Шпаргалка CSS для управления шрифтом и текстом / Все о дизайне / Pollskill
Василий Александров · ·
876
Что можно легко менять в шрифтах с помощью средств CSS. Это далеко не полный перечень, в дальнешем буду добавлять новые примеры.
Это далеко не полный перечень, в дальнешем буду добавлять новые примеры.
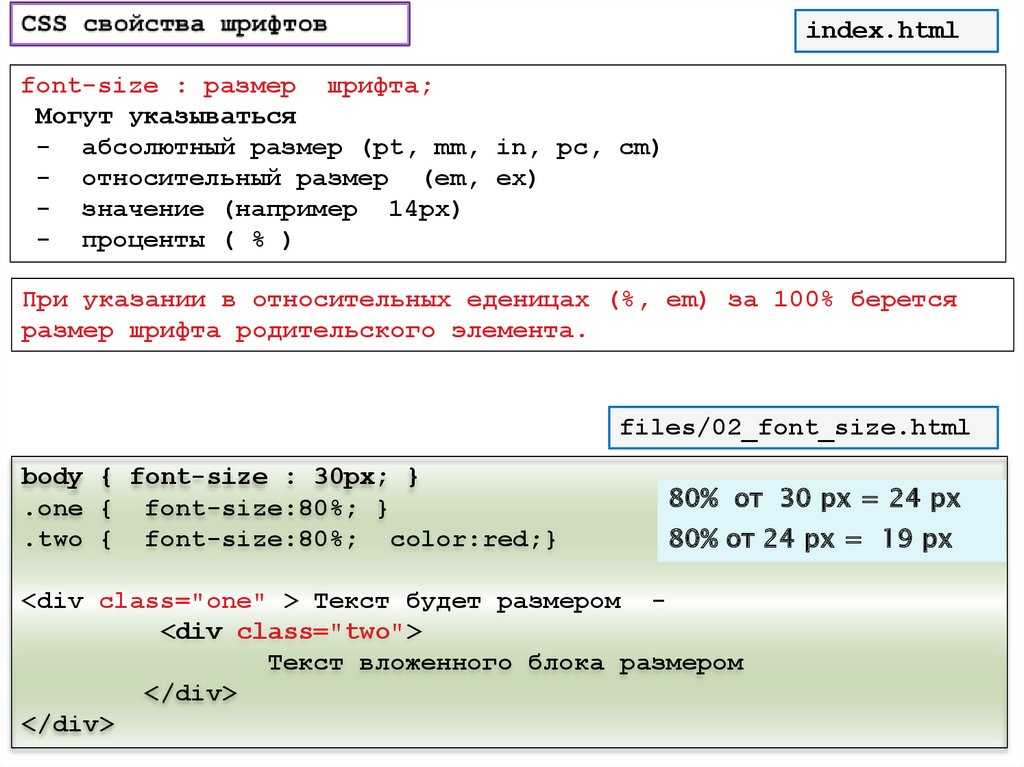
Размер шрифта
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
font-size:
p {
font-size: 0px;
}
Отступ первой строки text-indent
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
text-indent:
p {
text-indent: 0px;
}
Межстрочное расстояние
Lorem Ipsum — это текст-«рыба»,
часто используемый в печати и вэб-дизайне.
line-height:
p {
line-height: 0px;
}
Межбуквенное расстояние
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
letter-spacing:
p {
letter-spacing: 0px;
}
Толщина шрифта
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
font-weight: normalbold
p {
font-weight: normal;
}
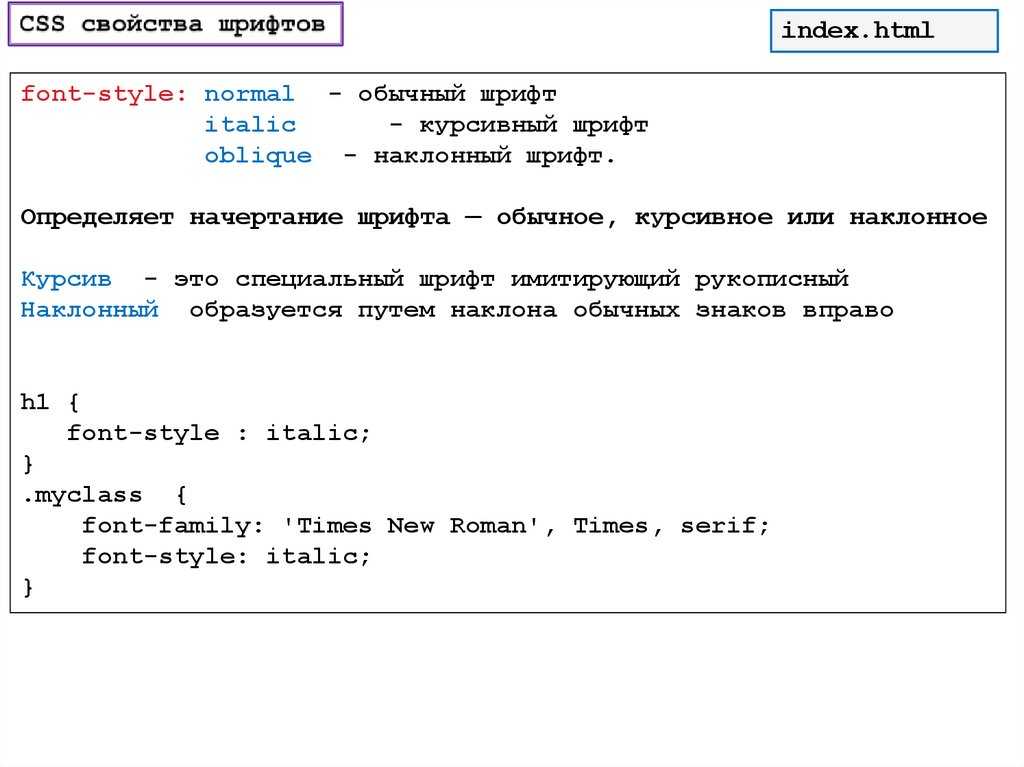
Cтиль шрифта
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
font-style: normalitalic
p {
font-style: normal;
}
Устанавливает семейство шрифта
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
font-family: Noto Sans , sans-serifVerdana , sans-serifTimes New Roman , sans-serif
p {
font-family: normal;
}
Горизонтальное выравнивание текста
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне. Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
text-align: leftrightcenterjustify
p {
text-align: left;
}
Преобразованием текста в заглавные или прописные символы
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
text-transform: noneuppercasecapitalizelowercase
p {
text-transform: none;
}
Цвет шрифта
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне.
color:
p {
color: #fe234f;
}
Интересные материалы
Вход через социальные сети:
ВКонтакте Yandex
Регистрация Забыли пароль?
Забыли парольИмя пользователя
Или Электронная почта
Вход Регистрация
Толщина шрифта в html css – Telegraph
Толщина шрифта в html css
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Актуальная версия справочника CSS теперь находится на сайте. Ссылка на спецификацию, propdef-font-weight.
Ссылка на спецификацию, propdef-font-weight.
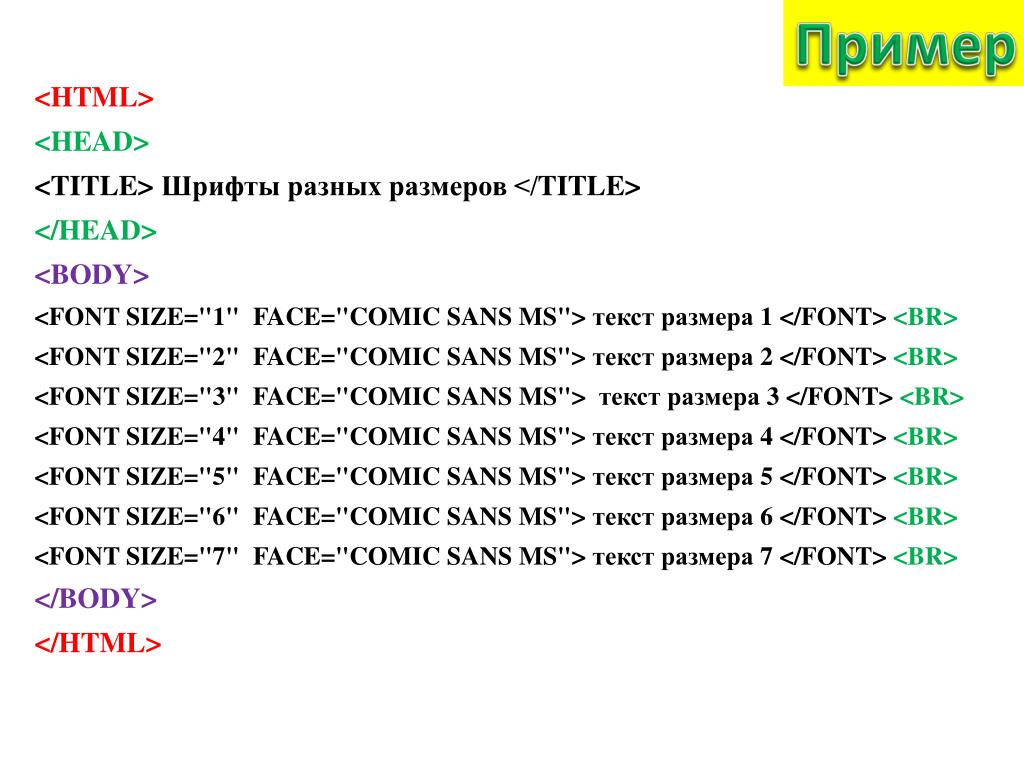
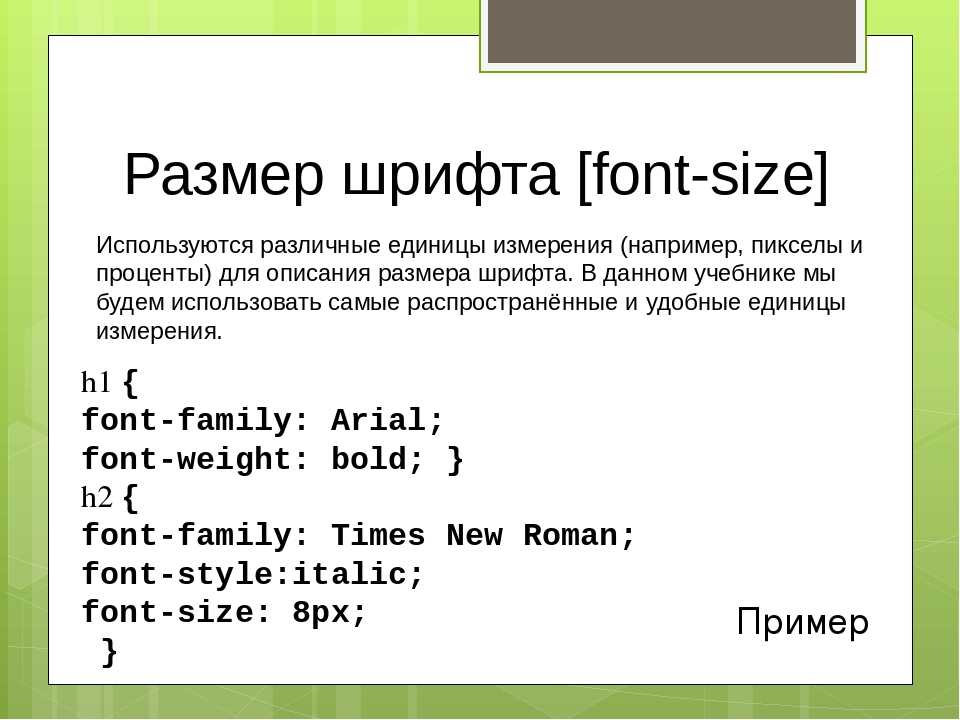
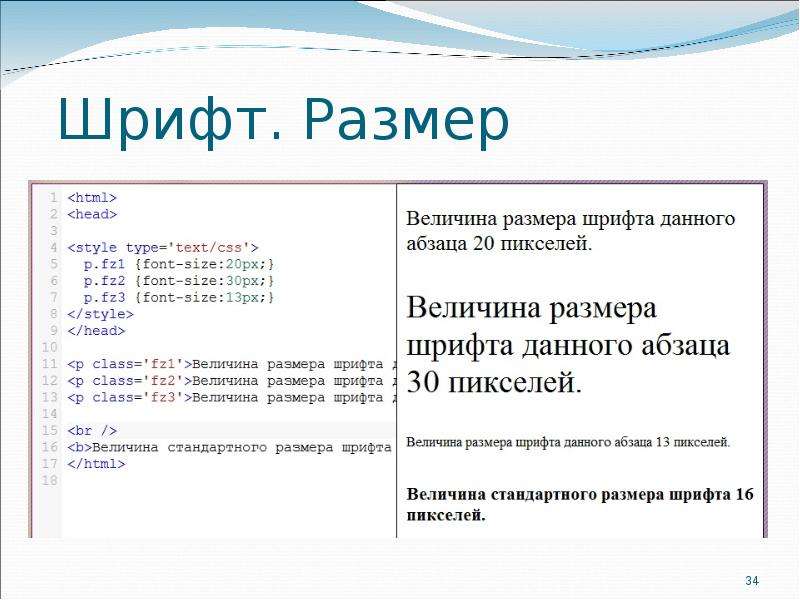
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как. Табл. 1. Размер шрифта в CSS и HTML.
Табл. 1. Атрибуты CSS для управления шрифтами. html head meta http-equiv= Content-Type content= text/html; charset=utf-8.
Возможность управлять шрифтом — меняете ли вы его семейство, кегель или толщину — позволяет увеличить блеск и неповторимость WEB-страниц.
Эти значения задают степень толщины шрифта, от самого тонкого, до самого. «Старый-добрый-HTML» этап; CSS этап; CSS3 этап; JavaScript этап.
Свойство font-weight определяет насыщенность (толщину) символов в. bolder, Шрифт должен быть толще (более насыщеннее) по отношению к.
CSS шрифт. В этом уроке рассмотрены виды и семейства шрифтов, размер шрифта.
HTML текст в верхнем и в нижнем индексе, моноширинный, моноширный. Пользуйтесь CSS если хотите установить определенный шрифт для всей.
HTML, Excel, Word, SEO ⇒ Основы CSS ⇒ Жирный шрифт, курсив, малые. Атрибут font-style (начертание шрифта) служит для написания курсивом и.
Атрибут font-style (начертание шрифта) служит для написания курсивом и.
Пример: !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN. Свойство CSS font-size — определяет размер шрифта. Размер шрифта.
CSS-шрифты управляют внешним видом шрифта. можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или.
Для наглядности посмотрим пример HTML, в котором шрифт и размер строки. Илюша, как и большинство программистов, видимо сам в css не особо.
Этот урок по css посвящен свойствам шрифта: font-family, font-style. Пусть у нас есть html-страница с тремя параграфами, зададим каждому уникальный идентификатор: html. Это свойство css задает толщину букв шрифта.
Свойство CSS font отвечает за формат вывода текста (внешний вид). размер шрифта, стиль шрифта, расстояние между строками, толщина линий. html head r1 font: italic 15px/30px Arial; /style / head.
Свойство CSS font-weight — толщина шрифта в html. Описание и примеры. Как изменить толщину шрифта (сделать жирным текст) в html.
Как изменить толщину шрифта (сделать жирным текст) в html.
Для этого мы используем свойство font-weight и его значения. Казалось бы, зачем использовать CSS для задания жирного шрифта, ведь в html. То, что мы привыкли называть жирным шрифтом имеет толщину.
Но в браузерной CSS прописано strong, b font-weight: bold; , т.е. унаследуется. Толщина шрифта определяется исходя из значения.
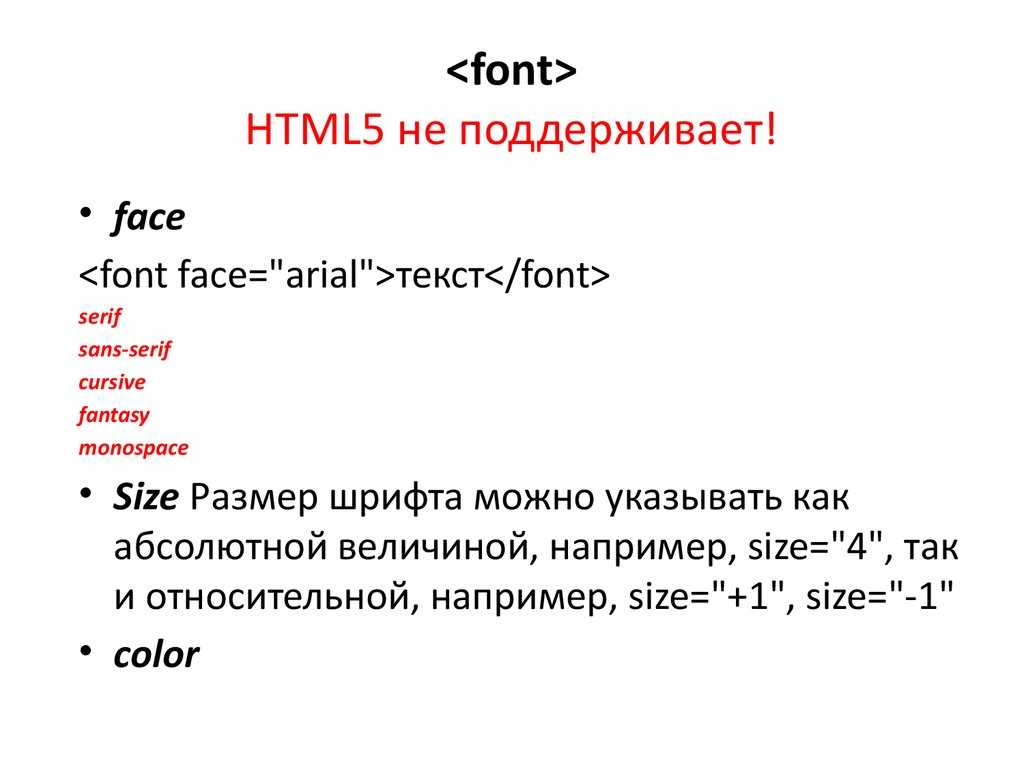
Хотя важен не только размер букв, но и их цвет, толщина и даже семейство. Теги и атрибуты при роботе со шрифтами html.
Управляем цветом, толщиной и стилем подчеркивания. теги: html, css, шрифты. html html head title Подчеркнутый текст с помощью CSS.
CSS единицы, Устанавливает размер шрифта в заданных единицах. %, Межстрочный интервал будет в процентах от размера шрифта. Множитель.
CSS font-weight — Примеры
CSS свойство font-weight
CSS свойство font-weight задает толщину символов текста присутствующего в элементе(ах) HTML.
Синтаксис для указания значения свойства font-weight :
font-weight: value;
В следующей таблице приведены возможные значения, которые могут быть присвоены свойству font-weight .
| значение | Описание | Примеры |
|---|---|---|
| обычный | Без заглавных букв. | вес шрифта: нормальный; |
| полужирный | Преобразует первый символ каждого слова в верхний регистр. | вес шрифта: полужирный; |
| жирнее | Преобразует все символы в тексте в верхний регистр. | толщина шрифта: жирнее; |
| светлее | Преобразует все символы в тексте в нижний регистр. | толщина шрифта: светлее; |
| 100 | Самые тонкие символы. | вес шрифта: 100; |
| 200 | вес шрифта: 200; | |
| 300 | вес шрифта: 300; | |
| 400 | То же, что и обычный . | вес шрифта: 400; |
| 500 | вес шрифта: 500; | |
| 600 | вес шрифта: 600; | |
| 700 | То же, что и полужирный . | вес шрифта: 700; |
| 800 | вес шрифта: 800; | |
| 900 | Самые толстые символы. | вес шрифта: 900; |
| начальный | Устанавливает для преобразования текста значение по умолчанию. | вес шрифта: начальный; |
| наследовать | Наследует значение преобразования текста от родительского элемента. | вес шрифта: наследовать; |
Числовые значения вступают в силу только в том случае, если шрифт поддерживает эту толщину шрифта.
Примеры
В следующих примерах мы преобразовываем текст в элементах HTML с точки зрения регистра, используя свойство text-transform .
Жирный текст
index.html
Это абзац.
Различные значения веса шрифта
В следующем примере мы устанавливаем каждому элементу абзаца каждое из возможных значений свойства font-weight .
index.html
Это абзац. — обычный
Это абзац. — жирный
Это абзац. — смелее
Это абзац. — зажигалка
Это абзац. — 100
Это абзац. — 200
Это абзац. — 300
Это абзац. — 400
Это абзац. — 600
Это абзац. — 700
Это абзац. — 800
Это абзац. — 900
вес шрифта для некоторых других элементов HTML
В следующем примере мы устанавливаем свойство вес шрифта для некоторых других элементов HTML, таких как h2, h3 и a.
index.html
Рубрика 2
СсылкаЗаключение
В этом руководстве по CSS мы узнали о свойстве font-weight и о том, как использовать это свойство для элементов HTML с примерами.
декоративная толщина — CSS: каскадные таблицы стилей
Свойство CSS text-decoration-thickness задает толщину обводки декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или зачеркнуть.
Синтаксис
/* Одно ключевое слово */ толщина оформления текста: авто; толщина оформления текста: от шрифта; /* длина */ толщина оформления текста: 0,1 em; толщина оформления текста: 3px; /* процент */ толщина оформления текста: 10%; /* Глобальные значения */ толщина оформления текста: наследовать; толщина оформления текста: начальная; толщина оформления текста: не установлено;
Значения
-
авто - Браузер выбирает подходящую ширину строки оформления текста.

-
из шрифта - Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
-
<длина> - Указывает толщину линии оформления текста как
-
<процент> - Определяет толщину линии оформления текста как
<процент>от 1em в текущем шрифте. Процент наследуется как относительное значение и, следовательно, масштабируется при изменении шрифта. Браузер должен использовать как минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна для всего поля, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
Формальное определение
| Начальное значение | авто |
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter и ::first-line . |
| Унаследован | NO |
| Процент | См. Размер шрифта самого элемента |
| . Вычисленная стоимость | При указании | .0022 | по типу вычисляемого значения |
Формальный синтаксис
авто | из шрифта | <длина> | <процент>
Примеры
Различная толщина
HTML
Вот текст с красным подчеркиванием толщиной 1 пиксель.
У этого есть красная линия подчеркивания шириной 5 пикселей.
Здесь используется эквивалентное сокращение.
УСБ
.тонкий {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 1px;
}
.толстый {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 5px;
}
.
сокращенно {
оформление текста: подчеркивание сплошным красным 5px;
} Результаты
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Модуль оформления текста CSS, уровень 4 Определение ширины оформления текста в этой спецификации. | Рабочий проект | Исходное определение. |
Примечание : свойство раньше называлось text-decoration-width , но было обновлено в 2019 году.до text-decoration-толщина .
Совместимость с браузером
Таблица совместимости на этой странице создана из структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera0021 Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | ||
text-decoration-thickness | Chrome Без поддержки № | Край Без поддержки № | Firefox Полная поддержка 70
| |||||||||