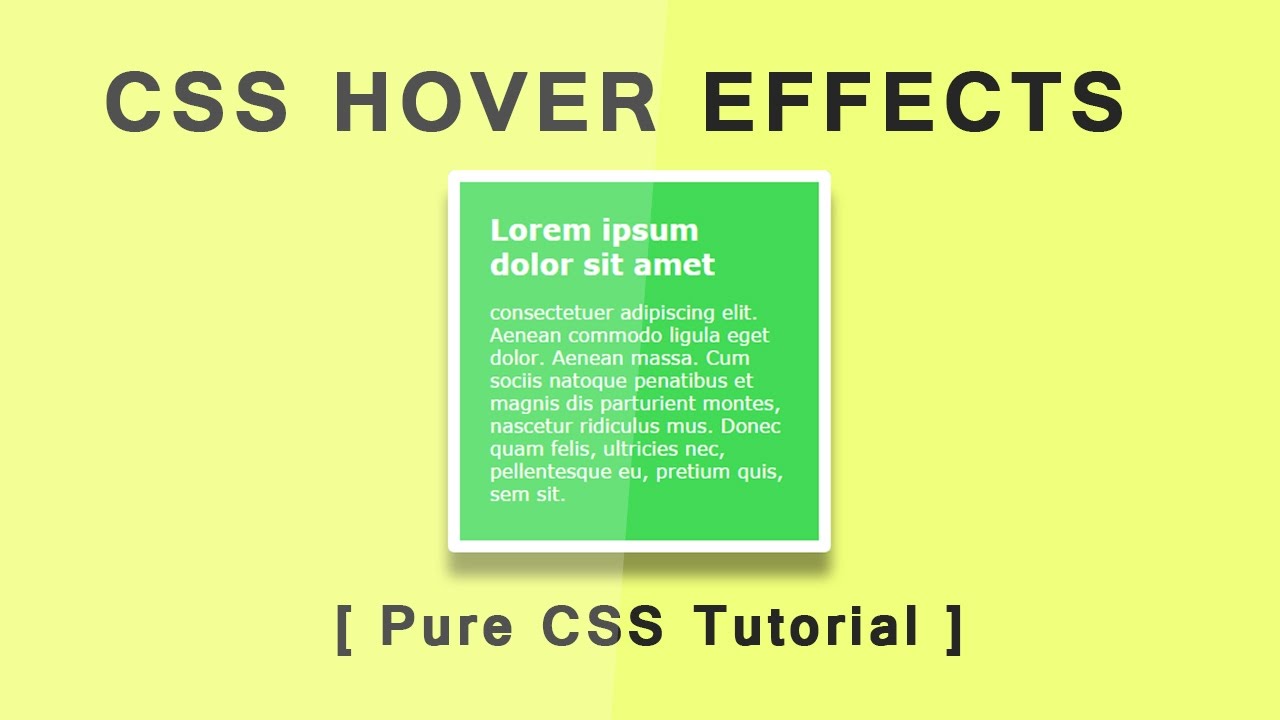
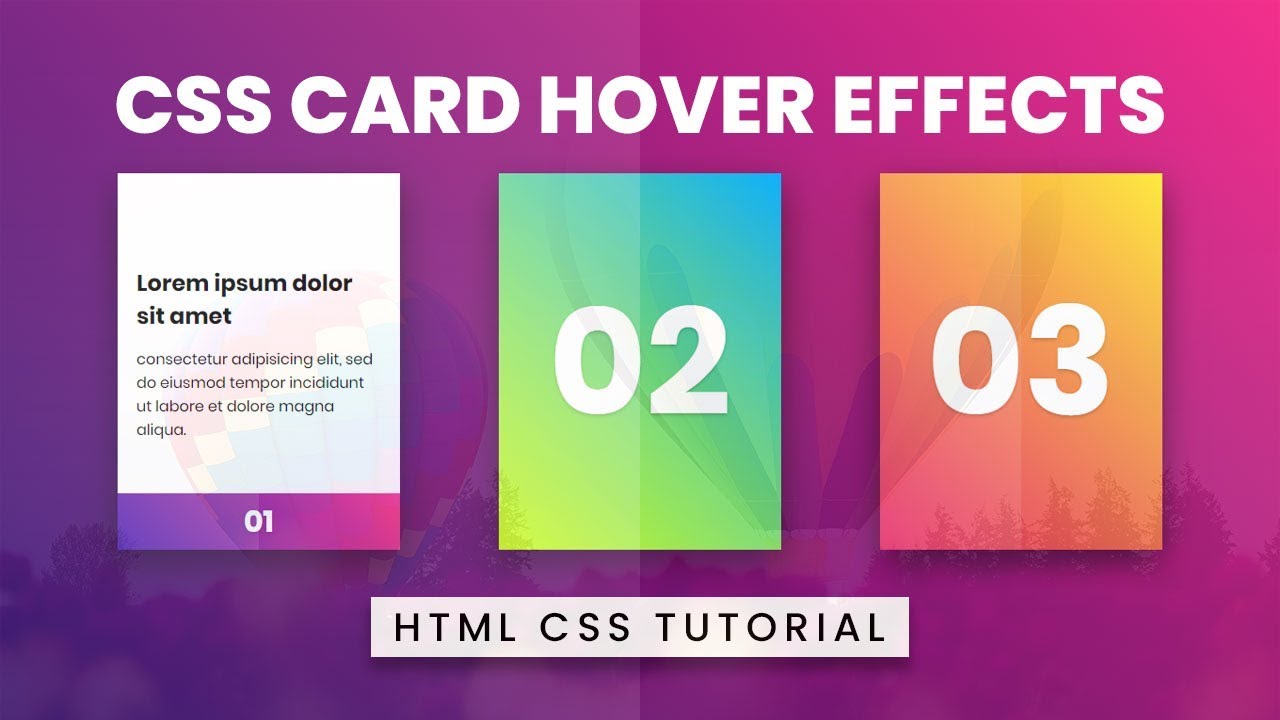
8. CSS3 Hover Effects 2
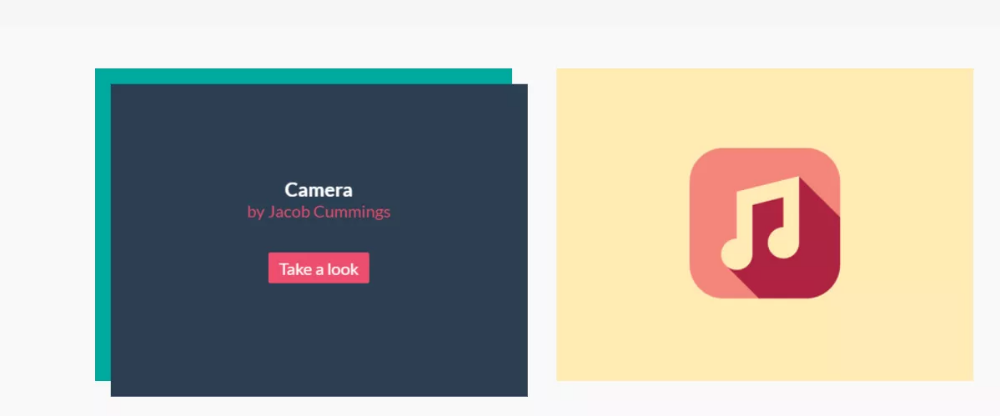
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Исходный код
9. Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Исходный код
10.
 8-bit Hovers
8-bit HoversЭтот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
Исходный код
11. Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Исходный код
12. Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Исходный код
13. Curiosity Award
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Исходный код
14. Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Исходный код
15.
 Hover Animation
Hover AnimationПри наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Исходный код
16. Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
17. Nautilus SCSS HAML Hover Effects
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
18. SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
19. Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
20. Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
21. Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
22. Animated Envelope
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
23. Back to Top
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
24. Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Исходный код
25. Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
Исходный код
26. Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Исходный код
27. Safari Icon Hover Effect
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Исходный код
28. Simple Button Hover
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Исходный код
29. 3D Photo Effect Fold
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Исходный код
30. 3D Thumb Image Hover Effect
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю«.
Исходный код
31. Background Change CSS
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Исходный код
32. Direction Aware Hover
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Исходный код
33. SVG Hover Animation
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Исходный код
Заключение
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Перевод статьи «30+ CSS3 Hover Effects You should be Familiar With»
Источник: http://www.internet-technologies.ru/articles/article_2894.html
hover-эффекты – Dobrovoimaster
Категории: HTML & CSS
30. 05.2018
комментариев 3
05.2018
комментариев 3
Продолжаю серию статей о создании различных эффектов при наведении на изображении, выполненных исключительно средствами CSS, без подключения javacript. Сейчас трудно кого-нибудь удивить hover-эффектами для картинок, поражает лишь многообразие видов и форм таких эффектов. Чаще всего используются эффектные появления подписей к миниатюрам изображений, реже к полноразмерным картинкам. Сегодня продемонстрирую парочку простых hover-эффектов для изображений. В одном…
Читать статью →
Категории: HTML & CSS 29.10.2017 комментариев 0
Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов. В последнее время стали довольно популярными прозрачные кнопки, их еще называют…
Читать статью →
Категории: HTML & CSS
10. 10.2017
комментариев 2
10.2017
комментариев 2
Уверен, все уже давно привыкли видеть эффектные появления подписей к изображениям при наведении. Чаще всего такие эффекты используют для миниатюр в составе галерей или миниатюрах анонсирующих запись, реже различные hover-эффекты применяют на поноразмерных изображениях. Сегодня хочу продемонстрировать несколько интересных слайд-эффектов появления подписей изображений при наведении, исключительно средствами CSS без использования javascript. Подписи будут появляться на…
Читать статью →
Категории: HTML & CSS 04.12.2016 комментариев 3
Много раз писал о различных hover-эффектах для изображений, да и в интернетах этого добра наработали предостаточно. В этот раз решил использовать сразу три эффекта на одном изображении, срабатывающих при наведении на картинку. Кроме того продемонстрирую применение свойства box-shadow в оформлении изображения, конечно свойство довольно таки заезженное, но посмотреть на ещё одну вариацию думаю не повредит.
Читать статью →
Категории: HTML & CSS 23.08.2015 комментариев 5
Различные эффекты при наведении на активные элементы интерфейса сайтов, стали настолько привычными, что привлечь внимание и удивить чем-то, искушенного пользователя, становится всё труднее. Материальный дизайн, опять же добавил ощутимую порцию движухи, ссылки, кнопки, элементы меню, поля ввода форм и чекбоксы, просто оживают под курсором. Достигается это по разному, с помощью javascript и на чистом css.…
Читать статью →
Категории: Сниппеты 05.08.2015 комментариев 42
Представляю коротенькие фрагменты кода(сниппет) CSS, для реализации выделения анкоров ссылок с плавным подчёркиванием при наведении. Зачем нужно выделять ссылки из общего месива текста, это и ежу понятно. Существует великое многообразие способов и видов оформления ссылок, всё ограничивается лишь фантазией мастера. С помощью псевдо-класса:hover и магии CSS3, можно навесить на стандартные, скучно-оформленные синюшные ссылки, практически любой…
Читать статью →
Категории: HTML & CSS
25. 11.2014
комментариев 21
11.2014
комментариев 21
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных…
Читать статью →
Категории: HTML & CSS 01.02.2014 комментариев 38
Раньше для создания различных эффектов обязательно требовалось подключение javascript и дополнительных файлов изображений, с выходом на арену веб-разработки мощнейших инструментов CSS3 и HTML5 всё реализуется гораздо проще. В сегодняшнем примере продемонстрирую html-разметку и готовый набор правил css, для создания одного из множества визуальных эффектов вывода подписей к изображениям, эффекта в виде выскальзывающего блока с определенным…
Читать статью →
Категории: Сниппеты
31. 01.2014
комментариев 2
01.2014
комментариев 2
Как оригинально оформить изображения в момент взаимодействия с пользователем? То есть как-то интересно выделить картинку при наведении на неё указателя мыши. Технических решений этой задачи предостаточно и расписаны они в мельчайших подробностях. Так что нового ничего не открою, а просто-напросто поделюсь простеньким фрагментом кода CSS, который в разных вариация часто использую сам. Для создания привлекательного…
Читать статью →
Устройства Samsung неправильно обрабатывают CSS-запросы наведения @media
Функциональный запрос hover @media позволяет проверить, поддерживает ли основное устройство ввода устройства наведение интерактивных элементов. Он стал частью веб-платформы с CSS Media Queries Level 4. Запрос hover: hover должен совпадать на устройствах с курсором мыши (например, на сенсорной панели), а hover: none должен соответствовать сенсорным экранам (мобильные устройства). ). К сожалению, устройства Samsung говорят, что их сенсорные экраны являются сенсорными панелями.
). К сожалению, устройства Samsung говорят, что их сенсорные экраны являются сенсорными панелями.
Запрос функции мультимедиа позволяет обнаруживать и применять различные стили, когда устройство поддерживает взаимодействие при наведении. Например, вы можете свернуть раскрывающееся меню, когда устройство поддерживает наведение, и развернуть его по умолчанию, если оно не поддерживает.
Медиа-запрос поддерживается во всех ведущих веб-браузерах и операционных системах ( ОС ). За исключением Chromium на устройствах Samsung под управлением Android. Chromium — это базовый движок, используемый интернет-браузером Samsung по умолчанию, Google Chrome, Microsoft Edge, Brave и другими.
Затронуто любое устройство с сенсорным экраном Samsung (и соответствующий драйвер ядра Android); включает все устройства Samsung, выпущенные с 2015 года, и некоторые сторонние устройства Android с сенсорными экранами от Samsung.
Проблема, по-видимому, в том, что сенсорный экран сообщает базовой системе, что это и сенсорный экран, и мышь. Технически затронутые устройства сообщают, что у них есть сенсорный экран и тачпад (как на ноутбуке). Ввод, сделанный на сенсорном экране, обрабатывается (несуществующей) сенсорной панелью как ввод с помощью мыши.
Технически затронутые устройства сообщают, что у них есть сенсорный экран и тачпад (как на ноутбуке). Ввод, сделанный на сенсорном экране, обрабатывается (несуществующей) сенсорной панелью как ввод с помощью мыши.
Я не знаю, почему это происходит, но я подозреваю, что это как-то связано либо с Samsung S Pen (стилус), либо с Samsung DeX (док-станция, которая создает впечатление, подобное рабочему столу). Эти аксессуары, не совместимые со всеми затронутыми устройствами, действуют как мышь с функцией наведения или могут соединять ее с устройством.
В таких случаях устройство имеет устройства ввода с возможностью наведения. Тем не менее, Samsung не позволяет OS различать сенсорный экран и другие методы ввода, подобные мыши. Эта проблема особенно раздражает на устройствах, которые даже не совместимы с этими аксессуарами.
Я связался с Samsung и попросил их исправить проблему с веб-совместимостью. Я не ожидаю, что это будет исправлено в ближайшее время. Эта ошибка, по-видимому, является глубоко укоренившейся проблемой OS , связанной с тем, как устройства Samsung обрабатывают ввод. Я также ожидаю, что многие приложения стали зависеть от вещей, которые продолжают работать неправильно.
Эта ошибка, по-видимому, является глубоко укоренившейся проблемой OS , связанной с тем, как устройства Samsung обрабатывают ввод. Я также ожидаю, что многие приложения стали зависеть от вещей, которые продолжают работать неправильно.
Компания Samsung или команда Chromium могут решить проблему с помощью исправления в Chromium. Такой обходной путь, вероятно, будет достигнут за счет совместимости с S Pen, DeX или чем-то еще, что в первую очередь мотивировало странную реализацию Samsung.
Нет хороших альтернатив этому медиа-запросу. Лучшее, что вы можете сделать, это предположить, что маленькие экраны — это сенсорные экраны, например. используя @media (максимальная ширина: 500 пикселей), (максимальная высота: 500 пикселей) вместо @media (наведение: нет) . (Замените max на min , чтобы заменить hover: hover . )
)
Firefox для Android использует тот же метод определения возможностей ввода, что и Chromium. Однако он отбрасывает результаты и вместо этого использует указатель курса без зависания. Firefox всегда будет соответствовать @media (наведение: нет) и (указатель: грубый) . Хотя это и не идеально, это означает, что Firefox будет правильно указывать устройство ввода большую часть времени.
Как использовать Hover Animation в веб-дизайне
- Скачать
- 400+ функций
- Конструкторы сайтов
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Анимационные эффекты
- Анимация при наведении
Эффект наведения для элемента — это изменение его внешнего вида при наведении на него курсора. Hover Animation автоматически привлекает внимание посетителей к Контенту и повышает вовлеченность и взаимодействие на веб-сайте. На панели свойств вы можете изменить наведение для цвета, границы, радиуса, тени и т. д., а также установить продолжительность.
Hover Animation автоматически привлекает внимание посетителей к Контенту и повышает вовлеченность и взаимодействие на веб-сайте. На панели свойств вы можете изменить наведение для цвета, границы, радиуса, тени и т. д., а также установить продолжительность.
Скачать для Windows Скачать для Mac
Поиск по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Библиотеки мультимедиа
Свойства элемента
Адаптивный 90 013
Анимационные эффекты
Настройки темы
Контактная форма
Заголовок и Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Ваш браузер не поддерживает видео HTML5.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Граница при наведении курсора
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки можно изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
Тень при наведении
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Move On Hover
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более сложными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Вращение при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения для угла поворота: от 0 до 359.
Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения для угла поворота: от 0 до 359.
Scale On Hover
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Hover Duration
Вы можете управлять анимацией при наведении, устанавливая ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Цвет фона для градиента при наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-нибудь привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Фоновое изображение на изображение при наведении курсора
Вы также можете изменить заливку на изображения и даже заменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тест.
Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тест.
Как применить эффекты наведения для лучшего взаимодействия с пользователем
Современная веб-разработка побуждает создателей разрабатывать новые CSS-анимации и переходы, а также изменять цветовые схемы фона CSS, чтобы улучшить взаимодействие с пользователем. Особенно, если вы создаете веб-сайт, такой как платформа для социальных сетей, ваш элемент должен иметь уникальный эффект при наведении курсора или 3D-эффект при наведении, аналогичный примерам анимации CSS, чтобы улучшить статистику Google Analytics. Тем не менее, создание анимации при наведении курсора на элемент с использованием CSS-анимации и эффектов при наведении может быть сложной задачей даже для профессионалов. Используя наш удобный адаптивный конструктор сайтов, вы можете создать эффект наведения на кнопку, аналогичный лучшему CSS.
Даже похожий на лучший эффект кнопки CSS или анимацию наведения CSS можно легко найти в нашем разделе эффектов наведения. Выберите элемент, который вы хотите анимировать, перейдите к анимации в блоке раздела и выберите анимацию при наведении. В отличие от CSS-анимации при наведении курсора и настроек эффекта при наведении CSS, наши настройки предоставляют гибкий набор инструментов, который помогает настраивать эффект с помощью простых ползунков и кнопок. В отличие от переходов CSS, которые заставляют вас тратить много времени на практику, мы предоставляем функцию синхронизации для всех эффектов наведения кнопок и эффектов наведения изображений. Вы можете сразу проследить, как будут выглядеть уникальные анимации кнопок с эффектом наведения, когда пользователь наводит на них курсор.
Как только указатель мыши наведется на определенную часть страницы или на выбранный вами элемент, персонализированная анимация приятно удивит и улучшит взаимодействие с пользователем. Не все CSS-эффекты при наведении на кнопку могут обеспечить плавный переход и лаконичный вид.