Растянуть фон на всю ширину окна
Меню
Наши новости
Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить — становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
Видео уроки
Разместить статью у нас на сайте.
Популярные статьи
Наш опрос
| Помогли мы вам |
Наши новости
РЕКЛАМА
27-03-2016, 11:10
Растянуть фон на всю ширину окна — «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | iOS | |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size, в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Растягиваемый фон</title>
<style>
body {
background: url(images/sun2.png) no-repeat;
-moz-background-size: 100%; /* Firefox 3.6+ */
-webkit-background-size: 100%; /* Safari 3.1+ и Chrome 4.0+ */
-o-background-size: 100%; /* Opera 9.6+ */
background-size: 100%; /* Современные браузеры */
}
</style>
</head>
<body>
</body>
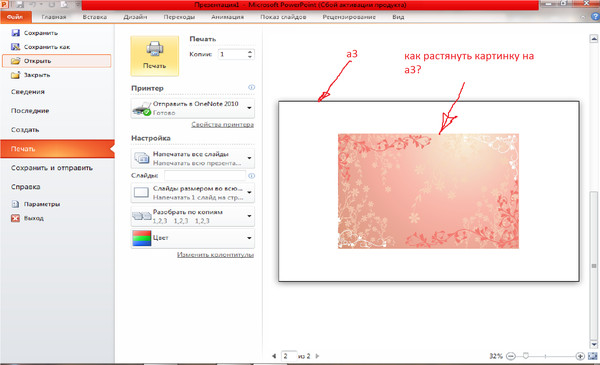
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
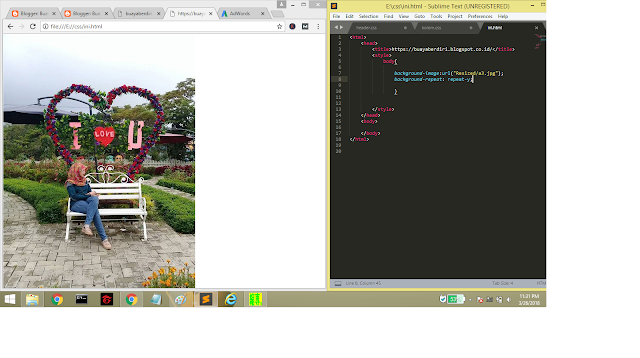
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайтаРазмер изображения
CSS, как заполнить, но не растягивать?
html3 месяца назад
от Sharqa Hameed
В HTML/CSS пользователь может добавить изображение, видео или ссылку на веб-сайт. Однако иногда пользователи сталкиваются с трудностями при изменении размера изображения или настройке размера изображения без его растягивания. Для этой цели CSS позволяет своим пользователям использовать различные свойства, такие как свойство CSS « object-fit ». Это свойство может заполнить размер изображения без растяжения.
Этот пост объяснит:
- Как добавить изображение в HTML?
- Как заполнить размер изображения CSS без растяжения?
Изображения на HTML-странице могут быть прикреплены множеством способов. Тем не менее, тег «
Тем не менее, тег « » является одним из наиболее часто используемых элементов для встраивания изображений.
Если пользователь хочет добавить изображение на HTML-страницу, ознакомьтесь с предоставленными инструкциями.
Шаг 1: Добавьте заголовокСначала добавьте заголовок, используя тег «». Затем добавьте текст между указанным тегом заголовка.
Шаг 2: Добавьте изображение Затем вставьте тег « » вместе со следующими атрибутами:
- Атрибут « class » используется для доступа к элементу по имени класса.
- Атрибут « src » используется для добавления пути к изображению или URL-адреса.
- « ширина » определяет размер изображения по горизонтали.
- « height » выделяет высоту изображения:
Добавить изображение
 png»>
png»>
Вывод показывает, что изображение успешно добавлено:
Потягиваться?
Чтобы заполнить размер изображения CSS, не растягивая его, попробуйте выполнить данные инструкции.
Сначала откройте элемент « », используя «
.cover{
object-fit: cover;
ширина: 50 пикселей;
поле: 20 пикселей;
высота: 100 пикселей;
}
Описание приведенного выше кода выглядит следующим образом:
- Свойство « object-fit » используется для указания того, как изображение должно быть изменено, чтобы соответствовать его контейнеру. Например, мы установили его значение как « крышка ».
- « ширина » указывает размер ширины изображения.
- « margin » выделяет пространство вокруг границы элемента.

- « height » определяет высоту изображения в контейнере.
Можно заметить, что изображение было изменено и заполнено без растяжения:
Это все, что касается заполнения изображения без растяжения.
Заключение Чтобы заполнить размер изображения без растяжения, сначала добавьте изображение с помощью тега « » вместе с атрибутом класса. Затем получите доступ к изображению, используя имя класса, и примените свойство CSS « object-fit » как « cover
Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием.
Посмотреть все сообщения
объектов | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство object-fit определяет, как элемент реагирует на высоту и ширину своего поля содержимого. Он предназначен для изображений, видео и других встраиваемых мультимедийных форматов в сочетании с объект-позиция свойство. Используемый сам по себе, object-fit позволяет нам обрезать встроенное изображение, предоставляя нам детальный контроль над тем, как оно сжимается и растягивается внутри своей коробки.
object-fit можно установить одним из следующих пяти значений:
-
fill: это значение по умолчанию, которое растягивает изображение, чтобы оно соответствовало блоку содержимого, независимо от его соотношения сторон. -
содержат: увеличивает или уменьшает размер изображения, чтобы заполнить поле, сохраняя соотношение сторон.
-
обложка: изображение будет заполнять всю высоту и ширину окна, снова сохраняя соотношение сторон, но часто обрезая изображение в процессе. -
нет: изображение игнорирует высоту и ширину родителя и сохраняет исходный размер. -
уменьшение масштаба: изображение сравнивает разницу междунетисодержит, чтобы найти наименьший размер конкретного объекта.
Вот как мы можем установить это свойство:
изображение {
высота: 120 пикселей;
}
.крышка {
ширина: 260 пикселей;
объект подходит: обложка;
} Поскольку соотношение сторон второго изображения отличается от соотношения сторон исходного изображения слева, оно будет растягиваться за пределы поля своего содержимого, обрезая верхнюю и нижнюю части изображения.
Стоит отметить, что по умолчанию изображение располагается по центру поля содержимого, но это можно изменить с помощью свойства object-position .
Демонстрация
В приведенной ниже демонстрации показаны пять примеров, подробно описывающих, как мы можем захотеть сжать изображение в поле содержимого, которое иногда меньше или больше его исходной ширины (измените размер браузера, чтобы лучше понять, как это может работать):
См. объект Pen, созданный Робином Рендлом (@robinrendle) на CodePen.
Если содержимое изображения по какой-либо причине не заполняет поле содержимого, незаполненное пространство будет показывать фон элемента, в данном случае светло-серый фон.
Связанные свойства
- объект-позиция
Прочие ресурсы
- соответствие объекту W3C
- объект подходит для MDN
- полифилл
Поддержка браузера
Стоит отметить, что в iOS 8-9.3 и Safari 7-9.1 свойство object-fit , но не object-position .