Chartify — Лучший плагин для создания диаграмм — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
WordPress Chart Plugin
- Chart Plugin Premium версия
- Демонстрация плагина диаграммы
- Документация по плагину Chart
WordPress Chart Plugin предназначен для построения как статических, так и динамических графиков, диаграмм и диаграмм для вашего сайта WordPress. Создавайте красочные диаграммы тремя различными способами: вводя данные вручную, подключаясь к электронной таблице Google и запрашивая нужную вам базу данных.
Создавайте неограниченное количество графиков, используя различные типы графиков, включенные в плагин графиков.
Демонстрации доступных типов диаграмм
- Линейная диаграмма
- Круговая диаграмма
- Гистограмма
- Колоночная диаграмма
- Диаграмма пончиков
- Гистограмма
- Географическая карта
- Оргсхема
Почему стоит выбрать нас среди других плагинов WordPress Chart Builder Plugins?
С Chartify у вас будут динамические диаграммы, которые автоматически обновляются. Когда вы добавляете данные в лист Google, диаграммы, размещенные на вашем сайте, будут автоматически корректироваться.
Более того, плагин позволяет просматривать диаграммы на вашей приборной панели с помощью функции предварительного просмотра в реальном времени. Посмотрите его перед публикацией и внесите все необходимые изменения.
Не стесняйтесь писать темы на БЕСПЛАТНОМ ФОРУМЕ ПОДДЕРЖКИ в случае возникновения вопросов о плагине.
 Все ваши желания могут быть достигнуты с плагином WordPress chart.
Все ваши желания могут быть достигнуты с плагином WordPress chart.Простота в использовании | Интуитивно понятный дизайн | Удобство для мобильных устройств
Удобный и интуитивно понятный интерфейс делает процесс создания графиков простым, как никогда. Если у вас нет опыта работы с визуализацией данных, не беда — с помощью Chartify вы сможете строить привлекательные графики и диаграммы как эксперт.
Визуальные диаграммы могут помочь вам создать увлекательный контент для вашей аудитории. Независимо от того, какая у вас профессия, отзывчивые диаграммы — незаменимый инструмент для вас.
Плагин Chart предназначен для:
- Владельцы бизнеса могут показать тенденции развития своего бизнеса во времени
- Бизнес-аналитики
- Аналитики данных
- Фондовые маркетологи
- Владельцы сайтов спортивной статистики
- Учителя, репетиторы могут отображать статистику своих учеников.
- Газеты должны показывать инфографику в своих статьях.

- Блоггеры, влоггеры, чтобы показать статистику своего роста.
- Научные исследователи.
- Те, кто ищет инвесторов в бизнес
- Те, кто хочет представить информацию членам правления
- Те, кто хочет наглядно показать результаты ваших викторин, опросов, анкетирования и т.д
Как пользоваться
- Создайте график, нажав на кнопку Добавить новый.
- Выберите предпочтительный тип графика.
- Добавьте данные вручную.
- Скопируйте сгенерированный шорткод и вставьте его в нужный пост/страницу.
Шорткод диаграммы
[ays_chart id=»chart_id»]
ИСТОЧНИКИ ДАННЫХ
- Ручные данные
- Таблица Google Spreadsheet
- Запрос из базы данных
Построение диаграмм путем ручного ввода данных
У вас есть простые данные и вы хотите извлечь из них информацию? Или вы хотите показать графики и убедить или прояснить ситуацию? Это не проблема с плагином визуализатора Chartify. Создавайте диаграммы WordPress, вручную добавляя данные в любой тип диаграммы.
Создавайте диаграммы WordPress, вручную добавляя данные в любой тип диаграммы.
Построение диаграмм из электронной таблицы Google
Легко подключите Chartify к своим Google Таблицам, не имея навыков кодирования. Обновляйте диаграммы с помощью данных из вашей электронной таблицы. Самое главное, вам не нужно настраивать параметры диаграммы для ее обновления; она будет обновляться автоматически при добавлении или изменении любых данных из вашей электронной таблицы. Получайте динамические визуальные диаграммы и сохраняйте свои данные вместе с нами. Удивительно, не правда ли?
Построение диаграмм путем запроса к базе данных
Быстрое создание диаграмм на основе данных запроса. Здесь вам необходимо обладать некоторыми навыками разработки. Это идеально подходит для визуализации частотного распределения и отображения сравнения во времени; х в день, х в месяц и т.д. Создавайте красочные диаграммы на основе ваших данных и принимайте решения, основанные на данных, для вашего бизнеса с помощью нашей программы Chart Maker.
Функции
- Гистограмма
- Круговая диаграмма
- Диаграмма столбцов
- Ручной ввод данных
- Предварительный просмотр
- Адаптивный дизайн
- Разрешения диаграмм
ПРЕМИУМ-ФУНКЦИИ
- Линейный график
- Кольцевая диаграмма
- Географическая карта
- Оргсхема
- Интеграция Google
- Ввод базы данных
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ СТОРОННИХ ИЛИ ВНЕШНИХ СЛУЖБ
Плагин использует Google Charts (https://developers.google.com/chart). Графики, включенные в плагин, генерируются в скриптах Google.
Он не отправляет никаких данных и не собирает информацию из запроса.
Политику конфиденциальности можно найти по этому адресу https://developers.google.com/chart/interactive/docs/security_privacy
В случае возникновения дополнительных вопросов не стесняйтесь обращаться к нам через следующий БЕСПЛАТНЫЙ ФОРУМ ПОДДЕРЖКИ.
- WordPress Chart Plugin — демонстрация фронтенда
- WordPress Chart Plugin — приборная панель
- WordPress Chart Plugin — панель столбчатых диаграмм
- WordPress Chart Plugin — панель линейных диаграмм
- WordPress Chart Plugin — Приборная панель с гистограммами
Этот плагин предоставляет 1 блок.
- Chart Builder
Давайте вместе узнаем, как установить плагин WordPress Chart Builder. Это можно сделать двумя способами.
Первый способ:
1. Войдите в приборную панель вашего сайта WordPress.
2. Перейдите в раздел «Плагины» в левом навигационном меню.
3. Нажмите на кнопку Добавить новый.
3. Введите Chartify в поле поиска.
4. Нажмите на кнопку Установить сейчас.
Второй способ:
1. Скачайте zip-файл со страницы Chartify wp.org с помощью кнопки Download.
2. Перейдите в раздел Плагины на приборной панели вашего сайта WordPress.
3. Нажмите на кнопку Добавить новый.
4. Нажмите на кнопку Загрузить плагин и загрузите файл, который вы предварительно скачали, с помощью кнопки Выбрать файл.
5. Нажмите на кнопку Установить сейчас.
6. Не забудьте активировать его.
Вот и все. Наслаждайтесь плагином, а если вам нужна помощь, не стесняйтесь написать нашему специалисту по поддержке через следующую бесплатную форму поддержки.
1. Сколько данных можно добавить на график?
Неограниченные данные! Удивительно, не правда ли? Вы можете добавить большое количество данных на диаграмму независимо от того, какой источник вы использовали. Превратите большие данные в привлекательные диаграммы и вставьте их на свой сайт WordPress, чтобы он выглядел более привлекательно.
2. Как вставить график в сообщение или страницу?
Легко и просто! Давайте сделаем это вместе в три простых шага: 1. нажмите на кнопку Add New и выберите желаемый тип графика. 2. Заполните данные нужным типом источника (вручную, через Google Sheet или базу данных). 3. Сохраните и вставьте сгенерированный шорткод
3. Можно ли добавить данные вручную?
Ручные данные — это один из доступных источников данных, которые предлагает плагин Chartify.
 Вам просто нужно зайти на приборную панель вашего сайта, затем нажать на плагин Chartify в левой навигационной панели, создать новый график и заполнить данные вручную. Вы можете добавить столько строк и столбцов, сколько пожелаете. Перед публикацией диаграммы можно предварительно просмотреть в реальном времени. Создавайте лучшие графики с помощью расширенных функций, доступных в плагине wp chart.
Вам просто нужно зайти на приборную панель вашего сайта, затем нажать на плагин Chartify в левой навигационной панели, создать новый график и заполнить данные вручную. Вы можете добавить столько строк и столбцов, сколько пожелаете. Перед публикацией диаграммы можно предварительно просмотреть в реальном времени. Создавайте лучшие графики с помощью расширенных функций, доступных в плагине wp chart.4. Работает ли плагин диаграммы с любой темой?
Насколько мы смогли проверить — ДА. Плагин Chart Maker совместим со всеми темами, которые попадались нам на пути. В случае возникновения каких-либо проблем, не стесняйтесь обращаться к нашим специалистам через форум поддержки. Компания AYS Pro разработала инструмент для того, чтобы динамические процессы визуализации данных проходили для вас без особых усилий.
5. Потеряю ли я данные после перехода на версию Pro?
Абсолютно нет.
 Ваши данные находятся у нас в целости и сохранности. Более того, обратите внимание, что ваши данные сохраняются только в вашей базе данных, и мы не имеем к ним никакого доступа. Итак, возвращаясь к вопросу, чтобы не потерять ваши данные, вам необходимо обновить плагин правильным образом. Для этого следуйте шагам в этой статье. Убедитесь, что выбрали лучший плагин диаграмм для WordPress, так как вы заслуживаете того, чтобы иметь его.
Ваши данные находятся у нас в целости и сохранности. Более того, обратите внимание, что ваши данные сохраняются только в вашей базе данных, и мы не имеем к ним никакого доступа. Итак, возвращаясь к вопросу, чтобы не потерять ваши данные, вам необходимо обновить плагин правильным образом. Для этого следуйте шагам в этой статье. Убедитесь, что выбрали лучший плагин диаграмм для WordPress, так как вы заслуживаете того, чтобы иметь его.6. Существует ли какая-либо документация или руководство пользователя?
Конечно! Ознакомьтесь с документацией плагина Chart Plugin, чтобы увидеть доступные возможности плагина и прочитать о функциональности, которую они предоставляют.
7. У меня есть вопрос или предложение, как я могу связаться с вами?
Если у вас есть предложения или вопросы по бесплатной версии, не стесняйтесь написать тему в бесплатном форуме поддержки. Наш специалист по поддержке ответит вам в течение 12 часов рабочего дня.
 Если у вас есть предпродажные вопросы и вы хотите решить, хотите ли вы приобрести или нет, не стесняйтесь обращаться к нашим специалистам по продажам через следующую форму обратной связи.
Если у вас есть предпродажные вопросы и вы хотите решить, хотите ли вы приобрести или нет, не стесняйтесь обращаться к нашим специалистам по продажам через следующую форму обратной связи.
I needed a plugin that would create stacked bar charts to show polling data so that I didn’t need to design graphics every time and this plugin worked perfectly. It was very easy to install and create a chart, and the support team was amazing. When I first downloaded the plugin, I was not able to change the colors of the bars to match my brand. I reached out to Support and within 6 days they had added that feature and updated the plugin. It now does exactly what I was looking for.
Highly impressed with the ease of use and the attractive layouts of the created charts…..very easy to create and paste it on any posts or pages of your choice . I am running a few LMS websites and this plugin is highly useful in creating charts for effectively explaining your course topics through the use of charts. And most importantly, this plugin has the «Organization Chart» feature which is lacking in many other plugins of this type. Although this is a pro feature, you can not find this type of chart in any other premium plugins, with a exception of 1 or two.
And most importantly, this plugin has the «Organization Chart» feature which is lacking in many other plugins of this type. Although this is a pro feature, you can not find this type of chart in any other premium plugins, with a exception of 1 or two.
I got all the plugins from this Developer. Like their other plugins, this Chartify is simply amazing with lots of options. It’s great if you want to display various types of charts in your website. Supports are very responsive, and this is a big plus.
Easy to make beautiful charts! Includes different layouts. Support is also fast. I hope it will be compatible with the Quiz Maker plugin soon!
I have been using WordPress plugins PRO from this company, products are just superb and they provide a great support.
Посмотреть все 5 отзывов«Chartify — Лучший плагин для создания диаграмм» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- ays-pro
«Chartify — Лучший плагин для создания диаграмм» переведён на 1 язык. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Chartify — Лучший плагин для создания диаграмм» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.5.3
- Fixed: Styles on the admin dashboard
1.5.2
- Added: Bar, column charts bar width option
1.5.1
- Added: Pie chart slices text color option
- Обновлено: Файл POT
1.5.0
- Added: Pie chart slices offset option
- Added: Bar, column, line chart series visible in legend option
1.4.9
- Added: Pie chart slices settings tab
- Added: Bar, column, line chart series settings tab
- Added: Pie chart slices color option
- Added: Bar, column, line chart series color option
- Changed: CSS Styles on the admin dashboard
1.4.8
- Added: Line chart point size option
1.
 4.7
4.7- Added: Line chart point shape option
- Tested: Compatible up to 6.2.2
1.4.6
- Added: Line chart multiple data format option
1.4.5
- Added: Line chart multiple data selection option
- Tested: Compatible up to 6.2.1
1.4.4
- Added: Pie chart data grouping label option
- Added: Pie chart data grouping color option
1.4.3
- Added: Pie chart data grouping limit option
1.4.2
- Added: Chart animation startup option
- Added: Chart animation easing option
1.4.1
- Added: Chart animation functionality
- Added: Chart animation duration option
1.4.0
- Added: Chart title position option
- Fixed: Style issues on the front page
1.3.9
- Added: Line chart line width option
1.3.8
- Added: Filter by author functionality on the charts page
- Fixed: Style issues on the admin dashboard
1.
 3.7
3.7- Added: Filter by chart type functionality on the charts page
- Fixed: Style issues on the admin dashboard
1.3.6
- Added: Search by title functionality on the charts page
- Improved: Legend position option
- Fixed: Style issues on the admin dashboard
1.3.5
- Added: Settings live preview functionality
- Added: Tooltip text color option
1.3.4
- Added: Horizontal axis slanted text option
- Added: Horizontal axis slanted text angle option
- Tested: Compatible up to 6.2
1.3.3
- Added: Horizontal axis text color option
- Added: Vertical axis text color option
1.3.2
- Added: Horizontal axis direction option
- Added: Vertical axis direction option
1.3.1
- Added: Horizontal axis text position option
- Added: Vertical axis text position option
1.3.0
- Added: Horizontal axis title option
- Added: Vertical axis title option
- Changed: CSS Styles on the admin dashboard
1.
 2.9
2.9- Added: Show chart title option
1.2.8
- Added: Opacity option for line, bar, column types
- Исправлено: CSS стили на панели администратора
1.2.7
- Added: Change the author of the current chart option
- Изменено: CSS стили на панели администратора
1.2.6
- Added: Chart type settings tab on admin dashboard
- Изменено: CSS стили на панели администратора
1.2.5
- Добавлено: опция текста среза круговой диаграммы
1.2.4
- Добавлено: опция текста всплывающей подсказки круговой диаграммы
- Изменено: CSS стили на панели администратора
1.2.3
- Добавлено: Опция реверса категорий круговой диаграммы
- Исправлено: CSS стили на панели администратора
- Исправлено: PHP-проблема на панели администратора
1.2.2
- Исправлено: CSS стили на панели администратора
- Обновлено: Файл POT
1.
 2.1
2.1- Добавлено: опция «Цвет шрифта легенды
- Исправлено: Проблемы с JS в приборной панели администратора
1.2.0
- Добавлено: опция цвета шрифта описания диаграммы
- Добавлено: опция размера шрифта описания диаграммы
1.1.9
- Добавлено: Функциональность удаления столбцов
- Добавлено: опция размера шрифта заголовка диаграммы
- Исправлено: CSS стили на панели администратора
1.1.8
- Добавлено: Интеграция с плагином Quiz Maker
1.1.7
- Добавлено: Тип линейного графика
1.1.6
- Добавлено: Гистограммы столбцов и столбчатые диаграммы можно складывать в стопку
- Изменено: CSS стили на панели администратора
1.1.5
- Добавлено: Опция цели фокусировки гистограмм и столбцов
- Добавлено: Подтверждение для действий удаления
1.1.4
- Добавлено: опция цвета границы среза круговой диаграммы
1.
 1.3
1.3- Добавлено: Опция градуса поворота круговой диаграммы
- Исправлено: Проблема с JS на приборной панели администратора
1.1.2
- Добавлено: Текст шорткода для редактора для графика
- Исправлено: Проблемы с отображением всплывающих подсказок на приборной панели администратора
1.1.1
- Добавлено: Заголовки для данных диаграммы
- Исправлено: CSS стили на панели администратора
1.1.0
- Добавлено: Действие массового удаления
1.0.9
- Добавлено: Опция выравнивания легенды
1.0.8
- Added: Except words count in list table option
- Fixed: CSS styles on admin dashboard
1.0.7
- Added: Add column option for Column and Bar chart types
- Changed: CSS Styles on admin page
1.0.6
- Added: Elementor widget
- Fixed: CSS styles on admin and front pages
1.0.5
- Added: Gutenberg editor widget
- Добавлено: страница «Как использовать
1.
 0.4
0.4- Changed: CSS Styles on admin page
1.0.3
- Added: Legend position option
- Fixed: CSS Style issues on admin dashboard
1.0.2
- Added: Chart Description option
1.0.1
- Fixed: CSS Style issue on admin page
1.0.0
- Relaesed
Мета
- Версия: 1.5.3
- Обновление: 3 дня назад
- Активных установок: 200+
- Версия WordPress: 5.0 или выше
- Совместим вплоть до: 6.2.2
- Версия PHP: 7.0 или выше
- Языки:
English (US) и Russian.
Перевести на ваш язык
- Метки:
chartchartsgraphsPievisualization
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 5
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- ays-pro
Поддержка
Решено проблем за последние 2 месяца:
2 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Круговой круг Угловая круговая диаграмма Круговой сектор, круг, угол, лист, логотип png
Круговой круг Угловая круговая диаграмма Круговой сектор, круг, угол, лист, логотип pngтеги
- угол,
- лист,
- логотип,
- трава,
- форма,
- вращение,
- круговая диаграмма,
- сегмент сегмента,
- линия,
- html,
- зеленый,
- образование Наука,
- диск,
- CSS фигуры,
- значки компьютеров,
- круговой сектор,
- круг,
- символ,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 709x709px
- Размер файла
- 19.
 83KB
83KB - MIME тип
- Image/png
изменить размер PNG
ширина(px) высота(px)Лицензия
Некоммерческое использование, DMCA Contact Us
- Leaf Logo, зеленые листья, логотип с зелеными и зелеными листьями, текст, кленовый лист, трава png 1248x1248px 449.33KB
- Полукруг Круговой сегмент, круг, черный, форма, обод png 751x768px 15.71KB
- Линия полукруга, круг, угол, геометрическая форма, форма png 1000x1000px 14.55KB
- HTML Компьютерные иконки, HTML CSS, угол, текст, другие png
512x512px
9.
 07KB
07KB - Круг, зеленый круг, цвет, трава, сфера png 588x595px 94.76KB
- Круг белый, круг, белый, монохромный, черный png 1024x1024px 30.29KB
- Затенение треугольной формы, треугольная форма, черные и бирюзовые треугольники, угол, окрашенный, текст png 529x524px 32.78KB
- Круг, красный круг, оранжевый, Wikimedia Commons, сфера png 1024x1024px 40.27KB
- желтый, красный и зеленый иллюстрации ассорти-формы, геометрическая форма Геометрия Плоский дизайн, круг, угол, текст, прямоугольник png 1994x2155px 115.07KB
- org/ImageObject»> Shape Computer Icons, Green Shape s, лист, сердце, компьютерные обои png 600x600px 7.05KB
- Иконки YouTube для компьютеров, YouTube, угол, прямоугольник, черный png 1000x1000px 16.98KB
- зеленая галочка иллюстрация, галочка, галочка, разное, угол, лист png 1152x1024px 48.54KB
- Галочка Компьютерные иконки, Зеленая галочка 2 Иконка, галочка, Разное, угол, лист png 512x512px 13.41KB
- зеленый шаблон заголовка, баннер формы, формы, угол, лист, текст png 1000x526px 9.69KB
- красная и желтая спиральная иллюстрация, форма абстракция абстрактное искусство, абстрактные формы, лист, оранжевый, обои для компьютера png
861x896px
75.
 56KB
56KB - круглый красный логотип, круг рисунок, подсветка, угол, текст, форма png 800x800px 49.88KB
- Логотип Зеленый лист, Граница зеленых листьев, иллюстрация зеленого листа, бордюр, рамка, акварель Листья png 6614x6614px 3.4MB
- Спиральный круг, круг, синий, белый, спираль png 547x550px 24.63KB
- Веб-разработка Каскадные таблицы стилей CSS3 Computer Icons, css, разное, синий, угол png 1400x1400px 51.23KB
- Полукруг, круг, угол, логотип, черный png 512x512px 2.15KB
- org/ImageObject»> Полукруг Линия Дуга, изогнутая линия, угол, треугольник, геометрическая форма png 1024x1024px 15.17KB
- зеленый восьмиугольник, неоновые формы восьмиугольник компьютер значки, форма, угол, геометрическая форма, форма png 512x512px 264.26KB
- Форма листа Форма листа Зеленый, Green Shape s, угол, лист, прямоугольник png 480x598px 9.73KB
- чирок и черный, форма рабочего стола, форма, угол, текст, симметрия png 1024x1024px 165.93KB
- Флажок Проверить, проверить, разное, угол, текст png 1717x1717px 79.05KB
- Логотип Whats App, логотип WhatsApp, WhatsApp, cdr, лист, текст png
512x512px
8.
 73KB
73KB - синий логотип, круг логотип шрифт, шаблоны, синий, угол, текст png 5618x5506px 822.62KB
- WhatsApp Прикладная программа Значок сообщения, логотип WhatsApp, логотип Whats App, логотип, трава, мобильные телефоны png 1000x1000px 348.81KB
- зеленый значок вызова, логотип WhatsApp, WhatsApp, текст, товарный знак, трава png 1024x1024px 500.58KB
- Круг Стрелка Компьютерные иконки Диск по часовой стрелке, круг, текст, векторные иконки, инкапсулированный PostScript png 1200x630px 30.41KB
- CSS3 Каскадные таблицы стилей Логотип HTML Язык разметки, другие, разное, синий, угол png
1270x1500px
74.
 36KB
36KB - звезда разных цветов, круг звезд, звезды, лист, симметрия, цвет png 700x700px 39.78KB
- Логотип Круг Марка Угол, круг, угол, логотип, трава png 518x527px 41.89KB
- логотип местоположения, символ местоположения компьютерные иконки, расположение, разное, угол, сердце png 816x1200px 49.17KB
- Флажок, Зеленый правильный знак, значок флажка и флажка, угол, другие, лист png 512x512px 5.72KB
- WhatsApp логотип, WhatsApp значки компьютеров Телефонный звонок, WhatsApp, трава, интернет, мобильные телефоны png 1019x1019px 137.25KB
- org/ImageObject»> комиксов чат головы иллюстрации, рисунок круга, подчеркивание, угол, карандаш, текст png 800x780px 33KB
- Галочка Tick, Green Nrg Co, угол, лист, текст png 512x512px 70.18KB
- Хромакей Галочка Tilde Symbol, зеленая галочка, зеленая галочка, разное, угол, лист png 600x510px 8.33KB
- Круг Логотип, цирк, логотип, монохромный, геометрическая форма png 512x512px 9.82KB
- Круговая круговая диаграмма, диаграмма, фиолетовый, цвет, сфера png 500x500px 114.52KB
- WhatsApp логотип, WhatsApp Logo Компьютерные иконки, мессенджер, текст, трава, инкапсулированный PostScript png
1600x1600px
37.
 54KB
54KB - зеленая галочка, галочка галочка, галочка, угол, лист, завод Стебель png 2098x2400px 55.5KB
- Полукруг Компьютерные иконки, полукруг, угол, прямоугольник, монохромный png 1024x1024px 13.3KB
- Стрелка круг и квадратный символ, стрелка, круговой, инкапсулированный PostScript, область png 512x512px 6.91KB
- Круг стрелка, тираж, угол, монохромный, черный png 512x512px 19.29KB
- Круг, красный круг, компьютерная сеть, наклейка, круг png 592x600px 140.65KB
- красная линия, круг овальный угол, гидросфера ppt, площадь, образование наука, линия png
500x500px
13.
 27KB
27KB - Круг Вращение Компьютерные иконки, пунктирная линия, фотография, оправа, стрелка png 980x885px 40.54KB
- зеленая листовая иллюстрация, капля воды значок, зеленый круг, лист, кольцо, натуральный png 888x698px 267.75KB
КАК: Чистые круговые диаграммы CSS с переменными CSS | Автор: Jhey Tompkins. 06 ·
7 ноября 2018 г.Всегда нужно создать круговую диаграмму для вашего приложения, но вы не хотите использовать всю библиотеку? Я тебя прикрыл. Примерно из 30 строк ванильного CSS мы можем создавать свои собственные круговые диаграммы 🙌
Мы только создаем круговую диаграмму. Мы не будем создавать легенду или какие-либо интерактивные функции. Их несложно добавить, и я расскажу, как это сделать.
Хитрость при создании наших диаграмм заключается в использовании переменных CSS и calc вместе с clip-path . Мы также будем использовать переменную
Мы также будем использовать переменную CSS в качестве условной 🤓 (ниже я перечислил некоторые ресурсы, если вы не знакомы с переменными , calc или clip-path 📚 👍)
Для тех, кто в camp TL;DR , вот демоверсия, с которой можно поиграть!
Начнем с разметки. Нам нужна простая разметка. Что-то вроде;
Базовая разметка круговой диаграммыНо как определить значения? Такие значения, как начало, конец, цвет и т. д. Мы могли бы использовать встроенные переменные CSS в сегменте!
Начнем с нашего элемента круговой диаграммы. Он начинается как квадрат. Мы хотим, чтобы размер настраивался пользователем. Давайте используем переменную размера . Мы установим положение относительно , так как наши сегменты будут иметь абсолютное позиционирование .
Чтобы сделать его кругом, мы будем использовать радиус границы свойство. Давайте также зададим
Давайте также зададим background-color , чтобы мы могли видеть, с чем мы работаем.
Вот что у нас есть. Начало нашего пирога.
Основа пирога 😋 Итак, как мы справимся с сегментами? Начнем с добавления элемента 100% высоты и ширины круговой диаграммы. Давайте зададим ему границу , чтобы мы могли видеть, с чем мы работаем. Сегменты будут иметь абсолютное позиционирование, поэтому они начинаются в одном и том же месте.
Это дает нам следующее;
Это не похоже на круговую диаграмму 👎 Это совсем не похоже на сегмент круга. Наши сегменты будут вращаться вокруг центральной точки круга, начиная с 12 часов. Применим к сегменту преобразование .
Это дает нам;
Дайте волю своему воображению, и вы увидите, куда мы идем 😉Может показаться, что это не будет сегментом пирога, но поверьте 😃
Давайте начнем с создания жестко запрограммированного сегмента. Он начинается с
Он начинается с 0 и использует 45 градусов круговой диаграммы, то есть 12,5% . Давайте использовать псевдоэлементы. Мы также удалим границу сегмента и добавим жестко заданные цвета и непрозрачность, чтобы показать концепцию.
Это дает нам
Мне кажется, я вижу, что там прячется сегмент 👀 Теперь мы действительно можем разобрать сегмент. Удаление цвета и скрытие переполнения на круговой диаграмме и сегменте даст нам что-то вроде этого;
Давайте применим это переполнение к сегменту и круговой диаграмме. Давайте также сделаем смещение и значение переменной CSS . Мы можем использовать вычислить , чтобы определить правильное вращение.
Теперь мы можем обновить нашу разметку, чтобы обновить значение и смещение нашего сегмента!
Принимая это динамично 👟 Теперь у нас есть сегмент, который смещен на 45 градусов и имеет значение 25% или 90 градусов круговой диаграммы.
Не будет идеальным определение смещения и значения в градусах. Итак, давайте обновим наш расчет, чтобы он принимал процентное представление круга 🤓
Для нашего последнего примера мы можем иметь значение 25% при смещении 12,5% .
У нас проблема. Мы можем добавлять сегменты и иметь динамические значения. Но мы ограничены значением 50% 😫. Любое значение больше 50 разрывает сегмент. Так не пойдет.
Нам нужно показать больше, чем есть в наличии. В нашем распоряжении есть еще один псевдоэлемент 🤔. Давайте поработаем с сегментом 55% процентов со смещением 0 .
Мы можем использовать :после псевдоэлемент для представления первых 50% . Мы можем сделать это, заполнив сегмент. Мы можем удалить переполнение
Мы можем удалить переполнение : скрытый в нашем сегменте, чтобы показать дополнительное значение.
Но теперь есть еще одна проблема. Элемент :after отображается всегда, а мы этого не хотим. Но как мы можем показать это на основе значения?
Что мы можем сделать, так это представить новый Переменная CSS , которая будет действовать как условная. Назовем его over50 . Если over50 равно 1 , то показать элемент :after . Если это 0 , то не делайте этого. Мы можем использовать это, чтобы установить непрозрачность элемента after. Не забудьте также установить значение по умолчанию 0 .
Давайте добавим поддержку цвета, чтобы наши сегменты могли быть разных цветов в зависимости от переменной.
Потрясающе! Мы сейчас куда-то движемся. Давайте проверим это, добавив еще один сегмент.
Представляем еще один сегмент 🍕Это неправильно 👎 Ну, это выглядит неправильно! Кажется, нам нужно, чтобы overflow: hidden на сегменте. Но только когда значение меньше 50 . Похоже, нам понадобится эта переменная over50 еще немного.
Но как мы можем использовать переменную CSS для вычисления переполнения ? С clip-path — это ответ! (Ознакомиться с clip-path можно здесь 📚)
По умолчанию мы хотим, чтобы наш сегмент не имел overflow . Используя clip-path , мы можем сделать это с полигоном.
Это использование пути отсечения дает тот же результат, что и переполнение: скрыто . Хитрость заключается в том, что когда для переменной over50 установлено значение 1 , мы хотим показывать за пределами этих границ.
Мы можем сделать это, умножив значение over50 на -100% и 100% , где это необходимо. Это даст нам либо небольшой клип, либо большой клип, который позволит нам показать переполнение.
Чтобы сгенерировать клип, мы создаем две переменные, которые войдут в наш полигон clip-path .
Собираем все вместе и перезагружаем страницу, теперь получаем желаемый результат 🎉
Вот как это должно выглядеть!Теперь все, что осталось сделать, это удалить фон круга и добавить еще несколько сегментов ✊
Давайте добавим несколько дополнительных сегментов и сделаем что-то интересное!И вот результат!
Sweet 🎉 Рабочая круговая диаграмма только с помощью CSS!Очень мило 🍭
Я же сказал, что коснусь дополнений, прежде чем мы закончим. Вероятно, если бы вы использовали эти круговые диаграммы, вам бы понадобились некоторые другие функции, такие как легенда, метки или эффекты наведения. Есть много возможностей. Давайте пробежимся по некоторым.
Есть много возможностей. Давайте пробежимся по некоторым.
Простые этикетки. Давайте начнем с применения простой метки к каждому сегменту.
Простые метки с использованием attr() Для этого мы могли бы сделать из свойства content наш псевдоэлемент :before .
Тогда все, что нам нужно сделать, это отправить значение в атрибут разметки.
Применение метки через атрибут разметки Как насчет фактического элемента, который отображается на :hover . Вот немного разметки
Затем мы применяем к нему базовые стили.
Показывать эту метку только при наведении курсора на сегмент 👀И мы получаем метку при наведении
Показывать метку сегмента при :hover 🐝Эти короткие примеры являются отправной точкой для настройки.
Мы создали круговые диаграммы на чистом CSS примерно из 30 строк CSS , используя calc и переменные 🙌 🎉
Как всегда, любые вопросы или предложения, пожалуйста, не стесняйтесь оставлять ответы или писать мне в Твиттере 🐦!
РЕСУРСЫ 📚
-
CSS clip-path— MDN -
CSS calc()— MDN -
CSS-переменные— MDN
R Graphics — Pie 90 001
❮ Предыдущий Далее ❯
Круговые диаграммы
Круговая диаграмма представляет собой круговое графическое представление данных.
Используйте функцию pie() для построения круговых диаграмм:
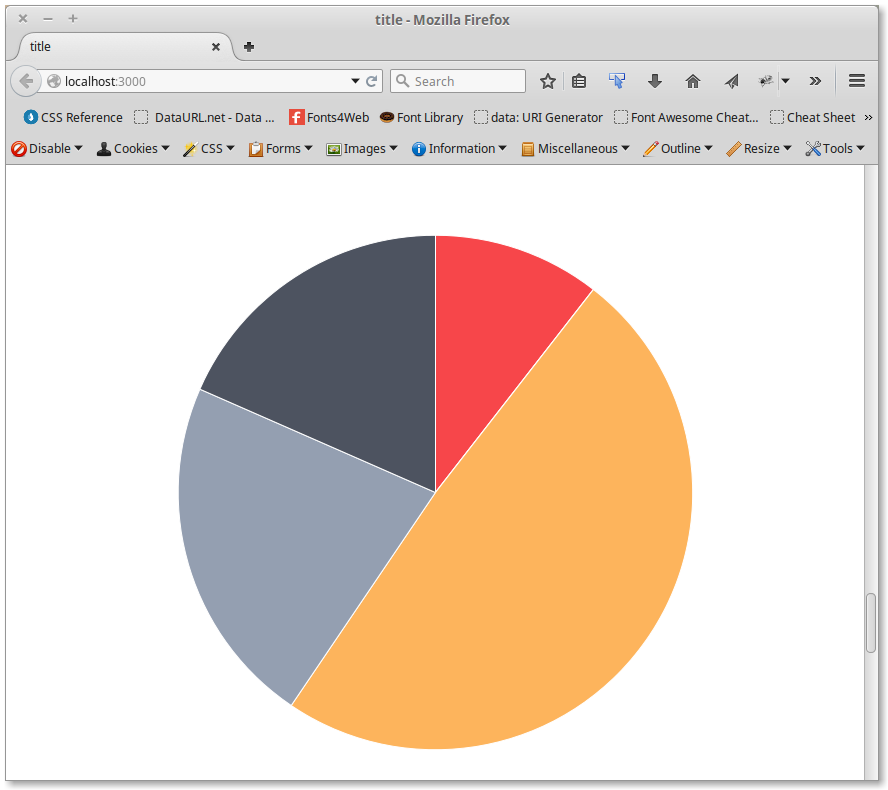
Пример
# Создать вектор круговx <- c(10,20,30,40)
# Отобразить
круговая диаграмма
pie(x)
Результат:
Попробуйте сами »Объяснение примера
Как вы можете видеть, круговая диаграмма рисует одну круговую диаграмму для каждого значения в векторе (в данном случае 10, 20, 30, 40).
По умолчанию построение первой круговой диаграммы начинается с оси x и перемещается на против часовой стрелки .
Примечание: Размер каждого круга определяется путем сравнения значения со всеми другими значениями, путем используя эту формулу:
Значение, деленное на сумму всех значений: x/sum(x)
Начальный угол
Начальный угол круговой диаграммы можно изменить с помощью параметра init.angle .
Значение init.angle определяется углом в градусах, где угол по умолчанию равен 0. # Создать вектор кругов
# Создать вектор кругов
x <- c(10,20,30,40)
# Отобразить
круговую диаграмму и начните первую круговую диаграмму с угла 90 градусов
pie(x, init.angle = 90)
Результат:
Попробуйте сами »Метки и заголовок
Используйте параметр label , чтобы добавить метку на круговую диаграмму,
и использовать основной параметр для добавления заголовка:
Пример
# Создаем вектор круговx <- c(10,20,30,40)
# Создаем вектор меток
mylabel <- c("Яблоки",
"Бананы", "Вишня", "Финики")
# Показать
круговая диаграмма с метками
pie(x, label = mylabel, main = «Fruits»)
Результат:
Попробуйте сами »Цвета
Вы можете добавить цвет к каждому кругу с помощью параметра col :
Пример
# Создать вектор цветовcolors <- c("синий", "желтый", "зеленый", "черный")
# Отобразить круговую диаграмму
с цветами
pie(x, label = mylabel, main =
«Фрукты», col = цвета)
Результат:
Попробуйте сами »Легенда
Чтобы добавить список объяснений для каждого пирога, используйте кнопку легенда() функция:
Пример
# Создаем вектор метокmylabel <- c("Яблоки", "Бананы", "Вишни", "Даты")
# Создаем вектор цветов
цветов <- c("синий", "желтый",
"зеленый", "черный")
# Показать круговую диаграмму с
цвета
pie(x, label = mylabel,
main = «Круговая диаграмма», col = цвета)
# Отображение поля пояснений
legend(«bottomright», mylabel, fill = colors)
Результат:
Попробуйте сами »Легенда может располагаться как:
внизу справа , дно , нижний левый , осталось , вверху слева , топ , вверху справа , справа , центр
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 99 лучших примеров 903:00
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.