41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Индекс
- 1 Кнопка 3D
- 2 Кнопку 3D для нажатия
- 3 Кнопка назад
- 4 Пузырьковая кнопка
- 5 Добавить кнопку
- 6 Кнопка CSS Offset
- 7 Закрытие кнопки
- 8 Кнопка закрытия CSS
- 9 Кнопка загрузки CSS
- 10 Кнопка загрузки
- 11 Скачать анимацию кнопки
- 12 Кнопка наведения
- 13 Кнопка шума
- 14 Эффект наведения
- 15 Стильный эффект наведения
- 16 Липкий эффект
- 17 Кнопка с полосой
- 18 Три эффекта кнопки CSS
- 19 Кнопка «Нравится» в Twitter
- 20 Кнопка лайка анимации
- 21 Сплат как кнопка
- 22 Кнопка воспроизведения
- 23 Кнопка воспроизведения CSS
- 24 Кнопка паузы / воспроизведения
- 25 Ретро простая кнопка
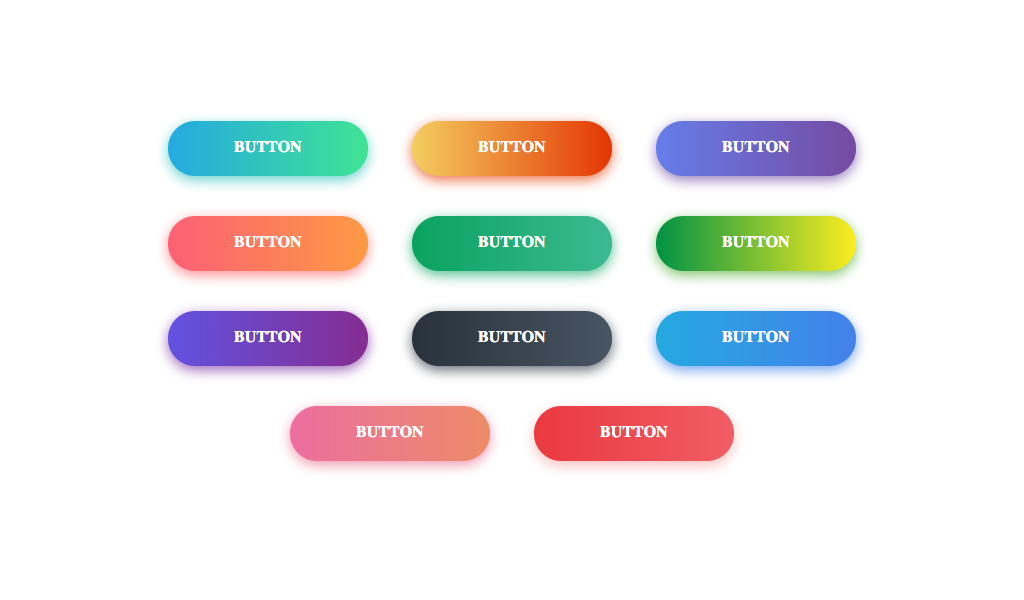
- 26 Кнопка радуги
- 27 Социальная кнопка
- 28 Плавающая анимация
- 29 3D социальные иконки
- 30 Социальные кнопки
- 31 Кубические социальные кнопки
- 32 Кнопки Поделиться
- 33 Кнопка публикации в социальных сетях в SVG
- 34 Кнопка «Поделиться»
- 35 Поделиться
- 36 Кнопка «Отметить отзывы»
- 37 Кнопка оценки SVG
- 38 Кнопка зарядки
- 39 Кнопка принятия
- 40 Кнопка смахивания
- 41 Разблокировать жест
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
Подпишитесь на наш Youtube-канал
Este 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией. Он может быть идеальным для серии веб-сайтов определенной тематики.
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы у нас есть подходящая кнопка, чтобы пользователь мог получить право быстро на вашем пульсе. Эта кнопка выделяется при нажатии и вызывает множество мелких ударов в хорошо выполненной анимации.
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя оставьте указатель мыши выше, чтобы вы могли увидеть выдающуюся анимацию, которую он создает.
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter с искрометной и энергичной анимацией. Идеально подходит для тех дней в социальных сетях.
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением В дизайне.
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию Он меняет цвет сверху, чтобы отличаться от остальных.
Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими анимация «Gooey», эта кнопка очень впечатляет своим эффектом.
Este кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
padding — CSS | MDN
Свойство padding устанавливает внутренние отступы/поля со всех сторон элемента. Область отступов это пространство между содержанием элемента и его границей. Отрицательные значения не допускаются.
Свойство padding краткая форма записи свойств, чтобы не писать отдельное правило для каждой стороны (padding-top, padding-right, padding-bottom, padding-left
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы, кроме table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column. ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | длина |
/* Применяется для всех 4 сторон */ padding: 1em; /* По вертикали | По горизонтали */ padding: 5% 10%; /* Сверху | По горизонтали | Снизу */ padding: 1em 2em 2em; /* Сверху | Справа | Снизу | Слева */ padding: 2px 1em 0 1em; /* Глобальные значения */ padding: inherit; padding: initial; padding: unset;
Значения
Укажите одно, два, три или четыре следующих значения:
<length>Устанавливает неотрицательный, фиксированный размер.
 Подробнее в разделе
Подробнее в разделе <length>.<percentage>Относительно ширины родительского блока.
- Одно значение применяется ко всем четырём сторонам
- Два значения применяются: 1. верхняя и нижняя и 2. левая и правая стороны
- Три значения применяются: 1. верхняя, 2. левая и правая и 3. нижняя стороны
- Четыре значения применяются**:** 1. верхняя, 2. правая, 3. нижняя и 4. левая стороны
Формальное описание синтаксиса
padding =
<'padding-top'>{1,4} (en-US)
padding: 5%; /* со всех сторон отступ 5% */
padding: 10px; /* со всех сторон отступ 10px */
padding: 10px 20px; /* сверху и снизу отступ 10px */
/* слева и справа отступ 20px */
padding: 10px 3% 20px; /* сверху отступ 10px */
/* слева и справа отступ 3% */
/* снизу отступ 20px */
padding: 1em 3px 30px 5px; /* сверху отступ 1em */
/* справа отступ 3px */
/* снизу отступ 30px */
/* слева отступ 5px */
border:outset; padding:5% 1em;
HTML
<h5>Hello world!</h5> <h4>The padding is different in this line.</h4>
CSS
h5{
background-color: green;
padding: 50px 20px 20px 50px;
}
h4{
background-color: blue;
padding: 400px 50px 50px 400px;
}
| Specification |
|---|
| CSS Box Model Module Level 3 # padding-shorthand |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- CSS Box Model
Last modified: , by MDN contributors
Методы и ресурсы — Smashing Magazine
- Чтение за 12 минут
- Кодирование, Кнопки, CSS, Техники, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник. В свободное время он пишет о пользовательских интерфейсах в своем блоге… Больше о Janko ↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму). Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Нажатие кнопок с помощью CSS3
- Освоение CSS, часть 1: стилизация элементов дизайна
- Разработка ссылок «Подробнее» и «Продолжить чтение»
- Элементы веб-дизайна: примеры и рекомендации
Прежде чем мы объясним, как оформлять кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Больше после прыжка! Продолжить чтение ниже ↓
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничивать командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
Но он рекомендовал ограничивать командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
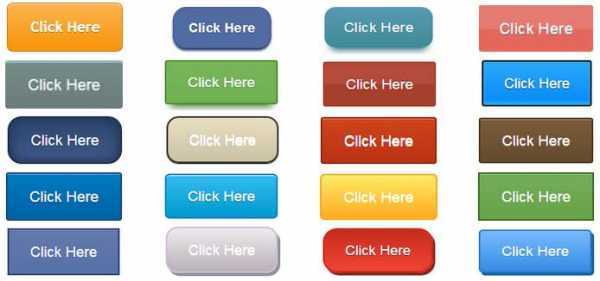
Основные стили
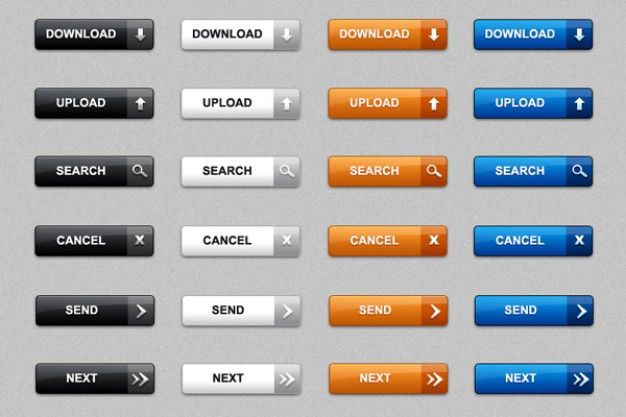
Самый простой способ стилизовать ссылки и кнопки — добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки и ввода («Отправить»).
Образец кнопки
.button {
отступ: 5px;
цвет фона: #dcdcdc;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
} Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот примеры кода выше:
Важно отметить, что эти три элемента отображаются по-разному с одним и тем же CSS . Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
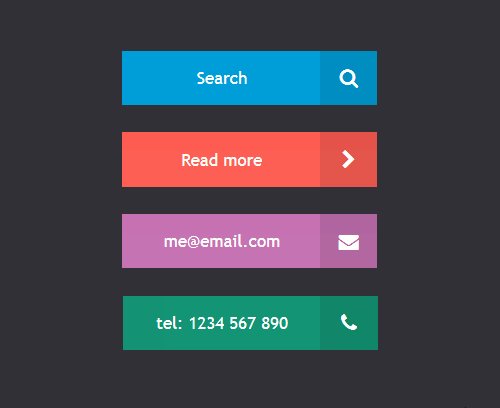
Изображения
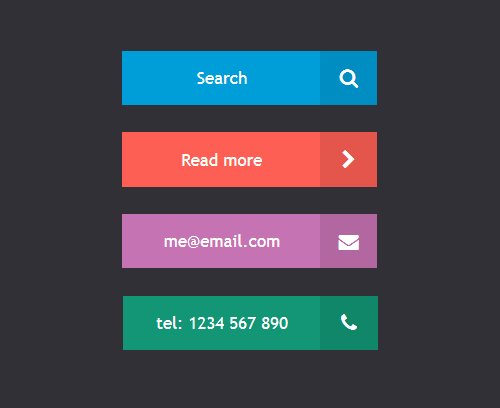
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение ясно сообщает о назначении кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение, а затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.кнопка {
отступ: 5px 5px 5px 25px;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
фон: #dcdcdc url(icon.png) без повтора прокрутки 5px по центру;
} Состояния кнопок
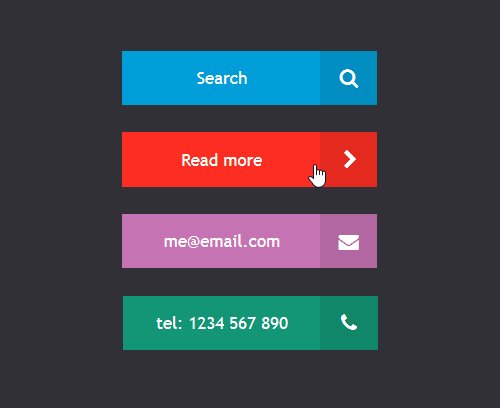
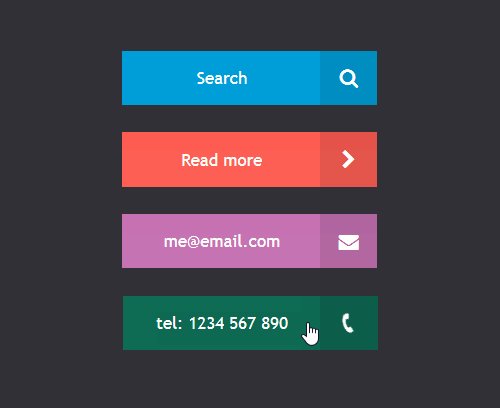
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: наведение и активное (т.е. нажатое). Важно, чтобы кнопки выглядели по-разному в разных состояниях, чтобы пользователи понимали, что происходит. Любой элемент в состоянии наведения можно стилизовать, вызвав
Любой элемент в состоянии наведения можно стилизовать, вызвав :hover Псевдокласс CSS.
а: наведите {
цвет:#f00;
} Хотя это очень важно, активное состояние редко применяется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете визуальный сигнал пользователям о том, что кнопка была нажата. Это называется изоморфным соответствием и представляет собой «отношение между появлением визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассматривается важность активного состояния.
а: активный {
цвет:#f00;
} Есть еще одно состояние, которое видно при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
а: фокус {
цвет:#f00;
} В приведенных ниже примерах показан общий способ стилизации состояний кнопок. Состояние наведения немного светлее, чем обычное состояние, а активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Состояние наведения немного светлее, чем обычное состояние, а активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обращаться со свойством контура для состояний :active и :focus . Правильное обращение с этим свойством важно для удобства пользователей, использующих клавиатуру так же, как и мышь. В статье Better CSS Outline Suppression Патрик Лауке показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры должно вызываться только с состоянием :active .
Синяя кнопка «Купить сейчас» на сайте Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
Хотя эта причудливая кнопка не реализует активное состояние, она имеет приятный эффект затухания при наведении.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье Новое открытие элемента Button показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы оформления кнопок со множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с помощью фоновых изображений. Хотя они и не масштабируются, это действительно хорошие кнопки.
Recreating the Button — очень хорошая статья, в которой объясняется, как Google пришел к кнопкам, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он изящно деградирует, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При оформлении кнопок необходимо учитывать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, у каждого элемента есть собственное фоновое изображение, позволяющее создать эффект скольжения. Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Стандартная кнопка раздвижных дверей
a {
фон: прозрачный URL('button_right.png') без повтора прокрутки вверху справа;
дисплей: блок;
плыть налево;
/* отступы, поля и другие стили здесь */
}
промежуток {
фон: прозрачный URL('button_left. png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
}
png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
} Преимущества этого метода заключаются в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» на A List Apart (часть 1 и часть 2) посвящена основам этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарела, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые, изменяемые по размеру, сжатые кнопки. Также обязательна к прочтению.
Filament Group предлагает множество отличных статей и руководств. Его вторая статья о кнопках CSS, «Стиль элемента кнопки с помощью раздвижных дверей CSS», объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки в стиле Wii, в статье «Простые круглые ссылки CSS (кнопки Wii)» представлены все необходимые ресурсы и пояснения по их стилизации.
Обычный способ реализовать технику раздвижных дверей CSS — использовать два изображения. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта, используя только одно изображение.
Овальные кнопки CSS и Квадратные кнопки CSS от Dynamic Drive — две другие статьи, демонстрирующие эффективность раздвижных дверей CSS.
Спрайты CSS: одно изображение, немного
При использовании спрайтов CSS один файл изображения содержит несколько графических элементов , обычно выложенные в виде сетки. Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
В приведенном ниже примере показано простейшее использование спрайтов CSS. Одно изображение содержит графику для всех трех состояний кнопки. Настраивая свойство background-position , мы определяем точную позицию фонового изображения, которое нам нужно. Изображение, которое мы выбираем для отображения, соответствует положению фона сверху: -30 пикселей и слева: 0 .
а {
фон: белый url(buttons.png) 0px 0px без повтора;
}
а: наведите {
фоновая позиция: -30px 0px;
}
а: активный {
фоновая позиция: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам ознакомьтесь с The Mystery of CSS Sprites: Techniques, Tools and Tutorials».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью спрайтов изображений CSS» Крис Спунер объясняет, как создать изображение спрайтов CSS в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он реализует активное состояние очень интересным образом, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: кнопки будущего
CSS 3 позволяет нам создавать визуально богатые кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать со свойством радиуса границы.
Вот несколько примеров того, что можно сделать со свойством радиуса границы.
Для лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. Пример ниже показывает типичную кнопку с градиентным изображением, первое без закругленных углов, а второе с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, поскольку они работают во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите Увлекательные функции и возможности CSS 3: более 30 полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, добавляющий альфа-смешивание к вашим любимым свойствам CSS. Это один из лучших примеров кнопок CSS 3.
Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, такие как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям. Хотя они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок не является хорошей идеей.
Решение заключается в использовании Photoshop (или его бесплатной альтернативы) и проверенных методов, описанных в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, iPhone-кнопка в Photoshop — идеальный выбор. Всего за 10-15 минут вы сможете создать такие же кнопки, как на iPhone.
Всего за 10-15 минут вы сможете создать такие же кнопки, как на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо выводов
Описанные выше приемы помогут вам создать потрясающие кнопки. Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала обратите внимание на маркировку. Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.

- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит. Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть одинаковыми во всем веб-приложении, как визуально, так и по поведению. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
- Хотя это очевидно, мы должны отметить, что вся область кнопки должна быть кликабельной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ждут кнопок, а ссылки — в других случаях. Он также показывает, как выбирать между двумя элементами.
Как спроектировать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
11+ лучших Shopify Темы библиотек кнопок CSS Бесплатные и премиум 2022 – Блог AVADA Commerce
11+ Примеры лучших библиотек кнопок CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашей библиотеки кнопок CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css библиотек кнопок CSS оценена и получила результат 29 декабря., 2022. Вы также можете найти бесплатные примеры библиотек кнопок CSS или альтернативы библиотекам кнопок CSS.
Bttn.css по Bttn.css, разработанный автором Ganapati, представляет собой разнообразную библиотеку кнопок CSS для бегунов веб-сайтов, которые ищут идеально подходящие кнопки с разными стилями и размерами. Чтобы углубиться в детали, Bttn.css предлагает большое разнообразие потрясающих кнопок с разными стилями, размерами и эффектами в одной библиотеке, и это единственное, что вам нужно, чтобы сделать ваш сайт красивым с привлекательными кнопками. Вы можете выбирать из четырех размеров, шести цветов и тринадцати стилей. Все стили тонкие, простые и веселые, что подходит для любого сайта. Не медлите, скачайте Bttn.css прямо сейчас и посмотрите, как он преобразит ваш сайт!
Чтобы углубиться в детали, Bttn.css предлагает большое разнообразие потрясающих кнопок с разными стилями, размерами и эффектами в одной библиотеке, и это единственное, что вам нужно, чтобы сделать ваш сайт красивым с привлекательными кнопками. Вы можете выбирать из четырех размеров, шести цветов и тринадцати стилей. Все стили тонкие, простые и веселые, что подходит для любого сайта. Не медлите, скачайте Bttn.css прямо сейчас и посмотрите, как он преобразит ваш сайт!
Демо
Искаженные эффекты кнопок by Distorted Button Effects — потрясающая библиотека кнопок CSS, разработанная автором Лукасом Беббером для онлайн-бизнесменов, которые ищут забавные и интересные кнопки для создания своего веб-сайта. Чтобы углубиться в детали, с десятью различными эффектами искаженных кнопок, Distorted Button Effects от Лукаса Беббера — идеальный выбор для веб-сайтов с красочным и привлекательным внешним видом. Есть два типа кнопок: кнопки «нажми» и «воспроизведение/пауза» и восемь искаженных эффектов, которые обязательно сделают ваш сайт более живым и красивым. Не стесняйтесь установить Distorted Button Effects прямо сейчас, чтобы выяснить десять эффектов кнопок, которые он предлагает!
Не стесняйтесь установить Distorted Button Effects прямо сейчас, чтобы выяснить десять эффектов кнопок, которые он предлагает!
Демо
Кнопки наведения по Hover Button — замечательная библиотека CSS-анимации, разработанная писателем Камилом Куклински в качестве инструмента для администраторов коммерческих платформ, которые хотят, чтобы их веб-сайты выглядели более современно и профессионально с помощью некоторых переходов. Чтобы углубиться в детали, Hover Button поставляется с 2 типами переходов. Каждый из них включает в себя несколько наборов переходов. Например, переходы заливки состоят из набора 1: простая анимация раскрытия/скрытия, набора 2: простая анимация раскрытия/скрытия с переходом непрозрачности фона, набора 3: простая анимация раскрытия/скрытия с выделением границы, набора 4: простая анимация раскрытия/скрытия с непрозрачность фона и выделение границы. Переходы границы состоят из набора 1 и набора 2: непрозрачность границы, набора 3: непрозрачность границы с акцентом границы, набора 4: непрозрачность границы с акцентом границы, набора 5 и набора 6: детали границы. Разберись сегодня!
Разберись сегодня!
Демо
Стили кнопок прогресса поСтили кнопок прогресса, созданные автором Мэри Лу, представляют собой замечательную библиотеку кнопок для людей, которые ищут кнопки прогресса с творческими эффектами для своих веб-сайтов. Если говорить более подробно, предлагая 18 красивых и интересных кнопок прогресса, стили кнопок прогресса гарантируют, что вы сможете легко найти то, что вам нужно, чтобы сделать ваши сайты более привлекательными. Используя перспективу, вы можете заменить скучный плоский «заполняющий» дизайн этими креативными и забавными 3D-дизайнами. Все еще интересно, как это работает! Давайте установим стили кнопок прогресса и попробуем!
Демо
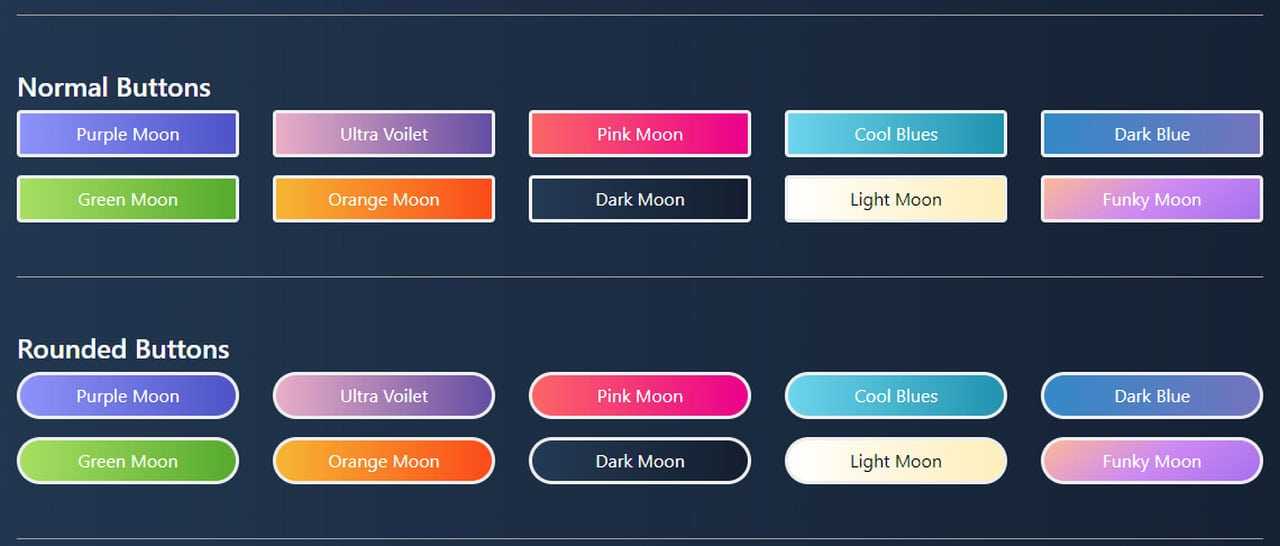
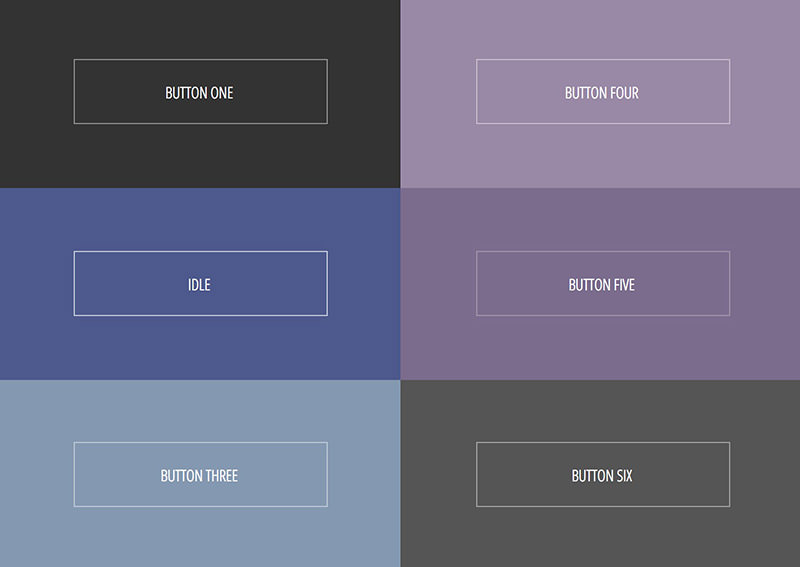
Стили кнопок Вдохновение by Button Styles Inspiration — это привлекательная библиотека кнопок CSS, созданная автором Мэри Лу для администраторов онлайн-бизнеса, которые ищут кнопки со свежим и современным дизайном, а также с забавными и интересными эффектами наведения. Чтобы углубиться в детали, в комплекте с библиотекой кнопок из 20 различных кнопок с большим разнообразием стилей, Button Styles Inspiration by Mary Lou, несомненно, сделает ваш сайт более красивым и привлекательным. Все кнопки имеют простой и современный вид, который хорошо сочетается со всеми веб-сайтами. Кроме того, эффекты наведения, добавленные к кнопкам, привлекают внимание посетителей и оставляют у них более глубокое впечатление. Давайте установим его сейчас и посмотрим, на что он способен!
Чтобы углубиться в детали, в комплекте с библиотекой кнопок из 20 различных кнопок с большим разнообразием стилей, Button Styles Inspiration by Mary Lou, несомненно, сделает ваш сайт более красивым и привлекательным. Все кнопки имеют простой и современный вид, который хорошо сочетается со всеми веб-сайтами. Кроме того, эффекты наведения, добавленные к кнопкам, привлекают внимание посетителей и оставляют у них более глубокое впечатление. Давайте установим его сейчас и посмотрим, на что он способен!
Демо
Креативные стили кнопок по Creative Button Styles, разработанная автором Мэри Лу, представляет собой замечательную библиотеку кнопок CSS для людей, которые ищут потрясающие кнопки с современными и креативными эффектами, чтобы сделать свой веб-сайт лучше. Если говорить более подробно, Creative Button Styles — это именно то, что нужно вашему сайту, предлагая большое разнообразие потрясающих кнопок с разными стилями и эффектами в одной библиотеке. Все кнопки имеют простой, творческий и утонченный дизайн и эффекты, которые идеально подходят для веб-сайтов с элегантным и современным внешним видом. Чтобы увидеть эффект, нужно нажать или просто навести курсор на кнопку. Не стесняйтесь получить его сейчас и посмотреть, что он может сделать для вашего сайта!
Все кнопки имеют простой, творческий и утонченный дизайн и эффекты, которые идеально подходят для веб-сайтов с элегантным и современным внешним видом. Чтобы увидеть эффект, нужно нажать или просто навести курсор на кнопку. Не стесняйтесь получить его сейчас и посмотреть, что он может сделать для вашего сайта!
Демонстрация
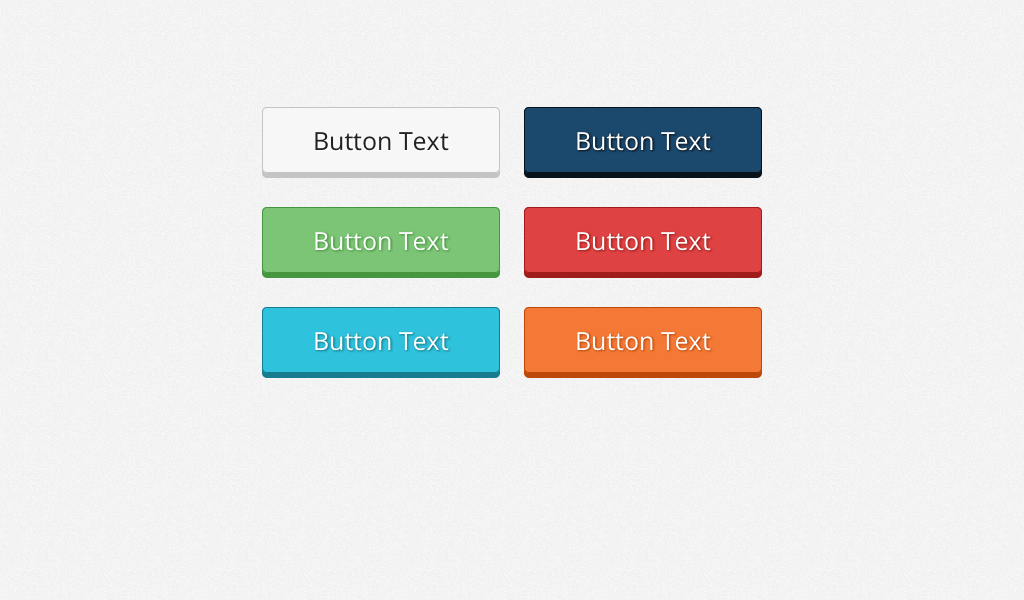
Библиотека кнопок byЧтобы повысить производительность вашего сайта, не упустите библиотеку кнопок от Йозефа Подстаты. Этот фон — отличный инструмент, который улучшает внешний вид вашего сайта. Посреди яркого белого фона вас и ваших посетителей очень впечатлят красивые кнопки серого, синего, зеленого и красного цветов. Когда вы перетаскиваете курсор на каждую кнопку, он показывает уникальный стиль анимации для каждой из них, например, подъем, заполнение и многое другое. Не медлите, скачайте и установите этот блестящий фон на свой сайт прямо сейчас.
Демонстрация
Библиотека кнопок by Библиотека кнопок Бена — это великолепная библиотека CSS-анимации, помогающая администраторам торговых платформ улучшить внешний вид своего сайта. На сине-зеленом фоне есть рамки с десятью стилями перехода. Каждый из них содержит уникальный шаблон перехода, такой как полный фон, нижняя правая граница, нижняя-верхняя граница, перекрестная граница, внутренняя граница тени, фон-слайд-вправо, фон-слайд-под прямым углом, фон- встреча посередине, граница с закругленными углами и фон сверху вниз. Этот фон оставит хорошее первое впечатление у посетителей вашего сайта. Они почувствуют креативность и уникальность фона с использованием 3D-эффекта. Не забудьте привести его на свой сайт.
На сине-зеленом фоне есть рамки с десятью стилями перехода. Каждый из них содержит уникальный шаблон перехода, такой как полный фон, нижняя правая граница, нижняя-верхняя граница, перекрестная граница, внутренняя граница тени, фон-слайд-вправо, фон-слайд-под прямым углом, фон- встреча посередине, граница с закругленными углами и фон сверху вниз. Этот фон оставит хорошее первое впечатление у посетителей вашего сайта. Они почувствуют креативность и уникальность фона с использованием 3D-эффекта. Не забудьте привести его на свой сайт.
Демонстрация
Daily CSS#8 Библиотека кнопок пользовательского интерфейса by Вы стремитесь привнести уникальность и креативность во внешний вид своего сайта? Если да, то обязательно попробуйте библиотеку кнопок пользовательского интерфейса от Александра. Глядя на фон с различными оттенками розового, вы, как и гости вашего сайта, будете глубоко впечатлены хорошо продуманным дизайном в середине. Существует пять статусов, включая «по умолчанию», «первичный», «вторичный», «отключено» и «помощь» в тени окна. Когда вы перетаскиваете курсор в его область, он будет отображать различные стили, такие как нижняя граница, перекрестная граница и другие. Кроме того, если вы перетащите курсор в отключенное состояние, вас уведомит классический значок. Давайте скачаем его прямо сейчас, и вам будет лучше.
Когда вы перетаскиваете курсор в его область, он будет отображать различные стили, такие как нижняя граница, перекрестная граница и другие. Кроме того, если вы перетащите курсор в отключенное состояние, вас уведомит классический значок. Давайте скачаем его прямо сейчас, и вам будет лучше.
Demo
Библиотека кнопок социальных сетей от Chris Steurer — это фон, который следует учитывать при загрузке и установке. Это придаст интерфейсу вашего сайта более привлекательный вид. Этот фон может быть применим для сайтов, связанных с социальными сетями, поисковыми системами и многим другим. Многие box-shadow представляют ведущие социальные сети, такие как Facebook, Twitter, Pinterest, Linkedin и многие другие. У каждого есть определенный цвет, который подходит для значка социальных сетей, например, синяя кнопка относится к Facebook, а красная — к YouTube. Также есть различные варианты стилей, а именно закругленные углы, граница, тень и многое другое. Вы можете узнать больше, разместив его на своем сайте прямо сейчас.
Демонстрация
Эффекты наведения на кнопку с тенью отЭффекты наведения кнопок с тенью окна — это замечательная библиотека CSS-анимации, созданная автором Джианой в качестве инструмента для администраторов коммерческих платформ, позволяющего сделать их веб-сайты более красочными и веселыми с некоторыми современными переходами. Подробности. Эффекты наведения кнопок с тенью коробки поставляются с 7 стилями переходов. Каждый из них окаймлен разным цветом: «Заполнить» — фиолетовым, «Пульс» — розовым, «Закрыть» — коралловым, «Поднять» — оранжевым, «Заполнить вверх» — желтым, «Зеленый» и «Зеленый жемчуг» — соответственно для «Скольжение» и «Смещение». Иди разберись сегодня!
Демонстрация
Как AVADA Commerce ранжирует список примеров библиотек кнопок CSS
Эти 11 примеров библиотек кнопок CSS ранжируются на основе следующих критериев:
11+ лучших примеров библиотек кнопок CSS
Особая благодарность всем поставщикам, предоставившим 11 лучших примеров библиотек кнопок CSS.

 Подробнее в разделе
Подробнее в разделе  </h4>
</h4>
 png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
}
png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
}