Как растянуть фоновую картинку?
Возможность растягивать фоновую картинку на всю ширину окна браузера средствами только языка CSS появилась с выходом его последней спецификации — CSS3. К сожалению, пока большое количество веб-серферов использует браузеры ранних версий, не понимающих спецификации CSS3. Поэтому приходится делать выбор — либо использовать менее удобное, но кроссбраузерное решение, либо высокотехнологичное, но для ограниченной аудитории. Рассмотрим оба варианта.
Вам понадобится
- Базовое знание языков HTML и CSS
Инструкция
 Такая структура в теле документа может выглядеть так:
Такая структура в теле документа может выглядеть так:Здесь будет содержимое страницы
А в заголовочную часть надо поместить описание стилей для этой структуры. Например, такое:
html, body {
margin: 0px;
height: 100%;
}
#background {
position: absolute;
width: 100%;
height: 100%;
}
#body {
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
}
Здесь слоям с идентификаторами background (это у вас фоновая картинка) и body (это слой для контента страницы) задано абсолютное позиционирование и 100% ширина и высота. Кроме того, слою контента задан порядковый номер z-index = 2. Он определяет «глубину» слоев — чем он больше, тем дальше от «дна» располагается этот лэйер. В нашем случае он будет выше слоя background, который использует значение z-index, заданное по умолчанию.
html, body {
margin: 0px;
height: 100%;
}
#background {
position: absolute;
width: 100%;
height: 100%;
}
#body {
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
}
Здесь будет содержимое страницы
Не забудьте заменить имя файла фонового изображения images/fon. png.
png.
html {
background: url(images/fon.png) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
И здесь не забудьте заменить имя файла фонового изображения images/fon.png. А в самом теле документа никаких специальных конструкций помещать в этом варианте не требуется.
Оцените статью!
Как растянуть картинку на весь блок в css
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
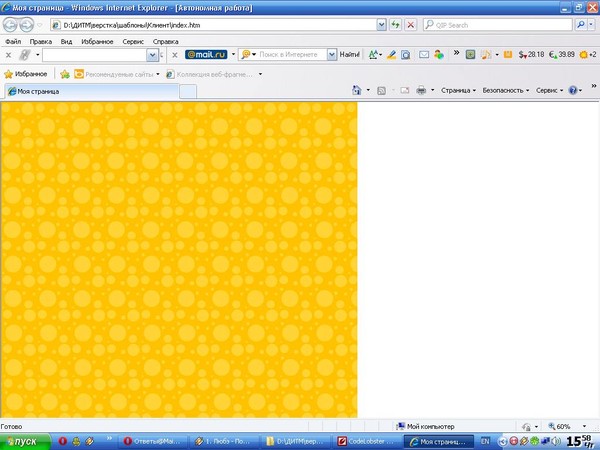
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как img во весь div?
есть div размером 1:1, 1:2, 2:1, 2:2, короче квадрат, большой квадрат, вертикальный блок и горизонтальный блок. Есть картинка непредсказуемого размера, т.е. может быть вертикальной, может горизонтальной. Картинка в этот div вставляется через img и надо сделать так, чтобы картинка уменьшалась/увеличивалась пропорционально до размеров div и заполняла его весь и центровалась. без полей по бокам или сверху снизу.
сделать это если картинку пихать из css бекграундом и background-size:cover; — получилось, но надо сделать через img
зы. бекграунд и background-size:cover не подходят ибо через js идет рендом картинки при загрузке и смена её по времени. хочется сделать красиво и элегантно.
Картинка по размеру блока
Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока. А иногда важно отобразить всю картинку. Для этого в CSS есть свойство object-fit . Оно может иметь такие значения:
object-fit: fill — картинка просто заполняет блок без сохранения пропорций (по умолчанию)
object-fit: cover — картинка полностью заполняет всё пространство блока. Края изображения могут быть обрезаны из за того, что форма блока не совпадает с формой картинки.
object-fit: contain — вся картинка отображается в блоке. Часть блока может быть не заполнена из за того, что форма блока не совпадает с формой картинки.
object-fit: none — картинка отображается в своём реальном масштабе
object-fit: scale-down — соответствует либо contain либо none . Из этих вариантов выбирает тот, который меньше.
object-fit: initial — возвращает значение по умолчанию, если ранее изображению было установлено другое значение
SVG Background stretch — Общие — Форум
samulir
(Самули Р. )
)
#1
Можно ли сделать фон раздела 100% ширины И высоты без обрезки? У меня есть векторное изображение, которое может растягиваться вместе с разделом.
Спасибо!
1 Нравится
Винсент (Венсан Бидо)
#2
Да, не только с SVG, но и со всеми форматами.
http://vincent.polenordstudio.fr/snap/19dahww.jpg
1 Нравится
самулир (Самули Р.)
#3
Привет, Винсент! Мне кажется, это не работает…
482674×1160 284 КБ
1 Нравится
Винсент (Венсан Бидо)
#4
1 Нравится
(Джефф С.)
#5
Эта статья достойна внимания.
1 Нравится
самулир
(Самули Р. )
)
#6
Спасибо!! посмотрю
1 Нравится
Винсент (Венсан Бидо)
#7
Вот код, необходимый для сброса соотношения сторон.
.stretched-logo-bg {
background: url("../img/curve.svg#svgView(preserveAspectRatio(none))") по центру без повторения;
размер фона: 100% 100%;
}
1 Нравится
#8
Большое спасибо, Винсент!! Я попробую это!
янм (Элиас)
#9
Привет,
это хорошее решение от Винсента. Но у меня был случай, когда это было бы очень раздражающим по некоторым причинам. Я обнаружил, что есть другой подход:
Вы можете открыть свой SVG в текстовом редакторе (Sublime и т. д.) и жестко закодировать его прямо в свой SVG.
1. Первый шаг , Найти:
SVG
и изменение на
SVG
2. Второй шаг , добавьте атрибут Preserveaspectratio = «Нет» Сразу после ширины и высота. %» saveAspectRatio=»none»
3.
Сделайте свой SVG фоновым изображением с «обложкой»
Надеюсь на помощь
1 Нравится
Вера (Вера)
#10
Это золото. Большое спасибо!
Паскаль_Помаска (Паскаль Помаска)
#11
Удивительная помощь! Большое спасибо
Мэгги (мэгги)
#12
спасибо @vincent и ianm, это очень полезно!! Как раз тот ответ, который я искал сегодня
1 Нравится
[Решено — 9 ответов] CSS — HTML — Растянуть и масштабировать изображение CSS в фоновом режиме
ПРОБЛЕМА:
Как растянуть и масштабировать изображение CSS в фоновом режиме — только с помощью CSS?
РЕШЕНИЕ 1:
- используйте для этого свойство CSS3.
- Он изменяет размер в соответствии с соотношением, чтобы не происходило искажения изображения (хотя и масштабирует небольшие изображения).
- Обратите внимание, пока это реализовано не во всех браузерах.
код css
размер фона: 100%;
РЕШЕНИЕ 2:
- В CSS3 есть атрибут background-size:cover.
- Изображение не растягивается, но соответствующим образом обрезается.
РЕШЕНИЕ 3:
HTML:HTML-код
CSS:jpg" alt="" />
код CSS
#фон
{
ширина: 100%;
высота: 100%;
положение: фиксированное;
слева: 0px;
верх: 0px;
z-индекс: -1; /* Убедитесь, что тег div остается за содержимым; -999 тоже может подойти. */
}
.протяжение
{
ширина:100%;
высота:100%;
} РЕШЕНИЕ 4:
CSS:код CSS
html,тело
{
фон: url(images/bg.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка; /* Для WebKit*/
-moz-background-size: обложка; /* Мозилла*/
-o-background-size: обложка; /* Опера*/
размер фона: обложка; /* Общий*/
} РЕШЕНИЕ 5:
код css
background-size: 100% 100%;
- Он растягивает bg, чтобы заполнить весь элемент по обеим осям
РЕШЕНИЕ 6:
- Используйте этот
код css
background: url('imgwiki.png') no-repeat;
размер фона: 100%; РЕШЕНИЕ 7:
- Вы можете добавить этот класс в свой файл CSS.


