10 бесплатных навигационных меню на HTML5 и CSS3
Создать визуально привлекательное навигационное меню на CSS в настоящее время уже не такая сложная задача. Для получения различных эффектов и анимации совсем не обязательно использовать JavaScript. Новые стандарты и технологии CSS3, HTML5 позволяют успешно реализовывать самые оригинальные и креативные решения в навигации по сайту.
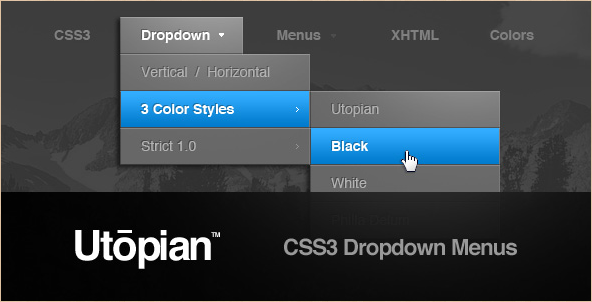
1. Элегантное и стильное темное меню на CSS3
Горизонтальное меню, которое легко можно приспособить под ваши нужды. Это довольно шустрое адаптивное выпадающее CSS3 меню с иконками.
2. Креативное CSS3 меню с анимацией
Действительно удачное меню на CSS3 с набором различных стилей и эффектов.
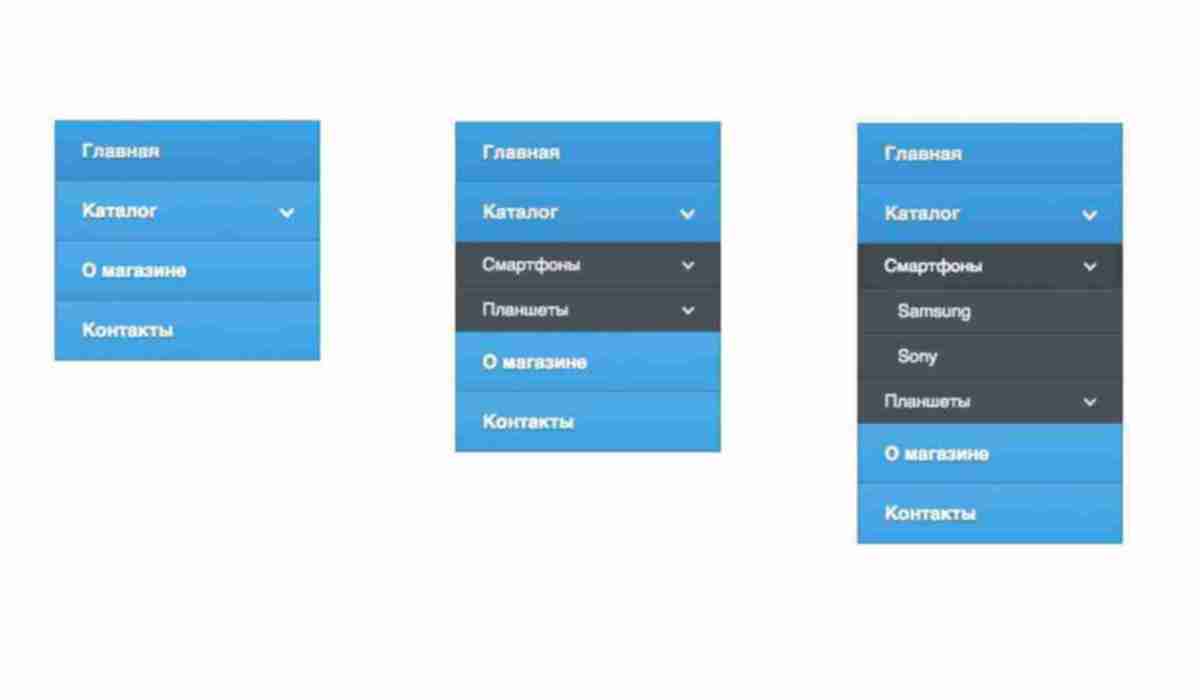
3. CSS3 вертикальное многоцветное меню
Вертикальное выпадающее меню на CSS3, с приятным эффектом при раскрытии вкладок 2го уровня. Просто выберите наилучший цвет, при кастомизации под ваш проект.
4.
Это красивое боковое меню навигации — просто один образец из 50+ примеров CSS3 navigation menu с сайта css3menu.com, которые можно скачать бесплатно. Такое очаровательное навигационное меню нельзя было не включить в коллекцию.
5. Навигационное меню с вкладками
Ничего необычного. Это CSS3 меню навигации с вкладками (Tabbed Navigation) Легковесное меню с приятным дизайном, которое легко реализовывать.
6. Круговое меню CSS 3 (CSS3 Wheel Menu)
Уверен, вы уже встречали нечто подобное на других веб-проектах или на сайтах с примерами навигации. Тут вы можете бесплатно скачать исходники меню и создать свое фантастическое, креативное круговое меню.
7. CSS3 Slideout Menu
SlideOut menu с эффектами затухания картинок и анимации, создающими эффектные переходы.
8. Выпадающее меню на чистом CSS
Экспериментируя с :target pseudo class вы можете создать чисто css выпадающее меню. Меню разработано полностью на CSS и HTML, никаких картинок или javascript. Сделано просто и подойдет для начинающих вебмастеров.
Меню разработано полностью на CSS и HTML, никаких картинок или javascript. Сделано просто и подойдет для начинающих вебмастеров.
9. CSS 3D Dropdown Concept
Это 3D menu из серии: меню для сайта с использованием интересных анимационных эффектов.
Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
 Они помогают скрыть подразделы и не захламлять пространство сайта:
Они помогают скрыть подразделы и не захламлять пространство сайта:Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес.
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
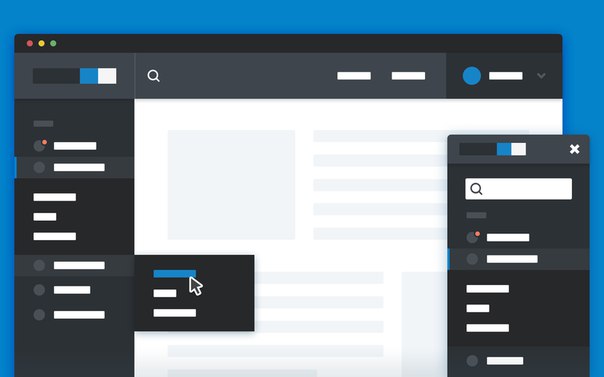
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Лучшие конструкторы CSS-меню для веб-сайтов
Каждому из нас нужно модное, мобильное, легкое и великолепное меню для нашего веб-сайта, но это непростая задача. Итак, мы начинаем поиск создателей меню CSS, где мы можем быстро и легко создать красивое меню, не возясь с кодом.
Чтобы решить эту проблему, мы написали эту статью, чтобы вы познакомились с создателями меню CSS, и вы сможете выбрать лучший создатель меню CSS, доступный на рынке. Вы также можете прочитать лучшие плагины меню WordPress.
Давайте начнем!
Список создателей меню CSS
- CSS Menu Maker
- QuickMenu
- TemplateToaster
- Генератор выпадающего меню
- Sothink DHTML Меню
- Все веб-меню
- CSS3Menu
- Swimbi
- Easy Button & Menu Maker
- Конструктор меню DHTML
- Веб-меню религии
- Создатель меню 5
- Меню на чистом CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1.
 TemplateToaster – лучший создатель меню CSS
TemplateToaster – лучший создатель меню CSSTemplateToaster может создавать кроссбраузерные меню CSS. Он имеет обширную коллекцию готовых шаблонов меню. Он имеет расширенные функции и генерирует различные типы меню, такие как горизонтальное меню, вертикальное меню, адаптивное меню, мегаменю, меню нижнего колонтитула, меню гамбургера, меню на основе начальной загрузки и даже вы можете создавать меню с нуля.
С помощью программного обеспечения для веб-дизайна TemplateToaster вы можете убить двух зайцев одним выстрелом, поскольку в нем есть множество вариантов создания меню, а с другой стороны, это любимый конструктор веб-сайтов с множеством функций для создания привлекательных веб-сайтов. Более того, он предлагает неограниченную бесплатную пробную версию.
2. Создание меню CSS
CSSMenuMaker может легко создавать профессиональные и динамические меню для вашего сайта, инвестируя всего несколько минут вашего времени. Этот широко известный генератор меню содержит более 100 профессионально разработанных тем меню. Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
3. QuickMenu – средство создания меню CSS.
QuickMenu предназначено для настройки внешнего вида меню веб-сайта. вы можете добавить любой пользовательский HTML в свои пункты меню. Пункты главного меню могут быть вертикальными или горизонтальными. Он имеет вертикально прокручиваемое мобильное меню в стиле заполнения. Скрипт на 100% самоориентирован и не требует сторонних API. Если вы отключите javascript, его меню будут работать как чистые CSS. Пункты меню для всех устройств определены в одной структуре списка UL / LI. Уникальные меню или элементы создаются для мобильных стилей и раскрываются.
4. Генератор выпадающего меню
Генератор выпадающего меню имеет простой в использовании редактор, и вы можете выбирать из множества готовых шаблонов, которые вы можете настроить в соответствии с вашими требованиями. Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
5. Меню Sothink DHTML
Этот генератор меню DHTML от Sothink имеет богатые шаблоны и предустановленные стили, поэтому вы можете мгновенно создавать профессиональные меню DHTML. Его плагин может интегрироваться с FrontPage, EW и Adobe Golive. Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Allwebmenus Pro обладает множеством мощных функций. Этот генератор меню CSS имеет множество иконок, доступных для использования. В пункты меню также можно добавлять плавающие изображения. Платформа совместима с широко используемыми браузерами, такими как Opera, IE, Firefox, Safari, Chrome, Mozilla, Konqueror и другими. Инструмент работает со всеми CMS и блогами, такими как Drupal, Joomla, WordPress, DotNetNuke, Expression Engine, CMS Made Simple, Typo3 и т.д. Он предлагает галерею тем, где вы можете найти предварительно разработанные темы меню и выбрать из них.
7. CSS3Menu
CSS3menu – это программа, предназначенная для настройки внешнего вида меню сайта. Для создания меню не требуется ни javascript, ни специальных плагинов, ни знаний программирования или HTML. Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
8. Свимби
Swimbi предлагает множество дизайнов меню, созданных профессиональными дизайнерами. Он предоставляет неограниченное количество значков меню. Нет ограничений на создание и настройку меню. Он поставляется с 18 эффектами опрокидывания для главного меню и 6 для подменю. Этот великолепный генератор меню CSS имеет 28 шаблонов наложения для главного меню.
9. Easy Button & Menu Maker.
Easy Button & Menu Maker содержит более 250 элегантных шаблонов дизайна и отражает различные модные стили дизайна. Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
10. Конструктор меню DHTML
Конструктор меню DHTML имеет несколько вариантов выравнивания для отображения подменю любым способом, который вы себе представляете. Он поставляется с предварительным просмотром в реальном времени, где вы можете видеть изменения стиля в реальном времени. Инструмент выбирает идеальный размер для меню на основе содержимого. Вы даже можете вручную отрегулировать размер в соответствии с вашими потребностями. Он имеет специальную функцию «Прокрутка в меню», которая помогает создавать длинные меню. Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
11. Приложение Religion Web Menus
Приложение Agama Web Menus имеет сотни предопределенных шаблонов меню. Вы создаете несколько типов меню, таких как раскрывающиеся меню, всплывающие меню, панели навигации, меню кнопок, меню закладок, древовидные меню, раскрывающиеся древовидные меню и т.д. Подробная документация и встроенная контекстная справка предоставят вам подробную информацию, чтобы вы могли освоить программу работает быстро. Тонны атрибутов конфигурации помогут вам настроить каждую деталь вашего меню DHTML. Приложение имеет расширенные функции, такие как копирование свойств отдельных пунктов меню и копирование свойств целых подменю. Приложение Menu эффективно и без особых усилий составляет меню DHTML. Инструмент сразу показывает все изменения на панели предварительного просмотра.
12. Menu Maker 5
Используя Menu Maker 5, вы можете создавать анимированные меню без необходимости писать ни одной строчки кода. Знание JavaScript не требуется. Он совместим со всеми широко используемыми браузерами. Он имеет возможность предварительного просмотра в реальном времени, что делает его удобным для редактирования в следующий раз. Все, от фона, цветов и цветов текста, четко определено. Загрузка или открытие меню не занимает много времени, так как код небольшой, а размер оптимален. Вы можете создавать горизонтальные полосы меню и вертикальные подменю.
13. Меню на чистом CSS
Pure CSS Menu – это бесплатный создатель меню CSS. Это позволяет создавать как горизонтальные, так и вертикальные меню. Имеет множество вариантов укладки. Он предлагает многоуровневые подменю. Меню, созданное с помощью этого генератора меню, на 100% состоит из чистого CSS и дружественно к поисковым машинам. Знания javascript не требуются.
Используете другие создатели меню CSS?
Если вас не устраивают создатели меню CSS, вы используете. Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Давайте обсудим ваше мнение о лучших разработчиках CSS-меню в комментариях.
Источник записи: https://blog.templatetoaster.com
72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.
3. Меню для оформления портфолио
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
29. Интересное большое jQuery меню
30. jQuery меню
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple
33. Fancy Sliding Menu for Mootools
34. jQuery меню с интересным эффектом
35. Интересное меню jQuery
36. Свежее меню с интересным эффектом на jQuery
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
38. Графическое меню jQuery
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню
43. Красивое большое jQuery меню
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
45. Классное jQuery меню
46. Круговое меню навигации jQuery
47.
 CSS и jQuery меню
CSS и jQuery менюПанель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
Для появления меню нажмите на плюс в нижнем левом углу экрана.
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
62. Аккуратное анимированное jQuery меню
63. jQuery меню «Акварельные кисти»
Демо
Красивое выпадающее меню на CSS3 и JQuery
/*===== nav style ======*/
#fdw nav select {
display:none; /* this is just for the mobile display */
}
#fdw nav ul {
display:block;
z-index:999999;
}
#fdw nav ul li {
display:inline-block;
padding:50px 3px 30px;
margin-left:30px;
position:relative;
}
#fdw nav ul li a:link, #fdw nav ul li a:visited {
color:#444;
font:normal 20px ‘Yanone Kaffeesatz’, sans-serif;
text-transform:uppercase;
display:inline-block;
position:relative;
}
#fdw nav ul li a:hover, #fdw nav ul li a:active {
color:#e25d29;
text-decoration:none;
}
#fdw nav ul li span {
position:absolute;
right:-12px;
bottom:6px;
width:7px;
height:8px;
margin:0 0 0 3px;
float:right;
display:block;
background:url(‘images/nav_arrow.png’) no-repeat left -8px;
font:0/0 a;
}
#fdw nav ul li.current {
border-bottom:2px solid #e25d29;
}
#fdw nav ul li.current a {
color:#e25d29;
cursor: default;
}
#fdw nav ul li.current a span {
background:url(‘../images/nav_arrow.png’) no-repeat left 0;
}
#fdw nav ul li.current ul li a {
cursor:pointer;
}
/*===== sub_menu Style =======*/
#fdw nav ul li ul.sub_menu {
position:absolute;
top:90px;
left:0;
margin:0;
padding:0;
background:#fff;
border:1px solid #ececec;
border-top:5px solid #e25d29;
display:none;
z-index:999999;
-moz-box-shadow: 0px 6px 7px #121012;
-webkit-box-shadow: 0px 6px 7px #121012;
box-shadow: 0px 6px 7px #121012;
}
#fdw nav ul li ul.sub_menu li.arrow_top {
position:absolute;
top:-12px;
left:12px;
width:13px;
height:8px;
display:block;
border:none;
background:url(‘images/arrow_top.png’) no-repeat left top;
}
#fdw nav ul li ul.sub_menu li {
float:none;
margin:0;
padding:0;
border-bottom:1px solid #ececec;
}
#fdw nav ul li ul.sub_menu li a {
white-space: nowrap;
width: 150px;
padding:12px;
font:13px Arial, tahoma, sans-serif;
text-transform:capitalize;
color:#777;
}
#fdw nav ul li ul.sub_menu li a:hover {
background:#f9f9f9;
color:#333;
}
#fdw nav ul li ul.sub_menu li a.subCurrent {
color:#e25d29;
cursor:default;
}
#fdw nav ul li ul.sub_menu li a.subCurrent:hover {
background:none;
}
Подборка различных менюшек. 1 часть — горизонтальные меню | «NARDOdesign» — школа веб-дизайна | Разработка и создание сайтов | Графический веб-дизайн | Фирменный стиль | Как создавать сайты | Инструкции по созданию сайтов
Если Вас интересуют качественные и новые HTML и CSS темплейты, уникальные и свежие JavaScript решения, актуальные уроки по фотошопу и графическому дизайну, рекомендации и примеры уроков по созданию красивых и оригинальных сайтов, или Вы хотите быть в курсе последних новинок и трендов в веб разработке? Тогда Вы попали именно туда! Также не останутся в стороне вопросы связанные с продвижением сайта в поисковиках – СЕО и оптимизация. Рассмотрим основные моменты качественного наполнения сайта – копирайтинг , веб-райтинг, нейминг итд. Надеюсь у нас Вам понравиться 😉
Театр начинается с вешалки – так принято говорить. Для
большинства пользователей в сети мнение
об удобности и юзабилити сайта завязано не только на его дизайне и внешней
привлекательности. Большое значение имеет удобная навигация. Очень часто в
погоне за стилем молодые и не очень веб-дизайнеры пытаются изобрести велосипед создавая громоздкие и несуразные менюшки, которые может быть, и несут эстетику в
массы, но совсем не предназначены для быстрого и понятного путешествия по сайту.
В итоге клиент такого сайта зачастую не может с первого раза найти то, что
именно ему нужно, это ведет к раздражению и не восприятию сайта – а ведь
изначально задачу планировали ровно противоположную. Поэтому мой девиз – не
перемудри! Старайтесь меню делать такое, чтобы клиент с первого взгляда мог определиться в какой раздел ему
нужно. Соблюдайте логику при создании
разделов и по возможности создавайте
меньше вложенных списков – среднестатистический юзер не ищет головоломки в сети
и хочет видеть и понимать все и сразу.
Предлагаю Вашему вниманию подборку различных менюшек, глядя на них, возможно Вы
почерпнете что-то полезное для Вас.
Мега подборка различных менюшек на любой вкус.
Часть первая – горизонтальные меню.
Сетка аккордеон на JQuery
Большая сетка аккордеон с применением Query JavaScript. Удобно для больших мега-меню. Выделенный пункт увеличивается как по горизонтали так и по вертикали.
Демо | Скачать
Простое меню с большими элементами
Простое меню с применением jQuery. Полноценно работает в Safari и Chrome.
Демо | Скачать
Меню в стиле гаражных дверей на jQuery
Простая менюшка с эффектом открытия гаражных ворот при наведении
Демо | Скачать
JavaScript выпадающего меню в несколько уровней
Демо | Скачать
Огромное горизонтальное меню на основе javascript #1
Демо | Скачать
Огромное горизонтальное меню на основе javascript #2
Демо | Скачать
Огромное горизонтальное меню на основе javascript #3
Демо | Скачать
Горизонтальное двухуровневое меню
Демо | Скачать
Анимационное меню на JQuery
Демо | Скачать
Затухающее меню с JQuery
Красивое простое меню с эффектом затухания.
Демо | Скачать
Большое выпадающее меню в верху сайта
Демо | Скачать
Apple style меню
Демо | Скачать
Выпадающее Apple style меню Nav с HTML5, CSS3 и JQuery
Демо | Скачать
Минималистичное мультиуровневое меню
Демо | Скачать
Магическая линия на JQuery
Меню с интерсным эффектом задержки фона или подчеркивания. Базируется на JQuery.
Демо | Скачать
Минималистичное jQuery меню
Минималистичное меню с выпадающим списком, работает даже в старых версиях броузеров (IE 6)
Демо | Скачать
Интересное вертикальное меню
Демо | Скачать
Необычное раздвижное меню на Mootools
Демо | Скачать
Интересное горизонтальное разъезжающееся меню
Демо | Скачать
Выпадающее jQuery меню
Демо | Скачать
Горизонтальное выпадающее меню со строкой поиска
Демо | Скачать
Полнофункциональное меню с применением jQuery
Демо | Скачать
Крутая анимация при помощи CSS и JQuery
Демо | Скачать
Анимированные меню при помощи jQuery
Демо | Скачать
Размывающееся CSS меню
Демо
Элегантное меню на CSS
Демо | Скачать
Большое меню на CSS
Демо | Скачать
Анимированное меню с применением CSS
Демо
CSS выпадающее мега-меню
Демо | Скачать
Статичное меню на jQuery
Демо | Скачать
Очень стильное и красивое меню с применением jQuery
Демо | Скачать
Стильное анимированное меню
Демо | Скачать
Красивое горизонтальное выезжающее меню
Демо | Скачать
Стильное меню на jQuery с применением слайдов
Демо | Скачать
Элегантное меню
Демо | Скачать
Меню на основе CSS3
Демо
Стильное меню на основе CSS
Демо
Простое меню на JavaScript
Демо
Стильное меню-аккордеон с картинками
Демо | Скачать
Меню в виде перекрывающихся вкладок
Демо | Скачать
Горизонтальное спрайт меню
Демо | Скачать
CSS выпадающее меню
Демо | Скачать
Минималистичное CSS меню с выпадающим списком
Демо
CSS меню с анимацией
Демо | Скачать
Стильная навигация при помощи CSS3
Демо | Скачать
Необычное горизонтальное меню
Демо | Скачать
Стильное выпадающее меню с применением jQuery а также CSS
Демо | Скачать
Горизонтальное меню с выпадающими списками
Демо | Скачать
Стильное горизонтальное меню на основе CSS
Демо | Скачать
Исчезаюшее меню с jQuery
Демо
Please enable JavaScript to view the comments powered by Disqus. blog comments powered by Disqus
Готовое решение – Красивое горизонтальное меню для сайтов (16 шт.)
» Готовое решение – Красивое горизонтальное меню для сайтов (16 шт.)
Всем привет!
Эта статья будет полезна для тех, кто плохо знает основ HTML и CSS, но очень нужно горизонтальное меню для сайта.
В интернете нашел массу готовых вариантов, где вам не нужно будет замарачиватся, так как все готово для использования.
Для удобства, я разместил у себя на блоге готовые решения.
Качайте, ставьте!
Но минус в использовании этих меню заключается в том, что эти менюшки будут стандартные и не уникальны, так как многие уже их используют. Если вы захотите сделать какие-то изменение в файле, вам все равно придётся столкнуться с HTML и CSS.
Если вы хотите что-то оригинальненькое, тогда, пишите мне, сделаю, естественно за оплату
1. Темно синее горизонтальное CSS меню.
[СКАЧАТЬ]
2 Красивое горизонтальное зеленое меню
[СКАЧАТЬ]
3 Красивое горизонтальное меню
[СКАЧАТЬ]
4. Черное глянцевое меню
[СКАЧАТЬ]
5. Округлое голубое меню
[СКАЧАТЬ]
6. Разноцветное меню с эффектом разгибания уголка
[СКАЧАТЬ]
7. Красивое меню, как словесный пузырь в комиксах
[СКАЧАТЬ]
8. Красивое меню с узорами
[СКАЧАТЬ]
9. Красивое коричневое меню закругленными углами
[СКАЧАТЬ]
10. Горизонтальное меню с зеркальным отражением
[СКАЧАТЬ]
11 Простое меню
[СКАЧАТЬ]
12 Горизонтальное меню с красивым фоном
[СКАЧАТЬ]
13 Красивое горизонтальное меню
[СКАЧАТЬ]
14. Светлое меню с оранжевыми активными пунктами
[СКАЧАТЬ]
15. Коричневое горизонтальное меню
[СКАЧАТЬ]
16. Черное глянцевое меню с зеркальным отражением
[СКАЧАТЬ]
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Вебмастеру, для сайта
Лучшие примеры меню HTML и CSS для дизайнеров
Ищете примеры меню HTML и CSS для использования на своих веб-сайтах вместо того, чтобы создавать их с нуля?
Читайте дальше.
Одна из самых важных частей любого веб-сайта и одна из самых сложных в разработке и разработке — это меню навигации. Часто от этого меню зависит возможность просмотра всего веб-сайта. Если меню хорошо продумано и посетители могут легко ориентироваться, они с большей вероятностью останутся на веб-сайте и снова зайдут на него.Это очень важно для успеха бизнеса.
В самом простом виде меню очень простое. В нем перечислены все варианты , которые зритель должен изучить. Для веб-сайтов небольших компаний часто подойдет горизонтальная или вертикальная полоса. На более крупных веб-сайтах, например, на сайтах журналов, меню более сложное. Они обычно содержат множества категорий и подменю .
Независимо от цели и размера веб-сайта, веб-разработчикам будет интересен этот список примеров меню HTML и CSS.Если вам нужен отличный источник вдохновения для , взгляните на список и проверьте ссылки. Всего в этом списке более сорока различных дизайнов меню навигации.
Первое меню CSS в списке принадлежит Альберто Харцету. Он предназначен для одностраничной навигации и полезен для ссылок на разные разделы. Весь дизайн, включая переходы, основан на CSS.
Написанное Алексом Хартом, это меню на чистом CSS имеет простой вид.Он использует эффект наведения , который позволяет пользователю видеть дополнительную информацию. Например, при наведении указателя мыши на один из двух городов в меню отображаются номера телефонов различных филиалов.
Сделано Thibault D, имеет оверлейное меню с анимацией CSS.
Заливка текста при наведении # 1
При наведении курсора мыши на одну из ссылок меню текст меняет цвет в красивой CSS-анимации. Он был создан дизайнером G Rohit.
Цветная рамка перемещается, когда выделяется одна из ссылок. Это сделал Патак.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлекать к вам множество клиентов за модным дизайном веб-сайтов.
В этом уникальном дизайне Сварупа Кумара Куилы есть различные пункты меню, которые образуют соединенных шестиугольников .Яркие анимации привлекают внимание и указывают на выбор.
Навигация Fun Hover
Скотт Кеннеди — разработчик и разработчик этого меню навигации. Это весело, потому что имеет олдскульный вид . Ключевые кадры CSS делают эффект очень приятным.
Это чистое гамбургерное меню, созданное Натаном Шмидтом. Анимация перехода основана на CSS.
Это полностью адаптивное простое горизонтальное меню, созданное Джоном Урбанком.При наведении указателя мыши на один из вариантов появляется раскрывающееся меню с дополнительными вариантами. Это идеальный выбор для веб-сайтов с небольшим количеством вариантов, которые могут отображаться в виде блочных элементов.
Это меню CSS от Дэвида.
Созданное Такане Ичиносе, это полностраничное навигационное меню использует типографику страницы и значки в виде больших изображений.
Чистый CSS Одностраничная вертикальная навигация
Меню этого классического одностраничного макета от Альберто Харцета доступно с клавиатуры .
Альберто Леон создал это вертикальное меню CSS с темной темой. .
Jhey создал полностраничное меню с CSS-анимацией. Если щелкнуть значок гамбургера в левом верхнем углу, появится набор из фиолетовых пузырей с параметрами. Конструкция пузыря идеальна для сайта очистки .
Сет Эбботт создал это меню на чистом CSS с простым дизайном. Качающиеся панели раскрывают дополнительные категории.
Это чистое меню CSS от Rock Starwind. Пользователь может настроить количество ссылок в верхнем горизонтальном меню. Анимированная подсветка должна быть настроена в соответствии с выбранным выбором для правильной работы.
Навигация основана на горизонтальной полосе с раскрывающимися меню. Параметры в раскрывающихся меню представлены в блочном формате. Код Бойда Мэсси написан на чистом CSS.
Это раскладывающееся меню, закодированное в CSS Cyd Stumpel, особенно подходит для мобильных устройств .
При щелчке по трем горизонтальным точкам вверху открывается анимированное меню Микаэля Айналем.
Вдохновением для создания этого меню является оглавление . Он кодируется ycw.
Это гамбургерное меню от Вирджила Паны разворачивается на фоне веб-сайта, чтобы дать более четкое представление о том, как оно выглядит в реальной жизни. Дизайнер добавил код JS, чтобы сделать анимацию еще более плавной.
Вдохновение для отзывчивой навигации
Расширяемая горизонтальная полоса, разработанная Антуаном Виниалом, имеет уникальный дизайн с зеленой полосой.Вкладка раскрывается при щелчке, открывая горизонтальное меню. Ширина каждой опции адаптируется к размеру экрана.
Это меню на чистом CSS, написанное на CSS Эрин МакКинни.
Разработанный и закодированный alphardex, текст пунктов меню заполняется синим цветом при наведении на них указателя мыши.
Это эстетически приятный, но простой пример меню на чистом CSS, созданного Animated Creativity.
Кодировщик этого чистого CSS-меню Андрей Шарапов использовал вертикальную раскладывающуюся панель навигации .
Джаспер ЛаШанс создал меню, которое излучается при нажатии на значок гамбургера. Появляющиеся разноцветных пузырей содержат значок, который направляет пользователя к месту. Пузырьки оживают благодаря использованным эффектам тени CSS.
Это раскрывающееся меню, которое было закодировано на CSS Стивеном.
Основное внимание в этом супер-базовом горизонтальном меню уделяется удобству использования. Он был создан дизайнером Ash Neilson.
Это горизонтальное меню с раскрывающимися меню, созданное Марком.
Кодирование полностью выполнено в HTML и CSS, что делает эффект более плавным. Винсент Дюран сделал код таким образом, что меню хорошо работает на любом экране.
Этот другой дизайн от Deren также выполнен на чистом CSS.
Футуристический 3D эффект наведения
Посетителю предлагается навести курсор на синюю рамку.Откроется меню на основе значков . Эффект CSS дает футуристический 3D-эффект . Его изготовил Жуан Марсель.
Эта, казалось бы, простая панель навигации полна хороших эффектов CSS. Он имеет красивую смену цвета и анимированные выпадающие меню. Адам Кун создал здесь мегаменю с множеством добавляемых опций , например, включая изображения.
Этот шаблон был создан и закодирован Серджио Андраде и предлагает удивительное гамбургер-меню с крутыми эффектами морфинга.
Райан Маллиган создал это меню навигации. Он открывается щелчком по значку переключателя, и появляющееся меню полностью полагается на CSS для стиля, анимации и позиционирования.
Этот вариант, разработанный Правин Бишт, подходит для целевых страниц и одностраничных сайтов. Меню расширяется при прокрутке страницы вниз.
3D панель навигации
Это трехмерное меню навигации, написанное Chenius в CSS и HTML.
Многоуровневая адаптивная навигация
Стефани Уолтер создала эту гибкую горизонтальную панель меню с подуровнями с помощью CSS.
Круглое гамбургерное меню от Микаэля Айналем. При щелчке по значку с тремя горизонтальными полосами небольшое меню вытягивается из меню . Различные варианты обозначены значками.
Выпадающее меню , созданное Фабрицио Бьянки, особенно подходит для портативных устройств .Этот интересный дизайн помещен в верхнюю часть страницы, что является умным приемом, чтобы люди не открыли меню по ошибке.
Это меню вне холста, созданное Амли, , созданное с помощью чистого CSS.
Если вам понравилось читать эту статью о меню CSS, вы должны проверить эту статью о формах HTML и CSS.
Мы также писали о нескольких связанных темах, таких как вкладки HTML и CSS, примеры флажков CSS, самые инновационные и креативные веб-сайты, потрясающие примеры портфолио с фотографиями, самый чистый дизайн веб-сайтов и лучшие примеры портфолио графического дизайна.
Наши любимые: 10 лучших эффектов навигационной панели при наведении и нажатии
12 нояВы ищете вдохновляющие эффекты и идеи взаимодействия для своего сайта? Что ж, мы собрали коллекцию самых креативных и свежих демонстраций и руководств по навигационной панели. Наслаждаться!
Жадная навигация
См. Pen Greedy Navigation от lukejacksonn (@lukejacksonn) на CodePen.
Это отличный способ создать адаптивное меню.С помощью всего лишь небольшого количества JavaScript вы получите меню, в котором элементы складываются в раскрывающийся список, когда они переполняются. Не только это, но и кнопка в стиле гамбургера со счетчиком значков появляется, когда есть скрытые предметы, которые нужно показать. Люк Джексон называет это жадной навигацией — мы называем это гением.
Навигация по одной странице
См. Меню CSS для навигации по одной странице от Альберто Харцета (@hrtzt) на CodePen.
Если вам нужна простая одностраничная навигация для доступа к разным разделам, и если вам нужны переходы с использованием чистого CSS, не ищите дальше.Это одностраничное меню навигации очень чисто, очень аккуратно и супер круто!Эффект меню Oooey Gooey
См. Демонстрацию эффекта Pen svg goo от Лукаса Беббера (@lbebber) на CodePen.
Лукас Беббер предлагает прекрасное объяснение того, как работают фильтры SVG, в том числе о том, как их использовать для создания забавного, липкого эффекта меню навигации. Ознакомьтесь с полным руководством здесь.Идеи для адаптивной навигации
См. «Идеи адаптивной навигации к ручке» Анджея Дубьеля (@dubiel) на CodePen.
Здесь вы найдете шесть разных способов превратить простое старое гамбургерное меню в нечто захватывающее. Простые гамбургеры и пара значков с плюсом переворачиваются, вращаются и превращаются в меню с помощью всего нескольких строк JavaScript! С этими гамбургерами не нужно есть картофель фри и коктейль — они сами по себе являются визуальным праздником.Навигация по вертикальной конструкции
См. Вертикальный макет пера с навигацией по Ettrics (@ettrics) на CodePen.
Вот еще один способ решить проблему навигации по одной странице, когда вы работаете с макетом с вертикальной прокруткой.Это меню начинается с простого значка гамбургера и переходит в вертикальную навигацию с классной оживленной анимацией. Эффект прокрутки не хуже.Адаптивная навигация по боковой панели
Это отличное адаптивное решение для больших и сложных сайтов, таких как информационные панели и административные области, с множеством подкатегорий в меню. Он аккуратный, элегантный и интуитивно понятный. Просто попробуйте!
Плоская навигационная система
См. Статью Энди Трана (@andytran) по навигации Pen Flat на CodePen.
Вы ищете простую навигационную панель с более классическими линиями? Если да, то ознакомьтесь с концепцией плоского меню Энди Трана и приготовьтесь вдохновиться.Все, что нужно, — это немного JavaScript и CSS под капотом, чтобы это меню мурлыкало.
Меню Flexbox с анимацией
См. «Прекрасное меню навигации Flexbox с анимацией» от Томаса Лиашука (@MyCarrera) на CodePen.
Прелесть меню flexbox заключается в том, что вы можете легко создавать элементы, занимающие столько места, сколько им нужно. Гибкие элементы растут, сжимаются и сворачиваются по мере необходимости. Это меню показывает, насколько легко объединить все замечательные функции flexbox с анимацией для создания действительно замечательной панели навигации.Если вы хотите узнать больше о flexbox, ознакомьтесь с этим руководством.
Навигация с накоплением
Если вы думали, что Stacked Navigation на Dribble — это круто, то вам понравится эта демоверсия! Чтобы активировать составное меню, щелкните значок в верхнем левом углу. Навигация обеспечивается набором трехмерных страниц, которые появляются в нижней части экрана. Тогда следующие две страницы будут позади текущей страницы в стопке. Щелчок по пункту меню вызывает соответствующую страницу. Такое творческое использование JavaScript — наряду с некоторыми современными свойствами CSS — заставляет нас говорить: «Сделай нам дело!».
Меню навигации в стиле лампы
См. Меню навигации в стиле шариковой ручки Брэди Сэммонса (@ soulrider911) на CodePen.
Вот еще одна отличная идея навигации, в которой хорошо используется flexbox. Этот дизайн главного меню также использует псевдоэлемент CSS: для создания лампочек для приятного тонкого взаимодействия. Добавьте немного изменения цвета к фону и наведите указатель мыши, и вы получите основу для главного меню в стиле супер лампочки!
Важность навигационной панели и наиболее распространенные эффекты при наведении курсора на навигационную панельВероятно, нет такого важного элемента дизайна веб-сайта для взаимодействия с пользователем, как навигационная панель.Это как дорожная карта. Если он сбивает с толку, его трудно читать и он отличается от страницы к странице, вместо того, чтобы быть единообразным, пользователи вряд ли останутся на вашем веб-сайте надолго.
Навигационная панель имеет особое значение для сайтов, приносящих доход, таких как интернет-магазины. Если потребитель не может легко найти интересующий его продукт из-за плохо спроектированной панели навигации, это отрицательно скажется на продажах. Таким образом, онлайн-продавец, серьезно относящийся к своему бизнесу, должен уделять самое пристальное внимание дизайну навигационной панели.
Наиболее часто используемые типы навигационной панелиЕсть несколько типов меню навигации, которые можно найти на большинстве сайтов.
- Боковое или вертикальное Навигационная панель . Этот тип меню навигации обычно находится в левой части страницы. Ключевой вариант использования вертикальной навигационной панели — это когда структура веб-сайта очень сложная, а в меню есть множество подменю для более плавной навигации.
- Горизонтальная панель навигации . Обычно этот тип меню навигации находится в самой верхней части страницы. Он занимает все пространство области просмотра слева направо. Горизонтальная полоса может исчезать со страницы, когда пользователь прокручивает страницу вниз. Как вариант, он может оставаться «прикрепленным» к верху. Последний подтип навигационной панели отлично подходит для длинных страниц. Как правило, используйте горизонтальное меню навигации, когда ваш сайт не «очень глубокий», то есть на нем относительно мало страниц.
Создание простой и понятной навигационной панели — это только часть истории.Вы также должны сделать меню навигации визуально привлекательным и реагировать на действия посетителей. Один из способов сделать это — использовать эффекты наведения с помощью CSS.
Веб-дизайнеры находятся в постоянном поиске новых и необычных эффектов наведения. Тем не менее, некоторые из них существуют довольно давно и используются чаще, чем другие. Давайте посмотрим на них.
Эффект наведения №1: изменение цвета фона текущего элемента на панели навигацииКогда пользователь наводит курсор на пункты меню, цвет фона текущего пункта становится другим.Например, черный цвет меняется на белый.
Эффект наведения № 2: изменение толщины шрифта текущего элементаКогда курсор мыши находится над элементом на панели навигации, его размер шрифта увеличивается. Например, About становится About .
Эффект наведения № 3: текущий элемент подчеркнутКогда пользователь наводит курсор на элемент, под его именем появляется строка, похожая на подчеркивание ссылки.
Эффект наведения № 4: перенос линии через текущий элементЭто один из менее часто используемых эффектов навигационной панели.Линия появляется поперек текущего элемента, как только пользователь наводит на него курсор. Это похоже на то, как вы отмечаете завершенные пункты в списке дел.
Эффект наведения № 5: Замена текущего элемента навигационной панели значкомНаконец, один из самых впечатляющих эффектов при наведении курсора в меню навигации — это замена названия наведенного элемента на соответствующий значок. Например, вы можете заменить «Контакты» значком мобильного телефона.
Это лишь некоторые из самых популярных эффектов навигационной панели при наведении курсора.Однако чем нестандартнее выглядит ваша навигационная панель, тем больше запоминается ваш сайт. Вы можете вдохновиться примерами, которые мы привели в этом посте.
Вот и все! Мы надеемся, что вы найдете этот обзор демонстраций такими же свежими, новаторскими и захватывающими, как и мы. Если у вас есть какие-либо комментарии или предложения для наших будущих статей, сообщите нам об этом. Мы хотели бы услышать от вас!
Последнее обновление: 11 сентября 2020 г.
22+ лучших примера выпадающих меню CSS бесплатно 2020 — Блог Avada
22+ лучших примеров выпадающих меню CSS из сотен обзоров выпадающих меню CSS на рынке (Codepen.io) на основе Avada Commerce Ranking, в которой используются оценки Avada Commerce, рейтинговые обзоры, результаты поиска и социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваше раскрывающееся меню CSS не включено в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Dropdown Menus оценивается и результат в августе 2020 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
Вот 22+ лучших примера выпадающих меню CSS
Основные характеристики
- — Дата создания 3 сентября 2013 г.
- — Создано Catalin Rosu
- — Создано с использованием технологии HTML / CSS
Одним из самых мощных инструментов, которые вы не можете пропустить, чтобы добавить на свой сайт, определенно является меню.И лучшее предложение для вас — это потрясающее зигзагообразное выпадающее меню.
Как следует из названия, в этом примере раскрывающегося меню Catalin Rosu используется особый и уникальный метод представления раскрывающегося меню в отличие от других простых и базовых методов в поле меню. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут отобразить раскрывающееся меню, наведя указатель мыши на второй элемент в меню. Зигзагообразное меню будет отображаться в виде небольшой анимации с красным заголовком.
Вы потратите всего несколько минут и несколько щелчков мышью, чтобы загрузить и установить это зигзагообразное раскрывающееся меню на свои сайты мгновенно и без особых затрат времени.
Возьми Демо
Основные характеристики
- — Создано 24 ноября 2018 г.
- — Создано Kerem Beyazıt
- — Создано с использованием технологии HTML / CSS / JS
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого креативного и привлекательного вертикального раскрывающегося меню владельцы сайтов могут легко увеличить свои продажи.
Этот дизайн Kerem Beyazıt имеет базовую и простую, но все же профессиональную компоновку и представление сайта с белым меню в вертикальной левой части белой страницы. Пункты меню представлены разными синими символами, обозначающими отличительные заголовки. При наведении курсора на каждый значок справа появляются подробные меню.
Начните легко расширять возможности пользователей, просто загрузив это вертикальное раскрывающееся меню в Интернет.
Возьми Демо
Основные характеристики
- — Создано 16 ноября 2014 г.
- — Создано Коннором Брассингтоном
- — Создано с использованием технологии HTML / CSS
Любым профессиональным сайтам нужны мощные инструменты для поддержки их работы в Интернете, чтобы удовлетворить потребности пользователей.Один из этих инструментов, который станет для вас лучшим помощником, — это меню наподобие этого выпадающего меню Simple Pure CSS.
Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню.Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать.
Чтобы иметь уникальный внешний вид и произвести захватывающее впечатление на ваших посетителей, вам стоит попробовать это меню прямо сейчас.
Возьми Демо
Основные характеристики
- — Создано 21 апреля 2016 г.
- — Создано Стефаном К.
- — Создано с использованием технологии HTML / CSS / JS
Меню станет эффективным украшением, которое увлечет всех желающих на свои сайты.С помощью простого раскрывающегося меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи.
Как видите, этот дизайн Стефана С. имеет такое же представление и размещение, как и большинство выпадающих меню на рынке CSS. Этот пример раскрывающегося меню, отображаемый в виде длинной синей полосы вверху страницы, больше всего подходит для сайта, посвященного путешествиям или услугам. Пункт «Города» в меню приведет к выпадению белого меню с разными городами мира в самом простом переходе.
Это меню делает страницу более привлекательной и полезной, так что владельцы сайтов должны загрузить ее для своих веб-сайтов.
Возьми Демо
Основные характеристики
- — Создано 5 сентября 2012 г.
- — Создано Джоном Урбанком
- — Создано с использованием технологии HTML / CSS
Меню — один из самых важных инструментов на сайте для поддержки использования посетителей. Для меню есть масса различных дизайнов, которые просто невероятны.Одно из меню, которое нельзя игнорировать, — это простое, адаптивное меню только на CSS.
Этот пример, созданный Джоном Урбанком, является одним из самых популярных меню на рынке раскрывающихся меню. Он отображается поверх серого фона. В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню при наведении курсора.Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать, заходя на ваш сайт благодаря этому меню.
Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню.
Возьми Демо
Основные характеристики
- — Создано 25 января 2016 г.
- — Создано ladyareum
- — Создано с использованием технологии HTML / CSS
Этот дизайн ladyareum — такое поразительное и замечательное меню, что любой умный веб-дизайнер не может проигнорировать его, чтобы принести его на свой сайт.
Как видите, первый взгляд на это адаптивное раскрывающееся меню, совместимое с чистым CSS для мобильных устройств, произведет на зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора элемент меню станет черным. Кроме того, второй и третий элементы будут выпадать из подробных меню при наведении курсора. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса.
Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Возьми Демо
Мега выпадающее меню с использованием jQuery и CSS3 Мохаммад хамза дхамия
Основные характеристики
- — Дата создания 2 октября 2015 г.
- — Создано Мохаммадом Хамзой Дхамия
- — Создано с использованием технологии HTML / CSS / JS
Это одна из наиболее эффективных расширенных версий основного меню в CSS. Он предоставляет вам несколько вариантов меню, которое вы представляете на сайте.
Когда вы, как и пользователи, скрещиваете глаза в Интернете с этим мега выпадающим меню с использованием jQuery и CSS3, они могут подумать, что это похоже на другие примеры. Но они будут удивлены меню мага, когда предмет зависает. Второй пункт — черное меню в верхней части страницы — выпадет в экстравагантное меню с множеством заголовков и пунктов. Эти раскрывающиеся меню появятся под красной линией и с небольшой анимацией.
Так что не стесняйтесь загрузить этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Возьми Демо
Основные характеристики
- — Создано 26 августа 2016 г.
- — Создано Pebble Design
- — Создано с использованием технологии HTML / CSS / JS
Изменение внешнего вида Интернета с помощью более современного и профессионального меню — один из наиболее широко используемых и эффективных способов. И это выпадающее меню с изображениями не исключение.
Разработанный Pebble Design, этот пример раскрывающегося меню представлен на творческом фоне с размытым изображением.Таким образом, меню в верхней части страницы также адаптируется к странице и отображается черным шрифтом. Что еще более интересно, когда вы и пользователи наводите указатель мыши на это меню, оно будет выделено серым цветом. Заголовки «Размещение» и «Местоположение» в этом меню будут раскрывать изображение, указывая содержимое в виде подробных меню. Их внешний вид заставит зрителей почувствовать себя впечатляюще и остаться дольше.
Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню станет для вас отличным выбором.
Возьми Демо
Основные характеристики
- — Создано 16 августа 2013 г.
- — Создано Mario Loncarek
- — Создано с использованием технологии HTML / CSS
Всего несколькими щелчками мыши веб-дизайнеры позволяют устанавливать свои страницы с помощью уникального инструмента под названием Выпадающее меню с css3. Владельцы сайтов могут легко создать свой замечательный интерфейс с уникальным меню на своем сайте.
Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне.Черное меню, расположенное в верхней части страницы, имеет знакомый и популярный дизайн, и зрители могут его легко увидеть. При наведении указателя мыши эти элементы в меню меняют цвет с черного на белый, чтобы выделить их. Это еще не конец, третий пункт выпадет в подробное меню серого цвета.
Это один из отличных способов изменить любой веб-сайт. Давай попробуем сейчас.
Возьми Демо
Основные характеристики
- — Создано 14 апреля 2016 г.
- — Создано Каролиной Ханссон
- — Создано с использованием технологии HTML / CSS
Как следует из названия, это раскрывающееся меню «Только CSS3» с переходами — именно то, что вам нужно для удовлетворения требований пользователей при работе на вашем веб-сайте.
Этот пример меню, разработанный одним из самых креативных авторов — Каролиной Ханссон, является базовым, но профессиональным примером раскрывающегося меню. Он представлен серым шрифтом на белом фоне, которым так легко пользоваться. Но интересное не в этом. Пункт меню будет синим и подчеркнут синим цветом при наведении курсора. В частности, элемент «О программе» откроет синее меню с тремя дополнительными элементами через творческий переход.
Вкратце, это раскрывающееся меню CSS3 с переходами — все, что нужно веб-дизайнерам для усиления своего онлайн-сайта на сложном рынке.
Возьми Демо
Основные характеристики
- — Создано 17 февраля 2017 г.
- — Создано Baber Parweez
- — Создано с использованием технологии HTML / CSS / JS
Небольшая, но эффективная поддержка этого раскрывающегося меню будет одним из самых больших помощников на вашем пути к созданию лучшего веб-сайта, удовлетворяющего потребности пользователей.
Благодаря этому дизайну известного автора — Бабера Парвиза, зрители могут легко увидеть белую полосу наверху скворца и размытый фон.В поле отображается только маленькая стрелка посередине. Это инструкция для пользователей: щелкнуть по ней, чтобы отобразить все меню. При этом меню развернется и отобразится в белом поле. При наведении курсора на каждый элемент будет черный оверлей.
Чтобы полюбоваться тем, как это работает, и использовать его, не сомневайтесь, откройте раскрывающееся меню для своего веб-сайта.
Возьми Демо
Основные характеристики
- — Создано 25 апреля 2014 г.
- — Создано Кевином
- — Создано с использованием технологии HTML / CSS
Выпадающие меню — это мощное CSS-меню, которое было создано автором Кевином как метод для всех владельцев сайтов, которые ищут способ сделать свой сайт более привлекательным и привлекательным с помощью привлекательного и современного меню.
В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в отличительных цветах, которые легко понять пользователям. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, которое распространяется вниз посредством плавной анимации.
Давайте воспользуемся шансом стать обладателем этого привлекательного выпадающего меню.
Возьми Демо
Основные характеристики
- — Создано 17 февраля 2015 г.
- — Создано Робертом Боргези
- — Создано с использованием технологии HTML / CSS
Меню станет эффективным украшением, которое увлечет всех желающих на свои сайты. С помощью раскрывающегося меню Simple PureCss со следующей подменю веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи.
Как видите, этот дизайн Роберта Боргези имеет такое же представление и размещение, как и большинство выпадающих меню на рынке CSS.Светло-зеленая полоса на сером фоне настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту панель детальное меню элемента распространяется вниз. Выпадающее меню помещено в прямоугольную рамку и имеет более темно-зеленый цвет.
Это меню делает страницу более привлекательной и полезной, так что владельцы сайтов должны загрузить ее для своих веб-сайтов.
Возьми Демо
Основные характеристики
- — Создано 28 июня 2018 г.
- — Создано Jenning
- — Создано с использованием технологии HTML / CSS
Меню — один из самых важных инструментов на сайте для поддержки использования посетителей.Есть множество различных дизайнов для потрясающего меню. Следует упомянуть об этом адаптивном меню навигации на чистом CSS.
Созданный Дженнингом, этот пример является одним из самых популярных меню на рынке раскрывающихся меню. Он отображается поверх черного фона. Фактор, который выделяет его, — это сладкое и красивое розовое расположение его в длинном баре. Элементы белого цвета, при наведении на них подробное меню будет разворачиваться вниз. Поэтому посетителям не будет скучно заходить на ваш сайт благодаря этому меню.
Если вы умный владелец сайта, вы не захотите пропустить это замечательное меню. Давайте скачаем его, чтобы увеличить доход без особых усилий.
Возьми Демо
Основные характеристики
- — Создано 11 января 2018 г.
- — Создано sean_codes
- — Создано с использованием технологии HTML / CSS / JS
Всего несколькими щелчками мыши веб-дизайнеры позволяют устанавливать свои страницы с помощью уникального инструмента под названием Recursive Hover Nav (Only CSS).Владельцы сайтов могут легко создать свой замечательный интерфейс с уникальным меню на своем сайте.
Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых квадратах. Один из них — это меню, которое можно развернуть вниз по подробному меню, в то время как другой — нет. Таким образом, пользователям будет проще навести курсор на нужное им раскрывающееся меню. В то же время меню сгенерирует плавная и привлекательная анимация.
Это один из отличных способов изменить любой веб-сайт. Давай попробуем сейчас.
Возьми Демо
Основные характеристики
- — Создано 19 февраля 2015 г.
- — Создано Sathish kumar
- — Создано с использованием технологии HTML / CSS
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого красивого и привлекательного раскрывающегося меню Pure Css владельцы сайтов могут легко увеличить свои продажи.
Этот дизайн Sathish kumar имеет базовое и простое, но все же профессиональное оформление и представление сайта с белым меню в правом верхнем углу синей страницы. Это место настолько выдающееся, что зрители легко находят его на сайте с большим количеством деталей. Причем выпадающее меню появится с правой стороны и будет помещено в белое поле с синими словами.
Начните легко расширять возможности пользователей, просто загрузив раскрывающееся меню Pure Css в Интернет.
Возьми Демо
Меню cpc-menus #CodePenChallenge by Vincent durand
Основные характеристики
- — Создано 28 июня 2018 г.
- — Создано Винсентом Дюраном
- — Создано с использованием технологии HTML / CSS
Если вы не уверены в выборе одного из различных примеров меню для оснащения вашего сайта, этот дизайн Винсента Дюрана возьмет на себя всю нагрузку на ваше плечо благодаря своему прекрасному и прекрасному дизайну.
С помощью этого меню cpc-menus #CodePenChallenge вы, как веб-дизайнер, получите неограниченный выбор элементов, добавленных в меню. Эта сладко-розовая длинная полоса меню на белом фоне сразу же привлечет внимание зрителей. Более того, пользователи могут также использовать свою мышь, чтобы навести курсор на эти элементы, чтобы увидеть наложение, перемещающееся вперед и назад. Затем при наведении курсора на его элемент появится раскрывающееся меню.
С потрясающим оформлением поддержки этого меню cpc-меню #CodePenChallenge, владельцы сайта могут легко привлечь больше гостей на свои страницы.
Возьми Демо
Основные характеристики
- — Создано 26 июня 2018 г.
- — Создано Хесусом Родригесом
- — Создано с использованием технологии HTML / CSS
Изменение внешнего вида Интернета с помощью более красочного и интересного меню — один из наиболее широко используемых и эффективных способов. И это Fancy Menu #CodePenChallenge не исключение.
Этот пример раскрывающегося меню, созданный Хесусом Родригесом, представлен на творческом фоне с использованием различных оттенков зеленого.Меню размещается в длинной полосе, адаптирующейся к цвету страницы. Каждый предмет помещен в коробку и имеет свое название и значок. Более того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши. Их внешний вид заставит зрителей почувствовать себя впечатляюще и остаться дольше.
Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню станет для них отличным выбором.
Возьми Демо
Основные характеристики
- — Дата создания 31 июля 2016 г.
- — Создано Русланом Пивоваровым
- — Создано с использованием технологии HTML / CSS
Как следует из названия, этот Cool Dropdown Menu Effects Pure Css — это именно то, что вам нужно для удовлетворения требований пользователей при работе на вашем веб-сайте.
Разработанный одним из самых креативных авторов — Русланом Пивоваровым, этот пример меню представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователи наведут указатель мыши на любой из пунктов меню, появится раскрывающееся меню, придающее привлекательный вид раскрывающемуся меню. Доски каждого подробного элемента прокрутятся вниз.
Вкратце, этот Cool Dropdown Menu Effects Pure Css — все, что нужно веб-дизайнерам для усиления своего онлайн-сайта на сложном рынке.
Возьми Демо
Основные характеристики
- — Дата создания 29 июня 2018 г.
- — Создано Марко Бесаньи
- — Создано с использованием технологии HTML / CSS
Меню вашего сайта больше не будет выглядеть скучным благодаря этому удивительному раскрывающемуся меню, которое создал Марко Бесаньи.
Как видите, этот дизайн Марко Бесаньи отображается в верхней части сайта. Темно-серый цвет меню настолько хорошо заметен на белом фоне, что вашим посетителям будет приятно им пользоваться.Каждый пункт меню помещен в рамку. Более того, пользователи с большей вероятностью будут различать элементы, которые имеют раскрывающееся меню, по оранжевому подчеркиванию. Выпадающие меню появятся при наведении курсора на эти элементы.
В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давай скачаем сейчас.
Возьми Демо
Основные характеристики
- — Дата создания 29 июня 2018 г.
- — Создано Халидой Астатин
- — Создано с использованием технологии HTML / CSS
Одним из самых мощных инструментов, которые вы не можете игнорировать при размещении на своем сайте, определенно является меню.И лучшая рекомендация для вас — это потрясающее #CodePenChallenge — Menu — Gradient Menu.
Этот пример раскрывающегося меню, созданный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне меню представляет собой длинную серую полосу с пятью элементами. Что особенного, у каждого элемента есть своя точка в строках над ними. Они выделяются красочными линиями. Более того, когда они наведены, поле элемента будет окрашено плавной анимацией, а раскрывающееся меню развернется вниз.
Вы потратите всего несколько минут и несколько щелчков мышью, чтобы загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты мгновенно и без особых затрат времени.
Возьми Демо
Основные характеристики
- — Создано 25 июня 2018 г.
- — Создано Адамом Куном
- — Создано с использованием технологии HTML / CSS
Этот дизайн Адама Куна представляет собой настолько поразительное и замечательное меню, что любой умный веб-дизайнер не может игнорировать его, чтобы перенести его на свой сайт.
Как видите, первый взгляд на это CodePen Challenge: Menu оставит у зрителей очень простое и базовое впечатление. Но это не самое интересное. К тому времени, когда пользователи наводят указатель мыши на элемент в черном меню в верхней части сайта, они могут быть ошеломлены появлением раскрывающегося меню. Выпадающее меню представлено привлекательной анимацией и оранжевым макетом. Кроме того, в раскрывающемся меню появляется поле креативного символа.Вот почему веб-дизайнеры легко отвлекают внимание посетителей.
С помощью этого меню владельцы сайтов могут легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Возьми Демо
Как Avada Commerce ранжирует список примеров выпадающих меню CSS
Эти 22 приведенных выше примера выпадающих меню CSS для CSS ранжируются на основе следующих критериев:
- Рейтинги в примерах CSS
- Рейтинг CSS в поисковых системах
- Цены и особенности
- Репутация css-провайдера
- Показатели социальных сетей, такие как Facebook, Twitter и Google +
- Обзоры и оценки Avada Commerce
22 лучших примера выпадающих меню CSS
Особая благодарность всем поставщикам, которые предоставили 22 лучших примера выпадающих меню CSS.Мы искренне рекомендуем вам по возможности попробовать все css, указанные выше. Мы создаем эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие раскрывающиеся меню CSS для своего веб-сайта. Вся информация в обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или его собственных опубликованных страниц / каналов продаж.
Список из 22 лучших примеров выпадающих меню CSS регулярно обновляется нашей командой. Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором CSS.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, посетите наши коллекции CSS, JS!
Как создать горизонтальное меню навигации с помощью CSS
В этом разделе вы узнаете, как создать горизонтальное меню навигации.
- Начните со следующего HTML-документа, содержащего неупорядоченный список:
Без CSS он будет выглядеть следующим образом:Горизонтальное меню навигации <основной> <заголовок>Горизонтальное меню навигации
- Создайте файл для внешней таблицы стилей и создайте ссылку на него из HTML, используя следующий тег:
- Внутри таблицы стилей начните с удаления стиля списка по умолчанию:
ол, ул { стиль списка: нет; } - Установите ширину и поля меню:
Установка ширины#mainMenu { маржа: 10 пикселей; ширина: 900 пикселей; семейство шрифтов: без засечек; } - Установите элементы списка для отображения в виде блоков, задайте им ширину и смещайте их влево, чтобы они
каждый дисплей справа от предыдущего элемента.
#mainMenu li { дисплей: блок; ширина: 120 пикселей; плыть налево; маржа слева: 2px; граница: 1px solid # 000; } - Измените элементы
aна элементы блока. Мы также добавим несколько стилей форматирования и удалить подчеркивание с помощьюtext-decoration: none.#mainMenu a { дисплей: блок; отступ: 3 пикселя; текстовое оформление: нет; цвет фона: #fff; цвет: # 009; } - Наконец, измените состояние наведения ссылок, чтобы они выделялись, когда на них указывает пользователь.
#mainMenu a: hover { цвет фона: # 009; цвет: #fff; } - Готовый CSS должен выглядеть следующим образом:
Откройте HTML-страницу в браузере.Этот код отображает следующее:#главное меню { маржа: 10 пикселей; ширина: 900 пикселей; семейство шрифтов: без засечек; } #mainMenu li { дисплей: блок; ширина: 120 пикселей; плыть налево; маржа слева: 2px; граница: 1px solid # 000; } #mainMenu a { дисплей: блок; отступ: 3 пикселя; текстовое оформление: нет; цвет фона: #fff; цвет: # 009; } #mainMenu a: hover { цвет фона: # 009; цвет: #fff; }
Меню — Pure
По умолчанию меню вертикальные. Минимальный стиль по умолчанию и селекторы с низкой специфичностью позволяют легко настраивать их. По умолчанию элементы меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или настроить отображение меню: inline-block.
<стиль>
.custom-limited-width {
/ * Чтобы ограничить ширину меню содержимым меню: * /
дисплей: встроенный блок;
/ * Или явно задайте ширину: * /
/ * ширина: 10em; * /
}
Чтобы создать горизонтальное меню, добавьте имя класса pure-menu-horizontal .
Выбранные и отключенные элементы
Отметьте выбранный элемент списка, добавив к элементу списка класс pure-menu-selected .Чтобы пометить ссылку как отключенную, добавьте имя класса pure-menu-disabled в элемент списка. Отключенные элементы выглядят блеклыми и не наследуют стили наведения.
Выпадающие списки
Мы рекомендуем включать подменю через JavaScript, чтобы обеспечить доступность.Чтобы помочь вам начать работу, пример сценария, написанный на ванильном JS, обеспечивает поддержку ARIA, ограниченную навигацию по подменю с помощью клавиш со стрелками и возможность закрывать меню с помощью внешнего события или клавиши ESC. Но вы можете пойти дальше, добавив обнаружение краев, комплексную навигацию с помощью клавиш со стрелками и полифилы для совместимости со старыми браузерами.
Даже с установленным JavaScript вы все равно можете отображать подменю при наведении курсора. Просто добавьте pure-menu-allow-hover в элемент списка pure-menu-has-children .Это может быть удобно для пользователей настольных компьютеров и является альтернативой для пользователей без JavaScript.
Та же конструкция, которая используется для создания раскрывающихся списков, работает и в вертикальных меню.Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
Чтобы создать горизонтальное меню с возможностью прокрутки, добавьте имя класса с возможностью прокрутки чистого меню.Когда места недостаточно, пункты меню можно прокручивать или пролистывать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например scrollbooster, для добавления таких эффектов.
Чтобы создать прокручиваемое вертикальное меню, ограничьте высоту вашего меню, а затем добавьте имя класса pure-menu-scrollable .Пункты меню можно прокручивать или пролистывать. Подменю не поддерживаются.
<стиль>
/ * Настройка для ограничения высоты меню * /
.custom-limited {
высота: 160 пикселей;
ширина: 150 пикселей;
граница: 1 пиксель сплошного серого цвета;
радиус границы: 4 пикселя;
}
Ознакомьтесь с нашими примерами макета, чтобы узнать, как можно использовать Pure в качестве основы для более сложных меню, например:
-
Адаптивное вертикальное меню , которое сворачивается за гамбургером, подобно меню на этом веб-сайте Pure.
-
Адаптивное горизонтально-прокручиваемое меню , которое не мешает работе на маленьких экранах.
-
Адаптивное горизонтально-вертикальное меню , которое выскальзывает из поля зрения.
20 лучших бесплатных шаблонов меню веб-сайтов (Bootstrap) 2021
Изучив множество бесплатных шаблонов меню веб-сайтов на основе Bootstrap, мы решили создать свои собственные версии.
Почему? Если он не заслуживает 100% доверия, мы не передаем его.
Мы засучили рукава, пошли за кодом и вот мы здесь.
Мы позаботились о создании всевозможных различных примеров меню веб-сайтов.
Минимальная, прозрачная, боковая панель, вне холста, вы получаете всех возможных навигационных страниц , которые хотите.
Веселье на этом не заканчивается.
Каждый шаблон имеет удобный код. Это делает его идеальным для новичков и для быстрой настройки.
Поднимите свой веб-сайт на НОВЫЙ УРОВЕНЬ.
Да, вы будете!
Выбор шаблона меню нашего лучшего веб-сайта
Меню веб-сайта V03
Веб-сайт Menu V03 — это современный бесплатный сниппет для создания чистой и минимальной панели навигации. Если вы хотите придерживаться ПРОСТОТЫ, не упустите возможность взглянуть на этот инструмент.
Это решение, которое отлично подходит, если вы планируете добавить изображение или даже видео в качестве фона над сгибом.
Таким образом, не будет отвлекать от контента, но при этом обеспечит отличную навигацию.
Более того, Меню веб-сайта V03 представляет собой шаблон статического меню с прохладной синей кнопкой, которая появляется при нажатии. Кроме того, он также включает многоуровневое раскрывающееся меню, которое хорошо подходит, если у вас много страниц и категорий. Он тоже отзывчивый.
Подробнее / СкачатьМеню веб-сайта V05
Но если вы действительно хотите придерживаться ИСКЛЮЧИТЕЛЬНОЙ чистоты в области заголовка вашего веб-сайта, вам лучше всего подойдет Меню веб-сайта V05.
Хотя на первый взгляд ничего особенного, значок меню при нажатии открывает гамбургер-меню на боковой панели.Меню веб-сайта V05 сохраняет тот же стиль на маленьких и больших экранах, прекрасно адаптируясь к мобильным устройствам.
Мы также позаботились о том, чтобы структура кода была удобной как для пользователей, так и для новичков.
УРА.
Теперь каждый может использовать этот бесплатный шаблон меню и без проблем встроить его в свое веб-приложение.
Но сначала взгляните на предварительный просмотр демо-версии и переходите оттуда.
Подробнее / СкачатьМеню веб-сайта V07
Заголовок может сделать ваш сайт утомительным, но это не относится к Меню веб-сайта V07.Благодаря прозрачному дизайну в нем можно разместить немало ВЕЩЕЙ, но он не будет так выделяться, как сплошные заголовки, ооо.
Ваша чашка чая?
Это здорово.
Меню веб-сайтаV07 полностью настроено и готово к использованию прямо из коробки или даже к дальнейшему оформлению.
Кстати, наряду с основной панелью навигации, есть также верхняя панель для дополнительной контактной информации и значков социальных сетей.
Подробнее / СкачатьМеню веб-сайта V12
Website Menu V12 — это бесплатный шаблон навигации, который умеет сочетать простоту и смелость.В верхней части есть только логотип и значки социальных сетей, а также светлый / прозрачный фон.
С другой стороны, панель навигации имеет сплошной цвет, а выделил раздел другим цветом. Очень динамично, если хотите.
Еще две интересные особенности Website Menu V12 — это интегрированное раскрывающееся меню и форма поиска. Если пользователь не находит то, что ему нужно, прямо в меню, он ВСЕГДА может ввести это в поиск.
Website Menu V12 также безупречно работает на мобильных устройствах, но дизайн немного изменился.Более. Пользователь. Дружелюбный.
Подробнее / СкачатьМеню веб-сайта V14
Меню веб-сайта V14 довольно простое, с квадратным дизайном, который выделяет его. Всегда есть способ придерживаться простоты, но с ПРИСОЕДИНЕНИЕМ творчества.
Имейте в виду, что как только вы начнете изучать меню веб-сайта V14 дальше, вы заметите изменения дизайна на мобильных устройствах или наоборот. Светлый на рабочем столе и темный на мобильном телефоне.
Это не то.
Хотя логотип и значки социальных сетей все еще присутствуют на мобильных устройствах, навигация выглядит как гамбургер-меню.И чтобы оживить ситуацию, розовая деталь определенно делает ее еще более привлекательной.
Тем не менее, если вы хотите внести какие-либо правки, продолжайте и вносите их.
Подробнее / СкачатьМеню веб-сайта V18
Меню веб-сайта V18 не так уж и много, но все меняется, когда вы нажимаете на него. По крайней мере, когда вы щелкаете элемент с шевроном — тогда открывается МЕГА МЕНЮ.
Тем не менее, веб-сайт Menu V18 идеально подходит для всех, кто заинтересован в добавлении в меню большего количества материала, чем просто текста.Другими словами, этот бесплатный шаблон меню веб-сайта также поддерживает графическое содержимое.
Примечание : поскольку изображения и текст могут слишком сильно отвлекать пользователя на мобильном телефоне, мы добавили только текстовую часть меню веб-сайта V18.
Но, как и любой другой шаблон в этой коллекции, вы можете сначала протестировать его на разных устройствах, посетив предварительный просмотр элемента в реальном времени.
Подробнее / СкачатьМеню веб-сайта V19
Кто не хочет добавить Боковое меню на свой веб-сайт или в блог? Если вы поклонник, вы станете свидетелем быстрого включения в меню веб-сайта V19.
Он отличается легким дизайном с эффектом выделения, который добавляет цвет и подчеркивает текст. Это УМНЫЙ СПОСОБ показать, на какой странице вашего сайта находится ваш пользователь.
Ваш контент может быть настолько привлекательным, что вы полностью погружаетесь в него, забывая о том, что происходит вокруг.
Так или иначе, Website Menu V19 также отлично гармонирует со смартфонами и планшетами. Тем не менее, оно превращается в меню вне холста — для ПРАКТИЧНОСТИ — при просмотре на небольших устройствах.
Подробнее / СкачатьМеню веб-сайта V20
Это последний бесплатный шаблон меню веб-сайта из наших ЛУЧШИХ выборов — и он определенно мой любимый. Меню веб-сайта V20 — это полноэкранное меню или, как некоторые его называют, оверлейное меню.
Он только качает значок меню, но затем отображает все меню, которое полностью перекрывает содержимое , которое вы просматриваете. В этой коллекции нет другой навигации, которая так смело бы размещала меню.
Право. В. Их. Лицо.
Website Menu V20 также сохраняет тот же стиль, независимо от того, просматриваете ли вы его на мобильном или настольном устройстве. Кроме того, он кажется темным в конфигурации по умолчанию, но вы можете настроить это при необходимости.
Подробнее / СкачатьБесплатные бесплатные шаблоны меню веб-сайтов
Помимо наших лучших вариантов, есть еще несколько бесплатных альтернатив меню. Имейте в виду, в некоторых случаях — это всего лишь небольшие вариации вышеперечисленного.
Меню веб-сайта V01
А теперь давайте начнем с меню веб-сайта V01.Это бесплатный сниппет для всех, кто предпочитает минимальную сторону . Он также имеет раздел с логотипом, кнопки социальных сетей и раскрывающийся список, который состоит из двух слоев.
Подходит ли мобильный?
КОНЕЧНО, да!
Но это то, что вы можете предварительно проверить.
Подробнее / СкачатьМеню веб-сайта V02
Меню веб-сайта V02 на еще проще, чем на выше. Если у вас не так много страниц или категорий, эта подойдет вам очень хорошо.
Он ТАКЖЕ сохраняет такой же минималистичный стиль на мобильных устройствах. Но он ВСТАВЛЯЕТСЯ с правой стороны как гамбургер-меню.
Подробнее / СкачатьМеню веб-сайта V04
Меню веб-сайта V04 больше похоже на ПОЛНЫЙ заголовок, который также действует как липкая навигация. Если вы новичок в этом, то при прокрутке это панель навигации, которая прилипает к верхней части экрана.
Всегда доступен.
Помимо области главного меню, есть еще и верхняя панель. Вы можете использовать этот раздел для , добавив дополнительные контактные данные , такие как адрес электронной почты и номер телефона.Кроме того, в меню веб-сайта V04 есть пространство социальных иконок.
Подробнее / СкачатьМеню веб-сайта V06
Я уже добавил меню, подобное меню веб-сайта V06 выше, только эта функция оставила позиционирование .
Что ж, если правильная версия не подходит для вас, это альтернатива, которую вы можете получить одним щелчком мыши.
Так же просто, как кажется.
Подробнее / СкачатьМеню веб-сайта V08
Бесплатных вариантов шаблонов меню для веб-сайтов никогда не бывает достаточно, ПРАВИЛЬНО?
Website Menu V08 — это еще один превосходный фрагмент , который поможет вам начать работу без необходимости начинать с нуля.В нем не так много, кроме текста, раскрывающегося списка и кнопки CTA.
Но для некоторых этого БОЛЬШЕ, ЧЕМ ДОСТАТОЧНО.
Подробнее / СкачатьМеню веб-сайта V09
Предшественник был более общим шаблоном меню веб-сайта, в то время как меню веб-сайта V09 по умолчанию ориентировано на досок объявлений . Он даже поставляется со СПЕЦИАЛЬНЫМИ разделами, которые вы можете активировать.
Но для всех смелых, не стесняйтесь изменять Меню веб-сайта V09 по своему вкусу и идти вразрез с нормами.
Подробнее / СкачатьМеню веб-сайта V10
Меню веб-сайта V10 имеет прочную панель навигации с центрированным логотипом и тремя пунктами меню с каждой стороны. Однако дизайн полностью изменяет на мобильном , вставляя его справа (гамбургер-меню). Подробнее / Скачать
Меню веб-сайта V11
Вот ВЕСЕЛО, которое может подойти для ресторанов или даже для чего-то совершенно другого. Другими словами, выполнив несколько настроек в меню веб-сайта V11, вы можете легко применить и к другому бизнесу, поскольку для этого требуется только изменение текста.
НО.
Вы также можете играть с разными цветовыми комбинациями или придерживаться синей / оранжевой схемы.
Подробнее / СкачатьМеню веб-сайта V13
Меню веб-сайта V13 — ВЕЛИКИЙ пример того, как может сочетать минималистский дизайн с практичностью .
Этот бесплатный шаблон меню веб-сайта легко работает для бизнес-сайтов, блогов и других проектов, над которыми вы работаете.
Световой дизайн на мобильных устройствах меняется на ТЕМНЫЙ — чтобы вы знали. И вы также получаете панель поиска и раскрывающийся список.
Подробнее / СкачатьМеню веб-сайта V15
Вы планируете создать интернет-магазин? Нет необходимости делать все с нуля, так как вы можете импортировать меню веб-сайта V15 и разобраться с его навигацией.
Основной особенностью бесплатного шаблона является значок корзины с раскрывающимся списком при наведении курсора для различных действий.
Подробнее / СкачатьМеню веб-сайта V16
Меню веб-сайта V16 предназначено для всех, кто ищет еще разделов и элементов в бесплатном шаблоне меню веб-сайта.Он имеет верхнюю панель, социальные кнопки, раскрывающийся список и форму поиска.
Несмотря на то, что кое-что происходит, Меню веб-сайта V16 делает это с помощью СТИЛЯ.
Подробнее / СкачатьМеню веб-сайта V17
Меню веб-сайта V17 — это последний из наших бесплатных шаблонов меню веб-сайтов, который вы можете получить прямо сейчас. Это фантастическая и выдающаяся альтернатива, которая поможет вам сразу перейти к и . Меню веб-сайта
V17 выглядит красиво и динамично, независимо от того, просматриваете ли вы его на настольном компьютере или смартфоне.В нем есть весь необходимый JAZZ, так что вы избавите себя от написания кода с нуля.
Подробнее / СкачатьРаскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Хороших примеров CSS меню | Drupal.org
Вот несколько примеров общих изменений CSS для ваших меню.Вы можете отредактировать их в своем собственном CSS-файле Nice Menus или просто добавить их в конец файла style.css вашей темы.
Чтобы создать собственный CSS-код Nice Menus, вы можете сделать копию предоставленного файла nice_menus_default.css и указать Nice Menus использовать ваш новый CSS-код, выбрав «Администрирование» -> «Темы» -> «Настроить» -> «Глобальные настройки» -> «Путь к пользовательскому. nice menu CSS file «и введите путь к новому файлу. Пример: sites / all / themes / your-theme-name / css / your-file-name.css
Сделать зависшие ссылки белыми с черным фоном:
ul.nice-menu li a: hover {
цвет: #fff;
фон: # 000;
}
Сделайте ссылку на текущую страницу черным с желтым текстом:
ul.nice-menu li a.active {
цвет: # ff0;
фон: # 000;
}
Избавьтесь от всех границ:
ul.nice-menu, г.
ul.nice-menu ул,
ul.nice-menu li {
граница: 0;
}
Избавьтесь от границ и цвета фона для всех пунктов меню верхнего уровня:
ул.красивое меню,
ul.nice-menu ул,
ul.nice-menu li {
граница: 0;
фон: нет;
}
ul.nice-menu-right li.menuparent,
ul.nice-menu-right li li.menuparent {
фон: url ('arrow-right.png') справа по центру без повтора;
}
li.menuparent li, li.menuparent ul {
фон: #eee;
}
Прикрепите красивое меню вверху страницы, например для административного меню (где номер блока Nice Menu равен 1):
# block-nice_menus-1 {
позиция: абсолютная;
верх: 0;
слева: 0;
}
В Firefox, как указано выше, но где меню не перемещается при прокрутке страницы вниз (где номер блока красивого меню равен 1):
# block-nice_menus-1 {
положение: фиксированное;
верх: 0;
слева: 0;
}
Это должно помочь вам начать работу.
