Создаем вертикальное меню на CSS – Zencoder
Продолжаем изучение CSS и сегодня приступим к построению вертикального меню.
Такие меню очень популярны и без них не обходится каждый второй сайт. Статей по созданию подобной навигации написано немало, но меня данный факт волнует мало. Моя задача — разобраться в принципе построения подобного меню и возможность сделать его самому, на коленках за пару минут. В действительности все просто, даже очень просто.
Созданное в этой статье вертикальное меню будет далеко по своим внешним эстетическим данным от совершенства. Но это и неважно — важен сам принцип, механизм построения и функционирования подобной навигации. А всякие фантики-бантики можно навесить всегда, было бы желание.
Механизм действия и построения такого меню основан на одном единственном CSS-свойстве — , а точнее на его значениях — и .
В этой статье будет создаваться простое вертикальное меню, в котором подменю размещается сбоку от основного меню.
Такая навигация называется 1
меню-аккордеон
C чего же мы начнем? С построения обычного маркированного списка, пунктами которого будут ссылки. Списку зададим класс с именем , так как он нам понадобиться в дальнейшем:
<ul> <li> <a href="#">Punkt 1</a> </li> <li> <a href="#">Punkt 2</a> </li> <li> <a href="#">Punkt 3</a> </li> <li> <a href="#">Punkt 4</a> </li> <li> <a href="#">Punkt 5</a> </li> </ul>
Созданное только что меню будет внешним, а внутри него (точнее внутри его пунктов) мы поместим еще одно меню. Получиться одно меню, вложенное в другое (помните уроки HTML?).
Получиться одно меню, вложенное в другое (помните уроки HTML?).
То есть, у нас есть пять пунктов внешнего меню — вот мы и вложим в каждый из них еще одно меню, перед ссылкой. Ссылка будет исполнять роль переключателя, который будет переводить значение свойства
В итоге получиться пять подменю, для каждого из которых мы пропишем один класс — . Этот класс нам также потребуется в дальнейшем:
<ul> <li> <a href="#">Punkt 1</a> <ul> <li> <a href="#">Punkt 1-1</a> </li> <li> <a href="#">Punkt 1-2</a> </li> <li> <a href="#">Punkt 1-3</a> </li> </ul> </li> <li> <a href="#">Punkt 2</a> <ul> <li> <a href="#">Punkt 2-1</a> </li> <li> <a href="#">Punkt 2-2</a> </li> <li> <a href="#">Punkt 2-3</a> </li> </ul> </li> <li> <a href="#">Punkt 3</a> <ul> <li> <a href="#">Punkt 3-1</a> </li> <li> <a href="#">Punkt 3-2</a> </li> <li> <a href="#">Punkt 3-3</a> </li> </ul> </li> <li> <a href="#">Punkt 4</a> <ul> <li> <a href="#">Punkt 4-1</a> </li> <li> <a href="#">Punkt 4-2</a> </li> <li> <a href="#">Punkt 4-3</a> </li> </ul> </li> <li> <a href="#">Punkt 5</a> <ul> <li> <a href="#">Punkt 5-1</a> </li> <li> <a href="#">Punkt 5-2</a> </li> <li> <a href="#">Punkt 5-3</a> </li> </ul> </li> </ul>
Все — каркас будущего вертикального меню готов и больше мы его трогать не будем.
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ul{
list-style-type: none;
}
.menu{
margin: 30px 0 0 30px;
width: 100px;
}Здесь мы обнуляем и для всех элементов, в том числе и ; убираем маркер у пунктов меню; убираем подчеркивание у ссылок.
Для внешнего списка с классом menu задаем отступ сверху и слева, чтобы не прилипал к границам окна браузера и устанавливаем фиксированную ширину в .
Дальше форматируем пункты меню:
.menu li{ position: relative; line-height: 20px; background-color: #ccc; margin-bottom: 1px; }
Ставим высоту каждого элемента равной 20px и выравниваем текст внутри него по центру вертикали; задаем фоновый цвет для них же, чтобы можно было различать каждый из пунктов на фоне окна браузера; делаем нижний в 1px, чтобы элементы не сливались между собой и были похожи на пункты меню.
Последний шаг — устанавливаем для относительное позиционирование, так как в дальнейшем будем размещать подменю относительно этого элемента.
Далее чисто косметические правила для ссылок, находящихся внутри внешнего меню — размер шрифта (кегль) и цвет текста:
.menu li a{
font-size: 16px;
color: #000;
}Теперь приступаем к самому интересному — стилизации подменю. Для начала зададим его ширину (пусть будет чуть меньше ширины внешнего списка):
.sub-menu{
width: 90px;
}Затем установим для подменю абсолютное позиционирование для того, чтобы сместить его вправо на значение, равное ширине внешнего списка и “прилепить” кверху каждого из элементов .
И самое главное — скроем его отображение в браузере через правило . В результате код будет выглядеть следующим образом:
.sub-menu{
width: 90px;
position: absolute;
left: 100px;
top: 0;
display: none;
}Немного стилизуем пункты меню и ссылки в подменю. Для каждого пункта подменю устанавливаем цвет фона, чтобы отличать подменю от основного меню. И цвет ссылок по той же причине:
Для каждого пункта подменю устанавливаем цвет фона, чтобы отличать подменю от основного меню. И цвет ссылок по той же причине:
.sub-menu li{
background-color: #aaa;
}
.sub-menu li a{
color: #fff;
}Заключительный код, который заставляет наше меню работать именно так, как задумано. То есть, этим мы говорим браузеру присвоить свойству значение
.menu li:hover .sub-menu{
display: block;
}В результате подменю отобразиться (браузер сгенерирует его). Изначально в коде было прописано для него . То есть, для браузера такого подменю не существовало и в DOM-модели документа элемент с классом отсутствовал.
Так как этому подменю задано абсолютное позиционирование со смещением вправо на и вверх на , то оно поместиться точно справа вверху от своего родителя — пункта меню внешнего списка.
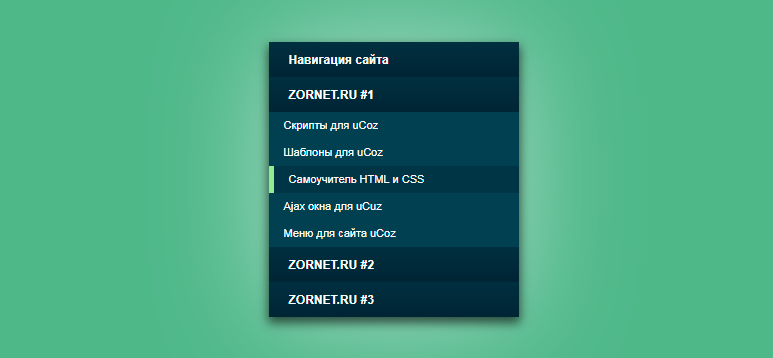
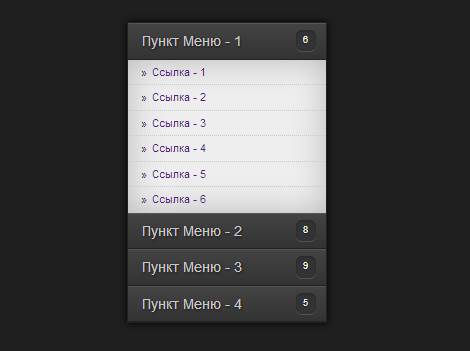
В принципе, на этом уже все сказано. Основной принцип вертикального меню показан и создан. Остальное — уже дело техники, если нужно придать ему нужный вид. На закуску пример нашего меню в обычном состоянии:
И меню, когда наведена мышка на один из пунктов меню и справа появляется подменю, соответствующее этому пункту:
На этом все.
css
Самое простое вертикальное меню на CSS
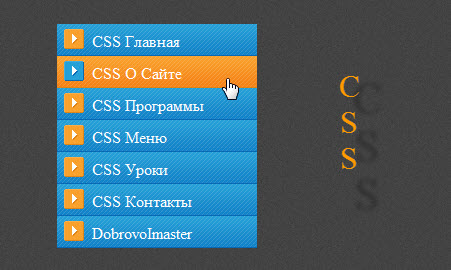
Думаю, что это самое простое вертикальное меню с эффектом, которое полностью создано на CSS в синем оттенке, включая сам каркас. Просто просматривая интернет, мне попалась эта навигация, где немного оно не доработано, а точнее просто ошибка была. Так как оно сделано на одном классе, то веб мастеру не заставит сильного труда вывести навигацию в другой оттенок цвета, точнее под свой основной стиль на сайте. Теперь вы можете поставить его как по прямому назначению, так через этот дизайн вывести значительные запросы, которые к меню не относятся, а как пример, это актуальные новости или статьи.
Меню навигации может сделать или сломать веб сайт, поэтому важно, чтобы вы относились к нему с уважением и придумывали его со страстью. Но что отличает главное меню от горизонтального. Да по сути не чем, главное, чтоб оно было заметное, ведь на нем будет самая актуальная информация под ссылки выставлена. Я считаю, что лучший способ узнать этот пример, поэтому здесь предоставлен удивительный список навигационных меню со всего интернета. Они варьируются от чрезвычайно простых до очень подробных, но главное в контексте, так как все они прекрасно вписываются в атмосферу и дизайн сайта.
Здесь проверял на работоспособность, где будет Demo страница для просмотра.
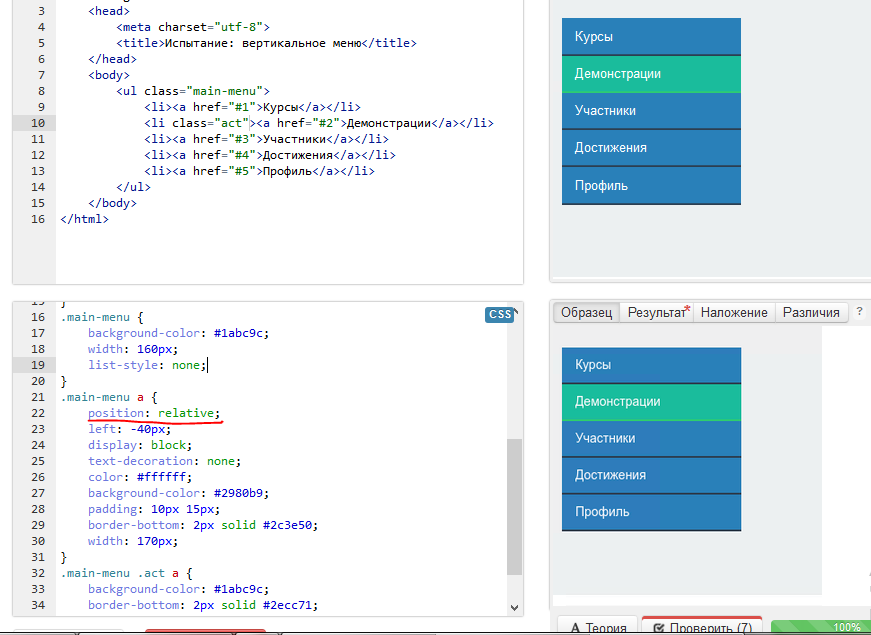
1. Синий вариант:
2. Зеленый вариант:
Приступаем к установке:
HTML
Код
<div>
<ul>
<li><a href=»/»>Партнерские программы</a></li>
<li><a href=»/»>Рейтинг парт. программ</a></li>
<li><a href=»/»>Бинарные опционы</a></li>
<li><a href=»/»>Вопросы и ответы</a></li>
<li><a href=»/»>Полезные SEO статьи</a></li>
<li><a href=»/»>SEO словар</a></li>
<li><a href=»/»>HTML-уроки и советы</a>
</li>
</ul>
<div>
CSS
Код
#manugcon-sedenamed {clear:left;float:left;width:205px;margin:0 0 0px 0;padding:0;font-size:0.
 9em
9em }
#manugcon-sedenamed ul{list-style:none;width:100%;margin:0 0 10px 0;padding:0;font-size:12px
}
#manugcon-sedenamed li{margin-bottom:4px
}
#manugcon-sedenamed li a {
font-weight: bold;
height: 20px;
text-decoration: none;
color: #215d92;
display: block;
padding: 5px 0 0 8px;
background: #fdfdfd;
border-left: 5px solid #2a77c3;
}
#manugcon-sedenamed li a:hover {
background: #2467a9;
color: #f9f6f6;
border-left: 5px solid #2a69c3;
}
Материал для создания оригинального шаблона с аналогичной навигацией.
Демонстрация
css раскрывающееся вертикальное меню — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 175 Опубликовано
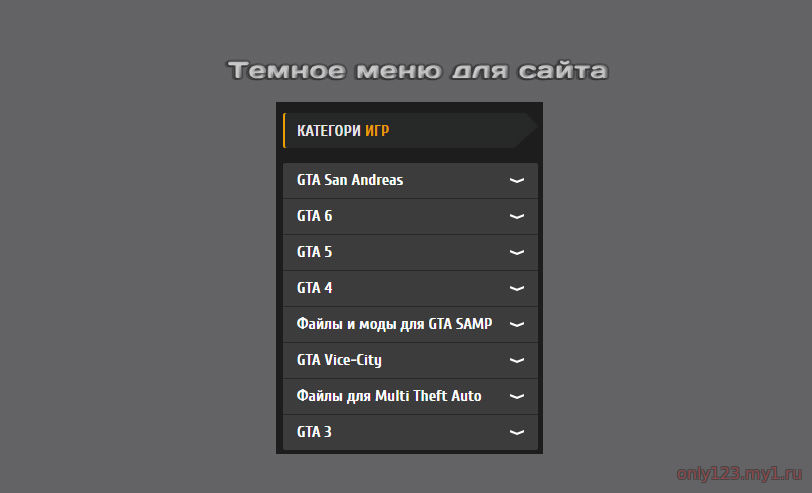
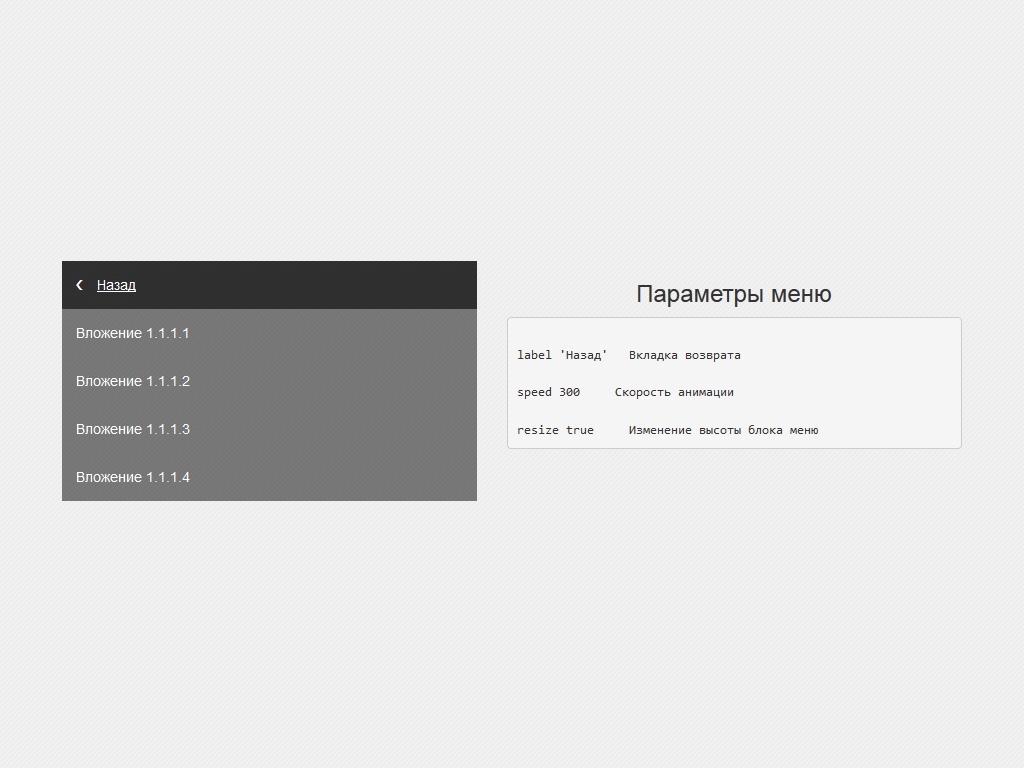
Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
Вертикальное раскрывающееся меню HTML + CSS + JS
Вертикальное раскрывающееся меню аккордеон один из способ сократить объем информации на странице, без потери содержания.
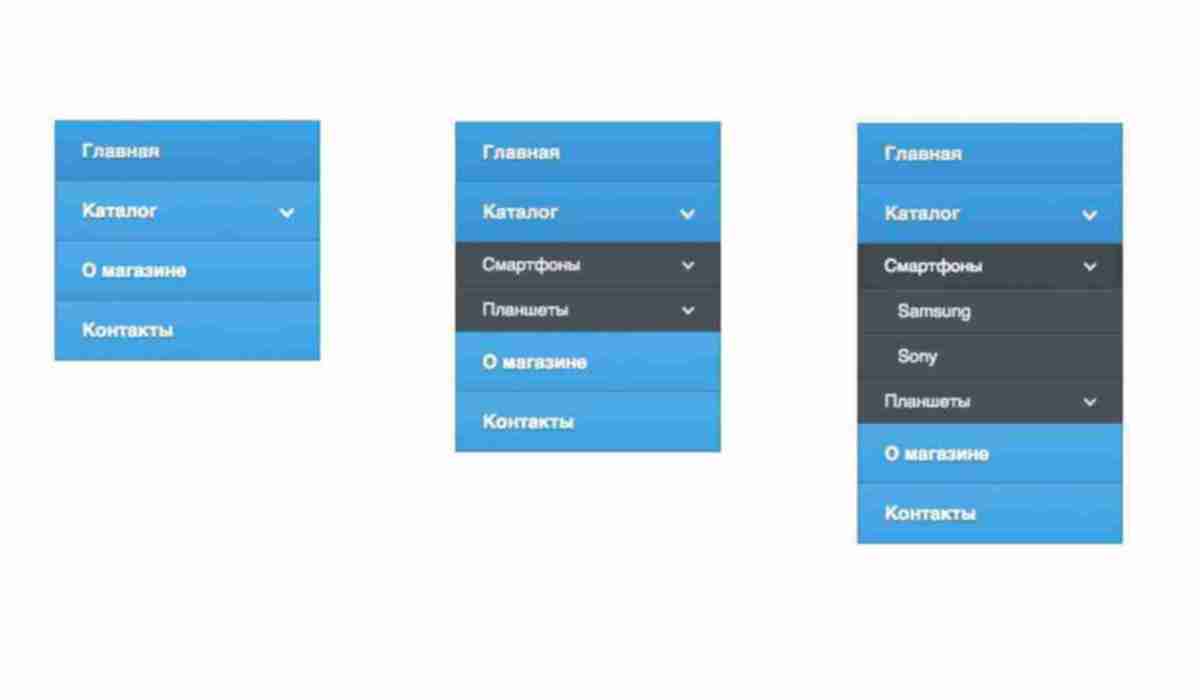
Плавность раскрывающихся элементов подменю придадут красоту и стилизацию, поэтому будем использовать css свойство transition. Изначально все подпункты меню будут свернуты, кроме основного раздела.
Все подпункты меню свернуты Все подпункты меню развернуты Второй подпункт меню развернут. Нумерация идентификаторов начинается с 0 Два подпункта меню развернуты
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.

Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Вертикальное меню делается на основе списка, маркированного или нумерованного. По умолчанию все элементы списка
. располагаются вертикально, занимая по ширине всю ширину элемента контейнера
, который в свою очередь занимает всю ширину его блока-контейнера.
Элементы списка
. могут содержать не только ссылки, но также заголовки, иконки, картинки. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т.д.
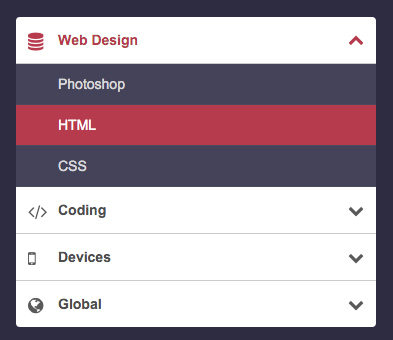
1. Вертикальное меню с заголовком
Простой элегантный вариант оформления. Подходит для стилизации категорий на сайте. При наведении элемент списка меняет цвет ссылки.
2. Вертикальное меню в стиле «схема метро»
Интересное решение для оформления вертикального меню, предусмотрено добавление вложенных меню. «Ветка метро» — левая граница списка, маркеры генерируются перед каждой ссылкой.
3. Вертикальное меню с эффектами при наведении
Иконка и фоновая заливка, проявляющиеся при наведении на элемент списка, помогут разнообразить дизайн элементов вертикального меню.
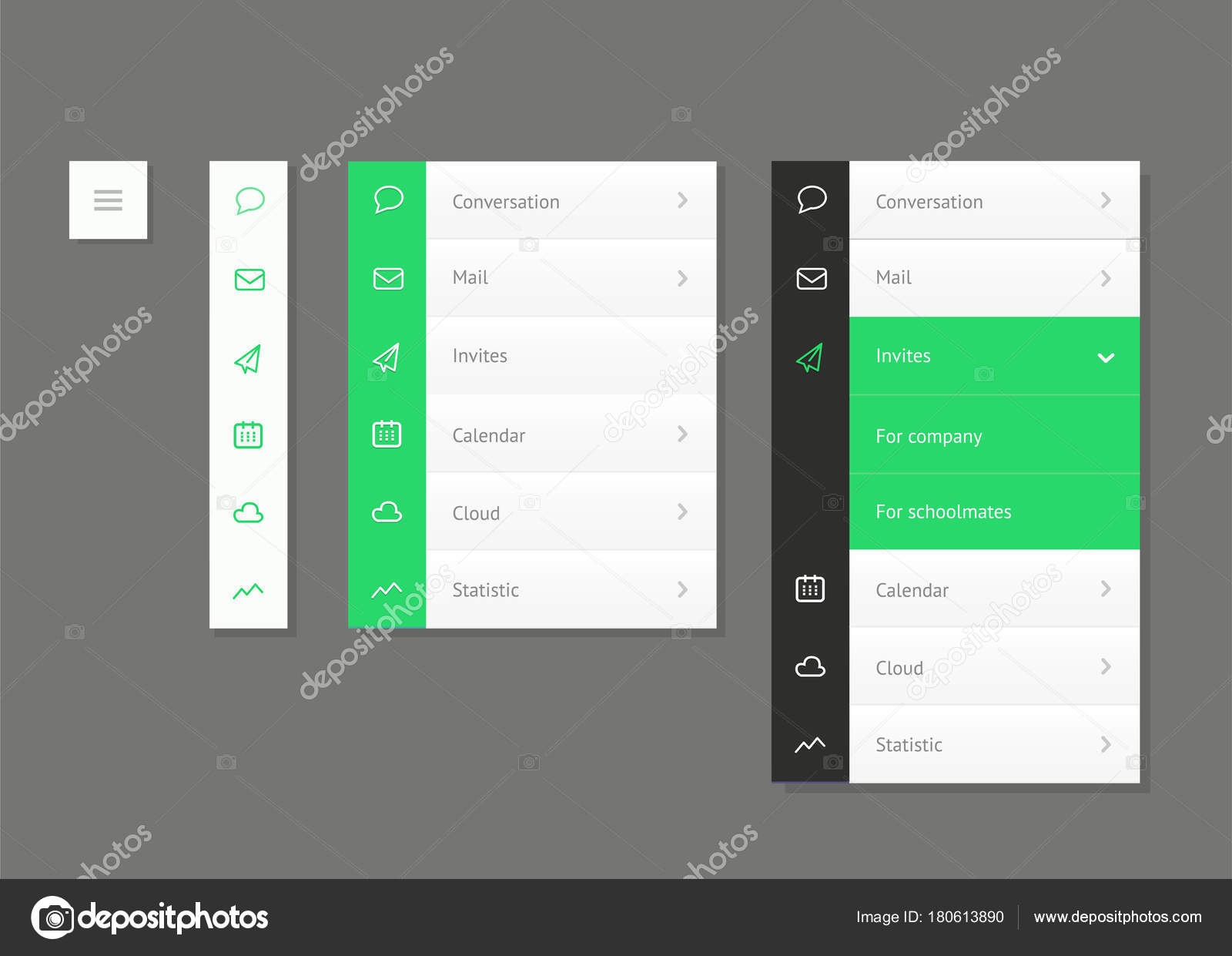
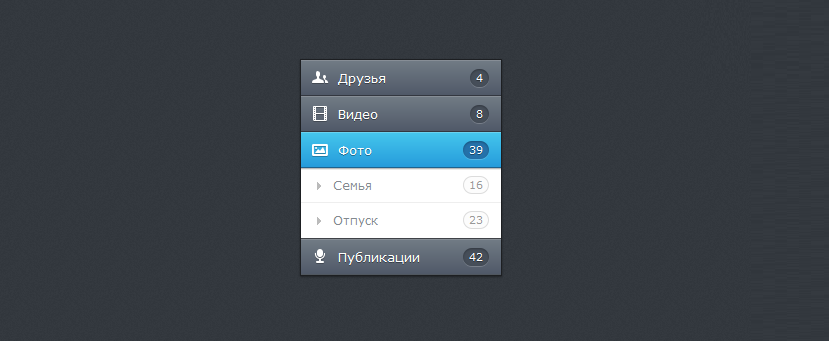
4. Вертикальное меню с иконками
Иконки в меню создают визуальный якорь, дополняя словесное описание каждой категории. Для отображения иконок нужно подключить шрифт Awesome. Вы также можете использовать любой другой иконочный шрифт или иконки-картинки.
5. Вертикальное меню с картинками
Данный пример можно использовать для оформления блоков с новинками, похожими товарами, и т.п. сайте интернет-магазина.
Простое и стильное вертикальное меню на CSS
На буржуйском сайте торговцев рекламными местами Buysellads.Com я нашел симпатичную реализацию вертикальных блоков со ссылками, ведущими на сайты участников данного сервиса.
Симпатично там сделан hover-эффект. При наведении указателя мыши на любой из пунктов, ссылка вместе с изображением иконки немного сдвигается влево. И если быстро проводить мышью по пунктам, то создается весьма приятное впечатление.
Это вам не жирнеющие или дергающиеся ссылки, выполненные на любительском уровне. Все солидно и радует глаз.
Кроме того, активная ссылка оборудована не менее симпатичным бэкграундом с двойным бордером — белого и серого цвета. Выглядит тоже весьма и весьма.
Реализовано все это добро на указанном сайте достаточно хитро: с использованием тэга <em> в качестве внутренней оболочки. Кто-то, возможно, использовал бы <span> или еще что-нибудь. Но мы пойдем другим путем.
Кто-то, возможно, использовал бы <span> или еще что-нибудь. Но мы пойдем другим путем.
Так как ИЕ6 официально объявлен вне закона, то нет и смысла о нем заморачиваться. А раз так, то мы вполне можем себе позволить прикрутить :hover не только к ссылке, но и к пункту списка <li>.
Смотрим код:
li {
border: 1px solid transparent;
display: block;
line-height: 1.6em;
}
li a {
border: 1px solid transparent;
padding: 15px;
display: block;
}
li:hover {
background: #f9f9f9;
border-color: #eee;
}
li a:hover {
border-color: #fff;
padding-left: 14px;
}
Сначала задаем пункту списка прозрачный бордер в 1 пиксель толщиной. Вся ячейка должна работать как единое целое. Поэтому сразу же прописываем display: block;.
Добавленное в первом наборе правило высоты строки line-height: 1.6em; (в моем примере) служит лишь для выравнивания по высоте иконки и ссылки.
Для тэга ссылки также прописываем прозрачный бордер в 1 пиксель толщиной и также свойство display: block;. Ключевым моментом здесь служит поле в 15 пикселей со всех сторон.
Ключевым моментом здесь служит поле в 15 пикселей со всех сторон.
Обратите внимание: в четвертом наборе правил мы для :hover задали левое поле на один пиксель меньше (15 – 14 = 1). Именно на это расстояние будет сдвигаться влево ячейка со ссылкой, создавая необходимый эффект.
Другим важным моментом является третий набор правил. В нем мы прицепили :hover непосредственно к тэгу <li>. Радетели за чистоту кода сейчас начнут кидаться сухими коровьими лепешками, но как бы там ни было, а данная конструкция вполне нормально работает. Ну, кроме как в ИЕ, разумеется. Это кого-то все еще торкает? 🙂
Теперь добавим чуток гламура — двойной цвет рамки. Фишка в том, что при срабатывании :hover к самой ссылке добавляется белый цвет бордера (проявляя заданный ранее прозрачный), а к пункту списка — серый (проявляя также заданный ранее прозрачный) и плюс фон светло-серого цвета. В результате имеем достаточно стильный и современный эффект.
Enjoy!
Рабочий пример можно посмотреть здесь ⇝
Автор: Игорь Квентор
www. websovet.com
websovet.com
10 сайтов с вертикальной навигацией вправо
Большинство меню веб-навигации располагаются горизонтально по всей странице. Это происходит из истории традиционных мониторов, которые были шире, а не выше.
Но теперь с таким большим пространством на экране веб-сайты могут использовать вместо этого вертикальные навигационные меню. И многие из них выглядят фантастически.
Эти 10 примеров вертикальных меню идеально подходят для изучения благодаря уникальному стилю дизайна и удобству использования.
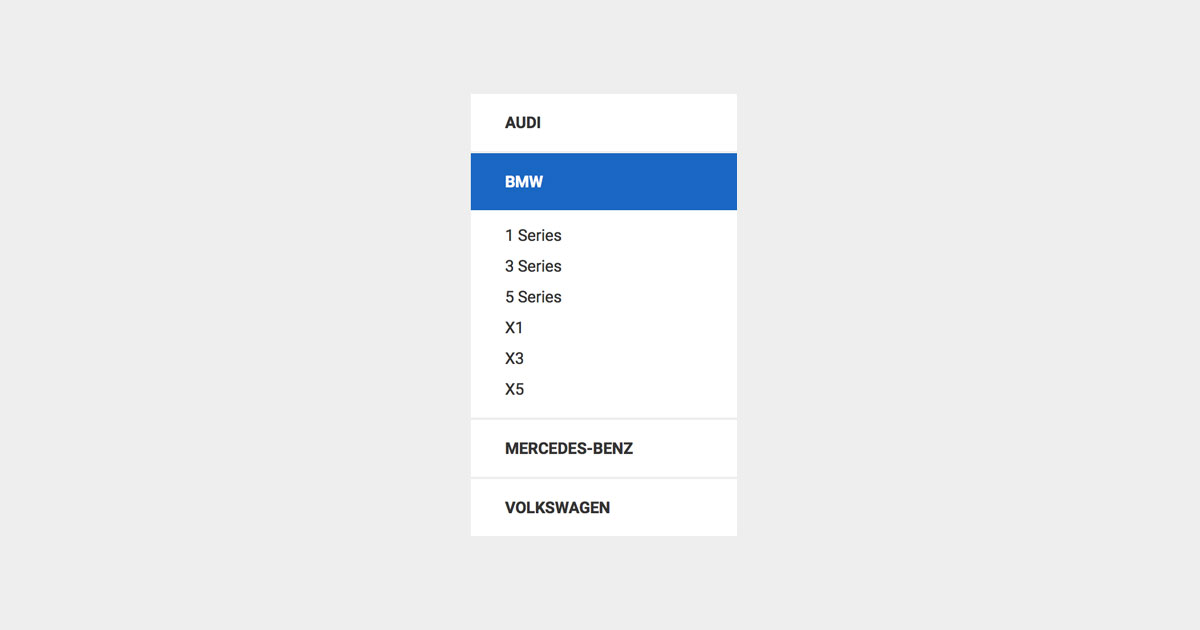
1.Питомник Petersham
На веб-сайте питомника Petersham вы найдете вложенную вертикальную навигацию. Эту технику вы не часто встретите, но она хорошо работает на этом сайте.
Каждая основная навигационная ссылка использует фоновый значок для визуальной передачи ссылок. И первые две ссылки открывают подменю, выровненные рядом с основным меню. Они заменяют раскрывающиеся списки, которые вы обычно видите в горизонтальных меню.
Этот сайт является адаптивным, поэтому при меньших размерах эти ссылки скрываются за гамбургер-меню.Это создает разумный разрыв между пользователями настольных компьютеров, у которых достаточно места для вертикальных ссылок, и пользователями мобильных устройств, которым лучше подходит горизонтальная панель навигации.
2. Ресторан Беседка
Еще один уникальный пример — ресторан Arbor с чистой вертикальной навигацией и большим пространством между ссылками. Содержимое отображается в скользящем контейнере, который также выравнивается по вертикали рядом с навигацией.
Этот стиль контента довольно уникален. Большинство сайтов с вертикальной навигацией выравнивают свой контент с главной страницей, но в этом случае вы можете легко показать/скрыть контент.Это добавляет изюминку в вертикальную навигацию, которая поддерживает движение страницы вместе с контентом.
3. Смоки Боунс
У Smokey Bones есть две вещи: потрясающая еда и убойный веб-сайт.
На каждой странице используется длинная вертикальная навигация, закрепленная слева. Это основной элемент для большинства веб-сайтов, потому что большинство западных читателей просматривают контент слева направо, а верхний левый угол — это традиционное место для логотипа сайта.
Еще одна функция, которая мне нравится, — всплывающее меню со списком всех блюд ресторана. Если вы нажмете на ссылку «меню», вы увидите, что это также работает как подменю, добавленное вертикально. Определенно крутая идея, которая хорошо работает для сайта небольшого ресторана.
4. Мамонт Медиа
Когда у вас меньше контента, вы можете обойтись более необычными вариантами навигации. Хорошим примером является Mammoth Media, у которого всего пять основных страниц на сайте плюс блог.
Одним из специфических аспектов этой навигации является скрытое раскрывающееся меню.Если вы нажмете ссылку «работа», вы получите 2 альтернативные ссылки, по которым вы можете перейти. Они появляются под основной ссылкой, поэтому они играют роль меньшего раскрывающегося списка.
Они появляются под основной ссылкой, поэтому они играют роль меньшего раскрывающегося списка.
Даже на мобильных устройствах эта навигация следует тому же стилю. Это доказательство того, что когда у вас не слишком много ссылок, вы действительно можете подтолкнуть к творчеству.
5. Амазонка
Все и их бабушки знают об Amazon. У интернет-магазина потрясающий выбор, но у них также есть фантастический дизайн пользовательского интерфейса с вертикальными навигационными ссылками на страницах поиска продуктов.
У Amazon есть десятки категорий для каждого поискового запроса. Это означает, что им нужен способ представить улучшенные функции поиска, не перегружая страницу. Вертикальная навигация имеет смысл просто потому, что ее можно спрятать в сторону, оставаясь при этом полностью доступной.
Если вы разрабатываете аналогичную фильтрующую навигацию, я определенно рекомендую изучить стратегию Amazon. Они оптимизировали свой сайт до бесконечности, поэтому есть много причин полагать, что их вертикальные сортирующие ссылки работают хорошо.
6. Корум
На веб-сайтеCorum есть еще одна чистая вертикальная навигация с очень простыми функциями. Ссылки заглавными буквами, темный текст, четкие стили при наведении курсора и сильный контраст с главной страницей.
Это один из важнейших аспектов при разработке вертикальной навигации. Обычно вы хотите создать четкое разделение между вертикальной панелью навигации и содержимым страницы. В данном случае это делается с использованием более светлого цвета фона с логотипом Corum вверху.
А пользователи, реагирующие на мобильные устройства, вместо этого получают раскрывающееся меню, которое хорошо работает в качестве альтернативы для экранов, которые длиннее, чем шире.
7. Nua Bikes
Один из лучших способов использования вертикальной навигации — одностраничный макет. Информационные сайты, такие как Nua Bikes, не всегда нуждаются в десятках страниц, наполненных контентом.
Таким образом, с вертикальным навигационным меню гораздо проще просматривать содержимое по своему усмотрению, используя анимацию и настраиваемые области страницы. В этом случае навигация Nua Bikes смешивается со страницей, поскольку она напрямую связана со всем содержимым этой страницы.
В этом случае навигация Nua Bikes смешивается со страницей, поскольку она напрямую связана со всем содержимым этой страницы.
8. Майкл Нго
Еще один сайт, который следует тенденции одностраничной вертикальной навигации, — это портфолио Майкла Нго.
У него довольно привлекательная заглавная картинка, которая сразу привлекает внимание и привлекает внимание. Но самое интересное — это содержание, так как все работает через 3 разные ссылки: домашняя, рабочая и контактная.
Навигационные ссылки также имеют собственные субтитры, чтобы вы могли сразу увидеть, что они делают.
Следует отметить, что навигация остается фиксированной при прокрутке страницы вниз. Это обеспечивает доступ ко всем ссылкам из любой точки, что очень важно в небольшом вертикальном меню.
9. Медиенштадт.Коэльн
Немецкий сайт Medienstadt.koeln придерживается совершенно иного взгляда на вертикальную навигацию. Их навигация всегда остается скрытой за гамбургер-меню, но по-прежнему занимает всю высоту экрана.
Он также содержит больше ссылок, чем обычная верхняя горизонтальная навигация.Это имеет смысл, но может сбить с толку некоторых посетителей.
Что мне больше всего нравится в вертикальном стиле, так это то, что он остается скрытым даже на рабочем столе, пока не понадобится.
Конечно, ведутся споры о проблемах обнаружения гамбургер-меню. Но я думаю, что эта иконка быстро становится узнаваемой, и этот дизайн — отличный пример скрытой вертикальной навигации в действии.
10. Система Metrick
Рекламное агентство Metrick System делает навигацию простой и понятной.Он следует вертикальному стилю, но также сильно отличается от всех остальных в этом посте.
Мне нравится скрытый раскрывающийся список, в котором дополнительные ссылки отображаются только при нажатии на основную ссылку. Их ссылка «журнал» является хорошим примером. Новые ссылки появляются сбоку и становятся видимыми одним щелчком мыши.
Мобильные пользователи получают аналогичный опыт, за исключением того, что эти ссылки на подменю отображаются под основной ссылкой. Но эта навигация настолько мала, что может работать практически для любого размера экрана.
Но эта навигация настолько мала, что может работать практически для любого размера экрана.
Подведение итогов
Вертикальная навигация лучше всего работает на сайтах, которым требуется дополнительное место на экране. К ним обычно относятся сайты-портфолио, рестораны, малый бизнес и магазины электронной коммерции.
Но независимо от сайта вы всегда можете попробовать добавить в свой дизайн вертикальную навигацию. И я надеюсь, что эти примеры помогут вам начать работу с некоторыми отличными идеями для создания каркасов и макетов.
Примеры вертикального фиксированного меню навигации Фрагмент
Мы часто видим меню навигации на веб-сайтах.Все они различны по конструкции, характеру и своим функциям. Здесь мы обсуждаем вертикальные фиксированные навигационные меню. Эти навигационные меню имеют вертикальный дизайн. То есть вверх ногами. Мы можем прокручивать различные меню по вертикали, которые нам доступны. Эти типы меню выглядят не только уникальными, но и привлекательными.
В наши дни мы редко видим на веб-сайтах старые и стильные типы навигационных меню. Это все из-за этих вертикальных фиксированных навигационных меню. Здесь исправлено в том смысле, что эти меню имеют свое собственное местоположение и не перемещаются из этого местоположения.Они вносят огромные изменения во внешний вид веб-сайтов и делают их более красивыми.
Awesome
Примеры дизайна меню вертикальной фиксированной навигации с исходным кодомЗдесь у нас есть список некоторых фрагментов меню навигации, которые мы можем встроить на наши веб-сайты. Как правило, они состоят из HTML, CSS и Javascript. Поскольку они находятся в свободном доступе для нас, мы можем изменить их по своему желанию и сделать их более привлекательными и уникальными.
От простых до сложных, мы можем выбрать несколько дизайнов для использования на наших веб-сайтах.У нас есть несколько из них, доступных для нас, и они заключаются в следующем.
Похожие сообщения
1.
 Вертикальная фиксированная навигация
Вертикальная фиксированная навигацияОн состоит из HTML, CSS и JS. Символ пули доступен нам в правой части страницы и при нажатии на символ; мы можем перейти на нужную страницу. Он проще в использовании, и мы можем бесплатно реализовать его на нашем сайте.
Демо и код
2. Пример фиксированной вертикальной навигации
Аналогичен предыдущему.Здесь мы используем не только символ маркера, но и значок, соответствующий названию страницы.
Это означает, что мы можем использовать иконку дома для меню домашней страницы и то же самое для других различных меню.
Загрузить | Демо
3. Вертикальное расположение с навигацией
Мы видим меню навигации в верхней левой части веб-страницы. Нажав на нее, мы можем просмотреть количество доступных нам меню.
Нажав на меню, мы можем перейти на эту страницу. Он немного отличается от двух обсуждаемых
Код и демонстрация
5.
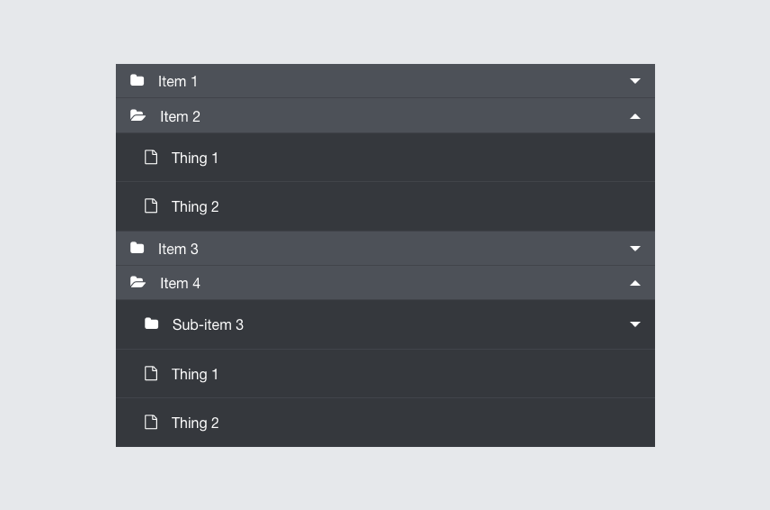
 Фрагмент кода скользящей вертикальной навигации
Фрагмент кода скользящей вертикальной навигацииЭто вертикальное скользящее навигационное меню, которое содержит меню внутри меню. Когда нам нужно выбрать между различными меню одной и той же категории, мы используем этот тип навигационных меню.
Он прост в использовании, и мы можем вставить столько подменю, сколько захотим.
Код и демонстрация
6. Базовое вертикальное меню CSS3
Это простой тип меню навигации, созданный с использованием только HTML и CSS. Мы можем видеть меню в левой части веб-сайта.Мы можем добавить больше меню в список.
Это простой и основной тип меню. Вот почему его название — «Основное вертикальное меню».
Посмотреть код и демонстрацию
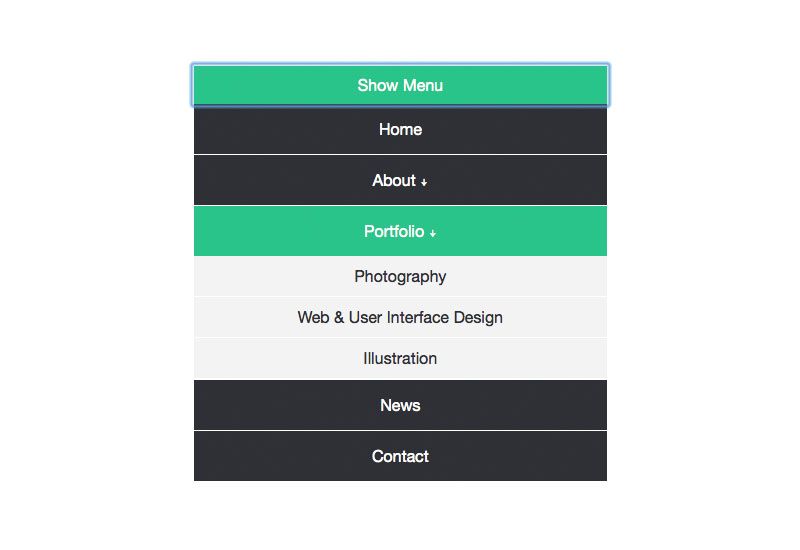
7. Простое меню вертикальной вкладки
Это простое и красивое вертикальное меню вкладок, которое мы можем сделать с помощью HTML, CSS и JS. Это просто, но и намного красивее, чем другие обсуждаемые.
Предварительный просмотр меню, которое мы нажимаем, находится в правой части меню.
Код и демонстрация
Заключение
Итак, мы увидели список дизайнов для вставки вертикального фиксированного навигационного меню на наш сайт.Все они отличаются друг от друга. Выбрать лучшее из них сложно. Однако мы можем выбрать их в зависимости от ситуации и количества содержимого на веб-сайте.
Таким образом, мы можем выбрать любой из них, а также отредактировать или изменить их по своему желанию. Пользоваться и разбираться в коде меню не так уж и сложно.
Панель навигации CSS
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Пример
<ул>
Попробуй сам
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ул
{
тип-стиля-списка
: никто;
маржа
: 0;
заполнение
: 0;
}
Объяснение примера:
-
тип-стиля-списка: нет;— Удаляет пули.Для панели навигации не нужны маркеры списка - Установить поле
: 0;изаполнение: 0;для удаления настроек браузера по умолчанию
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка в дополнение к приведенному выше коду:
Объяснение примера:
-
дисплей: блок;— Отображение ссылок в виде блочных элементов делает кликабельной всю область ссылок (а не только текст) и позволяет указать ширину (и отступы, поля, высота и т. если хочешь)
если хочешь) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину. Мы хотим указать ширину 60 пикселей.
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
Это даст тот же результат, что и в предыдущем примере:.
- или для центрирования ссылок.

Добавьте свойство
borderв- добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
Пример
ул {
граница : 1 пиксель сплошной # 555;
}li {
выравнивание по тексту : центр;
нижняя граница : 1 пиксель сплошной # 555;
}li:last-child {
Попробуй сам
нижняя граница : никто;
}Полноразмерная фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую навигацию:
Пример
ul {
Попробуй сам
тип-стиля-списка : никто;
поле : 0;
заполнение : 0;
ширина : 25%;
цвет фона : #f1f1f1;
высота : 100%; /* Полная высота */
позиция : фиксированный; /* Закрепить даже при прокрутке */
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
}Примечание: Этот пример может некорректно работать на мобильных устройствах.

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенных или плавающих элементов списка.
Один из способов построить горизонтальную панель навигации — указать элементы
- как встроенный, в дополнение к «стандартному» коду выше:
Объяснение примера:
-
дисплей: встроенный;— По умолчанию элементы - являются блочными элементами.Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
- элементы и укажите макет для навигационных ссылок:
Пример
ли {
плавающий : левый;
}а {
Попробуй сам
дисплей : блокировать;
отступ: 8 пикселей;
цвет фона : #дддддд;
}Объяснение примера:
-
поплавок: левый;— используйте float, чтобы элементы блока скользили рядом друг с другом -
дисплей: блок;— Отображение ссылок в виде блочных элементов делает всю область ссылок интерактивны (не только текст), и это позволяет нам указать отступы (а также высоту, ширину, поля и т. если хочешь)
если хочешь) -
отступы: 8 пикселей;— Поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому укажите некоторые отступы, чтобы они хорошо выглядели -
background-color: #dddddd;— добавить серый цвет фона к каждому элементу
Совет: Добавьте фоновый цвет к
-
border-bottomко всем элементамДругим способом создания горизонтальной панели навигации является перемещение
- , кроме
последний:
Пример
ул {тип-стиля-списка : никто;
маржа : 0;
заполнение : 0;
ширина: 60 пикселей;
}
лиа
{
отображение: блок;
}
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на нее указатель мыши. их:
их:
Пример
ul {тип-стиля-списка : никто;
поле : 0;
заполнение : 0;
ширина : 200 пикселей;
цвет фона : #f1f1f1;
}
li a {
дисплей
: блокировать;
цвет: #000;
заполнение
: 8 пикселей 16 пикселей;
text-decoration: нет;
}
/* Изменение цвета ссылки при наведении */
li a:hover {
background-color: #555;
цвет
: белый;
}
Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Пример
.активный {
цвет фона
: #4CAF50;
цвет
: белый;
}
Центральные ссылки и добавление границ
Добавьте text-align:center в


 Используя вертикальную структуру расположения, это незначительная и монохромная композиция Сайеда Арифа Икбала. Вкладки отображаются вертикально, как боковая панель на сайте. В тот момент, когда вы нажимаете, он показывает содержимое внутри на гигантской территории, проверенной справа. Маскирующая палитра — это то, что делает ее идеальной и мастерской структурой. Чтобы сделать вещи еще интереснее, дизайнер использовал только изобретательные тексты. Если вам нужно, вы также можете использовать значки.
Используя вертикальную структуру расположения, это незначительная и монохромная композиция Сайеда Арифа Икбала. Вкладки отображаются вертикально, как боковая панель на сайте. В тот момент, когда вы нажимаете, он показывает содержимое внутри на гигантской территории, проверенной справа. Маскирующая палитра — это то, что делает ее идеальной и мастерской структурой. Чтобы сделать вещи еще интереснее, дизайнер использовал только изобретательные тексты. Если вам нужно, вы также можете использовать значки. перо
ВЕРТИКАЛЬНОЕ МЕНЮ ВКЛАДОК Сайеда Арифа Икбала (@Arif_Iqbal)
на КодПене.
перо
ВЕРТИКАЛЬНОЕ МЕНЮ ВКЛАДОК Сайеда Арифа Икбала (@Arif_Iqbal)
на КодПене. Это тест. Это тест. Это тест. Это тест. Это тест.
Это тест. Это тест. Это тест. Это тест. Это тест. Некоторые люди утверждают, что они отвлекают внимание человека от того, на чем он должен сосредоточиться, в то время как другие считают, что они являются неотъемлемой частью структуры современных веб-сайтов. На самом деле, как и во многих случаях оптимизации воронки конверсии, в обеих идеях есть правда.
Некоторые люди утверждают, что они отвлекают внимание человека от того, на чем он должен сосредоточиться, в то время как другие считают, что они являются неотъемлемой частью структуры современных веб-сайтов. На самом деле, как и во многих случаях оптимизации воронки конверсии, в обеих идеях есть правда.
 Вот три золотых правила, которые, как мы обнаружили, лучше всего подходят для липкой навигации:
Вот три золотых правила, которые, как мы обнаружили, лучше всего подходят для липкой навигации:
 Четкая навигация по странице помогает посетителям легко и удобно перемещаться по содержимому страницы. В то время как ссылки «наверх» могут помочь в достижении аналогичной цели, липкая навигация — это более быстрый и простой способ позволить посетителям перейти на новую страницу вашего сайта и продолжить работу.
Четкая навигация по странице помогает посетителям легко и удобно перемещаться по содержимому страницы. В то время как ссылки «наверх» могут помочь в достижении аналогичной цели, липкая навигация — это более быстрый и простой способ позволить посетителям перейти на новую страницу вашего сайта и продолжить работу.
 38% клиентов также заявили, что, когда на сайте легко ориентироваться, они с большей вероятностью будут делать там покупки в будущем.
38% клиентов также заявили, что, когда на сайте легко ориентироваться, они с большей вероятностью будут делать там покупки в будущем. Участникам группы А сказали, что они могут остановить шум, нажав кнопку, но их призвали не делать этого без крайней необходимости. С другой стороны, участники группы B не контролировали шум.
Участникам группы А сказали, что они могут остановить шум, нажав кнопку, но их призвали не делать этого без крайней необходимости. С другой стороны, участники группы B не контролировали шум. Избегайте iFrame
Избегайте iFrame Вы можете сделать свои меню складными, чтобы дать им возможность! Ни одно решение не подходит для всех случаев, поэтому будьте гибкими.Это может быть особенно полезно на мобильных устройствах, так как они имеют меньшие экраны, и вы захотите максимально использовать ограниченное пространство устройства.
Вы можете сделать свои меню складными, чтобы дать им возможность! Ни одно решение не подходит для всех случаев, поэтому будьте гибкими.Это может быть особенно полезно на мобильных устройствах, так как они имеют меньшие экраны, и вы захотите максимально использовать ограниченное пространство устройства. 

 Это необходимо для того, чтобы z-index:9998; (в #menuv li ul) на работу.
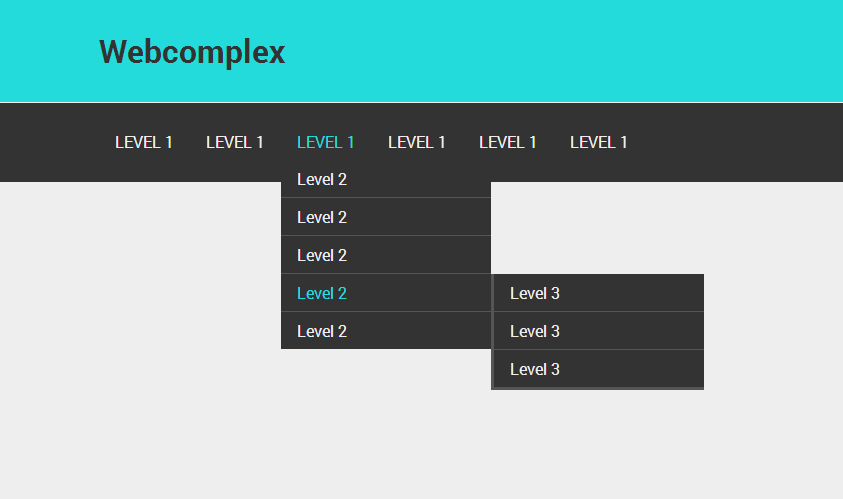
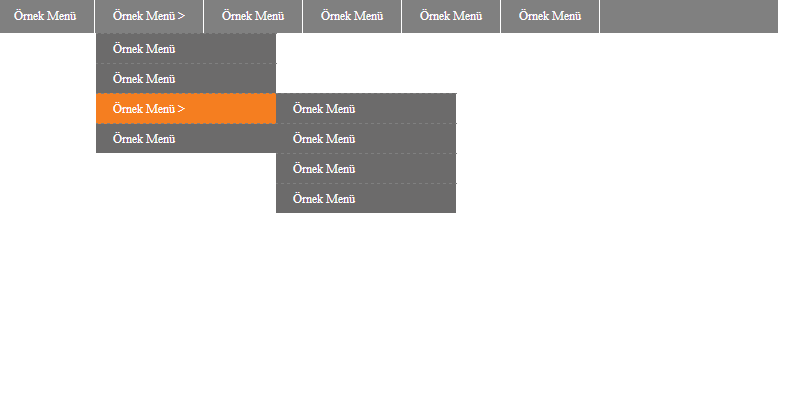
Горизонтально-вертикальное меню представляет собой меню, отображаемое на горизонтальной линии и содержащее вертикальные подменю. Когда мышь находится над текстом/изображением горизонтального меню, отображается второй список UL с вертикальным меню, которое изначально скрыто.
Это необходимо для того, чтобы z-index:9998; (в #menuv li ul) на работу.
Горизонтально-вертикальное меню представляет собой меню, отображаемое на горизонтальной линии и содержащее вертикальные подменю. Когда мышь находится над текстом/изображением горизонтального меню, отображается второй список UL с вертикальным меню, которое изначально скрыто.