Ссылки на другие файлы
Большинство сайтов в
Интернете состоит из нескольких десятков ,а то и сотен страниц.
Чтобы связать их в единое целое применяются ссылки на ту или иную страницу.
Ссылки создаются через открывающий тег <a> и закрывающий </a>.
Также в этот тег надо вписать адрес документа на которую делается ссылка gref.
Допустим у вас на сайте есть страница под названием foto.html.Пишем ссылку <a gref=»foto.html»>текст</a>.В слове текст вы должны написать то слово по которой произойдет ссылка.
Эта ссылка будет работать если страница находиться в одной папке с сайтом,
а если в другой папке на вашем компьютере то она выглядит так
<a href=»../foto.html»>текст</a>
Если она находиться на другом сервере,то вы должны прописать полный путь к ней например
<a gref=»http://sabangi.land.ru/index.html»>текст</a> .
В случае если вы хотите открыть определенный файл на сайте,то вместо index.
Если вы хотите открыть в новом окне то-
<a gref=»http://sabangi.land.ru/index.html»target=»_blank»>
Так же вы можете сделать ссылкой картинку указав ее имя. <a href=»foto.jpg»>текст</a>
Иногда при большом объеме страницы,когда длинная полоса прокрутки,бывает
необходимо указать на тот или иной фрагмент страницы или как чаще бывает сразу подняться в начало.Это делается с помощью якорей.
<a name=»имя якоря»></a>
В имя якоря надо написать первое слово фрагмента куда вы хотите перейти.Текст между <a> и
Та ссылка откуда вы хотите перейти к фрагменту выглядит так
<a href=»#фрагмент»>Имя ссылки</a>
Что бы было понятней сделаем ссылку на якорь в начало этой страницы.
Первое слово страницы «Создание ссылок в HTML», перед началом слова «Создание ссылок в HTML» ставим якорь
<a name=»Создание ссылок в HTML»></a>
а здесь пишем ссылку на якорь
<a href=»#Создание ссылок в HTML»>Перейти наверх</a>
Если надо указать текст который будет выводиться для подсказки к ссылке,то пишем параметр title <a gref=»?» title=»подсказка»>текст</a>
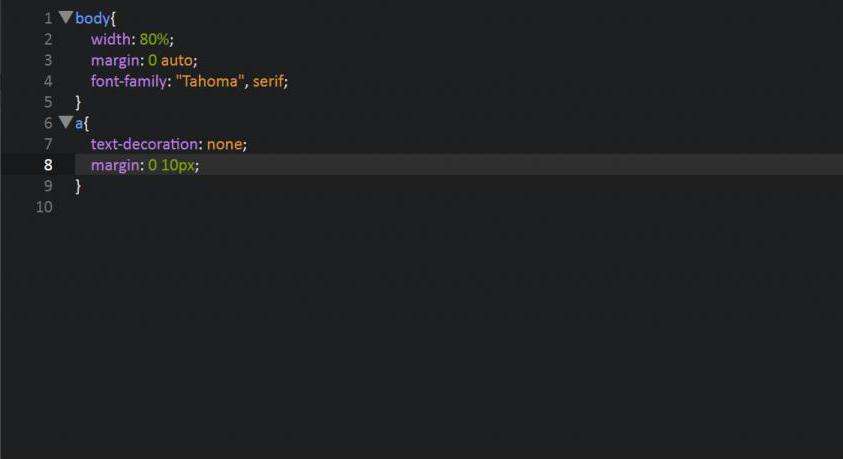
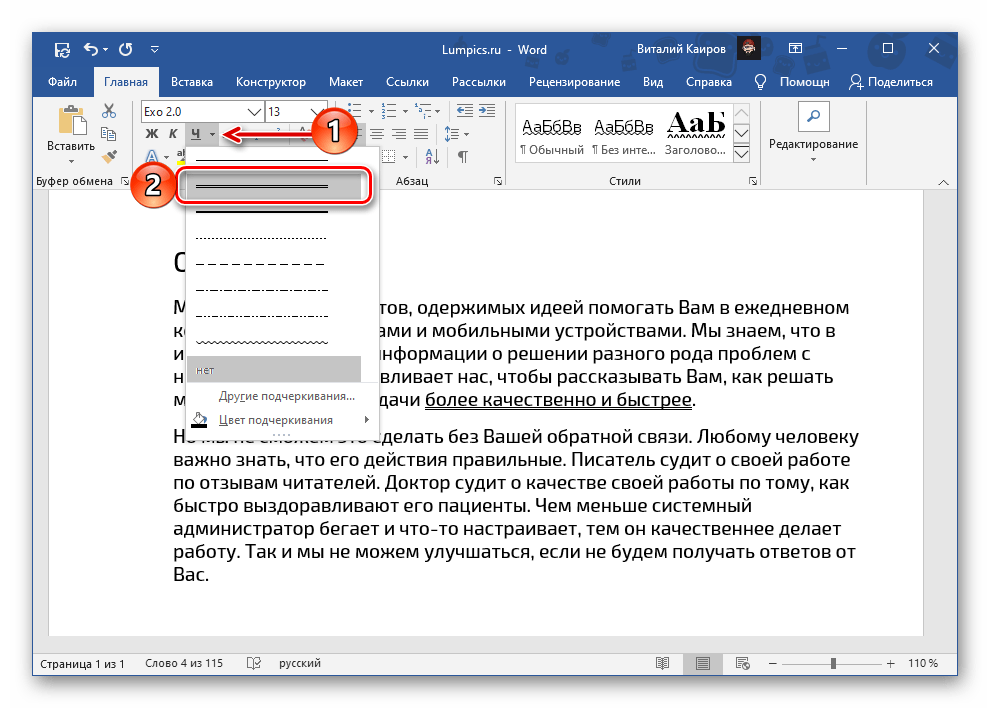
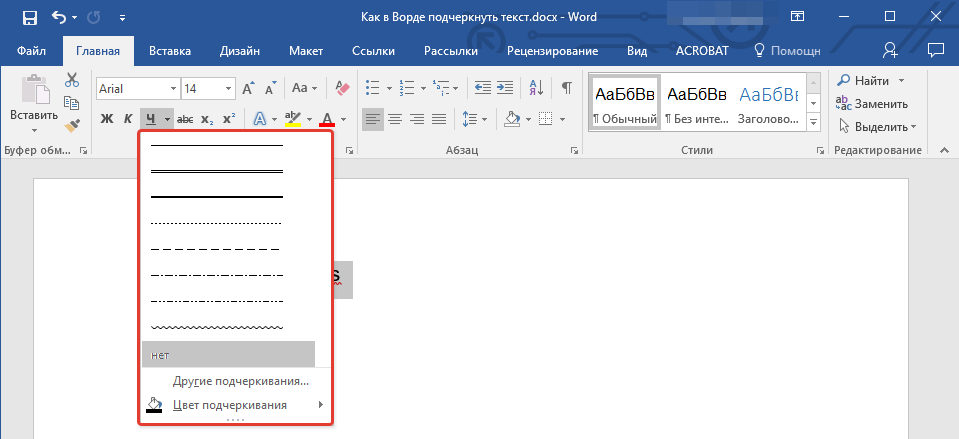
 Можно сделать ссылку без подчеркивания введя в страницу в тег <head> код css:
Можно сделать ссылку без подчеркивания введя в страницу в тег <head> код css: <style type=»text/css»>
A { text-decoration: none;
} A:hover { text-decoration: underline;
color: red; } </style>
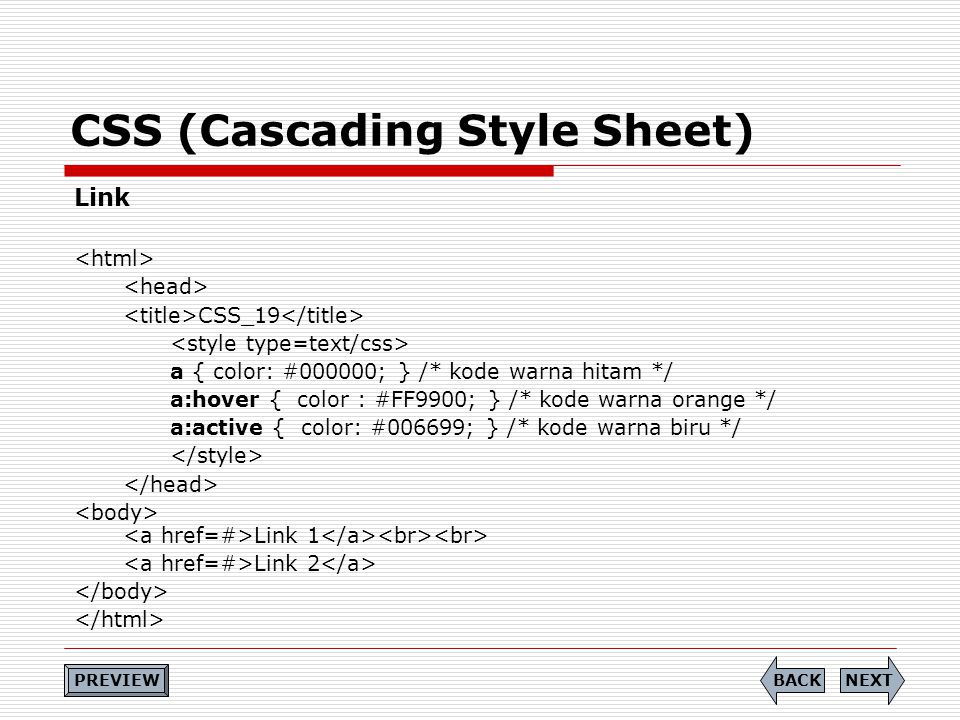
В HTML можно изменить цвет ссылок:
Цвет ссылок по умолчанию синий, (#0000FF)
link — определяет цвет ссылок на веб-странице.
alink — При клике на ссылку цвет меняется, (активная ссылка). Цвет по умолчанию красный, (#FF0000).
vlink — цвет пройденных ссылок. По умолчанию фиолетовый, (#800080).
Пример оформления ссылок:
<body link=»red» vlink=»#00ff00″ alink=»#ff0000″ bgcolor=»black»>
Можно изменить цвет ссылок через стили CSS.
Пример написания:
<style type=»text/css»>
#50C13C
body {
background: white; /* Цвет фона страницы */
}
a {
color: red; /* Цвет ссылок */
}
a:active {
color: #ffff00; /* Цвет активных ссылок */
}
a:visited {
color: #50C13C; /* Цвет пройденных ссылок */
}
</style>
Откуда у target=”_blank” нижнее подчеркивание | by Liudmila Mzhachikh
Задавались когда-нибудь вопросом, почему все атрибуты как атрибуты, а у атрибута ссылки target значение с нижним подчеркиванием? 🤔
<a href="#" target="_blank">Я откроюсь в новом окне<a/>
Согласно спеке, у атрибута target есть 5 возможных значений (да, не только _blank):
🔗_blank — загружает страницу в новое окно браузера
🔗_self — загружает страницу в текущее окно
🔗_parent — загружает страницу во фрейм-родитель
🔗_top — отменяет все фреймы и загружает страницу в полном окне браузера
🔗{framename} — открывает документ во фрейме по имени {framename}
Наверняка, вы никогда и не использовали ничего, кроме _blank, и это не удивительно.
Зачем же тогда все остальные?
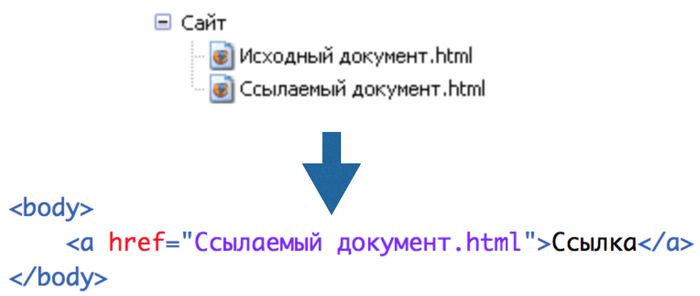
Этот вопрос уходит корнями в историю. В незапамятные времена, когда ajax-а не было и в помине, страницы часто делили на множество окошек с помощью тега <frameset>. Например, одно окошко служило навигацией, а другое — контентом. Получалось некое подобие обновления без перезагрузки страницы.
Сайт, разделенный на фреймыИ нужно было как-то указывать браузеру, в каком фрейме показывать ответ. За это и отвечал атрибут target.
А что происходит, когда мы пишем blank без нижнего подчеркивания? Почему ссылка все равно открывается в новом окне?
А происходит вот что. Браузер видит blank и думает, что это имя фрейма. Он пытается открыть документ во фрейме с name=blank, и, не находя такого, открывает его в новом окне и дает ему такое имя.
Поэтому если вы кликнете по такой ссылке второй раз, то новое окно не откроется. В отличие от _blank, который при каждом нажатии откроет новое окно.
Можно ли писать blank без нижнего подчеркивания? В целом, да, но это не по стандарту (соотвественно, поведение будет как для фрейма).
Будут ли обновлять стандарт, раз frameset-ы давно канули в лету?
Скорее всего нет, т.к. до сих пор существуют сайты с фреймами. Обновление стандарта без обратной совместимости поломает эти сайты.
Ссылки:
css стили текста ссылки | Все о Windows 10
На чтение 6 мин. Просмотров 35 Опубликовано
Стили CSS для ссылок в HTML
Необычное оформление ссылок внутри текста, которое сделает ваш сайт более информативным и повысит вероятность перехода по этим ссылкам.
HTML и CSS для красивого оформления ссылок внутри текста.
*Стили для ссылок освещу в нескольких постах, чтобы было наглядно и понятно. В конце каждой странице link на другие стили ссылок, выбирайте то, что вам понравится.
Начнём с самого примера.
Так выглядит ссылка внутри текста на любом сайте: ссылка.
А так она может выглядеть на вашем сайте: наведи на меня!
При создании контента, каждый верстальщик, дизайнер, блоггер или кто-либо другой хочет украсить свой текст красивыми элементами, например красивыми ссылками. В этом посте мы разберем, как создать ссылку, при наведении на которую, происходит заливка градиентом текста, что выглядит не просто здорово, а помогает выделить ваш проект из других детальным подходом к дизайну. И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
В первом кодовом блоке содержится текст HTML, а во втором стили для link CSS, которые применяются для создания эффекта градиентной заливки.
HTML текст для описания блока с содержимым и указанием тега с классом.
Можете копировать весь текст и размещать на своем сайте в текстовом редакторе контента.
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
Результат данного примера показан на рис. 1.
CSS-ссылки содержат свойства, которые отвечают за внешний вид гипертекстовых ссылок HTML-документа. Ссылки представляют собой основной способ навигации по сайту, поэтому применение CSS-стилей для оформления улучшит их визуальное восприятие.
Основной способ оформления ссылок заключается в стилизации подчеркивания ссылки и изменении цвета текста ссылки. Также можно изменить внешний вид курсора с помощью свойства cursor .
Оформление гипертекстовых ссылок
- Содержание:
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2. Выборка отдельных ссылок
- 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
1. Псевдоклассы состояний гипертекстовых ссылок
Большинство браузеров выделяют четыре основных состояния гиперссылок, каждому из которых соответствует свой псевдокласс селектора:
Не посещенная — a:link
Посещенная — по которой уже выполнялся переход — a:visited
Не нажатая — над которой находится указатель мыши — a:hover
Используя псевдоклассы для форматирования каждого состояния ссылок, можно дать пользователям подсказки, по каким ссылкам он уже переходил, а по каким — ещё нет, например:
Форматировать ссылки нужно в указанной последовательности, в противном случае состояние стилей перестанет работать (в силу механизма каскадности).
2. Выборка отдельных ссылок
Для стилизации отдельных ссылок нужно задать им стилевой класс, после чего можно будет менять внешний вид выбранных ссылок:
3. Подчеркивание ссылок
Добавление подчеркивания только при наведении на ссылку:
Внешний вид нижней границы ссылки:
4. Изображения для ссылок
Добавить изображение для ссылки можно с помощью CSS-свойства background-image . Так как элемент является строчным a , то предварительно его нужно преобразовать в блочный элемент a .
Чтобы вставить изображение или иконку перед ссылкой, необходимо добавить отступ с помощью свойства padding-left . Этот прием может пригодиться в случае, когда на странице есть ссылки для загрузки каких-либо документов различных форматов, и вы можете добавить значок-изображение типа файла для большей наглядности.
Если нужно, чтобы значок автоматически добавился ко всем ссылкам, содержащим документы одного формата, можно воспользоваться следующей конструкцией:
Символ href$ в селекторе атрибута дает браузеру команду найти все атрибуты href , заканчивающиеся определенным образом (в данном случае . pdf ) и добавить к ссылке соответствующий значок.
pdf ) и добавить к ссылке соответствующий значок.
5. Использование фонового изображения
Можно преобразовать внешний вид ссылки, добавив в качестве нижней границы фоновое изображение:
6. Ссылки-кнопки
Благодаря свойствам background-color , border и padding , ссылкам можно придать вид прямоугольных кнопок, а, меняя отображение тех или иных свойств ссылок при наведении курсора мыши a:hover , добавить интересные эффекты.
7. Примеры оформления ссылок
Гипертекстовые ссылки можно оформить различными способами, но основной прием оформления основывается на изменении внешнего вида ссылки при наведении на нее курсором мыши — состояние ссылки a:hover .
Убираем подчеркивание в ссылке HTML-страницы?
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в ссылке HTML, следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом <a>, внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- <a href=»/market/article.php?post=/page.html»>Моя страница</a>
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега <a> присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none, вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- <a href=»http://site.com»>Ссылка без подчеркивания</a>
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие подчеркнутого текста нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега <a>, благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Ссылка на класс html – 4apple – взгляд на Apple глазами Гика
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
Результат данного примера показан на рис. 1.
CSS-ссылки содержат свойства, которые отвечают за внешний вид гипертекстовых ссылок HTML-документа. Ссылки представляют собой основной способ навигации по сайту, поэтому применение CSS-стилей для оформления улучшит их визуальное восприятие.
Основной способ оформления ссылок заключается в стилизации подчеркивания ссылки и изменении цвета текста ссылки. Также можно изменить внешний вид курсора с помощью свойства cursor .
Оформление гипертекстовых ссылок
- Содержание:
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2.
 Выборка отдельных ссылок
Выборка отдельных ссылок - 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
1. Псевдоклассы состояний гипертекстовых ссылок
Большинство браузеров выделяют четыре основных состояния гиперссылок, каждому из которых соответствует свой псевдокласс селектора:
Не посещенная — a:link
Посещенная — по которой уже выполнялся переход — a:visited
Не нажатая — над которой находится указатель мыши — a:hover
Нажатая — которая удерживается мышью — a:active
Используя псевдоклассы для форматирования каждого состояния ссылок, можно дать пользователям подсказки, по каким ссылкам он уже переходил, а по каким — ещё нет, например:
Форматировать ссылки нужно в указанной последовательности, в противном случае состояние стилей перестанет работать (в силу механизма каскадности).
2. Выборка отдельных ссылок
Для стилизации отдельных ссылок нужно задать им стилевой класс, после чего можно будет менять внешний вид выбранных ссылок:
3.
 Подчеркивание ссылок
Подчеркивание ссылокДобавление подчеркивания только при наведении на ссылку:
Внешний вид нижней границы ссылки:
4. Изображения для ссылок
Добавить изображение для ссылки можно с помощью CSS-свойства background-image . Так как элемент является строчным a , то предварительно его нужно преобразовать в блочный элемент a .
Чтобы вставить изображение или иконку перед ссылкой, необходимо добавить отступ с помощью свойства padding-left . Этот прием может пригодиться в случае, когда на странице есть ссылки для загрузки каких-либо документов различных форматов, и вы можете добавить значок-изображение типа файла для большей наглядности.
Если нужно, чтобы значок автоматически добавился ко всем ссылкам, содержащим документы одного формата, можно воспользоваться следующей конструкцией:
Символ href$ в селекторе атрибута дает браузеру команду найти все атрибуты href , заканчивающиеся определенным образом (в данном случае .pdf ) и добавить к ссылке соответствующий значок.
5. Использование фонового изображения
Можно преобразовать внешний вид ссылки, добавив в качестве нижней границы фоновое изображение:
6. Ссылки-кнопки
Благодаря свойствам background-color , border и padding , ссылкам можно придать вид прямоугольных кнопок, а, меняя отображение тех или иных свойств ссылок при наведении курсора мыши a:hover , добавить интересные эффекты.
7. Примеры оформления ссылок
Гипертекстовые ссылки можно оформить различными способами, но основной прием оформления основывается на изменении внешнего вида ссылки при наведении на нее курсором мыши — состояние ссылки a:hover .
Стили CSS для ссылок в HTML
Необычное оформление ссылок внутри текста, которое сделает ваш сайт более информативным и повысит вероятность перехода по этим ссылкам.
HTML и CSS для красивого оформления ссылок внутри текста.
*Стили для ссылок освещу в нескольких постах, чтобы было наглядно и понятно. В конце каждой странице link на другие стили ссылок, выбирайте то, что вам понравится.
Начнём с самого примера.
Так выглядит ссылка внутри текста на любом сайте: ссылка.
А так она может выглядеть на вашем сайте: наведи на меня!
При создании контента, каждый верстальщик, дизайнер, блоггер или кто-либо другой хочет украсить свой текст красивыми элементами, например красивыми ссылками. В этом посте мы разберем, как создать ссылку, при наведении на которую, происходит заливка градиентом текста, что выглядит не просто здорово, а помогает выделить ваш проект из других детальным подходом к дизайну. И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
В первом кодовом блоке содержится текст HTML, а во втором стили для link CSS, которые применяются для создания эффекта градиентной заливки.
HTML текст для описания блока с содержимым и указанием тега с классом.
Можете копировать весь текст и размещать на своем сайте в текстовом редакторе контента.
Оцените статью: Поделитесь с друзьями!НОУ ИНТУИТ | Лекция | Соединение страниц
Аннотация: Свойством, которое лучше всего характеризует Всемирную паутину Web, является возможность прямого соединения одной страницы с любой другой страницей в любом месте Web. Обычно это гипертекстовое соединение запускается щелчком мыши на букве, слове, фразе или графическом изображении на вызывающей странице, а вызываемая страница немедленно извлекается и загружается в браузер. Соединение Web можно делать с локальными страницами, расположенными на том же сервере Web, что и вызывающая страница, или со страницами на любом другом сайте в Web. Это очень мощное, но, тем не менее, легко используемое средство, которое позволяет просматривать страницы, разбросанные по всему миру с помощью простого щелчка мыши.
Обычно это гипертекстовое соединение запускается щелчком мыши на букве, слове, фразе или графическом изображении на вызывающей странице, а вызываемая страница немедленно извлекается и загружается в браузер. Соединение Web можно делать с локальными страницами, расположенными на том же сервере Web, что и вызывающая страница, или со страницами на любом другом сайте в Web. Это очень мощное, но, тем не менее, легко используемое средство, которое позволяет просматривать страницы, разбросанные по всему миру с помощью простого щелчка мыши.
Текстовые ссылки
Свойством, которое лучше всего характеризует Всемирную паутину Web, является возможность прямого соединения одной страницы с любой другой страницей в любом месте Web. Обычно это гипертекстовое соединение запускается щелчком мыши на букве, слове, фразе или графическом изображении на вызывающей странице, а вызываемая страница немедленно извлекается и загружается в браузер. Соединение Web можно делать с локальными страницами, расположенными на том же сервере Web, что и вызывающая страница, или со страницами на любом другом сайте в Web. Это очень мощное, но, тем не менее, легко используемое средство, которое позволяет просматривать страницы, разбросанные по всему миру с помощью простого щелчка мыши.
Это очень мощное, но, тем не менее, легко используемое средство, которое позволяет просматривать страницы, разбросанные по всему миру с помощью простого щелчка мыши.
Тег <a>
Наиболее распространенным типом ссылки является реагирующее на щелчок мыши слово или фраза, которая соединяется непосредственно с вызываемой страницей. Текстовая ссылка создается с помощью тега анкера <a>, он охватывает строку текста и определяет расположение страницы, с которой создается соединение. Базовый формат тега показан на листинге 7.1.
<a href="url">текст ссылки</a>Листинг 7.1. Общий формат тега <a>
Текст ссылки, по умолчанию, подчеркивается и выводится в браузере синим цветом, как визуальный указатель, что строка текста является ссылкой, реагирующей на щелчок мыши. Расположение страницы соединения задается атрибутом href (hyperlink reference — гипертекстовая ссылка).
Можно создать ссылку на собственную страницу или на страницу на удаленном сайте Web. Если локальная связанная страница находится в том же каталоге, что и вызывающая страница, то в качестве URL требуется только имя страницы. Если связанная страница находится на том же сервере Web, что и вызывающая страница, но в другом каталоге, то в качестве URL используется путь доступа к каталогу этой вызываемой страницы (относительная ссылка). Если вызываемая страница находится на другом сайте Web, то ссылка должна включать протокол и ссылку на домен «http://имя домена» (абсолютная ссылка). Можно соединиться с именем сайта, чтобы извлечь используемую по умолчанию домашнюю страницу, или, если известен адрес, с определенной страницей на этом сайте.
<a href="xhtml07-01.htm">Перезагрузить эту страницу</a> <a href="http://www.weather.com">Погода</a>Листинг 7.2. Соединение с локальной и удаленной страницами Web
intuit.ru/2010/edi»>Вспомните, что тег <a> является линейным тегом и, чтобы соответствовать стандартам XHTML 1.1, должен быть заключен внутри блочного тега, такого, как тег <p> или <div>.
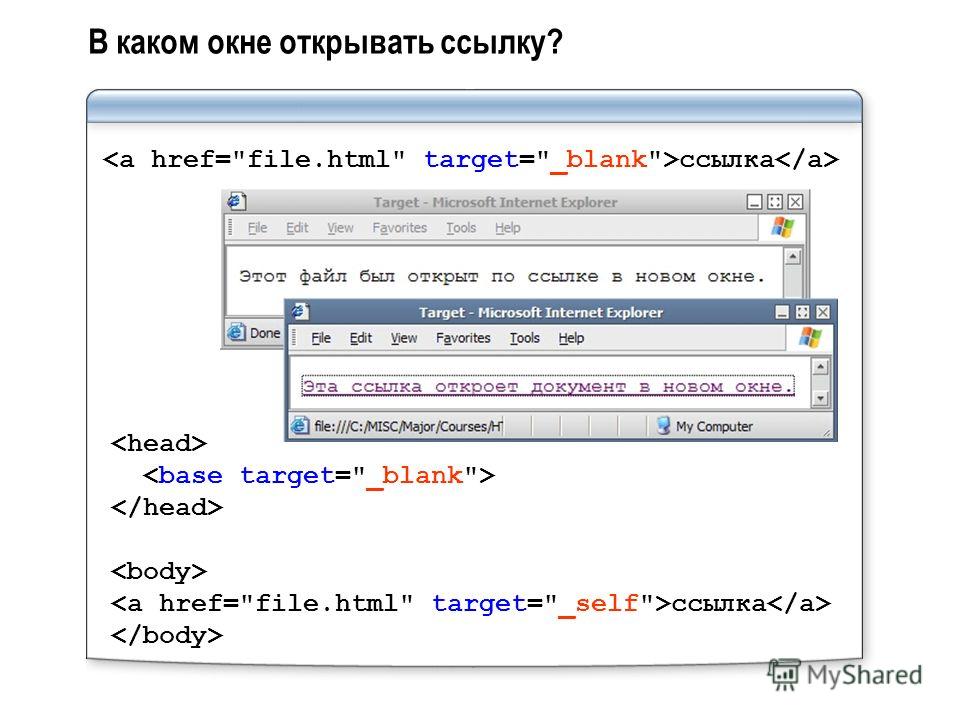
Исключенный атрибут target
Если не задано иначе, то вызываемая страница открывается в том же окне браузера, которое выводит вызывающую страницу. Исходная страница заменяется вызываемой страницей. Часто удобно, особенно при соединении с удаленными сайтами Web, открывать эту страницу в другом окне браузера. Когда посетители покидают сайт, чтобы просмотреть удаленные сайты, они могут оказаться не в состоянии вернуться назад к исходной странице, используя кнопку возврата в браузере. Открывая удаленные сайты в новом окне, посетители не теряют контакт со страницей. Исходный сайт будет всегда доступен в исходном окне.
Можно определить, как должна открываться вызываемая страница, кодируя в теге <a> атрибут target=»_window». Чтобы указать окно для открытия страницы, в коде используются специальные значения, каждое из которых имеет в качестве префикса символ подчеркивания ( _ ). Эти окна кодируются следующим образом:
Чтобы указать окно для открытия страницы, в коде используются специальные значения, каждое из которых имеет в качестве префикса символ подчеркивания ( _ ). Эти окна кодируются следующим образом:
_blank - новое окно _self - текущее окно (по умолчанию) _top - все окно браузера (применяется при использовании фреймов) _parent - родительский фрейм (применяется при использовании фреймов)
В следующем примере удаленный сайт открывается в новом окне браузера, содержащая ссылку страница остается видимой в исходном окне браузера.
<a href="http://www.weather.com" target="_blank">The Weather Channel</a>
Атрибут target не действителен по стандартам XHTML 1.1. Тем не менее, открытие удаленных сайтов Web в отдельном окне браузера остается хорошей идеей. Можно разрешить эту ситуацию, не нарушая стандартов XHTML, с помощью описанной ниже техники.
Вывод в новом окне браузера
intuit.ru/2010/edi»>Страницу Web можно открыть в новом окне браузера не нарушая стандартов XHTML, если поместить в тег анкера операторы JavaScript. JavaScript является используемым по умолчанию языком программирования для браузеров. Чтобы применять эту технику для открытия страницы в новом окне браузера, знать этот язык не требуется.
<a href="javascript:">The Weather</a>Листинг 7.3. Открытие страницы в новом окне браузера
Приведенный выше код содержит «обработчик событий» JavaScript onclick, который перехватывает щелчок пользователя на тексте ссылки. Щелчок на ссылке приводит к выполнению оператора open() для открытия заданного URL в новом окне браузера. Атрибут href=»javascript:» заменяет URL обычной ссылки на указание, что вместо соединения со страницей выполняется процедура JavaScript.
Этот код можно использовать для локальных или удаленных ссылок, изменяя просто значения URL и выводимый текст. Проверьте, что код заключается в кавычки, точно таким же образом, как показано выше.
Проверьте, что код заключается в кавычки, точно таким же образом, как показано выше.
Как получать внешние ссылки когда у вас воруют контент
Когда владелец интернет-магазина вкладывается в создание описаний для своего товара, пытается улучшить контент, сделать его уникальным, лучше оптимизированным под целевые запросы, он обычно огорчается, заметив, у себя воровство контента другими магазинами конечно, забывая ставить ссылку на первоисточник. Бороться с этим бессмысленно. Нет гарантированного способа защиты текста от воровства. Но есть способы, несложные для внедрения и вполне хорошо работающие. Про один такой я расскажу в этой статье.
Очень простой, но, несмотря на простоту дельный «лайфхак», подсмотренный мной несколько лет назад в магазине wildberries.ru (сейчас уже нет), и в работоспособности которого не раз убеждался на практике.
Технически это несложное решение, не требующее от программиста потратить много времени. 1 час максимум.
Сделать нужно следующее (можете скопировать этот кусок текста и отправить вашему программисту):
При выводе карточки товара нужно в описании товара, в первом предложении ставить ссылку с точки, которым предложение заканчивается. Ссылка должна быть абсолютной, т. е. поставлена через http:// и вести на страницу этого же товара. Стиль ссылки должен быть прописан инлайново, а не в CSS.
Например, так :
<a target=»_blank» href=»http://ВашСайт.ру» title=»Название товара на этой странице»>.</a>
Зачем прописывать стиль? Для того чтобы ссылка не была заметна у вас на сайте (и снизилась вероятность что ее уберут). А также для того чтобы ссылка не была заметна на сайте, который сворует ваш контент.
Почему инлайново — потому что при копировании на другой сайт, стиль вашей ссылки там не применится, если он прописан в CSS, а инлайновый стиль копируется вместе с текстом.
По той же причине ссылку нужно прописывать через http://. Если ссылка будет относительная (без http://), то она будет работать только на вашем сайте.
Если ссылка будет относительная (без http://), то она будет работать только на вашем сайте.
Скептики скажут, что этот способ мало отличается от старого доброго добавления ссылки на первоисточник при копировании в буфер обмена. Да, верно. Но отличие все же есть. Тут ссылку не видно. Она стоит с точки и стилизована чтобы быть незаметной (черного цвета, без подчеркивания), поэтому меньше вероятность, что ее уберут.
Другие скептики скажут, что текст перед использованием обычно чистят от всех тегов. Тоже верно. Но так делают далеко не все.
В интернет-магазине, где я использовал этот способ, сейчас достаточно много внешних ссылок, которые ведут на него с карточек товара других интернет-магазинов (с таких точек-ссылок).
Можно быть скептиком и не предпринимать ничего, зная, что нет 100% способа защитить контент от воровства. А можно используя простой способ получать бесплатно качественные ссылки с релевантных страниц интернет-магазинов сходной тематики. Пусть хотя бы так рассчитываются за воровство контента.
Пусть хотя бы так рассчитываются за воровство контента.
Вконтакте
Google+
css — удаление упрямого подчеркивания из ссылки
css — удаление упрямого подчеркивания из ссылки — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 1.2м раза
Я пытаюсь сделать так, чтобы ссылка отображалась белым без подчеркивания. Цвет текста отображается правильно как белый, но синее подчеркивание упорно сохраняется. Я пробовал
Цвет текста отображается правильно как белый, но синее подчеркивание упорно сохраняется. Я пробовал text-decoration: none; Оформление текста и : нет! Важно; в CSS, чтобы удалить подчеркивание ссылки. Ни то, ни другое не сработало.
. Коробка.otherPage {
цвет: #FFFFFF;
текстовое оформление: нет;
} Как убрать синее подчеркивание ссылки?
daaawx2,14022 золотых знака1212 серебряных знаков1313 бронзовых знаков
Создан 07 мая ’10 в 18: 292010-05-07 18:29
dmrdmr1,949 22 золотых знака9191 серебряный знак135135 бронзовых знаков
2 Вы не применяете text-decoration: none; к якорю (.), но к элементу пролета ( boxhead a
boxhead a . boxhead ).
Попробуйте это:
.boxhead a {
цвет: #FFFFFF;
текстовое оформление: нет;
}
Создан 07 мая ’10 в 18: 502010-05-07 18:50
Давор Лючич26.1k77 золотых знаков5959 серебряных знаков7373 бронзовых знака
9Тег привязки (ссылка) также имеет псевдоклассы, такие как посещенный, наведенный, ссылка и активный.Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (ям), и что никакие другие стили не противоречат друг другу.
Например:
a: наведите указатель мыши, a: посетил, a: ссылка, a: активен
{
текстовое оформление: нет;
}
См. W3.org для получения дополнительной информации о псевдоклассах действий пользователя: hover,: active и: focus.
W3.org для получения дополнительной информации о псевдоклассах действий пользователя: hover,: active и: focus.
Создан 07 мая 2010, 18:35.
JYeltonJYelton32.7k2525 золотых знаков119119 серебряных знаков184184 бронзовых знака
2 text-decoration: none! Important следует удалить .. Вы уверены, что не прячется border-bottom: 1px solid ? (Проследить вычисленный стиль в Firebug / F12 в IE)
2,51433 золотых знака2525 серебряных знаков3535 бронзовых знаков
Создан 07 мая 2010, 18:35.
159k2929 золотых знаков244244 серебряных знака266266 бронзовых знаков
1Просто добавьте этот атрибут в свой тег привязки
style = "украшение текста: нет;"
Пример:
Или используйте метод CSS.
.classname a {
цвет: #FFFFFF;
текстовое оформление: нет;
}
Идрис9128 золотых знаков99 серебряных знаков2626 бронзовых знаков
Создан 11 дек.
Нагараджан С. Р. Нагараджан С. Р.
Р. Нагараджан С. Р.1,18211 золотых знаков1717 серебряных знаков2929 бронзовых знаков
0Иногда вы видите тень блока, а не подчеркивание текста.
Попробуйте это (используя любые подходящие селекторы CSS):
a: hover, a: visit, a: link, a: active {
текст-украшение: нет! важно;
-webkit-box-shadow: нет! важно;
тень коробки: нет! важно;
}
Создан 11 мар.
Jeffmjackjeffmjack41244 серебряных знака1111 бронзовых знаков
2 Вы пропустили text-decoration: none для тега привязки . Итак, код должен быть следующим.
Итак, код должен быть следующим.
.boxhead a {
текстовое оформление: нет;
} Дополнительные стандартные свойства для оформления текста
Создан 19 янв.
Сантош ХалсеСантош Халсе9,27033 золотых знака3232 серебряных знака3535 бронзовых знаков
0Как правило, если ваше «подчеркивание» не того же цвета, что и ваш текст [и ‘color:’ не переопределяется в строке], это не происходит от «text-decoration:» Оно должно быть «border-bottom: «
Не забудьте также снять границу с ваших псевдоклассов!
a, a: link, a: visit, a: active, a: hover {border: 0! Important;}
Этот фрагмент предполагает, что он находится на якоре, соответственно измените его оболочку. .. и используйте специфичность вместо «! important» после того, как определите основную причину.
.. и используйте специфичность вместо «! important» после того, как определите основную причину.
Создан 07 мая ’10 в 20: 302010-05-07 20:30
1Не видя страницы, строить догадки сложно.
Но мне кажется, что у вас может быть border-bottom: 1px сплошной синий; применяется.Возможно добавить border: none; . text-decoration: none! Important верен, возможно, у вас есть другой стиль, который все еще отменяет этот CSS.
Вот где использование панели инструментов веб-разработчика Firefox — это круто, вы можете отредактировать CSS прямо здесь и посмотреть, работает ли что-то, по крайней мере, для Firefox. Это под
Это под CSS> Изменить CSS .
Создан 07 мая ’10 в 18: 442010-05-07 18:44
искусство30.1k1616 золотых знаков6565 серебряных знаков117117 бронзовых знаков
0Хотя другие ответы верны, есть простой способ избавиться от подчеркивания на всех надоедливых ссылках:
a {
текстовое оформление: нет;
}
Это удалит подчеркивание КАЖДОЙ ССЫЛКИ на вашей странице!
Создан 30 июн.
Ярз-Техъярц-тек28511 золотой знак66 серебряных знаков1818 бронзовых знаков
1 Если text-decoration: none или border: 0 не работает, попробуйте применить встроенный стиль в свой html.
Создан 12 июн.
DekeDeke3,77722 золотых знака3535 серебряных знаков5252 бронзовых знака
a {
цвет: неустановленный;
текст-украшение: не установлено;
}
Создан 25 ноя.
Itzharitzhar11.4k66 золотых знаков4949 серебряных знаков5757 бронзовых знаков
Просто используйте недвижимость
граница: 0;
, и вы прикрыты. Отлично работал у меня, когда свойство text-decoration вообще не работало.
Отлично работал у меня, когда свойство text-decoration вообще не работало.
Создан 22 сен.
Вы использовали text-decoration none в неправильном селекторе.Вам нужно проверить, какой ярлык вам нужен для украшения.
Вы можете использовать этот код
.boxhead h3 a {text-decoration: none;}
ИЛИ
.boxhead a {text-decoration: none! Important;}
ИЛИ
a {text-decoration: none! Important;}
Создан 22 июн.
Ни один из ответов не помог мне. В моем случае стояла стандартная
В моем случае стояла стандартная
a: -webkit-any-link {
оформление текста: подчеркивание;
в моем коде. Как правило, независимо от того, какая это ссылка, цвет текста становится синим, а ссылка остается неизменной.
Итак, я добавил код в конце заголовка, например:
<заголовок>
a: -webkit-any-link {
текстовое оформление: нет;
}
и проблем больше нет.
Создан 12 июл.
NeoNeo70211 золотой знак77 серебряных знаков2121 бронзовый знак
Вот пример для asp.net webforms Элемент управления LinkButton:
Код позади:
lbmmr1. Attributes.Add ("style", "text-decoration: none;")
Attributes.Add ("style", "text-decoration: none;")
Создан 08 мар.
Джош Ятс, 1980, Джош Йейтс, 19803,11922 золотых знака3333 серебряных знака5353 бронзовых знака
Поместите следующий HTML-код перед тег:
Создан 26 июн.
qarly_blueqarly_blue187 серебряных знаков55 бронзовых знаков
В моем случае у меня был плохо сформированный HTML. Ссылка находилась в теге
Ссылка находилась в теге , а не в теге
Создан 10 июл.
mwilcoxmwilcox3,7772020 серебряных знаков2020 бронзовых знаков
Как отмечали другие, похоже, что вы не можете переопределить вложенные стили оформления текста… НО вы можете изменить цвет оформления текста.
Как хакер поменял цвет на прозрачный:
цвет-украшения-текста: прозрачный;
Создан 07 апр.
BenBen1,
13 серебряных знаков1919 бронзовых знаков набор текстовых украшений: нет; для якорного тега.
Пример HTML.
<тело>
Пример CSS:
.nav-tabs li a {
текстовое оформление: нет;
}
Создан 04 июл.
Лорд Лорд2,7781010 серебряных знаков1616 бронзовых знаков
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.
по умолчанию
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Основы CSS: стилизация ссылок как у босса
Интернет основан на ссылках. Идея о том, что мы можем щелкать / касаться ссылки и переходить с одной веб-страницы на другую, заключается в том, как серфит в Интернете стал нарицательным.
Идея о том, что мы можем щелкать / касаться ссылки и переходить с одной веб-страницы на другую, заключается в том, как серфит в Интернете стал нарицательным.
Ссылки в HTML даже выглядят иначе, чем обычный текст без каких-либо стилей CSS.
Они синие (пурпурные при посещении). Они подчеркнуты. Это ссылка в чистом виде.
Но что, если мы хотим немного изменить ситуацию? Возможно, синий не подходит к дизайну вашего сайта. Возможно, у вас есть отвращение к подчеркиванию.Какой бы ни была причина, CSS позволяет нам стилизовать ссылки так же, как и любой другой элемент. Все, что нам нужно сделать, это указать элемент в нашей таблице стилей.
Хотите использовать другой шрифт, изменить цвет, убрать подчеркивание и сделать все прописными? Конечно, а почему бы и нет?
a {
красный цвет;
текстовое оформление: нет;
преобразование текста: прописные буквы;
} Теперь готовим на газе! Но зачем останавливаться на достигнутом? Давайте рассмотрим еще несколько способов стилизации ссылок, чтобы сделать их удобнее.
Стиль каждого состояния ссылки
Ссылки имеют разные состояния, то есть они адаптируются, когда мы взаимодействуем с ними на веб-странице. Есть три дополнительных состояния ссылки, которые стоит учитывать каждый раз, когда мы меняем стиль ссылок по умолчанию:
- Ссылка (
: ссылка): вероятно, она используется меньше всего, но она предназначена для стилизации элементовhref, а не для ссылок-заполнителей. - Посещено (
: посещено): внешний вид ссылки, по которой пользователь щелкнул на странице раньше, когда курсор мыши не находится над ней.Стили, которые можно применить к: посещенный, ограничены по соображениям безопасности. - Hover (
: hover): когда курсор мыши находится поверх ссылки без щелчка - Активный (
: активный): когда ссылка находится в процессе нажатия. Это может быть очень быстро, но это когда кнопка мыши была нажата и до того, как щелчок закончился.
Это может быть очень быстро, но это когда кнопка мыши была нажата и до того, как щелчок закончился. - Focus (
: focus): как: hover, но ссылка выбирается с помощью клавиши Tab на клавиатуре.Состояния наведения и фокуса часто стилизованы вместе.
Обратите внимание на порядок там важен:
- Ссылка
- Посещено
- Наведение
- Активно
- Фокус
Если вы не сделаете это в этом порядке (представьте, что ваш стиль : посещено идет после вашего стиля : наведите курсор на ), ссылки не будет вести себя так, как вы хотите. В моем воображаемом примере стиль : посещенный переопределил бы стиль : hover , что маловероятно, что это то, что вам нужно.Фокус — это функция доступности, поэтому последняя, потому что она наиболее важна.
Один из способов запомнить порядок — это ЛЮБОВЬ и НЕНАВИСТЬ . то есть L (ink) OV (isted) E / H (over) A (Active) TE.
то есть L (ink) OV (isted) E / H (over) A (Active) TE.
Вот та же ссылка, на которую мы смотрели. Сначала попробуйте навести указатель мыши на него, не щелкая, и обратите внимание, что он становится подчеркнутым. Затем щелкните ссылку, но оставьте кнопку мыши нажатой на некоторое время, чтобы увидеть, как активный стиль меняет цвет ссылки на черный.Наконец, отпустите кнопку мыши, и ссылка должна стать фиолетовой, прежде чем она будет технически посещена.
Ссылки кажутся простой концепцией, но, черт возьми, в них много чего происходит, а CSS дает нам невероятные возможности для настройки опыта!
Ссылки как кнопки
Хотя по этому поводу ведутся споры, мы можем использовать CSS, чтобы текстовая ссылка выглядела как кнопка.
Как и другие элементы HTML, CSS может добавлять цвета фона и отступы к ссылкам, что позволяет нам создавать внешний вид кнопки.Вот наша ссылка с использованием этих методов:
a {
цвет фона: красный;
цвет белый;
заполнение: 1em 1. 5em;
текстовое оформление: нет;
преобразование текста: прописные буквы;
}
5em;
текстовое оформление: нет;
преобразование текста: прописные буквы;
} Отлично! Теперь давайте воспользуемся способностями изменения состояния, которые мы узнали в предыдущем разделе, чтобы сделать нашу искусственную кнопку более интерактивной. Мы сделаем кнопку темно-серой при наведении, черной при активной и светло-серой при посещении:
a {
цвет фона: красный;
цвет белый;
заполнение: 1em 1.5em;
текстовое оформление: нет;
преобразование текста: прописные буквы;
}
a: hover {
цвет фона: # 555;
}
a: active {
цвет фона: черный;
}
а: посетил {
цвет фона: #ccc;
} Стилизация ссылки как кнопки и использование состояний позволяет нам создавать довольно интересные эффекты.Например, давайте создадим кнопку с некоторой глубиной, которая, кажется, нажимается, когда она активна, и всплывает, когда щелчок закончен.
Ой, и курсоры!
Мы довольно подробно рассмотрели ссылки на стили, но есть еще один их компонент, который мы не можем игнорировать: курсор.
Курсор указывает положение мыши на экране. Мы уже привыкли к стандартной черной стрелке:
. Стандартная стрелка курсора мыши Мы можем изменить стрелку на указатель в виде руки при наведении (: hover ), чтобы было легче увидеть, что ссылка указывает на то, что это интерактивный элемент:
: указатель
; предоставляет интерактивную подсказку. a: hover {
курсор: указатель;
} Уф, это намного лучше! Теперь у нас есть довольно модная ссылка, которая выглядит как кнопка с правильными интерактивными подсказками.
Повышение уровня
Мы рассмотрели здесь довольно много вопросов, но это всего лишь царапина на поверхности того, как мы можем управлять стилем ссылок. Если вы готовы повысить уровень, то вот несколько ресурсов, к которым вы можете перейти отсюда:
- Mailto Links — Хороший справочник по связыванию адресов электронной почты вместо веб-страниц.

- Текущее состояние телефонных связей — Знаете ли вы, что можно привязать телефонный номер? Ну вот как.
- Курсор — Справочное руководство CSS-Tricks для настройки курсора.
- Когда использовать элемент «Кнопка». Если вас интересует разница между кнопкой ссылки и кнопкой традиционной формы, то это хороший обзор с предложениями, которые лучше подходят для конкретных контекстов.
- Button Maker — бесплатный ресурс для создания CSS для кнопок ссылок.
Как создать HTML-ссылку без подчеркивания, html-учебник
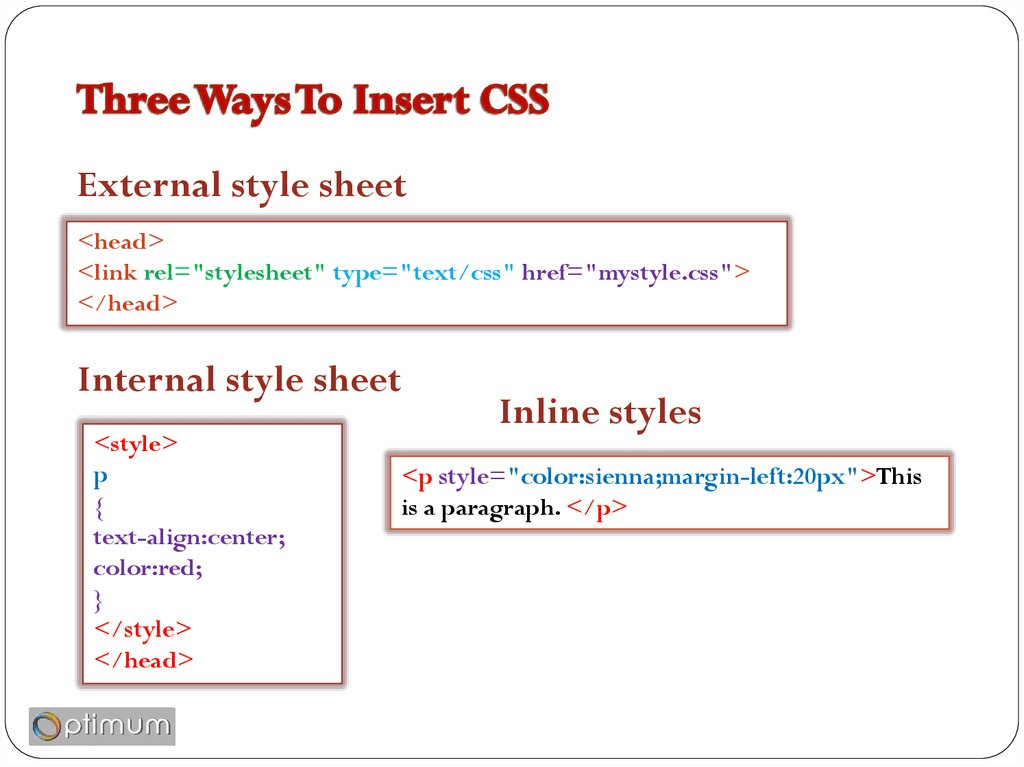
По умолчанию ссылки HTML подчеркнуты в большинстве браузеров. Вы можете удалить подчеркивание в ссылке несколькими способами:
Использование стиля в соответствии со ссылкой HTML,
Использование стиля CSS во внешней ссылке
Пример тега ссылки HTML для удаления подчеркивания с использованием стиля линии
В большинстве браузеров ссылки HTML по умолчанию отображаются в следующей форме:
- Непосещенная ссылка подчеркнута синим цветом.

- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет.
- Активная ссылка подчеркнута и окрашена в красный цвет.
Однако вы можете удалить подчеркивание, используя встроенный стиль.
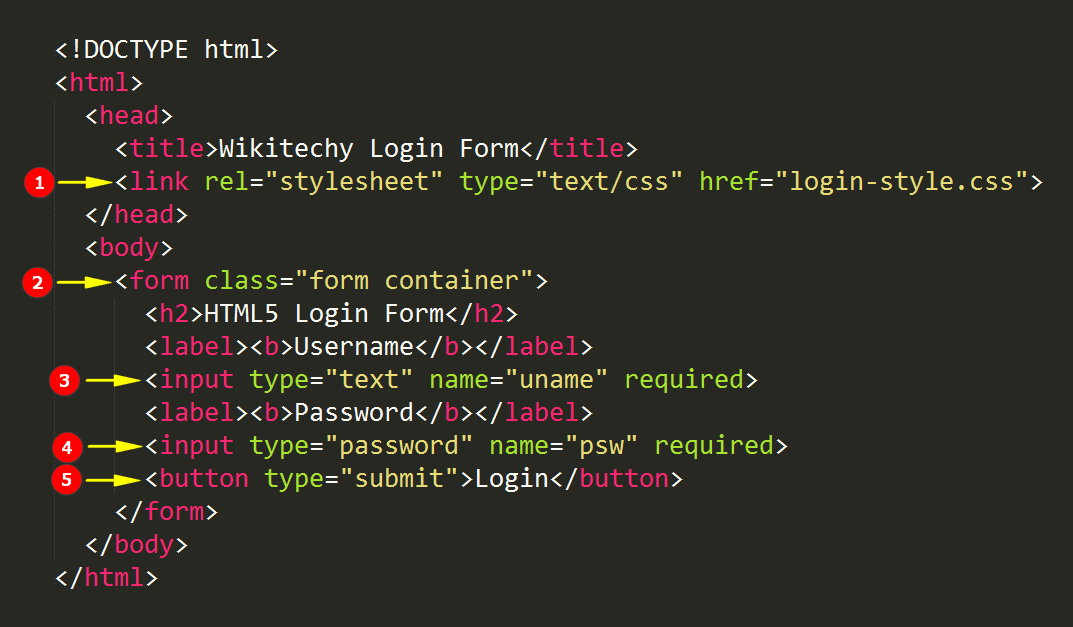
Синтаксис ссылки HTML указывается в HTML с помощью тега как
Тег ссылки HTML Атрибут href в исходной привязке указывает адрес места назначения якорь.
Название действия кнопки

