Наконец, CSS-решение для :hover на сенсорных экранах | от Mezo Istvan
Наконец-то решение для :hover на сенсорных экранах только с помощью CSS | от Мезо Иштван | Medium 5 минут чтения·
15 марта 2019 г..hummingbird:hover {}TL; ДР: Это
@media(hover: hover) и (указатель: хорошо) {}. В конце статьи есть пример, подробно описывающий это решение.
Проблемы с псевдоклассом :hover возникают с тех пор, как первый веб-браузер был установлен на устройстве с сенсорным экраном. Конечно, были решения, но ни одно из них не было решение . Благодаря новым медиа-запросам уровня 4 это…
Автор Mezo Istvan
158 подписчиков
Внештатный старший веб-разработчик в Toptal 🔝, фронтенд в MindSciences 🧠
Подробнее от Мезо Иштван
Мезо Иштван
в
Эксперт по Angular изучает React 2023: рендеринг на стороне сервера по умолчанию!
Я использую Angular 2.
 x с момента его выпуска в 2016 году. За последние семь лет я стал свидетелем подъема React и Vue, релизов… ·7 минут чтения·3 апреля
x с момента его выпуска в 2016 году. За последние семь лет я стал свидетелем подъема React и Vue, релизов… ·7 минут чтения·3 апреляМезо Иштван
in
Эксперт по Angular изучает React 2023: рендеринг на стороне сервера по умолчанию!
Я использую Angular 2.x с момента его выпуска в 2016 году. За последние семь лет я наблюдал подъем React и Vue, выпуски…
·7 мин. чтения·3 апреляСм. все от Mezo Istvan
Рекомендовано от Medium
Michal Malewicz
Существует ПЯТЬ уровней навыков пользовательского интерфейса.
Только уровень 4+ позволяет нанять вас.
·6 минут чтения·25 апреляChristine Vallaure
in
Почему дизайнеры должны перейти от px к rem и как это сделать в Figma
90 043 Проектирование с учетом доступности.
·13 мин. чтения·18 окт. 2022 г. сIcon Design
29 историй·14 сохранений
Tech & Tools
15 историй·7 сохранений
Christie Tang
in
Responsive сетки и как их использовать
Подробное объяснение для дизайнеров о том, как использовать сетки для адаптивного дизайна и как все будет масштабироваться между контрольными точками.
 ·11 минут чтения·18 апреля 2019 г.
·11 минут чтения·18 апреля 2019 г.Викалп Кошик
в
Как я использую ChatGPT в качестве дизайнера UI/UX 9
Кристина Са 24
Получение работы в сфере UX-дизайна сложно, но один конкретный случай помог мне выделиться из толпы. Я разработал нетрадиционный…
· 8 минут чтения · 16 мартаДжейкоб Беннетт
in
Используйте Git как старший инженер
Git — это мощный инструмент, который приятно использовать, когда вы знаете, как его использовать.
·4 мин чтения·15 ноября 2022 г.См. дополнительные рекомендации
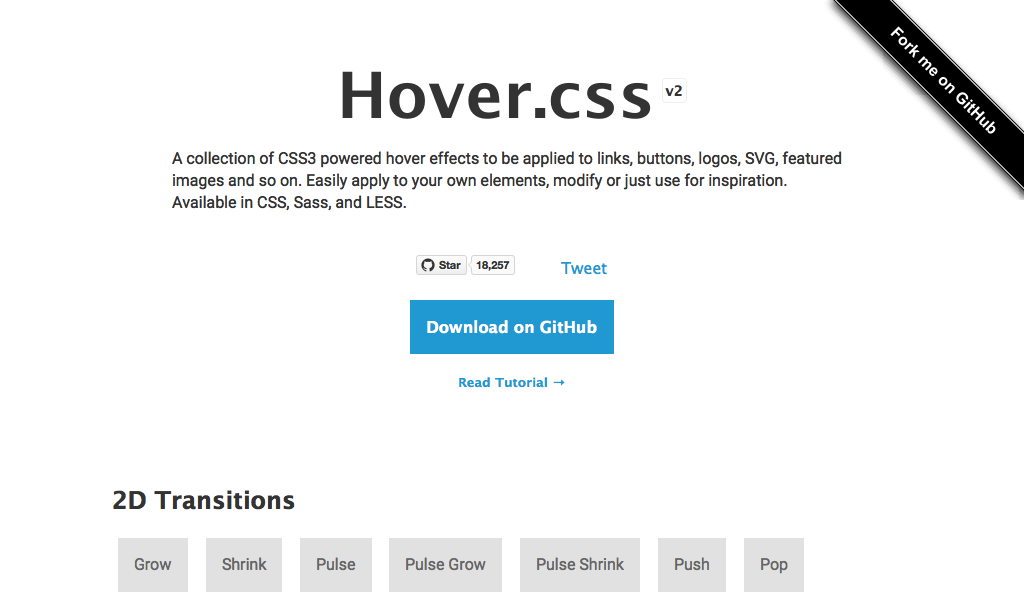
Hover.css есть отличная небольшая библиотека CSS, которая добавляет эффекты наведения к вашим HTML-ссылкам и кнопкам. В этом руководстве мы быстро познакомим вас с тем, как использовать hover.css.
Получение hover.css
Вы можете загрузить hover.css из сети доставки контента (CDN) или напрямую с веб-сайта hover. css. Свяжите его с CDN следующим образом:
css. Свяжите его с CDN следующим образом:
Если вы хотите иметь анимированные значки на кнопках, вам также понадобится FontAwesome:
Заставить hover.css работать
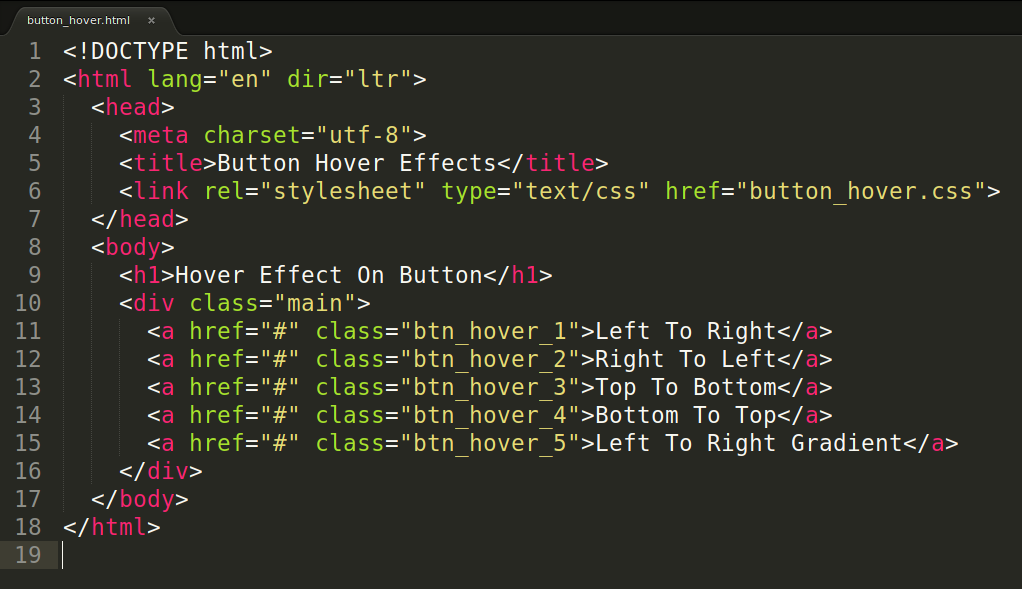
Если у вас есть такая кнопка…
См. ручку на CodePen.
Я использую Bootstrap для стилизации своих кнопок здесь, но не стесняйтесь применять любой стиль, который вы хотите.
… затем примените hover. css вырасти переход к нему вот так (наведите курсор на кнопку, чтобы увидеть эффект):
css вырасти переход к нему вот так (наведите курсор на кнопку, чтобы увидеть эффект):
См. перо на CodePen.
Добавление значков к вашим кнопкам
Пока вы ссылаетесь на FontAwesome, добавление значков к вашим кнопкам точно так же, как использование любого другого эффекта hover.css:
См. перо на CodePen.
Вы можете использовать здесь любую иконку, которую хотите — не обязательно из FontAwesome — если вы установите для нее hvr-icon .
В предыдущих версиях hover.css можно было использовать только набор предопределенных значков. Теперь это было улучшено.
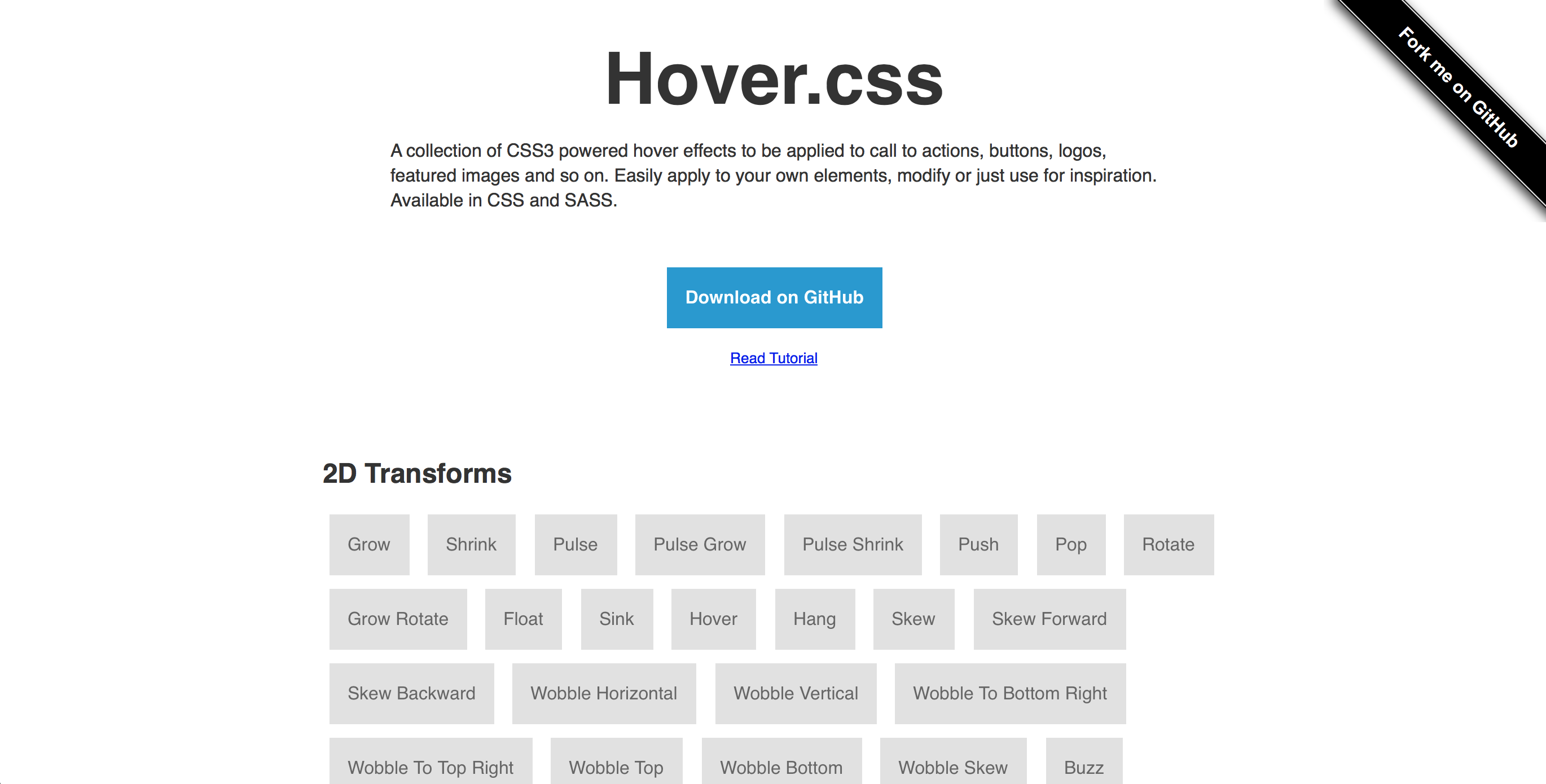
Справочник по эффектам Hover.