Как изменить цвет ссылок — Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style. css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
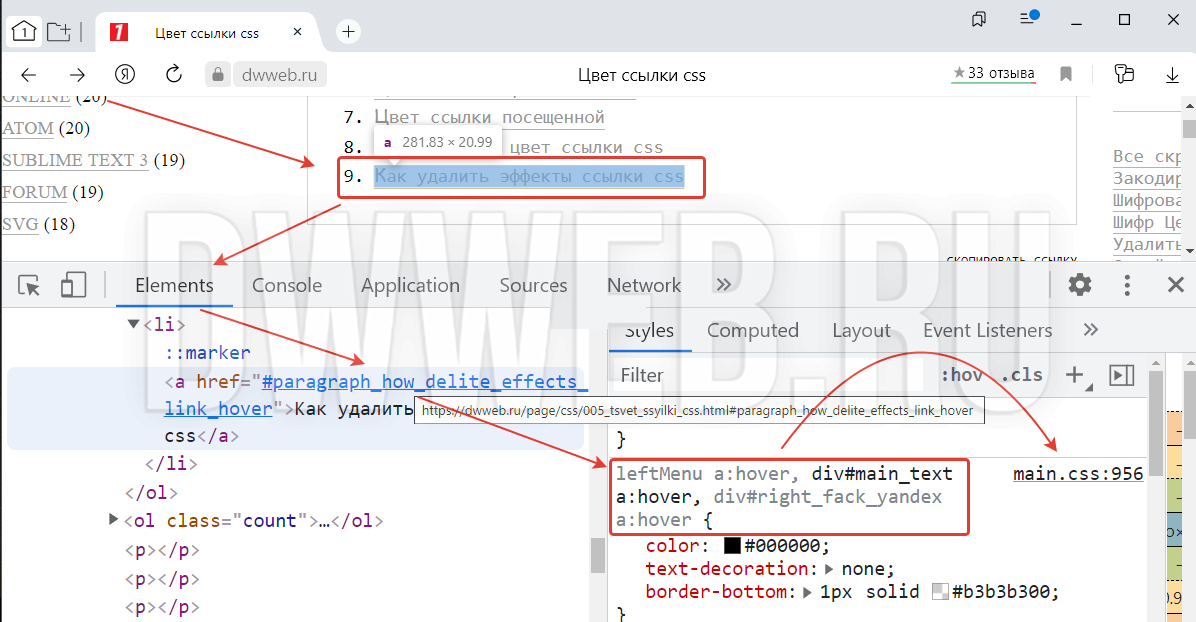
1. Название css-файла, в котором описаны стили для ссылки (style.css).
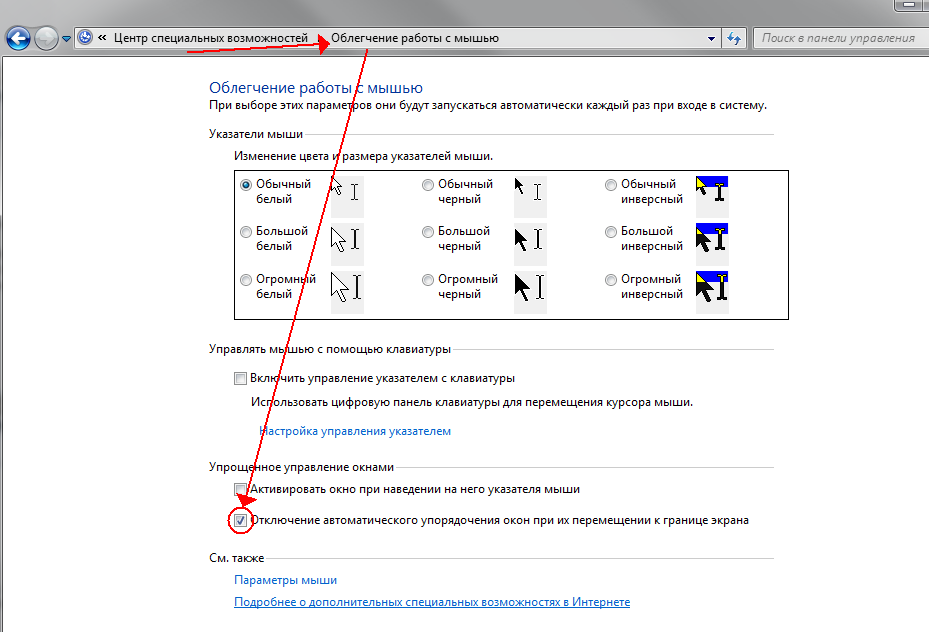
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content . text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
1 2 3 4 5 6 7 | .sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Как изменить цвет фона на градиент при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Цвет Фона Для Градиента При Наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Масштаб при наведении
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Поворот при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения угла поворота: от 0 до 359.
Your browser does not support HTML5 video.
Фоновое изображение для изображения при наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
How To Change Background Fill To Linear Gradient Using Hover Effect
Sometimes it is easy to forget how a background image or background color can affect the site’s atmosphere and tone, especially when talking about a CSS background image or CSS background color. Many creators want to learn to create CSS background color and a CSS background image that will immediately impress and captivate internet users. See below how to make the hover effect without multiple HTML tag marks and CSS transparent features. You can modify gradient background image size, position, and content with just a few sliders. However, for your content to truly impress visitors, discover how to create hover effects animation that uses an image gradient background and a background image to liven up the site.
You can modify gradient background image size, position, and content with just a few sliders. However, for your content to truly impress visitors, discover how to create hover effects animation that uses an image gradient background and a background image to liven up the site.
For example, let us add the background image gradient color, so when a visitor moves his cursor on this element, he will change the default background color to the image gradient background color on hover. It will let visitors understand that the element is active and respond to his actions. It is commonly used for the button element using CSS color or box shadow to make the button gradient even more voluminous. When you pick the icon or other element you want to animate using background image gradient color, go to the property panel, pick animations on — hover, and put a tick on a hover check box. The shape fill will appear below, where you can choose the background image gradient and customize the colors that will change when the cursor is on the element.
Using our site builder, you do not have to learn how to create and support HTML & CSS code for a gradient background image. Not every builder can easily customize the CSS background image position or the background image gradient color, even if the background image content inside and background image gradient color have a basic set of correlating colors. Choose the right content position and background color to complete the box shadow and gradient background image color. After reading the terms of service, let us know how related posts will help you know how to create unique content features and gradient background image color tools.
[CSS] — Как изменить цвет фона при наведении курсора
Узнайте, как изменить цвет фона элемента при наведении курсора с помощью CSS-селектора псевдокласса :hover. Подробнее читайте на MDN.
👩💻 Технический вопрос
Спросил 5 месяцев назад в CSS by Parnika
Как изменить цвет фона при наведении
наведении фоновый цвет псевдокласс селектор Веб-документы MDN
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 1 день назад в CSS by D’Twa
как убрать подчеркивание в ссылке?
убрать подчеркивание связь CSS-класс текст-украшение
👩💻 Технический вопрос
Спросил 1 день назад в CSS Сана
как добавить фон CSS (с линейным градиентом)?
УС фон линейный градиент
👩💻 Технический вопрос
Спросил 3 дня назад в CSS от Ogechukwu
Как изменить размер шрифта в css
размер шрифта КСС
👩💻 Технический вопрос
Спросил 3 дня назад в CSS Виктория
Как уменьшить толщину шрифта h2 в CSS
CSS вес шрифта тонкий h2
👩💻 Технический вопрос
Спросил 3 дня назад в CSS by Viktoriia
Как подчеркнуть h2 в CSS
CSS подчеркнуть h2 украшение текста HTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 4 дня назад в CSS от Омоладе
как скрыть html
HTML CSS отображать скрывать элемент
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Rebecca
как добавить градиентный фон в css
CSS фон градиент
👩💻 Технический вопрос
Спросил 5 дней назад в CSS Аиша
что такое z-индекс
z-индекс порядок укладки Свойство CSS значение позиции
👩💻 Технический вопрос
Спросил 5 дней назад в CSS от Claudia
box-shadow
CSS коробка-тень эффект тени элемент имущество
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Мария
какой фон: прозрачный;
фон прозрачный Свойства CSS
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Эми
как изменить цвет заголовка в CSS
CSS цвет рубрика
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Аррон
как сделать h4 hover?
УС парить h4 элемент псевдокласс
👩💻 Технический вопрос
Спросил 9 дней назад в CSS от Tshiamo
фон с линейным градиентом в css означает
фон линейный градиент КСС
👩💻 Технический вопрос
Спросил 9 дней назад в CSS от Мэри
как изменить цвет кнопки
кнопка цвет CSS-код цвет фона
👩💻 Технический вопрос
Спросил 9 дней назад в CSS от Kiara
как центрировать элементы ul по горизонтали в css
center ул предметы горизонтально
👩💻 Технический вопрос
Спросил 10 дней назад в CSS по А
как удалить отступы на кнопке
кнопка набивка КСС
👩💻 Технический вопрос
Спросил 10 дней назад в CSS by Marta
как сдвинуть кнопку немного вправо
CSS позиционирование допуск слева
👩💻 Технический вопрос
Спросил 10 дней назад в CSS к кануну
что делает display: block?
дисплей блокировать в соответствии блочный уровень ширина высота набивка поля
👩💻 Технический вопрос
Спросил 10 дней назад в CSS by Eve
как увеличить межсимвольный интервал в css
межсимвольный интервал CSS межбуквенный интервал
👩💻 Технический вопрос
Спросил 10 дней назад в CSS по Arron
как навести ссылку?
УС связь парить псевдокласс
👩💻 Технический вопрос
Спросил 10 дней назад в CSS от Arron
как добавить тень к моей кнопке?
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 11 дней назад в CSS by Jana
Что означает курсор в CSS.

УС свойство курсора курсор мыши указатель по умолчанию помощь
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Алисия
как стилизовать кнопку
стиль кнопка HTML CSS набивка граница курсор размер шрифта эффект наведения
👩💻 Технический вопрос
Спросил 11 дней назад в CSS by Thembekile
Как сделать переход при наведении кнопки?
кнопка переход при наведении КСС
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Oswaldo
Как предотвратить подчеркивание ссылки после нажатия?
ссылка подчеркнуть CSS украшение текста посетил состояние
👩💻 Технический вопрос
Спросил 11 дней назад в CSS от Kiara
как настроить макет нескольких карт
пользовательский макет карты CSS флексбокс Сетка CSS
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Киара
как сделать перенос текста в css
CSS перенос текста перенос слова переполнение-обертка
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Ян
что делает переполнение в css
переполнение Свойство CSS вырезка содержимого полосы прокрутки
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Вероника
как вставить изображение для фона в css
background-image фоновый повтор размер фона фоновая позиция
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Сара
как убрать подчеркивание в кнопке
кнопка подчеркнуть CSS текст-украшение
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Киара
как прокомментировать в css
комментарий
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Киара
что такое сетка
сетка Веб-разработка адаптивные макеты CSS-фреймворки начальная загрузка
👩💻 Технический вопрос
Спросил 12 дней назад в CSS by Laurencia Wiah
как добавить тень к кнопке
кнопка коробка-тень КСС
👩💻 Технический вопрос
Спросил 13 дней назад в CSS автор Keitumetse Nirvana Akisa
Я борюсь со своим кодом.
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
код устранения неполадок кнопка прослушиватель событий выравнивание изображения Выравнивание по центру CSS
👩💻 Технический вопрос
Спросил 13 дней назад в CSS by Kiara
как убрать подчеркивание из ссылки
удалить подчеркивание связь украшение текста КСС
👩💻 Технический вопрос
Спросил 13 дней назад в CSS Киара
как убрать строку из ссылки
CSS связь украшение текста подчеркнуть удалить
👩💻 Технический вопрос
Спросил 13 дней назад в CSS Киара
как поставить теневую границу вокруг контейнера
CSS теневая граница контейнер
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Кристрис
как создать наведение?
наведение CSS псевдокласс
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Анастасия
как изменить размер шрифта с помощью @media
CSS размер шрифта @медиа
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Ризвана
как подчеркнуть заголовок с помощью css
подчеркнуть заголовок текст-украшение
👩💻 Технический вопрос
Спросил 15 дней назад в CSS by Arianne
как сделать толщину шрифта тонкой
толщину шрифта тонкий Свойство CSS ценить пример кода
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Кристрис
как сделать углы круглыми?
радиус границы Свойство CSS углы округлость CSS-трюки
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Элизабет
Можете ли вы помочь мне понять высоту строки
высота строки Свойство CSS
👩💻 Технический вопрос
Спросил 15 дней назад в CSS Оливия
что такое заполнение
заполнение Веб-разработка CSS единицы измерения пикселей Эмс проценты
👩💻 Технический вопрос
Спросил 16 дней назад в CSS от christrice
как сделать шрифт h2 тонким?
h2 шрифт тонкий CSS вес шрифта
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Жасмин
Могу ли я настроить атрибуты CSS для элемента
?
УС элемент часов css-атрибуты Селекторы CSS цвет высота ширина
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Мишель
Как сделать так, чтобы курсор менялся на курсор щелчка при наведении курсора на кнопку
CSS курсор кнопка наведите
👩💻 Технический вопрос
Спросил 17 дней назад в CSS по christrice
как сделать мои слова большими?
УС размер шрифта
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Ариэль
Что такое высота строки?
высота строки CSS текст космос имущество
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Юлия
Как сделать
полужирным
CSS смелый вес шрифта р элемент сорт ID
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
css — как изменить цвет текста при наведении на матриальную карту пользовательского интерфейса? я хочу изменить цвет текста при наведении на карту вместо наведения на текст?
здесь я применяю css при наведении карты, это работает, но я также хочу изменить цвет текста alogwith цвет карты при наведении
карта: {
максимальная ширина: 350,
высота: 300,
'&: наведите': {
backgroundColor: '#373737 !важно',
},
},
// это компонент карты, где применяется вышеуказанный css
<Ящик мой={2} /> <Содержимое карты> <Типография водосточный желоб вариант='h5' направление = 'ряд' цвет = 'текстПервичный' выровнять = 'левый' подчеркивание='наведение' > {о названии}
- css
- material-ui
- карта
Я думаю, это то, о чем вы просите.
Итак, для текста возьмите класс карты, добавьте :hover, а затем элемент, который вы хотите изменить, например, h3.
Изменение цвета карты при наведении
<дел> <дел>название карты
некоторый текст карты
ссылка на карточку

 title a:hover {
title a:hover {