border — CSS | MDN
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style (en-US), и border-color (en-US).
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none.
border: 1px; border: 2px dotted; border: medium dashed green;
Примечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width, border-style (en-US), и border-color border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
И этот стиль применяется для всех четырёх границ.
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>Толщина границ. По умолчанию
mediumесли отсутствует. Больше информацииborder-width.<br-style>Стиль линии границ. По умолчанию
noneесли отсутствует. Больше информацииborder-style(en-US).<color>Цвет границ. По умолчанию принимает значение свойства элементов
color(en-US). Больше информацииborder-color(en-US).
Обычный синтаксис
border =
<line-width> || (en-US)
<line-style> || (en-US)
<color>"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick"><line-style> =
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
HTML
<div>Look at my borders.</div> <p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p> <style contenteditable> .fun-border { border: 2px solid red; } </style>
CSS
style {
display: block;
border: 1px dashed black;
}
Результат
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # propdef-border |
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
border-radius-related CSS properties:border-top-left-radius(en-US),border-top-right-radius(en-US),border-bottom-right-radius(en-US),border-bottom-left-radius(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
border-width — CSS | MDN
CSS-свойство border-width
border.| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
Общий синтаксис (en-US):
border-width =
<line-width>{1,4} (en-US)"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick
border-width: ширина /* Одно значение */ border-width: вертикальная горизонтальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
<br-width>: Is either a non-negative explicit <length>value or a keyword denoting the thickness of the bottom border. The keyword must be one of the following values:
The keyword must be one of the following values:thinA thin border mediumA medium border thickA thick border The specification doesn’t precisely define the thickness of each of the keywords, which is therefore implementation specific. Nevertheless, it requests that the thickness does follow the thin ≤ medium ≤ thickinequality and that the values are constant on a single document.
inherit- : Is a keyword indicating that all four values are inherited from their parent’s element calculated value.
A mix of values and lengths
HTML
<p>
one value: 6px wide border on all 4 sides</p>
<p>
two different values: 2px wide top and bottom border, 10px wide right and left border</p>
<p>
three different values: 0. 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
CSS
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}
Result
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-width’ в этой спецификации. | Кандидат в рекомендации | No direct change, the <length> CSS data type extension has an effect on this property. |
| CSS Level 2 (Revision 1) Определение ‘border-width’ в этой спецификации.  | Рекомендация | Added the constraint that values’ meaning must be constant inside a document. |
| CSS Level 1 Определение ‘border-width’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- The border-related shorthand properties:
border,border-style(en-US),border-color(en-US) - The border-width-related properties:
border-bottom-width(en-US),border-left-width(en-US),border-right-width(en-US),border-top-width(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Границы CSS
❮ Предыдущая Далее ❯
Свойства рамки CSS позволяют указать стиль, ширина и цвет границы элемента.
У меня границы со всех сторон.
У меня нижняя граница красная.
У меня закругленные границы.
У меня синяя левая граница.
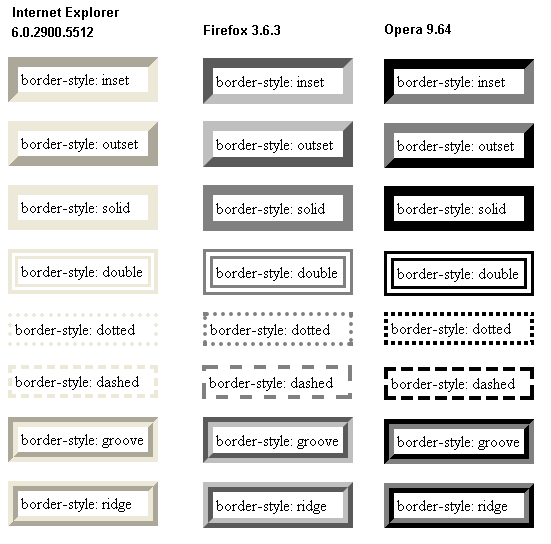
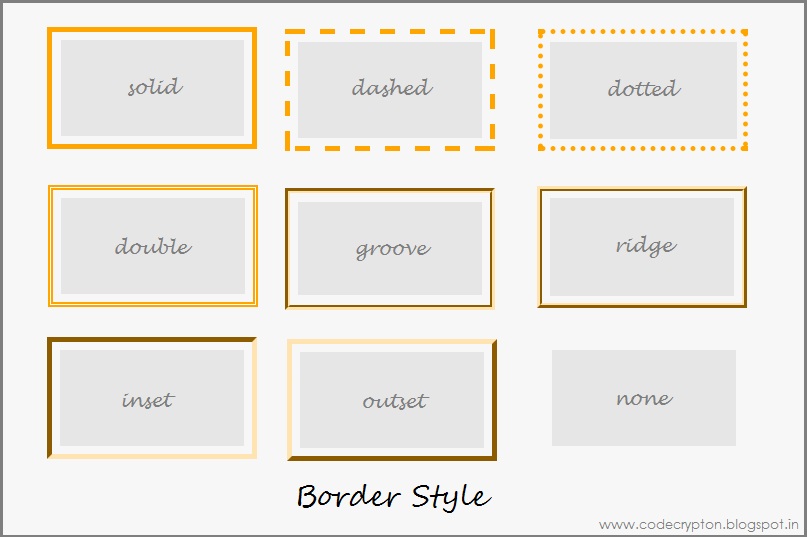
Свойство border-style указывает, какую границу отображать.
Допускаются следующие значения:
-
dotted— определяет пунктирную границу -
dashed— Определяет пунктирную границу -
сплошная— определяет сплошную границу -
double— Определяет двойную границу -
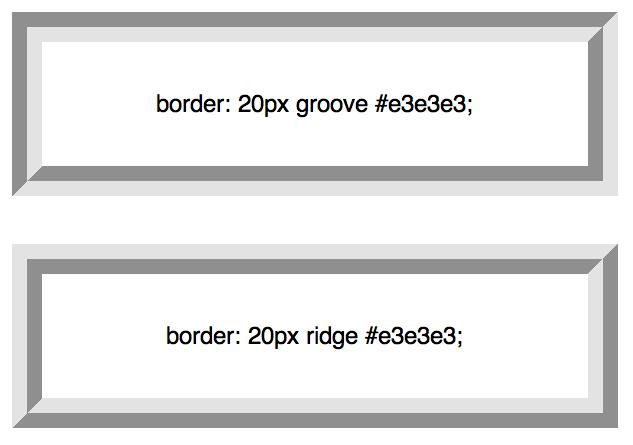
канавка— определяет трехмерную границу канавки. Эффект зависит от значения цвета границы .
Эффект зависит от значения цвета границы . -
ребро— определяет ребристую трехмерную границу. Эффект зависит от значения цвета границы . -
вставка— определяет границу 3D-врезки. Эффект зависит от значения цвета границы -
начало— Определяет начальную границу 3D. Эффект зависит от значения цвета границы . -
нет— не определяет границы -
hidden— Определяет скрытую границу
Свойство в стиле границы может иметь от одного до четырех значений (для
верхнюю границу, правую границу, нижнюю границу и левую границу).
Пример
Демонстрация различных стилей границы:
p.dotted {border-style: dotted;}
п.штрих
{стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double
{стиль границы: двойной;}
p.groove {стиль границы: канавка;}
p.ridge
{border-style: гребень;}
p.inset {border-style: inset;}
p. outset
{border-style: outset;}
outset
{border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Результат :
Пунктирная рамка.
Пунктирная граница.
Сплошной бордюр.
Двойная граница.
Граница канавки. Эффект зависит от значения цвета границы.
Граница хребта. Эффект зависит от значения цвета границы.
Врезная рамка. Эффект зависит от значения цвета границы.
Начальная граница. Эффект зависит от значения цвета границы.
Без границы.
Скрытая граница.
Бордюр смешанный.
Попробуйте сами. свойство в стиле границы установлено!
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
JavaScript Справочник
SQL Ссылка
Ссылка на Python
W3.CSS Ссылка
Справочник по начальной загрузке
Справочник PHP
HTML Colors
Java Справочник
Angular Research
JQUERY Справочник
КУПИ. Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
CSS Create Frames
Слово frame относится к границе или линии вокруг чего-либо, например, изображения, контента, текста и т. д. Поэтому эта статья имеет дело с созданием рамки вокруг элемента HTML, используя, конечно, CSS. Например:
HTML с кодом CSS
<голова>
<стиль>
.container{позиция: относительная; ширина: 290 пикселей; высота: 100 пикселей;}
.frame{позиция: абсолютная; граница: 4 пикселя сплошного фиолетового цвета;}
.content{заполнение: 12px;}
<тело>
<дел>
<дел>
<дел>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Unde ipsa
mollitia minima sapiente, enim natus pariatur. Sunt adipisci culpa corporis.

 </div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
</div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
 The keyword must be one of the following values:
The keyword must be one of the following values: 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>

 Эффект зависит от значения цвета границы
Эффект зависит от значения цвета границы