30 бесплатных кистей для Фотошопа, которые должны быть у каждого дизайнера
Кисти могут сэкономить вам довольно много времени, когда речь идет о добавлении в дизайн разного рода украшательств, поэтому мы собрали здесь 30 наших любимых бесплатных кистей для Фотошопа, которые вы можете скачать.
Сеть полна бесплатных кистей для Фотошопа, существуют тысячи сайтов, предлагающих кисти на расстоянии одного клика, но это делает невероятно трудным найти бесплатные кисти хорошего качества. Чтобы сэкономить ваше время, мы собрали здесь 30 наших любимых наборов, которые должен иметь каждый дизайнер!
Кисти фантастически экономят время, так как они позволяют быстро создать насыщенную работу без того, чтобы создавать отдельные элементы дизайна. Здесь будет доступен огромный выбор кистей от листьев до шероховатой текстуры, от облаков до типографики. Хотя Photoshop CS6 и поставляется с набором предварительно установленных кистей, среди них представлены только царапины на поверхности, не смотря на те возможности, которые даёт движок кистей, так что хватайте бесплатные кисти ниже, и начинайте добавлять превосходные дизайнерские украшательства в ваши работы!
01.
 Набор кистей — Дым
Набор кистей — Дым
Большая коллекция кистей для фотошопа — Дым от Грэма Джеффри содержит 21 различную кисть.
Ограничения: Не коммерческие
02. Кисть — Состаренная древесина
Эта простая кисть, предлагаемая Creative Nerds добавляет в ваш арсенал замечательную насыщенную текстуру шелушащейся древесины.
Ограничения: Не может распространяться через другие источники
03. Кисти — Облака в высоком разрешении
Это по-настоящему полезный набор из 17 кистей, каждая из которых имеет различный дизайн облака, и которая может быть легко использована, чтобы добавить преимущества вашим изображениям.
Ограничения: Нет
04. Полутона в 3D
Действительно хороший набор полутоновых изображений, реализованных в 3D с перспективой создания интересных узоров, которые добавляют глубину дизайну
Ограничения: Не коммерческие
05.
 Кисти-Боке с частицами пыли
Кисти-Боке с частицами пыли
Действительно полезный набор кистей-боке для Фотошопа с частицами пыли от WeGraphics, которые мгновенно добавляют сора и насыщенности.
Ограничения: Не может распространяться через другие источники
06. Кисти – Кровь, высохшие брызги
Целых 117 кистей для Фотошопа, каждая из которых содержит различные высохшие кровавые брызги. Отлично подходят для создания эффектов крови, но также полезны и для имитации краски.
Ограничения: Нет
07. Подпалины и ожоги
Другой большой набор кистей от WeGraphics, которые изображают реалистичные подпалины и эффекты ожогов в 10 различных дизайнах.
Ограничения: Не может распространяться через другие источники
08. Модные кисти-узоры Пейсли
Богатый набор для Фотошопа, каждая из которых содержит элемент узора Пейсли. Также включают в себя оригинальные файлы PNG, которые использовал дизайнер для создания кистей.
Ограничения: Не коммерческое использование
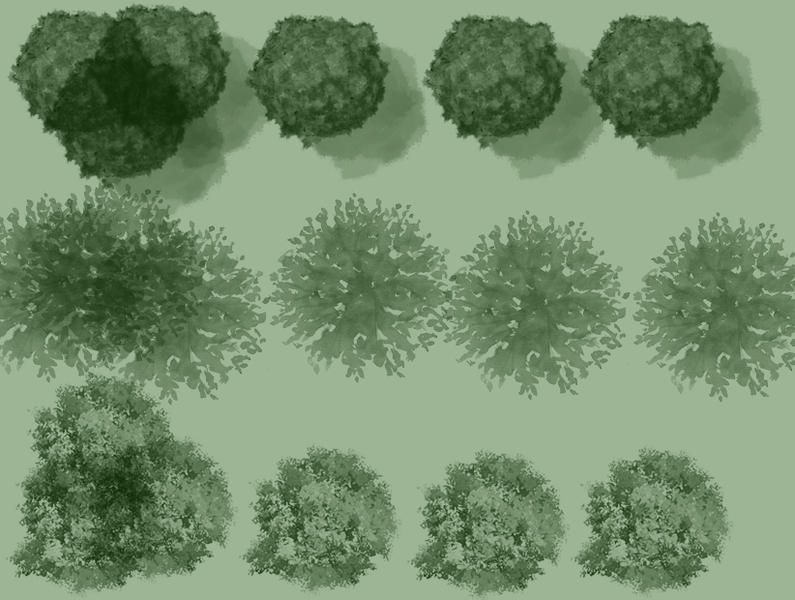
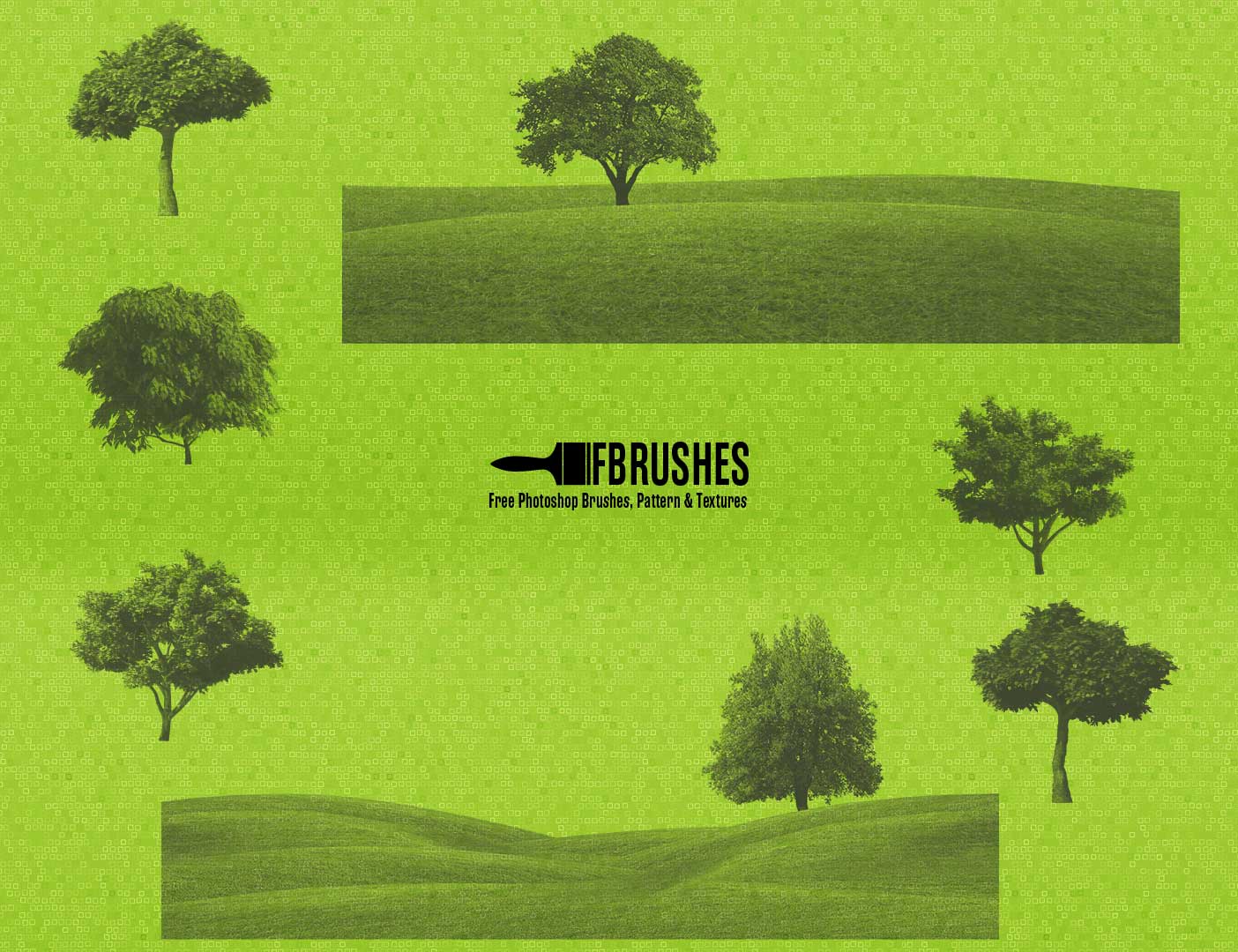
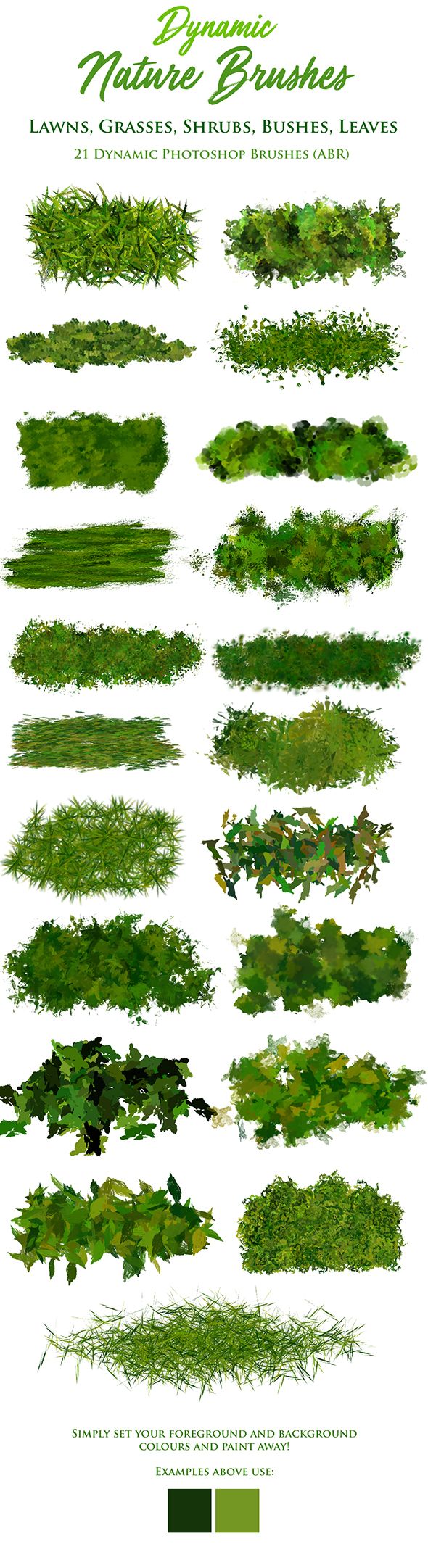
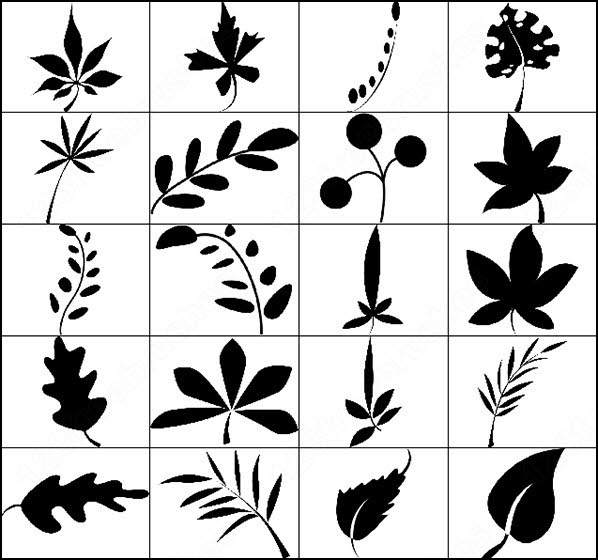
09. Кисти — трава и растения
10 различных кистей для Фотошопа, каждая из которых включает различные травы и растительный дизайн с размерами от 500px до 2500px.
Ограничения: В некоторых случаях указание авторства
10. Декоративные бабочки 2
Множество красивых бабочек и растений на основе орнаментов, которые могут добавить изысканные штрихи по углам и по краям.
Ограничения: Нет
11. Антикварные открытки
Этот замечательный набор из 6 дизайнов антикварных открыток предоставляет превосходный фон для дальнейшей работы над проектом. Каждая открытка имеет текст и восхитительную патину.
Ограничения: Нет
12. Лунные кисти
Это отличный набор предоставляет 10 различных фаз луны в формате кисти!
Ограничения: Нет
13.
 Кисти — Листья в высоком разрешении
Кисти — Листья в высоком разрешении
Отлично подходящий для создания органически текстурированного фона, этот набор включает 7 отдельных изображений листьев со сложными деталями и текстурами.
Ограничения: Нет
14. Фрактальные кисти
Отличный выбор кистей для Фотошопа на основе фракталов, которые выглядят футуристически. Отличное решение для веб-дизайна.
Ограничения: Нет
15. V-фрактальные кисти
Этот пакет из 6 кистей содержит некоторые прекрасные органичные формы.
Ограничения: Нечастое использование / распространение ограничено
16. Кисти — Прически в высоком разрешении
Отличный набор кистей, состоящий из отдельных причесок, отображенных как силуэты.
Ограничения: Нет
17. Кисти – Свет с динамическими спецэффектами
Создайте специальные эффекты освещения с помощью этих кистей в сочетании с режимами наложения слоев, такими как screen или vivid light.
Ограничения: Нет
18. Кисти — Ночное небо и звезды
Этот набор кистей содержит в себе 13 различных элементов ночного неба, включая кисти-космическую пыль, кисти-звезды и луну.
Ограничения: Нет
19. AP-кисти: Лицо со шрамом
Идеальны, если вы хотите добавить немного рубцов на портреты или просто создать красиво текстурированные элементы фона.
Ограничения: Нет
20. Кисти – Круги VectorPack
Хороший выбор кругообразных кистей, которые являются чистыми и современными.
Ограничения: Нет
21. Кисти — Волосы Set 1
Великолепный набор кистей для Фотошопа для обеспечения ретуши на модельных фотографиях, этот набор включает в себя подробно текстурированные волосы в различных стилях укладки.
Ограничения: В некоторых случаях необходимо указание авторства
22.
 Кисть с искрами
Кисть с искрами
Приятная и простая кисть, которая добавляет россыпь рассеянных световых шаров, чтобы привнести волшебных Диснеевских искр в ваши работы.
Ограничения: Нет
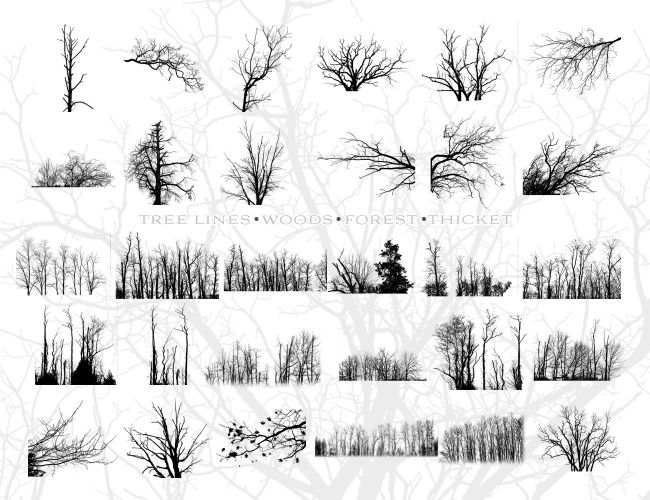
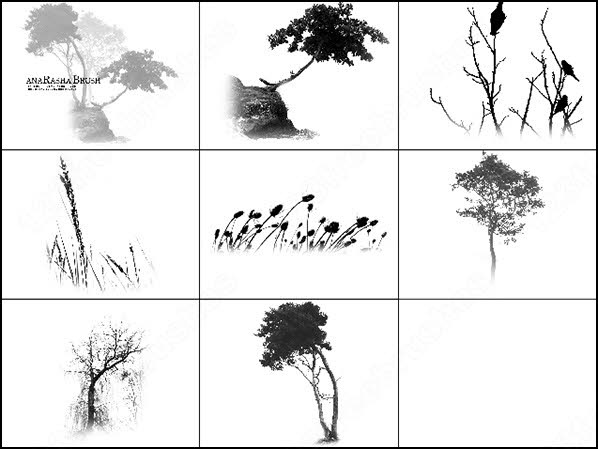
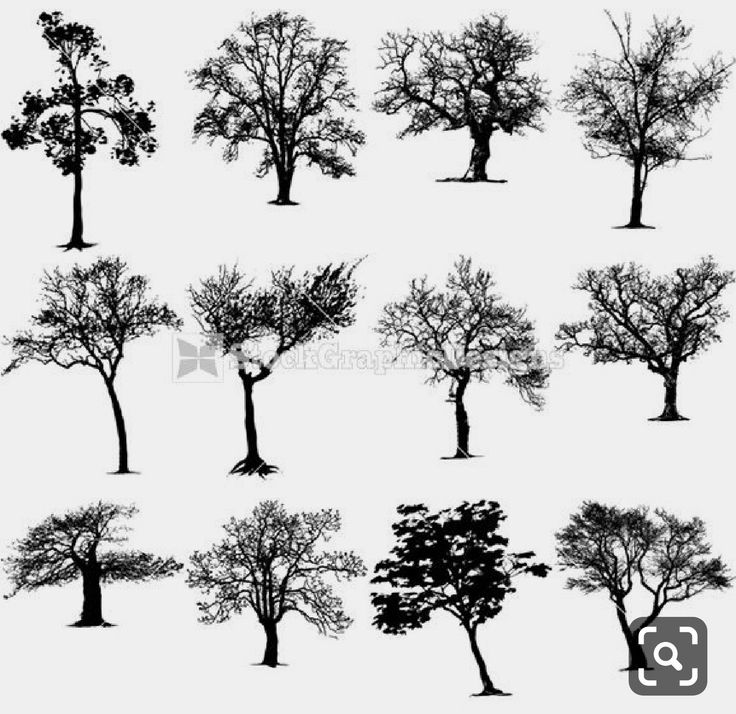
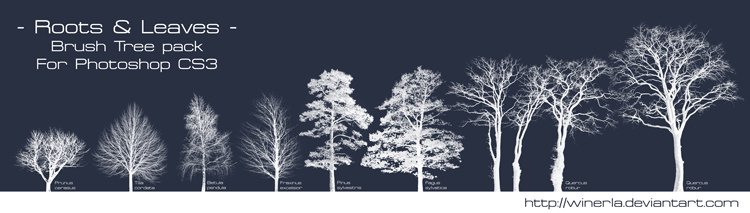
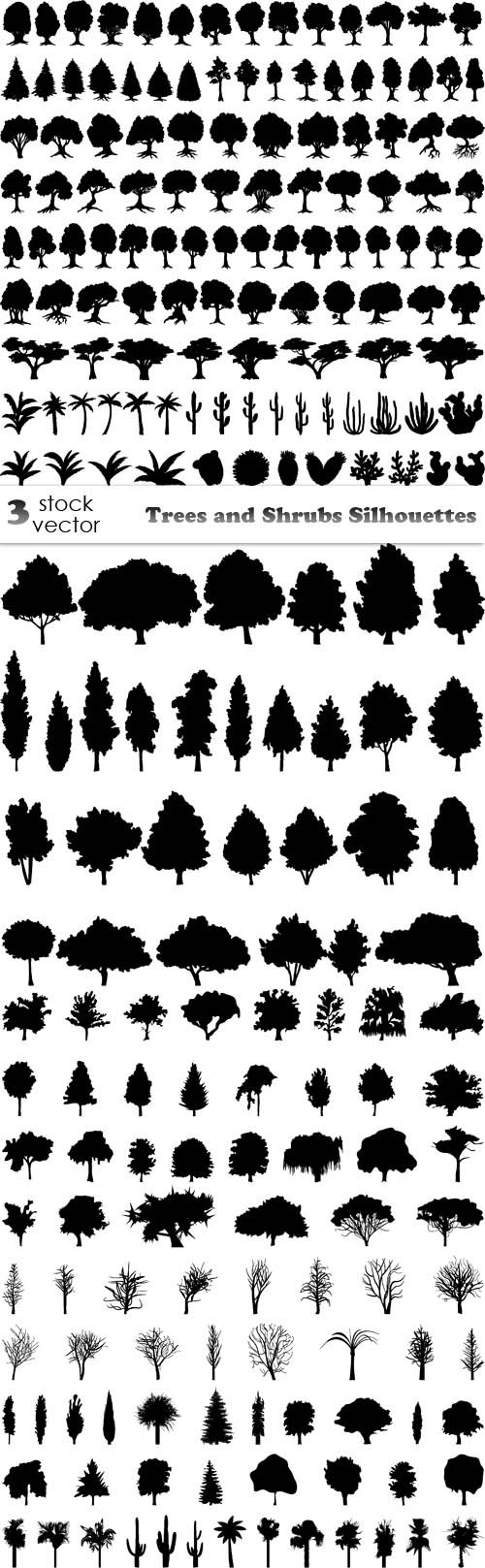
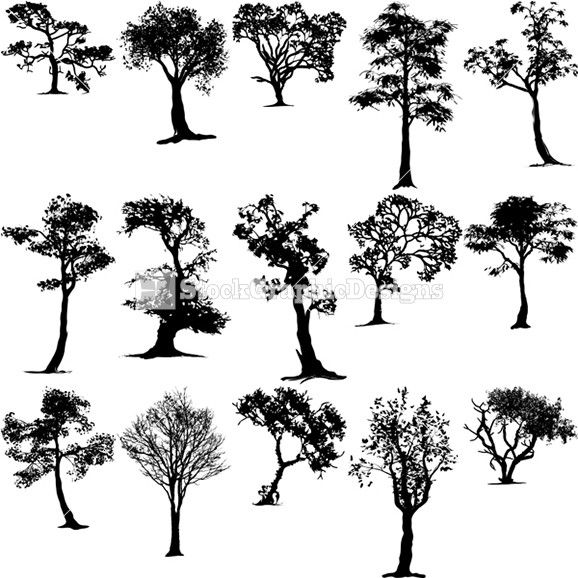
23. Кисти — Деревья по краям
Хороший набор кистей для Фотошопа, которые позволяют добавить силуэты деревьев и кустарников по краям вашей композиции.
Ограничения: Только некоммерческое использование
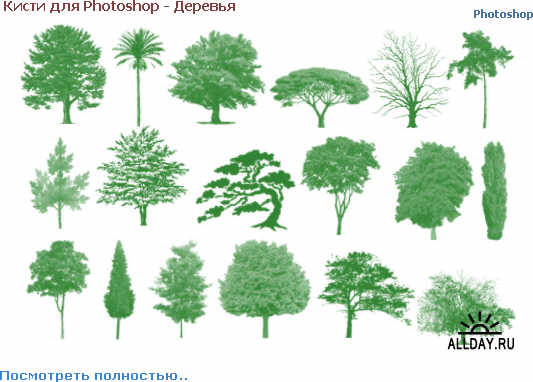
24. Кисти GreenPack от Random Brushes
4 зеленых тематических кисти стоит скачать, в основном, только из-за прекрасной иллюстрации дерева, которое сюда включено!
Ограничения: Нет
25. Кисти — Вода Vol. 2
12 больших кистей, которые включают брызги, рябь и капли воды. Отличный набор для фона, а также элементы дизайна переднего плана.
Ограничения: Нет
26. Гранжевые и плавные кисти цветов
Большой набор кистей для Фотошопа из смешанных сред в гранжевой и цветочной тематике.
Ограничения: Только некоммерческое использование
27. Пять простых кистей с тканями
Простая текстура ткани, отлично подходит для фона в печатном и веб-дизайне, так как кисти в высоком разрешении.
Ограничения: Нет
28. Кисти Grunge2012
Большой набор из 25 гранжевых кистей с некоторыми выдающимися текстурами для добавления деталей в ваши работы.
Ограничения: Только некоммерческое использование
29. Цветочные завитки
Полезный набор кистей из цветочных завитков идеально подходит для создания насыщенных краёв и текстур в печатном и веб-дизайне.
Ограничения: Нет
30. Кисти — Карты мира
Красивая карта в двенадцати кистях, которые содержат работу картографа 16-го века Марина Вальдемюллера.
Ограничения: Нет
Вот и все! Увидели ли вы здесь полезные кисти для Фотошопа? Расскажите в комментариях ниже!
Создаем две реалистичные текстуры дерева в фотошоп.
 Как нарисовать красивое дерево в фотошоп Как нарисовать дерево в фотошопе
Как нарисовать красивое дерево в фотошоп Как нарисовать дерево в фотошопеФундаментальный урок по рисованию деревьев для начинающих и не только! Как научиться рисовать формы, кору, листья, структуру — всё это в этом уроке.
Первое, что необходимо сделать – нарисовать землю. Зачем? По той же причине, зачем и голове нужна шея и плечи. Ствол дерева должен куда-то уходить своими корнями.
Я обычно рисую землю так же, как и скалы, потому что так поверхность земли выглядит более натуральной, чем, если бы это был газон гольф-площадки.
Запомните, вот так делать НЕ надо! Сейчас это, может, и выглядит нормально, но потом вам так не будет казаться, потому что, если вы смешиваете краски – они теряют свою насыщенность и становятся бледными. 2. Рисуем форму дерева У разного типа деревьев разная форма. Некоторые растут ввысь, некоторые в ширину, некоторые имеют круглую крону, некоторые треугольную, у некоторых очень толстые и мощные стволы, у других стволы тонкие, как веточки… и т.д.
Нарисуйте ствол дерева, простую немного изогнутую широкую линию.
Уменьшите диаметр кисти и добавьте несколько основных ветвей, старайтесь придерживаться того же направления, как нарисовано у меня.
Начинаем прорисовывать более мелкие ветви с еще более тонкой кистью. Такое уменьшение диаметра кисти очень важно, если вы хотите добиться реалистичного результата. Прорисовывая эти ветви, помните о направлении их роста, как я уже показывала.
Можно добавить еще больше тонких веточек. Это не обязательно, но ведь выглядит лучше, согласитесь?!
Эти деревья имеют Y-образную форму. Они могут быть двух видов: общий ствол и две основных ветви, или два общих ствола, растущих рядом. Я выбрала для ствола серый цвет, потому что этот тип дерева типичен для березы. Ствол высокий и гибкий, без лишних ветвей, но с пышной «шапкой» из листьев.
Принцип работы с ветвями дерева такого типа такой же, как и в предыдущем примере, только ветви более прямые, и направлены кончиками внутрь.
Особенность этого типа деревьев заключается в том, что с возрастом ветви меняют свой оттенок. Самые молодые имеют темно-красный цвет, и с возрастом теряют его, и приобретают серо-коричневый и даже белый оттенок (я говорю о Лондонских лиственных и белых березах).
В этом уроке я объясню, как создать свои собственные фигурные кисти и как использовать их. Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы.
Я использовал Photoshop CS5 и графический планшет Wacom Cintiq. Вы можете использовать любой другой планшет для того, чтоб иметь возможность контролировать нажим пера.
Давайте создадим что-то красивое!
Финальный результат:
(нажмите на изображение, чтобы увеличить)
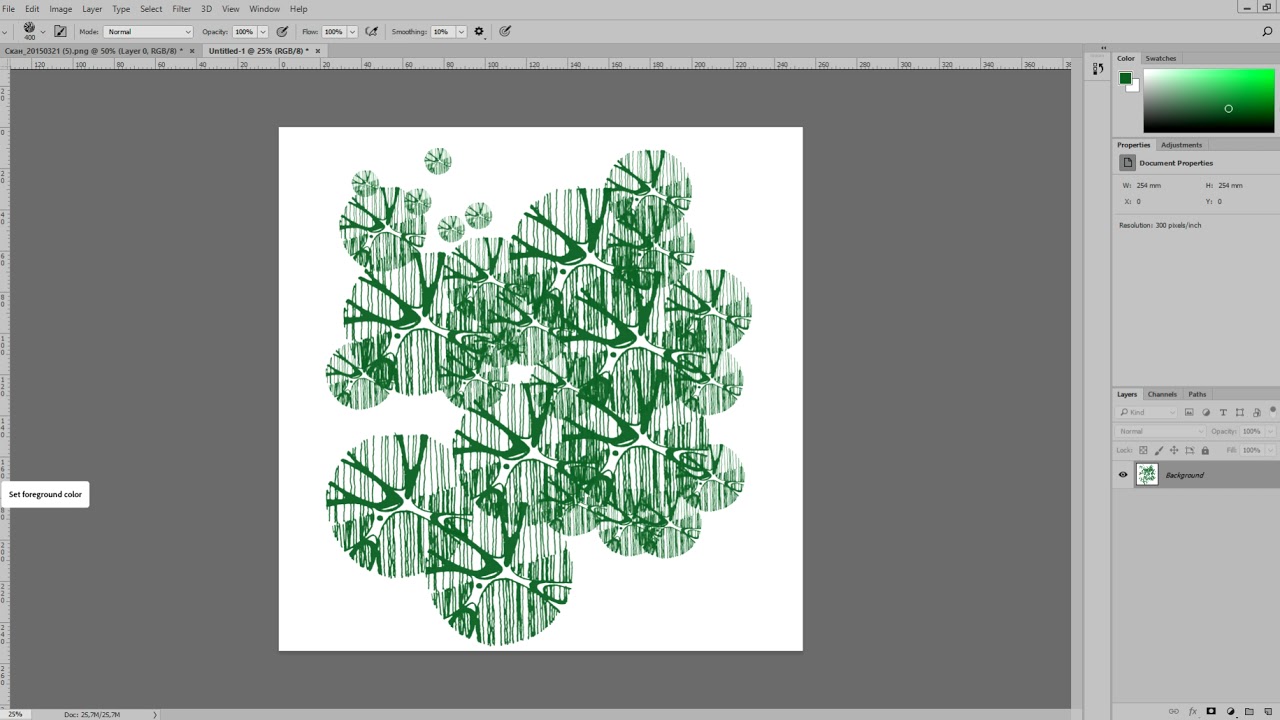
Шаг 1. Первое, что мы должны сделать, — создать новый документ; обычно я делаю его примерно 500 на 500 пикселей с разрешением 300 dpi, чтоб в дальнейшем кисть не пикселизировалась при ее увеличении, когда мы работаем с большим изображением.
Мы будем создавать кисть для рисования листьев — кисть в виде кленового листа, с ее помощью мы быстро и без проблем сможем создать красивую листву. Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Шаг 2. Теперь нужно придать немного глубины кисти.
Я создал новый слой и нарисовал прожилки при помощи кисти Chalk (Мел).
Белой кистью с непрозрачностью 50% нарисуйте осветленные области.
Шаг 4. Вы заметите, что только что созданная кисть появилась в списке кистей в самом низу. Теперь мы должны выбрать эту кисть из списка и открыть панель Кистей — F5 . Откроются настройки кисти, которые вы сможете изменять по своему усмотрению.
Шаг 5. Настройки кисти по умолчанию не позволяют контролировать и изменять штрихи, поэтому первое, что мы должны сделать, это настроить чувствительность пера , сделайте это в меню Другая динамика (Other Dynamics) или Transfer в Photoshop CS5.
Обратите внимание : эта настройка будет работать правильно только при использовании графического планшета.
Установите Колебание прозрачности (Opacity Jitter) 50% и убедитесь, что эта настройка будет регулироваться нажимом пера (pen pressure). Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Шаг 6 . Колебание размера (Size Jitter) — 100%, контроль — нажим пера. Обратите внимание, контроль для настройки Колебание угла (Angle Jitter) установлен Начальное направление (Initial Direction), а для Колебание окружности (Roundness Jitter) — Наклон пера (Pen tilit), Минимальная окружность (MinimumRoundness) — 25%.
Шаг 7. Последняя настройка перед использованием кисти — Настройка формы кисти (Brush Tip Shape), где я устанавливаю Интервал (Spacing) 70% для отделения следов кисти друг от друга.
Шаг 8. Теперь мы знаем, где можно найти настройки кисти, можем легко испытать их на практике и попробовать изменять значения и настройки.
Шаг 9. Хорошо, мы настроили кисть и теперь нужно сохранить эти настройки. Это очень важно, ведь когда вы выберите другую кисть, все ваши настройки собьются, а так вы сможете применять их и для других фигурных кистей. Опять жмем F5 , открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Опять жмем F5 , открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Шаг 10. Следующие шаги будут быстрыми, он подытожат то, что мы только что делали. Я собираюсь создать еще один Кленовый лист, для этого просто изменю форму фигуры. Сперва сотрите черешок листа, далее идем в меню Выделение>Выделить все (Select>All) и после этого в Редактировать>Трансформация>Искажение (Edit > Transform > Warp).
Шаг 11. Выбрав точку и потянув за нее, вы можете сформировать и исказить форму листа, как показано на рисунке ниже.
Шаг 12. Вы также можете потянуть в любом месте внутри сетки, форма листа изменится. После того, как измените листок, нажмите Enter для подтверждения редактирования.
Шаг 13. После применения всех нужных настроек для кисти, таких как Динамика формы и Другая динамика, я провел кистью по рабочему документу и меня устроило то, как рисует наша кисть.
Иллюстрация ниже представляет полное изображение, созданное только новыми форменными кистями.
Свободно размещайте вокруг элементы при помощи новых форменных кистей, используйте ваше воображение и креативность для создания деревьев, кустов, травы или даже целых видов ландшафта.
Шаг 14. Сохраните кисть с новыми настройками, как мы делали это в предыдущих шагах, и она будет добавлена в ваш список. Теперь у нас есть два вида кленовых листьев, обе сохранены с настройками, которые мы им дали. В списке кистей в верхнем правом углу есть стрелочка. Кликните по ней и выберете Сохранить кисти (Save Brushes), обозначьте свой собственный список кистей, они всегда будут храниться у вас и вы сможете их использовать в любой момент.
Шаг 15. Мы подошли к концу урока. Возможно, все это кажется тяжелым, но вы попробуйте сделать кисти сами, и поймете, что это не так.
Не бойтесь экспериментировать. Фигурные кисти очень помогают в работе. Для их рисование нужно время и спокойствие, но в конце вы будете счастливы, зная, что можете ускорить процесс цифрового рисования при помощи массы способов.
Удачи вам в путешествии по миру цифрового рисования!
В этом уроке я расскажу, как нарисовать дерево в фотошоп.
Создаем документ формата А4. Выбираем круглую твердую кисть, задаем ей коричневый цвет. Добавляем новый слой. И рисуем дерево на новом слое. Изменяя размер кисти, прорисовываем тонкие ветви. Дерево легко рисуется «от руки», ветви получаются неровными и изломанными – это придает дереву более естественный вид.
Теперь нам нужно сделать Pattern . Выбираем любую картинку со стволом дерева. Выделяем прямоугольную область. Выполняем команды Edit / Define Pattern… и сохраняем наш паттерн.
Что такое паттерны, и как с ними работать, Вы можете посмотреть Photoshop урок .
Теперь придадим стволу рельеф. Открываем окно стилей слоя, команды: Layer / Layer Style… или двойным щелчком мыши по слою с деревом в панели Layers . И выполняем настройки:
Ствол стал рельефным и объемным. Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Выбираем любое изображение листа (лист обязательно должен быть на белом фоне), выделяем его прямоугольным выделением и выполняем команды Edit / Define Brush Preset… Создаем новую кисть. Более подробно, как создать кисть вы можете посмотреть Photoshop урок .
После того как кисть создана, выбираем ее в наборе и делаем необходимые настройки:
Снова создаем новый слой – он должен находиться ниже слоя с деревом, т.е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
Теперь снова создаем новый слой, но теперь уже выше дерева, т.е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
И последний слой листвы. Частично изменяем настройки кисти. И немного увеличиваем размер.
Создаем еще один слой поверх второго слоя с листвой и снова рисуем листья.
Теперь придадим верхнему слою с листвой небольшой объем.
Вызываем окно со стилями слоя и делаем настройки:
Автор урока: Марина Терешкова
Каждый в душе немного художник. Но многие, почему-то, боятся взять в руки кисти и краски. Сейчас я расскажу, как можно нарисовать картину в фотошопе.
Для начала работы необходимо создать новый документ. Я выбрала прозрачный фон, высоту – 1200 пикселов, ширину – 900. Продублируйте его, работать будем с верхним слоем.
Маленьким размером кисти набросайте приблизительный контур дерева.
Теперь выберем кисть побольше и широкими мазками по контуру закрасим ствол дерева.
Уменьшим размер кисточки до 12 пикселей и непрозрачность поставим 50%. Приступим к прорисовке коры дерева.
Выберем для основного фона светло-коричневый цвет и диаметр кисти 9 пикселов. Прорисуем светлые части коры. А, чтобы кора смотрелась более естественно, притемним в некоторых местах инструментом Burn Tool.
А затем, используя инструмент Smudge Tool, окончательно прорисуем кору.

Выберем основной цвет зеленый, кисть диаметром приблизительно 75 пикселов и закрасим крону.
Изменим тип кисти, как показано на рис.
И, меняя диаметр и оттенок, прорисуем крону дерева.
Выставим яркость – 11, контраст – 30.
Теперь зальем фон цветом bfb860/
Выберем кисть, которая рисует кленовые листья, и изменим ее настройки, как показано на рисунке. Opacity 42%.
Сделаем основной фон — b9ff09, цвет фона – fceа00.
И прорисуем листву.
Продублируем слой с листвой. Тот, который находится ниже, размоем гауссовым размытием с радиусом 25. Поставим режим наложения Soft Light. Теперь осталось совсем немного. Прорисуем кистью с фактурой травы землю на слое с деревом и на слое с фоном. На слое с фоном уменьшим размер кисти и сделаем ее более прозрачной. Осветлим там, где падает солнечный
свет.
Повторяя подобные уроки ты не только научишься рисовать красивое дерево, но и сможешь лучше разобраться в тонкостях работы программы Фотошоп.

На предыдущем уроке мы рисовали «Солнечную опушку». Теперь у нас есть фон нашего будущего рисунка.
Следующим этапом добавим ствол дерева. Мы нарисовали крону дерева, а, как известно, кроны без ствола не бывает.
Итак, рисуем ствол.
Создай новый слой с именем «Ствол» и помести его под слоем «Листья». Нажми на новый слой левой клавишей мыши, и, не отпуская её, перетащи слой «Ствол» под слой «Листья».
Затем выбери инструмент «Прямоугольная область» и нарисуй выделение справа, немного захватив листву. Таким образом, создадим впечатление ствола, выходящего из-под кроны, как ему и положено. Заливаем выделение коричневым цветом. Теперь наденем на наш ствол кору. Для этого устанавливаем основной цвет светло коричневый, а для цвета фона буро-коричневый, например. Теперь зайди в пункт меню «Фильтр», выбери пункт «Рендеринг», подпункт «Волокна». Далее установи для этого фильтра следующие настройки: несовпадение – 21, интенсивность – 10.
Сними выделение нажатием клавиш CTRL/D . Инструментами «Осветление» и «Затемнение» с одной стороны осветляем ствол, а с другой – слегка затемняем . Но сначала, измени настройки для этих инструментов. Форму кисти сделай круглую, а также поменяй размер кисти.
Инструментами «Осветление» и «Затемнение» с одной стороны осветляем ствол, а с другой – слегка затемняем . Но сначала, измени настройки для этих инструментов. Форму кисти сделай круглую, а также поменяй размер кисти.
Затем нужно объединить слои «Ствол» и «Листья» в один слой под название «Дерево». Для этого выделяем слой «Листья» и нажимаем CTRL/E.
Далее дублируем этот. Для этого, в меню «Слои» выбери вкладку «Создать дубликат слоя». Назови полученную копию «Дерево_2» и размести под слоем «Дерево».
Затем сделай слой «Дерево» временно невидимым, нажав на глаз рядом с иконкой слоя.
После чего, с помощью «Свободного Трансформирования», эту команду можно вызвать нажатием комбинации клавиш CTRL/T , уменьши «Дерево 2» и немного сдвинь его вверх и влево. Также можно дорисовать листья сверху и справа, чтобы спрятать резкие границы слоя.
Теперь включи слой «Дерево» на переднем плане. Для того чтобы создать впечатление, что маленькое дерево стоит на заднем плане картины, немного размоем его. Войди в меню «Фильтр», пункт «Размытие», подпункт «Размытие по Гауссу» и установи значение примерно 0.5-0.7% (ноль целых пять десятых — ноль целых семь десятых процента). Таким образом, можно добавить на опушку столько деревьев, сколько подскажет твоя фантазия и позволит площадь рисунка.
Войди в меню «Фильтр», пункт «Размытие», подпункт «Размытие по Гауссу» и установи значение примерно 0.5-0.7% (ноль целых пять десятых — ноль целых семь десятых процента). Таким образом, можно добавить на опушку столько деревьев, сколько подскажет твоя фантазия и позволит площадь рисунка.
Теперь сохраним полученный результат, для того чтобы продолжить рисование на следующем уроке.
(0)| Начало работы | |||||
|---|---|---|---|---|---|
| 1. | Знакомство с растровой и векторной графикой | 3:18 | 0 | 52477 | |
| 2. | Интерфейс программы | 2:34 | 1 | 27224 | |
| Изображение своими руками | |||||
| 3. | Знакомство с инструментом «кисть», рисуем полянку | 4:25 | 4 | 45818 | |
| 4. | Работа с меню «Фильтр» (Деревянная поверхность) | 4:42 | 0 | 21067 | |
5. | Ледяная колючка — рисуем заставку на компьютер | 2:21 | 0 | 23192 | |
| 6. | Перевоплощение — меняем картинку | 3:50 | 2 | 20223 | |
| 7. | Одуванчик — рисуем цветок | 5:01 | 0 | 23546 | |
| 8. | Забавный пушистик, урок 1: учимся рисовать с нуля | 3:23 | 1 | 63567 | |
| 9. | Забавный пушистик, урок 2: рисуем глазки | 5:45 | 0 | 20371 | |
| 10. | Забавный пушистик, урок 3: рисуем нос и ротик | 2:43 | 1 | 14454 | |
| 11. | Солнечная опушка, урок 1: как создать слой | 3:56 | 0 | 25283 | |
| 12. | Солнечная опушка, урок 2: рисуем дерево | 4:03 | 0 | 13128 | |
13. | Солнечная опушка, урок 3: рисуем траву и лучи Солнца | 4:36 | 0 | 22758 | |
| Текст | |||||
| 14. | Заливка текста рисунком | 2:41 | 0 | 33421 | |
| 15. | Прозрачный текст | 3:56 | 3 | 25197 | |
| 16. | Зеленый текст | 2:58 | 0 | 5495 | |
| 17. | Раскрашивание, объемный текст | 3:07 | 0 | 28455 | |
| 18. | Огненный текст, урок 1 | 3:36 | 0 | 19725 | |
| 19. | Огненный текст, урок 2 | 2:43 | 0 | 17575 | |
| Обработка фотографий | |||||
| 20. | Устранение дефектов кожи | 3:13 | 3 | 112317 | |
21. | Устранение эффекта красных глаз | 2:29 | 2 | 14570 | |
| 22. | Изменение цвета глаз | 2:09 | 0 | 44465 | |
| 23. | Отбеливание зубов | 3:56 | 1 | 50921 | |
| 24. | Создание рамки, кадрирование | 2:42 | 0 | 14751 | |
| 25. | Пластическая хирургия в Фотошоп | 2:45 | 0 | 52385 | |
| 26. | Совмещение двух изображений | 3:28 | 8 | 238354 | |
| 27. | Превращаем цветную фотографию в черно-белую | 1:58 | 1 | 24094 | |
| 28. | Раскрашивание фрагментов черно-белой фотографии | 3:11 | 1 | 12236 | |
| 29. | Обработка фотографии под старину | 1:58 | 0 | 21995 | |
30. | Устранение ошибок цветопередачи | 1:45 | 1 | 11929 | |
Как рисовать лес в фотошопе. Создаём кисти для рисования деревьев в Фотошоп. Создаем текстуру дерева
На предыдущем уроке мы рисовали «Солнечную опушку». Теперь у нас есть фон нашего будущего рисунка.
Следующим этапом добавим ствол дерева. Мы нарисовали крону дерева, а, как известно, кроны без ствола не бывает.
Итак, рисуем ствол.
Создай новый слой с именем «Ствол» и помести его под слоем «Листья». Нажми на новый слой левой клавишей мыши, и, не отпуская её, перетащи слой «Ствол» под слой «Листья».
Затем выбери инструмент «Прямоугольная область» и нарисуй выделение справа, немного захватив листву. Таким образом, создадим впечатление ствола, выходящего из-под кроны, как ему и положено. Заливаем выделение коричневым цветом. Теперь наденем на наш ствол кору. Для этого устанавливаем основной цвет светло коричневый, а для цвета фона буро-коричневый, например. Теперь зайди в пункт меню «Фильтр», выбери пункт «Рендеринг», подпункт «Волокна». Далее установи для этого фильтра следующие настройки: несовпадение – 21, интенсивность – 10.
Теперь зайди в пункт меню «Фильтр», выбери пункт «Рендеринг», подпункт «Волокна». Далее установи для этого фильтра следующие настройки: несовпадение – 21, интенсивность – 10.
Сними выделение нажатием клавиш CTRL/D . Инструментами «Осветление» и «Затемнение» с одной стороны осветляем ствол, а с другой – слегка затемняем . Но сначала, измени настройки для этих инструментов. Форму кисти сделай круглую, а также поменяй размер кисти.
Затем нужно объединить слои «Ствол» и «Листья» в один слой под название «Дерево». Для этого выделяем слой «Листья» и нажимаем CTRL/E.
Далее дублируем этот. Для этого, в меню «Слои» выбери вкладку «Создать дубликат слоя». Назови полученную копию «Дерево_2» и размести под слоем «Дерево».
Затем сделай слой «Дерево» временно невидимым, нажав на глаз рядом с иконкой слоя.
После чего, с помощью «Свободного Трансформирования», эту команду можно вызвать нажатием комбинации клавиш CTRL/T , уменьши «Дерево 2» и немного сдвинь его вверх и влево. Также можно дорисовать листья сверху и справа, чтобы спрятать резкие границы слоя.
Также можно дорисовать листья сверху и справа, чтобы спрятать резкие границы слоя.
Теперь включи слой «Дерево» на переднем плане. Для того чтобы создать впечатление, что маленькое дерево стоит на заднем плане картины, немного размоем его. Войди в меню «Фильтр», пункт «Размытие», подпункт «Размытие по Гауссу» и установи значение примерно 0.5-0.7% (ноль целых пять десятых — ноль целых семь десятых процента). Таким образом, можно добавить на опушку столько деревьев, сколько подскажет твоя фантазия и позволит площадь рисунка.
Теперь сохраним полученный результат, для того чтобы продолжить рисование на следующем уроке.
(0)| Начало работы | |||||
|---|---|---|---|---|---|
| 1. | Знакомство с растровой и векторной графикой | 3:18 | 0 | 52477 | |
| 2. | Интерфейс программы | 2:34 | 1 | 27224 | |
| Изображение своими руками | |||||
3. | Знакомство с инструментом «кисть», рисуем полянку | 4:25 | 4 | 45818 | |
| 4. | Работа с меню «Фильтр» (Деревянная поверхность) | 4:42 | 0 | 21067 | |
| 5. | Ледяная колючка — рисуем заставку на компьютер | 2:21 | 0 | 23192 | |
| 6. | Перевоплощение — меняем картинку | 3:50 | 2 | 20223 | |
| 7. | Одуванчик — рисуем цветок | 5:01 | 0 | 23546 | |
| 8. | Забавный пушистик, урок 1: учимся рисовать с нуля | 3:23 | 1 | 63567 | |
| 9. | Забавный пушистик, урок 2: рисуем глазки | 5:45 | 0 | 20371 | |
| 10. | Забавный пушистик, урок 3: рисуем нос и ротик | 2:43 | 1 | 14454 | |
11. | Солнечная опушка, урок 1: как создать слой | 3:56 | 0 | 25283 | |
| 12. | Солнечная опушка, урок 2: рисуем дерево | 4:03 | 0 | 13128 | |
| 13. | Солнечная опушка, урок 3: рисуем траву и лучи Солнца | 4:36 | 0 | 22758 | |
| Текст | |||||
| 14. | Заливка текста рисунком | 2:41 | 0 | 33421 | |
| 15. | Прозрачный текст | 3:56 | 3 | 25197 | |
| 16. | Зеленый текст | 2:58 | 0 | 5495 | |
| 17. | Раскрашивание, объемный текст | 3:07 | 0 | 28455 | |
| 18. | Огненный текст, урок 1 | 3:36 | 0 | 19725 | |
19. | Огненный текст, урок 2 | 2:43 | 0 | 17575 | |
| Обработка фотографий | |||||
| 20. | Устранение дефектов кожи | 3:13 | 3 | 112317 | |
| 21. | Устранение эффекта красных глаз | 2:29 | 2 | 14570 | |
| 22. | Изменение цвета глаз | 2:09 | 0 | 44465 | |
| 23. | Отбеливание зубов | 3:56 | 1 | 50921 | |
| 24. | Создание рамки, кадрирование | 2:42 | 0 | 14751 | |
| 25. | Пластическая хирургия в Фотошоп | 2:45 | 0 | 52385 | |
| 26. | Совмещение двух изображений | 3:28 | 8 | 238354 | |
27. | Превращаем цветную фотографию в черно-белую | 1:58 | 1 | 24094 | |
| 28. | Раскрашивание фрагментов черно-белой фотографии | 3:11 | 1 | 12236 | |
| 29. | Обработка фотографии под старину | 1:58 | 0 | 21995 | |
| 30. | Устранение ошибок цветопередачи | 1:45 | 1 | 11929 | |
На сайте уже публиковался урок, в котором был показан один из способов . Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Для начала создайте новый документ.
Теперь залейте холст необходимым цветом (Edit > Fill или Shift+F5 ). Вы можете использовать любой оттенок, в этом уроке используется цвет #5a3222 .
Создайте новый слой и назовите его Текстура .
Теперь нажмите кнопку D , чтобы у Вас установились основной и фоновый цвета по умолчанию черный и белый. И примените фильтр Filter > Render > Clouds .
Нажмите Ctrl+T , чтобы перейти в режим свободной трансформации, и увеличьте размер слоя по высоте до 600%.
Затем примените фильтр Filter > Blur > Motion Blur с параметром Angle: 90 и Distance: 236 pixels.
Перейдите Image > Adjustments > Posterize и установите значение параметра Levels на 25. Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Выделим «годовые» кольца на срезе. Примените фильтр Filter > Stylize > Find Edges .
Линии получились немного светлыми и нечеткими. Поэтому подправим уровни Ctrl+L .
Теперь добавьте немного шума Filter > Noise > Add Noise с параметром Amount 65%.
И немного размойте изображение Filter > Blur > Motion Blur .
Следующий шаг является необязательным, но, если Вы хотите придать текстуре немного объемности, то ее можно добавить на этом этапе. Создайте дубликат слоя Текстура , назовите его Освещение и поместите между фоном и слоем Текстура . Сделайте дубликат невидимым. Измените режим наложения Blend Mode слоя Текстура на Multiply.
Теперь сделайте невидимым слой Текстура и вернитесь на слой Освещение .
Инвертируйте слой Освещение Ctrl+I . После этого скорректируйте уровни Levels Ctrl+L .
Измените режим наложение Blend Mode слоя Освещение на Screen и установите непрозрачность Opacity на 10%. Сделайте видимым слой Текстура .
Теперь активируйте инструмент Move Tool и стрелками на клавиатуре сместите слой Освещение на несколько пикселей вправо и вниз.
Окончательный результат
P. S.
Если Вы измените цвет фонового слоя, соответственно изменится оттенок текстуры. Вот несколько примеров.
Вот несколько примеров.
В этом уроке мы покажем, как рисовать восхитительное дерево, используя только стандартные кисти Photoshop. Так же ниже будут описаны основы световой теории. С этим уроком Вы сможете нарисовать замечательную иллюстрацию меньше, чем за 2 часа.
Результат — довольно реалистичная сцена))). Все, в чем Вы нуждаетесь для выполнения этого урока — Photoshop со стандартным набором кистей и немного энтузиазма*). Это может быть довольно трудным уроком для новичков, но если приложить должные усилия — у Вас всё получится!
Шаг 1
Сделайте новый документ с настройками 1024 px 768 px . Заполните фон (# 8 CC 2 FF ) цветом. Далее добавьте градиент от основания до середины с цветом # CFECFE , и установите градиент из 100 %до прозрачного . Это будет нашим небом, конечно Вы можете выбрать любой другой светло-голубой цвет для неба, или даже сделать вечернюю сцену,но в этом случае надо помнить,что освещение будет совершенно другим.
Шаг 2
В этом шаге мы сделаем облака. Это простая и быстрая техника с симпатичным эффектом. Загвоздка тут заключается в выборе правильной кисти .Ниже Вы увидите какую кисть стоит выбрать, красные стрелочки- моя мышь. Цвет облаков — белый. Не забудьте красить каждое облако на отдельном слое.
Шаг 3
Пока облака не выглядят убедительно. Давайтеэто изменим. Мы можем использовать инструмент ластик с круглой мягкой 35-45 px кисточкой и установить непрозрачность в пределах 10-20 % . Мягко сотрите правую от середины(слегка снизу) часть каждого облака,но не переусердствуйте. Скопируйте слои » облаков » дважды.И разместите копию слоя,ниже оригинала.Далее примените Gaussian blur filter к ним .Затем переместите облака немного вниз и направо. При желании можно немного повысить прозрачность слоя
Шаг 4
Облака сделаны! Затем, выберите
ваш источник света и от куда и куда он светит. В этом случае, источник света-
солнце, даже при том, что мы не можем видеть его.
В этом случае, источник света-
солнце, даже при том, что мы не можем видеть его.
Примечание: не помещайте источник света позади главного объекта, потому что это будет слишком темно. Вы можете сделать это только с определенным типом изображения.
Мое солнце не помещено очень высоко, потому что это — Осень. Давайте посмотрим ниже несколько фактов Теории Света:
- Свет и камера : самая яркая область на объекте далеко не каждый раз в том же самом месте для всех камер.
- Световая интенсивность : второй шар слишком ярок. Он выглядит плоско и теряет цвет на вершине.
- Тени : Тени на объектах не должны быть более яркими чем объект непосредственно. Кроме того, помните, что другие объекты (даже такие объекты как трава) могут отражать свет.
Шаг 5
Выберите твердую черную кисть 2 px и начните размещать главный объект. Эскиз
не должен быть очень точным, а может лишь обрисовать края. Я знаю, что трудно
сделать это с мышью, но будьте терпеливы. Эскиз очень важен.
Я знаю, что трудно
сделать это с мышью, но будьте терпеливы. Эскиз очень важен.
Шаг 6
Установите прозрачность слоя эскиза в районе 10 % . Возьмите hard-edged brush или marquee tool . Далее заполните область травы #719126 цветом.
Теперь выберите кисть, показанную ниже. Выберите цвет #90 B 033 , измените размеры кисти приблизительно к 15-30 px и начните красить. Не забудьте красить сверху донизу. Попытайтесь приложить все усилия, и Вы достигнете превосходного эффекта.
Поверните кисть вертикально, установите угол приблизительно до -134 %, и сделайте края на основании. Мы должны ещё добавить световые эффекты и тени, но мы добавим их позже.Шаг 7
Заполните участок земли цветом #5 C 4 E 43 . Это — средний тон между самым светлым и самым темным цветом. Тень будет очень сильна, поскольку свет слабый. Помните, что
основание скрыто другими частями объекта, таким образом оно должно быть
достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли
будут располагаться различные тени.
Помните, что
основание скрыто другими частями объекта, таким образом оно должно быть
достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли
будут располагаться различные тени. Шаг 8
Чтобы рисовать на слое, мы должны заблокировать прозрачные пиксели . Теперь выберите hard edged brush (размер: 13 px , непрозрачность: 20 %) с параметрами настройки и цветами как показано ниже. Затем красим тёмным цветом и добавляем свет в некоторых местах. В конце делаем несколько кликов в обастях,кот должны сиять третьим цветом. Примечание: не держите кнопку мыши все время, попытайтесь нарисовать, щелкая быстрыми шагами.
Шаг 9
Обратимся к Цветовой Теории для Теплых и Холодных тонов .
Тот же самый серый цвет выглядит различным на разных фонах. Помните, что оранжевые и красные цвета добавляют теплый эффект к изображению, а голубой придастизображению холодность.
Шаг 10
Выберите твердую кисть с размером приблизительно 19 px . Используйте параметры настройки, показанные ниже.Примечание: избегите мягких кисточек в цифровой живописи. Смешивание цветов с твердыми кистями выглядит более натурально и привлекательным.
Красные стрелки показывают движения моей мыши. С этой техники заполните дерево темно-коричневым цветом. Вы можете использовать мою цветовую палитру или сделать Вашу собственную.
Примечание: конечно лучше использовать больше чем только два или три цвета в смешивании, но я описываю только основы.
Шаг 11
В этом пункте мы можем скрыть слой «эскиза «. Помните о планировании теней. Верхняя часть дерева будет скрыта листьями, таким образом она должна быть тёмной.
Теперь Вы можете закрашивать сначала
самым темным цветом, затем добавлять некоторое сияние. Рисуйте так же,как и в
предыдущем шаге. Кисть с низкой
непрозрачностью (приблизительно 10-15 %) . Вы можете заблокировать прозрачные пикселы ,
чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в
той же самой области, чтобы сделать тон более ярким или более темным.
Вы можете заблокировать прозрачные пикселы ,
чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в
той же самой области, чтобы сделать тон более ярким или более темным.
Шаг 12
Сравните это изображение с тем, что выше. Они выглядят по-разному, но только в некоторых деталях. Я добавил немного глубины и сияний к отверстию в середине дерева. И немного теней под ветвями. Пять минут работы и дерево преображается.Шаг 13
Теперь нам надо улучшить корни. Сделаем их естественнее и используем инструмент ластик , выбрав касть «трава» — то же самое как в Шаге 6 . Далее изящно сотрите нижние части корней.Шаг 14
Выберите grass brush и добавьте тени к траве позади дерева относительно источника света. Тень под деревом должна иметь твердые края и быть более темной. Помните о тенях позади корней.
Шаг 15
Берите ту же самую щетку, но
измените цвет на более солнечный (мой выбор # AECA 66 ). Теперь мягко подрисовываем траву.
Теперь мягко подрисовываем траву.
Шаг 16
Выберите ту же самую кисть, как ниже и выберите цвет близкий к светло-желтому (возможен # FFFF 00 , мой выбор # E 9 EB 29 ). Выставляе непрозрачностью 15-30 % и силу 50 % .Шаг 17
Большая часть работы позади! Теперь пришло время добавлять листья. Фактически это самая легкая часть живописи.Тут главное выбрать правильные цвета.
Мыразделим листья на 3 части: тёмные,средние и светлые. Я выбираю красные тона, потому, что это. Заметьте, что темный цвет находится под ветвями. Мои цвета: Темный #982 C 1 F , Средний # BD 4428 , и Светлый # F 44830 .
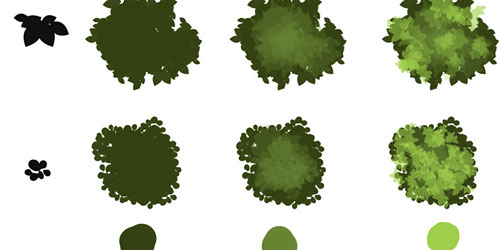
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья — прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
Финальное изображение:
1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
Высота будущего дерева в два раза меньше высоты персонажа.
Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.
Шаг 3
А вот это примерно верхушка дерева.
2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px , но Вы можете ее сделать любой.
Нарисуйте овал при помощи инструмента Овальная область выделения (Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.
Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение — Модификация — Сжать) и залейте его зеленым цветом. Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.
Шаг 2
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять — в нижней.
Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.
Шаг 4
Третий овал на этой строке будет располагаться немного ниже.
Шаг 5
Добавьте пару овалов на нижнюю часть дерева — Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).
Шаг 6
Удалите направляющие, по которым рисовали дерево:
Шаг 7
Закругленный ствол дерева зрительно смягчает его зазубренные края:
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.
Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.
Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:
Шаг 4
Добавьте точно такой же оттенок и на центральный овал:
Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.
Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы — он должен быть на 10% темнее, чем предыдущий.
Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).
Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных — по 2 пиксела.
Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom (Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.
Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).
Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.
Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.
Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.
Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование — Трансформирование — Отразить по горизонтали) и поместите ее на противоположной стороне.
Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:
Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%. После, выполните сведение слоев (Ctrl + E).
После, выполните сведение слоев (Ctrl + E).
Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.
Финальное изображение:
Перевод : Слуцкая Светлана
Доброго времени суток уважаемые пользователи программы Adobe Photoshop! Представляю вашему вниманию практический урок по созданию реалистичной деревянной текстуры. И если вас заинтересовала тема создания собственных текстур, то рекомендую ознакомиться с методом создания медной текстуры.Приступим.
Открываем программу Photoshop , версия подойдёт любая.
Шаг1.
Создаем документ размером 1500х1500 пикс.
Шаг2.
Выбираем в палитре цветов цвет # 5a3222 и заливаем документ:
Шаг3.
Создадим новый слой и назовём его «Grain»(зерно)- это в версии автора, назвать его можно как угодно конечно же. Прежде чем продолжить, сбросте цвета на значение по умолчанию — черный и белый.
Прежде чем продолжить, сбросте цвета на значение по умолчанию — черный и белый.
Шаг4.
Добавим к этому слою фильтр Облака — Фильтр-Рендеринг-Облака (Filter- Render- Clouds) .
Ваше изображение должно выглядеть следующим образом:
Шаг5.
Растягиваем слой с облаками, при помощи инструмента Трансформирование (Ctrl+T) по вертикали до 600%.
Шаг6.
Применяем фильтр Размытие — Фильтр-Размытие-Размытие в движении (Filter- Blur-Motion Blur) . Настройте его как на картинке ниже:
Ваше изображение должно выглядеть следующим образом
Шаг7.
Применим постеризацию к слою «Grain»- Изображение-Коррекция-Постеризация (Image-Adjustments-Posterize) . Уровень постеризации как на скрине:
Шаг8.
При помощи фильтра Выделение краёв создадим узор древесины — Фильтр- Стилизация-Выделение краёв (Filter-Stylize-Find Edges) .
Зайдем в Уровни (Ctrl+L)и добавим контрастности узору.
Шаг9.
Шаг10.
Шаг11.
Дублируем слой «Grain» и переименуем его в «Specularity», временно отключаем его. Используем его позднее для придания текстуре объема.
Шаг12.
Меняем режим наложения слоя «Grain» на Умножение (Muiliply) . И у нас уже должна получиться почти готовая текстура.
Шаг13.
Отключаем слой «Grain» и делаем слой «Specularity» видимым.
Шаг14.
Инвертируем слой «Specularity» нажатием сочетания Ctrl+I. После этого изменим контрастность (Ctrl+L):
Шаг15.
Меняем режим наложения на Осветление (Screen) и установливаем непрозрачность этого слоя 10%. Делаем активным слой «Grain».
Шаг16.
Для получения полного эффекта сдвинем слой «Specularity» вниз и вправо на несколько пикселей. Этот шаг кажется незначительным но эффект от него значительный. Любуемся результатом:
Можно поменять цвет нижнего слоя и получить текстуры разных сортов дерева.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Рисуем красивые деревья за несколько минут
Здравствуйте, Меня зовут Юрий. Мне 27 лет, из них 7 лет работаю в сфере полиграфического дизайна. С недавних пор начал пробовать себя в качестве художника-иллюстратора и хотел бы поговорить об одном моменте.
С того времени, как у меня на руках оказался планшет, я задумался — а каково это, рисовать деревья и что для этого нужно? Информации во всемирной сети об этом было немного, а работ, нарисованных на планшете, с большим количеством листвы и того меньше. Это и послужило поводом для написания этого небольшого урока.
Данная статья, прежде всего, будет полезна начинающим художникам, но, надеюсь, может пригодиться и более опытным людям. Обладание планшетом желательно, урок идет в расчете на него.
Обладание планшетом желательно, урок идет в расчете на него.
Прежде всего начнем с того, что не надо делать. Если у Вас много свободного времени, то можете провести ближайшие несколько недель вырисовывая каждый листочек. Этого я делать категорически не советую, есть более легкий и доступный путь.
Итак, Вы полны решимости в «выращивании» собственного дерева, а то и целого леса? Тогда начнем.
Перво-наперво, сверните будущий «холст» для шедевра и создайте новый документ до 1024*1024 pix. В нем мы будем создавать свои собственные кисти, после чего разберемся с несколькими параметрами, которые существенно облегчат нам жизнь.
Проблема всех новичков — это боязнь разобраться как работают кисти в Photoshop, на что влияют многие параметры и для чего они нужны. Это не наш метод, кисти надо любить, холить и лелеять. Тогда кисти ответят Вам тем же.
Возвращаемся к новому документу, который мы создали и начинаем делать заготовки будущих листьев. Для подготовки этого урока я создал 4 разных кисти:
1) самая густая листва2) Листьев поменьше
3) 3 листика
4) одиночный лист
Первая и основная кисть у нас пойдет на создание основного массива будущего дерева. Вторая и третья — больше для корректировки формы и создания дополнительных деталей. Четвертая — для добавления отдельных листьев на крону, чтобы она не смотрелась однообразно.
Вторая и третья — больше для корректировки формы и создания дополнительных деталей. Четвертая — для добавления отдельных листьев на крону, чтобы она не смотрелась однообразно.
В интернете много описаний того, как создаются кисти. Основные моменты — размер документа до 1024*1024 пекселей, рисовать надо на белом фоне черным цветом. Черный цвет в кисти будет самым непрозрачным, белый наоборот — прозрачный. Все оттенки серого будет иметь различную прозрачность в зависимости от близости к черному или белому.
Итак, рисуем листья. Тут все зависит от Вашей фантазии и предпочтений. У меня получилось что-то абстрактное, гибрид березы и клена с примесью тополя.
После того, как все кисти нарисованы, нужно добавить их в набор кистей. Идем в меню «Edit» и нажимаем там «Define Brush Preset». В появившемся диалоговом окне выбираем имя кисти и вуаля, готово. Наша кисть появилась в наборе, диалоговое окно которого вызывается нажатием клавиши F5
Добавляем поочередно все нарисованные кисти и приступаем уже непосредственно к созданию неповторимого пейзажа.
Сперва необходимо неметить и нарисовать ствол дерева с ветками на отдельном слое. Фон я сделал грязно серым, дерево серо-коричневым. Но на данном этапе это пока не важно.
Далее создаем слой ниже дерева и настраиваем кисти.
В окне Brushes нас интересуют три основных группы:1) Shape Dynamics — динамика формы
2) Scattering — Рассеивание
3) Color Dynamics — динамика цвета
Теперь по порядку:
1) Динамика формы отвечает за изменения размера кисти во время рисования. Основной параметр Size Jitter лучше оставить на нуле. Контроль выставить на Pen Pressure. В итоге сильное нажатие будет оставлять самые большие листья, слабое — поменьше. Второе — Angle Jitter так же оставить на нуле. Контроль — Direction. При рисовании будет учитываться направление мазка и кисть будет поворачиваться соответственно направлению. Это помогает несколько избежать одинаковых участков в изображении. Остальное в этой вкладке можно не трогать.
2) Рассеивание говорит само за себя — то, на сколько далеко изображение будет появляться от центра кисти. Параметр Scatter имеряется в процентах. Чем больше — тем дальше от центра рисует кисть. Тут нужно самим попробовать выставлять разные значения и понять, как вам более удобно и как больше подходит для рисунка. В моем случаи это было примерно 200%. Так же лучше выставить контроль на Pen Pressure. В совокупности с параметрами Shape Dynamics при сильном нажатии у нас будут появляться большие листья на большем расстаянии друг от друга.
Параметр Scatter имеряется в процентах. Чем больше — тем дальше от центра рисует кисть. Тут нужно самим попробовать выставлять разные значения и понять, как вам более удобно и как больше подходит для рисунка. В моем случаи это было примерно 200%. Так же лучше выставить контроль на Pen Pressure. В совокупности с параметрами Shape Dynamics при сильном нажатии у нас будут появляться большие листья на большем расстаянии друг от друга.
3) Динамика цвета отвечает за варьирование цветовой гаммы кисти от выбранного цвета в палитре. Нужные параметры:
— Hue Jitter — то, на сколько сильно будет отклоняться оттенок кисти по шкале цветности. Чем выше процент, тем сильнее цвет уйдет от выбранного. В нашем случае будет достаточно 4-5%, чтобы цвет листьев не сильно вырьировался и не появлялись совсем ненужные нам оттенки.
— Saturation Jitter — вариации насыщенности. Я не трогал, но Вы можете попробовать поэксперементировать.
— Brightness Jitter — на сколько может отклоняться яркость кисти в сторону белого и черного цветов. В моем случае 10-12%.
В моем случае 10-12%.
Теперь, когда основные параметры разобраны, можно немного потренироваться, чтобы понять как ведут себя кисти, после чего начинать рисовать листву. Выбираем основной цвет и вперед.
1) Несколькими мазками первой кисти я обозначил крону за стволом.
2) Используя кисть №2 обозначил нижние ветки.
3) Создаем новый слой выше ствола. Кистями 1-3 рисую крону на переднем плане.
4) На этом этапе я сменил оттенок кисти к более светлому тону. Крона стала гуще, как на переднем плане, так и на заднем.
5) Добавим немного объема нашему дереву, если вы не сделали этого раньше.
6) Немного прибавим насыщенности заднему плану.
7) Добавим желтоватых листьев для настроения.
8) Подрисуем траву на передний план и немного подправим задний (кисть, опять же, удобнее сделать самим, как я и поступил).
9) И на последнем этапе я сделал градиентную заливку на небо, откорректировал цвет и яркость некоторых слоев, подрисовал пару облаков и жесткой квадратной кистью, с включенным параметром Scattering, добавил мазков повех кроны, чтобы работа не смотрелась скучной и однообразной.
Итак, наша работа готова. За полчаса родился довольно милый и радующий глаз пейзаж. Из этих 30 минут ваш покорный слуга две трети времени провел подготавливая иллюстрации для этого урока.
Это конечно не шедевр, но я преследовал другую цель — показать, как может быть эффективна работа с кистями, если с умом подойти к решаемой задаче. Дело можно не ограничивать четырьмя кистями, не обязательно должны быть листва деревьев или трава. Это могут быть любые массивы — пузыри, волны на воде, стайки насекомых в воздухе, облака и многое другое.
Но так же не стоит забывать, что этот метод не панацея и всего лишь служит определенным целям в вашей работе. Главное умело использовать его тогда, когда он действительно необходим. Не забывайте эксперементировать, читать уроки, учиться у своих коллег и вырабатывать свой неповторимый стиль.
Удачи вам и приятного творчества! =)
Рисуем реалистичные деревья в фотошопе. Создаем текстуру дерева
В этом уроке я расскажу, как нарисовать дерево в фотошоп.
Создаем документ формата А4. Выбираем круглую твердую кисть, задаем ей коричневый цвет. Добавляем новый слой. И рисуем дерево на новом слое. Изменяя размер кисти, прорисовываем тонкие ветви. Дерево легко рисуется «от руки», ветви получаются неровными и изломанными – это придает дереву более естественный вид.
Теперь нам нужно сделать Pattern . Выбираем любую картинку со стволом дерева. Выделяем прямоугольную область. Выполняем команды Edit / Define Pattern… и сохраняем наш паттерн.
Что такое паттерны, и как с ними работать, Вы можете посмотреть Photoshop урок .
Теперь придадим стволу рельеф. Открываем окно стилей слоя, команды: Layer / Layer Style… или двойным щелчком мыши по слою с деревом в панели Layers . И выполняем настройки:
Ствол стал рельефным и объемным. Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Выбираем любое изображение листа (лист обязательно должен быть на белом фоне), выделяем его прямоугольным выделением и выполняем команды Edit / Define Brush Preset… Создаем новую кисть. Более подробно, как создать кисть вы можете посмотреть Photoshop урок .
После того как кисть создана, выбираем ее в наборе и делаем необходимые настройки:
Снова создаем новый слой – он должен находиться ниже слоя с деревом, т.е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
Теперь снова создаем новый слой, но теперь уже выше дерева, т.е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
И последний слой листвы. Частично изменяем настройки кисти. И немного увеличиваем размер.
Создаем еще один слой поверх второго слоя с листвой и снова рисуем листья.
Теперь придадим верхнему слою с листвой небольшой объем.
Вызываем окно со стилями слоя и делаем настройки:
В этом уроке мы покажем, как рисовать восхитительное дерево, используя только стандартные кисти Photoshop. Так же ниже будут описаны основы световой теории. С этим уроком Вы сможете нарисовать замечательную иллюстрацию меньше, чем за 2 часа.
Результат — довольно реалистичная сцена))). Все, в чем Вы нуждаетесь для выполнения этого урока — Photoshop со стандартным набором кистей и немного энтузиазма*). Это может быть довольно трудным уроком для новичков, но если приложить должные усилия — у Вас всё получится!
Шаг 1
Сделайте новый документ с настройками 1024 px 768 px . Заполните фон (# 8 CC 2 FF ) цветом. Далее добавьте градиент от основания до середины с цветом # CFECFE , и установите градиент из 100 %до прозрачного . Это будет нашим небом, конечно Вы можете выбрать любой другой светло-голубой цвет для неба, или даже сделать вечернюю сцену,но в этом случае надо помнить,что освещение будет совершенно другим.
Шаг 2
В этом шаге мы сделаем облака. Это простая и быстрая техника с симпатичным эффектом. Загвоздка тут заключается в выборе правильной кисти .Ниже Вы увидите какую кисть стоит выбрать, красные стрелочки- моя мышь. Цвет облаков — белый. Не забудьте красить каждое облако на отдельном слое.
Шаг 3
Пока облака не выглядят убедительно. Давайтеэто изменим. Мы можем использовать инструмент ластик с круглой мягкой 35-45 px кисточкой и установить непрозрачность в пределах 10-20 % . Мягко сотрите правую от середины(слегка снизу) часть каждого облака,но не переусердствуйте. Скопируйте слои » облаков » дважды.И разместите копию слоя,ниже оригинала.Далее примените Gaussian blur filter к ним .Затем переместите облака немного вниз и направо. При желании можно немного повысить прозрачность слоя
Шаг 4
Облака сделаны! Затем, выберите
ваш источник света и от куда и куда он светит. В этом случае, источник света-
солнце, даже при том, что мы не можем видеть его.
В этом случае, источник света-
солнце, даже при том, что мы не можем видеть его.
Примечание: не помещайте источник света позади главного объекта, потому что это будет слишком темно. Вы можете сделать это только с определенным типом изображения.
Мое солнце не помещено очень высоко, потому что это — Осень. Давайте посмотрим ниже несколько фактов Теории Света:
- Свет и камера : самая яркая область на объекте далеко не каждый раз в том же самом месте для всех камер.
- Световая интенсивность : второй шар слишком ярок. Он выглядит плоско и теряет цвет на вершине.
- Тени : Тени на объектах не должны быть более яркими чем объект непосредственно. Кроме того, помните, что другие объекты (даже такие объекты как трава) могут отражать свет.
Шаг 5
Выберите твердую черную кисть 2 px и начните размещать главный объект. Эскиз
не должен быть очень точным, а может лишь обрисовать края. Я знаю, что трудно
сделать это с мышью, но будьте терпеливы. Эскиз очень важен.
Я знаю, что трудно
сделать это с мышью, но будьте терпеливы. Эскиз очень важен.
Шаг 6
Установите прозрачность слоя эскиза в районе 10 % . Возьмите hard-edged brush или marquee tool . Далее заполните область травы #719126 цветом.
Теперь выберите кисть, показанную ниже. Выберите цвет #90 B 033 , измените размеры кисти приблизительно к 15-30 px и начните красить. Не забудьте красить сверху донизу. Попытайтесь приложить все усилия, и Вы достигнете превосходного эффекта.
Поверните кисть вертикально, установите угол приблизительно до -134 %, и сделайте края на основании. Мы должны ещё добавить световые эффекты и тени, но мы добавим их позже.Шаг 7
Заполните участок земли цветом #5 C 4 E 43 . Это — средний тон между самым светлым и самым темным цветом. Тень будет очень сильна, поскольку свет слабый. Помните, что
основание скрыто другими частями объекта, таким образом оно должно быть
достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли
будут располагаться различные тени.
Помните, что
основание скрыто другими частями объекта, таким образом оно должно быть
достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли
будут располагаться различные тени. Шаг 8
Чтобы рисовать на слое, мы должны заблокировать прозрачные пиксели . Теперь выберите hard edged brush (размер: 13 px , непрозрачность: 20 %) с параметрами настройки и цветами как показано ниже. Затем красим тёмным цветом и добавляем свет в некоторых местах. В конце делаем несколько кликов в обастях,кот должны сиять третьим цветом. Примечание: не держите кнопку мыши все время, попытайтесь нарисовать, щелкая быстрыми шагами.
Шаг 9
Обратимся к Цветовой Теории для Теплых и Холодных тонов .
Тот же самый серый цвет выглядит различным на разных фонах. Помните, что оранжевые и красные цвета добавляют теплый эффект к изображению, а голубой придастизображению холодность.
Шаг 10
Выберите твердую кисть с размером приблизительно 19 px . Используйте параметры настройки, показанные ниже.Примечание: избегите мягких кисточек в цифровой живописи. Смешивание цветов с твердыми кистями выглядит более натурально и привлекательным.
Красные стрелки показывают движения моей мыши. С этой техники заполните дерево темно-коричневым цветом. Вы можете использовать мою цветовую палитру или сделать Вашу собственную.
Примечание: конечно лучше использовать больше чем только два или три цвета в смешивании, но я описываю только основы.
Шаг 11
В этом пункте мы можем скрыть слой «эскиза «. Помните о планировании теней. Верхняя часть дерева будет скрыта листьями, таким образом она должна быть тёмной.
Теперь Вы можете закрашивать сначала
самым темным цветом, затем добавлять некоторое сияние. Рисуйте так же,как и в
предыдущем шаге. Кисть с низкой
непрозрачностью (приблизительно 10-15 %) . Вы можете заблокировать прозрачные пикселы ,
чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в
той же самой области, чтобы сделать тон более ярким или более темным.
Вы можете заблокировать прозрачные пикселы ,
чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в
той же самой области, чтобы сделать тон более ярким или более темным.
Шаг 12
Сравните это изображение с тем, что выше. Они выглядят по-разному, но только в некоторых деталях. Я добавил немного глубины и сияний к отверстию в середине дерева. И немного теней под ветвями. Пять минут работы и дерево преображается.Шаг 13
Теперь нам надо улучшить корни. Сделаем их естественнее и используем инструмент ластик , выбрав касть «трава» — то же самое как в Шаге 6 . Далее изящно сотрите нижние части корней.Шаг 14
Выберите grass brush и добавьте тени к траве позади дерева относительно источника света. Тень под деревом должна иметь твердые края и быть более темной. Помните о тенях позади корней.
Шаг 15
Берите ту же самую щетку, но
измените цвет на более солнечный (мой выбор # AECA 66 ). Теперь мягко подрисовываем траву.
Теперь мягко подрисовываем траву.
Шаг 16
Выберите ту же самую кисть, как ниже и выберите цвет близкий к светло-желтому (возможен # FFFF 00 , мой выбор # E 9 EB 29 ). Выставляе непрозрачностью 15-30 % и силу 50 % .Шаг 17
Большая часть работы позади! Теперь пришло время добавлять листья. Фактически это самая легкая часть живописи.Тут главное выбрать правильные цвета.
Мыразделим листья на 3 части: тёмные,средние и светлые. Я выбираю красные тона, потому, что это. Заметьте, что темный цвет находится под ветвями. Мои цвета: Темный #982 C 1 F , Средний # BD 4428 , и Светлый # F 44830 .
В этом уроке я покажу, как создать два вида реалистичных текстур дерева, используя только инструменты Photoshop.
Финальный результат:
Шаг 1
Создайте новый документ размером 1500 х 1500 пикселей и заполните его цветом #c58352.
Шаг 2
Нажмите Ctrl + Shift + N , чтобы создать новый слой. Установите основной цвет на #bb7f4d, а фоновый — #472f0f, затем перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds).
Шаг 3
Конвертируйте слой в Смарт-объект (Smart Object) и перейдите в меню Фильтр > Рендеринг > Волокна (Filter > Render > Fiber).
Шаг 4
Добавьте корректирующий слой Уровни (Levels) над текущим и максимально повысьте контраст.
Шаг 5
Создайте новый слой над Уровнями. Выберите слой с волокнами, затем активируйте инструмент Волшебная палочка (Magic Wand Tool). Кликните по документу, выделив красные участки.
Нажмите Ctrl + I , инвертировав выделение, а затем Ctrl + C , чтобы его скопировать. Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.
Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.
Я выключил еще и слой с волокнами, чтобы вы более ясно видели результат.
Шаг 6
Дважды кликните по этому слою, выберите Тиснение (Bevels & Emboss). Установите цвет Подсветки (Highlight) на #1c180e, а цвет Тени (Shadow) — #64522c.
Включите слой с волокнами и получите такой результат:
Шаг 7
Создайте новый слой и при помощи инструмента Штамп (Clone Tool) удалите похожие детали, сделав текстуру более естественной.
Шаг 8
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить поверхность.
Шаг 9
Используйте корректирующий слой Кривые (Curves), отрегулировав контраст и цвет текстуры.
Выделите все видимые слои, затем нажмите Ctrl + G , объединив их в группу. Назовите ее «Дерево 1», затем скройте.
Назовите ее «Дерево 1», затем скройте.
Вторая текстура
Шаг 1
Создайте новый слой, заполните его цветом #c19356. Конвертируйте его в Смарт-объект (Smart Object).
Шаг 2
Дублируйте этот слой, перейдите в меню Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint) и выберите Длинные штрихи (Long Strokes).
Шаг 3
Перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), после чего установите следующие значения.
Шаг 4
Дублируйте слой и растрируйте его. Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).
Шаг 5
Снова конвертируйте его в Смарт-объект. Добавьте Размытие в движении (Motion Blur).
Шаг 6
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), обесцветив полученный слой.
Шаг 7
Нажмите Ctrl + Shift + Alt + E , объединив все видимые слои в один новый. Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.
Шаг 8
Средняя часть текстуры выглядит размытой и менее детализированной. Чтобы это исправить, дублируйте слой и создайте для него маску. Используйте мягкую черную кисть, чтобы стереть нижнюю и верхнюю части, сделав их менее видимыми.
Шаг 9
Дважды дублируйте слой, затем перетяните его на середину, сделав ее более детализированной. Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.
Шаг 10
Сгруппируйте все слои с режимом наложения Перекрытие (Overlay). Установите режим группы на Перекрытие (Overlay) со 100% непрозрачности. Используйте корректирующий слой Кривые (Curves), осветлив детали текстуры.
В этом уроке я расскажу, как нарисовать дерево в фотошопе. Для того, чтобы рисовать в фотошопе, желательно иметь графический планшет, но можно обойтись и мышкой, но в случае с мышью вам придется стараться рисовать максимально аккуратно. Ну что ж, давайте приступим к рисованию.
Шаг 1
Для того, чтобы нарисовать дерево в фотошопе, нужно создать новый документ. Выбирайте размер холста достаточного размера, чтобы детализация была на должном уровне. Я обычно выбираю размер холста не менее 1000 пикселей в ширине.
Обычной круглой кистью рисуем ствол дерева. Здесь вы можете не ограничивать свою фантазию и рисовать именно такой ствол, какой вам нравится.
Теперь нужно подобрать кисть или создать ее. Если вы не умеете создавать кисти в фотошопе – напишите мне об этом, и я обязательно сделаю урок. Кстати, в фотошопе есть стандартная кисть с листочками, вы можете использовать именно ее. Кисть должна быть полупрозрачной – по краям мы закрашиваем крону дерева не полностью, а так, чтобы она как бы просвечивала.
Шаг 2
Теперь нам нужно определиться, с какой стороны падает свет. Итак, мы определили, что свет падает слева, а это значит, что нам нужно высветлить левую сторону кроны дерева. Выбираем цвет немного светлее базового и начинаем наносить его на большую часть кроны дерева. Потом выбираем цвет еще светлее, но теперь красим меньший участок. Также делаем светлее левую часть ствола дерева.
Шаг 3
Теперь нам нужно добавить цвета нашему дереву. Вы можете сразу рисовать в правильном цвете или создать слой с градиентом и понравившимся режимом наложения. Поверх кроны начинаем наносить пятна при помощи разных кистей, чтобы крона выглядела неоднородно.
Шаг 4
Добавляем детали как на крону, так и на ствол. Также добавляем траву около основания дерева, чтобы оно не выглядело так одиноко. Также вы можете нарисовать дереву веточки в разных местах, которые просвечивают сквозь крону.
Шаг 5
Осталось только добавить фон, пару опавших листьев, произвести цветокоррекцию.
Приступим.
Открываем программу Photoshop , версия подойдёт любая.
Шаг1.
Создаем документ размером 1500х1500 пикс.
Шаг2.
Выбираем в палитре цветов цвет # 5a3222 и заливаем документ:
Шаг3.
Создадим новый слой и назовём его «Grain»(зерно)- это в версии автора, назвать его можно как угодно конечно же. Прежде чем продолжить, сбросте цвета на значение по умолчанию — черный и белый.
Шаг4.
Добавим к этому слою фильтр Облака — Фильтр-Рендеринг-Облака (Filter- Render- Clouds) .
Ваше изображение должно выглядеть следующим образом:
Шаг5.
Растягиваем слой с облаками, при помощи инструмента Трансформирование (Ctrl+T) по вертикали до 600%.
Шаг6.
Применяем фильтр Размытие — Фильтр-Размытие-Размытие в движении (Filter- Blur-Motion Blur) . Настройте его как на картинке ниже:
Ваше изображение должно выглядеть следующим образом
Шаг7.
Применим постеризацию к слою «Grain»- Изображение-Коррекция-Постеризация (Image-Adjustments-Posterize) . Уровень постеризации как на скрине:
Шаг8.
При помощи фильтра Выделение краёв создадим узор древесины — Фильтр- Стилизация-Выделение краёв (Filter-Stylize-Find Edges) .
Зайдем в Уровни (Ctrl+L)и добавим контрастности узору.
Шаг9.
Шаг10.
Шаг11.
Дублируем слой «Grain» и переименуем его в «Specularity», временно отключаем его. Используем его позднее для придания текстуре объема.
Шаг12.
Меняем режим наложения слоя «Grain» на Умножение (Muiliply) . И у нас уже должна получиться почти готовая текстура.
Шаг13.

Отключаем слой «Grain» и делаем слой «Specularity» видимым.
Шаг14.
Инвертируем слой «Specularity» нажатием сочетания Ctrl+I. После этого изменим контрастность (Ctrl+L):
Шаг15.
Меняем режим наложения на Осветление (Screen) и установливаем непрозрачность этого слоя 10%. Делаем активным слой «Grain».
Шаг16.
Для получения полного эффекта сдвинем слой «Specularity» вниз и вправо на несколько пикселей. Этот шаг кажется незначительным но эффект от него значительный. Любуемся результатом:
Можно поменять цвет нижнего слоя и получить текстуры разных сортов дерева.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта
, потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
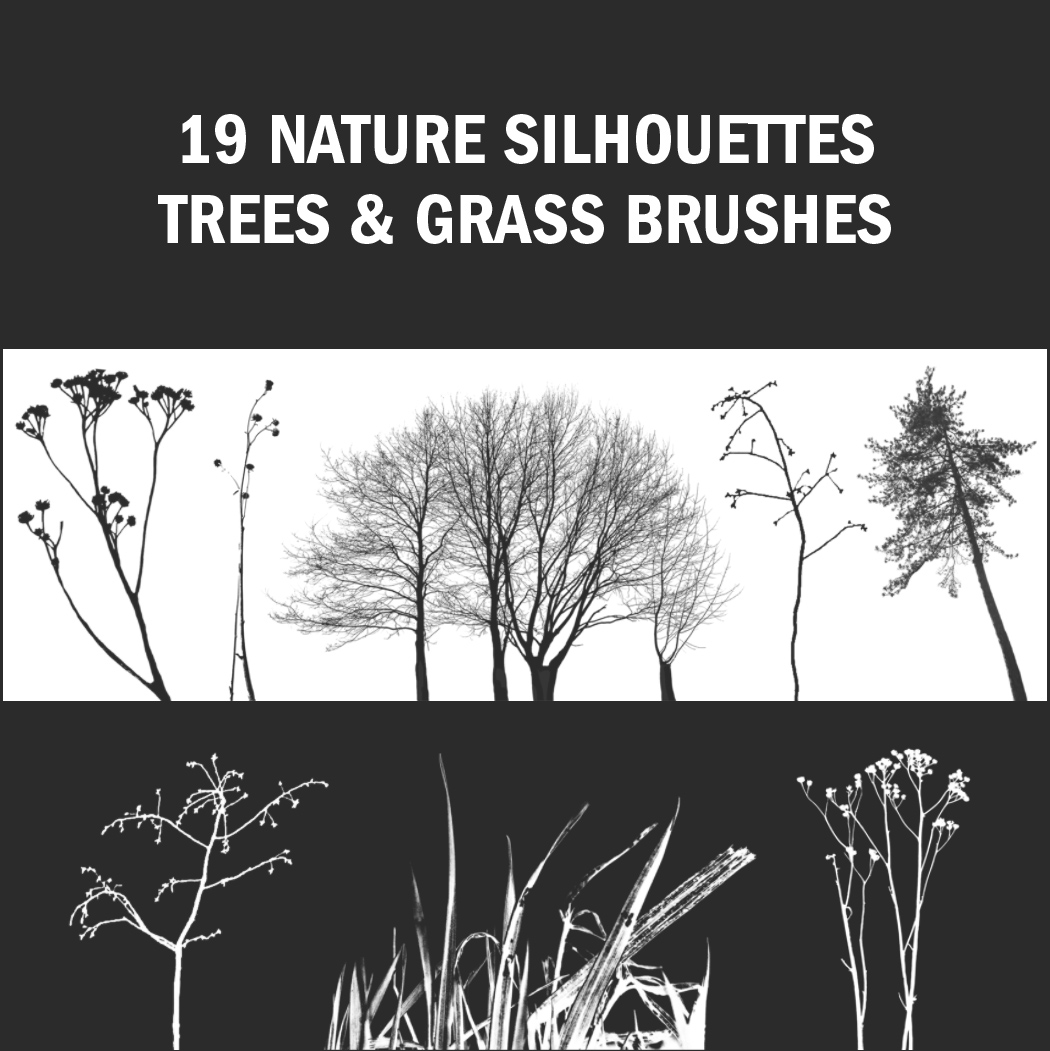
500+ Очень полезные кисти для фотошопа дерево
Вам когда-нибудь требовались качественные кисти для дерева для ваших дизайнерских проектов, и вы не знали, где их взять? Затем вы должны добавить эту страницу в закладки сейчас на тот случай, если в будущем возникнет такая же необходимость. Этот пост содержит более 500 кистей в 30 наборах, которые вы можете использовать бесплатно. Большинство из них имеют силуэты, но есть и очень подробные. Есть также зимние деревья и некоторые жуткие деревья, которые вы можете использовать для зимних дизайнов и проектов, связанных с Хэллоуином.В комплект также входят наборы пальм — они пригодятся для летних или пляжных забавных дизайнов! Начните проявлять творческий подход, загрузив любой из этих наборов кистей.
01 -Trees Promo Brush Pack от Horhew
Этот набор состоит из 18 высококачественных кистей для фотошопа. Каждая кисть имеет средний размер или разрешение 2000+ пикселей и совместима с Photoshop 7 и выше. Включает в себя силуэты пальм, хвойных деревьев, цветущих деревьев, европейских деревьев, мертвых деревьев и т. Д. Эти кисти для деревьев бесплатны как для личного, так и для коммерческого использования.
Включает в себя силуэты пальм, хвойных деревьев, цветущих деревьев, европейских деревьев, мертвых деревьев и т. Д. Эти кисти для деревьев бесплатны как для личного, так и для коммерческого использования.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
02 — Набор кистей для силуэтов пальм № 1 от Keepwaiting
Вот набор из 9 кистей для деревьев, состоящих из силуэтов пальм, созданных в Photoshop 7. Идеально подходит для создания сцены на тропическом пляже или для бронирования лома в путешествии. Бесплатно только для личного использования.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
03 -Palm Tree Brushes Pack # 2 от Keepwaiting
Это второй набор кистей для деревьев, состоящих из силуэтов пальм.Этот пакет содержит 18 изображений разных размеров. Некоторые из кистей деревьев изначально были векторными, которые были растрированы в Photoshop для получения более гладких результатов. Эти кисти, созданные в Photoshop 7, совместимы с версией 7 и выше, но бесплатны только для некоммерческих целей.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
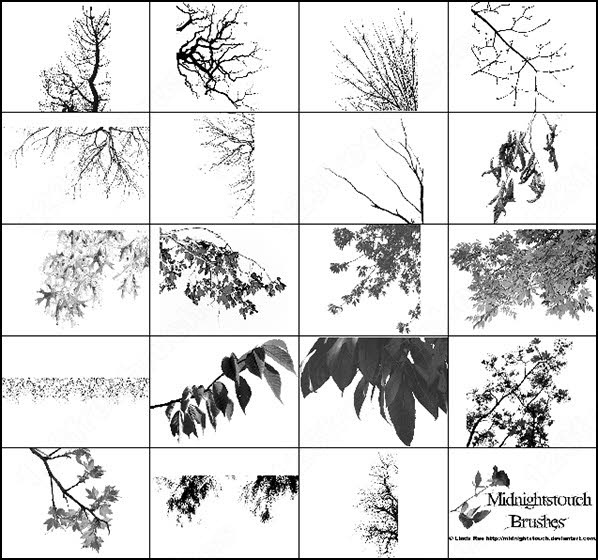
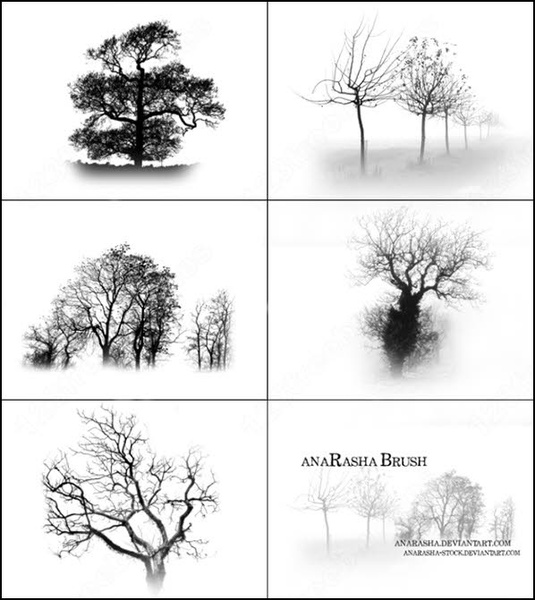
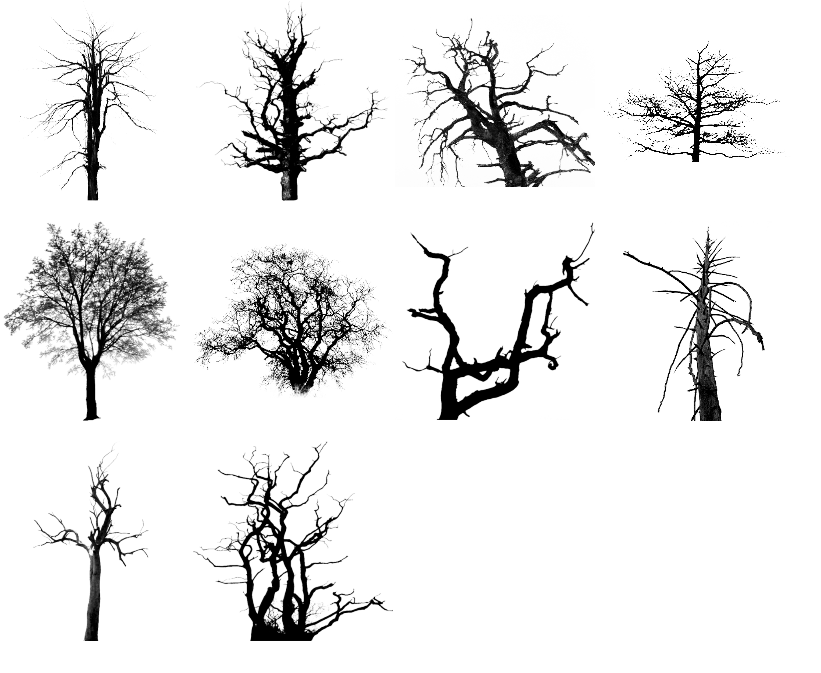
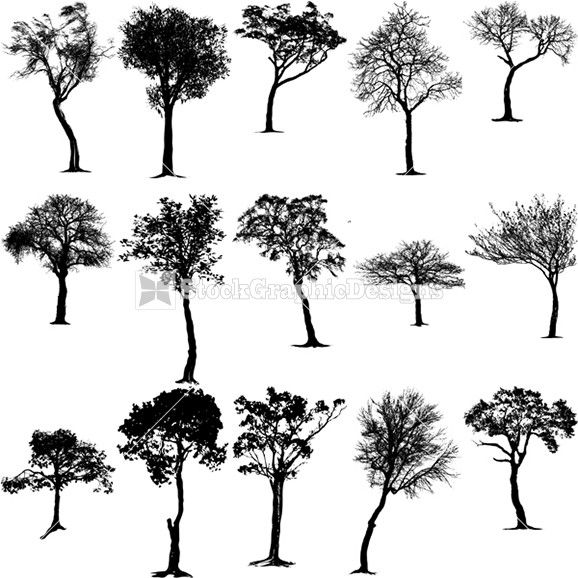
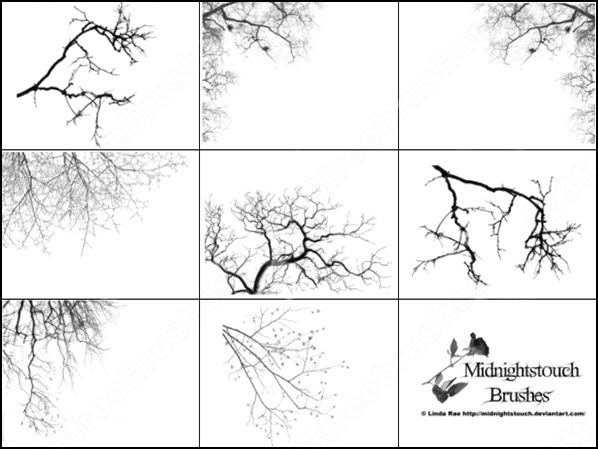
04 -Они стоят в одиночестве от midnightstouch
В этом наборе 35 высококачественных кистей для деревьев, созданных в Photoshop версии 7. В этот набор входят деревья с листьями и без листьев.Идеально подходит для создания зимних и жутких сцен.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
05 -Кисти в виде дерева
Эти кисти в виде дерева имеют высокое разрешение примерно 2300-2400 пикселей. Они совместимы с PhotoShop 7 и выше. Загрузите для личных некоммерческих проектов.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
06 -Кисти для дерева от melemel
Набор кистей для деревьев, созданных в Photoshop CS.Они предназначены только для личного использования. Если вы хотите использовать их для коммерческих работ, вы можете купить лицензию на сайте автора. Пакет изображений в формате PNG также включен на тот случай, если вы используете более раннюю версию Photoshop или других графических программ.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
07 -Hi-Res Tree Brushes
Всего в этот набор включены 19 кистей с высоким разрешением. Вы можете бесплатно использовать эти силуэты разных деревьев в своих проектах.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
08 -Dotted Tree Brushes от markyfan
Вот набор креативных кистей в виде дерева, созданных из растеризованных векторных рисунков. Бесплатно только для личного использования.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
09 -Tree Brushes от Coby17
Вот еще один набор кистей в виде деревьев, состоящий из растеризованных векторных деревьев, которые вы можете использовать для забавных дизайнов! Всего в Adobe Photoshop CS3 создано 10 кистей.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
10 -Tree Grunge Brushes от gigistar
В этом наборе есть 4 древовидных гранж-кисти для коллажей, которые вы можете использовать для баннеров, веб-дизайна и даже для печатных материалов, таких как плакаты. Созданные в Photoshop CS5 кисти имеют разрешение 2400 пикселей. Кисти также имеют нижнюю часть в виде баннера. Чтобы скачать этот набор, перейдите на сайт автора и найдите Brush set # 6.
Созданные в Photoshop CS5 кисти имеют разрешение 2400 пикселей. Кисти также имеют нижнюю часть в виде баннера. Чтобы скачать этот набор, перейдите на сайт автора и найдите Brush set # 6.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
11 -Winter Tree Brushes от gigistar
Вот еще один набор кистей для деревьев от gigistar.На этот раз они раздают 5 больших зимних кистей с высоким разрешением (размером 2500 пикселей!). Некоторые из этих кистей имеют снег на ветвях, а другие — просто голые деревья без листьев. Создано в Photoshop CS4, но должно работать с любой CS-версией Photoshop.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
12 -Creepy Tree Brushes от deathoflight
Это набор из двенадцати огромных кистей в виде дерева, каждая размером около 2000 пикселей, хотя они прекрасно масштабируются.Они полупрозрачные с мультяшной заливкой. Совместим с Photoshop 7 и более новыми версиями.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
13 -Spooky Trees by deathoflight
Вот еще один набор жутких деревьев, созданных из изображений, отрендеренных в Poser, из каких-то деревянных опор. Этот набор состоит из 15 кистей с разрешением около 2000 пикселей каждая. Деревья также имеют мультяшную штриховку. Совместим с Photoshop 7 и более новыми версиями.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
14 -Photoshop Кисти деревьев от Digital Phenom Часть 1
В этом наборе 6 кистей деревьев, созданных из стоковых фотографий, не требующих лицензионных отчислений.Файл кисти был создан в Photoshop CS2, но он должен работать с любой CS-версией Photoshop.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
15 -Photoshop Tree Brushes от Digital Phenom Part 2
Вот второй набор кистей в виде дерева, состоящий из 7 кистей с высоким разрешением. Файл кисти был создан в Photoshop CS2, но он должен работать с любой CS-версией Photoshop.
Файл кисти был создан в Photoshop CS2, но он должен работать с любой CS-версией Photoshop.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
16 -Кисти для африканских деревьев 2 CS3 от charfade, набор № 1
В этом наборе 15 кистей для африканских деревьев, состоящих из
2 баобаба, 4 шипов зонтика, 4 марулы, 1 мореми, 3 мертвых дерева и 1 тропическое дерево.Этот набор кистей был создан в Photoshop CS3.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
17 -African Tree Brushes 2 CS3 by charfade, Set # 2
Вот второй набор кистей для африканских деревьев, на этот раз состоящий из 15 изображений деревьев, в основном акаций. Этот набор кистей был создан в Photoshop CS3, но должен работать и в любой версии Photoshop CS.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
18 -Complete Tree Brush Pack от Horhew
Вот набор кистей для Photoshop CS и выше, состоящий из около 40 высокодетализированных кистей в виде дерева, отрендеренных в Vue Professional 4. 5. Включены Imgaes: мертвые деревья, зимние груши, клены, вишневые деревья, пальмы и кокосовые пальмы (2 типа), бамбук папирус. Вы можете свободно использовать эти кисти как для личных, так и для коммерческих проектов.
5. Включены Imgaes: мертвые деревья, зимние груши, клены, вишневые деревья, пальмы и кокосовые пальмы (2 типа), бамбук папирус. Вы можете свободно использовать эти кисти как для личных, так и для коммерческих проектов.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
19 -30 кистей Photoshop Tree в высоком разрешении
В этом наборе 30 кистей с разрешением более 1000-1700 пикселей каждая.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
20 -Palm Tree Brushes от Rawox
Всего 6 пальмовых кистей для летних дизайнов.Каждая кисть имеет размер 500 × 500 пикселей.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
21 -Beyond the Mist by midnightstouch
В этом наборе 9 больших окутанных туманом кистей для леса / деревьев. Создано в Photoshop 7. Однако, если вы используете старую версию Photoshop или другую программу обработки изображений, вы просто используете пакет изображений, включенный в папку doanload.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
22 -Tree Brushes от VanillaOrchids
9 полезных кустов деревьев для вашего дизайна.Некоторые из этих деревьев идеально подходят для создания жутких и забавных рисунков.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
23 -Tree Brushes от ki-cek
Набор из 8 Tree Brush, сделанный в PhotoShop 7.0.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
24 -Trees by Brush Lovers
Вот 3 целых дерева, силуэты которых упрощают вашу жизнь.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
25 -Trees Кисти Photoshop от redheadstock
Набор из 26 кистей, состоящих из различных деревьев.Включает в себя: бонсай, пальму, множество мертвых или голых деревьев, тонны «лиственных» деревьев, несколько сосен, несколько восточных деревьев и иву. Совместимость с Photoshop 7+, Photoshop Elements 2+, GIMP 2.2.6+
Совместимость с Photoshop 7+, Photoshop Elements 2+, GIMP 2.2.6+
[ДЕРЕВЯННЫЕ ЩЕТКИ]
26 -Tree Brushes Pack от Winerla
кисть для пакета деревьев для Photoshop CS3 и других. Эти деревья в основном растут в европейских лесах.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
27 -Кисти для осенних и зимних деревьев от just-Nate
В нем есть несколько деревьев, которые вы найдете в горах, а также несколько мертвых деревьев, таких как клены, хвойные и мертвые деревья.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
28 -Кисти для силуэтов деревьев от kuschelirmel-stock
Вот 13 кистей для деревьев для Adobe Photoshop CS5 и выше (извините, более ранняя версия недоступна). Это далеко не единственные кисти для деревьев; но это кисти с очень высоким разрешением, и они (в основном) неограниченны.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
29 -Palm Trees by LadyVictoire-Brushes
Пальмы полезны для создания дизайнов, связанных с путешествиями или летних тематических проектов.Вот красивые силуэты пальм, созданных в Photoshop CS.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
30 -Кисти Photoshop Силуэты деревьев
Этот набор кистей Photoshop включает силуэты деревьев тропических пальм, сосен, дубов и многих других. Есть также силуэты мертвых деревьев, на тот случай, если они вам понадобятся в ваших проектах. В этом наборе, созданном в Photoshop CS2, всего 25 кистей Photoshop с силуэтами деревьев.
[ДЕРЕВЯННЫЕ ЩЕТКИ]
Связанные бесплатные кисти и узоры для Photoshop:
Кисти Tree Ps | PSD чувак
Перед вами вторая часть из кистей для дерева коллекции. Вы можете найти все виды деревьев, такие как пальм , кора, веток деревьев , границы листьев с птицами, мертвых деревьев и так далее. Сложнее всего выбрать для вас правильные кисти для дерева , потому что скачать их все — непосильная задача.Ознакомьтесь с другими нашими ресурсами, связанными с деревьями, такими как фигуры и кисти. Все кисти можно скачать бесплатно, но сначала необходимо проверить лицензию.
Вы можете найти все виды деревьев, такие как пальм , кора, веток деревьев , границы листьев с птицами, мертвых деревьев и так далее. Сложнее всего выбрать для вас правильные кисти для дерева , потому что скачать их все — непосильная задача.Ознакомьтесь с другими нашими ресурсами, связанными с деревьями, такими как фигуры и кисти. Все кисти можно скачать бесплатно, но сначала необходимо проверить лицензию.
Кисти для деревьев в горшках
Цветущие деревья
5 кистей для мертвого дерева
Кисть TwoTrees
Кисти для силуэтов деревьев
Кисти для бордюров 2
Щетки для дерева для PS CS
Кисти Swirl Tree
Набор кистей для дерева
За пределами тумана
Осенние и зимние кисти для деревьев
Набор кистей Spooky
Кисти для фотошопа Деревья
Кисти для дерева PS
Кисти для дерева HighRes, 30 л.
 с.,
с.,Кисти для коры дерева
Они стоят в одиночестве
Кисти для деревьев
Кисти для дерева и осветления
Кисти для деревьев
Кисти для деревьев
Набор кистей для листвы Okami
Уголки с птицами
Ветки деревьев
HiRes Кисти для деревьев
Набор кистей для пальмы
Кисти для деревьев Первый образец
Набор кистей для деревьев и кустарников 1
Поскольку я нашел так много наборов кистей, мне пришлось разделить этот список на три части.Все они собраны вручную в основном с сайта deviantArt. Надеюсь, вы решили добавить его в закладки и поделиться им!
Если вам нравятся эти кисти, вы можете проверить Кисти для деревьев, часть 1 и Кисти для деревьев, часть 3
. ………………………………………… ………………………………………….. ………………………………………….. …..
………………………………………… ………………………………………….. ………………………………………….. …..
РОТАЦИОННАЯ ЩЕТКА ДЛЯ ДЕРЕВЬЕВ
Это кисть из соболя с уникальными свойствами, которую можно использовать как инструмент для рисования зимних и летних деревьев.Идея состоит в том, что щетинки имеют одинаковую длину и имеют круглую форму, так что пигмент краски можно использовать в технике сухой кисти или использовать с довольно влажными смывками пигмента для рисования летних деревьев. Используя каждую технику, кисть вращается, чтобы нанести пигмент на бумагу.
Для многих из нас сложно добиться особого эффекта, например, листвы на деревьях. Необычный по дизайну полый центр заставляет деревья «предстать» перед глазами.
«Идея щетки заключается в том, что все щетинки расположены на одном уровне и имеют круглую форму.Пигмент накапливается на кончиках щетинок и переносится на бумагу, удерживая кисть под углом 45 градусов, прежде чем осторожно перенести пигмент в виде дуги, чтобы создать форму дерева, поворачивая кисть по мере продвижения. Я обнаружил, что когда я делаю мастер-классы, участники обычно кладут кисть прямо на бумагу, когда я объясняю и понимая концепцию, они создают прекрасную работу.
Я обнаружил, что когда я делаю мастер-классы, участники обычно кладут кисть прямо на бумагу, когда я объясняю и понимая концепцию, они создают прекрасную работу.
Я всегда наклоняю кисть под углом 45 градусов от себя, поворачивая кисть, когда она поднята с бумаги.Вы должны сделать это довольно быстро, чтобы с каждой созданной вами дугой эффект мог представлять не менее 12 штрихов вверх и вниз на бумаге. Если смывка становится слишком сухой, просто нанесите одну каплю воды на кончик ручки щетки, чтобы оживить ее. Помните, что с зимними деревьями мытье следует очень сухой, но с летними деревьями смывка может быть довольно влажной. Используя предварительно смешанные разные пигменты, можно создать красивое летнее дерево. Предлагаемые смывки — лимонно-желтый, зеленый как смола и смесь виридиана и серого Пейна для теней.»
Кисть с уникальными свойствами, которую можно использовать как инструмент для рисования зимних и летних деревьев. Идея состоит в том, что щетинки имеют одинаковую длину и имеют круглую форму, так что пигмент краски можно использовать в технике сухой кисти или с довольно влажными смывками пигмента для рисования летних деревьев. Используя каждую технику, кисть вращается, чтобы высыпать пигмент под углом примерно 45 ° на поверхность бумаги.
Используя каждую технику, кисть вращается, чтобы высыпать пигмент под углом примерно 45 ° на поверхность бумаги.
Базовая структура дерева слегка нарисована карандашом, чтобы построить ствол и основные ветви.Белье готовится с минимальным содержанием воды, как в технике сухой кисти.
Кисть кладется прямо на смесь, чтобы отдельные щетинки собирали частицы краски. Концепция щетки заключается в том, что все щетинки ровные и имеют круглую форму. Пигмент накапливается на кончиках щетины и переносится на бумагу, удерживая кисть под углом 45 градусов, прежде чем осторожно перенести пигмент в форме дуги, чтобы создать форму дерева, поворачивая кисть по мере продвижения.Наклоните кисть под углом 45 градусов от себя, поворачивая кисть, оторвав ее от бумаги. Вы должны сделать это довольно быстро, чтобы с каждой созданной вами дугой эффект мог представлять не менее 12 штрихов вверх и вниз на бумаге. Если смывка становится слишком мягкой, просто добавьте одну каплю воды с кончика ручки щетки, чтобы оживить ее. В течение нескольких минут устанавливается общая форма дерева. Затем периферийные ветви можно покрасить, чтобы поддержать уже созданные формы.Затем на каждую дугу можно нанести заключительную легкую размывку индийского красного и протянуть краску пальцем к центру дуги.
В течение нескольких минут устанавливается общая форма дерева. Затем периферийные ветви можно покрасить, чтобы поддержать уже созданные формы.Затем на каждую дугу можно нанести заключительную легкую размывку индийского красного и протянуть краску пальцем к центру дуги.
Этой кистью также можно рисовать летние деревья. Предположим, что дерево рисуется так, что свет приближается с левой стороны картины к тени с правой стороны дерева. Использование нескольких различных промывок с предварительным смешиванием (рекомендуется
смывки — лимонно-желтый, зеленый как смола и смесь виридиана и пейновского серого для теней.) Каждая размывка применяется от светлого к темному, вращая кисть, чтобы получить очень естественный эффект, имитирующий, как дерево выглядит в природе. Использование этой техники с минимальными усилиями художника обеспечивает исключительные результаты при каждом использовании кисти. Используя различные предварительно смешанные пигменты по вашему выбору, вы можете создать красивое летнее дерево.
Помните, что для зимних деревьев следует использовать очень сухую стирку, а для летних деревьев смывка должна быть достаточно влажной.
Вращающаяся щетка для деревьев была разработана Тони Коулишоу
(постоянный художник английских акварелей) Тел .: 0115 9253976
Коллекция полезных кистей деревьев для Photoshop
Придумывать отличный дизайн с каждым днем становится все проще. Когда-то давно, когда мы работали над дизайном, посвященным природе, казалось, что не было никакой другой техники, кроме иллюстраций и набросков.Хорошая новость в том, что в наши дни надстройки Photoshop помогают сделать проектирование простым приключением. На данный момент мы можем просто найти множество кистей для фотошопа для создания концепции окружающей среды. Кисть для фотошопа в виде дерева — самый важный элемент для создания естественного эффекта для любого типа дизайн-проекта, над которым вы работаете.
Вот коллекция полезных кистей для дерева для Photoshop, которые вы можете бесплатно применять на своих веб-сайтах, в брошюрах, графике и т. Д. Этот список состоит из различных типов деревьев и теней от деревьев в высоком качестве.Проверь это!
Вы можете ознакомиться со следующими статьями по теме:
Щетки для дерева для PSP
В наборе 5 кистей.
Кисти для Photoshop Деревья
Набор из 26 кистей.
Набор кистей для пальмы
Набор из 6 больших кистей в виде дерева, созданных для Photoshop 7.
Кисти для деревьев
В этот набор входит 10 различных кистей для дерева.
Деревья HI-RES
Набор из 8 кистей.
Кисти для деревьев
В этот набор входят 6 кистей дерева высокого разрешения.
30 кистей HighRes Tree Brush
Набор из 30 кистей дерева высокого разрешения.
Tree Master Pack
Набор из 4 кистей для дерева.
Зеленый, Сосна, Стекло дерева
В этот набор входят 4 кисти из зеленой сосны.
Набор кистей для дерева
Набор кистей в виде дерева, созданный SiDiusBexter.
Кисти для деревьев V.1
Набор кистей для дерева, созданный Кинг-Билли.
Кисти для деревьев 1
Набор кистей для дерева, сделанный в фотошопе 7.
Кисти для деревьев
Набор кистей для дерева, созданный Adaae-stock.
Кисти для деревьев
Набор кистей дерева высокого разрешения, созданный zi_giedre.
Деревья
В этот набор входят три кисти.
Полный набор кистей для дерева
В этот набор входит 40 кистей для дерева.
Промо-набор кистей «Trees»
В этот набор входит 18 кистей в виде дерева для Photoshop 7 и выше.
Набор для пальмы, серия 1
Набор из 9 кистей для пальм.
Кисти для деревьев
В этот набор входят 3 кисти.
Кисти для деревьев 3
Набор кистей, сделанных в фотошопе cs.
Кисти для пальм
Набор кистей, сделанных в фотошопе cs.
5 кистей для мертвых деревьев
В этот набор входят 5 кистей для мертвых деревьев.
Кисти для фотошопа с деревом
Набор кистей в виде дерева высокого разрешения, созданных в Photoshop Elements 7.
PS7 — Набор кистей для пальм 2
В набор входят 18 кистей для силуэтов пальм.
Кисть для дерева 2
Кисть в виде дерева, сделанная в Photoshop CS4.
Кисть для дерева
Набор кистей в формате.png формат файла.
Кисти для деревьев и веток
В набор входят 22 кисти.
5 деревьев
Набор чудесных кистей для деревьев, созданных Metamorphium.
Деревья BackGround
Набор кистей для фона в виде дерева, созданный sara1elo.
Надеемся, что вам понравился этот сборник кистей Photoshop. Если вам нужны кисти, которые мы еще не разместили здесь, в NaldzGraphics, просто сообщите нам об этом, и мы соберем их для вас.
Об авторе: Учитель, ставший диск-жокеем, превратился в онлайн-писателя, который с тех пор любит учить, музыку и писать.
40+ бесплатных изображений для Photoshop
Одна из популярных сцен Хэллоуина, которую мы видим, — это жуткий лес с мертвыми деревьями и полной луной на заднем плане. Поэтому мы решили создать набор кистей для мертвых деревьев на Хэллоуин, чтобы завершить ваши жуткие сцены Хэллоуина.Вы можете добавить сверкающие звезды, летучих мышей или летающую ведьму, сову и несколько надгробий на земле.
Этот набор состоит из 40 изображений мертвых деревьев, включая несколько устрашающих странных мертвых деревьев, которые вы можете использовать для создания сцены кладбища с надгробиями и полной луной на заднем плане. Есть также деревья с висящими на ветвях планерами Джека и мертвыми деревьями с летающими летучими мышами.
Эти кисти высокого качества, поэтому их можно использовать для печатных дизайнов, таких как праздничные плакаты, флаеры и пригласительные билеты.Вы также можете использовать их для веб-дизайна, например, фона для веб-сайтов или веб-баннеров. Мы уверены, что вы найдете множество применений этим мертвым деревьям и веткам в этот сезон Хэллоуина. У нас есть другие кисти на тему Хэллоуина, которые вы можете использовать вместе с этим пакетом мертвых деревьев. Просто посетите нашу страницу Хэллоуина, чтобы получить больше бесплатных кистей. Ниже представлен предварительный просмотр кистей, содержащихся в этом наборе.
ЧТО ВЫ ПОЛУЧИТЕ ОТ ЭТОГО НАБОРА КИСТИ
Этот набор содержит в общей сложности 40 кистей с высоким разрешением с изображением мертвых деревьев в честь Хэллоуина.Каждая кисть имеет разрешение около 2500 пикселей, что делает их достаточно большими даже для дизайнов с разрешением 300 точек на дюйм или тех, которые вы хотите распечатать позже. Файл, который вы можете скачать, представляет собой файл кисти ABR Photoshop, содержащийся в ZIP-файле. Если вы хотите использовать эти изображения, но у вас нет программы Photoshop CS, просто оставьте комментарий, и мы предоставим вам ссылку, по которой вы можете получить пакет изображений. Ниже приведен предварительный просмотр всех кистей для мертвых деревьев Хэллоуина, содержащихся в этом наборе.
СКАЧАТЬ КИСТИ ДЛЯ ФОТОШОПА
Тип файла: ABR / ZIP
Размер файла: 4 MB
КАК ПОЛЬЗОВАТЬСЯ ЭТИМИ ЩЕТКАМИ ДЛЯ ХЭЛЛОУИНА
Эти кисти из мертвого дерева на Хэллоуин очень детализированы и поэтому отлично подходят для печатных материалов с высоким разрешением, а также для веб-баннеров.Они полезны при создании интересных фонов для ваших листовок, брошюр, визитных карточек и даже веб-сайтов и блогов для вечеринок и мероприятий на Хэллоуин. Вы также можете комбинировать их с другими кистями для Хэллоуина из наших архивов, чтобы создавать жуткие сцены с привидениями.
Загрузите набор кистей (ссылка для скачивания выше) и установите его в свою программу Photoshop. Эти кисти должны работать с CS3 и более поздними версиями Adobe Photoshop. Чтобы использовать кисти, просто выберите цвет кисти и нанесите его на холст.Кисти имеют очень высокое разрешение, поэтому не забудьте отрегулировать размер кисти перед штамповкой.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ: Как и в случае с нашими предыдущими наборами кистей, эти кисти для мертвых деревьев на Хэллоуин бесплатны только для личных, некоммерческих целей. Также, пожалуйста, воздержитесь от того, чтобы делать их доступными для загрузки за пределами этого сайта. Если вы хотите, чтобы другие люди узнали об этих бесплатных услугах, отсылайте их к этому исходному сообщению. Кроме того, ГОРЯЧИЕ ССЫЛКИ на архивный файл не разрешены.
Связанные бесплатные ресурсы для дизайна
36 бесплатных кистей для дерева в Photoshop
На главную »36 бесплатных кистей для дерева в PhotoshopС каждым днем проектировать становится все проще.
Когда-то, когда мы думали о дизайне природы, не было другого пути, кроме зарисовок.
Но теперь надстройки Photoshop делают проектирование максимально простым.
Теперь вы можете легко получить различные виды кистей для создания естественного сценария.
Кисть для дерева — это самое главное для создания естественного эффекта.
Мы собрали для вас 36 бесплатных кистей для фотошопа.
Проверьте и дайте нам знать, сможем ли мы обновить этот список дополнительными кистями.
Наша коллекция 36 бесплатных кистей для дерева для Photoshop
1. Деревья для промо
2. Кисти для жутких деревьев
3. КИСТИ ДЛЯ ФОТОШОПА: Деревья
4. Набор кистей Tree and Twigs
92 9 . Кисть Coconut Tree6. Набор кистей Tree
7. Набор кистей Tree
8. Кисти Spooky Tree
9. Кисти Photoshop Trees
10.Кисть «Дерево»
11. Кисти «Дерево из сказок»
12. 8 кистей Photoshop tree v3
13. Набор кистей Ultimate Grass Brush Set
14. Полный набор кистей для дерева
15 . Кисть для дерева 2
16. Кисть для листьев
17. 15 Кисти с африканским деревом
18. Набор кистей Spooky
19. Кисти для деревьев
20.Кисти из коры дерева
21. Набор кистей для пальм
22. Кисти Photoshop 5
23. Кисти Photoshop CS3 с листьями
24. Кисть GRASS
25. Кисти Photoshop 6
26. Кисти для деревьев
27. Осенние и зимние кисти для деревьев
28. Набор кистей TREES CS для отека роговицы
29. Набор кистей Okami Foliage
30.Весенние и летние кисти для деревьев
31. Зимняя кисть для деревьев
32. Кисть для пней
33. Кисти для деревьев
35. Вихревые кисти для деревьев
36. Tree
(Посещали 13 725 раз, 1 посещали сегодня)
Я очень хорошо работаю в Интернете. Любит собирать и создавать все виды творческих заданий, независимо от того, связаны ли они с дизайном, смешные или вдохновляющие.Мне нравится вести блог, и только в 25 лет у меня есть огромный опыт ведения блога. Прямо сейчас я также управляю Smashing Post.
Веселитесь с кистью «Рождественская елка» для Photoshop
10 кистей «Великолепная елка» для Photoshop
Чтобы получить максимальную отдачу от своих работ в этот праздничный сезон, попробуйте сменить кисти. Удивительный набор бесплатных кистей для новогодних елок для Photoshop доступен в Интернете. Чтобы помочь вам начать работу, здесь перечислены 10 лучших рождественских коллекций кистей, а также снимок экрана с их веб-сайта и удобная ссылка.
Винтажные рождественские кисти — это коллекция кистей Adobe Photoshop, которые возвращают ностальгические образы Рождественского прошлого. Загрузите этот набор, и вы найдете его полезным и интересным инструментом для всех ваших праздничных работ.
Xmas Tree Lights — это коллекция из 10 кистей с праздничными огнями в стиле орнамента. Из них получаются отличные кисти для обводки страниц или выделения фотографий, графики и текста.
Celestia — это коллекция кистей Photoshop в виде орнаментов, созданная для вашего праздничного удовольствия.Сделайте свои открытки, подарочные бирки, предметы интерьера и другие украшения из этой фантастической коллекции изюминкой.
Праздничные кисти от ObsidianDawn включают кисти с праздничными символами для Рождества, а также для Хануки и светского тематического искусства. Собери снеговиков, свечи и кисти для конфет в одном огромном наборе из 39 кистей.
Nightmare B4 Christmas представляет собой шутку на основе знакомой темы из одной из самых любимых сюжетных линий всех времен.
Рождественские украшения для шаров — это коллекция кистей Adobe Photoshop, которые выглядят так, как будто они пришли прямо с вашей рождественской елки. Они добавят классности вашей работе и помогут создать самый уникальный рождественский дизайн.
Рождественский дизайн — это коллекция Green Eyed Butterfly, состоящая из 24 кистей в рождественской тематике.
Сочельник — это набор из 11 кистей с причудливой темой накануне Рождества.
Рождественские елки — это набор из четырех кистей для рождественских елок, которые можно использовать во всех ваших праздничных дизайнах. Из них получатся отличные приглашения на вечеринку,
Рождественские кисти — это набор из 7 рождественских елок и других кистей Photoshop, которые помогут оживить ваши праздничные работы.
Кредиты изображений: снимки экрана, сделанные Брюсом Тайсоном
Установите и наслаждайтесь!
Когда вы найдете кисть для новогодней елки для Photoshop, вы должны поместить ее в нужное место на компьютере, чтобы Photoshop мог ее найти.
