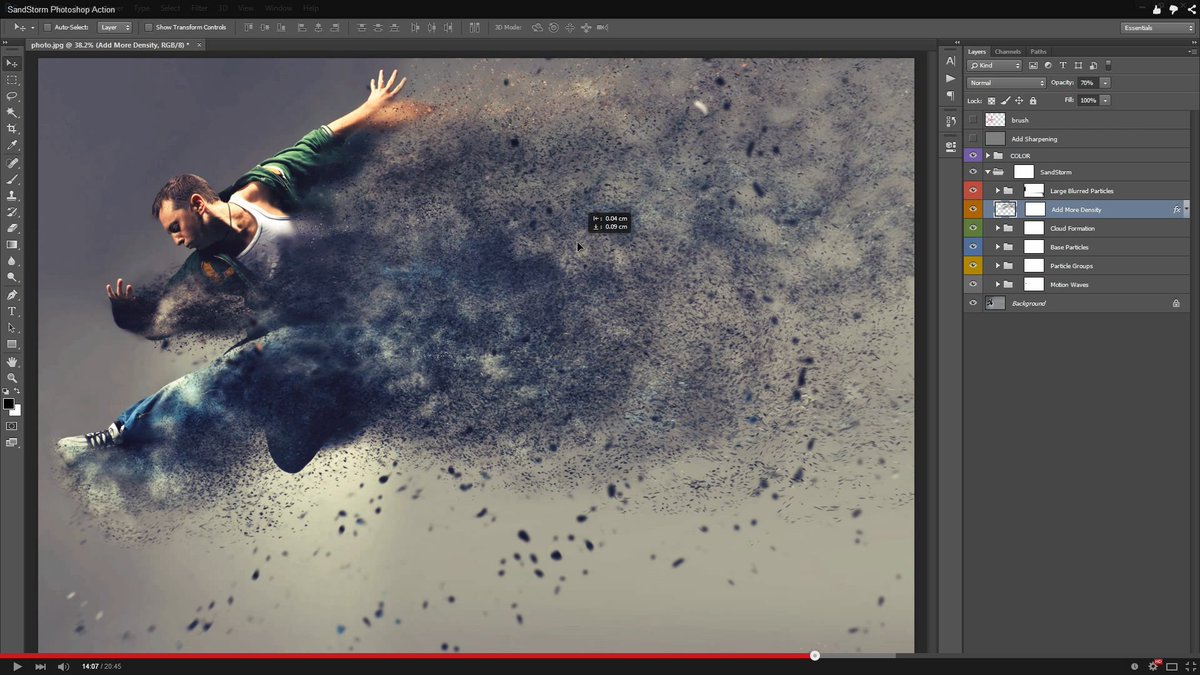
Как в фотошопе вырезать изображение по контуру и вставить на другой фон
Главная » Разное » Как в фотошопе вырезать изображение по контуру и вставить на другой фонКак в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу 
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином слу
Как при помощи фотошопа вырезать изображение по контуру
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Причемание: Если вам кажется, что в итоге выделение получилось не качественным, воспользуйтесь функцией уточнить край.Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Автор — pixelbox.ru
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе
можно в любой версии программы. Для
примера использовался Adobe
Photoshop CC
2017.
Для
примера использовался Adobe
Photoshop CC
2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой
рисунок или сохраните в формате «PNG»,
чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
-
Завершение процесса – это клик по
начальной точке. После этого появляется
пунктирное выделение.

- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
-
Выделите мышкой слой в списке, добавьте
для него «Быструю маску», выбрав этот
пункт.

- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
-
Определите для инструмента размер,
чтобы удалить фон с тех мест, где он не
соприкасается с объектом.

- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
-
Нажмите на новый слой один раз, а затем
зайдите в раздел «Изображение», выберите
пункт «Коррекция» и нажмите «Обесцветить».

- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому
не стоит сразу же ожидать идеального
эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать и вставить объект в Photoshop
Автор Admin На чтение 4 мин. Просмотров 187 Опубликовано Обновлено
Перемещение объектов (вырезание и вставка, на другой фон) Photoshop – это основа основ, ради которой многие и начинают учиться работать с этой программой. И действительно – это очень крутая и полезная функция, и сегодня – мы покажем вам, как это делается.
Как вырезать и вставить объектИтак, чтобы вам было нагляднее воспринимать сегодняшний урок – объясним вам все вкратце. У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Соответственно, первое, что мы делаем – это добавляем обе фотографии в фотошоп.
Итак, первое, что мы делаем – это пытаемся избавиться от объекта в центре, т.е. от девушки в шляпе. Для этого – выбираем лассо и делаем круговую обводку, вокруг девушки. Особо стараться не стоит, т.к. данный фон позволяет его достаточно хорошо редактировать.
Теперь, по выделенному объекту, кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку».
В открывшейся табличке – выбираем «с учетом содержимого». Вот, что у нас получится по итогу. Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Все, первая фотография, с фоном, у нас готова. Теперь переходим ко второй фотографии, с девушкой, с рюкзаком.
Изначально – нам нужно разблокировать фоновый слой. Для этого, в правой части экрана, внизу, там, где отображается фон – справа от него будет значок замка. Его нужно отключить, обычным нажатием ПКМ.
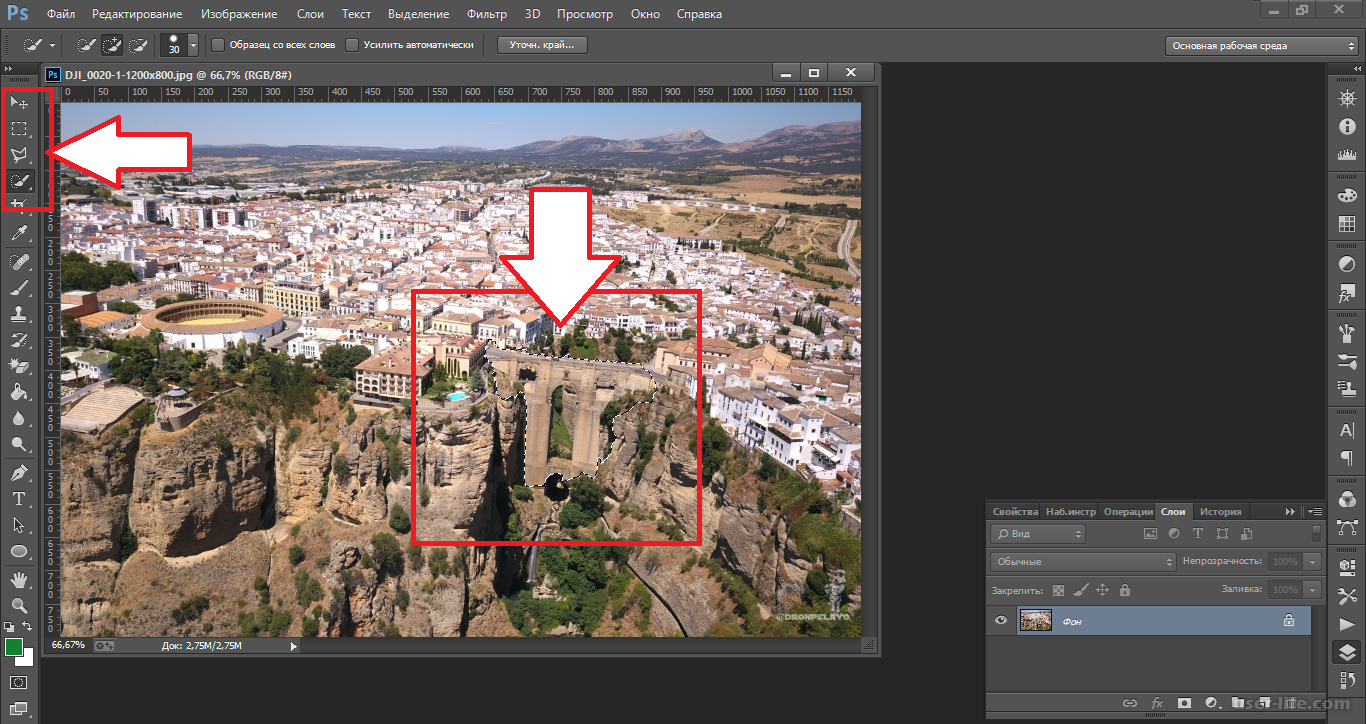
Возвращаемся к картинке. На левой рабочей панели – находим инструмент «быстрое выделение» и, собственно, выделяем объект.
Обратите внимание, что автоматически программа захватывает более рельефрые позиции, поэтому, если у вас также выделится не то, что надо – увеличить картинку (alt+колесико мышки) и инструмент автоматически перейдет в режим «добавить, к выделенному объекту». Он показан под 1 стрелочкой, на скрине ниже. Вторая стрелка – показывает режим «удалить, с выделенного объекта» – это нужно в случаях, когда программа автоматически захватывает лишнюю текстуру.
Постарайтесь максимально плотно обложить выделением нужный объект, чтобы после – меньше мучиться с его доработкой. Однако и убивать 2 часа – на это тоже не стоит. В общем – найдите золотую середину.
Когда все будет выделено – нажимайте, по выделенной области правой кнопкой мышки и выбирайте «выделение и маска».
Вот, что получится в итоге.
Видим, что в волосах девушки мелькают просветы, поэтому приближаем фото, берем вторую кисточку («уточнить край»), увеличиваем ее в размерах и водим девушке по волосам.
Вот, что должно получиться. Также у нашей девушки «проблемы» с пальцами правой руки. Можно это сделать тоже кисточкой, а можно и по-другому, но об этом позднее.
Теперь нам нужно найти вывод (полистав правый блок меню вниз) и вывести фотографию на «новую слой-маску».
Вырезаем объект и переносим его на новый фон. Как видите – девушка получилась немного больше, чем сам фон. Но не страшно – это все тоже можно пофиксить.
Нажимаем комбинацию горячих клавиш Ctrl+T, чтобы трансформировать нашу вставку и зажимаем Shift, чтобы пропорции сохранялись. Ну и, собственно, мышкой стягиваем квадрат до тех пор, пока наша девушка не станет естественно смотреться на окружающем фоне.
Ну а когда все сделано – на верхней панели кликаем на галочку, чтобы сохранить изменения.
Теперь – можно максимально четко отредактировать фотографию. Если вы помните – мы обещали вам показать, что делать с пальцами, с белыми контурами. Тут, собственно, ничего сложного. Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Вот и все, дорогие читатели. На этом урок закончен. Спасибо, что воспользовались нашей помощью, всем удачи и пока.
Как вырезать человека и вставить в другое фото в Photoshop | Small Business
Зак Лаццари Обновлено 16 января 2019 г.
Adobe Photoshop — это золотой стандарт для редактирования графики, а программное обеспечение предлагает мощные функции для опытных пользователей. Photoshop вырезал человека и перенес на другую фотографию обычное дело и на удивление легко. Поскольку платформа является многогранной, существует множество способов выполнить одну и ту же задачу.
Перед тем, как начать
Инструмент «волшебная палочка» — популярный инструмент для вырезания и вставки людей, простой и эффективный для поставленной задачи.Инструмент лассо также является распространенным выбором, он предлагает точную границу вокруг человека на вашей фотографии. Инструменты выделения в Photoshop сопоставляют пиксели границы вокруг человека, чтобы выделить контур. Процесс довольно точный, поскольку контраст между человеком на фотографии и фоном обычно отчетливый. Однако выбор одного человека в толпе других людей может оказаться трудным, поскольку контур смешан с одинаковыми пикселями.
Пропустить другие изменения
Прежде чем приступить к процессу, подумайте о том, чтобы отложить редактирование обеих фотографий до завершения передачи.Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого до передачи приведет к корректировке для текущей фотографии, но не для транспонированной фотографии. Это заставит транспонированного человека больше выделяться, и он будет выглядеть неестественно, поскольку цвета не настроены на одинаковые настройки.
Сохраните баланс белого, уровни насыщенности цвета и другие стандартные изменения на будущее. Их лучше всего делать в качестве последнего раунда редактирования, чтобы завершить процесс и смешать нового человека с цветовым балансом существующих фотографий.
Вырезание с помощью инструмента «Волшебная палочка»
Выберите волшебную палочку на панели инструментов и наведите указатель мыши на человека, чтобы выбрать область контура. Палочка обведет человека пунктирной линией. Щелкните, чтобы выбрать человека. Однако это не всегда дает идеальную линию вокруг человека на фотографии. Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не появится четкая грань, определяющая человека на фотографии.
Клавиша Shift — удобный ярлык для расширения выбранной области при использовании инструмента «волшебная палочка».После того, как область выделена, скопируйте и вставьте на прозрачный слой в новой вкладке. Кроме того, вы можете скопировать и вставить прямо на новую фотографию.
Щелкните «Control + C», , чтобы быстро скопировать вырезанные изображения, и «Control + P», , чтобы быстро вставить на новую фотографию. Ярлыки «вырезать и вставить» в Photoshop применимы и ко многим другим программам.
Инструмент лассо
Многие пользователи Photoshop предпочитают инструмент лассо за его точность при резке людей.Линии вокруг человека изогнуты, а лассо отлично справляется с считыванием пикселей и построением точных контуров.
Выберите Lasso на панели инструментов и используйте тот же процесс, что и волшебная палочка для инструмента. Наведите указатель мыши на человека, пока лассо не поймает контур из пунктирных линий. Щелкните, чтобы выбрать человека.
После завершения выбора используйте ту же последовательность копирования и вставки, чтобы добавить своего человека к новой фотографии.
Размещение вашей новой фотографии
После того, как человек вставлен в вашу новую фотографию, вы можете выбрать человека и перемещать его, пока положение не станет приемлемым.После размещения запустите автоматическую настройку цветов, чтобы смешать все в одну цветовую последовательность. Photoshop также предлагает настраиваемые элементы управления для настройки насыщенности, баланса белого и цветов фотографий, если это необходимо.
Найти естественную позицию для транспонирования непросто в любой программе редактирования. Найдите время, чтобы найти место, где человек будет казаться нормальным и хорошо сочетается с фоном. Открытые участки, такие как пляж на берегу океана или горная вершина, хорошо подходят, потому что фон легко масштабируется.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику, которая сочетается с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как продлить в фотошопе фон
Как дорисовать фон в Photoshop?
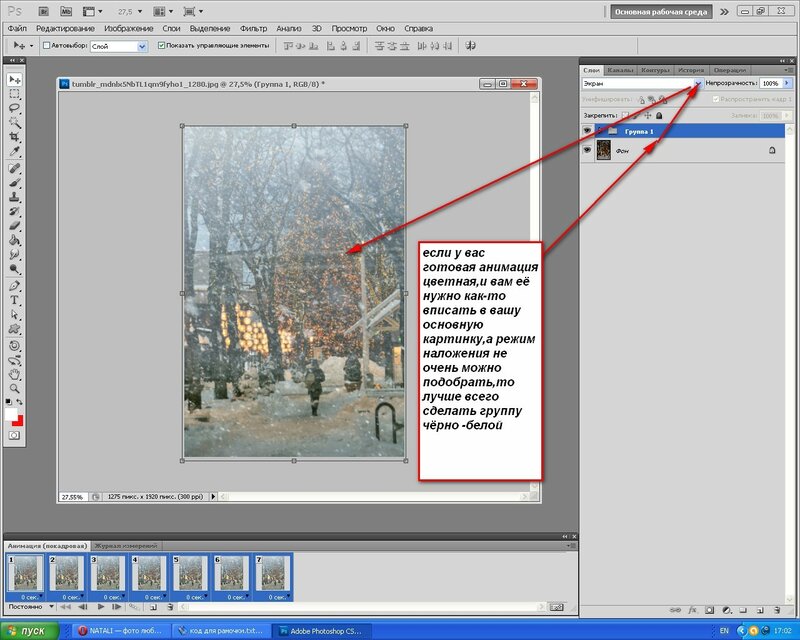
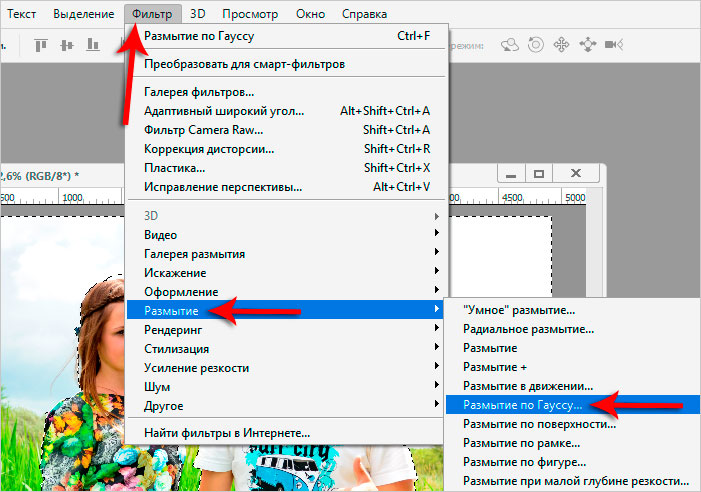
Порой на фотографиях чего-то не хватает, согласитесь? Мы пытаемся что-то добавить, в поисках лучшего решения можно использовать фон. Решить эту проблему можно несколькими встроенными инструментами. Мы расскажем вам вкратце о каждом из них.
Первое о чем подумает начинающий любитель фотошопа. Для того чтобы воспользоваться, нужно в левой панели выбрать значок в виде штампа. Его принцип в том, что вы можете скопировать определенный фрагмент картинки и вставить его. Для этого зажимаете Alt и щёлкаете на нужную часть. После чего вставляете в любое место.
Неплохой способ продлить фон. Для того чтобы была возможность это сделать, нужен хороший остаток полей. Выберете инструмент прямоугольное выделение. Теперь зажимаем комбинацию клавиш Ctrl + T. На изображении появятся точки, вот их мы и растягиваем. Следите за тем, чтобы в итоге не вышло плоское изображение.
И еще один способ — автозаполнение. Функция появилась относительно недавно. С помощью неё можно автоматизировать весь процесс. Выделяете изображение с помощью любого инструмента выделения. Теперь щёлкаем на область правой кнопкой мыши и выбираем заполнить выделенную зону. Иногда получается криво, но штамп в этом деле помогает.
Растягивание фона изображения с сохранением на нем пропорций определенного объекта
Обнаружил данный урок на одном канале youtube. Очень полезная фишка для веб-дизайнера на мой взгляд.
Иногда ширины оригинального изображения недостаточно для какой-либо дизайнерской задумки, а его растягивание по ширине искажает нужные объекты. Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
Должно получиться вот что:
Приступим. Открываем наше изображение в PhotoShop и выделяем необходимый нам объект:
Далее переходим на вкладку Выделение >> Сохранить выделенную область
И задаем какое-нибудь произвольное имя для данного выделения:
Таким образом, мы создали область, которая в последствии будет защищена от изменений. Следующим шагом переходим в Редактирование >> Масштаб с учетом содержимого:
И обязательно указываем защищаемый объект:
Все. Остается только изменить ширину изображения с помощью стандартных инструментов (либо в верхней панели путем изменения процентовки по ширине, либо просто потянуть за изображение). Важно перед этим (или на самом первоначальном этапе) изменить размер холста, чтобы границы изображения не ушли за его область видимости:
После чего сохраняете полученное изображение и с удовольствием добавляете его в свой проект.
Как продлить фоновый рисунок в Photoshop?
У меня есть изображение, но в верхней части изображения там просто недостаточно места, чтобы сделать его применимым для моего желаемого приложения. Поэтому я хотел бы расширить шаблон, который хорошо заметен в фоновом режиме. Структура и изображения являются следующие:
Я попытался с помощью содержимого осведомленный фильтра, и это дает мне следующий результат:
Он просто не знает, как обращаться с поперечная часть. Поэтому я также попробовал инструмент клон, и это выглядит хорошо, но выглядит как наложение спектров произошло, если смотреть с большого расстояния:
Что нужно сделать, чтобы выпрямить линии в последнем изображении из или переделать его полностью чтобы получить хороший расширенный шаблон?
adobe-photoshop background patterns texture535
Как в Фотошопе сделать прозрачный фон для картинки
Нередко пользователи используют изображения с прозрачным фоном. Например, такие фото можно увидеть на различных сайтах. Создать эти картинки можно в редакторе Photoshop, для этого понадобится:
— Компьютер;
— Редактор Photoshop;
— Исходная картинка.
Инструкция
- Запустите программу Photoshop и раскройте меню File, выберите пункт Open, укажите место хранения картинки на жестком диске и нажмите кнопку «Открыть». Разблокируйте загруженное изображение двойным щелчком и кликните ОК.
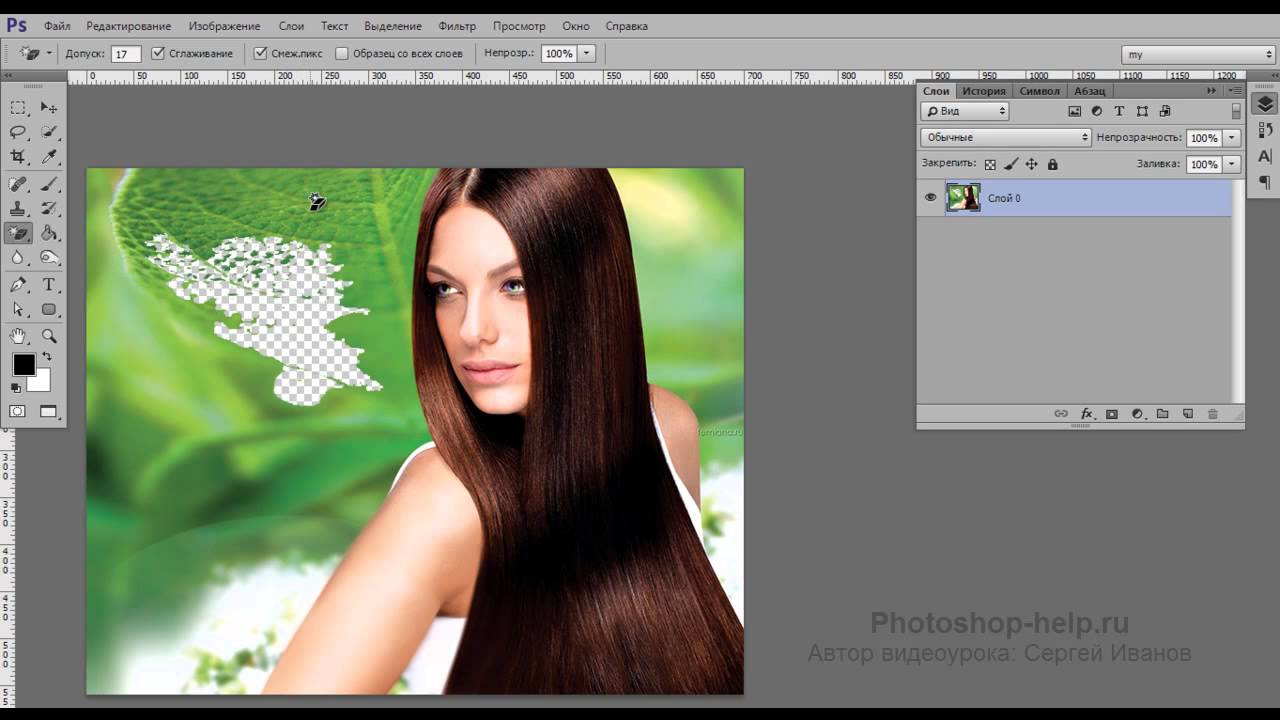
- Далее вам следует отделить нужный объект изображения от фонового слоя. Выбор инструмента для данной операции зависит от характеристик фона и самого объекта: для однотонного объекта подойдет опция Magic Wand или инструмент Color Range. Опция Magic Wand
Если на изображении четко отделен контур объекта, то лучше всего использовать опцию Polygonal Lasso.
Опция Polygonal LassoСмешанные изображения со сложными границами контура можно отделять фильтром Extract или самостоятельно нарисовать маску.
- Если вы решите использовать Magic Wand, то настройте для него параметр Tolerance. Для выделения одноцветного объекта данному параметру достаточно присвоить значение равное десяти единицам. Увеличение этого параметра приведет к увеличению количества выделяемых цветов.
- Подобными возможностями обладает инструмент Color Range из раздела Select. Активируйте эту опцию и нажмите на цвет объекта, на который будет ссылаться инструмент при выделении. Если на объекте остались не отмеченные места, то увеличьте параметр Fuzziness.
- Для отделения сложных объектов нужно выполнить ряд дополнительных операций: сделайте копию слоя комбинацией клавиш Ctrl+J и откройте меню Filtr, выберите опцию Extract. Опция Extract в меню Filtr
Активируйте функцию Edge Highlighter и обозначьте контур объекта. Внутреннюю область изображения заполните инструментом Fill. Подтвердите действие командой ОК, зажмите кнопку Ctrl и щелкните по иконке обработанного слоя.
- Неважно, каким способом вы выделяли объект, все дальнейшие действия будут одинаковы: выполните команду в редакторе Add layer mask, будет создана маска слоя. Если вы создавали выделение фильтром Extract, то вам нужно переключиться на слой с исходным изображением.
- Маска должна скрыть фон, если пропал предмет, то откройте меню Image и в разделе Adjustments укажите Invert. Подредактируйте маску функцией Brush. Черным цветом зарисуйте лишние фрагменты на маске, а белым зарисуйте места, которые должны остаться видимыми.
- Для сохранения откройте меню File и нажмите Save As. Сохраненный файл должен иметь расширение png.
Видео: Как сделать фон прозрачным в фотошопе
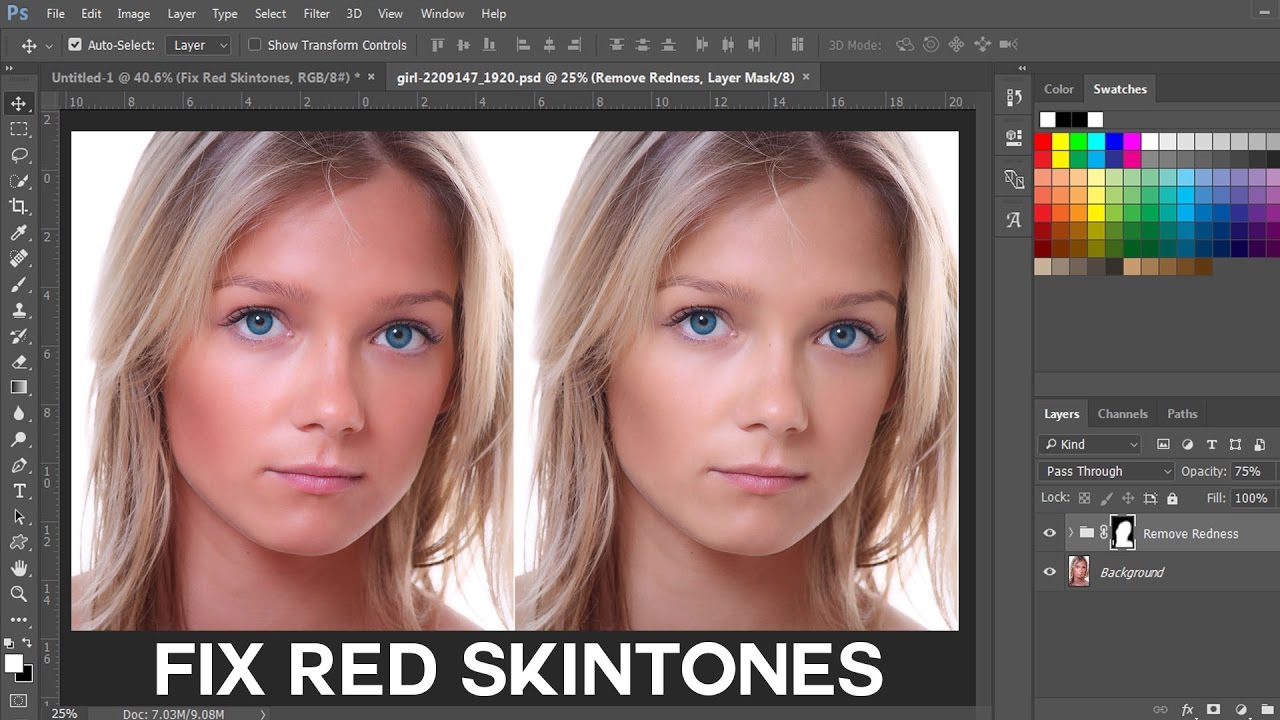
Как добавить фон на зеленый экран в фотошопе
Чтобы добавить фон к изображению зеленого экрана в Photoshop, вам нужно научиться использовать несколько инструментов по умолчанию, доступных на панели инструментов.Если фон не совсем зеленый или хорошо освещен, вам нужно сделать несколько дополнительных шагов. Не стесняйтесь попробовать свои силы, используя пример изображения ниже.
Сначала мы проведем вас по более простому методу, но потом вы можете попробовать второй метод для изображений, которые не имеют идеального зеленого фона.
Как добавить фон к идеальному изображению на зеленом экране в PhotoshopВ нашем первом разделе мы расскажем, как добавить свой собственный фон, когда зеленый экран идеально горит или один оттенок зеленого используется повсюду. Вы можете найти хорошие бесплатные экраны и фоновые изображения в Интернете, если вы еще этого не сделали.
- Сначала найдите ваше изображение, щелкните его правой кнопкой мыши и выберите Открыть с помощью> Adobe Photoshop,
- В Photoshop вы должны щелкнуть правой кнопкой мыши слой внизу и затем нажать Слой из фона …
- щелчок Хорошо когда предложено Это позволит вам редактировать только что открытое изображение.
- Далее нажмите Выбрать в верхней панели, а затем нажмите Цветовой диапазон,
- Если изображение использует идеальный зеленый экран, вы должны увидеть контур вашего изображения в появившемся окне. Если вы не видите четкого контура, попробуйте следующий шаг. Мы по-прежнему советуем вам сначала попробовать этот шаг, поскольку он поможет вам освоить важные инструменты, которые можно будет использовать позже.
- Затем нажмите на зеленый экран, и инструмент-пипетка выберет этот цвет. После нажмите Хорошо и зеленая область экрана будет выделена.
- Теперь вы должны выполнить еще два шага, чтобы убедиться, что у вашего изображения нет зеленого контура. щелчок Выбрать а затем нажмите Изменить> Развернуть, Выберите, чтобы увеличить на 2 пикселя, а затем нажмите Хорошо,
- Далее нажмите Выбрать, тогда Выберите и Маска, В появившемся левом новом окне поместите размер пера в 1 пикс.,
- Нажмите на Настройки вывода раскрывающийся список и убедитесь, что он установлен на Вывод в: Выбор, Следующий клик Хорошо,
- Нажмите удалять на клавиатуре, и ваш зеленый экран будет удален.
Следующий шаг – получить фоновое изображение, которое вы хотели бы использовать. Вы можете использовать свой собственный фон или что-нибудь в Интернете. Если это для коммерческих целей, ознакомьтесь с нашим руководством по Creative Commons, которое поможет вам найти соответствующие изображения для бесплатного коммерческого использования.
Как только у вас появится изображение, найдите его на своем ПК, щелкните и перетащите в окно Photoshop. Возможно, вам придется изменить его размер, но после просто нажмите войти ключ. Теперь вы должны перетащить новый слой под зеленым слоем экрана, чтобы он появился в качестве фона.
Теперь у вас будет зеленое изображение в Photoshop с новым фоном. Затем вы можете экспортировать или сохранить изображение, как обычно.
Как добавить фон на плохо освещенный зеленый экранМногие изображения на зеленом экране не полностью освещены, что означает, что вырезание самого зеленого экрана может потребовать больше усилий. Вы можете выполнить следующие шаги, если не можете полностью удалить зеленый экран с помощью шагов, упомянутых выше.
- Сначала откройте свое фото в Photoshop. Далее нажмите L на клавиатуре, чтобы получить доступ к инструменту Лассо. Нажмите и удерживайте, чтобы нарисовать контур вокруг объекта, который вы хотите переместить на задний план. Постарайтесь сделать это как можно ближе к самому предмету.
- Отпустите кнопку мыши, и у вас будет выбор вокруг вашего объекта. Следующий, щелкните правой кнопкой мыши и нажмите Выберите Обратный,
- нажмите удалять Клавиша на клавиатуре, и область вокруг вашего объекта будет удалена.
- Затем щелкните правой кнопкой мыши Волшебная палочка и нажмите Инструмент быстрого выбора. использование Колесо прокрутки мыши вверх + Alt увеличить как можно ближе к вашему объекту.
- При активном инструменте быстрого выбора используйте Shift + левый клик выделить области вашего предмета, и Alt + левый клик выделить области зеленого экрана.
- Этот процесс может занять некоторое время, но целью будет выделение всего объекта. После завершения нажмите Ctrl + X а потом Ctrl + V,
- Будет создан новый слой, поэтому вам нужно будет скрыть предыдущий слой. Нажмите на значок глаза рядом со слоем, который содержит зеленый экран. Затем найдите фоновое изображение в Finder или Windows Explorer и перетащите изображение в окно Photoshop.
- Перетащите фоновый слой под зеленым слоем экрана, и вы выполнили свою задачу.
Обратите внимание, что некоторые изображения не дадут идеальных результатов – чем ниже качество зеленого экрана в Photoshop, тем больше усилий и усилий вам потребуется, чтобы вырезать зеленые пиксели, а иногда практически невозможно сделать это без удаления части. самого объекта.
Резюме
Это подводит нас к концу нашего руководства о том, как добавить фон к изображению зеленого экрана в Photoshop. Если вам нужна дополнительная помощь, вы можете оставить комментарий ниже.
Проблемы со вставкой PNG: как это исправить в фотошопе
Если вы попытались вставить PNG из Интернета в Photoshop, скопировав изображение, вы увидите черный фон. То есть вы копируете изображение, которое вы видели в Интернете, нажимая правую кнопку и «копируя изображение». Когда вы вставляете в программу редактирования, вместо оставляя прозрачный фон Вы получаете черный фон.
Почему черный фон выходит?
Этот черный фон вместо прозрачности имеет объяснение: это не ваша вина или саманэто ошибка, но это проблема в буфере обмена Windows. Когда вы щелкаете правой кнопкой мыши и выбираете «Копировать изображение» или «Копировать PNG», Windows автоматически отбрасывает информацию о прозрачности сохранив его в буфере обмена. Как только вы вставите его, он появится на черном фоне.
Это могло случиться с вами когда-нибудь, и вы не знаете почему. Если этого не произошло с вами, попробуйте сделать это, чтобы посмотреть, что произойдет … И мы объясним, как решить эту проблему, используя другие приемы или приемы, которые избегают этого черного фона и сохраняют фон прозрачным, пока вы можете его использовать.
Чего не делать
Что не работает? Если вы когда-либо делали это, вы поймете, почему мы вам это объясняем. Если нет, мы подводим итоги, когда появляется черный фон и на каких этапах:
- Зайдите в Google и найдите любое изображение PNG
- Выберите «Прозрачный» в поисковой системе Google.
- Выберите изображение, которое вы хотите
- Щелкните правой кнопкой мыши
- Нажмите на «Копировать изображение»
- Перейти в фотошоп
- Откройте новый документ
- Нажмите «Вставить» или нажмите CTRL + V на клавиатуре
- Вы увидите изображение, которое выглядит черным, а не с прозрачным фоном
Если вы обычно это делаете, есть приемы, чтобы этого не происходило, и мы объясним их вам в следующих параграфах. Если вы этого не сделали, вы уже знаете, что не следует делать, когда собираетесь скопировать PNG-файл в Photoshop.
Как правильно вставить PNG
Скачать файл
Если вы зашли так далеко, не зная, о чем мы говорим, это потому, что вы обычно делаете это таким образом, и это может быть самой очевидной вещью для многих. Когда вы находите изображение с прозрачным фоном в PNG в Интернете, вы сохраняете его на своем компьютере в любом месте, а затем открываете его в Photoshop, нажав на:
- архив
- Открыть …
- Вы выбираете место, где оно находится
- Выберите файл
- Нажмите Enter или подтвердите кнопкой Open
Если вы откроете его так, вы увидите, что прозрачный фон есть, как и должно быть.
Перетащите изображение
Еще одна полезная опция, которая сохраняет прозрачность и экономит вам шаг, даже если это всего несколько секунд. Вы можете выполнить те же действия, что и раньше: выполнить поиск изображения в Google или выбрать нужное изображение в Интернете или выбрать нужное изображение на своем компьютере. Получив его, перетащите прямо из этого места на рабочий стол Photoshop. Вам не нужно будет выполнять шаги Файл> Открыть> Местоположение и вам нужно будет только перетащить его и он автоматически откроется. Это самый быстрый и простой вариант, хотя это будет означать, что у вас есть ранее загруженный образ где-то на вашем компьютере.
Скопируйте ссылку
Если вы не хотите загружать файл на свой компьютер и искать его в Photoshop, в этих случаях вы можете воспользоваться другим вариантом: скопировать ссылку из Интернета. Вместо того, чтобы нажимать «Копировать изображение», вы должны сделать это на » Скопируйте адрес изображения », Чтобы правильно передать его в Photoshop и сохранить прозрачность.
- Зайдите в Google и найдите нужное изображение в PNG
- Откройте его, чтобы получить доступ к параметрам
- Щелкните правой кнопкой мыши по нему
- Нажмите на » Скопируйте адрес изображения
- Откройте Adobe Photoshop на вашем компьютере
- Перейти в верхний правый угол экрана
- Выберите опцию «Файл» и нажмите «Открыть»
- Перейти к адресной строке, которая появляется
- Щелкните правой кнопкой мыши и нажмите «Вставить» или выполните Control + V
- Изображение появится автоматически с прозрачностью
Этими тремя способами вы можете легко заставить изображение сохранять прозрачность, и черный фон не появляется. Есть три простых способа избежать этой проблемы, которые вы, возможно, когда-либо видели.
Как в Фотошопе вырезать объект и вставить на другой фон пошагово!!!
Простое кадрирование с помощью инструмента “Рамки”
- Открываем фото или снимок в программе.
- На боковой панели инструментов выбираем “Рамку”.
- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.
- Жмем клавишу Enter, чтобы обрезать фото.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.
- Указываем требуемые размеры (в пикс.).
- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.
- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено). По готовности жмем клавишу Enter.
- Изображение будет обрезано с учетом заданных размеров.
Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.
- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.
- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.
- Переходим в меню “Изображение”, где останавливаемся на функции “Кадрировать”.
- Останется только выделенная часть.
Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
Как обрезать фото в фотошопе быстро и красиво: учимся работать с программой
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
- Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней. — Включите XiDenoiser. Задайте нужные настройки (Std denoise). — Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три. — Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Мне понравилась статья
Обсудить статью
Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.
- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.
- Когда все готово, как обычно, жмем Enter.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы: 1. Выдает фото небольших размеров. У меня получилось 612 на 408.
Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Преобразование фонового слоя в обычный
Если мы посмотрим на панель слоёв, то увидим, что наша фотография расположена на фоновом слое.
Прежде чем мы начнём обрезать изображение по кругу, нам необходимо преобразовать фоновый слой в обычный. Причина в том, что после обрезки вокруг изображения появятся прозрачные области, а в Photoshop фоновые слои не поддерживают прозрачность.
Для преобразования, нам необходимо переименовать фоновый слой. В Photoshop CC просто нажмите на значок блокировки с правой стороны слоя. В Photoshop CS6 и более ранних версиях зажмите Alt и дважды кликните по фоновому слою.
Программа мгновенно переименует слой «Background» на “Layer 0». Теперь он преобразован в обычный слой.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
Создание портрета или фото в стиле поп-арт в Фотошопе
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Четыре способа вырезать объект в Photoshop. Подробное описание и видео урок.
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет…
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
1. Выделение инструментами лассо.
Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой«. Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она «хватает».
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент «магнитное лассо«. Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
2. Выделение быстрой маской.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.
3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом «ластик» стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент «ластик» тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше «маски слоя».
4. Вырезание волос
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.
Нажмите — Выделение/Цветовой диапазон… Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.
Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 211 510 times, 18 visits today)
11 мобильных приложений для редактирования фотографий с функцией «вырезать–вставить»
С распространением смартфонов люди стали больше фотографироваться, поэтому в магазинах приложений появляется всё больше инструментов для редактирования изображений.
Потребности пользователей становятся шире, и постепенно программы усложняются. В них всё чаще присутствует функция распознавания лиц, автоматическая корректировка, искусственный интеллект. Однако, как ни странно, простейшей функции «вырезать и вставить» в новом софте может и не оказаться! Представляю список приложений, где эта опция есть.
Cut Paste Photos
Многофункциональный фоторедактор, который предоставляет пользователям все нужные инструменты для обработки изображений. Хотите оказаться на одном снимке с известной личностью? Просто перенесите своё изображение на фотографию знаменитости!
Откройте приложению доступ к фотогалерее своего мобильного устройства, и можете приступать к работе. Основные полезные инструменты — это выделение предметов и удаление фона.
Редактировать изображения можно вручную или с помощью искусственного интеллекта, который в авторежиме распознаёт границы и убирает с картинки всё лишнее! Чтобы упростить ручную работу, можно воспользоваться лупой для увеличения изображения.
Кроме базовых функций, есть и дополнительные, к примеру дублирование фрагментов или их отражение.
Скачать в Google Play
Cut Cut Cut
Часто получается удачный снимок, но общую картину портит какая-то деталь. Например, вы выставили напоказ все свои достоинства, но любой, кто посмотрит на фото, сразу же заметит грязные штаны, висящие на стуле. Не расстраивайтесь, можно спасти кадр! Cut Cut Cut поможет быстро и легко заменить фон.
В программе есть система искусственного интеллекта. Это значит, что от вас потребуется минимум усилий для выделения предметов. Разумеется, придётся поработать и в ручном режиме, чтобы вырезать лишние детали или отредактировать то, что осталось после автообработки. Помимо этого, в программе есть набор шаблонов фона, который можно установить на своё изображение.
К редактируемому снимку можно применить самые разные эффекты, например летающую мозаику. Удивительное зрелище!
Простота и быстрота — вот основные преимущества Cut Cut Cut. Завершив редактирование снимка, можно запостить его в Инстаграм, Фейсбук или Твиттер, чтобы продемонстрировать своё творчество друзьям и подписчикам.
Скачать в Google Play
Cut Paste Photos Pro Edit Chop
Один из самых популярных фоторедакторов для платформы iOS. Можно соединять несколько картинок в одну без использования стандартных шаблонов коллажей, а также добавлять на снимки дополнительные элементы.
Можно не только загружать фотографии из галереи, но и делать их прямо из приложения. Если у вас нет подходящего фона, можно поискать его во встроенной коллекции.
У программы есть платная версия с расширенным набором функций и вспомогательных элементов. Множество изображений, эффектов, стикеров за сравнительно небольшие деньги!
Подписка стоит чуть меньше 6$ в месяц либо чуть меньше 12$ за 3 месяца. Чтобы понять, нужна ли вам платная версия, можно потестировать программу в течение 3-дневного пробного срока.
Скачать в App Store
PhotoLayers
Хочется сделать фон прозрачным, но вы не знаете как? В версии программы для ПК удалить фон можно всего в несколько кликов, однако в мобильном приложении это настоящая проблема. PhotoLayers автоматически может распознавать людей и прочие объекты. Это необходимо для удаления фона с изображения, которое необходимо вырезать.
Можно разделить картинку на слои и обрабатывать их по отдельности, как в Photoshop. Можно создать до 11 разных слоёв. Масштаб, ориентация, прозрачность — всё это можно корректировать, главное — не забыть сохранить полученное изображение.
Скачать в Google Play | Скачать в App Store
Cut Paste Photo Seamless Edit
Одна из самых популярных программ в Google Play. Завоевала огромную популярность во многом благодаря тому, что была в числе первых появившихся приложений. Впрочем, если бы не достойная функциональность, вряд ли бы программа сохранила привлекательность для пользователей. Кроме обычных вырезания и вставки, здесь есть все нужные функции редактирования изображений.
Одной из самых ярких особенностей приложения является то, что можно быстро заменять лица на фотографиях. Кроме того, доступна автообрезка. Имейте в виду, что часто места вырезов могут оставаться заметными. Чтобы решить проблему, замените фон «прозрачной» текстурой.
Вообще, Cut Paste Photo Seamless Edit — очень простое приложение, и именно поэтому множество пользователей предпочитают его. Всего в пару кликов можно быстро вырезать и вставить любой предмет на фотоснимке. Ещё один плюс — легковесность. Из недостатков стоит отметить большое количество рекламы, которая может раздражать.
Скачать в Google Play
Auto Photo Cut Paste
Индустрия мобильных программ для обработки изображений стремительно развивается, и Auto Photo Cut Paste относится уже ко второму поколению подобных приложений. Автоматическое выделение и подсветка области позволяют быстро и легко получать нужный результат.
В программе имеется обширная коллекция базовых фоновых картинок. Это и городские ландшафты, и морские пейзажи, и многое другое. Можно загрузить собственный фон, если нет ничего подходящего.
При обработке снимков необходимо выделить фон, чтобы искусственный интеллект заменил выбранный участок на прозрачный. Удалить фон можно и вручную. В случае ошибки можно использовать ластик — он отменит все ваши действия на определённом фрагменте картинки.
В приложении есть инструмент для автоматического обмена объектами — Swap Face, который распознаёт фигуры людей на снимке и накладывает этот эффект без вашего участия. Как приятно, когда вместо вас действует умный алгоритм!
Скачать в Google Play
MagiCut — Cut and Paste Photos
Процесс редактирования фотографий в MagiCut — настоящее творчество. Стикеры, шрифты, иконки и прочие инструменты предоставляют вам массу возможностей для реализации своих идей. Размещайте свои художества в соцсетях, пусть результат увидят все ваши друзья!
MagiCut включает в себя функции автообрезки, автообнаружения людей и предметов, что существенно облегчает весь процесс обработки фотографий. Вы просто указываете нужные объекты, которые можете поместить на новый фон. Если хотите самостоятельно выполнить процесс, можете обработать каждую деталь картинки, определить границы областей и т.п.
Случается, что две фотографии отличаются по цветовой гамме или экспозиции. MagiCut адаптирует их друг к другу, и итоговая картинка будет смотреться как единое целое. Если вам недостаточно базовой функциональности, можно приобрести дополнительные инструменты обработки.
Скачать в Google Play
PicsArt Photo & Video Editor
Зачем скачивать и инсталлировать несколько программ, чтобы получить все необходимые функции редактирования изображений, если всё может быть в одном «флаконе»? Функция вырезки и вставки объекта есть, например, в PicsArt. Возможно, приложение не самое эффективное, с точки зрения придирчивых профессионалов, однако для любителей — вполне нормальный выбор.
Пожалуй, основным преимуществом PicsArt является простой и понятный интерфейс. Все опции подразделяются на категории, которые в процессе редактирования изображений видны в нижней части экрана.
Для вырезания и вставки перейдите к самой первой категории в строке, и посмотрите, какие параметры там представлены. В приложении имеется и автоматический выбор элементов изображения, однако он имеет погрешности. Для повышения точности выделения объектов в ручном режиме рекомендуется масштабировать картинку.
Самый главный недостаток PicsArt состоит в том, что в процессе редактирования снижается качество многих снимков. Кроме того, чтобы иметь доступ ко всем инструментам, необходимо купить версию Gold.
Скачать в Google Play | Скачать в App Store
Cut & Paste Photo Blender
Вам нужно поменять фон фотографии? Или, возможно, хочется вырезать лицо одного человека и вставить на его место другого? Всё это легко выполнить в программе с «говорящим» названием Cut & Paste Photo Blender.
Те, кто хоть раз пользовался приложениями для вырезки и вставки, наверняка знают, насколько непросто точно вырезать какой-либо объект. Необходимо удалить все мельчайшие линии и пиксели, чтобы избавиться от следов исходного изображения… Кому охота тратить на это время?
В Cut & Paste Photo Blender вы можете просто обозначить контуры объекта, который требуется вырезать или вставить. Всё остальное приложение сделает за вас. Разумеется, со сложными фигурами так или иначе придётся повозиться вручную, однако существующая функция существенно упрощает процесс. Также в программе есть набор режимов смешивания, позволяющих сделать вставляемые фрагменты не такими резкими и неестественными.
Скачать в App Store
Adobe Photoshop Mix
Редактор, который давно стал легендой в сфере обработки изображений. Разумеется, мобильная версия приложения по функциональности не дотягивает до продвинутой компьютерной, однако все базовые функции работают на устройствах с iOS и Android не хуже, чем на ПК.
Если вам необходимо больше, нежели попросту перетаскивать фрагменты из одного снимка на другой, Adobe Photoshop Mix станет идеальным выбором. В процессе редактирования можно работать с несколькими слоями картинки, поэтому при обработке одного элемента все остальные не меняются. Можно заменять объекты, удалять или дублировать их — всё это очень легко. По завершении редактирования слои накладываются друг на друга в заданном порядке, и вы получаете цельное итоговое изображение.
Есть возможность экспортировать все свои проекты в облачное хранилище, чтобы заниматься редактированием в любое время и в любом месте, даже вдали от своего компьютера. Впрочем, эта опция платная. Если вы не планируете на своём мобильном устройстве редактировать сотни и тысячи снимков, вполне можете обойтись без лишних затрат.
Скачать в Google Play | Скачать в App Store
Background Eraser: superimpose
Стирательная резинка? Та, которой можно удалить со снимка погрешности и ненужные элементы? Запросто! Приложение Background Eraser поможет очистить изображение от всего лишнего или вообще удалить весь фон, поменяв его на новый. Программа содержит все нужные для этого функции.
Можно сделать фон более прозрачным несколькими лёгкими движениями. С помощью функции «Целевая область» можно вырезать фрагмент, который нужно сохранить. Этот инструмент удаляет с изображения весь фон. Вам достаточно просто нажать на нужную область, а приложение само определит края объекта. Также можно создать изображение с прозрачным фоном, чтобы впоследствии редактировать его в других программах или в самом Background Eraser. При неудовлетворительном результате обработки есть возможность вернуться к первоначальной копии с помощью функции «Восстановить».
Создаётся впечатление, что отредактированная картинка получилась слишком резкой? Границы объекта неестественно выглядят на новом фоне? Можно отрегулировать плавность контуров предметов — так они будут смотреться гармоничнее.
Есть также функция «Автоматическая цветовая гамма»: с помощью регулировки яркости, контраста и других свойств экспозиции можно совместить два разных изображения. Результат вас точно не разочарует.
Скачать в App Store
Не имеет значения, для чего вы хотите обработать фотографию. Возможно, чтобы поместить себя на снимок рядом со знаменитостью или всего лишь сменить фон. Любая из ваших целей может быть достигнута с помощью одной из вышеперечисленных программ.
Платформы iOS и Android предлагают обширный выбор приложений для корректировки фона и фигурной вырезки объектов. Многие из них не только решают типовые задачи, но и предоставляют разнообразные инструменты для творчества. Вас ограничивает только фантазия, всё остальное теперь в вашем распоряжении!
Как изменить фон в Photoshop
В этом уроке я покажу вам, как сделать выделение, как настроить его с помощью Select and Mask и изменить фон в начале, чтобы воспользоваться преимуществами вашего нового фона .
Раздел ресурсов учебного пособия
BG
Модель
Добавить новый фон
Шаг 1
Основное практическое правило при изменении и удалении фона состоит в том, чтобы изначально добавить новый фон , который вы хотите разместить за своим изображением.
Во-первых, я открыл изображение, которое будет новым фоном (вы можете скачать его из раздела ресурсов Tutorial). Перейдите в File> Open и откройте изображение.
Нажмите CTRL / CMD + T , чтобы активировать Transform Tool . Удерживая нажатыми клавиши SHIFT + ALT / OPTION , потяните за любой угол, чтобы увеличить изображение.
Здесь вы можете увидеть, как я его изменил:
Шаг 2 — Размытие фона
Хотя фон размыт, я хочу добавить больше размытия к фону.Для этого преобразуйте фоновый слой в смарт-объект , нажав правой кнопкой мыши на и выбрав Convert to Smart Objects .
Преобразование слоя в смарт-объектов позволяет в любой момент вернуться к Точная настройка параметров фильтра . После применения любого фильтра дважды щелкните имя Фильтр , чтобы изменить настройки в любое время.
Теперь перейдите в Фильтр> Размытие> Размытие по Гауссу :
Теперь Перетащите ползунок радиуса вправо, чтобы размыть фон.Я использовал 11px Radius , но все зависит от вас и вашего изображения, насколько сильный эффект размытия вы хотите на изображении.
Добавить тему
Шаг 3
Теперь я помещаю модель (загрузите ее по указанным выше ссылкам) в основной документ, выбрав File> Place Embedded . Вы можете изменить размер изображения, чтобы оно соответствовало документу. Вы можете использовать инструмент Free Transform Tool CTRL + T , чтобы изменить размер изображения, как я уже сделал.
Сделать выбор для изменения фона
Шаг 4
Чтобы изменить фон, нам нужно сделать выбор модели. Для этого используйте инструмент Quick Selection Tool (W) , чтобы сделать выбор.
Перейдите на Tool Panel и выберите Quick Selection Tool (W) . Теперь перетащите курсор на область, которую хотите выделить. Этот инструмент пытается найти края изображения и автоматически останавливает выделение на них.
Допустим, я хочу выбрать фон, просто удерживайте и перетаскивайте фон, чтобы выбрать его.
Для выберите меньше, удерживая клавишу Alt (Windows) или клавишу Option (macOS), перетаскивая области, чтобы удалить их из выделения , как я сделал на изображении ниже.
Шаг 5
Когда вы будете довольны выбором, нажмите CTRL + I , чтобы инвертировать выделение для выбора объекта.
Теперь нажмите кнопку «Добавить маску слоя» , чтобы добавить маску и удалить фон.
Точная настройка выделения с помощью выбора и маски
Шаг 6
Пришло время уточнить выбор с помощью Select & Mask .Щелкните правой кнопкой мыши маску и выберите Select and Mask или откройте рабочее пространство Select and Mask , выбрав Select Menu> Select and Mask .
Теперь используйте инструмент Refine Edge Tool на волосах, чтобы избавиться от зеленого фона на волосах.
Этот инструмент пытается найти края, выполняя какие-то вычисления . Вам просто нужно удерживать и перетаскивать волосы, чтобы удалить зеленый фон.
Здесь вы можете увидеть, как я использовал его с обеих сторон:
Шаг 7
Как вы могли заметить, края объекта выглядят слишком грубыми. не имеет значения, какой инструмент выделения вы используете, вы всегда получите резкие или грубые края вокруг вашего объекта.
Их нужно разгладить или смягчить. Обычно я вручную обхожу эти края, чтобы очистить их.
Прямо под Refine Edge Tool вы найдете инструмент Brush Tool .
Выберите его и нарисуйте на изображении, где вы хотите добавить к выбранной области.
Если вы хотите вычесть из выбранной области, нажмите Alt (Windows) или Option (macOS) и закрасьте область, чтобы удалить , как это сделал я для удаления краев.
Результат после зачистки краев:
Шаг 8
В настройках Global Refinement вы можете поиграть с множеством ползунков.
1. Smooth Slider сгладит край выделения.
2. Feather Slider смягчит края, так как я немного его использовал.
3. Чтобы сделать край выделения резким, можно использовать ползунок Contrast Slider .
4.Вы можете сместить края выделения с помощью ползунка Shift Edges .
5. В меню вывода я выбрал Layer Mask , чтобы сообщить Photoshop, что мне нужны результаты на существующей маске слоя. Вы можете выбрать Новый слой с маской , если хотите получить результаты на слое с присоединенной маской слоя.
6. Нажмите ОК, чтобы получить результат:
Удаление цветной бахромы
Шаг 9
Как вы можете заметить цветную окантовку по краям волос .Мы собираемся позаботиться об этом, используя корректирующий слой Hue / Saturation .
1. Перейдите в меню слоя > Новый корректирующий слой> Цветовой тон / насыщенность . Перетащите ползунок Saturation Slider влево, чтобы обесцветить изображение.
2. Инвертируйте слой Hue / Saturation . Выберите маску и затем нажмите CTRL + I , чтобы создать черный слой.
3. Убедитесь, что вы обрезали слой Hue / Saturation на слой модели, нажав кнопку Clipping Mask , поскольку мы не хотим, чтобы наш фон был насыщенным.
Шаг 9B
Выберите Brush Tool (B) на панели инструментов
.С помощью инструмента Brush Tool Active щелкните правой кнопкой мыши внутри изображения, чтобы перенести набор кистей и выбрать оттуда мягкую круглую кисть.
Установите цвет переднего плана на Белый , щелкнув поле цвета переднего плана / фона.
Теперь проявите черный / белый или ненасыщенный эффект на волосах.
Шаг 9C
Чтобы вернуть цвет волосам, мы можем использовать Color Blend Mode .
Создайте новый слой, нажав CTRL + SHIFT + N , и обрежьте этот слой. Чтобы обрезать слой , щелкните его правой кнопкой мыши и выберите «Создать обтравочную маску ». Измените режим наложения этого слоя на Color .
Вам нужно обрезать это только что созданное до Hue / Saturation .
Возьмите образец цвета волос модели, нажав ALT / OPTION KEY и убедитесь, что вы выбрали Brush Tool. . Я думаю, что у модели темные волосы, поэтому я выбрал волосы и нарисовал их.
Шаг 10
На изображении ниже вы можете заметить, что модель имеет синий цвет на правой руке, а также зеленый цвет на левой руке.
Хотя зеленый цвет может подходить к волосам на коже, так как у нас есть зеленый цвет на нашем новом фоне. Но синий цвет нужно убрать.
Для этого создайте новый слой и закрепите его на слое под ним.
Снова измените режим наложения на Color и выберите цвет из кожи модели.Убедитесь, что вы выбрали темный оттенок кожи, так как края руки немного темнее.
Мягкой круглой кистью нарисуйте цвет на коже.
В конце концов, как видите, мы изменили фон изображения.
Бонусный совет
В рабочем пространстве «Выделение и маска» перейдите в меню «Просмотр» и выберите режим просмотра.
Например, если вы выбираете режим «Наложение», выбранные области отображаются прозрачными, а невыделенные области выделяются красным цветом.Вы можете перетащить ползунок «Прозрачность / непрозрачность» , чтобы управлять прозрачностью красного наложения.
Поздравляем! Теперь вы знаете, как удалить фон!
Как размыть фон в Photoshop [Бесплатное видеоурок]
Описание учебника по размытию фона в Photoshop
Мягкий, не в фокусе фон — чрезвычайно эффективный способ привлечь внимание зрителя к вашему объекту, а также очень востребованный вид, который должен быть частью навыков каждого фотографа.Как всегда, лучший способ сделать это — в камере. Поэтому, когда вы собираетесь сделать этот образ, попробуйте использовать объектив с широкой максимальной диафрагмой — например, 50 мм f / 1,2 или f / 1,4, которые отлично подходят для съемки портретов с малой глубиной резкости.
Иногда у вас может не быть подходящего объектива или вы не можете снимать на столь открытой диафрагме из-за условий освещения. Вот где Photoshop может спасти положение и идеально размыть фон любого изображения.
Создание реалистичного эффекта глубины резкости в Photoshop
Этот метод включает в себя точный выбор объекта (ов) на фотографии, их дублирование, удаление их с исходного фона, размытие фона и последующее их размещение в изображении.Это займет немного времени, но эффект реалистичен и может легко превратить изображение в такое, которое понравится вашему клиенту!
Пошаговое руководство по размытию фона
Загрузить образцы изображений
СкачатьОткройте образцы изображений в Photoshop
Сначала поместите how_to_create_a_dreamy_blurred_background_in_photoshop.jpg в Photoshop, выбрав «Файл» и «Открыть»… или перетащив файлы в рабочее пространство.
Пример редактирования: применение размытия по Гауссу
Дублируйте фоновый слой, нажав CMD или CTRL + J на клавиатуре, или щелкнув и перетащив фоновый слой на символ нового слоя в нижней части панели слоев, чтобы продублировать слой.
Символ «Новый слой» обозначается квадратом со загнутым углом, который находится рядом с корзиной для мусора.
Дубликат слоя должен появиться как слой 1 на панели слоев.
Вверху рабочего пространства найдите Фильтр и спуститесь до Размытия.
В разделе «Размытие» выберите «Размытие по Гауссу…».
После выбора появится окно «Размытие по Гауссу».
Обратите внимание, как представлено увеличенное изображение для предварительного просмотра с эффектом размытия по Гауссу.Этот предварительный просмотр позволяет предварительно просмотреть текущие настройки в окне перед применением к фактическому изображению.
Расположен ползунок «Радиус» и «Пиксели» под предварительным просмотром изображения.
При перемещении ползунка «Пиксели» влево или вправо эффект размытия по Гауссу увеличивается и уменьшается.
Установите радиус на 40,2 и нажмите ОК.
Пример редактирования: расширенное размытие
Обратите внимание, как размытие по Гауссу повлияло не только на фон, но и на объекты.
Найдите верхнюю часть панели слоев, где расположена прозрачность.
Пока выбран слой 1, уменьшите и увеличьте Непрозрачность.
По мере регулировки непрозрачности обратите внимание на то, как размытие по Гауссу распространяется за пределы основных объектов.
Так как размытие вокруг основных объектов распространяется за пределы отдельных лиц, рекомендуется применить другое размытие.
Пример редактирования: применение размытия с помощью маски слоя
Например, создайте маску слоя для Layer 1.
Чтобы создать новую маску слоя, найдите нижнюю часть панели слоев.
Выберите символ в виде прямоугольника с кружком посередине. Этот символ представляет маску слоя.
Если черный установлен в качестве цвета переднего плана, нажмите CMD + Delete или CTRL + Backspace на клавиатуре, чтобы заполнить маску слоя для Layer 1 черным.
Если черный еще не выбран в качестве цвета переднего плана, найдите нижнюю часть панели инструментов. Обратите внимание на две цветные рамки.Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Найдите два меньших цветных прямоугольника под цветами переднего плана и фона.
Это кнопка «Цвета переднего плана и фона по умолчанию».
Просто щелкните символ или нажмите D на клавиатуре.
Обратите внимание, что цвета переднего и заднего плана — белый и черный.
Нажмите X на клавиатуре, чтобы изменить цвет переднего плана на черный.
Теперь нажмите CMD + Delete или CTRL + Backspace на клавиатуре.
Маска слоя для слоя 1 теперь будет заполнена черным цветом.
Теперь нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый.
Поскольку маска слоя заполнена черным цветом, это означает, что эффект, добавленный к слою 1, не будет применяться ко всему изображению, поскольку в настоящее время он скрыт.
Чтобы выявить размытие, добавленное к Слою 1, просто закрасьте белым вокруг невесты.
Обратите внимание, что вокруг основного объекта появится ореол после применения размытия.
Этот эффект возникает из-за того, что объекты попадают в размытие.
Чтобы увидеть разницу между исходным изображением и изображением, которое было размыто, удерживайте Shift и щелкните маску слоя Layers 1, чтобы увидеть разницу.
При его применении на маске слоя появится красный крестик.
Чтобы удалить красный крестик, удерживайте Shift и щелкните маску слоя 1.
Другой способ увидеть разницу — выбрать и отменить выбор уровня 1.
Этот аспект является наиболее важным для этого изображения.
Теперь удалите слой 1.
Обводка с помощью инструмента «Перо»
Инструмент «Перо» — важный способ настроить влияние эффекта размытия на изображение.
Для получения дополнительной информации о том, как использовать Pen Tool, перейдите на Phlearn.com и введите Pen Tool в строку поиска.
Нажмите P на клавиатуре, чтобы выбрать инструмент «Перо», или расположив панель инструментов в левой части рабочего пространства. Инструмент «Перо» на панели инструментов можно распознать по значку кончика пера, который находится рядом с символом «Тип» или T.
Начните обводку нижнего левого угла платья невесты, щелкнув и перетащив инструмент «Перо».
Обводя объекты, поместите линию инструмента «Перо» немного на внутренней стороне объекта.
Это поможет избежать включения фона в объект при вырезании объекта и возвращении объектов в изображение.
Это действие может занять некоторое время.
Обрисовывая более мелкие области, сделайте столько пунктов, сколько необходимо, чтобы включить каждый раздел.
Достигая участков с большей кривой, используйте линии, расположенные дальше друг от друга.
Чтобы изменить направление линии инструмента «Перо», удерживайте нажатой клавишу ALT или OPTN на клавиатуре, и рядом с инструментом «Перо» появится небольшая стрелка.
Удерживая нажатой клавишу ALT или OPTN, щелкните и перетащите сплошную черную точку в нужном направлении.
Чтобы переместить точку, нажмите CMD или CTRL на клавиатуре, щелкните и перетащите черную точку в нужную область.
Эти точки можно переместить в любое время.
Создание выделения с помощью инструмента «Перо»
После создания контура пера вокруг невесты и жениха, продублируйте фоновый слой, перетащив его на логотип нового слоя в нижней части панели слоев.
Символ «Новый слой» можно узнать по квадрату со загнутым углом, который находится рядом с корзиной для мусора.
Появится новый слой под названием «Фоновая копия».
Не снимая выделения с инструмента «Перо», наведите указатель мыши на выделенный объект и щелкните правой кнопкой мыши.
Выбрать «Сделать выбор…».
Появится окно «Сделать выбор».
Underneath Rending установите для параметра Feather Radius значение 0,5 пикселя.
Должны быть выбраны как «Сглаживание», так и «Новое выделение».
После выбора всех параметров щелкните OK.
Теперь обратите внимание, что движущийся пунктирный контур заменил контур инструмента «Перо».
Применение выделения к маске слоя
Пока выбран фоновый слой-копия, добавьте новую маску слоя.
Теперь выделение, которое только что было сделано с помощью Pen Tool, теперь находится в маске слоя фоновой копии.
Белая часть маски слоя указывает то, что видно на фоновом слое, а черная часть маски слоя представляет то, что скрыто.
Маска слоя позволяет вносить изменения в выбранный слой без полного удаления информации.
Например, выберите инструмент «Перемещение», нажав V на клавиатуре или найдя самый первый элемент на панели инструментов, на котором есть четыре стрелки, указывающие в разных направлениях. Этот символ представляет инструмент «Перемещение».
Щелкните и перетащите объекты влево или вправо.
Обратите внимание, как есть копии предметов.
Чтобы приблизить изображение и рассмотреть его контур, нажмите Z на клавиатуре, чтобы выбрать инструмент «Масштаб».
Просто нажмите, чтобы увеличить масштаб, и ALT или OPTN, и нажмите, чтобы уменьшить.
При увеличении изображения обратите внимание на то, что могут быть некоторые пятна, особенно вокруг волос объекта, которые могли быть пропущены при рисовании с помощью инструмента «Перо».
Переместите объекты обратно в исходное место, нажав CMD или CTRL + Z, или перейдя в верхнюю часть рабочего пространства и нажав Edit, а затем Undo.
Отменив выбор фонового слоя на панели слоев, обратите внимание, что слой фоновой копии — это просто жених и невеста.
Переименовать слои
Переименуйте слой фоновой копии, дважды щелкнув имя слоя.
Переименование фоновой копии слоя в Subjects.
Переименуйте фоновый слой в «Исходный».
Щелкните и перетащите исходный слой к символу нового слоя в нижней части панели слоев, чтобы дублировать слой.
Переименуйте слой с исходной копией в «Размытие».
Новый слой Blur будет служить слоем с эффектом размытия.
Теперь слой Subjects должен быть вверху, слой Blur — в середине, а слой Original — внизу панели слоев.
Порядок слоев очень важен.
Точечная восстанавливающая кисть
Раньше, когда к исходному изображению добавлялся эффект размытия, вокруг объектов появлялся ореол. Инструмент «Точечная восстанавливающая кисть» — эффективный способ решить эту проблему.
Во-первых, нужно удалить объекты со слоя Blur.
Отмените выбор видимости для слоя Subjects, щелкнув глаз рядом со слоем.
Выберите слой Blur на панели слоев.
Найдите инструмент «Точечное заживление», который находится на панели инструментов в левой части рабочего пространства. Инструмент «Точечное исцеление» — это четвертый инструмент на панели инструментов, который можно определить по символу в виде пластыря.
Щелкните и удерживайте указатель мыши на инструменте «Точечное заживление».
Когда появится боковая вкладка, выберите инструмент «Точечная восстанавливающая кисть».
Используя инструмент «Точечная восстанавливающая кисть», нарисуйте предметы, щелкая и перетаскивая мышь.
При рисовании нарисуйте немного дальше объекта, чтобы Photoshop мог извлечь информацию из фона и разместить эту информацию поверх объекта.
Нарисуйте объекты несколькими мазками.
Если размер кисти необходимо увеличить или уменьшить, нажмите [или] на клавиатуре, чтобы изменить размер кисти до желаемого размера.
Обратите внимание, как фон заменяет предметы.
Чтобы отменить действие, нажмите CMD или CTRL + Z на клавиатуре или перейдите в верхнюю часть рабочей области и нажмите «Изменить», а затем «Отменить».
Помните, что основное изображение будет размытым, поэтому изображение не обязательно должно быть идеальным.
После того, как объекты были нарисованы с помощью инструмента Spot Healing Tool, должен быть виден только фон.
Теперь слой Subjects будет содержать только объекты, слой Blur будет иметь только фон, а слой Original будет содержать исходное содержимое.
Слой скрытого размытия для смарт-объекта
Затем фоновый слой необходимо преобразовать в смарт-объект. Таким образом, применяемое размытие можно изменить в любой момент.
Сделайте слой Subjects видимым на панели слоев.
Выберите слой Blur и щелкните правой кнопкой мыши.
При щелчке правой кнопкой мыши появится боковая вкладка и выберите «Преобразовать в смарт-объект».
Слой Blur теперь является смарт-объектом, который идентифицируется маленьким бумажным логотипом на миниатюре слоя Blur.
Применить размытие при наклоне и сдвиге
Теперь нужно применить размытие к слою Blur.
Чтобы применить расширенное размытие, найдите верхнюю часть рабочего пространства и выберите «Фильтр».
На вкладке «Фильтр» выберите «Галерея размытия», а затем «Наклон-сдвиг»…
Размытие при сдвиге и наклоне позволяет изображение быть более размытым по мере удаления перспективы.
Обратите внимание, что рабочее пространство Tilt-Shift включает инструменты размытия, эффекты, эффекты движения и шум в правой части рабочего пространства.
Также обратите внимание на то, что поверх изображения есть централизованный круг, сплошная линия и пунктирная линия.
Это рабочее пространство позволяет настраивать размытие.
Щелкните и перетащите центральную точку круга Tilt-Shift в нижнюю часть фотографии.
Поместите внутренний круг в середину нижней строки изображения.
Щелкните и перетащите сплошную среднюю линию так, чтобы линии совпали с верхом платья невесты.
Теперь щелкните и перетащите верхнюю пунктирную линию к самой верхней строке изображения.
На панели инструментов размытия найдите раздел «Наклон-сдвиг».
Отрегулируйте ползунок «Размытие» на вкладке «Наклон-сдвиг» влево и вправо.
При перемещении ползунка вправо размытие усиливается, а при перемещении ползунка влево размытие уменьшается.
Для этого изображения установите Размытие на 208 пикселей.
Добавление постепенного размытия
В качестве примера попробуйте щелкнуть и перетащить сплошную среднюю линию вниз и обратите внимание, как размытие изменяется при перемещении средней линии.
Область между кругом и сплошной линией, которая является безопасной зоной, служит зоной незатронутого размытия, а сплошная линия до пунктирной линии действует как область, где применяется постепенное размытие.
Переместите верхнюю пунктирную линию вниз к сплошной линии.
При этом размытие становится больше сплошным размытием, чем постепенным размытием.
Установите Размытие на 106 пикселей.
Теперь разместите сплошную линию над локтем невесты и пунктирную линию вверху изображения.
Размытие теперь будет более реалистичным.
Применение зерна
Теперь, когда применено размытие, применение зернистости сделает изображение более реалистичным.
При добавлении размытия к изображению рекомендуется использовать зерно не менее 30% для более естественного вида.
Найдите вкладку «Шум» в правой части рабочего пространства размытия.
Установите для параметра «Шум» значение «Зерно» и установите флажок рядом с параметром «Зернистость».
Увеличьте масштаб, нажав Z на клавиатуре, чтобы заметить, как Photoshop применил зернистость к изображению.
Для этого изображения установите значение 20,90%, размер 5%, шероховатость 50%, цвет 0% и светлые участки 100%.
После установки параметров нажмите OK в верхней части рабочего пространства.
Теперь обратите внимание, как смарт-фильтры и Галерея размытия были добавлены к слою размытия на панели слоев.
Выберите и отмените выбор глаза рядом со слоем «Размытие», чтобы заметить различия в слое.
В слой «Размытие» можно внести изменения в любое время, дважды щелкнув фильтр «Галерея размытия», который находится под слоем размытия. Вот почему рекомендуется смарт-объект.
Измените режим наложения на Светлее
Следующий шаг — восстановить потерянные волосы вокруг головы объекта.
Скопируйте исходный слой, перетащив его на значок «Новый слой» в нижней части панели «Слои».
Переименуйте новый слой «Исходная копия» в «Детали волос».
Переместите слой с деталями волос в верхнюю часть панели слоев.
Небольшие волоски на невесте теперь будут видны, но обратите внимание, как маленькие волоски над головой невесты светлее фона.
Режим наложения «Осветление» — полезный режим наложения, который сделает все темное невидимым, а светлые области — видимыми.
Найдите панель слоев в правой части рабочего пространства.
На панели «Слои» режим наложения для слоя «Детали волос» в настоящее время установлен на «Нормальный».
Измените режим наложения с Нормального на Светлее.
Восстановление волос объекта
Добавьте маску слоя к слою с деталями волос.
Маска слоя автоматически заполняется белым цветом.
Если черный установлен в качестве цвета переднего плана, нажмите CMD + Delete или CTRL + Backspace на клавиатуре, чтобы заполнить маску слоя для Layer 1 черным.
Нажмите D на клавиатуре, чтобы выбрать цвета переднего плана и фона по умолчанию.
Обратите внимание, что цвет переднего плана белый, а цвет фона черный.
Нажмите X на клавиатуре, чтобы изменить цвет переднего плана на черный.
Теперь нажмите CMD + Delete или CTRL + Backspace на клавиатуре.
Обратите внимание, что маска слоя «Детали волос» полностью черная.
Это означает, что слой не влияет на все изображение.
Нажмите B на клавиатуре, чтобы выбрать инструмент «Кисть».
В верхней части рабочей области убедитесь, что для параметра «Режим кисти» установлено значение «Нормальный», непрозрачность 100% и «Подача» 70%.
Так как маска слоя заполнена черным цветом, используйте белый цвет для рисования.
Переключитесь на белый цвет в качестве цвета переднего плана, нажав X на клавиатуре.
Когда рисуете белым, обратите внимание, как эффекты слоя теперь видны на изображении.
Теперь, используя инструмент «Кисть», щелкните мышью и перетащите указатель мыши на макушку головы невесты, где ранее появились небольшие волоски.
Чтобы увеличить или уменьшить кисть, используйте [или] на клавиатуре.
Когда белая краска наносится на жениха и невесту, становятся видны маленькие волоски.
Это позволяет получить более реалистичный эффект при сохранении размытого фона.
Сглаживание краев с помощью инструмента Blur Tool
Последний шаг — загладить края вокруг жениха и невесты.
Теперь установите черный цвет переднего плана, нажав X на клавиатуре.
Снимите выделение со слоя «Детали волос».
Удерживая Shift, нажимайте несколько раз на маске слоя «Предметы», чтобы заметить резкую линию вокруг левого плеча жениха.
При выборе и снятии выделения до и после маски слоя «Субъекты» на маске слоя появится красный крестик.
Проверьте, нет ли других заметных резких краев контура.
Чтобы исправить резкие края, отключите изображение и маску слоя для слоя «Объекты», щелкнув символ связи, который находится между изображением и маской слоя.
Это позволяет только редактировать маску слоя.
Найдите инструмент «Размытие» на панели инструментов в левой части рабочего пространства.
Символ инструмента «Размытие» можно узнать по форме капли дождя, которая расположена над инструментом «Перо».
Обратите внимание на то, как можно настроить инструмент «Размытие» в верхней части рабочего пространства.
Установите режим «Нормальный», «Интенсивность» на 100% и снимите флажок «Образец всех слоев».
Выбрав маску слоя Subjects, щелкните и перетащите кисть, чтобы размыть плечо жениха.
Чтобы просмотреть маску слоя, удерживайте ALT или OPTN и щелкните маску слоя «Субъекты».
Теперь маска слоя будет представлена на всем изображении.
Когда применяется инструмент «Размытие», обратите внимание, что это влияет только на маску слоя.
Пока присутствует маска слоя, проведите кистью вокруг острых или твердых краев.
Чтобы снова просмотреть и маску слоя «Субъекты», и слой, удерживайте нажатой клавишу ALT или OPTN и щелкните маску слоя «Субъекты».
По мере того, как к краям добавляется эффект размытия, обратите внимание на более реалистичный результат.
Поскольку люди на изображении немного не в фокусе, использование инструмента «Размытие» полезно, но если бы объект был немного не в фокусе с определенным краем, результаты не были бы такими реалистичными.
После того, как края жениха и невесты были размыты, выберите слой «Детали волос», чтобы все слои были видны.
Тень на любом цветном фоне
Добавить тень к изображению в Photoshop легко, но добавить тень, чтобы изображение можно было разместить на цветном фоне — плавно требует нескольких дополнительных шагов.В этом руководстве объясняется, как создавать изображения с падающими тенями для использования на цветных веб-страницах, плакатах, слайдах PowerPoint или других носителях.
○ Это руководство содержит партнерские ссылки. Прочтите нашу политику раскрытия информации, чтобы узнать больше. ○Если вы готовите изображение для размещения на веб-странице, убедитесь, что вы оптимизировали изображение для Интернета, прежде чем начать.
Примеры
Изображение # 1 : Изображение, с которого мы начинаем.
Изображение №2 : Изображение в Photoshop после добавления небольшого синего фона и тени.
Изображение № 3 : Изображение № 2 с границей 10 пикселей синего цвета для иллюстрации бесшовного отображения
1. Сделайте копию изображения и измените режим, если необходимо
Откройте изображение в Adobe Photoshop, сделайте дубликат для безопасности (нажмите «Изображение»> «Дублировать») и закройте исходное изображение. Если изображение в формате PNG или GIF, для продолжения необходимо изменить его режим на RGB: щелкните Изображение> Режим> Цвет RGB.
2. Создайте слой из фона
Щелкните «Окно»> «Слои», чтобы отобразить «Окно слоев», если оно еще не отображено.Дважды щелкните фоновый слой, оставьте имя по умолчанию для слоя 0 и нажмите OK.
Учебное пособие по KeynoteSupport.com
3. Увеличьте размер холста изображения
Щелкните Изображение> Размер холста и увеличьте ширину и высоту на 20 пикселей. Добавленная область вокруг исходного изображения будет прозрачной. Если это не так, начните заново. (Если вы знаете положение тени, например, в нижнем левом углу, вы щелкаете по любому углу якорного поля, противоположному по диагонали, и вместо этого просто добавляете 10 пикселей к ширине и высоте.) Затем нажмите ОК. Это обеспечит достаточно места для тени с типичным размером и расстоянием 5 пикселей. Для получения информации о положении тени см. Углы или положения тени ниже.
4. Создайте новый слой заливки
В окне «Слои» щелкните значок «Создать новый слой заливки или корректирующего слоя», как показано ниже, и щелкните «Сплошной цвет». Выберите нужный цвет фона (в нашем примере синий «ace2fa») и нажмите «ОК». Да, все, что вы видите, это цвет!
5. Переместите слой заливки в нижнее положение
В окне «Слои» перетащите слой «Заливка» ниже «слоя 0».»Слои в Photoshop отображаются сверху вниз, поэтому слой заливки теперь находится внизу, поэтому он будет проявляться только через дополнительные пиксели, которые мы добавили на холст.
6. Добавьте тень
В «Окне слоев» щелкните исходную фотографию («слой 0»), щелкните значок ƒx, как показано ниже, чтобы добавить стиль слоя, и щелкните «Тень». Тень отображается на вашем изображении.
Чтобы изменить характеристики тени, убедитесь, что установлен флажок «Предварительный просмотр». Измените угол, расстояние, распространение или размер и наблюдайте за изменением тени.Не позволяйте тени выходить за пределы добавленного пространства холста. Когда закончите, нажмите ОК. (Вы можете повторно отредактировать тень или цвет заливки, щелкнув соответствующий слой в окне «Слои».)
Учебное пособие по KeynoteSupport.com
7. Сохраните новый образ
Если вы хотите, чтобы новое изображение с его тенью плавно переходило в цветной фон, вы должны понимать разницу между форматами изображений JPG, GIF и PNG.
Если возможно, сохраните новое изображение как файл высокого качества в формате GIF или PNG, чтобы цвета оставались чистыми.Если размер файла является проблемой или если изображение представляет собой фотографию, которая должна быть сохранена в формате JPG, тогда добавьте границу и тень ПОСЛЕ завершения всех остальных операций редактирования изображения . Каждый раз, когда JPG редактируется и сохраняется, в изображение вносится «шум», и некоторые пиксели теряют чистоту цвета. Для получения дополнительной информации см. Наше руководство Все о JPG, GIF и PNG.
Теперь выберите один из вариантов ниже, чтобы сохранить изображение с падающей тенью в формате файла JPG или GIF:
► Как сохранить файл со слоями (файл PSD)
Чтобы сохранить изображение со слоями для будущего редактирования в Photoshop, нажмите «Файл»> «Сохранить» и введите имя файла.Файлы Photoshop, содержащие слои, имеют расширение .PSD. Затем продолжайте читать, когда будете готовы сохранить изображение для производства.
► Сохраните изображение как высококачественный JPG
- Щелкните «Слой»> «Свести изображение».
- Затем нажмите «Сохранить» и присвойте файлу имя.
► Сохранить изображение как оптимизированное (сжатое) JPG
- Щелкните Файл> Сохранить для Интернета и устройств (или «Сохранить для Интернета» в зависимости от вашей версии).
- Выберите параметры оптимизации, нажмите «Сохранить» и дайте изображению имя, отличное от исходного изображения. Чем ниже качество, тем хуже будет совпадение изображения с заданным фоном , поэтому проверьте свои результаты.
- При возврате в главное окно Photoshop выйдет без сохранения файла или сохранит файл psd с его слоями в это время.
► Сохранить изображение как PNG или GIF
- Щелкните Файл> Сохранить для Интернета и устройств (или «Сохранить для Интернета» в зависимости от вашей версии).
- Выберите GIF или PNG в качестве типа файла, выберите относительно большое количество цветов, нажмите «Сохранить» и дайте изображению имя, отличное от исходного изображения.Вы также можете использовать глазную каплю, чтобы щелкнуть цвет границы и отследить цвет .
- При возврате в главное окно Photoshop, выйдет без сохранения файла или сохранит файл psd с его слоями в это время
Углы или положения тени
Обычно тени помещаются на 2 смежных сторонах прямоугольника для имитации того, как будет выглядеть настоящая тень.
В нашем примере слева тень была помещена в нижнюю и левую стороны изображения под углом 30 градусов.Другие настройки для этой тени были: Непрозрачность: 75%; Расстояние: 5 пикселей; Разброс: 0%; и Размер: 5 пикселей.
В следующей таблице показано, какой угол следует использовать для отображения теней на указанных сторонах:
| Угол в градусах | Стороны тени |
|---|---|
|
|
Мы надеемся, что вам понравилось учиться создавать индивидуальную падающую тень.Ваше здоровье!
↑ Вернуться к началу
Как легко добавлять деревья к фотографиям в Photoshop — Medialoot
Создание деревьев в Photoshop
Часто для красивой пейзажной фотографии нужно нечто большее. Создание каких-либо природных элементов (например, деревьев) может сделать изображение более сбалансированным. Поиск деревьев с прозрачным фоном, которые можно добавить к фотографии и которые соответствуют вашему источнику света, — это трудоемкая задача, и вы все равно никогда не найдете идеального соответствия.Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Хотя окончательное дерево не выглядит настоящим, это отличная отправная точка для того, чтобы позже добавить такие детали, как тени, пользовательские цвета и даже настоящую текстуру коры. Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте изображение, к которому вы хотите добавить деревья, в Photoshop.
Шаг 2
Перейдите в Layer> New> Layer. Назовите этот слой «Tree 1» и нажмите OK.
Шаг 3
Выбрав слой «Tree 1», перейдите в Filter> Render> Tree.
Шаг 4
На панели «Дерево» примените следующие настройки и нажмите «ОК».
Примечание: если вы используете изображение с другим источником света или если вам нужен другой тип дерева, вам может потребоваться немного изменить эти настройки.
Шаг 5
С активным слоем «Tree 1» снова перейдите в Filter> Render> Tree.Оставьте все настройки такими, какие они есть (с нашей последней настройкой), и на этот раз измените только параметр «Расположение» на 25,3 и нажмите «ОК».
Шаг 6
Нажмите Ctrl + T на клавиатуре. Измените положение дерева и уменьшите его размер по своему вкусу. Нажмите клавишу Enter на клавиатуре, чтобы применить изменения.
Шаг 7
При активном слое «Дерево 1» щелкните значок «Добавить маску слоя» на панели слоев.
Шаг 8
Убедитесь, что маска слоя активна.Выберите инструмент Brush Tool (B) и с помощью небольшой кисти замаскируйте нижнюю часть дерева, чтобы смешать его с травой.
Шаг 9
Теперь, когда дерево уже размещено, вы можете внести некоторые изменения, пока не будете довольны конечным результатом. В этом случае, и только чтобы показать вам, что вы можете сделать, мы добавим тень и немного отрегулируем яркость дерева. Для этого перейдите в Слой> Дублировать слой. Назовите его «Тень» и нажмите «ОК».
Шаг 10
При активном слое «Тень» перейдите в Слой> Упорядочить> Отправить назад.Или просто перетащите слой «Тень» под слой «Дерево 1».
Шаг 11
Нажмите Ctrl + T на клавиатуре и преобразуйте форму дерева, как показано. Нажмите клавишу Enter на клавиатуре, чтобы применить преобразование.
Шаг 12
Перейдите в Layer> Layer Style> Color Overlay. Примените следующие настройки и нажмите ОК.
Шаг 13
Перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите радиус размытия, который, по вашему мнению, соответствует изображению, и нажмите OK.В этом случае и из-за размера изображения, радиус 2 будет работать нормально.
Шаг 14
Установите режим наложения слоя «Тень» на затемнение и уменьшите непрозрачность до 20%.
Шаг 15
Наконец, выберите слой «Tree 1» и перейдите в Image> Adjustments> Brightness / Contrast. Уменьшите яркость примерно до -30 и нажмите ОК.
Несколько заключительных слов
Теперь, когда вы увидели, как легко добавлять деревья к вашим изображениям в Photoshop, поэкспериментируйте с панелью деревьев, чтобы получить разные виды деревьев, расположения и даже разные типы листьев для одного и того же дерева, которые можно использовать на любом изображении, как показано ниже. пример.
Как создать абстрактный фон звездного поля в Photoshop CS5
В следующем кратком руководстве вы узнаете, как смешивать различные формы, кисти и режимы наложения в Photoshop CS5 для создания потрясающей космической сцены. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1920px на 1200px ( цветовой режим RGB ) с разрешением 72 пикселя / дюйм .Используйте инструмент Paint Bucket Tool (G) , чтобы залить черным цветом новый фоновый слой .
Используя инструмент Rectangle Tool (U) , мы можем изобразить прямоугольник цвета # 3C65FF , а затем применить команду Free Transform (Ctrl + T) , чтобы наклонить прямоугольник, как показано ниже.
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Layers и выбрав кисть Soft Round черного цвета .
Используйте эту кисть, чтобы закрасить маску, чтобы скрыть края прямоугольника, как показано:
Таким образом мы можем представить следующий прямоугольник цвета # 5390FF .
Теперь нам нужно скрыть края прямоугольника так же, как мы это делали с предыдущим.
Сделайте копию недавно созданного слоя и удалите маску копии слоя, создайте новую маску и выберите кисть Soft Round , черного цвета .
Закрасьте маску, чтобы скрыть края прямоугольника, как показано. Затем выберите команду Free Transform (Ctrl + T) , чтобы разместить слой копии, как на следующем рисунке.
Далее нам нужно вставить несколько прямоугольников цвета # 2572FF . Установите Fill на 50% для нескольких копий.
Теперь вставим прямоугольник цвета # 3C65FF . Добавьте на тот же слой маску.
Скройте края прямоугольника так же, как описано выше, используя кисть Soft Round , цвет черный .
Используя тот же инструмент Rectangle Tool (U) , мы должны изобразить прямоугольник цвета # 2572FF , края должны быть скрыты в маске кистью black .
Установите Fill на 72% для этого слоя.
Сделайте копию недавно созданного слоя с прямоугольником на нем и выберите команду Free Transform (Ctrl + T) , чтобы изменить размеры копий, разместив их, как показано ниже.
Мы получили следующий результат:
Создайте новый слой и выберите кисть Soft Round и черный цвет , установите непрозрачность на 20% в панели параметров . Используйте эту кисть, чтобы нарисовать края холста, как показано.
На следующем новом слое мы создадим выделение, используя инструмент Rectangular Marquee Tool (M) , а затем используем кисть Soft Round цвета white , чтобы закрасить выделение, чтобы добавить несколько белых пятен как показано.Кисть должна быть большего диаметра.
Затем нажмите Ctrl + D , чтобы удалить выделение, и используйте кисть меньшего размера, чтобы прокрасить прямоугольники, как показано.
Установите Режим наложения для этого слоя на Overlay .
Теперь создайте новый слой и выберите на нем кисть Soft Round белого цвета .
Используйте эту кисть, чтобы добавить несколько белых пятен на холст.
Photoshop — Коллажи — Преобразование изображений в коллаж в Photoshop 6
Традиционно коллаж — это произведение искусства, составленное из различных материалов, таких как нить, ткань или веточки.Это любимец детсадовцев. Однако в электронной публикации коллаж объединяется с частями других электронных изображений. Это популярно среди дизайнеров настольных компьютеров.
ВPhotoshop есть отличные инструменты для создания коллажей. В прошлом месяце мы обсуждали использование ластика для отделения изображения от фона. В этом месяце хорошо используйте это изображение, чтобы составить коллаж.
Вставить и разместить слои
Для начала откройте одно или несколько изображений, изолированных от их фона.Мы использовали ластик, чтобы подобрать два изображения, зебру и медведя, из файлов примеров, поставляемых с Photoshop. (Подробнее о технике см. Быстрое исследование за июнь 2002 г.)
Далее откройте новый файл с прозрачным фоном. Укажите размер 600 x 600 пикселей. Сохраните его как collage.psd. Откройте палитру «Слои», выбрав «Окно», «Показать слои». Иногда, в зависимости от типа файла и других факторов, Photoshop блокирует фоновый слой файла. Это не позволяет вам редактировать его.Вы узнаете, что он заблокирован, если увидите небольшую блокировку в палитре слоев. Чтобы разблокировать его, щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК». Перетащите заблокированный фон на значок корзины на палитре слоев, и все готово.
Вернуться к изображению без фона. Выберите «Выбрать», «Все», «Редактировать», «Копировать». Затем вернитесь к файлу collage.psd и выберите «Правка», «Вставить», чтобы вставить изображение.
Инструмент перемещения. Практикуйтесь в размещении изображения на холсте с помощью инструмента «Перемещение», который представляет собой значок со стрелкой и крестиком в правом верхнем углу панели инструментов.Имейте в виду, что слой должен быть выбран, прежде чем вы сможете перемещать или изменять изображение, которое он содержит. Чтобы упростить выбор слоя, установите флажок «Автоматический выбор слоя» в меню инструмента «Перемещение». Тогда правильный слой будет выбран автоматически, какое бы изображение вы ни щелкнули.
Основы строительства . К коллажу легко добавить еще одно изображение, щелкнув правой кнопкой мыши первый слой в палитре «Слои» и выбрав «Дублировать слой». Опять же, используйте инструмент «Перемещение», чтобы стратегически разместить изображение на холсте.
Сложить и вычесть. Для практики добавьте еще несколько повторяющихся слоев и разложите изображения по холсту. Или добавьте еще одно изображение в микс, выбрав «Слой», «Новый» и вставив новое исходное изображение. Если в процессе вам не нравится то, что вы видите, просто удалите слой, перетащив его в корзину.
Эффекты преобразования
В разделе «Правка», «Преобразовать» вы найдете несколько способов изменения изображений коллажа. Щелкните изображение и выберите «Редактировать», «Преобразовать», «Отразить по горизонтали».Теперь переместите только что перевернутое изображение в другое место на холсте.
Чтобы изменить размер изображения, выберите Edit, Transform, Scale. Потяните за боковую или угловую ручку, чтобы увеличить или уменьшить изображение. Чтобы принять изменение, дважды щелкните. Нажмите ESC на клавиатуре, чтобы отменить изменение.
Еще один удобный инструмент — «Повернуть». Он позволяет изменять угол наклона изображения, не нарушая его гладких краев. Опять же, используйте боковую или угловую ручку для внесения изменений. Примите изменения двойным щелчком мыши; используйте клавишу ESC для отмены.Также в разделе «Преобразование» находятся команды «Наклон», «Искажение» и «Перспектива». Используйте эти три инструмента для удлинения, укорачивания, наклона, сжатия и иного изменения изображения.
Значок глаза на палитре «Слои» — это переключатель, который позволяет сделать слой невидимым и снова видимым. Используйте его всякий раз, когда вам нужно сосредоточиться на редактировании слоя.
Подробнее о переезде. Достигайте сложного эффекта, перемещая изображения частично вне поля зрения, за пределы холста. Чтобы вывести изображение на передний план, просто перетащите его выше на палитре слоев.
Многослойный вид
Вы также можете использовать стили слоя для улучшения изображений коллажа. Выберите изображение, которое хотите стилизовать, затем выберите «Слой», «Стиль слоя» и выберите желаемый эффект — например, тень.
Чтобы добавить фон к коллажу, выберите «Слой», «Новый слой заливки», затем выберите цвет, градиент или узор.
Когда вы закончите, сохраните свою работу. В формате .PSD вы можете добавлять, удалять или редактировать слои в любое время.Однако для печати или публикации в Интернете коллаж необходимо сохранить в обычном электронном формате, таком как TIF (формат файлов изображений с тегами) или JPG (Joint Photographic Experts Group). Для этого вы должны отказаться от слоев, выбрав Layer / Flatten Image. Затем используйте команду «Сохранить как».
Получайте удовольствие от коллажирования. Вы можете снова почувствовать себя ребенком — и посмотрите, мама, без клея.
Удаление фона в Photoshop
Удаление фона в Photoshop Learning Software (версия CS6 для Macintosh; ссылку на обновление CC 2020 см. Ниже)
Самоучитель Росс Коллинз, Государственный университет Северной Дакоты
Удаление фонов.
Это невероятно удобно для оформления обложек журналов, когда вам нужен прозрачный фон. И, конечно же, Photoshop дает вам несколько способов сделать это. Вот два метода.
Вы можете удалить фон и заменить его ничем, то есть создать прозрачный фон. Или вы можете удалить фон и заполнить его чем-нибудь другим. Оба начинаются одинаково.
Вы можете выполнить это упражнение со своими фотографиями или выбрать эти:
удалить фон.
замена фона.
I. Фон почти монохроматический.
Если ваш фон почти того же цвета и отличается от переднего плана, вы можете просто стереть его.
1. Создайте дубликат фонового слоя из раскрывающегося списка «Слои» или из всплывающего меню справа от панели «Слои».
2. Отключите исходный фоновый слой на панели «Слои», отключив значок глаза.
3. Выберите «Ластик для фона» на панели инструментов.
4. При необходимости установите допуск в контекстном меню вверху. Начните примерно с 25 процентов, от пределов до смежных.
5. Установите необходимый размер курсора (используйте клавиши скобок как ярлык, [и]) и щелкните и / или перетащите, чтобы стереть фон. Возможно, вам придется несколько раз регулировать размер курсора и допуск. Начните с ластика большого размера.
6. Чтобы исправить области изображения, которые вы хотите сохранить, выберите инструмент «Ластик». Включите «Стереть в историю» (непрозрачность 100%).Сотрите области, чтобы восстановить изображение по мере необходимости. Очистите фон, перетащив Ластик для фона. (Используйте команду нажатия клавиш для увеличения или уменьшения масштаба: клавиши Command и + или -.) Сохраните как Photoshop, чтобы сохранить слои, или как jpg для выравнивания.
7. При желании фон можно заменить. Работая с фото выше (со слоем фоновой копии), откройте вторую фотографию с фоном, который вы хотите позаимствовать. Скопируйте область на этой фотографии, которую вы хотите сделать фоном для исходной фотографии.
8.Выберите «Новый слой» в раскрывающемся списке «Слой» или во всплывающей панели. Вставьте изображение на этот новый слой.
9. На панели «Слои» перетащите слой с копией фона вверх — это поместит этот слой над другим слоем.
9. Масштабируйте фоновое изображение на этом слое по размеру, выбрав «Трансформировать» и «Масштабировать» в раскрывающемся меню «Правка». (В качестве альтернативы вы можете масштабировать фоновый слой таким же образом. Отключите видимость фоновой копии, если необходимо, чтобы вы могли ее видеть.)
10. Работая над слоем фоновой копии, выберите инструмент «Ластик фона» и снова сотрите, как вы делали в упражнении выше.При необходимости используйте сочетание клавиш Command-z, чтобы вернуться назад. Да, я знаю, что это требует ловкости. Мышь — это навык ….
11. Сохранить как jpg.
II. Фон загроможден.
Иногда сложнее хорошо справиться с ластиком фона на разноцветном фоне. Так что давайте вместо этого попробуем быструю маску.
1. Откройте фото в фотошопе. Дублируйте фоновый слой и работайте с фоновым слоем-копией. Отключите вид исходного фонового слоя, как указано выше.
2. Выберите «Правка» в режиме быстрой маски в нижней части панели инструментов или в раскрывающемся меню «Выбрать».
3. Выберите инструмент «Кисть». Выберите кисть с жесткими краями, непрозрачность 100%.
4. Проведите кистью по области изображения, которую вы хотите сохранить. Обратите внимание, что он изменится на рубиново-красный по мере того, как замаскирован. Старайтесь изо всех сил, но это не обязательно должно быть идеально.
5. Выключите режим быстрой маски. Рубиновая область превратится в выделение.
6. Отрегулируйте выделение более точно с помощью инструмента «Лассо» и клавиш «+» или «-».Клавиша — выберет области маски, которые вы хотите добавить, или наоборот.
7. Когда будете готовы, выберите Удалить. Снимите выделение.
8. Если вы хотите удалить передний план вместо фона, выберите «Обратный» в раскрывающемся меню «Выбрать», а затем — «Удалить».
9. Если хотите, добавьте еще один фон, как описано выше.
Задание для оценки : Загрузите образцы фотографий выше или выберите свои собственные. Сотрите или удалите фон, как описано выше, замените новым фоном.
