Растягивание сетки изображения на весь экран — Общее — Forum
kparkour (Кайли Паркер) 1
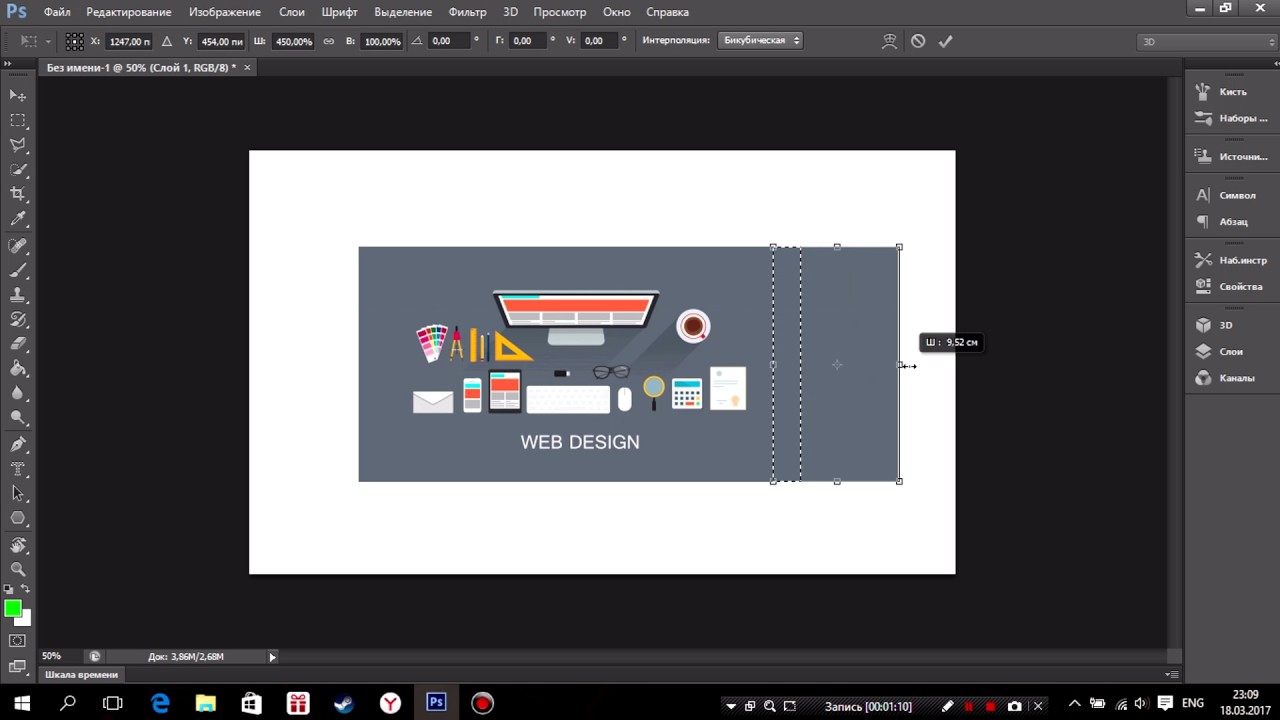
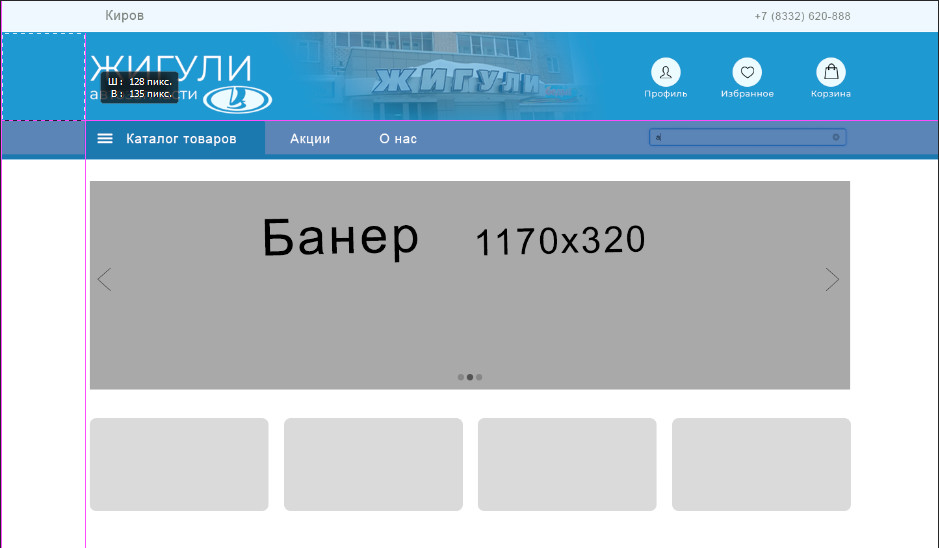
У меня есть изображения в сетке, которые я хочу сгруппировать вместе и растянуть, чтобы заполнить экран без пробелов. Однако, когда проект сохраняется, он автоматически добавляет пустое пространство к самым внешним столбцам. Любые советы о том, как решить эту проблему?
Вот мой сайт только для чтения: ССЫЛКА
(как поделиться ссылкой на ваш сайт только для чтения)
matthewpmunger (Мэтью П. Мангер) 2
Привет, @kparkour, не могли бы вы опубликовать скриншот проблемы и ссылку на общий доступ к вашему проекту, доступную только для чтения.
Это действительно помогло бы сообществу здесь, на форуме, помочь вам.
паркур (Кайли Паркер) 3
Снимок экрана 07 января 2022 г., 26.11.24, 1920×1106 184 КБ
https://preview.webflow.com/preview/kpark-design?utm_medium=preview_link&utm_source=designer&utm_content=kpark-design&preview=18c0 91e7fbb9471e6c23f62d7290e743&рабочий процесс=предварительный просмотрпаркур (Кайли Паркер) 4
Спасибо, только что добавил. Это будет исправлено на некоторое время после сохранения, а затем пробел вернется.
Мэттьюпмангер
(Мэтью П. Мангер) 5
Мангер) 5
Итак, я не смог воспроизвести пробел в вашем проекте. Если это будет продолжаться, можете ли вы записать GIF или видео, где это происходит?
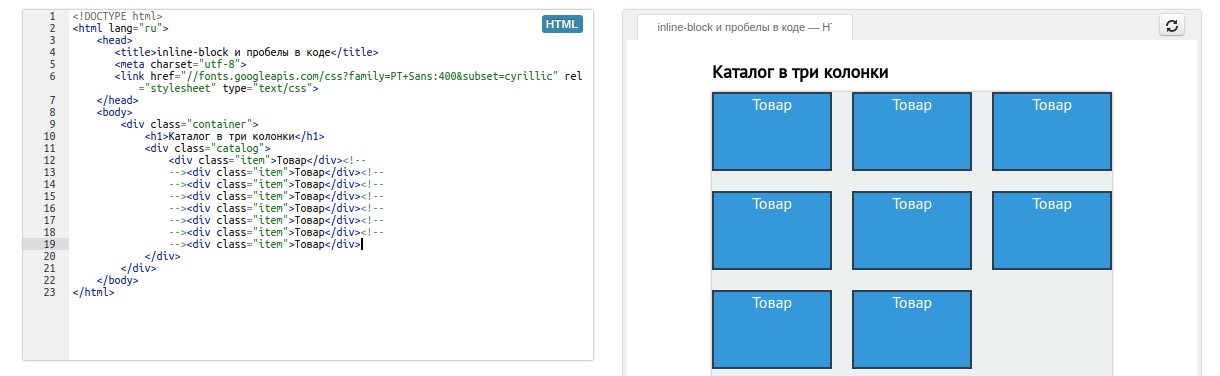
У меня есть предложение, которое может помочь. Вместо использования auto для ширины столбцов сетки попробуйте вместо этого использовать 1fr . fr означает дробь, а со всеми столбцами 1fr это все равно, что сказать, что каждый столбец составляет ⅓ от общей ширины. Могут происходить некоторые забавные вычисления CSS, если для некоторых элементов установлено значение auto. Это может стать непредсказуемым.
CleanShot 07.01.2022 в 15.31.14@2×1920×1122 136 КБ
Далее изображения могут быть непосредственными дочерними элементами сетки. Затем добавьте высоту и ширину гарантирует, что изображения всегда заполняют доступную ячейку сетки.
CleanShot 07.01.2022 в 15.32.28@2×1582×1142 95,8 КБ
Надеюсь, это поможет.
паркур (Кайли Паркер) 6
Сработало, большое спасибо!
1 Нравится
система (система) Закрыто 7
Эта тема была автоматически закрыта через 24 часа после последнего ответа. Новые ответы больше не допускаются.
Полное руководство по основным изображениям [Лучшие практики + примеры]
Осознаете вы это или нет, вы судите о каждом веб-сайте по его внешней привлекательности. И для формирования мнения требуется всего около 0,05 секунды. Это означает, что главное изображение (первое фото, рисунок или видео, которое видят люди) должно быть достаточно привлекательным, чтобы люди продолжали прокручивать сайт.
Это означает, что главное изображение (первое фото, рисунок или видео, которое видят люди) должно быть достаточно привлекательным, чтобы люди продолжали прокручивать сайт.
Качественные главные изображения — ключ к хорошему первому впечатлению. Если все сделано правильно, они представляют собой сущность вашего бренда и общую тему вашей веб-страницы.
Да, это большой вес для одной части визуального контента. Вот почему это самое героическое из всех.
В этом руководстве объясняется, как повысить уровень вашего веб-сайта с помощью идеального главного изображения, от выбора графики, вдохновленной последними тенденциями дизайна, до обеспечения оптимального размера изображения. Мы также рассмотрим примеры основных изображений, чтобы найти идеи для вашего собственного веб-сайта. Приготовьтесь к приятному дизайну.
Главный образ в веб-дизайне
Если привлекательная визуальная составляющая является украшением любой отличной системы дизайна, главный образ — это блестящая красная вишня. Это притягивает взгляд и заставляет хотеть большего.
Это притягивает взгляд и заставляет хотеть большего.
В веб-дизайне главным изображением является первая фотография, рисунок, иллюстрация или видео, которое люди видят на веб-странице. Обычно он включает в себя как изображение, так и текст, чтобы передать основное сообщение компании. Главные изображения располагаются в верхней части страницы и часто содержат призыв к действию (CTA), который побуждает людей глубже погрузиться в веб-сайт. Цель этого изображения — добавить энергии и волнения на страницу. Вы хотите, чтобы он демонстрировал стиль вашего бренда, делился целью вашего сайта и вызывал у людей желание исследовать его.
Хорошее главное изображение может повысить трафик и конверсию, заставив людей захотеть взаимодействовать с вашим сайтом. Анимация, карусели и эффекты, активируемые прокруткой, — это способы проявить творческий подход за пределами обычных стоковых фотографий. Но плохой образ может испортить отличный дизайн. Нефирменные изображения, большие файлы, которые замедляют скорость загрузки, и бессмысленные копии могут испортить впечатление пользователя.
Одной из распространенных ошибок при разработке главного изображения является выбор правильного размера файла. Слишком большой, ваша скорость загрузки резко падает. Слишком мелко, все выглядит пиксельным. Давайте рассмотрим различные размеры основных изображений, чтобы вы могли каждый раз создавать потрясающие изображения.
Размеры основного изображения
Поиск правильного соотношения сторон и кадрирования может привести к путанице при определении размера главного изображения. Главные изображения баннера отличаются от полноэкранных изображений, и каждое изображение должно масштабироваться в соответствии с пространством. Вы также должны учитывать, что никто не просматривает сайты одинаково. Лично мой экран обычно увеличен до 120%, но у других могут быть открыты десятки вкладок разного размера.
Некоторая обрезка изображения обязательно произойдет, поскольку ваше главное изображение масштабируется для различных экранов, поэтому лучше думать о следующих размерах как о рекомендациях, а не о жестких правилах.
1. Размеры полноэкранного изображения и баннера
Идеальный размер полноэкранного основного изображения составляет 1200 пикселей в ширину с соотношением сторон 16:9. Для главного изображения баннера идеальный размер — 1600 x 500 пикселей.
Если вам нужны кристально чистые изображения или ваша целевая аудитория просматривает изображения на больших экранах, возможно, вам придется увеличить размер до 1800 пикселей. Имейте в виду, что это может привести к большому размеру файла, который замедлит работу вашего сайта.
Вы можете проверить скорость загрузки для настольных и мобильных устройств с помощью Google PageSpeed Insights. Это дает всесторонний взгляд на то, какой контент сайта загружается первым и где есть возможности для улучшения. Стремитесь к тому, чтобы время загрузки страницы составляло от одной до двух секунд, потому что вы, скорее всего, потеряете людей, если загрузка превысит пять секунд.
2. Размеры главного изображения для мобильных устройств
Идеальный размер главного изображения для мобильных устройств — 800 x 1200 пикселей.
Хотя важно учитывать, как ваше главное изображение выглядит на рабочем столе, вы не можете игнорировать мобильные возможности. Почти 55% глобального трафика веб-сайтов в 2021 году приходится на мобильный телефон.
Дизайн главного изображения должен быть адаптивным и подходить для вертикальной (телефон) и горизонтальной (планшет) ориентации. Динамические главные изображения, такие как видео, хорошо смотрятся на десктопе, но их часто приходится заменять статичными изображениями для мобильных устройств. Для загрузки видео требуется больше времени, и никто не хочет сильно тратиться на свой тарифный план только для того, чтобы увидеть ваш сайт.
3. Сжатие основного изображения
Вы хотите сжать основное изображение, если у вас большой размер файла (все, что превышает 1 МБ, слишком велико). Вы можете использовать такие сайты, как TinyJPG, Compress JPG или Adobe Photoshop Compressor, чтобы уменьшить размер без снижения качества. Просто убедитесь, что размеры указаны правильно, иначе изображение может выглядеть размытым или растянутым.
При изменении размера основного изображения проверьте Google Analytics, чтобы увидеть типичное разрешение экрана посетителей вашего сайта. Затем разработайте дизайн с учетом этой целевой аудитории. Просто не забудьте протестировать свое главное изображение в нескольких браузерах, экранах и телефонах, чтобы увидеть, как оно масштабируется. Как только вы определились с размерами, пришло время добавить их на вашу веб-страницу с помощью HTML и CSS.
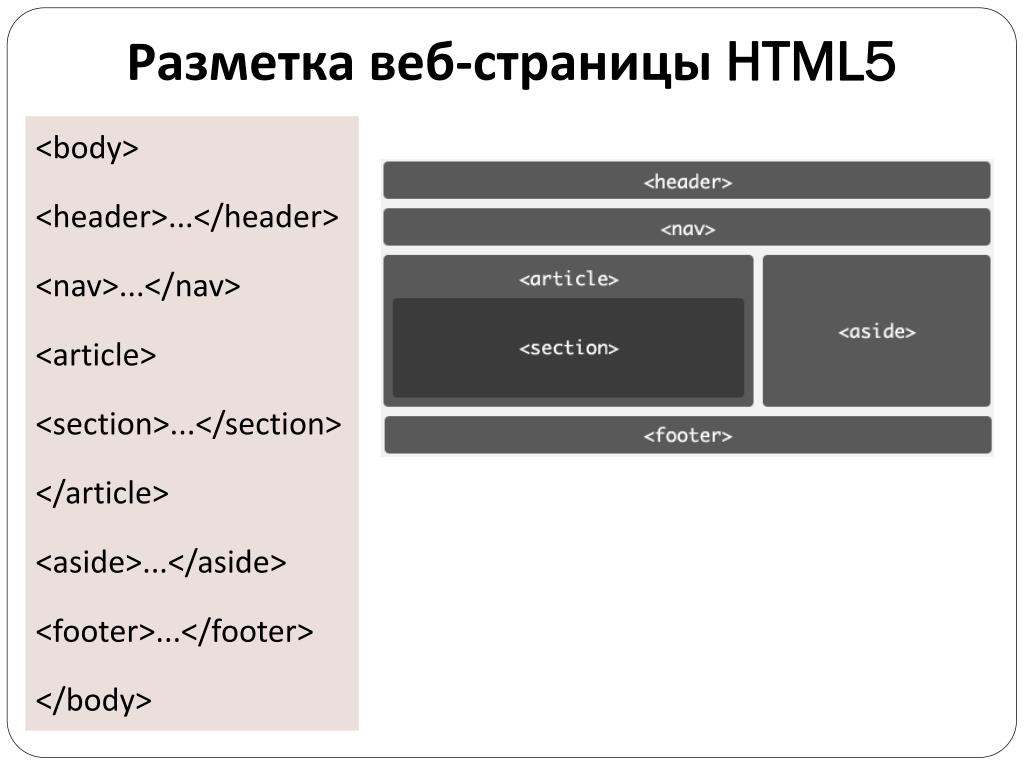
Hero Image HTML
HTML — это язык кодирования, состоящий из элементов, используемых для придания структуры веб-странице. Он создает порядок и позволяет вставлять контент (например, главные изображения) на сайт.
Создание главного изображения с помощью HTML гарантирует, что ваш визуальный элемент появится на веб-странице, а CSS сделает его более привлекательным на экране. Оба требуют навыков кодирования, поэтому вам может потребоваться освежить свои знания HTML и CSS или заручиться помощью разработчика.
Главное помнить:
- Главное изображение должно быть центрировано.

- Текст должен легко читаться.
- Он должен отлично смотреться на экранах всех размеров.
- Изображение должно покрывать всю область просмотра.
Выполните следующие действия, чтобы настроить привлекающее внимание главное изображение. Примечание. Примеры ниже включают элементы HTML и правила CSS, но я объясню разницу между ними позже.
1. Создайте структуру.
Настройте два контейнера для главного изображения, используя правила кодирования вашего веб-сайта. Например, в первом примере ниже используется .hero для структуры и .hero-content для изображения, текста и кнопки, а второй использует .image-container и .inner-container .
Источник изображения
Источник изображения
2. Добавьте свой контент.
После того, как структура установлена, пришло время персонализировать ваш образ. Добавьте изображение, выберите собственный шрифт, создайте заголовок и подзаголовок и создайте кнопку с заманчивым призывом к действию. Если вы хотите добавить фильтр к фоновому изображению (не применяя его к тексту), DeveloperDrive рекомендует включить фильтр перед .hero-content код.
Если вы хотите добавить фильтр к фоновому изображению (не применяя его к тексту), DeveloperDrive рекомендует включить фильтр перед .hero-content код.
Источник изображения
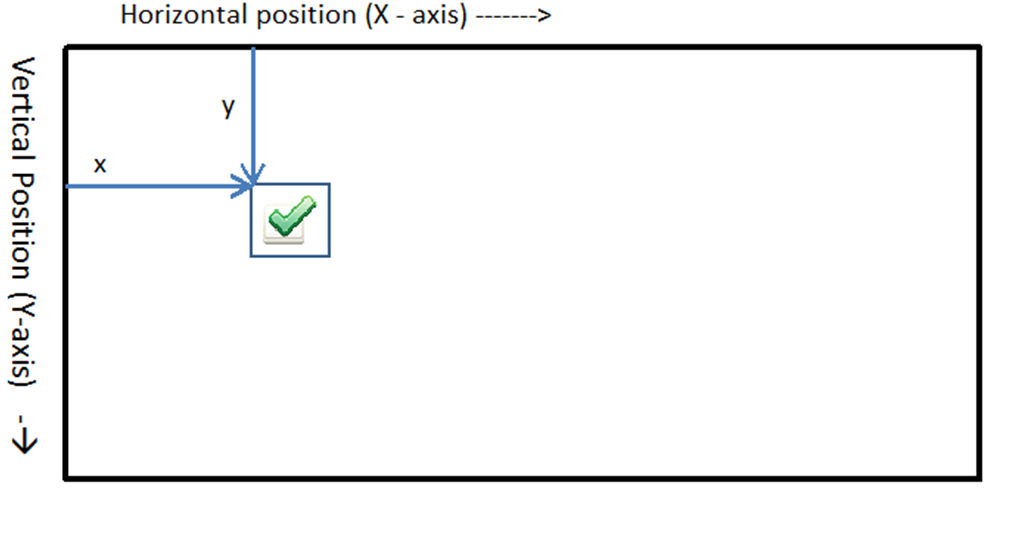
Обратите внимание, что ширина и высота раздела .hero установлены на 100vw и 100vh. Это гарантирует, что изображение помещается во все окно просмотра, как по вертикали, так и по горизонтали, поэтому оно охватывает весь экран.
Ни одно изображение героя не будет полным без кнопки, побуждающей людей к действию. Включите его в свое изображение с помощью элемента . Просто не забудьте включить семейство шрифтов , так как текст не переводится автоматически из элемента .hero-content .
3. Отцентрируйте содержимое.
Не все основные изображения имеют центрированный текст, но большинство из них имеют центрированное изображение. Чтобы выровнять фоновое изображение, вы можете создать гибкий контейнер, включив display , justify-content и align-items под элементом . hero .
hero .
Источник изображения
Для выравнивания текста по центру включите .text-align: center под вашим основным элементом контента. В следующем примере текст вложен под кодом .hero-content .
Источник изображения
4. Сделайте его адаптивным.
Вы хотите, чтобы изображение вашего героя выглядело хорошо независимо от размера экрана. Настройка медиа-запросов позволяет вам создавать параметры, чтобы ваше изображение реагировало на определенную ширину экрана.
Источник изображения
5. Протестируйте представление.
Поздравляем, ваша структура HTML настроена! Проверьте, как изображение, текст, кнопка, поля, отступы и центрирование выглядят на экранах разных размеров. Если что-то кажется неправильным, просмотрите свой код, чтобы увидеть, сможете ли вы найти проблемы. Подробные инструкции по созданию и устранению неполадок с HTML см. в этой статье на DeveloperDrive. Все хорошо выглядят? Пришло время добавить стиль с помощью CSS.
Главное изображение CSS
В то время как HTML создает порядок, CSS (каскадные таблицы стилей) добавляет изюминку. Это язык, основанный на правилах, который дополняет элементы HTML, применяя стилистические эффекты. Например, CSS позволяет сделать текст в заголовке основного изображения ярко-желтым, чтобы он выделялся на фиолетовом фоне.
Если вы не включаете CSS в главное изображение, HTML-элементы по умолчанию используют базовые свойства браузера, как в примере ниже.
Источник изображения
Не самая привлекательная веб-страница, верно?
Включив правила CSS, вы можете разработать изображение, которое привлекает посетителей, а не отпугивает их. Приведенные выше примеры HTML включают правила CSS, но давайте рассмотрим базовый дизайн, чтобы вы могли использовать его в своем собственном изображении.
В следующем шаблоне описаны базовые HTML и CSS, необходимые для создания полноэкранного основного изображения. Вы можете настроить стиль, изменив правила под элементами . hero или .hero-text , например font-family , color , граница или верхняя часть .
hero или .hero-text , например font-family , color , граница или верхняя часть .
Источник изображения
Для получения дополнительной информации и идей о том, как использовать CSS для изображений, посетите форум hero-image на GitHub. Теперь пришло время проверить, что хорошее кодирование главного изображения может сделать для веб-страницы компании.
Примеры изображений героев
Как и все творческие средства, изображения героев подвержены влиянию тенденций. Помните, когда клипарт был крутым? Как насчет того, чтобы каждый новостной сайт поразил вас заставкой?
Чтобы создать актуальное сегодня изображение героя, обратите внимание на эти тренды в дизайне.
1. Параллакс и анимация прокрутки
Мы сталкиваемся с параллаксом каждый день, когда наблюдаем за проезжающими мимо автомобилями или идем по улице. Это оптическая иллюзия, из-за которой объекты, расположенные близко к нам, кажутся движущимися быстрее, чем объекты, расположенные дальше. В веб-дизайне параллакс использует передний план и фон для воссоздания этого эффекта. Результат кажется волшебным. Просто следите за тем, чтобы не перегружать посетителей слишком большим количеством движущихся элементов. Здесь важна простота.
В веб-дизайне параллакс использует передний план и фон для воссоздания этого эффекта. Результат кажется волшебным. Просто следите за тем, чтобы не перегружать посетителей слишком большим количеством движущихся элементов. Здесь важна простота.
Анимация прокрутки делает участие целью. Хорошая анимация прокрутки побуждает людей продолжать прокручивать страницу, прежде чем предлагать уникальный и увлекательный опыт. Анимация прокрутки поставляется в различных пакетах и хорошо работает в ряде отраслей, таких как розничная торговля, творческие услуги, новостные публикации, образование и многое другое.
2. Абстрактные композиции
Круги, треугольники, полосы и цветные блоки снова в моде. Вместо того, чтобы ограничивать пространство и следить за тем, чтобы все было на своих местах, абстрактные образы героев пробуждают чувство свободы и творчества. Вы можете обнаружить, что эта тенденция захватывает технологические компании и стартапы, например, этот пример от Zendesk, который включает видео в абстрактный полукруг, чтобы дизайн оставался игривым.
Вы можете обнаружить, что эта тенденция захватывает технологические компании и стартапы, например, этот пример от Zendesk, который включает видео в абстрактный полукруг, чтобы дизайн оставался игривым.
3. Схемы мягких цветов
В среднем взрослый человек проводит около восьми часов в день с цифровыми медиа, что может привести к большому утомлению глаз. Веб-дизайнеры обратили на это внимание и начинают склоняться к основным изображениям с нейтральными, приятными цветовыми палитрами. Эта тенденция появляется на розничных, оздоровительных и медицинских веб-сайтах, чтобы предложить более удобный и приятный для глаз опыт.
Источник изображения
4. Продукты как элементы дизайна
Продукты являются звездой шоу, когда речь идет об основных изображениях. Компании хотят показать свои предложения и побудить посетителей узнать больше о функциях. Для главных изображений продукты обычно используются в качестве графических элементов или деконструируются, чтобы посетители могли вникнуть в детали. Технологические и розничные компании часто используют этот тип имиджа героя, но он может работать для любого бренда, который хочет поставить свой продукт на передний план.
Компании хотят показать свои предложения и побудить посетителей узнать больше о функциях. Для главных изображений продукты обычно используются в качестве графических элементов или деконструируются, чтобы посетители могли вникнуть в детали. Технологические и розничные компании часто используют этот тип имиджа героя, но он может работать для любого бренда, который хочет поставить свой продукт на передний план.
Источник изображения
Источник изображения
5. Реалистичные цвета
Итак, длинные плоские цвета, привет, прекрасное трехмерное затенение. Эта тенденция в веб-дизайне изображений героев направлена на то, чтобы заставить людей чувствовать, что они находятся внутри экрана. Дизайнеры создают эти реалистичные изображения, используя градиенты, тени и смешанные цвета. Хотя эта тенденция, скорее всего, сохранится в технологиях и приложениях, она отлично подходит для привлечения людей в мир вашего веб-сайта.
Источник изображения
6. Видео
Исследование, проведенное Wyzowl, показало, что 84% людей были убеждены купить продукт или услугу, посмотрев видео бренда. Это делает видео идеальным визуальным контентом для привлечения внимания. Если вы решите использовать видео, лучше всего, чтобы оно длилось не более 30 секунд и повторялось. Как уже упоминалось выше, вы можете заменить видео на статическое изображение главного героя для своего мобильного сайта, чтобы оно не поглощало данные и не загружалось долго.
Это делает видео идеальным визуальным контентом для привлечения внимания. Если вы решите использовать видео, лучше всего, чтобы оно длилось не более 30 секунд и повторялось. Как уже упоминалось выше, вы можете заменить видео на статическое изображение главного героя для своего мобильного сайта, чтобы оно не поглощало данные и не загружалось долго.
Рекомендации по работе с основным изображением
Тенденции — это только часть создания образа великого героя. Остальное волшебство опирается на проверенные стандарты дизайна. Даже если вы не являетесь опытным дизайнером, вы можете следовать этим рекомендациям для создания главного изображения, которое понравится вашей аудитории.
1. Размер
Мы уже говорили о наилучших размерах главных изображений выше (1200 пикселей и соотношение сторон 16:9), так что считайте это напоминанием о том, как важно иметь правильный размер. Вы не хотите, чтобы браузеры изменяли размер изображения за вас, иначе вы можете получить причудливое, растянутое изображение, которое отпугнет посетителей.
Вы не хотите, чтобы браузеры изменяли размер изображения за вас, иначе вы можете получить причудливое, растянутое изображение, которое отпугнет посетителей.
Совет: поэкспериментируйте с файлами PNG и JPG, чтобы выяснить, что приводит к более высокой скорости загрузки страницы.
2. Гармония
Люди сразу отвлекаются на плохой дизайн и уходят с вашего сайта, если ваше главное изображение не гармонирует с остальной частью вашего макета. Синхронизируйте свою эстетику, тщательно выбирая шрифты, размеры, цвета, навигацию, визуальные эффекты и текст.
Полезно ссылаться на фирменный стиль и рекомендации при разработке концепции образа героя. Вы же не хотите, чтобы люди потеряли интерес, прежде чем они доберутся до хороших вещей.
3. Организация
Частью создания гармоничного дизайна является отличная организация. Контент вашего главного изображения должен иметь логическую иерархию и последовательность, чтобы каждая часть основывалась на том, что было раньше. Это невероятно важно для сопряжения изображений с текстом.
Это невероятно важно для сопряжения изображений с текстом.
Когда релевантное изображение сочетается с информацией, люди могут вспомнить 65% информации через три дня. Но только 10% запоминается только из информации. Убедитесь, что ваше сообщение ясно и связано с вашими визуальными эффектами. Полезно настроить простую схему того, как ваше главное изображение будет организовано на странице.
4. Оригинальность
Стоковые фотографии являются основной частью контент-маркетинга, но они могут больше навредить, чем помочь, когда речь идет о популярных изображениях. В то время как 40% контент-маркетологов заявили, что оригинальная графика помогла им достичь своих маркетинговых целей, только 13% контент-маркетологов сказали то же самое о стоковых фотографиях.
Вы можете раскрыть свой творческий потенциал, создавая оригинальные изображения героев с помощью Canva или черпая вдохновение на Behance. Не хватает качественных фотографий? Просмотрите Unsplash или Pexels, чтобы найти множество высококачественных фотографий, которые можно использовать в коммерческих и некоммерческих целях.