Как создать выпадающее меню в REG.Site
Не всегда все пункты меню можно уместить в основное горизонтальное меню. Поэтому в шапку страницы помещают только крупные категории, а подкатегории находятся в раскрывающемся меню. В этой статье мы покажем вам, как настроить такое меню в REG.Site. Как создать основное меню мы описали в статье Как создать меню в шапке сайта в REG.Site.
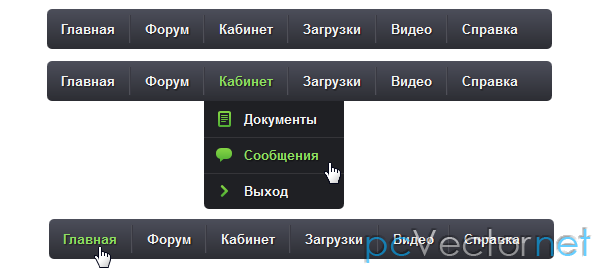
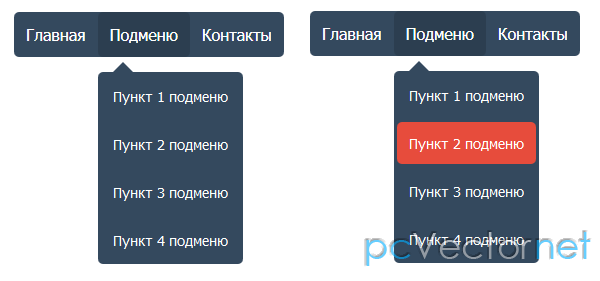
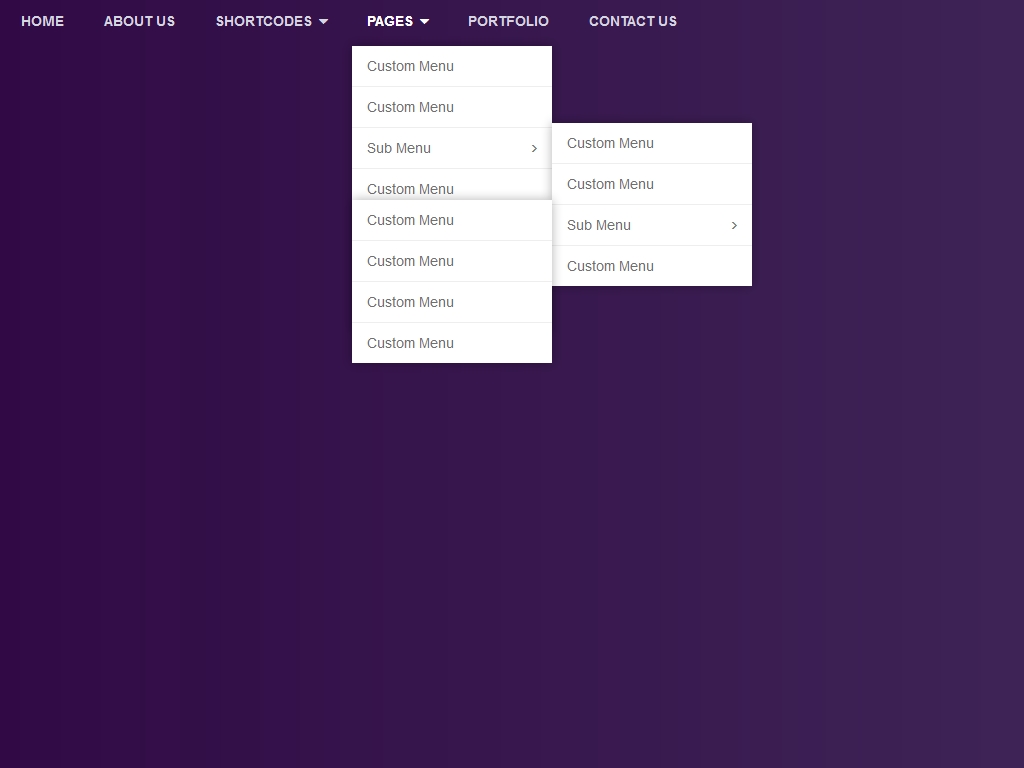
Для примера создадим вот такой раскрывающийся блок:
Обратите внимание! Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты выпадающего меню.
Чтобы создать выпадающее меню:
- 1.
Перейдите в админку WordPress.
- 2.
Перейдите во вкладку Внешний вид ― Меню.
- 4.
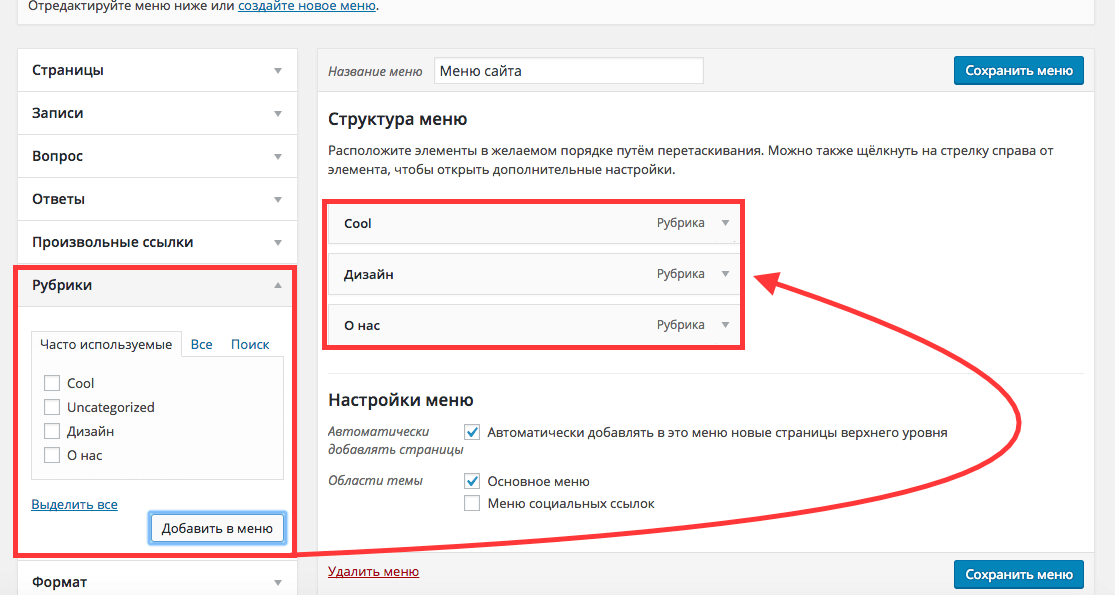
Нажмите Добавить в меню:
- 5.
С помощью мыши перенесите добавленные пункты под основную категорию.
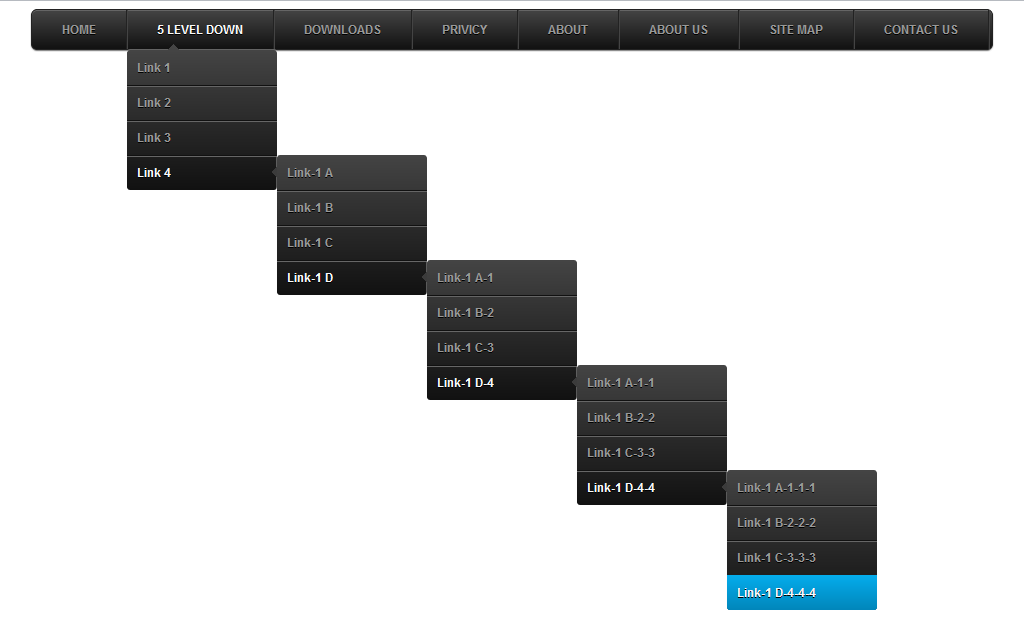
Совет. В настройках можно делать несколько уровней дочерних элементов:
- 6.
Нажмите Сохранить меню:
- 7.
Перейдите в режим редактирования страницы. Раскрывающийся блок должен отобразиться в основном меню.
- 8.
Настройте внешний вид раскрывающегося блока. Он редактируется в рамках настройки модуля «Меню».
 Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
В блоке «Страницы» выберите те страницы, которые хотите поместить в раскрывающийся блок.
Настройки раскрывающегося блока находятся во вкладке «Дизайн».
В блоке «Макет» настройте Направление выпадающего меню.
Совет
В блоке «Ссылки выпадающего меню» можно настроить такие элементы выпадающего меню, как:
- фон,
- цвет разделительной линии между основным и дополнительным меню,
- цвет текста,
- цвет активной ссылки,
- цвет фона меню мобильной версии сайта,
- цвет текста на мобильной версии сайта.
Обратите внимание! Если вы не укажете цвета в параметрах «Мобильные Меню Цвет Фона» и «Цвет текста мобильного меню», в мобильной версии будут отображать цвета, которые настроены для ПК.
В блоке «Анимация» можно настроить, как будет проявляться меню при наведении на основную категорию.
Готово, вы создали выпадающее меню.
Помогла ли вам статья?
Да
раз уже
помогла
Настройка навигационного меню сайта CMS WordPress elementor
В данном видео-уроке мы научимся редактировать меню.
Тема урока: «Редактирование меню»
Добрый день. Тема урока: «Редактирование меню».
Меню почти всегда располагается в «Header». Для того, чтобы перейти к редактированию меню, нужно навести мышку на кнопку «Редактировать в Elementor» и нажать на кнопку «Header» в выпадающем меню, рисунок 1.
Рисунок 1 – выбор редакции header|body|footerРедактировать элемент, например, добавлять страницы в «Меню», нельзя. В открывшемся редакторе можно настраивать только визуальный вид меню. Также как и у всех других элементов, у «Меню» есть настройки внешнего вида, такие как:
В открывшемся редакторе можно настраивать только визуальный вид меню. Также как и у всех других элементов, у «Меню» есть настройки внешнего вида, такие как:
- Эффект при наведении
- Отступы
- Выпадающее меню
- Выравнивание
И многое другое, рисунок 2.
Рисунок 2 – настройка внешнего вида менюСамо меню как элемент настраивается в консоли. Для того, чтобы настроить или редактировать меню, в консоли администратора нужно навести курсор мыши на название сайта, которое располагается в левой части консоли. Затем в выпадающем меню нажать на кнопку «Консоль», рисунок 3.
Рисунок 3 – переход в консоль WordPressПерейдя в консоль WordPress, необходимо найти расположенную с левой стороны вкладку «Внешний вид», которая имеет маленькую иконку кисточки для рисования. Наведя курсор на вкладку «Внешний вид», в выпадающим справа меню нужно нажать на кнопку «Меню», рисунок 4.
Рисунок 4 – панель редактирования менюЗдесь располагается главное меню, которое было установлено при создании сайта. Есть возможность выбрать из выпадающего списка другое меню, если потребуется. При этом, если потребуется, имеется возможность выбрать из выпадающего списка другое меню, рисунок 5.
Есть возможность выбрать из выпадающего списка другое меню, если потребуется. При этом, если потребуется, имеется возможность выбрать из выпадающего списка другое меню, рисунок 5.
Новые элементы меню можно добавлять с помощью кнопки «Страницы», которая располагается слева от вкладок основного меню. Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Рисунок 6 – добавление новых страниц в менюОбновив страницу сайта, будет видно, что в меню добавилась новая вкладка, рисунок 7.
Рисунок 7 — добавленный элемент, вид на сайтеТакже в меню можно вставить ссылки на записи сайта, на категории товаров сайта, произвольные ссылки, рубрики и многое другое.
Произвольные ссылки, такие как номера телефонов, настраиваются следующим образом:
Во вкладке «Произвольные ссылки» в поле «url» следует вписать «Tel: (номер телефона)», а в поле «Текст ссылки» сам номер телефона. После нажатия на кнопку «Добавить в меню», в основном меню добавится номер телефона, рисунок 8.
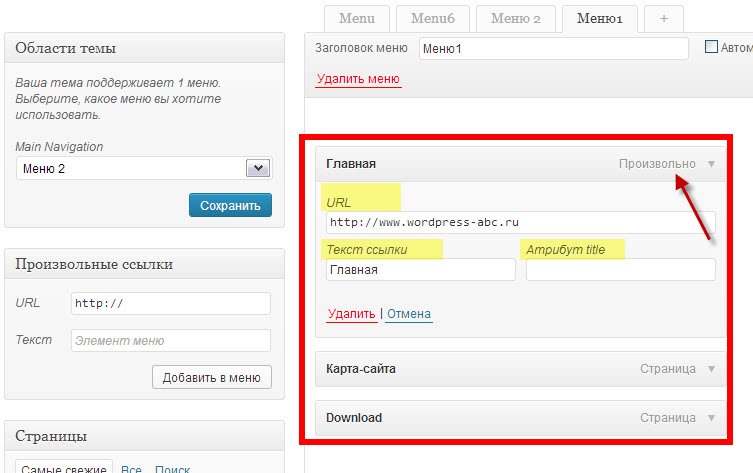
Рисунок 8 – добавление произвольной ссылкиМожно назвать меню собственным названием. Для этого в поле «Название меню», необходимо ввести название, а затем нажать на «Сохранить меню». Устанавливать местоположение меню не нужно, так как по умолчанию при создании сайта его добавляют в Header сайта.
Меню для мобильных устройств
Если требуется создать новое меню, например для мобильных устройств, нажать на подсвеченный текст «Создайте новое меню», который располагается рядом с вкладкой «Выбрать меню» в верхней части поля настройки меню, рисунок 9.
Рисунок 9 – создание нового менюПосле того, как меню будет названо, откроется возможность добавлять страницы в новое меню. Для этого также как и в прошлом меню, из списка всех доступных для добавления страниц, требуется выбрать нужные, затем нажать на кнопку «Добавить в меню», рисунок 10.
Для этого также как и в прошлом меню, из списка всех доступных для добавления страниц, требуется выбрать нужные, затем нажать на кнопку «Добавить в меню», рисунок 10.
После того как элементы будут добавлены в новое меню, требуется нажать на кнопку «Сохранить меню». Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Рисунок 11 – выбор созданного меню в ElementorТеперь, чтобы новое созданное меню отображалось на мобильных устройствах, требуется продублировать элемент «Меню», затем выделить дубликат, которой появился под дублирующим элементом, выбрать для него новое созданное меню в панели настройки слева во вкладке «Menu». Далее, чтобы на мобильных устройствах отображалось только новое меню, следует выделить новое меню, перейти во вкладку «Адаптивность» и скрыть этот элемент для компьютерной и планшетной версии сайта, рисунок 12.
После нажатия на кнопку «Обновить», можно увидеть, как будет выглядеть добавленное меню в мобильной версии сайта. Для этого требуется перейти на редактирование мобильной версии сайта.
Спасибо за внимание. В следующем уроке будет рассматриваться тема: якорные ссылки Тема: «Якорные ссылки».
Как создать выпадающее меню в WordPress (Руководство для начинающих)
Хотите создать выпадающее меню в WordPress?
Выпадающее меню показывает список ссылок, когда вы наводите указатель мыши на элемент меню. Это отличный способ показать множество вариантов меню на небольшом пространстве и помочь посетителям найти то, что они ищут, организовав ваш контент по категориям и подкатегориям.
В этом руководстве для начинающих мы покажем вам, как создать выпадающее меню в WordPress.
Зачем использовать выпадающие меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню — это ссылки на наиболее важные страницы вашего веб-сайта, которые обычно располагаются рядом с логотипом вашего веб-сайта.
Если вы запускаете блог WordPress или создаете веб-сайт всего с несколькими страницами, возможно, имеет смысл добавить ваши страницы в одну строку. Это позволяет посетителям сразу увидеть все важные страницы.
Однако, если вы управляете интернет-магазином или большим веб-сайтом, вы можете добавить много ссылок в меню навигации. Это может быть ошеломляющим для посетителей и может сделать ваш сайт запутанным и сложным.
Выпадающие меню решают эту проблему, отображая ссылки меню только тогда, когда посетитель наводит указатель мыши на родительский элемент. Они также позволяют упорядочивать контент по темам, категориям или группам. Это может помочь посетителям быстро найти то, что они ищут, даже если на вашем сайте сотни или даже тысячи страниц.
И наконец, они тоже очень мило выглядят.
При этом давайте посмотрим, как можно легко создавать выпадающие меню WordPress и добавлять их на свой веб-сайт.
Видеоруководство
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но внешний вид этих меню зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако некоторые темы могут не иметь надлежащей поддержки раскрывающегося списка.
Для начала вам нужно убедиться, что вы используете тему, которая поддерживает выпадающие меню.
Как узнать, поддерживает ли ваша тема раскрывающуюся навигацию?
Если вы загрузили тему из официального репозитория WordPress, просто зайдите на страницу этой темы и нажмите кнопку «Предварительный просмотр», чтобы увидеть живую демонстрацию.
Затем вы можете проверить, показывает ли демо выпадающее меню в меню навигации.
Если вы используете тему WordPress премиум-класса, разработчик может иметь демо-версию на своем веб-сайте. Вы также можете проверить документацию темы для получения дополнительной информации.
Если вы все еще не уверены, вы всегда можете обратиться за помощью к разработчику. Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Если ваша тема WordPress не поддерживает выпадающие меню, вам нужно найти тему, которая их поддерживает. Чтобы получить множество советов, ознакомьтесь с нашим руководством о том, как выбрать идеальную тему WordPress.
Чтобы помочь вам, вот несколько отличных тем, которые изначально поддерживают раскрывающиеся списки.
- Astra — многоцелевая тема WordPress с несколькими начальными сайтами и множеством функций.
- Темы StudioPress. Эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для повышения производительности.
- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — эта тема WordPress с функцией перетаскивания, созданная на основе конструктора Themify, поставляется с красивыми шаблонами и гибкими параметрами темы.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и имеет множество функций перетаскивания, включая раскрывающиеся меню.

При этом давайте посмотрим, как создать выпадающее меню WordPress.
Шаг 1. Создание навигационного меню в WordPress
Если вы уже настроили навигационное меню на своем веб-сайте, вы можете перейти к следующему шагу.
Сначала создадим простое меню.
Перейти к Внешний вид » Меню на панели инструментов WordPress и нажмите ссылку «Создать новое меню» вверху.
Далее вам нужно ввести название меню навигации.
Это просто для справки, чтобы вы могли использовать все, что поможет вам идентифицировать меню в области администрирования WordPress.
После ввода заголовка в поле «Имя меню» нажмите «Создать меню». Теперь WordPress создаст для вас новое пустое меню.
Начнем с добавления верхних ссылок в меню навигации. Эти элементы появятся в верхней строке выпадающего меню.
В левом столбце просто установите флажок рядом с каждой страницей, которую вы хотите добавить. Затем нажмите на кнопку «Добавить в меню».
Эти страницы теперь будут отображаться в правом столбце в разделе «Структура меню».
Вы также можете выбирать записи блога, категории или добавлять пользовательские ссылки. Более подробные инструкции можно найти в нашем руководстве о том, как добавить меню навигации в WordPress.
Шаг 2. Добавление подпунктов в меню
Далее нам нужно добавить подпункты, которые появятся в выпадающем меню. Вы можете добавить подпункт под любой из существующих пунктов меню.
В этом руководстве мы покажем вам, как добавлять тематические категории в пункт меню «Блог».
В левом столбце просто выберите все страницы, которые вы хотите добавить в качестве подпунктов, а затем нажмите кнопку «Добавить в меню». Ваши предметы теперь появятся в правой колонке.
Однако по умолчанию все эти ссылки отображаются как обычные пункты меню, что означает, что они будут добавлены в верхнюю строку раскрывающегося меню.
Вместо этого нам нужно сделать их подэлементами родителя.
Для этого перетащите элемент меню и поместите его под нужный родитель. Затем просто переместите его немного вправо, и он станет подпунктом.
Теперь просто повторите этот процесс для каждого подэлемента, который вы хотите отобразить в раскрывающемся списке.
Когда вы довольны настройкой меню, не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже есть на вашем веб-сайте, посетители сразу увидят ваши изменения.
Однако, если вы создаете новое меню, вам нужно выбрать место для этого меню.
Каждая тема WordPress определяет свое собственное расположение меню, которое вы увидите в правом столбце в разделе «Настройки меню». Просто установите флажок рядом с расположением, которое вы хотите использовать, а затем нажмите «Сохранить меню». ‘
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где посетители будут искать интересный контент или конкретную информацию.
Правильное их использование поможет посетителям ориентироваться на вашем сайте. Это также поможет вам получить больше конверсий и продаж, а также увеличить количество просмотров страниц и снизить показатель отказов.
Имея это в виду, вот несколько советов по созданию полезных и удобных выпадающих меню.
1. Создание многоуровневых выпадающих меню
В этом руководстве мы показали, как создать верхнюю строку и один набор подэлементов. Однако вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневое раскрывающееся меню.
Это может быть полезно для сайтов с большим количеством контента или большим количеством категорий контента.
Например, если вы используете плагин, такой как WooCommerce, для продажи товаров в Интернете, у вас может быть категория «Электроника» и подкатегория «Ноутбук». Однако у вас также могут быть дополнительные подкатегории, такие как «Ноутбуки Apple» или «Сумки и чехлы для ноутбуков».
В этом случае имеет смысл создать многоуровневый раскрывающийся список. Для этого просто перетащите любую страницу под подпункт и немного сдвиньте ее вправо.
2. Создайте несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько выпадающих меню в главное меню навигации.
Просто перетащите подэлементы под разными родительскими элементами, чтобы создать несколько выпадающих меню.
Это отличный способ показать большое количество контента на небольшом пространстве.
3. Создание меню с предварительным просмотром в реальном времени
Если создание выпадающего меню на панели управления становится слишком сложным, вы можете переключиться на настройщик WordPress. Просто перейдите к 9Внешний вид 0077 » Настройте , чтобы запустить настройщик живой темы.
Отсюда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в реальном времени на правой панели.
Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в реальном времени на правой панели.
Теперь вы можете продолжить работу над своим меню, и любые сделанные вами изменения будут отображаться в предварительном просмотре.
4. Создание большого мегаменю в виде выпадающего меню в WordPress
Если у вас много контента, вы не сможете аккуратно организовать его в стандартное выпадающее меню.
Вместо этого вы можете отобразить полную структуру вашего веб-сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню.
Мегаменю отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое. Подробные инструкции см. в нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать выпадающее меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как правильно перевести WordPress с HTTP на HTTPS, или с нашим экспертным выбором обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Создание выпадающего меню (подссылки)
После регистрации первое, что вы хотите сделать, это создать свою первую страницу. Настроить первую страницу совсем несложно, все зависит от вашего контента
Портфель 3 |  Начало работы с Portfoliobox 3 Зарегистрируйтесь и войдите в систему — Portfoliobox 3  |  Дата создания: 30 января 2021 г.
Блог — это онлайн-журнал, в котором вы можете делиться новостями и идеями с посетителями вашего сайта. Хорошо иметь блог на своем сайте — это хорошо
Портфель 3 | 
Страницы и контент — Portfoliobox 3
Страницы блога
 | 
Создано: 22 февраля 2021 г.
Сообщение в блоге — это отдельная запись в вашем онлайн-журнале на вашем веб-сайте Portfoliobox. В сообщение в блоге вы можете добавить различные типы блоков контента, загрузить
Портфель 3 |  Страницы и контент — Portfoliobox 3 Страницы блога  |  Создано: 22 февраля 2021 г.
Создание черновика или пометка публикации как неопубликованной — отличная функция, с помощью которой вы можете сделать свою публикацию невидимой для всех, пока вы над ней работаете.
Портфель 3 | 
Страницы и контент — Portfoliobox 3
Страницы блога
 | 
Создано: 22 февраля 2021 г.
Порядок или размещение вашего сообщения определяется датой, установленной для вашего сообщения. Самый последний пост будет размещен вверху, за ним следуют более старые посты.
Портфель 3 |  Страницы и контент — Portfoliobox 3 Страницы блога  |  Создано: 22 февраля 2021 г.
Чтобы отредактировать сообщение в своем блоге, просто выполните следующие действия: Выберите страницу блога, которую вы хотите отредактировать, выбрав Ваше содержимое > Страницы. После этого выберите
Портфель 3 | 
Страницы и контент — Portfoliobox 3
Страницы блога
 | 
Создано: 22 февраля 2021 г.
используется для обозначения или идентификации вашего сообщения. Это дает вашим посетителям представление о том, о чем ваш пост. Еще одним преимуществом использования тега является
.Портфель 3 |  Страницы и контент — Portfoliobox 3 Страницы блога  |  Создано: 22 февраля 2021 г.
Комментарии могут помочь вам получить отзывы посетителей о ваших сообщениях в блоге и повысить вовлеченность посетителей. Эта функция включается автоматически после создания
Портфель 3 | 
Страницы и контент — Portfoliobox 3
Страницы блога
 | 
Создано: 22 февраля 2021 г.
Чтобы проверить все комментарии к своим сообщениям в блоге, просто перейдите к значку шестеренки > Сообщения > вкладка «Блог» > «Комментарии». Информация размещается в следующем порядке:
Портфель 3 |  Страницы и контент — Portfoliobox 3 Страницы блога  |  Создано: 22 февраля 2021 г.
Blog Teaser демонстрирует некоторые записи блога, которые можно увидеть в вашем блоге. Как только посетитель вашего сайта нажмет на запись блога в этом разделе, он перенаправит
Портфель 3 | 
Страницы и контент — Portfoliobox 3
Страницы блога
 | 
Создано: 22 февраля 2021 г.

 Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.