Наложение автомобилей на другое изображение в Photoshop
Автор Дмитрий Евсеенков На чтение 10 мин Просмотров 571 Обновлено
Целью этого урока является демонстрация того, как сочетать и смешивать различные объекты и подбирать для них определённые фоны, чтобы в результате фотомонтажа получилась эффектная композиция с органично сочетающимися объектами. Мы обсудим, как найти подходящие изображения, такие, цветовая гамма которых, а также расположение в пространстве гармонично сочеталась друг с другом и окружающим фоном.
Хотя я предоставлю ресурсы для выполнения этого урока (их Вы сможете скачать по ссылкам в конце статьи), лучше использовать свой собственный материал, чтобы научится искать и подбирать нужные изображения для фотомонтажа.
Самая трудная часть в создании коллажа является в подборе двух отдельных сложных изображений и сложении их вместе в единую, связанную композицию, чтобы они были как можно как можно более близкими друг к другу с точки зрения расположения в пространстве и перспективы.
Наиболее трудоемкой частью создания сцены в этом уроке был подбор изображений, сочетаемых друг с другом.
Существует большое количество бесплатных ресурсов (фотобанков) где можно скачать крупные, качественные изображения, например, sxc.hu, morguefile.com, flickr.com и др., где можно подобрать нужные фотографии, чтобы потом не мучиться с исправлением перспективы и ракурсов предметов.
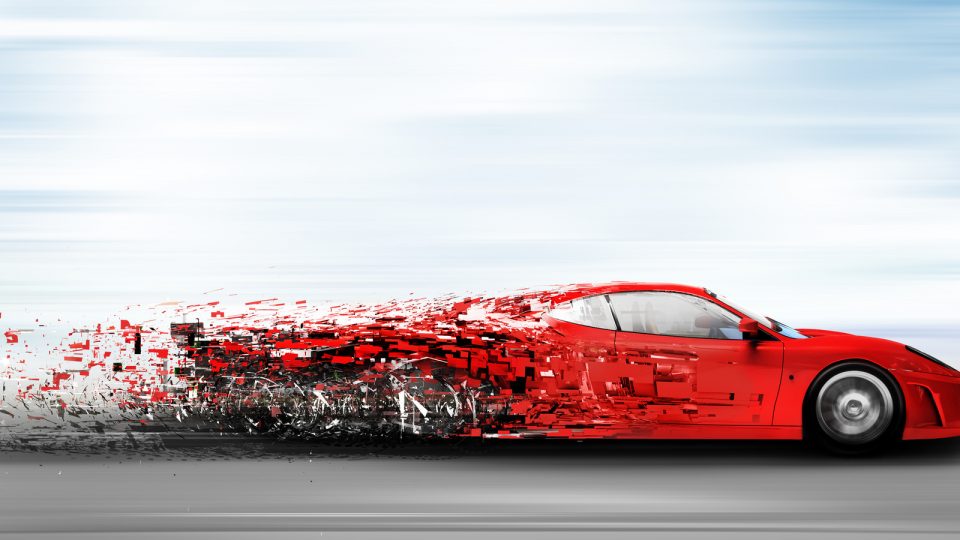
Я задался целью разместить спортивный автомобиль на каком-либо эффектном, драматическом фоне.
Вот какой коллаж с автомобилем в результате получился у меня:
После долгого поиска по Интернету, я нашел подходящее фоновое изображение в фотобанке sxc.hu:
Содержание
Подбираем подходящий автомобиль
Теперь, когда у нас есть фоновое изображение, мы можем начать поиск изображение авто, которую я наложу на этот фон.
На flickr.com я нашёл этот автомобиль:
Открываем это изображение в Photoshop с помощью Ctrl+C и Ctrl+V переносим его на фоновую картинку. С помощью маски слоя удаляем окружающие автомобиль пиксели.
Особо стараться не надо, т.к. мы пока просто хотим посмотреть, подходит ли автомобиль к фону.
Как Вы можете видеть, сам автомобиль выглядит неплохо, но его расположение в пространстве и перспектива совершенно не соответствует дороге, поэтому наложить эту машину на данный фон будет весьма затруднительно:
Итак, придётся вернуться к поиску спортивного автомобиля. Используя описанную выше технику, после некоторого поиска, я нашел автомобиль, который отлично вписывается в нашу дорогу. Это спортивный автомобиль, который должен органично сочетаться с дорогой:
Вырезаем автомобиль из окружающего фона
Откройте исходное изображение автомобиля в Photoshop. Используйте инструмент «Перо» (Pen Tool) для создания контура вокруг машины:
Техника вырезки кузова сходна с методом, о котором рассказывается здесь.
Поле того, как Вы закончите с созданием контура, при активном инструменте «Перо», кликните правой клавишей мыши по контуру и в контекстном меню выберите пункт «Выделить область», поле чего контур преобразуется в выделенную область. Инструментом «Перемещение» (Move Tool) перетащите выделенную область на документ с дорогой:
Исправление отражений на поверхности объекта
Когда Вы берете объект из одного изображения (особенно, когда этот предмет имеет отражающие поверхности, как автомобиль), мы должны позаботится о том, что же всё-таки отражается на его поверхности. Конкретно в моём автомобиле на капоте отражаются облака и дерево. Облака то на заднем плане имеются, а вот дерева там нет.
Чтобы избежать ляпа, мы должны исправить отражение дерева. Есть два варианта решения проблемы, это ретушировать капот автомобиля с целью удаления отражения, что займёт очень много времени и, вероятно, не даст нам хорошего результата, или мы можем пойти другим путем и добавить дерево на задний план за авто.
Добавление дерева к изображению выполнить намного легче, по крайней мере, в нашей ситуации. Кроме того, это оживит сцену. Так что давайте искать подходящее изображение дерева.
Судя по отражению, это дерево без листьев, так что с учетом этого я нашел подходящую картинку:
Подготовка и вырезка дерева для монтажа
Откройте фотографию дерева в Photoshop. Для того, чтобы использовать дерево в нашей композиции, необходимо вырезать из него фон с небом.
Для начала, дублируйте слой с деревом. При активном новом слое, нажмите Ctrl+U и понизьте параметр «Насыщенность» (Saturation) до -100, т.е. перетащите ползунок в крайнее левое положение.
Теперь надо затемнить картинку, сделаем это с помощью инструмента «Кривые». Нажмите комбинацию Ctrl+M и измените кривую, как показано на рисунке:
Теперь переходим непосредственно к вырезке дерева из окружающего фона. Идём по вкладке Выделение —> Цветовой диапазон (Select —> Color Range), перетащите ползунок «Разброс» (Fuzziness) в крайнее правое положение (значение 200) и кликните пипеткой по стволу дерева:
В результате дерево будет выделено. Нажмите Ctrl+J для копирования выделения на новый слой. Пройдите по вкладке Слои —> Обработка краёв —> Убрать белый ореол (Layer —> Matting —> Remove White Matte), в результате тонкие ветки дерева обретут более чёткие очертания.
Нажмите Ctrl+J для копирования выделения на новый слой. Пройдите по вкладке Слои —> Обработка краёв —> Убрать белый ореол (Layer —> Matting —> Remove White Matte), в результате тонкие ветки дерева обретут более чёткие очертания.
У нас осталась земля, трава и кусты у основания дерева, но эти ненужные детали мы удалим позже. Главное и самое трудное мы сделали — выделили все, в том числе и тонкие ветки дерева.
Перенос дерева на основной документ и удаление ненужных деталей
С помощью инструмента «Перемещение» (Move Tool) или копированием/вставкой перенесите слой с деревом на основной документ выше слоя с автомобилем:
Уменьшите непрозрачность слоя с деревом, чтобы было видно детали под ним, уменьшите изображение с помощью «Свободной трансформации» примерно до 42% и разместите дерево в нужном месте, так, чтобы создать иллюзию того, что именно от этого дерева появилось отражение на капоте:
На слое с деревом у нас остались ненужные детали. Создайте слой-маску для этого слоя, возьмите чёрную кисть и удалите лишние детали у основания, затем уменьшите жёсткость у кисти и размойте низ основания ствола дерева, так, чтобы ствол органично вписывался в траву:
Создайте слой-маску для этого слоя, возьмите чёрную кисть и удалите лишние детали у основания, затем уменьшите жёсткость у кисти и размойте низ основания ствола дерева, так, чтобы ствол органично вписывался в траву:
Вот что должно получиться в результате:
Затемняем фон
Для такого автомобиля фон кажется слишком светлым. Затемним его с помощью создания нового корректирующего слоя «Уровни» (Levels), передвиньте ползунок чёрных точек влево до начала гистограммы:
Добавляем тень к автомобилю
Посмотрите на то, что у нас получилось. Автомобиль стоит на дороге, солнце освещает его сверху, а у нас авто теней не отбрасывает. Давайте это исправим и нарисуем тень.
Зажмите клавишу Ctrl и кликните по миниатюре слоя с автомобилем, вокруг авто появится выделение. Создайте новый слой под слоем с авто и залейте выделение чёрным цветом:
Обязательно отмените выделение, нажав Ctrl+D. Примените фильтр Размытие по Гауссу (Фильтр —> Размытие —> Размытие по Гауссу или Filter —> Blur —> Gaussian Blur), установите радиус на 12px, затем нажмите ОК для применения фильтра:
C помощью инструмента «Перемещение» (Move Tool) переместите размытый слой немного вниз и влево, чтобы он немного выступал за очертания автомобиля.
Добавьте слой-маску к слою с тенью и чёрной кистью удалите тень там. где её быть не должно: в верхней части авто, с боков, под колёсами:
Таким же образом, как мы создали первый слой с тенью, создайте ещё один и разместите его под первым слоем с тенью, не забудьте снять выделение:
На этот раз мы применим фильтр «Размытие в движении» (Motion Blur), находится он там же, где и «Размытие по Гауссу». Введите значение «Угол» (Angle) 30° и «Дистанцию» (Distance) 135 пикселей:
Как и в первом случае, с помощью слой-маски удалите лишнюю тень из тех областей, где её не должно быть:
Затемнение шин
Создайте новый слой над слоем с авто. Возьмите черную кисть с жесткостью 0%, диаметром 20px и 20% непрозрачности, и закрасьте светлые области шин:
Вот как теперь должны выглядеть шины:
Ретушь лобового стекла
На оригинальной фотографии автомобиля через его лобовое стекло просвечивал окружающий фон. Теперь, когда авто находится на новом фоне, во избежание ляпа нам необходимо убрать этот артефакт. Поэтому для начала я вырезал старое отражение с лобового стекла:
Поэтому для начала я вырезал старое отражение с лобового стекла:
Теперь надо имитировать недостающее стекло. Методом проб и ошибок, инструментом «Пипетка» (Eyedropper Tool), методом взятия образца с внутренней стороны двери автомобиля, расположенной слева от рулевого колеса, я подобрал подходящий цвет (#576D86). Теперь создаём новый слой над слоем с авто, берём кисть с жёсткостью 0% и аккуратно закрашиваем дыру в стекле. Уменьшите непрозрачность этого слоя до 80%, это, позволяет видеть фон (дорогу и разделительную полосу) через стекло:
Смешивание цветов композиции
Чтобы получить цвета заднего плана и автомобиля соответствовали друг другу, добавим корректирующий слой «Карта градиента» (Gradient Map) поверх всех слоёв композиции.
В панели слоёв кликните по самому верхнему слою (сейчас это слой с деревом), затем нажмите на значок создания нового корректирующего слоя и выберите «Карта градиента» (Gradient Map) из списка. Далее в панели свойств корректирующего слоя кликните по градиенту и выберите из набора градиент под названием «Фиолетовый, оранжевый» (Violet, Orange):
В результате градиент в панели будет выглядеть так:
Уменьшите непрозрачность этого корректирующего слоя до 15%. Дублируйте этот слой, нажав Ctrl+J. Измените режим наложения копии на «Перекрытие» (Overlay) и переместите копию ниже оригинального слоя:
Дублируйте этот слой, нажав Ctrl+J. Измените режим наложения копии на «Перекрытие» (Overlay) и переместите копию ниже оригинального слоя:
Вот как выглядит коллаж теперь:
Создания ощущения заката на коллаже
Задайте цвет переднего плана #FFAE00. Возьмите инструмент «Градиент», выберите тип «Зеркальный». Кликните в верхнем левом углу окна Photoshop по полоске с градиентом, чтобы открыть редактор градиента. Начальным цветом будет цвет #FFAE00, а конечный цвет не имеет значения, просто сделайте его непрозрачность 0%. Кроме того, сдвиньте несколько вправо контрольную точку начального цвета:
Протащите градиент от линии горизонта примерно до верхнего края обода переднего колеса автомобиля, предварительно зажав Shift, градиент имел строго вертикальное направление. В результате у Вас получится:
Измените режим наложения слоя на «Умножение» (Multiply) и снизьте непрозрачность до 14%.
Поскольку у нас теперь фон имеет оранжевый оттенок, следует добавить оранжевую подсветку на кузов машины.
Создаём новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет (#FFAE00), начинайте рисовать по краям машины, как показано на рисунке. В последствии снизьте непрозрачность слоя до 20% и измените режим наложения на «Мягкий свет» (Soft Light):
Теперь нам необходимо избавиться от тех областей оранжевой подсветки, которые выступают за контур автомобиля. Для этого снова зажмите Ctrl и кликните по миниатюре слоя авто для его выделения, нажмите Ctrl+Shift+I для инверсии выделенной области, перейдите на слой с оранжевой подсветкой и нажмите Delete. Снимите выделение, нажав Ctrl+D.
Добавление птиц на сцену
Чтобы разнообразить и оживить задний план, добавим на коллаж птиц, летящих в небе. Загрузите в Photoshop кисти с птицами из файла с исходниками (файл Birds.abr). Создайте новый слой ниже слоя с деревом и добавьте немного птиц на нашу сцену по своему вкусу. Лучше всего нанести птиц не на один, а на пару слоёв и убрать лишних с помощью слой-маски:
Вот, собственно, и всё, композиция готова.
Скачать исходные файлы:
Скачать с Depositfiles.com
Создаем огненный автомобиль в Photoshop — PhotoDrum.com — сайт дизайнера
В этом уроке мы будем создавать пылающий автомобиль. Вы также сможете применить этот эффект на других изображениях.
Откройте Photoshop и создайте новый документ. Сделайте фон с сочетанием черного и красного (#160000). Затем, вставим изображение автомобиля без фона. На первом шаге нам нужно получить очертания автомобиля. Это сделать это довольно легко. Создайте новый слой, дублируя слой автомобиля (Ctrl + J). Переименуйте его в «Base» и скройте оригинал. Перейти к Image> Adjustments> Invert .
После этого идем в Filter> Stylize> Find Edges . Повторите то же самое снова, чтобы иметь еще один слой, но с использованием режима наложения Hard Light . После этого вы можете объединить эти 2 слоя в один.
После этого вы можете объединить эти 2 слоя в один.
Ваше изображение будет выглядеть так:
Теперь, когда мы получили автомобиль в виде контуров, мы можем применить на него световой эффект так, чтобы он стал пылающим.
К тому же слою, который мы создали вначале, давайте применим размытие. Перейти к Filter> Blur> Gaussian Blur . Значение размытия установите в зависимости от разрешения в котором вы работаете. В моем случае я использовал радиус 1,6 пикселей. После этого измените режим смешивания на Screen .
Сдублируйте слой сохраняя тот же режим наложения, однако давайте применим размытие Gaussian Blur снова, перейдите к Filter> Blur> Gaussian Blur и я чуть увеличу значение размытия — 3,6 пикселей. Назовите этот слой «Top». Дублируйте слой, который мы создали в первом шаге, и объединить его с этим. Затем дублируем первый слой и переименуйте его в «Red» и перейти к Image> Adjustments> Hue и Saturation . Выберите Colorize и измените насыщенность до 100. Режим наложения этого слоя будет Overlay.
Выберите Colorize и измените насыщенность до 100. Режим наложения этого слоя будет Overlay.
Давайте повторим это снова, чтобы создать желтые версию слоя. Перейти к Image> Adjustments> Hue and Saturation и установите значение 40 для Hue. Сделайте то же самое снова, чтобы создать оранжевую версию, но для насыщенности и цветового тона используйте -22.
После этого измените непрозрачность (Opacity) желтых и оранжевых слоев до 50% и поместить их в папку. Затем выберите группу и перейти к Layer> Group Layers, а затем удалите контуры на задней части автомобиля.
Мы уже много сделали. Теперь давайте продублируем оригинальный слой, который мы спрятали на шаге 1. Выберите его и перейдите к Image> Adjustments> Hue an Saturation . Выберите Colorize и измените Saturation = 100 . Поместите этот слой в папку и переименуйте его в «Car».
Поместите этот слой в папку и переименуйте его в «Car».
Добавьте новый слой и назовите его «Superior Line», прежде чем начать добавлять пламя и других эффектов. С помощью инструмента Brush Tool (B) со значением Hardness 0 добавьте линии, показывающие тормозной путь и перейти к Filter> Blur> Gaussian Blur. Я использовал значение для радиуса 4,5 пикселей . После этого снова перейдите к Image> Adjustments> Hue and Saturation . Используйте значения 76 для Hue.
Теперь давайте начнем смешивать изображения огня с нашей композицией. Обратите внимание, что изображение огня, которое я использую находится на черном фоне, таким образом вы можете использовать режим наложения Screen и черный фон станет прозрачным.
Продолжим добавлять больше огня.
Здесь я добавил еще одно изображение пламени. Вы можете изменять перспективу пламени, перейдя в меню Edit> Transform> Perspective . Еще раз используем режим наложения Screen , и если эффект от наложения не достаточно яркий, то просто дублируйте слой.
Еще раз используем режим наложения Screen , и если эффект от наложения не достаточно яркий, то просто дублируйте слой.
Почти готово. Давайте добавим несколько деталей. Добавьте новый слой, а затем с помощью Brush Tool (B), используйте круглую кисть со значением 0% Hardness, чтобы создать некоторые маленькие пятна огня на тормозном следе. Убедитесь, что вы используете разные размеры для пятен, как показано на картинке ниже.
Дублируйте слой и перейдите к Image> Adjustment> Hue and Saturation . Выберите Colorize и измените Saturation до 100 и Lightness до -50. После этого измените режим смешивания на Overlay. Дублировать слой и перейдите в Image> Adjustments> Hue and Saturation . Изменить значение Hue на 76.
Теперь, осталось добавить изображение дыма, как на картинке ниже.
Вот и все, наш огненный автомобиль готов. Это заняло немного времени и усилий. Конечным результатом является довольно хорошая композиция. Я также надеюсь, вам понравился мой урок. Если у вас есть какие-либо вопросы или вы хотите каких-либо пояснений — оставляйте комментарии на сайте или в социальных сетях.
Автор здесь.
Оценка посетителей
[Всего: 1 Среднее: 2]
что это такое? :: Autonews
www.adv.rbc.ru
www.adv.rbc.ru
www.adv.rbc.ru
Телеканал
Газета
Pro
Инвестиции
+
Новая экономика
Тренды
Недвижимость
Спорт
Стиль
Национальные проекты
Город
Крипто
Дискуссионный клуб
Исследования
Кредитные рейтинги
Франшизы
Конференции
Спецпроекты СПб
Конференции СПб
Спецпроекты
Проверка контрагентов
Библиотека
Подкасты
ESG-индекс
Политика
Экономика
Бизнес
Технологии и медиа
Финансы
РБК КомпанииРБК Life
www. adv.rbc.ru
adv.rbc.ru
Фото: Национальный автомобильный союз
www.adv.rbc.ru
Читайте также
Фотографии из диагностических карты с парящими на пунктах техосмотра автомобилями предоставили Autonews.ru в Национальном автомобильном союзе (НАС). В настоящее время для получения диагностической карты на личный автомобиль необходимо сделать два фотоснимка: при заезде на пункт техосмотра и при выезде спустя около получаса после окончания проверки. На снимках должен быть весь автомобиль, а не только его госномер. Такое требование ввели на законодательном уровне, чтобы избавиться от «серых» карт техосмотра, которые водители предпочитали получать удаленно.
Однако, как рассказали в Национальном автомобильном союзе и в Союзе операторов техосмотра, многие автомобилисты до сих пор предпочитают покупать «серые» диагностические карты и проходят проверку удаленно. Аккредитованные пункты техосмотра оформляют такие карты официально — «серые» операторы имеют доступ в ЕАИС ТО и вносят туда данные с помощью электронной подписи.
www.adv.rbc.ru
Дело 5 минут
По словам операторов, сейчас фальсифицировать диагностическую карту просто: на снимок накладывают изображение машины, а данные о координатах содержатся в специальном файле с exif-данными. Сейчас этот файл легко редактировать и прямого запрета в законодательстве нет. Отсюда и получаются такие снимки.
Например, на кадрах из пункта техосмотра в Ставропольском крае над полом летают «Ока», Lada Kalina, Peugeot и даже «Газель». По словам представителя НАС Антона Шапарина, эта данные Союз передал в МВД России и в отношении ряда пунктов были приняты меры. Однако, по его словам, далеко не всех «серых» операторов удалось привлечь к ответственности.
В свою очередь руководитель Союза операторов техосмотра Максим Бурдюгов напомнил, что с 1 марта 2022 года подделать техосмотр станет сложнее: вступит в силу приказ Минтранса об изменении требований к диагностическим картам — на всех снимках должен будет присутствовать технический специалист.
Когда надо проходить техосмотр в 2022 году
Как ранее объяснили в ГИБДД, частным автовладельцам нужно проходить техосмотр при перерегистрации автомобиля старше четырех лет на нового собственника или при внесении изменений в конструкцию машины любого возраста.
Фото: Национальный автомобильный союз
Ранее вопрос о санкциях, которые грозят автомобилистам при обращении в ГИБДД с поддельной диагностической картой, корреспондент Autonews.ru задала на пресс-конференции ГИБДД представителям ведомства. Выяснилось, что никаких санкций к тому, кто предъявит «серую» диагностическую карту в Госавтоинспекции пока не применяют.
Как объяснял заместитель начальника ГУОБДД МВД России Владимир Кузин, у водителя должна быть действующая диагностическая карта только при ряде условий — в том числе при перерегистрации автомобиля старше четырех лет. Если информация о наличии такой диагностической карты внесена в базу данных, оснований для отказа в регистрации в таком случае в ГИБДД нет.
«В ГИБДД действует процедура проверки качества выдачи диагностической карты и ее можно провести уже потом. Если будет установлено, что диагностическая карта была оформлена с нарушениями, возможно, какие-то решения будут приняты. Пока оснований для отказа в регистрации по причине незаконно оформленной диагностической карты нет», — отмечал Кузин.
- Подробнее о том, как в ГИБДД выявляют поддельный техосмотр можно прочитать здесь.
- Кому нужно проходить техосмотр и кому грозят штрафы. Все ответы от ГИБДД
www.adv.rbc.ru
www.adv.rbc.ru
Создаем эксклюзивное авто в Фотошоп, Уроки
Сегодня вы узнаете, как с нуля нарисовать стильный автомобиль в Фотошоп. Используя приемы создания света, тени, отражения, а также навыки работы инструментом Перо (Pen Tool), стили слоя и фильтры, вы сможете создать свою эксклюзивную машину мечты с индивидуальным дизайном.
Предварительный просмотр финального изображения:
Шаг 1.
Начинаем работу с создания нового документа (File-New или Ctrl+N) в Фотошоп размером 1200 х 900 рх с разрешением 72 рх/дюйм и белым фоном.
Шаг 2.
Заполняем фон черным цветом (#000000), используя инструмент Заливка (Paint Bucket Tool). Создаем новую группу (клик по иконке папки внизу панели слоев «Create a New Group») и создаем внутри нее новый слой (Ctrl+Shift+N или клик по иконке нового слоя внизу панели слоев). Выбираем инструмент Перо (Pen Tool) в режиме контуров (иконка пера в рамке в верхнем меню) и рисуем очертания автомобиля. Вы всегда можете формировать нужный вам контур, используя инструменты Угол (Convert Point Tool) на опорных точках, или добавлять дополнительные опорные точки контура инструментом «Добавить опорную точку (Pen Tool +). Закрыв контур, создаем его выделение (Ctrl+Enter) и заполняем фигуру (Edit-Fill) любым цветом на ваше усмотрение. Я использовал цвет # ba5601.
Закрыв контур, создаем его выделение (Ctrl+Enter) и заполняем фигуру (Edit-Fill) любым цветом на ваше усмотрение. Я использовал цвет # ba5601.
Шаг 3.
Создаем новый слой (Ctrl+Shift+N) и Пером (Pen Tool) в режиме «Добавить к области контура» (верхнее меню) рисуем контур лобового и бокового стекол. Образуем выделение (Ctrl+Enter) и заполняем его цветом ##555553 при помощи инструмента Заливка (Paint Bucket tool), кликнув по выделению. Снимаем выделение (Ctrl+D).
Шаг 4.
Загружаем выделение слоя со стеклами (Ctrl+клик по иконке данного слоя) и выбираем инструмент Кисть (Brush tool) с мягкими краями черного цвета. На новом слое (Layer-New Layer) проводим кистью по стеклам в указанных стрелками местах. Снимаем выделение (Ctrl+D).
Шаг 5.

Загружаем выделение фигуры автомобиля (Ctrl+клик по иконке слоя с ним) и создаем новый слой (Ctrl+Shift+N). Придадим объем нашей машине, осветляя ее верхнюю часть и затемняя нижнюю. Выбираем мягкую Кисть (Brush tool) цветом # ea9101 с 50% непрозрачностью (opacity) и проводим ей по верхней части корпуса, осветляя ее. Затем, изменяем цвет кисти на # 811701, и создаем затемнение по нижней области машины.
Должно быть ощущение, что источник света находится над машиной справа.
Шаг 6.
Создаем новый слой (Ctrl+Shift+N) и добавляем еще немного тени на автомобиль, имитируя углубления металла. Используем для этого темный цвет кисти (Brush) ##811701. Далее, чтобы нарисовать тень по краям колесной части корпуса, создаем Пером (Pen Tool) или инструментом Овальное выделение (Ellipse Marquee tool) с режимом «добавление к области выделения» (удерживая Shift для создания ровного круга) круглое выделение с прямоугольной частью. Инвертируем выделение (Ctrl+Shift+I) и проводим кистью (Brush) того же цвета по краю колесной части, имитируя тень вокруг нее. Снимаем выделение (Ctrl+D).
Инвертируем выделение (Ctrl+Shift+I) и проводим кистью (Brush) того же цвета по краю колесной части, имитируя тень вокруг нее. Снимаем выделение (Ctrl+D).
Шаг 7.
Теперь более детально формируем фигуру корпуса, четко обозначая выпуклости и углубления на нем. Создаем новый слой (Ctrl+Shift+N) и инструментом Перо (Pen Tool) создаем фигуру в верхней части машины. Выделяем контур (Ctrl+Enter) и заливаем его (Edit-Fill) цветом #f6de02. Снимаем выделение (Ctrl+D). Переходим на этом слое в меню Фильтр-Размытие-Размытие по Гауссу (Filter >> Blur >> Gaussian Blur) и устанавливаем радиус на 5 рх. Затем, изменяем режим смешивания (Blend Mode) слоя на Перекрытие (Overlay).
Подчеркиваем блики на металле при помощи мягкой Кисти (Brush) светлого цвета.
Шаг 8.
Добавляем отражение на выпуклую часть машины. Создаем внутри выпуклой фигуры дополнительную форму Пером (Pen Tool) и образуем выделение контура (Ctrl+Enter). Затем, мягкой Кистью (Brush) белого цвета проводим по верхнему краю выделения, добавляя блеск. Закончив, снимаем выделение (Ctrl+D).
Шаг 9.
Далее, создаем передние фары автомобиля. Инструментом Перо (Pen Tool) рисуем контур каплевидной формы (фару), образуем его выделение (Ctrl+Enter). На новом слое (Ctrl+Shift+N) прорисовываем детали фары, используя мягкую (0% hardness) Кисть (Brush) 50% белого и 50% черного цвета.
Шаг 10.
Для создания задних фар я использовал предыдущий метод, но выбрал другие цвета для детализации: # c3330e и # 591606.
Шаг 11.
Теперь нарисуем зеркало. Пером (Pen Tool) создаем фигуру зеркала рядом с боковым стеклом машины. Выделяем контур (Ctrl+Enter) и создаем новый слой (Ctrl+Shift+N). Выбираем мягкую Кисть (Brush tool) 50% непрозрачности (Opacity) с теми же цветами, какими вы создавали тень и блики на корпусе. Придаем форме зеркала объем, рисуя темным цветом (# 811701) по теневым зонам зеркала и светлым по выпуклостям (# ea9101).
Пером (Pen Tool) создаем фигуру зеркала рядом с боковым стеклом машины. Выделяем контур (Ctrl+Enter) и создаем новый слой (Ctrl+Shift+N). Выбираем мягкую Кисть (Brush tool) 50% непрозрачности (Opacity) с теми же цветами, какими вы создавали тень и блики на корпусе. Придаем форме зеркала объем, рисуя темным цветом (# 811701) по теневым зонам зеркала и светлым по выпуклостям (# ea9101).
Шаг 12.
Создаем еще одно выделение на правой части бокового стекла (контур Пером, затем Ctrl+Enter) треугольной формы. Выбираем инструмент Градиент (Gradient) с линейным стилем (Linear) и заполняем им снизу-вверх выделение цветом от # 101010 к # 5e5e5e.
Затем, открываем в Стилях слоя параметр Тиснение (Layer >> Layer Style >> Bevel and Emboss) и выполняем настройки со скриншота ниже.
У вас должно получиться что-то похожее:
Шаг 13.
Приступаем к созданию дверей машины. Снова используем Перо (Pen Tool), рисуя контур двери, и выделяем ее (Ctrl+Enter).
Шаг 14.
Далее, открываем стили слоя ((Layer Style) иконка «fx» внизу панели слоев) и находим в нем раздел Параметры наложения (Blending Options). Здесь снижаем значение непрозрачности (Opacity) до 0%.
Следующим выбираем параметр Тиснение (Bevel and Emboss) и выполняем настройки со скриншота:
В результате применения стиля получаем следующее:
Шаг 15.
Теперь вы, наверное, обратили внимание, что через зеркало и верхнюю часть корпуса проходит ненужная полоса предыдущей фигуры двери. Удалим ее при помощи Ластика (Eraser Tool), предварительно преобразовав слой с дверью в Смарт-объект (клик пр. кн.мыши по миниатюре этого слоя и выбираем из меню – Convert Smart Object).
кн.мыши по миниатюре этого слоя и выбираем из меню – Convert Smart Object).
Это объединит слой-эффект со самим слоем. Затем снова делаем клик пр.кн.мыши по миниатюре этого слоя и уже выбираем пункт – Растрировать слой (Rasterize Layer). И вот только теперь применяем Ластик (Eraser Tool), удаляя верхнюю линию двери.
Шаг 16.
Мы должны скопировать полосу-выемку от двери на бампер машины. Для этого выделяем часть нижней полосы двери инструментом Прямоугольное выделение (Rectangle Marquee Tool) и копируем ее (Ctrl+J) на отдельный слой. Перемещением (Move Tool) сдвигаем копию полосы на бампер, как показано ниже стрелками.
Шаг 17.
Повторяем предыдущий шаг с копированием и размещаем полосу на задней части корпуса.
Шаг 18.
Теперь добавляем отражение на зеркало и стекло автомобиля. Инструментом Перо (Pen Tool) создаем изогнутое выделение (Ctrl+Enter) и заполняем его (Edit-Fill) белым цветом (#ffffff) на новом слое (Ctrl+Shift+N).
Шаг 19.
Корпус нашего авто сделан и приступаем к следующему этапу: созданию шин, дисковых тормозов и самого диска.
Шаг 20.
При помощи инструментов Перо (Pen tool), Эллипс (Ellipse Tool) и Кисть (Brush Tool) я в один шаг сделал дисковые тормоза и отверстия в них.
Шаг 21.
Далее, создаем новый слой (Ctrl+Shift+N) выше предыдущих слоев и инструментом перо (Pen Tool) рисуем форму диска, выделяем контур (Ctrl+Enter). Кистью (Brush tool) серого цвета создаем тень на диске.
Шаг 22.
Дублируем (Ctrl+J) колесо и переносим дубликат под правое крыло машины.
Шаг 23.
Теперь украшаем дверь машины абстракцией. Вы можете нарисовать подобный фрактал Пером (Pen Tool) или, используя любую готовую кисть фракталов, скачанную с бесплатных ресурсов. Заполняем (Edit-Fill) абстракцию черным цветом (#000000) на новом слое (Ctrl+Shift+N), затем изменяем режим его смешивания на Перекрытие (Overlay).
Заполняем (Edit-Fill) абстракцию черным цветом (#000000) на новом слое (Ctrl+Shift+N), затем изменяем режим его смешивания на Перекрытие (Overlay).
Шаг 24.
Пришло время для создания дымного эффекта, светового пятна на фоне, пола и тени под автомобилем. Для дымки и области света вокруг авто я использовал мягкую Кисть (Brush) белого цвета с 50% непрозрачностью (opacity). Добавляем тень под машиной мягкой черной Кистью (Brush).
Шаг 25.
Теперь сделаем отражение автомобиля на зеркальном полу. Так как все слои находятся у нас в одной группе, будет очень легко создать ее дубликат (клик пр.кн.мыши по миниатюре группы и выбираем из меню — Duplicate Group). Объединяем слои в дубликате группы (Ctrl+E) и отражаем его по вертикали (Edit-Transform-Flip to Vertical). Перемещаем отражение под оригинал и добавляем к нем Размытие по Гауссу (Filter >> Blur >> Gaussian Blur) с радиусом 10 рх. Снижаем непрозрачность (Opacity) слоя с отражением до 30%.
Снижаем непрозрачность (Opacity) слоя с отражением до 30%.
На этом все! Наше эксклюзивное авто готово.
исходный размер финального изображения
Думаю, подобная техника рисования объемных изображений обогатила ваш творческий опыт еще больше. Успехов в творчестве!
Используемые материалы:
PSD файл урока
меняем цвет автомобиля(хром, золото, карбон) / личный блог LEXUS-MAX / smotra.ru
Всем привет, этой мой третий урок, предыдущие здесь http://smotra.ru/users/lexus-max/blog/135454/
И здесь http://smotra.ru/users/lexus-max/blog/135724/
Для начала отсюда скачиваем текстуру карбона http://photo.qip.ru/users/lexus-max/151095447/
исходники:
Шаг 1. Загружаем текстуру карбона в фотошоп, и нажимаем редактирование — определить узор — ок.
Закрываем изображение с карбоном, оно нам больше не понадобится.
Шаг 2. Открываем изображение с машиной, и сразу нажимаем Ctrl+J(скопировали слой и работаем на нем), затем с помощью инструмента
после того как выделили весь кузов
убираем лишние части, такие как фары, воздухозаборники и т.д., т.е. те которые не нужно красить.
для этого берем инструмент «прямолинейное лассо», зажимаем кнопку Alt(появится маленький минус) и выделяем фару
и так же поступаем со всеми ненужными частями, в итоге у вас должно получиться так
теперь копируем изображение на новый слой «ctrl+J» или Ctrl+C|Ctrl+V
шаг 4. теперь обесцвечиваем слой с кузовом «Shift+ctrl+U»,
и создаем дубликат слоя(правой кнопкой мыши на слой с кузовом и выбираем «создать»дубликат слоя)
далее переключаемся на «задний план(копия)»
берем инструмент «замена цвета» ,выбираем черный цвет и закрашиваем все детали которые остались желтыми.

смотрим на рисунок ниже, на те места которые выделены красным
должно получиться так
шаг 7.
Переключаемся на слой с кузовом(не копия), нажимаем на него 2 раза, далее пункт «наложение цвета»
Режим «перекрытие» и выбираем любой понравившийся цвет.
И теперь включаем дубликат слоя с кузовом, ставим ему режим «перекрытие» и все, покраска закончена.
Теперь про карбон.
Выделяем нужную деталь
Переключаемся на слой с кузовом и нажимаем Ctrl+J
Теперь выделенная деталь на отдельном слое.
Нажимаем 2 раза на этот слой. Теперь если нужен цветной карбон, то накладываем любой цвет с режимом «перекрытие»,
далее выбираем пункт «перекрытие узора», выбираем наш узор(который скачали) и выставляем настройки как на рисунке
Должно получиться так
Теперь если надо обычный черный карбон, то просто убираем галочку с пункта «наложение цвета»
А в пункте «перекрытие узора» меняем режим на «мягкий свет»
затем заходим в изображение -коррекция -ярксть\контрастность и выставляем настройки как на рисунке
И получается вот так
Теперь будем делать хром!
Скажу сразу это сложнее чем просто поменять цвет.
Открываем вот это изображение
И начинаем выделять кузов, пока не получится вот так
Затем обесцвечиваем (Shift+Ctrl+U) и выставляем настройки яркости и контрастности как на рисунке ниже
Теперь заходим в «выделение»- загрузить выделенную область
Теперь выбираем инструмент «кисть» размер кисти, затем цвет «небесно-голубой» и далее настройки как на рисунке
И начинаем рисовать «небо», там где это необходимо, т.е. разукрашиваем всю машину, так чтобы в ней все отражалось
вот как то так должно получиться, скажу сразу, получилось не очень, но смысл думаю понятен.
Золото и цветной хром немножко по другому делаются.
Сначала так же выделяем и обесцвечиваем, а затем заходим в настройки слоя(2 раза по слою нажать) и ставим цвет, и так же различные режимы наложения, чаще всего это «перекрытие»
и только теперь меняем настройки яркости и контрастности по своему вкусу.
получается так
Теперь про то как сделать матовый цвет.
Сначала выделяем необходимую деталь и закрашиваем ее черным цветом, вот так
Теперь скрываем закрашенный слой и смотрим где на детали есть солнечные отражения, находим и выделяем их, вот так
Затем опять включаем закрашенный слой, меняем цвет кисти на белый и закрашиваем выделенную область. С такими настройками
И после того как получится примерно вот так
Берем инструмент «размытие» и все острые линии обрабатываем этим инструментом
В итоге получается так
Вообще тут можно много экспериментировать, многое зависит от фотографии и отражений, как сделать лучше и реалистичнее я пока не знаю.
Ну вот на этом пожалуй все, если есть какие то вопросы или что то не получается, пишите в личку постараюсь помочь
РАЗРЕШАЕТСЯ РАСПРОСТРАНЯТЬ ЭТОТ УРОК, ТОЛЬКО СО ССЫЛКОЙ НА ИСТОЧНИК Т.Е. НА ЭТУ СТРАНИЦУ.
3д моделирование автомобилей. Photoshop — стиль собственными руками
3ds Max — программа, которая применяется для многих творческих задач. С помощью нее создаются как визуализации архитектурных объектов, так и мультфильмы и анимированные видеоролики. Кроме того, 3Д Макс позволяет выполнить трехмерную модель практически любой сложности и уровня детализации.
Многие специалисты, занимающиеся трехмерной графикой, создают точные модели автомобилей. Это довольно увлекательное занятие, которое, к слову, может помочь вам заработать деньги. Качественно созданные модели авто пользуются спросом у визуализаторов и компаний видеоиндустрии.
В этой статье мы познакомимся с процессом моделирования автомобиля в 3ds Max.
Подготовка исходных материалов
Вы определились, какой автомобиль хотите смоделировать. Чтобы ваша модель имела максимальное сходство с оригиналом, найдите в интернете точные чертежи проекций автомобиля. По ним вы будете моделировать все детали авто. Кроме этого, сохраните как можно больше детальных фотографий автомобиля, чтобы сверять свою модель с исходником.
Кроме этого, сохраните как можно больше детальных фотографий автомобиля, чтобы сверять свою модель с исходником.
Запустите 3ds Max и установите чертежи в качестве фона для моделирования. Создайте новый материал редакторе материалов и в качестве диффузной карты назначьте чертеж. Нарисуйте объект «Plane» и примените к нему новый материал.
Следите за пропорциями и размером чертежа. Моделирование объектов всегда ведется в масштабе 1:1.
Моделирование корпуса
При создании кузова автомобиля, ваша главная задача — смоделировать полигональную сетку, которая отобразит поверхности корпуса. Вам достаточно смоделировать только правую или левую половину кузова. Затем примените к ней модификатор Symmetry и обе половины автомобиля станут симметричными.
Создание кузова проще всего начать с колесных арок. Возьмите инструмент «Цилиндр» и нарисуйте его по размеру арки переднего колеса. Конвертируйте объект в Editable Poly, затем, командой «Insert» создайте внутренние грани и удалите лишние полигоны. Получившиеся точки подгоните под чертеж вручную. Результат должен получится, как на скриншоте.
Получившиеся точки подгоните под чертеж вручную. Результат должен получится, как на скриншоте.
Сведите арки в один объект с помощью инструменат «Attach» и соедините противоположные грани командой «Bridge». Двигайте точки сетки так, чтобы повторить геометрию автомобиля. Чтобы точки не выходили за пределы своих плоскостей, используйте направляющую «Edge» в меню редкатируемой сетки.
Применяя инструменты «Connect» и «Swift loop» нарежьте сетку таким образом, чтобы ее грани находились напротив прорезов дверей, порогов и воздухозаборников.
Выделяйте крайние грани полученной сетки и копируйте их, зажимая клавишу «Shift». таким образом, получается наращивание корпуса автомобиля. Двигая грани и точки сетки в разных направлениях создайте стойки, капот, бампер и крышу автомобиля. Точки совмещайте с чертежом. Применяйте модификатор «Turbosmooth» для сглаживания сетки.
Также, с помощью инструментов полигонального моделирования создаются пластиковые детали бампера, зеркала заднего вида, дверные ручки, выхлопные трубы и решетка радиатора.
Когда кузов будет полностью готов, задайте ему толщину модификатором «Shell» и смоделируйте внутренний объем, чтобы автомобиль не казался прозрачным.
Окна автомобиля создаются с помощью инструмента «Line». Узловые точки нужно совместить с краями проемов в ручную и применить модификатор «Surface».
В результате всех проделанных действий, должен получиться вот такой кузов:
Еще о полигональном моделировании: Как уменьшить количество полигонов в 3ds Max
Моделирование фар
Создание фар состоит из двух трех этапов — моделирование, непосредственно, осветительных приборов, прозрачной поверхности фары и внутренней ее части. Пользуясь чертежом и фотографиями авто, создайте фонари с помощью «Editable Poly» на основе цилиндра.
Поверхность фары создается с помощью инструмента «Plane», конвертированного в сетку. Разбейте сетку инструментом «Connect» и двигайте точки так, чтобы они образовали поверхность. Аналогичным образом создайте внутреннюю поверхность фары.
Моделирование колес
Моделировать колесо можно начать с диска. Он создается на основе цилиндра. Назначьте ему количество граней 40 и конвертируйте в полигональную сетку. Спицы колеса будут моделироваться из полигонов, составляющих крышку цилиндра. Применяйте команду «Extrude» чтобы выдавить внутренние части диска.
После создания сетки назначьте объекту модификатор «Turbosmooth». Точно также создайте внутреннюю часть диска с гайками крепления.
Шина колеса создается по аналогии с диском. Сперва, нужно также создать цилиндр, но тут будет достаточно лишь восьми сегментов. Командой «Insert» создайте полость внутри шины и назначьте ей «Turbosmooth». Разместите ее точно вокруг диска.
Для большей реалистичности смоделируйте внутри колеса систему торможения. По желанию, вы можете создать интерьер автомобиля, элементы которого будут видны сквозь окна.
В заключение
В объеме одной статьи сложно описать непростой процесс полигонального моделирования автомобиля, поэтому в заключении приведем несколько общих принципов создания авто и его элементов.
1. Всегда добавляйте грани ближе к краям элемента, чтобы в результате сглаживания меньше деформировалась геометрия.
2. В объектах, которые подлежат сглаживанию, не допускайте полигонов с пятью и более точками. Хорошо сглаживаются трех- и четырехточечные полигоны.
3. Контролируйте количество точек. При их наложении используйте команду «Weld», чтобы объединить их.
4. Слишком сложные объекты разбивайте на несколько составных частей и моделируйте их по отдельности.
5. При движении точек внутри поверхности используйте направляющую «Edge».
Так, в общих чертах выглядит процесс моделирования автомобиля. Начните практиковаться в нем, и вы увидите, насколько увлекательной может быть эта работа.
Развитие IT-технологий позволило разработчикам компьютерных программ продвинуться в создании виртуальных образов, в том числе, делать виртуальный тюнинг автомобиля, с помощью 3D-моделирования.
Виртуальный тюнинг авто позволяет изменить различные детали
Главная задача компьютерной программы авто заключается в предоставлении помощи автовладельцу по выбору конкретного дизайна усовершенствования машины и нужных для этого материалов.
Программа предоставляет возможность просмотреть большое количество вариантов в различных цветовых решениях и с разными аксессуарами. Порой заказчик рассматривает такие комплектации, на которые он не решился бы при практическом воплощении замысла. И это происходит без ущерба для машины и владельца.
Сегодня 3D тюнинг позволяет создавать объемный образ нужной машины. В результате человек проникается замыслом работы и может с большой долей достоверности увидеть как будет смотреться тот или иной аксессуар в нужном месте или оценить завершенную версию тюнинга отдельной части машины или всего автомобиля.
С помощью платформы автотюнинг 3D выполняются виртуальные изменения , которые сохраняются в памяти компьютера. Работать с подобной платформой можно не выходя из дома, а потом с этими решениями обратиться к профессионалам за советом.
3D моделирование своей машины
Важно помнить, что программа способна предлагать неожиданные решения, которые могут показаться интересными, но может оказаться, что технически исполнить такое предложение невозможно без нанесения ущерба конструкции.
В то же время, работа с объемной моделью, которая может мгновенно принять необходимое положение или позволит беспрепятственно заглянуть в укромные места машины, облегчает выбор правильного решения.
При работе с виртуальной платформой, предлагающей подобное изображение автомобиля, которое способно оперативно изменить конфигурацию отдельного элемента, цвет обивки и структуру материала для отделки интерьера или экстерьера, автовладелец перебирает такое количество вариантов переделки, которое он не мог бы даже представить без подобной помощи.
В итоге создается образ автомобиля с такой конфигурацией, которая подходит хозяину по максимальному количеству параметров.
Суть виртуальной модернизации машин
Виртуальный — это средство для создания проекта по практической модернизации авто. При этом решается сразу много задач:
- выбирается приемлемый внешний
- подбирается подходящий вариант лакокрасочного покрытия кузова и обвесов;
- определяются модели бамперов и оптики, выбираются варианты расположения декоративных накладок;
Пример изготовления машины в программе
- составляется конкретная схема шумоизоляции дверей, капота и моторного отсека, колесных арок, кузова с выбором потребного материала по количеству и ценам;
- утверждается дизайн интерьера, который должен получиться в результате тюнинга;
- составляется перечень аксессуаров, деталей и материалов, которые программа для автотюнинга помогла выбрать при составлении плана улучшений;
- производится расчет необходимых, согласно составленного перечня, затрат на тюнинг машины.

С помощью такой платформы тюнинговать машину намного проще и дешевле.
- Еще не приступая к практической модернизации, владелец машины уже имеет четкий план и работа в этом случае выполняется быстрее и лучше. Нужные материалы и детали приготавливаются заранее и делается только то, что изменит экстерьер и интерьер машины согласно созданного эскиза.
- Поскольку с помощью программы будут рассмотрены различные варианты комплектации, реальные затраты будут сделаны согласно заранее выработанной оптимальной программе. Опыт показывает, что в таких случаях тюнинг машин обходится значительно дешевле.
- Благодаря наличию такой платформы, при возникновении во время технического исполнения плана модернизации каких-либо проблем, связанных с невозможностью реализовать ту или иную идею, возможно оперативно внести изменения с подбором нужных средств. Причем, решается все оперативно и в то же время качественно, поскольку за короткое время можно просмотреть большое количество вариантов.

Компьютерная графика дает прекрасное визуальное представление
Программы для тюнинга онлайн
Примером платформ для тюнинга онлайн являются странички на официальных сайтах крупнейших автопроизводителей или их дилеров. На этих ресурсах потенциальному клиенту предлагается самостоятельно выбрать конфигурацию или комплектацию автомобиля.
При этом, на экране монитора перед глазами посетителя возникает 3D модель . Клиент, пользуясь окошками предлагаемого меню, вносит изменения в базовую модель машины и мгновенно может посмотреть на мониторе результат внесенных изменений.
Виртуальный образ машины в этой программе может перемещаться таким образом, чтобы посетитель смог максимально точно увидеть произведенную модернизацию.
Реальные программы для тюнинга онлайн, которые предлагают IT-магазины учитывают особенности именно этого направления работы.
- В программе есть возможность вывести для работы все наиболее популярные .

- Меню имеет набор инструментов, позволяющих производить моментальные изменения в нужных местах виртуальной модели машины.
- Автомобили представлены в 3D исполнении высокого качества, полностью имитирующие экстерьер и интерьер базовых моделей.
- Все аксессуары программой реально продаются и их можно заказать через интернет-магазин.
- В меню программы есть графически оформленные варианты тюнинга, которые можно использовать при составлении своего варианта.
Внешний и внутренний тюнинг
Популярные программы
Для владельцев отечественных машин интерес может представлять программа Восьмерки до Калины». В меню весь модельный ряд ВАЗ и реальные прототипы популярных аксессуаров от бамперов и порогов, до фар, рулей и кресел.
ПОСМОТРЕТЬ ВИДЕОИНСТРУКЦИЮ
Имеется подобная программа в 3D исполнении и для автомашин иностранного производства с набором аксессуаров для них.
Программа для тюнинга авто Tuning Car Studio интересна тем, что она позволяет загрузить фото своего автомобиля и на его виртуальном образе выполнять все желаемые тюнинговые работы.
Все мы очень любим наши авто, каждый по-своему. Настоящие автомобилисты это поймут.Как прекрасно сделать своё средство передвижения более привлекательным внешне, не правда? Сегодня оставим разговоры о технических апгрейдах, поговорим лишь . Программное обеспечение представляет виртуальный тюнинг 3D автомобилей, который:
- Является новичком на рынке обслуживания автомобилей.
- Строит модель машины в объёмном формате благодаря аксонометрической проекции.
- Работает на основе растровой графики.
- Постарается прикрепить, «подвесить», наложить на кузов автомобиля, как и в интерьер, новые изменения.
- Полностью интерактивен.
Современные технологии позволяют «примерить» внешний вид вашего авто своими руками
О нём мы сегодня и поговорим. Кстати, несколько слов об интерактивности. Благодаря ей можно со всех сторон изучить кузов и салон, почти «пощупать» каждую деталь.
Всё просто и понятно. И зачем только обращаться в тюнинг ателье раньше времени? К нему отправимся тогда, когда будем точно знать, как должен выглядеть наш «железный конь»..jpg)
Photoshop — стиль собственными руками
Виртуальный тюнинг автомобилей может начаться с собственного компьютера. Устанавливайте Photoshop и поехали! Чтобы получить возможность стереоскопического обзора, нужно загрузить фотографию, сделанную под небольшим углом. Краткий путеводитель дальнейших действий для совсем «зелёных»:
- Создадим фактуру и рельеф авто. Конкретнее: построим обвесы и воздухозаборники, если они в планах. Настроим масштаб, а после проведём горизонтальные и вертикальные линии, соответствующие размерам будущих конструкций.
- С добавлением следующего слоя придадим новым элементам глубины, чтобы распознавать их на конечном изображении. В этом поможет инструмент «Лассо». Заливаем каждый новый элемент .
- Начинаем работать с целым кузовом с помощью размытой кисти. Наносить тени на каждый элемент нужно в верхней точке. После осмотрите всю конструкцию на наличие лишних элементов и линий, удалите их.
Надеемся, эта на первый взгляд сумбурная последовательность сделает так, что программа для 3D-тюнинга авто станет более понятной. К слову: для любителей перекрашивать автомобиль — найдите функцию Image-Adjustments-Variations. С неё всё и начинается. Фотография автомобиля добавляется на новый слой, после чего обесцвечивается. Не пугайтесь изменения всей картины. С помощью ластика за пару минут можно восстановить фон, а после все элементы, которых не касается окраска. Разве что вы собираетесь окрасить диски и окна. Дело за малым: с функцией ColorBalance оперируем разными цветами и радуемся результату.
К слову: для любителей перекрашивать автомобиль — найдите функцию Image-Adjustments-Variations. С неё всё и начинается. Фотография автомобиля добавляется на новый слой, после чего обесцвечивается. Не пугайтесь изменения всей картины. С помощью ластика за пару минут можно восстановить фон, а после все элементы, которых не касается окраска. Разве что вы собираетесь окрасить диски и окна. Дело за малым: с функцией ColorBalance оперируем разными цветами и радуемся результату.
О разнообразии инсталляций и софте
Не важно, надоел ли рычаг коробки передач или обивка задних сидений — исправить можно всё. Тестируйте звуковое оборудование и освещение салона. Интерактивную модель вашего агрегата можно создать в онлайн-сервисах и в таких нашумевших программах, как Blender, Cinema 4D, AutodeskMaya или LightWave. Пробежимся по нескольким из них.
3D-Tuning автомобиля может осуществляться на платных версиях вышеуказанной AutodeskMaya, что говорит о серьёзном подходе разработчиков к формированию интерфейса программы, её возможностей и разнообразия деталей, которые можно интегрировать в готовый макет автомобиля или мотоцикла.
Для создания нового макета в 3D хорошим выбором будет бесплатное ПО Blender. Программе слегка трудно вносить изменения в уже загруженную модель, но создавать что-то новое — на УРА. В общем, если есть фантазия — дерзайте!
Cinema 4D — конкурентоспособное приложение, которое может показаться слишком нагруженным при первой работе с ним. Постоянно обновляется, имеет много модулей для создания графических элементов, встроенную поддержку русского языка и высокое разрешение картинки. Кстати, высокое разрешение очень важно, ведь только так пользователь сможет в деталях разглядеть своё будущее авто. Специалисты отдают предпочтение Cinema 4D, нежели AutodeskMaya. Статистика основана на фактах, и уже легче сделать выбор.
Ещё одним вариантом является требовательная Tuning Car Studio. Почему требовательная? Потому что фотография автомобиля с низким разрешением не пройдёт фильтрацию программы. Картинка будет чёткой, изменение в режиме реального времени дисков, стиля стёкол, фар и элементов интерьера – эффективным.
Если задачей является лёгкое изменение дизайна автомобиля, а вместе с тем прослеживается неопытная работа с графическими редакторами, хорошим вариантом будет Dimilights Embed. Интересной функцией является изменение . По качеству картинки, конечно, уступает Tuning Car Studio.
Интернет-возможности моделирования
Главным «подопытным кроликом» в рубрике интернет-ателье будет ресурс «3DTuningOOO». Мы немного изучили этот сайт. Хотим отметить мягкие тона в дизайне, наличие лишь самых необходимых иконок и кнопок на странице. Ничего лишнего: на главном экране изображение авто, справа мелькает основная информация, причём самая необходимая. Декорации на фоне тюнингованного авто какие хотите, видимо, для большего эффекта. Для спокойного наслаждения и выбора деталей — самое оно. Есть парочку функций, которые, по мнению авторов сайта, являются эксклюзивными:
- Редактор клиренса, изменение подвески.
- Тонировка стёкол.
- Неоновые лампы.
- Экстерьер можно окрасить в любой цвет из всей гаммы RGB.

- Матовая или глянцевая вариации краски.
Чем проигрывает этот виртуальный конкурентам? Тем, что разнообразие моделей не так велико — 85 позиций. Самые популярные марки найдутся, а как быть владельцам старых иномарок и автоколлекций Subaru, Acura и многих других? Правильно — обходить этот сервис стороной и пользоваться тем же Blender, о котором речь шла выше.
Радует то, что владельцы отечественного ВАЗ смогут насладиться внешним апгрейдом почти на каждом софте. В качестве примера разберём уже знакомое ателье «3DTuningOOO». Представлен широкий выбор наружных зеркал, аэродинамических обвесов, задних и передних бамперов, воздухозаборников в накладном формате, дисков (кованых легкосплавных) и даже аэрографии.
Тюнинг-ателье или игра?
Представляем вниманию две программы, которые имеют свою базу автомобилей, свои детали и вариации кузовов. Чаще они больше напоминают игру. Посмотрим, может кому понравится.
Русскоязычная версия программы для Windows опубликована в 2010 году. Без BMW, Ford, Chevrolet, Hyundau, Mazda не обошлось. Пороги, спойлеры, колёсные диски, накладки, фары, кресла и аэрография. Элементы легко устанавливать, проводить их демонтаж. После проекта можно опробовать автомобиль, что, скорее, является функцией «для баловства».
Без BMW, Ford, Chevrolet, Hyundau, Mazda не обошлось. Пороги, спойлеры, колёсные диски, накладки, фары, кресла и аэрография. Элементы легко устанавливать, проводить их демонтаж. После проекта можно опробовать автомобиль, что, скорее, является функцией «для баловства».
Это приложение и вовсе работает с оригинальной цифровой фотографией, позволяя добавлять аэрографию по вкусу. К сожалению, может работать лишь с моделями ВАЗ 2108, 09, 099.
Если вас переполняет уверенность, что, фантазируя в голове, можно собрать отличный автомобиль, не торопитесь тратить деньги. Отдельные детали могут смотреться превосходно, но вместе вся конструкция будет смотреться просто плачевно. Такое возможно, и 3D-тюнинг помогает этого избежать.
В качестве резюме представим вниманию аргументы «ЗА» и «ПРОТИВ». Начнём с хорошего. Как вы считаете, сколько денег можно сэкономить, несколько раз попробовав разные дизайны? Много, очень много. Когда человек покупает дорогую квартиру — он должен на неё посмотреть. Не оказавшись внутри, не разглядев всё, никто не будет отдавать большие деньги на недвижимость. Также и — выбирайте, сколько хотите, а уже потом смело заказывайте запчасти и свершайте установку. С другой стороны: сегодня век минимализма. Плавных нерезких линий. Нет никакого лишнего объёма. Так зачем «одевать» свой ВАЗ-2107 в эти ненужные бампера и воздухозаборники? Вывод: лучше почаще менять масло и хотя бы раз в 100 тыс. км. разобрать двигатель, не так ли? Но дело за вами!
Не оказавшись внутри, не разглядев всё, никто не будет отдавать большие деньги на недвижимость. Также и — выбирайте, сколько хотите, а уже потом смело заказывайте запчасти и свершайте установку. С другой стороны: сегодня век минимализма. Плавных нерезких линий. Нет никакого лишнего объёма. Так зачем «одевать» свой ВАЗ-2107 в эти ненужные бампера и воздухозаборники? Вывод: лучше почаще менять масло и хотя бы раз в 100 тыс. км. разобрать двигатель, не так ли? Но дело за вами!
Быстрая тональная коррекция в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда Автоконтраст регулирует
контраст изображения автоматически. Поскольку автоконтраст не настраивается
каналы по отдельности, он не вносит и не удаляет цветовые оттенки.
Он обрезает значения тени и света в изображении, а затем сопоставляет
оставшиеся самые светлые и самые темные пиксели изображения до чисто белого цвета
(уровень 255) и чистый черный (уровень 0). Это делает основные моменты
кажутся светлее, а тени темнее.
Поскольку автоконтраст не настраивается
каналы по отдельности, он не вносит и не удаляет цветовые оттенки.
Он обрезает значения тени и света в изображении, а затем сопоставляет
оставшиеся самые светлые и самые темные пиксели изображения до чисто белого цвета
(уровень 255) и чистый черный (уровень 0). Это делает основные моменты
кажутся светлее, а тени темнее.
По умолчанию, когда определение самых светлых и самых темных пикселей на изображении, автоконтраст обрезает белые и черные пиксели на 0,5 %, то есть игнорирует первые 0,5% любой крайности. Вы можете изменить это значение по умолчанию, используя параметры автоматической цветокоррекции, найденные в уровнях и кривых диалоговые окна.
Auto Contrast может улучшить внешний вид многих фотографических или непрерывных тоновых изображений. это не улучшает плоскоцветные изображения.
Выполните одно из следующих действий:
Вы также можете выбрать Image > Auto Contrast, чтобы применить корректировка непосредственно на слой изображения.
 Имейте в виду, что это
метод отбрасывает информацию об изображении, и его применение происходит автоматически.
Вы не можете настроить какие-либо параметры в следующих шагах.
Имейте в виду, что это
метод отбрасывает информацию об изображении, и его применение происходит автоматически.
Вы не можете настроить какие-либо параметры в следующих шагах.На панели «Свойства» щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), кнопку «Авто».
Алгоритмы в параметрах автоматической цветокоррекции диалоговом окне выберите параметр «Улучшить монохроматический контраст».
Укажите обрезаемые тени и блики, и отрегулируйте целевой цвет для средних тонов.
Нажмите OK, чтобы применить автоконтраст.
Авто
Цвет регулирует контрастность и цвет изображения путем поиска
изображение для определения теней, полутонов и бликов. По умолчанию,
Auto Color нейтрализует средние тона, используя целевой цвет RGB.
128 grey и обрезает тени и светлые пиксели на 0,5%. Ты
можно изменить эти значения по умолчанию в диалоговом окне «Параметры автоматической цветокоррекции». коробка.
коробка.
Выполните одно из следующих действий:
Вы также можете выбрать «Изображение» > «Автоцвет», чтобы применить корректировка непосредственно на слой изображения. Имейте в виду, что это метод отбрасывает информацию об изображении и является автоматическим. Вы не можете настроить любой из вариантов в следующих шагах.
На панели «Свойства» щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), кнопку «Авто».
Алгоритмы в параметрах автоматической цветокоррекции диалоговом окне выберите параметр «Найти темные и светлые цвета».
Выберите параметр «Привязать нейтральные средние тона».
Укажите обрезаемые тени и блики, и отрегулируйте целевой цвет для средних тонов.
Нажмите OK, чтобы применить автоцвет.
Параметры автоматической цветокоррекции управляют автоматическим тоном и цветом.
исправления доступны как в уровнях, так и в кривых. Он также контролирует
настройки для команд Auto Tone, Auto Contrast и Auto Color.
Параметры автоматической цветокоррекции позволяют указать тени и блики.
отсечения в процентах и назначать значения цвета для теней, полутонов,
и основные моменты.
Он также контролирует
настройки для команд Auto Tone, Auto Contrast и Auto Color.
Параметры автоматической цветокоррекции позволяют указать тени и блики.
отсечения в процентах и назначать значения цвета для теней, полутонов,
и основные моменты.
Вы можете применить настройки в течение одного использование настройки уровней или кривых, или вы можете сохранить настройки в качестве значений по умолчанию при применении Auto Tone, Auto Contrast, Auto Color, и параметр «Авто» для уровней и кривых.
Диалоговое окно «Параметры автоматической цветокоррекции»A. Опция Auto Contrast B. Auto Levels option C. Auto Color option D. Set target цвета, черная точка и белая точка
Щелкните значок «Уровни» или «Кривые» в окне «Настройки». панель.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), нажмите кнопку «Авто» на панели «Свойства».
Укажите алгоритм, который вы хотите использовать в Photoshop для настройки общий тональный диапазон изображения:
Улучшить монохромный Контраст
Одинаково обрезает все каналы.
 Это сохраняет общую
цветовое соотношение, делая блики светлее, а тени
казаться темнее. Команда Auto Contrast использует этот алгоритм.
Это сохраняет общую
цветовое соотношение, делая блики светлее, а тени
казаться темнее. Команда Auto Contrast использует этот алгоритм.Улучшить контрастность по каналам
Максимизирует тональный диапазон в каждом канале для более резкой коррекции. Поскольку каждый канал настраивается индивидуально, функция «Улучшение контрастности по каналам» может удалять или добавлять цветовые оттенки. Команда Auto Tone использует этот алгоритм.
Найдите темные и светлые цвета
Находит в среднем самые светлые и самые темные пиксели в изображении и использует их для максимизации контраста при минимальном отсечении. Команда Auto Color использует этот алгоритм.
Выберите Snap Neutral Midtones, если вы хотите Photoshop чтобы найти средний почти нейтральный цвет на изображении, а затем настроить значения гаммы (средние тона), чтобы сделать цвет нейтральным. Автоматический цвет Команда использует этот алгоритм.

Чтобы указать, насколько обрезать черные и белые пиксели, введите проценты в текстовых полях клипа. Значение от 0,0% до 1% Рекомендовано.
По умолчанию Photoshop обрезает черные и белые пиксели. на 0,1%, то есть игнорирует первые 0,1% любой крайности, когда определение самых светлых и самых темных пикселей на изображении. Потому что лучшего качества вывода современных сканеров и цифровых камер, эти проценты отсечения по умолчанию могут быть слишком высокими.
Чтобы назначить (целевые) значения цвета самому темному, нейтральному, и самые светлые области изображения, щелкните образец цвета.
Выполните одно из следующих действий:
Чтобы использовать настройки текущего уровня или Настройка кривых, нажмите ОК. Если вы затем нажмете Авто кнопку Photoshop повторно применяет те же настройки к изображению.
Чтобы сохранить настройки по умолчанию, выберите Сохранить в качестве значений по умолчанию, а затем нажмите ОК.
 В следующий раз, когда вы получите доступ
Уровни или кривые на панели «Коррекция», вы можете применить то же самое.
настройки, нажав кнопку Auto. Автотон, Автоконтраст,
и команды Auto Color также используют процент отсечения по умолчанию.
В следующий раз, когда вы получите доступ
Уровни или кривые на панели «Коррекция», вы можете применить то же самое.
настройки, нажав кнопку Auto. Автотон, Автоконтраст,
и команды Auto Color также используют процент отсечения по умолчанию.
Когда вы сохраняете параметры автоматической цветокоррекции в качестве значений по умолчанию для Автоцвета, Автотона и Автоконтраста, не имеет значения, какой алгоритм вы выберете на шаге 3. Три команды автокоррекции используют только те значения, которые вы установили для целевых цветов и отсечения. Единственным исключением является то, что команда Auto Color также использует параметр Snap Neutral Midtones.
Команда Equalize перераспределяет значения яркости пикселей.
на изображении, чтобы они более равномерно представляли весь диапазон
уровней яркости. Equalize переназначает значения пикселей в композите.
изображение таким образом, чтобы самое яркое значение представляло белый цвет, а самое темное
значение представляет черный цвет, а промежуточные значения равномерно распределены
по всей шкале серого.
Вы можете использовать команду Equalize когда отсканированное изображение кажется темнее оригинала, и вы хотите чтобы сбалансировать значения, чтобы получить более светлое изображение. Использование выравнивания вместе с панелью гистограммы позволяет увидеть яркость до и после сравнения.
Имейте в виду, что применяется команда Equalize вносит коррективы непосредственно в слой изображения и удаляет информацию об изображении. Для неразрушающей корректировки используйте корректирующие слои или редактируйте в Adobe Camera Raw.
(Необязательно) Выберите область изображения для выравнивания.
Выберите «Изображение» > «Коррекция» > Уравнять.
Если вы выбрали область изображения, выберите, что выравнивание в диалоговом окне и нажмите «ОК»:
. Выровнять выбранную область Только
Равномерно распределяет только выделенные пиксели.
Выравнивание всего изображения на основе выбранной области
Равномерно распределяет все слои изображения на основе выбор.

Параметр «Авто» для уровней и кривых а команда Auto Tone автоматически настраивает точку черного и белая точка на изображении. Это обрезает часть теней и выделяет в каждом канале и отображает самые светлые и самые темные пиксели в каждый цветовой канал на чистый белый (уровень 255) и чистый черный (уровень 0). Промежуточные значения пикселей перераспределяются пропорционально. В результате использование параметра «Авто» или «Автотон» увеличивает контрастность. в изображении, потому что значения пикселей расширены. Потому что Авто Параметр Auto Tone настраивает каждый цветовой канал индивидуально, это может удалить цвет или ввести цветовые оттенки.
Опция Auto и Auto Tone дают хорошие результаты на определенных изображениях со средним распределением пикселей значения, которые нуждаются в простом увеличении контраста.
По умолчанию параметр Авто
а команда Auto Tone обрезает белые и черные пиксели на 0,1% — это
то есть он игнорирует первые 0,1% любой крайности при определении
самые светлые и самые темные пиксели изображения. Настройки по умолчанию
для параметра «Авто» можно изменить в «Автоматическая коррекция цвета».
Диалоговое окно параметров.
Настройки по умолчанию
для параметра «Авто» можно изменить в «Автоматическая коррекция цвета».
Диалоговое окно параметров.
Выполните одно из следующих действий:
Вы можете выбрать «Изображение» > «Автотон», чтобы применить настройка непосредственно на слой изображения. Имейте в виду, что этот метод отбрасывает информацию об изображении и выполняется автоматически. Вы не можете настроить любой вариантов в следующих шагах.
На панели «Свойства» щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), кнопку «Авто».
Алгоритмы в параметрах автоматической цветокоррекции диалоговом окне выберите «Увеличить контрастность по каналам».
Отрегулируйте количество теней и светлых областей, которые обрезаются, и настройте целевой цвет для полутонов.
Нажмите OK, чтобы применить настройки параметра «Авто».
Больше похоже на это
- Настройка цвета и тона изображения
- Настройка цвета с помощью уровней
- Применение настройки цветового баланса
- Применение настройки яркости/контрастности
- Настройка цвета и тона изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Автоконтраст, автотон и автоцвет в Photoshop
Автор сценария Стив Паттерсон.
В этой серии уроков мы узнаем о различных способах устранения проблем с тоном и цветом в наших изображениях с помощью Photoshop! Некоторые из основных тем, которые мы рассмотрим, включают в себя, как исправить общие проблемы с яркостью и контрастностью с помощью Photoshop 9.1041 Уровни и Кривые (а также команда Яркость/Контрастность с метким названием), как добиться большего контроля и гибкости с помощью корректирующих слоев и как нацеливаться на определенные проблемные области на фотографии с помощью слоя маски !
Мы узнаем, как важно уметь читать гистограммы и работать с ними , и как работают красный, зеленый и синий цветовые каналы Photoshop для воспроизведения миллионов возможных цветов в наших изображениях! Мы научимся настраивать цвета с помощью Цветовой баланс , Оттенок/Насыщенность и Насыщенность , как согреть или охладить изображение с помощью настройки фотофильтра , как выполнить большую часть (и, возможно, все ) этой работы в Camera Raw , даже не касаясь Photoshop, и многое другое!
В этом первом уроке мы начнем с рассмотрения трех самых простых, самых популярных и широко используемых команд Photoshop для исправления тональных проблем и цветовых оттенков в изображении — Автотон , Автоконтраст и Автоцвет . Теперь, прежде чем мы начнем, важно отметить, что, как и во многих других вещах в жизни, то, что «популярно», не обязательно является лучшим, и команды Auto Tone, Auto Contrast и Auto Color не являются исключением. Что делает их такими популярными, так это то, что они чертовски быстры и просты в использовании. На самом деле вам не нужно ничего знать о том, как работают эти команды, чтобы получить достойные результаты, когда речь идет об улучшении общего контраста или удалении нежелательного цветового оттенка.
Теперь, прежде чем мы начнем, важно отметить, что, как и во многих других вещах в жизни, то, что «популярно», не обязательно является лучшим, и команды Auto Tone, Auto Contrast и Auto Color не являются исключением. Что делает их такими популярными, так это то, что они чертовски быстры и просты в использовании. На самом деле вам не нужно ничего знать о том, как работают эти команды, чтобы получить достойные результаты, когда речь идет об улучшении общего контраста или удалении нежелательного цветового оттенка.
Тем не менее, несмотря на то, что скорость и простота использования делают их такими популярными, недостатком этих команд является то, что они предлагают только самую базовую коррекцию изображения и полностью автоматические, без опций или элементов управления для точной настройки или улучшения. результаты, достижения. Если мы попробуем их и нам понравится, как после этого выглядит наше изображение, отлично! Если нет, то нам нужно обратиться к чему-то лучшему, например, к командам «Уровни» или «Кривые» (о которых я подробно расскажу в других уроках).
Три автоматические команды Photoshop лучше всего подходят для тех менее важных изображений, на ретуширование которых вы не хотите тратить много времени; те, где «достаточно хорошо», ну, достаточно хорошо. Давайте посмотрим, как они работают, и как легко сравнить результаты, которые дает нам каждая из трех команд.
Вот фото, которое я сделал в один из выходных на придорожном рынке. Это изображение страдает от нескольких очевидных проблем; он низкоконтрастный и имеет зеленоватый оттенок:
Оригинальное фото.
Вот как будет выглядеть то же изображение, когда мы закончим использовать только автоматические настройки изображения Photoshop:
Автокорректированная версия изображения.
Как работают автоконтраст, автотон и автоцвет
Несмотря на то, что я упоминал ранее, что нам не нужно знать, как работают команды Auto, чтобы использовать их, небольшое знание того, что происходит за кулисами, может помочь нам понять, почему одна из трех команд дала нам лучшие результаты. чем другие. Или почему, скажем, Auto Tone лучше работал с это изображение , но Auto Color лучше всего работал с другим изображением. И чтобы понять, как работают команды Auto, нам нужно кое-что узнать о цветовых каналах Photoshop . Я буду говорить кратко и просто, но если вы хотите узнать больше о цветовых каналах, обязательно ознакомьтесь с нашим полным учебником по RGB и цветовым каналам в Photoshop.
чем другие. Или почему, скажем, Auto Tone лучше работал с это изображение , но Auto Color лучше всего работал с другим изображением. И чтобы понять, как работают команды Auto, нам нужно кое-что узнать о цветовых каналах Photoshop . Я буду говорить кратко и просто, но если вы хотите узнать больше о цветовых каналах, обязательно ознакомьтесь с нашим полным учебником по RGB и цветовым каналам в Photoshop.
Вот короткая версия. Подобно тому, как художник смешивает цвета, чтобы создать все остальные цвета, которые мы видим в конечном шедевре, Photoshop смешивает цвета, чтобы получить все остальные цвета, которые мы видим на наших изображениях. На самом деле, может показаться трудным поверить, но из всех миллионов цветов, которые мы видим не только на фотографиях, но и в окружающем нас мире, каждый из них состоит всего из трех основных цветов — 9.1041 красный , зеленый и синий .
Это основных цветов света , а любой другой цвет состоит из некоторой комбинации этих трех основных цветов.
Photoshop смешивает три основных цвета, используя цветовой канал . Есть один канал для красного, другой для зеленого и третий для синего. Мы можем найти эти цветовые каналы на панели Channels , которая по умолчанию вложена рядом с панелью Layers. Нажмите на вкладку в верхней части группы панелей, чтобы открыть ее:
Открытие панели «Каналы», щелкнув ее вкладку.
Здесь мы видим Красный , Зеленый и Синий канала, наряду с этим выглядит четвертый канал — RGB — вверху. Однако пусть вас не смущает канал RGB. Это вообще не канал. RGB расшифровывается как «красный, зеленый и синий» и представляет собой просто комбинацию или композицию красного, зеленого и синего каналов, работающих вместе, чтобы дать нам наше полноцветное изображение:
Однако пусть вас не смущает канал RGB. Это вообще не канал. RGB расшифровывается как «красный, зеленый и синий» и представляет собой просто комбинацию или композицию красного, зеленого и синего каналов, работающих вместе, чтобы дать нам наше полноцветное изображение:
Панель каналов.
Если вы посмотрите на миниатюры предварительного просмотра для красного, зеленого и синего каналов, вы заметите нечто, что может вас немного удивить; эти цветов каналов на самом деле вообще не цветные! Вместо этого каждый из них представляет собой изображение оттенков серого . На самом деле, если мы посмотрим на них поближе, то увидим, что изображение в градациях серого каждого канала отличается от других. Чтобы просмотреть, как выглядит каждый канал в документе, просто нажмите на каждый из них. Например, я нажму на свой канал Red , чтобы выбрать его:
Выбор красного канала.
При выборе красного канала полноцветная версия моего изображения в документе временно заменяется версией изображения в градациях серого для красного канала. Какое отношение изображение в градациях серого может иметь к красному цвету? Ну, Photoshop использует значение яркости в изображении в градациях серого, чтобы определить, сколько красного смешивать в каждой области. Чем ярче область, тем больше красного добавляется к полноцветной версии, в то время как в более темные области добавляется меньше красного. К областям чисто белого изображения в оттенках серого добавляется красный цвет с полной интенсивностью, а к черным областям красного цвета не добавляется вообще. :
Какое отношение изображение в градациях серого может иметь к красному цвету? Ну, Photoshop использует значение яркости в изображении в градациях серого, чтобы определить, сколько красного смешивать в каждой области. Чем ярче область, тем больше красного добавляется к полноцветной версии, в то время как в более темные области добавляется меньше красного. К областям чисто белого изображения в оттенках серого добавляется красный цвет с полной интенсивностью, а к черным областям красного цвета не добавляется вообще. :
Предварительный просмотр красного канала. В более светлые области добавлено больше красного, чем в более темные.
Чтобы увидеть, как выглядит канал Green , я щелкну по нему на панели каналов, чтобы выбрать его:
Выбор зеленого канала.
Это временно отключает красный и синий каналы, показывая мне только зеленый канал в документе. Здесь мы видим другое изображение в градациях серого, но оно немного отличается от того, что мы видели с красным каналом. Это потому, что этот показывает нам, как зеленый смешивается с полноцветной версией. Опять же, чем ярче область, тем больше зеленого добавляется, а в более темных областях зелени меньше. К любым областям чисто белого цвета добавляется зеленый с полной интенсивностью, в то время как к областям чисто черного зеленого цвета вообще нет:
Это потому, что этот показывает нам, как зеленый смешивается с полноцветной версией. Опять же, чем ярче область, тем больше зеленого добавляется, а в более темных областях зелени меньше. К любым областям чисто белого цвета добавляется зеленый с полной интенсивностью, в то время как к областям чисто черного зеленого цвета вообще нет:
Предварительный просмотр зеленого канала. Светлые области = больше зеленого, более темные области = меньше зеленого.
Проделаем то же самое с каналом Blue . Я нажму на него на панели каналов, чтобы выбрать его, что отключит красный и зеленый каналы:
Выбор синего канала.
Изображение синего канала в градациях серого теперь появляется в документе, и снова оно выглядит иначе, чем два других, но работает точно так же. Более светлые участки представляют области, где больше синего смешивается с полноцветной версией, а более темные участки получают меньше синего. К областям чистого белого цвета добавлен синий цвет с полной интенсивностью. Области чистого черного цвета вообще не содержат синего. В этом случае моя полноцветная версия не содержит много синего (или любого другого цвета, для которого синий является основным ингредиентом), поэтому синий канал в целом выглядит темнее, чем красный и зеленый каналы:
Области чистого черного цвета вообще не содержат синего. В этом случае моя полноцветная версия не содержит много синего (или любого другого цвета, для которого синий является основным ингредиентом), поэтому синий канал в целом выглядит темнее, чем красный и зеленый каналы:
Предварительный просмотр синего канала. Чем светлее область, тем больше синего смешивается с полноцветной версией.
Итак, теперь, когда мы знаем, что Photoshop смешивает каналы красного, зеленого и синего цветов, чтобы воспроизвести все цвета, которые мы видим на изображении, и что эти цветовые каналы на самом деле представляют собой версии изображения в градациях серого, какое отношение все это имеет к команды Auto Tone, Auto Contrast и Auto Color? Ответ таков: у него есть всего , что с ними делать! Каждая из трех команд Auto манипулирует этими цветовыми каналами (этими изображениями в градациях серого) по-разному, создавая разные результаты. Вот краткое описание каждого из них, прежде чем мы посмотрим на них в действии.
Автоконтраст — самый простой и простой из трех. Когда мы выбираем Auto Contrast, Photoshop смотрит на комбинацию всех трех цветовых каналов (другими словами, он обрабатывает все три, как если бы они были одним изображением в градациях серого) и просто затемняет самые темные пиксели до чисто черного, а самые светлые пиксели осветляет. к чисто белому и перераспределяет все остальные тональные значения между ними. В результате получается изображение с улучшенной общей контрастностью. Здесь важно отметить, что поскольку он обрабатывает все три цветовых канала как одно составное изображение, Автоконтраст не изменяет цвета изображения . Он просто повышает общую контрастность, что делает его хорошим выбором для изображений, которые не страдают от каких-либо проблем с цветом и которым просто нужно немного больше «популярности».
Auto Tone похож на Auto Contrast тем, что он также затемняет самые темные пиксели до чистого черного, осветляет самые светлые пиксели до чистого белого и перераспределяет все остальные тональные значения между ними, но есть одно большое отличие. Он делает это на поканальной основе , что означает, что красный, зеленый и синий каналы получают отдельное повышение контрастности. Мы знаем, что Photoshop использует значения яркости в каждом цветовом канале, чтобы определить, сколько каждого цвета нужно смешать в полноцветной версии, поэтому, изменяя цветовые каналы независимо друг от друга, мы эффективно меняем способ смешивания цветов. Это означает, что, в отличие от Автоконтрастности, которая не делает ничего, кроме повышения общей контрастности, Автотон изменяет цвета в изображении одновременно. Если ваше изображение имеет нежелательный цветовой оттенок, Auto Tone может исправить это. К сожалению, если ваше изображение изначально имело цветовой оттенок , а не , Auto Tone может в конечном итоге ввести его.
Он делает это на поканальной основе , что означает, что красный, зеленый и синий каналы получают отдельное повышение контрастности. Мы знаем, что Photoshop использует значения яркости в каждом цветовом канале, чтобы определить, сколько каждого цвета нужно смешать в полноцветной версии, поэтому, изменяя цветовые каналы независимо друг от друга, мы эффективно меняем способ смешивания цветов. Это означает, что, в отличие от Автоконтрастности, которая не делает ничего, кроме повышения общей контрастности, Автотон изменяет цвета в изображении одновременно. Если ваше изображение имеет нежелательный цветовой оттенок, Auto Tone может исправить это. К сожалению, если ваше изображение изначально имело цветовой оттенок , а не , Auto Tone может в конечном итоге ввести его.
Auto Color аналогичен Auto Tone. Он также затемняет самые темные пиксели до черных и осветляет самые светлые пиксели до белых на основе канала за каналом , так что красный, зеленый и синий каналы воздействуют отдельно и независимо друг от друга. Но Auto Color идет еще дальше. Вместо того, чтобы просто перераспределять все другие тональные значения между ними, он пытается скорректировать любой нежелательный цветовой оттенок на , нейтрализующий средние тона в изображении. Это обычно (но не всегда) делает Auto Color лучшим выбором как для повышения контрастности, так и для исправления проблем с цветом одновременно.
Но Auto Color идет еще дальше. Вместо того, чтобы просто перераспределять все другие тональные значения между ними, он пытается скорректировать любой нежелательный цветовой оттенок на , нейтрализующий средние тона в изображении. Это обычно (но не всегда) делает Auto Color лучшим выбором как для повышения контрастности, так и для исправления проблем с цветом одновременно.
Как использовать автоматическую настройку изображения
Теперь, когда мы узнали немного больше о том, как работают цветовые каналы Photoshop и три автоматические команды, давайте вернемся к нашей полноцветной версии фотографии, чтобы мы могли увидеть автоматические настройки изображения в действии. Чтобы вернуться к полноцветной версии, нажмите на композит 9Канал 1041 RGB на панели «Каналы». Это мгновенно включит все три цветовых канала (красный, зеленый и синий), и ваша полноцветная версия снова появится в документе:
Возврат к полноцветной версии путем выбора канала RGB.
Затем вернитесь на панель «Слои», щелкнув ее вкладку:
Переход с панели «Каналы» на панель «Слои».
Я упомянул в начале урока, что мы увидим, как легко сравнить результаты, которые дает нам каждая из трех автоматических команд, и мы можем сделать это, просто продублировав наше изображение три раза, чтобы создать три дополнительных слоя, один для каждой из трех автоматических команд. Давайте посмотрим, как это работает.
Шаг 1. Дублируйте фоновый слой три раза
На данный момент мой документ состоит из одного слоя — фонового слоя, который содержит исходное изображение. Чтобы дублировать слой, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре (или вы можете перейти к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy , но сочетание клавиш намного быстрее). Копия изображения появится на новом слое под названием «Слой 1» над фоновым слоем:
Дублирование фонового слоя.
Затем нажмите Ctrl+J (Win) / Command+J (Mac) еще два раза, чтобы создать еще две копии. Теперь у вас должно быть три копии изображения, каждая на своем слое над фоновым слоем:
.Панель «Слои», показывающая всего четыре слоя.
Шаг 2: переименуйте копии слоев
Дважды щелкните непосредственно на имени самого верхнего слоя на панели «Слои» («Слой 1, копия 2»), чтобы выделить его имя, затем введите «Автоцвет» в качестве нового имени:
Переименование верхнего слоя «Автоцвет».
После ввода первого нового имени нажмите клавишу Tab на клавиатуре. При этом вы перейдете к следующему слою непосредственно под ним («Копия слоя 1») и автоматически выделите имя слоя. Введите «Auto Tone» для нового имени. Затем снова нажмите клавишу Tab , чтобы перейти к следующему слою («Слой 1»), и введите «Автоконтраст» для его нового имени. Когда вы закончите переименовывать все три слоя, нажмите Введите (Win) / Верните клавишу (Mac) на клавиатуре, чтобы принять новые имена слоев. У вас по-прежнему должен быть исходный фоновый слой внизу, слой «Автоконтраст» прямо над ним, затем слой «Автотон» и, наконец, слой «Автоцвет» вверху:
У вас по-прежнему должен быть исходный фоновый слой внизу, слой «Автоконтраст» прямо над ним, затем слой «Автотон» и, наконец, слой «Автоцвет» вверху:
Переименованы три верхних слоя.
Шаг 3. Отключите два верхних слоя
Щелкните значок видимости (значок «глазное яблоко») для двух верхних слоев («Автоцвет» и «Автотон»), чтобы временно отключить их. Это позволяет нам увидеть автоконтрастную версию изображения в документе, с которой мы начнем:
Отключение слоев «Автоцвет» и «Автотон».
Шаг 4. Выберите команду автоконтрастности
Убедитесь, что на панели «Слои» выбран слой «Автоконтраст» (он должен быть выделен синим цветом), затем перейдите в меню Изображение в верхней части экрана и выберите Автоконтраст :
Перейдите в Изображение > Автоконтраст.
Как я упоминал ранее, три команды Auto полностью автоматические, поэтому, как только мы выбираем одну из них, Photoshop делает свое дело. В этом случае, поскольку я выбрал команду «Автоконтраст», Photoshop рассмотрел все три цветовых канала как единое составное изображение, затемнил самые темные пиксели до черных, осветлил самые светлые пиксели до белых и перераспределил все тональные значения между ними. Результатом в этом случае является версия изображения со значительно улучшенной общей контрастностью. Вот исходное изображение еще раз для сравнения:
В этом случае, поскольку я выбрал команду «Автоконтраст», Photoshop рассмотрел все три цветовых канала как единое составное изображение, затемнил самые темные пиксели до черных, осветлил самые светлые пиксели до белых и перераспределил все тональные значения между ними. Результатом в этом случае является версия изображения со значительно улучшенной общей контрастностью. Вот исходное изображение еще раз для сравнения:
Оригинальное фото.
А вот и результат автоконтраста. Конечно, результаты будут варьироваться от одного изображения к другому. Однако обратите внимание, что, несмотря на улучшение контрастности, мы по-прежнему видим тот же зеленоватый оттенок, и это потому, что команда Автоконтраст не делает ничего, что могло бы его исправить:
Версия Автоконтраст. Лучший контраст, тот же оттенок.
Шаг 5. Выберите и включите слой автоматического тона
Давайте посмотрим, что может сделать с изображением команда Auto Tone. Нажмите на Auto Tone слой на панели «Слои», чтобы выбрать его, затем щелкните его значок видимости (пустой квадрат, где раньше было глазное яблоко), чтобы снова включить слой. Поскольку мы еще ничего не сделали с этой версией изображения, вы снова увидите исходную, неисправленную версию в документе:
Поскольку мы еще ничего не сделали с этой версией изображения, вы снова увидите исходную, неисправленную версию в документе:
Выбор слоя «Автотон» и щелчок по значку его видимости.
Шаг 6. Выберите команду автоматического тона
С выбранным слоем «Auto Tone» вернитесь к Image в верхней части экрана и на этот раз выберите Auto Tone :
Переход к Изображение > Автотон.
Как мы узнали ранее, команда Auto Tone повышает контрастность, затемняя самые темные пиксели до черного, осветляя самые светлые пиксели до белого и перераспределяя все тональные значения между ними. Но в отличие от Auto Contrast, который влияет на изображение в целом, Auto Tone делает это поканально, поэтому красный, зеленый и синий каналы воздействуют по-разному. Это изменяет исходные цвета изображения. В данном случае изменения, кажется, были к лучшему, так как мы видим не только улучшенную общую контрастность, но и уменьшение зеленоватого оттенка. Однако помните, что в зависимости от вашего изображения функция Auto Tone может так же легко внести нежелательный цветовой оттенок, поэтому результаты будут различаться:
Однако помните, что в зависимости от вашего изображения функция Auto Tone может так же легко внести нежелательный цветовой оттенок, поэтому результаты будут различаться:
Auto Tone повысил контрастность и скорректировал некоторые, но не все зеленоватые оттенки.
Если вы хотите легко сравнить результаты команд Auto Contrast и Auto Tone, просто щелкните значок видимости слоя «Auto Tone» , чтобы включить или выключить слой. Если слой «Автотон» отключен, вы увидите результат автоконтрастности в своем документе. Включите слой «Auto Tone», чтобы увидеть результаты Auto Tone:
Включите и выключите слой «Автотон», чтобы сравнить его со слоем «Автоконтраст» под ним.
Шаг 7: выберите и включите слой автоцвета
Наконец, давайте посмотрим, что нам даст команда Auto Color. Нажмите на слой Auto Color на панели «Слои», чтобы выбрать его, затем нажмите на его значок видимости , чтобы снова включить его. Опять же, поскольку мы еще ничего не сделали с этой версией изображения, вы увидите исходную, неисправленную версию в своем документе:
Опять же, поскольку мы еще ничего не сделали с этой версией изображения, вы увидите исходную, неисправленную версию в своем документе:
Выбор и включение слоя «Автоцвет».
Шаг 8. Выберите команду Auto Color
Выбрав слой «Auto Color», перейдите в меню Image и выберите Auto Color :
.Переход к Изображение > Автоцвет.
Auto Color работает точно так же, как Auto Tone, в том смысле, что он повышает контрастность в красном, зеленом и синем каналах независимо, но также пытается скорректировать любой нежелательный цветовой оттенок, нейтрализуя средние тона, и в этом случае для этого конкретного изображения Auto Color достигает наилучших результатов. Общий контраст не такой сильный, как у автоконтрастности и автотона, но он лучше всего справляется с устранением зеленоватого оттенка:
Цвета изображения теперь выглядят более естественными благодаря Auto Color.
Опять же, вы можете легко сравнить результаты Auto Color с результатами Auto Tone, просто щелкнув значок видимости слоя «Auto Color» , чтобы включить или выключить его. Если слой отключен, вы увидите в документе слой «Автотон». Включите слой обратно, чтобы увидеть слой «Auto Color»:
Если слой отключен, вы увидите в документе слой «Автотон». Включите слой обратно, чтобы увидеть слой «Auto Color»:
Включайте и выключайте слой «Автоцвет», чтобы сравнить его со слоем «Автотон», расположенным под ним.
Шаг 9. Попробуйте объединить автокоманды вместе
Этот следующий шаг является необязательным, но ничто не говорит о том, что вы должны выбрать автоконтраст, автотон или автоцвет сами по себе и покончить с этим. На самом деле, вы можете легко комбинировать их, чтобы увидеть, сможете ли вы еще больше улучшить результаты. Например, в моем случае Auto Color справился лучше всех трех, но есть еще возможности для улучшения. Изображение по-прежнему не имеет такой «попсовой» контрастности, как хотелось бы. Я знаю, что обе команды Auto Contrast и Auto Tone лучше справились с повышением общей контрастности. Итак, давайте попробуем скомбинировать один из них с моим результатом Auto Color, чтобы посмотреть, что получится!
Выбрав слой Auto Color, я нажму Ctrl+Alt+J (Win) / Command+Option+J (Mac) на клавиатуре, чтобы создать его копию. Добавляя клавишу Alt (Win) / Option (Mac) к ярлыку, мы говорим Photoshop сначала открыть диалоговое окно New Layer , чтобы мы могли назвать слой до его добавления. Я назову свой новый слой «Auto Color + Auto Tone»:
Добавляя клавишу Alt (Win) / Option (Mac) к ярлыку, мы говорим Photoshop сначала открыть диалоговое окно New Layer , чтобы мы могли назвать слой до его добавления. Я назову свой новый слой «Auto Color + Auto Tone»:
Присвоение имени новому слою в диалоговом окне «Новый слой».
Я нажму OK, чтобы закрыть диалоговое окно, и мы увидим на панели «Слои», что теперь у меня есть слой «Автоцвет + Автотон» над остальными:
Новый слой «Автоцвет + автотон».
Поскольку к этому слою уже применен Auto Color, я перейду в меню Image и выберу Auto Tone :
.Возвращаемся к Image > Auto Tone.
Это дает мне то, что я считаю лучшей версией изображения. Сам по себе Auto Color отлично справился с удалением цветового оттенка, но все же оставил изображение немного плоским. Затем Auto Tone смог улучшить первоначальные результаты, еще больше повысив контраст, и даже сделал цвета немного лучше! Конечно, я не могу не подчеркнуть, что результаты будут варьироваться от одной фотографии к другой, поэтому вы можете не увидеть тот же результат на своем изображении. И если вам интересно, почему я выбрал Auto Tone вместо Auto Contrast, то это потому, что я действительно пробовал Auto Contrast (пока вы не смотрели), и Auto Tone оказался лучше. Впрочем, я бы и не узнал этого, не попробовав:
И если вам интересно, почему я выбрал Auto Tone вместо Auto Contrast, то это потому, что я действительно пробовал Auto Contrast (пока вы не смотрели), и Auto Tone оказался лучше. Впрочем, я бы и не узнал этого, не попробовав:
Наилучшие результаты дает комбинация Auto Color и Auto Tone.
Шаг 10: выберите и удалите ненужные слои
После того, как вы сравнили свои результаты и выбрали наиболее понравившуюся команду «Авто», вы можете удалить ненужные слои. Для этого щелкните один из ненужных слоев, чтобы выбрать его, затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните другие ненужные слои. В моем случае я хочу сохранить результат «Auto Color + Auto Tone», поэтому я нажму на слой «Auto Color», чтобы выбрать его, затем я нажму и удержу Ctrl (Win)/Command (Mac ) и нажмите на слои «Auto Tone» и «Auto Contrast». Теперь выбраны все три слоя:
Нажмите на один ненужный слой, затем, удерживая Ctrl (Win)/Command (Mac), щелкните другой(ие).
Выбрав ненужные слои, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить их, оставив вам только исходную нетронутую фотографию на фоновом слое и вашу любимую версию с автоматическим исправлением. над ним:
Нежелательные автоматические результаты удалены.
И вот оно! В этом уроке мы узнали основы того, как работают команды Photoshop Auto Contrast, Auto Tone и Auto Color, и как их использовать для быстрого устранения проблем с контрастом и цветовым оттенком в ваших изображениях. В следующем уроке мы узнаем, как мы можем продвинуть эти три автоматические команды на шаг вперед, применив их в качестве корректирующего слоя!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Применение автоматического тона, контраста и цвета в качестве корректирующих слоев
38
SHARES
ShareTweetPinterest
Автор: Стив Паттерсон. В предыдущем уроке этой серии по исправлению проблем с тоном и цветом мы узнали, как работают три автоматические настройки изображения Photoshop ( Auto Tone , Auto Contrast и Auto Color ) и как они могут быстро улучшить общий вид нашего изображения. изображения путем повышения контрастности и удаления нежелательных цветовых оттенков.
В предыдущем уроке этой серии по исправлению проблем с тоном и цветом мы узнали, как работают три автоматические настройки изображения Photoshop ( Auto Tone , Auto Contrast и Auto Color ) и как они могут быстро улучшить общий вид нашего изображения. изображения путем повышения контрастности и удаления нежелательных цветовых оттенков.
Хотя эти команды ни в коем случае не являются лучшими способами устранения этих проблем, они имеют преимущества, заключающиеся в том, что они очень быстрые и очень простые в использовании, что делает их популярным выбором для исправления и ретуширования менее важных повседневных снимков.
Однако одним большим недостатком команд Auto image в Photoshop является то, что они представляют собой статические корректировки , что означает, что они вносят постоянные изменения в пиксели изображения. Это часто называют деструктивным редактированием 9.1066, и, как вы понимаете, это не лучший способ работы. Хороший рабочий процесс редактирования изображений использует неразрушающие корректирующие слои , когда это возможно. Итак, в этом уроке мы узнаем, как легко применять те же самые команды Auto в качестве корректирующих слоев!
Хороший рабочий процесс редактирования изображений использует неразрушающие корректирующие слои , когда это возможно. Итак, в этом уроке мы узнаем, как легко применять те же самые команды Auto в качестве корректирующих слоев!
Как мы увидим, у применения автоматических команд в качестве корректирующих слоев есть и другие преимущества. Это не только упрощает для нас переключение между командами и сравнение результатов, но также упрощает объединение автоматических команд, чтобы еще больше улучшить ваши результаты!
Этот учебник основан на том, что мы рассмотрели в предыдущем уроке, поэтому, если вы еще не знакомы с командами Auto image, обязательно прочитайте учебник Auto Tone, Auto Contrast и Auto Color, прежде чем продолжить.
Чтобы было легче увидеть, что версии команд Auto для корректирующего слоя — это точно такие же команды (Auto Tone, Auto Contrast и Auto Color), которые находятся в меню «Изображение» Photoshop, я буду использовать здесь то же изображение, что и в предыдущий урок, чтобы мы могли видеть, что результаты, которые я получаю, точно такие же, как и раньше. Вот фотография, как она была сделана изначально, с плохим контрастом и зеленоватым оттенком:
Вот фотография, как она была сделана изначально, с плохим контрастом и зеленоватым оттенком:
Исходное фото.
И вот как это будет выглядеть, когда мы закончим, на этот раз после применения автоматических команд в качестве корректирующего слоя:
Версия изображения с автокоррекцией, корректирующим слоем.
Шаг 1. Добавьте корректирующий слой «Уровни или кривые»
Несмотря на то, что легко применять команды Auto image в Photoshop в качестве корректирующих слоев, то, как вы это делаете, не так уж очевидно. Начнем с того, что нет реальных корректирующих слоев Auto Tone, Auto Contrast или Auto Color. Вместо этого команды доступны нам как опции в других корректирующих слоев, а именно Уровни и Кривые . С моим изображением, только что открытым в Photoshop, я добавлю корректирующий слой «Уровни», щелкнув значок «Новый слой-заливка» или «Корректирующий слой » в нижней части панели «Слои»:
Щелкнув значок «Новый слой-заливка» или «Корректирующий слой».
Затем я выберу Levels из появившегося списка. Я также мог бы выбрать здесь корректирующий слой Кривые, который дал бы мне доступ к тем же параметрам Авто, но большинство людей находят Уровни менее пугающими:
Добавление корректирующего слоя «Уровни».
С изображением пока ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop добавил корректирующий слой «Уровни» над изображением:
Корректирующий слой «Уровни» появляется над фоновым слоем.
Шаг 2: Откройте параметры автоматической цветокоррекции
Параметры и элементы управления корректирующего слоя «Уровни» находятся на панели свойств , и именно здесь мы получаем доступ к командам «Авто». Есть несколько способов добраться до них. Один из способов — нажать на маленькую значок меню в правом верхнем углу панели «Свойства»:
Щелкните значок меню панели «Свойства».
Затем выберите Автопараметры в меню:
Выбор Автопараметры в меню панели «Свойства».
Другой способ получить доступ к параметрам Auto — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и нажать кнопку Auto :
Нажмите и удерживайте Alt (Win) / Option (Mac) и нажмите кнопку «Авто».
В любом случае открывается диалоговое окно Параметры автоматической цветокоррекции . Раздел, который нас здесь интересует, — это раздел Algorithms вверху. Обратите внимание, что есть четыре различных варианта на выбор. В этом уроке мы сосредоточимся только на трех верхних ( Enhance Monochromatic Contrast Enhance Per Channel Contrast и Find Dark & Light Colors ), поскольку они соответствуют трем автоматическим команды изображения. Мы сохраним четвертый, Enhance Brightness and Contrast, на потом, когда мы более внимательно рассмотрим настройку яркости / контрастности Photoshop:
Три верхние опции соответствуют трем командам Auto image.
Шаг 3. Попробуйте разные алгоритмы
Как я уже говорил, каждая из трех верхних опций соответствует одной из трех команд автоматического изображения. На самом деле они не называются Auto Tone, Auto Contrast и Auto Color, но если вы читали предыдущий урок, вы могли заметить, что имена, которые мы здесь находим, на самом деле являются описаниями того, как работает каждая из команд Auto.
Первый вариант сверху, Enhance Monochromematic Contrast описывает, как работает команда Auto Contrast . Выбор этой опции даст нам точно такой же результат, как если бы мы выбрали статическую команду «Автоконтраст» в меню «Изображение». Чтобы быстро резюмировать, Auto Contrast рассматривает все три цветовых канала (красный, зеленый и синий) как единое составное изображение и повышает общую контрастность, делая самые темные пиксели изображения черными, самые светлые пиксели — белыми, а затем перераспределяя все остальные тона. значения между ними. Влияет только контраст. Исходные цвета на изображении остаются прежними.
Влияет только контраст. Исходные цвета на изображении остаются прежними.
Если вы не можете вспомнить подробности того, как работает каждая команда Auto, но у вас включены подсказки в настройках Photoshop, есть простой способ определить, какой из этих параметров соответствует какой команде Auto. Просто наведите курсор мыши на название параметра, чтобы увидеть его более подробное описание. Обратите внимание, что в самом конце описания указано, какой команде Auto она соответствует. В случае этой первой опции «Улучшить монохроматический контраст» в скобках отображается «Автоконтраст»:
Подсказка сообщает нам, что усиление монохроматического контраста — это то же самое, что и автоконтраст.
Чтобы выбрать параметр, просто щелкните внутри маленького кружка слева от его имени, затем посмотрите на свое изображение, чтобы оценить результаты. Вот как выглядит моя фотография с примененным эффектом «Увеличить монохроматический контраст». Общий контраст улучшился, но зеленоватый оттенок остался. Если вы сравните его с результатом автоконтраста из предыдущего урока, вы увидите, что обе версии выглядят совершенно одинаково. Единственная разница здесь в том, что мы применяем Автоконтраст как неразрушающий корректирующий слой, а не как статическую корректировку:
Если вы сравните его с результатом автоконтраста из предыдущего урока, вы увидите, что обе версии выглядят совершенно одинаково. Единственная разница здесь в том, что мы применяем Автоконтраст как неразрушающий корректирующий слой, а не как статическую корректировку:
Изображение с примененным эффектом «Повышение монохроматического контраста» (Автоконтраст).
Вторая опция сверху, Enhance Per Channel Contrast , аналогична команде Auto Tone . Опять же, чтобы быстро резюмировать, Auto Tone похож на Auto Contrast тем, что он затемняет самые темные пиксели до черных, самые светлые пиксели делает белыми, а затем перераспределяет другие тональные значения между ними, но это происходит поканально. основе, а не составной основе, поэтому каждый отдельный цветовой канал обрабатывается по-разному. Это не только повышает общую контрастность, но и изменяет цвета изображения. Если ваша фотография страдает от нежелательного цветового оттенка, Auto Tone может исправить это, но он также может легко ввести цветовой оттенок, если его изначально не было.
Я наведу курсор мыши на опцию Enhance Per Channel Contrast, чтобы просмотреть ее более подробное описание, и в конце мы увидим, что в скобках указано Auto Tone:
Enhance Per Channel Contrast — это то же самое, что и Auto Тон.
Я выберу параметр, щелкнув внутри маленького круга, и здесь мы увидим тот же результат, что и при применении команды Auto Tone в предыдущем уроке. Контрастность по сравнению с оригинальной версией заметно повысилась, а некоторые, но не все, зеленоватые оттенки были скорректированы:
Изображение с примененным параметром «Повышение контрастности на канал» (автоматический тон).
Третий параметр, Найти темные и светлые цвета , аналогичен команде Auto Color , которая также затемняет самые темные пиксели до черного, осветляет самые светлые пиксели до белых и перераспределяет другие тональные значения между ними. поканально, как и Auto Tone. Отличие Auto Color в том, что он также пытается нейтрализовать средние тона, давая нам больше шансов удалить нежелательный цветовой оттенок.
Я наведу курсор мыши на параметр «Найти темные и светлые цвета», чтобы просмотреть описание, и в конце мы увидим список «Автоматическая окраска»:
«Найти темные и светлые цвета» — это то же самое, что и «Автоматическая окраска».
Здесь есть еще один шаг для воссоздания того же эффекта, что и при использовании Auto Color. Чтобы нейтрализовать средние тона, нам также нужно включить параметр Snap Neutral Midtones , щелкнув внутри его флажка. Опять же, обратите внимание, что если вы наведете курсор мыши на параметр для просмотра описания, вы увидите, что в конце отображается Auto Color:
Выбор параметра «Привязать нейтральные средние тона».
Вот мой результат с выбранными параметрами «Найти темные и светлые цвета» и «Привязать нейтральные средние тона». Как и в случае с результатом Auto Color в предыдущем уроке, общий контраст здесь не такой сильный, как в предыдущих двух вариантах, но зеленоватый оттенок был значительно уменьшен:
Изображение с Find Dark & Применены светлые цвета и мгновенные нейтральные средние тона (автоцвет).
Шаг 4: Объедините «Snap Neutral Midtones» с другими параметрами
Одним из действительно больших преимуществ применения автоматических команд таким образом, а не в виде статических настроек, является то, что мы фактически можем комбинировать параметр «Привязать нейтральные средние тона» с любыми командами автоматического режима, а не только с автоматическим цветом! Например, я оставлю выбранными «Привязать нейтральные средние тона», но переключусь с параметра «Найти темные и светлые цвета» на параметр «Улучшить контрастность по каналам», эффективно комбинируя команды «Автоцвет» и «Автотон»: Параметр «Контраст» с выбранным параметром «Привязать нейтральные средние тона».
Вот мой результат. Общий контраст значительно улучшен по сравнению с оригиналом благодаря опции «Увеличить контрастность по каналам» (автоматический тон), а цветовой оттенок был удален благодаря опции «Привязать нейтральные средние тона». На самом деле, это тот же результат, который мы видели в предыдущем уроке, когда я применил автотон к изображению сразу после применения автоцвета:
Изображение с примененными Enhance Per Channel Contrast (Auto Tone) и Snap Neutral Midtones.
Как я упоминал ранее, мы сохраним четвертую опцию (Повышение яркости и контрастности) на потом, когда будем рассматривать настройку яркости/контрастности изображения в Photoshop. После того, как вы попробовали все три варианта и выбрали тот, который лучше всего подходит для вашего изображения, нажмите «ОК», чтобы закрыть диалоговое окно «Параметры автоматической цветокоррекции». Если вы хотите сравнить исправленный результат с оригиналом, просто щелкните корректирующий слой значок видимости на панели «Слои», чтобы временно отключить корректирующий слой:
Щелкните значок видимости слоя для корректирующего слоя «Уровни».
При выключенном корректирующем слое вы увидите исходную неисправленную версию в документе:
Исходное фото.
Нажмите еще раз на значок видимости, чтобы снова включить корректирующий слой:
Щелкните пустой квадрат, где раньше было маленькое глазное яблоко.
Это возвращает вас к версии с автокоррекцией:
Результат автокоррекции.
И вот оно! Вот как можно легко применять команды Photoshop Auto Tone, Auto Contrast и Auto Color в качестве гибких неразрушающих корректирующих слоев! В следующем уроке этой серии по коррекции тона и цвета мы рассмотрим первую из ручных настроек изображения в Photoshop, команду «Яркость/Контрастность», и то, как мы можем использовать ее для легкого улучшения общей яркости и контрастности наших фотографий!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Вне гаммы: не стоит недооценивать Auto Color в Photoshop
Брюс Фрейзер |
Среди всех других возможностей Adobe Photoshop 7 вы, возможно, полностью пропустили Auto Color. Или, возможно, вы выбрали его в меню «Изображение» > «Коррекция», обнаружили, что он дал вам довольно непривлекательное, холодное, контрастное изображение, и решили, что он столь же полезен, как и все другие автонастройки, то есть не очень полезен. В своем полностью автоматическом режиме Auto Color может разочаровать, но если вы копнете немного глубже, вы обнаружите, что с очень небольшой работой он становится мощным инструментом для внесения основных первоначальных исправлений — назовите его «Semi-Auto Color». ”
В своем полностью автоматическом режиме Auto Color может разочаровать, но если вы копнете немного глубже, вы обнаружите, что с очень небольшой работой он становится мощным инструментом для внесения основных первоначальных исправлений — назовите его «Semi-Auto Color». ”
Признания новоявленного Джона Генри
Я всегда крайне недоверчиво относился к автокоррекциям, когда дело доходит до работы с изображениями — автокоррекция может подойти любителям и новичкам, но ей не место в профессиональная среда. Я всегда считал, что могу работать лучше и быстрее любого алгоритма. И это правда, что функции автокоррекции, предлагаемые предыдущими версиями Photoshop, были в значительной степени разрушительными для изображения — казалось, что автоматические уровни предназначены для уничтожения деталей в светлых и теневых областях, добавляя массивные цветовые оттенки, в то время как автоконтраст довольствовался уничтожением светлых участков и теней, сохраняя их. какой бы цветовой оттенок ни присутствовал.
Моим первым тяжелым уроком было горькое осознание того, что автофокусировка Nikon работает лучше и быстрее, чем мои 40-летние глаза. Поэтому, когда я впервые увидел Auto Color в ранней альфа-версии Photoshop 7, я сопротивлялся желанию игнорировать его и начал исследовать.
С тех пор я использую Auto Color и настолько убедился в его полезности, что рекомендую его в первую очередь при работе с нескорректированными изображениями. Я использую его для необработанных сканов и цифровых снимков, и это значительно экономит время. Но вам нужно использовать его с некоторой осторожностью. Рекомендации, изложенные в этой статье, сделают ваши изображения намного ближе к тому, что им нужно, с помощью нескольких простых настроек. Несоблюдение этих рекомендаций, вероятно, приведет к чрезмерно контрастным изображениям с пересветами, забитыми тенями и цветовым оттенком.
Автоматически, но нужно нажимать кнопки
Не выбирайте Auto Color в подменю Adjustments — оно не предлагает нужного вам управления. Вместо этого используйте элементы управления, доступные из диалогового окна «Уровни» или «Кривые» — я предпочитаю использовать «Уровни», потому что диалоговое окно меньше, поэтому я могу видеть больше изображения. Чтобы получить доступ к элементам управления, щелкните «Параметры» в любом диалоговом окне, чтобы открыть диалоговое окно «Параметры автоматической цветокоррекции», показанное на рисунке 1.
Вместо этого используйте элементы управления, доступные из диалогового окна «Уровни» или «Кривые» — я предпочитаю использовать «Уровни», потому что диалоговое окно меньше, поэтому я могу видеть больше изображения. Чтобы получить доступ к элементам управления, щелкните «Параметры» в любом диалоговом окне, чтобы открыть диалоговое окно «Параметры автоматической цветокоррекции», показанное на рисунке 1.
Рисунок 1: Доступ к параметрам автоматической цветокоррекции в диалоговом окне «Уровни» или «Кривые».
Здесь вы столкнетесь с первой маленькой проблемой. Если вы не предпримете никаких шагов, чтобы заставить его работать иначе, кнопка «Параметры» в «Уровни и кривые» всегда по умолчанию имеет значение «Автоматические уровни», и, что еще хуже, параметры в разделе «Алгоритм» диалогового окна имеют совершенно другое, хотя и более описательное, название. чем эквивалентные команды меню. Вот секретное кольцо декодера:
- Enhance Monochrome Contrast — то же самое, что и Auto Contrast.

- Enhance Per Channel Contrast аналогичен Auto Levels.
- Поиск темных и светлых цветов аналогичен функции Автоцвет.
Итак, первое, что нужно сделать, — сделать диалоговое окно по умолчанию автоматическим цветом вместо автоматических уровней — вам нужно сделать это только один раз. Выберите «Найти темные и светлые цвета» (не обращайте внимания на то, что он делает с изображением на данный момент — вы отмените его, как только закроете диалоговое окно «Уровни») и установите флажок «Привязать нейтральные средние тона».
Затем установите флажок «Сохранить как значения по умолчанию», как показано на рисунке 2.
Рисунок 2: Выберите «Найти темные и светлые цвета» и установите флажок «Привязать нейтральные средние тона», затем «Сохранить как значения по умолчанию».
Целью этого шага является просто убедиться, что при нажатии кнопки «Параметры» вы получаете автоцвет, а не автоматические уровни, поэтому нажмите «ОК», чтобы закрыть диалоговое окно «Параметры автоматической цветокоррекции», и снова нажмите «ОК», чтобы закрыть диалоговое окно «Уровни». поле (или просто дважды нажмите клавишу Enter). Затем сразу же нажмите «Отменить», чтобы отменить любой ущерб, который настройки по умолчанию нанесли вашему изображению.
поле (или просто дважды нажмите клавишу Enter). Затем сразу же нажмите «Отменить», чтобы отменить любой ущерб, который настройки по умолчанию нанесли вашему изображению.
Теперь вы готовы начать использовать Auto Color для изображений. Диалоговое окно «Параметры автоматической цветокоррекции» позволяет вам настроить довольно много различных параметров, но я обычно настраиваю только три параметра: процент подсветки, процент обрезки теней и целевой цвет нейтрального среднего тона в указанном порядке. Процент обрезки по умолчанию — 0,50% как для теней, так и для светлых участков — похоже, возвращает нас к ушедшей эпохе, когда устройства захвата были намного шумнее, чем сегодня. Для большинства изображений это слишком высокое значение, приводящее к затемнению бликов и блокированию деталей в тенях. Целевой цвет нейтрального среднего тона по умолчанию установлен на RGB 128 серого, что часто приводит к довольно холодному цветовому балансу. В большинстве случаев я немного увеличиваю значение красного и уменьшаю примерно на столько же значение синего.
1 2 3 Следующий
- в Графика , Фото , Распечатать , Рабочий процесс Брюс Фрейзер
- |
- 23 июля 2002 г.
- |
Теги ↓
Как настроить баланс белого в Photoshop (шаг за шагом)
Чад ВерзосаА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография продукта
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Баланс белого (ББ) гарантирует, что цвета на вашем изображении останутся точными независимо от цветовой температуры источника света. Вы можете настроить баланс белого в камере или с помощью приложений для редактирования фотографий, таких как Lightroom или Photoshop.
В этой статье мы покажем вам, как исправить баланс белого в Adobe Photoshop.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Почему важен баланс белого?
Зачастую цвета наших изображений точно соответствуют снимаемой вами сцене. Но в других случаях картинка выглядит намного теплее или холоднее, чем на самом деле.
Если цвета искажаются, лучше всего настроить баланс белого в камере. Это гарантирует, что освещение на вашем изображении соответствует сцене, которую вы фотографируете.
Это гарантирует, что освещение на вашем изображении соответствует сцене, которую вы фотографируете.
Ваша камера имеет встроенные настройки баланса белого, которые автоматически изменяют цвет изображения для вас. Но у него также есть пользовательские параметры, которые позволяют настроить все в соответствии с вашими требованиями. Кроме того, у вас есть возможность еще больше настроить свои файлы при публикации с помощью Photoshop (PS) или другого программного обеспечения для редактирования.
Понимание цветовых температур
Свет варьируется от теплых (желтый и оранжевый) до холодных тонов (синий), и каждая ситуация отличается. Например, цветовые оттенки пламени спички составляют около 1700 К. Затем он достигает 10 000 К для частично облачного неба.
В приведенной ниже таблице показаны цветовые температуры различных источников света.
Вольфрамовые или лампы накаливания излучают желтый и теплый свет.
Флуоресцентный 9Лампы 1042 обычно излучают белый или голубоватый свет.
Галогенные лампы ярче и белее, чем обычные люминесцентные лампы.
Иногда на упаковке лампочки можно увидеть цветовую температуру по Кельвину. Используйте его в качестве руководства, чтобы помочь вам правильно настроить баланс белого на вашей камере.
Как отрегулировать баланс белого с помощью средства проверки цвета и карты серого
Как исправить баланс белого в камере? Помимо автоматических настроек баланса белого, вы также можете использовать проверку цвета и серую карту.
Средство проверки цвета — отличный инструмент, помогающий добиться точности цветопередачи.
Этот инструмент представляет собой карту, которая открывается, чтобы показать множество цветов. Обычно вы фотографируете его перед установкой освещения, прежде чем начать съемку. Позже вы используете его в качестве эталона в PS при настройке баланса белого.
Существует множество вариантов, но мы рекомендуем X-Rite ColorChecker из-за его точности.
Серая карта работает аналогично программе проверки цвета. Это помогает обеспечить постоянную экспозицию изображения и цветопередачу в фотографии.
Мы рекомендуем эталонный рефлектор Lightdow 12 x 12″ White Balance 18% Gray.
Как настроить баланс белого в Photoshop
Так как же настроить баланс белого в Photoshop?
Лучший способ исправить свет — использовать Кривые. Вы можете найти его в Image>Adjustments>Curves.
Установка точки белого
Появится несколько всплывающих диалоговых окон. Но сейчас все, на чем нам нужно сосредоточиться, это пипетки внизу.
В крайнем правом углу у нас есть пипетка для бликов, которую вы можете использовать для установки точки белого. Нажмите на него, чтобы выбрать его.
Ваш курсор должен превратиться в пипетку. Теперь найдите самое белое на вашем изображении. Если у вас есть средство проверки цвета, найдите соответствующее поле и щелкните по нему.
Установка точки серого
Затем щелкните значок средней пипетки. Мы используем это для установки точки серого в средних тонах изображения. Если у вас есть серая карта, это было бы идеально для этого.
Если у вас нет серой карты, найдите область с умеренным количеством цвета и света. На этом изображении я нажал на столб уличного знака.
Установите точку черного
Затем выберите значок левой пипетки. Вы используете его для установки черной точки на изображении.
Найдите самую темную часть нашей картинки, желательно черную, и нажмите на нее. Здесь я выбрал черную область вокруг дома слева в качестве контрольной точки.
Я выбрал эту область, так как она имеет наибольшее количество теней на изображении.
Вы можете обнаружить, что это меняет ваше цифровое изображение и делает его намного темнее, чем вам хотелось бы.
Итак, мы используем кривые, чтобы настроить результат.
Нажмите и удерживайте маленькое поле в нижнем левом углу окна кривой и перетащите вверх. Таким образом, мы добавим немного больше света в сцену. Перемещая его вертикально вверх, мы увеличиваем экспозицию.
Таким образом, мы добавим немного больше света в сцену. Перемещая его вертикально вверх, мы увеличиваем экспозицию.
Увеличивайте до тех пор, пока изображение вас не устроит, и нажмите ОК.
Вот наше фото до (слева) и после (справа). Изменения незначительные, но, как вы увидите, все выглядит более ярким и реалистичным.
Заключение
Крайне важно, чтобы вы корректировали цвет на всех своих фотографиях. Это позволяет вашим фотографиям более точно передавать цвета, которые вы видите в реальной жизни. Если вы занимаетесь платной фотографией, инвестируйте в средство проверки цвета или даже просто на серую карту. Эти простые инструменты помогут вам добиться точных тонов, особенно на высококонтрастных фотографиях.
Теперь вы знаете, как исправить баланс белого в Photoshop. У нас есть еще несколько отличных руководств, например, создание уникальной двойной экспозиции или как превратить фотографии в картины .
Дополнительные полезные советы по фотосъемке также можно найти в наших шпаргалках по быстрой съемке!
Как автоматически выбирать слои и группы в Photoshop
Постоянно открывать панель «Слои» для выбора различных слоев во время работы может быть утомительно. К счастью, в Photoshop есть менее известный инструмент, помогающий упростить вашу работу, и он спрятан прямо в одном из инструментов, который вы, вероятно, используете чаще всего. Вот как можно автоматически выбирать слои в Photoshop, чтобы ускорить рабочий процесс.
Чтобы активировать автовыбор в Photoshop, выберите инструмент «Перемещение», нажав V, затем установите флажок «Автовыбор» на верхней панели настроек. С включенным автоматическим выбором вы можете выбрать автоматический выбор групп или отдельных слоев, просто щелкнув элемент на холсте.
Функция автоматического выбора позволяет вам автоматически выбирать слои, просто щелкая элемент на холсте, который находится на слое, с которым вам нужно работать. Это означает, что вместо того, чтобы постоянно возвращаться к панели слоев, вы можете переключаться между слоями непосредственно в документе. Существуют даже способы автоматического выбора групп слоев или нескольких слоев одновременно.
Это означает, что вместо того, чтобы постоянно возвращаться к панели слоев, вы можете переключаться между слоями непосредственно в документе. Существуют даже способы автоматического выбора групп слоев или нескольких слоев одновременно.
Давайте углубимся в функцию автоматического выбора в Photoshop и узнаем несколько советов, как сделать автоматический выбор наиболее эффективным для вас.
Как включить автовыбор в Photoshop
Как бы ни было просто включить автовыбор, вам может даже не понадобиться; в наши дни автоматический выбор автоматически включается в самых последних версиях Photoshop.
Тем не менее, вы все равно можете найти функцию Auto-Select и проверить, активирована ли она. Для этого перейдите на панель инструментов и нажмите кнопку 9.1041 Переместите значок инструмента или нажмите V .
На панели параметров вы найдете параметр Auto-Select . Если опция активна, поле слева будет отмечено. Если это не так, установите флажок и активируйте опцию.
Если это не так, установите флажок и активируйте опцию.
Вы заметите разницу между включенным и выключенным автоматическим выбором в том, как вы перемещаете элементы в своем проекте. Если автоматический выбор включен, щелчок и перетаскивание любого элемента будет перемещать его вместе с курсором, независимо от того, выбрали ли вы слой заранее. Если автоматический выбор отключен, вам придется вернуться к Панель «Слои» , чтобы выбрать новый слой, прежде чем щелкать и перемещать что-либо в этом слое.
Автоматический выбор слоев и групп
Автоматический выбор имеет несколько различных применений: от выбора одного слоя за раз до выбора всей группы слоев. Давайте использовать приведенный ниже документ в качестве примера.
На панели Layers мы видим, что каждая фигура имеет свой собственный слой.
При включенном автоматическом выборе вы можете активировать любой слой для работы, просто щелкнув элемент в этом слое. Например, если я хочу активировать Rectangle Layer , я просто кликаю по прямоугольнику.
Например, если я хочу активировать Rectangle Layer , я просто кликаю по прямоугольнику.
Вы увидите, что активный слой теперь обновлен на панели «Слои» (активные слои отображаются светло-серым цветом).
Любые сделанные вами изменения будут применяться к этому слою. Вы можете выбрать другой слой, просто щелкнув элемент в этом слое.
Обратите внимание, что вы не можете выбрать заблокированный фоновый слой. Если вы щелкнете фон, вы обнаружите, что он автоматически отменяет выбор всех других слоев, и вы не сможете редактировать ни один из элементов, пока не щелкнете их снова.
Теперь, если вы перейдете к верхней панели инструментов, вы увидите, что Автовыбор установлен на Слой . Но вы также можете использовать автоматический выбор с группами слоев, щелкнув раскрывающееся меню и выбрав Group .
На изображении ниже вы заметите, что я добавил в проект несколько дополнительных кругов, которые теперь образуют группу слоев, , эллипс, .
Теперь, когда для параметра Auto-Select установлено значение Group , все, что вам нужно сделать, это щелкнуть любой элемент в группе слоев, чтобы активировать всю группу слоев. Таким образом, щелкнув один из кружков, я могу перемещать их все сразу по документу.
Возможность автоматического выбора слоев и групп слоев полезна для перехода от слоя к слою одним щелчком мыши. Однако вы не сможете использовать автоматический выбор для нескольких элементов одновременно, если они не находятся в одном слое или группе слоев (есть еще один прием, который поможет вам сделать это, но мы рассмотрим его в следующий раздел).
Вы также должны быть осторожны, чтобы случайно не щелкнуть слой, отличный от того, над которым вы работаете, так как это может нарушить рабочий процесс.
Как автоматически выбрать несколько слоев одновременно с помощью инструмента «Перемещение»
А что, если вы хотите одновременно редактировать несколько элементов в разных слоях? Вы можете легко выбрать сразу несколько слоев с помощью инструмента перемещения, но только при включенной функции автоматического выбора.
Для этого сначала перейдите к инструменту Move ( V ) и щелкните, чтобы активировать его.
Теперь щелкните и перетащите, чтобы создать выделение, содержащее несколько элементов в разных слоях. Ниже выделение, которое я нарисовал, охватывает как прямоугольные, так и треугольные формы.
Вы заметите, что при выделении этих элементов слои, к которым они принадлежат, выбираются на панели Слои .
Это полезно, так как, как и инструмент Автовыбор, позволяет быстро выбрать несколько слоев. Однако не всегда бывает легко сделать выбор, избегая других элементов в слоях, которые вы не хотите выбирать, поэтому этот прием может применяться не ко всем проектам.
В некоторых случаях этот метод щелчка и перетаскивания не будет работать, если вы не начнете работу за пределами холста. Щелчком за пределами холста, а затем перетаскиванием внутрь, чтобы выбрать нужные элементы в проекте, вы можете воспользоваться этой функцией множественного выбора.

