HTML тег
❮ Назад Вперед ❯
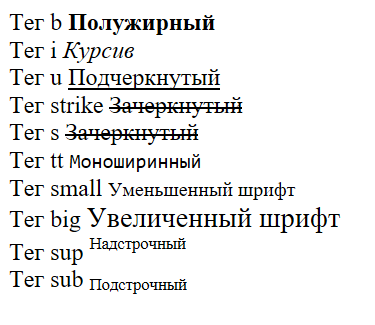
Oпределяет важный фрагмент в тексте, который визуально отображается жирным шрифтом. В отличие от тега <b>, который также визуально выделяет текст жирным шрифтом, тег <strong> является тегом логической разметки и имеет семантическую нагрузку: содержимое тега имеет большой вес для поисковиков, а устройства, считывающие с экрана, выделяют его определенной интонацией.
Для выделения текста жирным без акцента на его важность, используйте тег <b> или CSS свойство font-weight.
Содержимое элемента заключается между открывающим (<strong>) и закрывающим (</strong>) тегами. Закрывающий тег обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Мы использовали тег <strong>, чтобы выделить <strong> этот важный фрагмент текста</strong>.
</p>
</body>
</html>Попробуйте сами!
Тег <strong> поддерживает глобальные атрибуты и атрибуты событий.
Результат
Как добавить стиль к тегу <strong> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <strong>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
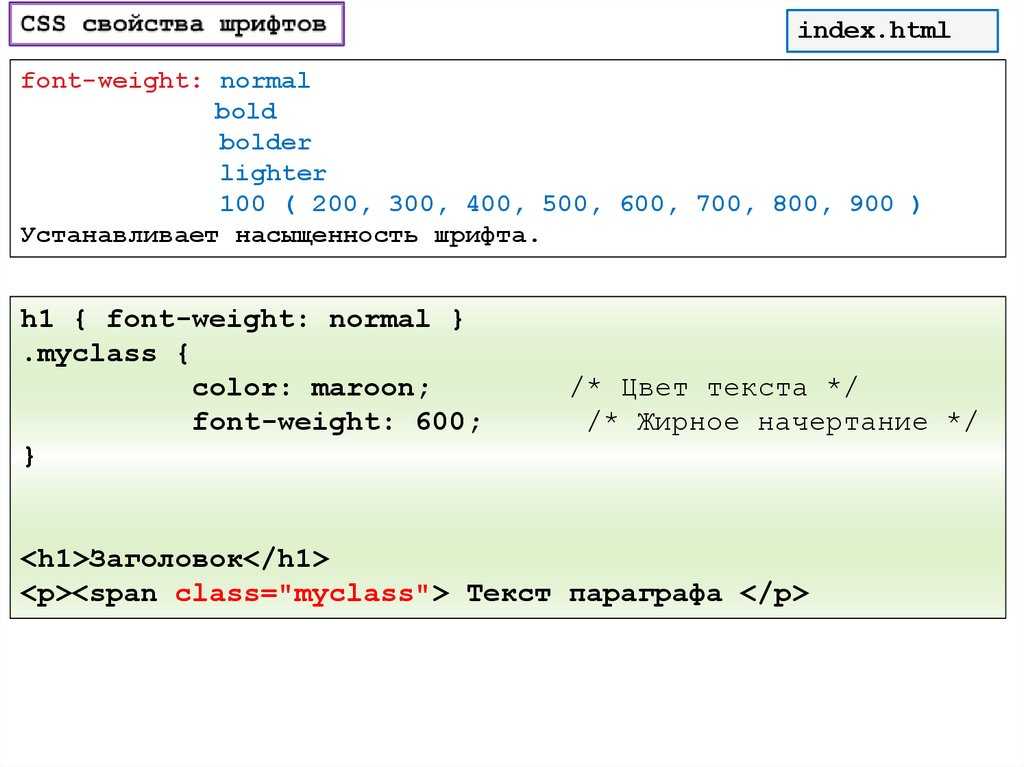
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.

Цвет текста внутри тега <strong>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <strong>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <strong>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.

- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Карта сайта
|
|
Сделать одно слово полужирным — HTML и CSS — Форумы SitePoint
Форумы SitePoint | Сообщество веб-разработки и дизайнасачинкит
1
Я хочу выделить жирным только слово «Код» в моем следующем синтаксисе CSS. Это код для вставки инструкции на страницу книги, пожалуйста, помогите
.bloom-page.insideFrontCover .bloom-contentNational1:before {content: «Это мой код»; Размер шрифта: 17pt! важный; семейство шрифтов: Аннапурна Непал! важный; межсловный интервал: 5pt ! важный; высота строки: 1 ! важный; цвет шрифта: 3px 2px зеленый! важный;}
ПолОБ
2
Привет,
К сожалению, вы не можете выделить одно слово жирным шрифтом, если вы не можете обернуть его тегом, и вы не можете сделать это со свойством содержимого, поскольку теги не разрешены в качестве содержимого.
Как обычно, вы можете «взломать» что-то для подчинения, но это имеет очень ограниченный масштаб и зависит от обстоятельств.
Лучше всего изменить HTML-код, чтобы он позволял делать то, что вы хотите.
сачинкит
3
Не могли бы вы, пожалуйста, помочь перекодировать это, чтобы я мог выделить только слово
:before {content: «Это мой код»}
Спасибо.
ТехноМедведь
4
Павел привел вам пример. Вы пробовали использовать код, который он предоставил?
Мы здесь, чтобы помочь вам, а не делать все за вас. Попробуйте сами, и если у вас возникнут проблемы, опубликуйте снова, показав свой обновленный код.
Попробуйте сами, и если у вас возникнут проблемы, опубликуйте снова, показав свой обновленный код.
2 лайка
PaulOB
5
Сачинкит:
Не могли бы вы, пожалуйста, помочь перекодировать это, чтобы я мог выделить только слово
:before {content: «Это мой код»}
Простой ответ: NO Вы не можете выделить ни одно слово в этом фрагменте.
Возможны следующие варианты:
Настройте html так, чтобы он позволял вам делать то, что вы хотите (добавьте пустой тег в начале элемента, а затем вы можете настроить его с помощью свойства содержимого только для одного слова).
Используйте js, чтобы найти нужное слово, а затем добавьте подходящие теги вокруг слова, чтобы вы могли стилизовать его из css.

Используйте хак, который я показал в моем коде, хотя он имеет очень ограниченное количество вариантов использования и будет работать как попало.
Использовать изображение в свойстве содержимого вместо текста.
5 лайков
Миттиниг
6
Может ли Unicode быть приемлемой альтернативой?
Код против Code
Кодпротив кода
Код против 𝐂𝐨𝐝𝐞
Кодпротив 𝐂𝐨𝐝𝐞
* Предупреждение: если браузер не может отображать эти кодовые точки, пользователи увидят на их месте квадраты, ромбы с вопросительными знаками или что-то уродливое.
2 лайка
Erik_J
7
Миттиниг:
Кодпротив 𝐂𝐨𝐝𝐞
В качестве псевдоконтента текст OP будет таким:
content:"Это мой \1d402\1d428\1d41d\1d41e";
2 лайка
сачинкит
8
Миттиниг:
Code
Вау, это здорово, но я не могу найти такой код для полужирного символа в Devnagari unicode
ронпат
9
Я попытался выполнить поиск в Интернете по запросу «Devanagari unicode»
duckduckgo.comЮникод Деванагари на DuckDuckGo
ДакДакГоу. Конфиденциальность, упрощенный.
Эта статья в Википедии была первой в списке найденных элементов:
en.wikipedia.orgДеванагари (блок Unicode)
Деванагари — это блок Unicode, содержащий символы для написания таких языков, как хинди, маратхи, бодо, майтхили, синдхи, непали и санскрит, среди прочих. В своем первоначальном воплощении кодовые точки U + 0900..U+0954 были прямой копией символов A0-F4 из стандарта ISCII 1988 года. Блоки бенгальского, гурмукхи, гуджарати, ория, тамильского, телугу, каннада и малаялам также были основаны на кодировке ISCII. Следующие документы, связанные с Unicode, описывают цель и процесс…
Может быть, это поможет?
Сачинкит
10
Я могу найти юникод для обычного шрифта, но не могу найти для жирного шрифта, например, для латинского «C» это U+1D04, а для полужирного C это 1d402, я хочу аналогичный для Devnagari
Миттиниг
11
Жирный ASCII на самом деле является «обманом», поскольку это злоупотребление предполагаемым использованием
en.m.wikipedia.orgМатематические буквенно-цифровые символы
Страницы для вышедших из системы редакторов узнать больше
Математические буквенно-цифровые символы — это блок Unicode, содержащий стилизованные формы латинских и греческих букв и десятичных цифр, которые позволяют математикам обозначать разные понятия с помощью разных стилей букв. Буквы в различных шрифтах часто имеют определенные, фиксированные значения в определенных областях математики. Обеспечивая единообразие в многочисленных математических статьях и книгах, эти соглашения помогают читать математические формулы.
Юникод теперь включает…
Буквы в различных шрифтах часто имеют определенные, фиксированные значения в определенных областях математики. Обеспечивая единообразие в многочисленных математических статьях и книгах, эти соглашения помогают читать математические формулы.
Юникод теперь включает…
Unicode настоятельно рекомендует не использовать эти символы в обычном тексте в качестве замены презентационной разметки; буквы специально разработаны, чтобы семантически отличаться друг от друга.
AFAIK Символы Деванагари не используются в математических формулах. Другими словами, вам понадобится один из подходов PaulOB, упомянутых в посте #5
3 лайков
ронпат
12
<не по теме>
@sachinkit, можно поинтересоваться, почему изыскивается желание создать одну смелую работу в сгенерированной строке? Это школьный проект или заказ клиента?
Интересно, что примерно два или три раза в год несколько участников будут задавать очень похожие странных вопросов в течение нескольких дней. За последние два дня как минимум 3 человека задали вопрос, очень похожий на этот. Это кажется забавным, поэтому мне просто любопытно узнать, почему.
За последние два дня как минимум 3 человека задали вопрос, очень похожий на этот. Это кажется забавным, поэтому мне просто любопытно узнать, почему.
Вы можете не отвечать, если не хотите. Мне просто очень любопытно.
2 лайка
PaulOB
13
Миттиниг:
Unicode настоятельно рекомендует не использовать эти символы в обычном тексте в качестве замены презентационной разметки;
Да, это может быть проблемой, так как некоторые браузеры теперь принимают к сведению сгенерированный контент и объявляют о нем. Скорее всего, они зачитали бы математическое уравнение, а не текст.
4 лайков
Миттиниг
14
Действительно, программа чтения с экрана, говорящая
«Это мой электрон с малым расстоянием в градусах Цельсия»
, не будет хорошим пользовательским интерфейсом.
2 лайков
Ганендра
15
Используйте пример
и поместите приведенный ниже код в CSS
.makemebold{
font-weight:600;
}
Вы можете изменить жирность, введя значение от 100 до 1000
Erik_J
16
Привет ганендра ,
Как это нацелено только на последнее слово в этом псевдо-контенте?
ПолОБ
17
Ганендра:
Пример использования
и поместите приведенный ниже код в CSS
.
Пожалуйста, внимательно прочитайте вопрос, а затем посмотрите, как ваш ответ применим к рассматриваемой проблеме?
Эрик_Дж
18
Спасибо @ghanendra, повторное обращение к этой теме заставило меня еще раз задуматься над этой нерешенной проблемой.
@sachinkit и @PaulOB, как насчет этого:
Одно слово, выделенное жирным шрифтом <стиль> .тест{ } .тест: до { плыть налево; content:"Это мой\a0"; } .тест: после { плыть налево; вес шрифта: полужирный; содержимое:"Код:\a0"; } <тело>
Это обычный текст в div.
Будет работать, если div содержит только одну строку текста.
Сделал JSFiddle для игры: https://jsfiddle.net/Erik_J/jhp3Lmez/
1 Нравится
ПолОБ
19
Эрик_Дж:
Будет работать, если div содержит только одну строку текста.
Да, это было бы хорошо, пока строка текста не переносится
Я предполагаю, что ОП хочет добавить текст в качестве своего рода заголовка к более длинному фрагменту информации.
В любом случае хорошая мысль
1 Нравится
27 января 2019 г. , 14:53
, 14:53
20
Да, если бы OP мог добавить что-то вроде пустого диапазона или чего-то еще, что может содержать сгенерированный контент, это выделенное жирным шрифтом слово будет работать так, как я думаю.
Я добавил пустой диапазон в JSFiddle:
Выделить одно слово жирным шрифтом <стиль> дел { заполнение: 1em; } .тест{ дисплей:блок; переполнение: скрыто; } .тест: до { плыть налево; content:"Это мой\a0"; } .тест: после { плыть налево; вес шрифта: полужирный; содержимое:"Код:\a0"; } <тело>Это работает, когда в div есть только одна строка текста. Измените размер окна для проверки.Это также работает, когда в div содержится более одной строки текста. Измените размер окна для проверки.
EDIT)
PaulOB:
Однако я предполагаю, что ОП хочет добавить текст в качестве своего рода заголовка к более длинному фрагменту информации.
Я этого не заметил.
Затем я предлагаю сделать диапазон блочным дисплеем. (Отредактирован код выше.)
1 Нравится
следующая страница →
CSS: Сделать последнюю строку в базовой таблице жирным шрифтом — пользовательский код
Robert_Petitto 1
Снимок экрана 2021-11-30 в 13:44:15 1944×300 52,4 КБ




 2.014.01
2.014.01
 тест: после {
плыть налево;
вес шрифта: полужирный;
содержимое:"Код:\a0";
}
<тело>
тест: после {
плыть налево;
вес шрифта: полужирный;
содержимое:"Код:\a0";
}
<тело>
