Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
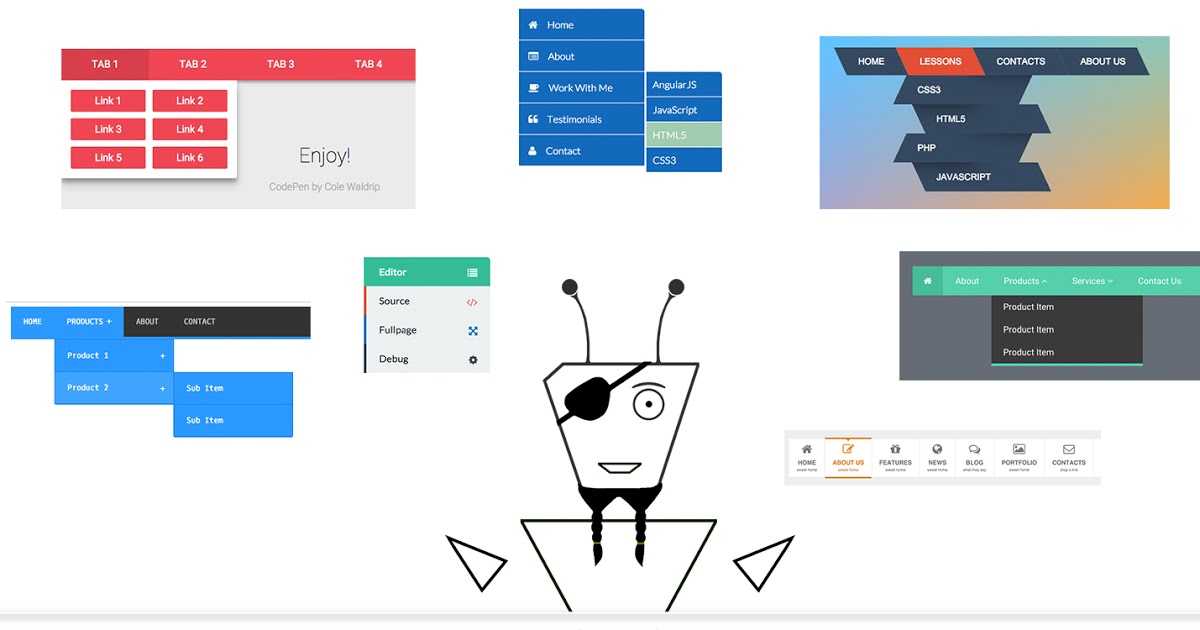
В этом обзоре мы рассмотрим многоуровневые меню.
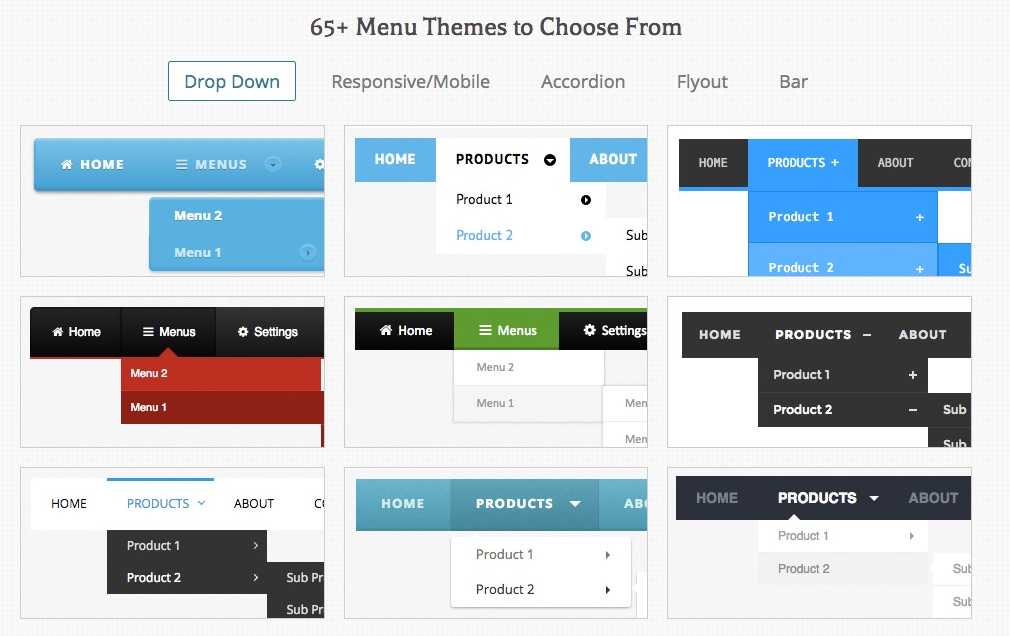
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
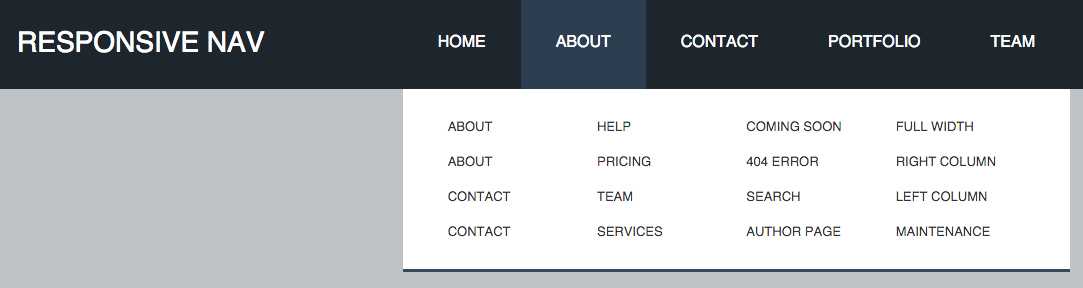
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
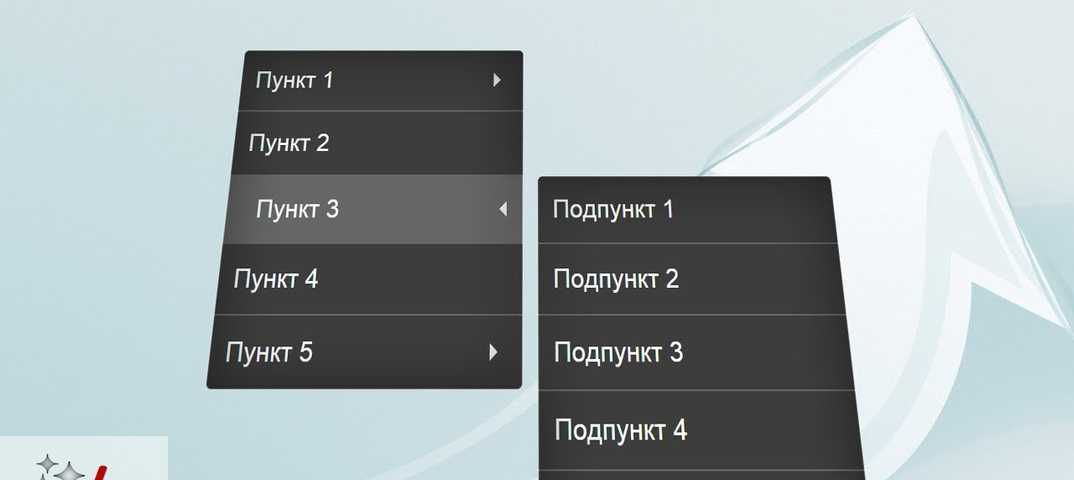
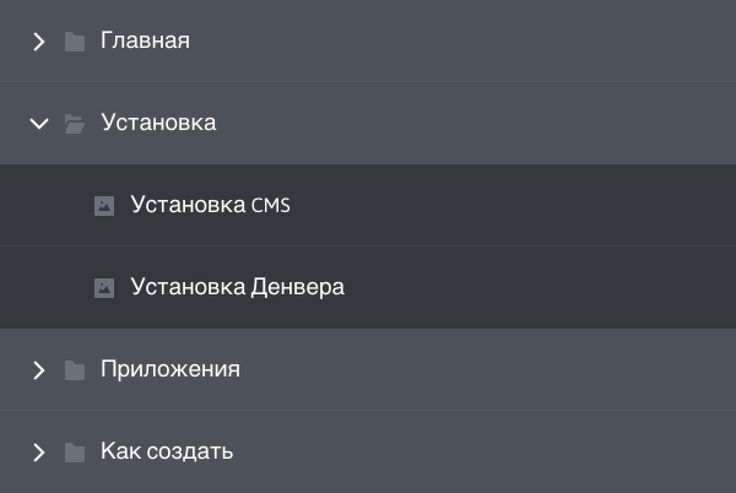
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
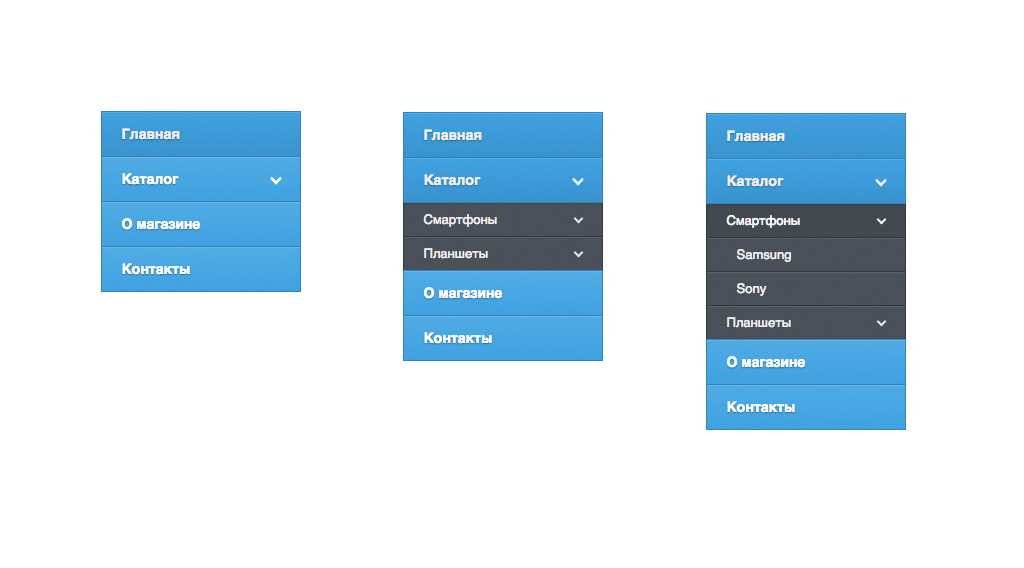
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen. io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqs
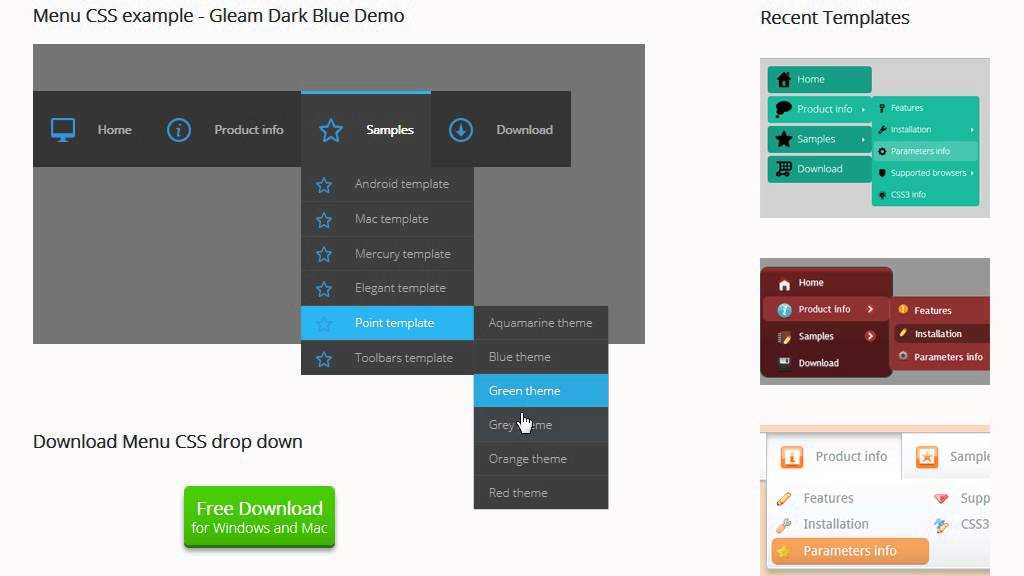
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
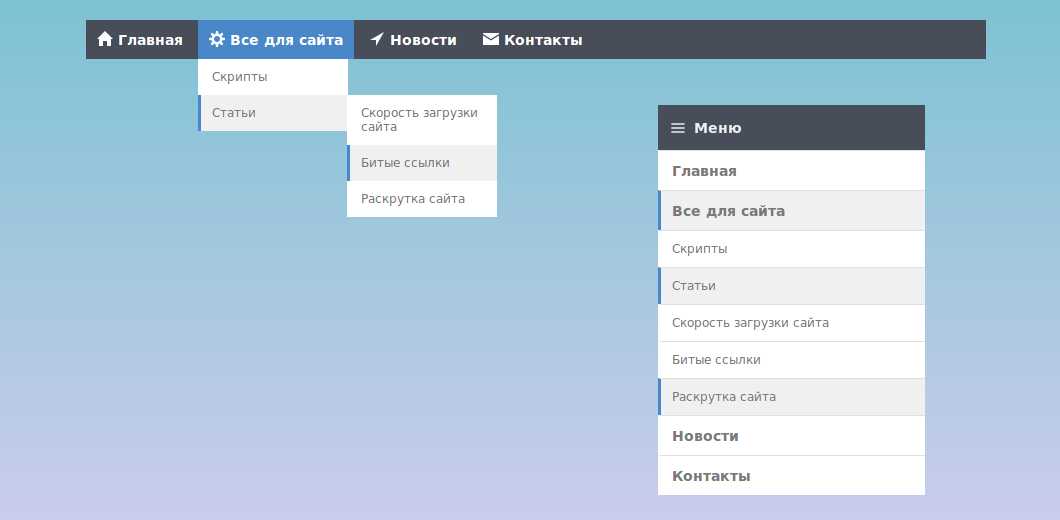
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
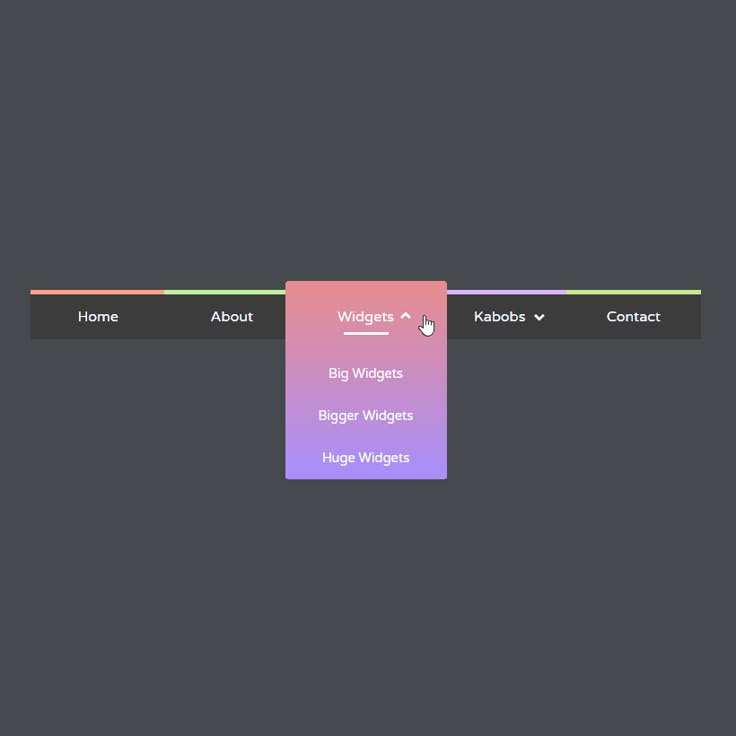
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Многоуровневое меню uCoz (видео-урок) — Онлайн образование
Главная Блог Сайтостроение Многоуровневое меню uCoz (видео-урок)
Сайтостроение 553
В этот раз у меня совсем коротенькая видео-демонстрация, в которой я покажу как легко и просто создать многоуровневое меню uCoz, которое будет выпадать при наведении на родительский пункт меню. Внешний вид такого меню полностью настраивается через изменение CSS файла шаблона вашего сайта на uCoz.
Внешний вид такого меню полностью настраивается через изменение CSS файла шаблона вашего сайта на uCoz.
Для начала войдите в панель управления своим сайтом и на главной странице панели управления перейдите по ссылке «Конструктор меню»
Видео-урок Многоуровневое меню uCoz
Все остальные действия я записал в виде 1,5 минутного скринкаста и выложил на youtube.com.
Это один из первых видеоуроков записанных «вживую», формат для меня новый но перспективный в том плане, что на его запись и редактирование уходит гораздо меньше времени. Первая ласточка без звука, дальше как пойдёт.
Подпишись на наш канал в Telegram или VK — первым узнавай о бесплатных вебинарах и курсах, а так же скидках на платное обучение.
Изменение внешнего вида меню через css
Для изменения внешнего вида меню необходимо добавить следующие стили в ваш CSS файл сайта и изменить их согласно вашего дизайна. Вы можете задать размер, гарнитуру и цвет шрифта, а так же фон меню и многие другие параметры.
.uMenuRoot{
margin:0px;
padding:0px;
}
.uMenuRoot li {
border: solid #666666 1px;
list-style:none;
margin: 0px 0px 1px 0px;
padding: 4px 3px 3px 23px;
height:15px;
font-family:Tahoma,Arial,Helvetica;
font-weight:bold;
color:#c77a25;
background: url('/img/plus.gif') no-repeat 3px #EFEFEF;
}
.uMenuRoot li:hover {
border: solid #666666 1px;
list-style:none;
margin: 0px 0px 1px 0px;
padding: 4px 3px 3px 23px;
height:15px;
font-family:Tahoma,Arial,Helvetica;
font-weight:bold;
color:#c77a25;
text-decoration:underline;
background: url('/img/minus. gif') no-repeat 3px #EFEFEF;
cursor:pointer;
}
.uMenuRoot li a:hover {
font-weight:bold;
color:#c77a25;
text-decoration:underline;
}
.uMenuItem li a{
color:#000000;
text-decoration:underline;
}
#uMenuDiv1 .xw-tl, #uMenuDiv1 .xw-bl {
display: none;
}
#uMenuDiv1 .xw-ml, #uMenuDiv1 .xw-mr {
padding: 0;
}
#uMenuDiv1 .xw-mc {
border: solid #FFFFFF 1px;
background: #EFEFEF;
}
#uMenuDiv1 .u-menuvitem {
background: url('/img/point1.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#666666;
}
#uMenuDiv1 .u-menuvitem a{
color:#c77a25;
}
#uMenuDiv1 .u-menuitemhl{
background: url('/img/point1s.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#c77a25;
text-decoration:underline;
}
gif') no-repeat 3px #EFEFEF;
cursor:pointer;
}
.uMenuRoot li a:hover {
font-weight:bold;
color:#c77a25;
text-decoration:underline;
}
.uMenuItem li a{
color:#000000;
text-decoration:underline;
}
#uMenuDiv1 .xw-tl, #uMenuDiv1 .xw-bl {
display: none;
}
#uMenuDiv1 .xw-ml, #uMenuDiv1 .xw-mr {
padding: 0;
}
#uMenuDiv1 .xw-mc {
border: solid #FFFFFF 1px;
background: #EFEFEF;
}
#uMenuDiv1 .u-menuvitem {
background: url('/img/point1.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#666666;
}
#uMenuDiv1 .u-menuvitem a{
color:#c77a25;
}
#uMenuDiv1 .u-menuitemhl{
background: url('/img/point1s.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#c77a25;
text-decoration:underline;
}Если добавление стилей никак не отразилось на внешнем виде меню почистите кэш браузера и обновите страницу.
Рекомендую так же ознакомится:
- Видеоукурс по uCoz;
- Курсы по html и css;
css ucoz дизайн
Дизайн вложенного меню с использованием HTML и CSS
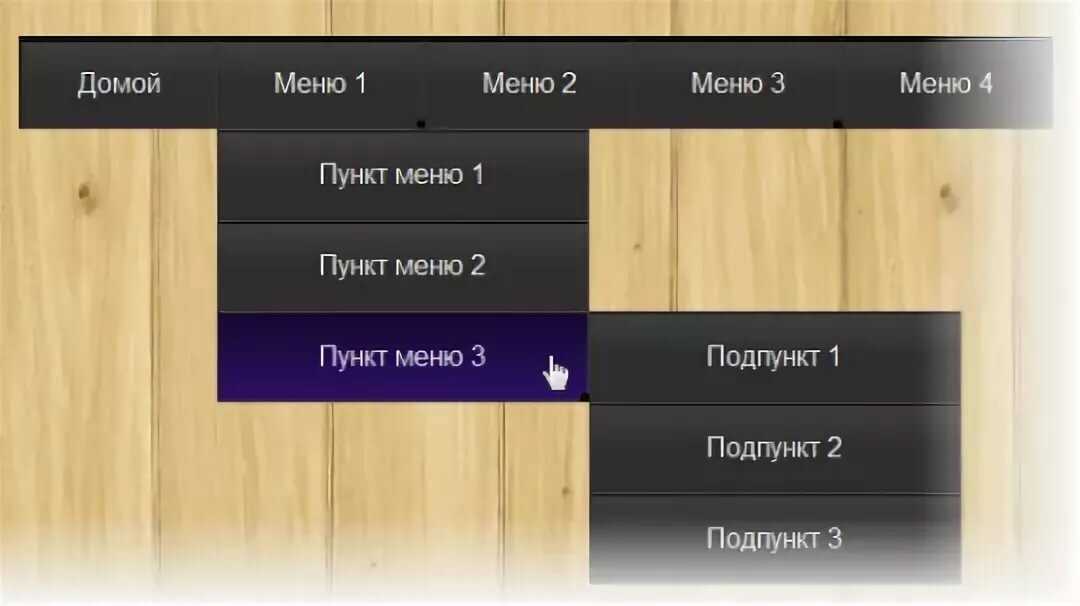
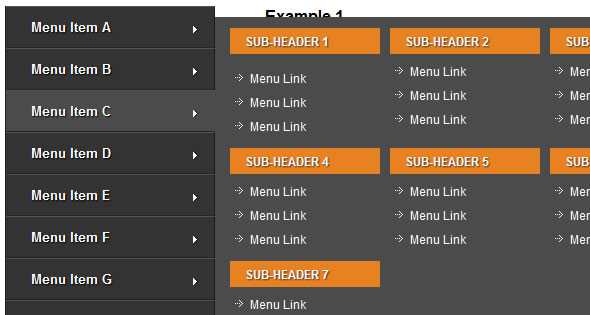
Я создал выпадающее меню, меню открывается при наведении. Затем я добавил элементы в это меню, и когда я создаю на них эффект наведения, открываются другие меню. Но когда я захотел расширить меню еще на один шаг, я не смог использовать эффект наведения.
Как вы можете видеть на изображении, я могу показать подменю в раскрывающемся списке с эффектом наведения, но до того, как мышь перейдет к этому подменю, оно появится на элементе под ним. Как я могу создать подменю из 3 слоев?
.navtop>ул {
положение: родственник;
z-индекс: 1
}
.navtop>ул>ли {
плыть налево;
граница слева: 1px сплошная #fff;
}
.navtop ul li a {
дисплей: блок;
отступ: 10px 20px;
цвет: #ccc
}
. navtop ul li: первый ребенок {
граница: нет;
}
.navtop>ul>li:hover>ul {
дисплей: блок;
}
.navtop> ul> li> ul> li: hover ul {
дисплей: блок;
}
.navtop>ul>li>ul>li>ul>li:hover>ul {
дисплей: блок;
} // это не сработало.
.navtop> ul> li> ul li {
положение: родственник;
}
.navtop>ул>ли>ул {
дисплей: нет;
положение: абсолютное;
фон: #333;
}
.navtop>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
}
.navtop>ul>li>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
} // это не сработало.
navtop ul li: первый ребенок {
граница: нет;
}
.navtop>ul>li:hover>ul {
дисплей: блок;
}
.navtop> ul> li> ul> li: hover ul {
дисплей: блок;
}
.navtop>ul>li>ul>li>ul>li:hover>ul {
дисплей: блок;
} // это не сработало.
.navtop> ul> li> ul li {
положение: родственник;
}
.navtop>ул>ли>ул {
дисплей: нет;
положение: абсолютное;
фон: #333;
}
.navtop>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
}
.navtop>ul>li>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
} // это не сработало. <дел>
<навигация>
<ул>
- html
- css
Удалите все фрагменты кода с помощью :hover и используйте . вместо navtop li:hover>ul {display: block;}
navtop li:hover>ul {display: block;}
1
Обновите свой стиль в соответствии с этим
.navtop > ul{
должность: родственница;
z-индекс: 1
}
.navtop > ул > ли {
плыть налево;
граница слева: 1px сплошная #fff;
}
.navtop уль ли а{
дисплей:блок;
отступ: 10 пикселей 20 пикселей;
цвет:#ccc
}
.navtop ul li: первый ребенок {
граница: нет;
}
.navtop > ul > li: hover > ul {
дисплей:блок;
}
.navtop > ul > li > ul > li: hover ul{
дисплей:блок;
}
.navtop > ul > li > ul > li > ul > li: hover > ul{
дисплей:блок !важно;
} // это не сработало.
.navtop > ул > ли > ул ли {
должность: родственница;
}
.navtop > ул > ли > ул {
дисплей:нет;
положение: абсолютное;
фон:#333;
}
.navtop > ul > li > ul > li > ul{
дисплей:нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон:#333
}
.navtop > ul > li > ul > li > ul > li > ul {
отображение:нет !важно;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон:#333
}
Это должно помочь!
* {
маржа: 0;
заполнение: 0;
}
. родитель {
дисплей: блок;
положение: родственник;
плыть налево;
высота строки: 2rem;
цвет фона: #d84f4f;
}
.родитель {
поле: 1 бэр;
цвет: #ffffff;
текстовое оформление: нет;
}
.parent: наведите курсор > ул {
дисплей: блок;
положение: абсолютное;
}
.ребенок {
дисплей: нет;
}
.чайлд ли {
цвет фона: #d84f4f;
высота строки: 2rem;
ширина: 100%;
}
.чайлд ли {
цвет: #fff;
}
ул {
стиль списка: нет;
маржа: 0;
заполнение: 0;
мин-ширина: 10рем;
}
ул уль уль {
слева: 100%;
сверху: 0;
}
ли: наведите {
цвет фона: #8a1313;
}
.parent li:наведите {
цвет фона: #6c1111;
}
родитель {
дисплей: блок;
положение: родственник;
плыть налево;
высота строки: 2rem;
цвет фона: #d84f4f;
}
.родитель {
поле: 1 бэр;
цвет: #ffffff;
текстовое оформление: нет;
}
.parent: наведите курсор > ул {
дисплей: блок;
положение: абсолютное;
}
.ребенок {
дисплей: нет;
}
.чайлд ли {
цвет фона: #d84f4f;
высота строки: 2rem;
ширина: 100%;
}
.чайлд ли {
цвет: #fff;
}
ул {
стиль списка: нет;
маржа: 0;
заполнение: 0;
мин-ширина: 10рем;
}
ул уль уль {
слева: 100%;
сверху: 0;
}
ли: наведите {
цвет фона: #8a1313;
}
.parent li:наведите {
цвет фона: #6c1111;
} <навигация>
<ул>
1
Здесь я прячу ли внутри ли . Затем, когда
Затем, когда li зависает, я показываю li прямо внутри него.
корпус, ул, ли {
заполнение: 0;
маржа: 0;
}
ли ли {
дисплей: нет;
}
li: hover> ul> li {
дисплей: блок;
}
ли {
цвет фона: оранжевый;
}
ли ли {
цвет фона: серый;
}
ли ли ли {
цвет фона: розовый;
} <ул>
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Создание адаптивного многоуровневого мегаменю только с CSS | Виктория Кронселл | The Startup
Подход, основанный только на CSS, для создания отзывчивого многоуровневого мегаменю, компонента, который традиционно создается с помощью JavaScript.
- Никаких манипуляций с DOM не требуется
- Независимость от фреймворка — используете ли вы React, Angular или просто старые HTML и CSS, все работает
- Хорошая производительность — не нужно загружать и выполнять JS Использование корректной и хорошо структурированной разметки помогает обеспечить доступность. Однако нам понадобится JS, чтобы сделать следующее:
- Добавить полную поддержку клавиатуры
- Переключить атрибуты, такие как aria-expanded
Поддержка браузера
Различные браузеры применяют состояния :focus по-разному, Safari, например, не применяет состояние :focus при нажатии. Также существует ограниченная поддержка :focus-within. Это означает, что это решение не будет работать в каждом браузере.
UX
Это должно показать, что возможно делать с просто CSS , но это не значит, что этот подход обеспечивает лучший пользовательский опыт. JavaScript дает вам гораздо больше возможностей для улучшения взаимодействия.

Поскольку мы используем только CSS (LESS) и HTML, ничего настраивать не нужно. Просто раскрутите HTML-страницу и файл CSS и нажмите «Пуск». Или отправляйтесь на CodePen и следуйте инструкциям, используя LESS. Эта статья предполагает хорошее понимание продвинутого CSS (и LESS). Вот некоторые из функций CSS, которые мы будем использовать для его создания:
- Различные состояния, такие как :focus, :hover и :focus-within
- Селекторы одного уровня CSS
- Свойство pointer-events
- Анимация и переходы CSS
- Преобразование Свойство
Если вы не знакомы с каким-либо из них, я бы посоветовал прочитать о них, прежде чем продолжить.
Мы не будем усложнять. Все, что нам нужно, это старый добрый SEO-дружественный вложенный список.
Без каких-либо стилей это будет выглядеть так:
Несколько замечаний относительно разметки:
- Заголовок мобильной ссылки «Домой» и мобильной ссылки «Назад» должны быть последними в соответствующем списке.
 Мы будем использовать flex-order, чтобы визуально расположить их первыми.
Мы будем использовать flex-order, чтобы визуально расположить их первыми. - Ссылка с раскрывающимся мегаменю или всплывающим меню должна иметь атрибут «aria-haspopup», установленный в значение true, нам также нужно предотвратить поведение по умолчанию (технически это использует JS, я знаю — другой вариант — используйте
- Многое в CSS зависит от конкретной семантики, поэтому важно использовать правильную разметку
Прежде чем мы начнем, давайте перечислим требования для нашего меню:
- Многоуровневое мегаменю с всплывающими меню
- Плоские мегаменю с гибким расположением столбцов
- Возможность добавления статического содержимого
- Полная отзывчивость; на мобильных устройствах меню будет фиксированным выдвижным меню
Основные стили и макеты
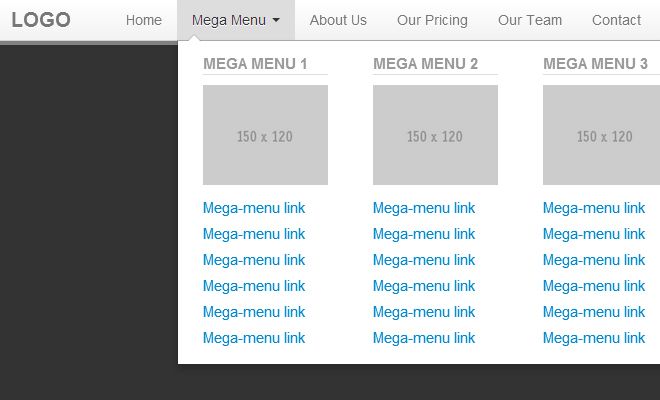
Во-первых, давайте добавим некоторые основные стили и макеты к основным частям нашего меню, включая строку меню, ссылки меню и выпадающее мегаменю .

Обратите внимание на следующее:
- Строка меню представляет собой контейнер flexbox и имеет относительное положение
- Выпадающее мегаменю представляет собой контейнер flexbox и имеет абсолютное позиционирование, поэтому оно будет отображаться под строкой меню
- Ссылка раскрывающегося списка/всплывающего меню должна иметь aria-haspopup=true, а их списки братьев и сестер будут скрыты
Функции выпадающего и всплывающего меню
Чтобы создать функциональность, традиционно создаваемую с помощью JavaScript, мы будем использовать комбинацию возможностей CSS.
Раскрывающееся меню мегаменю
Первая функциональность, которую мы добавим, — это возможность открыть раскрывающееся меню мегаменю. Чтобы убедиться, что наше решение надежно, это будет сделано с использованием комбинации подходов:
- На :focus на ссылке
- На :focus-within элемент списка
- На :наведите курсор на в самом мегаменю, это гарантирует, что оно останется открытым, если 1) ссылка потеряет фокус или 2) он используется в браузере, который не поддерживает :focus-within
На данный момент все немного неуклюже, так что давайте добавим немного анимации.
 Мы знаем, что имитировать анимацию слайда вниз в jQuery очень сложно, если у нас нет фиксированной высоты (или фиксированной максимальной высоты), поэтому вместо этого мы будем использовать свойство масштабирования преобразования. Установив для свойства transform-origin значение top и анимируя только по оси Y, мы можем имитировать анимацию слайда вниз.
Мы знаем, что имитировать анимацию слайда вниз в jQuery очень сложно, если у нас нет фиксированной высоты (или фиксированной максимальной высоты), поэтому вместо этого мы будем использовать свойство масштабирования преобразования. Установив для свойства transform-origin значение top и анимируя только по оси Y, мы можем имитировать анимацию слайда вниз.Хорошей новостью об использовании преобразования и особенно масштабирования для анимации является то, что анимация обходится браузеру дешево, а это означает хорошую производительность.
Анимация будет добавлена только на :focus ссылку, так как остальные используются только для того, чтобы мегаменю оставалось открытым.
Наконец, мы хотим добавить активные состояния к нашим ссылкам в строке меню. Чтобы убедиться, что активные состояния сохраняются, пока меню открыто, мы также будем использовать комбинацию подходов:
- На :hover и :focus-within на элементе списка
- На :focus на ссылке
применяется к самой ссылке.

Теперь наше меню должно выглядеть примерно так:
Всплывающие элементы
Следующим шагом является создание всплывающих окон в нашем многоуровневом мегаменю. На предыдущем шаге мы скрыли все одноуровневые ссылки со всплывающими меню.
Во-первых, давайте добавим нужный макет, который будет включать 3 столбца. Это достаточно легко масштабировать и разрешить различное количество столбцов, но ради этого примера я буду придерживаться 3.
Чтобы создать функциональность для открытия этих вложенных всплывающих меню, мы будем использовать аналогичный подход к нашему раскрывающемуся мегаменю. Всплывающие окна будут открываться при наведении, но при желании это можно сделать вместо фокуса.
Это также выглядит немного неуклюжим, поэтому мы хотели бы добавить сюда несколько анимаций. Здесь применима та же проблема; мы не можем анимировать ширину без каких-либо фиксированных значений, поэтому здесь мы также будем использовать масштаб преобразования. Поскольку всплывающие элементы будут скользить в стороны, мы установим начало преобразования влево и анимируем ось X.
 Обратите внимание, что он применяется к :hover элемента списка, это гарантирует, что анимация не перезапустится при перемещении курсора из открытого всплывающего меню обратно на ссылку (поскольку мы все еще наводим курсор на элемент списка, когда мы зависание всплывающего окна, потому что это ребенок).
Обратите внимание, что он применяется к :hover элемента списка, это гарантирует, что анимация не перезапустится при перемещении курсора из открытого всплывающего меню обратно на ссылку (поскольку мы все еще наводим курсор на элемент списка, когда мы зависание всплывающего окна, потому что это ребенок).Прежде чем мы увидим, как это выглядит сейчас, давайте также добавим несколько активных состояний.
И вуаля:
Стиль плоского мегаменю
Поскольку наше мегаменю уже является flexbox, все, что нам нужно сделать, это убедиться, что все дочерние элементы нашего плоского мегаменю занимают одинаковое количество места. Мы также добавим некоторые стили к нашим ссылкам в заголовках.
Результат для рабочего стола
Вот и все функциональные возможности настольной версии меню. Добавим к нему еще несколько стилей:
- Стрелки вниз для выпадающих ссылок строки меню
- Стрелки вправо для ссылок на мегаменю с выпадающими меню
- Границы между столбцами мегаменю
Итак, у нас есть довольно красивое меню:
Прежде чем перейти к мобильное меню, давайте немного почистим.
 Я взял весь код из предыдущих примеров и объединил его. Я переместил стили для настольных компьютеров внутрь медиа-запроса, чтобы нам не приходилось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:
Я взял весь код из предыдущих примеров и объединил его. Я переместил стили для настольных компьютеров внутрь медиа-запроса, чтобы нам не приходилось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:Основные стили и макеты
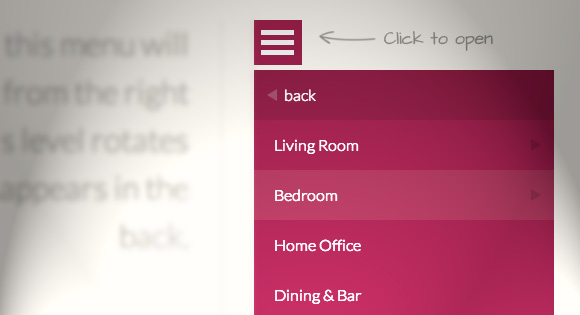
Мы начнем настройку нашего мобильного меню, добавив несколько основных стилей и макетов к нашим различным элементам. На мобильных устройствах меню будет фиксированным, выровненным по левому краю, которое выдвигается при нажатии кнопки. Последующие меню многоуровневого мегаменю будут отображаться в виде аккордеонов.
Единственное, что мы сейчас увидим на странице, это кнопка запуска нашего мобильного меню. Само меню расположено за пределами экрана, а мегаменю — за пределами мобильного меню. На самом деле мы анимируем здесь левую позицию меню, а не используем преобразование. Кажется, что в iOS, если мы используем преобразование для смещения меню, щелчок по кнопке «Открыть мобильное меню» также регистрирует щелчок по ссылке «Домой» в меню.

Примечание к :focus на мобильных устройствах
Мобильные устройства на самом деле не поддерживают состояния :focus, но :hover можно использовать для имитации той же функциональности. Это означает, что мы не можем использовать один и тот же код для нашего мобильного меню, используемого на рабочем столе, и для нашего мобильного меню, используемого на сенсорном устройстве. Первое, вероятно, крайний случай, но для полноты картины я добавлю поддержку обоих.
Для таргетинга на сенсорные устройства мы можем использовать функцию наведения, которая проверяет, может ли основной механизм ввода пользователя наводить курсор на элементы.
Открытие мобильного меню
Чтобы это работало, меню должно быть родственным кнопке мобильного меню. Как вы могли догадаться, мы будем использовать :hover для изменения положения меню при нажатии кнопки, но для поддержки устройств без сенсорного экрана мы также будем использовать :focus.
Чтобы избежать закрытия меню, как только мы начнем с ним взаимодействовать (потому что, как только мы это сделаем, наша кнопка потеряет фокус/наведение), мы собираемся использовать :hover и :focus-within в самом меню, чтобы держите его открытым.

Теперь у нас есть базовые функции для открытия мобильного меню
Открытие мегаменю
Мы будем использовать тот же подход для открытия наших мегаменю.
Кнопки «Назад»
Это одна из самых сложных частей, которую можно сделать без JavaScript. Помните, что единственный способ открыть наши меню — это использовать :focus или :hover на родственном или родственном элементе меню. Наши кнопки «Назад» являются частью этого меню, и из-за того, как работает CSS, мы не можем настроить родителя кнопки «Назад», чтобы изменить положение меню.
Итак, как мы можем убедиться, что меню, содержащее нажатую кнопку «Назад», теряет свой фокус?
Во-первых, нам нужно удалить кнопку «Назад» из самого списка. Чтобы сделать это, нам нужно установить фиксированную высоту кнопки, а затем использовать то же значение для ее отрицательного смещения по вертикали и положительного смещения для мегаменю. Мы также добавим базовый стиль кнопке «Назад».
Теперь это будет выглядеть так же, но кнопка «Назад» фактически находится за пределами списка.
 Обратите внимание на указатели-события: нет; — предотвращает все клики и состояния элемента. Теоретически это означает, что когда мы нажимаем кнопку «Назад», мы фактически нажимаем на то, что находится за этим . В данном случае это предыдущее меню. Это также означает, что когда мы щелкнем по нему, открытое мегаменю потеряет фокус.
Обратите внимание на указатели-события: нет; — предотвращает все клики и состояния элемента. Теоретически это означает, что когда мы нажимаем кнопку «Назад», мы фактически нажимаем на то, что находится за этим . В данном случае это предыдущее меню. Это также означает, что когда мы щелкнем по нему, открытое мегаменю потеряет фокус.Однако это вызывает другую проблему… Поскольку мы нажимаем то, что находится за кнопкой «Назад», мы на самом деле нажимаем ссылку «Домой» на первом уровне нашего меню, что запускает поведение этой ссылки по умолчанию, которое ведет нас на страницу.
Чтобы избежать этого, мы собираемся скрыть домашнюю ссылку, когда открыто мегаменю. В то время, когда мы нажимаем кнопку «Назад», ссылка скрыта, но как только наше открытое меню выдвигается, ссылка снова видна.
Расширение всплывающих окон
Далее мы создадим функциональные возможности для расширения наших последующих всплывающих окон. Давайте сначала добавим немного стиля.

Мы создадим вложенную функциональность, похожую на аккордеон, используя комбинацию переходов и анимации. Давайте добавим нашу функциональность, прежде чем переходить к ней.
Мы будем повторно использовать нашу анимацию раскрывающегося списка, которую мы используем для нашего мегаменю на рабочем столе. Проблема, с которой мы сталкивались ранее, когда пытались использовать преобразование для открытия мобильного меню, а щелчок по кнопке также вызывал щелчок по ссылке внутри меню, также является проблемой здесь. Если бы мы использовали только преобразование, когда мы, например, щелкаем, чтобы развернуть второй элемент, это фактически вызовет щелчок по третьему элементу.
Здесь на помощь приходит max-height. Это немного хитрость, но она работает. Поскольку мы используем max-height в качестве перехода, существует небольшая задержка (0,1 с) до закрытия ранее открытого аккордеона. Это предотвращает срабатывание щелчка по нескольким элементам.
Вот и все. Мы создали многоуровневое адаптивное мегаменю только на CSS.




 navtop ul li: первый ребенок {
граница: нет;
}
.navtop>ul>li:hover>ul {
дисплей: блок;
}
.navtop> ul> li> ul> li: hover ul {
дисплей: блок;
}
.navtop>ul>li>ul>li>ul>li:hover>ul {
дисплей: блок;
} // это не сработало.
.navtop> ul> li> ul li {
положение: родственник;
}
.navtop>ул>ли>ул {
дисплей: нет;
положение: абсолютное;
фон: #333;
}
.navtop>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
}
.navtop>ul>li>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
} // это не сработало.
navtop ul li: первый ребенок {
граница: нет;
}
.navtop>ul>li:hover>ul {
дисплей: блок;
}
.navtop> ul> li> ul> li: hover ul {
дисплей: блок;
}
.navtop>ul>li>ul>li>ul>li:hover>ul {
дисплей: блок;
} // это не сработало.
.navtop> ul> li> ul li {
положение: родственник;
}
.navtop>ул>ли>ул {
дисплей: нет;
положение: абсолютное;
фон: #333;
}
.navtop>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
}
.navtop>ul>li>ul>li>ul>li>ul {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: 1 пиксель;
фон: #333
} // это не сработало.  родитель {
дисплей: блок;
положение: родственник;
плыть налево;
высота строки: 2rem;
цвет фона: #d84f4f;
}
.родитель {
поле: 1 бэр;
цвет: #ffffff;
текстовое оформление: нет;
}
.parent: наведите курсор > ул {
дисплей: блок;
положение: абсолютное;
}
.ребенок {
дисплей: нет;
}
.чайлд ли {
цвет фона: #d84f4f;
высота строки: 2rem;
ширина: 100%;
}
.чайлд ли {
цвет: #fff;
}
ул {
стиль списка: нет;
маржа: 0;
заполнение: 0;
мин-ширина: 10рем;
}
ул уль уль {
слева: 100%;
сверху: 0;
}
ли: наведите {
цвет фона: #8a1313;
}
.parent li:наведите {
цвет фона: #6c1111;
}
родитель {
дисплей: блок;
положение: родственник;
плыть налево;
высота строки: 2rem;
цвет фона: #d84f4f;
}
.родитель {
поле: 1 бэр;
цвет: #ffffff;
текстовое оформление: нет;
}
.parent: наведите курсор > ул {
дисплей: блок;
положение: абсолютное;
}
.ребенок {
дисплей: нет;
}
.чайлд ли {
цвет фона: #d84f4f;
высота строки: 2rem;
ширина: 100%;
}
.чайлд ли {
цвет: #fff;
}
ул {
стиль списка: нет;
маржа: 0;
заполнение: 0;
мин-ширина: 10рем;
}
ул уль уль {
слева: 100%;
сверху: 0;
}
ли: наведите {
цвет фона: #8a1313;
}
.parent li:наведите {
цвет фона: #6c1111;
} 

 Мы будем использовать flex-order, чтобы визуально расположить их первыми.
Мы будем использовать flex-order, чтобы визуально расположить их первыми.
 Мы знаем, что имитировать анимацию слайда вниз в jQuery очень сложно, если у нас нет фиксированной высоты (или фиксированной максимальной высоты), поэтому вместо этого мы будем использовать свойство масштабирования преобразования. Установив для свойства transform-origin значение top и анимируя только по оси Y, мы можем имитировать анимацию слайда вниз.
Мы знаем, что имитировать анимацию слайда вниз в jQuery очень сложно, если у нас нет фиксированной высоты (или фиксированной максимальной высоты), поэтому вместо этого мы будем использовать свойство масштабирования преобразования. Установив для свойства transform-origin значение top и анимируя только по оси Y, мы можем имитировать анимацию слайда вниз.
 Обратите внимание, что он применяется к :hover элемента списка, это гарантирует, что анимация не перезапустится при перемещении курсора из открытого всплывающего меню обратно на ссылку (поскольку мы все еще наводим курсор на элемент списка, когда мы зависание всплывающего окна, потому что это ребенок).
Обратите внимание, что он применяется к :hover элемента списка, это гарантирует, что анимация не перезапустится при перемещении курсора из открытого всплывающего меню обратно на ссылку (поскольку мы все еще наводим курсор на элемент списка, когда мы зависание всплывающего окна, потому что это ребенок). Я взял весь код из предыдущих примеров и объединил его. Я переместил стили для настольных компьютеров внутрь медиа-запроса, чтобы нам не приходилось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:
Я взял весь код из предыдущих примеров и объединил его. Я переместил стили для настольных компьютеров внутрь медиа-запроса, чтобы нам не приходилось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:

 Обратите внимание на указатели-события: нет; — предотвращает все клики и состояния элемента. Теоретически это означает, что когда мы нажимаем кнопку «Назад», мы фактически нажимаем на то, что находится за этим . В данном случае это предыдущее меню. Это также означает, что когда мы щелкнем по нему, открытое мегаменю потеряет фокус.
Обратите внимание на указатели-события: нет; — предотвращает все клики и состояния элемента. Теоретически это означает, что когда мы нажимаем кнопку «Назад», мы фактически нажимаем на то, что находится за этим . В данном случае это предыдущее меню. Это также означает, что когда мы щелкнем по нему, открытое мегаменю потеряет фокус.