Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
Игровой ПК с поддержкой с Mystic Light RGB — Рекомендуемые компоненты и аксессуары с RGB подсветкой
Step 1
ШАГ 1: СКАЧАТЬ ПРИЛОЖЕНИЕ
- AСкачайте приложение MSI CenterЗДЕСЬ (оно также доступно на вкладке «Поддержка» страницы соответствующего продукта).

- BЗапустите приложение MSI Center. Выберите вкладку «Feautures» (Свойства). Далее, нажмите на значок «Установить» Mystic Light, чтобы произвести установку .
- CПосле заверешения установки вы увидете Mystic Light на вкладке «Свойства»
Step 2
ШАГ 2: ПОИСК СОВМЕСТИМЫХ УСТРОЙСТВ
- AОткройте Mystic Light в разделе «Установлено»
- Bверхней части панели управления появится список обнаруженных совместимых устройств.
Step 3
- AЧтобы задать режим работы подсветки какого-либо устройства, щелкните по его пиктограмме.
- BВыберите любой вид LED подсветки, цвет, яркость, визуальный эффект и его скорость, после чего нажмите кнопку Apply (Применить).
- CЧтобы синхронизировать подсветку всех устройств, щелкните по большому значку с изображением цепи, который находится в левом углу утилиты.
 Цвет, яркость и визуальный эффект подсветки можно выбирать, как на предыдущем шаге.
Цвет, яркость и визуальный эффект подсветки можно выбирать, как на предыдущем шаге. - DЧтобы изменить настройки для отдельного устройства, нажмите на значок с красной цепью под его пиктограммой и измените цвет на серый. Серый значок с разорванной цепью указывает, что подсветка данного устройства не синхронизирована.
ВОПРОСЫ — ОТВЕТЫ
Что такое Mystic Light?
Mystic Light ¬– это система подсветки и приложение для управления ей. Приложение Mystic Light можно скачать с сайта MSI или из программного центра Dragon Center (см. страницу со скачиваемым программным обеспечением для вашего продукта). С его помощью настраиваются цвет и визуальные эффекты подсветки как устройств MSI, так и продуктов других брендов, которые совместимы с системой Mystic Light.
Что такое Mystic Light Sync?
Mystic Light Sync – это функция приложения Mystic Light, которая позволяет синхронизировать работу подсветки объединенных в систему Mystic Light устройств. Список совместимых продуктов MSI можно найтиЗДЕСЬ , а список совместимых продуктов других брендов – ЗДЕСЬ.
Список совместимых продуктов MSI можно найтиЗДЕСЬ , а список совместимых продуктов других брендов – ЗДЕСЬ.Что такое Mystic Light Extension?
Mystic Light Extension – это функция системы Mystic Light, позволяющая подключать к ней наделенные подсветкой устройства (светодиодные ленты, вентиляторы, корпуса и т.д.) посредством разъемов на материнской плате.- JRGB (4-конт. разъем; назначение контактов: 12 В, зеленый, красный, синий): к разъему JRGB с током до 3 А (12 В) можно подключать неадресуемые светодиодные ленты формата 5050, которые светятся целиком каким-либо одним цветом.
- JRAINBOW (3-контактный разъем; назначение контактов: 5 В, данные, — , земля): к разъему JRainbow с током до 3 А (5 В) подключаются адресуемые ленты формата WS2812, каждый светодиод которых может светиться отличным от других цветом.
- JCORSAIR (3-контактный разъем; назначение контактов: 5 В, данные, земля): к разъему JCorsair с током до 3 А (5 В) можно подключать наделенные подсветкой устройства компании Corsair, совместимые с системой Mystic Light.

Что такое RGB материнская плата или материнская плата с подсветкой?
Это материнская плата, у которой имеются встроенные цветные светодиоды и разъемы Mystic Light Extension, посредством которых она может отображать различные визуальные эффекты.
Какие вентиляторы с подсветкой совместимы с системой Mystic Light?
Как подключить к компьютеру светодиодные ленты?
Steps:- Определите тип ленты и найдите соответствующий ей разъем на материнской плате MSI. Примечание: на материнских платах MSI присутствуют разъемы трех типов для компонентов с подсветкой.
- A JRGB (4-конт.): данный разъем предназначен для подключения неадресуемых светодиодных лент формата 5050, которые целиком светятся каким-либо одним цветом.
- B JRAINBOW (3-конт.): данный разъем предназначен для адресуемых полноцветных лент формата WS2812, каждый светодиод которых может светиться отдельным цветом.
- C JCORSAIR (3-конт.
 ): данный разъем служит для подключения устройств компании Corsair, совместимых с системой Mystic Light.
): данный разъем служит для подключения устройств компании Corsair, совместимых с системой Mystic Light. - Подключите светодиодную ленту к соответствующему разъему материнской платы. Можно подключить несколько лет друг к другу, чтобы увеличить их общую длину.
- Настройте подсветку с помощью приложения Mystic Light.
Как настроить работу светодиодных лент?
Щелкните по пиктограмме материнской платы в приложении Mystic Light, выберите соответствующий разъем и задайте настройки подсветки.
Каким образом устройства с подсветкой определяются приложением Mystic Light?
Убедитесь, что все используемые вами устройства совместимы с системой Mystic Light и подключены к материнской плате MSI с подсветкой. Соответствующие им пиктограммы должны появиться в окне приложения Mystic Light автоматически. Если этого не произошло, попробуйте сделать следующее:- Убедитесь, что устройство правильно подключено к компьютерной системе.
 При необходимости отключите и снова подключите его.
При необходимости отключите и снова подключите его. - Если проблема не исчезла, перезапустите приложение Mystic Light.
- Если проблема не исчезла, перезапустите компьютер и вновь запустите приложение Mystic Light.
Как синхронизировать подсветку всех устройств системы Mystic Light?
Чтобы синхронизировать подсветку всех устройств, щелкните по большому значку с изображением цепи, который находится в правом верхнем углу утилиты Mystic Light. В этом случае под пиктограммой каждого устройства появится красный значок с изображением цепи. Затем вы можете выбрать желаемый цвет и визуальный эффект подсветки.
Как контролировать интенсивность и яркость света в Mystic Light?
Если какой-либо компонент/аксессуар позволяет изменять ярость и скорость визуального эффекта своей подсветки, то после щелчка по его пиктограмме появятся соответствующие элементы `управления.
(Данную возможность предлагают не все компоненты/аксессуары)
Как отключить систему Mystic Light?
Переведите все компоненты/аксессуары системы в режим синхронизации и отключите подсветку.
Как обновить приложение Mystic Light?
Установить и обновить утилиту Mystic Light можно с помощью функции Live Update программного центра Dragon Center.(Подробное описание процедуры ищите вруководстве пользователя).
Как синхронизировать подсветку модулей памяти, процессорного кулера и других компонентов/аксессуаров Corsair с материнской платой MSI?
Подключите все устройства Corsair к соответствующим разъемам (модули памяти – в слоты DIMM, вентилятор – к разъему JCorsair или USB-колодке), а затем настройте их работу с помощью приложения Mystic Light.
Обратите внимание, что Mystic Light может конфликтовать с другими утилитами, предназначенными для управления подсветкой.
Убедитесь, что все другие утилиты такого рода закрыты или удалены с компьютера.
Which model supports Ambient Link?
Primary Model:- GAMING Laptop: GT75/GT63 Titan series, GS65/GS75 Stealth series, GE75/GE63 Raider series, GP75 Leopard series, GL73/GL63 series
With per-key RGB keyboard and 8th gen Intel processor (or newer).
- GAMING Motherboard: MEG Z390 GODLIKE / MEG Z390 ACE / MEG Z390 GAMING PRO CARBON AC / MEG Z390 GAMING EDGE AC
- GAMING Desktop: Trident X Plus
- GAMING Graphics Card: GeForce RTX™ 2080 Ti LIGHTNING Z / GeForce RTX™ 2080 Ti LIGHTNING / GeForce RTX™ 2080 Ti GAMING X TRIO / GeForce RTX™ 2080 Ti GAMING TRIO / GeForce RTX™ 2080 GAMING X TRIO / GeForce RTX™ 2080 GAMING TRIO / GeForce RTX™ 2070 GAMING Z / GeForce RTX™ 2070 GAMING X / GeForce RTX™ 2070 GAMING
- GAMING Monitor: Optix MPG27CQ2 / Optix MPG27CQ / Optix MPG27C
- GAMING Case: MPG GUNGNIR 100
- CPU Cooler: Core Forzr XL RGB
- Peripherals: Clutch GM50 GAMING Mouse
Can I Sync the RGB lightings of Ambient Devices such as Nanoleaf light panels and Philips Hue together with MSI device?
Currently the MSI Mystic Light x Nanoleaf Ambient link only syncs during gameplay, such as: ASSASSIN’S CREED: ODYSSEY DLC 2, so if the game is not in progress, these two devices do not sync. But, MSI is also working with other game developers; hopefully, we can release more games to work with MSI shortly.
But, MSI is also working with other game developers; hopefully, we can release more games to work with MSI shortly.
Are there other ways to control Ambient Device via MSI Mystic Light if I’m not playing games?
Yes, MSI has created 9 exclusive preset lighting effects in the “Ambient Mode” tab of MSI Mystic Light, you can access on the default light effects without other additional set up.
Since those MSI exclusive effects are presetting, if you’d like to do customize set up on the Ambient Device, please check on the Ambient Device APP.
Why does the light on the Ambient Devices look like not sync during some effects of the game play?
Due to some different connection and hardware used, in some effects (just few of them) during game play, there is limitation on syncing all the different (brands) devices in the same time, but in order to provide great experience to all MSI users, our team is working towards on the improvement.
Are there any upcoming games to be supported in the future?
Yes, we are working on adding other big title games into the list, and will release to all of you soon.
с чем сочетается цвет вина, кому идет сочетание сочных тонов
Винный цвет в одежде олицетворяет собой изысканность и роскошь, несмотря на сложность оттенка. Кому идет? Подходит он молодым девушкам и элегантным дамам, при условии правильного сочетания и подбора в одежде и аксессуарах.
Совмещение цветов в одежде
Благородный винный оттенок стал популярным еще в девятнадцатом веке. Он получается при смешении красного и коричневого цветов, поэтому похож на виноградное вино, находящееся в процессе брожения. Комплекты в таких цветах гармонично смотрятся с пастельными оттенками розового, голубого, разбеленного фиолетового, серого, но яркий бирюзовый, синий или голубой тоже оригинальны в таком созвучии. С чем сочетаются бардовые юбки, брюки, куртки? Скорее всего, с вещами и обувью в сдержанных и не ярких цветах.
Подобный оттенок в платьях и костюмах может быть базовым в деловом стиле, повседневном или в молодежном, клубном, где не последнюю роль играет их длина. Также хорошо в винном цвете будет выглядеть верхняя одежда в приталенных или свободных пальто, это придаст универсальности и благородства луку. Бордовая юбка неплохо совмещается в свободном стиле деним с голубой, синей джинсовой курткой или рубашкой, а платье — с джинсовым жилетом. Если у вас нет желания носить изобилие одежды винных тонов, можно иметь их в виде аксессуаров или отделки.
Классическими являются совместимые винный и черный цвета, особенно в женских вечерних платьях, где приталенный лиф подчеркнет фигуру, сделает ваш вид аристократичнее. Затемненные и высветленные краски в бордовых цветах встречаются в винтажной моде, что придает образу налет сдержанности, спокойствия и состаренности.
Оттенки
Глубина и магия цвета не дает миру моды забыть его. Мы знаем более привычные разновидности винных оттенков, но существуют и экзотические. Как называются? Чаще всего имена цветов происходят от названий городов, местностей, исторических событий или связаны с ассоциациями темно-красных цветоощущений.
Название колера Марсала произошло от сорта итальянского вина, представляющего собой терпкий, теплый, земляной цвет с коричневым отливом. Еще его можно назвать темным винным, он загадочно и эффектно выглядит в вечерних нарядах на девушках смуглых, с теплым оттенком кожи.
Фалунский — имеет кирпичный тон и носит название шведских медных рудников.
Оттенок Марон находится ближе к ореховым, красно-коричневым, темным цветам. Турецкому красно-коричневому Адрианопольскому дали имя в честь города, в котором производили ткани подобных окрасок.
Турецкому красно-коричневому Адрианопольскому дали имя в честь города, в котором производили ткани подобных окрасок.
Бордо — оттенок одного из французских вин, властный, издавна был принадлежностью монархов и аристократов, может выступать альтернативой черному цвету.
Бургунди — спокойный, изысканный оттенок винных красок, популярен, демонстрирует консерватизм и сдержанность, лидерские качества и целеустремленность в чертах характера его обладателя. Такой оттенок широко используется в одежде, применим от делового стиля до повседневного.
Трендовый цвет подиумов и знаменитостей
Винный цвет продолжает покорять людей, следящих за трендами, и мировые подиумы. Модные Дома, в последних показах, представили меньше кислотных и насыщенных красок, больше Бордо, различных оттенков Марсала, разнообразие серых, пастельных, бирюзовых. Такие дизайнеры, как Christian Siriano и Roland Mouret, Stella McCartney, Nina Ricci показали линии более темные и таинственные. В коллекции Bottega Veneta используются разнообразные, по фактуре, ткани, в цветовой палитре от разбавленных пастельных цветов до богатых бордовых, с помощью которых был показан «повседневный шик», игра в длине юбок и платьев, приталенные силуэты. Этот цвет часто выбирают известные люди для вечеринок и светских мероприятий.
Роскошное платье Хэлли Берри с вышивкой вошло в историю моды.
Модель Ирина Шейк, певица Бейонсе, актрисы Ума Турман и Патриция Кларксон выбрали в свой гардероб наряды винных оттенков.
Совместимые ТЗ ТЗ ТЗ834783458349 цвета для Kyocera Taskalfa 2552 3252 Картридж с тонером
Функция:Новые материалы TK-8345 картридж с тонером для TASKalfa Kyocera 2552для КЕ
Используется для модели машины: TASKalfa 2552КЕ
Страниц: CMY: 12K K: 20K страниц @ 5%
Цвет: Черный, голубой, пурпурный и желтый.
Тип продукта: Тонера
Торговая марка: Kilider
Информация процессорная технология печати: Лазерный
Пакет нейтральное положение коробки, цвета кожи в салоне, настроенные в салоне
Срок оплаты T/Т, л/с, Вестерн Юнион, Paypal
срок поставки 7-15 дней
Образец MOQ порядок является приемлемым
процент дефектных изделий менее 0, 5%
Гарантия 12 месяцев в рамках регулярного судоходства и состояние запасов
Мы также порошок тонера и чипа тонера!
Производитель
С более чем 10 лет опыта, мы с Хорошей репутацией в области совместимый картридж с тонером, мы поставляем широкий Спектр названий торговых марок, таких как Konica Minoka, Kyocera и Ricoh Panasonic, Toshiba, Резкость и копировальных аппаратов, стоит упомянуть, что мы очень сильный для серии Kyocera все последние модели можно найти здесь.
Существует два производственных баз, которые могут быть оснащены самой современной техники. Один завод производит формы картридж с тонером, другой — на заводе и finshed совместимые с пустой картридж с тонером.
Advantadge
1. По конкурентоспособной цене и стабильного качества.
2. Обеспечить в срочном порядке.
3.1: 1 Для замены дефектных материалов или изготовления.
4. Выпуск новых продуктов на регулярной основе.
5. Принять участие в ReChina Paperworld во Франкфурте, Азии и других международных RemaxAsia EXPO каждый год.
Замечания
1. Будьте уверены, что мы обеспечиваем высочайшее качество продукции, благоприятные цены и послепродажное обслуживание для вас.
2. На любой запрос будет responsed в течение 24 часов
Всемирной выставки:
О Express:
Сочетание цветов с золотым и другими цветами в интерьере
При входе в помещение первое, что бросается в глаза ‒ цветовая гамма. Выбирать основной цвет для комнаты, нужно отталкиваться от личного вкуса и стиля интерьера. Золотой ‒ богатый цвет, он ассоциируется с шиком и роскошью. Оттенок в основном используется в акцентах. Наилучшим образом вкрапления золотого будет смотреться в интерьерах: ампир, рококо, барокко, арт-деко, классицизм, неоклассика, хай-тек, модерн, фьюжн. Также позолота подойдет комнатам в марокканском или викторианском стиле. Не запрещено использовать золотой цвет в интерьере лофт и минималистическом помещении. Последний вариант допускает использование оттенка в небольшом количестве.
Выбирать основной цвет для комнаты, нужно отталкиваться от личного вкуса и стиля интерьера. Золотой ‒ богатый цвет, он ассоциируется с шиком и роскошью. Оттенок в основном используется в акцентах. Наилучшим образом вкрапления золотого будет смотреться в интерьерах: ампир, рококо, барокко, арт-деко, классицизм, неоклассика, хай-тек, модерн, фьюжн. Также позолота подойдет комнатам в марокканском или викторианском стиле. Не запрещено использовать золотой цвет в интерьере лофт и минималистическом помещении. Последний вариант допускает использование оттенка в небольшом количестве.
Значение и влияние золотого цвета
В античной мифологии к золотому относились с уважением. Цвет ассоциировали с солнцем, поэтому ценили и почитали его. Нотки золотого в интерьере помогут стать уверенным в себе, стремительно идти к намеченным целям. Цвет благоприятно влияет на развитие логики и интуиции, способен повысить самооценку, сообразительность.
При выборе оттенков, наполняющих комнату, важно, чтобы цвета не только дополняли друг друга визуально, но и подходили по характеристикам психологического воздействия. Еще основоположник медицины ‒ Авиценна доказал, что цвет может влиять на психику человека. При визуальном восприятии любой оттенок действует на бессознательную часть мозга.
Оттенок способен поднять настроение, вызвать чувство благополучия, счастья, легкости. Золотой располагает к творчеству, созиданию, улучшает мыслительные процессы, придает энергии. Цвет солнца ‒ символизирует авторитетное положение в обществе, божественный разум, достоинство, величие, честь.
В каком количестве использовать золотой?
Полностью золотая комната будет похожа на дворец или замок. Такое оформление подойдет не каждому интерьеру. Золотой в изобилие хорошо смотрится только в крупногабаритных квартирах, с высокими потолками и огромным, свободным пространством. В небольшом помещении прием использовать не рекомендуется. Желательно чтобы соотношение цветов было 1:3. Где золотой занимает третью часть от общей цветовой гаммы интерьера.
Желательно чтобы соотношение цветов было 1:3. Где золотой занимает третью часть от общей цветовой гаммы интерьера.
Несколько правил «золотого» оформления:
- умеренное применение цвета в интерьере;
- в комнате как минимум должны быть 2 элемента в «золотом», единичное применение цвета не оправданно;
- золотые вензеля на обоях сделают интерьер помпезным, иероглифы ‒ придадут восточного настроения;
- нельзя использовать одновременно в помещении матовый и глянцевый золотой;
- если в комнате золотые стены, предметы интерьера должны быть пастельных, приглушенных оттенков;
- под золотые обои подойдет серая, черная, белая мебель;
- шторы золотого тона обязательно должны быть опущенные в пол;
- золотые однотонные шторы сами по себе выглядят насыщено, желательно выбрать полотно без рисунка, чтобы избежать перегрузки пространства;
- количество цвета зависит от стиля комнаты.

Оттенок дорого металла приблизит помещение к царским апартаментам. Золотой в основном используется в аксессуарах и декорирующих элементах: фурнитура, текстиль.
Популярные декорации:
- наволочки на декоративных подушках, портьеры, покрывала, плед, обивка мягкой мебели;
- «лицевая» фурнитура: дверные, оконные, мебельные ручки, крючки, замки, ножки, полкодержатели;
- рама на зеркале, панно, фото, картине;
- золотой узор на обоях, кафеле;
- статуэтки, шкатулки для драгоценностей, вазы;
- карниз, люверсы;
- светильники, подсвечники.
Изыскано данный цвет смотрится в хорошо освещенной комнате. Золотые блики придают пространству аристократизма и утонченности.
Влияние цвета на человека в интерьере: оттенки красок и чувств
С какими цветами комбинировать и как
При оформлении комнаты главное соблюдать правила золотого цвета. Слишком большое его количество выглядит безвкусно и пафосно. Для благородного вида помещения не нужно перенасыщать пространство позолотой. Сочетание с белым, бежевым, кремовым ‒ наполнит комнату атмосферой тепла и легкости. Для создания яркого контраста чаще используют черный, коричневый, бордовый.
Слишком большое его количество выглядит безвкусно и пафосно. Для благородного вида помещения не нужно перенасыщать пространство позолотой. Сочетание с белым, бежевым, кремовым ‒ наполнит комнату атмосферой тепла и легкости. Для создания яркого контраста чаще используют черный, коричневый, бордовый.
Влияние цвета в сочетании с золотым:
- Шоколадный, коричневый ‒ интерьер оказывает успокаивающее действие, создает чувство защищенности, безопасности. Идеально подходит для создания семейного «гнездышка». Символизирует надежность, стабильность взглядов. Цвета способны понизить нервное возбуждение, помочь избежать конфликтов. Шоколадный и коричневый могут занимать максимум 40-50% от общей цветовой гаммы комнаты. Оттенки часто используют для фасада мебели. Подойдет такой интерьер хладнокровным, сильным личностям.
 ru
ru- Синий, голубой, бирюзовый ‒ символизируют воздушность, спокойствие. Холодные оттенки придадут комнате глубины и прохлады. Цвета целесообразно использовать в солнечном помещении, для равновесия тепла. В кухне оттенки синего снизят аппетит и помогут приобрести идеальную фигуру. В спальне с нотками голубого и синего будет проще расслабиться, быстрее уснуть. Бирюзовый снижает агрессивность, успокаивает, лечит бессонницу. Синие оттенки вызывают доверие, внушает уверенность, стимулируют организаторские способности, повышают дисциплину. Сочетание будет идеальным для эмоциональных, гиперактивных личностей.
- Серый, серебряный ‒ подойдет для солидных и рассудительных.
 Цвета нейтральны, не давят на психику. Серый и серебряный подчеркнут достоинства любой цветовой гаммы. Золото на сером фоне будет выглядеть особенно благородно. Максимальное использование серого в интерьере ‒ 20-30%. Светлый серый способствует быстрому восстановлению организма после тяжелого рабочего дня. Более темный ‒ помогает сосредоточиться. Серая комната в сочетании с золотым выглядит изыскано и эффектно.
Цвета нейтральны, не давят на психику. Серый и серебряный подчеркнут достоинства любой цветовой гаммы. Золото на сером фоне будет выглядеть особенно благородно. Максимальное использование серого в интерьере ‒ 20-30%. Светлый серый способствует быстрому восстановлению организма после тяжелого рабочего дня. Более темный ‒ помогает сосредоточиться. Серая комната в сочетании с золотым выглядит изыскано и эффектно.
- Черный ‒ подчеркнет строгость, власть и современность. Черно-золотая комната будет всегда стильно выглядеть, пропагандировать модные тенденции. Сочетание черного с золотом наделит помещение богатством и роскошью. Черный поглощает пространство, поэтому необходимо аккуратно использовать его в интерьере.
Излишек черного цвета может угнетать психику. Подойдет интерьер для независимых, неординарных людей, желающих найти истину и поразмышлять о жизни. Черно-золотые интерьеры строятся на контрастах, хорошо добавить в цветовую гамму еще и светлые тона.
- Белый ‒ цвет свободы, честности, мира. Белый визуально увеличивает пространство, создает прекрасный фон для золотого. Белый повышает доверие, способствует открытости. Подойдет сочетание для успешных людей, которые не боятся выразить свое мнение. Белый обладает мощной силой, он развивает личность с разных сторон: человек становиться добрее, искреннее, справедливей. Бело-золотой интерьер выглядит совершенным и свежим. Белый легко можно использовать как основной цвет помещения.

- Зеленый ‒ цвет первозданной природы. Успокаивает, расслабляет, оказывает болеутоляющее действие, избавляет от стрессов. Сочетание помогает снять психическую и физическую усталость, принять правильные решения. Золото с зеленым оживит комнату, придаст атмосфере тепла и уюта. Подойдет для успешных личностей. Темно-зеленый оттенок символизирует достаток и благополучие, оливковый ‒ естественность. Можно добавить зеленого цвета при помощи комнатных растений.
- Бежевый ‒ нейтральный светлый оттенок, может занимать большую часть цвета комнаты.
 Золото идеально сочетается с бежевым, в любых количествах. Бежевый располагает к спокойствию и умиротворению нравов. В сочетании с золотым комната заиграет красками и зарядит положительными эмоциями. Часто сочетание используется в классических интерьерах. Бежевый придает душевной теплоты, внутренней гармонии. Светлый тон способен приглушить насыщенный золотой, создать идеальный баланс цвета.
Золото идеально сочетается с бежевым, в любых количествах. Бежевый располагает к спокойствию и умиротворению нравов. В сочетании с золотым комната заиграет красками и зарядит положительными эмоциями. Часто сочетание используется в классических интерьерах. Бежевый придает душевной теплоты, внутренней гармонии. Светлый тон способен приглушить насыщенный золотой, создать идеальный баланс цвета.
- Красный ‒ цвет энергии, силы, страсти. Использовать цвет с золотым следует осторожно. Два насыщенных оттенка могут перегрузить пространство комнаты. Красный возбуждает эмоциональное состояние, побуждает к действиям. Слишком много красного в комнате утомляет, поэтому к сочетанию следует добавить светлые оттенки.
 Золотой и красный в интерьере подойдет меланхоликам. Цвета придадут оптимизма и уверенности в завтрашнем дне. Можно использовать любые оттенки красного цвета: джем, алый, бордо, гранат, вишня, роза.
Золотой и красный в интерьере подойдет меланхоликам. Цвета придадут оптимизма и уверенности в завтрашнем дне. Можно использовать любые оттенки красного цвета: джем, алый, бордо, гранат, вишня, роза.
- Розовый ‒ символизирует безмятежность, нежность, любовь и романтику. Золотой и розовый подойдет для оформления спальни и девичьей детской. В такой атмосфере будет всегда комфортно находиться. Сочетание понравится чувствительным и сентиментальным людям. Розовый цвет наделен лечебными способностями, может избавить от плохого настроения, сильной головной боли.
 ru
Розовый текстиль подойдет белой мебели с золотой отделкой, комната выглядит нежной и воздушнойИсточник modernplace.ru
ru
Розовый текстиль подойдет белой мебели с золотой отделкой, комната выглядит нежной и воздушнойИсточник modernplace.ru- Фиолетовый ‒ цвет космической мудрости, творчества и вдохновения. Лиловый ‒ понравится мечтателям, баклажановый ‒ людям с экстрасенсорными способностями. Фиолетовые нотки в комнате помогут развить интуицию, тягу к знаниям. Фиолетовый располагает к фантазии, побуждает к размышлению, избавляет от страхов. Фиолетовый с золотым ‒ сочетание для создания таинственного и загадочного интерьера. Отлично будет смотреться комната, если добавить в цветовую гамму еще и зеленый.
При оформлении интерьера с использованием золотого, желтый и оранжевый не применяются. Рядом с оттенком драгоценного металла цвета будут сливаться, выглядеть неуместно.
Как сочетание цветов в музыку интерьера превратить
Примеры интерьеров
Дополнительные оттенки, которые используются с золотым цветом в интерьере, должны быть одной с ним насыщенности и яркости. Такой прием позволит внести любые краски в помещение. Но не следует увлекаться, основных цветов в комнате должно быть максимум четыре.
- Спальня ‒ место для сна и отдыха должно иметь соответствующую атмосферу. Слишком контрастная комната будет не уместна для спальни. Подходящие сочетания с золотым: бирюзовый, кремовый, бежевый, розовый. Спокойные оттенки подчеркнут золотые элементы в комнате: изголовье кровати, массивная рама зеркала, люстра, фурнитура прикроватной тумбочки, трюмо и вещевого шкафа.
- Гостиная ‒ комната, где золотой может почувствовать себя «хозяином» помещения.
 Гостиная ‒ центральная зона в квартире, где встречаются самые дорогие гости и проходят праздники. Комната должна быть яркой и запоминающейся. Можно позволить себе самые смелые сочетания: черные обои с золотым узором, зеленый диван с золотой фурнитурой, яркие шторы с габардином, камин в золотом обрамлении.
Гостиная ‒ центральная зона в квартире, где встречаются самые дорогие гости и проходят праздники. Комната должна быть яркой и запоминающейся. Можно позволить себе самые смелые сочетания: черные обои с золотым узором, зеленый диван с золотой фурнитурой, яркие шторы с габардином, камин в золотом обрамлении.
- Кухня ‒ функциональная комната, в которой должно быть приятно и комфортно находится. Не стоит использовать в излишестве кричащие оттенки. Идеально будет смотреться черно-белая кухня с золотой фурнитурой и мелкими деталями. Если в качестве основного цвета выбирается золотой, то комната должна быть просторная. Золотой кухонный гарнитур можно подчеркнуть черным фартуком и белыми ручками на мебели. Если добавить в комнату зеленых растений, пища всегда будет готовиться в приподнятом настроении.
- Столовая ‒ цвета в комнату подбираются в зависимости от пожеланий хозяина. Тем, кто хочет сбросить лишний вес, золотой комбинируют с фиолетовым и голубым цветом. Если у человека проблемы с аппетитом и пищеварением ‒ подойдут красный и зеленый. Для аристократических интерьеров лучшее сочетать золотой с белым, бежевым.
- Ванная ‒ золотой цвет обычно используется в деталях: смесители, полотенца, ручки дверей, рама зеркала, основа светильника, акцентная стена. Сантехника золотого цвета хорошо смотрится лишь в комнате больших размеров. Для общего фона чаще используют светлый тон: белый, бежевый, молочный, серый.
- Прихожая ‒ начало истории любого дома.
 Золотой цвет в прихожей будет достойно встречать гостей, создавать первое впечатление о квартире. Сочетание цветов в коридоре может быть любым. Для современных интерьеров ‒ это контрастные варианты: синий, темно-зеленый, серый. Для ретро-квартир пастельные тона: коричневый, серебряный, бежевый.
Золотой цвет в прихожей будет достойно встречать гостей, создавать первое впечатление о квартире. Сочетание цветов в коридоре может быть любым. Для современных интерьеров ‒ это контрастные варианты: синий, темно-зеленый, серый. Для ретро-квартир пастельные тона: коричневый, серебряный, бежевый.
- Детская ‒ цвета зависят от хозяина комнаты. Детская должна нравиться ребенку, а уже потом подходить под стиль интерьера. В розовой комнате с золотой отделкой будет уютно себя чувствовать девочка. Синий и золотой создаст гармоничные условия для развития юного мужчины.
- Кабинет ‒ можно использовать коричневый, синий, серый и золотой.
 Цвета помогут сконцентрироваться, быстрее выполнить работу. Позолота применяется в деталях, чаще это фурнитура и рамки для дипломов.
Цвета помогут сконцентрироваться, быстрее выполнить работу. Позолота применяется в деталях, чаще это фурнитура и рамки для дипломов.
Как расставить цветовые акценты в интерьере
Оттенок благородного металла используется в интерьерах разных стилей. Главное добиться выразительности и подчеркнуть достоинства комнаты.
Элементы в «золотом» для классического оформления:
- обои с вензелями, крупными вертикальными полосками;
- позолоченные рамы;
- подносы для сервировки стола;
- шторы в пол с драпировкой и ламбрекеном;
- канделябры, старинные часы; античные вазы;
- обшивка и отделка мебели.
Для ретро-комнаты и интерьера лофт:
- лампа с основанием из латуни;
- состаренное позолоченное зеркало;
- антикварная посуда с росписью;
- скатерть, вышитая золотыми нитями;
- картина, созданная при помощи золотой фольги;
- бронзовая сантехника.

Для современной интерпретации:
- парящий потолок с золотой подсветкой;
- керамическая плитка;
- горшки для цветов;
- декоративные подушки;
- римские, рулонные шторы;
- оригинальные небольшие скульптуры;
- мебельная фурнитура;
- кухонный фартук.
Любой декор в золотом цвете будет смотреться эффектно. Главное, чтобы он подходил под общую цветовую гамму и стиль комнаты.
Цветовая гамма: базовые правила выбора, эффекты противопоставления, сочетания на основе аналогов, монохром, психология цвета
Заключение
Позолота ‒ никогда не выйдет из моды. Дизайн комнаты, с использованием данного цвета, всегда запоминающийся и оригинальный. Желательно для золотых красок использовать большую комнату, в такой цвет будет более выигрышно смотреться. Главное при оформлении не переборщить с игрой контрастов и использовать оттенок драгоценного металла умеренно. Золотой редко используется для фона, исключением являются аристократические апартаменты. Обычно позолота встречается в мелких элементах декора и аксессуарах. Золотой цвет в интерьере любит ловить на себе солнечные лучи, в комнате должно быть достаточно освещения. Лучшие цвета для сочетания: белый, бежевый, черный, коричневый, цвет красного дерева.
Золотой редко используется для фона, исключением являются аристократические апартаменты. Обычно позолота встречается в мелких элементах декора и аксессуарах. Золотой цвет в интерьере любит ловить на себе солнечные лучи, в комнате должно быть достаточно освещения. Лучшие цвета для сочетания: белый, бежевый, черный, коричневый, цвет красного дерева.
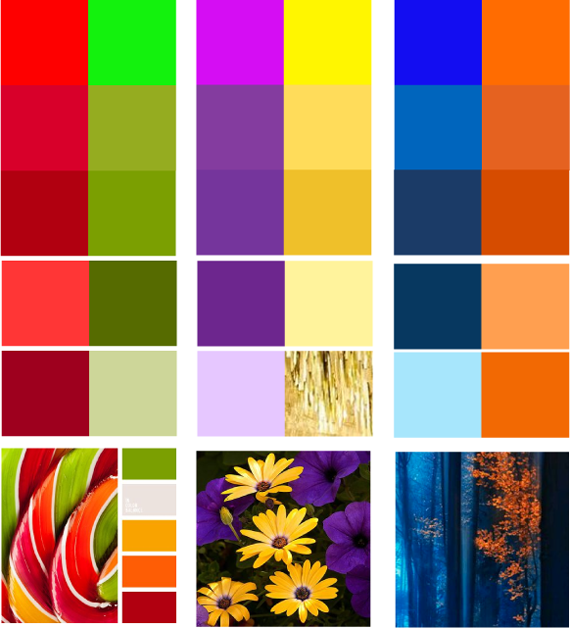
4 цветовые комбинации, которые отлично сочетаются друг с другом
Четыре набора цветов позволяют создавать потрясающие дизайнерские комбинации.
Colors — это больше, чем просто визуальный опыт. На самом деле, согласно теории цвета и цветовой психологии, все цвета имеют определенные значения, влияющие на то, как люди воспринимают сообщения, реагируют на изображения и относятся к продуктам.
Другими словами, цвета оказывают влияние и поэтому могут использоваться дизайнерами и художниками в качестве мощных инструментов. Продолжайте читать, чтобы узнать больше о 4 цветовых сочетаниях, которые могут привести ваш дизайн к успеху.
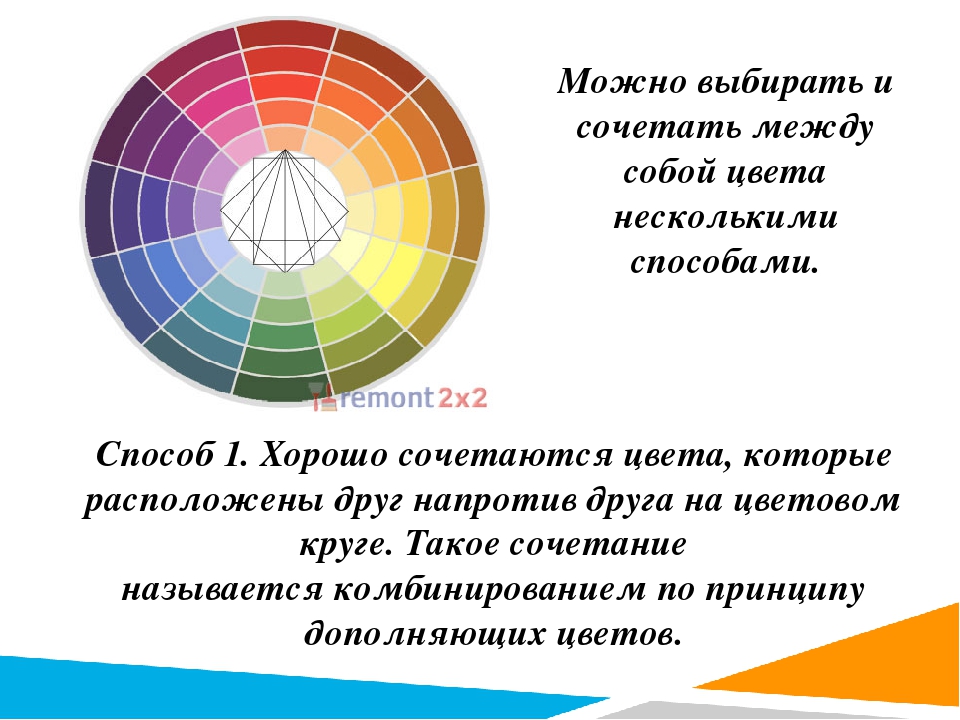
Зачем сочетать цвета вместе?
Цвета при правильном сочетании могут создать или разрушить успех вашего дизайна и ваших сообщений. Правильные 4 сочетания цветов могут усилить ваше сообщение и сделать его более значимым, в то время как неправильное сочетание может отвлечь внимание от вашего сообщения или полностью изменить его.
Искусство сочетания цветов сложное, особенно когда вы начинаете работать с более чем двумя или тремя одновременно. Уникальные инструменты, такие как Adobe Color Wheel, являются полезными генераторами цветовой палитры.Они могут помочь вам визуализировать и реализовать новые сложные цветовые палитры, основанные на фундаментальных правилах цветовой гармонии.
Вы можете создавать бесконечное количество четырех цветовых комбинаций, выбирая базовый цвет, а затем наблюдая, куда приведет вас режим «Квадрат», изучая монохроматическую цветовую схему или играя с различными оттенками, связанными с вашим базовым цветом. (Вы даже можете создавать совместимые комбинации из пяти или более цветов, выбрав режимы Double Split Complementary или Compound. )
)
Мир цветовых возможностей, генерируемый цветовым кругом, дает вам идеальную практическую возможность сочетать идеальные палитры.
4 прекрасно сочетающихся цвета.
Если вы все еще не знаете, с чего начать, вот базовый список из 4 цветов, которые отлично сочетаются друг с другом. Подумайте о том, чтобы выбрать их для своего первого четырехцветного сочетания:
.- Скарлет
- Мандарин
- Темно-синий
- Голубой
Конечно, ваше собственное мнение и восприятие цветовых комбинаций тоже должны иметь значение. Не бойтесь экспериментировать с цветами по своему усмотрению.
Создавайте привлекательные цветовые комбинации для своих дизайнов.
В конечном счете, ключ к созданию красивых, привлекательных дизайнов или произведений искусства — делать это на ваших условиях. Но понимание теории цвета и психологии цвета может помочь, и с помощью нескольких инструментов и советов вы быстро освоите цвет.
Раскройте свой потенциал и создавайте все, от логотипов и значков до иллюстраций и постеров, с помощью Adobe Illustrator , Photoshop и InDesign .
Как выбрать совместимые цвета для ванных комнат | Справочники по дому
Ванные комнаты — это относительно небольшие помещения в доме, где вы проводите много времени. Поэтому цветовая гамма в ванной комнате должна быть гармоничной, без резких или неуместных тонов, которые могли бы загромождать небольшое пространство. Выбрать совместимые цвета для ванной комнаты очень просто, как только вы сделаете свой первый выбор; каждый выбор оттуда просто вытекает из первого в зависимости от внешнего вида, которого вы хотите достичь.
Tonal Color Ванные комнаты
Tonal Color хорошо подходят для ванных комнат из-за их размера.Тональные цветовые схемы предполагают использование различных оттенков одного цвета по всей комнате. Это может означать использование оттенков кремового, коричневого и коричневого или использование оттенков белого, серого и черного. При условии, что сантехника в ванной останется нейтрального белого или кремового цвета, можно создать тональную цветовую схему из настоящих цветов, таких как синий. Если вы выбрали это направление, оставьте самый темный цвет на полу или в шкафчиках. Самые светлые тона должны быть у светильников, за ними следует цвет стен.
Если вы выбрали это направление, оставьте самый темный цвет на полу или в шкафчиках. Самые светлые тона должны быть у светильников, за ними следует цвет стен.
Гармоничный
Гармоничная цветовая гамма позволяет использовать в пространстве более одного цвета.Гармоничные цвета — это цвета, расположенные рядом друг с другом на цветовом круге, например, синий и зеленый или желтый и оранжевый. Эти цветовые схемы часто выглядят мирными и успокаивающими, потому что в цветах нет контраста. Начните гармоничную цветовую схему, выбрав один доминирующий цвет для пространства, например, цвет стены, пола или столешницы. Выберите более светлый оттенок цвета рядом с ним на цветовом круге и используйте его в меньших количествах, чтобы связать их вместе.
Дополнительный
Дополнительные цветовые схемы часто являются смелыми и хорошо работают в современном дизайне ванной комнаты.Дополнительные цвета расположены напротив друг друга на цветовом круге, например, красный и зеленый или синий и оранжевый. Используйте этот тип цветовой схемы, чтобы заявить о себе в ванной комнате, но делайте это экономно, чтобы не перегружать пространство. Выберите один цвет, например синий, для использования во всем пространстве, смешанный с нейтральным, например белым. Используйте оранжевый цвет в качестве акцентного цвета, например, оранжевую раковину или столешницу, чтобы создать фокус, закрепляющий цветовую схему.
Используйте этот тип цветовой схемы, чтобы заявить о себе в ванной комнате, но делайте это экономно, чтобы не перегружать пространство. Выберите один цвет, например синий, для использования во всем пространстве, смешанный с нейтральным, например белым. Используйте оранжевый цвет в качестве акцентного цвета, например, оранжевую раковину или столешницу, чтобы создать фокус, закрепляющий цветовую схему.
Вдохновение цветом
Первый цвет в ванной помогает определить все остальные цветовые решения, но его также может быть труднее всего выбрать.Возьмите цветовые подсказки для ванной комнаты из уже выбранных предметов, таких как столешницы или светильники, а также из комнат, прилегающих к ванной комнате. Белые светильники, например, лучше работают с более холодными цветовыми схемами, а кремовые — с теплыми. Столешницы часто имеют широкий спектр вторичных цветов на своих поверхностях, которые можно выбрать для плитки и цвета стен. Использование этих элементов в качестве начала цветовой палитры обеспечивает целостный дизайн.
цветов, сочетающихся с оранжевым: 7 лучших цветовых сочетаний
СВЯЗАННЫЕ: Королева выбрала оранжевый наряд для последней прогулки
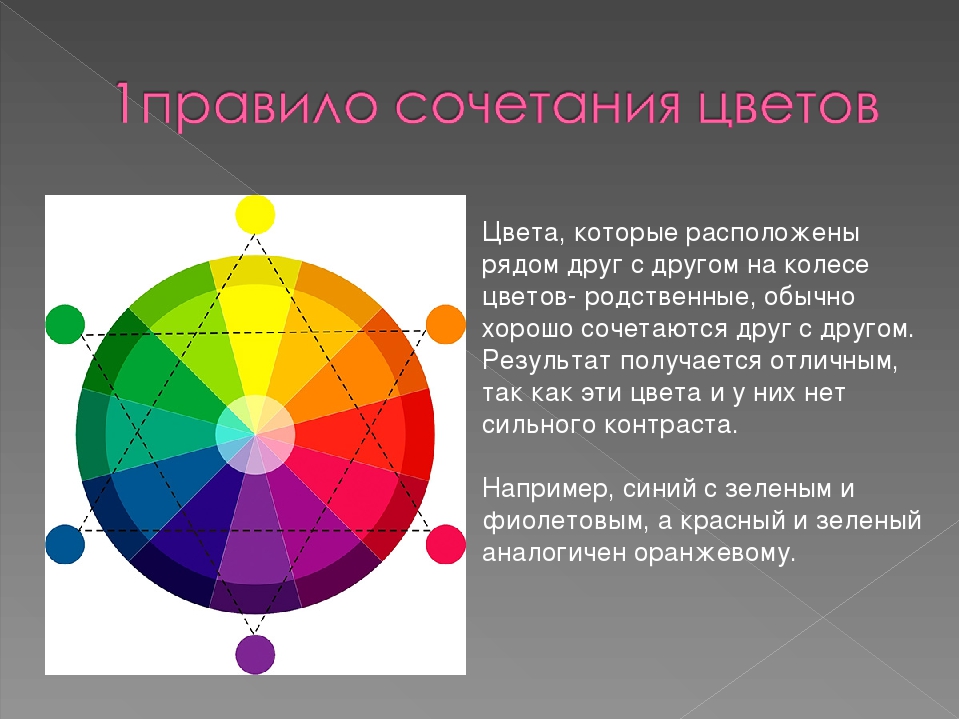
Понимание теории цвета
Прежде чем мы углубимся в цвета, которые сочетаются с оранжевым, давайте попробуем понять, почему одни цвета хорошо сочетаются друг с другом, а другие — конфликтуют.Согласно Color Wheel Pro , теория цвета — это « набор принципов, используемых для создания гармоничных цветовых комбинаций ». В теории цвета мы рассматриваем цвета так, как они появляются на цветовом круге. Отсюда мы можем легко наметить, как цвета могут лучше всего дополнять друг друга.
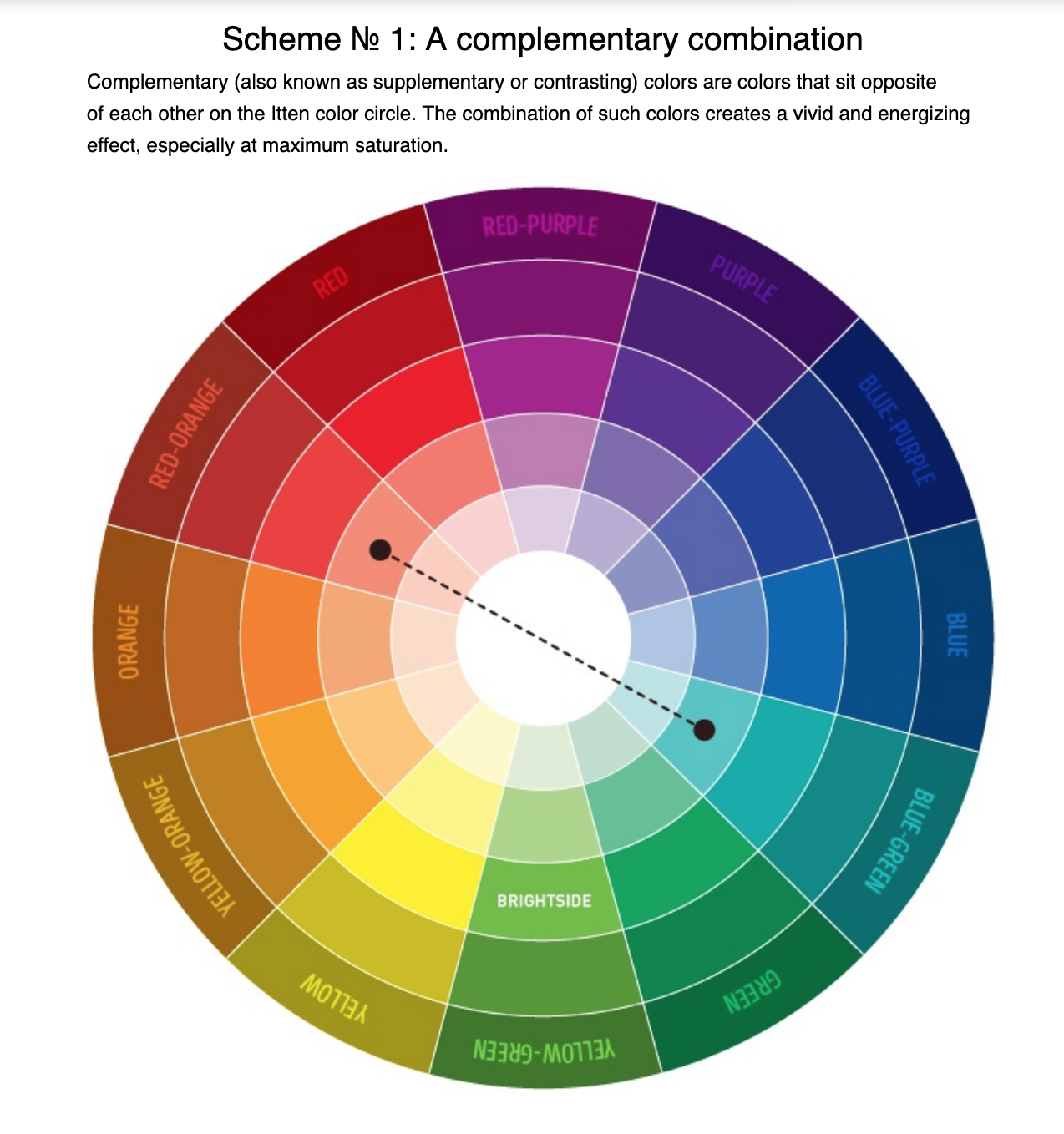
Дополнительные цвета (также известные как контрастные цвета) — это два цвета, которые находятся непосредственно друг напротив друга, например, синий и оранжевый. Они работают вместе, потому что размещение теплого цвета рядом с холодным создает баланс!
Если вы хотите составить цветовую палитру из трех-четырех цветов, попробуйте составить карту трех цветов, расположенных на одинаковом расстоянии друг от друга, или четырех цветов, образующих прямоугольник на цветовом круге. Например, синий, оранжевый, фиолетовый и желтый.
Например, синий, оранжевый, фиолетовый и желтый.
Это только основы. Есть масса других способов смешивать и сочетать цвета. Вы также можете сопоставить цвет с двумя цветами рядом с ним, например, с красным, желтым и оранжевым. Или вы можете подобрать цвет сам по себе, но с оттенком светлее или темнее, например, оранжевый, персиковый или ириски.
Гетти
цветов, которые хорошо сочетаются с оранжевым
Теперь, когда вы знаете, как можно сочетать цвета, давайте посмотрим на некоторые цвета, которые хорошо сочетаются с оранжевым!
1.Выжженный оранжевый и бежевый
Это очаровательно тонкое сочетание цветов мягкое и успокаивающее, но не слишком женственное, и хорошо подходит для деревенских свадеб на открытом воздухе, где много зеленой травы и кустарников. Оранжевые, белые и коричневые оттенки отлично сочетаются друг с другом, потому что напоминают нам о естественных цветах осени. Чтобы добавить немного контраста и ярких красок, наденьте на жениха серый или пудрово-синий костюм!
Чтобы добавить немного контраста и ярких красок, наденьте на жениха серый или пудрово-синий костюм!
2.Синий и оранжевый
Если вы являетесь поклонником боевиков, вы, вероятно, замечали, как часто в фильмах используется цветокоррекция, так что синий и оранжевый цвета выделяются больше, чем любой другой оттенок. Как прямые противоположности, синий и оранжевый являются наиболее очевидными совпадениями. Но в фильмах цветокоррекция придает этим двум взаимодополняющим цветам больше привлекательности, потому что оранжевый цвет наиболее близок к тону кожи. На фоне ярко-синего или бирюзового цвета люди становятся гораздо более заметными в кадре.
3.оранжевый и фиолетовый
Хотя оранжевый и фиолетовый — смелое сочетание цветов, в нем нет ничего необычного. И это не непривлекательно. Поскольку фиолетовый и синий являются аналогичными цветами, фиолетовый и оранжевый хорошо сочетаются друг с другом. Для одежды и мебели лучше всего подходят темно-оранжевые и пурпурные цвета. Только взгляните на эту спальню, в которой фиолетовая лампа сочетается с обоями и оранжевыми подушками.
Для одежды и мебели лучше всего подходят темно-оранжевые и пурпурные цвета. Только взгляните на эту спальню, в которой фиолетовая лампа сочетается с обоями и оранжевыми подушками.
Если вы все еще сомневаетесь в сочетании, просто возьмите пример с гуру моды Рианны.Если Рири может сочетать фиолетовый топ и оранжевые брюки, то и вы сможете!
4. Оранжево-розовый
Вы понимаете, что цветовая комбинация хороша, когда вы видите, что она часто повторяется в природе. Мандарины, закаты, даже кораллы — все это прекрасные примеры того, как хорошо сочетаются оранжевый и розовый!
Эта цветовая комбинация подойдет практически для любой обстановки, будь то свадьба или шикарная квартира.
5. Оранжевый и зеленый
Подобно оранжевому и синему, эта цветовая комбинация кажется легкой задачей.Это так же естественно, как цветение апельсинового дерева или фруктовый сад в начале осени. Насыщенный темно-зеленый, например, изумрудный или нефритовый, прекрасно сочетается с ярко-оранжевым или коричневым оттенком.
Насыщенный темно-зеленый, например, изумрудный или нефритовый, прекрасно сочетается с ярко-оранжевым или коричневым оттенком.
6. Оранжевый и желтый
В сочетании эти аналогичные теплые цвета могут превратить любую квартиру в теплое и уютное пространство. При использовании в качестве цветовой схемы для наряда это сочетание источает радость и волнение!
7.оранжевый и серый
Хотя оранжевый хорошо сочетается как с черным, так и с белым, он особенно хорошо смотрится в сочетании с серым. Это потому, что серый — это холодный цвет, который ближе к фиолетовому и синему — дополнительным цветам оранжевого, чем к белому или черному.
Лучший цвет для оранжевого
Ни один цвет не сочетается «лучше всего» с оранжевым. Лучший цвет для оранжевого — тот, который соответствует правилам теории цвета. Как только вы это сделаете, вы готовы добавить немного апельсина в свою жизнь!
СВЯЗАННЫЕ: 10 стилей окрашивания седых волос
404 Страница не найдена
404 Страница не найдена Диалоговое окно сообщений Показать сообщение об обновленииКанада
Мексика
Общая информация
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Аргентина
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Бразилия
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. ком.
ком.
Эквадор
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Уругвай
Наша продукция доступна по всей Южной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Коста-Рика
Наша продукция доступна по всей Центральной Америке. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Сальвадор
Наша продукция доступна по всей Центральной Америке, см. адреса ниже или свяжитесь с нами по адресу [email protected].
Гватемала
Наша продукция доступна по всей Центральной Америке, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Гондурас
Наша продукция доступна по всей Центральной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Мексика
Наша продукция доступна по всей Центральной Америке. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Никарагуа
Наша продукция доступна по всей Центральной Америке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наша продукция доступна по всей Центральной Америке, см. адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Багамы
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Бермудские острова
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Бонэйр, Синт-Эстатиус и Саба
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Каймановы острова
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Гаити
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Пуэрто-Рико
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Острова Теркс и Кайкос
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Виргинские острова (Британия)
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наша продукция доступна по всему Карибскому региону. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Общая информация
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону, см. адреса ниже или свяжитесь с нами по адресу [email protected].
адреса ниже или свяжитесь с нами по адресу [email protected].
Китай
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Япония
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону, см. адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону, см. адреса ниже или свяжитесь с нами по адресу [email protected].
адреса ниже или свяжитесь с нами по адресу [email protected].
Сингапур
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Таиланд
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наша продукция доступна по всему Азиатско-Тихоокеанскому региону. См. адреса ниже или свяжитесь с нами по адресу [email protected].
См. адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наша продукция доступна по всей Европе, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Кипр
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Чехия
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Дания
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Общие промышленные покрытия
Danske
Промышленные деревянные покрытия
Danske
Упаковочные покрытия
Русский
Защитные и морские покрытия
Danske
Finland
Наши продукты доступны по всей Европе, см. Местоположение ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Генеральные промышленные покрытия
Suomi
Промышленные деревянные покрытия
Suomi
Упаковочные покрытия
Русский
Защитные и морские покрытия
SUOMI
Франция
Наши продукты доступны по всей Европе, см. Местоположение ниже или свяжитесь с нами по адресу [email protected].
Местоположение ниже или свяжитесь с нами по адресу [email protected].
Германия
Наша продукция доступна по всей Европе, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Венгрия
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Норвегия
Наша продукция доступна по всей Европе, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Генеральные Промышленные покрытия
Norsk
Промышленные деревянные покрытия
Norsk
Упаковочные покрытия
Русский
Защитные и морские покрытия
Nyrorsk
NYNORSK
Польша
Наши продукты доступны по всей Европе, см. Местоположение ниже или свяжитесь с нами по адресу [email protected].
Генеральные Промышленные покрытия
Polski
Промышленные деревянные покрытия
Polski
Упаковочные покрытия
Русский
Защитные и морские покрытия
Polski
Португалия
Наши продукты доступны по всей Европе, см. Местоположение ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Местоположение ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Румыния
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наша продукция доступна по всей Европе, см. адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. ком.
ком.
Словения
Наша продукция доступна по всей Европе, см. адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наша продукция доступна по всей Европе, см. адреса ниже или свяжитесь с нами по адресу globalsales@sherwin.ком.
Великобритания
Наша продукция доступна по всей Европе. См. адреса ниже или свяжитесь с нами по адресу [email protected].
См. адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наша продукция доступна на Ближнем Востоке. См. адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наша продукция доступна по всей Австралии. См. адреса ниже или свяжитесь с нами по адресу [email protected].
создано: Воскресенье, 23 января, 12:24:52 UTC 2022
Хост: tsapp-7cc94c6655-s9p6w
Порт сервера: 443
Местный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 0 миллисекунд.
— CSS: каскадные таблицы стилей
Тип данных CSS представляет цвет. может также включать значение прозрачности альфа-канала , указывающее, как цвет должен сочетаться с фоном.
A может быть определен любым из следующих способов:
Тип данных задается с помощью одного из перечисленных ниже параметров.
Примечание: Хотя значения точно определены, их фактический вид может отличаться (иногда значительно) от устройства к устройству. Это связано с тем, что большинство устройств не откалиброваны, а некоторые браузеры не поддерживают цветовые профили устройств вывода.
Ключевые слова цвета
Ключевые слова цвета — это нечувствительные к регистру идентификаторы, представляющие определенный цвет, например красный , синий , черный или светло-зеленый .Хотя названия более или менее описывают соответствующие цвета, по сути они искусственные, без строгого обоснования используемых названий.
При использовании цветных ключевых слов необходимо учитывать несколько предостережений:
- HTML распознает только 16 основных ключевых слов цвета, найденных в CSS1, используя специальный алгоритм для преобразования нераспознанных значений (часто в совершенно другие цвета).
 Другие ключевые слова цвета следует использовать только в CSS и SVG.
Другие ключевые слова цвета следует использовать только в CSS и SVG. - В отличие от HTML, CSS полностью игнорирует неизвестные ключевые слова.
- Все ключевые слова цвета представляют простые сплошные цвета без прозрачности.
- Несколько ключевых слов являются псевдонимами друг друга:
-
цвет морской волны/голубой -
фуксия/пурпурный -
темно-серый/темно-серый -
темно-сланцево-серый/темно-сланцево-серый -
темно-серый/темно-серый -
светло-серый/светло-серый -
светло-серый/светло-серый -
серый/серый -
сланцево-серый/сланцево-серый
-
- Хотя многие ключевые слова были адаптированы из X11, их значения RGB могут отличаться от соответствующего цвета в системах X11, поскольку производители иногда адаптируют цвета X11 к своему конкретному оборудованию.

Примечание: Список допустимых ключевых слов претерпел множество изменений в процессе эволюции CSS:
- Уровень 1 CSS включал только 16 основных цветов, называемых цветами VGA , поскольку они были взяты из набора отображаемых цветов на графических картах VGA.
- CSS уровня 2 добавил ключевое слово
оранжевый. - Хотя различные цвета, не указанные в спецификации (в основном адаптированные из списка цветов X11), поддерживались ранними браузерами, это было только в SVG 1.0 и CSS Colors Level 3, что они были формально определены. Они называются ключевыми словами расширенных цветов , цветов X11 или цветов SVG .
- CSS Colors Level 4 добавил ключевое слово
rebeccapurpleв честь пионера Интернета Эрика Мейера.
| Спецификация | Ключевое слово | Шестнадцатеричное значение RGB | Живое ключевое слово |
|---|---|---|---|
| Уровень CSS 1 | черный | #000000 | |
серебро | #c0c0c0 | ||
серый | #808080 | ||
белый | #ffffff | ||
темно-бордовый | #800000 | ||
красный | #ff0000 | ||
фиолетовый | #800080 | ||
фуксия | #ff00ff | ||
зеленый | #008000 | ||
известь | #00ff00 | ||
оливковое | #808000 | ||
желтый | #ffff00 | ||
темно-синий | #000080 | ||
синий | #0000ff | ||
бирюзовый | #008080 | ||
цвет морской волны | #00ffff | ||
| CSS уровня 2 (редакция 1) | оранжевый | #ffa500 | |
| Цветовой модуль CSS уровня 3 | Алисаблю | #f0f8ff | |
античный белый | #faebd7 | ||
аквамарин | #7fffd4 | ||
лазурный | #f0ffff | ||
бежевый | #f5f5dc | ||
бисквит | #ffe4c4 | ||
бланшированный миндаль | #ffebcd | ||
сине-фиолетовый | #8a2be2 | ||
коричневый | #a52a2a | ||
бурливуд | #deb887 | ||
синий кадет | #5f9ea0 | ||
шартрез | #7fff00 | ||
шоколад | #d2691e | ||
коралловый | #ff7f50 | ||
васильковый | #6495ed | ||
кукурузный шелк | #fff8dc | ||
малиновый | #dc143c | ||
голубой (синоним цвет морской волны ) | #00ffff | ||
темно-синий | #00008b | ||
темно-голубой | #008b8b | ||
темно-золотистый | #b8860b | ||
темно-серый | #a9a9a9 | ||
темно-зеленый | #006400 | ||
темно-серый | #a9a9a9 | ||
темно-хаки | #bdb76b | ||
темно-пурпурный | #8b008b | ||
темно-оливково-зеленый | #556b2f | ||
темно-оранжевый | #ff8c00 | ||
темная орхидея | #9932cc | ||
темно-красный | #8b0000 | ||
темно-лососевый | #e9967a | ||
темно-зеленый | #8fbc8f | ||
темно-синий | #483d8b | ||
темно-сланцево-серый | #2f4f4f | ||
темно-сланцево-серый | #2f4f4f | ||
темно-бирюзовый | #00ced1 | ||
темно-фиолетовый | #9400d3 | ||
темно-розовый | #ff1493 | ||
темно-синий | #00bfff | ||
темно-серый | #696969 | ||
темно-серый | #696969 | ||
Доджерблю | #1e90ff | ||
огнеупорный кирпич | #b22222 | ||
цветочный белый | #fffaf0 | ||
зеленый лес | #228b22 | ||
Гейнсборо | #dcdcdc | ||
призрачный белый | #f8f8ff | ||
золото | #ffd700 | ||
золотарник | #daa520 | ||
желто-зеленый | #adff2f | ||
серый | #808080 | ||
падь | #f0fff0 | ||
ярко-розовый | #ff69b4 | ||
индийский красный | #cd5c5c | ||
индиго | #4b0082 | ||
слоновая кость | #fffff0 | ||
хаки | #f0e68c | ||
лаванда | #e6e6fa | ||
лавандовый румянец | #fff0f5 | ||
зеленый газон | #7cfc00 | ||
лимонный шифон | #fffacd | ||
голубой | #add8e6 | ||
светло-коралловый | #f08080 | ||
светло-голубой | #e0ffff | ||
светло-золотистыйжелтый | #fafad2 | ||
светло-серый | #d3d3d3 | ||
светло-зеленый | #90ee90 | ||
светло-серый | #d3d3d3 | ||
светло-розовый | #ffb6c1 | ||
светлый лосось | #ffa07a | ||
светло-зеленый | #20b2aa | ||
светло-голубой | #87cefa | ||
светло-серый | #778899 | ||
светло-серый | #778899 | ||
светло-стальной синий | #b0c4de | ||
светло-желтый | #ffffe0 | ||
зеленый лайм | #32cd32 | ||
белье | #faf0e6 | ||
пурпурный (синоним фуксия ) | #ff00ff | ||
средний аквамарин | #66cdaa | ||
средне-синий | #0000cd | ||
средняя орхидея | #ba55d3 | ||
средне-фиолетовый | #9370дб | ||
средняя морская зелень | #3cb371 | ||
светло-синий | #7b68ee | ||
средний весенне-зеленый | #00fa9a | ||
бирюзовый | #48d1cc | ||
среднефиолетовый красный | #c71585 | ||
темно-синий | #1 | ||
мятный крем | #f5ffa | ||
туман | #ffe4e1 | ||
мокасины | #ffe4b5 | ||
навахоуайт | #ffdead | ||
олдлейс | #fdf5e6 | ||
оливково-красный | #6b8e23 | ||
оранжево-красный | #ff4500 | ||
орхидея | #da70d6 | ||
бледный золотарник | #eee8aa | ||
бледно-зеленый | #98fb98 | ||
бледно-бирюзовый | #афиее | ||
бледно-фиолетовый красный | #db7093 | ||
папайя | #ffefd5 | ||
персиковый слой | #ffdab9 | ||
перу | #cd853f | ||
розовый | #ffc0cb | ||
слива | #dda0dd | ||
голубой | #b0e0e6 | ||
розово-коричневый | #bc8f8f | ||
королевский синий | #4169e1 | ||
седло-коричневый | #8b4513 | ||
лосось | #fa8072 | ||
песочно-коричневый | #f4a460 | ||
морская зелень | #2e8b57 | ||
морская ракушка | #fff5ee | ||
сиена | #a0522d | ||
голубой | #87ceeb | ||
сине-серый | #6a5acd | ||
сланцево-серый | #708090 | ||
сланцево-серый | #708090 | ||
снег | #fffafa | ||
весенне-зеленый | #00ff7f | ||
стальной синий | #4682b4 | ||
желтовато-коричневый | #d2b48c | ||
чертополох | #d8bfd8 | ||
помидор | #ff6347 | ||
бирюзовый | #40e0d0 | ||
фиолетовый | #ee82ee | ||
пшеница | #f5deb3 | ||
белый дым | #f5f5f5 | ||
желто-зеленый | #9acd32 | ||
| Модуль цвета CSS, уровень 4 | ребеккапурпл | #663399 |
прозрачный ключевое слово Ключевое слово прозрачный представляет полностью прозрачный цвет. Это делает фон позади цветного элемента полностью видимым. Технически
Это делает фон позади цветного элемента полностью видимым. Технически прозрачный является сокращением для rgba(0,0,0,0) .
Примечание: Чтобы предотвратить непредвиденное поведение, такое как , текущая спецификация CSS указывает, что прозрачное должно вычисляться в цветовом пространстве с предварительным умножением альфа-канала. Однако имейте в виду, что старые браузеры могут воспринимать его как черный с альфа-значением 0 .
Примечание: прозрачный не был истинным цветом в CSS Level 2 (Revision 1).Это было специальное ключевое слово, которое можно было использовать вместо обычного значения для двух свойств CSS: background и border . По сути, он был добавлен, чтобы позволить разработчикам переопределять унаследованный сплошной цвет. С появлением альфа-каналов в CSS Colors Level 3, прозрачный был переопределен как истинный цвет. Теперь его можно использовать везде, где можно использовать значение
Теперь его можно использовать везде, где можно использовать значение .
currentColor ключевое слово Ключевое слово currentColor представляет значение свойства color элемента.Это позволяет использовать значение цвета для свойств, которые не получают его по умолчанию.
Если currentColor используется в качестве значения свойства color , вместо этого оно берет свое значение из унаследованного значения свойства color .
пример текущего цвета
<дел>
Цвет этого текста синий.
<дел>
Этот блок окружен синей рамкой.



 Например,
Например, 
 В браузерах, реализующих стандарт уровня 4, они принимают одни и те же параметры и ведут себя одинаково.
В браузерах, реализующих стандарт уровня 4, они принимают одни и те же параметры и ведут себя одинаково.

 По определению, красный = 0 градусов = 360 градусов, а другие цвета распределены по кругу, поэтому зеленый = 120 градусов, синий =240deg и т. д. Как
По определению, красный = 0 градусов = 360 градусов, а другие цвета распределены по кругу, поэтому зеленый = 120 градусов, синий =240deg и т. д. Как 
 отключенный элемент управления)
отключенный элемент управления) Следует использовать с
Следует использовать с  Следует использовать с цветом переднего плана
Следует использовать с цветом переднего плана 

 Следует использовать с цветом переднего плана
Следует использовать с цветом переднего плана  В версиях до 1.9.2 вместо этого используйте
В версиях до 1.9.2 вместо этого используйте  Следует использовать с цветом переднего плана
Следует использовать с цветом переднего плана  Часто похож на
Часто похож на  В версиях Gecko до 1.9 используйте
В версиях Gecko до 1.9 используйте  Следует использовать с цветом фона документа по умолчанию.
Следует использовать с цветом фона документа по умолчанию. Цвета LCH задаются с помощью функциональной нотации
Цвета LCH задаются с помощью функциональной нотации  Цвета, указанные с помощью функции
Цвета, указанные с помощью функции  Ввод допустимого цвета во входные данные приводит к тому, что
Ввод допустимого цвета во входные данные приводит к тому, что  style.color !== "rgb(255, 255, 255)";
}
inputElem.addEventListener('change', () => {
если (validTextColor (inputElem.value)) {
divElem.style.backgroundColor = inputElem.value;
divElem.textContent = '';
} еще {
divElem.style.backgroundColor = 'белый';
дивЭлем.textContent = 'Недопустимое значение цвета';
}
});
style.color !== "rgb(255, 255, 255)";
}
inputElem.addEventListener('change', () => {
если (validTextColor (inputElem.value)) {
divElem.style.backgroundColor = inputElem.value;
divElem.textContent = '';
} еще {
divElem.style.backgroundColor = 'белый';
дивЭлем.textContent = 'Недопустимое значение цвета';
}
});
 4)
rgba(51, 170, 51, .7)
RGBA(51, 170, 51, 1)
RGBA(51 170 51/0,4)
rgba(51 170 51/40%)
RGBA(51, 170, 51,6, 1)
rgba(5.1e1, 1.7e2, 5.1e1, 1e2%)
4)
rgba(51, 170, 51, .7)
RGBA(51, 170, 51, 1)
RGBA(51 170 51/0,4)
rgba(51 170 51/40%)
RGBA(51, 170, 51,6, 1)
rgba(5.1e1, 1.7e2, 5.1e1, 1e2%)
 05)
hsla(240, 100%, 50%, .4)
hsla(240, 100%, 50%, .7)
hsla(240, 100%, 50%, 1)
hsla(240 100% 50% / 0,05)
hsla(240 100% 50% / 5%)
05)
hsla(240, 100%, 50%, .4)
hsla(240, 100%, 50%, .7)
hsla(240, 100%, 50%, 1)
hsla(240 100% 50% / 0,05)
hsla(240 100% 50% / 5%)
 Этот недорогой тонер увеличенной емкости позволяет печатать больше страниц, чем раньше, благодаря экономичному решению для печати. Независимо от того, нужен ли вам один картридж или вы смотрите на наш набор тонера HP 410X, наши универсальные варианты тонера справятся с любой задачей, независимо от того, печатаете ли вы в четком черно-белом или ярком цвете.
Этот недорогой тонер увеличенной емкости позволяет печатать больше страниц, чем раньше, благодаря экономичному решению для печати. Независимо от того, нужен ли вам один картридж или вы смотрите на наш набор тонера HP 410X, наши универсальные варианты тонера справятся с любой задачей, независимо от того, печатаете ли вы в четком черно-белом или ярком цвете.