как видят дальтоники и какие цвета не различают
Содержание
- Типы дальтонизма
- Причины дальтонизма
- Диагностика дальтонизма
- Дальтонизм у детей
- Лечение дальтонизма
- Как живут дальтоники
- Интересные факты о дальтонизме
Дальтонизм — нарушение цветовосприятия, при котором человек не различает некоторые цвета и оттенки. Первое упоминание дальтонизма произошло еще в конце 18 века, когда ученый по имени Джон Дальтон написал об особенностях зрения себя и своих близких. Они были дальтоники. Описания Дальтона произвели фурор в медицине того времени как настоящее научное открытие.
Люди с дальтонизмом не различают один или несколько цветов основного спектра — синий, красный, зеленый. Некоторые дальтоники имеют самую тяжелую степень отклонения — цветовую слепоту, когда не различают все три цвета. Такой вид дальтонизма может существенно усложнить жизнь до такой степени, что человеку будет сложно даже дорогу переходить самостоятельно.
Дальтонизмом в большинстве своем страдают мужчины — около 8% людей в мире и менее 1% — женщины.
Типы дальтонизма
Глаза здорового человека способны различать три основных цвета. Таких людей называют трихроматами. Дальтонизм классифицируется в зависимости от того, какой цвет или цвета не различает человек с нарушением цветовосприятия.
- Дихромазия — человек воспринимает только два цвета из трех основных, например способен различать красный и зеленый, а синий нет.
- Монохромазия — способен различать только один оттенок цветового спектра.
- Ахромазия — человек с дальтонизмом не способен различать все три цвета.
Дихромазия имеет свою классификацию
- Протанопия — человек не различает оттенки красного.
- Дейтеранопия — неспособность различать зеленый цвет.
- Тританопия — проблемы с восприятием синих оттенков.
Некоторые типы дальтонизма сопровождаются другими «побочными» эффектами, например, низкой видимостью в сумерках, повышенной светочувствительностью, неконтролируемым подергиванием зрачка — нистагмом.
Причины дальтонизма
Специалисты считают, что одна из главных причин развития дальтонизма кроется в нарушении работы светочувствительных рецепторов сетчатки — колбочек и палочек. Дальтонизм обычно передается по наследству. Приобретенная форма заболевания встречается редко, и врачи выделяют несколько факторов, которые могут спровоцировать нарушение цветовосприятия:
- возрастные изменения, связанные с помутнением хрусталика, естественной преломляющей линзы;
- повреждение сетчатки и зрительного нерва в результате травм;
- интоксикация организма некоторыми видами медикаментов.
Наследственный дальтонизм, как правило, передается по мужской линии с X-хромосомой. Дело в том, что дальтонизм возникает из-за мутации именно в этой хромосоме. Именно поэтому дальтонизмом чаще страдают мужчины, ведь у них одна Х-хромосома.
Признаки дальтонизма
Главный симптом дальтонизма — невозможность различить красный, зеленый или синий цвета, нарушение цветовосприятия. Человеку с дальтонизмом сложно понять, какой сигнал светофора горит, чтобы правильно перейти дорогу, какого цвета яблоко или клубника. Краски выглядят более блеклыми, не такими яркими, как у здоровых людей.
Человеку с дальтонизмом сложно понять, какой сигнал светофора горит, чтобы правильно перейти дорогу, какого цвета яблоко или клубника. Краски выглядят более блеклыми, не такими яркими, как у здоровых людей.
В некоторых случаях дальтонизм сопровождается низкой остротой зрения. В некоторых случаях дальтоники видят предметы серыми, блеклыми.
Если родители подозревают, что у ребенка дальтонизм, стоит обратить внимание на то, как он воспринимает цвета. Предложите сыну или дочери нарисовать солнце или зеленую траву, море или срисовать пейзаж с какой-то картинки или вида из окна. Но нужно понимать, что если ребенок использовал сиреневый для моря или синий для солнца, это еще не значит, что у него дальтонизм. Дело может быть в том, что так ребенок проявляет фантазию и свой творческий потенциал. Определить точно наличие у ребенка дальтонизма может только врач-офтальмолог после диагностического обследования.
Диагностика дальтонизма
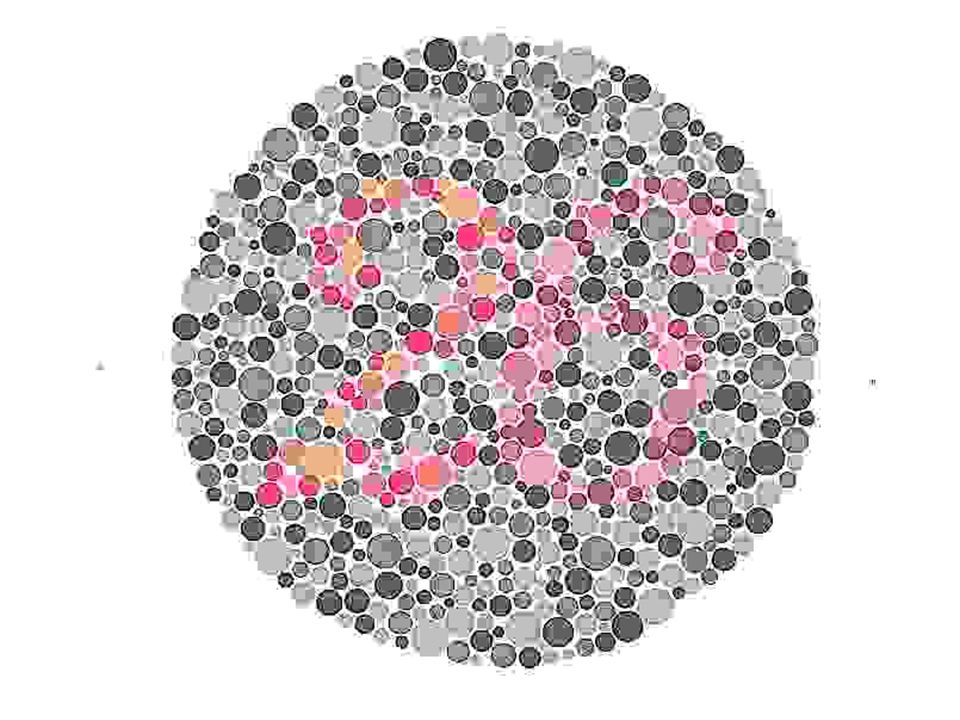
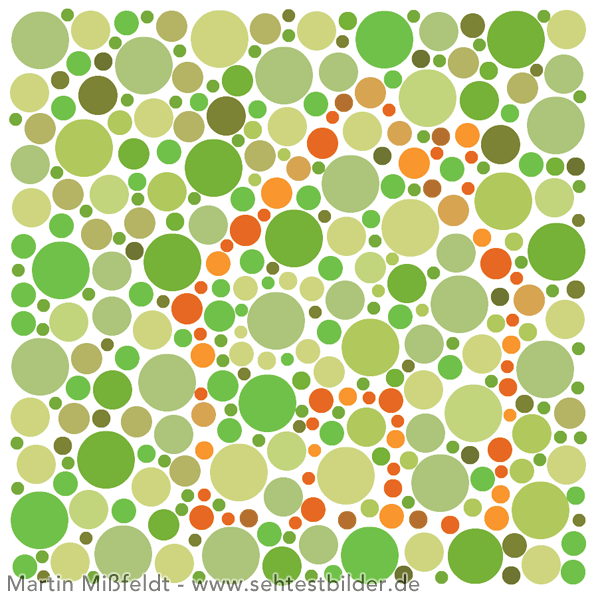
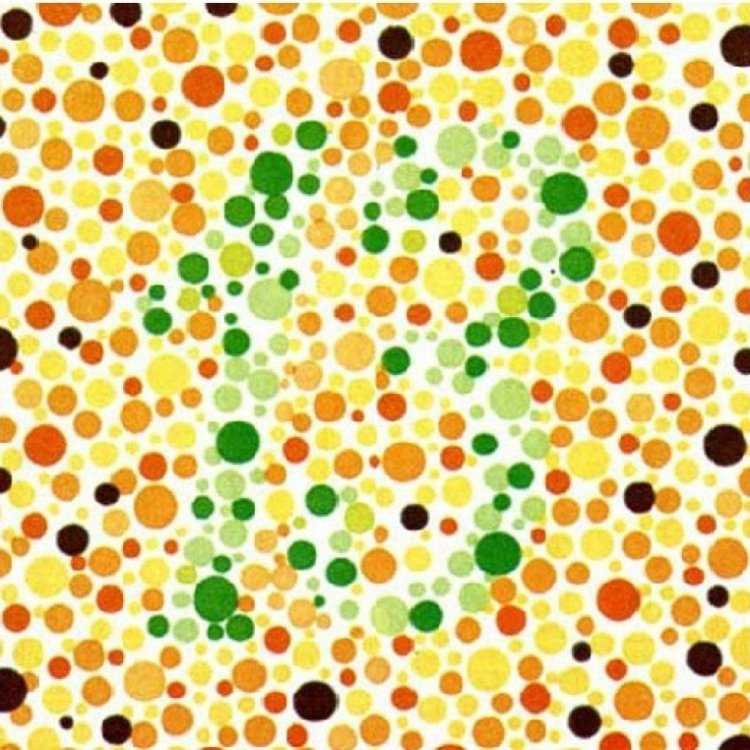
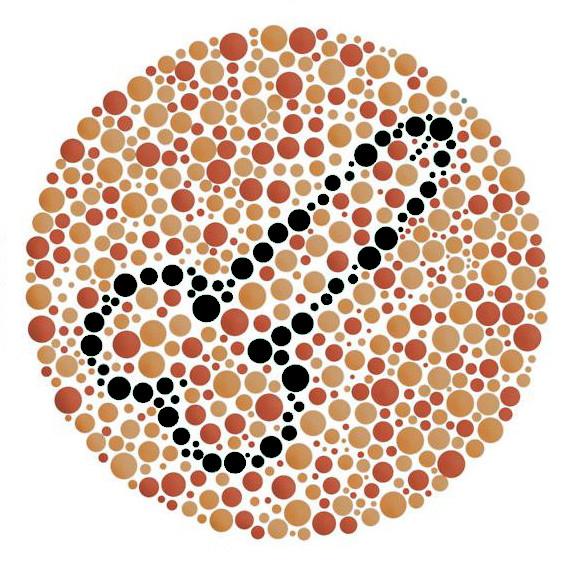
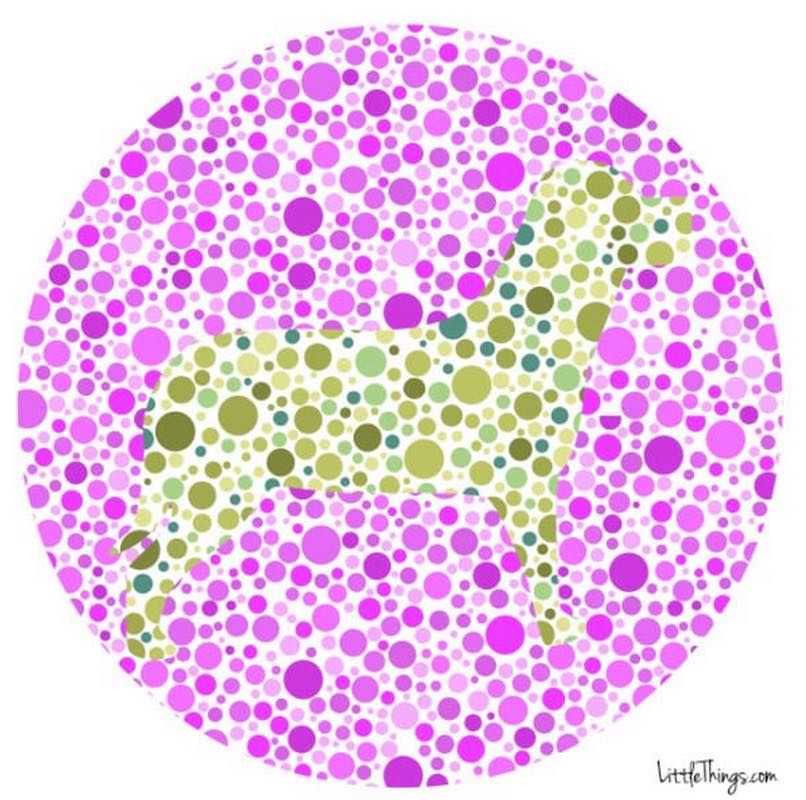
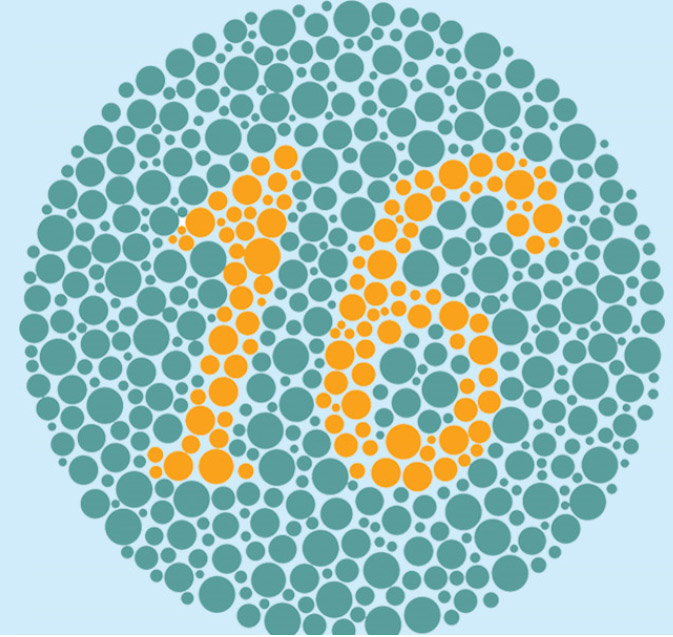
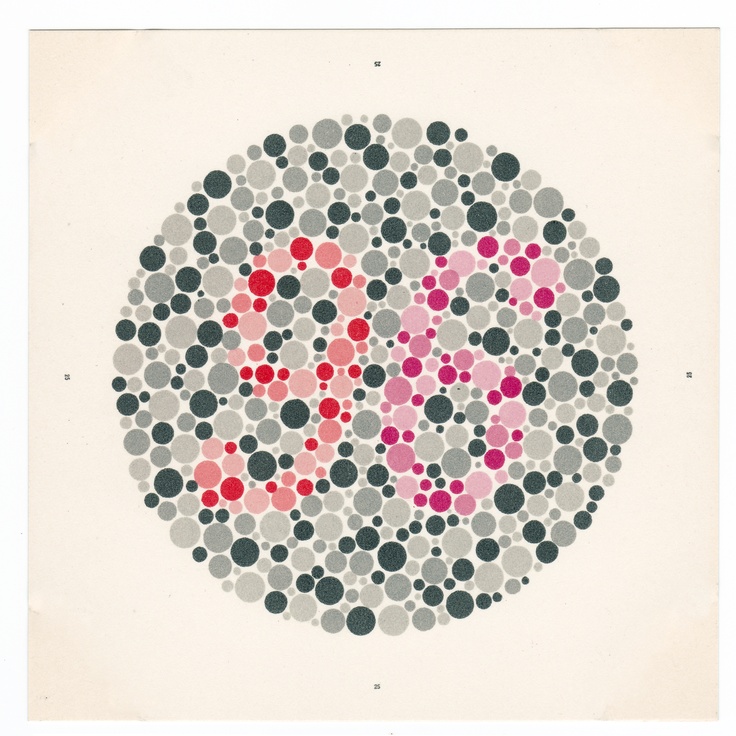
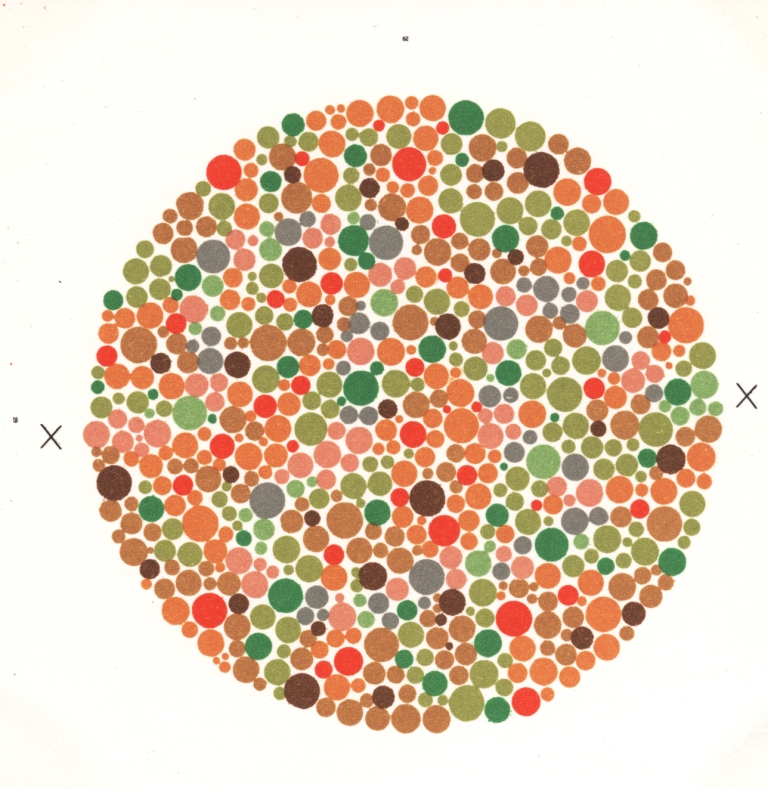
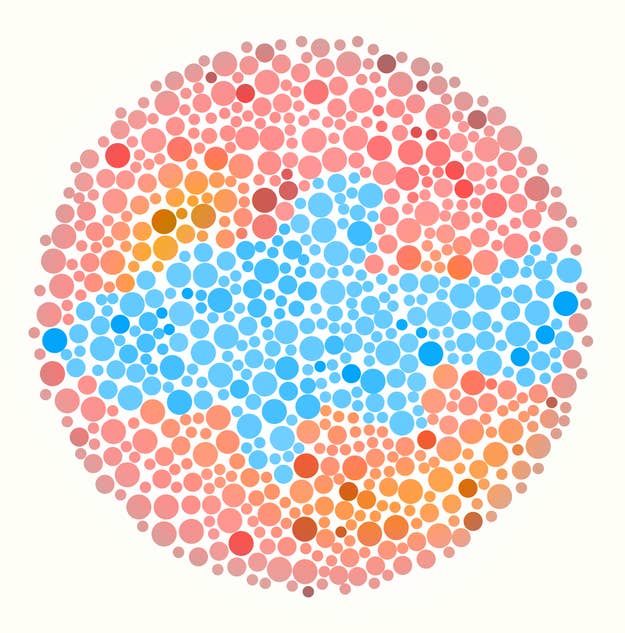
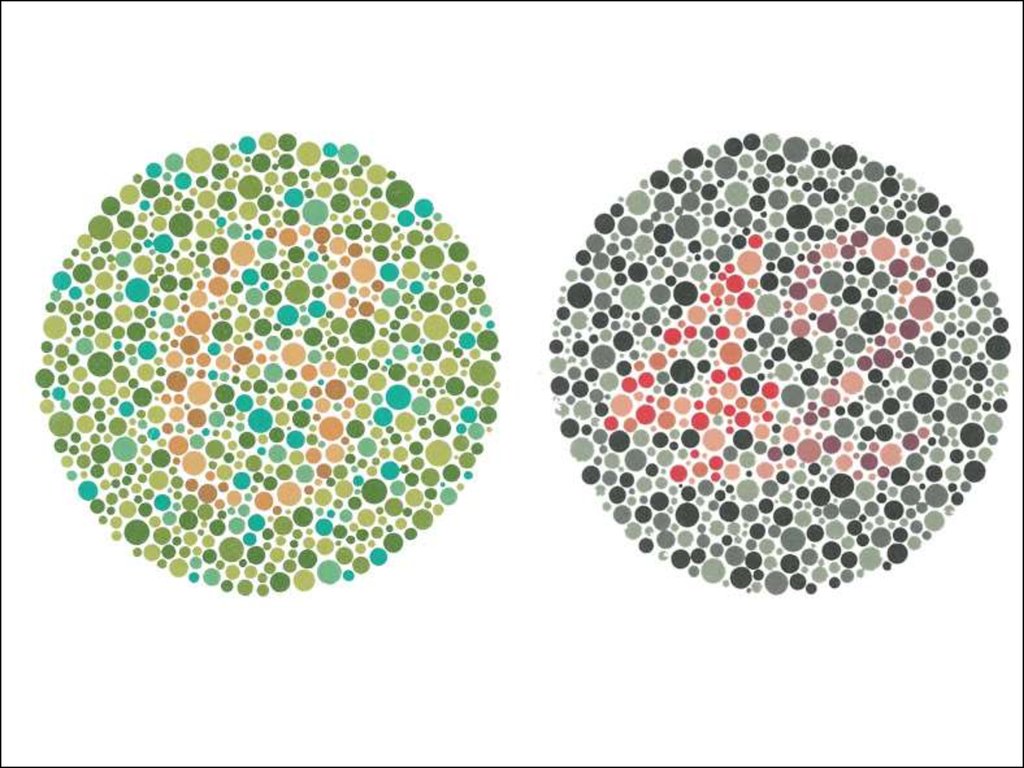
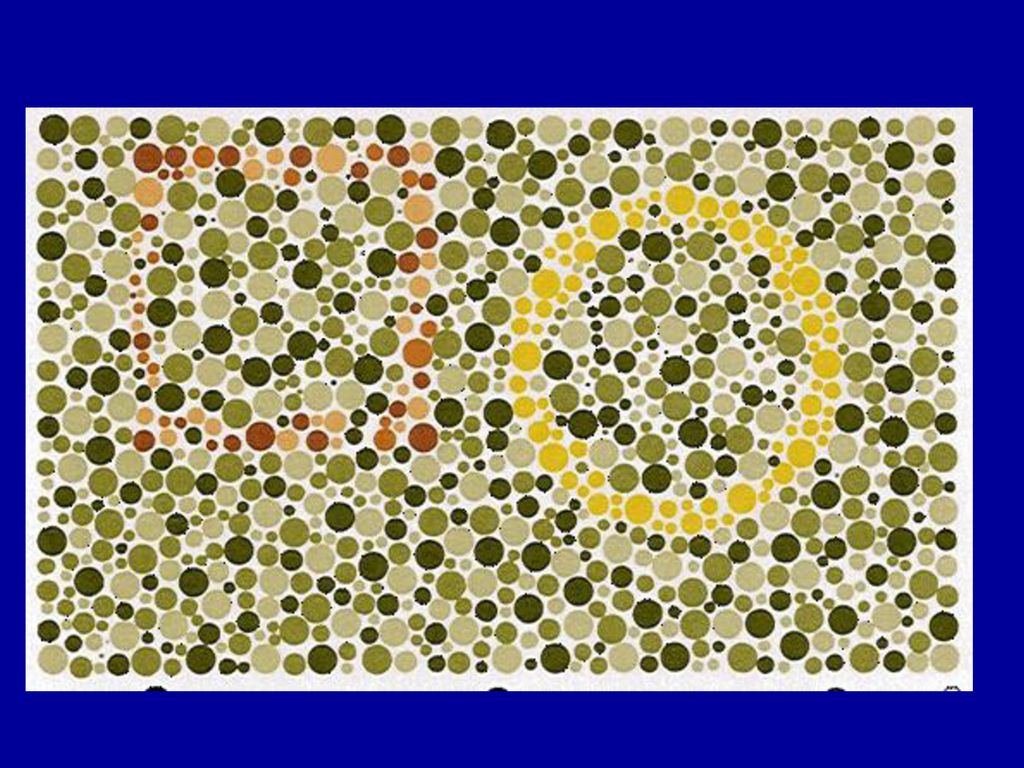
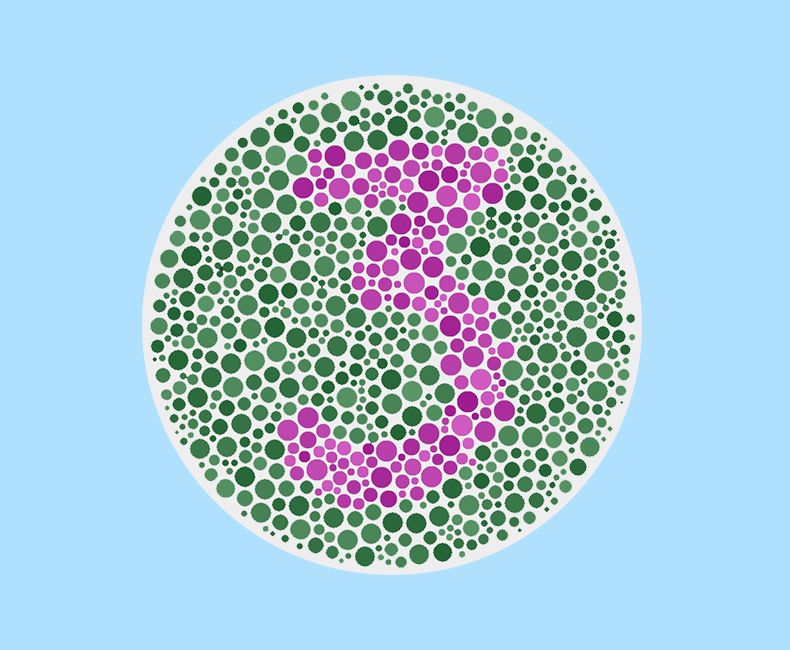
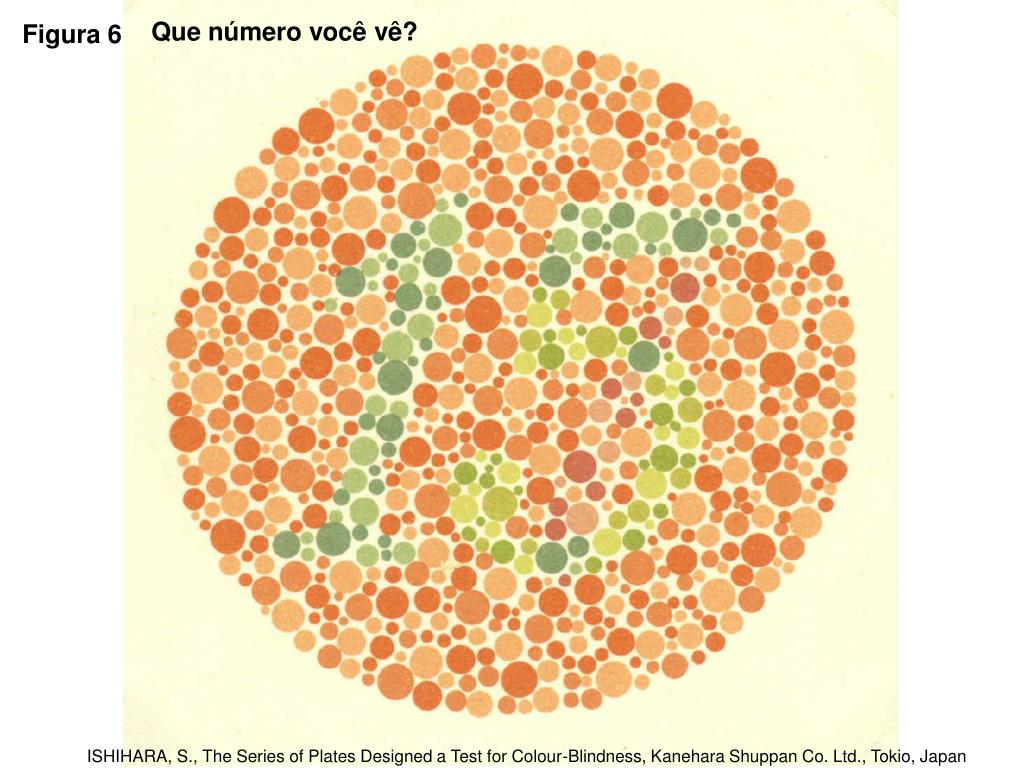
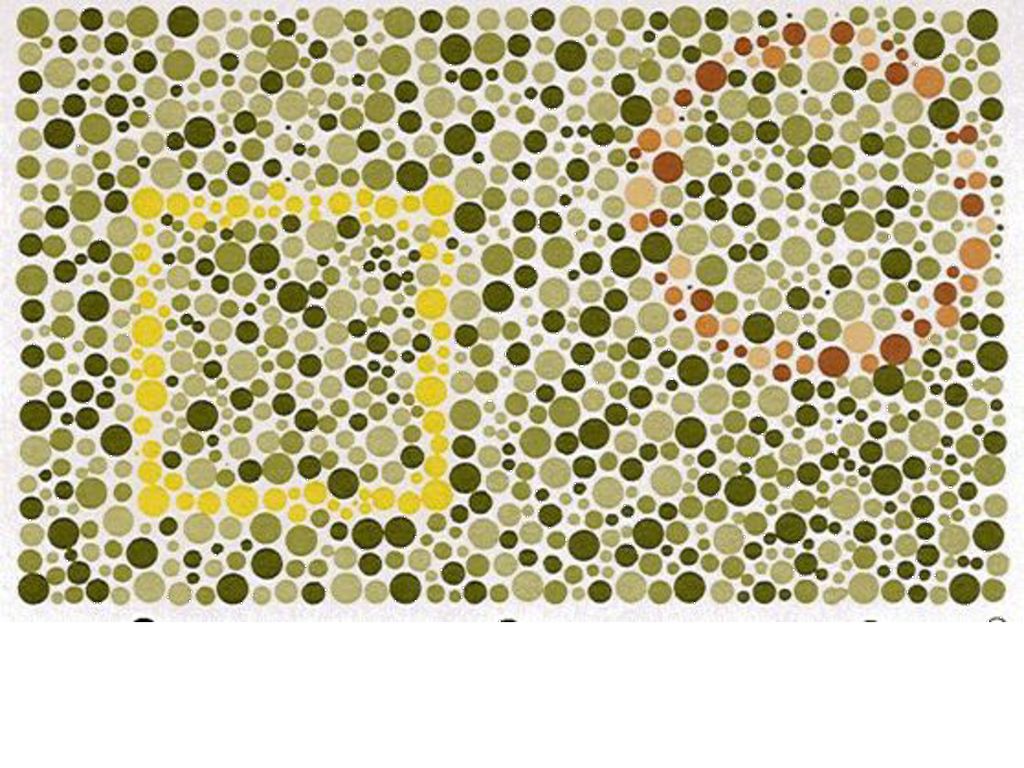
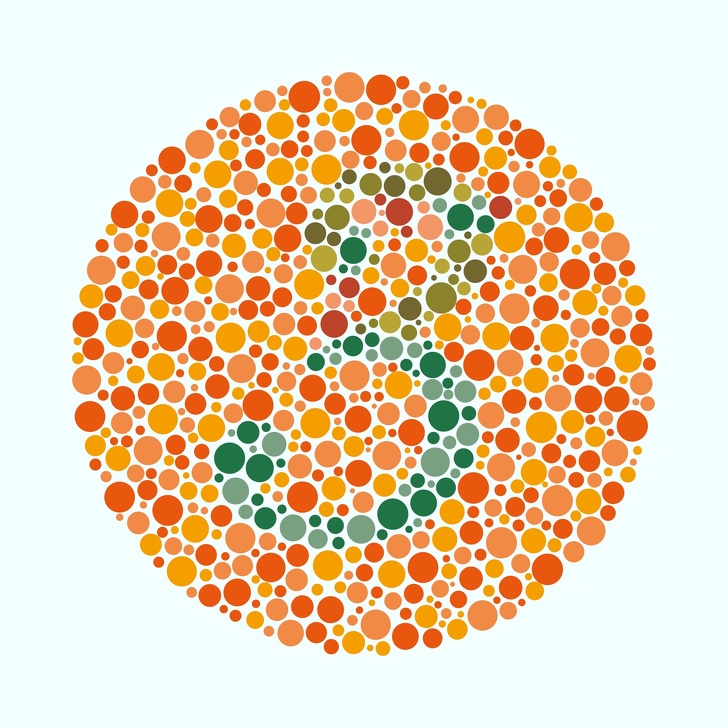
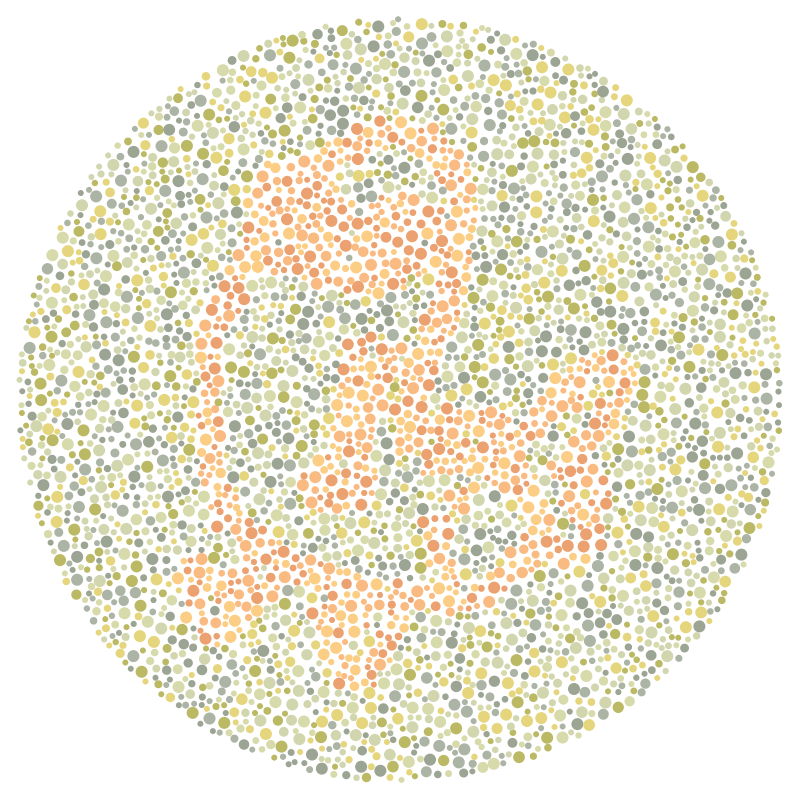
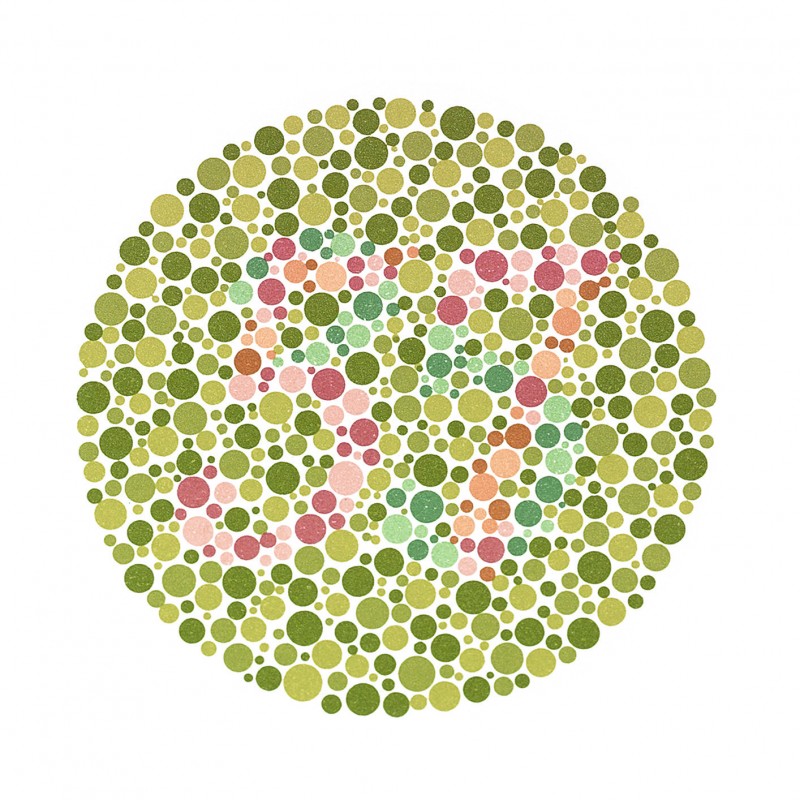
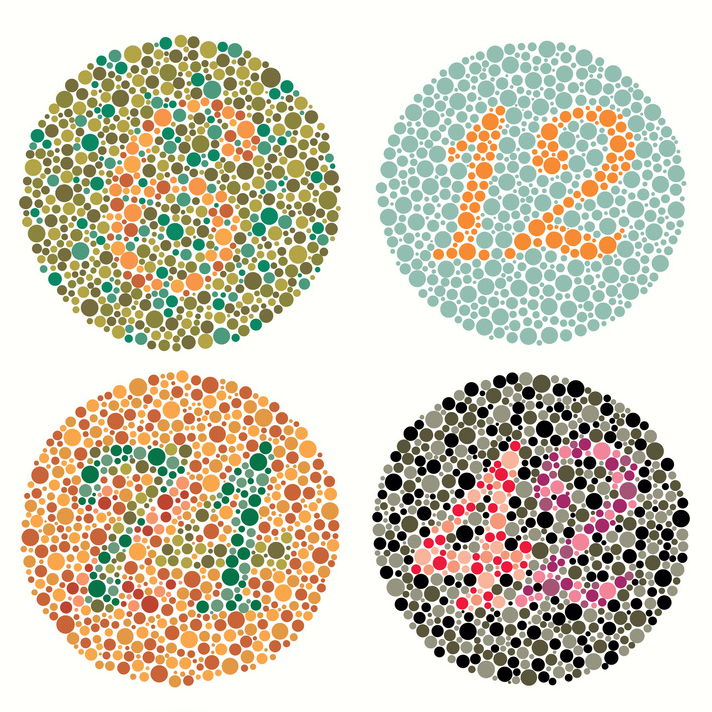
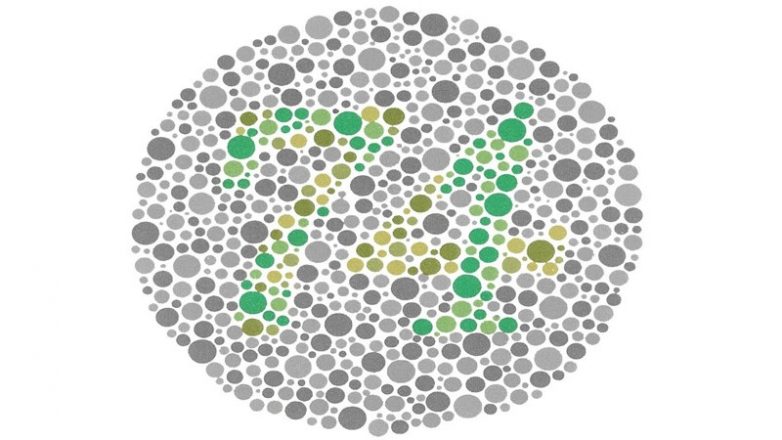
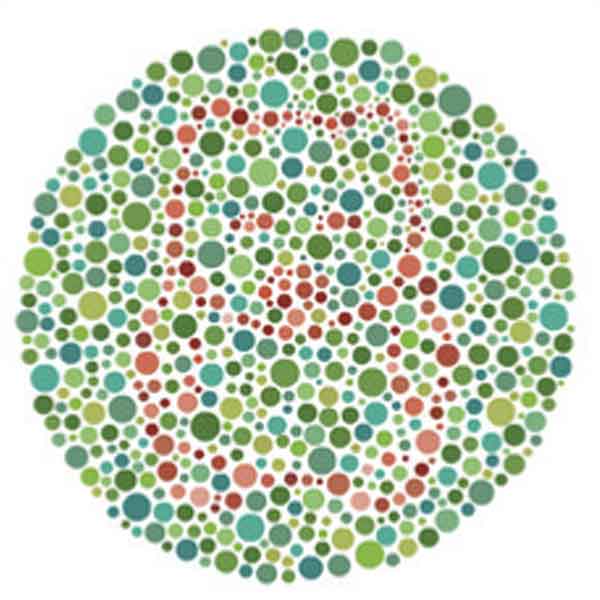
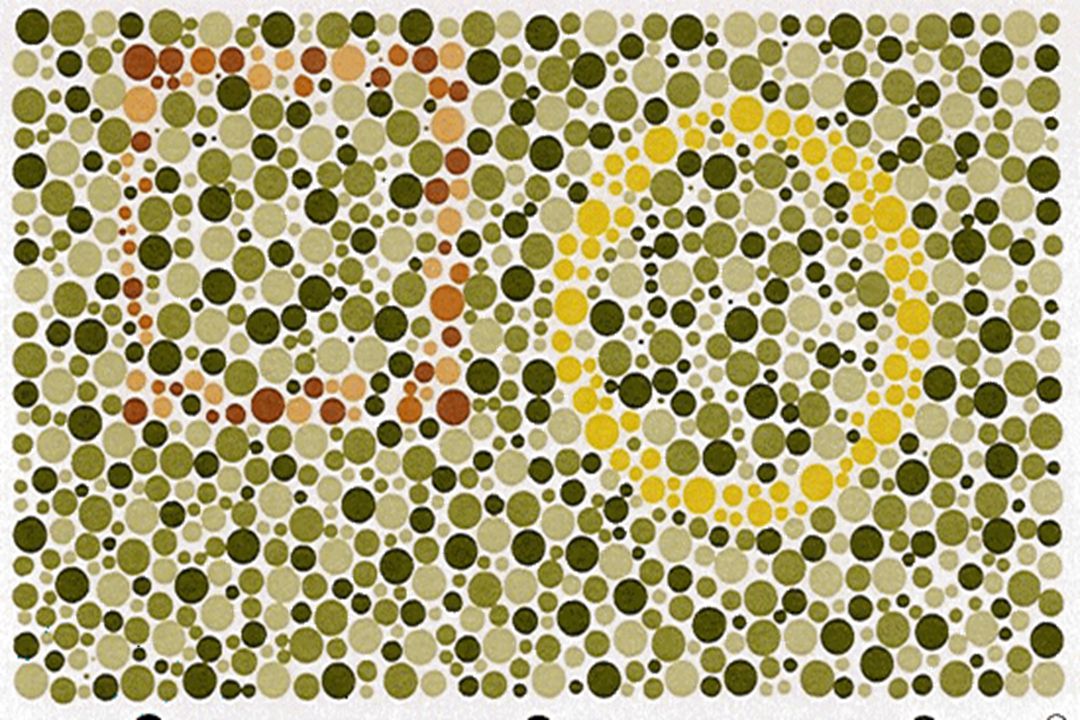
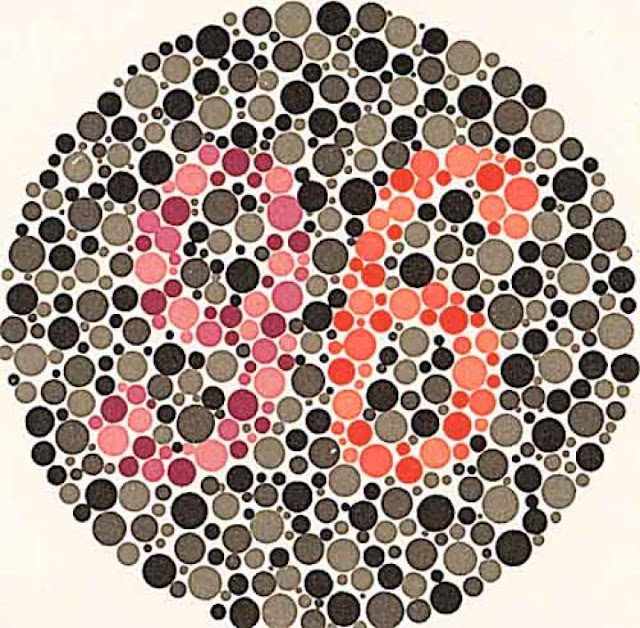
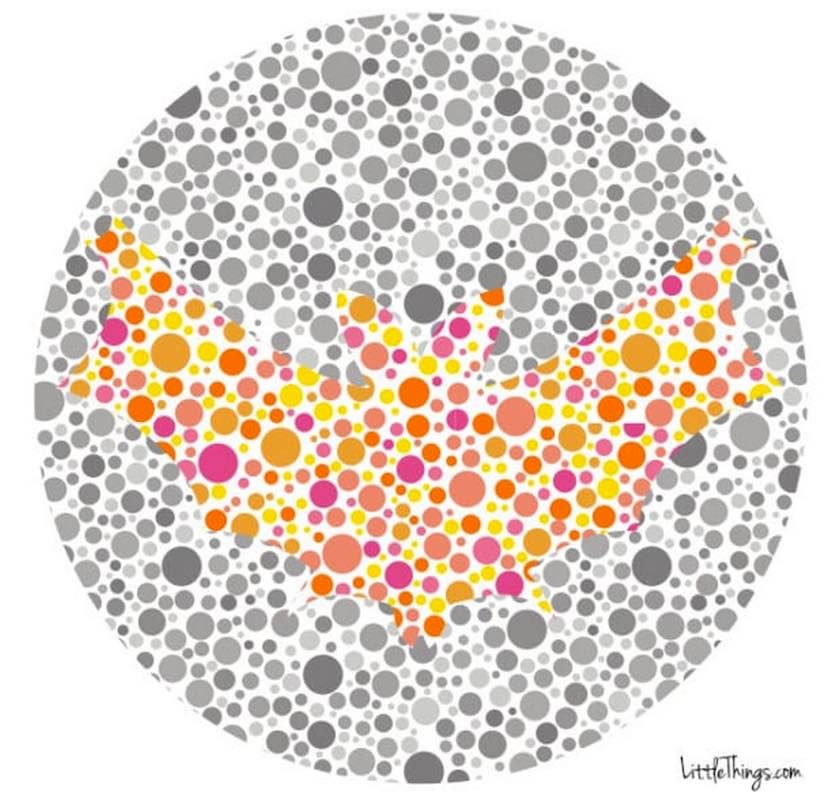
Диагностика дальтонизма представляет собой, во-первых, проверку цветовосприятия с помощью специальных полихроматических таблиц. Это лист с цветными кружками и точками, в которых зашифрованы числовые значения. Пациент с дальтонизмом не увидит числа, а только цветные круги. Здоровый человек сможет назвать цифры правильно.
Это лист с цветными кружками и точками, в которых зашифрованы числовые значения. Пациент с дальтонизмом не увидит числа, а только цветные круги. Здоровый человек сможет назвать цифры правильно.
Помимо теста на цветовосприятие с применением полихроматических таблиц врачи могут назначить дополнительные методы обследования, например, электроретинографию. Она применяется обычно для выявления дальтонизма у маленьких пациентов, которые еще не знают чисел и цифр. Электроретинография определяет активность сетчатки. В глаза юного пациента светят красным или синим светом и проверяют наличие электрических импульсов в сетчатке.
Дальтонизм у детей
Ген дальтонизма можно обнаружить у детей уже совсем маленького возраста с помощью определенных методик диагностики. Зачастую можно выявить, что ребенок не различает один из основных цветов спектра — синий, зеленый и красный. Наличие дальтонизма может создать последствия для ребенка — а именно проблемы в развитии. Это может быть связано с тем, что ребенок не дополучает информацию из-за нарушения в цветовосприятии.
Наличие дальтонизма может создать последствия для ребенка — а именно проблемы в развитии. Это может быть связано с тем, что ребенок не дополучает информацию из-за нарушения в цветовосприятии.
Часто дальтонизм не выявляется с первых дней жизни просто потому, что родители не замечают, что у ребенка есть отклонения. Это становится понятно на осмотре офтальмолога, который случается часто не с первых дней жизни.
Есть несколько признаков, по которым можно понять, что у ребенка дальтонизм
- Ребенок неправильно называет цвета.
- Раскрашивает объекты нетипичными цветами.
- Путает оранжевый с зеленым, темно-зеленый с бордовым.
- Пастельные оттенки кажутся ребенку белыми.
К сожалению, дальтонизм нельзя вылечить полностью. Но расстраиваться по этому поводу не стоит. Люди с дальтонизмом в современном мире живут активной полноценной жизнью, работают и водят машину. Нарушение цветовосприятия не является преградой для реализации, развития, достижения целей.
Лечение дальтонизма
Как мы уже написали выше, не существует препаратов, капель или операции, которые могут избавить от дальтонизма врожденного. Возможно лишь вылечить приобретенную форму заболевания, если удалось точно установить причину развития отклонения.
Одна из распространенных причин дальтонизма — помутнение хрусталика. В этом случае может помочь рефракционная замена хрусталика. Другой причиной отклонения в некоторых случаях выступают проблемы с сетчаткой, а конкретно — макулярный диабетический отек, который лечится терапевтическими методами.
Существуют специальные линзы и очки, которые корректируют цветовосприятие. Такие линзы обладают особым покрытием, которое обеспечивает правильное восприятие цветов основного спектра.
Как живут дальтоники
Диагноз «дальтонизм» не означает, что на нормальной жизни поставлен крест. Дальтоники могут жить полноценной жизнью, как и здоровые люди, — строить карьеру, путешествовать, водить машину, стильно одеваться.
Тем не менее, у людей с нарушением цветовосприятия могут периодически возникать определенные бытовые трудности с подбором одежды и аксессуаров, приготовлением еды. Дальтоникам бывает непросто определить, прочитаны ли сообщения в мессенджерах. Но по сути это мелочи, которые не могут кардинально повлиять на качество жизни. Многие дальтоники привыкают к своему зрению и уже не обращают внимание на небольшие трудности.
Интересно, что многие дальтоники узнают о своем дальтонизме уже во взрослом состоянии. Часто это происходит случайно. Дальтоники годами могут думать, что зеленый свет светофора означает, что можно смело переходить дорогу, а зеленый, что нужно стоять. Каково же удивление дальтоников, когда выясняется, что все в точности до наоборот!
Некоторые дальтоники сталкиваются с шокирующими новостями на работе, если она связана с дизайном или работой с графиками, где столбцы разных цветов. В таких случаях могут возникнуть проблемы с тем, чтобы правильно интерпретировать информацию.
Интересные факты о дальтонизме
- Если вы заметите, многие компьютерные программы, приложения, операционные системы выполнены в голубых тонах. Это связано как раз с тем, что большинство дальтоников различают синие оттенки.
- Некоторые исследования показали, что дальтоники лучше различают камуфляжную форму.
- Великий художник Ван Гог был дальтоником. В его картинах очень много желтого цвета, что неслучайно. Живописец Врубель тоже страдал нарушением цветовосприятия и использовал в своих картинах сдержанные тона.
Оценка статьи: 4.7/5 (44 оценок)
Оцените статью
Запись оценки…
Спасибо за оценку
Дизайн для дальтоников: 5 факторов успеха
- UI/UX
- 4 мин на чтение
- 6315
Примерно 8-10% мужчин и 0.
Мы сделали выжимку с основными принципами, которые стоит учитывать в дизайне, чтобы добиться цветовой различимости интерфейса.
Что такое цветовая слепота?
Цветовая слепота — это неспособность различать некоторые оттенки спектра, и ей подвержены скорее мужчины, чем женщины, так как это нарушение возникает в результате мутации Х-хромосомы. Есть 3 основных типа цветовой слепоты: дейтеранопия (зелёный), протанопия (красный) и тританопия (синий). Самая распространенная форма — дейтеранопия, следующая — протанопия, и тританопия в самом конце. Картинка ниже показывает, как будет выглядеть радуга для людей с разными формами дальтонизма.
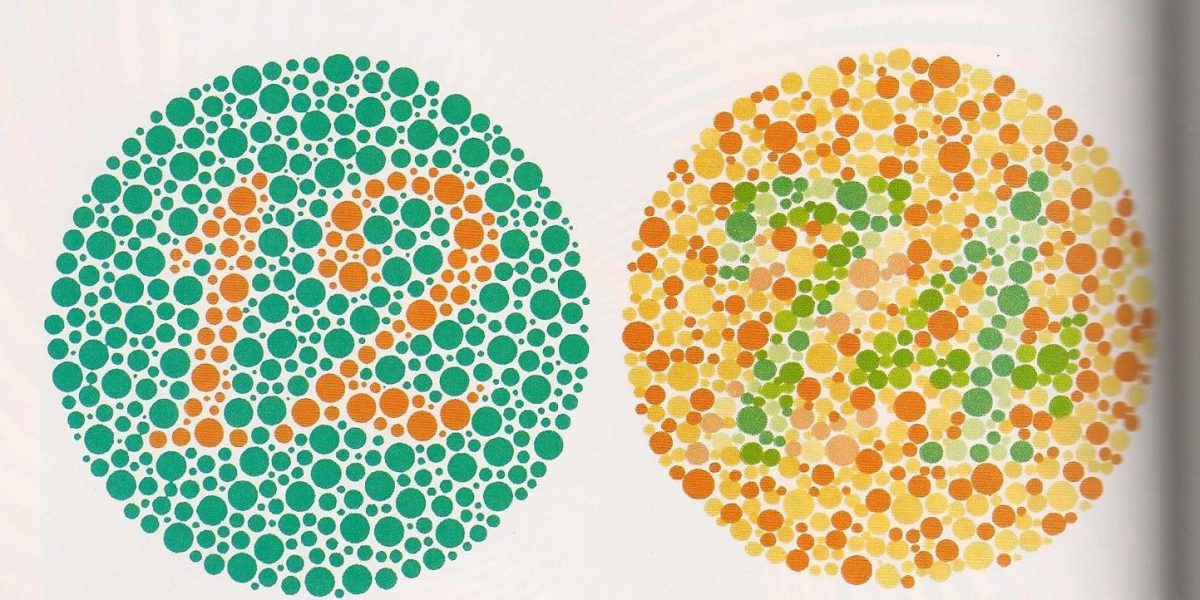
Существуют тесты на дальтонизм (ссылки будут в конце) и примеры, которые показывают, как видят люди с цветовой слепотой. Но они не могут быть достоверны на 100%.
Но они не могут быть достоверны на 100%.
Как сделать дизайн с лучшей цветовой различимостью?
Вы можете подумать:”Зачем мне вообще ориентироваться на такую узкую группу пользователей?” Дело в том, что элементы, подходящие для дальтоников, можно считать хорошо спроектированным и для более широкой аудитории. И если дизайн вашего сайта сделан качественно, он подойдёт для любых пользователей.
Если вы делаете дизайн универсальным, это не значит, что его эстетический вид должен пострадать. Вот 5 базовых принципов, которые помогут сделать макет доступным для дальтоников.
1. Используйте одновременно цвета и графические символы
Не стоит полагаться только на цвет для индикации какого-то состояния. К примеру, при некоторых формах дальтонизма сложно или даже невозможно увидеть обычные красные сообщения об ошибке. Один из подходов — использовать одновременно цвет и графический символ, когда нужно привлечь внимание пользователя. Хорошее решение — поля формы Facebook и сообщение об ошибке.
Интересный факт: логотип Facebook и знаменитая синяя цветовая схема были выбраны из-за того, что Марк Цукерберг не различает красные и зелёные оттенки и лучше всего видит синий. “Синий для меня самый насыщенный цвет. Я могу различить любые его оттенки.”
2. Выбирайте минимализм
Ограничьте палитру, которую вы используете для сайта. Чем меньше цветов в дизайне, тем лучше интерфейс различим для пользователей с цветовой слепотой. Минимализм — это не только тренд, но ещё и полезный инструмент цветовой различимости.
3. Используйте узоры и текстуру, чтобы показать контраст
Чтобы выделить элементы, вместо сплошных цветов используйте контрастные узоры или текстуры. Например, пользователям с цветовой слепотой может быть сложно различить графики. В таком случае будет лучше взять контрастный узор, особенно, если цветовая палитра ограничена.
Вот хороший пример создания контраста с помощью узора.
4. Используйте контрастные цвета и оттенки
Не стоит рассчитывать только на чёрный и белый как на единственную контрастную пару. Придется брать несколько контрастных цветов и оттенков для вашего дизайна. Например, когда вы вставляете текстовую ссылку, лучше выделить ее другим оттенком, чтобы показать контраст.
Придется брать несколько контрастных цветов и оттенков для вашего дизайна. Например, когда вы вставляете текстовую ссылку, лучше выделить ее другим оттенком, чтобы показать контраст.
Страница ниже — пример правильного использования контраста. Здесь пользователю с цветовой слепотой будет понятно, какой пункт сейчас выбран.
5. Не используйте опасные комбинации цветов
Вы должны разбираться в цветах, чтобы выбрать правильную комбинацию. Поскольку дальтонизм у разных людей выражен по-разному, трудно определить, какие цвета “безопасны” для веб-дизайна. Вот несколько цветовых комбинаций, которые не стоит использовать — для дальтоников они могут оказаться настоящим кошмаром:
Зелёный + красный
Зелёный + коричневый
Синий + фиолетовый
Зелёный + синий
Салатовый + желтый
Синий + серый
Зелёный + серый
Зелёный + чёрный
Как узнать, что у вас нет цветовой слепоты?
Что ж… Многие люди годами не знают о своём дальтонизме, так как последствия этого отклонения довольно незаметны, пока кто-то другой на них не укажет.
Все ещё сомневаетесь?
Тест Ишихары: вы проходите тест из 38 вопросов и получаете результат.
Color Blind Check: приложение на Android от Colorblindor, с помощью которого вы за минуту можете узнать, есть ли у вас дальтонизм.
Coblis: вы загружаете изображение и смотрите, как его увидят люди с разными формами цветовой слепоты.
Приложения: 3 приложения на iOS и Android, созданные специально для дальтоников.
В основном, UX-дизайнер создаёт сайты, которые удобны и приятны любым пользователям. К сожалению, не существует универсального решения, которое нужно использовать в дизайне для дальтоников, но есть несколько принципов, которые стоит учитывать. Скорее всего, этого будет достаточно:
- Не полагайтесь только на цвет для индикации состояния
- Ограничьте цветовую палитру 2-3 цветами
- Используйте текстуру и узоры, чтобы показать контраст
- Используйте контрастные цвета и оттенки, чтобы выделить текстовые ссылки
- Не используйте опасные комбинации цветов: зелёный с красным, зелёный с голубым, голубой с серым и т.

Источник: habrahabr
- #дизайн
- #интерфейс
- #статья
- 0
Лучшие графики для дальтоников | Блог
Каким мы видим мир в красках? Все начинается со света. Свет может исходить от Солнца, огня или лампы, посылающей волны разной длины. Окружающие нас поверхности обладают разной способностью поглощать длины волн, поэтому одни волны поглощаются, а другие отражаются. Те, которые отражаются, могут быть восприняты нашими глазами. Эти волны проходят через роговицу и зрачок и попадают на сетчатку. Сетчатка состоит из колбочек и палочек. Колбочки — это те, которые отвечают за восприятие цвета. Комбинация волн, попадающих в колбочки, формирует в нашем мозгу восприятие цвета.
Эти волны проходят через роговицу и зрачок и попадают на сетчатку. Сетчатка состоит из колбочек и палочек. Колбочки — это те, которые отвечают за восприятие цвета. Комбинация волн, попадающих в колбочки, формирует в нашем мозгу восприятие цвета.
Содержание
1. Какие цвета могут видеть дальтоники? 2. Палитра для дальтоников 3. Как сделать диаграммы удобными для дальтоников? 4. Таблицы хороших и плохих результатов для дальтоников
5. |
Какие цвета могут видеть дальтоники?
На самом деле, это зависит от того, какие конусы не работают. Существует три распространенных типа: протанопия (слепота на красный цвет), дейтеранопия (слепота на зеленый) и тританопия (слепота на синий). Также может быть промежуточное состояние, цветовая слабость, когда цвета можно различить, но теряются некоторые детали оттенка. Также бывает очень редкое состояние, когда не работают все колбочки и человек полностью дальтоник — это называется полная ахроматопсия. На следующем рисунке представлена симуляция того, какие цвета могут видеть дальтоники.
В мире насчитывается около 300 миллионов человек, страдающих дальтонизмом. Около 8% мужчин и 0,5% женщин являются дальтониками, поэтому разумно сделать свою диаграмму безопасной для дальтоников.
Палитра для дальтоников
На рисунке ниже показано, что для всех типов дальтонизма существует пара цветов, которые можно различить – красный и синий – это цвета, безопасные для дальтоников. Что касается зеленого, то это цвет номер один среди цветов, которых следует избегать дальтоникам. Большинство проблем для дальтоников связано с преобладанием комбинаций красного и зеленого как пары противоположностей в дизайне. Первое правило составления палитры для дальтоников — избегать сочетания красного и зеленого. Поэтому, если вы стремитесь создать палитру, подходящую для дальтоников, попробуйте использовать только два основных оттенка: синий и красный (оранжевый и желтый также подойдут). Остальные цвета должны быть сделаны из этих двух оттенков. Все вариации можно сделать, используя разную насыщенность или яркость основного цвета. На основе этих правил мы создали палитру дальтоников и проверили ее на три типа дальтонизма.
Что касается зеленого, то это цвет номер один среди цветов, которых следует избегать дальтоникам. Большинство проблем для дальтоников связано с преобладанием комбинаций красного и зеленого как пары противоположностей в дизайне. Первое правило составления палитры для дальтоников — избегать сочетания красного и зеленого. Поэтому, если вы стремитесь создать палитру, подходящую для дальтоников, попробуйте использовать только два основных оттенка: синий и красный (оранжевый и желтый также подойдут). Остальные цвета должны быть сделаны из этих двух оттенков. Все вариации можно сделать, используя разную насыщенность или яркость основного цвета. На основе этих правил мы создали палитру дальтоников и проверили ее на три типа дальтонизма.
Как видите, палитра работает для всех типов дальтонизма, но вы всегда должны помнить, что вариации цветов у дальтоников могут значительно различаться от человека к человеку, поэтому всегда важно перепроверять. Если у вас есть друг, страдающий дальтонизмом, попросите его оставить отзыв. Кроме того, вы можете найти сообщество дальтоников в Интернете и связаться с ним. Не забывайте о людях с полным дальтонизмом и помните, что 100% лучших цветов для дальтоников — черный и белый. Поэтому, если ваша визуализация работает в оттенках серого, вы должны быть в безопасности. Еще одно преимущество использования черно-белой визуализации данных заключается в том, что они готовы к печати. Но помните, если палитра представлена в оттенках серого, для выделения элементов диаграммы следует использовать другие инструменты.
Кроме того, вы можете найти сообщество дальтоников в Интернете и связаться с ним. Не забывайте о людях с полным дальтонизмом и помните, что 100% лучших цветов для дальтоников — черный и белый. Поэтому, если ваша визуализация работает в оттенках серого, вы должны быть в безопасности. Еще одно преимущество использования черно-белой визуализации данных заключается в том, что они готовы к печати. Но помните, если палитра представлена в оттенках серого, для выделения элементов диаграммы следует использовать другие инструменты.
Есть несколько инструментов, которые помогут вам проверить визуальные эффекты. Для этой статьи использовался симулятор дальтоников с сайта Colorblindor. В Adobe Illustrator также есть полезный внутренний инструмент. Вы можете получить к нему доступ в меню View > Proof Setup > Color-Blindness — Protanopia-type или Deuteranopia-type.
Как сделать диаграммы удобными для дальтоников?
Используйте формы и значки в качестве дополнения или альтернативы цветовому кодированию. В случае необходимости использования цветов, не воспринимаемых дальтониками, диаграмму можно сохранить, используя в качестве дополнения к цвету пиктограммы, дублирующие его информационную функцию.
В случае необходимости использования цветов, не воспринимаемых дальтониками, диаграмму можно сохранить, используя в качестве дополнения к цвету пиктограммы, дублирующие его информационную функцию.
Как правило, лучше использовать прямые метки вместо легенды – это экономит время и внимание читателя. Еще одним преимуществом прямых меток является их способность исправлять использование палитр, которые не подходят для дальтоников.
Для линейных диаграмм и их вариантов пунктирные линии и линии с различной толщиной штриха могут быть очень полезной альтернативой раскрашиванию.
Добавление обводки вокруг элементов диаграммы также может помочь отличить один элемент от другого, если цвет может выглядеть одинаково для дальтоников.
Если использование цвета неизбежно, попробуйте использовать один оттенок палитра. Это сделает диаграмму удобочитаемой для всех видов дальтонизма, включая монохроматию (когда цвета не распознаются). Второй вариант до используйте красно-желто-синюю палитру . Это будет работать для всех видов дальтонизма, кроме монохромности.
Это сделает диаграмму удобочитаемой для всех видов дальтонизма, включая монохроматию (когда цвета не распознаются). Второй вариант до используйте красно-желто-синюю палитру . Это будет работать для всех видов дальтонизма, кроме монохромности.
Используйте цвет для групп, , а не для отдельных категорий. Это уменьшит количество цветов, а также визуальный беспорядок и возможность смешения цветов.
Хорошие и плохие диаграммы для дальтоников
Большинство диаграмм можно изменить, чтобы сделать их удобными для дальтоников. сильно зависит от цвета. Наши рекомендации основаны на том, насколько легко та или иная диаграмма может работать без какой-либо цветовой кодировки.
Сравнительные таблицы
✅ Хороший выбор: Точечный график (и параллельные координаты)
Точечный график может быть одновременно замечательным и сложным. Если цвет используется для дифференциации точек — это не сработает. Но если точки заменить разными цветами для каждой категории, это будет очень хорошим выбором для одновременного сравнения нескольких категорий.
Если цвет используется для дифференциации точек — это не сработает. Но если точки заменить разными цветами для каждой категории, это будет очень хорошим выбором для одновременного сравнения нескольких категорий.
Посетите эту страницу ресурсов и узнайте, как создавать лучшие точечные диаграммы, которые произведут впечатление на вашу аудиторию.
❌ Плохой выбор: сгруппированная гистограмма/столбцовая диаграмма
Сгруппированные гистограммы обычно основаны на цветовых различиях столбцов одной группы. Это затрудняет чтение для дальтоников. При большом количестве категорий эта диаграмма становится нечитаемой для всех.
Корреляционные диаграммы
✅ Хороший выбор: пузырьковая диаграмма
Можно использовать без цвета. Оси X и Y, размер и различные значки обеспечивают уже 4 измерения, которых легко достаточно для большинства задач визуализации.
➡️ Средство создания диаграмм Datylon позволяет создавать красивые пузырьковые диаграммы. Попробуйте бесплатно!
Попробуйте бесплатно!
❌ Неправильный выбор: тепловая карта
Тепловые карты сильно зависят от цвета, поэтому единственный способ сделать их безопасными для дальтоников — использовать одну палитру оттенков или оттенков серого.
Частичные и иерархические диаграммы
✅ Хороший выбор: Массив значков
цветные области или сектора. Благодаря использованию значков вместо цветовой дифференциации эта диаграмма становится предпочтительным типом диаграммы для людей с дальтонизмом среди всех диаграмм от части к целому.
❌ Неправильный выбор: Древовидная карта
Подобно тепловым картам, древовидные карты широко используют цвета. Конечно, древовидную карту можно сделать и с монотонной палитрой или просто с помощью обводки границ, но отсутствие цвета ослабит ее визуальную силу, особенно если нужно представить сложную иерархическую структуру. Одна из вещей, которая может сохранить древовидную карту, — это расстояние между ячейками.
Одна из вещей, которая может сохранить древовидную карту, — это расстояние между ячейками.
Графики даты и времени
✅ Хороший выбор: Линейный график
Простейшая и наиболее гибкая временная диаграмма, которую можно модифицировать различными способами, чтобы сделать ее понятной для дальтоников. В случае нескольких категорий можно изменить толщину линии, а также различные типы пунктирных штрихов. Прямые метки и метки данных также можно использовать для различения линий. Откройте для себя еще больше профессиональных советов по дизайну на нашей специальной странице ресурсов для линейных диаграмм и улучшите визуализацию данных с помощью Datylon.
Вы также можете легко создавать линейные диаграммы, удобные для дальтоников, с помощью конструктора диаграмм Datylon. Зарегистрируйтесь бесплатно по этой ссылке.
❌ Неудачный выбор: Streamgraph
Очень красивая диаграмма, но беспомощная без цвета. Он сразу теряет свою привлекательность и читабельность.
Он сразу теряет свою привлекательность и читабельность.
Распределение
✅ Хороший выбор: графики плотности и линии хребта
Хороший выбор для визуализации как одного, так и нескольких распределений. Непрозрачность и прямые метки могут заменить необходимость окрашивания.
❌ Неправильный выбор: одномерная тепловая карта
Одномерная тепловая карта может быстро стать плохим выбором, если используется несколько цветов. Однако одна палитра оттенков может работать очень хорошо.
Дополнительная литература и ресурсы
- Следите за визуализацией данных. Как эффективно представить данные, максимально используя возможности мозга читателя.
- 9 типов визуализации данных — Как выбрать правильный тип для правильной аудитории.
- Библиотека диаграмм Datylon — советы профессионального дизайнера по созданию лучших диаграмм и графиков и выводу визуализации данных на новый уровень.

➡️ Если вы хотите применить все эти советы и сделать визуализацию данных по-настоящему инклюзивной для разных типов аудитории, для этого вам потребуется полная свобода дизайна. К счастью, вы можете сделать это с Datylon. Зарегистрируйтесь по этой ссылке — это бесплатно и займет всего несколько секунд.
Полное руководство по доступным цветам [включая палитры и шаблоны]
Цвет важен. Мол, действительно важно. Настолько важно, что 93 % людей сообщают, что это фактор номер один, влияющий на их решение о покупке.
Но помните: не все воспринимают цвет одинаково. Поскольку более 2,2 миллиарда человек страдают нарушениями зрения, отказ от дизайна с учетом доступных цветов является одной дорогостоящей и исключающей ошибкой.
Итак, чтобы помочь вам привлечь внимание всей аудитории, я подробно рассмотрел все аспекты доступных цветов.
Продолжайте читать, чтобы прочитать обзор инфографики о том, что они из себя представляют, почему они важны и как легко создавать оттенок инклюзивные сочетания цветов, а также множество советов, примеров и шаблонов.
- Доступные цвета 101 [инфографика]
- Что такое доступные цвета?
- Руководство по доступности цветов
- Почему важны доступные цвета?
- Примеры доступных цветов и шаблонов
- Как выбрать доступные цвета?
- Советы по улучшению цветовой доступности
- Часто задаваемые вопросы по доступным цветам
Вернуться к оглавлению
Какие цвета доступны?Доступные цвета — это цветовые комбинации, имеющие достаточную контрастность, чтобы сделать многослойные элементы (например, текст или значки на фоне) четко различимыми для людей с ослабленным зрением или с недостаточным цветовым зрением.
Являясь ключевым компонентом доступного дизайна, доступные цвета учитывают то, как люди с ограниченными возможностями понимают информацию, чтобы гарантировать, что все компоненты страницы будут доступными, разборчивыми и информативными.
Хотите знать, что делает доступным цветом? Для людей, страдающих дальтонизмом, способность различать определенные оттенки зависит от коэффициента цветового контраста — или степени контраста между двумя многослойными объектами (т. е. цветами переднего плана и фона).
Установленные Консорциумом World Wide Web (W3), эти коэффициенты контрастности изложены в Руководстве по обеспечению доступности веб-контента (WCAG) — постоянно обновляемом документе, определяющем стандарты доступности и дающем инструкции о том, как сделать цифровой контент доступным для людей. с сенсорными нарушениями.
Чуть позже я расскажу об особенностях этих цветовых контрастов. Но сначала давайте рассмотрим типы нарушений, которые требуют выбора доступного дизайна.
Связано: Замещающий текст изображения: определение и рекомендации для доступных дизайнов
Вернуться к оглавлению на самом деле видят цвет, но не так, как те, на кого это не повлияло.
Дальтонизм к красному и зеленому цветам
Наиболее распространенной формой дальтонизма к красному и зеленому цвету является дейтерономалия. Этот дефицит затрагивает 5% мужчин и затрудняет различение красного и зеленого цветов или отделение синего пигмента от пурпурного.
Сине-желтая цветовая слепота
Нарушения зрения, влияющие на способность различать синие и желтые тона, встречаются гораздо реже, но одинаково влияют на мужчин и женщин. При сине-желтой цветовой слепоте синий будет больше похож на зеленый, желтый будет больше на серый или фиолетовый, а розовый будет трудно различить.
Полная дальтонизм
Хотя и крайне редко, есть люди, у которых монохромность — неспособность различать цвета вообще.
Поскольку в мире насчитывается более 360 миллионов людей с дальтонизмом (и число их растет!), невозможно переоценить важность использования доступных цветов в коммуникационных проектах.
Это сравнение показывает, почему важно различать интерактивные компоненты, системные предупреждения и состояния успеха/ошибки с помощью высококонтрастных цветов. Вы можете себе представить, как неприятно было бы читать страницу с непонятным текстом или пытаться выяснить, какое свойство нужно настроить в форме, когда ошибка обозначена только красным контуром.
Другими словами, делая ваши сообщения удобными для использования и разборчивыми для людей с нарушениями зрения, вы гарантируете, что все время и энергия, потраченные на проектирование, действительно имеют значение.
Давайте рассмотрим эти коэффициенты цветовой контрастности более подробно.
Вернуться к оглавлению
Руководство по доступности цветов WCAG 2.1 предоставляет четкие рекомендации о том, как сделать контент доступным для всех, независимо от ограниченных возможностей или устройств. Они основаны на трех уровнях соответствия — A, AA и AAA — которые вытекают из коэффициента цветовой контрастности многослойных компонентов.
A — Минимальная доступность
Цветовые комбинации с коэффициентом контрастности ниже 4,5:1 для обычного текста (и 3:1 для крупного текста и графики) вызовут трудности у многих людей с ограниченными возможностями и ограниченными возможностями.
AA – Надежная доступность
Цветовые пары с коэффициентом контрастности 4,5:1 и выше обеспечивают достаточную доступность для использования в обычном тексте, крупном тексте и графике.
AAA — расширенная доступность
Комбинации цветов с коэффициентом контрастности 7:1 для обычного текста и 4,5:1 для крупного текста и графики обеспечивают улучшенную доступность. Правительственные сайты обычно следуют этим стандартам.
TLDR: Минимальный коэффициент цветовой контрастности 4,5:1 лучше всего подходит для текстовых и интерактивных элементов, чтобы удовлетворить потребности пользователей с дальтонизмом или слабовидящих пользователей.
Вот пример доступной инфографики с коэффициентом контрастности 4,5:1.
FYI (да, потому что в этом блоге недостаточно сокращений), вы можете настроить этот шаблон или любой другой доступный шаблон в соответствии со своими потребностями, заменив текстовые компоненты внутри.
Исключения WCAGСуществует три исключения из требований к контрастности 4,5:1 для текста:
- Крупный текст: для текста размером 18 pt и больше или 14 pt полужирный текст , контрастный текст коэффициент 3,1 является приемлемым.
- Случайный текст: текст, который является неактивным, декоративным или неважным для изображения.
- Логотипы
Хотите знать, имеют ли эти рекомендации юридическую силу? Ответ зависит от того, где вы живете и на кого работаете. Ознакомьтесь с разделом часто задаваемых вопросов для получения дополнительной информации.
И если рекомендации по специальным возможностям по-прежнему звучат запутанно, вы всегда можете использовать инструмент специальных возможностей, чтобы проверить свои дизайны и убедиться в их цветовом контрасте и соответствии дизайну.
Вернуться к оглавлению
Почему важно выбирать доступные цвета?К этому моменту мы рассмотрели несколько причин, по которым важно использовать доступные цвета. Но для потомков я расскажу…
В первую очередь доступные цвета делают ваши дизайны удобными и разборчивыми для людей с нарушениями зрения. Предоставляя этим группам возможность взаимодействовать с визуальной средой так же, как это делают не затронутые люди, доступные варианты дизайна показывают всей вашей аудитории, что их видит и поддерживает ваша организация.
(Почему кто-то хочет оттолкнуть 360 миллионов человек — и считая ! — мне не по плечу.)
Более того, использование доступных цветов — это оптовый способ расставить приоритеты справедливости и инклюзивности. Людям со слабым зрением и даже тем, у кого нет нарушений зрения, будет полезен более четкий, различимый UX-дизайн.
Поскольку в 2023 году потребители будут в первую очередь обращать внимание на инклюзивные визуальные эффекты, у вас есть все основания отдавать приоритет доступности.
И хотя соблюдение WCAG еще не является обязательным для частного бизнеса, у тех, кто не соблюдает эти правила, возникает множество юридических проблем.
В 2021 году против компаний было подано больше судебных исков, чем когда-либо , за нарушение Американского закона об инвалидах (дополнительную информацию см. в разделе часто задаваемых вопросов). Если судить по этим случаям, сегодняшние лучшие практики могут стать требованиями завтрашнего дня.
Итак, четкий этический выбор. Умное бизнес-решение. Независимо от того, как вы это называете, использование доступных цветов — это правильно.
Убежден? Прохладный. Теперь давайте обсудим, как вы можете выбирать инклюзивные пары.
Связано: Стандарты ADA для доступного дизайна: как им соответствовать
Вернуться к оглавлению
Как выбрать доступные цвета? В типичном процессе проектирования вы выбираете цветовую палитру, собираете изображение, а затем вручную проверяете его на доступность с помощью средства проверки контрастности или симулятора дальтонизма.
Это означает, что вы должны смешивать, подбирать, тестировать и тестировать повторно, пока не найдете то, что работает.
Перевод: это тонна проб, ошибок и времени… так что сэкономьте себе дополнительное время и усилия, перевернув этот процесс!
С на 100 % бесплатным генератором цветовых палитр Accessible Color Palette от Venngage вы можете создавать ряд красивых цветовых палитр, совместимых с WCAG, одним из двух способов — без опыта проектирования или знаний о специальных возможностях.
Вот как это работает:
1. Создание доступной цветовой палитры на основе заданного цвета
Имейте в виду цвет (например, цвет бренда?). Все, что вам нужно сделать, это ввести предварительно определенный HEX-код цвета в поле в верхней части страницы, и генератор доступных цветовых палитр сделает всю работу за вас.
В качестве примера я буду использовать собственный синий цвет Venngage…
После ввода шестнадцатеричного кода с левой стороны появится точка образца, подтверждающая, что вы не допустили одну из классических ошибок копирования и вставки.
Затем все, что осталось, — это нажать «Создать», и инструмент создаст различные палитры с гарантированно доступными сочетаниями цветов и текста.
Сюда входят:
- Яркие цветовые палитры
- Монохроматические цветовые палитры
- Контрастные цветовые палитры
- Пастельные цветовые палитры
- Контрастные пастельные цветовые палитры от темных до 0 светлых, ох,
Вы также найдете черный или белый текст на каждом оттенке, который подтверждает, что многослойная комбинация обеспечивает коэффициент контрастности 4,5:1, необходимый для доступного цветового дизайна.
Найдя идеальное совпадение (точнее, соответствует ), нажмите кнопку загрузки справа, чтобы получить копию шестнадцатеричных кодов в виде текстового файла. Вот и все — постоянство бренда, доступность, быстрота встречи.
Или, если вы свободный агент…
2. Создание рандомизированных доступных цветовых палитр
В поисках вдохновения? Перебирайте бесконечные варианты палитры, нажимая кнопку «Случайная палитра» в верхней части генератора доступных цветовых палитр.
Инструмент случайным образом выберет HEX-код цвета и использует его для создания ряда тематических оттенков. Потому что кто не любит время от времени бросать кости?
Опять же, вы увидите всплывающий образец случайно выбранного цвета в поле HEX-кода, так что вы будете точно знать, что вам нужно. Вы также увидите белый или черный текст, наложенный поверх различных вариантов цвета, чтобы подтвердить доступность.
Нашли наиболее понравившуюся палитру? Нажмите кнопку загрузки, и все готово.
Этот инструмент действительно прост и совершенно бесплатен, независимо от того, какой метод вы выберете, так что вы сможете пройти эти тесты на доступность с честью.
Вернуться к оглавлению
Примеры доступных цветовых палитр и шаблонов С помощью этого генератора цветовой палитры у вас есть целый спектр удивительных, доступных палитр, доступных вам в считанные минуты. Чтобы показать этот диапазон, я создал несколько доступных палитр случайным образом для удобства.
Ниже приведены примеры доступных цветовых палитр, организованных в соответствии с цветовой схемой. На всякий случай я включил несколько шаблонов, которые вы можете легко редактировать, чтобы создавать красивые, привлекательные, инклюзивные визуальные коммуникации в том же духе.
Яркие доступные цветовые палитры
Чувствуете себя энергичным? Живой? Полон жизни? Эти яркие насыщенные цветовые палитры помогут вам.
Шаблоны ярких доступных цветов
Вот доступный шаблон инфографики процесса, в котором используется яркая цветовая схема.
Что замечательно, так это то, что вы можете на 100 % настроить его содержимое в соответствии с вашими потребностями. Если вы не являетесь поклонником именно этих ярких цветов, просто воспользуйтесь генератором доступных цветов и выберите оттенок с приемлемым коэффициентом контрастности для белого.
(Обратите внимание, что это относится только к шаблонам с белым текстом или белыми разделами под текстом!)
В качестве альтернативы, эта калейдоскопическая презентация отличается красочным и доступным эффектом.
Вернуться к оглавлению
Доступные монохромные цветовые палитры
Иногда вам просто нужно больше постоянства в жизни. (Хорошо, это было глубоко. В любом случае…)
Эти монохроматические палитры позволяют вам всегда оставаться верным одному оттенку.
Монохромные шаблоны со специальными возможностями
Наслоение монохроматических цветов само по себе является оплошностью, связанной с доступностью. Чтобы обойти это, используйте пустое пространство, чтобы разбить разделы и обеспечить ясность, как это делает этот шаблон презентации.
В противном случае выберите высококонтрастную комбинацию, накладывая самые светлые и самые темные тона.
Контрастные доступные цветовые палитры
Благодаря разделению палитры на группы высококонтрастных оттенков эти оттенки обязательно будут выделяться при совместном использовании в дизайне.
Контрастные шаблоны со специальными возможностями
Хотите, чтобы ваше проектное предложение говорило о многом, но при этом выглядело изысканно?
Обратите внимание на контрастные бирюзовые, тональные и угольные тона, наложенные друг на друга в этом шаблоне.
С другой стороны, вот инфографика, в которой угрюмый цвет фона сочетается с яркими бледно-бирюзовыми акцентами и белым текстом.
Пастельные доступные цветовые палитры
Психология цвета объясняет, почему пастельные тона так успокаивают и поднимают настроение: благодаря высокой яркости и низкой насыщенности эти тона мягкие, успокаивающие и приятные для глаз.
Шаблоны с поддержкой пастельных тонов
Хотите знать, почему этот шаблон не использует пастельные тона для круговых диаграмм и графиков?
Поскольку пастели имеют низкую насыщенность, при наслоении трудно добиться соотношения 4,5:1. Регулировка уровня и добавление меток гарантируют, что визуализация данных будет удобна для дальтоников.
Регулировка уровня и добавление меток гарантируют, что визуализация данных будет удобна для дальтоников.
Ладно, это немного натянуто. Но с помощью нескольких настроек с помощью интуитивно понятного редактора перетаскивания Venngage легко настроить эту инфографику, чтобы она соответствовала пастельной теме, оставаясь при этом доступной. Вот как:
- Уменьшите насыщенность цветов, в которых расположены маркеры.
- Замените белые линии, разделяющие каждую секцию, на темные линии.
- Добавьте черный контур к пузырькам значков.
Три шага и готово.
Доступные цветовые палитры от темного к светлому
И последнее, но не менее важное: эти палитры содержат аналогичные оттенки (в теории цвета: соседние оттенки на цветовом круге), которые переходят от темных тонов к светлым.
Доступные шаблоны от темного к светлому
Эта инфографика с временной шкалой использует цвет особенно умно, передавая ход времени с помощью тона.
Между тем, эта информационная инфографика поддерживает чистоту с помощью двух приятных для публики оттенков: темно-синего и барвинкового.
Вернуться к оглавлению
Краткие советы по улучшению доступности цветов 1. Избегайте проблемных сочетаний цветов представлять проблему доступности при наслоении:
- Красный и зеленый
- Зеленый и коричневый
- Зеленый и синий
- Синий и серый
- Синий и фиолетовый
- Зеленый и серый
- Зеленый и черный
Простой способ обойти проблемы, связанные с сочетанием низкоконтрастных цветов, — четко определить каждую секцию, разделив с помощью белого или темного пространства. (Многие из перечисленных выше шаблонов делают именно это).
(Многие из перечисленных выше шаблонов делают именно это).
Чтобы выяснить, какой из них использовать, просто введите шестнадцатеричное значение цвета в бесплатный генератор цветовой палитры и укажите соответствующий оттенок на странице.
3. Используйте значки, подчеркивание, метки и узоры для различения элементовВ случае сомнений не полагайтесь только на цвет как на единственный индикатор. Рекомендуется добавить в смесь еще один уровень визуальной дифференциации, особенно для интерактивных элементов, визуализации данных и состояний ошибок.
Например, недостаточно написать ссылки синим шрифтом. Подчеркивание гиперссылок гарантирует, что все поймут, где нажимать.
Значки или текстовые метки должны выделять состояния ошибок или системные предупреждения, которые в противном случае остались бы незамеченными.
И шаблоны могут визуально различать людей с монохромным зрением, как в этом примере из Trello.
Дополнительные советы по дизайну для людей с нарушением цветового зрения см. в этом посте: Руководство по дизайну для дальтоников: как донести смысл до всех [с примерами и шаблонами]
Вернуться к оглавлению
Доступные цвета Часто задаваемые вопросы Что такое цвет WCAG?
Цвет WCAG — это сокращение от комбинации цветов, доступной и пригодной для использования большинством людей с нарушениями цветового зрения. Эти цвета должны сочетаться с элементами или текстом, которые соответствуют приемлемому уровню контрастности для доступности веб-цветов в соответствии с Рекомендациями по обеспечению доступности веб-контента (WCAG): 4.5:1.
Что такое АА и ААА по цветовому контрасту?В цветовом контрасте AA и AAA описывают уровень, на котором цветовые схемы (или палитры) соответствуют стандартам доступности, установленным WCAG.
Уровень AA — это средний уровень соответствия, который работает с большинством вспомогательных технологий и требует коэффициента контрастности (цвета) 4,5:1 для обычного текста и 3,1 для крупного текста, чтобы его могли различить дальтоники.
Уровень AAA — это уровень золотого стандарта соответствия доступности, используемый государственными сайтами и требующий коэффициента контрастности 7:1 для обычного текста и 4,5:1 для крупного текста.
Имеют ли юридическую силу рекомендации WCAG?Хотя рекомендации WCAG не являются юридическим документом, раздел 508 – это закон, который требует от американских федеральных агентств и их подрядчиков соблюдения стандартов WCAG 2.0 AA.
Для частных компаний все еще сложнее.
Американский закон об инвалидах (ADA), под действие которого подпадают организации с более чем 15 сотрудниками, требует, чтобы места общественного пользования были доступны, и многие регионы теперь рассматривают веб-сайты предприятий как продолжение этого.
В 2019 году было подано более 10 000 исков о нарушении ADA, 20% из которых касались дизайна веб-сайтов и мобильных приложений. Ничего из этого не произошло бы, если бы они следовали рекомендациям WCAG AA.
Фиолетовый цвет доступен, если коэффициент контрастности цветов, текста и элементов составляет 4,5:1 и выше. Как правило, это означает, что сиреневый оттенок должен быть в паре с более темным текстом/элементами, чтобы быть доступным, а более темный фиолетовый должен быть в паре с более светлым текстом/элементами.
Вернуться к оглавлению
Лучшие проекты учитывают доступностьВозрадуйтесь! Теперь вы вооружены знаниями и инструментами, необходимыми для создания красивых инклюзивных дизайнов, которые позволяют всех аудиторий привлекать и участвовать.
Теперь я бы назвал это оттенком -ge win!
Не забудьте воспользоваться инструментом «Генератор цветовых палитр со специальными возможностями» и опробовать наши доступные шаблоны, зарегистрировавшись бесплатно. Потому что мы в Venngage сделали доступность своей прерогативой, и вы тоже должны это делать.

 Дополнительная литература и ресурсы
Дополнительная литература и ресурсы