Использование CSS переходов — CSS
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS transitions предоставляют способ контролировать скорость анимации, при изменении CSS-свойств. Вместо того, чтобы свойство применилось сразу, вы можете сделать это действие происходящим в течение какого-то момента времени. Например, если вы смените цвет элемента с белого на чёрный, изменение произойдёт моментально, а вот с CSS transitions, изменения произойдут за временные интервалы, следующих кривой ускорения, все из которых могут быть настроены.
Анимации, составляющие переход между двумя состояниями, часто называют неявными переходами, так как промежуточные состояния в период между начальным и конечным состоянием неявно определяются браузером.
CSS переходы позволяют вам решить какие свойства нужно анимировать (перечислением их явно), когда анимация начнётся (установкой задержки), как долго переход будет выполняться (установкой продолжительности), а также как она будет запущена (определением функции по времени, например линейно или быстро в начале, медленно в конце).
Замечание: CSS переходы могут использоваться без префиксов, однако спецификация только недавно достигла стабильности, префиксы по-прежнему необходимы для браузеров на WebKit. Они также необходимы для поддержки старых версий браузеров (таких как: Firefox 15, Opera 12 и более ранних). Таблица совместимости приведена внизу страницы с ещё большим количеством информации.
Разработчик может определить какое свойство и как анимировать. Это позволяет создавать сложные переходы. Так как некоторые свойства не имеет смысла анимировать, перечень доступных для анимирования свойств ограничен определённым набором.
Замечание: Перечень анимируемых свойств может меняться по мере изменения спецификации.
Значение свойства auto является сложным случаем. Спецификация не рекомендует анимировать в значение auto и из значения auto следует избегать, так как это может привести к непредсказуемым результатам, в зависимости от браузера и его версии.
Необходимо также соблюдать осторожность при использовании переходов сразу после добавления элемента в DOM с помощью .appendChild() или удаления его display: none; свойства. Это выглядит, как будто никогда не происходило начальное состояние, а элемент всегда был в конечном состоянии. Самый простой способ преодолеть это ограничение — применить window.setTimeout()
Пример анимирования нескольких свойств
HTML
<body>
<p>К блоку ниже применятся анимации для свойств: width, height, background-color, transform. Наведите на него, чтоб увидеть, как они анимируются</p>
<div></div>
</body>
Наведите на него, чтоб увидеть, как они анимируются</p>
<div></div>
</body>CSS
.box { border-style: solid; border-width: 1px; display: block; width: 100px; height: 100px; background-color: #0000FF; -webkit-transition: width 2s, height 2s, background-color 2s, -webkit-transform 2s; transition: width 2s, height 2s, background-color 2s, transform 2s; } .box:hover { background-color: #FFCCCC; width: 200px; height: 200px; -webkit-transform: rotate(180deg); transform: rotate(180deg); }
CSS переходы контролируются свойством transition. Это лучший способ их настроить, позволяет избежать длинных свойств и их несоответствий, которые могут сделать отладку CSS долгой.
Можно контролировать определённые параметры перехода следующими подсвойствами:
(Заметьте, что циклы переходов бесконечны только для наших примеров; CSS transitions только анимируют смену свойства.
animation.)
transition-property(en-US)- Указывает имя или имена свойств, чьи переходы должны анимироваться. Только свойства, указанные здесь, анимируются в переходах; изменение других свойств будет происходить обычным образом.
transition-duration- Определяет время происхождения перехода. Можно указать время анимирования всех свойств перехода сразу или для каждого свойства в отдельности.
transition-duration: 0.5s transition-timing-function(en-US)- Определяет функцию, указывающую, как вычисляются промежуточные значения свойств. Вы также можете выбрать ослабления от функции замедления Шпаргалка.Большинство функций времени может быть определено графиком соответствующей функции, образующей четырьмя точками кривую Безье. Также можете выбрать функцию отсюда Easing Functions Cheat Sheet.

transition-timing-function: easetransition-timing-function: lineartransition-timing-function: step-endtransition-timing-function: steps(4, end) transition-delay(en-US)- Определяет как много должно пройти времени, перед тем как начнётся переход.
Короткая запись синтаксиса:
div {
transition: <property> <duration> <timing-function> <delay>;
}Есть событие, срабатывающее, когда переход завершён. Во всех браузерах, совместимых со стандартами, есть событие transitionend, в WebKit есть webkitTransitionEnd. Смотрите таблицу поддержки браузерами для дополнительной информации. У transitionend есть 2 свойства:
propertyName- Строка, показывающая изменение какого свойства завершено.
elapsedTime- Число с точкой, какое количество времени переход выполнялся, до того как запустилось событие.
 Это значение не равно свойству
Это значение не равно свойству transition-delay(en-US).
Как обычно, используйте метод element.addEventListener(), чтобы следить за этим событием:
el.addEventListener("transitionend", updateTransition, true);
transitionend не произойдёт, когда переход был прерван до его завершения, например, если установили display: none или значение анимируемого свойства изменилось.Если любой список свойств короче, чем другие, его значения повторяются, чтобы сделать его длину как и у других. Например:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
Это рассматривается, как если бы это было:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}Похожим образом, если какой-то список свойств длиннее, чем у transition-property (en-US), он обрезается:
div { transition-property: opacity, left; transition-duration: 3s, 5s, 2s, 1s; }
Будет интерпретировано как:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}Пример 4 секунды выполняет плавное изменение шрифта за 2 секунды, после того как пользователь навёл мышь на элемент:
#delay1 {
position: relative;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 14px;
}
#delay1:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}
Они часто используются для подсвечения элементов в меню при наведении мыши.
Перед тем, как вы посмотрите на код, возможно захотите посмотреть на живое демо (считаем, что ваш браузер поддерживает переходы). Также может посмотреть на CSS, используемый этим примером.
Сначала зададим меню в HTML:
<div>
<p><a href="home">Home</a></p>
<p><a href="about">About</a></p>
<p><a href="contact">Contact Us</a></p>
<p><a href="links">Links</a></p>
</div>
Теперь напишем CSS для нашего меню:
.menuButton {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
text-align: left;
background-color: grey;
left: 5px;
top: 5px;
height: 26px;
color: white;
border-color: black;
font-family: sans-serif;
font-size: 20px;
text-decoration: none;
box-shadow: 2px 2px 1px black;
padding: 2px 4px;
border: solid 1px black;
}
.
menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
Этот CSS устанавливает внешний вид меню, с фоном и цветом текста, изменяющимися при наведении (:hover).
Вместо описания эффекта можете посмотреть на живой пример, если ваш браузер поддерживает переходы.
Переходы — крутая вещь, чтоб сделать вид вещей плавней, без надобности что-то делать в вашей JS функциональности. Зацените следующий пример:
<p>Кликните куда-нибудь, чтобы подвинуть шар</p>
<div></div>
Используя JavaScript, добиваемся эффекта перемещения шара на определённую позицию:
var f = document.getElementById('foo');
document.addEventListener('click', function(ev){
f.style.transform = 'translateY('+(ev.clientY-25)+'px)';
f.style. transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
C помощью CSS сглаживаем эффект без дополнительных усилий. Просто добавляем переход и любое изменение свойств происходит плавно:
p {
padding-left: 60px;
}
#foo {
border-radius: 50px;
width: 50px;
height: 50px;
background: #c00;
position: absolute;
top: 0;
left: 0;
transition: transform 1s;
}
Можете поиграть с этим здесь: http://jsfiddle.net/9h361pzo/291/
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions | Рабочий черновик | Initial definition |
filter — CSS | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS свойство filter позволяет вам применять к элементу такие графические эффекты, как размытие и смещение цвета. Фильтры обычно используются для регулировки рендеринга изображений, фонов и рамок.
В стандарт CSS включены несколько функций, которые обеспечивают предопределённые эффекты. Вы также можете ссылаться на SVG фильтр с URL-адресом на элемент фильтра SVG.
Предупреждение: Старые версии (с 4.0 до 9.0) браузера Windows Internet Explorer поддерживают нестандартный «filter», который с тех пор устарел.filter: url(resources.svg);
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
filter: contrast(175%) brightness(3%);
filter: inherit;
filter: initial;
filter: unset;
С помощью функции, используйте:
filter: <filter-function> [<filter-function>]* | none
Для ссылки на SVG <filter> (en-US) элемент, используйте:
filter: url(svg-url#element-id)
Формальный синтаксис
none | (en-US) <filter-function-list>где
<filter-function-list> = [ (en-US) <filter-function> | (en-US) <url> (en-US) ] (en-US)+ (en-US)где
<filter-function> = <blur()> | (en-US) <brightness()> | (en-US) <contrast()> | (en-US) <drop-shadow()> | (en-US) <grayscale()> | (en-US) <hue-rotate()> | (en-US) <invert()> | (en-US) <opacity()> | (en-US) <saturate()> | (en-US) <sepia()>где
<blur()> = blur( <length> )
<brightness()> = brightness( <number-percentage> )
<contrast()> = contrast( [ (en-US) <number-percentage> ] (en-US) )
<drop-shadow()> = drop-shadow( <length>{ (en-US)2,3} (en-US) <color>? (en-US) )
<grayscale()> = grayscale( <number-percentage> )
<hue-rotate()> = hue-rotate( <angle> )
<invert()> = invert( <number-percentage> )
<opacity()> = opacity( [ (en-US) <number-percentage> ] (en-US) )
<saturate()> = saturate( <number-percentage> )
<sepia()> = sepia( <number-percentage> )где
<number-percentage> = <number> | (en-US) <percentage>
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hwb()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hwb()> = hwb( [ (en-US)<hue> | (en-US) none] (en-US) [ (en-US)<percentage> | (en-US) none] (en-US) [ (en-US)<percentage> | (en-US) none] (en-US) [ (en-US) / [ (en-US)<alpha-value> | (en-US) none] (en-US) ] (en-US)? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
Примеры использования предопределённых функций показаны ниже. См. каждую функцию для конкретного примера.
См. каждую функцию для конкретного примера.
.mydiv { filter: grayscale(50%) }
img {
filter: grayscale(0.5) blur(10px);
}Примеры использования функции URL с SVG ресурсом показаны ниже.
.target { filter: url(#c1); }
.mydiv { filter: url(commonfilters.xml#large-blur) }
Для использования CSS-свойства filter, вы указываете значение для одной из выбранных функций. Если это значение недействительно, функция возвращает «none.» За исключением тех случаев, когда функции, которые принимают значение, выраженное в процентах (34%), также принимают значение, выраженное как десятичная дробь (0.34).
url()The url() function takes the location of an XML file that specifies an SVG filter, and may include an anchor to a specific filter element.
filter: url(resources.svg#c1)
blur() [размытие]Applies a Gaussian blur to the input image. The value of ‘radius’ defines the value of the standard deviation to the Gaussian function, or how many pixels on the screen blend into each other, so a larger value will create more blur. If no parameter is provided, then a value
If no parameter is provided, then a value 0 is used. The parameter is specified as a CSS length, but does not accept percentage values.
<svg xmlns="http://www.w3.org/2000/svg">
<filter x="-5%" y="-5%">
<feGaussianBlur in="SourceGraphic" stdDeviation="5"/>
</filter>
</svg>brightness() [яркость]Applies a linear multiplier to input image, making it appear more or less bright. A value of 0% will create an image that is completely black. A value of 100% leaves the input unchanged. Other values are linear multipliers on the effect. Values of an amount over 100% are allowed, providing brighter results. If the ‘amount’ parameter is missing, a value of 1 is used.
<svg xmlns="http://www.w3.org/2000/svg">
<filter>
<feComponentTransfer>
<feFuncR type="linear" slope="[amount]"/>
<feFuncG type="linear" slope="[amount]"/>
<feFuncB type="linear" slope="[amount]"/>
</feComponentTransfer>
</filter>
</svg>contrast() [контраст]Adjusts the contrast of the input. A value of
A value of 0% will create an image that is completely black. A value of 100% leaves the input unchanged. Values of amount over 100% are allowed, providing results with less contrast. If the ‘amount’ parameter is missing, a value of 1 is used.
<svg xmlns="http://www.w3.org/2000/svg">
<filter>
<feComponentTransfer>
<feFuncR type="linear" slope="[amount]" intercept="-(0.5 * [amount]) + 0.5"/>
<feFuncG type="linear" slope="[amount]" intercept="-(0.5 * [amount]) + 0.5"/>
<feFuncB type="linear" slope="[amount]" intercept="-(0.5 * [amount]) + 0.5"/>
</feComponentTransfer>
</filter>
</svg>
drop-shadow() [тень]Applies a drop shadow effect to the input image. A drop shadow is effectively a blurred, offset version of the input image’s alpha mask drawn in a particular color, composited below the image. The function accepts a parameter of type <shadow> (defined in CSS3 Backgrounds), with the exception that the ‘inset’ keyword is not allowed. This function is similar to the more established
This function is similar to the more established box-shadow property; the difference is that with filters, some browsers provide hardware acceleration for better performance. The parameters of the <shadow> parameter are as follows.
<offset-x><offset-y>(required)- These are two
<length>values to set the shadow offset.<offset-x>specifies the horizontal distance. Negative values place the shadow to the left of the element.<offset-y>specifies the vertical distance. Negative values place the shadow above the element. See<length>for possible units.
If both values are0, the shadow is placed behind the element (and may generate a blur effect if<blur-radius>and/or<spread-radius>is set). <blur-radius>(optional)- This is a third
<length>value. The larger this value, the bigger the blur, so the shadow becomes bigger and lighter. Negative values are not allowed. If not specified, it will be
The larger this value, the bigger the blur, so the shadow becomes bigger and lighter. Negative values are not allowed. If not specified, it will be 0(the shadow’s edge is sharp). <spread-radius>(optional)- This is a fourth
<length>value. Positive values will cause the shadow to expand and grow bigger, and negative values will cause the shadow to shrink. If not specified, it will be0(the shadow will be the same size as the element).
Note: Webkit, and maybe other browsers, do not support this 4th length; it will not render if added. <color>(optional)- See
<color>values for possible keywords and notations. If not specified, the color depends on the browser. In Gecko (Firefox), Presto (Opera) and Trident (Internet Explorer), the value of thecolor(en-US) property is used. On the other hand, WebKit’s shadow is transparent and therefore useless if<color>is omitted.
filter: drop-shadow(16px 16px 10px black)<svg xmlns="http://www.w3.org/2000/svg">
<filter>
<feGaussianBlur in="SourceAlpha" stdDeviation="[radius]"/>
<feOffset dx="[offset-x]" dy="[offset-y]" result="offsetblur"/>
<feFlood flood-color="[color]"/>
<feComposite in2="offsetblur" operator="in"/>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</svg>
grayscale() [оттенки серого]Converts the input image to grayscale. The value of ‘amount’ defines the proportion of the conversion. A value of 100% is completely grayscale. A value of 0% leaves the input unchanged. Values between 0% and 100% are linear multipliers on the effect. If the ‘amount’ parameter is missing, a value of 0 is used.
hue-rotate() [изменение оттенка]Applies a hue rotation on the input image. The value of ‘
The value of ‘angle’ defines the number of degrees around the color circle the input samples will be adjusted. A value of 0deg leaves the input unchanged. If the ‘angle’ parameter is missing, a value of 0deg is used. Though there is no maximum value, the effect of values above 360deg wraps around.
filter: hue-rotate(90deg)<svg xmlns="http://www.w3.org/2000/svg">
<filter >
<feColorMatrix type="hueRotate" values="[angle]" />
<filter />
</svg>invert() [инвертирование]Inverts the samples in the input image. The value of ‘amount’ defines the proportion of the conversion. A value of 100% is completely inverted. A value of 0% leaves the input unchanged. Values between 0% and 100% are linear multipliers on the effect. If the ‘amount’ parameter is missing, a value of 0 is used.
opacity() [непрозрачность]Applies transparency to the samples in the input image. The value of ‘amount’ defines the proportion of the conversion. A value of 0% is completely transparent. A value of 100% leaves the input unchanged. Values between 0% and 100% are linear multipliers on the effect. This is equivalent to multiplying the input image samples by amount. If the ‘amount’ parameter is missing, a value of 1 is used. This function is similar to the more established opacity property; the difference is that with filters, some browsers provide hardware acceleration for better performance.
saturate() [насыщенность]Saturates the input image. The value of ‘amount’ defines the proportion of the conversion. A value of 0% is completely un-saturated. A value of 100% leaves the input unchanged. Other values are linear multipliers on the effect. Values of amount over
Other values are linear multipliers on the effect. Values of amount over 100% are allowed, providing super-saturated results. If the ‘amount’ parameter is missing, a value of 1 is used.
sepia() [сепия]Converts the input image to sepia. The value of ‘amount’ defines the proportion of the conversion. A value of 100% is completely sepia. A value of 0% leaves the input unchanged. Values between 0% and 100% are linear multipliers on the effect. If the ‘amount’ parameter is missing, a value of 0 is used.
You may combine any number of functions to manipulate the rendering. The following example enhances the contrast and brightness of the image.
filter: contrast(175%) brightness(103%)BCD tables only load in the browser
Image Hover Effects Css3 — Плагин для WordPress
Best Image Hover Effects or Captions Hover Plugin for WordPress
Image Hover Effect is an impressive hover effects collection. It is Fastest and Simplest plugin which apply over 70+ hover effects to images on front end. A bunch of options can be made by admin to customize these hover effects. Pure CSS3 is used to render apply effect fastly.
It is Fastest and Simplest plugin which apply over 70+ hover effects to images on front end. A bunch of options can be made by admin to customize these hover effects. Pure CSS3 is used to render apply effect fastly.
Live Demo | Contact | Support forum
Qucik Links
Возможности:
- 70+ Hover Effects
- Import & Export XML
- Based on iHover.css
- Drag Drop Compatibility
- Super easy Installation
- Pure CSS3 Animations
- Multiple and Unlimited Shortcodes
- Custom Settings for every Single Image
- Custom font size both heading & description
- Custom Background Color for Caption
- External link for each hover item
- Open link in new tab
- 100% Responsive
- Easy and Fastest to Setup
- Grid Option
- Генератор коротких кодов
- All Major browser supported
Pro Features
- Popup
- Popup Slider
- Play Video
- Image Over Another Image
- Custom Width
- Custom Height
- Masonry Grid
- Custom Border Color & Width
- Grid Option
- 24 Hours Support
- Admin Setting
- Easy to use interface.

- Go to plugins in your dashboard and select ‘add new’
- Search for ‘image hover effects css3’ and install it
- Go to ‘Hover Effects’ on left side of dashboard
- Now click on «Add New Hover Effect» button on top center of the page
- Fill some additional informations and click on «Add New» for insert columns
- Now paste shortcode of that effect and Enjoy.
Nice plugin and easy to use.
Возникла проблема с установкой плагина, в течении часа помогли решить проблему! Молодцы!
Plugin is excellent. Makes presentation of pictures and video very attractive for users. Very, very attеntive and quick support and feedback, especcially many thanks to Nasir. Pro version is worth buying it.
A great support and a great plugin. Very easy to use and has all the features that I needed. Thanks Nasir
Thanks Nasir
A few weeks ago my graphics designer installed this plugin on our new website. There were a few anomalies that had to be worked out. Our team wasn’t sure where to edit the changes so we e-mailed Nasir Ahmad for support. In less than one hour the issues were resolved. We did go ahead and purchase the Pro Version. We are a very busy AD Agency and we are proud to state that this is our main Image Hover Effects Plugin. We currently monitor and upgrade over 160 sites to date. Thanks Again for such fast support and service. Best Wishes, M. Hudson ACS Webmarketing LLc CEO
A great plugin if your website deals a lot with photos. Great developer support.
Посмотреть все 20 отзывов«Image Hover Effects Css3» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники4.5
- Now Its Compatible with WordPress 5.
 5
5 - Fixed: Media Button stopped working for uploading Images
- Fixed: ColorPicker option show error In console Log.
- Some Other Bugs fixed.
4.1
- Feature Added: Better Visual Appearance of settings.
4.0
- Bug Fixed: Editor not working
3.0
- Vertical Alignment Center
- Custom Wp Editor
- Custom Width
- Custom Height
- Border Color & Width for Circle Effects
- Grid Option
- Custom Css
- Bug Fixed
2.3
- Bug fix for mobile devices
2.2
- Image Caption No Effect
- Bug fixes
2.0
1.0
Image Hover Effects Css3, стильные изображения с эффектом CSS3 — info-effect.ru
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создавать очень стильные изображения с эффектом CSS3 при наведении курсора мыши. Вы сможете настроить эффект при наведении, указать цвет, прозрачность, заголовок и подзаголовок, размер, бордюр и т.д. 20 готовых эффектов, просто выберите эффект и всё готово !
Вы сможете настроить эффект при наведении, указать цвет, прозрачность, заголовок и подзаголовок, размер, бордюр и т.д. 20 готовых эффектов, просто выберите эффект и всё готово !
Установить плагин Image Hover Effects Css3 вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Hover Effects — Add New Hover Effect. Здесь вы можете настроить основные параметры плагина. (Если вы хотите создать несколько изображений с эффектом, то нажмите под настройками на кнопку — Add New)
— Paste URL or use from Media, нажмите на кнопку — Media, чтобы загрузить изображение, на которое вы будете накладывать эффект.
— Title, укажите текст для атрибута title.
— Alternate Text, здесь можно указать текст для атрибута alt изображения.
— Caption Title, укажите здесь заголовок, который будет отображаться на изображении.
— Caption Title Font Size, укажите размер шрифта для заголовка в пикселях.
— Caption Text, укажите здесь текст, который будет отображаться под заголовком.
— Caption Text Font Size, укажите размер шрифта подзаголовка в пикселях.
— Content Color, здесь можно указать цвет заголовка и подзаголовка.
— Title Background Color, здесь можно указать цвет фона заголовка.
— Background Color, цвет фона на котором отображаются заголовок и подзаголовок.
— Border Width, ширина бордюра.
— Border Color, цвет бордюра.
— Link To, можно указать ссылку при нажатии.
— Link Target, по умолчанию ссылка открывается в новом окне.
— Hover Style, здесь можно выбрать стиль при наведении.
— Style Type, здесь можно выбрать тип стиля.
— Caption Direction, здесь можно выбрать направление появления стиля.
Далее, укажите вверху заголовок для созданного эффекта. Справа в виджете нажмите на кнопку — Опубликовать. Скопируйте шорткод, который нужно вставить на страницу или в запись.
Скопируйте шорткод, вставьте его на страницу или в запись, обновите страницу, на сайте будет отображаться готовое изображение с эффектом.
W3.CSS Эффекты
Классы эффектов W3.CSS
W3.CSS предоставляет следующие классы эффектов:
| Класс | определяет |
|---|---|
| непрозрачность w3 | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,6) |
| w3-непрозрачность-мин. | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,75) |
| w3-непрозрачность-макс | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0. 25) 25) |
| w3-оттенки серого | Добавляет эффект градаций серого к элементу (градации серого: 75%). |
| w3-градации серого-мин. | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%). |
| w3-градации серого-макс | Добавляет эффект градаций серого к элементу (градации серого: 100%). |
| W3-сепия | Добавляет эффект сепии к элементу (сепия: 75%) |
| w3-сепия-мин | Добавляет эффект сепии к элементу (сепия: 50%) |
| W3-сепия-макс | Добавляет эффект сепии к элементу (сепия: 100%) |
| w3-hover-opacity | Добавляет прозрачность к элементу при наведении курсора (непрозрачность: 0.6) |
| w3-hover-grayscale | Добавляет эффект градаций серого к элементу при наведении (градации серого: 100%) |
| w3-hover-сепия | Добавляет эффект сепии к элементу при наведении. |
Непрозрачность
Классы w3-opacity добавляют прозрачность к элементу:
Пример



Оттенки серого
Классы w3-grayscale добавляют к элементу эффект оттенков серого:
Пример



Примечание: Классы w3-grayscale не поддерживаются в IE 11. и более ранние версии.
сепия
Классы w3-sepia добавляют эффект сепии к элементу:
Пример



Примечание: Классы w3-sepia не поддерживаются в IE 11 и
более ранние версии.
Эффекты наведения
Вы также можете добавить специальные эффекты при наведении курсора мыши / наведении указателя мыши.
Пример



Цвет непрозрачности при наведении
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity , чтобы создать немного «более светлый» цвет фона при наведении курсора:
w3-hover-red с w3-hover-opacity
Пример
w3-hover-red с w3-hover-opacity
CSS-анимации
CSS-анимации
CSS позволяет анимировать элементы HTML без использования JavaScript или Flash!
CSS
В этой главе вы узнаете о следующих свойствах:
-
@keyframes -
имя-анимации -
продолжительность анимации -
задержка анимации -
количество итераций анимации -
направление анимации -
функция синхронизации анимации -
режим заливки анимации -
анимация
Поддержка анимации браузером
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| @keyframes | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| имя-анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| продолжительность анимации | 43,0 | 10.0 | 16,0 | 9,0 | 30,0 |
| задержка анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| количество итераций анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация-направление | 43,0 | 10,0 | 16. 0 0 | 9,0 | 30,0 |
| функция синхронизации анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| режим заливки анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация | 43,0 | 10,0 | 16,0 | 9.0 | 30,0 |
Что такое CSS-анимация?
Анимация позволяет элементу постепенно переходить от одного стиля к другому.
Вы можете изменять столько свойств CSS, сколько хотите, сколько угодно раз.
Чтобы использовать CSS-анимацию, необходимо сначала указать несколько ключевых кадров для анимация.
Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Правило @keyframes
Когда вы указываете стили CSS внутри @keyframes Правило, анимация будет постепенно меняться от текущего стиля к новому стилю
в определенное время.
Чтобы анимация работала, необходимо привязать анимацию к элементу.
В следующем примере «пример» анимации привязывается к элементу
Пример
/ * Код анимации * /@keyframes, пример {
из {background-color: red;}
to {background-color: yellow;}
}
/ * Элемент, к которому применяется анимация * /
div {
width: 100px;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
}
Примечание: Свойство animation-duration определяет, сколько времени должно занять анимация.Если свойство animation-duration не указано,
анимации не будет, потому что
значение по умолчанию — 0 с (0 секунд).
В приведенном выше примере мы указали, когда стиль изменится, используя
ключевые слова «от» и «до» (что означает 0% (начало) и 100% (завершено)).
Также можно использовать проценты. Используя проценты, вы можете добавить столько стиль меняется по своему усмотрению.
В следующем примере изменяется цвет фона
Пример
/ * Код анимации * / Пример@keyframes {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/ * Элемент, к которому применяется анимация * /
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
}
В следующем примере будут изменены как цвет фона, так и позиция
Пример
/ * Код анимации * / Пример@keyframes {
0% {background-color: red; слева: 0px; top: 0px;}
25% {цвет фона: желтый; слева: 200 пикселей; top: 0px;}
50% {цвет фона: синий; слева: 200 пикселей; top: 200px;}
75% {цвет фона: зеленый; слева: 0px; top: 200px;}
100% {цвет фона: красный; слева: 0px; top: 0px;}
}
/ * Элемент, к которому применяется анимация * /
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
}
Задержка анимации
Свойство animation-delay определяет задержку начала анимации.
В следующем примере перед запуском анимации задана задержка в 2 секунды:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: 2 с;
}
Допускаются также отрицательные значения. При использовании отрицательных значений анимация начнется так, как если бы он уже играл в течение N секунд.
В следующем примере анимация начнется так, как если бы она уже была играет за 2 секунды:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: -2 с;
}
Установить, сколько раз анимация должна запускаться
Свойство animation-iteration-count определяет, сколько раз должна запускаться анимация.
В следующем примере анимация будет запущена 3 раза до ее остановки:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
позиция: относительная;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
количество итераций анимации: 3;
}
В следующем примере для анимации используется значение «бесконечный». продолжаться вечно:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
количество итераций анимации:
бесконечный;
}
Анимация запуска в обратном направлении или с чередованием циклов
Свойство animation-direction указывает
следует ли воспроизводить анимацию вперед, назад или поочередно
циклы.
Свойство анимации-направление может иметь следующие значения:
-
normal— Анимация воспроизводится как обычно (нападающие). По умолчанию
По умолчанию -
обратный— Анимация воспроизводится в обратное направление (назад) -
альтернативный— Анимация воспроизводится сначала вперед, затем назад -
альтернативно-обратный— Анимация воспроизводится сначала назад, затем вперед
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-направление:
обеспечить регресс;
}
В следующем примере значение «альтернативный» используется для создания анимации. беги сначала вперед, потом назад:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
количество итераций анимации: 2;
анимация-направление:
альтернативный;
}
В следующем примере значение «alternate-reverse» используется для создания анимации. сначала бежать назад, затем вперед:
сначала бежать назад, затем вперед:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: относительное;
цвет фона: красный;
имя-анимации: пример;
продолжительность анимации: 4 секунды;
количество итераций анимации: 2;
анимация-направление:
поочередно-реверсивный;
}
Укажите кривую скорости анимации
Свойство animation-time-function определяет кривую скорости
анимация.
Свойство функции-времени-анимации может иметь следующие значения:
-
легкость— задает анимацию с медленным началом, затем быстрым, а затем медленным завершением (по умолчанию) -
linear— задает анимацию с одинаковой скоростью от начала до конца -
easy-in— Задает анимацию с медленным запуском -
easy-out— Определяет анимацию с медленным концом -
easy-in-out— Определяет анимацию с медленным началом и концом -
cubic-bezier (n, n, n, n)— Позволяет вам определять свои собственные значения в кубической функции Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
# div1 {функция-время-анимации: линейная;}
# div2
{функция-анимации-времени: легкость;}
# div3 {функция-синхронизации-анимации:
легкость в;}
# div4 {функция-время-анимация: легкость-выход;}
# div5
{анимация-тайминги-функция: легкость входа;}
Укажите режим заливки для анимации
CSS-анимация не влияет на элемент до воспроизведения первого ключевого кадра
или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может
переопределить это поведение.
Свойство animation-fill-mode может
переопределить это поведение.
Свойство animation-fill-mode определяет
стиль для целевого элемента, когда анимация не воспроизводится (до этого
начинается, после окончания или и то, и другое).
Свойство animation-fill-mode может иметь следующие значения:
-
нет— значение по умолчанию. Анимации не будет применить любые стили к элементу до или после выполнения -
вперед— Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от направления анимации и количество итераций анимации) -
назад— элемент получит стиль значения, которые задаются первым ключевым кадром (зависит от направления анимации), и сохранить это в течение периода задержки анимации -
оба— Анимация будет соответствовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направления
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-заливка-режим: вперед;
}
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 секунды;
задержка анимации: 2 с;
анимация-заливка-режим: назад;
}
Следующий пример позволяет элементу
 по первому ключевому кадру перед запуском анимации и сохраните значения стиля
от последнего ключевого кадра по окончании анимации:
по первому ключевому кадру перед запуском анимации и сохраните значения стиля
от последнего ключевого кадра по окончании анимации:Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 секунды;
задержка анимации: 2 с;
animation-fill-mode: оба;
}
Свойство сокращения анимации
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
имя-анимации: пример;
продолжительность анимации: 5 с;
функция-время-анимация: линейная;
задержка анимации: 2 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Тот же эффект анимации, что и выше, может быть достигнут с помощью сокращения анимация свойство:
Свойства анимации CSS
В следующей таблице перечислены правило @keyframes и все свойства анимации CSS:
Css лучшие эффекты всех времен.
 Таких потрясающих эффектов вы еще не видели.
Таких потрясающих эффектов вы еще не видели.Привет, мир, добро пожаловать. В сегодняшней статье мы увидим некоторые из самых удивительных и недооцененных эффектов CSS. Все эти эффекты созданы мной.
Я кунаал, из Индии. Я люблю кодировать. Я начал программировать в 12 лет, а сейчас мне 16. В прошлом году я открыл канал на YouTube. На моем канале более 100 видео. Хотя у меня нет просмотров и нет аудитории, даже тогда я рад, что никогда не останавливался, потому что, возможно, мой канал на YouTube не работает, но это научило меня многому.Создавая видео для YouTube, я улучшил свои навыки веб-разработки. Я очень горжусь этим. Ниже приведены некоторые из моих видео, которые мне было очень сложно снять и которые научили меня многому о разработке.
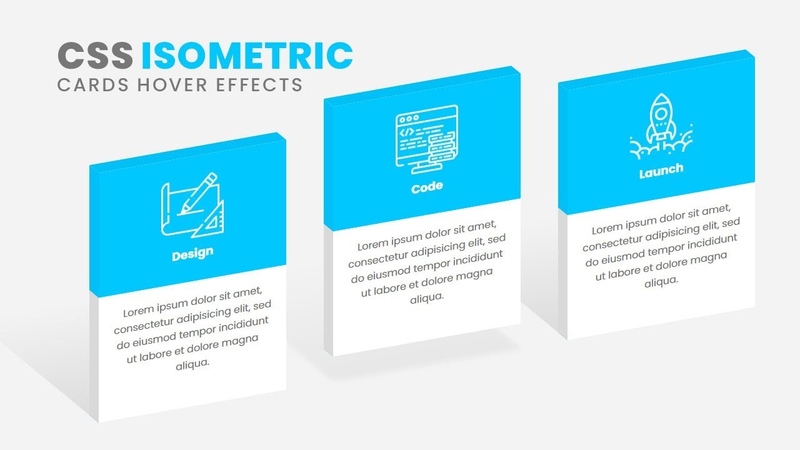
Создать такой наведение карты было не так уж и сложно. Когда я думал об этом эффекте, мне казалось, что это именно то, что мне нужно сделать для моего канала. У меня ушло больше 1 дня, чтобы понять, как я могу сделать эти 3 разных интервала для эффекта зависания.
У меня ушло больше 1 дня, чтобы понять, как я могу сделать эти 3 разных интервала для эффекта зависания.
Это отличный плавный переход форм. Мне нравится этот. Но вы знаете, на самом деле я этого не делал. Я делал что-то еще, необычную анимацию формы. Но я сделал это. Что ж, я до сих пор рад этому эффекту.
Это лучшее, что я когда-либо делал. Как у меня возникла эта идея. ну, я видел кодирующее видео на YouTube, в котором он демонстрировал этот эффект привязки изображения. Для этого он использовал видео. Но я подумал, что, если мы сможем сделать это с помощью чистого CSS, без видео.Мне было действительно сложно сделать это с помощью чистого CSS. Попробовав несколько дней, я понял, что это невозможно сделать только с помощью CSS. Так что я воспользовался некоторой помощью JS и угадаю, что это сработало. На это у меня ушла целая неделя. Во время загрузки этого видео меня фактически не заботили просмотры, потому что я был доволен этим эффектом. И я до сих пор живу.
На это у меня ушла целая неделя. Во время загрузки этого видео меня фактически не заботили просмотры, потому что я был доволен этим эффектом. И я до сих пор живу.
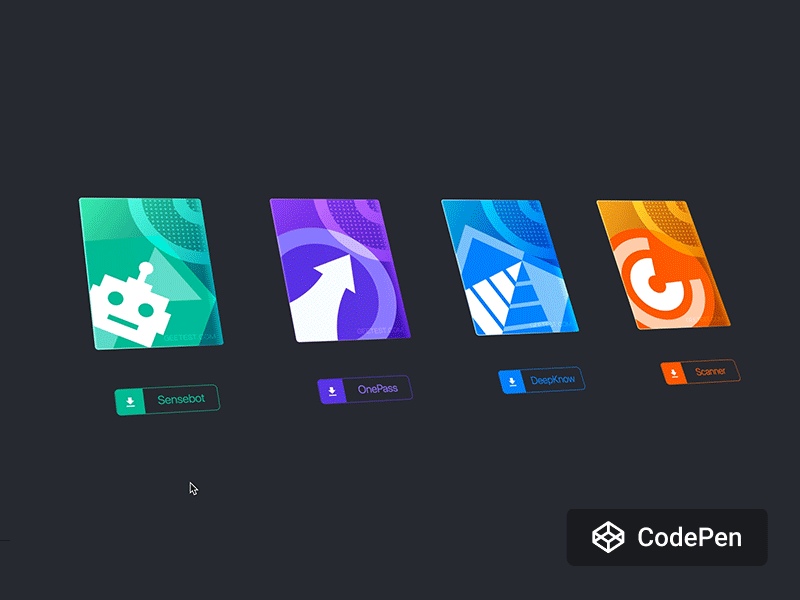
Когда я начал свой канал, мне очень хотелось сделать обучающее видео по галерее изображений. Но я хочу, чтобы он отличался от других. Мне нравится пользовательский интерфейс apple mac-book, я черпал вдохновение в этом интерфейсе оттуда.Я догадывалась, что это видео сломает интернет. Да я был дураком. И я до сих пор живу. И даже 100 просмотров он не коснулся. 😅😅
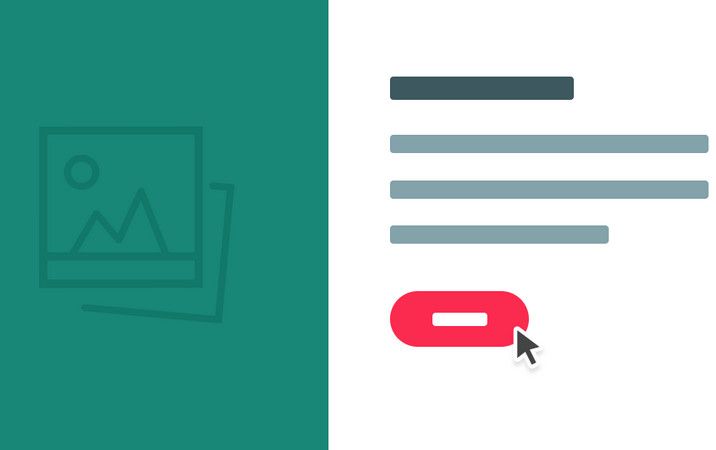
Этот эффект выглядит очень просто. Но мне это было очень сложно сделать. На самом деле я удалил этот проект 2 раза. Единственная проблема, связанная с созданием этого эффекта, заключалась в том, чтобы идеально выровнять фоновое изображение текста с фоновым изображением заголовка.![]() Я не знаю, что это похоже на идею, которую я хотел сделать, но да, это действительно близко к этой идее.
Я не знаю, что это похоже на идею, которую я хотел сделать, но да, это действительно близко к этой идее.
Я получил эту идею навигации из видео на YouTube.В этом видео парень реагировал на чужой сайт-портфолио. И было портфолио, в котором есть эта мозаичная навигация. И это выглядело очень круто. И мне очень хотелось попробовать этот эффект. Я изо всех сил старался сделать это, как то, что я видел. Но да, это все равно выглядит потрясающе. Не правда ли?
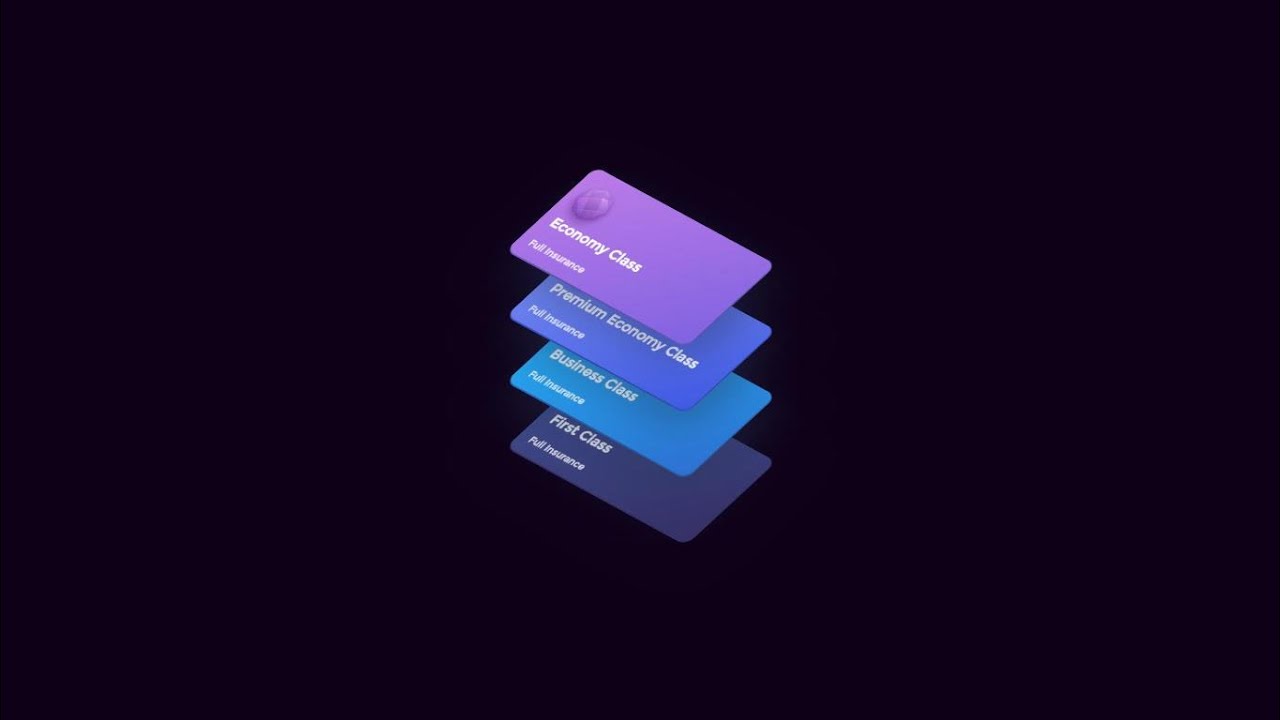
Это лучшая карточка продукта, которую я когда-либо делал. Это выглядит потрясающе, ощущается потрясающе, переходы потрясающие. Что еще мы хотим. И этот эффект на 100 процентов соответствует моему представлению.
Делать это было действительно весело. Это был один из первых моих проектов, в котором одновременно используются CSS-анимация, переходы и JS. Мне пришла в голову идея сделать это после того, как мое видео «Карусель 3D изображений» коснулось 100 просмотров. Я думал сделать все в 3D, но не вышло.
Это был один из первых моих проектов, в котором одновременно используются CSS-анимация, переходы и JS. Мне пришла в голову идея сделать это после того, как мое видео «Карусель 3D изображений» коснулось 100 просмотров. Я думал сделать все в 3D, но не вышло.
, вы можете легко найти от 5 до 6 видео по этому типу обучающего видео на моем канале. Мне нравится эта анимация загрузки UX. Сделать это было несложно, но выглядит и ощущается потрясающе.
Мои любимые эффекты всех времен.
Как я уже сказал, мне вроде как нравятся эти эффекты. Но поначалу добиться таких эффектов было немного сложнее. Идея этой анимации пришла из вступления, которое я видел в Интернете. Опять же, это не то, что я думал. Но это моя любимая анимация открытия заголовка.
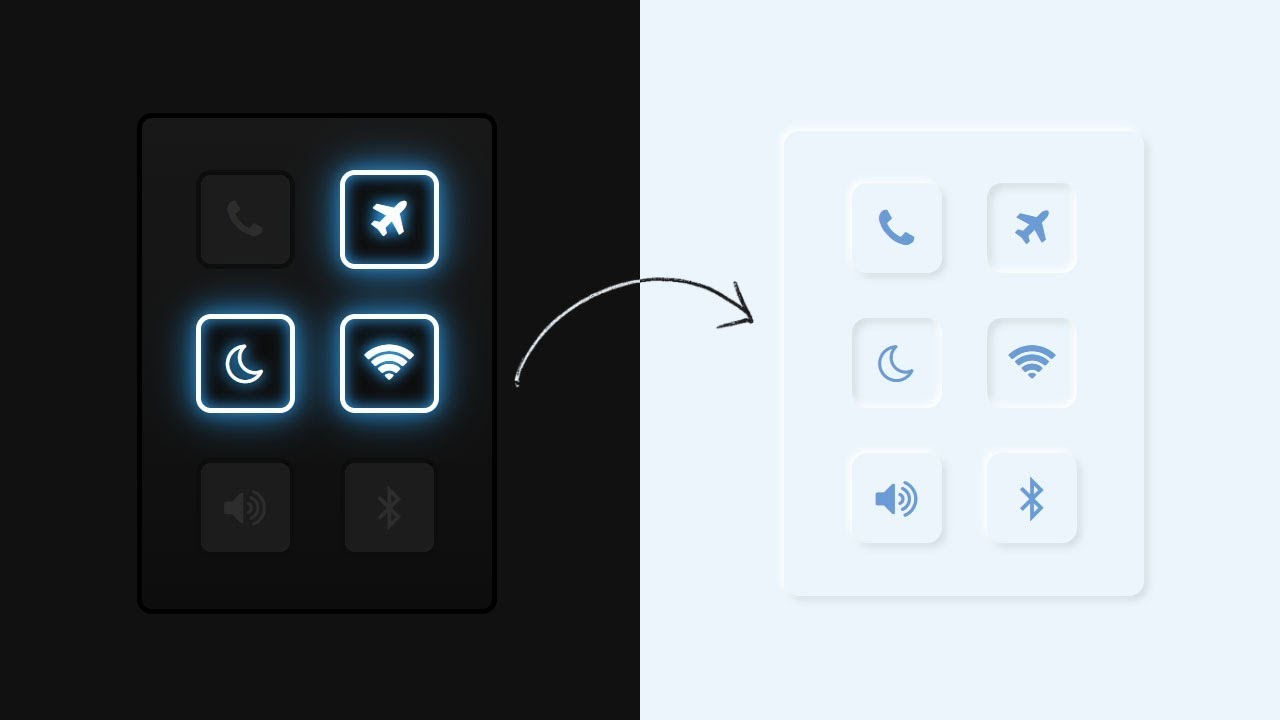
Так же сделал тумблер навигационной системы. Эта навигация тоже классная. Я получил эту идею из моего видео «3D-навигационная панель», но это видео не было о работе 3D-навигационной панели, и мой зритель спросил меня в комментариях, могу ли я заставить это работать.Сначала я думал, что это будет легко. Но этого не было. Я преобразовал этот дизайн навигационной панели в рабочую, но мне это не нравится (вы можете проверить это здесь). Оттуда я подумал немного изменить дизайн. И я сделал это. Поначалу это было очень неприятно. Но я рад, что у меня получилось.
Итак, на сегодня все. Я думал поделиться со всеми своими лучшими проектами. Я думаю, они тебе нравятся. Если у вас есть что спросить, не стесняйтесь спрашивать меня в комментариях.
А если хотите, можете подписаться на мой канал на YouTube.
Спасибо за прочтение. Хорошего дня.
10 потрясающих 3D-эффектов CSS, которые вы должны увидеть
С CSS3 такие сложные вещи, как 3D-эффект и преобразование, никогда не были такими простыми. Множество свойств CSS3 позволяют веб-дизайнерам улучшать веб-дизайн и значительно улучшать взаимодействие с пользователем.
Множество свойств CSS3 позволяют веб-дизайнерам улучшать веб-дизайн и значительно улучшать взаимодействие с пользователем.
В этой статье мы собрали коллекцию примеров 3D-эффектов CSS от многих великих разработчиков и дизайнеров со всего мира, чтобы осветить вашу идею и вдохновение.Некоторые из них представляют собой чистый CSS, а некоторые требуют JavaScript.
Исходный код доступен при нажатии на каждое изображение ниже.
3D Slicebox
Ищете слайд-шоу изображений на 3D-кубе? Вот вам!
Переход изображения
В сочетании с THREE.js — это слайд-шоу с изображениями ошеломит ваших посетителей. Вы не можете пропустить это, поверьте мне!
Гистограмма 3D
Превратите скучную плоскую двухмерную диаграмму в трехмерную. проверьте живую демонстрацию и получите исходный код, щелкнув изображение ниже.
Панель 3D-навигации
Горизонтальная навигационная панель снова вверху вашего сайта? Попробуй это!
Анимированная 3D-диаграмма
3D-диаграмма с анимацией при изменении данных.
Индикатор выполнения на чистом CSS
Забыл старую простую 2D-полосу выполнения и проверил эту чистую 3D-полосу выполнения CSS
Загрузчик CSS Helix
Хорошая анимация загрузки для вашего сайта, которая может надолго удерживать внимание пользователей
Программа предварительного просмотра 3D-боксов
Сгруппируйте связанный контент в поле и наведите указатель мыши на его предварительный просмотр!
Программа предварительного просмотра 3D Flip
Идеально подходит для добавления эффекта наведения к вашему элементу.
3D 404 Ошибка
Замените старую скучную страницу с ошибкой 404 вращающимся трехмерным элементом.
Вы можете увидеть их все сразу на этом видео ниже
youtube.com/embed/bjUoQbSJDJs?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>Вот и все. Я надеюсь, что это должно дать вам некоторые идеи и вдохновение — не забудьте подписаться на наш канал Youtube и Facebook, чтобы получить более интересную библиотеку javascript, классный CSS и другие руководства!
css-эффектов · Темы GitHub · GitHub
css-эффекты · Темы GitHub · GitHubЗдесь 24 публичных репозитория в соответствии с этой темой…
Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д. Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS, Sass и LESS.
💄 Уловки CSS для веб-разработчиков ~
💄 Нет Javascript, эффекты наведения изображения, которые вы всегда хотели
Эта демонстрация показывает, как создать красивый глянцевый эффект с помощью комбинации градиентов CSS3.
советов по HTML, CSS и Javascript.
- Обновлено 29 декабря, 2020
- HTML
Эффект переворота кнопки 3D с CSS.
В этой демонстрации показана панель уведомлений с эффектом подпрыгивания, который достигается с помощью анимации CSS3.
- Обновлено 24 июля 2017 г.
- HTML
Простое веб-приложение, которое позволяет пользователю стрелять одним или несколькими выстрелами из выбранного оружия из игры Counter-Strike: Global Offensive. Создан с использованием ванильного JavaScript, HTML и CSS.
- Обновлено
23 мая 2021 г.

- JavaScript
Коллекция простых эффектов CSS!
CSS-эффекты отражения изображения.Никаких лишних изображений, никакого JavaScript.
- Обновлено 17 июля 2017 г.
- HTML
Этот репозиторий содержит исходный код различных эффектов анимации css3.
- Обновлено 28 декабря 2021 г.
- HTML
В этой демонстрации показано, как добиться эффекта сшивки с помощью CSS
.Radio Button NeoSlider с анимацией
- Обновлено
24 июля 2017 г.

- HTML
- Обновлено 17 декабря, 2020
- HTML
Некоторые компоненты пользовательского интерфейса для React, использующие анимацию и эффекты CSS3.
Css Effect — это фреймворк, обеспечивающий анимацию для компонентов начальной загрузки 4
- Обновлено 28 нояб.2019 г.
- HTML
- Обновлено 20 августа 2018 г.
- HTML
Стили CSS для статического HTML-содержимого
- Обновлено
25 июля 2021 г.

- JavaScript
Простая классическая игра, полностью созданная с нуля на VanillaJS, CSS 3 и HTML 5.
- Обновлено 8 ноя.2021 г.
- JavaScript
эффект логотипа капли воды с CSS
Улучшить эту страницу
Добавьте описание, изображение и ссылки на css-эффекты страницу темы, чтобы разработчикам было легче узнать о ней.
Куратор этой темы
Добавьте эту тему в свое репо
Чтобы связать ваш репозиторий с
css-эффекты
тема, посетите целевую страницу репо и выберите «управлять темами».
Выучить больше
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Полное руководство по анимации в CSS
Анимации могут быть мощным инструментом для привлечения и восхищения посетителей на вашем сайте. Они могут сделать загрузку более интересной, направить взгляд посетителя на важный элемент на странице и повысить удобство использования.
Хотя рендеринг анимации в Интернете не новость, сам процесс.Раньше для анимации требовался JavaScript, который считается одним из самых сложных языков программирования для изучения, или Flash, продукт Adobe, за использование которого нужно платить ежемесячную плату. В последнее десятилетие многие разработчики перешли от JavaScript и Flash к использованию CSS для анимации. Большинство из них уже знают CSS — плюс это бесплатно!
В последнее десятилетие многие разработчики перешли от JavaScript и Flash к использованию CSS для анимации. Большинство из них уже знают CSS — плюс это бесплатно!
Чтобы помочь вам понять эту тенденцию веб-дизайна, мы рассмотрим, что такое CSS-анимация, различные типы CSS-анимации и примеры анимации, используемой на действующих сайтах.
Что такое CSS-анимация?
Допустим, вы хотите использовать несколько конфигураций стилей CSS — например, разные цвета, уровни непрозрачности, радиусы границ и т. Д. — на одном элементе страницы. Чтобы элементы постепенно переходили от одного стиля к другому, вы можете создать CSS-анимацию.
Вы можете выбрать из десятков анимированных свойств CSS. У вас может быть индикатор выполнения, показывающий, насколько быстро загружается ваш сайт, кнопка меняет цвет, когда посетитель наводит на нее курсор, и ваш логотип отражается с левой стороны экрана.Вы даже можете анимировать область заполнения элемента для перехода между цветами. Подобные анимации могут помочь сделать ваш веб-дизайн более связным и запоминающимся.
Подобные анимации могут помочь сделать ваш веб-дизайн более связным и запоминающимся.
Давайте рассмотрим некоторые конкретные типы анимации ниже.
Типы CSS-анимации
С помощью CSS-анимации элементы можно перемещать, вращать, наклонять, сжимать, вращать и растягивать на странице. Их можно перемещать по странице и взаимодействовать друг с другом разными интересными способами.
Поскольку существуют тысячи типов CSS-анимации, мы ограничимся одними из самых распространенных — и самых крутых! — типы, которые вы увидите в Интернете.
Анимация текста CSS
Анимированная типографика может сразу привлечь внимание ваших посетителей. Из множества способов анимации текста на сайте с помощью CSS, наиболее распространенными являются добавление эффекта радуги, тени, эффекта сбоя и липкого эффекта.
Ниже приведен пример анимации рукописного ввода, в которой посетитель наблюдает за текстом, написанным на странице.
Источник
Цветовая анимация CSS
Вы часто будете видеть анимированный фон веб-страницы с чередованием цветов, как в примере ниже.
Источник
Цветовая анимацияCSS также может применяться к тексту, кнопкам, границам и другим элементам на странице, что делает их идеальными для привлечения внимания посетителя к определенной точке на странице.
Вставная анимация
Используя эту CSS-анимацию, вы можете заставить элемент скользить сверху, снизу, слева или справа от экрана, чтобы привлечь внимание посетителя. Вы также можете комбинировать вставную анимацию с другими эффектами для дальнейшей индивидуализации вашего дизайна. В приведенном ниже примере анимация вставки сочетается с эффектом размытого текста, поэтому название компании постепенно становится в фокусе.
Источник
Анимация поворота CSS
Вы можете использовать CSS для поворота элемента в 2D или 3D пространстве. Эта анимация часто сочетается с другими анимациями, чтобы показать элементы в движении. Возьмем, к примеру, ракету ниже. Он не только перемещается из нижнего левого угла экрана в верхний правый в течение трех секунд, но и поворачивается на 70 градусов по часовой стрелке в течение первых двух секунд.
Источник
Волновая анимация CSS
Анимация CSS Wave — уникальный вариант использования анимации поворота.Чтобы создать волновую анимацию CSS, вам необходимо создать несколько HTML-объектов для представления ваших волн. Затем вы примените анимацию поворота к каждой волне с разными цветами фона и значениями для свойства анимации-времени. Вы также можете поэкспериментировать с непрозрачностью.
Эффект будет выглядеть примерно так, как в демонстрации ниже.
Источник
Анимация свечения CSS
CSS-анимаций свечения могут способствовать созданию атмосферы на вашем сайте. Например, чтобы продвигать событие на своем сайте, вы можете добавить неоновый светящийся текст на темном фоне, чтобы создать праздничное настроение.Вы также можете использовать эффект свечения для кнопок, границ, анимации загрузки, анимации наведения и т. Д.
В приведенном ниже примере кнопка градиента светится, когда пользователь наводит на нее курсор, поэтому нажатие на нее кажется более привлекательным.
Источник
CSS Анимация отказов
Допустим, вы не хотите, чтобы элемент скользил внутрь. Вы хотите, чтобы он отскакивал, создавая более грандиозный вход. В этом случае вы можете использовать анимацию отказов CSS. Кодирование этой анимации требует настройки нескольких подсвойств анимации, в том числе функции синхронизации и задержки, чтобы отскок элемента казался более естественным.
Эта анимация особенно часто встречается при загрузке страниц, как показано в примере ниже.
Источник
CSS-анимация постепенного появления
Используя CSS, вы можете добавить плавную анимацию к изображениям и тексту на вашем сайте. Ниже вы увидите, как изображение постепенно появляется из верхней части экрана. Эта анимация особенно эффективна с этим изображением, потому что она имитирует движение лодки, лениво плывущей по реке.
Источник
Для большей интерактивности вы можете создать изображение или текст так, чтобы они появлялись при наведении указателя мыши на элемент или при прокрутке посетителя. Обратите внимание, что для последнего потребуются как CSS, так и Javascript, потому что он более сложный.
Обратите внимание, что для последнего потребуются как CSS, так и Javascript, потому что он более сложный.
CSS Анимация наведения
Чтобы повысить интерактивность своего сайта, вы можете создать CSS-анимацию при наведении курсора. Этот тип анимации возникает, когда посетитель сайта наводит курсор на элемент на странице. Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении курсора. В приведенном ниже примере кнопка CTA изменяется в размере и дает искры при наведении курсора.
Источник
Бесконечная анимация загрузки
При посещении некоторых сайтов вы можете наблюдать, как они медленно загружаются: обычно сначала идет заголовок, затем идет обычный текст, затем изображения и так далее.На других сайтах этот процесс будет скрыт, и вместо него вы увидите анимацию.
Анимация бесконечной загрузки — это лишь одна из пяти анимаций загрузки веб-сайтов, которые вы можете создать с помощью CSS, чтобы помочь уменьшить ожидание пользователя. Поскольку этот тип анимации позволяет посетителям узнать, что сайт загружается, не указывая, сколько времени им придется ждать, это идеально, когда время загрузки неизвестно.
Поскольку этот тип анимации позволяет посетителям узнать, что сайт загружается, не указывая, сколько времени им придется ждать, это идеально, когда время загрузки неизвестно.
Вот креатив дизайнера Хоанг Нгуена.
Параллакс-прокрутка
Параллаксная прокрутка — это визуальная техника, при которой элементы фона перемещаются с другой скоростью, чем передний план при прокрутке.Это создает иллюзию глубины или «искусственного трехмерного эффекта», который призван сделать работу вашего посетителя более интересной.
Источник
Теперь, когда мы знакомы с различными типами CSS-анимации, давайте рассмотрим процесс ее создания. Прежде чем мы углубимся в руководство, давайте подробнее рассмотрим фундаментальный элемент CSS-анимации: @keyframes at-rule.
Ключевой кадр CSS
В CSS ключевые кадры используются для определения того, как анимированный элемент должен выглядеть на протяжении всего цикла анимации.
Как минимум один ключевой кадр должен быть определен в CSS-анимации, но чаще всего встречается как минимум два. Обычно они описывают начало и конец анимации. Можно определить дополнительные ключевые кадры для описания любых промежуточных шагов между началом и концом цикла анимации.
Обычно они описывают начало и конец анимации. Можно определить дополнительные ключевые кадры для описания любых промежуточных шагов между началом и концом цикла анимации.
Ключевые кадры указываются с помощью правила @keyframes. Давайте посмотрим на синтаксис этого правила at.
@keyframes в правиле
Ат-правило @keyframes записывается следующим образом:
@keyframes animation-name { {
property: value
}
{
property: value
}
}
Обратите внимание, что правило @keyframes должно иметь то же значение, что и свойство animation-name.Это позволяет браузеру сопоставлять анимацию с объявлением ключевых кадров.
Правило должно содержать по крайней мере один ключевой кадр, чтобы описать, как анимированный элемент должен отображаться в данный момент во время последовательности анимации. Селекторы ключевых кадров могут использовать проценты, чтобы указать, когда они происходят в цикле анимации. Если они указывают 0% (начало цикла анимации) или 100% (конец цикла анимации), то вместо этого они могут использовать ключевые слова от или с до .
Если они указывают 0% (начало цикла анимации) или 100% (конец цикла анимации), то вместо этого они могут использовать ключевые слова от или с до .
Давайте посмотрим на пример. Скажем, анимированный элемент — это div, его имя анимации — «слайд-вправо», а цикл его анимации составляет четыре секунды.
Вот CSS для анимированного div:
div {
название-анимации: слайд-вправо;
продолжительность анимации: 4 секунды;
} Для управления отрисовкой div в заданное время во время последовательности анимации можно добавить @keyframes at-правило с двумя или более селекторами ключевых кадров.
Допустим, вы хотите добавить три селектора ключевых кадров.Первый селектор определяет, что в начале анимации левое поле div составляет 0 пикселей. Второй селектор определяет, что в середине цикла анимации (или через 2 секунды) левое поле составляет 100 пикселей. Третий селектор определяет, что в конце анимации (или через 4 секунды поле составляет 200 пикселей. Это правило записывается так:
Это правило записывается так:
@keyframes slide-right { from {
margin-left: 0px;
}
50% {
поле слева: 100 пикселей;
}
от до {
поле слева: 200 пикселей;
}
}
Вот результат:
См. Ручку от HubSpot (@hubspot) на CodePen.
Учебное пособие по CSS-анимации
Вы можете создавать CSS-анимацию с нуля с помощью небольшого количества кода.
CSS-анимация состоит из двух частей: ключевых кадров и свойств анимации. Итак, чтобы создать CSS-анимацию, вы должны определить ее ключевые кадры и свойства анимации. Давайте посмотрим, как это делается ниже.
Шаг 1. Определите ключевые кадры анимации.
Первая часть CSS-анимации — это набор ключевых кадров. Поскольку ключевые кадры указывают начало и конец анимации, а также любые промежуточные шаги, они используют проценты. Эти проценты показывают, в какой момент последовательности анимации они имеют место.
Эти проценты показывают, в какой момент последовательности анимации они имеют место.
Допустим, вы хотите стилизовать элемент так, чтобы он выдвигался с правой стороны окна браузера, вот так.
Но предположим, что вы хотите, чтобы анимированный элемент был абзацем (элементом
), как в примере от Mozilla. Для этой вставной анимации есть всего два ключевых кадра.
Первое происходит в 0% или в первый момент анимационной последовательности. И левое поле, и ширина элемента
настроены так, что он отрисовывается от правого края браузера.Второй ключевой кадр находится на 100% (то есть в последний момент анимационной последовательности). Левое поле и ширина элемента
настраиваются таким образом, чтобы после завершения анимации абзац прилегал к левому краю области содержимого.
Взгляните на приведенный ниже код.
п {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes slidein {
из {
левое поле: 100%;
ширина: 300%;
}
С по {
маржа слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга: наконец Гусеница вынула кальян изо рта и обратилась к ней вяло-сонным голосом.
Допустим, мы хотим, чтобы элемент
выполнял какие-либо действия между началом и концом анимации. Мы могли бы, например, добавить еще один ключевой кадр, чтобы размер шрифта абзаца увеличивался при перемещении справа налево, а затем уменьшался до исходного размера к концу последовательности.
В этом случае код будет выглядеть так:
п {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes slidein {
из {
левое поле: 100%;
ширина: 300%;
}
75% {
размер шрифта: 300%;
маржа слева: 25%;
ширина: 150%;
}
С по {
маржа слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга: наконец Гусеница вынула кальян изо рта и обратилась к ней вяло-сонным голосом.
Теперь анимация будет выглядеть следующим образом.
Теперь, когда мы лучше понимаем ключевые кадры, мы можем обратить наше внимание на вторую часть, которая составляет CSS-анимацию: свойства анимации.
Шаг 2: Определите ваши свойства animation-name и animation-duration.
Свойства анимации назначают ключевые кадры конкретному элементу и определяют способ его анимации.
Вы могли заметить, что приведенные выше фрагменты кода включают следующие два свойства:
- продолжительность анимации
- имя-анимации
Эти два свойства необходимы для того, чтобы анимация начала действовать.Мы кратко обсудим это ниже.
Название анимации
Свойство animation-name определяет имя ключевого кадра. Вот почему в приведенных выше примерах значение свойства animation-name — slidein — соответствует имени после @keyframes.
При названии анимации вы можете использовать буквы от a до z, цифры от 0 до 9, подчеркивания и тире.
Если у вас есть несколько ключевых кадров, описывающих анимацию, применяемую к элементу, вам необходимо определить несколько значений для свойства animation-name.Вы можете разделить их пробелом и запятой.
Продолжительность анимации
Свойство animation-duration указывает продолжительность анимационной последовательности. Хотя анимация может воспроизводиться в цикле бесконечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
Свойство может быть определено с нулевым или любым положительным значением. Отрицательные значения недопустимы. Ниже приведены некоторые примеры.
Источник
Шаг 3. Определите другие необходимые вам свойства анимации.
В дополнение к свойствам имя-анимации и длительность анимации существуют другие свойства анимации, которые можно использовать для создания более сложных и настраиваемых анимаций. Давайте определимся с каждым ниже.
Время анимации
Функция синхронизации анимации устанавливает темп анимации. Чтобы указать время анимации, вы можете использовать предопределенные значения легкость , линейная , легкость входа , легкость выхода и легкость выхода .Вы также можете создавать собственные значения, используя кубическую кривую Безье для более продвинутых параметров синхронизации.
Ослабление анимации CSS
Если другое значение не назначено, функция будет установлена на easy по умолчанию. Легкость начинается медленно, затем ускоряется, затем замедляется. Ниже приведен пример.
Источник
Установите значение , линейное , анимация будет иметь одинаковую скорость от начала до конца. С легкостью в анимация запускается медленно. С легкостью он имеет медленное завершение. Ease-in-out означает, что анимация имеет медленный старт и медленный конец.
Задержка анимации
Используя функцию задержки анимации, вы можете указать, когда начинается анимация. Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как если бы это время уже прошло.
Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как если бы это время уже прошло.
Если вы установите значение, например, на 2 секунды, то анимация начнется через 2 секунды после загрузки.Если вы установите значение -2 с, то анимация начнется через две секунды цикла анимации.
В приведенном ниже примере отрицательная задержка анимации заставляет каждый круг немедленно начинаться в другом состоянии в цикле анимации.
Источник
Счетчик итераций анимации
Свойство animation-iteration-count указывает, сколько раз будет воспроизводиться анимация. Вы можете использовать числовое значение, чтобы оно повторялось определенное количество раз.
Вы можете установить его на , начальное , чтобы использовать значение по умолчанию (1), что означает, что анимация будет проигрывать свою последовательность один раз. Вы можете установить для него значение , наследовать , чтобы использовать то же значение, что и его родительский элемент. Или вы можете установить его на бесконечное , чтобы оно повторялось бесконечно. Любая CSS-анимация, для которой установлено значение animation-iteration-count равное infinite , считается анимацией цикла CSS.
Вы можете установить для него значение , наследовать , чтобы использовать то же значение, что и его родительский элемент. Или вы можете установить его на бесконечное , чтобы оно повторялось бесконечно. Любая CSS-анимация, для которой установлено значение animation-iteration-count равное infinite , считается анимацией цикла CSS.
Взгляните на демонстрацию ниже, в которой показаны три версии одной и той же анимации, каждая из которых имеет свойство animation-iteration-count, установленное на разные значения.
Источник
Направление анимации
Свойство animation-direction определяет направление анимации.Если вы используете обычное значение или значение по умолчанию, анимация будет воспроизводиться вперед. Если вы используете reverse , он будет воспроизводиться в обратном направлении.
Чтобы анимация меняла направление в каждом цикле, вы можете использовать альтернативное значение (анимация будет воспроизводиться сначала вперед, затем назад) или альтернативно-обратное (анимация будет сначала воспроизводиться назад, а затем вперед).
Взгляните на демонстрацию, показывающую каждое направление ниже.
Источник
Режим заполнения анимации
Используя функцию animation-fill-mode, вы можете применить стили анимации до или после воспроизведения анимации.
Есть четыре возможных значения, которые вы можете установить для этой функции:
- Если вы установите для свойства значение normal , то стили будут применяться к анимированному элементу только во время его воспроизведения.
- Если вы установите его на и переадресует , то анимированный элемент сохранит свои значения стиля, определенные последним ключевым кадром.
- Если вы установите его на назад , тогда элемент примет значения стиля, определенные первым ключевым кадром, прежде чем он начнет воспроизведение.
- Если вы установите значение и , значения стиля анимации будут применяться до и после воспроизведения анимации.
Ниже приведен пример анимации со свойством animation-fill-mode, установленным на , пересылает и значение по умолчанию ( normal ).
Источник
Состояние воспроизведения анимации
С помощью свойства animation-play-state можно приостанавливать и возобновлять последовательность анимации. По умолчанию это свойство установлено на при выполнении , но вы можете установить значение свойства на приостановлено .При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново.
Источник
Теперь, когда вы лучше понимаете различные части, составляющие анимацию, вы можете создавать свои собственные с нуля — или использовать инструмент, помогающий упростить процесс.
Генератор анимации CSS
Генератор CSS-анимации может помочь упростить — и даже автоматизировать — части процесса создания CSS-анимации. Использование одного из них по-прежнему потребует некоторого знакомства с ключевыми кадрами и свойствами анимации, но это снизит сложность и потребует написания меньше кода.
Давайте посмотрим на самые изящные и простые в использовании варианты.
Animista
Animista — это бесплатное приложение, которое позволяет настраивать предварительно разработанные анимации CSS. Вы можете щелкнуть тип анимации в верхней части экрана (это будет ваше имя анимации), а затем указать все вспомогательные свойства анимации на левой боковой панели. Большинство из них представляют собой раскрывающиеся меню, чтобы максимально упростить настройку анимации. Когда вы будете готовы, вы можете щелкнуть значок «Создать код» и вставить его на свои веб-страницы или проекты.
Генератор CSS-анимаций
Подобно Animista, генератор анимации CSS позволяет настраивать вспомогательные свойства анимации для анимированного элемента (но не ключевые кадры). Когда вы будете готовы, вы можете скопировать код для анимированного элемента и @keyframes at-rule и вставить его на свои веб-страницы или проекты.
Приложение «Ключевые кадры»
Разработанный, чтобы выглядеть и функционировать как программное обеспечение для редактирования видео, Keyframes — это еще одно бесплатное приложение, которое позволяет создавать базовые или сложные анимации по ключевым кадрам с помощью визуального редактора шкалы времени. Вы можете добавлять «шаги», используя временную шкалу внизу экрана, и определять различные анимируемые свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие вспомогательные свойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Вы можете добавлять «шаги», используя временную шкалу внизу экрана, и определять различные анимируемые свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие вспомогательные свойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Готовы создавать CSS-анимацию с нуля или с помощью одного из перечисленных выше генераторов? В этом случае вы можете столкнуться с некоторыми проблемами.Давайте рассмотрим некоторые способы устранения неполадок, если ваша анимация работает не так, как вы ожидаете.
CSS-анимация не работает
Начинающие разработчики и опытные разработчики могут столкнуться с проблемами при создании анимации CSS. Если ваша анимация не работает совсем или не так, как вы планировали, попробуйте проверить эти распространенные проблемы.
1. Свойство animation-name не определено.

Свойство имя-анимации является обязательным. В противном случае анимация не будет отображаться.
2. Свойство длительности анимации не определено.
Также должно быть задано свойство animation-duration. В противном случае значение по умолчанию установлено на ноль секунд, поэтому анимация не будет отображаться.
3. Ат-правило @keyframes не определено.
Анимации выполняются только при применении свойств анимации, поэтому для них требуются явные значения для анимируемых свойств. Эти значения указываются с помощью ключевых кадров. Если они не указаны в @keyframes at-правиле, анимация не будет выполняться.
4. Имя вашего @keyframes at-правила не соответствует имени вашей анимации.
Имя at-правила @keyframes должно соответствовать значению свойства animation-name. В противном случае браузер не сможет сопоставить анимацию с объявлением ключевых кадров, и анимация не будет отображаться.
5. Свойство animation-fill-mode не установлено.

По умолчанию CSS-анимация возвращает элемент обратно в его предварительно анимированное состояние после завершения цикла анимации. Это может привести к нарушению анимации. Чтобы избежать этого, вы можете определить режим анимации-заливки.
6. Свойство CSS, которое вы пытаетесь анимировать, нельзя анимировать.
Некоторые свойства CSS не могут быть анимированы, что означает, что их нельзя использовать в анимации (или переходах). Ознакомьтесь с нашим списком анимируемых свойств CSS для свойства, которое вы пытаетесь анимировать. Если его там нет, вам нужно будет использовать другое свойство CSS для достижения аналогичного эффекта.
7. CSS-анимация не поддерживается в вашей версии браузера.
Если ваша CSS-анимация не работает, возможно, проблема в вашем браузере, а не в коде.В то время как CSS-анимация работает в большинстве современных мобильных и настольных браузеров, старые браузеры или старые версии браузеров — нет. В этом случае вам нужно будет сменить или обновить браузер.
8. Значения сокращенного свойства CSS указаны в неправильном порядке.
СокращениеCSS идеально подходит для написания более чистого CSS, но его может быть сложнее написать, поскольку порядок значений имеет значение. Нет строгого порядка для каждого отдельного объекта собственности, но некоторые имеют значение. Например, первое значение time будет присвоено свойству animation-duration, а второе — свойству animation-delay, поэтому не следует путать эти значения.Вот типичный порядок значений для сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, счетчик итераций, направление, режим заполнения, состояние воспроизведения.
Полный список причин, по которым ваша анимация может не работать вообще или не так, как вы планировали (плюс примеры!), См. В разделе «CSS-анимация не работает?». Попробуйте эти исправления.
Теперь, когда мы знаем, как создавать CSS-анимацию с нуля или с помощью генератора и как устранять любые проблемы, давайте для вдохновения рассмотрим несколько примеров.
Примеры анимации CSS
- 7up Лимонный Лимон
- 2016 Kikk Festival
- Apple iPad Pro
- Кусками
- Джинсы для беженцев
- Чехов жив
- МОЙ / СТАТИЧЕСКИЙ / САМОСТОЯТЕЛЬНЫЙ
- Порция
- Travelshift
- Солентанче Бахи
- Ember House
- Локомотив
- Вулкан
- Широкий глаз
- Annatwelve
1.7up лимон лимон
В 2017 году PepsiCo выпустила новый напиток под названием 7up Lemon Lemon. Чтобы продвигать игристый лимонад премиум-класса, сайт 7up был переработан с использованием CSS-анимации. Объединив анимацию постепенного появления и колебания, разработчики сделали страницу «шипящей», как напиток. С тех пор страница была переработана.
С тех пор страница была переработана.
2. Фестиваль Kikk 2016
Ежегодно агентство dogstudio проводит ребрендинг веб-сайта фестиваля Kikk. В 2016 году dogstudio изменила дизайн сайта, используя CSS-анимацию, чтобы создать сбои в изображениях и страницах, которые олицетворяли фестивальную тему «вмешательства».”
3. Apple iPad Pro
Для продвижения iPad Pro в 2019 году Apple сделала интересный вариант параллакс-прокрутки. Прокручивая по горизонтали, а не по вертикали, вы могли наблюдать, как текст, изображения и другие визуальные элементы перемещаются с разной скоростью. Эти CSS-анимации привлекали посетителей, когда они прокручивали страницу, чтобы узнать больше о продукте. С тех пор страница была переработана.
4. По частям
Брайан Джеймс, дизайнер из Великобритании, создал интерактивную выставку под названием «Pieces», в которой представлены 30 исчезающих видов.Используя CSS-анимацию, Джеймс спроектировал сайт так, чтобы те же 30 частей располагались и перестраивались в форме каждого животного, когда вы просматриваете выставку.
5. Джинсы для беженцев
Jeans for Refugees — это глобальная инициатива по сбору средств, созданная художником Johny Darde для помощи беженцам по всему миру. Агентство Lilo на общественных началах создало сайт «Джинсы для беженцев», чтобы поддержать эту инициативу. Агентство использовало CSS-анимацию, чтобы элементы, похожие на мазки краски, формировались и преобразовывались в слова на странице.
6. Чехов жив
Используя цвет и постепенное появление, среди многих других CSS-анимаций, разработчики смогли воплотить в жизнь 30 самых известных персонажей Антона Чехова. Первоначально созданный для того, чтобы пользователи могли пройти прослушивание для участия в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого чеховского персонажа они больше всего похожи. Это уже не живое.
7. МОЙ / СТАТИЧЕСКИЙ / САМОСТОЯТЕЛЬНЫЙ
Домашняя страница личного портфолио Джона Яковиелло свидетельствует о его навыках как отмеченного наградами программиста. Хотя эффект сбоя, примененный к центральному объекту (это стереосистема? Жесткий диск?), Является наиболее очевидным, вы также можете заметить, что используются анимация отскока и поворота.
Хотя эффект сбоя, примененный к центральному объекту (это стереосистема? Жесткий диск?), Является наиболее очевидным, вы также можете заметить, что используются анимация отскока и поворота.
8. Порция
Portion — это ведущая онлайн-площадка, где художники и коллекционеры могут подключиться и легко и безопасно продавать или покупать произведения искусства с использованием технологии Blockchain. Хотя дизайн всего веб-сайта демонстрирует цель и ценности компании — возьмем, к примеру, прозрачный аукционный дом на главной странице — это впечатление создается сразу благодаря анимации загрузки CSS.Эта анимация логотипа бренда Portion — четкая и простая структура связанных линий, которая выглядит как перевернутая корона — вызывает идеи царственности, взаимосвязанности и блокчейна.
9. Travelshift
Как туристический сайт Travelshift имеет уникальную систему навигации с горизонтальной прокруткой, несколькими переходами и параллаксными секциями. Эти анимации и эффекты заставляют читателя почувствовать себя погруженным в изображения, чтобы он почувствовал вкус приключений, которые могли бы получить, если бы они забронировали поездку с Travelshift.
Эти анимации и эффекты заставляют читателя почувствовать себя погруженным в изображения, чтобы он почувствовал вкус приключений, которые могли бы получить, если бы они забронировали поездку с Travelshift.
10. Soletanche Bachy
На веб-сайте Solentanche Bachy представлен проект строительства новой станции метро в Сигнапоре. Вставка CSS и анимация поворота, среди прочих эффектов, превращают веб-сайт в интерактивный план для тех, кто интересуется местоположением, дизайном и конструкцией этой станции.
11. Ember House
Когда два года назад Ember House изменила дизайн своего сайта, они хотели показать, что отличаются от других финансовых консалтинговых компаний, потому что заботятся о благополучии своих клиентов.Чтобы передать эту идею, агентство Behance сосредоточилось на идее тлеющего угля как отправной точки для хорошего костра. Используя комбинацию анимации скольжения, волн и вращения, они сделали вид, будто угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые элементы сообщения, такие как «чувствую себя хорошо» и «согревает к своему богатству».
Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые элементы сообщения, такие как «чувствую себя хорошо» и «согревает к своему богатству».
12. Локомотив
Locomotive — канадское агентство, цель которого — продвигать новые идеи и выделяться среди других агентств, не относясь к себе слишком серьезно.Это воплощено в использовании CSS-анимации, в частности анимации отскока, на своем веб-сайте. Верх его веб-страниц выглядит почти как текст, написанный на линованной бумаге, но с игривым оттенком. Строки подпрыгивают, чтобы заинтересовать читателей, пока загружается остальной контент на странице.
13. Вулкан
Несколько эффектов прокрутки удерживают посетителей на сайте Volcan. Один из них — это текстовая анимация CSS, запускаемая при прокрутке страницы вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
14. Широкий глаз
Wide Eye — это креативное агентство, которое работает с теми, кто меняет, и провидцами, чтобы создавать дизайн, брендинг и цифровые продукты, которые помогут им принести максимум пользы. Это сочетание социальной активности и инновационного дизайна демонстрируется текстовой анимацией на его домашней странице. Текст сначала появляется слева. Затем появляются и исчезают новые слова, завершая предложение. Эффект захватывающий, эмоциональный и привлекающий внимание — три е, которые Wide Eye надеется уловить в каждом цифровом опыте.
Это сочетание социальной активности и инновационного дизайна демонстрируется текстовой анимацией на его домашней странице. Текст сначала появляется слева. Затем появляются и исчезают новые слова, завершая предложение. Эффект захватывающий, эмоциональный и привлекающий внимание — три е, которые Wide Eye надеется уловить в каждом цифровом опыте.
15. Annatwelve
На веб-сайте Annatwelve представлена коллекция из девяти роскошных ароматов, предназначенных для тех, кто устал от «очевидного» и хочет «чего-то большего». Чтобы привлечь внимание этой аудитории, на сайте есть уникальное горизонтальное меню навигации, в котором каждый из ароматов в качестве основного варианта навигации повернут на 90 градусов влево. Когда вы наводите указатель мыши на один из ароматов, остальные переходят от сплошного белого к гораздо более прозрачному. В результате наведения курсора и цветовой анимации создается впечатление, что на название аромата, над которым вы наводите курсор, падает луч прожектора.
Теперь, когда мы проверили несколько примеров анимации CSS на реальных веб-сайтах, вы сможете найти другие примеры в Интернете. Чтобы избежать распространенного заблуждения, давайте различать переходы CSS и анимацию.
CSS-переход против анимации
Хотя анимация CSS часто сгруппирована, она отличается от переходов CSS. Одно из основных отличий заключается в том, что переходы CSS требуют триггера — например, как посетитель, щелкнувший элемент.С другой стороны, анимация не требует запуска. По умолчанию анимация автоматически начинает свою последовательность при загрузке страницы. (Важно отметить, что некоторые разработчики будут использовать jQuery или реализовывать другой способ запуска анимации, но в этом нет необходимости).
Еще одно важное отличие состоит в том, что переходы могут перемещаться только из начального состояния в конечное состояние. Вы не можете указать какие-либо промежуточные точки, как при анимации.
У вас также не может быть цикла перехода или повторения в обратном направлении. Это потому, что, хотя у анимаций есть свойство animation-iteration-count и animation-direction, переходы не имеют свойств, которые указывают, сколько раз они могут выполняться или в каком направлении они могут выполняться. В результате переход выполняется только один раз, когда срабатывает.
Это потому, что, хотя у анимаций есть свойство animation-iteration-count и animation-direction, переходы не имеют свойств, которые указывают, сколько раз они могут выполняться или в каком направлении они могут выполняться. В результате переход выполняется только один раз, когда срабатывает.
Теперь, когда мы лучше понимаем, что такое CSS-анимация (а это , а не ), давайте взглянем на конкретное подмножество, называемое трехмерными преобразованиями.
CSS 3D-анимация
CSS 3D-анимация — обычно называемая 3D-преобразованием — открывает новое царство графического дизайна.С помощью трехмерных преобразований интерфейсные разработчики могут добавить новое измерение к традиционным веб-сайтам, чтобы улучшить их дизайн.
Например, рассмотрим функцию перевода. Translate перемещает элемент из точки A в B. В 2D вы можете использовать translate для перемещения элемента по горизонтальной оси X или вертикальной оси Y. В приведенном ниже примере черный шар перемещается по оси X.
Источник
Однако с помощью функции трехмерного преобразования вы можете расположить элемент вдоль оси Z.Поскольку эта ось проходит спереди назад в трехмерном пространстве, вы можете переместить элемент ближе к зрителю, а затем еще дальше. Взгляните на пример ниже.
Источник
Как и любая анимация, 3D-преобразования должны быть больше, чем просто конфеткой для глаз. При разумном использовании они могут решить проблемы интерфейса и улучшить впечатления посетителей. При использовании без стратегической цели они могут отвлекать и загромождать ваш интерфейс.
Оживление вашего сайта
Анимация — от тонких переходов до полностью иллюстрированного сайта — сегодня можно найти на большинстве веб-сайтов.Включение 3D-эффектов и интерактивных деталей в вашу стратегию веб-дизайна может улучшить впечатления посетителей и выделить ваш сайт среди конкурентов.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Как создать эффект пишущей машинки на CSS для вашего веб-сайта
Из этой статьи вы узнаете, как сделать текст вашего веб-сайта более динамичным и интересным, используя эффекты пишущей машинки на чистом CSS.
Эффект пишущей машинки заключается в том, что текст раскрывается постепенно, как будто он печатается на ваших глазах.
Добавление эффектов пишущей машинки к фрагментам текста может помочь привлечь посетителей вашего веб-сайта и поддержать их интерес к дальнейшему чтению. Эффект пишущей машинки можно использовать для многих целей, таких как создание привлекательных целевых страниц, элементов призыва к действию, личных веб-сайтов и демонстрации кода
Эффект пишущей машинки — легко создать
Создать эффект пишущей машинки несложно, и все, что вам понадобится для понимания этого урока, — это базовые знания CSS и анимации CSS.
Вот как будет работать эффект пишущей машинки:
- Анимация пишущей машинки покажет наш текстовый элемент, изменив его ширину от 0 до 100%, шаг за шагом, с помощью функции CSS
steps ().
- Анимация мигания будет анимировать курсор, который «печатает» текст.
Создание веб-страницы для нашего эффекта ввода
Давайте сначала создадим веб-страницу для демонстрации нашей пишущей машинки. Он будет включать в себя контейнер Теперь, когда у нас есть макет веб-страницы, давайте стилизуем Обратите внимание, что для работы эффекта пишущей машинки мы добавили следующее: Перед созданием эффекта набора текста, чтобы остановить курсор на последней букве набранного элемента Анимация пишущей машинки будет создавать эффект текста внутри набранного Как видите, вся эта анимация изменяет ширину элемента от 0 до 100%. Теперь мы включим эту анимацию в наш набранный Наш текстовый элемент будет просто раскрыт одним плавным шагом слева направо: См. Pen Пока что наш текст раскрывается, но плавно, не раскрывая его буква за буквой. Чтобы эта анимация отображала наш текстовый элемент буква за буквой или на шагах , как это делала бы пишущая машинка, нам нужно разделить анимацию Как видите, мы разделили анимацию См. Pen Вот наш полный код: Чтобы настроить более длинные фрагменты текста, вам нужно увеличить шаги и продолжительность анимации набора текста: См. Эффект пишущей машинки Pen А чтобы настроить более короткие фрагменты текста, вам нужно уменьшить шаги и продолжительность анимации набора текста: См. Очевидно, что у оригинальных механических пишущих машинок не было мигающего курсора, но стало традицией добавлять его, чтобы имитировать более современный эффект мигающего курсора компьютера / текстового процессора.Анимация мигающего курсора помогает выделить набранный текст на фоне статичных текстовых элементов. Чтобы добавить анимацию мигающего курсора к нашей анимации пишущей машинки, сначала создадим анимацию Внутри нашей веб-страницы эта анимация изменит цвет границы набранного элемента Мы включим эту анимацию в правила См. Pen Мы можем сделать курсор тоньше или толще, отрегулировав его См. Мигающий курсор в стиле Pen Вы можете поэкспериментировать с этими свойствами в демонстрации CodePen и посмотреть, что еще вы можете придумать! Теперь, когда вы знаете, как создать эффект пишущей машинки в CSS, пришло время продемонстрировать некоторые практические и актуальные варианты использования этого эффекта печати. Вот пример личного портфолио. Эффекты пишущей машинки могут выделить ваше веб-резюме / личный веб-сайт и сделать его более привлекательным. Вы можете поиграть с этой демонстрацией портфолио на CodePen. Вот пример целевой страницы API. Вы можете поиграть с этой демонстрацией API на CodePen. Вполне вероятно, что на каком-то этапе вашего пути разработки вы натолкнулись на целевую страницу поставщика API и видели такой блок кода, демонстрирующий реализацию их API.Я лично считаю, что это действительно практичная и актуальная реализация эффекта пишущей машинки, и считаю, что она выглядит более привлекательной и привлекательной, чем статический кусок кода. Вот пример целевой страницы SaaS / продукта. Вы можете поиграть с этой демонстрацией страницы продукта SaaS на CodePen. Я обнаружил, что эффекты пишущей машинки внутри SaaS или на целевых страницах продуктов более привлекательны и интересны для посетителей, желающих использовать их продукты или услуги. В этой статье мы увидели, насколько просто использовать CSS для создания анимированного текста «пишущей машинки». Этот эффект набора текста определенно может добавить интерес и восхищение вашим веб-страницам. Хотя, возможно, стоит закончить небольшим предупреждением.Этот метод лучше всего использовать с небольшими частями некритического текста, просто чтобы создать немного дополнительного удовольствия. Но будьте осторожны, чтобы не полагаться на него слишком сильно, поскольку использование подобной CSS-анимации имеет некоторые ограничения. Обязательно протестируйте текст на пишущей машинке на разных устройствах и с разными размерами области просмотра, так как результаты могут отличаться в зависимости от платформы. В любом случае, я надеюсь, что вам понравилась эта статья, и что она заставила вас задуматься о других интересных вещах, которые вы можете делать с помощью CSS-анимации, чтобы добавить нотки интереса и удовольствия на свои веб-страницы. :
Стилизация контейнера для текста пишущей машинки
.typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
размер шрифта: 1.  6rem;
ширина: 0;
}
6rem;
ширина: 0;
}
«переполнение: скрыто»; и "ширина: 0;" , чтобы текстовое содержимое не отображалось до тех пор, пока не начнется эффект набора текста. "граница справа: сплошной оранжевый 0,15 мкм;" , чтобы создать курсор пишущей машинки. после того, как он был полностью напечатан, как это сделала бы пишущая машинка (или действительно текстовый процессор), мы создать контейнер для набранного элемента и добавить display: inline-block; :
.container {
дисплей: встроенный блок;
}
Создание анимации с отображением текста
элемента , который печатается буква за буквой. Мы будем использовать правило CSS-анимации
Мы будем использовать правило CSS-анимации @keyframes :
@keyframes typing {
от {width: 0}
до {width: 100%}
}
класс и установим направление ее анимации на вперед , чтобы убедиться, что текстовый элемент не вернется к ширине : 0 после завершения анимации:
.typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
белое пространство: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация: ввод на 1с вперед;
}
Smooth step от SitePoint (@SitePoint)
на CodePen. Добавление шагов для достижения эффекта пишущей машинки
 Это начало, но очевидно, что это не то, как выглядит эффект пишущей машинки.
Это начало, но очевидно, что это не то, как выглядит эффект пишущей машинки. набора текста , включенную в класс набранного , на шаги, чтобы он похоже, что это печатается.Здесь используется функция CSS steps () :
.typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
белое пространство: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация:
ввод 1с шагов (20, конец) вперед;
}
при вводе на 20 шагов с помощью функции CSS steps () . Вот что мы видим сейчас:
. Несколько шагов от SitePoint (@SitePoint)
на CodePen.
 контейнер{
дисплей: встроенный блок;
}
.typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
белое пространство: nowrap;
анимация:
ввод 1с шагов (20, конец) вперед;
размер шрифта: 1.6рем;
ширина: 0;
}
@keyframes typing {
от {width: 0}
до {width: 100%}
}
контейнер{
дисплей: встроенный блок;
}
.typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
белое пространство: nowrap;
анимация:
ввод 1с шагов (20, конец) вперед;
размер шрифта: 1.6рем;
ширина: 0;
}
@keyframes typing {
от {width: 0}
до {width: 100%}
}
Я Мэтт, я
Регулировка шагов для более длительного эффекта набора
Long от SitePoint (@SitePoint)
на CodePen. Шаги регулировки для более короткого набора текста
 Эффект пишущей машинки Pen
Эффект пишущей машинки Pen
Short от SitePoint (@SitePoint)
на CodePen. Создание и стилизация анимации мигающего курсора
мигания :
@keyframes blink {
от {border-color: transparent}
к {цвет границы: оранжевый; }
}
, который используется в качестве курсора для эффекта пишущей машинки, с прозрачного на оранжевый. типизированного класса и установим его свойство направления анимации на бесконечное , чтобы курсор исчезал и появлялся снова каждые ,8 с навсегда:
.  typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
белое пространство: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация:
ввод 1 с шагов (20, конец) вперед,
мигать .8s бесконечно;
}
typed-out {
переполнение: скрыто;
граница справа: сплошной оранжевый 0,15 мкм;
белое пространство: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация:
ввод 1 с шагов (20, конец) вперед,
мигать .8s бесконечно;
}
Мигающий курсор от SitePoint (@SitePoint)
на CodePen. Код настройки для эффекта мигания при печати
border-right: .15em сплошной оранжевый; , или вы можете изменить цвет курсора, придать ему радиус границы, настроить частоту эффекта мигания и т. Д.
от SitePoint (@SitePoint)
на CodePen. Объединение элементов анимации текста пишущей машинки

Эффект набора портфолио
Эффект ввода API
Эффект набора целевой страницы продукта
 Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию.
Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Напечатанный текст, например «Начни сегодня», придает дополнительный импульс тексту призыва к действию. Заключение
 Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале проведите тесты на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете делать что-то с с помощью чистого CSS, не обязательно означает, что вы должны это делать.Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.
Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале проведите тесты на удобство использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете делать что-то с с помощью чистого CSS, не обязательно означает, что вы должны это делать.Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, хотя бы посмотрите на решения JavaScript.

 Наведите на него, чтоб увидеть, как они анимируются</p>
<div></div>
</body>
Наведите на него, чтоб увидеть, как они анимируются</p>
<div></div>
</body>
 Это значение не равно свойству
Это значение не равно свойству 
 transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
 The larger this value, the bigger the blur, so the shadow becomes bigger and lighter. Negative values are not allowed. If not specified, it will be
The larger this value, the bigger the blur, so the shadow becomes bigger and lighter. Negative values are not allowed. If not specified, it will be 

 5
5 По умолчанию
По умолчанию