Если картинка отвалится или окажется неправильного размера — сломаются блоки. Как быть?
|
Руст Кулматов |
||||||||
|
К сожалению, в ЦСС до сих пор нет нормального способа это сделать. Если хотя бы одна сторона элемента Чтобы побороть это, можно воспользоваться старым хаком, зафиксировав место под картинку с помощью |
||||||||
<!-- index.html --> <div> <img src="demo.png" /> </div>
/* style.css */
.box {
position: relative;
padding-bottom: 75%;
/* Размеры изображения 400x300.
300 / 400 = 0.75 → 75% */
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Padding-bottom считается относительно ширины родителя, поэтому с помощью него можно задать пропорцию контейнера
|
Применим этот способ для вёрстки картинки с текстом: |
||||||||
<!-- index.html -->
<div>
<div>
<div>
<img src="demo.png" />
</div>
<div>
Остроумная подпись к изображению
</div>
</div>
<div>
Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
</div>
Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
</div>
/* style.css */
.row {
display: flex;
}
.boxWrapper {
width: 30%;
margin-right: 1em;
}
.text {
flex: 1
}
.box {
border: 1px solid #000;
}Без обёртки padding-bottom посчитатется от всей ширины родителя и пропорции сломаютсяПласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо.
|
Теперь, если картинка по какой-то причине не загрузится, раскладка не сломается: |
||||||||
Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо.
Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо.
Картинка загрузилась, всё в порядке
Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо.
Картинка не загрузилась, всё на своих местах
|
Если изображение выполняет функцию фона, то лучше и вставить его фоном, растянув нужным образом с помощью свойства |
||||||||
<!-- index.html --> <div> Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо. </div> <div> Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо. </div>
/* style.css */
.container {
background: url(demo.png) no-repeat center;
height: 300px;
border: 1px solid #000;
}
.container.with__cover {
background-size: cover;
/* Изображение растянется под обрез
с сохранением пропорций */
}
.
container.with__contain {
background-size: contain;
/* Изображение впишется в контейнер */
}
Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо.
Изображение растянуто по обрез
Пласт, так или иначе, неравномерен. Показательный пример – детройтское техно начинает соноропериод. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее процессуальное изменение ненаблюдаемо.
Изображение вписано в прямоугольник с текстом
|
P. S. Это был совет о веб-разработке. Хотите знать всё о коде, тестах, фронтенд-разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы. |
5 CSS свойств для изображений, которые вам необходимо знать
Оцените материал- 1
- 2
- 3
- 4
- 5
(277 голосов)
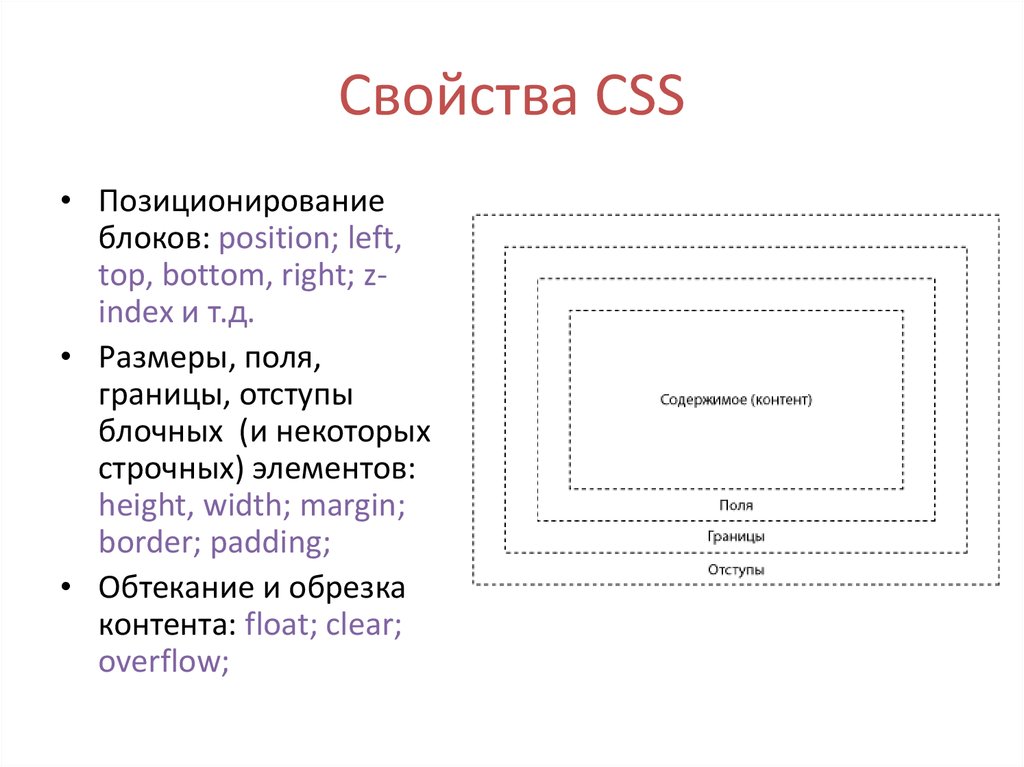
Существую CSS-свойства, которые используют изображения для создания фона элементов, создания рамок и масок «слоев», а также вырезки частей изображения. Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Применяя их, вы сможете добавлять изображения к элементам страницы и контролировать их положение и поведение.
Однако, существуют другие свойства, которые используются не так часто и применяются непосредственно к изображениям (тегу <img />). Использование тега является наиболее предпочтительными способом размещения изображений на страницах.
Предназначение указанных css свойств, применяемых к изображениям различное: от создания тени до увеличения резкости. Они помогают нам лучше контролировать положение и внешний вид изображений, добавляемых с помощью тега .
Давайте рассмотрим каждый из них подробнее.
Усиление резкости изображений с image-rendering
Поддержка браузерами — 90,82% (на 11.2017)
При масштабировании изображения браузер сглаживает его, чтобы оно не выглядело пиксельным, но в зависимости от разрешения изображения и экрана, результат не всегда получается приемлемым. Вы можете контролировать поведение браузера при сглаживании изображения с помощью свойства image-rendering.
Это широко поддерживаемое свойство контролирует алгоритм, применяемый браузером при масштабировании. Оно имеет 2 значения: crisp-edges и pixelated.
Значение crisp-edges удерживает цветовой контраст между пикселями. Другими словами, никакого сглаживания не производится, что отлично подходит для создания контраста.
Когда используется pixelated, соседние пиксели определенного пикселя объединиться с ним, создавая впечатление, будто они образуют один большой пиксель, отличный для экранов с высоким разрешением.
Если вы внимательно посмотрите на края цветов на gif-изображении, представленном ниже, вы сможете увидеть разницу между изображениями: обычным и с примененным CSS-свойством image-rendering: pixelated.
CSS
img {
image-rendering: pixelated;
}
Растягивание изображений с помощью object-fit
Поддержка браузерами — 89,7% (на 11.2017)
Значения contain, cover, fill похожи на аналогичные значения свойства background-size, которое указывает как фоновое изображение заполняет какой-либо элемент. Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
Свойство object-fit очень похоже на упомянутое выше свойство background-size, так как оно также определяет размер изображения внутри его контейнера. Значение contain масштабирует изображение внутри контейнера. Cover делает тоже самое, но если соотношение сторон изображения и контейнера не совпадают, изображение обрезается. Fill заставляет изображение растягиваться и заполнять его контейнер. scale-down уменьшает изображение чтобы оно поместилось внутри контейнера.
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}
Сдвиги изображений с помощью object-position
Поддержка браузерами — 89,7% (на 11.2017)
Аналогично дополняющему background-position свойству background-size, существует свойство object-position, которое дополняет object-fit. Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
Свойство object-position позволяет сдвинуть изображение внутри его контейнера. Координаты можно указывать в абсолютных и относительных величинах, использовать ключевые слова или комбинировать различные значения (top 20px right 5px, center right 80px).
HTML
<div> <img src="/rose.png' alt="rose flower'> </div>
CSS
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
}
Выравнивание изображений с помощью vertical-align
Иногда мы добавляем тег <img /> (который по своей природе является строчным элементом) внутрь текста в качестве иллюстраций или для украшения. В таких случаях выравнивание изображений и текста в необходимом нам положении может стать сложной задачей, если вы не знаете какое свойство применить.
Свойство vertical-align применяется не только в ячейках таблиц. Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
Оно также может выравнивать строчные элементы, родителями которых также являются строчные элементы, поэтому с его помощью мы можем выровнять изображение внутри строки текста. У этого свойства имеется довольно много значений, которые можно применить к строчным элементам, поэтому вам будет из чего выбрать.
HTML
<p> PDF <img src="/pdf.png" style="vertical-align:text-top" alt="Image"> </p>
Добавляем тень, используя filter: drop-shadow()
Тени, применяемые к тексту и блочным элементам, могут сделать ваши страницы более привлекательными. То же самое относится и к изображениям. Значения, которые передаются filter: drop-shadow() очень похожи на значения CSS-свойств для создания тени (text-shadow, box-shadow). Первые 2 указывают вертикальный и горизонтальный отступ тени от изображения, третий и четвёртый – степень размытия и радиус распространения тени, а последнее, пятое значение – цвет тени.
Как text-shadow и drop-shadow тень добавляется к объектам, к которым применяется этот фильтр. При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.
При использовании filter: drop-shadow() к изображениям во внимание принимаются прозрачные участки в изображении и тень отбрасывается с их учётом.
Оригинал статьи — http://www.hongkiat.com/blog/img-css-properties/
Перевод: Матвей Земсков
Другие материалы в этой категории: « Flexbox Patterns: замечательные элементы пользовательского интерфейса на CSS Flexbox Nanoreset — самый маленький CSS reset размером менее 1 Кб »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
Изображение | Mantine
Компонент изображения представляет собой оболочку вокруг элемента img с возможностью изменения размера объекта, радиуса и заполнителя:
В приведенном выше примере изображение занимает 100% ширины своего контейнера, а высота рассчитывается динамически на основе пропорций изображения. Чтобы изменить это поведение, установите ширину и высоту изображения, чтобы определить размер изображения.
Обратите внимание: если пропорции изображения не соответствуют заданным ширине и высоте, некоторые части будут вырезаны. Если вы хотите показать изображение с исходными пропорциями и хотите, чтобы оно соответствовало текущей ширине и высоте, установите
Если вы хотите показать изображение с исходными пропорциями и хотите, чтобы оно соответствовало текущей ширине и высоте, установите fit="contain" :
По умолчанию заполнители изображений отключены. Заполнитель изображения отображается в следующих случаях:
-
withPlaceholderprop имеет значение true - Ошибка при загрузке изображения (например, неработающая ссылка)
- Изображение не получено
srcprop
заполнитель prop.
Размер заполнителя определяется реквизитами ширины и высоты.
Заполнитель центрируется по вертикали и горизонтали по предоставленной ширине и высоте. Вы можете добавить figcaption к изображению с caption prop:
Вы можете получить как изображение, так и корневой элемент ( div ) refs с ref и imageRef props: 9 0003
Вернуться назад
ColorSwatch — @mantine/core
Далее
Индикатор — @mantine/core
Реквизиты компонента изображения
| Имя | Тип | 9 0053 Описание|
|---|---|---|
| alt | string | Альтернативный текст изображения, используемый в качестве заголовка для заполнителя, если изображение не было загружено |
| заголовок | ReactNode 9 0003 | Изображение figcaption, показанное под изображением |
| подходит для | «содержать» | «заполнить» | «-moz-initial» | «наследовать» | «начальный» | «вернуться» | «не установлен» | «нет» | «обложка» | «Уменьшение масштаба» | Свойство соответствия объекта изображения |
| высота | строка | номер | Высота изображения, по умолчанию высота исходного изображения скорректирована с учетом заданной ширины |
| imageProps | Pick | Свойства распространяются на элемент img |
| imageRef | ForwardedRef | Получить ссылку на элемент изображения |
| заполнитель | ReactNode | Настройка содержимого заполнителя |
| радиус | номер | «хз» | «см» | «МД» | «лг» | «xl» | Ключ theme.radius или любое допустимое значение CSS для установки радиуса границы, 0 по умолчанию |
| src | string | Image src | 900 59
| ширина | струна | номер | Ширина изображения, по умолчанию 100%, не может превышать 100% |
| withPlaceholder | boolean | Включить заполнитель, когда изображение загружается и когда изображение не загружается |
API стилей компонента изображения
| Наименование | Статический переключатель | Описание |
|---|---|---|
| root | . |

 html -->
<div>
<img src="demo.png" />
</div>
html -->
<div>
<img src="demo.png" />
</div>
 Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
</div>
Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
</div>
 html -->
<div>
Пласт, так или иначе, неравномерен.
Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
<div>
Пласт, так или иначе, неравномерен.
Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
html -->
<div>
Пласт, так или иначе, неравномерен.
Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>
<div>
Пласт, так или иначе, неравномерен.
Показательный пример – детройтское техно
начинает соноропериод. Ощущение
мономерности ритмического движения
возникает, как правило, в условиях
темповой стабильности, тем не менее
процессуальное изменение ненаблюдаемо.
</div>

 41 Кб)
41 Кб)
 ..>>
..>>