Оформляйте стили наведения, фокуса и активного состояния по-разному / Хабр
В течение многих лет я оформлял состояния элементов:hover, :focus и :active одинаково. Не помню точно, когда именно начал это делать. Но это далеко не лучший подход. Почему, постараюсь объяснить в этой статье.Вот пример кода, который всегда использовал.
.selector {
&:hover,
&:focus,
&:active {
...
}
}
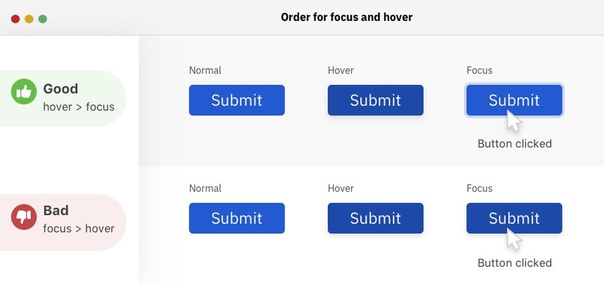
Когда я стал уделять больше внимания доступности интерфейса при работе с клавиатуры (состоянию фокуса в частности), пришел к выводу, что мы не должны одинаково стилизовать разные состояния элементов.Наведение, фокус и активное состояние должны стилизоваться по-разному.
Причина проста: Это разные состояния!
Сегодня я хочу продемонстрировать вам волшебный способ оформить все три состояния без особых усилий.
Давайте начнём с :hover.
Стилизация наведения (:hover)
:hover срабатывает, когда пользователь наводит на элемент курсор мыши.
Обычно это состояние заключается в изменении цвета фона background-color и/или текста color. Различия не обязательно должны быть очевидными, потому что пользователи и так знают, что навели курсор на какой-то элемент.
button {
background-color: #dedede;
}
button:hover {
background-color: #aaa;
}
Стилизация фокуса (:focus)
:focus срабатывает, когда элемент получает фокус. Это достигается двумя способами:- при выборе элемента кнопкой «Tab»
- при щелчке на элемент мышью
- Ссылки (
<a>) - Кнопки (
<button>) - Элементы формы (
<textarea>и т.д) - Элементы с атрибутом
tabindex
- Пользователи не могут выбрать кнопкой «Tab» элемент с атрибутом
tabindex="-1", но могут кликнуть по нему мышью. Клик вызывает состояние фокуса.
Клик вызывает состояние фокуса. - В браузерах Safari и Firefox Mac OS клик не вызывает фокус у элементов
<button> - При клике на ссылку <a>, фокус остаётся на ней, пока нажата кнопка мыши. Когда вы отпускаете кнопку, фокус перенаправляется в другое место, если в атрибуте
id
Когда пользователи нажимают «Tab», они не знают, к какому элементу перейдет фокус, а могут лишь предполагать. Вот почему нам нужно заметное изменение состояния — чтобы привлечь внимание пользователя на сфокусированный элемент.
В большинстве случаев оформление фокуса по умолчанию вполне подходит. Если вы хотите стилизовать его по-своему, помните об этих четырёх моментах:
- Добавление обводки (outline)
- Создание анимаций
- Изменение
background-color - Изменение
color
background-color и color часто производится при :hover, имеет смысл состояние :focus оформлять с помощью обводки или анимации.
Вы можете использовать комбинации свойств outline, border и box-shadow для создания интересных стилей фокуса. Как это можно сделать, я описал в статье «Creating a custom focus style».
button {
background-color: #dedede;
}
button:hover {
background-color: #aaa;
}
button:focus {
outline: none;
box-shadow: 0 0 0 3px lightskyblue;
}
Стилизация активного состояния (:active)
При взаимодействии с чем-то в реальной жизни, вы ожидаете своего рода отклик. Например, при надавливании на кнопку, вы ожидаете, что она нажмётся.На веб-сайтах этот отклик также полезен. Можно стилизовать момент «нажатия кнопки» с помощью :active. Вызывается это состояние, когда вы взаимодействуете с элементом. Под взаимодействием в данном случае подразумевается:
- Удержание левой кнопки мыши на элементе (даже когда он не в фокусе)
- Удержание кнопки пробела (на кнопках)
button:active {
background-color: #333;
border-color: #333;
color: #eee;
}
Две особенности, которые следует принять к сведению:
- Удержание пробела вызывает состояние
:activeу кнопок (<button>), но при удержании Enter этого не происходит - Enter запускает ссылки но не вызывает активное состояние.
 Пробел не запускает ссылки вообще
Пробел не запускает ссылки вообще
Стили ссылок по умолчанию
Ссылки имеют стили активного состояния по умолчанию. При нажатии они становятся краснымиВзаимосвязь между :active и :focus
При удержании левой кнопку мыши на фокусируемом элементе, вызывается его активное состояние. Но одновременно с этим вызывается и состояние фокуса.Когда вы отпускаете левую кнопку мыши, фокус остаётся на элементе.
Это относится к большинству фокусируемых элементов, кроме ссылок и кнопок.
Для ссылок:
- При удержании левой кнопки мыши в Firefox и Chrome вызываются состояния
:activeи:focus. В Safari – только состояние:active(проверено только на Mac OS) - Если отпустить кнопку мыши,
:focusостаётся на ссылке (если атрибутhrefне ссылается наidна этой же странице). В Safari фокус возвращается на<body>
- Когда вы удерживаете левую кнопку мыши: оба состояния
:activeи:focus Состояние
Состояние :focusсовсем не вызывается в Safari и Firefox (Mac). Я написал про это странное поведение здесь.
document.addEventListener('click', event => {
if (event.target.matches('button')) {
event.target.focus()
}
})
Добавление этого кода изменит поведение нажатия кнопок на следующее:- При удержании кнопки мыши,
:focusтолько в Chrome - Если отпустить кнопку мыши, вызывается
:focusв Safari и Firefox (Mac OS).:focusостаётся на кнопке во всех браузерах
Поведение кнопок в Safari после добавления фрагмента JS-кода
Теперь, когда вы знаете всё необходимое о состояниях hover, focus и active, я хочу поговорить о стилизации всех трёх
Волшебная комбинация
Волшебная комбинация позволяет пользователям получать отклик, когда они наводят, фокусируются или взаимодействуют с элементом.
.element:hover,
.element:active {
/* Изменить цвет фона/текста */
}
.element:focus {
/* Показать обводку */
}
Для пользователей мыши:- Когда пользователь наводит на элемент, меняется
background-color(и/илиcolor). Происходит отклик. - Когда пользователь кликает на элемент, показывается обводка фокуса. Происходит отклик.
Для пользователей клавиатуры:
- Когда пользователь выбирает элемент кнопкой Tab, показывается обводка фокуса. Происходит отклик.
- Когда они взаимодействуют с элементом, меняется
color). Происходит отклик.
Лучшее из обоих миров!
- Я не проверял тщательно магическую комбинацию.Это лишь аргумент в пользу этой концепции концепции. Буду признателен, если вы поможете мне проверить её и дадите знать о возможных проблемах.
- Если будете проверять, не используйте Codepen.
 Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Не волшебная (но может даже лучше) комбинация
Как я упомянул выше, клики на кнопки имеют странное поведение в Safari и Firefox на Mac OS. Если вы добавили фрагмент JavaScript-кода, который я предлагал выше, магическая комбинация всё еще работает. Но не идеально.Вот что произойдёт в Safari и Firefox на Mac OS:
- Когда пользователь держит кнопку мыши нажатой, ничего не меняется
- Когда пользователи отпускают кнопку, элемент получает фокус
Если вы считаете, что этого достаточно, то волшебная комбинация работает. Можете на этом и остановиться.
Но если вы считаете такое поведение недостаточно доступным, может возникнуть желание стилизовать состояния :focus и :active по отдельности.
.element:hover {
/* Изменить цвет фона/текста */
}
.element:active {
/* Иные изменения в цвете фона и текста */
}
.element:focus {
/* Показать обводку */
}
Поведение кнопки в Safari, если были стилизованы все три состояния
Вот и всё! Благодарю за чтение и надеюсь, сегодня вы узнали что-то новое.
Использование псевдоклассов в Mobile SMARTS
Mobile SMARTS платформа
← Предыдущая статья Читать далее «Использование переменных и событий» →
Последние изменения: 2022-05-13
Псевдоклассы — это специальные команды, которые позволяют менять стиль элемента в зависимости от действий пользователя, а также положения этого элемента (тега) в общем потоке документа, что позволяет разбавить дизайн страницы некой динамикой и логикой.
Классическим примером применения псевдоклассов является ссылка, которая меняет свой цвет при наведении на неё курсора или ссылка, меняющая свой цвет после того, как по ней осуществили переход.
В Mobile SMARTS используются следующие псевдоклассы:
- hover (для кнопок и списков) — определяет стиль элемента, на который наведён курсор мыши.
- active (для кнопок и списков) — определяет стиль ссылки (элемента), которая становится активной, но переход по ней еще не совершен.
- disabled (для кнопок) — определяет стиль кнопки с атрибутом enabled= «False».
С помощью псевдоклассов в Mobile SMARTS можно делать динамичными кнопки и элементы списка. Для этого потребуется добавить строки кода (см. примеры ниже) в файл global.css, который находится на ПК в папке по пути «C:\ProgramData\Cleverence\Databases\имя вашей базы\Documents» (путь указан по умолчанию). На ТСД этот файл дублируется, и может иметь названия global.css, global.android.css, global.cf.css.
Рассмотрим подробнее примеры кода для создания динамичных элементов.
Для кнопок.
Возьмем за образец кнопку «Выйти» в окне успешной активации лицензии для продукта Frontol Simple Mobile.
 С помощью псевдоклассов можно сделать эту кнопку всегда активной, всегда неактивной или подсвечивать другим цветом в момент длительного нажатия.
С помощью псевдоклассов можно сделать эту кнопку всегда активной, всегда неактивной или подсвечивать другим цветом в момент длительного нажатия.Код кнопки:
CSS
<button direction="return" ><r color="#EF5981">ВЫЙТИ</r></button>Css-класс white_button
Кнопка активна.
CSS
{ .white_button:active } background-color: #FFFFFF; corner-radius: 4%; font-size:14dp; border: 0px solid #1F3C5B; color: white; padding: 10dp 16dp 9dp 16dp;Кнопка неактивна.
CSS
{ white_button:disabled } background-color: #6A7F8D; corner-radius: 4%; font-size:14dp; border: 0px solid #1F3C5B; color: white; padding: 10dp 16dp 9dp 16dp; }Кнопка меняет цвет при длительном нажатии.
CSS
{ .white_button:hover } background-color: #FFFFFF; corner-radius: 4%; font-size:14dp; border: 0px solid #1F3C5B; color: white; padding: 10dp 16dp 9dp 16dp;Для элементов списка.
При длительном нажатии элемент списка подсвечивается другим цветом. Реализуется с помощью псевдоклассов active, disabled.
CSS
.list_item_custom { background-color: #EDF2F6; padding:0dp 0dp 5dp 0dp; } .list_item_custom:active { background-color: #919191; padding:0dp 0dp 5dp 0dp; } .list_item_custom:disabled { background-color: #6A7F8D; padding:0dp 0dp 5dp 0dp; }
В данном случае псевдоклассами являются hover, active, disabled. Для каждого случая задан свой атрибут background-color, что позволяет гибко регулировать цвет фона кнопки для разных случаев.
Для каждого случая задан свой атрибут background-color, что позволяет гибко регулировать цвет фона кнопки для разных случаев.
После того как вы внесли правки в файл global.css на ПК, потребуется удалить из папки «MobileSMARTSv3 —> Documents» на ТСД папку базы, для которой вы вносили изменения, и заново подключиться к ней. В противном случае внесенные правки не будут применены к приложению на ТСД.
Была ли статья полезна?
Читать далее «Использование переменных и событий» →
Изменение цвета кнопки в режиме наведения • Беатрис Карабальо
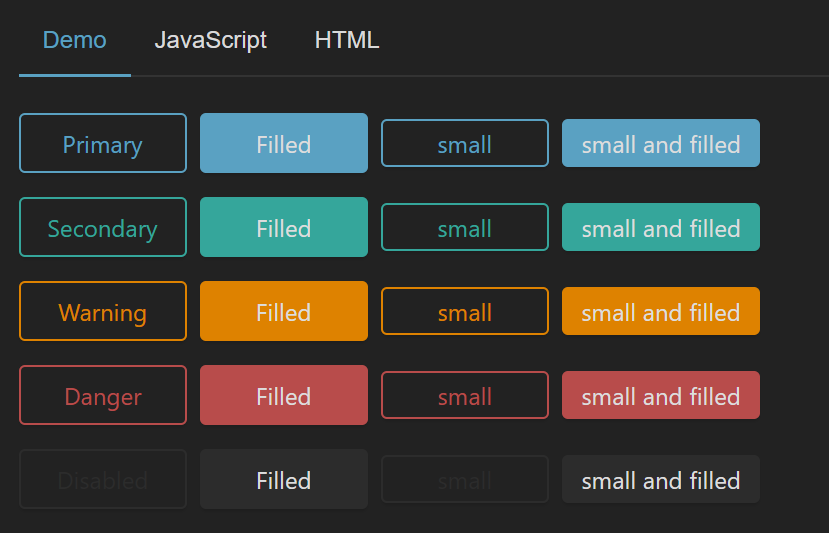
Все приемы CSSИзменение цвета7. 07.1Наведение/наложение
07.1Наведение/наложение
Автор Беатрис Карабальо
- 00
- 01
- 02
- 03
- 99
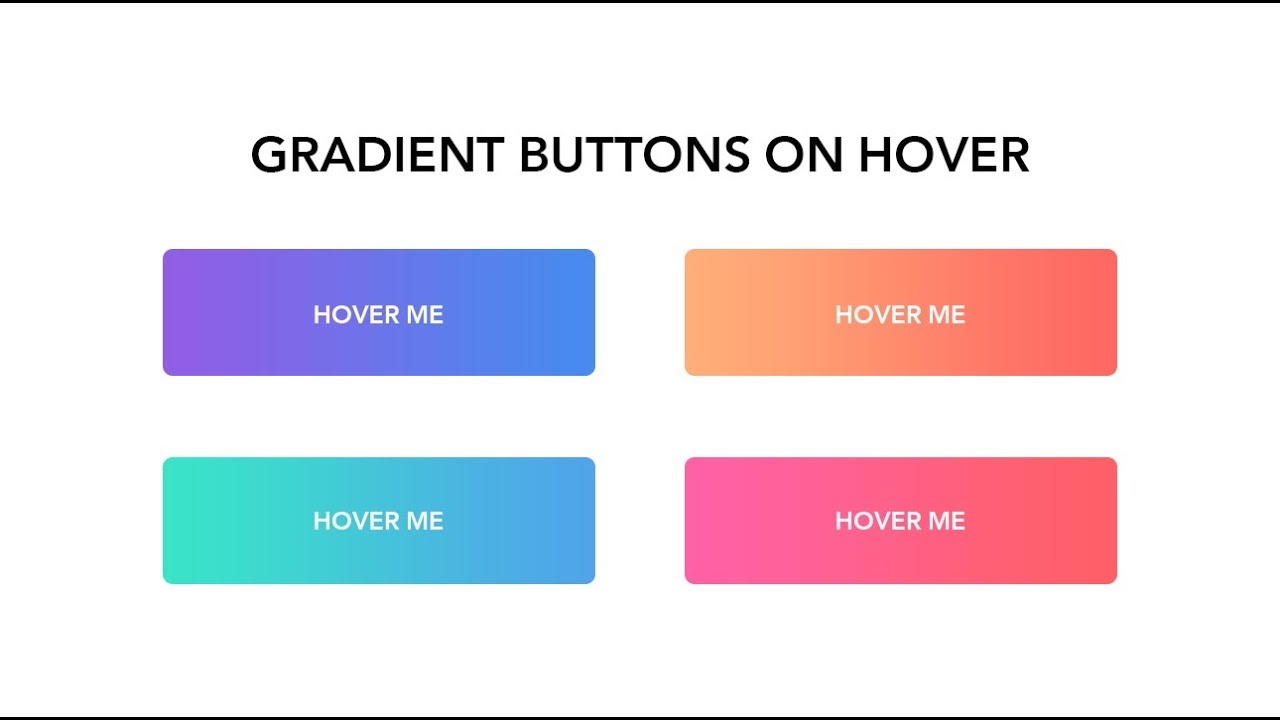
Один из способов сделать кнопки вашего шаблона не только уникальными и фирменными, но и пригласить вашу аудиторию нажимать, — это добавить привлекательный режим наведения.
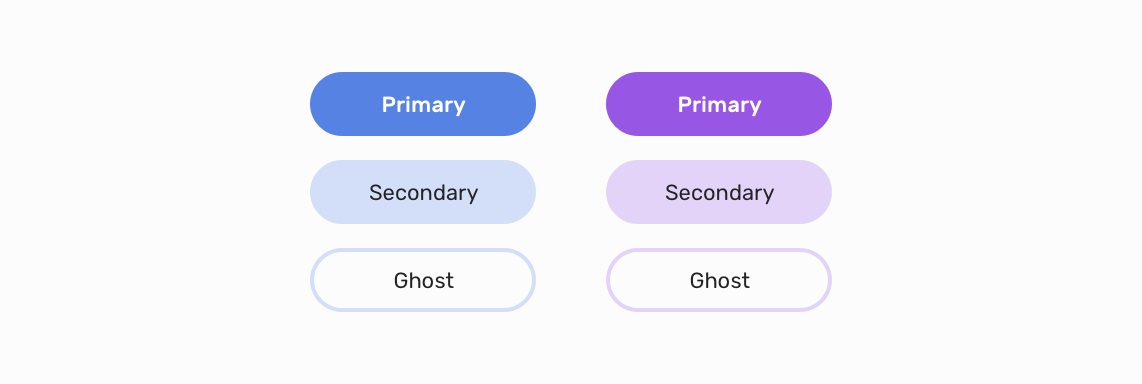
Кнопки Squarespace уже предлагают два стиля:
Но что, если вы хотите, чтобы изменения происходили наоборот? От сплошного к контурному или от одного цвета к другому?
В этом посте вы узнаете, как добиться этих двух эффектов с помощью пары строк CSS!
Примечание: в этом уроке мы нацелились на квадратную кнопку среднего размера , которая имеет слегка закругленные края. Вам нужно будет найти соответствующие классы для кнопки, которую вы используете.
Поиск класса вашей кнопки
Во-первых, вам нужно найти классы вашей кнопки с помощью элемента проверки (я рекомендую использовать Chrome), щелкнув правой кнопкой мыши кнопку, которую вы хотите изменить, и выбрав Проверить .
Затем, выбрав элемент a , перейдите на правую боковую панель и из самой верхней группы классов выделите и скопируйте часть, выделенную черным цветом.
Серый текст относится к классам кнопок, которые имеют тот же стиль, что и выбранный вами (например, закругленный), но разных размеров. Раздел, выделенный черным цветом, — это классы для размера кнопки, который вы сейчас выбираете. В этом случае вся группа читается так:
.small-button-shape-rounded .sqs-block-button .sqs-block-button-element--small, .medium-button-shape-rounded .sqs-block-button .sqs-block-button-element — средний, .large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large { }
Но в этом примере для изменения кнопки среднего размера будет использоваться только темно-серая секция.
Имейте в виду, что в зависимости от стиля кнопки, которую вы используете, ваши классы будут разными.
Изменение цвета кнопки при наведении
Чтобы изменить цвет фона сплошной кнопки, вам нужен только второй шестнадцатеричный код для изменения свойства background-color . В этом примере он изменится с черного на зелено-синий цвет #009.999.
Выбрав группу классов, перейдите в окно внедрения CSS и вставьте классы, полученные из окна проверки элемента:
.medium-button-shape-rounded .sqs-block-button .sqs-block- кнопка-элемент-средний {
} Если бы вы изменили свойства этого фрагмента как есть, вы изменили бы саму кнопку. Попробуйте! Добавьте это в свой фрагмент и посмотрите, как кнопка меняет цвет фона:
Попробуйте! Добавьте это в свой фрагмент и посмотрите, как кнопка меняет цвет фона:
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium {
цвет фона: #009999;
} Однако, поскольку вы хотите отредактировать режим наведения, вам нужно использовать псевдокласс :hover после последнего класса, например:
.medium-button-shape-rounded .sqs-block- кнопка .sqs-block-button-element--medium:hover {
} Теперь любые сделанные вами изменения будут применяться к режиму наведения кнопки.
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: #009999;
} Изменение сплошной кнопки на контурную
Для создания этого эффекта необходимы три вещи: изменение текущего цвета фона кнопки, добавление границы или контура в режим наведения и изменение цвета текста.
Итак, если у вас есть черная кнопка и вы хотите переключиться на белую кнопку с черной рамкой, вам нужно добавить:
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: прозрачный;
граница: 2px сплошная #000000;
цвет: #000000;
} Если вам интересно, почему прозрачная, а не белая, это на тот случай, если вы решите добавить кнопку на цветной фон.
Что касается границы, вы можете изменить 2px на любую желаемую толщину (1px, 3px…) и добавить соответствующий шестнадцатеричный код цвета, где #000000.
Цвет шрифта изменяется благодаря свойству color , где #000000 можно заменить на выбранный вами цвет.
Теперь вы можете заметить небольшое смещение при внесении этого изменения на кнопку сплошного цвета. Если вы присмотритесь, то увидите, что текст немного смещается, а кнопка, кажется, увеличивается в размерах, в результате чего содержимое немного смещается вниз:
НАВЕДИТЕ НАД МНОЙ
Это потому, что вы добавляете границу к режим наведения кнопки, у которой ее не было, что повлияло на исходный размер на пару пикселей. Тем не менее, быстрый способ решить эту проблему — также добавить рамку в обычный режим кнопки (без псевдокласса :hover ):
Тем не менее, быстрый способ решить эту проблему — также добавить рамку в обычный режим кнопки (без псевдокласса :hover ):
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element --середина {
граница: 2px сплошная #000000;
} Примечание: для некоторых кнопок Squarespace изменения не будут работать, если вы не используете правило !important , подобное этой границе: 2px solid #000000 !important ; Просто не забудьте использовать его ТОЛЬКО в случае необходимости.
Просто убедитесь, что размер пикселя соответствует тому, который вы будете добавлять в режиме наведения, и сделайте цвет либо прозрачным, либо соответствующим цвету кнопки (в этом случае он также будет черным).
НАВЕДИТЕ НАД МНОЙ
Как насчет этого? Теперь вы можете добавить два разных режима наведения к своим кнопкам Squarespace всего несколькими строками CSS.
До следующего раза,
B.
Полный код
/*ОТ ТВЕРДОГО К ТВЕРДОМУ*/
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: #009999;
} /*ЗАВЕРШЕНО ДЛЯ КОНТУРА*/
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium {
граница: 2px сплошная #000000;
}
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: прозрачный;
граница: 2px сплошная #000000;
цвет: #000000;
} Блок кнопок
Беатрис КарабальоЭй! Меня зовут B.
. Я самопровозглашенный специалист по кастомизации Squarespace, стремящийся помочь коллегам-дизайнерам ускорить рабочий процесс, развить свои навыки кодирования и получить удовольствие от кодирования.
https://beatrizcaraballo.com[CSS] — Как изменить цвет кнопки при наведении с помощью CSS —
Узнайте, как использовать селектор CSS для изменения цвета кнопки при наведении на нее курсора с помощью селектора :hover.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS by Inge
Моя кнопка не меняет цвет при наведении
наведении селектор кнопка CSS цвет
Дополнительные вопросы по кодированию о CSS👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в CSS Анамария
Переместите смайлики друг на друга, используя относительное позиционирование
CSS позиционирование родственник лучшее свойство смайлики
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Samira
как убрать горизонтальную прокрутку?
УС горизонтальная прокрутка переполнение-x скрытый
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Sharon
как убрать подчеркивание в ссылках
CSS ссылки украшение текста подчеркнуть веб-дизайн
👩💻 Технический вопрос
Спросил 26 дней назад в CSS по Isa
как бы я использовал относительное форматирование для перемещения 3 элементов span друг над другом
относительное положение пролетные элементы CSS
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Isa
как использовать фиксированное позиционирование css для выравнивания по правому краю ul
CSS фиксированное позиционирование правильное выравнивание ул
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Alana
как сделать кнопку эффектной
кнопка эффект парить цвет анимация переход
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Fernanda
как центр изображения сетки
центр сетка изображений выравнивание текста
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Alana
как сделать фоновое изображение
background-image CSS веб-дизайн
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Alana
как мне разместить заголовок вверху страницы
заголовок допуск набивка начало страницы
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Алана
как мне изменить границу моего фона, чтобы она не проходила по всей веб-странице
УС фон граница ширина допуск прокладка
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Alana
как сделать пуговицу кругом
пуговица круг радиус границы HTML Свойства CSS
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Наталья
как изменить цвет подчеркивания
подчеркивание цвет украшение текста цвет оформления текста
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Анастасия
как сделать видимыми линии сетки?
УС HTML стол обрушение границы граница
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Яна
как сделать пробел между строками в css?
УС ряд поля
👩💻 Технический вопрос
Спросил 27 дней назад в CSS Каролина
как сделать мою страницу приложения погоды отзывчивой к просмотру телефона?
УС медиазапросы Отзывчивый дизайн приложение погоды просмотр телефона
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Atenas
как изменить размер фона при наведении на текст
при наведении фон переход
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by OFFA
как добавить изображение внутри элемента ввода
CSS вход фоновое изображение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 28 дней назад в CSS Бретань
код для добавления изображения на фон
background-image Селекторы CSS веб-изображения
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by reginald
Как выровнять текст по той же линии, что и изображение, но также выровнять текст по верхнему краю изображения
выровнять вертикальное выравнивание текст изображение поля
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Duduzile
Почему мой стиль кнопки не работает
кнопка стиль синтаксис конфликтующие стили таргетинг инструменты разработчика
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by My-Anna
Могу ли я изменить межбуквенный интервал в моем списке?
УС Межбуквенное расстояние список
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by My-Anna
Как изменить межстрочный интервал?
УС высота линии межстрочный интервал веб-разработка
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by My-Anna
Как изменить шрифт текста?
УС текст шрифт семейство шрифтов
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by My-Anna
Как сделать, чтобы элементы списка располагались рядом друг с другом?
УС список встроенный блок отображать интервал
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Niki
отступы кнопок
CSS кнопка набивка веб-разработка
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Niki
как сделать размытую тень вокруг изображения
CSS коробка-тень изображение эффект размытия эффект распространения
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Ники
как изменить цвет фона?
цвет фона CSS веб-дизайн дизайн веб-страницы значения цвета
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Сара
Когда следует использовать переменные css?
УС переменные многоразовый Глобальный обновление
👩💻 Технический вопрос
Спросил 29 дней назад в CSS by Saba
как можно изменить непрозрачность фона?
УС фон непрозрачность
👩💻 Технический вопрос
Спросил 30 дней назад в CSS от Ciara
какие продвинутые селекторы CSS
продвинутые селекторы CSS селектор братьев и сестер селектор атрибутов n-й дочерний селектор
👩💻 Технический вопрос
Спросил 30 дней назад в CSS от Lungelo
тип направления гибкости в css
УС флексбокс flex-направление ряд колонна
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS by Saba
как сделать абсолютную коробку отзывчивой? он не отвечает ширине: 100%
абсолютная позиция отзывчивый процентные значения относительное положение
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Дженнифер
высота строки
высота строки Свойство CSS вертикальное пространство текст
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Jasmine
как отобразить что-то еще при наведении курсора на кнопку?
УС парить показать свойство
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Шарлотта
Какие есть варианты выравнивания содержимого?
УС флексбокс оправдать содержание центральные элементы
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS by Confidence
как изменить ширину контейнера
контейнер ширина Свойство CSS процент
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Лунгело
css удалить подчеркивание из ссылки
CSS связь украшение текста подчеркнуть стиль
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Lungelo
в css как разместить элементы в списке рядом друг с другом, а не друг под другом
CSS список в соответствии встроенный блок поплавок
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Unisha
можете ли вы объяснить положение относительного элемента CSS?
УС позиция родственник вершина левый макет
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS by OFFA
как использовать медиа-запрос
медиа-запрос CSS техника Отзывчивый дизайн разрешение экрана
👩💻 Технический вопрос
Спросил 1 месяц назад
в
CSS
Рикке В.
Что такое линейный градиент?
линейно-градиентный фон веб-дизайн эффект градиента Функция CSS
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Рикке В.
где их использовать?
УС единицы родственник Эм
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Рикке В.
что такое непрозрачность
CSS непрозрачность прозрачность
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Мишель
Когда я захожу в
и помещаю фоновое изображение, как мне изменить его высоту и ширину?
фоновое изображение размер фона Свойство CSS
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Мишель
Как сделать текст-заполнитель в поле ввода полужирным?
УС поле ввода текст-заполнитель полужирный
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Стейси
как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран.

фоновое изображение Свойство CSS фоновый повтор размер фона
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Честер
как переместить полосу прокрутки
CSS полоса прокрутки стиль
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Vennesa
как использовать высоту строки
CSS высота линии свойство регулировка
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Vennesa
что делает box-shadow?
УС коробка-тень HTML-элемент свойство эффект
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.

 Клик вызывает состояние фокуса.
Клик вызывает состояние фокуса. Пробел не запускает ссылки вообще
Пробел не запускает ссылки вообще Состояние
Состояние  Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS.
Состояние фокуса для ссылок в Codepen ведёт себя очень странно. Если навести курсор на ссылку, обводка фокуса удалится. Почему? Я не знаю. Порой мне кажется, что лучше всего проверять подобные вещи без использования дополнительных инструментов. Просто старые добрые HTML, CSS, JS. С помощью псевдоклассов можно сделать эту кнопку всегда активной, всегда неактивной или подсвечивать другим цветом в момент длительного нажатия.
С помощью псевдоклассов можно сделать эту кнопку всегда активной, всегда неактивной или подсвечивать другим цветом в момент длительного нажатия.
 sqs-block-button .sqs-block-button-element — средний,
.large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large {
}
sqs-block-button .sqs-block-button-element — средний,
.large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large {
}  текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}
текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}