Уроки Adobe Edge Animate CC
Категория: Уроки Adobe Edge Animate CC
Скачать курс одним архивом 560Мб
Давайте создадим новый файл, сделаем его размером 800х600 и перенесем в него некоторые файлы, а именно вот эти несколько картинок и «шум леса мп3», то есть звук. Я переношу его сюда. Что мы имеем в итоге – вот такую картинку – это лес, она называется «bg», «play» и «пауза», это кнопочки. Я перенесу их сейчас вниз, подвинем их, примерно вот так – самый простой вариант.
Я сейчас запущу анимацию, нажимаю cntr+enter, здесь просто лес и просто две кнопки, ничего не работает. Если я хочу сделать, чтобы у меня автоматом играл звук, он называется «шум леса», то мне нужно выбрать этот слой и тут выбрать «auto play», теперь при нажатии cntr+enter у меня будет воспроизводиться звук. Замечательно. Читать подробнее →
Как добавить интерактивную ссылку в ролик на Adobe Edge Animate.
Если мы просто нарисовали какую-то кнопку и есть какой-то фон, то если мы будем по ней кликать, то перехода никуда не будет. Чтобы добавить интерактивную ссылку нам нужно выделить эту кнопку, нажать правой кнопкой мыши open action, фол кнопка, она у меня так и называется, и нажать клик, то есть что будет сделано при клике. И вот здесь нам нужно выбрать Open you are raol.
Чтобы добавить интерактивную ссылку нам нужно выделить эту кнопку, нажать правой кнопкой мыши open action, фол кнопка, она у меня так и называется, и нажать клик, то есть что будет сделано при клике. И вот здесь нам нужно выбрать Open you are raol.
Как добавить ссылки в Adobe Edge Animate
Читать подробнее →
Я покажу в этом видео, как это сделать, ничего сложного нет, но нужно правильно понять, где нужно копировать правильный код и куда его нужно вставить.
Допустим, у вас есть ролик, сделанный в adobe edge animate, при клике на него открывается нужный landing page, он в формате edge animate и сохраненный в папке с исходником и Java-скриптами. Открываем его в любом текстовом редакторе, вы можете пользоваться любыми тестовыми редакторами, например: блокнот и т.д. Читать подробнее →
Как зациклить анимацию в Adobe Edge Animate, то есть как сделать так, чтобы, когда она проигрывалась до конца, она вновь начиналась сначала и было это бесконечно.

adobe edge animate
Здесь можно копировать ключевые кадры, то есть выделяю один кадр, нажимаю cntr+с, нажимаю на нужное поле, нажимаю cntr+v, анимация будет зациклена, то есть не зациклена, а в данном случае из начальной точки переходить опять в начальную. Если я запущу этот ролик, нажму cntr+enter, то видим, что анимация длится всего лишь 1 секунду, она переходит в одну сторону и возвращается в другую.
Читать подробнее →
Я покажу в этом видео, как это сделать, ничего сложного нет, но нужно правильно понять, где нужно копировать правильный код и куда его нужно вставить.
Допустим, у вас есть баннер, сделанный в adobe edge animate, при клике на него открывается нужный landing page, он в формате edge animate и сохраненный в папке с исходником и Java-скриптами. Открываем его в любом текстовом редакторе, вы можете пользоваться любыми тестовыми редакторами, например: блокнот и т.д.
Далее я хочу вставить на сайт данный баннер. Что нужно сделать? Нужно скачать файл index, потом открываем его также в текстовом редакторе, копируем код adobe edge и в конце добавляем сюда код перед «head», далее перед заголовком того места, куда мы будем добавлять наш баннер, перед div. Для более точного выполнения есть инструкция, которая поможет вам: https://docs.google.com/document/d/1-kTj3QhCbzT47-dReqpgVCBN_YuPy3hqxAMp94KcnZ0/edit. После сохраняем и переходим в FTP — сервис, у меня filezilla, находим место хранения вашего сайта и копируем index-папку в ваш файл, который находится на сервере, заменяя текущие файлы. Далее загружаем все Java-скрипты и обновляем сайт. Все готово – анимация работает, и вкладка с landing page тоже открывается.
Для более точного выполнения есть инструкция, которая поможет вам: https://docs.google.com/document/d/1-kTj3QhCbzT47-dReqpgVCBN_YuPy3hqxAMp94KcnZ0/edit. После сохраняем и переходим в FTP — сервис, у меня filezilla, находим место хранения вашего сайта и копируем index-папку в ваш файл, который находится на сервере, заменяя текущие файлы. Далее загружаем все Java-скрипты и обновляем сайт. Все готово – анимация работает, и вкладка с landing page тоже открывается.
Так происходит загрузка html5 баннера, который сделан в adobe edge animate, который можно добавить в любую html-страничку. Это совсем не сложно, следуйте согласно инструкции!
Если вам интересны такие уроки, подписывайтесь на мой канал, т.к. в ближайшее время будет много новых роликов – http://www.youtube.com/user/danilfimushkin?sub_confirmation=1
00:32 – допустим, у вас есть баннер, сделанный в adobe edge animate
01:30 – добавляем баннер на сайт
02:09 – добавляем код перед тегом «head»
02:50 – инструкция добавления баннера на сайт
03:31 – загружаем файлы на сервер
05:29 – обновляем сайт и все готово!
Ссылка на исходник баннера https://www. dropbox.com/sh/cwg6bzn7tassgpn/AAAw2EDW7lLYGinKa_nYJ3MBa
dropbox.com/sh/cwg6bzn7tassgpn/AAAw2EDW7lLYGinKa_nYJ3MBa
Присоединяйтесь и задавайте вопросы:
Скачайте три бесплатных шаблона Muse: http://fimushkin.com/free-landing.html
http://vk.com/adobeedgeanimate
Я вконтакте: http://vk.com/danilfimushkin
Ссылка на это видео: http://youtu.be/c_i1vyuTDm4
На вебинаре я рассказал и показал, как из векторной иллюстрации можно сделать полноценный анимированный баннер.
00:17 – начинаем анимировать векторную иллюстрацию в Edge Animate
14:06 – создаем движение лапами у персонажа
16:54 – преимущества вложенного символа
17:48 – что такое вложенный символ
18:24 – прописывание зацикленной анимации
19:42 – зацикленная анимация готова
23:40 – создаем моргание глаз
26:54 – определяем названия файлов при сохранении
27:57 – анимирование «выпадающего» текста
28:39 – присоединение кривой движения — изменение оси анимации
30:03 – промежуточный итог анимации, создание снежного пейзажа и анимирование снежинки
33:39 – обзор программы Edge Animate
34:52 – домашнее задание
35:25 – как добавить активную ссылку
39:09 – создание нескольких кнопок и прикрепление ссылок
Три бесплатных шаблона Muse: http://fimushkin. com/free-landing.html
com/free-landing.html
Присоединяйтесь и задавайте вопросы: http://vk.com/adobeedgeanimate
Мой блог: http://fimushkin.com/blog
Ссылка на это видео: http://youtu.be/PNYN4Grp_z0
В этом ролике я рассказываю, как использовать символы в Adobe Edge Animate
ТОП-20 курсов Adobe Animate — отзывы, рейтинг обучения в Сравни
Отзывы о онлайн-школах и курсах
КЭСПА (Skillbox)
отзыв об обучении в онлайн-школе английского
доброго времени суток) давно хотела заняться английским, но пугало общение один… Читать
Ульяна, г Санкт-Петербург
Хекслет
Профессия Python-разработчик
Классическая, набившая оскомину история – я, закоренелый гуманитарий, решил в 28… Читать
Роман, г Москва
Рекомендую Smart.![]()
Учусь на КПТ. Очень удобно. Слушаешь лекции, выполняешь д/з тогда,когда есть воз… Читать
Дарья, г Москва
ProductStar
Отзыв студента ProductStar
Я учусь в ProductStar на курсе Product Manager и пока впечатления исключительно… Читать
Юрий, г Санкт-Петербург
Skillbox
Отзыв о профессии iOS-разработчик от SkillBox
Имею высшее техническое образование. Решил сменить профессию, выбрал SkillBox. О… Читать
Николай, г Екатеринбург, Свердловская область
Skypro
Хороший онлайн университет. Курс веб-разработки.
Большинтво материала подается в видео формате очень подробно и интересно. Домашн… Читать
Дмитрий, г Тюмень, Тюменская область
Elbrus coding bootcamp
3 месяца, 2 недели, 1 работа мечты
Мои близкие рассказали про буткемп, я решил попробовать, когда понял, что в свое. .. Читать
.. Читать
Илья, г Москва
Учи.Дома
Прекрасная школа,вежливые сотрудники!
Школа мне понравилась и правда Хорошая подготовка к егэ, наткнулся на рекламу, р… Читать
Алексей Овечкин, г Москва
Contented
курс дизайн интерактивных медиа, куча информации, практики и опыта, ну и идей теперь.
Я проходила курс по специальности «Дизайнер интерактивных медиа». Не ожидала так… Читать
Аверина Софья, г Санкт-Петербург
SkillFactory
Отзыв курса Data Science
Помимо учебы на SF, поступил на магистратуру в МФТИ.Мне было сложно сходу смотре… Читать
Ильнур, г Москва
Читать все отзывы
Часто задаваемые вопросы по курсам Adobe Animate
Как выбрать лучшие курсы Adobe Animate?
Зависит от того, что именно вам нужно. Если вы только присматриваетесь к сфере – лучшими курсами для вас будут те, которые дают базовые знания по инструментам программы и вводят в движения объектов. Если вы уже работаете с графикой/анимацией и хотите углубить свою знания – лучшими будут те, которые дают более сложные темы, вроде сцен и скелетной анимации.
Если вы уже работаете с графикой/анимацией и хотите углубить свою знания – лучшими будут те, которые дают более сложные темы, вроде сцен и скелетной анимации.
Кому подойдут эти курсы?
Чему я научусь?
Сколько стоят курсы по Adobe Animate?
Можно ли освоить Adobe Animate онлайн?
Сколько времени нужно учить Adobe Animate?
Сколько в среднем зарабатывает мультипликатор на Adobe Animate?
Можно ли освоить Adobe Animate самостоятельно?
Преимущества выбора курсов в Сравни
1. Агрегатор онлайн-курсов
- Освойте современную профессию
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Большой выбор курсов
2. Рейтинги онлайн-школ
Рейтинги онлайн-школ
- ТОП школ по любому направлению
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Рейтинги школ
3. Реальные отзывы учеников
- Выбирайте лучший курс по отзывам реальных учеников
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Отзывы о школах
Сравни.ру
Курсы
Дизайн
Adobe Animate
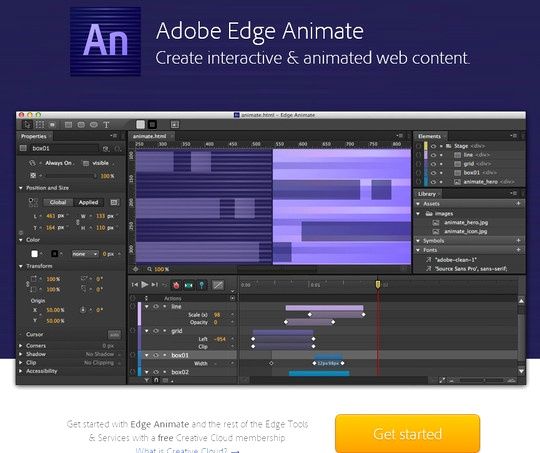
Adobe Edge Animate — Загрузить
Обзор Softonic
Создавайте потрясающие интерактивные веб-сайты
Adobe Edge Animate — это инструмент веб-анимации и интерактивного дизайна, который позволяет дизайнерам добавлять анимированный контент на веб-сайты, используя веб-стандартов , таких как HTML5, JavaScript и CSS3.
Эквивалент Adobe Flash Pro
Хотя Adobe заявляет, что это не прямая замена Flash, Adobe Edge предлагает большинство функций дизайна, доступных в Adobe Flash Professional.
Adobe Edge позволяет добавлять анимацию в документы HTML и добавлять стили CSS в файлы SVG, PNG, JPG и GIF. Edge основан на движке рендеринга WebKit и в полной мере использует новейшие стандарты веб-разработки, поскольку Adobe стремится найти решение проблем, связанных с Flash, на разных платформах и производителях, таких как запрет Apple на Flash на iPhone.
Хорошо организованный и удобный редактор временной шкалы
Adobe Edge позволяет легко создавать анимации с помощью удобного редактора временной шкалы. Это включает в себя возможность анимировать положение, размер, цвет, форму, вращение и многое другое на уровне свойства. Вы также можете копировать и вставлять переходы, инвертировать их и выбирать из более чем 25 встроенных эффектов плавности для дополнительного творчества.
Флэш-убийца?
Adobe Edge может однажды заменить Flash в качестве стандарта мультимедийного контента в Интернете. Загрузите этот полностью функционирующий бесплатный предварительный просмотр и убедитесь в этом сами.
Совсем недавно в Adobe Edge Animate была добавлена поддержка видео HTML5, возможность импортировать листы спрайтов из Flash Pro, Photoshop или других инструментов дизайна, а также добавлена поддержка ссылок для статей DPS. Вы также можете копировать и вставлять изображения SVG из Illustrator, а также есть дополнительные инструменты «Рука» и «Масштаб».
Изменения
Совсем недавно в Adobe Edge Animate была добавлена поддержка видео HTML5, возможность импортировать листы спрайтов из Flash Pro, Photoshop или других инструментов дизайна, а также добавлена поддержка ссылок для статей DPS. Вы также можете копировать и вставлять изображения SVG из Illustrator, а также есть дополнительные инструменты «Рука» и «Масштаб».
PROS
- Предварительный просмотр можно использовать совершенно бесплатно
- Может однажды заменить Flash
- Удобный интерфейс и временная шкала
- Поддерживает HTML5 Video
CONS
- Предварительный просмотр версии может быть склонна к ошибкам
- Кривая обучения для начинающих
- .

Программа доступна на других языках
- Adobe Edge Animate indir [TR]
- Adobe Edge Animate 다운로드 [KO]
- Descargar Adobe Edge Animate [ES]
- 下载Adobe Edge Animate [ZH]
- Unduh Adobe Edge Animate [ID]
- Adobe Edge Animate herunterladen [DE]
- Скачать Adobe Edge Animate [IT]
- Скачать Adobe Edge Animate [RU]
- 4 Скачать Adobe Edge Animate [RU]
- 4 Animate [FR]
- Скачать Do Adobe Edge Animate [PT]
- Pobierz Adobe Edge Animate [PL]
- TảI XUốNG ADOBE EDGE ANIMAT ]
Создание и анимация иллюстраций в Adobe Edge Animate CC 2015 — Adobe Edge Animate CC 2015 — НАЧИНАЮЩИЙ
Adobe Edge Animate CC 2015 | Новичок
- 14 видео | 57м 42с
- Включает оценку
- Получает значок
Установка и настройка элементов рабочей области — жизненно важный навык для эффективного создания анимации в Adobe Edge Animate CC. Узнайте, как манипулировать элементами сцены, изменять свойства и работать с инструментами рисования.
Узнайте, как манипулировать элементами сцены, изменять свойства и работать с инструментами рисования.
управлять свойствами ширины и высоты рабочей области в Edge Animate
выберите цвет фона с помощью палитры цветов в Edge Animate и отредактируйте параметры масштабирования сцены
применить градиенты к фону рабочей области и повернуть их, манипулируя свойствами CSS в Edge Animate
работать с параметрами ширины Min W и Max W в процентах или пикселях в Edge Animate
используйте меню «Переполнение», чтобы скрыть элементы и параметры прокрутки в Edge Animate
использовать триггеры Autoplay и JavaScript для запуска анимации в Edge Animate
создать квадрат и настроить его свойства в Edge Animate
используйте правильную цветовую модель в Edge Animate
использовать свойства и инструмент преобразования в Edge Animate
использовать эффект обтравочной анимации для отображения или закрытия элемента на экране
используйте интеллектуальные направляющие, направляющие разблокировки или блокировки и линейку для установки элементов на сцене в Edge Animate 9. 0003
0003задайте свойства «Упорядочить», «Выровнять» и «Распределить элемент» в Edge Animate
добавление элементов на сцену и управление ими в Edge Animate
- Playable
1.
Настройка свойств рабочей области в Adobe Edge Animate CC 2015
4м 59с
ВВЕРХ СЛЕДУЮЩИЙ
- Playable
2.

Изменение вида рабочей области и цвета фона в Adobe Edge Animate CC 2015
4м 44с
- Заблокировано
3.
Применение и анимация градиентного фона в Adobe Edge Animate CC 2015
3 м 28 с
- Заблокировано
4.
Измерение ширины абсолютного и адаптивного дизайна в Adobe Edge Animate CC 2015
4 м 25 с
- Заблокировано
5.

Управление элементами вне сцены в Adobe Edge Animate CC 2015
2 м 16 с
6.
Воспроизведение анимации в браузере в Adobe Edge Animate CC 2015
4 м 55 с
- Заблокировано
7.
Инструмент «Прямоугольник» в Adobe Edge Animate CC 2015
4 м 55 с
- Заблокировано
8.

Выбор, вырезание, копирование и вставка элементов в Adobe Edge Animate CC 2015
4м 6с
- Заблокировано
9.
Палитра цветов Animate в Adobe Edge Animate CC 2015
2 м 35 с
- Заблокировано
10.
Инструмент преобразования в Adobe Edge Animate CC 2015
5м 19с
- Заблокировано
11.

Инструмент обрезки в Adobe Edge Animate CC 2015
3 м 10 с
- Заблокировано
12.
Размещение элементов рабочей области относительно друг друга в Adobe Edge Animate CC 2015
3 м 21 с
- Заблокировано
Изменение свойств элемента в Adobe Edge Animate CC 2015
5м 3с
- Заблокировано
14.

