основные техники и полезные инструменты / Хабр
Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса.Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. И благодаря CSS можно отображать каждый элемент отдельно.
Применение на практике
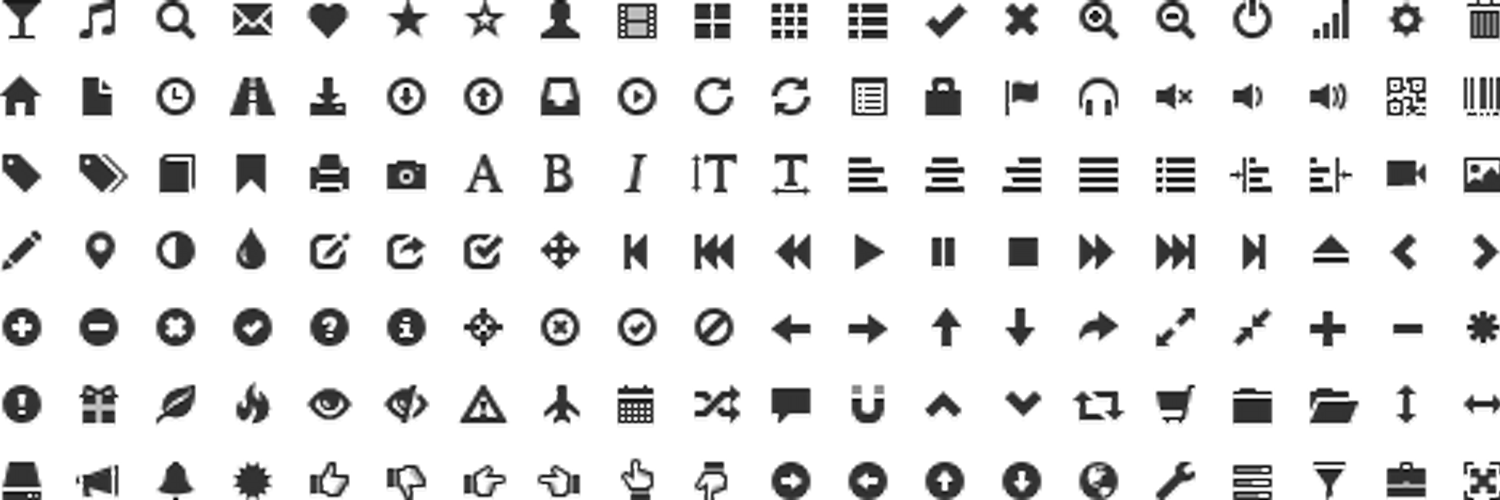
Главным преимуществом использования спрайтов является однократная загрузка сервером сразу всех элементов в одном файле. некоторые могут подумать, что подгрузка маленьких, мало весящих картинок позволяет увеличить производительность сайта, но это не так — случае отдельных изображений увеличивается количество HTTP-запросов. Также, при использование единого спрайта позволяет уменьшить вес графики. Пример спрайта на сайте webdesign tuts:
Пример кода для использования спрайтов на странице (демонстрация):
<html> <head> <style> #navlist{position:relative;} #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} #navlist li, #navlist a{height:44px;display:block;} #home{left:0px;width:46px;} #home{background:url('img_navsprites.gif') 0 0;} #prev{left:63px;width:43px;} #prev{background:url('img_navsprites.gif') -47px 0;} #next{left:129px;width:43px;} #next{background:url('img_navsprites.gif') -91px 0;} </style> </head> <body> <ul> <li><a href="default.asp"></a></li> <li><a href="css_intro.asp"></a></li> <li><a href="css_syntax.asp"></a></li> </ul> </body> </html>
Также спрайты часто используют для создания простого и кроссбраузерного hover-эффекта (демонстрация):
<html> <head> <style> #navlist{position:relative;} #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} #navlist li, #navlist a{height:44px;display:block;} #home{left:0px;width:46px;} #home{background:url('img_navsprites_hover.gif') 0 0;} #home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;} #prev{left:63px;width:43px;} #prev{background:url('img_navsprites_hover.gif') -47px 0;} #prev a:hover{background: url('img_navsprites_hover.gif') -47px -45px;} #next{left:129px;width:43px;} #next{background:url('img_navsprites_hover.gif') -91px 0;} #next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;} </style> </head> <body> <ul> <li><a href="default.asp"></a></li> <li><a href="css_intro.asp"></a></li> <li><a href="css_syntax.asp"></a></li> </ul> </body> </html>
До или после?
Существует два подхода при подготовке спрайтов: до и после разработки сайта. В первом случае все мелкие картинки интерфейса компилируются в один файл на финальном этапе создания сайта. В этом случае удобно редактировать отдельные изображения, а также использовать их отдельно, если это необходимо. Такой способ подходит больше начинающим веб-дизайнерам.
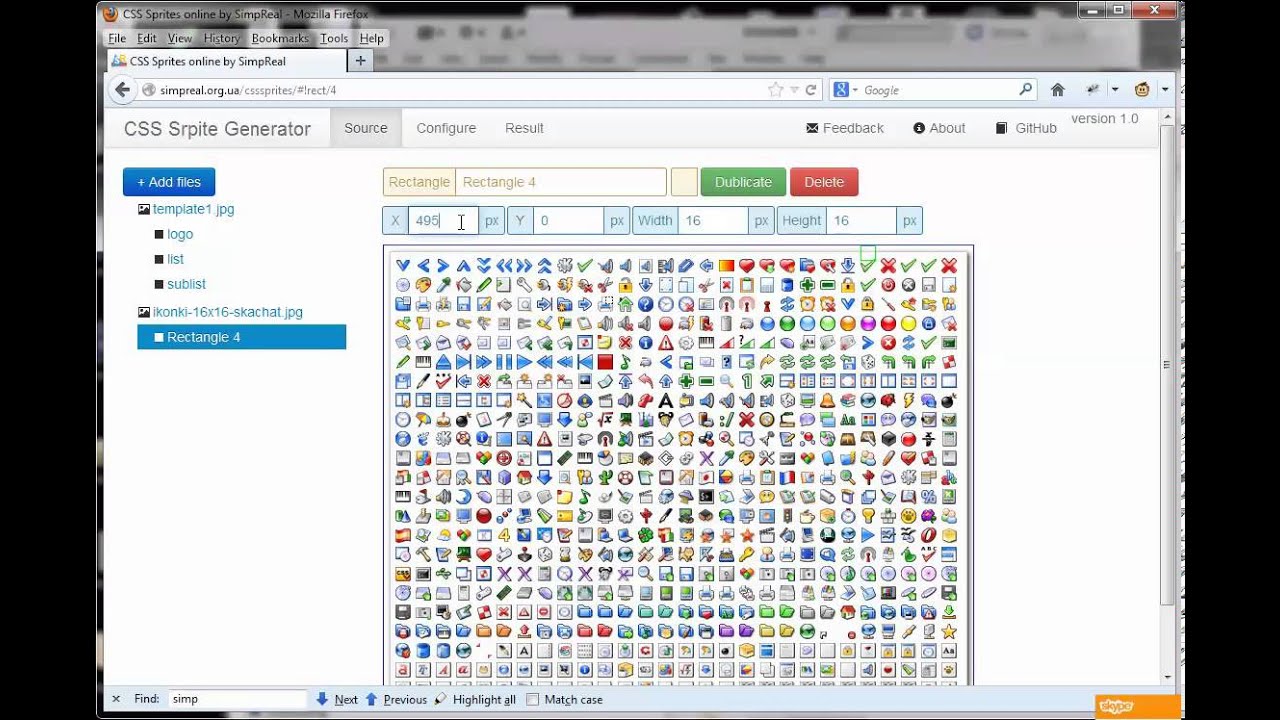
Более опытные разработчики готовят спрайты на начальном этапе, это позволяет лучше организовать графику будущего дизайна, а также готовить PSD-шаблон к верстке.![]()
Организация элементов дизайна
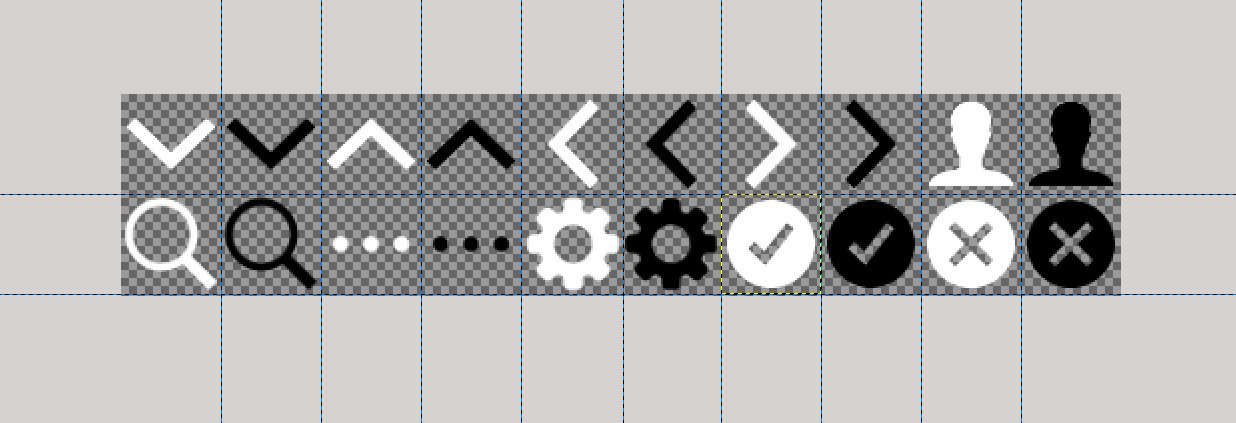
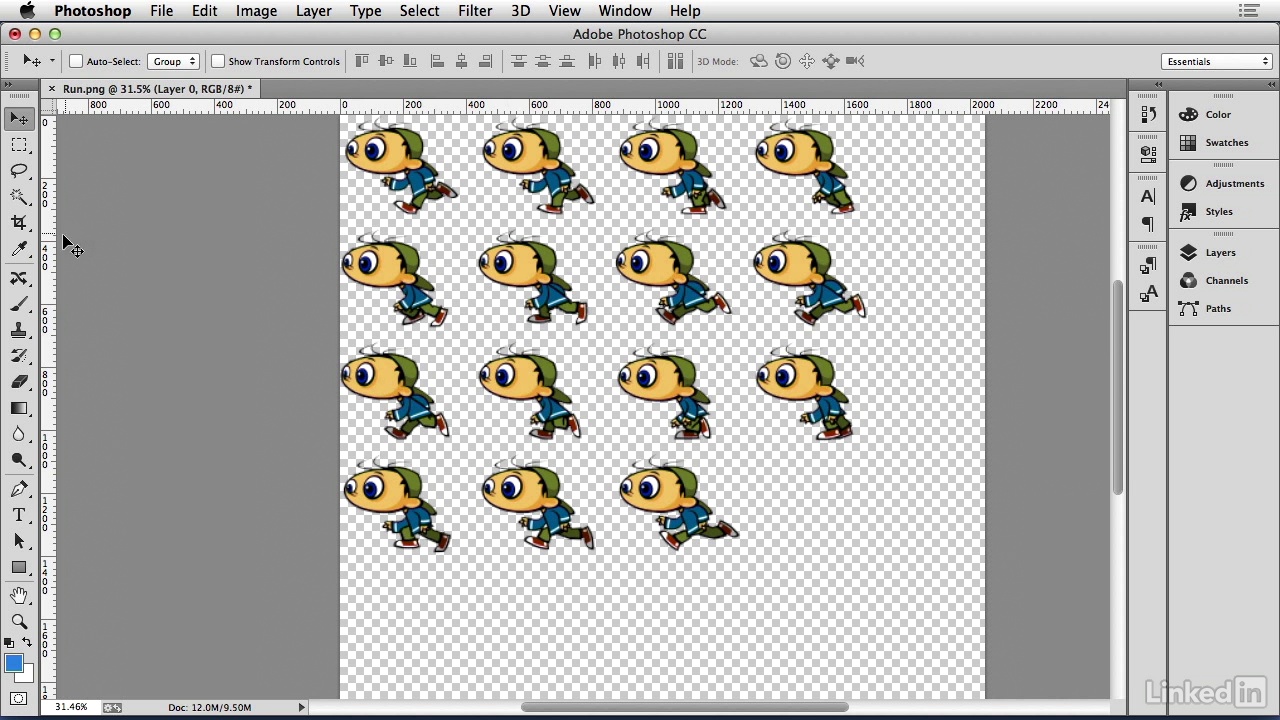
При подготовке файла со спрайтами стоит максимально уплотнить изображения, а если они одинакового размера (например иконки) — создать сетку, благодаря которой упростится использование спрайтов на сайте:
Готовить файл следует таким образом, чтобы будущие изменения в нем не влияли на расположение уже существующих элементов, иначе придется править весь CSS. PSD-файл со спрайтами обязательно должен быть хорошо маркирован: необходимо понятно называть все слои и группы, а также стараться не сливать слои, которые в будущем могут быть изменены.
Полезные инструменты
Compass — отличный фреймворк, который умеет создавать спрайты из папки с изображениями. Также использует Sass.
Lemonade — инструмент, позволяющий создавать файлы со спрайтами простым добавлением строчки кода в Sass-файлы.
SpriteMe — букмарклет, который умеет генерировать и просматривать использованные на сайте спрайты.
Вот как выглядит рабочий слой букмарклета:
Fireworks CS6 — последняя версия включает функцию генерации спрайтов.
Полезные сервисы
Spritepad — drag-and-drop сервис для создания спрайтов
Sprite Cow — сервис для удобной «нарезки» подготовленного вручную файла со спрайтами
Glue — командная строка для генерации спрайтов
CSS Sprites — еще один генератор, с расширенными настройками
SpriteRight — приложение-генератор для Мака
Использованные материалы и полезные ссылки:
Как сделать спрайт в CSS?
В чем преимущество использования CSS-спрайтов? Представьте, что у вас есть шесть изображений, используемых в макете веб-страницы, и браузер должен загружать их все по отдельности. Если бы они были объединены в одно изображение, вы смогли бы существенно увеличить скорость загрузки. Это уменьшит количество обращений к серверу, необходимых для отображения страницы, что сделает ваш сайт быстрее.![]()
Вместо загрузки шести изображений теперь загружалось бы одно. В этом преимущество CSS спрайтов.
В большинстве веб-страниц используется несколько маленьких изображений. Фоновые изображения, стрелочки, иконки, пункты меню и т.д. Эти крошечные изображения действительно имеют значение, если рассматривать их влияние на скорость загрузки страницы.
Каждое изображение должно быть загружено. Браузер должен запросить на сервере изображение, сервер отправить его, а затем браузер должен его отобразить. Если бы дело касалось одного-двух изображений, особых проблем бы не возникло. Но так как рисунков загружается намного больше — это негативно сказывается на скорости загрузки страницы.
Решение – использование спрайтов, которые в одном изображении сочетают несколько маленьких, поэтому веб-страницы можно загружать значительно быстрее.
Существует два основных этапа создания CSS спрайтов. Сначала вы должны создать изображение и затем поместить его.
Предположим, у нас есть два изображения, которые мы хотим объединить в одно целое.![]() Чтобы создать спрайт, мы должны знать размер изображений. Мы будем рассматривать пример, в котором оба изображения имеют одинаковый размер (50 на 50 пикселей):
Чтобы создать спрайт, мы должны знать размер изображений. Мы будем рассматривать пример, в котором оба изображения имеют одинаковый размер (50 на 50 пикселей):
Чтобы объединить их, нам нужно создать изображение размером 100 на 50 пикселей. Давайте назовем его «sprite.png«. Теперь, когда у нас есть объединенное изображение, мы можем использовать информацию о нем для правильного отображения на веб-странице.
Объединенное изображение имеет ширину 50 пикселей и высоту 100 пикселей. Таким образом, мы можем сказать, что первый рисунок (мегафон) расположен в верхних 50 пикселях нового изображения, а второй (смайлик) — в нижних 50 пикселях изображения. Мы будем показывать верхнюю половину изображения, когда нужно вывести мегафон, и нижнюю половину, когда нужно вывести смайлик. Реализация создания спрайтов CSS:
В этом примере мы будем использовать рисунки в качестве фоновых изображений, размещенных в элементах div. Мы создадим пустые теги div для отображения изображений. Если на нашей странице нам нужно вывести изображение мегафона, мы используем CSS-класс «megaphone«:
.megaphone {width:50px; height:50px; background:url(images/sprite.png) 0 0px;}
Приведенный выше код CSS указывает ширину и высоту изображения мегафона (50 на 50 пикселей), он также вызывает изображение «sprite.png«, которое является объединенным. Часть кода «0 0px» отвечает за отображение спрайта. Указание начинать вывод изображения с «0 0px» означает, что оно должно отображаться с 0 пикселей по оси X и с 0 пикселей по оси Y. Это значит «начинать вывод изображения сверху» и «начинать вывод изображения слева«.
Так как в CSS мы определили ширину и высоту изображения, то будут отображаться только 50 его верхних пикселей (где расположен мегафон). Таким образом, смайлик не будет виден вовсе. Теперь давайте выведем смайлик и посмотрим, как изменится код CSS спрайта. Мы создадим класс CSS под названием «smile«:
.smile {width:50px; height:50px; background:url(images/sprite.png) 0 -50px;}Обратите внимание, что мы по-прежнему указываем те же ширину и высоту, вызываем то же изображение, но мы изменили эту часть: «0 -50px«.![]() Так мы указываем, что изображение должно начинаться на 50 пикселей ниже начальной точки координат (-50px). Потому что рисунок смайлика начинается не в начале, а на 50 пикселей вниз от верхней части объединенного изображения.
Так мы указываем, что изображение должно начинаться на 50 пикселей ниже начальной точки координат (-50px). Потому что рисунок смайлика начинается не в начале, а на 50 пикселей вниз от верхней части объединенного изображения.
Теперь, когда CSS-код указан, мы можем вызвать div везде, где нам нужно вывести изображение. Там, где нужно вывести мегафон, мы размещаем пустой блок div с классом «megaphone«:
<div></div>
Когда нужно вывести смайлик, мы размещаем div с классом «smile«:
<div></div>
Таков основной принцип, как сделать спрайт CSS. Существует много способов реализовать это, и лучше выбрать тот, который больше подходит вам. В этой статье мы показали, как работают спрайты, но не рассмотрели их углубленно.
Данная публикация является переводом статьи «How to use CSS sprites» , подготовленная редакцией проекта.
Что такое CSS-спрайты и для чего они нужны?
Итак, что из себя представляют себя CSS-спрайты? Короче говоря это много картинок (обычно небольшого размера), объединенных в одну.
В бэкграунде каждого блока прописывается это изображение, затем оно смещается при помощи css-свойства бэкграунд-позишн (background-position).
Так как размер блока фиксированный, то мы видим только ту часть картинки, которую нужно.
Довольно нудно собирать все картинки в одну, а потом расчитывать их смещение, тогда зачем вообще это нужно?
Основное назначение CSS спрайтов:
Сокращение числа HTTP-запросов. Чем их меньше, тем меньше нагрузка на сервер и тем быстрее загрузится сайт — всё просто.
На этом многие «веб-мастера» успокаиваются и знать больше про спрайты ничего не хотят.
Ещё одно основное назначение:
Что за хрень?
Наверняка вы встречали сайты, где при наведении на пункт меню (или на другой элемент страницы), он изменялся, например как-нибудь красиво подсвечивался, менял свой фоновый узор и прочее. И скорее всего бывало так, что это происходило не сразу. Например вы навели курсор и сначала никакой реакции (ну вроде как загрузка нового бэкграунда), и только через пару секунд происходило то, что и должно было произойти. При повторном наведении на элемент уже картинка кэшировалась и вроде как всё норм.
При повторном наведении на элемент уже картинка кэшировалась и вроде как всё норм.
Такие сайты — дело рук нубов. «Есть множество способов менять бэкграунд элементов при наведении!» — этой отговоркой они обычно пользуются, когда им предлагают использовать спрайты, чтобы решить проблему с несвоевременной подгрузкой.
Есть выход! И он очевиден!
Дело в том, что если использовать CSS-спрайт, то изображение загрузится сразу и полностью, а в дальнейшем просто будет изменять своё расположение, ну то есть смещаться. И вашим посетителям не придётся каждый раз сталкиваться с этой хренью, когда они захотят воспользоваться «интерактивным» меню.
Приведу пример интерактивной кнопки с использованием CSS-спрайта.
Сначала подготовим изображение:
Теперь нужно прописать CSS-стили для кнопки:
button{
background:url(css-sprite.png) 0 -55px;
height:50px;
width:150px;
cursor:pointer;
}
button:hover{
background-position: 0 0;
}
button:active{
background-position: 0 -109px;
}Если вы хоть немножко смыслите в CSS, то этот код должен быть вам понятен.![]() В итоге вот что получается. Демо:
В итоге вот что получается. Демо:
Как видите, никаких задержек нет, кнопка изменяет свой вид моментально при наведении курсора (и при нажатии тоже).
CSS-свойства background и background-position поддерживаются во всех основных браузерах, включая IE (начиная с 6-й версии).
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как сделать CSS-спрайт для сайта
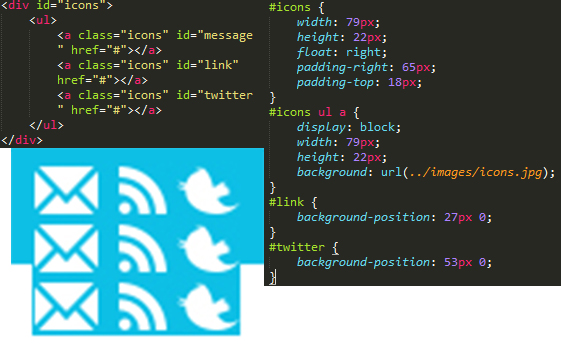
Доброго времени суток, сегодня хочу рассказать вам о том, как сделать CSS-спрайт иконок для своего сайта. Да в прочем не только иконок, но и любых других элементов, например, кнопок, меню и т.д. Хоть графику всего лендинга.
Да в прочем не только иконок, но и любых других элементов, например, кнопок, меню и т.д. Хоть графику всего лендинга.
Статья должна идти в рубрику ускорение и оптимизация, так как использование спрайтов ускоряет загрузку страницы, за счет того, что одна картинка, даже большего размера, грузиться быстрее, чем несколько — меньшего. Это происходит потому, что создается меньше обращений к серверу.
Для тех, кто не в теме, то спрайт выглядит так.
То есть, применительно к вебу – это одна картинка с множеством элементов, каждый из которых показывается в нужном месте сайта за счет позиционирования.
Но вопрос того, на сколько быстрее или медленнее грузится страничка с использованием спрайтов, я затрону в следующей статье, и она уже точно попадет в нужную рубрику. Так что подписывайтесь в Twitter, чтобы не пропустить анонс статьи. А в этом посте я постараюсь показать вам внутреннюю кухню того, как используются спрайты в вебе, на примере иконок своего блога.
Скачать исходник
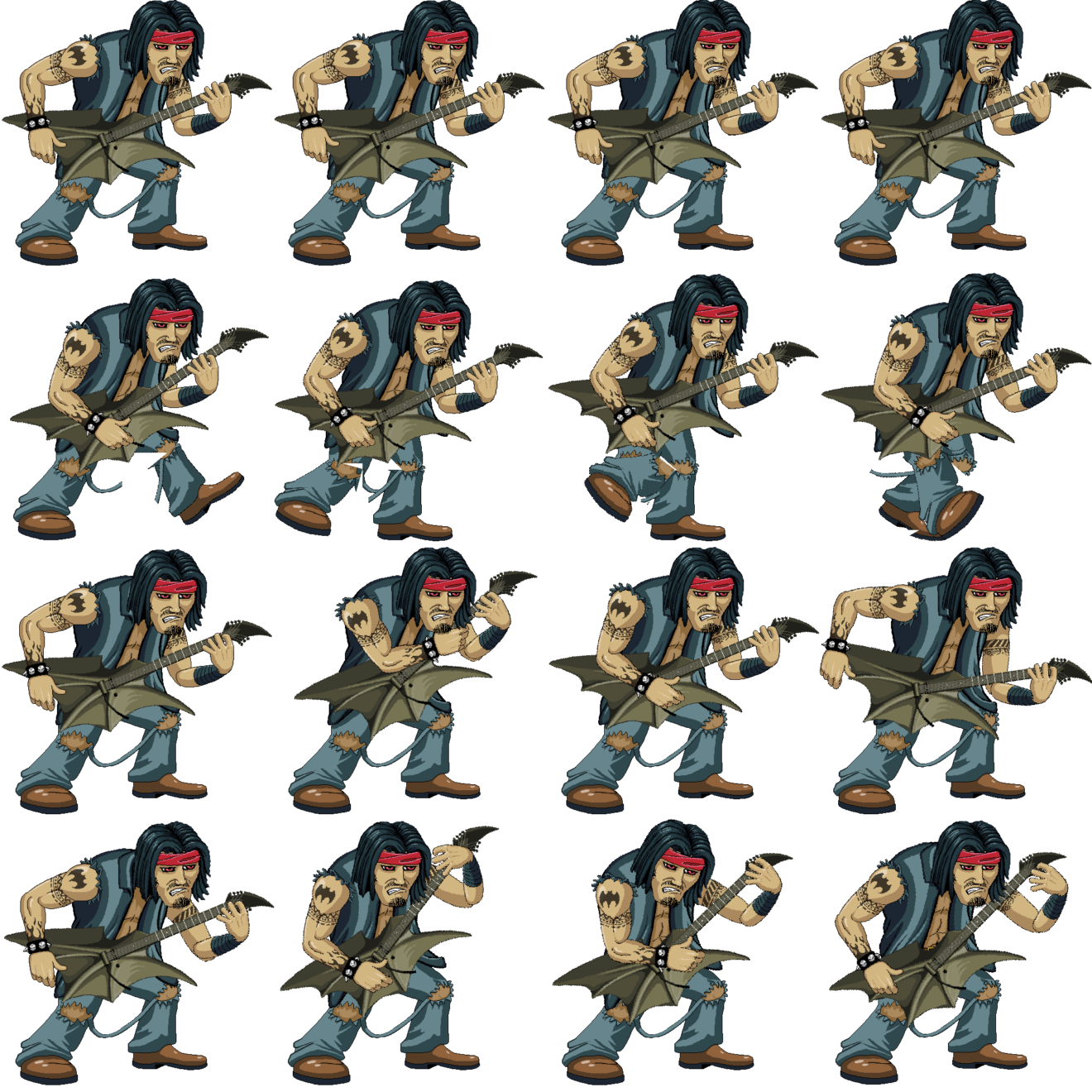
Итак, я создал простенький спрайт иконок в Фотошопе.![]() Особо не заморачивался, но сделал по паре каждой из видов, для того, чтобы показать не только, как пользоваться спрайтом, а и то, как можно использовать спрайты для создания псевдоанимации.
Особо не заморачивался, но сделал по паре каждой из видов, для того, чтобы показать не только, как пользоваться спрайтом, а и то, как можно использовать спрайты для создания псевдоанимации.
HTML разметка
Теперь нужно набросать HTML разметку. Ничего необычного. Ненумерованный список. Подписывайтесь на обновления.
<div> <p>Подписывайтесь на обновления</p> <ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul> </div>
Вместо «#» — вписывайте адреса своих аккаунтов. Дописывайте title ссылкам. И переходим к добавлению стилей!
CSS разметка
Задаем стили контейнера:
.socseti {
width: 270px;
height: 150px;
margin:200px auto;
background: url(../images/bg-soc.png) no-repeat;
padding: 15px;
}
Описываем стили для текста и ненумерованного списка, который флоатим по левому краю (стандартная процедура для менюшек и подобных элементов).
.socseti ul {
overflow: hidden;
width: 246px;
margin:20px auto;
}
.socseti ul li {
float: left;
margin-left:2px;
}
.socseti ul li:last-child{
margin-right: 2px
}
Теперь начинается самое интересное. Зададим общие стили для ссылок.
.socseti ul li a {
display: block;
width: 59px;
height: 59px;
}
Как вы могли заметить, я немного ошибся при создании спрайта и поэтому получился идиотский размер 59×59 px — но это не повлияло на визуальное восприятие. Продолжим… Зададим фоновое изображение первой ссылке.
a.tvitter {
background: url(../images/css-sprite-iconok2.png) -59px -59px no-repeat;
transition: .3s;
}
a.tvitter:hover{
background: url(../images/css-sprite-iconok2.png) -59px 0 no-repeat;
transition: .3s;
}
На фон ссылки я ставлю большое изображение (спрайт нарисованный в Фотошопе). Но за счет того, что у ссылок заданный размер 59х59 px, то показывается лишь часть от общей картинки.
Для того, чтобы отображался необходимый элемент спрайта, следует его с позиционировать.
Например, вы могли заметить, что на спрайте первым элементом идет иконка социальной сети «Вконтакте», а первой иконкой в меню соц. иконок — «Твиттер». То есть, если мои иконки имеют ширину 59px, то мне необходимо подвинуть фон на -59px. А также, я хочу, чтобы цвет менялся с серого на цветной. Для этого мне нужно опустить фон на 59px. Что и показано здесь:
a.tvitter {
background: url(../images/css-sprite-iconok2.png) -59px -59px no-repeat;
transition: .3s;
}
Для того, чтобы при наведении изменялись стили класса, необходимо задать псевдокласс hover. Что я и делаю тут:
a.tvitter : hover{
background: url(../images/css-sprite-iconok2.png) -59px 0 no-repeat;
transition: .3s;
}
А для того, чтобы картинка меняла положение — изменил координаты отображения.
Свойство transition — используется для задания скорости изменения положения. Я поставил 0,3 секунды.![]()
Аналогичным способом необходимо задать положение для остальных элементов спрайта, двигая его на 118 рх для отображения RSS — иконки, и вернуть в 0 px для отображения иконки «ВК».
Надеюсь, статья была вам полезна, и теперь вы будете использовать CSS-спрайты для своих сайтов. Завтра я постараюсь проанализировать на сколько быстрее грузится сайт при использовании этой технологии.
CSS спрайты. Примеры построения | Все о создании сайтов
Одной из ключевых задач CSS спрайтов является оптимизация графики загружаемой страницы. Какова задача этой оптимизации и зачем ее необходимо выполнять? Идея заключается в следующем: пока страница не оптимизирована, графические элементы представляют собой отдельные файлы. Количество подобных элементов превышает 5 или 10 штук, следовательно, для того, чтобы загрузить каждую картинку, браузер осуществляет отдельный запрос.
Логично предположить, что ускорить процесс можно за счет объединения графических элементов.![]() Отображение частей настраивается через CSS. После этого браузер будет выполнять только один запрос, чтобы загрузить изображения. Благодаря этому страница будет загружаться в разы быстрее. Вот и весь принцип оптимизации.
Отображение частей настраивается через CSS. После этого браузер будет выполнять только один запрос, чтобы загрузить изображения. Благодаря этому страница будет загружаться в разы быстрее. Вот и весь принцип оптимизации.
Кроме этого спрайты используются для того, чтобы правильно сформировать эффект визуального изменения элемента в момент, когда пользователь наводит на него курсор. Отсутствие этого можно заметить, когда посетитель видит мигающую кнопку: у кнопки есть два состояния — изначальное и в момент наведения, между загрузкой этих состояний при отсутствии организации возникает слишком длинная пауза, из-за чего возникает эффект мигания.
Итак, рассмотрим основные примеры CSS спрайтов:
У нас есть перечень иконок в одном файле. Задача: вывести некоторые картинки в рандомной последовательности.
Картинка (css-sprite-01.png) ниже — спрайт.
После применения списка стилей иконки остаются выведенными в произвольном порядке.
Давайте более детально разберемся с этим примером. Разрешение первоначальной изображения-спрайта: 200 * 200 px. Главная картинка разделена на 4 куска, каждый из которых имеет разрешение 100*100 px. Нам необходимо создать в документе список с идентификатором css-sprite-ul. Пункты списка пронумеруем как 001, 002, 003 и т.д.
<ul> <li></li> <li></li> <li></li> <li></li> </ul> |
Теперь этот список будет показывать пункты, а необходимо получить части спрайт-изображения. Для этого обращаемся к файлу .css, где вставляем этот код:
#css-sprite-ul {position:relative;height: 100px;margin: 0} #css-sprite-ul li {margin:0;padding:0;list-style:none;position:absolute;top:0;} #css-sprite-ul li, #css-sprite-ul a {height:100px;display:block;} #css-sprite-001 {left:0px;width:100px;heigth:100px;background:url(‘/images/css-sprite-01. #css-sprite-002 {left:200px;width:100px;heigth:100px;background:url(‘/images/css-sprite-01.png’) 100px 0;} #css-sprite-003 {left:400px;width:100px;heigth:100px;background:url(‘/images/css-sprite-01.png’) 0 100px;} #css-sprite-004 {left:600px;width:100px;heigth:100px;background:url(‘/images/css-sprite-01.png’) 100px 100px;} |
Анализ стилей позволит понять, в каком месте и как именно будет выводиться части этого спрайт-изображения.
Пример 2. Изображение меняется при наведении.
Еще один пример: попробует создать кнопку, которая будет изменяться при наведении курсора. Так, она поменяет цвет и текст. Наша задача — избежать эффекта мигания, который был описан выше. Для этого оба состояния необходимо поместить в один файл.
Как выглядит спрайт:
html-код:
<ul> <li></li> </ul> |
Код css-файла:
#css-sprite-button {position:relative;height: 35px;margin: 0} #css-sprite-button li {margin:0;padding:0;list-style:none;position:absolute;top:0;} #css-sprite-button li, #css-sprite-button a {height:35px;display:block;} #css-sprite-button-hover {left:0px;width:220px;heigth:35px;background:url(‘/images/css-sprite-button-hover. #css-sprite-button-hover:hover {background: url(‘/images/css-sprite-button-hover.png’)0 35px} |
Как это делается?
Вообще, создать спрайт не представляет особого труда: в любом поисковике поищите онлайн генераторы css спрайтов. Это вариант для тех, кто не хочет особо разбираться с ручным способом. Самостоятельно это делается так: создается прозрачный слой, накладываются изображения, выровненные по сетке.
Возможно, Вам будет интересно ↓↓↓
Создаем CSS спрайты. Примеры | Интересные задачи верстки
Примерный план статьи.
- Что такое CSS спрайты?
- Терминология
- Особенности использования спрайтов
- Практические примеры
Спрайты — это довольно интересная и простая технология. Сейчас я расскажу о ней немного подробнее.
Что такое CSS спрайты?
Если кратко, то CSS спрайты это несколько картинок в одном файле.![]() Файл один, а изображений внутри него несколько. При этом для посетителя это полностью незаметно. Тому кто просматривает сайт кажется, что он видит несколько отдельных картинок.
Файл один, а изображений внутри него несколько. При этом для посетителя это полностью незаметно. Тому кто просматривает сайт кажется, что он видит несколько отдельных картинок.
Зачем это нужно? Спрайты снижают количество запросов к странице от пользователя и уменьшают общий размер изображений. В итоге посетитель быстрее увидит сайт.
Как это делается? Обычная картинка увеличивается в ширину и высоту, то есть просто на обычной картинке размещаются рядом несколько изображений. Потом каждое отдельное изображение из этого набора подставляется в нужный блок с заданной шириной или высотой таким образом, чтобы все остальные изображения не было видно. Весь набор обрезается и остается только одна картинка. Один спрайт. Все остальные картинки остаются за пределами конкретного блока.
Чтобы было понятнее приведу аналогию. Представьте что вы смотрите в замочную скважину. Вы видите только какой то отдельный кусок помещеняи по ту сторону двери. Если вы чуть сдвинетесь в сторону и будете смотреть в скажину под другим углом, то увидите какой то другой кусок того же самого помещения.![]()
Терминология
Чтобы не путаться давайте сразу обозначим термины:
Спрайт — это одна картинка из файла с несколькими изображениями.
Набор спрайтов — это сам файл с несколькими изображениями.
Особенности использования спрайтов
Когда стоит использовать спрайты? Ответ в общем то один — спрайты нужно использовать если у вас на странице много мелких изображений. Неважно какие это изображения. Если у вас много градиентов с одинаковым расположением, много кнопок, много иконок и.д. Если на какой то отдельной странице много мелких изображений, то можно подумать над использованием спрайтов.
На странице как правило бывают три вида картинок — jpg, png и gif. У всех этих форматов есть два режима загрузки — это обычный режим и режим постепенной загрузки.
Формат jpg может быть обычным (базовым) и прогрессивным (progressive). В обычном режиме картинка начинает отображаться по строкам по мере загрузки и сразу в хорошем качестве.![]() В прогрессивном режиме картинка jpg загружается сразу целиком, но в плохом качестве и по мере загрузки качество увеличивается.
В прогрессивном режиме картинка jpg загружается сразу целиком, но в плохом качестве и по мере загрузки качество увеличивается.
Такое же поведение есть у gif и png. GIF может быть обычным и черезстрочным (interlaced). PNG может быть обычным и черезстрочным (interlaced). Поведение черезстрочных gif и png аналогично поведению прогрессивного jpg. Такое поведение немного увеличивает размер файла.
Итого. Изображение может появиться на странице сразу, а может появиться с задержкой. Применительно к спрайтам это важно знать. Спрайты желательно делать черезстрочными или прогрессивными. Пользователь должен как можно быстрее увидеть картинки пусть и в плохом качестве.
Но! Если финальный файл со всеми спрайтами будет слишком большой, то несмотря на всю прогрессивность и черезстрочность посетителю придется ждать даже частичную загрузку файла. Поэтому я не рекомендую использовать большие наборы спрайтов. Если файл большой то полностью теряется весь смысл спрайтов — ускорять работу сайта.![]() С большими наборами спрайтов пользователю придется ждать столько же, если не больше, как и при использовании обычных раздельных изображений.
С большими наборами спрайтов пользователю придется ждать столько же, если не больше, как и при использовании обычных раздельных изображений.
Большими мне кажутся файлы свыше 30 килобайт. Это субъективно. У вас могут быть какие то свои представления о величине файла. Файл размером 30 килобайт будет загружаться около 7 секунд при скорости интернета 56,6 кбит/с.
Примеры использования спрайтов
Теперь поговорим о практике применения спрайтов. Я приведу два примера спрайтов — спрайты с маленькими иконками и спрайты с градиентами. Рабочие примеры обоих спрайтов можно посмотреть здесь:
https://verstaem.com/examples/sprites/index.html
Спрайты с иконками
В одном спрайте у меня будут иконки для:
- Списка — одна иконка
- Ссылок — три иконки
- Формы поиска — одна иконка
То есть первый набор спрайтов у меня будет содержать пять картинок. Все картинки у меня будут одинакового размера — 16 на 16 пикселей. Спрайтами можно делать изображения с разными разрешениями, не обязательно чтобы разрешение всех картинок совпдало. При разном разрешении картинок чуть усложняется объединени этих картинок в один файл.
При разном разрешении картинок чуть усложняется объединени этих картинок в один файл.
В итоге первый пример будет выглядеть так:
Я нашел пять иконок. После чего просто объединил их все в одном файле. Вот такой вот файл у меня получился в итоге:
Обращаю ваше внимание. В данном случае иконки расположены не вплотную, между ними есть небольшие отступы. Как подобрать эти отступы? Можно конечно рассчитать все по пикселям, но наш случай довольно простой, поэтому здесь лучше всего подобрать эти отступы на картинке экспериментальным путем. Сначала объединяем изображения просто на глаз, потом берем самую верхнюю картинку, ставим ее на нужное место. Если картинка находится на своем месте, но при этом откуда то торчит кусок другого изображения, то значит отступ нужно увеличить.
Еще один момент. Последней в списке идет иконка для списка — зеленая стрелка. Почему она именно последняя? Расположение остальных иконок на картинке нам безразлично, но в списке любой пункт может занимать несколько строк и если зеленая стрелка будет где-то посередине, то на следующих строках будут торчать другие картинки. Посмотрите на картинку списка выше, чтобы понять о чем я говорю.
Посмотрите на картинку списка выше, чтобы понять о чем я говорю.
И так. Я нашел пять иконок, объединил их в один файл. Что делаем дальше? Разумеется пишем код:
<ul>
<li>Пункт списка</li>
<li>Еще один пункт списка</li>
<li>Пункт списка</li>
<li>Еще один пункт списка,<br /> но в две строки</li>
<li>Пункт списка</li>
<li>Еще один пункт списка</li>
</ul>Это html код списка. Теперь применим к нему наш спрайт:
ul li{
padding:0 0 0 21px;
background:url('sprites.png') 0 -94px no-repeat;
}Что мы тут сделали? Сделали отступ в каждом <li> от левого края в 21 пиксель, чтобы текст не заслонял картинку. Потом в качестве фоновой картинки ставим sprites.png. Высота всей картинки со спрайтами в данном случае 110 пикселей и зеленая стрелка находится в самом конце. Высота зеленой стрелки 16 пикселей, то есть стрелка начинается после 94-го пикселя от верха картинки.![]() =»http://verstaem.com/»]? Очевидно данный селектор заставляет браузер применить данный стиль ко всем ссылкам, у которых есть атрибут href, значение которого начинается со строки http://verstaem.com/. Сам спрайт применяется примерно так же, как и в случае со списком. Я рассмотрю только одну ссылку — ссылку на мой блог.
=»http://verstaem.com/»]? Очевидно данный селектор заставляет браузер применить данный стиль ко всем ссылкам, у которых есть атрибут href, значение которого начинается со строки http://verstaem.com/. Сам спрайт применяется примерно так же, как и в случае со списком. Я рассмотрю только одну ссылку — ссылку на мой блог.
- Определяем нужную ссылку по href. Этот атрибут у рассматриваемой ссылки должен начинаться со строки http://verstaem.com/. Можно просто присвоить класс нужной ссылке или прописать стили в аттрибут style прямо в html коде. Или идентифицировать нужную ссылку любым другим методом.
- Делаем отсуп от левого края у конкретной ссылки в 20 пикселей
- Указываем в качестве фонового изображения картинку sprites.png
- Картинка которую я подобрал для своего блога находится на расстоянии 21 пиксель от верхнего края, это означает, что фон мы должны сдвинуть на 21 пиксель вниз. В css я это прописал так «0 -21px»
Остальные ссылки делаются полностью аналогично.![]() Различаются только селектор выбора конкретной ссылки и расстояние на которое мы будет сдвигать фон.
Различаются только селектор выбора конкретной ссылки и расстояние на которое мы будет сдвигать фон.
Домашнее задание
Сохраните мой набор спрайтов. Сохраните файл с пятью иконками. После чего попробуйте сделать форму поиска с иконкой самостоятельно. Нужно сделать так, чтобы слева от формы поиска отображался нужный спрайт из набора. Задание довольно простое, но если возникнут сложности, то готовое решение можно посмотреть здесь, в исходном коде:
http://verstaem.com/examples/sprites/index.html
Спрайты с градиентами
Теперь посмотрим второй пример.
На этой картинке изображено окошко. У окна есть заголовок, тело и подвал. У каждого из этих элементов на фоне установлен градиент. Присмотритесь если этого сразу не видно, там есть переход цвета от бледного к насыщенному.
Я покажу как граденты в этом окошке можно сделать спрайтами. Заголовок и подвал окна будут фиксированной высоты — 30 пикселей. Тело окна будет тянуться в зависимости от длины текста.
Исходя из таких параметров окна я сделал три разных градиента по 30 пикселей в высоту и 1 в ширину. После чего я объединил все три градиента в один файл. Поставил картинки градиентов друг над другом. В итоге получился файл высотой 90 пикселей и шириной в 1 пиксель. Файл слишком мелкий, в статеьй вы его просто не увидите. Вот тут файл можно открыть отдельно http://verstaem.com/examples/sprites/gradients.png.
Теперь напишем html код окошка:
<div>
<div></div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>Начинаем применять спрайты. Начнем с заголовка окна:
#window-header{
height:30px;
background:#C0C0FF url('gradients.png') 0 0 repeat-x;
}В файле gradients.png сначала идет градент для заголовка, потом для тела и потом для нижней строки. То есть градент для заголовка начинается от самого верха. Поэтому мы просто ставим в качестве фона сам файл и позицию указываем как «0 0», то есть никуда не отступать. Чтобы градиент растянулся по горизонтали прописываем «repeat-x».
Поэтому мы просто ставим в качестве фона сам файл и позицию указываем как «0 0», то есть никуда не отступать. Чтобы градиент растянулся по горизонтали прописываем «repeat-x».
Чтобы градент целиком влез в зголовок, указываем высоту в 30 пикселей.
Точно так же как и заголовок поставим градиент для подвала:
#window-footer{
height:30px;
background: #C0FFC0 url('gradients.png') 0 -60px repeat-x;
}Только на этот раз мы сдвинем картинку вниз на 60 пикселей.
С телом окошка ситуация сложнее. Тело у нас будет растягиваться, в отличии от заголовка и подвала. То есть если мы просто сделаем один div для тела окна и поставим туда градент, то в этом диве появятся сразу все градиенты. Как вариант можно поставить градиент для тела последним по вертикали, но что если у нас несколько градиентов для блоков, которые тянутся? Все сразу не сделаешь последними. Мы сделаем чуть хитрее.
CSS код будет следующий:
#window-body{
position:relative;
}
#window-body-gradient{
position:absolute;
left:0;
top:0;
width:100%;
height:30px;
background:url('gradients. png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}
png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}Теперь расскажу подробнее что мы тут сделали. Вот html код тела окна отдельно:
<div>
<div></div>
<div></div>
</div>Как видите в тело у нас вложено еще два дива. Первый «window-body-gradient» будет отвечать за градиент. Второй «window-body-text» нужен для текста. Кроме того, как это понятно из CSS кода мы применили position:relative; для всего тела окна целиком.
Для градиентного дива мы указываем position:absolute. Таким образом мы выбили градиентный див из общего потока. Теперь этот див ни на что не влияет. Так как для всего тела целиком у нас указано position:relative, то градиентный див никуда дальше родителя не уплывает. Прикрепляем его к левому и верхнему краю тела окна с помощью «left:0; top:0;». Указываем высоту градиентного дива — 30 пикселей. То есть тут указываем высоту градиента который мы будем прикреплять, если высота дива будет больше высоты градиента, то в диве будут торчать другие спрайты. И наконец прикрепляем к градиентному диву наш файл gradients.png. Как обычно сдвигаем фон вверх на нужное расстояние, в данном случае сдвигаем фон на 30 пикселей вверх.
И наконец прикрепляем к градиентному диву наш файл gradients.png. Как обычно сдвигаем фон вверх на нужное расстояние, в данном случае сдвигаем фон на 30 пикселей вверх.
Теперь в теле окна у нас есть градиент. Но он заслоняет текст. Чтобы текст не заcлонялся обернем весь текст в див и присвоим ему position:relative. После присвоения текст будет поверх градиента.
Вот в общем то и все. Теперь мы расставили все градиенты в наше окошко. И в заголовок, и в тело, и в подвал.
Такие длинные пояснения я делаю, чтобы совсем все было понятно. Но на самом деле если вы немного разбираетесь в верстке, то вам наверное будет достаточно посмотреть сами примеры:
http://verstaem.com/examples/sprites/index.html
В очередной раз продублировал ссылку.
На самом деле можно придумать много примеров по использованию спрайтов. Я показал только два примера, но этих примеров должно хватить для понимания принципов работы спрайтов. Если остались какие то вопросы, то задавайте в комментариях.
Генератор Css спрайтов
Как использовать:
Подключите стиль спрайта на странице и используйте Div с классом из списка в Css файле
Пример
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="sprite.css" />
</head>
<body>
<div></div>
</body>
</html>
Нужен быстрый инструмент для создания спрайтов из набора изображений?
Создаете игру или хотите ускорить загрузку вашего сайта?
На выходе вы получите архив со спрайтом и стилями для быстрого встраивания в ваше приложение.
Не требуется установка ПО на компьютер. Достаточно только браузера и выхода в интернет.
Работа доступна как со стационарного ПК, так и с планшета и ноутбука.
Ваши данные доступны только вам. Через некоторое время они удаляются с сервера. Наш сервис ничего не хранит.
Отзывы
| Спасибо! Отличный сервис! |
| Спасибо, не ожидала, что так быстро! |
| Спасибо! Отличный сервис! |
| Нет кнопки «Получить» |
| Удобный сервис |
| Отличный инструмент! |
| Добавляет серый фон на прозрачную картинку |
Другие сервисы
CSS-спрайтов изображений
Спрайты изображений
Спрайт изображения — это набор изображений, помещенных в одно изображение.
Веб-страница с большим количеством изображений может долго загружаться и генерировать несколько запросов к серверу.
Использование спрайтов изображений уменьшит количество запросов к серверу и сохранит пропускная способность.
Спрайты изображений — простой пример
Вместо трех отдельных изображений мы используем одно изображение («img_navsprites.gif «):
С помощью CSS мы можем показать только ту часть изображения, которая нам нужна.
В следующем примере CSS определяет, какая часть img_navsprites.gif изображение для показа:
Пример
#дома
{
ширина: 46 пикселей;
высота: 44 пикселя;
фон: url (img_navsprites.gif) 0 0;
}
Объяснение примера:
-
 .
. -
ширина: 46 пикселей; высота: 44 пикселя;— определяет часть изображения, которую мы хотим использовать. -
фон: url (img_navsprites.gif) 0 0;— Определяет фоновое изображение и его положение (слева 0 пикселей, сверху 0 пикселей)

Это самый простой способ использовать спрайты изображений, теперь мы хотим расширить его на используя ссылки и эффекты наведения.
Спрайты изображений — создание списка навигации
Мы хотим использовать изображение спрайта («img_navsprites.gif») для создания списка навигации.
Мы будем использовать список HTML, потому что он может быть ссылкой, а также поддерживает фоновое изображение:
Пример
#navlist {позиция: относительная;
}
#navlist li {
маржа: 0;
отступ: 0;
стиль списка: нет;
позиция: абсолютная;
верх: 0;
}
#navlist li, #navlist a {
height: 44px;
дисплей: блочный;
}
#home {
left: 0px;
ширина: 46 пикселей;
фон: url (‘img_navsprites. gif ‘)
0 0;
gif ‘)
0 0;
}
#prev {
left: 63px;
ширина: 43 пикс;
фон: url (‘img_navsprites.gif’) -47px 0;
}
#next {
left: 129px;
ширина: 43 пикс;
фон: url (‘img_navsprites.gif’)
-91px 0;
}
Объяснение примера:
- #navlist {position: relative;} — позиция установлена относительно, чтобы разрешить абсолютное позиционирование внутри
- #navlist li {margin: 0; padding: 0; list-style: none; position: absolute; top: 0;} — поля и отступы установлены на 0, стиль списка удален, и все элементы списка абсолютное положение
- #navlist li, #navlist a {height: 44px; display: block;} — высота всего изображения 44px
Теперь приступим к позиционированию и стилю для каждой конкретной детали:
- #home {left: 0px; width: 46px;} — расположен до упора влево, и ширина изображения 46px
- #home {background: url (img_navsprites.gif) 0 0;} — Определяет фон изображение и его положение (слева 0 пикселей, сверху 0 пикселей)
- #prev {left: 63px; width: 43px;} — расположен на 63 пикселя относительно
справа (# ширина дома 46 пикселей + дополнительное пространство между элементами) и
ширина 43 пикселя.

- #prev {background: url (‘img_navsprites.gif’) -47px 0;} — определяет фон изображение 47px вправо (#home width 46px + 1px линия делитель)
- #next {left: 129px; width: 43px;} — расположен от 129 пикселей до справа (начало #prev — 63px + #prev width 43px + дополнительное пространство), а ширина — 43 пикселя.
- #next {background: url (‘img_navsprites.gif’) -91px 0;} — Определяет фон изображение 91px вправо (#home width 46px + 1px разделитель строки + #prev width 43px + 1px разделитель строки)
Спрайты изображений — эффект наведения
Теперь мы хотим добавить эффект наведения в наш список навигации.
Совет: Селектор : hover можно использовать для всех элементов,
не только по ссылкам.
Наше новое изображение («img_navsprites_hover.gif «) содержит три навигационных изображения и три изображения для использования при наведении курсора:
Поскольку это одно изображение, а не шесть отдельных файлов, нет
задержка загрузки , когда пользователь наводит курсор на изображение.![]()
Мы добавляем только три строки кода, чтобы добавить эффект наведения:
Пример
#home a: hover {background: url (‘img_navsprites_hover.gif’) 0 -45px;
}
#prev a: hover {
background: url (‘img_navsprites_hover.gif ‘) -47 пикселей
-45px;
}
#next a: hover {
background: url (‘img_navsprites_hover.gif’) -91px
-45px;
}
Объяснение примера:
- #home a: hover {background: url (‘img_navsprites_hover.gif’) 0 -45px;} — Для всех трех изображений при наведении курсора мы указываем одинаковую позицию фона, только на 45 пикселей ниже
Работа со спрайтами изображений CSS
Использование CSS-спрайтов — это способ объединить несколько изображений в один файл изображения для использования на вашем веб-сайте для повышения производительности.
Учитывая, что вы создадите отличное изображение, спрайт может показаться немного неправильным, но спрайты должны помочь прояснить ситуацию. Термин «спрайты» происходит от техники компьютерной графики, часто используемой в видеоиграх. Компьютер может сохранять графику в памяти, а затем отображать только части изображения в определенный момент времени.
Термин «спрайты» происходит от техники компьютерной графики, часто используемой в видеоиграх. Компьютер может сохранять графику в памяти, а затем отображать только части изображения в определенный момент времени.
Спрайт — это в основном комбинированная графика. CSS-спрайты помогут вам получить изображение один раз, а затем переместить его и отобразить его части. Это значительно снижает накладные расходы на получение большего количества изображений.Таким образом, спрайт — это набор изображений, собранных в одно изображение. Веб-страница с несколькими изображениями может дольше загружаться и генерировать больше запросов к серверу. Использование спрайтов изображений поможет вам уменьшить количество запросов к серверу и сэкономит трафик.
Итак, вместо трех отдельных изображений мы будем использовать одно изображение. С помощью CSS мы можем отображать только ту часть изображения, которую хотим использовать или отображать. Ниже приведены три изображения спрайтов, созданных с помощью CSS Sprites Generator .![]() В этой статье мы будем использовать первый из них (sprites.gif), который имеет размеры 132x43px:
В этой статье мы будем использовать первый из них (sprites.gif), который имеет размеры 132x43px:
В строках ниже мы предоставим простой пример, в котором мы будем использовать наше изображение CSS sprites.gif:
<стиль>
#дома {
ширина: 43 пикселя;
высота: 43 пикс;
фон: url (sprites.gif) 0 0 без повтора;
}
#следующий {
ширина: 43 пикселя;
высота: 43 пикс;
фон: url (sprites.gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикс;
высота: 43 пикс;
фон: url (спрайты.gif) -43px 0 без повтора;
}



Отображаемое изображение будет фоновым изображением, которое мы укажем в CSS width: 43px, соответственно 43px height — определяет часть изображения, которую мы хотим использовать; фон: url (sprites.gif) 0 0 без повтора; — определяет фоновое изображение и его положение (слева 0 пикселей, сверху 0 пикселей) с помощью свойства no-repeat. Атрибут img определяет небольшой прозрачный gif, потому что свойство src не может оставаться пустым. Изображение показано выше, рядом с кодом.
Атрибут img определяет небольшой прозрачный gif, потому что свойство src не может оставаться пустым. Изображение показано выше, рядом с кодом.
Далее мы будем использовать изображение спрайта («sprites.gif») для создания списка навигации. В приведенном ниже примере мы будем использовать список HTML, потому что он может быть ссылкой и принимать фоновое изображение.
Пример:
<стиль>
#navlist {
положение: относительное;
}
#navlist li {
маржа: 0;
отступ: 0;
стиль списка: нет;
позиция: абсолютная;
верх: 0;
}
#navlist li, #navlist a {
высота: 43 пикс;
дисплей: блок;
}
#дома {
слева: 0px;
ширина: 43 пикс;
фон: url ('sprites.gif ') 0 0;
}
#prev {
слева: 63px;
ширина: 43 пикс;
фон: url ('sprites.gif') -46px 0;
}
#следующий {
слева: 129 пикселей;
ширина: 43 пикс;
фон: url ('sprites.gif') -89px 0;
}
В строках ниже мы хотели бы добавить переходный эффект к нашему списку навигации, который был создан выше.Мы будем использовать эффект наведения на спрайты изображений. Для этого нам также понадобится спрайт наведенного изображения, в нашем случае sprites_hover.gif, который имеет точные размеры, как исходное изображение, sprites.gif. Вы можете создать любой эффект на изображении при наведении курсора. Таким образом, изображение, которое мы будем использовать, содержит три небольших навигационных изображения и три маленьких изображения, которые будут использоваться для эффекта, который мы хотим использовать, а именно для эффектов загрузки. Учитывая, что это одно изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться.Мы добавим несколько строк кода, чтобы добавить эффект наведения:
#home a: hover {
фон: url ('sprites_hover. gif') 0 -43px;
}
gif') 0 -43px;
} Полный пример приведен ниже:
<стиль>
/ * позиция устанавливается относительно, чтобы разрешить абсолютное позиционирование внутри нее * /
#navlist {
положение: относительное;
}
/ * маржа установлена на 10 пикселей, стиль списка удален, все элементы списка позиционируются абсолютно, верхняя граница поля установлена на 20 пикселей * /
#navlist li {
маржа: 10 пикселей;
стиль списка: нет;
позиция: абсолютная;
верх: 20 пикселей;
отступ слева: 2 пикселя;
}
/ * высота всех изображений 43px * /
#navlist li, #navlist a {
высота: 43 пикс;
дисплей: блок;
}
/ * Позиционируется до упора влево, ширина изображения составляет 43 пикселя, а фоновое изображение - спрайты.gif и его позиция слева 0 пикселей, сверху 0 пикселей и без повтора * /
#дома {
слева: 0px;
ширина: 43 пикс;
фон: url ('sprites.gif') 0 0 без повтора;
}
/ * Позиционируется на 63 пикселя слева, ширина изображения - 43 пикселя, а фоновое изображение - sprites. gif, и его положение - на 44 пикселя справа от исходного изображения * /
#следующий {
слева: 63px;
ширина: 43 пикс;
фон: url ('sprites.gif') -44px 0 без повтора;
}
/ * Расположен на 129 пикселей слева, ширина изображения - 43 пикселей, а фоновое изображение - спрайты.gif и его позиция находится на 89 пикселей справа от исходного изображения * /
#назад {
слева: 129 пикселей;
ширина: 43 пикс;
фон: url ('sprites.gif') -89px 0 без повтора;
}
/ * Позиционируется в 0, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#home a: hover {
фон: url ('sprites_hover.gif') 0 -43px;
маржа слева: 1px;
}
/ * Позиционируется на 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#next a: hover {
фон: url ('sprites_hover.gif ') -44px -43px;
поле справа: 5 пикселей;
отступ: 1px;
}
/ * Расположен на расстоянии 89 пикселей справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселей, а фоновое изображение - sprites_hover.
gif, и его положение - на 44 пикселя справа от исходного изображения * /
#следующий {
слева: 63px;
ширина: 43 пикс;
фон: url ('sprites.gif') -44px 0 без повтора;
}
/ * Расположен на 129 пикселей слева, ширина изображения - 43 пикселей, а фоновое изображение - спрайты.gif и его позиция находится на 89 пикселей справа от исходного изображения * /
#назад {
слева: 129 пикселей;
ширина: 43 пикс;
фон: url ('sprites.gif') -89px 0 без повтора;
}
/ * Позиционируется в 0, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#home a: hover {
фон: url ('sprites_hover.gif') 0 -43px;
маржа слева: 1px;
}
/ * Позиционируется на 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#next a: hover {
фон: url ('sprites_hover.gif ') -44px -43px;
поле справа: 5 пикселей;
отступ: 1px;
}
/ * Расположен на расстоянии 89 пикселей справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселей, а фоновое изображение - sprites_hover. gif * /
#back a: hover {
фон: url ('sprites_hover.gif') -89px -43px;
поле справа: 5 пикселей;
}
gif * /
#back a: hover {
фон: url ('sprites_hover.gif') -89px -43px;
поле справа: 5 пикселей;
}
Заключение
Веб-страница с большим количеством изображений, особенно небольших изображений (например, кнопок, значков и т. Д.), Может загружаться дольше. Использование спрайтов изображений вместо отдельных изображений значительно сократит количество HTTP-запросов, которые вы отправляете от браузера к серверу, что может быть чрезвычайно эффективным для улучшения времени загрузки и общей производительности вашего веб-сайта.
CSS Sprite Generator
Около
Автор: РоборгЧто такое CSS Sprite?
CSS Sprite — это набор изображений, собранных в один файл изображения. Они используются в качестве метода ускорения загрузки ваших веб-сайтов за счет уменьшения количества HTTP-запросов, которые должны выполнять ваши пользователи.
Каждый запрос будет содержать служебные данные HTTP-заголовков (включая файлы cookie) и задержку соединения.Используя один файл изображения вместо нескольких, вы можете значительно сократить время, необходимое для загрузки ваших страниц.
Они используются в качестве метода ускорения загрузки ваших веб-сайтов за счет уменьшения количества HTTP-запросов, которые должны выполнять ваши пользователи.
Каждый запрос будет содержать служебные данные HTTP-заголовков (включая файлы cookie) и задержку соединения.Используя один файл изображения вместо нескольких, вы можете значительно сократить время, необходимое для загрузки ваших страниц.
Что я получу и как им пользоваться?
Этот инструмент генерирует:
- Файл изображения
- Блок кода CSS
Сначала загрузите файл изображения и добавьте CSS в свою таблицу стилей.
Затем замените изображения кодом для загрузки спрайта.Классы CSS генерируются из имен файлов изображений, которые вы загружаете, например: может стать ![]()
Часто задаваемые вопросы
Кто это написал?
Грег, он же Роборг — я профессиональный программист PHP в Just Say Please.![]()
Вы можете подписаться на меня в Twitter
Как мне сообщить об ошибке?
На данный момент только через Twitter.
Как долго вы храните мои исходные изображения и спрайты?
Они не хранятся на сервере.
Могу ли я загружать изображения только для личных целей?
Да.
Есть API?
Да — см. Страницу API CSS-спрайтов.
Это проект с открытым исходным кодом
На данный момент нет, но если я получу достаточно интереса, я могу очистить код и выпустить его.
Как написан этот сайт?
Генератор спрайтов написан на PHP с использованием функций изображения GD. Прозрачные PNG создаются вручную.
Последние новости
августа 2017
мая 2014
- Улучшенный CSS
- Улучшенная обработка ошибок
- Увеличен лимит памяти
Янв 2014
- Новый интерфейс — загрузчик HTML5 вместо Flash
- Новый API
- Использовать URI данных вместо хранения файлов
- Подсортировать файлы по имени
июл 2011
- Улучшенная обработка ошибок
- Обновлен до YUI 2.9,0
- Добавлено предупреждение Chrome
ноя 2010
- Исправлена ошибка разряда при определенных обстоятельствах
- Добавлена опция заполнения
- Добавлен префикс класса CSS
- Изменен алгоритм компоновки, когда все изображения имеют одинаковую ширину — теперь загрузка большого количества значков приведет к квадратному изображению вместо гигантского столбца.

- Обновлен до PHP 5.3 — теперь PNG с оттенками серого загружаются правильно!
- Добавлено сжатие PNG и фильтры
их легко выучить, и их полезно знать
Златан Бекрич
Фото Маркуса Списке на UnsplashСпрайты изображений присутствуют здесь с 1970-х годов. Они использовались для первых компьютерных анимаций на Atari и других консолях. Со временем они все меньше и меньше использовались разработчиками интерфейса, которые хотели более продвинутой (читай: реалистичной) графики для 3D и виртуальной реальности.
Однако в последние годы они вернулись.
Sprite — это термин компьютерной графики для двумерного растрового изображения, интегрированного в большую сцену.
За последние несколько лет Facebook, Twitter, Instagram и многие другие социальные сети выросли как сумасшедшие. По мере роста возникла потребность в оптимизации везде, где это возможно, и уменьшении размера запросов к серверу.![]() Именно тогда спрайты изображений CSS вернулись в мейнстрим.
Именно тогда спрайты изображений CSS вернулись в мейнстрим.
Для такой платформы, как Facebook, у которой более 1 миллиарда пользователей, для отображения значков, изображений и подобного контента требуется несколько запросов к серверу.Запросы излишне перегружают трафик.
Итак, что вы делаете, чтобы уменьшить количество запросов к серверу и уменьшить пропускную способность? Обратимся к спрайтам изображений CSS.
Вместо того, чтобы запрашивать изображение вашего профиля, изображение профиля вашего друга, эскизы ваших альбомов и т. Д., Спрайты позволяют вам использовать одно изображение, что означает только один запрос. Вы можете манипулировать этим изображением, чтобы отображать эти изображения как части одного большего изображения.
Давайте посмотрим на пример с флагами:
Исходное изображениеТеперь давайте посмотрим, как это работает:
Как вы можете видеть в приведенном выше коде, мы настроили базу, которая состоит из трех div, где каждый div будет спрайтом. перевозчик.
перевозчик.
Сначала мы выбрали div с идентификатором first. У нашего div будет высота и ширина, которые будут отображаться на нашей странице. В качестве фона мы загрузим изображение с URL-адресом («https://i.postimg.cc/R0N7nkH9/flags.png») .
Следующее, что нужно сделать, это уменьшить / увеличить наше фоновое изображение с помощью . background-size: 1400px. (Мы можем использовать фактический размер пикселя, процент, em или rem.) Этот параметр позволит нам «увеличивать» изображение до точки, в которой будет отображаться только определенная часть изображения.
Наконец, два параметра, которые идут после фона :
URL («https://i.postimg.cc/R0N7nkH9/flags.png»), переместят часть основного изображения, которая будет виден по осям X и Y. Это означает, что в данном случае фон :
URL («https://i.postimg.cc/R0N7nkH9/flags.png») -86px -87px; , мы покажем часть, которая смещена от верха изображения на 87 пикселей сверху и 86 пикселей слева.![]()
Первое число ( -86px ) обозначает ось X, где отрицательное значение означает движение слева направо, а положительное — движение справа налево. Вторые числа (-87px) используются для смещения сверху вниз, где применяются инвертированные правила, положительное число означает движение снизу вверх, а отрицательное, конечно, идет сверху вниз.
Как вы можете видеть на исходном изображении, флаг, который мы получили (Босния), действительно является вторым сверху и вторым слева.
Достаточно хорошо? ОК, продолжим.
Теперь давайте заполним div идентификатором секунды. Будут применяться те же правила для настройки, и единственное изменение будет заключаться в том, что в этом случае мы останемся на исходной оси X (0 пикселей), и направление Y будет идти от нижней части к верхней (89 пикселей). Опять же, если вы проверите исходное изображение, вы можете увидеть, что (Узбекистан) сначала снизу, а сначала слева.![]()
И последнее, но не менее важное…
Да, наконец, мы заполняем последний div идентификатором третьего.Правила те же, и если вы догадались, что мы двигались снизу вверх, что ж, это правда.
Настал момент истины….
В приведенном выше случае мы двигались по осям X и Y, чтобы показать определенные части изображения с флажками. Справа налево и вниз мы получаем Боснию (ось X), снизу и слева (ось Y) получаем Таиланд и Узбекистан. Как вы видели, мы используем только одно изображение, а это означает только один запрос изображения.
Важно знать, что при построении спрайтов это базовое изображение должно содержать те же части изображений для вашего удобства.Как в этом случае, когда мы перемещаемся влево и вправо, вверх и вниз по размеру части плюс пустое пространство. Узбекистан (89 пикселей) и Таиланд (178 пикселей) имеют разницу в 89 пикселей, что является их фактическим размером (87 пикселей) плюс пустое пространство (1 пиксель + 1 пиксель).
Да, вы тоже можете делать анимацию.
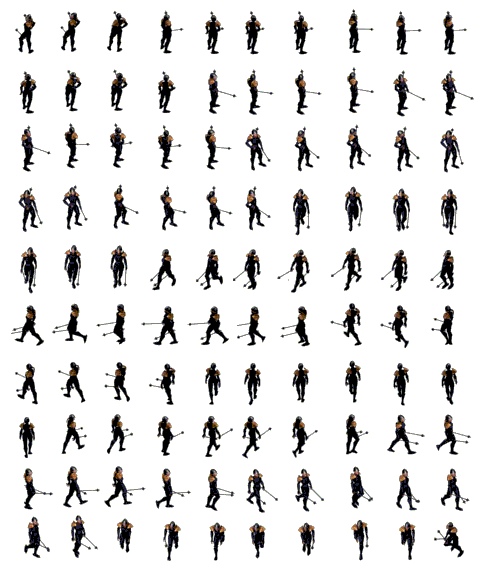
 Исходное изображение
Исходное изображениеЧтобы создать этот стиль милой классной анимации старой школы, нам нужны только свойства анимации CSS. В этом случае мы перемещали исходное изображение по оси X, и мы получили эту анимацию в старом стиле.Поверьте, со спрайтами ограничений нет.
Это так просто 🙂
Надеюсь, вам понравилась эта статья.
Следите за новостями…
CSS-спрайты, CSS-спрайты ускоряют работу сайта
Использование CSS-спрайтов — не новая техника, но я до сих пор вижу, что многие разработчики не пользуются ею. Я уже говорил ранее о ценности предоставления пользователю разумного опыта, и мы знаем, что все ценят скорость.CSS-спрайты могут дать вашему сайту и то и другое.
Спрайт на Deviant Art, используемый для навигации и не только CSS-спрайты
— это очень простая концепция: вместо множества маленьких изображений мы размещаем все или большую часть этих маленьких изображений на большом изображении и используем его во многих местах.
Почему спрайты имеют значение
Используя преимущества CSS-спрайтов, пользователю никогда не придется ждать загрузки отдельных изображений. Как только основной «спрайт» загружен, все остальные связанные изображения в спрайте также загружаются.Время загрузки сокращается, так как ваш браузер должен получать меньше данных; если вашему браузеру нужно загрузить 50 крошечных изображений, у него все равно будут 50 запросов. CSS-спрайты значительно сокращают это число. Изображение справа — это спрайт, который я сделал с использованием 13 отдельных значков из набора значков FamFamFam Silk. В качестве спрайта они имеют размер 4,51 килобайт (4620 байтов), однако тринадцать значков составляют 7,95 килобайт (8144 байта), если суммировать их индивидуальные размеры файлов. При рассмотрении эффекта предварительной загрузки, экономии размера файла и того факта, что ваш браузер должен сделать только один HTTP-запрос вместо тринадцати, преимущества очень наглядно проиллюстрированы.
Техника
Если у вас есть CSS-спрайт, который применяется к кнопке на вашей веб-странице, этот спрайт может содержать все три состояния для кнопки: нормальное , при наведении, (когда указатель мыши находится над ним) и вниз (когда пользователь нажимает кнопку). Если вы сохраните все три состояния кнопки в одном спрайте, а затем переместите положение спрайта в зависимости от вашего желаемого внешнего вида, время загрузки будет нулевым, и пользователь никогда не будет отключен от просмотра из-за мерцания кнопки, пока загружается изображение состояния наведения.При возникновении этого разъединения пользователь обычно сообщает: «Кнопка исчезает, когда моя мышь касается ее, затем она возвращается!», Но со спрайтами CSS этого не произойдет.
Пример реального слова
Эта кнопка, взятая с сайта Pathway Genomics, является прекрасным примером хорошего спрайта CSS. Фактический элемент, в котором находится кнопка, достаточно велик только для отображения одного из этих состояний за раз, и когда вы наводите указатель мыши на кнопку, изображение спрайта смещается «на высоту одной кнопки» вверх, а вместо этого отображается другое состояние. Эффект служит для обеспечения визуальной обратной связи с пользователем, гарантируя, что все задействованные изображения присутствуют и готовы к работе. Существует также дополнительный бонус в виде уменьшенного размера файла, что делает работу в Интернете более быстрой.
Эффект служит для обеспечения визуальной обратной связи с пользователем, гарантируя, что все задействованные изображения присутствуют и готовы к работе. Существует также дополнительный бонус в виде уменьшенного размера файла, что делает работу в Интернете более быстрой.Суть в следующем: CSS-спрайты ускорят загрузку вашего сайта, уменьшат вероятность мерцания при изменении состояния кнопки и уменьшат вероятность того, что ваши пользователи столкнутся с какими-либо «лежачими полицейскими» во всем остальном плавно, и в конце. все, мы все должны заботиться о наших пользователях и их опыте.
Генераторы спрайтов CSS
CSS Sprite Tutorials
CSS | Спрайты изображений — GeeksforGeeks
< html >
< Головка >
< стиль >
#navlist {
позиция: относительная;
}
#navlist li {
маржа: 0;
обивка: 0;
стиль списка: нет;
позиция: абсолютная;
верх: 0;
}
#navlist li, #navlist a {
высота: 100 пикселей;
дисплей: блок;
}
. gfg {
gfg {
ширина: 100 пикселей;
слева: 0px;
фон: url (
}
.gfg1 {
ширина: 100 пикселей;
слева: 120 пикселей;
фон: url (
}
.gfg2 {
ширина: 100 пикселей;
слева: 240 пикселей;
фон: url (
}
стиль >
Головка >
< корпус >
< ul id = "navlist" >
< li class = "gfg" > < a href = "#" > a > ли >
< li class = "gfg1" > < a href = "#" > a > ли >
< li class = "gfg2" > < a href = "#" > a > ли >
ul >
корпус >
html >
Автоматизация CSS-спрайтов для крупных организаций | Мэтью Пеннелл
Amazon был одним из первых сторонников CSS-спрайтов.Спрайт CSS - это метод объединения нескольких изображений в одно изображение и выборочного отображения только его частей с помощью свойства CSS background-position. Первоначально он использовался в основном для того, чтобы заставить: состояния наведения загружаться быстрее, чем обычно используемый в то время эквивалент onmouseover () в JavaScript. Но быстро стало обычной практикой для сайтов объединять все свои значки и декоративные изображения в один оптимизированный «спрайт». Помимо ускорения ролловеров, это также улучшило производительность сайта, поскольку загрузка одного спрайта почти всегда происходит быстрее, чем загрузка каждого отдельного изображения по отдельности.
Недостатком использования CSS-спрайтов была дополнительная работа, связанная с кропотливым измерением и расшифровкой координат для каждого отдельного элемента вашего спрайта. Для каждого значка необходимо знать его положение в спрайте, а также часто его ширину и высоту. Это также означало, что удаление отдельных значков было болезненным процессом, поскольку любое изменение макета спрайта означало пересчет всех этих чисел.
Хотя такой подход мог быть устойчивым при самостоятельной разработке относительно небольшого сайта, он не дает возможности масштабирования при работе в больших командах.На Booking.com десятки дизайнеров работают с разными частями сайта, поэтому нам нужно решение, максимально устойчивое к ошибкам. Нам нужна автоматизация.
За последние пару лет произошел невероятный скачок вперед в автоматизации многих общих задач, которые веб-разработчики привыкли выполнять вручную. Теперь мы можем выбирать из готовых шаблонов, таких как HTML5 Boilerplate и Rock Hammer. Или мы можем использовать целые библиотеки пользовательского интерфейса, такие как Twitter Bootstrap или Zurb Foundation.И у нас даже есть препроцессоры CSS, такие как LESS и SASS. Этот шаг к автоматизации привел к появлению таких средств выполнения задач, как Grunt и новичок Gulp, которые позволяют разработчикам писать и запускать очень простые задачи, чтобы автоматизировать большую часть скучных, повторяющихся частей их работы.
Для управления CSS-спрайтами есть несколько задач Grunt, из которых мы можем выбирать. Некоторые из наиболее популярных включают:
Большинство инструментов спрайтов имеют одни и те же параметры конфигурации, позволяя вам указать исходную и целевую папки, имена классов CSS, пространство, которое вы хотите оставить между изображениями, и используемый алгоритм упаковки. .Некоторые из более продвинутых предлагают возможность вывода спрайтов как в формате SVG, так и в формате PNG, а также спрайты, готовые к использованию с ретиной в 2 раза. Вывод CSS часто может быть указан как простой CSS, или в формате LESS или SASS.
При рассмотрении решения, которое было бы полезно для большой команды, мы имели в виду несколько конкретных требований:
- Он должен работать, если у нас есть только файлы PNG в качестве входных данных, поскольку не всем веб-дизайнерам комфортно работать с файлами SVG, или иметь лицензию на приложение для векторной графики.
- Он должен включать автоматизацию псевдоклассов, таких как: hover и: active
- Должна быть возможность интеграции в нашу существующую систему сборки
Хотя с задачами Grunt весело играть, ни с одним из те, на которые мы смотрели, удовлетворяли всем нашим требованиям.
Glue - это инструмент, работающий только из командной строки, с широкими возможностями настройки и предлагающий все функции, которые мы искали. Он принимает папку или несколько подпапок файлов PNG в качестве входных данных. Создание псевдоклассов осуществляется посредством именования файлов. Например, если у вас есть два файла с именами «foo.png» и «foo__hover.png», сгенерированный CSS будет содержать правило: hover для вашего класса .foo.
Настройки по умолчанию для Glue берут исходный каталог, полный изображений, и выводят спрайт и набор правил CSS на основе имен файлов значков:
Как вы понимаете, этот вывод может стать довольно большим при работе с большими количество изображений.Есть лучшие способы написать эти объявления CSS, особенно первую строку. К счастью, одним из вариантов конфигурации, предлагаемых Glue, является возможность указать шаблон Jinja, который будет использоваться при создании таблицы стилей. Jinja - это простой движок для создания шаблонов Python. Это позволило нам значительно уменьшить размер результирующих правил, а также добавить комментарии, чтобы предупредить других пользователей о том, что файл был создан автоматически:
Это позволило нам значительно уменьшить размер результирующих правил, а также добавить комментарии, чтобы предупредить других пользователей о том, что файл был создан автоматически:
С помощью этого нового процесса спрайтов мы теперь можем создавать новые спрайты всего за несколько простых шагов. шаги:
- Перетащите новый образ в папку / source.
- Запустите команду Glue, чтобы повторно спрайт изображений вместе и повторно сгенерировать CSS.
- Добавьте соответствующую разметку на страницу:
Конечно, вы можете обсудить семантическую уместность злоупотребления элементом таким образом. Преимущество использования этого типа разметки для спрайтов заключается в том, что он будет знаком любому, кто использовал значки Bootstrap.
Хотя изначально Glue поставлялся в комплекте с библиотекой OptiPNG, он был удален в версии 0.9, поэтому настоятельно рекомендуется прогнать полученный спрайт с помощью инструмента оптимизации перед его запуском. Существует множество вариантов, как в интерактивном режиме, так и в командной строке, в том числе:
Существует множество вариантов, как в интерактивном режиме, так и в командной строке, в том числе:
Хотя многие значки и декоративные изображения довольно просто добавить в дизайн, при использовании спрайтов возникают некоторые проблемы.
Наведение на родительские элементы
Хотя Glue предоставляет простой способ указать изображение: hover для отдельного значка, он не может знать, когда вы хотите, чтобы значок изменился в ответ на наведение курсора на родительский элемент, e.грамм. изменение цвета значка при наведении курсора на весь
Здесь мы проверяем псевдосостояние, и если оно присутствует, мы добавляем дополнительное правило, которое запускает изменение изображения, если родительский элемент с определенным классом. спрайт-контейнер тоже зависает. Теперь мы можем создать разметку следующим образом:
При наведении курсора на
 Аналогичный трюк можно использовать и для реализации «выбранного» состояния.
Аналогичный трюк можно использовать и для реализации «выбранного» состояния.Идентичные изображения
Сложнее решить проблему, что делать с дублированными изображениями. Если вы используете один и тот же значок для обозначения нескольких разных вещей, вам нужно либо использовать одно и то же имя класса для всех этих вещей, что не очень гибко, когда вы работаете с данными, поступающими из серверной части, либо поставить несколько разных -именные идентичные изображения в папке / source и спрайте, что не очень хорошо для размера файла. На данный момент мы используем повторяющиеся изображения, но продолжаем изучать альтернативы.
Если вы хотите наилучшим образом использовать CSS-спрайты в большой организации, и вам это действительно нужно по соображениям производительности, то вам нужно будет максимально упростить для всех, кто их использует, работу с одним и тем же. централизованное исходное изображение. Автоматизация задачи добавления и удаления отдельных изображений из спрайта компании устраняет массу хлопот и ненужных затрат времени, связанных с работой со спрайтами.![]()


 megaphone {width:50px; height:50px; background:url(images/sprite.png) 0 0px;}
megaphone {width:50px; height:50px; background:url(images/sprite.png) 0 0px;} png’) 0 0;}
png’) 0 0;} png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}
png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}
 gif') 0 -43px;
}
gif') 0 -43px;
}  gif, и его положение - на 44 пикселя справа от исходного изображения * /
#следующий {
слева: 63px;
ширина: 43 пикс;
фон: url ('sprites.gif') -44px 0 без повтора;
}
/ * Расположен на 129 пикселей слева, ширина изображения - 43 пикселей, а фоновое изображение - спрайты.gif и его позиция находится на 89 пикселей справа от исходного изображения * /
#назад {
слева: 129 пикселей;
ширина: 43 пикс;
фон: url ('sprites.gif') -89px 0 без повтора;
}
/ * Позиционируется в 0, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#home a: hover {
фон: url ('sprites_hover.gif') 0 -43px;
маржа слева: 1px;
}
/ * Позиционируется на 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#next a: hover {
фон: url ('sprites_hover.gif ') -44px -43px;
поле справа: 5 пикселей;
отступ: 1px;
}
/ * Расположен на расстоянии 89 пикселей справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселей, а фоновое изображение - sprites_hover.
gif, и его положение - на 44 пикселя справа от исходного изображения * /
#следующий {
слева: 63px;
ширина: 43 пикс;
фон: url ('sprites.gif') -44px 0 без повтора;
}
/ * Расположен на 129 пикселей слева, ширина изображения - 43 пикселей, а фоновое изображение - спрайты.gif и его позиция находится на 89 пикселей справа от исходного изображения * /
#назад {
слева: 129 пикселей;
ширина: 43 пикс;
фон: url ('sprites.gif') -89px 0 без повтора;
}
/ * Позиционируется в 0, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#home a: hover {
фон: url ('sprites_hover.gif') 0 -43px;
маржа слева: 1px;
}
/ * Позиционируется на 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселя, а фоновое изображение - sprites_hover.gif * /
#next a: hover {
фон: url ('sprites_hover.gif ') -44px -43px;
поле справа: 5 пикселей;
отступ: 1px;
}
/ * Расположен на расстоянии 89 пикселей справа от исходного изображения при наведении курсора, ширина изображения - 43 пикселей, а фоновое изображение - sprites_hover.