Создание эффекта свечения меча в Photoshop — Саберфайтинг
Расположение некоторых функций в разных версиях Photoshop могут различаться. Но ничего принципиально сложного не используется.
Дополнительно рассмотрено, что делать в случаях
Светлого фона
Нестабильного меча
Вспышки
Близкого фона
А так же использования Сценария.
Часть основная. Простое свечение меча.
Данный метод в чистом виде хорошо работает, если фон за мечом достаточно тёмный. (Кстати, это предпочтительное условие для съемки кого-то со световым мечом).
1. Открываем фотографию. Выбираем инструмент кисть, подводим ее к клинку и с помощью кнопок «[» и «]» на клавиатуре подгоняем размер кружка кисти, чтобы он стал примерно равен ширине клинка. Если клинок смотрит в кадр и неравномерен по ширине, подгоняем кисть примерно по середине.
Обратите внимание, что нажимать на кисть не нужно.
В левом верхнем углу, в параметрах кисти смотрим, какой у нас получился диаметр. Это число нам понадобится в дальнейшем. Назовем его «2n».
Это число нам понадобится в дальнейшем. Назовем его «2n».
(Примечание: Если вместо кружочка кисть на экране отображается крестиком — выключите Caps Lock).
2. С помощью инструмента «Перо» контуром обводим клинок нашего меча. Если поставить точку и сразу же (не отпуская) за неё потянуть, то она даст радиусы скругления до соседних точек. Как сделано у эмиттера на данном примере. Но это требует определенного навыка, так что на данном этапе так же можно оставить требующие скругления места острыми, подредактировав их на следующем этапе. Так же с помощью инструмента «Стрелка» в панели векторных инструментов, можно легко подправить получившийся контур меча.
2,5 Если скругления сходу не получились, можно с помощью инструмента «Угол» превратить острую точку в скругленную.
3. Добавляем новый слой. Это можно сделать, к примеру, нажав на меню слоев на чистый лист. И устанавливаем выбор цвета черно-белым. Для этого достаточно нажать на маленький значок с черно-белыми квадратиками под выбором цветов.
И устанавливаем выбор цвета черно-белым. Для этого достаточно нажать на маленький значок с черно-белыми квадратиками под выбором цветов.
4. Находясь на любом инструменте палитры перьев, щелкните на фотографии правой кнопкой мыши. В появившемся меню выберите «Выполнить заливку контура».
5. В выпавшем окне в «Содержимое» «Использовать» устанавливаем на «Цвет фона». Нажимаем «ОК»
Получается, что на Слое 1 у нас есть белый, залитый меч. Контур можно удалить (с помощью кнопки del на клавиатуре)
6. Создаем 5 (пять!) копий слоя с мечом. При этом видимость исходного слоя можно отключить, оставив его про запас (смотри «Если светлый фон»). Для создания дубликата слоя можно нажать Ctrl + J. Или натащить слой на всё тот же листик, с помощью которого новый слой создавали.
7. Выбираем верхний слой (Слой 1 копия 5). Вызываем в верхнем меню: Фильтр — Размытие — Размытие по Гауссу.
В открывшемся окне устанавливаем параметр размытия на «1». Это «сердечник» нашего клинка.
8. Далее на оставшихся видимых слоях нам нужно сделать размытия по принципу: n, 2n, 4n, 8n. То есть каждое следующее — удваивает размытие предыдущего. И вот для правильного определения этого n, мы вспоминаем (или, если забыли сделать, делаем) самый первый шаг, с диаметром кисти. Первое размытие должно быть ровно половиной диаметра клинка (определенного кистью).
К примеру, если клинок у нас накрывается кистью 50, то размытия будут 25 — 50 — 100 — 200.
Тут не обязательно устанавливать размытия прямо с точностью до пикселя. Для кисти 125, можно использовать 60 — 120 — 240 — 480.
НО если вы для второго примера используете цифры из первого (т.е. для клинка диаметром 125, шаги с 25), результат вас разочарует.
В результате должна получиться вот такая картинка. На которой уже видно, нормально светится клинок или нет.
9. Но это пока только половина дела. Так как таким образом можно сделать только белый клинок. Для придания ему цвета придется сделать еще несколько шагов. Под нашими слоями с заливками создаем новый слой и с помощью инструмента «Заливка» заливаем его черным цветом.
10. До этого момента технология создания светового меча была знакома тем, кто использовал старую статью или видео, на которой она основывалась.
Слои с размытиями и с черной заливкой нужно объединить в одну группу. Для этого достаточно их выделить и нажать Ctrl + G. Или воспользоваться кнопкой создания группы внизу меню слоев.
Должно получиться вот так:
11. Нажимаем на саму группу и в меню способа наложения (см. картинку) выбираем «Экран».
картинку) выбираем «Экран».
12. Выбираем верхний из слоев в группе (это «Слой 1 копия 5»).
В выпавшем меню выбираем «Цветовой баланс…»
13. Внутри группы, самым верхним слоем должен появиться корректирующий слой «Цветовой баланс» и открыться окно настройки этого слоя. (Если его закрыли, можно вызвать двойным щелчком по весам.)
В этом окне настраиваем нужный нам цвет меча.
Не забываем работать не только в средних тонах, но и в темных (требуется почти всегда) и светлых (а вот тут аккуратней).
Замечание. В некоторых случаях меч может показаться вам чересчур «агрессивно» светящимся. Это зависит от цвета фона и цвета клинка. В таком случае можно пройти в наши слои с размытием и «приглушить» непрозрачность на слоях «Слой 1 копия 4» и «Слой 1 копия 3» (где самые маленькие размытия). Слой с размытием в «1» трогать нельзя. С самыми большими размытиями трогать можно, но чаще всего бесполезно 😉
Слой с размытием в «1» трогать нельзя. С самыми большими размытиями трогать можно, но чаще всего бесполезно 😉
В результате мы получаем реалистичный эффект светового меча.
Дополнение 1. Если светлый фон.
Если так получилось, что фон за мечом светлый (или, не приведи Сила, совсем белый), то результат будет реалистичным, но заключаться реализм будет в невидимости клинка 😉
Именно на такой случай у нас осталась лежать заготовочка меча на слое 1. Самое время ее включить. И добавить к ней эффект внешнего свечения. Для этого нужно в меню слоев вызвать эффекты, нажав на значок Fx.
В выпадающем меню выбираем пункт «Внешнее свечение»
И далее очень внимательно его настраиваем. Менять придется много параметров.
Режим наложения меняем на «Нормальный».
Непрозрачность выкручиваем в 100%.
Цвет выставляем соответствующим цвету нашего клинка.
Размах оставляем на 0%
Размер подгоняем на глаз, но отталкиваться лучше всего от 4n (то есть две ширины клинка). Вы можете его несколько увеличить при необходимости.
Контур меняем на параболу (в некоторых случаях можно оставить линейный)
И самое важное. «Диапазон» строго 100%.
Колебание оставляем на 0%
В итоге мы получаем мягкую цветную подсветочку клинка (без наших основных действий она не работает 😉
Дополнение 2. Нестабильный клинок.
Я не утверждаю, что это единственный способ нарисовать нестабильный световой меч. Возможно, я через какое-то время придумаю еще или существенно улучшу этот. Но таких мечей встречается теперь довольно много, так что полностью игнорировать данную тему уже нельзя )
Тут еще важный теоретический момент. Дело в том, что сам нестабильный меч в фильме, на промо-постерах, в играх и на фанатских обработках выглядит несколько по-разному.
Примеры нестабильного меча откроются в новом окне:
Основная проблема, которая возникает при обработке нестабильного клинка — в некоторых местах он ýже исходного.
С помощью любого удобного инструмента выделения (мне, к примеру, нравится «прямоугольное лассо») выделяем клинки. Лучше брать с небольшим запасом по бокам.
Чтобы иметь выделенными несколько элементов, нужно включить объединение зон выделения в меню настройки инструмента.
Но можно просто три раза повторить следующее действие с каждым клинком в отдельности.
На том же инструменте вызываем меню правой кнопкой мыши и находим в нем «Выполнить заливку»
В появившемся окне в «Содержимое» «Использовать» выставляем «С учетом содержимого».
Нажимаем Ок.
Компьютер думает и выдает примерно такой результат:
При необходимости его можно доработать с помощью инструмента «штамп».
Ctrl + D — убираем выделение. Больше оно нам не нужно.
Снизим непрозрачность нашего слоя с удаленным мечом, чтобы видеть, где примерно он должен быть.
Далее самый творческий процесс. Берем инструмент «Перо» и кучей точек рисуем нестабильный клинок. Напоминаю, что к кончику нестабильные клинки довольно заметно сужаются.
Тут еще есть хитрость. Если в каком-то месте фон сложный и плохо заместился, можно в нем сделать «протуберанец» )
Тут очень полезно после того, как расставил точки, подправить какие-то места «Стрелкой» палитры перьев.
Так же, как в шагах 3 — 5 основной инструкции, заливаем клинок белым цветом на новом фоне.
Теперь контур можно удалить и фон с удаленным мечом сделать 100% видимым.
Далее, проверяем с помощью кисти диаметр клинка (можно взять у эмиттера) и как 6 — 13 делаем стандартную подсветку клинка. С одним маленьким отличием. Вместо самого первого размытия «1» делаем размытие «3» (иногда может быть и «5», если у вас ну совсем крупный план).
С одним маленьким отличием. Вместо самого первого размытия «1» делаем размытие «3» (иногда может быть и «5», если у вас ну совсем крупный план).
В данном случае еще имеет смысл воспользоваться советами по мечу на светлом фоне.
В простом вариант нестабильный меч готов. Как не сложно видеть из примеров, такой меч вполне соответствует большинству кадров фильма.
Однако, по желанию к нему можно добавить еще молнии, искры и прочие украшательства, на ваш вкус.
Допустим, я хочу добавить немного молний.
У меня есть скаченный где-то с просторов интернета набор кисточек в форме молнии (про то, как добавить к себе скаченные кисти инструкция находятся где-то там же, где сами кисти, и к данной теме имеет косвенное отношение).
На новом слое, белой кисточкой создаю молнию примерно подходящего размера.
В меню «Редактирование» выбираю «Свободное трансформирование» (или просто Ctrl + T).
Подгоняю молнию так, чтобы использовать понравившийся мне кусочек.
С помощью ластика удаляю всё остальное
Аналогичным образом добавляю еще молнии. Не забывайте каждый раз использовать новый слой. Так будет намного удобней.
Результат.
Улучшать можно до бесконечности )
Дополнение 3. Вспышка
Часто, при столкновении световых мечей, образуется вспышка. Замечу, что на фотографиях далеко не всегда стоит ее делать. Однако иногда место столкновения мечей действительно хочется прикрыть )
Как вот на этой фотографии.
При этом способов создания вспышки можно придумать, наверное, даже больше, чем способов украсить нестабильный меч )
К примеру, можно поставить белую точку (или даже взять кисть в форме звездочки) и далее проделать все те же действия, которые делали для эффекта свечения клинка.
Я расскажу о другом простом способе. Воспользуемся эффектом солнечного блика.
В первую очередь нужно нарисовать сами клинки.
Создаем новый слой и заливаем его черным.
В верхнем меню выбираем Фильтр — Рендеринг — Блик..
Выбираем понравившийся блик, ставим его примерно туда, где у нас пересечение мечей (мне лень расписывать хитрость, как это сделать более точно). Настраиваем его яркость. Возможно, тут придется предпринимать несколько попыток )
Режим наложения слоя с бликом переводим в режим «Экран».
С помощью стрелочки переносим блик точно на соприкосновение мечей.
С помощью большого мягкого ластика стираем всё, что не нравится. (вообще, в идеале это через маску делать, но объяснять еще и работу с масками я не хочу )
Результат
<
Дополнение 4.
 Близкий серый фон
Близкий серый фонЕсли у нас есть достаточно близко фон, на который меч должен бы влиять, как источник света.
Дублируем слой со всем изображением.
Filter — Render — Lighting Effect (Фильтр — Рендеринг — Эффекты освещения)
Добавляем в него цвет и вообще играемся с настройками и видом. Он должен быть довольно темным, не пытайтесь здесь сделать хорошо видимым исходное изображение!
Далее переводим этот слой также в screen. И настраиваем его прозрачность. Смотрим, что получилось, удаляем и пробуем заново 😉
Собственно, картинка готова.
Дополнение 5. Сценарий.
Действия с 3 по 13… Взять из старой не получится, так как нужно объяснять про настраиваемые окна.
Если мечей обрабатывать нужно много, то имеет смысл воспользоваться «Операциями» Photoshop, чтобы загнать в них большую часть монотонных действий.
Вызываем окно операций.
Создаем новую операцию
Присваиваем ей название типа «Световой меч» и нажимаем кнопку «Записать»
Проделываем все действия изначальной инструкции с 3 по 13. В качестве размытий можно взять наиболее частые для ваших фотографий. У меня, к примеру, проставлены 1 -45 — 90 — 180 — 360. Цвета можно выставить на, к примеру, красный (чтобы точно видеть, что всё происходит правильно), а можно оставить заготовку цветокоррекции без смещений.
В конце нажимаем кнопку «стоп».
В меню операций, где записана вся ваша деятельность по созданию меча, нужно найти ваши «Размытия по Гауссу» (кроме того, где размывали на «1») и рядом с галочками проставить «окошки». Тогда, при выполнении операций, программа каждый раз будет запрашивать у вас параметры размытия, которые, как мы помним, должны зависеть от толщины клинка.
Собственно, на этом всё.
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
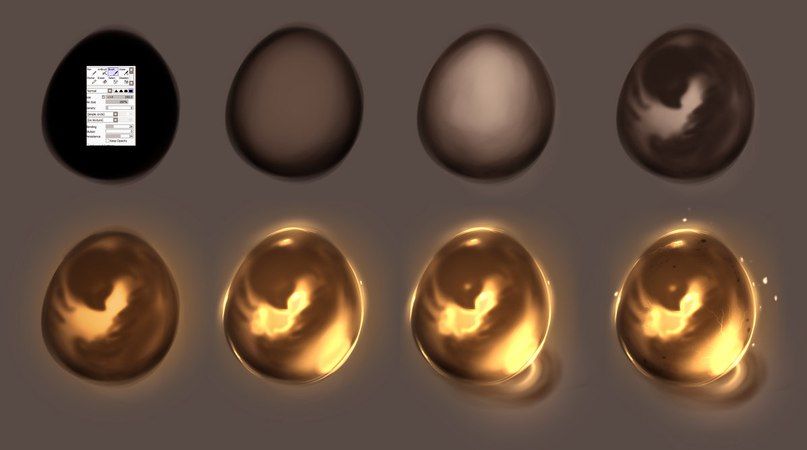
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
Как создать эффект свечения в Photoshop (шаг за шагом)
Если вы хотите добавить ярких красок на фотографию или создать сюрреалистическое изображение, использование эффекта свечения в Photoshop — отличный способ добавить креативности вашему проекту. . Этот эффект создает впечатление, что объект на вашей фотографии освещен неоновым светом.
Эффект свечения будет работать на большинстве изображений, даже если они хорошо освещены. Хотя добавление свечения лучше работает на более темных изображениях, чтобы подчеркнуть эффект, у меня есть дополнительный шаг, который затемняет более светлые изображения, чтобы сделать свечение более заметным и завершить общий эффект.
Хотя добавление свечения лучше работает на более темных изображениях, чтобы подчеркнуть эффект, у меня есть дополнительный шаг, который затемняет более светлые изображения, чтобы сделать свечение более заметным и завершить общий эффект.
Как создать эффект свечения в Photoshop
Выполните следующие действия, чтобы создать эффект свечения в Photoshop. Сначала я изучил эту технику из видео Spoon Graphics, но добавил свои собственные настройки цвета и освещения и собственную кисть, чтобы усилить эффект.
Выполните следующие действия, чтобы создать общий эффект, а затем выполните действия, описанные в следующем разделе, чтобы продолжить процесс и создать собственную пользовательскую кисть, чтобы добавить эффект свечения.
Вы можете добавить свечение к любому объекту на изображении и выбрать любой цвет для свечения. В этом примере я буду использовать это изображение лося и добавлю эффект свечения к рогам.
Шаг 1: выберите и продублируйте объект, к которому вы хотите добавить свечение
Первый шаг — выделить объект, к которому вы хотите добавить свечение. Это могут быть мечи, палки, луна или, в данном случае, рога. После того, как вы выбрали объект, вы должны поместить его на отдельный слой, чтобы каждый добавляемый вами эффект корректировал только объект.
Это могут быть мечи, палки, луна или, в данном случае, рога. После того, как вы выбрали объект, вы должны поместить его на отдельный слой, чтобы каждый добавляемый вами эффект корректировал только объект.
Для наиболее точного и чистого выделения, особенно на сложных фигурах и объектах, следует использовать инструмент Pen Tool (П) . Выберите инструмент на панели инструментов.
Затем установите режим на Путь на панели параметров .
Увеличьте объект, который вы выбираете на изображении, нажав Control + + (Win) или Command + + (Mac) , чтобы лучше контролировать выделение. Затем щелкните один раз, чтобы добавить начальную точку в основании объекта.
Затем щелкните следующее место, чтобы добавить новую точку. Если вам нужно изогнуть путь, который вы создаете с помощью пера, удерживайте мышь после добавления новой точки и перемещайте ее, чтобы изогнуть путь.
Появляются две контрольные точки, которые можно использовать для корректировки пути по мере необходимости. Воспользуйтесь полным учебным пособием по инструменту «Перо», чтобы использовать весь его потенциал и создать плавный контур вокруг объекта. Нажмите на начальную опорную точку, чтобы закрыть путь.
Воспользуйтесь полным учебным пособием по инструменту «Перо», чтобы использовать весь его потенциал и создать плавный контур вокруг объекта. Нажмите на начальную опорную точку, чтобы закрыть путь.
Примечание: Если ваш объект не полностью подключен, закройте путь и создайте второй путь. Выберите оба пути, прежде чем сделать выбор.
Когда путь будет закрыт и завершен, он станет синим. Это означает, что вы можете создать выделение сейчас.
Чтобы создать выделение, нажмите кнопку Selection рядом с Make на панели параметров .
В окне создания выделения установите Радиус растушевки на 0 пикселей , отметьте параметр Сглаживание и выберите Новое выделение . Нажмите OK , чтобы создать выделение.
Теперь вы увидите марширующих муравьев над синей дорожкой, которую вы создали.
Скопируйте рога или ваш объект на новый слой, нажав Control + J (Win) или Command + J (Mac), и только рога появятся на новом слое на панели Layers . Переименуйте этот слой, чтобы панель оставалась организованной, так как вы будете добавлять новые слои по мере продвижения.
Переименуйте этот слой, чтобы панель оставалась организованной, так как вы будете добавлять новые слои по мере продвижения.
Удалите путь с изображения, поскольку он вам больше не нужен, щелкнув правой кнопкой мыши внутри пути и выбрав Удалить путь .
Шаг 2. Добавьте корректирующий слой «Поиск цвета»
Корректирующий слой «Поиск цвета» затемняет изображение и делает свечение более заметным на странице.
Корректирующий слой «Поиск цвета» добавляет фильтр к изображению для создания определенного настроения. При создании эффекта свечения Moonlight.3DL — отличный вариант для затемнения изображения и добавления синего оттенка.
Добавьте корректирующий слой, выбрав фон или слой изображения, затем щелкните значок «Поиск цвета» на панели «Коррекция » .
Когда корректирующий слой будет добавлен, вы увидите различные параметры на панели свойств . Нажмите на 3DLUT File и выберите раскрывающееся меню.
Из различных вариантов выберите Moonlight.3DL внизу. Этот файл доступен в программе Photoshop по умолчанию, поэтому вам не нужно загружать или использовать этот параметр.
Вы заметите, что все изображение потемнело и приобрело голубой оттенок. Однако дублированный слой рога или объекта останется в полном цвете, поскольку он должен быть в верхней части панели «Слои».
Шаг 3: Дублируйте слой объекта и измените режим наложения на Linear Dodge (Add)
Теперь вы можете продолжить добавлять свечение к вашему объекту, наблюдая, как это работает на более темном изображении. Вам нужно будет добавить несколько слоев, чтобы создать эффект свечения на самом объекте. Первый — добавить дубликат слоя и изменить режим наложения.
Дублируйте базовый слой рогов (или вашего объекта), выбрав его и нажав Control + J (Win) или Command + J (Mac) . Переименуйте новый слой в панели Layers .
Убедитесь, что выбран новый слой, и используйте Раскрывающееся меню Blend Mode (которое по умолчанию установлено на Normal) и выберите Linear Dodge (Add) из вариантов.
Вы заметите, что ваш объект теперь имеет слабое свечение, которое начинает эффект свечения.
Шаг 4: Дублируйте слой с наложенным объектом и добавьте наложение цвета
Теперь вы хотите, чтобы объект имел свечение вокруг него, как будто свет исходит от вашего объекта и освещает пространство вокруг него. Чтобы добавить дополнительное свечение, вы должны снова продублировать слой с объектом. Вы можете использовать слой, для которого вы изменили режим наложения.
Выберите слой и нажмите Control + J (Win) или Command + J (Mac) , чтобы продублировать его. Переименуйте слой на панели слоев .
Теперь вы можете добавить цветное наложение к дублированному слою, который начнет добавлять выбранный вами цвет к свечению. Чтобы добавить наложение, дважды щелкните только что созданный слой, который я назвал Blur Glow, чтобы открыть окно .
Щелкните параметр Наложение цвета на левой панели, чтобы добавить на изображение наложение цвета.
Здесь не так много параметров для настройки, но два важных — это режим наложения и цвет. Выберите Overlay в параметрах Режима наложения , затем нажмите на цветовой блок , чтобы выбрать цвет свечения.
После того, как вы выбрали цвет из палитры цветов (я выбрал голубой), оставьте непрозрачность на 100% и нажмите OK , чтобы добавить наложение цвета.
На этом этапе цвет на изображении будет выглядеть неправильно, но еще две корректировки позволят красиво смешать наложение.
Измените режим наложения слоя на Экран , а затем уменьшите непрозрачность , , используя ползунок рядом с раскрывающимся списком Режим наложения, примерно до 40%–60% .
Эффект свечения теперь должен быть более заметным, с размытым свечением вокруг объекта, слегка распространяющимся от него.
Шаг 5. Нарисуйте синее свечение вокруг объекта с помощью инструмента «Кисть»
Чтобы усилить эффект свечения и добавить более яркое свечение вокруг объекта, вам нужно использовать более сильный эффект, например, закрашивание цветом с помощью кисти. Инструмент (В).
Инструмент (В).
Выберите инструмент «Кисть» на панели инструментов или нажмите B , чтобы активировать его.
Откройте панель Brush Preset Picker, выберите кисть Soft Round, и отрегулируйте размер так, чтобы кисть была немного больше, чем части вашего объекта.
Затем выберите цвет для выделения, который должен быть вариацией цвета, который вы использовали для создания Color Overlay. Чтобы выбрать цвет, щелкните образец переднего плана на панели инструментов, затем выберите цвет из Палитра цветов .
После выбора цвета добавьте новый слой для мазков кистью, щелкнув значок Создать новый слой в нижней части панели Слои . Переименуйте слой, чтобы ваша панель была организована.
Затем щелкните и перетащите по холсту, чтобы создать мазки кистью над объектом. Штрихи могут быть грубыми, но должны хорошо покрывать основные части объекта. Затем уменьшите непрозрачность кисти примерно до 30% в Панель опций .
Затем уменьшите непрозрачность кисти примерно до 30% в Панель опций .
Продолжайте добавлять мазки кистью по краям объекта, пока не покроете весь объект.
Чтобы осветлить мазки кисти, измените режим наложения слоя на Overlay и установите Fill (расположенный под ползунком Opacity) между 40% и 60% .
Яркое свечение теперь смешивается с изображением и создает эффект свечения, который вы ищете.
Шаг 6: Сгруппируйте слои свечения объекта
Чтобы упорядочить рабочее пространство и не запутаться со всеми слоями, вы можете быстро сгруппировать добавленные вами слои, чтобы создать эффект свечения на объекте. Чтобы сгруппировать слои, выберите верхний слой свечения, зажмите Shift и щелкните нижний слой свечения.
Затем сгруппируйте слои, нажав Control + G (Win) или Command + G (Mac) . Вы можете закрыть группу, так как вы больше не будете работать с этими слоями, если только вам не нужно вернуться и отредактировать изменения на любом этапе.
Вы можете закрыть группу, так как вы больше не будете работать с этими слоями, если только вам не нужно вернуться и отредактировать изменения на любом этапе.
Шаг 7: Добавьте слой Цветовой тон/Насыщенность
Теперь вы можете настроить цвет и интенсивность свечения вокруг объекта с помощью слоя Цветовой тон/Насыщенность. Этот слой дает вам контроль над яркостью, насыщенностью и оттенком (цветом) эффекта свечения.
Убедитесь, что вы выбрали группу объектов, чтобы добавить над ней корректирующий слой. Затем выберите корректирующий слой Hue/Saturation на панели Adjustments .
Затем, чтобы добавить настройки к светящемуся объекту, не затрагивая остальную часть изображения, щелкните значок обтравочной маски в нижней части Панель свойств .
Теперь вы можете настроить ползунки, чтобы настроить эффект. Переместите ползунок Оттенок , чтобы изменить цвет свечения, сдвиньте ползунок Насыщенность , чтобы увеличить или уменьшить интенсивность цвета, и отрегулируйте ползунок Яркость , чтобы сделать свечение светлее или темнее. Вот как я изменил ползунки для своего изображения.
Вот как я изменил ползунки для своего изображения.
Шаг 8: Добавьте новый слой для основного цвета подсветки вокруг объекта
Чтобы завершить эффект свечения, вам нужно добавить блики на объекте вокруг светящегося объекта. Если бы неоновый свет исходил от объекта, он отражался бы от предметов, находящихся рядом с ним. Вы можете легко воспроизвести этот эффект аналогично созданию света на фотографии.
Во-первых, вы должны выбрать объект, которому вы хотите добавить блики. В моем случае мне нужно выбрать лося без рогов. Вы можете сделать свой выбор, используя любые инструменты выделения.
Я выберу фоновый слой, затем воспользуюсь Инструментом выделения объекта (W) на панели инструментов и щелкну объект, чтобы выделить его.
Затем добавьте новый слой над слоем «Поиск цвета», щелкнув значок «Создать новый слой» в нижней части Панель слоев . Затем щелкните значок Layer Mask , чтобы добавить выделение к маске слоя.
Если вы выделили часть светящегося объекта (рога в моем случае), вы можете выбрать Brush Tool (B) , установить черный цвет и закрасить непреднамеренно выделенные области, чтобы скрыть их, используя маску слоя .
Как только объект будет правильно замаскирован, снова выберите миниатюру пустого слоя и, удерживая инструмент «Кисть» активным, выберите тот же цвет, который вы использовали при рисовании синего свечения вокруг объекта. Вы повторяете этот процесс, чтобы добавить световое свечение к объекту.
Проведите кистью по объекту, где вы хотите добавить эффект освещения. Отрегулируйте непрозрачность кисти на панели параметров при рисовании, чтобы создать более светлые и темные области. Вы также должны отрегулировать размер кисти, используя [ для уменьшения и ] для увеличения размера.
Это позволяет добавлять более яркие цветовые пятна там, где свет сильнее. Ваши мазки кистью должны выглядеть примерно так, в зависимости от вашего объекта и от того, как свет будет падать на объект.
Приглушите освещение и смешайте его с изображением, изменив режим наложения на Overlay .
Шаг 9: Дублируйте слой для основного цвета подсветки
Чтобы усилить эффект подсветки и сделать освещение более реалистичным, вы должны добавить еще один слой подсветки с большим количеством мазков кисти и различной степенью непрозрачности и размера. Для этого добавьте новый слой над первым слоем с бликами.
Затем, удерживая Alt (Win) или Option (Mac) , щелкните маску слоя для первого слоя выделения, перетащите ее и оставьте поверх нового слоя. Этот шаг копирует маску слоя на новый слой.
Теперь возьмите Инструмент «Кисть» (B) и нарисуйте больше штрихов на объекте в тех областях, к которым вы хотите добавить свет. В зависимости от вашего предмета, это должно выглядеть примерно так.
Измените режим наложения слоя на Overlay , чтобы смешать блики с фотографией.
Если цвета все еще слишком смелые, и вы хотите еще больше смешать их, вы можете сделать это с помощью расширенного смешивания. Для этого дважды щелкните слой в окне .Панель «Слои» , чтобы открыть окно стиля слоя .
Вы автоматически окажетесь на панели Параметры наложения , поэтому спуститесь вниз, где вы увидите параметр Наложить, если и Подлежащий слой .
Чтобы смешать цвета, перетащите маркер тени вправо.
Затем, чтобы еще больше смешать цвета, разделите ручку и перетащите половину ее вправо. Чтобы разделить ручку, удерживайте Alt (Win) или Option (Mac) , щелкните и перетащите правую сторону маркера вправо.
Нажмите OK , чтобы принять изменения, и вы закончите эффект свечения с реалистичным освещением остальной части объекта.
Создание пользовательской кисти Glow Particle Brush в Photoshop
Добавив к изображению эффект свечения, вы можете усилить эффект и добавить изюминку в проект. Вы можете усилить этот эффект, создав светящуюся кисть и яркие неоновые блики вокруг светящегося объекта.
Вы можете усилить этот эффект, создав светящуюся кисть и яркие неоновые блики вокруг светящегося объекта.
Этот процесс прост и занимает всего несколько шагов, но он многое добавит к вашему окончательному изображению.
Шаг 1. Создайте новый документ с разрешением 500 x 500 пикселей и разрешением 300 пикселей на дюйм
Чтобы создать светящуюся кисть, вам нужно создать новый документ, выбрав Файл > Новый или нажав Control + N (Win) или Command + N (Mac) .
В окне «Новый документ» введите 500 пикселей в блоках «Ширина» и «Высота ». Установите разрешение на 300 пикселей/дюйм и убедитесь, что цвет фона белый . Нажмите Создать , чтобы создать документ.
Шаг 2. Создайте овалы вокруг страницы с помощью инструмента «Форма эллипса» (U)
Теперь вы можете создать маленькие овалы, которые станут пятнами вокруг светящегося объекта. Выберите Ellipse Tool (U) на панели инструментов, чтобы сделать это.
Затем установите цвет переднего плана на черный. При создании набора настроек кисти формы или элементы, которые вы хотите добавить к кисти, должны быть черными.
Теперь вы можете добавлять овалы в документ, щелкая и перетаскивая холст, чтобы создавать овалы различных размеров и форм. Создайте каждый овал на отдельном слое. Вам понадобится всего несколько овалов для кисти. Я сделала пять овалов.
Шаг 3: Уменьшите непрозрачность слоя на некоторых овалах
Уменьшите непрозрачность слоя на нескольких овалах, чтобы создать разнообразный эффект. Вы можете оставить некоторые на уровне 100%, уменьшить один до 57% и уменьшить непрозрачность одного до 23%. Эти суммы не обязательно должны быть конкретными.
Вы просто хотите создать холст из пятен с разной степенью прозрачности. Таким образом, ваш документ должен выглядеть примерно так, как в примере, который я сделал.
Шаг 4. Создание нового набора параметров кисти
Теперь можно создать набор параметров кисти, нажав «Правка» > «Определить набор параметров кисти» .
Появится диалоговое окно, в котором вы можете добавить имя к новой создаваемой кисти. Нажмите OK , чтобы создать кисть.
Шаг 5. Настройте параметры кисти
Повторно откройте изображение свечения и создайте новый слой в верхней части набора слоев. Вы будете добавлять кисточки к этому слою.
Выберите инструмент «Кисть» (B) и найдите новую предустановку кисти в палитре предустановок кисти в нижней части списка.
Затем вам нужно настроить несколько параметров, прежде чем использовать кисть на изображении. Чтобы получить доступ к настройкам кисти, откройте панель, выбрав «Окно» > «Настройки кисти» .
Здесь нужно настроить несколько параметров, поэтому перейдите по вкладкам слева и измените параметры следующим образом.
Вкладка формы кончика кисти
Увеличьте Spacing где-то между 60% и 80% .
Вкладка «Динамика формы»
Увеличьте дрожание размера и дрожание округлости до более чем 50% каждый.
Вкладка Scattering
Увеличьте Scatter примерно до 220% и Count Jitter примерно до 50% .
Вкладка «Перенос»
Увеличить Колебание непрозрачности от до 100% и Колебание потока от до примерно 50% .
Наконец, поставьте галочку напротив Smoothing, и ваша кисть готова.
Шаг 6: Выберите цвет и отрегулируйте непрозрачность кисти
Затем вы можете установить цвет пятен, который должен быть похож на цвет свечения, которое вы добавили. Используйте образец переднего плана и палитру цветов, чтобы установить цвет.
Затем отрегулируйте Непрозрачность кисти на панели параметров , как хотите. Я установил свой на 50% .
Шаг 7. Нарисуйте светящейся кистью светящийся объект
Теперь вы можете регулировать размер кисти и рисовать по светящемуся объекту, чтобы добавить пылинки. Меняйте размер кисти во время рисования, чтобы создать динамический эффект.
Меняйте размер кисти во время рисования, чтобы создать динамический эффект.
Рисование кистью большого размера в одних областях и кистью очень маленького размера в других создает реалистичный и разнообразный эффект. Теперь вы успешно добавили к изображению эффект свечения со светящимися пятнышками вокруг него.
Помните, что вы можете настроить несколько параметров и цветов, чтобы создать собственные эффекты на ваших изображениях, чтобы сделать их уникальными. Вы также можете добавить эффект свечения к любым объектам и фигурам на изображении. Еще один крутой трюк — создать неоновый текст, чтобы добавить его в свой проект, если хотите.
Добавить эффект свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить эффект свечения светового луча в Photoshop, используя контуры, обычную кисть, фильтры и стили слоя. Вы изучите различные методы, которые можно применять к другим изображениям, и которые помогут вам понять ужасный инструмент «Перо» и то, как различные режимы наложения влияют на то, как слои выглядят и взаимодействуют друг с другом.
Если у вас есть какие-либо вопросы, используйте раздел комментариев, и я свяжусь с вами. Давайте начнем!
Окончательный результат:
Ресурсы:
Флэра.
Шаг 2:
Решите, какую форму вы хотите придать завихрению вокруг изображения, выберите инструмент «Кисть» (b) с белым передним планом, выбранным в качестве цвета со 100% непрозрачностью, жесткостью и текучестью (мы смягчим это позже) выберите размер кисти, который вы хотели бы.
Шаг 3:
С помощью инструмента «Перо» (p) (который требует некоторой практики, если вы к нему не привыкли, так что не расстраивайтесь) нарисуйте путь для своего вихря, щелкните и удерживайте каждую опорную точку, затем перетащите ее, чтобы создать плавную кривую.
Совет: вы можете использовать инструмент Direct Selection Tool (a) для точной настройки вашего пути впоследствии.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его, например, «основной штрих») и, выбрав инструмент «Перо» (p), щелкните правой кнопкой мыши на изображении и выбрать Путь хода… ‘.
Шаг 5:
В меню траектории штриха выберите «Кисть» (которую мы предварительно определили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тоньше на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия над вашим изображением… похоже на то, что вы могли бы сделать в Paint, подождите…
Шаг 11 7:Создайте маску слоя для слоя с обводкой, выбрав слой и нажав кнопку маски слоя (показано ниже).
Совет: Вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоя, поскольку они не разрушают слои, плюс вы не стираете Cmd/Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть те части штриха, которые видны на изображении позади руки. Внимательно посмотрите на свое изображение и решите, какие участки лучше всего стереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, слегка мягкой кистью выберите слой-маску на слое с обводкой a start ‘ Стирание ‘ обводку, вот так…
Шаг 9:
Отлично, на самом деле начинает выглядеть как часть изображения!
Затем дважды продублируйте обводку, щелкнув правой кнопкой мыши > Дублировать слой… ИЛИ Cmd/ Ctrl + J, если хотите!
Затем щелкните правой кнопкой мыши дубликаты масок слоя и выберите «Применить маску слоя» …
Переименуйте средний штрих в «светящийся штрих» , а нижний — в «текстурированное свечение» .
Шаг 10:
Выберите слой «Stroke Glow», затем перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу», у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просочится» в тех местах, где мы немного потерли, обычно это все равно освещается «лучом света».
Шаг 11:
Теперь добавим немного цвета…. окончательно!! Скройте два верхних слоя и создайте новый слой над « текстурированным свечением ». Щелкните правой кнопкой мыши> «Создать обтравочную маску», затем залейте слой любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы собираемся размыть по Гауссу слой « текстурированное свечение », который должен дать нам красивое большое цветное свечение. Продублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если это необходимо.
Шаг 13:
Теперь немного текстуры! Создайте новый слой Clipping Mask над слоем с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на « Multiply », затем перейдите в Filter > Render > Clouds.
Отобразите два верхних слоя и… Отлично!
Шаг 14:
Далее мы собираемся добавить второй, меньший штрих, идущий вверх по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный штрих, и снова выберите белый передний план. Инструментом «Перо» (P) проследуйте по тому же пути, что и оригинал, но немного отклонившись от него.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши > Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшему штриху.
Шаг 17:
Создайте слой-маску на меньшем штрихе и закрасьте черным кистью те области, где он уходит позади изображения. Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужно несколько светлых крапин, чтобы добавить немного больше глубины и волшебства к изображению.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните нажимать на отдельные точки на изображении, изменяя размер кисти, у меня варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь добавим блик к основному источнику света, в моем случае исходящего от кончика звуковой отвертки.
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл» > «Поместить…», затем измените размер и расположите изображение на месте.
Затем измените режим наложения на «Линейный осветлитель (добавить)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой > Новый корректирующий слой > Цветовой тон / насыщенность и Раскрасьте слой до нужного тона, это мои настройки…
Примечание. Убедитесь, что кнопки обтравочной маски и раскрашивания отмечены
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, будто свечение цвета действительно присутствует. Поэтому создайте новый корректирующий слой прямо над фоновым изображением, Layer > New Adjustment Layer > Hue/Saturation.
Поэтому создайте новый корректирующий слой прямо над фоновым изображением, Layer > New Adjustment Layer > Hue/Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но поскольку моему нужно было больше зеленого и немного дополнительной насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники «Неоновое свечение», но лично я считаю, что она работает лучше с несколькими дополнительными штрихами, например, со вторым штрихом меньшего размера. а также небольшие светлые крапинки и блики, добавляющие немного глубины и интереса. Кроме того, релевантное изображение, подобное этому, с научно-фантастической темой и переходным источником света на картинке действительно связывает их вместе.
Надеюсь, этот урок был вам полезен! Любые вопросы или мысли, которые у вас могут возникнуть, пожалуйста, используйте раздел комментариев ниже.
