грамотная навигация сайта с помощью стилей
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
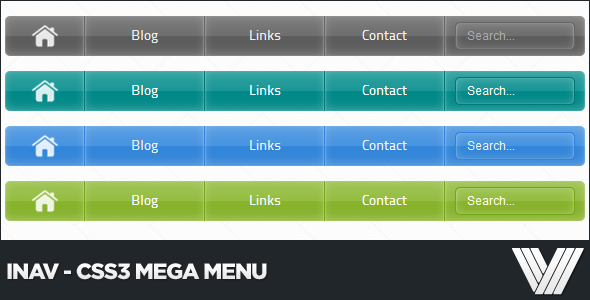
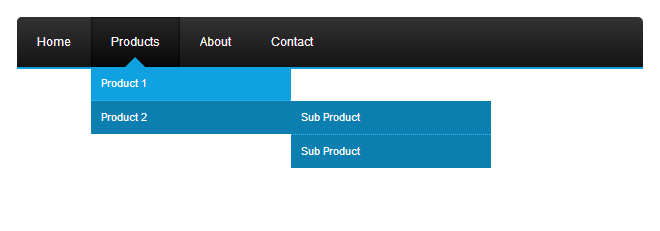
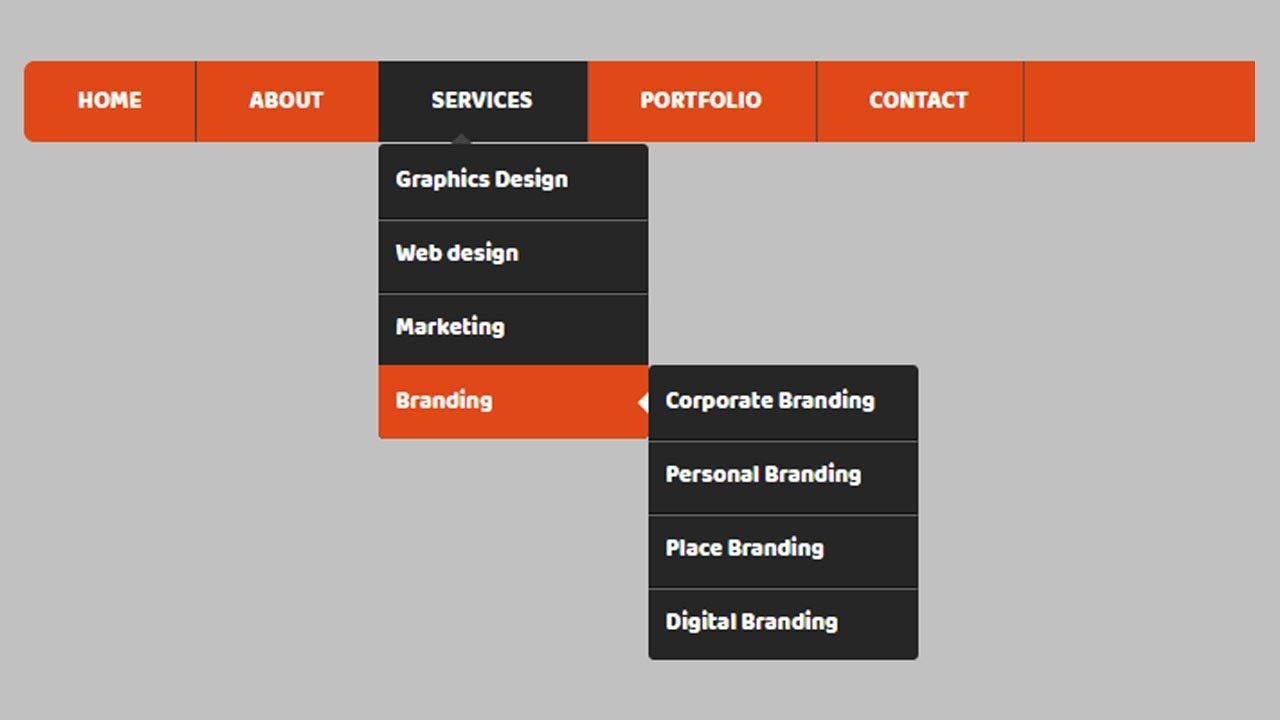
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
Мы создадим список ссылок внутри компонента навигации следующим образом например:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
li { display: block; transition-duration: 0.5s; } li:hover { cursor: pointer; } ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; } ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } ul li ul li { clear: both; width: 100%; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | li { display: block; transition-duration: 0. }
li:hover { cursor: pointer; }
ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; }
ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li ul li { clear: both; width: 100%; } |
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } |
Замечательно! Это работает!
Теперь, когда мы перемещаем фокус ко второму элементу, наше подменю всплывает, и, когда мы входим в подменю, оно остается видимым! Теперь мы можем добавить наш код, чтобы включить: состояния :focus весте с состоянием :hover, чтобы предоставить пользователям клавиатуры тот же опыт, что получают пользователи мыши.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ большинстве случаев, например, для прямых ссылок, мы можем просто написать что-то вроде этого:
a:hover, a:focus { … }
a:hover, a:focus { … } |
Но в данном случае, поскольку мы применяем стили hover на основе родительского li, мы можем снова использовать :focus-within, чтобы получить тот же вид, что и при переходе с помощью табуляцию. Это связано с тем, что мы не можем выделить фокусом li (если не добавим tabindex=«0»). Мы фактически выделяем фокусом ссылку (а) внутри него. :focus-within позволяет нам применять стили к родительскому li, когда фокусом выделена ссылка (довольно круто!):
li:hover, li:focus-within { … }
li:hover, li:focus-within { . } |
На данный момент, поскольку мы применяем стиль фокуса, мы можем сделать то, что обычно не рекомендуется (удалите стиль фокуса — этот синий контур). Мы можем сделать это:
li:focus-within a { outline: none; }
li:focus-within a { outline: none; } |
Вышеприведенный код указывает, что когда мы выделяем фокусом элемент внутри списка через ссылку (a), к элементу ссылки (a) не применяется контур. Это довольно безопасно, потому что мы задаем стили исключительно для состояния наведения курсора, и в браузерах, которые не поддерживают :focus-within, ссылка по-прежнему будет выделена контуром. Теперь наше меню выглядит так:
Окончательное меню со стилями для состояний :focus-within, :hover и удаленным контуром при выделении фокусом
Что насчет ARIA?
Если вы знакомы с концепцией доступности, возможно, вы слышали о метках и состояниях ARIA. Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Вы добавляете aria-haspopup=»true» к родительскому выпадающему меню, чтобы указать альтернативное состояние, включая aria-label=»submenu» для самого выпадающего меню (в нашем случае наш список с class=»dropdown»).
Эти свойства предоставят вам функционал, необходимый для отображения выпадающего меню, но недостатком является то, что они работают только с включенным JavaScript.
Поддержка браузерами
Говоря о возможных сложностях, давайте рассмотрим поддержку браузерами. Хотя :focus-within довольно неплохо поддерживается браузерами, стоит отметить, что Internet Explorer и Edge не поддерживают его, поэтому ваши пользователи на данных платформах не смогут увидеть меню.
Данные поддержки браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии.
Окончательным решением здесь будет использование как разметки ARIA, так и CSS :focus-within.
Автор: Una Kravets
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
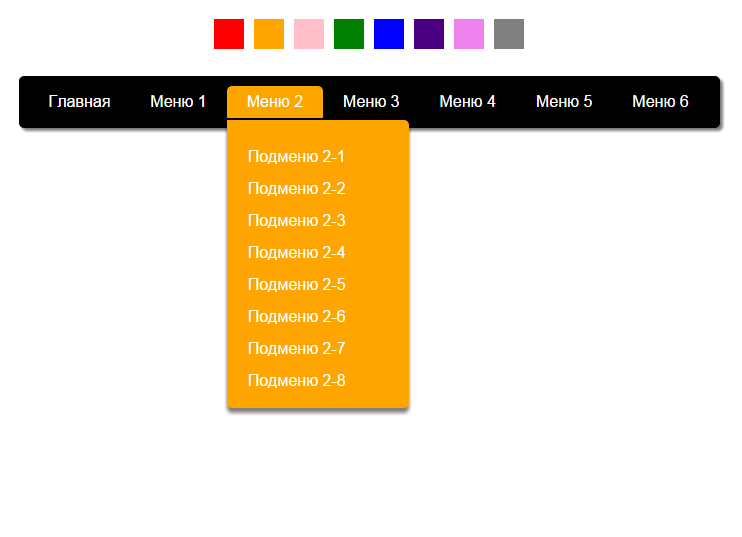
СмотретьCSS: меню «конфетти»
Меню «конфетти»
Разноцветное меню, которое вы видите ниже, — это просто элемент DIV с несколькими включёнными внутри него элементами P. Визуальный эффект объясняется тем фактом, что каждый элемент P спозиционирован индивидуально и имеет свой собственный шрифт и цвет. Лучше всего это работает с короткими текстами, потому что визуальный эффект основан на частичном наложении. Если текст слишком длинный, перекрывания будут создавать трудности для чтения.
Визуальный эффект объясняется тем фактом, что каждый элемент P спозиционирован индивидуально и имеет свой собственный шрифт и цвет. Лучше всего это работает с короткими текстами, потому что визуальный эффект основан на частичном наложении. Если текст слишком длинный, перекрывания будут создавать трудности для чтения.
Таблица стилей разрешает до 10 элементов в меню, в примере выше использованы 8. Вот исходный HTML-код для указанного выше примера:
<div> <p><a href="../../CSS/#news">Что нового?</a> <p><a href="../../CSS/#learn">Изучение CSS</a> <p><a href="../../CSS/#browsers">Браузеры и CSS</a> <p><a href="../../CSS/#editors">Средства для разработки</a> <p><a href="../../CSS/#specs">Спецификации</a> <p><a href="../../CSS/Test">Комплект тестов CSS1</a> <p><a href="/StyleSheets/Core">Основные стили W3C</a> <p><a href="http://jigsaw.w3.org/css-validator/">Проверка CSS</a> </div>
Обратите внимание на наличие класса «map» у элемента DIV, что превращает его в контейнер для меню, и на атрибуты ID у элементов P. Каждый элемент P должен иметь (отличающийся) идентификатор ID, названный p1, p2,… или p10. Необязательно использовать последовательные имена идентификаторов ID (как показано в примере), главное, чтобы они были уникальными и не повторялись. Вы можете использовать эти стили, скопировав их в свою таблицу стилей, или воспользоваться @import или элементом LINK, чтобы импортировать map.css прямо с сайта W3C: или
@import "http://www.w3.org/Style/map.css";
или
<link rel="stylesheet" href="http://www.w3.org/Style/map.css">
Объяснение таблицы стилей
Вот как работает эта таблица стилей. Таблица стилей начинается с определения элемента DIV, которому присвоен класс «map». Это создаёт пространство высотой в 190px для размещения содержимого элементов P. Каждому элементу с идентификаторами ID от p1 до p10 затем будут даны цвет и шрифт. Они также будут спозиционированы внутри пространства, созданного элементом DIV посредством свойства ‘margin’: отрицательный top margin сдвинет элемент вверх, а положительный bottom margin даст возможность следующему элементу отображаться снизу DIVа.
Каждому элементу с идентификаторами ID от p1 до p10 затем будут даны цвет и шрифт. Они также будут спозиционированы внутри пространства, созданного элементом DIV посредством свойства ‘margin’: отрицательный top margin сдвинет элемент вверх, а положительный bottom margin даст возможность следующему элементу отображаться снизу DIVа.
(Слабость этой таблицы в том, что все значения указаны в пикселях — px. Вы, возможно, захотите изменить это, заменив процентами, если ваш браузер достаточно хорошо поддерживает CSS)
DIV.map { /* Оставляем пространство для ссылок */
padding-top: 190px;
margin-left: -2em; /* Адаптируйте к вашей странице... */
margin-right: -2em; /* Адаптируйте к вашей странице... */
margin-bottom: 4em;
margin-top: 5em;
clear: both;
text-shadow: 0.2em 0.2em /* 0.2em */ silver }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
white-space: nowrap }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
text-indent: 0 }
#p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A {
text-decoration: none }
#p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif}
#p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif}
#p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif}
#p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace}
#p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif}
#p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif}
#p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif}
#p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif}
#p1 {text-align: right; margin: -185px 0 85px 0} /* top right */
#p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */
#p3 {text-align: right; margin: -90px 35% 50px 0} /* center */
#p4 {text-align: right; margin: -95px 0 55px 0} /* center right */
#p5 {text-align: left; margin: -130px 0 30px 0} /* center left */
#p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */
#p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */
#p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */
#p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */
#p10 {text-align: left; margin: -130px 0 70px 0} /* center left */Разумеется, вы можете изменить таблицу стилей, чтобы попробовать другие шрифты, цвета и иное позиционирование, или чтобы создать дополнительные стилевые правила для более, чем 10 элементов. Также обратите внимание на левое и правое поля элемента DIV: они определены отрицательными значениями, чтобы меню стало шире, чем обтекающий его текст. Но у вашей странице поля могут быть недостаточно широкими для этого, поэтому вам, возможно, придётся удалить эти правила из таблицы стилей.
Также обратите внимание на левое и правое поля элемента DIV: они определены отрицательными значениями, чтобы меню стало шире, чем обтекающий его текст. Но у вашей странице поля могут быть недостаточно широкими для этого, поэтому вам, возможно, придётся удалить эти правила из таблицы стилей.
Если вы попробуете этот стиль, вы можете заметить, что он не очень хорошо работает в Netscape 4. Это вина Netscape 4, конечно. Тем не менее, таблица стилей map-ns.css — идентична предыдущей и работает хорошо в этом браузере. Следующий приём в заголовке вашего HTML документа позволит браузеру Netscape версии 4 и выше адекватно исполнять CSS:
<link href="map-ns.css" rel="stylesheet" type="text/css"> <link href="map.css" rel="stylesheet" type="text/css" media="all">
Корректный обработчик CSS прочитает обе таблицы стилей, но правила во второй таблице переопределят правила из первой, так что кроме небольшой ненужной работы ничего не произойдет. Netscape 4, тем не менее, не будет загружать вторую таблицу стилей, потому что атрибут «media» для него не понятен.
Также, вы, возможно, захотите узнать, почему элементы позиционируются по отрицательному значению полей, в то время, как более подходящим решением может показаться использование свойств абсолютного позиционирования. Действительно, вы можете сделать тоже самое с ‘position’ и ‘left’ & ‘right’. Причина, по которой данная таблица стилей использует отступы в том, что такой метод работает в браузерах, которые поддерживают только CSS1.
HTML/CSS. Как создать вертикальное и горизонтальное меню
Эта инструкция продемонстрирует, как создать вертикальное и горизонтальное меню используя стили CSS. Перед началом убедитесь, что вы знакомы с HTML тэгами ненумерованного списка. Кроме того, посмотрите инструкцию как создать меню в HTML.
Для начала создадим HTML меню на основе ненумерованного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul>
Теперь необходимо создать CSS файл и подключить его к странице:
<link href="style.css" rel="stylesheet" type="text/css" />
Убедитесь, что код подключающий CSS находится в разделе <head> вашего документа.
Вы можете использовать и inline стили.
<style type="text/css"> ...тут расположите ваши стили CSS... </style>
В результате у вас должен получиться следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul> </body> </html>
Несортированный список обладает собственными стилями и таким образом без любых дополнительных изменений мы получаем вертикальное меню.
Для создания горизонтального меню понадобятся дополнительные изменения в HTML и CSS.
В первую очередь добавьте класс в список. Замените <ul> на <ul>
Теперь давайте сделаем меню горизонтальным с помощью CSS файла. У несортированного списка есть заданные по умолчанию параметры margin и padding. Нужно их обнулить:
ul.horizontal{
margin:0;
padding:0;
}
Теперь сделаем список горизонтальным:
ul.horizontal li{
display:block;
float:left;
padding:0 10px;
}
Мы добавили значения padding по горизонтали для того, что бы элементы не слиплись. Теперь меню готово и осталось только добавить в него ссылки, фон и отредактировать цвет шрифта.
<body> | v4master | Применяет CSS-стили в corev4.css к странице. |
Контейнер ленты | s4-pr | Увеличивает контейнер ленты до полной ширины строки на странице. |
s4-ribbonrowhidetitle | Используется для отображения или скрытия области заголовков ленты при открытии или закрытии ленты. | |
ms-cui-ribbon | Определяет главный CSS-класс ленты. | |
ms-cui-ribbonTopBars | Определяет элементы над телом ленты от верхней части страницы вверх до заголовков вкладок ленты включительно. | |
Меню действий сайта | ms-siteactionsmenu | Задает стили меню «Действия сайта» в целом. |
ms-siteactionsmenuinner | Задает стили для внутреннего меню «Действия сайта». | |
ms-menu-a | Задает свойство margin-right главного меню. | |
Меню «Цепочка переходов» | s4-breadcrumb-menu | Задает стили меню «Цепочка переходов» в целом. |
s4-breadcrumb-anchor | Задает стили при наведении указателя мыши над меню «Цепочка переходов». | |
Заголовок меню «Цепочка переходов» | s4-breadcrumb-top | Задает стили верхней области меню «Цепочка переходов» при открытом раскрывающемся дереве. |
s4-breadcrumb-header | Задает стили для значка папки цепочки переходов, когда выделено раскрывающееся меню дерева цепочки переходов. | |
Элементы меню «Цепочка переходов» | s4-breadcrumb | Задает стили элементов цепочки переходов. |
s4-breadcrumbRootNode | Задает стили для корневого элемента цепочки переходов для сайта группы. | |
s4-breadcrumbCurrentNode | Задает стили для элемента «Домашняя страница» цепочки переходов. | |
Вкладка «Правка» | ms-qatbutton | Задает стили для вкладки «Правка». |
Вкладка «Обзор». | ms-cui-tts | Задает стили для контейнера заголовка вкладки. |
ms-cui-tt | Задает стили для заголовка вкладки. | |
ms-browseTab | Задает стили для вкладки «Обзор». | |
ms-cui-tt-s | Задает стили для выбранного заголовка вкладки. | |
ms-cui-tt-a | Задает стили для якоря заголовка вкладки на ленте (элемента ссылки, благодаря которому заголовок вкладки реагирует на щелчки мышью). | |
ms-cui-tt-span | Задает стили для диапазона заголовка вкладки. | |
Вкладка «Страница» | ms-cui-tt | Задает стили для заголовка вкладки. |
ms-cui-tt-a | Задает стили для якоря заголовка вкладки на ленте (элемента ссылки, благодаря которому заголовок вкладки реагирует на щелчки мышью). | |
ms-cui-tt-span | Задает стили для диапазона заголовка вкладки. | |
User menu | s4-trc-container-menu | Задает стили для меню верхнего правого углового контейнера. |
ms-SPLink | Задает стили, применяемые к элементу меню. | |
ms-welcomeMenu | Задает свойство margin-right элемента раскрывающегося меню. | |
ms-menu-a | Задает свойство margin-right главного меню. | |
Строка заголовка | s4-pr | Увеличивает строку заголовка до полной ширины строки на странице. |
s4-title | Задает стили для элементов заголовка страницы. | |
s4-lp | Задает стили для элементов в левой части страницы. | |
s4-titlelogo | Задает поля и выравнивание для изображения эмблемы заголовка. | |
s4-titletext | Задает стили для всего текста справа изображения эмблемы страницы. | |
Область «Поиск» | s4-search | Задает значения отступов для элемента управления «Поиск» во вторичном меню. |
s4-rp | Задает стили для элементов в правой части страницы. | |
Элементы меню быстрого запуска | menu-item | Задает стили для кнопки «Домой», расположенной под эмблемой сайта. |
menu-item-text | Задает стили для текста на кнопке «Домой». | |
Ссылка «Корзина» | s4-rcycl | Задает стили для элемента ссылки «Корзина». |
ms-splinkbutton-text | Задает стили для элемента ссылки. | |
Ссылка «Все содержимое сайта» | s4-specialNavIcon | Задает стили для элемента ссылки «Все содержимое сайта». |
ms-splinkbutton-text | Задает стили для элемента ссылки. | |
Ссылка «Общие документы» | ms-WPHeaderTd | Задает стили для раздела заголовка в веб-части. |
ms-standardheader | Задает стандартные стили заголовков. | |
ms-WPTitle | Задает стили для заголовка веб-части. | |
Меню веб-части. | ms-WPHeaderTdMenu | Задает стили для меню веб-части. |
ms-WPHeaderMenuImg | Задает стили для изображения меню веб-части. | |
Флажок выделения | ms-WPHeaderTdSelection | Задает стили для флажка выделения веб-части. |
ms-WPHeaderTdSelSpan | Задает пересекающиеся стили для флажка выделения веб-части. | |
Флажок выделения элемента | ms-vh-icon | Задает стили для значка флажка выделения элемента. |
ms-vh3 | Задает свойство height. | |
Параметры «Тип», «Имя», «Изменено», «Автор изменений» | ms-vh-div | Задает свойство padding-top. |
s4-ctx | Задает свойства отступов, расположения и отображения для раскрывающегося меню. | |
ms-vh3 | Задает свойство height. | |
Текст «Общие документы» | ms-vb | Задает стили для текстовой области группы элементов управления «Общие документы» (внизу группы). |
Ссылка «Добавить документ» | ms-addnew | Задает стили, указанные для ссылки «Добавить документ». |
Фотоизображение | ms-rte-layoutszone-outer | Класс редактора форматированного текста, задающий свойство float для элементов управления веб-части «Домашняя страница сайта группы». |
ms-rte-layoutszone-inner | Класс редактора форматированного текста, задающий стили областей содержимого веб-части «Домашняя страница сайта группы». | |
ms-rteThemeForeColor-5-5 | Класс редактора форматированного текста, задающий цвет переднего плана темы (темно-синий) для вики-области «Начало работы». | |
Область «Начало работы» | ms-rte-layoutszone-outer | Класс редактора форматированного текста, задающий свойство float для элементов управления веб-части «Домашняя страница сайта группы». |
ms-rte-layoutszone-inner | Класс редактора форматированного текста, задающий стили областей содержимого веб-части «Домашняя страница сайта группы». | |
ms-rteThemeForeColor-5-5 | Класс редактора форматированного текста, задающий цвет переднего плана темы (темно-синий) для вики-области «Начало работы». | |
Ссылки «Открыть общий доступ к сайту», «Изменить тему сайта», «Задать значок сайта», «Настроить панель быстрого запуска». | ms-rteTable-0, ms-rteTableEvenRow-0, ms-rteTableEvenCol-0, ms-rteTableOddCol-0, ms-rteTableOddRow-0 | Классы редактора форматированного текста, задающие стили для элементов управления в вики-области «Начало работы». |
Элемент секции навигации — HTML
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Разрешённый контент | Потоковый контент. |
| Опускание тегов | Нет. Как начальный, так и конечный тег являются обязательными. Нет, открывающий и закрывающий теги обязательны. |
| Разрешённый родительский элемент | Любой элемент, содержащий потоковый контент. |
| Разрешённые ARIA-атрибуты | Нет |
| DOM интерфейс | HTMLElement |
- Не обязательно все ссылки должны быть обёрнуты в
<nav>.<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>. - Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
BCD tables only load in the browser
- Другие секционные элементы:
<body>,<article>,<section>,<aside>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US),<hgroup>,<header>,<footer>,<address>; - Использование разделов и создание структуры HTML документа.

Стиль меню • Меню • Учебные пособия по веб-доступности WAI
Четкий и последовательный стиль позволяет пользователям быстрее находить и распознавать меню. Такой стиль включает единообразие поведения, внешнего вида и относительного расположения на страницах веб-сайта.
Общие соображения
В меню часто используются изображения, например значки, которые могут иметь декоративный или функциональный характер. Эти изображения требуют альтернативного текста, как описано в Руководстве по изображениям.Требования к контрастности также применимы к меню и их элементам.
Расположение
Показать меню там, где его ожидает целевая аудитория сайта. Например, на веб-сайтах главное меню навигации обычно расположено либо вертикально слева от страниц (на языках с письмом слева направо), либо горизонтально вверху. Меню приложений обычно располагаются горизонтально вверху.
Идентификационный номер
Убедитесь, что меню и их элементы можно идентифицировать как таковые. В дополнение к структурной разметке, рассмотренной в предыдущем разделе, цветовая схема необходима для визуального представления присутствия меню и элементов.
В дополнение к структурной разметке, рассмотренной в предыдущем разделе, цветовая схема необходима для визуального представления присутствия меню и элементов.
Подумайте о том, чтобы сделать ярлыки меню видимыми для всех. Например, в этих руководствах «Учебное пособие по меню», «Все учебные пособия», «На этой странице» представляют собой ярлыки меню, представленные в виде видимых заголовков, доступных для всех пользователей.
Читаемость
Убедитесь, что размер меню и пунктов меню соответствует размеру всего текста.Размер меню также должен адаптироваться к разным размерам текста, чтобы соответствовать языкам с более длинными словами и людям, которым нужен более крупный текст. По возможности избегайте всего текста в верхнем регистре, разрывов строк и переносов, поскольку они часто отвлекают и их трудно читать.
Размер
Обеспечьте достаточное свободное пространство, например прокладку, для поддержки людей с ограниченными возможностями и небольшие сенсорные экраны на мобильных устройствах. В то же время убедитесь, что меню не перекрывают друг друга и другое содержимое страницы, когда пользователи увеличивают размер текста или масштабируют страницу.
В то же время убедитесь, что меню не перекрывают друг друга и другое содержимое страницы, когда пользователи увеличивают размер текста или масштабируют страницу.
Пункты меню
Передайте элементы меню и их состояния с помощью цвета и других параметров стиля. Не полагайтесь только на цвет, так как некоторые пользователи не смогут заметить такие изменения. Например, можно изменить форму пункта меню или добавить значок в дополнение к изменению его цвета при его выборе.
Состояние по умолчанию
Используйте различные стили, чтобы визуально обозначить пункты меню как области страницы, которые можно активировать. Однако избегайте преувеличенного оформления текста, например слов в верхнем регистре или маленьких заглавных букв, поскольку это затрудняет чтение текста.
Состояния наведения и фокусировки
Изменение выделенных или выделенных пунктов меню, что дает пользователям визуальные подсказки при навигации по меню. В этом примере состояния наведения и фокуса используют инвертированную цветовую схему (синий на белом вместо белого на синем) и подчеркивание.
nav a: hover,
nav a: focus {
цвет: # 036;
цвет фона: #fff;
текст-оформление: подчеркивание;
}
Активное состояние
Указывает элемент меню, который был активирован щелчком, касанием или выбором клавиатуры.Пользователи могут идентифицировать непреднамеренную активацию, например, когда они нажали не тот пункт меню. В этом примере активный элемент имеет темно-синий фон и подчеркивание.
Фрагмент кода: CSS nav a: active {
цвет: #fff;
цвет фона: # 024;
текст-оформление: подчеркивание;
}
Текущее состояние
Также визуально указывает текущий пункт меню в дополнение к структурной разметке, описанной в предыдущем разделе.
В этом примере была добавлена другая цветовая комбинация (черный на сером) и нижняя граница для придания текущему пункту меню отличного цвета и формы.
Фрагмент кода: CSS nav [aria-current = page] {
цвет фона: #bbb;
цвет: # 000;
нижняя граница: . 25em solid # 444;
}
25em solid # 444;
}
Штат посещений
Для некоторых типов меню, таких как инструкции, может быть полезно указать пункты меню, которые пользователь уже посетил. Однако не ожидается, что большинство меню изменится в зависимости от посещенного состояния.
Пример
Пример:Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях.На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия:
Критерии успеха:
1.4.1 Использование цвета: Цвет не используется в качестве единственного визуального средства передачи информации, указания действия, побуждения к ответу или выделения визуального элемента. (Уровень A)
Техники:
Мы приветствуем ваши идеи
Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки wai-eo-editors @ w3. орг. Вы также можете внести свой вклад в код прямо на Github.
орг. Вы также можете внести свой вклад в код прямо на Github.
Стилизация панели навигации с помощью CSS • Code The Web
Панели навигации можно найти практически на любом веб-сайте в Интернете. Узнайте, как кодировать и стилизовать один в этой статье!
Конечный продукт
Вот что мы будем делать сегодня:
Здесь вы можете увидеть живую демонстрацию.
Терминология
Лол, это звучит как начало юридического соглашения 😂
Для целей этой статьи панель навигации (панель навигации) — это то же самое, что и заголовок.Я буду использовать термин «навигационная панель» в этой статье, но просто знаю, что они в основном одинаковы.
Начало работы
Я рекомендую вам следовать каждому из моих руководств — это действительно поможет вам быстрее изучить и понять концепции. Программировать будет интересно, особенно в подобных уроках.
Для начала создайте новую папку проекта и создайте внутри пустые файлы index. и  html
html style.css . Пойдем и заправим их!
HTML
Как вы знаете, HTML — это начало любого веб-сайта.Добавьте в файл index.html следующее:
Панель навигации DEMO
<заголовок>
 <основной>
<основной>
Lorem ipsum dolor sit amet, conctetur adipiscing elit.In consquat libero eget magna Commodo, quis pharetra tellus pretium. Sed viverra ante in mauris finibus dapibus. Maecenas congue dapibus nulla, eu gravida orci consquat eu. Phasellus nec nunc malesuada, aliquam massa ac, accumsan metus. Fusce sed dignissim lectus. Nunc elit tellus, sollicitudin ac accumsan ut, egestas et dui. Maecenas aliquam est a ligula scelerisque, в aliquam neque sodales. Nullam condimentum euismod dictum. Curabitur non ex elementum, pretium enim ut, ornare ipsum.
Sed viverra ante in mauris finibus dapibus. Maecenas congue dapibus nulla, eu gravida orci consquat eu. Phasellus nec nunc malesuada, aliquam massa ac, accumsan metus. Fusce sed dignissim lectus. Nunc elit tellus, sollicitudin ac accumsan ut, egestas et dui. Maecenas aliquam est a ligula scelerisque, в aliquam neque sodales. Nullam condimentum euismod dictum. Curabitur non ex elementum, pretium enim ut, ornare ipsum.
Внутри тела у нас есть заголовок и элементы навигации.Если вы не знакомы с этой структурой панели навигации в HTML, прочтите эту статью.
Под заголовком у нас есть фиктивный текст внутри элемента
Откройте файл index.html в браузере — на этом этапе он должен выглядеть так:
Обратите внимание, что вам, вероятно, придется прокрутить вниз, если только вы не сильно уменьшили масштаб, потому что наше изображение огромно!
Время для нашего CSS…
Базовый CSS
Во-первых, наше изображение слишком велико. Давайте уменьшим его до высоты
Давайте уменьшим его до высоты 80px — это будет высота нашей навигационной панели. Добавьте в файл style.css следующее:
header img {
высота: 80 пикселей;
}
Результат:
Уф, теперь я могу дышать 😅
Теперь давайте настроим наш стиль, чтобы мы могли видеть, что происходит. Прежде всего, мы хотим иметь возможность прокрутки — мы можем сделать это, установив высоту на 125vh (высота области просмотра).Мы хотим иметь возможность видеть при прокрутке вниз, и мы можем сделать это, добавив фоновое изображение . Пока мы занимаемся этим, давайте установим для нашего шрифта значение sans-serif , чтобы он не выглядел так ужасно. Вот код CSS:
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb.blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
}
Еще одна вещь, давайте добавим color к нашему
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https: // codetheweb. blog / assets / img / posts / style-a-navigation-bar-css / background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
}
главный {
цвет белый;
}
blog / assets / img / posts / style-a-navigation-bar-css / background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
}
главный {
цвет белый;
}
Вот результат всего этого:
Не беспокойтесь об изменении цвета ссылок, потому что мы все равно будем стилизовать их позже.
Размещение навигационной панели
Хорошо, теперь наш веб-сайт выглядит нормально — но не наша навигационная панель! Он по-прежнему выглядит как список, потому что всякий раз, когда вы создаете панель навигации, она должна иметь определенную структуру (та, которая содержит
Прежде всего, давайте начнем с размещения фактического элемента , чтобы мы могли видеть его положение. Давайте добавим стили!
заголовок img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb. blog/assets/img/posts/style-a-navigation-bar-css/background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
}
blog/assets/img/posts/style-a-navigation-bar-css/background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
}
Здесь мы позиционируем элемент : фиксированная . Затем мы также устанавливаем высоту на 80px , как я упоминал ранее (единственная причина, по которой мы используем эту особенность, — это то, что она хорошо выглядит).
Вот результат:
Ура, наш заголовок / панель навигации теперь позиционируются! Однако фиктивный текст в
Теперь, когда панель навигации имеет позицию из фиксированного , остальное содержимое на странице перемещается вверх.Это означает, что основной текст на самом деле под нашей навигационной панелью!
Чтобы исправить это, нам просто нужно дать телу margin-top , равное высоте навигационной панели, 80px :
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb. blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
}
blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
}
Результат:
Woo! Единственное, что теперь текст находится прямо напротив нижней части навигационной панели 😕 Давайте исправим это, добавив несколько отступов (я совершенно не хотел, чтобы это рифмовалось 😂) — вот CSS:
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https: // codetheweb.blog / assets / img / posts / style-a-navigation-bar-css / background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
}
Результат:
Намного лучше!
Вот поля , и отступы визуализированного тела:
(поля оранжевые, отступы зеленые, а основная часть тела синяя)
Поздравляю, теперь у нас есть красивая страница много работает! Однако это не материал внутри 
Стилизация содержимого навигационной панели
Теперь давайте разместим элементы внутри навигационной панели! Прежде всего, мы хотим, чтобы элементы располагались горизонтально, а не вертикально. Мы можем сделать это с помощью display: inline :
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb.blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
}
header * {
дисплей: встроенный;
}
Здесь мы используем заголовок селектора * . * — это подстановочный знак и может означать любой элемент. Таким образом, заголовок * в основном означает любой элемент внутри заголовка . Также обратите внимание, что когда мы используем
Также обратите внимание, что когда мы используем display: inline , маркеры исчезают. Причина, по которой маркеры появляются в первую очередь, заключается в том, что по умолчанию элементы display list-item . Поэтому, когда мы переопределим это и изменим его на inline , маркеры исчезнут.
Вот результат:
Однако теперь наши ссылки идут в нижнюю часть навигационной панели! Мы можем заставить их переходить в верхнюю часть навигационной панели, присвоив нашему элементу display flex :
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb.blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
}
header * {
дисплей: встроенный;
}
Результат:
Однако текст по-прежнему не выровнен по вертикали по середине панели навигации. Мы можем вертикально выровнять наши элементы на панели навигации, используя
Мы можем вертикально выровнять наши элементы на панели навигации, используя align-items: center . Если вы не знаете о display: flex или align-items: center , ознакомьтесь с моим руководством по flexbox. Вот код CSS:
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb.blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
}
header * {
дисплей: встроенный;
}
Результат:
Тем не менее, все ссылки на панели навигации очень сжаты вместе — мы можем увеличить их интервал, задав им поле , свойство :
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https: // codetheweb. blog / assets / img / posts / style-a-navigation-bar-css / background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
blog / assets / img / posts / style-a-navigation-bar-css / background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
Результат:
Так выглядит лучше! Теперь, когда элементы нашей навигационной панели расположены, пришло время придать им несколько стилей! Мы хотим убрать уродливые стили ссылок по умолчанию, поэтому давайте продолжим и сделаем это — мы можем установить цвет с на черный и текстовое оформление с на без (обычно это будет подчеркивание ) .Вот код CSS:
header img {
высота: 80 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb. blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
header li a {
черный цвет;
текстовое оформление: нет;
}
blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
header li a {
черный цвет;
текстовое оформление: нет;
}
Результат:
Мы на последнем отрезке! Наш логотип (ну, технически мой логотип 😜) выглядит немного странно, поэтому давайте исправим позиционирование, добавив margin-left ! Вот код CSS:
header img {
высота: 80 пикселей;
маржа слева: 40 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https: // codetheweb.blog / assets / img / posts / style-a-navigation-bar-css / background.jpg ');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
header li a {
черный цвет;
текстовое оформление: нет;
}
Результат:
Намного эстетичнее! 😘
Ладно, это последнее на сегодня, и это очень круто. Мы собираемся добавить тень к нашей панели навигации. Какие? Тень? Я думал, это то, что можно делать только в фотошопе ???
Мы собираемся добавить тень к нашей панели навигации. Какие? Тень? Я думал, это то, что можно делать только в фотошопе ???
Что ж, хотите верьте, хотите нет, у CSS есть собственный способ создания теней — на самом деле, несколько способов! В другой статье я более подробно рассмотрю все различные типы теней CSS.
На данный момент мы будем использовать свойство box-shadow . Он просто создает прямоугольную тень вокруг элемента.
Вот синтаксис для свойства box-shadow :
x-offset и y-offset — это расстояние от стороны и вверх / вниз до тени, blur — насколько размыта shadow есть, а spread — насколько далеко от элемента распространяется тень.Все эти значения могут быть отрицательными, за исключением размытия . После этого у нас есть цвет, которого мы хотим, чтобы тень была. Давайте добавим очень простую (но эффективную) тень на нашу панель навигации:
header img {
высота: 80 пикселей;
маржа слева: 40 пикселей;
}
тело {
высота: 125vh;
background-image: url ('https://codetheweb. blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
box-shadow: 0 0 25px 0 черный;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
header li a {
черный цвет;
текстовое оформление: нет;
}
blog/assets/img/posts/style-a-navigation-bar-css/background.jpg');
размер фона: обложка;
семейство шрифтов: без засечек;
маржа сверху: 80 пикселей;
отступ: 30 пикселей;
}
главный {
цвет белый;
}
header {
цвет фона: белый;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 80 пикселей;
дисплей: гибкий;
align-items: center;
box-shadow: 0 0 25px 0 черный;
}
header * {
дисплей: встроенный;
}
header li {
маржа: 20 пикселей;
}
header li a {
черный цвет;
текстовое оформление: нет;
}
Как видите, здесь мы используем только размытие — мы устанавливаем остальные значения ( x-offset , y-offset и spread ) на 0 .Вот результат:
Отлично !!! Наша панель навигации теперь имеет тень !!! 🎉
На сегодня все
Заключение
Итак, я надеюсь, что вы узнали много нового из этой статьи! Теперь вы можете создавать свои собственные панели навигации. Они используются почти на каждом веб-сайте, который вы посещаете, поэтому очень важно знать, как кодировать.
Они используются почти на каждом веб-сайте, который вы посещаете, поэтому очень важно знать, как кодировать.
В будущем я буду писать руководство о том, как стилизовать адаптивную панель навигации , что означает, что она будет адаптироваться к разным размерам экрана (например,показывать значок «меню» на мобильном телефоне).
А пока мне бы очень понравилось, если бы вы поделились этим или подписались на информационный бюллетень, чтобы получать новые сообщения в свой почтовый ящик. Если вы сделаете что-то из этого, вы великолепны, и я дам вам пожизненный запас тако 🌮 (не совсем, просто моя новая маркетинговая тактика 😜).
Получайте удовольствие, продолжайте кодировать, и я увижу вас в следующий раз, где я буду говорить о значках веб-сайтов в HTML (я подумал, что немного изменим его и сделаю HTML). Тогда увидимся!
CSS Стиль главного меню — HTML и CSS — Форумы SitePoint
Я пытался избежать использования JavaScript на веб-сайте.
Я слышал, что использование JavaScript может вызвать проблемы с некоторыми браузерами!
Да, может.
Думаю, вы продвигаете использование JavaScript!?!
Ой, черт возьми! 🙂 Хех, меня здесь вроде как называют нацистом, выступающим против JS, хотя на самом деле моя единственная проблема с этим — когда разработчики используют его как костыль для своих плохих навыков HTML / CSS 🙂
Я думал, что использование панели навигации на чистом CSS станет ответом на любые потенциальные проблемы с JavaScript! Вы не согласны с моими предыдущими рассуждениями?
Нет, навигационная панель с «чистым CSS» предпочтительнее (хотя имейте в виду, что в любом случае есть проблемы с удобством использования с выпадающими списками).
Как сказал Ральф, IE6 не может правильно использовать его… однако они не обязательно ЕДИНСТВЕННЫЕ люди, имеющие подобные проблемы с панелью навигации CSS! (что делают люди, использующие сенсорное устройство, если у них нет: hover ??)
Способ решения этой проблемы — сделать так, чтобы ваши пункты меню главного уровня были доступны для щелчка в том месте, где все ссылки подменю находятся где-то в виде простого представления. Поскольку большинство пользователей будут пользователями настольных компьютеров с включенными мышью, CSS и JS, они не заметят повторяющейся страницы. Пользователи без мышей, использующие сенсорные устройства или IE6 без Javascript все равно смогут получить доступ к ссылкам в подменю.
Поскольку большинство пользователей будут пользователями настольных компьютеров с включенными мышью, CSS и JS, они не заметят повторяющейся страницы. Пользователи без мышей, использующие сенсорные устройства или IE6 без Javascript все равно смогут получить доступ к ссылкам в подменю.
Сейчас я использую немного Javascript в своих выпадающих списках:
Иногда я добавляю небольшую задержку onmouseoff, чтобы пользователи дрожащими руками не попадали в меню, а затем теряли все это, потому что мышь вышла из подменю для нано -второй (хотя чем глубже меню, тем менее удобным оно становится и тем больше у вас проблем с удобством использования / доступности, потому что это деликатные вещи).
Я также добавляю некоторый Javascript, чтобы отображать подменю на экране для клавишных (с чистым CSS вы можете получить фактический элемент подменю на экране, но вы не можете одновременно отображать другие элементы меню на экране).
Если вы хотите увидеть эффекты Javascript в раскрывающемся меню, проверьте эту страницу с отключенным Javascript, а затем включите его (обязательно перейдите по меню с выключенным JS, а затем включенным JS, чтобы увидеть разницу ).
Однако IE более 100 лет в вебе, так что вы можете спокойно игнорировать его сейчас. (Утомляется и готовится к огнеметам.
ПЛАМЕНИ !!! 1
Поскольку я иду вперед и поддерживаю 0,000005% моих пользователей, которые могут быть слепыми и используют программу чтения с экрана, я чертовски уверен, что буду поддерживать тех, кто не может обновить свой IE или использовать другой браузер (а у меня почти 20% этих людей не без внимания).
Что касается JavaScript, то веб-сайт, который я модифицирую, в настоящее время использует систему корзины покупок на JavaScript, которая называется JShop. Некоторые из наших клиентов звонили нам, говоря, что «цены на вашем веб-сайте отображаются как« неопределенные »», и это связано с JavaScript. Поэтому они не могли совершать покупки в Интернете!
Да, Magento я считаю особенно виноватым. Вся связь с сервером должна осуществляться через формы с отправками и POST. Если вы хотите поупражняться с этим, вы используете технику, известную как «Hijax»: Javascript, если он включен, останавливает отправку формы и вместо этого заменяет ее некоторой версией Javascript.Пользователи с включенным JS получают возможность «все лучше в этом»… пользователи, не получившие рабочих форм. Я могу заказывать вещи на Amazon.com без Javascript.
Если вы хотите поупражняться с этим, вы используете технику, известную как «Hijax»: Javascript, если он включен, останавливает отправку формы и вместо этого заменяет ее некоторой версией Javascript.Пользователи с включенным JS получают возможность «все лучше в этом»… пользователи, не получившие рабочих форм. Я могу заказывать вещи на Amazon.com без Javascript.
Неужели JavaScript меньше проблем с панелями навигации? Я не хочу создавать панель навигации с надписью «undefined», потому что я использую JavaScript? Может ли это быть так?
Он не скажет undefined, он просто не выпадет, если для этого требуется JS.
Плохое меню имеет href = «#» в элементах верхнего уровня, поэтому без JS вы никуда не денетесь: (
примеров мобильного меню на CSS, которые стоит изучить
Надо признать, что сегодня мы живем в мобильном мире.Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и пользовательского опыта.
Ваша мобильная навигация должна быть точной, независимо от того, над каким веб-сайтом или приложением вы работаете. Однако создание адаптивного меню для мобильных устройств — непростая задача — на самом деле это баланс между функциональностью и пропорциями. Мобильное меню CSS должно быть плотным, простым в использовании и работать на экранах разных размеров.
По данным Localytics, 21% пользователей откажутся от мобильного приложения после того, как воспользуются им только один раз.Для этого есть много причин, но разочарование из-за плохой навигации стоит на первом месте. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать интерфейс навигации, с которым пользователи могут легко взаимодействовать, независимо от того, где они находятся и какое устройство они используют.
Эта статья, созданная нашей командой из wpDataTables, покажет вам несколько отличных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении. Читайте список!
Читайте список!
Вам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но вам нужно понимать, что пользовательский опыт имеет приоритетное значение.
Хороший внешний вид, конечно, важен, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны и имеет смысл в структуре навигации.
Имеет ли смысл иметь 100 ссылок меню на каждую страницу вашего сайта? Нет.Имеет ли смысл делать пункты меню настолько маленькими, чтобы их могли касаться только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, которые показывают, как создавать адаптивные мобильные меню, которые подходят для всех типов мобильных пользователей. Каждый из них представляет собой мобильное меню CSS, которое обеспечивает правильный адаптивный дизайн для многих различных типов устройств.
Когда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов.В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно было бы легко использовать на экранах любого размера.
Полноэкранное меню, подобное этому, может быть потрясающим, поскольку оно выглядит и ощущается одинаково на компьютерах, телефонах и планшетах.
Базовое адаптивное «трехстрочное» меню (CSS и jQuery)В этом руководстве вы узнаете, как быстро создать адаптивное мобильное меню на CSS. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький фрагмент кода.
Темное меню только для CSS Если вы хотите получить очень простое меню навигации, вам следует попробовать это руководство. Полоса горизонтальная, с классическими раскрывающимися списками, пока окно не станет достаточно маленьким.
После этой отзывчивой точки останова навигация превратится в полноэкранное мобильное меню, которое отлично выглядит.
Анимированная доступная навигацияНа нем показан круглый значок меню навигации, который становится восхитительно анимированным при нажатии на него.
Адаптивная кнопка NavЭто мобильное меню CSS поддерживает вложение с различными стилями кнопок. Он имеет различные переходы веб-страниц и может быть легко добавлен в любой макет.
Морфинг мобильной навигации по гамбургерам с JavaScript и CSS3Оцените эту концепцию мобильной навигации, если вы хотите, чтобы меню было простым в использовании и знакомым пользователям.
Многоуровневое адаптивное меню В данном руководстве основное внимание уделяется jQuery и CSS для создания раскрывающегося меню с тремя уровнями.Что в нем круто, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому типу устройства.
Если вы искали мобильное меню CSS, которое отлично работает и на рабочем столе, это отличный выбор. При размере настольного компьютера он имеет горизонтальный список пунктов меню с 3D-эффектами, а при размере мобильного устройства он становится надежным адаптивным мобильным меню.
Плавное адаптивное раскрывающееся меню — верхний ящикВ этом руководстве вы узнаете, как создать более плавное отображение мобильного меню, которое использует CSS3 и не анимируется в JavaScript.После того, как вы нажмете значок меню, откроется стиль раскрывающегося списка, который выглядит красиво и может хорошо работать с любым устройством, которое вы имеете в виду.
Плавное затухание Меню навигации с постепенным исчезновением изображения популярны, и их действительно легко создать. Они работают, используя классы CSS, чтобы преобразовать меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
В этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным.Значок меню гамбургера специально размещен в центре, чтобы приспособить его как для правшей, так и для левшей.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может это сделать. Есть веская причина, почему это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ действительно легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликуйте в сообщении или на странице
И это не только красиво, но и практично.Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете пойти на нет и сделать их доступными для редактирования.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это лишь малая часть. Для вас есть много других функций.
Начальная панель навигацииНа дизайн этого мобильного меню повлияла популярная библиотека интерфейсных компонентов Bootstrap.Его отличает то, что он не использует JavaScript — только HTML и CSS.
Адаптивная навигация по заголовку только CSS — LuxbarLuxbar — это библиотека CSS, которая используется для создания гибкой, удобной для мобильных устройств навигации по заголовкам, которая полностью настраивается с помощью различных классов CSS. С помощью всего лишь нескольких настроек он может помочь вам получить мобильное меню CSS, которое вам нужно.
Меню с эффектами прокрутки Это мобильное меню с потрясающими эффектами прокрутки и наведения. Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Адаптивное плоское меню с двумя подменю — это то, что вы здесь. Он идеально подходит для организации обширных категорий.
Простая адаптивная навигацияИз этого руководства вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для изучения того, как создавать меню для небольших экранов мобильных устройств.
Дизайн мобильного меню 3Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты бывают быстрыми, поэтому пользователи не теряют терпение. Вместе с меню навигации вы даже можете добавлять различные кнопки действий.
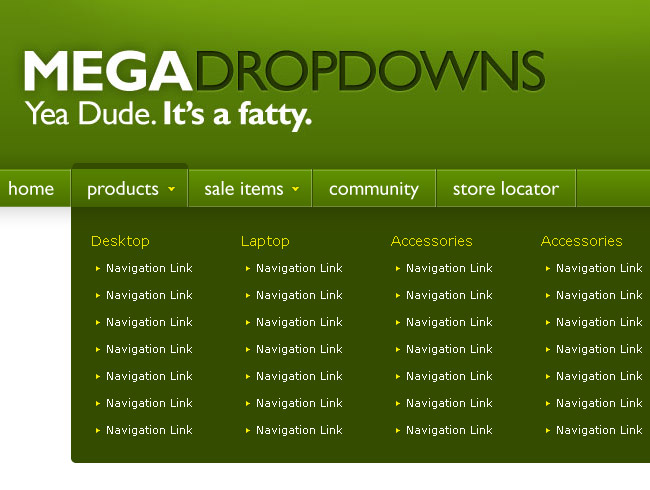
Мега-меню на чистом CSS Темы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS выглядят великолепно и очень хорошо работают в определенных ситуациях.
Эти типы мобильных меню CSS выглядят великолепно и очень хорошо работают в определенных ситуациях.
Это текстурированное гибкое раскрывающееся меню, которое может превратить существующее многоуровневое меню в классное раскрывающееся меню для смартфонов.
Переключатель очистки раскрывающегося спискаМобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите достичь, попробуйте это раскрывающееся меню, созданное только с использованием CSS.
Адаптивная навигация Переключатель мобильного менюЭто навигационное меню довольно популярно среди мобильных приложений.Хорошо известный значок меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
Многоуровневое переключение адаптивного меню навигации с использованием чистого CSS Это аккуратное мобильное меню на CSS с удобной навигацией, которое подходит для всех мобильных устройств с экраном.
Это мобильное меню вдохновлено меню Apple, оно стильное и функциональное.
Базовое адаптивное менюЭто общее навигационное меню, которое раскрывается сверху. Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Адаптивное раскрывающееся меню на чистом CSS, совместимое с мобильными устройствамиОбратите внимание на это мобильное меню CSS, которое легко меняется на переключаемое раскрывающееся меню после определенной точки останова. Это аккуратно, просто и эффективно.
Заключение этих примеров мобильного меню CSS В заключение скажу, что поиск мобильного меню CSS, которое работает для вашего веб-сайта или приложения, — это действие, которое вы не можете пропустить.Меню — это один из первых элементов, с которым взаимодействует пользователь, и вы хотите, чтобы он им понравился.
Помимо создания хорошего первого впечатления, правильно реализованное мобильное меню обеспечивает длительное удобство использования и не дает пользователям покинуть корабль из-за разочарования.
Если вам понравилось читать эту статью о примерах мобильных меню CSS, вы должны проверить эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных предметах, таких как окно поиска HTML, галерея изображений CSS, редактор CSS, переходы страниц CSS и эффекты наведения изображения CSS.
73 Потрясающая коллекция меню CSS
Вот 73 потрясающих списка коллекций меню CSS. Каждый элемент подбирается вручную, исходя из его разумного размера, легкой интеграции в существующий код и интерактивного внешнего вида. Также предусмотрена опция фильтра для удобной навигации и выбора нужного элемента для вашего проекта.
Примечание: Размер сценария меню рассчитывается как размер HTML-кода + CSS / SCSS / Less + Javascript (если есть)
Пользовательский интерфейс раскрывающегося меню
Обновлено: 7 февраля 2019 г.
Создано с использованием: HTML / CSS
CSS3 Эффект адаптивного меню
Создано: 15 апреля 2014 г.
Создано с использованием: HTML / LESS
Навигация по адаптивному оверлейному меню
4746 Обновлено: 13 августа 2015 г.Создано с использованием: HTML / CSS / Javascript
Простое и масштабируемое гамбургер-меню
Обновлено: 2 июля 2015 г.
Создано с использованием: HTML / CSS / Javascript
Меню Burger, вдохновленное Material Design
Обновлено: 20 января 2016 г.
Создано с использованием: HTML / CSS
Mobile Men u — Боковая панель
Обновлено: 19 января 2015 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Значок гамбургера с морфингом меню
Обновлено: 16 августа 2017 г.
363 Создано с использованием:
HTML / SCSS / jQuery (Javascript)
Адаптивное мобильное меню с CSS
Обновлено: 14 февраля 2017 г.
Создано с использованием: HTML / CSS
Наложение полноэкранного меню
Обновлено: 12 марта 2015 г.
Создано с использованием: HTML / SCSS / Javascript
Material Design — Боковая панель (меню профиля)
Обновлено: 5 ноября 2014 г.
Создано с использованием: HTML / LESS / jQuery (Javascript)
Расширяющийся бургер / значок меню
Обновлено: 19 января 2016 г.
Создано с использованием: HTML / CSS / Jav ascript
Плавающее перетаскиваемое меню (как в Messenger)
Обновлено: 22 августа 2016 г.
Создано с использованием: HTML / SCSS / Javascript
Круговое меню на чистом CSS
Обновлено: 22 июня 2015 г.
Создано с использованием: HTML / SCSS
Базовое адаптивное меню
Обновлено: 7 января 2015 г.
Создано с использованием:
CSS Swinging Panel Menu
Создано: 15 ноября 2012 г.
Создано с использованием: HTML / CSS
Эффект меню YouTube
Создано: 21 марта 2015 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Пользовательское меню выбора
: 4 октября 2017 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Адаптивное плоское горизонтальное меню 90 005
Обновлено: 16 апреля 2015 г.
Создано с использованием: HTML / CSS / Javascript
Аккордеонное меню
Создано: 18 апреля 2014 г.
Создано с использованием: HTML / LESS / jQuery (Javascript)
Скрытое меню боковой панели
Создано: 3 июня 2014 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Меню фильтров
000 Обновлено: 9 ноября 2017 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Адаптивное меню
Создано: 5 сентября 2014 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Чистый CSS Hamburger -out меню
Обновлено: 17 апреля 2018 г.
Создано с использованием: HTML / CSS
HTML5 / CSS3 Горизонтальное меню
Создано: 15 мая 2013 г.
Создано с использованием: HTML5 / CSS3
Меню оверлея Css
Обновлено: 2 марта 2016 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Mega Menu Создано: 6 августа 2015 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
CSS-меню с одностраничной навигацией
Обновлено: 23 февраля 2016 г.
Использование: HTML / CSS
Боковое скользящее меню CSS
Обновлено: 10 марта 2015 г.
Создано с использованием:
CSS3 / Javascript Pure Dropdown Menu
Обновлено: 01 сентября 2013 г.
Создано с использованием: HTML / SCSS / Javascript
CSS Gooey Menu (версия 4)
Создано: 26 января 2015 г.
9074 6 Создано с использованием: HTML / SCSS
CSS Переходы раскрывающегося меню
Обновлено: 6 декабря 2017 г.
Создано с использованием: HTML / LESS
Анимированное круговое / круговое меню
Обновлено: 17 апреля 2014 г.
Создано с использованием: HTML / CSS / Javascript
Меню вне холста
Создано: 28 ноября 2014 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Обновлено: 27 августа 2013 г.
Создано с использованием: HTML / SCSS
Мега-меню Bootstrap с CSS
Создано: 1 июля 2013 г.
Создано с использованием: HTML / CSS / Javascript
Всплывающее меню красочных цветов
Обновлено: 24 мая 2017 г.
Создано с использованием: HTML / CSS 9 0003
Вытягивающее меню — файлы концепции взаимодействия меню
Обновлено: 24 декабря 2014 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Концепция желейного меню сенсорного устройства
Обновлено: 10 января, 2014
Создано с использованием: HTML / CSS / Javascript
Полноэкранное меню бургера
Обновлено: 9 февраля 2017 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
CSS Gooey Меню (Версия 2)
Создано: 26 января 2015 г.
Создано с использованием: HTML / SCSS
CSS Gooey Menu (Версия 3)
Создано: 26 января 2015 г.
Встроено Использование: HTML / SCSS
Адаптивное и мегаменю
Обновлено: 13 ноября 2017 г.
Создано с использованием: HTML / CSS / jQu ery (Javascript)
Анимированное меню
Создано: 31 января 2014 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Кнопка переключения меню с плоским меню
Обновлено: , 2015
Создано с использованием: HTML / CSS / Javascript
Gooey Menu
Обновлено: 22 октября 2015 г.
Создано с использованием: HTML / SCSS
Прикрепленное меню при прокрутке
Обновлено : 26 января 2015 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Гамбургерное меню — HTML, CSS и jQuery
Обновлено: 16 июля 2017 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Выпадающее меню Simple Pure CSS
Обновлено: 6 февраля 2014 г.
Создано с использованием: HTML / CSS 9000 3
Скользящее меню в стиле iOS
Создано: 12 июля 2013 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Выпадающее меню Bootstrap
Обновлено: 9 сентября 2016 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Простое, только CSS, адаптивное меню
Обновлено: 17 июля 2013 г.
Создано с использованием: HTML / CSS
Концепция раскрывающегося меню зигзага
Создано: 2 сентября 2013 г.
Создано с использованием: HTML / CSS
Выпадающие меню
Обновлено: 29 апреля 2014 г.
Создано с использованием: HTML / SCSS Simple
Выпадающее меню CSS
Обновлено: 4 июня 2016 г.
Создано с использованием: HTML / SCSS
Обновлено: 19 февраля 2015 г.
Создано с использованием: HTML / SCSS
Выпадающее меню Pure Css
Обновлено: 22 мая 2018 г.
Создано с использованием SCSS:
Классные эффекты выпадающего меню Pure Css
Обновлено: 23 августа 2016 г.
Создано с использованием: HTML / SCSS
Рекурсивная навигация при наведении курсора (только CSS)
Обновлено: 18 сентября 2018 г.
Создано с использованием: HTML / CSS / Javascript
Необычное меню #CodePenChallenge
Обновлено: 11 июля 2018 г.
Создано с использованием: HTML / SCSS
Эффективное анимированное раскрывающееся меню
746 Обновленное 27 июня 2018 г.
Создано с использованием: HTML / SCSS
Меню с потрясающим эффектом выпадающего меню при наведении курсора
Creat ed: 28 июня 2018 г.
Создано с использованием: HTML / SCSS
Интерактивное меню на основе быстрой загрузки SASS
Обновлено: 27 ноября 2018 г.
Создано с использованием: HTML / SASS
Меньше меню градиента на основе
Обновлено: 3 июля 2018 г.
Создано с использованием: HTML / LESS
Простое меню быстрой загрузки с уникальным внешним видом
Создано: 29 июня 2018 г.
Создано с использованием: HTML / SASS
Меню в столбцах
Обновлено: 12 марта 2013 г.
Создано с использованием: HTML / CSS
Простая навигация по событию наведения
Обновлено: 19 мая 2014 г.
Создано с использованием: HTML / CSS / jQuery (Javascript)
Анимированные раскрывающееся меню и значок
Обновлено: 20 апреля 2016 г.
90 003
Создано с использованием: HTML / CSS / Javascript
Меню администратора
Создано: 7 мая 2015 г.
Создано с использованием: HTML / LESS / jQuery (Javascript)
Адаптивная навигационная анимация
Создано: 9 июня 2016 г.
Создано с использованием: HTML / SCSS / jQuery (Javascript)
Значок анимированного меню CSS
Обновлено: 8 ноября 2016 г.
HTML Создано с использованием: / SCSS / jQuery (Javascript)
Гибкое меню с прозрачными значками
Обновлено: 3 июня 2013 г.
Создано с использованием: HTML / CSS
Создано: 13 октября, 2016
Создано с использованием: HTML / CSS
Заголовок с разделом навигации и героя
Обновлено: 3 июля 2018 г.
Построен с использованием: HTML / CSS / jQuery (Javascript)
Об авторе
Нохман Хабиб
Я в основном работаю в CMS, такой как Joomla и WordPress, и в таких фреймворках, как Laravel, и проявляю большой интерес к разработке мобильных приложений с использованием гибридная технология.У меня также есть опыт работы в технологии AWS. Что касается CMS, я придаю Joomla наибольшую ценность, потому что я нашел ее очень дружелюбной для пользователей, и мои клиенты чувствуют, что с ней легко управлять своим проектом.
CSS-меню из CodeCanyon
Фильтр
(1)
& Уточнить
Цена в долларах США без учета налогов
5 долларов США
3.6 тыс. Продаж
Последнее обновление: 08 авг.
6 долларов
1,9 тыс. Продаж
Последнее обновление: 06 янв.
3 доллара США
1,6 тыс. Продаж
Последнее изменение: 30 мар 13
4 доллара США
1.3 тыс. Продаж
Последнее обновление: 06 сен 12
6 долларов
1000 продаж
Последнее изменение: 16 июн.
6 долларов
935 Продажи
Последнее изменение: 25 окт 15
3 доллара США
903 Продажи
Последнее обновление: 18 фев 12
4 доллара США
701 Продажа
Последнее изменение: 22 янв 14
7 долларов
701 Продажа
Последнее изменение: 16 мая 20
4 доллара США
690 В продаже
Последнее обновление: 08 июл.
6 долларов
675 Продажи
Последнее обновление: 29 фев 16
9 долларов США
673 Продажи
Последнее обновление: 03 мар 13
Многоступенчатый индикатор
- Версия программного обеспечения:
CSS 2 — 3
Типы файлов включены:- JavaScript JS
- HTML
- CSS
- Многослойный PSD
5 долларов США
656 В продаже
Последнее изменение: 24 17 мая
3 доллара США
621 Продажа
Последнее изменение: 11 июл.
5 долларов США
614 Продажи
Последнее изменение: 11 окт 13
9 долларов США
544 Продажи
Последнее изменение: 24 июн 19
3 доллара США
505 в продаже
Последнее изменение: 14 окт 14
2 доллара
503 Продажи
Последнее обновление: 26 авг 18
5 долларов США
468 Продажи
Последнее обновление: 19 фев 11
9 долларов США
398 Продажи
Последнее обновление: 10 ноя 10
5 долларов США
394 Продажи
Последнее обновление: 13 фев 15
4 доллара США
393 Продажи
Последнее обновление: 11 авг.
3 доллара США
387 Продажи
Последнее изменение: 30 мар 13
5 долларов США
366 Продажи
Последнее обновление: 10 апр 14
4 доллара США
366 Продажи
Последнее изменение: 17 июл.
5 долларов США
364 Продажи
Последнее изменение: 20 мар 15
3 доллара США
356 В продаже
Последнее изменение: 05 июл.
4 доллара США
351 Продажа
Последнее обновление: 17 авг.10
4 доллара США
339 Продажи
Последнее обновление: 20 янв.
5 долларов США
325 Продажи
Последнее обновление: 21 апр 11
Как создать раскрывающееся меню в HTML и CSS
Здравствуйте, читатели! Сегодня в этом блоге вы узнаете, как создать минимальную строку раскрывающегося меню с подменю только в HTML и CSS.Строка раскрывающегося меню — это элемент вашего веб-сайта, который позволяет отображать множество веб-страниц в одном месте.
Выпадающее меню — это графический элемент управления, предназначенный для помощи посетителям в поиске определенных страниц, содержимого или функций на вашем веб-сайте.
Как вы можете видеть на изображении, это строка раскрывающегося меню, основанная только на HTML и CSS. На веб-странице есть пункты меню, одно фоновое изображение. Но когда вы наведете курсор на определенное меню, появится подменю.По сути, сначала подменю скрыто, но при наведении курсора на пункт меню появляется конкретное подменю меню.
Вы можете посмотреть видеоинструкцию ниже, чтобы узнать больше. Там я красиво сказал и шаг за шагом показал, как создавалось это выпадающее меню.
По сути, для его создания я использовал два типа программного кода. Один из них — это HTML, который помог построить структуру этой строки меню. Другой — это программный код CSS, который помог его разработать. Щелкните здесь, чтобы загрузить исходный код.
HTML-код:
Войти в полноэкранный режимВыйти из полноэкранного режима Код CSS:
html {
background-image: url (image.jpg);
размер фона: обложка;
фон-повтор: без повторения;
высота: 700 пикселей;
background-position: center;
}
тело{
размер шрифта: 22 пикселя;
высота строки: 32 пикселя;
цвет: #ffffff;
семейство шрифтов: «Open Sans», без засечек;
}
nav {
цвет фона: # 1289dd;
}
nav ul {
отступ: 0;
маржа: 0;
стиль списка: нет;
положение: относительное;
}
nav ul li {
дисплей: встроенный блок;
цвет фона: # 1289dd;
}
nav a {
дисплей: блок;
отступ: 0 10 пикселей;
цвет: #fff;
высота строки: 60 пикселей;
размер шрифта: 20 пикселей;
текстовое оформление: нет;
}
/ * Скрыть раскрывающийся список по умолчанию * /
nav ul ul {
дисплей: нет;
позиция: абсолютная;
верх: 60 пикселей;
}
/ * наведение * /
nav a: hover {
цвет фона: # 000000;
}
/ * Отображение раскрывающегося списка при наведении * /
nav ul li: hover> ul {
дисплей: наследовать;
}
/ * Раскрывающийся список Fisrt Tier * /
nav ul ul li {
ширина: 170 пикселей;
float: нет;
отображение: элемент списка;
положение: относительное;
}
/ * ============ Второй, третий и другие уровни =========== * /
nav ul ul ul li {
положение: относительное;
верх: -60 пикселей;
слева: 170 пикселей;
}
/ * Измените это, чтобы изменить символ раскрывающегося списка * /
li> a :: after {content: '+';}
li> a: only-child :: after {
содержание: '';
}
Войти в полноэкранный режимВыйти из полноэкранного режима Вы также можете скачать файлы с исходным кодом по данной ссылке.
90 003
html {
background-image: url (image.jpg);
размер фона: обложка;
фон-повтор: без повторения;
высота: 700 пикселей;
background-position: center;
}
тело{
размер шрифта: 22 пикселя;
высота строки: 32 пикселя;
цвет: #ffffff;
семейство шрифтов: «Open Sans», без засечек;
}
nav {
цвет фона: # 1289dd;
}
nav ul {
отступ: 0;
маржа: 0;
стиль списка: нет;
положение: относительное;
}
nav ul li {
дисплей: встроенный блок;
цвет фона: # 1289dd;
}
nav a {
дисплей: блок;
отступ: 0 10 пикселей;
цвет: #fff;
высота строки: 60 пикселей;
размер шрифта: 20 пикселей;
текстовое оформление: нет;
}
/ * Скрыть раскрывающийся список по умолчанию * /
nav ul ul {
дисплей: нет;
позиция: абсолютная;
верх: 60 пикселей;
}
/ * наведение * /
nav a: hover {
цвет фона: # 000000;
}
/ * Отображение раскрывающегося списка при наведении * /
nav ul li: hover> ul {
дисплей: наследовать;
}
/ * Раскрывающийся список Fisrt Tier * /
nav ul ul li {
ширина: 170 пикселей;
float: нет;
отображение: элемент списка;
положение: относительное;
}
/ * ============ Второй, третий и другие уровни =========== * /
nav ul ul ul li {
положение: относительное;
верх: -60 пикселей;
слева: 170 пикселей;
}
/ * Измените это, чтобы изменить символ раскрывающегося списка * /
li> a :: after {content: '+';}
li> a: only-child :: after {
содержание: '';
}

 5s;
5s; ..
..