свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:

Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}

Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}

Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:

Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
Создаем закруглённые уголки с помощью CSS 3 / Хабр
Одно из наиболее ожидаемых свойств CSS3, несомненно, свойство border-radius. С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
Кроссбраузерная совместимость.
К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 1.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают. Если Вы хотите, чтобы оно работало в Firefox необходимо написать в стилях -moz-border-radius, для Safari/Chrome это свойство будет иметь такой вид — -webkit-border-radius.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.
<body>
<div></div>
</body>
В CSS зададим для него высоту, ширину и цвет фона:
width:590px;
height:100px;
background-color:#6B86A6; }
Добавляем свойство border-radius:
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
#box {
-moz-border-radius: 20px;
}Теперь все четыре угла будут иметь радиус 20px:
Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе — для верхнего правого и нижнего левого:
#box {
}
Если Вы указываете три или четыре значения, они будут применяться в следующем порядке — верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.
#box {
-moz-border-radius:10px 20px 30px 40px;
}
Объявляем свойство border-radius для каждого угла
Если вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:
- moz-border-radius-topleft для верхнего левого угла;
- moz-border-radius-topright для верхнего правго угла;
- moz-border-radius-bottomright для нижнего правого угла;
- moz-border-radius-bottomleft для нижнего левого угла;
Горизонтальный и вертикальный радиус
Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:
#box {
-moz-border-radius-topleft: 30px 15px;
}Как Вы можете видеть на картинке верхний левый угол имеет немного «скошенный» вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:
#box {
-moz-border-radius: 30px / 15px;
}
#box {
-moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}
Использование свойства border-radius в Safari и Chrome.
Safari и Chrome используют немного другой синтаксис, основным отличием является использование префикса -webkit, вместо -moz:
- -webkit-border-top-left-radius для верхнего левого угла;
- -webkit-border-top-right-radius для верхнего правого угла;
- -webkit-border-bottom-right-radius для нижнего правого угла;
- -webkit-border-bottom-left-radius для нижнего левого угла;
При использовании краткой записи необходимо иметь ввиду, что её можно использовать только когда значения для всех углов равны, если значения разные, то необходимо указывать свойства для каждого угла.
Этот код не будет работать в Safari и Chrome:
#box {
-webkit-border-radius: 10px 20px 30px 40px;
}
Правильный код будет выглядеть так:
#box {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
}
Горизонтальный и вертикальный радиус в Safari и Chrome.
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:
#box {
-webkit-border-top-left-radius: 30px 15px;
}При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:
#box {
-webkit-border-radius: 30px 15px;
}
Примеры.
Как закруглить углы изображения на CSS без Фотошопа — Технический блог
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius, например так:
border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы https://moonback.ru/page/shinomontazh
Вот изображение без CSS обработки

А теперь с загругленными углами:
border-radius: 10px;

Чтобы стало совсем «красиво» с начала добавим окантовку…
border-radius: 10px; border: 5px #ccc solid;

а затем и тени:
border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;

Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
border-radius: 10px; box-shadow: 0 0 10px #444;

И напоследок полное издевательство над изображением
border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;

Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px, то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
<img src="/wp/wp-content/uploads/2016/01/humor/humor01.jpg">
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
.alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG:
img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Совет CSS: лучшее скругление углов

От автора: все мы применяли в своем дизайне border-radius для скругления углов изображений, div’ов, nav’ов и т.д… Но замечали ли вы, что происходит, когда к элементу с радиусом добавляется толстая рамка?
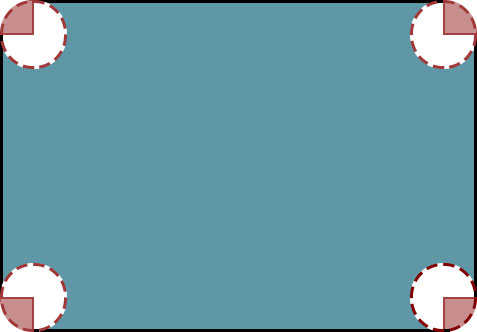
Как известно из моей статьи Углубляемся в CSS, закругленные углы в border-radius формируются из радиуса четверти окружности.

Четвертые части каждой окружности формируют закругленные углы элемента.
Когда объединяются толстые рамки
При объединении border-radius с широким border-width возникает небольшая проблемка. У следующего изображения, например, значение радиуса равно двум значениям толщины рамки.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.mike { border-radius: 12px; border: 6px solid crimson; }
.mike { border-radius: 12px; border: 6px solid crimson; } |

Пока нет проблем.
Но если установить значение border-width больше border-radius, мы потеряем скругленные углы – края нашего изображения станут квадратными.
.mike { border-radius: 12px; border: 14px solid crimson; }
.mike { border-radius: 12px; border: 14px solid crimson; } |

Рамка становится шире, а углы изображения – квадратными.
Почему так происходит?
Это из-за того, что на самом деле border-radius придает форму внешней части рамки –– не внутренней. Очертание внутреннего радиуса определяется значением border-radius минус толщина рамки. Это отражается на внутреннем радиусе, который обычно меньше внешнего.
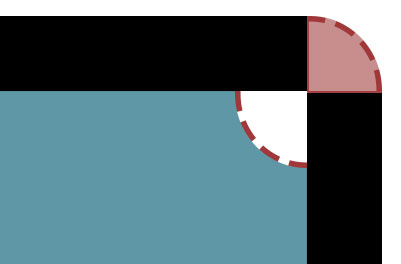
Так что, если значение ширины рамки border-width больше border-radius, мы видим эффект четверти радиуса, соединяющего две рамки, которые толще самого радиуса. Обратите внимание на квадратный внутренний радиус:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы оба радиуса были пропорциональными, нам понадобится подогнать значение радиуса примерно к двойной ширине рамки, или сумме ширины border-width и радиуса рамки border-radius.
.mike { border-radius: 26px; border: 14px solid crimson; }
.mike { border-radius: 26px; border: 14px solid crimson; } |

При изменении значения border-radius до 26px мы получаем обратно свои закругленные углы изображения.
Метод Box-shadow
При образовании тени блока тень следует за радиусом рамки элемента. Помня об этом, можно использовать значение дополнительного расширения box-shadow для создания того, что смотрится в точности как рамка.
Расширенный радиус устанавливает растянутый интервал тени блока. Если установить офсеты и размытие на 0, определенное значение расширения сформирует вокруг элемента четкую рамку.
.mike { border-radius: 12px; box-shadow: 0 0 0 14px crimson; }
.mike { border-radius: 12px; box-shadow: 0 0 0 14px crimson; } |
Результат смотрится в точности как пример со стилем рамки. Но теперь нам не нужно беспокоиться о возрастании border-radius каждый раз при увеличении ширины рамки, потому что расширенное значение последует за радиусом.

Применение переменных Sass
Если мы используем препроцессор типа Sass, то для ширины и радиуса рамки можно создать переменные, затем применить простую математическую операцию, которая пропорционально сформирует радиус.
$border-width: 14px; $radius: $border-width*1.9; .mike { border: $border-width solid crimson; border-radius: $radius; }
$border-width: 14px; $radius: $border-width*1.9;
.mike { border: $border-width solid crimson; border-radius: $radius; } |
Заключение
Должен предупредить вас насчет указанного здесь метода box-shadow. Так как тени блока не являются частью блочной модели элемента, фальшивые рамки перекрывают части других встраиваемых или «плавающих» элементов, поэтому понадобится компенсировать их с помощью дополнительных полей. Тени блока CSS поддерживаются во всех последних браузерах, включая IE9+.
Автор: Guil Hernandez
Источник: http://blog.teamtreehouse.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьСкругление углов CSS | Impuls-Web.ru
Приветствую вас, дорогие читатели!
Довольно часто, при верстке страниц, в зависимости от дизайна, появляется необходимость в скруглении углов блоков и изображений для придания странице более аккуратного вида. В сегодняшней статье я покажу вам, как это можно сделать с помощью CSS-свойств.
Навигация по статье:

Простое скругление углов CSS
Если у вас появилась такая необходимость вы можете воспользоваться стандартным CSS-свойством border-radius. Например:
.radius-block{ border-radius: 25px; }
.radius-block{ border-radius: 25px; } |
В данном случае для блока задается параметр для всех сторон.
Равномерное закругление
Варианты скругления углов CSS
Так же, можно задавать радиус для каждого отдельного угла. Например:
.radius-block2{ border-radius: 5px 15px 25px 35px; }
.radius-block2{ border-radius: 5px 15px 25px 35px; } |
Разное закругление
Как видите, принцип задания параметров скругления такой же, как и у других свойств, работающих для разных сторон блока (margin, padding и т.д.). Параметры задаются по часовой стрелке, начиная с левого верхнего. Таким образом, получается, что мы задали скругление для левого верхнего угла 5px, для правого верхнего – 15px, для нижнего правого — 25px, и для нижнего левого 35px.
Если вам нужно, к примеру, симметрично скруглить два противоположных угла по диагонали, то можно задать только два параметра:
.radius-block3{ border-radius: 5px 35px; }
.radius-block3{ border-radius: 5px 35px; } |
Симметричное закругление
В данном случае первый параметр работает для верхнего левого и правого нижнего, а второй – для верхнего правого, и нижнего левого.
Необычное скругление углов CSS
Еще у свойства border-radius есть одна интересная особенность. Вы можете задавать радиус скругления не только для какого-то конкретного угла, но и для вертикальной и горизонтальной половины угла.
Для этого нам нужно задать два параметра скругления через слеш. Например:
.radius-block4{ border-radius: 60px/25px; }
.radius-block4{ border-radius: 60px/25px; } |
Необычное закругление
Используя данный вариант можно даже элипс:
.radius-block5{ border-radius: 250px/75px; }
.radius-block5{ border-radius: 250px/75px; } |
Элипс
Благодаря использованию различных комбинаций скругления уголов CSS-стилями вы можете добиться очень интересных форм для блоков с контентом и кнопок для вашего сайта. Главное не перестараться:)

Если эта статья вам понравилась, и вы хотите меня поддержать, обязательно поделитесь ссылкой в социальных сетях и оставьте комментарий.
А на этом у меня сегодня все. Желаю вам успехов в экспериментах. До встречи в следующих статьях!
С уважением Юлия Гусарь
Скругление углов в CSS
Установка скругления
Cуществует возможность установить скругление углов рамки блока. При этом, фон заполняет только область внутри рамки. Если рамки нет, то скругляется только фон.
В CSS cкругление углов устанавливает свойство border-radius. Значением этого свойства является радиус скругления, указанный в единицах, доступных в CSS.
Создадим блок и зададим рамку со скруглёнными углами.
Стиль:
+
7 | #div1
{
border: 1px solid Red;
padding: 20px;
border-radius: 10px;
} |
HTML код:
16 | <div>Блок со скруглёнными углами</div> |
Скругление отдельных углов
Можно скруглить любой угол отдельно. Для этого есть свойства:
border-top-left-radius — скругление верхнего левого угла
border-top-right-radius — скругление верхнего правого угла
border-bottom-left-radius — скругление нижнего левого угла
border-bottom-right-radius — скругление нижнего правого угла
Для примера создадим ещё один блок и сделаем скругление правого верхнего угла с радиусом 8 пикселей, а правого нижнего угла с радиусом 20 пикселей. Чтобы между блоками было расстояние, установим и внешние отступы:
Стиль:
13 | #rightrad
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-top-right-radius: 8px;
border-bottom-right-radius: 20px;
} |
HTML код:
25 | <div>Блок с отдельными скруглёнными углами</div> |
Краткая запись
Можно указать радиусы скругления для углов более коротким способом. Для этого свойству border-radius указывается не одно значение, а четыре, через пробел.
- Сначала идёт верхний левый угол
- затем верхний правый
- затем нижний правый
- затем нижний левый
Создадим блок и укажем ему радиусы скругления для каждого угла:
Стиль:
21 | #allradius
{
border-radius: 10px 5px 12px 21px;
border: 1px solid Red;
padding: 20px;
margin: 5px;
} |
HTML код:
33 | <div>Скругление всех углов по отдельности</div> |
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем через слеш вертикальный радиус. Такой блок создаётся так:
Стиль:
28 | #elradius
{
width: 300px;
height: 50px;
background-color: #CCC;
border-radius: 80px/20px;
} |
HTML код:
41 | <div></div> |
У свойств, устанавливающих скругление отдельных углов, такое скругление указывается по-другому. Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Стиль:
35 | #elk
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 50px 15px;
} |
HTML код:
49 | <div>Скругление в виде эллипса</div> |
Скругление в процентах
В CSS cкругление углов может указываться в процентах. Проценты берутся от сторон, образующих угол. Например, если для левого нижнего угла указать 10%, то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%, то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов, так и для каждого угла отдельно.
Пример:
Стиль:
42 | #pr
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 35%;
} |
HTML код:
57 | <div>Скругление в процентах</div> |
Указание скругления в процентах позволяет создавать блоки с различными интересными формами без расчёта размеров. Например такие:
Такой блок создаётся очень просто. Для его создания нужно:
- Создать квадрантый блок. Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например в сантиметрах, чтобы длинна и ширина были одинаковыми.
- Задать фон блока.
- Установить скругление всех углов 50 процентов.
Закруглённые углы (свойство border-radius) | CSS — Примеры
Генератор border-radius CSS
<style>
.radius {
border: 2px solid CornflowerBlue;
border-radius: 0 ;
}
.radius {
border: 2px solid CornflowerBlue;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
<div>содержимое блока с закруглёнными углами</div>Как сделать закругленные углы CSS
Использование свойства CSS border-radius (w3.org) позволяет закруглить углы элемента HTML даже без применения свойства border. Оно действует и на background, и на box-shadow. Но не на outline и border-image.
background box-shadow outline [решение] border-image [решение]
<div>содержимое блока</div>
Круглые углы у картинки
border-radius легко справится и с этой задачей, достаточно его добавить к HTML коду изображения.
<img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg" style="border-radius: 100%;">
Закруглить края у видео на YouTube
<iframe src="http://www.youtube.com/embed/fXwUPXY9eaY?rel=0" frameborder="0" allowfullscreen style="border: 20px solid #1b1b1b; border-radius: 20px; box-sizing: border-box;"></iframe>
HTML таблица с закругленными углами
Закруглить таблицу можно, но с border-collapse: separate;
| 1 | 2 | 3 |
|---|---|---|
| 1.1 | 2.1 | 3.1 |
| 1.2 | 2.2 | 3.2 |
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tr>
<td>1.1</td>
<td>2.1</td>
<td>3.1</td>
</tr>
<tr>
<td>1.2</td>
<td>2.2</td>
<td>3.2</td>
</tr>
</table>border-radius у вложенных элементов
Сравните
<div><div></div></div> <div></div> <div><div></div></div>
Я как и Rakesh пришла к выводу: дабы ширина рамки в сторонах и углах имела одинаковый размер, нужно чтобы
внешний радиус = внутренний радиус + ширина рамки 47px = 32px + 15px
CSS скругление углов у border-image
Чтобы сделать скругленные углы у border-image можно применить родительский блок. Вернее два родительских блока, один из которых округляет внешние края рамки, а другой — внутренние.
<div> <div> <div>содержимое блока</div> </div> </div>
Округление outline
Firefox поддерживает -moz-outline-radius. Но пока его нет в w3.org, outline почти полноценно заменяется box-shadow (см. образец).
Закругление углов в примерах
HTML овал
<style> .radius { height: 200px; border: 7px solid red; border-radius: 100%; } </style> <div>...</div>
HTML круг
Тоже самое, только чтобы сделать круг, нужно скруглить углы квадрата, а не прямоугольника.
<style>
.radius {
width: 200px; height: 200px;
border: 7px solid red;
border-radius: 100%;
}
</style>
<div>...</div>HTML цилиндр
<style>
.radius {
width: 200px; height: 200px;
border: 7px dashed red;
border-radius: 100%/20%;
}
</style>
<div>...</div>Закругленные три края, HTML капля
<style>
.radius {
width: 200px; height: 200px;
border: 7px inset red;
border-radius: 0% 100% 100%;
}
</style>
<div>...</div>HTML полукруг
<style>
.radius {
width: 200px; height: 200px;
border: 1px dashed red;
border-radius: 100% 100% 0% 0%;
}
</style>
<div>...</div>HTML лист
<style>
.radius {
width: 200px; height: 200px;
border: 7px groove red;
border-radius: 70% 0 / 70%;
}
</style>
<div>...</div>HTML яйцо
<style>
.radius {
width: 200px; height: 300px;
border-radius: 80% / 100% 100% 60% 60%;
background: #f1f1f1;
}
</style>
<div>...</div>Камушек HTML
<style>
.radius {
width: 200px; height: 200px;
border-radius: 60% 80% / 100% 90% 60% 50%;
background: #f1f1f1;
}
</style>
<div>...</div> Слайды с конференцииCSS Горизонтальная панель навигации
Горизонтальная панель навигации
Есть два способа создать горизонтальную панель навигации. Используя встроенные или плавающие элементов списка.
Элементы встроенного списка
Один из способов создания горизонтальной панели навигации — указать элементы
Объяснение примера:
-
Дисплей: встроенный;— По умолчанию элементы - являются блочными.Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отобразить их в одной строке
Элементы плавающего списка
Еще один способ создания горизонтальной панели навигации — разместить
Пример
литий {плыть налево;
}
а
{
дисплей: блок;
отступ: 8 пикселей;
цвет фона:
#dddddd;
}
Объяснение примера:
-
поплавок: левый;— используйте float, чтобы элементы блока скользили рядом друг с другом -
дисплей: блок;— Отображение ссылок в виде блоковых элементов делает всю область ссылок кликабельны (не только по тексту), и это позволяет нам указать отступы (и высота, ширина, поля и т. д.если хотите) -
отступ: 8 пикселей;— Поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому укажите отступы, чтобы они хорошо выглядят -
цвет фона: #dddddd;— Добавить серый цвет фона к каждому элементу a
Совет: Добавьте цвет фона в
Попробуй сам »
Разделители границы
Добавьте свойство border-right в
Пример
/ * Добавляем серую правую границу ко всем элементам списка, кроме последнего элемента (последний ребенок) * /li {
граница справа: 1px solid #bbb;
}
li: last-child {
border-right: нет;
}
Фиксированная панель навигации
Сделать так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Примечание. Фиксированное положение может некорректно работать на мобильных устройствах.
Серая горизонтальная панель навигации
Пример серой горизонтальной панели навигации с тонкой серой рамкой:
Пример
ul {border: 1px solid # e7e7e7;
цвет фона: # f3f3f3;
}
li a {
цвет:
# 666;
}
Липкая панель навигации
Добавить позиция: липкая; на
- , чтобы создать липкую панель навигации.
Закрепленный элемент переключается между относительным и фиксированным в зависимости от положения прокрутки.Он позиционируется относительно, пока не будет достигнута заданная позиция смещения во вьюпорте — затем он «застревает» на месте (например, position: fixed).
Пример
ul {
position: -webkit-sticky; / * Safari * /
положение: липкое;
верх: 0;
}
Примечание. Internet Explorer, Edge 15 и более ранние версии не поддерживают закрепленное позиционирование. Safari требует -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из верхний , правый , нижний или левый для
липкое позиционирование для работы.
Другие примеры
Как использовать медиа-запросы CSS для создания адаптивной верхней навигации.
Попробуй сам »Как использовать медиа-запросы CSS для создания адаптивной боковой навигации.
Попробуй сам »,
border-radius — Веб-технологии для разработчиков
Свойство CSS border-radius скругляет углы внешней границы элемента. Вы можете задать один радиус для создания круглых углов или два радиуса для создания углов эллиптической формы.
Радиус применяется ко всему фону , даже если элемент не имеет границы; точное положение отсечения определяется свойством background-clip .
Свойство border-radius не применяется к элементам таблицы, когда border-collapse равно collapse .
Примечание: Как и любое сокращенное свойство, отдельные подсвойства не могут наследовать, например, в border-radius: 0 0 наследуется наследование , что частично переопределяет существующие определения.Вместо этого должны использоваться отдельные свойства от руки.
Составляющие собственности
Это свойство является сокращением для следующих свойств CSS:
Синтаксис
/ * Синтаксис первого радиуса допускает от одного до четырех значений * / / * Радиус установлен для всех 4 сторон * / радиус границы: 10 пикселей; / * верхний левый и нижний правый | верхний правый и нижний левый * / радиус границы: 10 пикселей 5%; / * вверху слева | верхний правый и нижний левый | нижний правый * / радиус границы: 2px 4px 2px; / * вверху слева | вверху справа | внизу справа | внизу слева * / радиус границы: 1px 0 3px 4px; / * Синтаксис второго радиуса допускает от одного до четырех значений * / / * (первые значения радиуса) / радиус * / радиус границы: 10 пикселей / 20 пикселей; / * (первые значения радиуса) / верхний левый и нижний правый | верхний правый и нижний левый * / радиус границы: 10 пикселей 5% / 20 пикселей 30 пикселей; / * (первые значения радиуса) / вверху слева | верхний правый и нижний левый | нижний правый * / радиус границы: 10px 5px 2em / 20px 25px 30%; / * (первые значения радиуса) / вверху слева | вверху справа | внизу справа | внизу слева * / радиус границы: 10px 5% / 20px 25em 30px 35em; / * Глобальные значения * / граница-радиус: наследовать; радиус границы: начальный; граница-радиус: не задано;
Свойство border-radius указано как:
- одно, два, три или четыре
<длина>или<процент>значений.Это используется для установки единого радиуса для углов. - , за которым необязательно следует «/» и одно, два, три или четыре значения
<длина>или<процент>. Это используется для установки дополнительного радиуса, чтобы вы могли иметь эллиптические углы.
Значения
-
<длина> - Обозначает размер радиуса круга или большой и малой полуосей эллипса с использованием значений длины. Отрицательные значения недопустимы.
-
<процент> - Обозначает размер радиуса круга или большой и малой полуосей эллипса в процентах. Проценты по горизонтальной оси относятся к ширине рамки; проценты по вертикальной оси относятся к высоте прямоугольника. Отрицательные значения недопустимы.
Например:
border-radius: 1em / 5em; /* ... эквивалентно: */ граница-верхний-левый-радиус: 1em 5em; граница-верх-правый-радиус: 1em 5em; граница-нижний-правый-радиус: 1em 5em; граница-нижний-левый-радиус: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; / *... эквивалентно: */ граница-верх-левый-радиус: 4px 2px; граница-верх-правый-радиус: 3px 4px; граница-нижний-правый-радиус: 6px 2px; граница-нижний-левый-радиус: 3px 4px;
Формальное определение
Формальный синтаксис
<длина-процент> {1,4} [/ <длина-процент> {1,4}]? , где
<длина-процент> = <длина> | <процент>
Примеры
граница: сплошная 10 пикселей; / * граница будет изгибаться в 'D' * / радиус границы: 10 пикселей 40 пикселей 40 пикселей 10 пикселей;
бордюр: паз 1em красный; радиус границы: 2em;
фон: золото; бордюр: хребет золото; радиус границы: 13em / 3em;
граница: отсутствует; радиус границы: 40 пикселей 10 пикселей;
граница: отсутствует; радиус границы: 50%;
граница: пунктирная; ширина границы: 10 пикселей 4 пикселей; радиус границы: 10 пикселей 40 пикселей;
граница: пунктирная; ширина границы: 2px 4px; радиус границы: 40 пикселей;
Живые образцы
Технические характеристики
Совместимость с браузером
Обновите данные о совместимости на GitHub| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | 16 Android 9016 Chrome webview | ChromeOpera для Android | Safari на iOS | Samsung Internet | |||
border-radius | Chrome Полная поддержка 4
| Edge Полная поддержка 12
| Firefox Полная поддержка 4
| IE Полная поддержка 9 | Опера Полная поддержка 10.5
| Safari Полная поддержка 5
| WebView Android Полная поддержка 2
| Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4
| Opera Android Полная поддержка 11 | Safari iOS Полная поддержка 4,2
| Samsung Internet Android Полная поддержка 1.0 |
| Эллиптическая окантовка | Хром Полная поддержка 1
| Кромка Полная поддержка 12 | Firefox Полная поддержка 4 | IE Полная поддержка 9 | Опера Полная поддержка 10.5 | Safari Полная поддержка 3
| WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 11 | Safari iOS Полная поддержка 4.2 | Samsung Internet Android Полная поддержка 1,0 |
| В процентах | Хром Полная поддержка 8 | Кромка Полная поддержка 12 | Firefox Полная поддержка 4
| IE Полная поддержка 9 | Опера Полная поддержка 11,5
| Safari Полная поддержка 5.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 11.5 | Safari iOS Полная поддержка 6 | Samsung Internet Android Полная поддержка 1.0 |
| 4 значения для 4 углов | Хром Полная поддержка 4 | Кромка Полная поддержка 12 | Firefox Полная поддержка 4 | IE Полная поддержка 9 | Опера Полная поддержка 10.5 | Safari Полная поддержка 5 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 11 | Safari iOS Полная поддержка 4.2 | Samsung Internet Android Полная поддержка 1.0 |
Условные обозначения
- Полная поддержка
- Полная поддержка
- См. Примечания по реализации.
- См. Примечания по реализации.
- Для использования требуется префикс поставщика или другое имя.
- Для использования требуется префикс поставщика или другое имя.
См. Также
,html — изогнутая линия css закругленная граница
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
— округление субпикселей CSS при преобразованиях
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Загрузка…
