Свойства текста | htmlbook.ru
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется тег <font>, задающий свойства шрифта, но стили обладают большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Шрифт</title> <style type="text/css"> h2 { font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */ font-size: 150%; /* Размер текста */ font-weight: lighter; /* Светлое начертание */ } </style> </head> <body> <h2>Заголовок</h2> <p>Обычный текст</p> </body> </html>
Ниже приведен результат данного примера (рис. 1).
Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
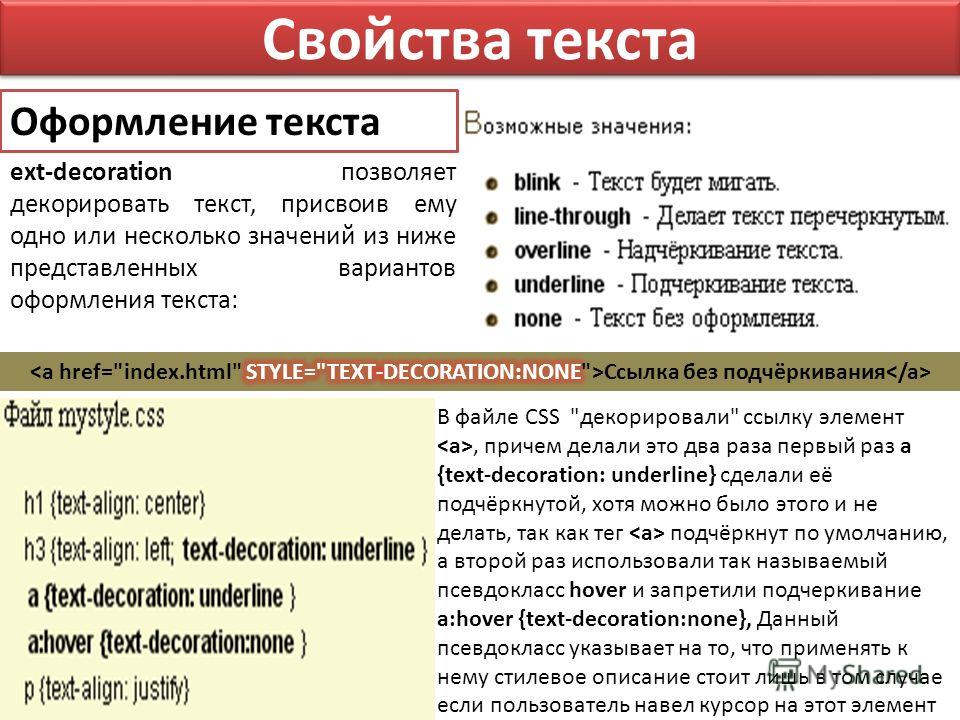
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Перечеркивание | text-decoration: none |
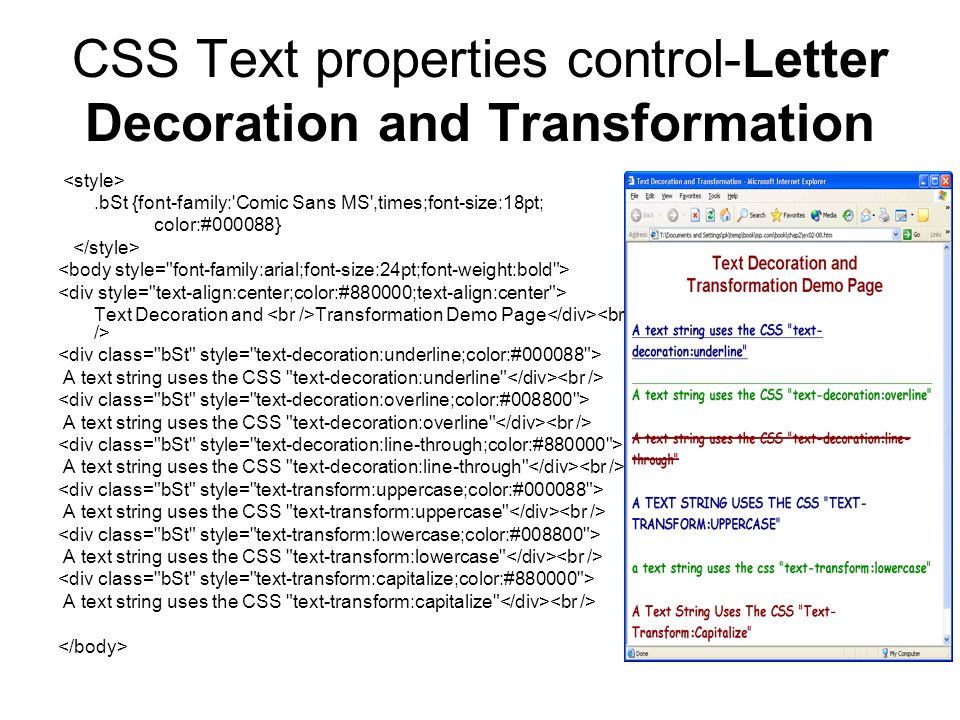
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: capitalize |
| text-align | left right center justify | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда
для текста установлено курсивное или наклонное начертание, браузер обращается
к системе для поиска подходящего шрифта.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
Основы стилизирования текста и шрифта — Изучение веб-разработки
В данной статье мы начнём путь к овладению стилизацией текста при помощи CSS. Мы подробно изучим основы стилизации текста и шрифта, такие как толщина, начертание, семейство, стенография, выравнивание текста и другие эффекты, а также рассмотрим междустрочный и межбуквенный интервалы.
| Необходимые знания: | Базовые компьютерные знания, Основы HTML (раздел Введение в HTML), основы CSS (раздел Введение в CSS). |
|---|---|
| Задача: | Изучить основные свойства и техники, необходимые для стилизации текста на веб-страницах. |
Как вы уже проверили в своей работе с HTML и CSS, текст внутри элемента выкладывается в поле содержимого элемента. Он начинается в левом верхнем углу области содержимого (или в правом верхнем углу, в случае содержимого языка RTL) и течёт к концу строки. Как только он достигает конца, он переходит к следующей строке и продолжает, затем к следующей строке, пока все содержимое не будет помещено в коробку. Текстовое содержимое эффективно ведёт себя как ряд встроенных элементов, размещённых на соседних строках и не создающих разрывы строк до тех пор, пока не будет достигнут конец строки, или если вы не принудите разрыв строки вручную с помощью элемента
Примечание: если приведённый выше абзац оставляет вас в замешательстве, то не имеет значения — вернитесь и просмотрите нашу статью о модели коробки, чтобы освежить теорию модели коробки, прежде чем продолжить.
Свойства CSS, используемые для стилизации текста, обычно делятся на две категории, которые мы рассмотрим отдельно в этой статье:
- Font styles: Свойства, влияющие на шрифт, применяемый к тексту, влияющие на то, какой шрифт применяется, насколько он велик, является ли он полужирным, курсивным и т. д.
- Text layout styles: Свойства, влияющие на интервал и другие особенности компоновки текста, позволяющие манипулировать, например, пространством между строками и буквами, а также тем, как текст выравнивается в поле содержимого.
Примечание: имейте в виду, что текст внутри элемента все затронуты как одна единая сущность. Вы не можете выбирать и стилизовать подразделы текста, если вы не обернёте их в соответствующий элемент (например, <span> или <strong>), или использовать текстовый псевдоэлемент, такой как ::first-letter (выделяет первую букву текста элемента),:: first-line (выделяет первую строку текста элемента) или ::selection (выделяет текст, выделенный в данный момент курсором. )
)
Давайте сразу перейдём к рассмотрению свойств для стилизации шрифтов. В этом примере мы применим некоторые различные свойства CSS к одному и тому же образцу HTML, который выглядит следующим образом:
<h2>Tommy the cat</h2>
<p>Well I remember it as though it were a meal ago...</p>
<p>Said Tommy the Cat as he reeled back to clear whatever foreign matter
may have nestled its way into his mighty throat. Many a fat alley rat
had met its demise while staring point blank down the cavernous barrel of
this awesome prowling machine. Truly a wonder of nature this urban
predator — Tommy the cat had many a story to tell. But it was a rare
occasion such as this that he did.</p>You can find the finished example on GitHub (see also the source code.)
Color
The color (en-US) property sets the color of the foreground content of the selected elements (which is usually the text, but can also include a couple of other things, such as an underline or overline placed on text using the text-decoration (en-US) property).
color can accept any CSS color unit, for example:
This will cause the paragraphs to become red, rather than the standard browser default black, like so:
Font families
To set a different font on your text, you use the font-family property — this allows you to specify a font (or list of fonts) for the browser to apply to the selected elements. The browser will only apply a font if it is available on the machine the website is being accessed on; if not, it will just use a browser default font. A simple example looks like so:
p {
font-family: arial;
}This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Web safe fonts
Speaking of font availability, there are only a certain number of fonts that are generally available across all systems and can therefore be used without much worry. These are the so-called web safe fonts.
Most of the time, as web developers we want to have more specific control over the fonts used to display our text content. The problem is to find a way to know which font is available on the computer used to see our web pages. There is no way to know this in every case, but the web safe fonts are known to be available on nearly all instances of the most used operating systems (Windows, macOS, the most common Linux distributions, Android, and iOS).
The list of actual web safe fonts will change as operating systems evolve, but it’s reasonable to consider the following fonts web safe, at least for now (many of them have been popularized thanks to the Microsoft Core fonts for the Web initiative in the late 90s and early 2000s):
| Name | Generic type | Notes |
|---|---|---|
| Arial | sans-serif | It’s often considered best practice to also add Helvetica as a preferred alternative to Arial as, although their font faces are almost identical, Helvetica is considered to have a nicer shape, even if Arial is more broadly available. |
| Courier New | monospace | Some OSes have an alternative (possibly older) version of the Courier New font called Courier. It’s considered best practice to use both with Courier New as the preferred alternative. |
| Georgia | serif | |
| Times New Roman | serif | Some OSes have an alternative (possibly older) version of the Times New Roman font called Times. It’s considered best practice to use both with Times New Roman as the preferred alternative. |
| Trebuchet MS | sans-serif | You should be careful with using this font — it isn’t widely available on mobile OSes. |
| Verdana | sans-serif |
Note: Among various resources, the cssfontstack.com website maintains a list of web safe fonts available on Windows and macOS operating systems, which can help you make your decision about what you consider safe for your usage.
Note: There is a way to download a custom font along with a webpage, to allow you to customize your font usage in any way you want: web fonts. This is a little bit more complex, and we will be discussing this in a separate article later on in the module.
Default fonts
CSS defines five generic names for fonts: serif, sans-serif, monospace, cursive and fantasy. Those are very generic and the exact font face used when using those generic names is up to each browser and can vary for each operating system they are running on. It represents a worst case scenario where the browser will try to do its best to provide at least a font that looks appropriate. serif, sans-serif and monospace are quite predictable and should provide something reasonable. On the other hand, cursive and fantasy are less predictable and we recommend using them very carefully, testing as you go.
The five names are defined as follows:
| Term | Definition | Example |
|---|---|---|
serif | Fonts that have serifs (the flourishes and other small details you see at the ends of the strokes in some typefaces) | My big red elephant |
sans-serif | Fonts that don’t have serifs. | My big red elephant |
monospace | Fonts where every character has the same width, typically used in code listings. | My big red elephant |
cursive | Fonts that are intended to emulate handwriting, with flowing, connected strokes. | My big red elephant |
fantasy | Fonts that are intended to be decorative. | My big red elephant |
Font stacks
Since you can’t guarantee the availability of the fonts you want to use on your webpages (even a web font could fail for some reason), you can supply a font stack so that the browser has multiple fonts it can choose from. This simply involves a
This simply involves a font-family value consisting of multiple font names separated by commas, e.g.
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}In such a case, the browser starts at the beginning of the list and looks to see if that font is available on the machine. If it is, it applies that font to the selected elements. If not, it moves on to the next font, and so on.
It is a good idea to provide a suitable generic font name at the end of the stack so that if none of the listed fonts are available, the browser can at least provide something approximately suitable. To emphasise this point, paragraphs are given the browser’s default serif font if no other option is available — which is usually Times New Roman — this is no good for a sans-serif font!
Note: Font names that have more than one word — like Trebuchet MS — need to be surrounded by quotes, for example "Trebuchet MS".
A font-family example
Let’s add to our previous example, giving the paragraphs a sans-serif font:
p {
color: red;
font-family: Helvetica, Arial, sans-serif;
}This gives us the following result:
Font size
In our previous module’s CSS values and units article, we reviewed length and size units. Font size (set with the font-size property) can take values measured in most of these units (and others, such as percentages), however the most common units you’ll use to size text are:
px(pixels): The number of pixels high you want the text to be. This is an absolute unit — it results in the same final computed value for the font on the page in pretty much any situation.ems: 1emis equal to the font size set on the parent element of the current element we are styling (more specifically, the width of a capital letter M contained inside the parent element. ) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use
) This can become tricky to work out if you have a lot of nested elements with different font sizes set, but it is doable, as you’ll see below. Why bother? It is quite natural once you get used to it, and you can use emto size everything, not just text. You can have an entire website sized usingem, which makes maintenance easy.rems: These work just likeem, except that 1remis equal to the font size set on the root element of the document (i.e.<html>), not the parent element. This makes doing the maths to work out your font sizes much easier, although if you want to support really old browsers, you might struggle —remis not supported in Internet Explorer 8 and below.
The font-size of an element is inherited from that element’s parent element. This all starts with the root element of the entire document — <html> — the font-size of which is set to 16px as standard across browsers. Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16
Any paragraph (or another element that doesn’t have a different size set by the browser) inside the root element will have a final size of 16 px. Other elements may have different default sizes, for example an <h2> (en-US) element has a size of 2 em set by default, so it will have a final size of 32 px.
Things become more tricky when you start altering the font size of nested elements. For example, if you had an <article> element in your page, and set its font-size to 1.5 em (which would compute to 24 px final size), and then wanted the paragraphs inside the <article> elements to have a computed font size of 20 px, what em value would you use?
<article>
<p>My paragraph</p>
</article>You would need to set its em value to 20/24, or 0.83333333 em. The maths can be complicated, so you need to be careful about how you style things. It is best to use
It is best to use rem where you can, to keep things simple, and avoid setting the font-size of container elements where possible.
A simple sizing example
When sizing your text, it is usually a good idea to set the base font-size of the document to 10 px, so that then the maths is a lot easier to work out — required (r)em values are then the pixel font size divided by 10, not 16. After doing that, you can easily size the different types of text in your document to what you want. It is a good idea to list all your font-size rulesets in a designated area in your stylesheet, so they are easy to find.
Our new result is like so:
html {
font-size: 10px;
}
h2 {
font-size: 5rem;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}Font style, font weight, text transform, and text decoration
CSS provides four common properties to alter the visual weight/emphasis of text:
font-style: Used to turn italic text on and off. Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):
Possible values are as follows (you’ll rarely use this, unless you want to turn some italic styling off for some reason):normal: Sets the text to the normal font (turns existing italics off.)italic: Sets the text to use the italic version of the font if available; if not available, it will simulate italics with oblique instead.oblique: Sets the text to use a simulated version of an italic font, created by slanting the normal version.
font-weight: Sets how bold the text is. This has many values available in case you have many font variants available (such as -light, -normal, -bold, -extrabold, -black, etc.), but realistically you’ll rarely use any of them except fornormalandbold:normal,bold: Normal and bold font weightlighter,bolder: Sets the current element’s boldness to be one step lighter or heavier than its parent element’s boldness.
100–900: Numeric boldness values that provide finer grained control than the above keywords, if needed.
text-transform(en-US): Allows you to set your font to be transformed. Values include:none: Prevents any transformation.uppercase: Transforms all text to capitals.lowercase: Transforms all text to lower case.capitalize: Transforms all words to have the first letter capitalized.full-width: Transforms all glyphs to be written inside a fixed-width square, similar to a monospace font, allowing aligning of e.g. Latin characters along with Asian language glyphs (like Chinese, Japanese, Korean).
text-decoration(en-US): Sets/unsets text decorations on fonts (you’ll mainly use this to unset the default underline on links when styling them.) Available values are:none: Unsets any text decorations already present.
underline: Underlines the text.overline: Gives the text an overline.line-through: Puts astrikethrough over the text.
text-decoration(en-US) can accept multiple values at once, if you want to add multiple decorations simultaneously, for exampletext-decoration: underline overline. Also note thattext-decoration(en-US) is a shorthand property fortext-decoration-line(en-US),text-decoration-style(en-US), andtext-decoration-color(en-US). You can use combinations of these property values to create interesting effects, for exampletext-decoration: line-through red wavy.
Let’s look at adding a couple of these properties to our example:
Our new result is like so:
html {
font-size: 10px;
}
h2 {
font-size: 5rem;
text-transform: capitalize;
}
h2 + p {
font-weight: bold;
}
p {
font-size: 1. 5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}Text drop shadows
You can apply drop shadows to your text using the text-shadow property. This takes up to four values, as shown in the example below:
text-shadow: 4px 4px 5px red;The four properties are as follows:
- The horizontal offset of the shadow from the original text — this can take most available CSS length and size units, but you’ll most commonly use
px; positive values move the shadow right, and negative values left. This value has to be included. - The vertical offset of the shadow from the original text; behaves basically just like the horizontal offset, except that it moves the shadow up/down, not left/right. This value has to be included.
- The blur radius — a higher value means the shadow is dispersed more widely. If this value is not included, it defaults to 0, which means no blur. This can take most available CSS length and size units.

- The base color of the shadow, which can take any CSS color unit. If not included, it defaults to
black.
Multiple shadows
You can apply multiple shadows to the same text by including multiple shadow values separated by commas, for example:
text-shadow: 1px 1px 1px red,
2px 2px 1px red;If we applied this to the <h2> (en-US) element in our Tommy the cat example, we’d end up with this:
With basic font properties out the way, let’s now have a look at properties we can use to affect text layout.
Text alignment
The text-align property is used to control how text is aligned within its containing content box. The available values are as follows, and work in pretty much the same way as they do in a regular word processor application:
left: Left-justifies the text.right: Right-justifies the text.center: Centers the text.justify: Makes the text spread out, varying the gaps in between the words so that all lines of text are the same width. You need to use this carefully — it can look terrible, especially when applied to a paragraph with lots of long words in it. If you are going to use this, you should also think about using something else along with it, such ashyphens, to break some of the longer words across lines.
If we applied text-align: center; to the <h2> (en-US) in our example, we’d end up with this:
Line height
The line-height property sets the height of each line of text — this can take most length and size units, but can also take a unitless value, which acts as a multiplier and is generally considered the best option — the font-size is multiplied to get the line-height. Body text generally looks nicer and is easier to read when the lines are spaced apart; the recommended line height is around 1.5 – 2 (double spaced.) So to set our lines of text to 1.6 times the height of the font, you’d use this:
Applying this to the <p> elements in our example would give us this result:
Letter and word spacing
The letter-spacing and word-spacing properties allow you to set the spacing between letters and words in your text. You won’t use these very often, but might find a use for them to get a certain look, or to improve the legibility of a particularly dense font. They can take most length and size units.
So as an example, we could apply some word- and letter-spacing to the first line of each <p> element in our example:
p::first-line {
letter-spacing: 4px;
word-spacing: 4px;
}Let’s add some to our example, like so:
Other properties worth looking at
The above properties give you an idea of how to start styling text on a webpage, but there are many more properties you could use. We just wanted to cover the most important ones here. Once you’ve become used to using the above, you should also explore the following:
Font styles:
Text layout styles:
text-indent: Specify how much horizontal space should be left before the beginning of the first line of the text content.text-overflow(en-US): Define how overflowed content that is not displayed is signaled to users.white-space: Define how whitespace and associated line breaks inside the element are handled.word-break: Specify whether to break lines within words.direction: Define the text direction (This depends on the language and usually it’s better to let HTML handle that part as it is tied to the text content.)hyphens: Switch on and off hyphenation for supported languages.line-break: Relax or strengthen line breaking for Asian languages.text-align-last: Define how the last line of a block or a line, right before a forced line break, is aligned.text-orientation(en-US): Define the orientation of the text in a line.overflow-wrap: Specify whether or not the browser may break lines within words in order to prevent overflow.writing-mode: Define whether lines of text are laid out horizontally or vertically and the direction in which subsequent lines flow.
In this active learning session, we don’t have any specific exercises for you to do: we’d just like you to have a good play with some font/text layout properties, and see what you can produce! You can either do this using offline HTML/CSS files, or enter your code into the live editable example below.
If you make a mistake, you can always reset it using the Reset button.
You’ve reached the end of this article, and already did some skill testing in our Active Learning section, but can you remember the most important information going forward? You can find an assessment to verify that you’ve retained this information at the end of the module — see Typesetting a community school homepage.
This assessment tests all the knowledge discussed in this module, so you might want to read the other articles before moving on to it.
We hoped you enjoyed playing with text in this article! The next article will give you all you need to know about styling HTML lists.
как не надо • Не дублируйте стили текста
Не нужно задавать разным элементам одинаковые стили текста.
- Почему? #
Это не имеет смысла и засоряет код. Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать.
- Как это увидеть? #
В браузере в инструментах разработчика:
Все перечёркнутые свойства были унаследованы, но затем перезаписаны точно такими же. Так делать не надо.- А как надо? #
Стили текста достаточно задать один раз в
body, и они автоматом применятся ко всем элементам страницы.Плохо
BODY { background: #FFF; } .page-main { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; } .news-item { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-family: Georgia, serif; font-size: 20px; line-height: 1.4; color: #333; } .news-item__content { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #000; }Хорошо
BODY { background: #FFF; font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-size: 20px; } .news-item__content { color: #000; }
Исправленный код значительно короче, с ним удобнее иметь дело. Также не тратится время на написание ненужных свойств.
Как проверить, что всё работает как надо? Там же, в инструментах разработчика:
На скриншоте видно, что стили текста унаследовались изbody, а цвет фона — нет (он показан бледным)Ещё один способ:
Во вкладке Computed поищите конкретные свойства или посмотрите в Rendered Fonts — там показывается какой шрифт в итоге применился к тексту.Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомныйMyFancyFontобъявлен в списке первым, текст в итоге отрисовался запасным —Georgia. Значит надо проверить правильно ли подключен кастомный шрифт.Если для некоторых элементов стили текста отличаются, достаточно переопределить отдельные свойства, а не писать всё заново. Также снижается вероятность ошибки, если потребуется поменять шрифт на всём сайте: это можно будет сделать в одном месте.
- Подводные камни #
Стили текста для инпутов и кнопок задаются браузером:
Стили вbodyперечеркнуты, потому что перезаписаны стилями, который задаёт браузер — они отображаются на сером фоне, а в качестве источника указаноuser agent stylesheet.В Rendered Fonts что-то совсем не то, что нужно.Это легко поправить, задав наследование явно:
input, textarea, select, button { font: inherit; }Если нужно наследовать только семейство шрифтов, вместо
Проверяем в Computed:font: inherit;задайтеfont-family: inherit;Georgia.Там же можно увидеть что чем перезаписалось.
Итого
- Не дублируйте стили текста, они наследуются.
- Браузер перезаписывает стили для инпутов и кнопок, пропишите явное наследование.
Основы CSS | Основы современной вёрстки
В прошлых уроках мы познакомились с разметкой элементов с помощью HTML. Многие из этих элементов уже имеют какое-то своё визуальное оформление: параграфы имеют отступы, ссылки выделяются подчёркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
Для визуального оформления WEB-страницы создан язык CSS. CSS переводится как каскадные таблицы стилей (Cascading Style Sheets). Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.
В этом уроке мы разберём ту часть аббревиатуры, которая относится к таблицам стилей. Что такое каскадность и как это работает вы сможете прочитать в следующем уроке.
Стили CSS
Любые стили CSS, будь то цвет текста или целая анимация, записываются по одной и той же формуле: название стиля: значение;.
Чтобы добавить стиль к элементу, необходимо использовать селектор. Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмём следующую HTML-разметку:
<p>Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
Изменим размер и цвет шрифта в этом предложении. Это можно сделать следующей CSS-записью:
p {
color: red;
font-size: 20px;
}
Что означает эта таинственная запись выше? Её можно условно разбить на три основные составляющие:
- p — это селектор. Здесь мы говорим, чтобы браузер выбрал все параграфы на странице. О том, какие бывают селекторы, мы поговорим чуть позже.
- Фигурные скобки { }. Они отделяют селектор от правил. Все правила записываются уже внутри этих фигурных скобок.
- Свойства. Они записываются по схеме, которая представлена ниже. Чем больше у вас будет практики, тем больше различных свойств и их значений вы будете знать. Не пытайтесь выучить их все сразу. Всегда используйте документацию. Даже опытные разработчики прибегают к ней, чтобы вспомнить правильные значения того или иного свойства.
Разберём некоторые свойства, которые помогут вам оформлять текст:
- font-size. Это свойство позволяет задать размер шрифта. Со временем вы узнаете множество различных единиц, в которых можно записать значение. На начальном этапе используйте значения в пикселях. Это достаточно простая и понятная единица измерения, которая не зависит от того, какие ещё стили указаны у текста.
- color. Это свойство поможет вам установить новое значение цвета для выбранного текста. Цвет может записываться разными способами. Помимо этого есть большой набор цветов, которые можно записать словами. Это отличный способ познакомиться со свойством color. Посмотреть на все такие записи можно здесь.
- text-align. Свойство, устанавливающее положение текста. Может принимать одно из следующих значений: left, right, center, justify.
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
- использование специального файла;
- использование тега
<style>внутри HTML-разметки; - записывая стили непосредственно у нужного тега. Этот способ называется инлайн (inline) записью.
Разберёмся с каждым способом отдельно.
Использование отдельного CSS-файла.
Данный способ один из самых удобных в реальной разработке. Так как стилей в проекте обычно много, то держать их в HTML-файле не очень удобно. Связано это с тем, что HTML-файл становится очень большим и ориентироваться в нём становится невозможно. Чтобы этого избежать, можно создать отдельный CSS-файл. Этот файл будет иметь расширение .css, имя же может быть произвольным.
Представим, что на компьютере создана отдельная директория с проектом. Она может выглядеть следующим образом:
site/
├── css/
│ ├── main.css
├── html/
│ ├── index.html
Добавим основную информацию в файл index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body>
</body>
</html>
Теперь необходимо подключить файл main.css в наш файл index.html. Для этого используется специальный тег link. У данного тега необходимо указать атрибут href, значением которого будет путь до файла main.css. Тег link указывается в секции head.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
</body>
</html>
Дополнительно разберём эту запись: ../css/main.css. Её можно условно разбить на три составляющие:
- ../ — переход в директорию выше. Изначально файл index.html находится в директории html, поэтому мы «выходим» из неё в директорию site.
- css/ — переход в директорию css.
- main.css — указание имени и расширения файла, который мы хотим подключить.
Если бы наши файлы index.html и main.css находились в одной директории, то подключение выглядело бы следующим образом: href="main.css".
После подключения файла мы можем записывать все нужные стили именно в файле main.css. Они автоматически подключатся на наш сайт.
Использование тега style
Вторым способом использования CSS является использование стилей в специальном теге style. Для этого нет необходимости создавать отдельный файл и подключать его к HTML. В этом случае тег style обычно указывается внутри секции head. Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<style>
p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.</p>
</body>
</html>
Данный способ не является основным, хотя и рекомендуется для некоторых стилей. Это позволит отобразить некоторые стили ещё до того, как загрузится CSS-файл. Какие стили рекомендовано так выносить, вы сможете узнать в процессе становления вас как профессионала.
Inline-стили
Последним вариантом использования CSS являются инлайн-стили. Они подключаются с помощью атрибута style у любого тега в разметке. Это наименее предпочтительный способ. Его тяжело читать, особенно если у тега десяток стилей. К тому же вы не сможете записать стили для всех одинаковых тегов. Придётся для каждого указывать отдельно. Это приведёт к постоянному копированию стилей.
Возьмём прошлый пример и добавим inline стили:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body>
<p>Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.</p>
</body>
</html>
Селекторы
Селекторы — краеугольный камень всего CSS.
«Не так важны стили, как то, к чему они применяются» © Народная мудрость
Селекторы позволяют выбирать элементы, к которым будут применяться стили. Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только чётные или нечётные элементы и так далее.
Разбор каждого селектора — это тема для целого курса. Сейчас нас интересуют три основных селектора, которые можно назвать базовыми:
- Селектор по тегу. Такой селектор мы применяли на протяжении всего урока. Цель простая — просто указать тег, для которого будут применяться стили.
- Селектор по классу. Если нужно выбрать только конкретные элементы в HTML, то можно дать тегу произвольный класс и, используя конструкцию .название-класса, добавить стили.
- Селектор по идентификатору. Ещё один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция #имя-идентификатора.
Рассмотрим все три селектора на реальном примере:
Файл index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<main>
<h2>Заголовок с идентификатором</h2>
<p>Просто параграф без класса или идентификатора</p>
</main>
</body>
</html>
Файл main.css
#main-title {
color: white;
font-size: 20px;
text-align: center;
}
.content {
background-color: black;
}
p {
color: white;
}
После применения этих стилей получится следующая картина:
- Чёрный фон секции main. Для этого использовали класс content и селектор .content;
- Заголовок первого уровня имеет белый цвет, размер шрифта 20 пикселей и расположение по центру. У заголовка есть идентификатор main-title, поэтому для добавления стилей мы смогли использовать селектор по идентификатору #main-title;
- Все параграфы будут иметь белый цвет текста. Для этого использовался селектор по тегу.
Вложенность селекторов
В реальной разработке не всегда удаётся пользоваться только этими тремя видами селекторов в том виде, в которых вы их только что изучили. Зачастую нам необходимо ограничить область, для которой будут применяться стили. Разберём на примере.
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
</article>
</section>
<section>
<h3>Интересные истории</h3>
<article>
<h3>История 1</h3>
<p>Текст истории</p>
</article>
<article>
<h3>История 2</h3>
<p>Текст истории</p>
</article>
</section>
Как добиться того, чтобы заголовки новостей были больше? Можно для каждого заголовка в новости добавить свой класс. Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Более простым решением станет использование вложенности селекторов. Вначале посмотрим, как решить нашу задачу:
.news article h3 {
font-size: 32px;
}
Разберём, что за селектор был указан. Здесь мы указали комбинацию трёх селекторов: .news, article и h3. Каждый из них по отдельности вы уже знаете. Разделив их пробелом мы сказали браузеру: «Возьми все заголовки h3 из article, который лежит внутри элемента с классом news и примени к нему стили». Читать селекторы стоит именно таким образом — справа налево. Такой подход называется вложенностью селекторов. Можно комбинировать что угодно и с какой угодно глубиной.
Важно: для удобной работы не стоит использовать очень большую вложенность. Старайтесь использовать комбинацию не более 2 или 3 селекторов.
Важно понимать, что такая запись .news article h3 выберет все заголовки второго уровня во всех article, которые лежат внутри блока с классом .news. Давайте немного видоизменим вёрстку, чтобы это проверить.
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
<section>
<h3>Похожие новости</h3>
<article>
<h3>Похожая новость 1</h3>
<p>Текст новости</p>
</article>
</section>
</article>
</section>
Ко второй новости мы добавили блок «Похожие новости». Самое интересное, что наше правило font-size: 32px; применится и к заголовку «Похожие новости», и к заголовку «Похожая новость 1». Так как оба заголовка так или иначе лежат внутри article, которые находятся в блоке с классом .news.
Такой тип селекторов называется контекстным или селектор потомков. С его помощью мы выбираем всех потомков, которые встречаются внутри самого левого селектора.
Как же нам выбрать только те заголовки, которые относятся непосредственно к новостям, а не к похожим новостям или заголовкам других секций? Здесь нам на помощь придёт дочерний селектор. Его суть в выборе только тех элементов, которые непосредственно лежат внутри нужного нам блока. Без учёта всех остальных вложенностей. Чтобы указать такой селектор, используется символ >. Укажем, что нам нужны только те article, которые лежат внутри .news. И нам нужны заголовки, которые находятся внутри этих article. Это делается следующим образом:
.news > article > h3 {
font-size: 24px;
}
Теперь размер шрифта для заголовков «Похожие новости» и «Похожая новость 1» не будет увеличен, так как мы указали более конкретный, или как его ещё называют, более специфичный селектор.
Самостоятельная работа
- Создайте у себя на компьютере файлы index.html и style.css. Подключите файл стилей. Создайте разметку любого текста и используя свойства, которые мы изучили в этом уроке, оформите текст.
- Попробуйте скопировать примеры из этого урока.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Свойства CSS для работы с текстом
Продолжаем изучение CSS для начинающих. В этом уроке поговорим о свойствах CSS, которые отвечают за внешний вид текста страницы.
Семьдесят процентов успеха в web-дизайне при создании сайта — это умение управлять текстом и шрифтами. Пользователей интересует текстовое наполнение сайта и то, с какой легкостью читается контент, влияет на длительность пребывания пользователя на сайте. И вернется ли он еще?
Для этого необходимо уметь правильно выбирать шрифты, грамотно их совмещать, а так же правильно управлять самим текстом.
text-indent — абзац с «красной строки», назначить любому абзацу отступ
letter-spacing — регулируем расстояние между буквами в слове (можно увеличить или уменьшить)
word-spacing — регулируем расстояние между словами в предложении
text-decoration — подчеркивание, зачеркивание, надчеркивание текста
text-align — выравнивание текста
line-height — расстояние между строками в тексте (но не меньше величины текста)
text-transform — различные изменения в тексте
Самое используемое свойство css, связанное с текстом, это выравнивание текста. Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
В html для выравнивания текста применяли атрибут align.
В CSS тоже есть свойство, которое отвечает за выравнивание текста — text-align. Это свойство может принимать четыре значения:
left — выравнивание текста по левому краю (по умолчанию)
right — выравнивание текста по правому краю
center — выравнивание текста по центру
justify — выравнивание текста по левому и правому краю (растягивание текста)
Давайте в нашем CSS-файле пропишем новый стиль для работы с текстом. Пусть это будет стиль text.
Пример:
.text {
text-align:right;
}
Если в html-коде страницы прописать какому-нибудь абзацу этот стиль, то текст этого абзаца будет выровнен по правому краю.
Пример:
<p>Текст абзаца</p>
Следующее свойство CSS — отступ, так называемая «красная строка».
text-indent — свойство, отвечающее за написание абзаца с «красной строки». В значении этого свойства прописываем величину отступа в пикселях или других единицах измерения.
Пример:
.text {
text-align:left;
text-indent:30px;
}
Далее рассмотрим свойство css
text-decoration:line-through; — зачеркивание текста
Это свойство применяется, например, при написании цен. При изменении цены старое значение зачеркиваем и прописываем новое.
Но как же нам прописать это свойство одному слову из текста, а не всему абзацу. Для этого будем использовать тег <span>. Сам по себе этот тег никаких изменений в тексте не производит, но если ему прописать какой-либо стиль… Вот для этого и необходим этот тег — для придания какого-либо стиля отдельному объекту.
Давайте создадим новый стиль (например — cherta) и пропишем ему это свойство:
Пример:
.cherta {
text-decoration:line-through;
}
Теперь в абзаце зачеркнем любое слово:
<p>Цена: <span>150руб</span>120руб</p>
Изучим следующее свойство css — text-transform. Это свойство позволяет проделывать абзацам некоторые трансформации.
В каждом слове абзаца первую букву можно сделать заглавной, можно сделать весь текст абзаца заглавными буквами или прописными. И все это без ручного прописывания в html-коде.
Значения свойства text-transform:
capitalize — первая буква каждого слова абзаца будет заглавной
uppercase — весь текст будет написан заглавными буквами
lowercase — весь текст будет написан прописными буквами
Создадим новый стиль со свойством text-transform
Пример:
.tr {
text-transform: capitalize;
}
Пропишем абзацу этот стиль:
<p>Первая Буква Каждого Слова Абзаца — Заглавная</p>
Можно изменять расстояние между словами в тексте. Для этого применяем свойство css:
word-spacing — величина расстояния между словами в тексте
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
}
Можно изменять расстояние между буквами в словах применяя свойство:
letter-spacing — величина расстояния между буквами в словах
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
}
И последнее свойство css, которое мы изучим, свойство применяемое для изменения расстояния между строк в тексте. Это свойство:
line-height — величина расстояния между строками в тексте
Расстояние между строками — это не расстояние от нижнего края верхней строки до верхнего края нижней строки. Здесь учитывается и высота букв, так что это расстояние между верхними (или нижними) краями строк. Имейте это ввиду.
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
line-height: 25px;
}
Оформляем текст с помощью CSS
Для того, чтобы задать элементу семейство шрифта применяется следующий синтаксис:
p { font-family: Arial, Tahoma, sans-serif; }
p { font-family: Arial, Tahoma, sans-serif; } |
где font-family — ключевое слово, Arial — семейство шрифтов, с помощью которого нужно оформить данный элемент. Если Arial не установлен то будет применен шрифт Tahoma, если и данный шрифт отсутствует, то применится любой шрифт браузера без засечек.
Если название шрифта состоит более чем из одного слова — то в CSS возьмите шрифт в кавычки, например:
font-family: «Times New Roman»;
font-family: «Times New Roman»; |
Размер шрифта задается кодом:
Размер шрифта задается в пикселях, пунктах, процентах или других относительных величинах.
Цвет шрифта можно задать с помощью команды:
Насыщенность шрифта определяется двумя состояниями: нормальный и жирный. Задать жирное начертание шрифта можно с помощью кода:
Если необходимо шрифт сделать нормальным:
Некоторые шрифты могут быть выполнены в различных насыщенных вариантах, поэтому CSS поддерживает градацию насыщенности шрифта, которая выражается в числах от 100 до 900. Запись вида:
соответствует обычному начертанию шрифта.
Значение 800 — это жирный шрифт. Остальные цифры соответствуют разной насыщенности шрифта. Максимальное значение насыщенности шрифта 900. Обратите внимание данные числа указываются без величин измерения!
Также, есть очень простой способ сделать текст прописными буквами: свойство text-transform. Пример:
text-transform: uppercase;
text-transform: uppercase; |
Для того, чтобы сделать текст курсивом используется свойство font-style:
Напомним, что делать текст жирным начертанием и курсивом можно с помощью тегов <b> и <i>. Какой из способов выбрать в каждом конкретном случае решаете вы. Если необходимо единичное слово или букву сделать только жирной или курсивом, то логичнее использовать теги, если кроме этого присутствует другое оформление, то удобнее применить CSS стили. Напоминаем, что теги <strong> и <em>, которые визуально делают текст жирным и курсивом, в HTML 5 выполняют семантическую роль, и применять их как замену тегам <b> и <i>ь не корректно.
В некоторых случаях необходимо изменить оформление не всего абзаца, а только слова, или одной буквы. Для этих случаев используется тег span. С помощью данного тега можно оборачивать сточные элементы и применять к ним оформление. К тегу span можно добавлять классы и id. Пример:
.one { color: green; text-transform: uppercase; font-weight: bold; }
.one { color: green; text-transform: uppercase; font-weight: bold; } |
See the Pen span by Alex (@Asmodey) on CodePen.
40 Creative CSS3 Text Effects and Tutorials
CSS3 со всеми его возможностями — это революция в веб-разработке. Новые свойства CSS3 дают веб-дизайнерам прекрасную возможность улучшить свои проекты быстрым и легким, но визуально впечатляющим способом.
Более того, почти все основные браузеры теперь поддерживают большинство функций CSS3, так что это еще одна причина для освоения этих новых методов. Одна из сфер, в которой сильно изменился CSS3, — это веб-типографика.Креативный стиль текста теперь может быть достигнут без использования Javascript или изображений!
Присоединяясь к Envato Elements, вы получаете доступ ко множеству шрифтов, а также ко многим другим полезным элементам дизайна. Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В этом руководстве вы собираетесь использовать свойство text-shadow, которое в настоящее время поддерживается большинством основных браузеров, для создания внешнего вида вставленного текста.Текст-вставка — это текст, который был отодвинут на задний план, почти как эффект обратного тиснения.
Это пример трехмерного текста, созданного только с помощью CSS3. Используйте несколько теней для текста для создания трехмерного текста на любом элементе HTML.
Никакого лишнего HTML, никакой лишней головной боли, просто потрясающий соус.
Из этого туториала Вы узнаете, как создавать действительно крутые и вдохновляющие текстовые эффекты, используя тени текста в CSS3.
Эффект высокой печати становится чрезвычайно популярным в веб-дизайне, и с появлением в нескольких современных браузерах поддержки свойства CSS3 text-shadow стало просто и легко создать эффект с помощью чистого CSS.
Создайте этот эффект тисненого текста CSS3, используя только text-shadow . Если вы знаете, создать этот классный текстовый эффект очень просто и быстро.
6. 14 различных текстовых эффектов CSS3
Выберите один из 13 различных текстовых эффектов CSS3 и легко просматривайте сгенерированный CSS, чтобы изучить его или просто использовать в своем собственном дизайне веб-сайта.
Научитесь использовать тени, контуры, переходы и даже текстовые градиенты CSS3 для создания классной типографики, которую, как вы клялись, нужно было делать с помощью такой программы, как Photoshop.
В этом руководстве по текстовым эффектам CSS3 вы создадите классный эффект наложения прозрачности, который очень напоминает анаглифные стереоскопические 3D-изображения. Чтобы использовать этот эффект в веб-дизайне, вы, конечно, создадите его с помощью CSS, но главное, чтобы в нашей разметке все было аккуратно и верно.
Хотя это объявление CSS3 может не иметь решающего значения для вашего проекта или дизайна и поддерживается не всеми браузерами, это фантастический эффект, который действительно продвигает ваш дизайн на один шаг вперед.
11. 8 Эффекты тени текста CSS3
В этом посте рассказывается о восьми интересных текстовых эффектах, которых можно добиться, используя только свойство CSS3 text-shadow.
В этом руководстве вы научитесь вращать текст без изображений с помощью свойства преобразования.
Создайте забавный эффект пылающего текста, просто используя некоторый JavaScript и старое доброе свойство CSS2 text-shadow и сияющий текст, используя свойства CSS3 и анимацию.
14. Создайте красивый эффект стиля типографики CSS3
Из этого туториала Вы узнаете, как использовать базовую разметку и преобразовать ее в привлекательный и красивый типографский дизайн с помощью чистого CSS3.Здесь нет изображений или других внешних ресурсов, только чистая магия CSS.
В этом руководстве вы найдете семь забавных и привлекательных приемов CSS, которые вы можете использовать и вставлять прямо в свои собственные проекты и настраивать по своему усмотрению. Имейте в виду, что, поскольку это все еще актуально, старые браузеры не поддерживают большинство из них.
Узнайте, как создать несколько текстовых теней с помощью свойства CSS3 text shadow.
Замените такие программы, как Adobe Illustrator, и узнайте, как добавлять штрихи к веб-текстам с помощью WebKit.
IE9 поддерживает большинство свойств CSS3, но не поддерживает свойства image-border и text-shadow. В этой статье речь пойдет о text-shadow: о том, как она работает в поддерживающих ее браузерах, и о стратегиях, которые разработчики могут использовать сегодня для эмуляции некоторых ее функций в IE.
Краткое руководство по трюкам CSS для создания этого эффекта размытия текста без использования множества свойств text-shadow.
20.Как создать типографику в стиле вставки с помощью CSS3
В этом руководстве вы научитесь создавать вставку, популярную обработку текста, используя только CSS.
Из этого короткого видеоурока вы узнаете, как применять градиенты к текстам с помощью webkit.
Научитесь применять переход CSS к выбираемому тексту.
23. Как использовать эффект тени текста с CSS3
CSS3 предоставляет много новых возможностей, когда дело доходит до текстовых эффектов на веб-сайтах.Свойство text-shadow — одна из таких замечательных возможностей. В этой статье рассматриваются 5 отличных эффектов, которых можно добиться с помощью CSS3 text-shadow.
Эксперимент, демонстрирующий мощь методов CSS3. Здесь используются прекрасные биты, такие как box-shadow, border-radius, @ font-face, transform, box-sizing, text-shadow, RGBa. Вы можете проверить код, чтобы узнать об этих впечатляющих функциях.
25. Создание эффекта True Inset Text с использованием CSS3
Этот учебник по вставке текста отличается от других тем, что помимо текстовой тени по умолчанию в нем также используется свойство внутренней тени.
Этот простой учебник по теням текста CSS покажет вам шаг за шагом, как создать 3D-шрифт с несколькими тенями CSS путем наложения нескольких свойств тени текста CSS3, а затем сделать еще один шаг и использовать преобразование текста CSS и свойства перехода CSS для создания 3D-текста. выскакивать / увеличивать при наведении.
Узнайте, как мы создаем трехмерный текст с помощью CSS3 text-shadow для тегов заголовков и абзацев.
CSS3 вводит несколько новых единиц измерения размера шрифта, включая единицу rem, которая означает «root em».Ознакомьтесь с его функциями и узнайте, как создавать текст с изменяемым размером во всех основных браузерах.
В этом руководстве вы узнаете, как использовать базовую разметку и преобразовать ее в привлекательный типографский дизайн, используя только минимум изображений, чистую магию CSS3, а мы добавим изюминку lettering.js — плагин jQuery для радикальной веб-типографики.
Еще один учебник, который познакомит вас со всеми преимуществами CSS3 text-shadow.
Еще один очень похожий учебник о текстовых градиентах, но, возможно, вам понравятся оба варианта, которые попытаются объяснить, как работают эффекты градиента текста CSS.
Статья основана на той же технике, что и текстовые градиенты CSS, используя ее для добавления эффекта гранжевого шрифта к вашей опечатке!
33. Два простых способа создания эффекта тиснения шрифтов CSS
Создавайте крутые и умные текстовые эффекты с помощью CSS text-shadow. В очень подробной статье вы найдете множество скрытых советов, как добиться свечения, тиснения и затемнения текста всего за несколько шагов.
Довольно крутой фоновый эффект CSS, который можно применить при наведении курсора, давая множество возможностей, используйте его творчески!
38.Как использовать заголовки в HTML
Красивая статья, объясняющая простые, но очень эффективные приемы CSS о том, как добиться красивых эффектов типографики с помощью всего нескольких строк кода.
Ник Ла учит, как применять правильные контрасты и плавность в вашем веб-дизайне, объясняя, почему и что работает и как добиться этого эффекта.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Начало работы с текстом, цветом и стилем шрифта
Значения цветов CSS
Мы можем использовать цветовые коды и значения CSS для управления цветами различных аспектов нашей веб-страницы. Мы также можем использовать значения RGB, значения RGBA, значения HEX, значения HSL и значения HSLA для указания цвета.
Значения RGB
Для значений цвета RGB используется свойство rgb () . Свойство RGB принимает три значения. Каждое значение может быть представлено в виде процента или числа от 0 до 255.Первое число представляет значение красного цвета, второе число представляет значение зеленого цвета, а последнее число представляет значение синего цвета. Не каждый браузер поддерживает RGB, поэтому обязательно проверьте его перед использованием.
Значение RGB для красного цвета — rgb (255,0,0) .
Значения RGBA
Значения цветаRGBA являются расширением значений RGB, которые определяют непрозрачность цвета. Это свойство принимает четыре значения. Первые три значения совпадают со значениями в RGB.Четвертое значение называется параметром alpha . Это число находится в диапазоне от 0,0 до 1,0.
HEX значения
Шестнадцатеричные значения цвета — это шестизначные значения цвета. Каждый код начинается со знака фунта # и сопровождается шестью цифрами. Первые две цифры представляют значение красного цвета, вторые две цифры представляют значение зеленого цвета, а последние две цифры представляют значение синего цвета.
Шестнадцатеричное значение красного цвета — # FF0000 .
Названия цветов HTML
Существует 140 названий цветов HTML, которые представлены в виде значений HEX. Мы можем использовать эти значения для указания разных цветов на наших веб-страницах.
Значения HSL
Значения цветаHSL используют оттенок, насыщенность и яркость для определения цвета. Значение оттенка — это градус на цветовом круге, который может находиться в диапазоне от 0 до 360. Значение насыщенности — это процентное значение, которое может находиться в диапазоне от 0 до 100 процентов. Значение яркости — это процентное значение, которое может находиться в диапазоне от 0 до 100 процентов.
Значение HSL для красного цвета составляет hsl (0, 100%, 50%) .
Значения HSLA
значения HSLA являются расширением значений HSL, которые определяют непрозрачность цвета. Подобно RGBA, HSLA принимает четыре значения, причем последнее значение является параметром альфа, который указывает непрозрачность.
| Свойство | Описание | Значения |
|---|---|---|
| бордюр | Устанавливает все свойства границы в одном объявлении | ширина границы, стиль границы, цвет границы |
| край нижний | Устанавливает все свойства нижней границы в одном объявлении | border-bottom-width, border-bottom-style, цвет нижней границы |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки |
| с окантовкой снизу | Задает стиль нижней границы | с рамкой |
| ширина по нижнему краю | Устанавливает ширину нижней границы | ширина рамки |
| цвет рамки | Устанавливает цвет четырех границ | имя_цвета, шестнадцатеричное_число, rgb_number, прозрачный, наследовать |
| граница слева | Устанавливает все свойства левой границы в одном объявлении | граница левой ширины, граница-левый стиль, цвет границы слева |
| левая рамка | Задает цвет левой границы | цвет рамки |
| с рамкой слева | Задает стиль левой границы | стиль границы |
| ширина рамки слева | Устанавливает ширину левой границы | ширина рамки |
| кайма правая | Устанавливает все свойства правой границы в одном объявлении | ширина границы-справа, граница-правый стиль, цвет границы справа |
| цвет рамки справа | Задает цвет правой границы | цвет рамки |
| рамка-правая | Задает стиль правой границы | с рамкой |
| ширина рамки справа | Устанавливает ширину правой границы | ширина рамки |
| граница | Задает стиль четырех границ | нет, скрытый, пунктирный, пунктирная, твердый, двойной, канавка, гребень вставка начало, наследовать |
| кайма | Устанавливает все свойства верхней границы в одном объявлении | border-top-width, граница-верх-стиль, цвет верхней границы |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки |
| с бордюром | Задает стиль верхней границы | с рамкой |
| ширина границы по верху | Устанавливает ширину верхней границы | ширина рамки |
| ширина рамки | Устанавливает ширину четырех границ | тонкий, Средняя, толстый, длина, наследовать |
Как изменить цвет текста и фона в CSS
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как это сделать, важно понять, как можно задать значение свойства различными способами. Вы можете использовать:
- Названия цветов HTML: CSS поддерживает 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой — лишь несколько примеров.
- Шестнадцатеричные цветовые коды: Эти коды состоят из трех пар символов, которые представляют интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета).Шестнадцатеричный код цвета для черного — # 000000, красного — # FF0000, а синего — # 0000FF.
- значений RGB: RGB — это еще одна цветовая модель, основанная на сочетании основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный — это rgb (0, 0, 0), красный — это rgb (255, 0, 0), а синий — rgb (0, 0, 255).
Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются.Мало того, что их трудно запомнить за пределами стандартной радуги, они также вносят неточность. Фуксия одного человека может быть пурпурным, у другого ярко-розовым и так далее.
Чтобы цветовая схема вашего веб-сайта выглядела так, как вы хотите, используйте вместо нее шестнадцатеричные цветовые коды или значения RGB. Они позволяют подобрать именно тот оттенок, который вам нужен. В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, потому что они более удобны для изучения новичками.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы добавляете p {color: # 000080; } в заголовок вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS.Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора основного текста, который устанавливает синий цвет текста:
кузов {
цвет: синий;
}
Если в селекторе тела не задан селектор тела или цвет, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой.Затем я использовал бы селектор типа p и селектор атрибутов a [href] и установил бы свойство цвета на # 000080 и # 00FFFF соответственно.
Вот код CSS:
п {
цвет: # 000080;
}
a [href] {
цвет: # 00FFFF;
}
Вот HTML:
Это абзац. Цвет текста по умолчанию был черным, но я добавил селектор абзацев и определил свойство цвета, чтобы он стал темно-синим.Вы увидите, что абзац ниже тоже темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок изменен на голубой.
Другой абзац, содержащий ссылку.
Вот результат:
См. «Ручка, изменяющая цвет встроенного текста в CSS» Кристины Перриконе (@hubspot) на CodePen.
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице.Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел
вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код:
a [href] {
цвет: # 000000;
цвет фона: # FFFF00;
}
Цвет фона CSS
Свойство CSS background-color позволяет изменять цвет фона элемента HTML.Вы можете установить цвет фона для многих элементов, включая таблицу, div, заголовок и элемент диапазона.
При определении свойства цвета вы также должны определить цвет фона. Необходимо соответствовать W3C CSS и другим фреймворкам, иначе это не повредит.
Проверка контрастности цвета
Изменение цвета и цвета фона текста также важно для предотвращения проблем веб-доступности на вашем веб-сайте.
Взгляните еще раз на демонстрацию выше.Хотя используемые цвета могут быть слишком похожими для людей, которые не видят разные оттенки цветов, подчеркивание поможет указать, что это ссылка. Но что, если я уберу подчеркивание со ссылок на моем сайте? Тогда я полагался бы только на цвет, чтобы передать, что это связь. В этом случае мне нужно будет определить и использовать доступные в Интернете цвета для моего веб-сайта.
Это потребует времени и исследования. Если вы только начинаете исследовать дальтонизм, тогда такой инструмент, как Contrast Checker, может помочь вам сделать доступный выбор при изменении цвета текста на вашем сайте.
Вы можете ввести цвет и цвет фона, и он скажет вам «пройден», если у пары коэффициент контрастности 4,5: 1. Все, что ниже, потерпит неудачу. Мы воспользуемся этим инструментом, чтобы определить цвета в примере ниже.
Допустим, я хочу, чтобы текст был красным, а фон — серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что у него коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я переместу ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимум 4.5: 1.
Поскольку я хочу, чтобы мой дизайн был как можно более четким, я выберу цвет # 940000 и цвет фона # E0E0E0, что соответствует соотношению 7: 1.
Я использую их, чтобы оформить ссылку, чтобы она действительно выделялась на фоне остального абзаца.
Вот код CSS:
a [href] {
цвет: # 940000;
цвет фона: # E0E0E0;
текстовое оформление: нет;
}
Вот HTML:
Это абзац.Цвет текста по умолчанию - черный. Вы увидите, что абзац ниже тоже черный, за исключением ссылки. С помощью селектора атрибутов я установил цвет, цвет фона и свойство оформления текста так, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Другой абзац, в котором есть ссылка .
Вот результат:
См. «Ручка, изменяющая цвет фона текста в CSS» Кристины Перриконе (@hubspot) на CodePen.
Добавление цвета на ваш веб-сайт
Изменить цвет и цвет фона текста на вашем веб-сайте очень просто. Независимо от того, создаете ли вы свой сайт с нуля или создаете с помощью Bootstrap CSS, вам просто необходимы некоторые знания HTML и CSS. Однако потребуется время, чтобы узнать названия цветов и коды, а также способы их комбинирования, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Еще одна причина начать добавлять цвета на свой сайт уже сегодня.
встроенных стилей в HTML | Codecademy
Встроенные стили для HTML
Введение Обычно CSS записывается в отдельный файл CSS (с расширением Цвет текста CSS оливковый.css ) или в теге
Выравнивание текста CSS
Для получения дополнительной информации см. Свойство text-align .
Этот текст CSS выровнен по правому краю
Отступ текста CSS
Отступает в первой строке абзаца. Для получения дополнительной информации см. Свойство text-indent .
Этот текст имеет отступ 50 пикселей.Это означает, что первая строка абзаца будет иметь отступ на 50 пикселей, но следующие строки не будут иметь отступа. Чтобы увидеть отступ, текст нужно будет обернуть - отсюда весь этот текст!
CSS Расстояние между буквами
Для получения дополнительной информации см. Свойство межбуквенный интервал .
К этому тексту применен межбуквенный интервал
CSS Интервал между словами
Для получения дополнительной информации см. Свойство word-spacing .
В этом тексте применен интервал между словами
Оформление текста CSS
Для получения дополнительной информации см. Свойство text-decoration .
У этого текста есть линия сверху
В этом тексте есть линия посередине
Под этим текстом есть линия
У этой гиперссылки нет подчеркиванияПреобразование текста CSS
Для получения дополнительной информации см. Свойство text-transform .
Этот текст переведен на верхний регистр
ЭТОТ ТЕКСТ БЫЛ ПРЕОБРАЗОВАН НА НИЗКОЕ
этот текст был написан с заглавной буквы.
Направление текста CSS
Для получения дополнительной информации см. Свойство direction .
Этот текст идет справа налево.Это может быть полезно для языков, где текст идет справа налево. Хотя для английского не так полезно ...
CSS юникод-биди
Для получения дополнительной информации см. Свойство unicode-bidi .
Используйте это вместе со свойством direction для определения направления текста. Возможные значения: нормальный , встроенный , двунаправленный переход и наследование .
Этот текст идет справа налево.Это может быть полезно для языков, где текст идет справа налево. Хотя для английского не так полезно ...
Тень текста CSS
Для получения дополнительной информации см. Свойство text-shadow .
Если ваш браузер поддерживает свойство CSS text-shadow, этот текст будет иметь тень.
CSS Белое пространство
Указывает браузеру, как обрабатывать пробелы.Возможные значения: normal , pre и nowrap .
Для получения дополнительной информации см. Свойство white-space .
