❮ Назад Дальше ❯
Демонстрация: панели навигации
Вертикальной
- Home
- News
- Contact
- About
Горизонтальной
- Home
- News
- Contact
- About
- Home
- News
- Contact
- About
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Панель навигации в основном представляет собой список ссылок, поэтому использование элементов <ul> и <li> имеет смысл:
Пример
<ul>
<li><a href=»default.php»>Home</a></li>
<li><a href=»news. php»>News</a></li>
php»>News</a></li>
<li><a href=»contact.php»>Contact</a></li>
<li><a href=»about.php»>About</a></li>
</ul>
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Пример объяснил:
list-style-type: none;-Удаляет пули. Панели навигации не нужны маркеры списка- Установите
margin: 0;иpadding: 0;
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы <a> внутри списка.
Пример
li a
{
display: block;
width: 60px;
}
Пример объяснил:
display: block;— Отображение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать ширину (и обивка, маржа, высота и т. д., если вы хотите)
д., если вы хотите)width: 60px;— Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Можно также задать ширину <ul> и удалить ширину <a>, так как они будут занимать всю ширину, доступную при отображении в виде элементов блока. Это приведет к тому же результату, что и в предыдущем примере:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li
a
{
display: block;
}
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
200px;
background-color: #f1f1f1;
}
li a {
display:
block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/*
Change the link color on hover */
li a:hover {
background-color: #555;
color: white;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
color: white;
}
Центрировать ссылки и добавить границы
Добавьте text-align:center в <li> или <a> для центрирования связей.
Добавьте свойство border в <ul> добавьте границу вокруг навигационной области. Если требуется также, чтобы границы внутри навигационной области, добавьте border-bottom для всех элементов <li>, за исключением последнего:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Полная высота фиксированной вертикальной навигации
Создание полной высоты, «липкой» боковой навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /*
Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}
Примечание:

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Один из способов построения горизонтальной панели навигации — это указать элементы <li> как встроенные, в дополнение к «стандартному» коду выше:
Пример
li
{
display: inline;
}
Пример объяснил:
display: inline;-По умолчанию элементы <li> являются блок-элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной строке
Плавающие элементы списка
Другим способом создания горизонтальной панели навигации является размещение элементов <li> и указание макета для навигационных ссылок:
Пример
li
{
float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Пример объяснил:
float: left;— Используйте float, чтобы получить элементы блока, чтобы скользить рядом друг с другомdisplay: block;— ОтоБражение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать обивка (и высота, ширина, поля и т.
padding: 8px;— Поскольку элементы блока занимают всю имеющуюся ширину, они не могут плавать рядом друг с другом. Таким образом, указать некоторые обивка, чтобы сделать их хорошо выглядетьbackground-color: #dddddd;— Добавить серый фон-цвет для каждого элемента
Совет: Добавьте цвет фона в <ul> вместо каждого элемента <a>, если требуется цвет фона с полной шириной:
Пример
ul
{
}
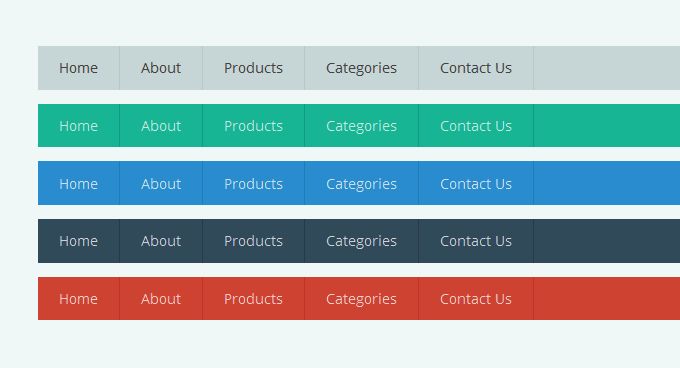
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow:
hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
background-color: #111;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо (float:right;):
- Home
- News
- Contact
- About
Пример
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a class=»active» href=»#about»>About</a></li>
</ul>
Разделители границ
Добавьте свойство border-right в < li > для создания разделителей ссылок:
- Home
- News
- Contact
- About
Пример
/* Add a gray right border to all list items, except the last item
(last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Fixed Top
ul {
position: fixed;
top: 0;
}
Фиксированное дно
ul {
position: fixed;
bottom: 0;
width: 100%;
}
Примечание: Фиксированное положение может не работать должным образом на мобильных устройствах.
Серая горизонтальная навигационная
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Липкий навигационной
position: sticky; для <li> для создания липкой навигационной навигации.Липкий элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из
Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из top , right , bottom или left для липкого позиционирования для работы.
Другие примеры
Как использовать CSS Media запросы для создания адаптивной верхней навигации.
Отзывчивый сиденав
Использование запросов CSS Media для создания адаптивной боковой навигации.
Раскрывающийся список навигации
Как добавить раскрывающееся меню внутри панели навигации.
❮ Назад Дальше ❯
CSS меню для начинающих / Хабр
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:
Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):
- Далее увеличим размер полотна в два раза
- И дорисуем внешний вид элемента меню для реализации события hover
Как сия конструкция будет работать? Да очень просто — ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх: - Создадим новый файл с произвольным размером и текстом — это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:
HTML код
Закончили строить из себя дизайнеров, пора начинать кодить — создадим не нумерованный список — <ul>:
- элементу <ul> присвоеим id=«menu»
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
<ul id=«menu»>
<li><a href=»#» class=«home»>Home <span></span></a></li>
<li><a href=»#» class=«about»>About <span></span></a></li>
<li><a href=»#» class=«rss»>RSS <span></span></a></li>
</ul>
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative. Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
#menu span {
display: none;
position: absolute;
}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
#menu a:hover span {
display: block;
}
#menu . home
home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в . about. Подгоняем размер и расположение, так же заменяем фон.
about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss
Повторим для .rss
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Всё в одном
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span {
display: none;
position: absolute;
}
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span {
display: block;
}
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
}
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Кросспост: CSS меню в стиле Web 2.0
15 Tailwind Menu
Коллекция бесплатных компонентов Tailwind CSS menu от Codepen и других ресурсов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Реагировать Меню
- Меню jQuery
О коде
Анимированные иконки меню гамбургеров
Коллекция анимированных значков гамбургер-меню Tailwind CSS. Только HTML, без пользовательского CSS, без JavaScript.
Только HTML, без пользовательского CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3.0.18
О коде
Мегаменю
Мегаменю на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Анимация меню гамбургера
Анимация открытия и закрытия меню гамбургера с помощью TailwindCSS. Нет пользовательского CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Мобильное меню Попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.3
0.3
О коде
Меню Biings
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.0+
О коде
Lo-Fi Tailwind CSS Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.8.10
О коде
Компонент навигации
Компонент навигации боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Темный навигационный компонент
Темный навигационный компонент Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1. 4.6
4.6
О коде
Панель меню GSAP + Tailwind 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vue.js, gsap.js
Версия попутного ветра: 1.4.6
О коде
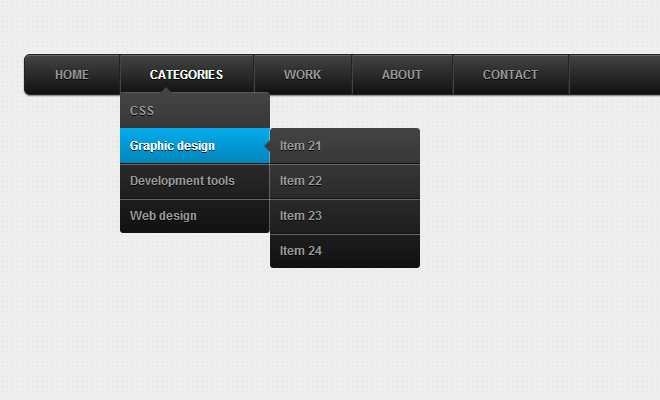
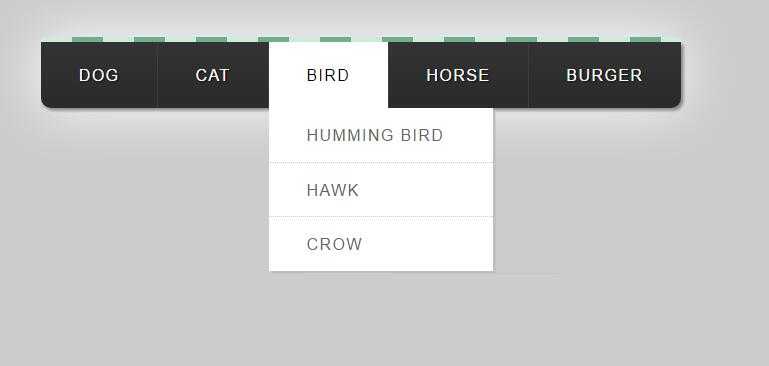
Многоуровневое выпадающее меню с анимацией
Вложенное выпадающее меню. Полезно при отображении многоуровневого контента. Восхитительный анимационный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Многоуровневый раскрывающийся список
Многоуровневый раскрывающийся список для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Параметры папки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine. js
js
Версия попутного ветра: 1.2.0
О коде
Простая панель навигации
Очень простая панель навигации для быстрого создания веб-сайтов и приложений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
О коде
Мобильная навигация Dribbble
Мобильный навигационный компонент Dribbble с Tailwind CSS. Без дополнительного CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия попутного ветра: 1.1.2
О коде
Airbnb-подобная панель навигации
Навигационная панель в стиле Airbnb для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0. 3.0
3.0
68 меню JavaScript
Коллекция бесплатных ванильных навигационных меню JavaScript примеров кода: отзывчивых, анимированных, выпадающих, липких и полностраничных . Обновление коллекции апреля 2020 года. 35 новых предметов.
- Меню начальной загрузки
- Меню CSS
- Меню jQuery
- Реагировать Меню
- Меню попутного ветра
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор вектора/проекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Целевая страница туристического видео
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Боковая панель Твиттера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap. js
js
О коде
Выдвижная навигация с GSAP 3
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Эффект наведения на кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация Endless Wheel, созданная с помощью AlpineJS и TailwindCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Меню для анимации внутренней страницы с фоновым изображением сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация навигации по меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Целевая страница веб-сайта для путешествий/отслеживания
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модная навигация
Причудливая навигация с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация при наведении изображения
Длительность вступительной анимации меняется. Отслеживание положения мыши с помощью переменных CSS. Контур текста раскрывается при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация трехмерной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающая липкая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Навигация в полноэкранном режиме
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Stretch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Жирная анимация при наведении с помощью Splitting.js
Добавлен Splitting.js, чтобы включить другие глупые идеи анимации при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Взаимодействие при наведении меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: локомотив-scroll. css, imagesloaded.js, локомотив-scroll.js, gsap.js
css, imagesloaded.js, локомотив-scroll.js, gsap.js
О коде
Анимация изображения меню при наведении
Эффект наведения для меню, в котором появляются изображения с анимацией для каждого элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бесконечно прокручиваемое вертикальное меню
Краткий обзор того, как работает меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная навигация с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Расширяемое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание заголовка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовое меню мигания в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
SVG-навигация
Tinker с синтаксисом SVG, элемент textPath и атрибут startOffset для создания интригующей навигации. Анимировано с помощью anime.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Меню навигации по кусочкам бумаги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Навигация по оконной шторке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигационная анимация
Концепция навигационного меню, в которой три полосы заполняют экран. Это происходит так, как будто блоки складываются друг в друга. При сворачивании меню последовательность обратная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Создана полностраничная навигация с использованием anime.js и некоторых SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: аниме. js
js
О коде
Перекидная навигация
Немного подтормаживает при первом перевороте…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавная прокрутка липкой навигации по скроллингу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация навигации CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Переполнение заголовка навигации в мобильной навигации
Идея этой навигации заголовка состоит в том, чтобы переместить элементы, которые больше не помещаются в навигационный ящик/мобильную навигацию. Хитрость заключается в том, чтобы задать заголовку заданную высоту и разрешить перенос элементов навигации заголовка, но скрыть переполнение. Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: resizeobserver.js
О коде
Меню навигации с круговой анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация и дополнительная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Щелчковое меню
Щелчковые меню: доступное и постоянно улучшаемое меню с раскрывающимися списками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое меню с предварительным просмотром сетки изображений
Перетаскиваемое встроенное меню с разрозненными эскизами предварительного просмотра сетки изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: imagesloaded.js, charm.js, tweenmax.js, draggabilly.js
О коде
Интерактивное круговое меню
Интерактивное радиальное меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Креативное меню для гамбургеров
Гамбургер-меню с использованием нового свойства CSS clip-path .
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красивый эффект для навигации
Отличный эффект наведения и щелчка для панели навигации или других элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с SVG
SVG используется для анимации панели навигации. Эффекты срабатывают при наведении и клике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Ленточное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Желейное меню
Концепт желейного меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Кнопки навигации
Кнопки навигации пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кодовое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
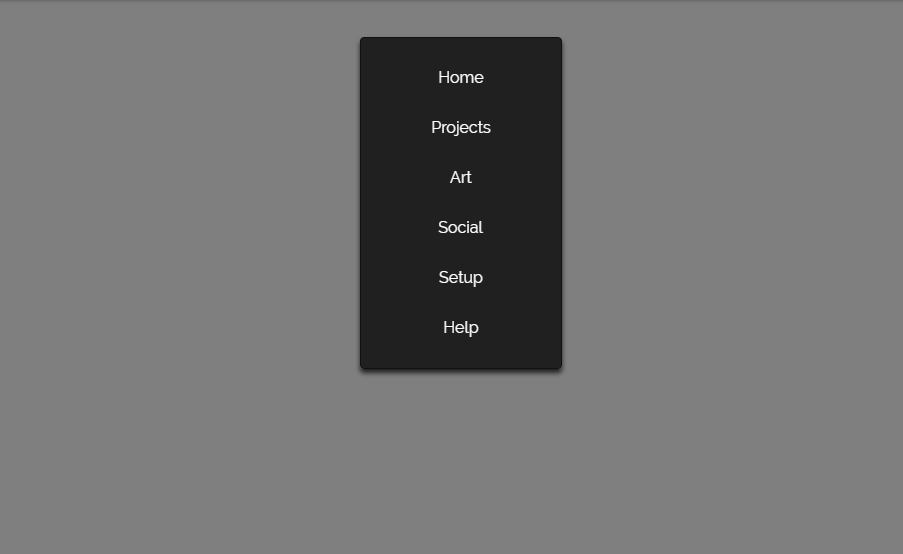
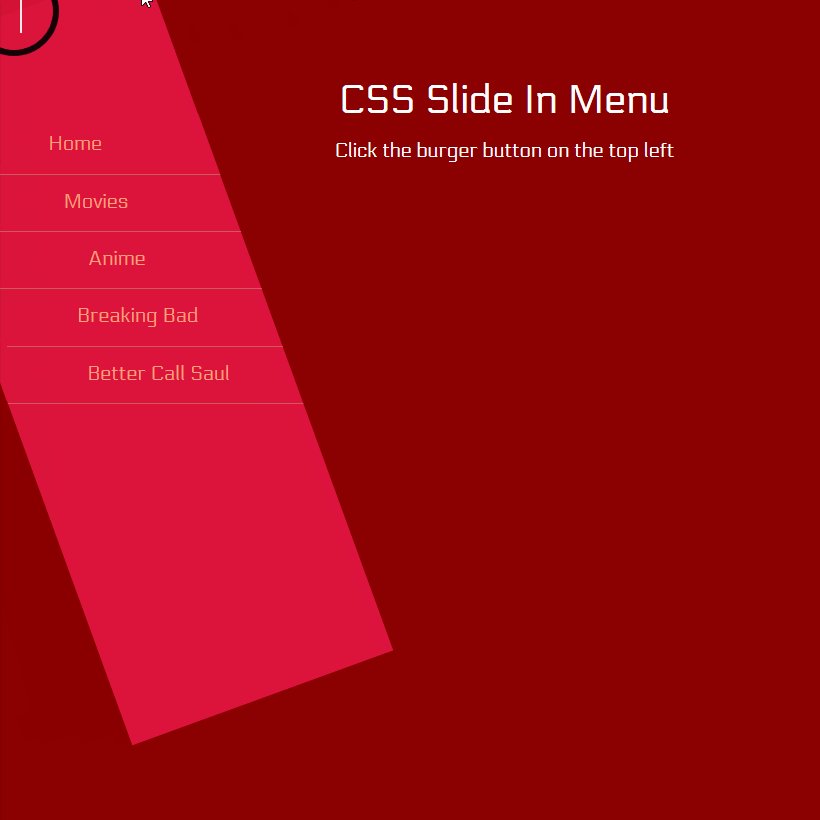
Панели меню сетки CSS
Анимированные панели меню на основе сетки CSS. Щелкните переключатель в верхнем левом углу, чтобы увидеть его в действии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
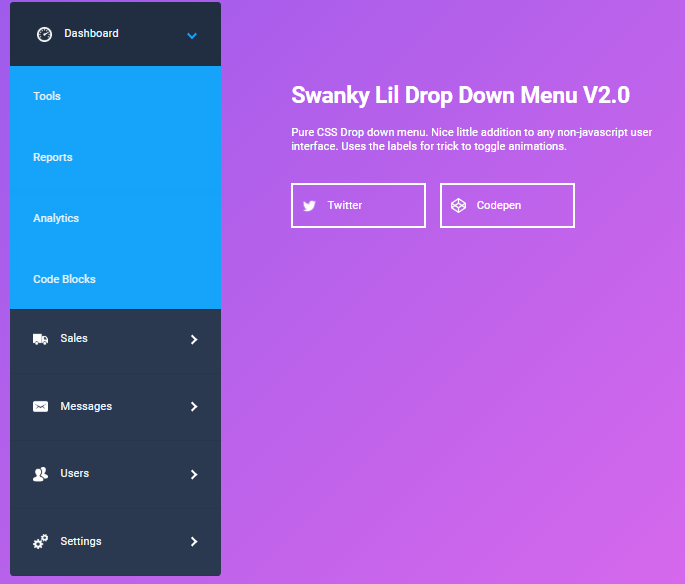
Выпадающее меню
Пользовательское раскрывающееся меню.
О коде
Адаптивная боковая панель/навигационная панель
Вертикальная/горизонтальная адаптивная боковая панель/навигационная панель.
О коде
Навигация вне холста с переходами страниц
Больше экспериментов с переходами и навигацией. Решил добавить немного для переходов страниц.
О коде
Шаблон боковой панели
Шаблон боковой панели с выпадающим меню на основе Bootstrap.
О коде
Индикаторы боковой панели
Боковое меню с индикаторами.
О коде
Круговая навигация
Экспериментальное меню навигации для технического сайта. Создан на платформе GreenSock Animation и SVG.
О коде
Подменю Развернуть
Игривая анимация, расширяющая подменю на панели инструментов в веб-приложениях. Переводит, затухает и трансформирует иконки SVG. Вдохновленный Вирджилом Панасом, переход в подменю на дриббле.
О коде
Кнопка вкладки Morphing со списком
Кнопка морфинга с выпадающим списком под ней.
О коде
Текстовый редактор ES6/контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css,
О коде
Эффект подсветки при наведении
Использует переменные CSS, но все равно отлично выглядит без них.



 jpg) no-repeat;
jpg) no-repeat;