Как изменить цвет фона на градиент при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Цвет Фона Для Градиента При Наведении
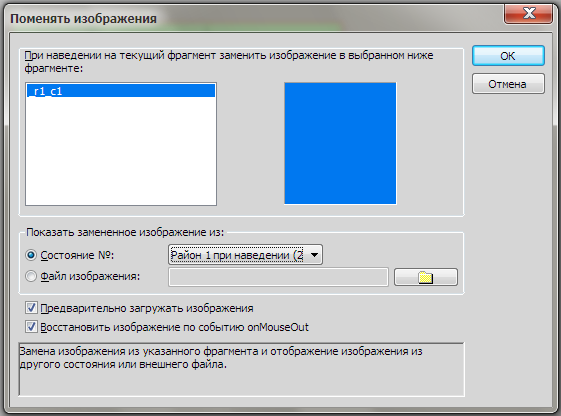
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Поворот при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения угла поворота: от 0 до 359.
Your browser does not support HTML5 video.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении.
Your browser does not support HTML5 video.
Масштаб при наведении
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
How To Change Background Fill To Linear Gradient Using Hover Effect
Sometimes it is easy to forget how a background image or background color can affect the site’s atmosphere and tone, especially when talking about a CSS background image or CSS background color. Many creators want to learn to create CSS background color and a CSS background image that will immediately impress and captivate internet users. See below how to make the hover effect without multiple HTML tag marks and CSS transparent features. You can modify gradient background image size, position, and content with just a few sliders. However, for your content to truly impress visitors, discover how to create hover effects animation that uses an image gradient background and a background image to liven up the site.
For example, let us add the background image gradient color, so when a visitor moves his cursor on this element, he will change the default background color to the image gradient background color on hover. It will let visitors understand that the element is active and respond to his actions. It is commonly used for the button element using CSS color or box shadow to make the button gradient even more voluminous. When you pick the icon or other element you want to animate using background image gradient color, go to the property panel, pick animations on — hover, and put a tick on a hover check box. The shape fill will appear below, where you can choose the background image gradient and customize the colors that will change when the cursor is on the element.
Using our site builder, you do not have to learn how to create and support HTML & CSS code for a gradient background image. Not every builder can easily customize the CSS background image position or the background image gradient color, even if the background image content inside and background image gradient color have a basic set of correlating colors.
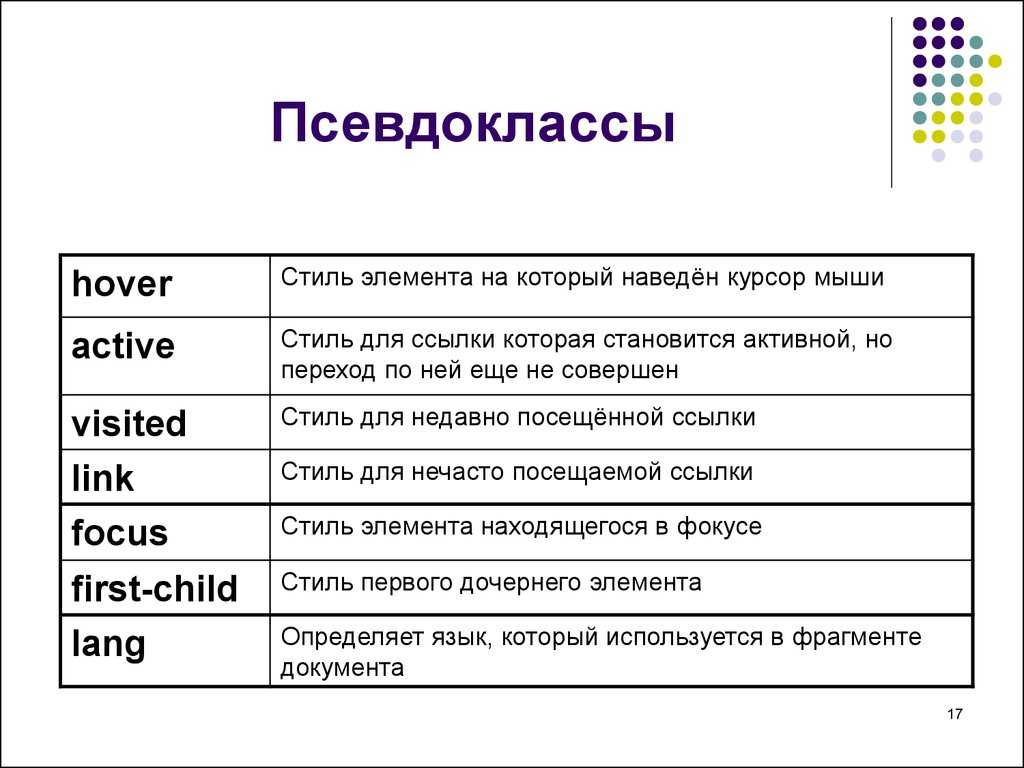
CSS учебник
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс { Описание правил стиля }
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует
двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы
к именам идентификаторов или классов (A.menu:hover {color:
green}), а также к контекстным селекторам (.menu A:hover
{background: #fc0}). Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Допускается применять псевдоклассы
к именам идентификаторов или классов (A.menu:hover {color:
green}), а также к контекстным селекторам (.menu A:hover
{background: #fc0}). Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на три группы:
- определяющие состояние элементов;
- имеющие отношение к дереву элементов;
- указывающие язык текста.
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход ранее.
Запись A {…} и A:link {…} по своему результату равноценна, поскольку в браузере даёт один и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
INPUT:focus {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<form action="">
<p><input type="text" value="Черный текст"></p>
<p><input type="text" value="Черный текст"></p>
</form>
</body>
</html>
Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется значением атрибута value тега <input>. При щелчке по элементу формы происходит получение полем фокуса, и цвет текста меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
A:link {
color: #036; /* Цвет непосещенных ссылок */
}
A:visited {
color: #606; /* Цвет посещенных ссылок */
}
A:hover {
color: #f00; /* Цвет ссылок при наведении на них курсора мыши */
}
A:active {
color: #ff0; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p>
<a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>
Результат примера показан на рис. 15.2.
15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками. При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover, в противном случае посещённые ссылки не будут изменять свой цвет при наведении на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
table { border-spacing: 0; }
td { padding: 4px; }
tr:hover {
background: #fc0; /* Меняем цвет фона строки таблицы */
}
</style>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th>Пики</th>
<th>Трефы</th>
<th>Бубны</th>
<th>Червы</th>
</tr>
<tr>
<td>Чебурашка</td>
<td>5</td><td>2</td><td>4</td><td>2</td>
</tr>
<tr>
<td>Крокодил Гена</td>
<td>2</td><td>7</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Шапокляк</td>
<td>5</td><td>4</td><td>3</td><td>1</td>
</tr>
<tr>
<td>Крыса Лариса</td>
<td>1</td><td>0</td><td>5</td><td>7</td>
</tr>
</table>
</body>
</html>
Результат примера показан ниже (рис. 15.3).
15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код (пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style type="text/css">
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat. </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется к селектору B и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7. 0.
0.
Псевдокласс :first-child удобнее всего использовать в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных элементов. Например, в некоторых случаях красную строку для первого абзаца текста не устанавливают, а для остальных абзацев добавляют отступ первой строки. С этой целью применяют свойство text-indent с нужным значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
P {
text-indent: 1em; /* Отступ первой строки */
}
P:first-child {
text-indent: 0; /* Для первого абзаца отступ убираем */
}
</style>
</head>
<body>
<p>Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям. </p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
</p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Элемент:lang(язык) { … }
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий ; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>lang</title>
<style>
P {
font-size: 150%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut,
Dieu le veut</q>. </p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>.</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 15.6. Разные кавычки для разных языков
Вопросы для проверки
1. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль.
A { color: blue; background: orange; }
A:hover { background: yellow; color: black; }
A:visited { color: white; }
A:active { color: red; }
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на чёрный. Почему?
Почему?
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс :link.
- Псевдокласс :visited стоит после :hover.
- Псевдокласс :active стоит после :visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.
- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Ответы
1. Псевдокласс :visited стоит после :hover.
2. :first-child
3. Ни к одному элементу.
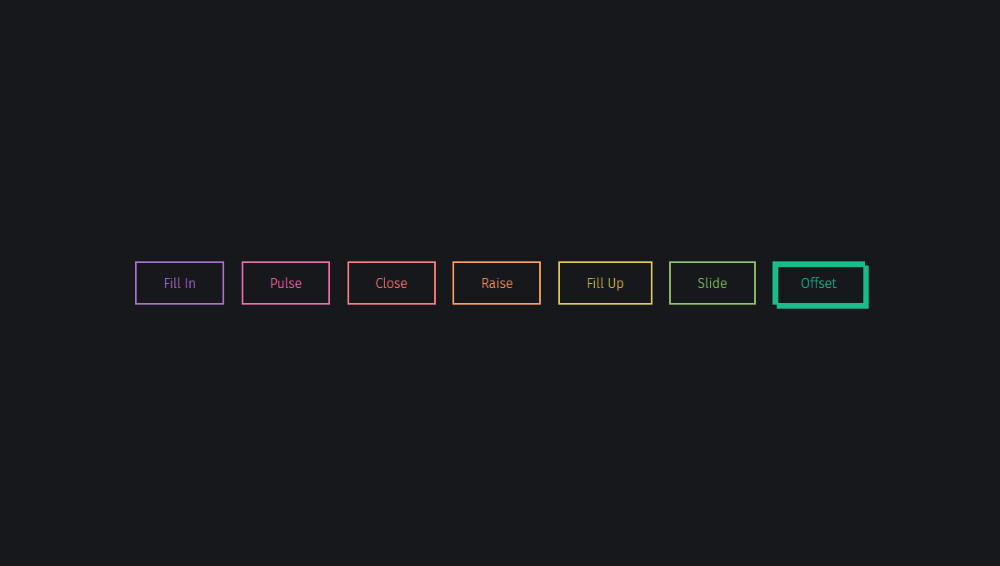
Как изменить цвет при наведении и анимировать мою кнопку в HTML и CSS
Эй, до сих пор наша кнопка просто устанавливалась там, ничего особенного не делала, но теперь посмотрите, когда я навожу мышь, она становится зеленой, это называется псевдоклассом. Мы собираемся использовать Pseudo Hover. Я покажу вам, как это сделать сейчас в коде VS.
В настоящее время моя кнопка не имеет наведения. Когда я навожу на него курсор, я получаю вид руки Микки Мауса, но я не получаю такого наведения, как вы видели во вступлении. Способ получить это называется псевдоклассом, потому что этот A-тег здесь имеет более одного состояния. У него есть состояние «не трогается», есть состояние «наведения», есть состояние «когда я нажимаю на него» и есть состояние «я был там раньше». Это не технические слова, но вы поняли, что я имею в виду.
Есть своего рода… он делает несколько разных вещей, и вы можете атаковать их, создав псевдокласс. Псевдокласс работает так. Я собираюсь сделать это с моей кнопкой, потому что это то, что я применил к этой штуке. Итак, вы создаете еще один класс и говорите, моя кнопка, хорошо, я правильно написал. Вам нужно… Я хотел бы атаковать зависание, и способ работы псевдокласса заключается в том, что все это нужно соединить, и он должен сказать это, поэтому я собираюсь атаковать зависание, состояние зависания. этой кнопки, и что мы будем делать?
Псевдокласс работает так. Я собираюсь сделать это с моей кнопкой, потому что это то, что я применил к этой штуке. Итак, вы создаете еще один класс и говорите, моя кнопка, хорошо, я правильно написал. Вам нужно… Я хотел бы атаковать зависание, и способ работы псевдокласса заключается в том, что все это нужно соединить, и он должен сказать это, поэтому я собираюсь атаковать зависание, состояние зависания. этой кнопки, и что мы будем делать?
Я собираюсь изменить цвет фона и выбрать что-нибудь. Поставь мою точку с запятой. Выберите это, я собираюсь выбрать что-нибудь потеплее здесь. И, надеюсь, теперь, когда я просматриваю его, я могу навести курсор на него, вот и все. Это псевдосостояние зависания, которое я нашел и изменил. Круто, да.
Вы, наверное, заметили во вступлении, я сделал его исчезающим, давайте сделаем это. Итак, в css3 мы можем сделать переход, продолжительность перехода, так что как долго это будет происходить? Делаем 1 секунду. Так что для активации этой штуки потребуется 1 секунда. Давайте сделаем предварительный просмотр, готовы? Ох! Круто, да!
Давайте сделаем предварительный просмотр, готовы? Ох! Круто, да!
Теперь мы рассмотрели состояние Hover, есть и другие. Я просто показываю вам w3schools.com для разных псевдо-классов. Это то, о чем мы говорили, давайте взглянем на их… так что есть парение вниз, это главное, что вы собираетесь сделать. Я никогда не касаюсь Посещенной ссылки или Активной, но давайте немного посмотрим, чтобы вы знали, что это такое.
Итак, на данный момент… она красная, если вы ее не нажали. Я уже нажал на него, поэтому он зеленый. Итак, я посетил это, поэтому оно зеленое, когда я навожу курсор, оно ярко-розовое. Итак, вот что мы сделали, зависание, и вот это, когда оно активно, оно становится синим. Смотри, когда я нажимаю на нее, она на секунду становится синей. Я никогда не раскрашиваю это, потому что кто увидит, потому что я нажимаю вот так, как нормальный человек. Очень быстро, и вы никогда не увидите изменения цвета. Однако это зависит от вас, вам может понравиться изменение активного цвета, вы можете видеть, просто синтаксис, это двоеточие, «a:», а затем они предопределены.
Убедитесь, что двоеточие находится между ними. Есть много других псевдо-классов, внизу этой школы w3, есть куча разных. В следующем видео мы расскажем о некоторых из них. Так что да, мы рассмотрим те, которые я использую в любом случае. Многие из них здесь у меня никогда не было возможности использовать, но да, помимо простого наведения есть много псевдоклассов. Давайте перейдем к следующему видео и проверим некоторые из них.
css — изменение цвета фона при наведении div?
Задай вопрос
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 362k раз
Как я могу заставить его работать так, как если бы строка div была привязана, поэтому, когда я наводил на нее курсор, он возвращался к красному
CSS.HTMLe { ширина: 90 пикселей; граница справа: 1px сплошная # 222; выравнивание текста: по центру; плыть налево; отступ слева: 2px; курсор:указатель; } .f .e { цвет фона:#F9EDBE; }
<дел>КомпанияЦельЧеловекКомпанияЦельЧеловек