Эффект металлического текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как легко создавать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах фильмов! Может показаться, что нужно выполнить много шагов, но как только вы это сделаете несколько раз, создание эффекта не займет у вас больше нескольких минут от начала до конца. Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Вот окончательный результат, который мы будем создавать:
Финальный эффект «металлический текст».
Давайте начнем!
Шаг 1: Создайте новый документ
Создайте новый документ Photoshop, зайдя в меню « Файл» в строке меню в верхней части экрана и выбрав « Новый»
Перейдите в Файл> Создать.
Вы захотите создать документ, который немного больше, чем вам нужно, по причинам, которые мы увидим через минуту. Я сделаю свой документ шириной 1200 пикселей и высотой 600 пикселей, и оставлю разрешение по умолчанию на уровне 72 пикселей / дюйм. Вы можете использовать те же настройки, чтобы следовать или ввести свои собственные значения. Установите для параметра «Содержание фона» значение «Белый», хотя мы изменим его на следующем шаге. Нажмите ОК, когда вы закончите. Ваш новый документ появится на экране:
Диалоговое окно «Новый документ».
Шаг 2: залейте фон черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить значения цветов переднего плана и фона Photoshop на их значения по умолчанию, при этом цвет переднего плана станет черным . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черный):
Документ теперь заполнен черным.
Шаг 3: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на иконку «Новый слой» (вторая иконка справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 4: залейте новый слой светло-серым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», щелкните раскрывающийся список справа от слова « Использовать» и выберите « Цвет» из списка параметров:
Выберите «Цвет» для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет, которым хотите залить слой. Выберите светло-серый. Если вы хотите использовать точный оттенок серого, который я использую, введите 195 для параметров R , G и B :
Если вы хотите использовать точный оттенок серого, который я использую, введите 195 для параметров R , G и B :
Выберите светло-серый из палитры цветов.
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет слой серым, временно скрывая заполненный черным фоновый слой из вида:
Документ теперь кажется заполненным серым.
Шаг 5: добавь шум
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Шум» , а затем выберите « Добавить шум» :
Перейдите в Filter> Noise> Add Noise.
Когда появится диалоговое окно Add Noise, добавьте много шума к изображению, установив значение Amount около 150% . Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Параметры фильтра «Добавить шум».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Документ теперь должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6: примени фильтр Motion Blur
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Filter> Blur> Motion Blur.
Когда появится диалоговое окно Motion Blur, установите угол размытия примерно на -10 ° , затем увеличьте
Установите угол на -10 ° и увеличьте расстояние до 200 пикселей.
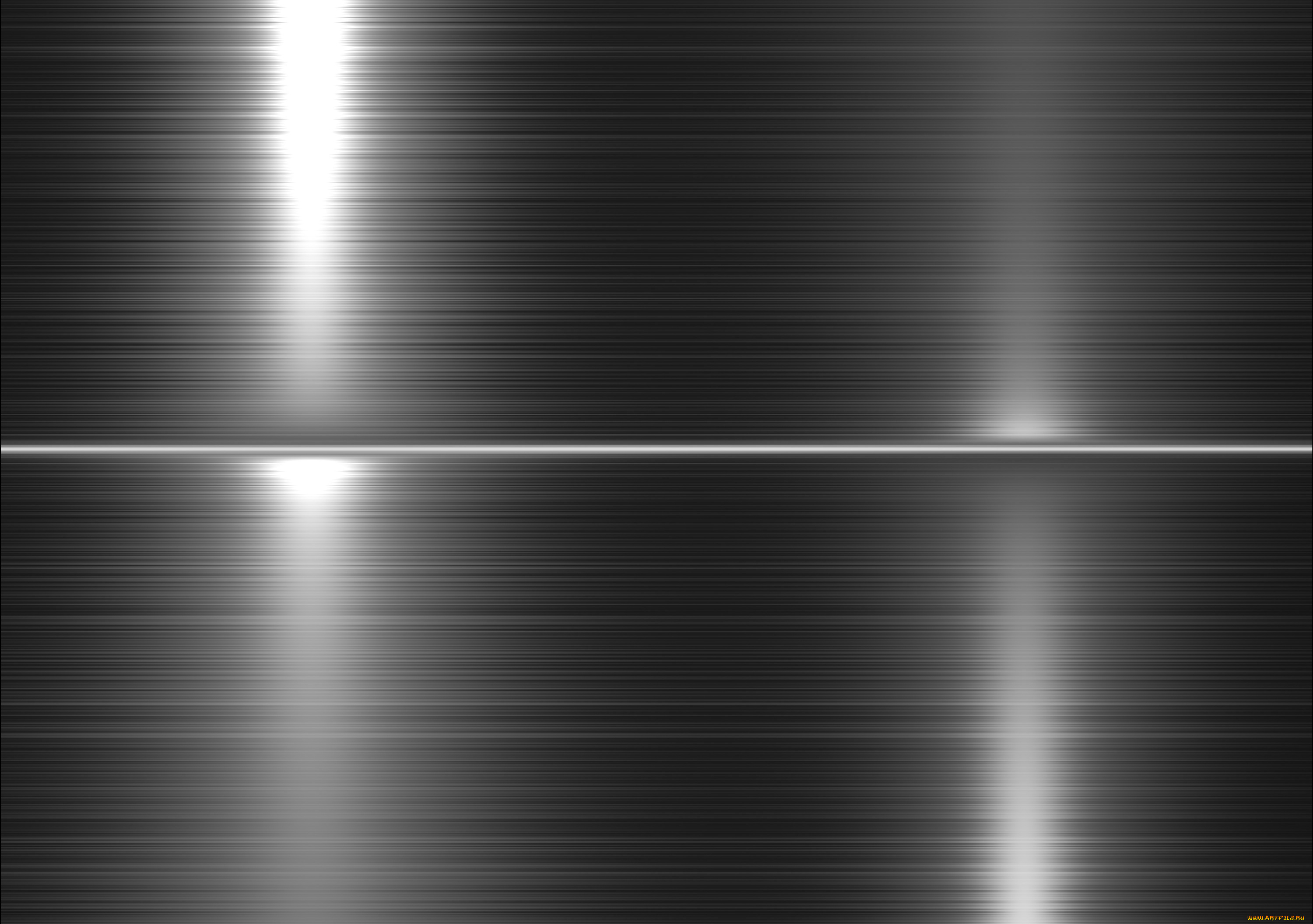
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Размытие шума создало эффект матового металла:
Изображение после наложения Motion Blur на шум.
Шаг 7: обрезать края
Вернувшись к шагу 1, я упомянул, что вы должны сделать свой документ немного больше, чем нужно. Причина в том, что у фильтра Motion Blur возникают проблемы с размытием пикселей по краям документа, что мы теперь ясно видим в нашем собственном документе. Давайте обрезать эти нежелательные области. Выберите
Причина в том, что у фильтра Motion Blur возникают проблемы с размытием пикселей по краям документа, что мы теперь ясно видим в нашем собственном документе. Давайте обрезать эти нежелательные области. Выберите
Выберите инструмент Crop.
Выбрав инструмент обрезки, щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая нажатой кнопку мыши, перетащите в нижний правый угол области хорошей текстуры. Отпустите кнопку мыши, чтобы просмотреть область, которую вы будете хранить (темная область по краям будет обрезана):
Перетащите выделенную область вокруг области, которую хотите сохранить.
Нажмите Enter (Win) / Return
Изображение после обрезки по краям.
Шаг 8: добавь свой текст
Выберите инструмент «Текст» на панели «Инструменты» или нажмите букву T, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Я собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
Выбрав шрифт, щелкните внутри документа и добавьте свой текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 9: измени размер текста со свободным преобразованием
Ваш текст, скорее всего, будет слишком маленьким в данный момент (как у меня), поэтому зайдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с Сочетание клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить размер текста, удерживайте клавишу Shift и вытяните любую из четырех угловых ручек (маленькие квадраты). Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его мышью. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10: переместите текстовый слой ниже текстурного слоя
Нажмите на текстовый слой на панели «Слои» и, удерживая нажатой кнопку мыши, перетащите слой между слоем серой текстуры (Слой 1) и фоновым слоем. Когда вы увидите полосу выделения между этими двумя слоями, отпустите кнопку мыши, и Photoshop зафиксирует текстовый слой на месте:
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11: создай обтравочную маску
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask
Перейдите в Слой> Создать обтравочную маску.
Слой 1 станет отступом вправо на панели «Слои», указывая, что теперь он «обрезан» до текстового слоя под ним:
Панель «Слои» теперь показывает слой 1, обрезанный до текстового слоя.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет от фонового слоя теперь виден вокруг текста.
Шаг 12: добавь скос и выбей стиль слоя
Нажмите на текстовый слой на панели «Слои», чтобы выбрать его. Затем щелкните значок « Стили слоев» в нижней части панели «Слои».
Щелкните значок «Стили слоя».
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Выберите Bevel and Emboss.
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Скос» и «Тиснение» в средней колонке. Сначала измените Технику на Chisel Hard , затем увеличьте Размер примерно до 7 пикселей . Перетащите ползунок глубины вправо, чтобы увеличить его примерно до 500% :
Варианты Bevel и Emboss.
В разделе параметров «Затенение» щелкните миниатюру « Глянцевый контур» :
Нажмите на миниатюру глянцевого контура.
Откроется редактор контуров . Нажмите на выпадающий список « Preset» в верхней части диалогового окна и выберите « Ring» из списка:
Выберите пресет звонка.
Нажмите кнопку ОК, чтобы выйти из редактора контуров. Затем вернитесь в главное диалоговое окно «Стиль слоя» и выберите параметр « Сглаживание» справа от миниатюры «Блеск контура»
Выберите параметр «Сглаживание».
Еще не закрывайте диалоговое окно Стиль слоя. Нам еще нужно добавить еще один, но ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 13: добавь стиль наложения градиента
Нажмите непосредственно на слова Gradient Overlay в левом столбце диалогового окна Layer Style. Вам нужно нажать непосредственно на сами слова, а не только на флажок, чтобы отобразились параметры наложения градиента:
Нажмите на слова Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится и отобразит параметры для наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущих цветов переднего плана и фона (черный и белый), но если выбран какой-либо другой градиент, щелкните панель предварительного просмотра градиента :
Нажмите на панель предварительного просмотра градиента, только если выбрано что-то отличное от черно-белого градиента.
Затем щелкните миниатюру градиента переднего плана к фону (вверху слева) в редакторе градиентов, чтобы выбрать его:
Выберите градиент переднего плана к фону.
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в главное диалоговое окно «Стиль слоя», измените режим наложения на « Наложение» , затем уменьшите непрозрачность примерно до 70% . Это добавит первоначальный эффект освещения к металлу:
Варианты наложения градиента.
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: добавь новый набор слоев в режим наложения
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Это говорит Photoshop, что нужно открыть диалоговое окно New Layer, где мы можем установить некоторые параметры перед добавлением нового слоя. Установите флажок слева от того места, где написано « Использовать предыдущий слой для создания обтравочной маски», чтобы выбрать этот параметр, затем измените режим (сокращение от «Режим наложения» ) на « Наложение» . Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый пустой слой с именем «Слой 2», установленный в режим наложения «Наложение», появится над слоем 1 на панели «Слои». Как и слой 1, он будет обрезан до текстового слоя под ним:
Диалоговое окно Новый слой.
Шаг 15: примени фильтр облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, для которого мы уже установили слой. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Filter> Render> Clouds.
«Облака» создают много светлых и темных областей:
Изображение после применения фильтра Облака.
Шаг 16: примени фильтр Gaussian Blur
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размывая их. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на тонкий эффект освещения.
Шаг 17: добавь новый набор слоев в режим смешивания
Еще раз удерживайте Alt (Победа) / Option (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои», чтобы открыть диалоговое окно «Новый слой». Установите флажок « Использовать предыдущий слой для создания обтравочной маски» , установив флажок внутри его, затем измените режим на « Умножение» . Наконец, выберите опцию Fill with Multiply-нейтральный цвет (белый) в нижней части диалогового окна. Нажмите OK, когда вы закончите, чтобы закрыть его и добавить новый слой:
Установите флажок « Использовать предыдущий слой для создания обтравочной маски» , установив флажок внутри его, затем измените режим на « Умножение» . Наконец, выберите опцию Fill with Multiply-нейтральный цвет (белый) в нижней части диалогового окна. Нажмите OK, когда вы закончите, чтобы закрыть его и добавить новый слой:
Добавьте еще один новый слой, на этот раз установлен Multiply.
Шаг 18: добавь шум
Давайте добавим к нашему металлическому эффекту немного грязи и царапин. Перейдите в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно Add Noise с теми же настройками, которые мы использовали ранее. Не нужно их менять, поэтому просто нажмите кнопку ОК, чтобы выйти из диалогового окна. Текст теперь заполнен шумом, и поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:
Режим наложения Multiply скрывает участки белого цвета, поэтому видны только темные пятна шума.
Шаг 19: примени медианный фильтр
Чтобы превратить шум в нечто похожее на грязь или царапины, вернитесь в меню « Фильтр» , снова выберите « Шум» , а затем выберите « Медиана» :
Перейдите в Filter> Noise> Median.
Медианный фильтр предназначен для удаления шума с изображения. Щелкните внутри поля ввода « Радиус» и используйте стрелку «Вверх» на клавиатуре, чтобы медленно увеличивать его значение, следя за изображением в окне документа. Когда вы увеличиваете значение радиуса, шум начинает исчезать, оставляя его «комки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна:
Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: понизь непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я собираюсь понизить мой примерно до 70%:
Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я собираюсь понизить мой примерно до 70%:
Опция непрозрачности слоя.
И с этим мы закончили! Вот заключительный эффект «металлического текста»:
Окончательный «металлический текст» результат.
Текст остается редактируемым
Одна из приятных особенностей создания этого металлического эффекта, который у нас есть, заключается в том, что текст остается полностью редактируемым, и мы можем даже изменить используемый шрифт, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (вам может потребоваться снова изменить размер текста с помощью «Свободное преобразование» — см. шаг 9). Например, здесь я сделал только изменение шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я отредактировал текст, изменив слово с «METAL» на «STEEL». Если вы сохраните документ в виде файла PSD в Photoshop , вы сможете открыть его снова в любое время и отредактировать текст без необходимости воссоздания текстуры металла:
Если вы сохраните документ в виде файла PSD в Photoshop , вы сможете открыть его снова в любое время и отредактировать текст без необходимости воссоздания текстуры металла:
Тот же эффект, другой текст.
[Объявления-boottom-флоат-влево]
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Создание реалистичной металлической поверхности · Мир Фотошопа
Сегодняшний урок будет не о свечениях, искрах, молниях и прочих фантастических вещах, а напротив — весьма приземленном материале. В этом уроке я вам покажу, как всего за несколько простых шагов создать блестящий алюминиевый элемент, отдаленно напоминающий некоторую продукцию Apple.
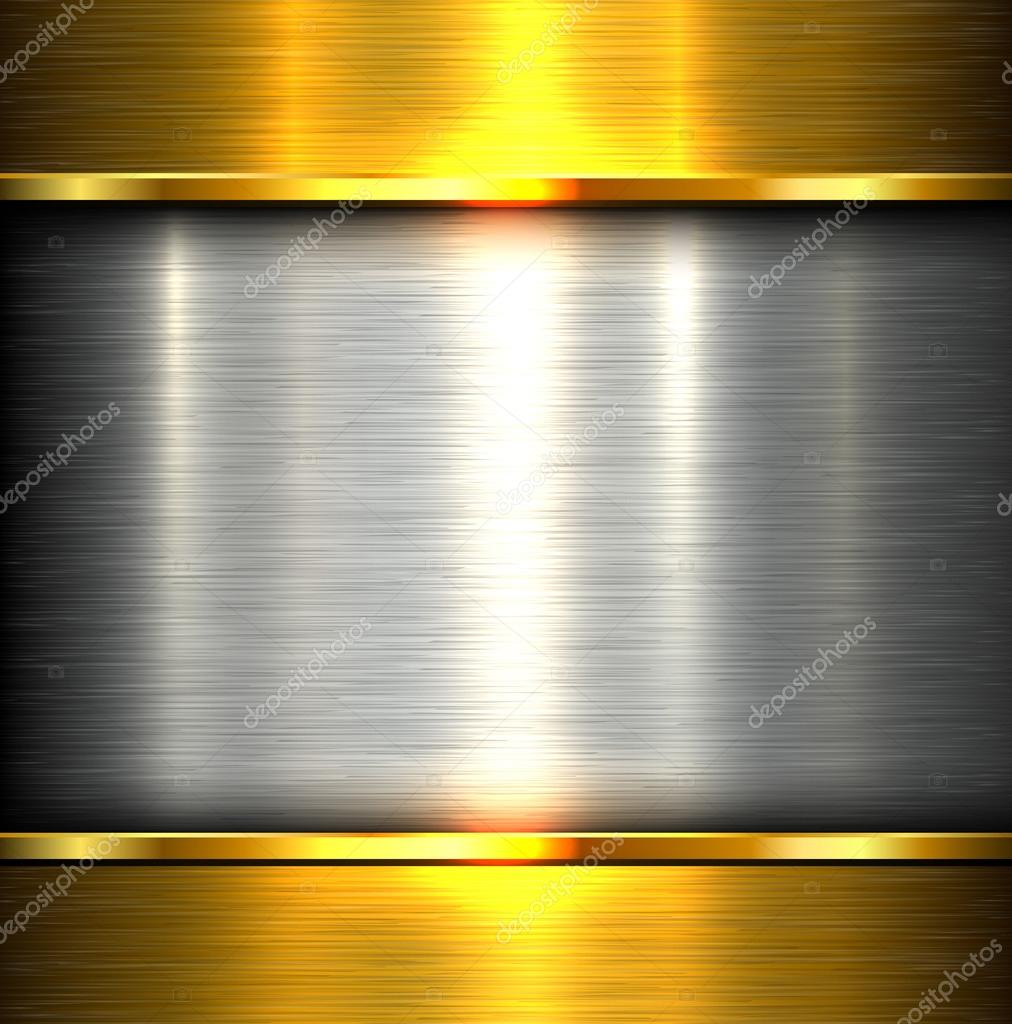
1 Шаг
Для начала создайте новый документ. Так как я хотел бы использовать работу в качестве обоев, я задавал размеры документа равными 1440?900px. Разблокируйте фоновый слой (кликните по замочку напротив иконки со слоем на палитре Layers) и примените к нему стиль Gradient Overlay. Режим наложения используйте Multiply, стиль градиента задайте равным Radial, а цвета: от #F2F2F2 к #C3C3C3.
Разблокируйте фоновый слой (кликните по замочку напротив иконки со слоем на палитре Layers) и примените к нему стиль Gradient Overlay. Режим наложения используйте Multiply, стиль градиента задайте равным Radial, а цвета: от #F2F2F2 к #C3C3C3.
2 Шаг
Создайте новый слой и назовите его “noise”. Затем переключитесь на Paint Bucket Tool (G) и залейте слой белым цветом, переключив затем его режим наложения в Multiply. Теперь убедитесь в том, что фоновый цвет у вас задан черным и выполните Filter > Noise > Add Noise. Из настроек задайте режимы Monochromatic и Uniform, а процентовку задайте на уровне 8-10%.
3 Шаг
При помощи Ellipse Tool (U) создайте шесть очень маленьких кружочков. Затем выделите их и выровняйте по горизонтали. После этого кликните по кнопке Distribute Vertical Centers в верхней панели меню. Так кружки расположатся равномерно на одинаковом расстоянии друг от друга.
4 Шаг
Убедитесь в том, что у вас включены линейки. Если нет, выполните View > Rulers. Затем вынесите несколько направляющих, как это сделал я (см. иллюстрацию) и передвиньте три из шести кружков, как показано ниже.
Если нет, выполните View > Rulers. Затем вынесите несколько направляющих, как это сделал я (см. иллюстрацию) и передвиньте три из шести кружков, как показано ниже.
5 Шаг
Дублируйте три кружка из первой колонки и передвиньте их так, как показано ниже на рисунке.
6 Шаг
Теперь выделите все кружки и преобразуйте их в Smart Objects. Затем выполните двойной щелчок по слою для вызова меню стилей. Сначала примените стиль Color Overlay с темным серым цветом, или даже черным. После этого задайте кружкам стиль с внутренней тенью (Inner Shadow).
7 Шаг
Теперь спрячьте слои с фоном и зашумлением. При помощи инструмента Rectangular Marquee Tool (M) выберите четыре кружка, но также захватите и интервал с двух сторон (для этого они и создавались в три ряда). Затем откройте Edit > Define Pattern. Назовите создаваемый шаблон “holes”.
8 Шаг
Теперь при помощи Rectangular Tool (U) создайте прямоугольник по левому краю холста. Давайте зададим ему стиль. Для начала сведите Fill Opacity этого слоя в 0%. Затем примените заливку шаблоном (стиль Pattern Overlay) с тем шаблоном, который вы только что создали из кружков. Затем просто скопируйте прямоугольник и поместите дубль с другой стороны холста.
Давайте зададим ему стиль. Для начала сведите Fill Opacity этого слоя в 0%. Затем примените заливку шаблоном (стиль Pattern Overlay) с тем шаблоном, который вы только что создали из кружков. Затем просто скопируйте прямоугольник и поместите дубль с другой стороны холста.
9 Шаг
Поместите свой логотип или любой другой символ, который вам нравится в центр документа. Вызовите меню стилей для этого слоя и задайте ему стиль Gradient Overlay. Параметр Style задайте равным Reflected, а цвета выберите белый и черный. После этого добавьте еще один стиль — Bevel and Emboss и просто скопируйте настройки с рисунка ниже.
10 Шаг
Затем создайте еще один слой поверх слоя с логотипом и назовите его “noise logo”. Залейте слой белым цветом и смените режим его наложения на Multiply. При помощи Rectangular Marquee Tool создайте выделение как показано ниже. После этого выполните Filter > Pixelate > Mezzotint, а затем Filter > Blur > Radial Blur. И в конце смените Opacity слоя на 50%.
11 Шаг
Загрузите выделение по логотипу (просто кликните по пиктограмме этого слоя на палитре Layers, удерживая при этом Ctrl). Затем убедитесь в том, что у вас выбран слой “noise logo” и выполните Layer > Layer Mask > Reveal Selection.
12 Шаг
При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Преобразуйте ее в Smart Object и откройте Filter > Blur > Redial Blur. Для параметра Method выберите тип Zoom и кликните Ok. Затем выполните эту же размывку (Filter > Blur > Radial Blur) еще раз, но теперь используйте тип Spin.
13 Шаг
Повторите 11 шаг, но на этот раз примените маску к слою с лучами.
14 Шаг
Создайте новый слой и назовите его “white brush”. Загрузите выделение по логотипу еще раз, как мы уже делали в шагах 11 и 14. Переключитесь на Brush Tool (B) с кистью диаметром в 35px и выберите для нее белый цвет. Затем с ее помощью нанесите несколько бликов на указанные ниже области.
Заключение
Что ж. За несколько несложных шагов мы добились весьма впечатляющего эффекта. При помощи этой техники можно качественным образом стилизовать ваши веб-проекты, либо другие графические проекты, требующие работы с интерфейсом. Кроме того, во время работы можно было создать немалое количество различных шаблонов для отверстий самых разных форм и размеров, которые можно также использовать в своих дальнейших проектах. Я надеюсь, вы остались довольны сегодняшним уроком, удачи!
Стиль металла в фотошопе. Металлический текст в фотошопе
В этом уроке вы узнаете, как применить металлический эффект для текста, используя простые техники и стили слоя.
Что мы будем создавать:На создание этого урока меня вдохновил логотип Jurassic World.
Мы начнем с создания простого фона. Далее мы добавим стили слоя к тексту. И наконец, закончим добавлением кистей трещин для придания реалистичности металлическому эффекту. Для выполнения данного урока вам понадобится Photoshop CS3 или более поздние версии.
- Шрифт — http://www.dafont.com/it/battleground.font
- Кисти трещины — http://raven-mackay.deviantart.com/art/crack-brush-set-195214050
- Кисти трещины 2 — http://okfiles.net/0mB8I
Создайте новый документ с размером 1384 х 840 пикселей и разрешением 200 .
Мы будем группировать слои, так намного проще работать, чтобы создать группу, выделите слои и нажмите на значок внизу панели слоев.
Вы можете переименовать группу, дважды щелкнув по ней. Переименуйте её на «Background»
Фоновый слой заблокирован по умолчанию, но вы можете его разблокировать, перетащив значок замочка на значок корзины внизу панели слоев . Теперь перетащите фоновый слой внутрь группы, которую мы только что создали.
Шаг 3Измените цвет переднего плана на # C0C0C0 . Теперь с помощью инструмента Заливка (Bucket Tool) заполните фоновый слой этим цветом.
Создайте новую группу и назовите её «Текст».
Шаг 5Выберите инструмент Текст (Text Tool) (расположенный на панели инструментов рядом с инструментом Перо (Pen Tool ) и напишите слово «Battleground. Поместите текстовый слой в центре холста. Используйте следующие параметры для текста:
Текст должен выглядеть следующим образом:
Время применить металлический эффект. Активируйте слой с текстом, нажмите на Иконку Стилей слоя (Layer Style Icon) (значок, с надписью Fx расположенный между значком с цепочкой и значком маски слоя в нижней части панели слоев ) и введите следующие настройки:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow) :
Т иснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay) :
Чтобы создать новый градиент, находясь в параметре стиля слоя Наложение градиента (Gradient Overlay) нажмите на градиент, чтобы открыть окно Редактор градиентов . Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:
Используя два цвета, указанные выше, сделайте шесть новых цветовых маркеров, отрегулировав их положение следующим образом:
Вот как должно выглядеть изображение на данном этапе:
Теперь добавим обводку. Создайте выделение текстового слоя (перейдите в Выделение-Загрузить выделение-ок (Select-Load Selec-tOk или удерживая нажатой клавишу Ctrl , нажмите на иконку T рядом с текстовым слоем, как показано ниже).
Появится маленькое окошко, отрегулируйте параметры в нем следующим образом: Увеличить: 20 точек
Результат на данный момент:
Шаг 8Создайте новый слой и поместите его под слой с текстом. Переименуйте его в «Outline»
Шаг 9Измените цвет переднего плана на # 0F0F10 . Теперь с помощью Инструмента Заливка (Paint Bucket Tool) заполните этим цветом выделение, созданное в предыдущем шаге. Снимите выделение, нажав наинструмент прямоугольное выделение (Marquee Tool) на панели инструментов или же просто щелкните по свободной области на холсте, также можно снять выделение сочетанием клавиш Ctrl + D .
Теперь нам нужно добавить некоторые эффекты к слою с обводкой. Нажмите на Иконку стилей слоя (Layer Style Icon) и введите следующие настройки:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow) :
Внешнее свечение (Outer Glow ):
Т иснение (Bevel and Emboss) :
Наложение градиента (Gradient Overlay ):
(Используйте тот же градиент, что и в предыдущих шагах)
На данном этапе результат должен быть таким.
В этом уроке мы покажем Вам один из вариантов, как сделать металлический текст в Фотошоп с красивой тенью, падающей сверху. В процессе создания нашего текста, помимо основных преобразований и некоторых фильтров, мы используем «Действия» (Actions). Надеюсь, урок Вам понравится!
Прежде чем мы начнём, давайте посмотрим на готовый результат сегодняшнего урока:
Шаг 1.
 Создадим текст
Создадим текстПервым делом, создадим новый документ, размер которого будет 900×600 пикселей. Зальём слой «Background» цветом #332222, а в качестве «Foreground Color» (передний план) выберем белый. Используйте инструмент «Type Tool». В параметрах текста установите шрифт « » (Bold), размер на своё усмотрение.
Шаг 2. Металлический вид
Создадим новый слой «Metal» и зальём его 90% серым цветом. Затем воспользуемся фильтрами: идём в Filter > Render > Lens Flare и выставляем Brightness – 125, Lens Type – 50-300mm Zoom. Жмём OK. Теперь в палитре слоёв кликаем с зажатой клавишей ALT между слоями «PSDeluxe» (текст) и «Metal», чтобы создать маску слоя.
Шаг 3. Добавление стиля
Откройте настройки текстового слоя и примените Drop Shadow: Blend Mode — Multiply, Opacity — 75%, Angle — 90, Distance — 2px, Size — 8px; Bevel and Emboss: Style — Inner Bevel, Depth — 100%, Direction — Up, Size — 0, Angle — 90, Altitude — 65.
Шаг 4.
 Свет для фона
Свет для фонаВыберите в палитре слой «Background». Затем Filter > Render > Lens Flare. Измените «Brightness» на 100% и примените. Дальше Filter > Blur > Gaussian Blur, радиус 45 пикселей. Теперь отправляемся в Image > Adjustments > Hue/Saturation и выставляем «Lightness» -20.
Шаг 5. Займёмся тенью
Кликаем с зажатым CTRL по текстовому слою, чтобы создать выделение. Создаём над «Background» новый слой. Назовём его «Shadow» и зальём чёрным. Если вы отключите слой с текстом, то увидите нашу надпись в чёрном цвете.
Шаг 6. Создадим пространство для тени
Для нашей тени нам понадобится место. Для этого увеличим размер нашего холста. Идём в Image > Canvas Size и устанавливаем значения, как на картинке ниже. Далее, переключаемся на слой «Background» и тянем от линейки слева вертикальную направляющую (Vertical Guide) к центру нашего слоя. Нажмите CTRL+R, если у Вас отключены линейки.
Шаг 7. Action (Действие)
Сейчас мы создадим экшн, чтобы «отбросить» тень надлежащим образом.
 Идём в Window > Actions, чтобы активировать панель действий. Открываем меню на панели действий и выбираем New Set…, называем «Shadow» и жмём OK. Теперь снова в меню, только на этот раз, выбираем New Action, которому присваиваем название «Drop» и жмём Record.
Идём в Window > Actions, чтобы активировать панель действий. Открываем меню на панели действий и выбираем New Set…, называем «Shadow» и жмём OK. Теперь снова в меню, только на этот раз, выбираем New Action, которому присваиваем название «Drop» и жмём Record.Шаг 8. Action 2
Для начала, продублируем слой «Shadow» нажатием CTRL+J. После чего, нажатием CTRL+T, активируем режим Free Transform и переместим центр трансформации в самый верх холста, как показано на рисунке ниже. Поменяем горизонтальный и вертикальный размеры на 100,2% и подтвердим трансформацию двойным нажатием клавиши Enter. В завершение, нажмите на Stop в панели действий. Таким образом, запись закончена! Теперь будем только воспроизводить.
Шаг 9. Делаем тень – больше экшена!
Убедитесь, что у Вас выбран слой «Shadow». Теперь на панели действий выбираем пункт «Drop», и нажимаем кнопку Play 12 раз. После чего, выбираем в палитре слоёв все Shadow слои и жмём CTRL+E, чтобы их объединить.

Шаг 10. Добавим размытия
Идём в Filter > Blur > Radial Blur, передвигаем центр размытия наверх. Параметры: Amount — 3, Blur Method — Zoom, Quality — Best.
Шаг 11. Финал
Снова активируем режим свободной трансформации (CTRL+T), и тянем центр наверх. Теперь, чтобы слегка увеличить тень, зажимаем клавиши ALT+SHIFT и за угол тянем рамку трансформации. Главное не переборщить! Идём в Filter > Blur > Gaussian Blur и применяем размытие с радиусом 2 пикселя. Выбираем инструмент Crop Tool (C) и отсекаем ненужную белую часть холста.
Итог.
Теперь можно насладиться результатом. Стильный металлический текст с красивой тенью готов! Надеюсь, у Вас всё получилось, и вы узнали, что-то новое. Однако, если какие-то моменты Вам остались не ясны, не стесняйтесь задавать вопросы в комментариях.
В этом текстовом Photoshop уроке, мы будем учиться легко создавать металлический текст — популярный эффект, широко используемый в видеоиграх и кинопостерах! Может показаться, что здесь представлено много шагов, но когда вы проделаете эту работу несколько раз, создание данного эффекта не будет занимать у вас больше считаных минут от начала до конца. Для создания металлической текстуры и применения ее к тексту, мы будем использовать пару Стилей слоя (Layer styles), несколько фильтров, режимы смешивания слоев и Обтравочную маску (Clipping mask)! Для этого урока я буду использовать Photoshop CS5, но для более ранних версий этот урок также подходит.
Для создания металлической текстуры и применения ее к тексту, мы будем использовать пару Стилей слоя (Layer styles), несколько фильтров, режимы смешивания слоев и Обтравочную маску (Clipping mask)! Для этого урока я буду использовать Photoshop CS5, но для более ранних версий этот урок также подходит.
Перед вами конечный результат, который мы будем создавать:
Окончательный эффект «металлического текста».
Шаг 1: Создание нового документа
Создайте новый Photoshop документ, перейдя в меню Файл — Создать (File — New) или нажмите сочетание клавиш Ctrl+N (Win)/ Command+N (Mac) на клавиатуре.
Перейдите к Файл — Создать (File — New).
Необходимо создать документ, который будет размером немного больше, чем вам нужно, по причинам, о которых я скажу в свое время. Я буду создавать свой документ размером 1200 пикс. по Ширине (Wide) и 600 пикс. по Высоте (High), Разрешение (Resolution) я оставлю по умолчанию 72 пикс. /дюйм. Вы можете использовать эти же настройки, чтобы следовать за мной дальше по уроку, или ввести свои значения. Установите параметр Содержимое фона (Background Contents) на Белый (White), даже несмотря на то, что мы будем его менять в следующем шаге. Нажмите Ок, когда закончите. Ваш новый документ появится на экране:
/дюйм. Вы можете использовать эти же настройки, чтобы следовать за мной дальше по уроку, или ввести свои значения. Установите параметр Содержимое фона (Background Contents) на Белый (White), даже несмотря на то, что мы будем его менять в следующем шаге. Нажмите Ок, когда закончите. Ваш новый документ появится на экране:
Диалоговое окно Новый документ (New Document).
Шаг 2: Заливка фона черным
Нажмите букву D на клавиатуре для быстрого сброса Основного (Foreground) и Фонового (Background) цветов к установленным по умолчанию, если необходимо, это действие установит в качестве Основного (Foreground) цвета черный. Затем нажмите Alt+Backspace (Win)/ Option+Delete (Mac) для быстрой заливки фона текущим Основным (Foreground) цветом (черным):
Теперь документ залит черным.
Шаг 3: Добавление нового пустого слоя
Кликните по иконке создания Нового слоя (New layer) в нижней части панели слоев:
Клик по иконке создания Нового слоя (New Layer) (вторая иконка справа).
Photoshop добавит новый пустой слой, названный «Слой 1» (Layer 1) над Фоновым (Background) слоем:
Новый слой появляется над Фоновым (Background) слоем.
Шаг 4: Заливка нового слоя ярко-серым цветом
Перейдите к меню Редактирование (Edit) в верхней части экрана и выберите Заливка (Fill):
Перейдите к Редактирование — Заливка (Edit — Fill).
Заливка (Fill), кликните по выпадающему меню справа от слова Использовать (Use) и выберите Цвет (Color) из списка параметров:
Выберите параметр Цвет (Color) в верхней части диалогового окна Заливка (Fill).
Как только вы выберите Цвет (Color), Photoshop откроет цветовую палитру, таким образом, вы можете выбрать желаемый цвет для заливки им слоя. Выберите ярко-серый. Если вы хотите использовать те же оттенки серого, что и я, введите 195 для параметров R, G и B:
Выберите ярко — серый из цветовой палитры.
Кликните Ок, когда вы будете готовы выйти из цветовой палитры, затем кликните Ок, чтобы выйти из диалогового окна Заливка (Fill). Photoshop зальет слой серым, временно пряча фоновый слой, залитый черным:
Теперь документ залит серым.
Шаг 5: Добавление шума
Перейдите к меню Фильтр (Filter) в верхней части экрана, выберите Шум (Noise), затем выберите Добавить шум (Add Noise):
Перейдите к Фильтр — Шум — Добавить шум (Filter- Noise — Add noise).
Когда появится диалоговое окно Добавить шум (Add Noise), добавьте много шума к изображению, установив значение Эффект (Amount) около 150%. Убедитесь, что в нижней части диалогового окна отмечены параметры По Гауссу (Gaussian) и Монохромный (Monochromatic):
Параметры фильтра Добавить шум (Add Noise).
Кликните Ок, когда будете готовы, чтобы выйти из диалогового окна. Теперь документ должен быть залит шумом:
Теперь документ должен быть залит шумом:
Документ после применения фильтра Добавить шум (Add Noise).
Шаг 6: Применение фильтра Размытие в движении (Motion Blur)
Мы будем использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь обратно к меню Фильтр (Filter), выберите Размытие (Blur), а затем выберите Размытие в движении (Motion Blur):
Перейдите к Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur).
Когда появится диалоговое окно Размытие в движении (Motion Blur), установите Угол (Angle) размытия около -10 градусов, затем уменьшите значение параметра Смещение (Distance) до 200 пикс.:
Установите Угол (Angle) на -10 и уменьшите Смещение (Distance) до 200 пикс..
Нажмите Ок, когда будете готовы, чтобы закрыть диалоговое окно. Размытие шума создало металлический эффект:
Изображение после применения Размытия в движении (Motion blur) к шуму.
Шаг 7: Обрезание краев
Вернемся к шагу 1, я упоминал, что вас следует создать документ немного большего размера, чем нужно. Причина заключается в том, что фильтр Размытие в движении (Motion Blur) создает неправильно размытые пиксели по краям документа, которые вы сейчас четко видите в нашем документе. Давайте обрежем эти нежелательные участки. Выберите инструмент Photoshop Кадрирование/Рамка (Crop) из панели инструментов или нажмите букву C для выбора этого документа с помощью горячих клавиш:
Выберите инструмент Кадрирование/Рамка (Crop).
При активном инструменте Кадрирование/Рамка (Crop) кликните в левом верхнем углу, где начинается хорошо тектстурированный участок, затем, не отпуская кнопки мыши, протяните рамку к правому нижнему углу до края хорошо текстурированного участка. Отпустите кнопку мыши, чтобы увидеть участок, который у вас сохранится (темные участки по краям будут обрезаны):
Создайте область вырезания вокруг участка, который хотите сохранить.
Нажмите Enter (Win)/ Return (Mac), чтобы Photoshop обрезал нежелательные края. Теперь останется только хорошая текстура:
Изображение после обрезания краев.
Шаг 8: Добавьте свой текст
Выберите инструмент Текст (Type/Text) из панели инструментов, или нажмите горячую клавишу T на клавиатуре:
Выберите инструмент Текст (Type).
При активном инструменте Текст (Type/Text), выберите шрифт из панели параметров в верхней части экрана. Для лучшего результата с этим эффектом, выберите шрифт с жирными буквами. Я буду использовать Arial Black:
Параметры шрифта в панели параметров.
Как только вы выбрали шрифт, кликните внутри документа и добавьте свой текст. Я напишу слово «Metal» (Металл):
Добавьте свой текст.
Когда вы будете готовы, кликните по Применить текущую правку (Checkmark) в панели параметров, чтобы применить текст:
Кликните по Применить текущую правку (Checkmark), чтобы выйти из режима редактирования текста.
Шаг 9: Изменение размеров текста с помощью Свободной трансформации (Free Transform)
Ваш текст, скорее всего, будет слишком маленьким на данном этапе (как в моем случае), поэтому перейдите к меню Редактирование (Edit) и выберите Свободную трансформацию (Free Transform) или нажмите Ctrl+T (Win)/ Command+T (Mac) для вызова Свободной трансформации (Free Transform) с помощью горячих клавиш:
Перейдите к Редактирование — Свободная трансформация (Edit — Free transform).
Это действие разместит окно свободной трансформации и маркеры вокруг текста. Для изменения размера текста зажмите клавишу Shift и потяните вверх любой угловой маркер (маленький квадратик). Удерживая клавишу Shift зажатой во время изменения размеров, позволяет вам сохранять точные пропорции текста, таким образом, вы не исказите его форму. Для перемещения текста, кликните где-нибудь внутри ограничительной рамки и просто переместите его с помощью мыши. Когда вы будете готовы, нажмите Enter (Win)/ Return (Mac) для применения изменений и выхода из Свободной трансформации (Free Transform):
Когда вы будете готовы, нажмите Enter (Win)/ Return (Mac) для применения изменений и выхода из Свободной трансформации (Free Transform):
Переместите и измените размер текста, как необходимо.
Шаг 10: Перемещение слоя с текстом под слой с текстурой
Кликните по текстовому слою в панели слоев и, удерживая зажатой кнопку мыши, поместите этот слой между серым текстурным слоем (Слой 1 (Layer 1)) и Фоновым (Background) слоем. Когда вы увидите, что между этими двумя слоями появилась выделенная полоска, отпустите кнопку мыши и Photoshop переместит на это место текстовый слой:
Поместите текстовый слой между Фоновым (Background) слоем и Слоем 1 (Layer 1).
Шаг 11: Создание Обтравочной маски (Clipping Mask)
Кликните по Слою 1 (Layer 1) в панели слоев, чтобы выделить его. Затем перейдите к меню Слой (Layer) и выберите Создать обтравочную маску (Create Clipping Mask):
Перейдите к Слой — Создать обтравочную маску (Layer — Create clipping Mask).
Слой 1 (Layer 1) станет смещенным вправо в панели слоев, указывая на то, что теперь он «обтравлен» текстовым слоем:
Панель слоев теперь показывает, что Слой 1 (Layer 1) теперь обтравлен текстовым слоем.
Если мы посмотрим в окно документа, то мы увидим, что серая текстура теперь отображается только внутри текста:
Черный цвет с фонового слоя теперь виден вокруг текста.
Шаг 12: Добавление Стиля слоя (Layer Style) Тиснение (Bevel and Emboss)
Кликните по текстовому слою в панели слоев, чтобы выделить его. Затем кликните по иконке Стили слоя (Layer Styles) в нижней части панели слоев:
Кликните по иконке Стили слоя (Layer Styles).
Выберите Тиснение (Bevel and Emboss) из списка стилей слоя, который появился:
Выберите Тиснение (Bevel and Emboss).
Это действие откроет диалоговое окно Стили слоя (layer Syles), установленное на параметр Тиснение (Bevel and Emboss) в средней колонке. Сначала измените Метод (Technique) на Жесткую огранку (Chisel Hard), затем увеличьте Размер (Size) до 7 пикс. Перетащите ползунок параметра Глубина (Depth) по направлению вправо до значения 500%:
Сначала измените Метод (Technique) на Жесткую огранку (Chisel Hard), затем увеличьте Размер (Size) до 7 пикс. Перетащите ползунок параметра Глубина (Depth) по направлению вправо до значения 500%:
Параметры Тиснения (Bevel and Emboss).
В разделе параметров Затенение (Shading), кликните по миниатюре Контур глянца (Gloss Contour):
Кликните по миниатюре Контур глянца (Gloss Contour).
Это действие откроет Редактор контуров (Contour Editor). Кликните по выпадающему меню Установки (Preset) в верхней части диалогового окна и выберите из списка Кольцо (Ring):
Выберите установку Кольцо (Ring).
Нажмите Ок, чтобы выйти из Редактора Контуров (Contour Editor). Затем, вернитесь к основному диалоговому окну Стили слоя (Layer Styles), отметьте параметр Сглаживание (Anti-aliased) справа от миниатюры Контур глянца (Gloss Contour):
Отметьте параметр Сглаживание (Anti-aliased).
Пока не закрывайте диалоговое окно Стили слоя (Layer Styles). У нас есть еще кое-что, что нужно добавить, но ваш текст на данный момент должен быть похож на этот:
Текст после применения стиля слоя Тиснение (Bevel and Emboss).
Шаг 13: Добавление Стиля слоя (Layer Style) Наложение градиента (Gradient Overlay)
Кликните прямо по названию Наложение градиента (Gradient Overlay) в левой колонке диалогового окна Стили слоя (Layer Styles). Вам нужно кликнуть прямо по названию, не по полю отметки, для того, чтобы появился параметр Наложение градиента (Gradient Overlay):
Кликните по названию Наложение градиента (Gradient Overlay).
В средней колонке диалогового окна Стили слоя (Layer Styles) были изменены отмеченные параметры для Наложения градиента (Gradient Overlay). По умолчанию, Photoshop выбирает градиент, основанный на текущих цветах От основного к фоновому цветам (Foreground and Background colors) (черный и белый), но если выбран другой градиент, кликните по полоске предпросмотра градиента:
Кликните по полосе предпросмотра градиента, только если там установлен другой градиент, а не черно-белый.
Затем кликните по миниатюре От основного к фоновому (Foreground to Background) (вверху слева) в Редакторе градиентов (Gradient Editor) для его выбора:
Выберите градиент От основного к фоновому (Foreground to Background).
Нажмите Ок, чтобы закрыть Редактор градиентов (Gradient Editor). Вернитесь к основному диалоговому окну Стили слоя (Layer Styles), измените Режим смешивания (Blend Mode) на Перекрытие (Overlay), затем уменьшите Непрозрачность (Opacity) до 70%. Это добавит световой эффект к металлу:
Параметры Наложения градиента (Gradient Overlay).
Нажмите Ок, чтобы выйти из диалогового окна Стили слоя (Layer Styles). Перед вами эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: Добавление нового слоя, установленного в режиме Перекрытие (Overlay)
Кликните по Слою 1 (Layer 1) в панели слоев, чтобы выделить его. Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев:
Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев:
Удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer).
Это действие говорит Photoshop открыть диалоговое окно Нового слоя (New layer), где мы можем установить некоторые параметры прежде, чем новый слой будет добавлен. Отметьте параметр слева, который говорит Использовать предыдущий слой для создания Обтравочной маски (Use Previous Layer to Create Clipping mask), затем измените Режим (Mode) (коротко от Режим смешивания (blend Mode) на Перекрытие (Overlay). Нажмите Ок, когда вы будете готовы, чтобы закрыть диалоговое окно. Новый пустой слой, названный Слой 2 (layer 2), установленный в режиме Перекрытие (Overlay), появится над Слоем 1 (layer 1) в панели слоев. Как и Слой 1 (layer 1), он обтравлен текстовым слоем под ним:
Диалоговое окно Новый слой (new Layer).
Шаг 15: Применение фильтра Облака (Clouds)
Добавим случайные блики и тени к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Облака (Clouds) наряду с Режимом смешивания (Blend Mode) Перекрытие (Overlay), который мы уже установили для слоя. Перейдите к меню Фильтр (filter) в верхней части экрана, выберите Рендеринг (Render), а затем выберите Облака (Clouds):
Перейдите к меню Фильтр — Рендеринг — Облака (Filter — Render — Clouds).
«Облака» создают множество светлых и темных участков:
Шаг 16: Применение фильтра Размытие по Гауссу (Gaussian Blur)
Облака нужно немного сгладить, чтобы они были больше похожи на тени и блики. Мы сделаем это, размыв их. Перейдите к меню Фильтр (Filter), выберите Размытие (Blur), а затем Размытие по Гауссу (Gaussian Blur):
Перейдите к меню Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur).
Когда появится диалоговое окно Размытие по Гауссу (Gaussian Blur), потяните слайдер вправо, чтобы увеличить значение Радиуса (Radius) до 10 пикс.
Установите Радиус (Radius) на 10 пикс.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на легкий световой эффект.
Шаг 17: Добавление нового слоя, установленного в режиме Умножение (Multiply)
Снова удерживая клавишу Alt (Win)/ Option (Mac), кликните по иконке создания Нового слоя (New Layer) в нижней части панели слоев для вызова диалогового окна Новый слой (new Layer). Отметьте параметр Использовать предыдущий слой для создания Обтравочной маски (Use Previous Layer to Create Clipping Mask), затем измените Режим (mode) на Умножение (Multiply). В завершение отметьте параметр Выполнить заливку нейтральным цветом режима «Умножение» (белым) (Fill with Multiply-neutral color (white)) в нижней части диалогового окна. Нажмите Ок, когда будете готовы закрыть окно и добавить новый слой:
Нажмите Ок, когда будете готовы закрыть окно и добавить новый слой:
Добавьте еще один новый слой, на этот раз в режиме Умножение (Multiply).
Шаг 18: Добавляем шум
Запачкаем немного наш металлический эффект, применив к нему пятна и царапины. Перейдите к меню Фильтр (Filter), затем выберите Добавить шум (AddNoise). Появится диалоговое окно Добавить шум (Add Noise) с теми же настройками, что мы использовали ранее. Не нужно изменять их, просто нажмите Ок, чтобы выйти из диалогового окна. Теперь текст залит шумом, и поскольку слой установлен в режиме Умножение (Multiply) , будут видны только темные пятнышки:
Режим Умножение (Multiply) прячет белые цвета, и остаются видны только темные пятнышки шума.
Шаг 19: Применение фильтра Медиана (Median )
Чтобы превратить шум во что-то, похожее на грязь или царапины, вернитесь к меню Фильтр (Filter), выберите снова Шум (Noise), а затем выберите Медиана (Median):
Перейдите к меню Фильтр — Шум — Медиана (Filter — Noise — Median).
Фильтр Медиана (Median) создан, чтобы удалять шум с изображения. Кликните в окне Радиус (Radius) и используйте клавишу со стрелкой вверх на клавиатуре, чтобы постепенно увеличивать значение, глядя на изображение в окне документа. При увеличении значения радиуса, шум будет исчезать, оставляя вместо него «сгустки», создающие эффект грязи и царапин. Значение около 9 пикс. должно подойти. Нажмите Ок, когда будете готовы выйти из диалогового окна:
Увеличьте значение Радиуса (Radius), чтобы уменьшить шум.
Шаг 20: Понижение Непрозрачности (Opacity) слоя
Если эффект пятен и царапин выглядит слишком темным, уменьшите Непрозрачность (Opacity) слоя. Вы найдете параметр Непрозрачность (Opacity) в верхнем углу панели слоев. Я уменьшу свой до 70%:
Параметр Непрозрачности (Opacity) слоя.
И вот мы закончили! Вот финальный результат эффекта «металлический текст»:
Финальный результат эффекта «металлический текст».
Редактируемые настройки текста
Один из приятных моментов создания этого металлического эффекта заключается в том, что наш текст остается абсолютно редактируемым, и мы можем даже изменить шрифт, который используем, если нам не понравился тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент Текст (type/ Text) в панели инструментов, кликните по текстовому слою в панели слоев, чтобы выделить его, затем выберите любой шрифт из панели настроек (возможно, вам потребуется изменить размер текста с помощью Свободной трансформации (Free Transform) — смотрите Шаг 9). Для примера, я не стал ничего изменять, кроме шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я редактировал текст, изменив слово с «Metal» (Металл) на «Steel» (Сталь). Если вы сохраните свой документ как Photoshop. PSD файл, вы можете открывать его снова в любой момент, когда захотите, и редактировать свой текст без воссоздания металлической текстуры:
Тот же эффект, другой текст.
Вот и все!
Красивый металлический текст в фотошопе сделать достаточно просто. Всего несколько простых манипуляций со слоями, назначение правильных стилей и готово. Справится даже новичок. Я предлагаю вам текстово-картиночный урок и (чуть позже) видеоурок на эту тему. Кстати – эта методика, конечно, подойдет не только для текста, но и для любых силуэтов.
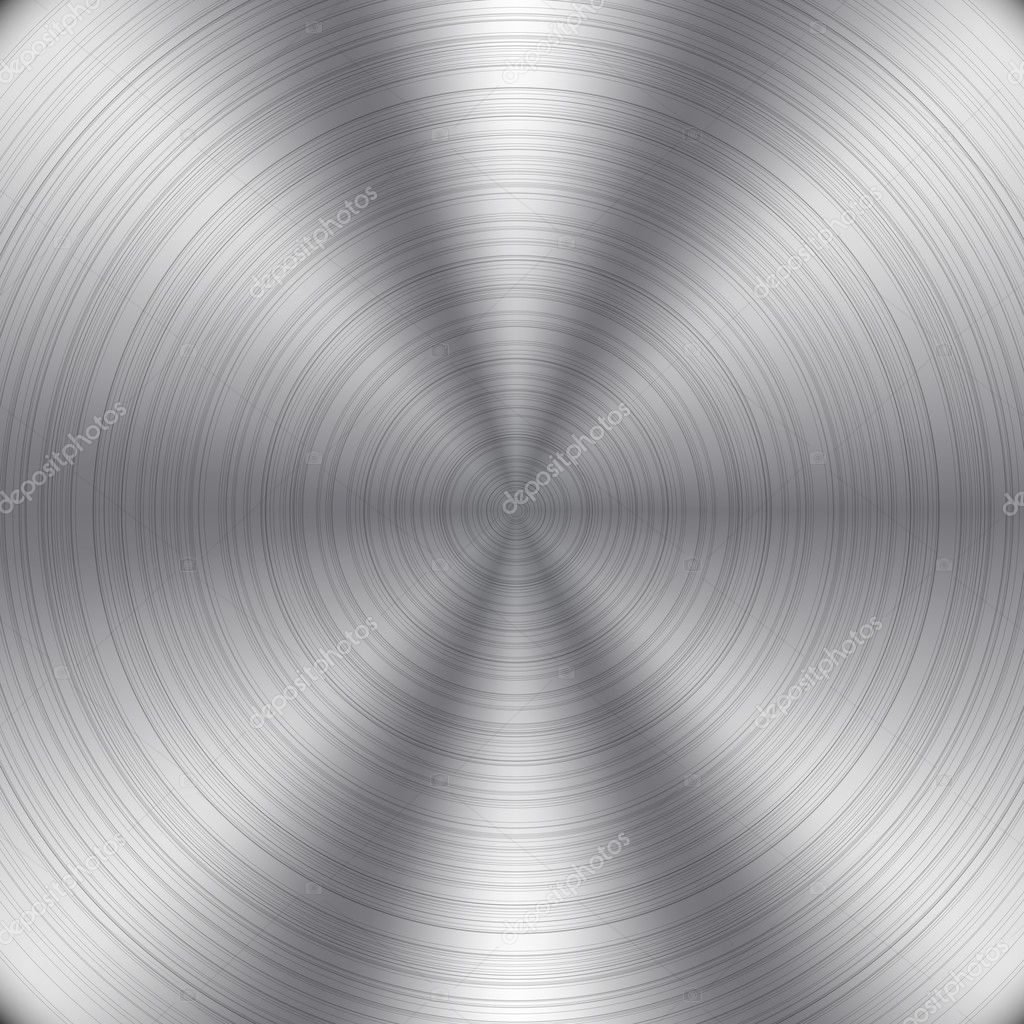
1. Создаем новый документ размером 1000 x 700 pix. с разрешением 72 Dpi. Берем металлическую текстуру , копируем и вставляем в созданный документ. Нажимаем Ctrl+T и трансформируем в соответствии с границами документа.
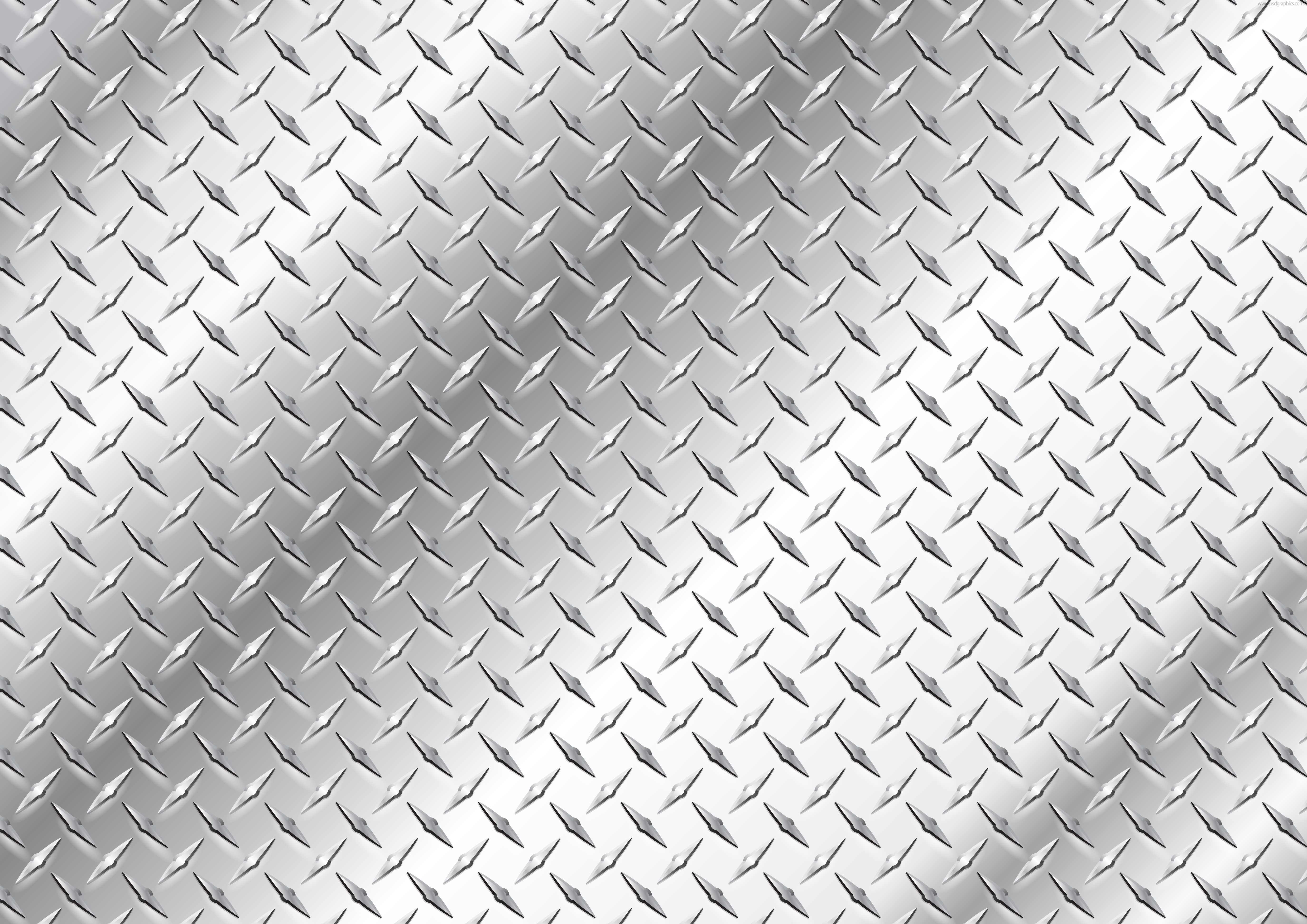
2. Берем другую металлическую текстуру , открываем в фотошопе, заходим в меню изображение → размер изображения и выставляем настройки как на скриншоте. Далее заходим в меню редактирование → определить узор, вписываем имя, например “сталь” и жмем ок.
3. Создадим в этом же документе новый слой с белой заливкой. Сделаем основной цвет черным, выберем круглую кисть, назначим размер 1 пиксель и жесткость 100%. Нарисуем на белом слое хаотичные царапины. Снова заходим в меню редактирование → определить , вписываем имя “царапины 1″ и жмем ок.
Нарисуем на белом слое хаотичные царапины. Снова заходим в меню редактирование → определить , вписываем имя “царапины 1″ и жмем ок.
4. Создадим еще один новый слой и повторим шаг 3, с той лишь разницей, что сделаем царапины чаще и добавим немного более жирных (увеличив соответственно кисть). Определим узор под именем “царапины2″.
5. Создадим нужный нам текст, сделав его (каким именно особого значения не имеет). Цвет текста белый. Затем 2 раза кликнем на слой с текстом и в выпавшем окне настроим стили слоя в соответствии со скриншотами ниже.
Должен получиться примерно такой результ:
6. Создаем дубликат слоя с текстом (Ctrl+J) и удаляем у дубликата эффекты – просто перетащив их в корзину панели слоев. Задаем для этого слоя значение заливки 0%. Устанавливаем для этого слоя стили как на скриншоте.
После этих манипуляций вы увидите на буквах царапины:
Следует понимать, что большинство настроек стилей подобраны для конкретного размера документа. Для других размеров требуется корректировка значений в стилях слоя.
Для тех, кому не очень понятно все выше изложенное скоро ожидается видеоурок, который будет опубликован здесь же, и в котором, вероятно, вам проще будет уяснить для себя последовательность и суть действий.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Привет! Чем занимаешься?
-Привет. Собираюсь, досмотреть свой сериал и сдохнуть.
-Пошли гулять!?
-Ну, ладно, пошли. Досмотрю в следующий раз.
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background. pat, дважды щёлкнув по исходному файлу.
pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Перейдите (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2.
 Создаём текст
Создаём текстШаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т. к. мы не будем использовать данный слой до 4 части этого урока.
к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке .
Шаг 5
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style >
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Сделать текстуру металла в фотошопе, видеоурок psd
Сделать текстуру металла в фотошопе, видеоурок psdключевые слова
- Как
- металл
- Узоры Текстуры
- фотошоп
- сеть
- psd
- Сделать
- текстуру
- металла
- в
- фотошопе,
- видеоурок
DMCA Contact Us
бесплатная загрузка ( psd, 3.18MB )Связанная векторная графика
- org/ImageObject»> Золотой металл текстуры Векторный фон eps
- Бесплатные элегантные стили для фотошопа psd
- Кнопка вектора текстуры окантовки металла eps
- Серебряный эффект текстуры металла фон вектор eps
- Вектор металл eps
- Свободный вектор текстуры металла ai
- Серебряный эффект текстуры металла фон вектор eps
- Стиль текста из расплавленного металла psd
- org/ImageObject»> Бесплатный стиль фотошопа дерево psd
- Бесплатный вирус в стиле фотошопа psd
- Металл высокого качества eps
- Бесплатный снег в стиле фотошопа psd
- 8 бесплатных стилей для фотошопа
- Бесплатный набор кистей для фотошопа с частицами пыли abr psd
- матовый металл текстуры фона eps
- Бесплатный снег в стиле фотошопа psd
- org/ImageObject»> Гранж Текстура eps ai
- Золотой с черным металлом абстрактный фон вектор eps
- Металл золотой фон векторов eps
- Векторные марки «Сделано в США» ai eps
- Металл золотой фон векторов eps
- Золотые текстовые эффекты в фотошопе psd
- 5 бесплатных элегантных стилей для фотошопа из кожи psd
- Абстрактный фон красный серый металл дизайн современный стиль ai eps
- org/ImageObject»> Черный металл фон векторов eps
- Набор кистей для фотошопа Бетон psd abr
- Набор векторных шрифтов в стиле металла eps
- Золотой металл текстуры Векторный фон eps
- Бесплатная запись в стиле фотошопа psd
- Румяна текстуры розового золота
- Металл и гранж полосы фон eps
- Набор векторных фона элементов текстуры металла eps
- org/ImageObject»> Бесплатный легендарный текстовый эффект в стиле фотошоп psd
- Металл высокого качества eps
- Металл перфорированный бесшовные векторные шаблон eps
- Природные текстуры Халява
- Текстура дерева eps svg
- круг металл хром текстуры вектор фон eps
- Бесплатный векторный пакет текстуры металла гранж ai
- ромб форма хром металл текстура фон eps
- org/ImageObject»> Бесплатный снег в стиле фотошопа psd
- Этикетки Сделано в Италии ai eps
- Абстрактная металлическая текстура eps
- Золотая металлическая текстура eps
- Текстура старой бумаги ai eps svg
- Бесплатные кисти для фотошопа на Хэллоуин abr
- Бесплатные шаблоны камуфляжа для иллюстратора и фотошопа
- Матовый металл бесплатные векторные текстуры Vol.
 6 ai eps
6 ai eps - Текстура кожи eps
- Металл перфорированный бесшовные векторные шаблон eps
- Contact Us
Металлический материал для игр в 3ds Max и Photoshop
В этом уроке я опишу теоретическую основу создания материала для стены из металлических плат. Для создания этого материала я буду использовать 3ds Max и Photoshop. Подобные материалы обычно применяются в компьютерных играх.
Материал, который мы создадим, буде матовой металлической поверхностью со следами износа. Также мы создадим отражающую текстуру, чтобы можно было применять к материалу кубическую карту отражений. Желательно чтобы она была очень размытой – так она будет лучше отражаться металлом.
Процесс моделирования.
Мы начнем с простой плоскости. Эту простую форму мы будем усложнять с помощью нескольких уровней скоса (инструмент «Bevel»).
Эту простую форму мы будем усложнять с помощью нескольких уровней скоса (инструмент «Bevel»).
Вот базовая форма, как вы можете видеть, я в основном использовал углы в 45 градусов. Обычно я моделирую всю базовую модель, не используя группы сглаживания полигонов – так я лучше вижу что создаю. Постарайтесь не использовать при моделировании большие углы (более 45 градусов), так как этой геометрии не будет видно за плоской поверхностью.
Также не стоит создавать слишком глубокие детали в модели, потому что мы еще будем создавать карту нормалей, а для этого потребуется проекция основной модели на плоскую поверхность. Карта нормалей лучше всего работает с маленькими деталями и углами под 45 градусов или меньше (конечно, иногда без увеличения градуса углов не обойтись).
Теперь все углы очень острые из-за того, что мы старались делать всё проще и не применять инструмент «Chamfer» (добавляет дополнительные ребра, или edge’ы). Теперь нам следует начать добавлять «поддерживающие ребра». Они представляют из себя ребра, которые находятся рядом с угловыми ребрам на каждой стороны угла.
Они представляют из себя ребра, которые находятся рядом с угловыми ребрам на каждой стороны угла.
Если вам не нужны гладкие переходы на впалых углах, то в таких случаях следует использовать полигоны с разными группами сглаживания. Но я все-таки рекомендую использовать одну группу сглаживания для всей модели, но с применением поддерживающих ребер. Дистанцию между поддерживающими ребрами нужно варьировать, чтобы получить нужную остроты угловых ребер.
Вот результат применения поддерживающих ребер к одному объекту (используется только одна сглаживающая группа полигонов):
Сейчас мы займемся созданием более маленьких деталей, чтобы сделать поверхность более интересной. Я создал несколько отдельных объектов, подходящих к нашей основной модели. Не буду описывать их создание – потребуется несколько операций «Bevel» и «Extrude» на их моделирование.
Заметьте, что у болта и квадратной ручки крайние ребра так выдавлены, чтобы получить гладкий переход по края (их нужно разместить как «флоатеры» – объекты, не прилегающие к основной модели).
Эти детали должны висеть в «воздухе». Всё может немного усложнится, если вам придется их размещать на какой-нибудь круглой модели при визуализации текстуры (функция «Render To Texture»). Но вы можете решить эту проблему, изменив дистанцию флоатера по отношению к основной модели. Так же можно визуализировать их отдельно и потом добавить к основной текстуре в Photoshop’е.
Вот как я разместил дополнительные детали:
Теперь нам нужно получить текстуру основной детали с эффектом «Ambient Occlusion», применив функцию «Render To Texture». Также нам потребуется карта нормалей. У визуализатора «Mental Ray» есть такая возможность, поэтому лучше использовать его. Обычно, перед тем, как начать визуализацию текстуры, я делаю несколько копий основного объекта и размещаю их с каждой стороны оригинала. Это делается для того, чтобы при визуализации текстуры (с эффектом «Ambient Occlusion»), края основного объекта были затемненными как у фрагмента стены.
Диффузная, отражающая и глянцевая текстуры.
Прежде всего, у нас теперь должна быть визуализированная текстура с эффектом «Ambient Occlusion». Она очень нам поможет в создании остальных текстур.
В Photoshop’е, создайте копию синего канала карты нормалей, увеличите контраст этого канала. Потом нажмите команду «Select->Color Range», выделите темные части текстуры, увеличите немного область выделения при помощи команды «Refine Edge», создайте новый слой и залейте белым цветом область выделения. Потом сделайте маску из не увеличенной области выделения.
После этого вы получите очень хорошую карту с отчетливыми краями, которая также будет содержать не нужные вогнутые детали из карты нормалей (их мы замаскировали при помощи маски).
Есть еще один способ (более легкий) создания карты с отчетливыми краями в Photoshop’е. Для этого вам понадобятся фильтры «xNormal» (программа бесплатная и её легко отыскать в Интернете), а именно фильтр «Normal2Cavity» (в меню фильтров найдите xNormal). Нужно применить этот фильтр к нашей карте нормалей. Я обычно использую метод «EMB» этого фильтра, потому как он извлекает информацию освещения (выпуклые ребра) и затемнения (впалые ребра) в два разных слоя.
Я обычно использую метод «EMB» этого фильтра, потому как он извлекает информацию освещения (выпуклые ребра) и затемнения (впалые ребра) в два разных слоя.
Правда, я не использовал этот способ в данном уроке, потому как не хочу распространяться о дополнительных программах, хотя это и более быстрый способ получения базового слоя для выпуклых и впалых ребер из карты нормалей. В программе «xNormal» также содержится множество других полезных инструментов для визуализации текстур (собственно для этого она и используется).
Вот диалоговое окно фильтра «Normal2Cavity»:
Далее нужно начать набрасывать цвета в основном слое (самом нижнем) для диффузной текстуры:
Добавьте несколько верхних слоев с разными текстурами, чтобы детализировать поверхность.
Сейчас неплохо было бы добавить немного ржавчины и повреждений к краям. Для этого просто добавьте несколько слоев с подходящей текстурой, при помощи острой кисти (прозрачность 70-100%) замаскируйте не нужные детали. Для детализирующих текстур можете использовать любые фото (каких-нибудь поврежденных, поцарапанных поверхностей), для маски подойдет слой с картой краев (сделанная на основе карты нормалей) или текстура с эффектом «Ambient Occlusion» (полученная в 3ds Max’а).
Для детализирующих текстур можете использовать любые фото (каких-нибудь поврежденных, поцарапанных поверхностей), для маски подойдет слой с картой краев (сделанная на основе карты нормалей) или текстура с эффектом «Ambient Occlusion» (полученная в 3ds Max’а).
Я также добавил черно-белый градиент, который идет снизу вверх. Как правило, это предаст вашей текстуре глубины, но этот градиент, правда, не подходит для всех типов текстур. Например, некоторые текстуры могут слишком часто повторяться вертикально, а подстроить градиент так не получится.
Вот текстура повреждений и ржавчины, созданная при помощи описанной выше техники (использования заполняющих текстур или фотографий с применением масок):
Пора заняться отражающей текстурой, на изображении в низу я выделил главные области интереса. Края нарисованы ярче остальных частей для того, чтобы немного выделить форму металлической плитки. Будьте осторожны, когда дело касается металлических материалов, потому что слишком большое количество деталей на отражающей текстуре может сделать весь материал неестественным. Также краску стоит сделать более отражающей, чем неокрашенную часть металла. Это нужно для создания контраста между металлической основой и краской – так металлические детали смотрятся реалистичнее.
Также краску стоит сделать более отражающей, чем неокрашенную часть металла. Это нужно для создания контраста между металлической основой и краской – так металлические детали смотрятся реалистичнее.
Кроме этого я обычно стараюсь изменить яркость между разными частями материала, чтобы избежать ощущения, что это всё состоит из одного большого куска металла. Такие вариации следует иметь во всех текстурах.
Вы можете очень многое сделать с глянцевой текстурой, когда дело доходит до металла. Я сделал краску ярче, так что она смотрится более гладко, чем неровная металлическая поверхность. Все крайние части я сделал темными, потому как они должны быть очень неровными и шероховатыми. Можете немного поэкспериментировать с этой текстурой.
Существует много разных типов металла, но большие стенные сегменты и плиты обычно очень матовые, поэтому в таких случаях вам зачастую придется работать с темными глянцевыми текстурами и наполовину светлыми отражающими текстурами. Но всегда интересно повозится с разными яркими деталями для глянцевой текстуры (вам даже не придется заниматься настройкой деталей отражающей текстуры, чтобы добиться таких вариаций), потому как она очень сильно влияет на общий эффект материала.
Напоследок я сделал несколько больших скосов в карте нормалей, чтобы сделать части металла более неровными. Для этого вам потребуется создать новый слой, залитый черным или белым цветом, и нарисовать на нем несколько больших размытых капель в противоположном цвете. Можно еще использовать фильтр «Clouds» (находится в «Filters->Render») и размыть результат. Не забудьте, что нужно работать в 16-ти битовом цветовом режиме (меню «Image->Mode->16 Bits/Channel»), если вы хотите чтобы градиенты были гладкими. Когда закончите с деталями, то можете назад конвертировать изображение в 8 бит – гладкость градиентов сохранится.
Вот все четыре законченные текстуры для сравнения:
Применение текстур (используется материал «DirectX Shader» в 3ds Max):
Подготовка материала металлической поверхности в 3ds Max и PhotoshopРасплавленный металл | Уроки Фотошопа (Photoshop)
В этом уроке фотошопа вы научитесь делать расплавленный металл. Возьмём любое изображение, на котором присутствует металлическая поверхность, и «подплавим» её. Большую часть работы выполним с помощью инструмента Liquify (Пластика).
Возьмём любое изображение, на котором присутствует металлическая поверхность, и «подплавим» её. Большую часть работы выполним с помощью инструмента Liquify (Пластика).
Посмотрите на изображение до:
и после:
А теперь приступим!
Расплавленный металл
1. Откройте изображение с поверхностью, которую вы хотите расплавить. Это может быть вовсе не металл. Способ, который я покажу, подходит для плавки большинства поверхностей.
2. Идём к фильтру Liquify:
3. Сперва расплавим верхнюю медную шестеренку, берем Bloat Tool и слегка «раздуваем» ту область, которую будем плавить:
4. Теперь с помощью Forward Warp Tool cоздаем эффект расплавленного металла:
Используйте также Reconstruct Tool для восстановления фона и областей, в которых результат вас не устроил.
5. Можно без труда заметить множество косяков на фоне:
Берем Healing Brush Tool (Восстанавливающая кисть) и «ретушируем» фон:
6. Наш расплавленный металл совсем не выглядит горячим. Берем Dodge Tool (Осветлитель) и проходимся по расплавленной части шестеренки до тех пор, пока она не приобретёт вид погорячее:
Наш расплавленный металл совсем не выглядит горячим. Берем Dodge Tool (Осветлитель) и проходимся по расплавленной части шестеренки до тех пор, пока она не приобретёт вид погорячее:
7. Но и этого недостаточно. Скопируйте слой с изображением (Ctrl+J), нажмите Ctrl+U (инструмент настройки цветового тона и насыщенности) и установите примерно такие параметры:
Теперь идём в Layer -> Layer Mask (Маска слоя) -> Hide All (Скрыть всё), затем мягкой кистью белого цвета прорисовываем на маске то место, где мы плавили металл:
Это позволило применить Hue/Saturation (Цветовой тон/Насыщенность) только к определённой области, не задевая остального изображения.
8. Создайте корректирующий слой Selective Color и прибавьте насыщенности красным оттенкам:
9. Добавим деталей. Скачайте набор с текстурами искр, выберите несколько и вставьте поверх изображения. Режим смешивания Lighten (Осветление). У меня получилось так:
В принципе, это всё. Можете расплавить ещё несколько деталей, для закрепления материала 🙂 Вот мой финальный результат:
Можете расплавить ещё несколько деталей, для закрепления материала 🙂 Вот мой финальный результат:
На этом урок фотошопа по созданию эффекта расплавленного металла закончен, надеюсь, вам понравилось и вы нашли что-то новое. Желаю побольше необычных идей и успехов и прощаюсь до новой встречи на нашем сайте 😉
Урок металлический текст — Картины и живопись художников. Графика и галереи.
Сегодня в уроке Photoshop, мы увидим, что легко создать текст с металлическим стилем. Этот популярный эффект часто используется в видео играх и плакатах кино! Может показаться, что это долго, но как только вы сделаете это несколько раз, то в дальнейшем это будет занимать у Вас несколько минут. Чтобы создать текстуру металла мы используем 2 слоя стилей, некоторые фильтры, режимы наложения, а также маску обрезки! Я буду делать урок используя Photoshop CS5.
Шаг 1: Создаем новый документ
Создали новый документ Photoshop, в меню ФАЙЛ в строке меню в верху экрана, и выберите новый, или нажмите Ctrl + N (Win):
Я сделаю новый документ 1200 пикселей на 600 пикселей, и я оставлю разрешении по умолчанию 72 точек / дюйм. Установите опции фона БЕЛЫЙ. И цветовой режим RGB. Нажмите OK:
Установите опции фона БЕЛЫЙ. И цветовой режим RGB. Нажмите OK:
Шаг 2: Залейте фон черным
Нажмите букву D на клавиатуре, для того чтобы выбрать черный цвет. Затем нажмаем Alt + Backspace (Win) для заливки переднего плана (черный):
Шаг 3: Добавьте новый слой
Нажмите на значок нового слоя внизу панели слоев:
Нажмите на значок нового слоя (вторая иконка справа).
Photoshop добавляет новый слой под названием Слой 1 выше фонового слоя:
Шаг 4: Заполняем новый слой в светло-серый
Идите в меню РЕДАКТИРОВАНИЕ в верху экрана и выберите ВЫПОЛНИТЬ ЗАЛИВКУ:
Появится окно ЗАПОЛНИТЬ, выберите в ИСПОЛЬЗОВАТЬ — ЦВЕТ:
Откроется окно ВЫБРАТЬ ЦВЕТ. Выберите светло-серый. Введите 195 R, G и B:
Нажмите OK. Затем снова OK, чтобы покинуть диалог окна РЕДАКТИРОВАТЬ. Появится серый фон Слоя 1:
Шаг 5: Добавление шума
Перейти к меню Фильтр в верху экрана, выбераем ШУМ, а затем выберите ДОБАВИТЬ ШУМ (Add Noise):
Установите ЭФФЕКТ до 150%,отметьте ПО ГАУСУ. Поставьте галочку МОНОХРОМНЫЙ:
Поставьте галочку МОНОХРОМНЫЙ:
Должно получится так:
Шаг 6: Применяем фильтр РАЗМЫТЬ В ДВИЖЕНИИ
Пробуем создать эффект металла. Вернитесь в меню фильтров, выберите РАЗМЫТИЕ, а затем выберите РАЗМЫТИЕ В ДВИЖЕНИИ :
В открывшемся диалоговом окне РАЗМЫТИЕ В ДВИЖЕНИИ, установите угол размытия около -10 °, а затем увеличить СМЕЩЕНИЕ около 200 пикселей:
Нажмите OK. Должно быть так:
Шаг 7: Обрезка края
Так как при применении фильтра РАЗМЫТЬ В ДВИЖЕНИИ в английской версии ( Motion Blur) у нас получается не однородная заливка, нам необходимо обрезать немного документ. Выбираем инструмент ОБРЕЗКА (Crop Tool), или нажмите на букву С, чтобы выбрать его с помощью клавиш:
Выберите ОБРЕЗКОЙ (Crop Tool), на документе, поле без искажений.
Нажмите клавишу Enter (Win), чтобы удалить ненужное. Должно получится так:
Шаг 8: Добавляем текст
Выберите инструмент из панели инструментов, или нажмите букву Т, чтобы выбрать его с помощью клавиш:
Выберите Type Tool.
Выберите шрифт в верхней части экрана. Для достижения наилучшего результата с этой целью использовать шрифт с толстыми буквами. Я собираюсь использовать Arial — Bleck:
Параметры шрифта на панели Options.
Как только вы выбрали шрифт, щелкните внутри документа и добавить свой текст. Я набрать слово «металл»:
Добавить свой текст.
Закончив, нажмите на чек бокс в панели параметров, для того чтобы принять текст:
Шаг 9: Изменение размера текста с помощью СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ
Ваш текст скорее всего, будет слишком мал. Идем в РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, или нажмите Ctrl + T (Win), чтобы выбрать СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (Free Transform), с клавиш:
Чтобы не изменять пропорции текста, нажимаем клавишу SHIFT, и тянем за угловые точки до нужного размера :
Шаг 10: Переместите текстовый слой ниже слоя с текстурой
Берем мышкой слой с текстом METAL, в палитре СЛОИ, и устанавливаем его между СЛОЙ 1 и ФОН.
Шаг 11: Создание ОБРЫВОЧНОЙ МАСКИ (Clipping Mask)
Нажмите на СЛОЙ один в палитре слоев, для выделения его. Затем в верху выберите СЛОИ – СОЗДАТЬ ОБРЫВОЧНУЮ МАСКУ (Create Clipping Mask):
В палитре СЛОЯ должно быть так:
Если мы посмотрим в окно документа, мы видим, что серые текстуры теперь появляется только в тексте:
Шаг 12: Добавить Тиснение в окне СТИЛЬ СЛОЯ
Нажмите на слой с текстом в палитре слоев, для выделения. Затем нажмите на иконку СТИЛЬ СЛОЯ (Layer Styles) внизу палитры слоев:
Выберите Тиснение (Bevel и Emboss) из списка стилей слоя, который появляется:
В открывшемся окне СТИЛЬ СЛОЯ – ТИСНЕНИЕ, в СТРУКТУРА – СТИЛЬ выбираем ВНУТРЕННИЕ СКОСЫ. МЕТОДИКА – ЖЕСТКАЯ ОГРАНКА. ГЛУБИНА = 500% . РАЗМЕР = 6 px :
В разделе ЗАТЕМНЕНИЕ нажимаем на КОНТУР ГЛЯНЦА:
В открывшемся окне выбираем УСТАНОВКИ – КОЛЬЦО:Нажмите ОК для выхода из контура редактора. Затем, вернувшись в главном окне диалога Стиль слоя, выберите Сглаживание вариант справа от миниатюры Gloss Contour:
Выберите вариант СГЛАЖИВАНИЕ.
Не закрывайте окно СТИЛЬ СЛОЯ.
Должно быть так:
Шаг 13: Добавьте НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)
Нажмите на НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)в левом столбце диалогового окна СТИЛЬ СЛОЯ.
В средней колонке нажмите на ГРАДИЕНТ: В открывшемся окне выберите как показано на картинке с низу:
Выберите Foreground к фон градиентом.
Нажмите OK. НЕПРОЗРАЧНОСТЬ до 70%. РЕЖИМ НАЛОЖЕНИЯ – ПЕРЕКРЫТИЕ. Это позволит добавить первоначальный эффект освещения металла:
Нажмите ОК для выхода из диалогового окна СТИЛЬ СЛОЯ. Вот результат с помощью стилей слоя:
Шаг 14: Добавляем новый слой
Установите режим смешивания ПЕРЕКРЫТИЕ ( Overlay ). Нажмите на слой Слой один в палитре слоев, для выделения. Удерживайте клавишу Alt (Win) нажмите на кнопку СОЗДАНИЕ НОВОГО СЛОЯ:
Появится новое окно НОВЫЙ СЛОЙ. Отмечаем ИСПОЛЬЗУЕМ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК. Режим ПЕРЕКРЫТИЕ. Назовем Слой 2. ОК.
Шаг 15: Примените фильтр Облака (Clouds)
Выделите Слой 2. Давайте добавим случайные блики и тени. В меню ФИЛЬТР выбираем РЕНДЕРИНГ – ОБЛАКА.
Давайте добавим случайные блики и тени. В меню ФИЛЬТР выбираем РЕНДЕРИНГ – ОБЛАКА.
Изображение после применения фильтра Облака :
Шаг 16: Примените фильтр РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur )
Облака должны быть сглажены, чтобы они больше похожи на блики и тени. Мы сделаем это путем размывания их. Перейти к меню ФИЛЬТР, выберите РАЗМЫТИЕ ( Blur ), а затем выберите РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ):
В открывшемся диалоговом окне РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ), переместите ползунок, чтобы увеличить радиус значение около 10 пикселей:
Вот изображение после размытия облаков:
Шаг 17: Добавляем новый слой
Устанавливаем режим смешивания УМНОЖЕНИЕ (Multiply). Снова нажмите и удерживайте Alt (Win) и нажмите на значок новый слой внизу панели слоев, для открытия диалогового окна НОВЫЙ СЛОЙ ( Layer). Отмечаем ИСПОЛЬЗЫВАТЬ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК, а затем измените режим на УМНОЖЕНИЕ (Multiply). Выбираем так же ВЫПОЛНИТЬ ЗАЛИВКУ НЕЙТРАЛЬНЫМ ЦВЕТОМ РЕЖИМА УМНОЖЕНИЕ:
Шаг 18: ДОБАВИТЬ ШУМ (Add Noise)
Выделяем Слой 3. Выбираем в меню ФИЛЬТРЫ – ШУМЫ – ДОБАВИТЬ ШУМ. В открытом диалоговом окне ничего не меняем , нажимаем ОК:
Выбираем в меню ФИЛЬТРЫ – ШУМЫ – ДОБАВИТЬ ШУМ. В открытом диалоговом окне ничего не меняем , нажимаем ОК:
Режим смешивания, в шаге 17 УМНОЖЕНИЕ (Multiply) скрывает белые области из поля зрения, поэтому только темные крапинки шума видны.
Шаг 19: Применение ФИЛЬТРА МЕДИАНА
Заходим ФИЛЬТР – ШУМ — МЕДИАНА:
Увеличиваем РАДИУС до 9 — ОК:
Шаг 20: Уменьшаем НЕПРОЗРАЧНОСТЬ СЛОЯ 3 до 70 %.
Переходим к вкладке СЛОИ внизу справа, Выделяем Слой 3 и уменьшаем НЕПРОЗРАЧНОСТЬ до 70 %:
Окончательный результат такой:
Сохраните результат с расширением Photoshop PSD. Теперь загружая этот документ вы можете менять шрифт на любой . а эффект металла останется. Смотрим ниже :
Вот еще один пример того же эффекта, только с другим шрифтом:
Урок перевел и отредактировал автор сайта MilArt
Просмотрите еще один урок «Иллюзия золотого текста».
ИСТОЧНИК : Photoshop Essentials.com
Создание стальной металлической текстуры в Photoshop — Medialoot
Создание текстуры матового металла с нуля
Текстуры — полезный ресурс, который есть в наборе инструментов почти всех дизайнеров. Их можно использовать в неограниченном количестве работ, и обычно они придают характер дизайнерскому изделию. Хотя вы можете найти тысячи металлических текстур в Интернете, иногда вам приходится создавать свои собственные, чтобы они соответствовали вашим конкретным потребностям дизайна.
Их можно использовать в неограниченном количестве работ, и обычно они придают характер дизайнерскому изделию. Хотя вы можете найти тысячи металлических текстур в Интернете, иногда вам приходится создавать свои собственные, чтобы они соответствовали вашим конкретным потребностям дизайна.
Сегодня вы узнаете, как создать металлическую текстуру в Photoshop с нуля, используя только стандартные инструменты Photoshop, корректирующие слои, стили слоя и несколько фильтров.
Шаг 1
Откройте Photoshop и выберите «Файл» > «Создать», чтобы создать новый документ размером 1200 x 700 пикселей.
Шаг 2
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона, и выберите «Фильтр» > «Шум» > «Добавить шум». В окне «Добавить шум» установите значение 100%, «Распределение» — «Гауссово», убедитесь, что установлен флажок «Монохроматический», и нажмите «ОК».
Шаг 3
Выберите «Фильтр» > «Размытие» > «Радиальное размытие». Установите количество на 55, метод размытия на вращение, качество на лучшее и нажмите ОК.
Установите количество на 55, метод размытия на вращение, качество на лучшее и нажмите ОК.
Шаг 4
Нажмите Control+F на клавиатуре, чтобы снова применить радиальное размытие, если вы хотите добиться более чистого вида. В противном случае можно оставить как есть.
Шаг 5
Выберите «Слой» > «Создать» > «Слой из фона». Установите имя «База» и нажмите «ОК».
Шаг 6
Выберите «Слой» > «Стиль слоя» > «Наложение градиента». Установите режим наложения на Overlay, непрозрачность на 80% и стиль на угол. Пока не нажимайте OK.
Шаг 7
Нажмите на миниатюру градиента, чтобы открыть редактор градиентов.
Шаг 8
Дважды щелкните точку черного цвета и в окне «Палитра цветов» установите цвет на #111111 и нажмите «ОК».
Шаг 9
Щелкните 3 раза в любом месте прямо под градиентом, чтобы добавить к градиенту 3 экземпляра одного и того же цвета.
Шаг 10
Нажмите на первую точку черного цвета и установите для Location значение 2.
Шаг 11
Теперь установите расположение для каждой из оставшихся точек черного цвета на 33, 66 и 98.
Шаг 12
Дважды щелкните точку белого цвета и в окне «Палитра цветов» установите цвет #c1c1c1 и нажмите «ОК».
Шаг 13
Установите местоположение этого цвета на 16.
Шаг 14
Добавьте еще 2 экземпляра этого цвета в 49% и 81% и нажмите OK.
Шаг 15
Пока у вас все еще открыто окно Layer Style, щелкните и перетащите недавно созданный градиент, чтобы он совпадал с центром текстуры «Base». Если вы довольны результатом, нажмите OK в окне Layer Style.
Шаг 16
Перейдите в меню «Слой» > «Новый корректирующий слой» > «Яркость/контрастность».Назовите этот слой «Яркость/Контрастность» и нажмите «ОК».
Шаг 17
На панели «Свойства яркости/контрастности» установите для параметра «Яркость» значение -60, а для параметра «Контрастность» — значение 85.
Шаг 18
Перейдите в меню «Слой» > «Новый слой-заливка» > «Сплошной цвет». Установите имя этого слоя на «Цвет» и нажмите «ОК».
Установите имя этого слоя на «Цвет» и нажмите «ОК».
Шаг 19
В окне Color Picker установите цвет #dae7ef и нажмите OK.
Шаг 20
На панели слоев установите режим наложения слоя «Цвет» на «Цвет».
Шаг 21
Чтобы добавить немного темности текстуре, перейдите в Layer > New Adjustment Layer > Levels. Назовите этот слой «Уровни» и нажмите «ОК».
Шаг 22
На панели «Свойства уровней» установите уровень ввода «Тень» на 35, уровень ввода «Средние тона» на 0,90, уровень ввода «Выделение» на 240, а в «Уровни вывода» установите для параметра «Тень» значение 5, а для параметра «Свет» — 250.
Шаг 23
Наконец, если вам не нужен полированный металл, выберите слой «Основа» и перейдите в «Слой» > «Новый слой».Назовите этот слой «Облака» и нажмите «ОК».
Шаг 24
Выберите Правка > Заполнить. В разделе «Содержание» выберите «Белый» и нажмите «ОК».
Шаг 25
Перейдите в меню «Фильтр» > «Визуализация» > «Разностные облака».
Шаг 26
Установите режим наложения слоя «Облака» на более темный цвет и уменьшите непрозрачность до 10%.
Несколько заключительных заметок
Поскольку мы создавали текстуру с помощью корректирующих слоев, теперь вы можете легко управлять цветом металла, яркостью и интенсивностью эффекта.
20+ лучших металлических эффектов Photoshop (металлический текст, текстуры, шрифты и металлический вид)
Когда дело доходит до создания уникальных и захватывающих проектов визуального дизайна, вы не сможете превзойти Photoshop. Количество сторонних ресурсов для Photoshop не ограничено, что часто может быть обоюдоострым мечом. С таким количеством ресурсов, циркулирующих в Интернете, может быть сложно выбрать правильные варианты. Это абсолютно случай для тех, кто ищет металлические эффекты для Photoshop.
Именно по этой причине мы решили сесть и собрать ряд лучших металлических стилей Photoshop, включая металлические эффекты, шрифты, текстуры, экшены и многое другое!
Наш обзор лучших металлических эффектов Photoshop составлен как из премиальных, так и из бесплатных источников, гарантируя, что каждый найдет что-то для себя, независимо от вашего бюджета.
Вам больше никогда не придется пытаться имитировать этот металлический вид в Photoshop; читайте дальше, чтобы увидеть наш список лучших металлических стилей Photoshop, которые вы можете скачать прямо сейчас!
Получите все необходимое, чтобы ускорить рабочий процесс Photoshop.Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, пресетам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти Экшены Photoshop
Придайте своим надписям трехмерность с помощью пакета 3D Metal and Gold Effects. Внутри вы найдете подборку 3D-дизайнов металлического текста для Photoshop, идеально подходящих для заголовков в стиле плоского шрифта. С более чем семьюдесятью эффектами вы сможете добиться металлического цвета в Photoshop самым простым способом.
Если вы ищете огромную коллекцию эффектов Photoshop с металлическим шрифтом, этот вариант поможет вам. Имея на выбор более сорока различных вариантов шрифта, у вас всегда будет в заднем кармане надежный металлический вариант для текстов, логотипов, заголовков флаеров и многого другого!
Чтобы вы начали эмулировать этот невероятный металлический цвет в Photoshop, у нас есть этот удивительный пакет, предоставляющий вам ряд наложений Photoshop с металлическим градиентом, которые с легкостью превратят ваши изображения в холодную и стильную эстетику.
Придайте холодный и четкий контраст металла своим текстам, логотипам и векторным фигурам с помощью этого экшена Photoshop в цвете Металлик. Он предлагает вам десять различных цветов на выбор, каждый из которых обеспечивает уникальный эффект металлического градиента Photoshop для ваших проектов. Отличный вариант для новичков, которые хотят окунуться в металлическую эстетику!
Экшен Photoshop Dripping Gold — один из самых впечатляющих вариантов в этом списке. Он позволяет превратить любое изображение в золотую скульптуру с эффектами отражения, тенями и многим другим.Впечатляющее проявление художественного таланта, мимо которого трудно пройти!
Если вы хотите привнести эстетику металла в стиле гранж в свой дизайн шрифта, обратите внимание на Mad Metal, потрясающий текстовый плагин Photoshop с металлическим градиентом, который содержит девять уникальных стилей, помогающих выбрать тот, который лучше всего соответствует потребностям вашего бренда.
Ознакомьтесь с этой коллекцией металлических текстур Photoshop, включающей двадцать четыре высококачественных эффекта золотого и серебряного цвета на выбор.Если вы хотите больше вариантов визуального дизайна, придерживаясь металлической отделки, эта коллекция металлических стилей Photoshop — то, что вам нужно.
Создавайте невероятно глянцевые серебряные заголовки, логотипы и сообщения в социальных сетях с помощью этого плагина Photoshop с металлическими буквами. Это позволяет вам превратить ваш дизайн шрифта в металлическую мечту всего несколькими простыми нажатиями кнопки.
Далее у нас есть более общая коллекция ресурсов, которая включает в себя несколько металлических букв для Photoshop.Идеальный вариант для людей, которые хотят подражать эпичному и увлекательному дизайну заголовков для своей работы!
Сделайте эти шрифты по-настоящему сияющими с помощью Red Bee, коллекции Photoshop с металлическим текстом. Он имеет ряд крутых текстовых эффектов, которые легко имитируют этот металлический вид в Photoshop. Идеальный выбор как для профессионалов, так и для новичков!
Он имеет ряд крутых текстовых эффектов, которые легко имитируют этот металлический вид в Photoshop. Идеальный выбор как для профессионалов, так и для новичков!
Подражайте легендарной хромированной атмосфере 80-х с помощью этой коллекции Photoshop с металлическим шрифтом.Внутри вы найдете ряд дизайнов шаблонов, каждый из которых предназначен для преобразования вашего дизайна шрифта в напыщенный стиль заголовка шрифта. Идеальный выбор для тех, кто хочет привнести в свои игры нотку металлической индивидуальности.
Если вам интересно, как сделать что-то металлическим в Photoshop, то вас может удивить Corsair and Pirates, коллекция металлических стилей Photoshop. Это смесь двух очаровательных стилей, сочетающая в себе пиратскую индивидуальность и металлическую красоту.
Создайте профессиональную и реалистичную металлическую текстуру Photoshop с помощью этой фантастической коллекции текстовых эффектов. Он обеспечивает красивое и увлекательное наложение текста, которое заставит ваших зрителей увидеть свое отражение в дизайне вашего заголовка.
Если вы ищете немного больше творческой свободы при применении металлических цветов в Photoshop, вам нужна коллекция Metal Mix. Внутри вы найдете набор из десяти различных стилей, идеально подходящих для создания металлических букв в Photoshop и даже для общих целей визуального дизайна.
Наш следующий вариант объединяет легендарную пару в мире металлических эффектов, черных текстур и металлической отделки. С помощью этого плагина вы можете создать ряд эпических заголовков, готовых подражать уникальному кинематографическому стилю Marvel за считанные минуты.
Создавайте потрясающие голографические дизайны с помощью этого пакета, который позволяет создавать красивые металлические градиенты в Photoshop. Заполненный десятью различными стилями текста, вы можете создавать широкий спектр металлических шрифтов одним нажатием кнопки.Это простой в использовании ресурс, который отлично подходит для начинающих!
Избавьтесь от резких цветов и ослепляющих источников света с помощью Silver Mood, набора экшенов Photoshop, которые были разработаны, чтобы придать вашим изображениям спокойную и холодную эстетику, одновременно повышая контрастность и придавая захватывающее металлическое определение, которое действительно внушающий благоговейный трепет.
Бесплатные металлические эффекты, шрифты и текстуры для Photoshop
Вам не нужно тратить кругленькую сумму, чтобы получить отличные металлические эффекты Photoshop.Давайте посмотрим на некоторые бесплатные варианты, которые выделяются среди остальных:
Здесь у нас есть бесплатный плагин Photoshop с металлическим шрифтом, который действительно впечатляет своим художественным исполнением. Обладая скошенным стилем, он добавит интересный штрих к вашему дизайну шрифта. Скрытый драгоценный камень в мире бесплатных металлических ресурсов, который предоставляет вам ресурсы высшего качества.
Далее идет коллекция экшенов Photoshop, которые обеспечивают минималистский подход к приданию металлических тонов вашим изображениям.Добавляя детализацию к вашим металлическим изображениям, обеспечивая определенный контраст и осветляя пыль и царапины, эти действия обязательно придадут вашим снимкам кинематографический вид.
Придайте своим надписям красивый золотой эффект с помощью этого плагина Photoshop с металлическим градиентом, который плавно превратит ваш текстовый дизайн в блестящую золотую мечту. Это один из лучших плагинов для придания металлического вида в Photoshop.
Это один из лучших плагинов для придания металлического вида в Photoshop.
Хотите создать металлические буквы в Photoshop? Этот плагин поможет вам привнести в ваши проекты классный металлический стиль с минимальными усилиями.Это бесплатно для вас, и предлагает удивительное количество настроек.
Создавайте потрясающие металлические конструкции с помощью этих ресурсов уже сегодня!
Еще никогда не было так легко получить в свои руки удивительные металлические ресурсы Photoshop. У вас под рукой есть как премиальные, так и бесплатные варианты, и у вас есть все, что вам нужно, чтобы с легкостью создать металлический шедевр! Имея под рукой эти инструменты, вам больше никогда не придется задаваться вопросом, как сделать что-то металлическим в Photoshop.
Создать текстовый эффект горящего огня на металле в Photoshop
В этом уроке по Photoshop я покажу вам шаги, которые я предпринял для создания эффекта горящего огня на металлическом тексте в Photoshop. Попробовать!
Попробовать!
PSD-файл этого руководства можно купить в магазине PSD Vault или в личном кабинете PSD Vault VIP.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
VIP-членство PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие запасы:
Металлическая текстура 1
Металлическая текстура 2
Пожарный запас
Шаг 1
Создайте новый документ размером 1220px * 700px с черным фоном. Мы начнем этот дизайн с подготовки фона с металлической текстурой.
Загрузите «Металлическую текстуру 1» в Photoshop и выберите всю текстуру, скопируйте и вставьте ее в наш документ. Измените размер нового слоя с помощью инструмента свободного преобразования до результата, показанного ниже:
Измените размер нового слоя с помощью инструмента свободного преобразования до результата, показанного ниже:
Примените следующую маску слоя (красного цвета) к этому слою с металлической текстурой: (Как видите, я намеренно скрыл центральную часть металлической текстуры, чтобы наш текст можно было разместить там в следующих шагах)
Примените следующие настройки изображения к этому металлическому слою:
Черно-белый
Уровни
Кривые
и вот эффект на данный момент:
Шаг 2
Используйте любой шрифт, который вам нравится, введите несколько текстов в наш документ, как показано ниже:
Примените следующую маску слоя к этому текстовому слою с помощью Меловой кисти и мягкой круглой кисти, чтобы создать грубый край вокруг текста:
Подсказка: установите непрозрачность кисти и поток примерно на 50%:
и вот эффект, которого вы хотите добиться:
Загрузите изображение «Metal Texture 2» в Photoshop, выберите из него кусок и вставьте его, чтобы покрыть наши тексты:
Установите этот новый слой с металлической текстурой в качестве обтравочной маски для текстового слоя:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Уровни
Кривые
и вот эффект на данный момент:
Шаг 3
Загрузите стоковое изображение огня в Photoshop и скопируйте все изображение, вставьте его под наш текстовый слой и используйте инструмент свободного преобразования, чтобы изменить его размер, как показано ниже:
Примените следующие корректировки уровней к этому слою огня:
Выберите огонь вокруг буквы «Т», используйте инструмент свободного преобразования, чтобы деформировать огонь, как показано ниже:
Используйте большой мягкий ластик, удалите ненужные части огня — вот мой эффект:
Шаг 4
Мы добавим огненные искры вокруг текста. Выберите кусок пламени на стоковом изображении огня с помощью инструмента Lasso Tool, вставьте его в наш документ:
Выберите кусок пламени на стоковом изображении огня с помощью инструмента Lasso Tool, вставьте его в наш документ:
Измените режим наложения этого нового слоя огня на «Осветление цвета»:
Изменить размер и прикрепить к тексту:
Повторите этот процесс и добавьте еще немного огня к нашим текстам:
Шаг 5
Мы почти закончили! Для последних штрихов я добавил следующие корректирующие слои Selective Color:
.Затем я сгладил изображение и повысил резкость с помощью фильтра «Умная резкость»:
и вот мой финальный эффект:
Вот и все! Надеюсь, вам понравится и вы найдете это полезным! Если у вас есть какие-либо вопросы о шагах, пожалуйста, свяжитесь со мной или оставьте комментарий ниже.Я постараюсь ответить на них.
До следующего раза, хорошего дня!
Создание металлического текстового эффекта с помощью Photoshop
Preview
Учебные ресурсы
- Background: Wall Texture by Jay Leonhart
- Текстура: Old Film 10 от Lost and Taken
Прежде чем мы начнем, убедитесь, что вы уделяете особое внимание настройкам на моих снимках экрана, особенно тем, которые относятся к параметрам наложения стилей слоя. Вам нужно будет скопировать эти настройки, чтобы добиться тех же эффектов.
Вам нужно будет скопировать эти настройки, чтобы добиться тех же эффектов.
Шаг 1: Настройка нашего текста
В Photoshop выберите «Файл» > «Создать» ( Ctrl/Cmd+N ), чтобы создать новый документ. Установите Ширину на 600 пикселей, Высоту на 300 пикселей и Разрешение на 72 пикселя/дюйм.
Затем возьмите инструмент Horizontal Type Tool ( T ), чтобы ввести текст «Design Instruct».Я использую Franklin Gothic Heavy, но не стесняйтесь использовать любой жирный шрифт по своему вкусу.
Шаг 2: Запуск нашего действия
Прежде чем двигаться дальше, нам нужно создать новое действие, которое будет записывать то, что мы делаем.Откройте панель «Действия» через «Окно» > «Действия» ( Alt/Option+F9 ) и щелкните значок «Создать новый набор» (выглядит как папка) в нижней части панели «Действия» и назовите его «Металлический текст». Создайте новое действие, выбрав значок «Создать новое действие» (выглядит как стикер).
Шаг 3: Добавление нашей первой тени
Перейдите в Select > Load Selection, затем создайте новый слой ( Shift+Ctrl/Cmd+N ).Залейте новый слой белым цветом (#FFFFFF) и скройте исходный текстовый слой. Мы делаем это вместо растеризации текста, потому что пытаемся сделать действие универсальным как с текстом, так и с логотипами и другими одноцветными изображениями.
Дублируйте новый текст, выбрав «Слой» > «Дублировать слой» и переместите его вниз под верхний текстовый слой (альтернатива : , вы можете сделать это, щелкнув правой кнопкой мыши слой на панели «Слои» и выбрав «Дублировать слой»). У нас будет два источника света, поэтому этот текстовый слой будет первым из двух источников.Перейдите в Слой > Стиль слоя > Тень.
При изменении этих настроек обязательно снимите флажок Использовать Global Light. Global Light делает все тени и тиснение под одним углом, и нам нужны два разных источника света. Помните: оба слоя источника света должны быть выше исходного текстового слоя.
Global Light делает все тени и тиснение под одним углом, и нам нужны два разных источника света. Помните: оба слоя источника света должны быть выше исходного текстового слоя.
Шаг 4: Добавление второй тени
Выберите верхний текстовый слой и перейдите в Layer > Layer Style > Drop Shadow.
Шаг 5: Добавление стиля слоя Bevel
Теперь мы добавим Bevel, что придаст нам металлический вид.Итак, кликните по верхнему слою и перейдите в Layer > Layer Style > Bevel and Emboss.
Шаг 6: Добавление стиля слоя Satin
Далее мы добавим стиль слоя Satin. Это придаст поверхности текста немного непоследовательности, добавив реализма. Итак, перейдите в Layer > Layer Style > Satin.
Шаг 7: Добавление стиля слоя «Градиент»
Последний стиль слоя, который мы собираемся добавить к нашему тексту, затемнит текст, а также придаст ему легкое отражение.Мы собираемся использовать серо-белый градиент, чтобы придать нашему тексту несколько светлых полос. Перейдите в меню «Слой» > «Стиль слоя» > «Наложение градиента».
Перейдите в меню «Слой» > «Стиль слоя» > «Наложение градиента».
Шаг 8: Создание металлической текстуры
Мы собираемся придать нашему тексту металлическую текстуру, поэтому убедитесь, что выбран верхний текстовый слой, и перейдите в Select > Load Selection. Перейдите в Слой > Новый слой ( Shift+Ctrl/Cmd+N ) и залейте выделение белым цветом. Теперь перейдите в Фильтр > Шум > Добавить шум.
Шаг 9: Завершение металлической текстуры
Снимите выделение с нашего текста, выбрав Select > Deselect ( Ctrl/Cmd+D ), а затем перейдите в Filter > Blur > Motion Blur.Установите Угол на 42 градуса и Расстояние на 38 пикселей.
Выберите наш первый текстовый слой и перейдите в Select > Load Selection and Select > Inverse ( Shift+Ctrl/Cmd+I ).Удалить выбранную область. Это позволит избавиться от шума, который находится за пределами нашего текста. Измените режим наложения на Умножение.
Вы завершили создание экшена Photoshop. Теперь вы можете нажать «Стоп» на панели «Действия».
Теперь вы можете нажать «Стоп» на панели «Действия».
Шаг 10. Добавляем фоновое изображение
Теперь мы можем закончить изображение.Загрузите текстуру стены от Джея Леонхарта, добавьте ее в качестве фонового изображения и поместите за всеми слоями.
Шаг 11: Добавление текстуры текста
Мы собираемся добавить текстуру, чтобы пройтись по тексту. Загрузите текстуру Old Film 10 от Lost and Taken и перенесите ее в наш документ. Переместите текстуру над всеми слоями и уменьшите ее размер примерно до 30%, используя Edit > Free Transform ( Ctrl/Cmd+T ).
Должен соответствовать размеру холста. Измените режим наложения на Overlay.
Шаг 12: Добавление цвета
Далее мы добавим цвет нашему изображению. Это добавит согласованности нашему образу и придаст тепла. Перейдите в меню «Слой» > «Новый корректирующий слой» > «Карта градиента».
Выберите Градиент от желтого к фиолетовому и поставьте галочку напротив. Измените режим наложения на Overlay и установите непрозрачность на 30%.
Шаг 13. Затемнение краев
Теперь мы собираемся затемнить края, используя Rectangular Marquee Tool ( M ) и изменив Feather ( Shift+ F6 ) до 50 пикселей.Перейдите в Layer > New Layer ( Shift+Ctrl/Cmd+N ), затем Select > Inverse ( Shift+Ctrl/Cmd+I ) и залейте новый слой черным цветом. Измените режим наложения на Color Burn.
Шаг 14: Добавление блеска
Мы придадим нашему тексту дополнительный блеск с помощью инструмента Кисть ( B ). Установите Размер на 20 пикселей и Жёсткость на 0%. Создайте новые слои, поэтому Layer > New > Layer ( Shift+Ctrl/Cmd+N ) и поместите новый слой под слой текстуры Old 10 Film.
Используйте белый цвет (#FFFFFF) в качестве цвета кисти; расставьте точки на местах, где белые части находятся на краях текста. Измените режим наложения на Мягкий свет.
Шаг 15. Повышение резкости изображения
Почти готово! Добавим завершающие штрихи. Во-первых, сгладьте изображение, выбрав Layer > Flatten Image.
Во-первых, сгладьте изображение, выбрав Layer > Flatten Image.
Теперь продублируйте слой, выбрав Layer > Duplicate Layer. Перейдите в Filter > Other > High Pass и установите Radius на 10 пикселей. Измените режим наложения на Color Burn и непрозрачность на 30%.
Сведите эти два изображения.
Шаг 16: Маскирование краев
Щелкните значок для редактирования в режиме быстрой маски ( Q ) в окне инструментов.
Используя инструмент «Градиент» ( G ), выберите «Радиальный градиент», чтобы щелкнуть и перетащить круг в середине документа. Теперь щелкните значок «Редактировать в стандартном режиме» ( Q ).Если область выделения не находится на краях холста, выберите «Выделение» > «Инверсия» ( Shift+Ctrl/Cmd+I ).
Шаг 17: Размытие краев
Свет, последний шаг: не снимая выделения с области, перейдите в Filter > Blur > Lens Blur и используйте настройки, указанные ниже.
Краткий обзор урока
С помощью простых приемов Photoshop и некоторых стандартных текстур мы смогли создать сцену с шероховатым металлическим текстом. Мы добавили тени и свет, используя различные методы, использовали несколько фильтров и включили текстуры, чтобы оживить нашу сцену. Самое главное, вы можете воссоздать тот же эффект металла, просто нажав «Воспроизвести с помощью Photoshop Actions».
Мы добавили тени и свет, используя различные методы, использовали несколько фильтров и включили текстуры, чтобы оживить нашу сцену. Самое главное, вы можете воссоздать тот же эффект металла, просто нажав «Воспроизвести с помощью Photoshop Actions».
Надеюсь, вам понравился этот урок, и вы нашли для себя несколько трюков, которые можно применить «в действии».
Загрузить исходные файлы
Как создать эффект металла в Photoshop?
Чтобы что-то выглядело металлическим, сначала увеличьте контрастность. Затем добавьте больше светлых и темных переходов, создавая своего рода узор. Вы увидите это в третьем столбце рисунка ниже — шаблон «светлый, средний, темный, средний, светлый».
Как сделать эффект серебра в Photoshop?
Выберите существующий текстовый слой с помощью инструмента «Волшебная палочка».Выберите «Серебряный слой», а затем примените к слою текстовую маску. Сделайте это, перейдя в меню слоев и выбрав «Применить маску» и «Показать выделение». К вашему тексту теперь будет применен серебряный эффект. Жирный шрифт лучше всего подходит для этого эффекта.
К вашему тексту теперь будет применен серебряный эффект. Жирный шрифт лучше всего подходит для этого эффекта.
Добавьте новый слой для Dodge and Burn. Перейдите в Edit > Fill и установите Contents на 50% Gray. Затем установите режим наложения слоя на Overlay. Используйте инструмент Dodge Tool (O) со средними тонами и экспозицией 8%, чтобы вручную добавить яркие пятна на металлическую поверхность.
Какого цвета золото в фотошопе?
Золотых цветовых кодов CODES CHART
| HTML / CSS Цветное имя | Гест-код #rrggbb | Десятичный код (R, G, B) | ||
|---|---|---|---|---|
| Khaki | # F0E68C | RGB (240 230,140) | ||
| GoldenRod | # DAA520 | RGB (218 16541) | 2 | |
| Gold | # FFD700 | RGB (255,21552 | RGB (255,215,0) | |
| Orange | # FFA500 | RGB (255,165,0) |
Другие видео на YouTube
- Шаг 1 > Создайте документ.
 Сначала запустите Photoshop и создайте новый документ. …
Сначала запустите Photoshop и создайте новый документ. … - Шаг 2 > Градиентный фон. Выберите Gradient Tool (G) в наборе инструментов и создайте 5-точечный градиент. …
- Шаг 3 > Металлическая текстура. …
- Шаг 4 > Уточните текстуру. …
- Шаг 5> Добавьте шум. …
- Шаг 6> Кривые. …
- Финальная работа.
6.10.2014
Является ли золото цветом?
Золото, также называемое золотым, — это цвет. Золото цвета сети иногда называют золотым, чтобы отличить его от цвета металлического золота.Использование золота в качестве цветового термина в традиционном употреблении чаще применяется к цвету «металлическое золото» (показано ниже).
Как сделать золотую краску в Photoshop?
ИНСТРУКЦИИ
- Установите «Free Gold Styles.
 asl» (Окно > Действия > Загрузить действия)
asl» (Окно > Действия > Загрузить действия) - Откройте или создайте графику и текст в Photoshop. …
- Откройте «Окно» > «Стили» и примените любой стиль к графическому или текстовому слою.
- Вы можете изменить цвет наложения в стилях.
- Настройте масштаб текстуры текстуры непосредственно в эффектах слоя.
24.01.2019
Какого шестнадцатеричного цвета золото?
Шестнадцатеричный код золота #FFD700.
Как раскрасить хром в Photoshop?
Как создать текстовый эффект Chrome в Photoshop
- Выберите «Правка» > «Определить узор». …
- Создайте новый файл любого размера. …
- Выберите «Слой» > «Новый слой-заливка» > «Сплошной цвет». …
- Выберите Text Tool (T) и введите текст.…
- При активном текстовом слое перейдите в Layer > Layer Style > Bevel & Emboss и примените следующие настройки.
27.04.2020
Нравится этот пост? Пожалуйста, поделитесь с друзьями:
Эффекты матового металла в Photoshop
В этом уроке мы рассмотрим использование некоторых инструментов Photoshop для создания реалистичных эффектов полированного металла. Вы можете легко применить эти эффекты к тексту или к другим объектам, таким как геометрические фигуры и панели интерфейса.
Вы можете легко применить эти эффекты к тексту или к другим объектам, таким как геометрические фигуры и панели интерфейса.
Получить выбранный
Первое, что нам нужно, это выделение для работы. Форма выделения определит форму нашего окончательного металлического «объекта». Вы можете использовать выделение, созданное из контура, выделение на основе маски или любое другое выделение, которое вы можете придумать! В этом примере мы собираемся использовать выделение текста, чтобы создать текст из полированного металла.
Чтобы создать выделение текста в Photoshop 5.5, нажмите и удерживайте значок инструмента «Текст» в палитре «Инструменты», пока не появится маленькая палитра, затем выберите пунктирный T (также известный как инструмент «Текстовая маска»):
Чтобы создать это выделение в Photoshop 6, выберите параметр Type в палитре инструментов.Вы увидите, что панель параметров в верхней части экрана изменится, чтобы отразить параметры типа. Слева от панели выберите опцию «Т с точками» («создать маску или выделение»).
Слева от панели выберите опцию «Т с точками» («создать маску или выделение»).
Затем создайте новый пустой документ и создайте новый слой для текста. Затем щелкните мышью в документе, где вы хотите разместить текст, и введите текст подходящим шрифтом (как насчет красивого крупного шрифта!):
Нажмите кнопку OK , и вы увидите, что ваш текст появится в документе в виде выделения:
Добавление эффекта металла
Теперь, когда у нас есть выделение, давайте превратим его в металл! Сначала нам нужен сплошной блок цвета для работы, поэтому, когда ваш новый слой выделен, а выделение текста все еще активно, выберите параметр Заливка в меню Редактировать и залейте выделение 50% серым цветом:
Далее мы добавим шум к нашему тексту, который будет основой «полос» в эффекте матового металла.Выберите Filter > Noise > Add Noise… и выберите количество около 200. Убедитесь, что вы выбрали распределение Gaussian и установите флажок Monochromatic для создания черно-белого шума:
Теперь мы превратим эти точки в полосы! Выберите Фильтр > Размытие > Размытие в движении . Выберите расстояние около 80 пикселей. Вы можете изменить угол от 0 по умолчанию, чтобы создать полосы в нужном вам направлении:
Выберите расстояние около 80 пикселей. Вы можете изменить угол от 0 по умолчанию, чтобы создать полосы в нужном вам направлении:
Теперь у вашего объекта должен быть эффект «браширования» следующим образом:
Вы, наверное, заметили, что текст стал немного прозрачным — сквозь него виден фон.Это вызвано фильтром Motion Blur. Но мы хотим, чтобы наш объект был сплошным металлом, а не прозрачным! Давайте исправим это.
Выберите Правка > Заполнить еще раз, но на этот раз выберите За из раскрывающегося списка Режим . Как и раньше, выберите 50% Серый :
.Это «заполнит» прозрачные области нашего слоя следующим образом:
Время разбивать на куски!
Теперь наш объект выглядит довольно металлическим, но чтобы придать ему действительно трехмерный вид «куска металла», нам нужно немного скосить его и обвести.Мы можем легко добавить эти эффекты в Photoshop 5.5, используя Эффекты (в Photoshop 6 и более поздних версиях вы можете добиться тех же результатов, используя Стили слоя).
Чтобы применить соответствующие эффекты к нашему объекту, сначала снимите выделение (он нам больше не нужен), нажав Control+D . Затем, если вы используете Photoshop 5.5, выберите Layer > Effects > Bevel and Emboss… . Нам нужен довольно объемный эффект, поэтому увеличьте оба значения Opacity до 100% и выберите Depth на 6 пикселей и Blur на 5 пикселей.
В Photoshop 6 выберите Layer > Layer Styles > Bevel and Emboss . Для этих целей вы, вероятно, захотите установить Depth примерно на 100%, Size установить примерно на 5 пикселей, а элемент управления Soften установить на ноль. Вы можете оставить все элементы управления шейдингом со значениями по умолчанию, но поэкспериментируйте, если хотите!
Чтобы придать краям нашего объекта немного больше четкости, давайте добавим черный контур. Мы можем сделать это с помощью эффекта Outer Glow.В Photoshop 5.5 выберите Layer > Effects > Outer Glow , выберите черный цвет свечения (щелкнув поле цвета и введя 000000 в поле # внизу), выберите Normal для Режим и установите Размытие на 1 пиксель и Интенсивность примерно на 50%.
В Photoshop 6 выберите Layer > Layer Styles > Outer Glow . В «Структура» установите режим наложения на Нормальный , Непрозрачность примерно на 65%, Шум на ноль и цвет на черный (градиент должен быть от черного к прозрачному).В «Elements» установите Technique на Softer , Spread примерно на 5% и Size примерно на 3 пикселя. Экспериментируйте с этим в свое удовольствие! Вы можете оставить Quality в покое.
Наконец, добавьте тень к объекту, чтобы придать ему больше глубины. В Photoshop 5.5 выберите Layer > Effects > Drop Shadow… (значения по умолчанию, вероятно, подойдут). В Photoshop 6 используйте Слой > Стили слоя > Тень и попробуйте следующие настройки: Режим наложения: Нормальный , Непрозрачность: 75%, Расстояние: 5 пикселей, Распространение на нуле и Размер: 5 пикселей.Опять же, вы можете оставить Quality в покое. Теперь у нас есть красивый металлический объект!
Теперь у нас есть красивый металлический объект!
Чтобы добавить больше интереса, попробуйте поэкспериментировать с одним или двумя бликами ( Filter > Render > Lens Flare… ). В этом примере использовался объектив с фиксированным фокусным расстоянием 105 мм:
.Вы также можете попробовать отрегулировать оттенок, используя Image > Adjust > Hue/Saturation (установите флажок Colorize ), и используйте Image > Adjust > Curves , чтобы выделить блики и контраст в объекте, как мы сделали в примере вверху страницы.Развлекайся!
Конец
Silver Metal Texture Photoshop: используйте фотошоп для создания реалистичной металлической текстуры.
599×449 — Серебряный металлический фон хром текстуры.
Оригинальное разрешение: 599×449 Бесплатные Металлические Текстуры Бесшовные Царапины Ржавчина И Т. Д. Psddude Найдите и загрузите самую популярную серебристую металлическую текстуру psd на Freepik бесплатно для коммерческого использования, высококачественные изображения, созданные для творческих проектов.
600×340 — Большинство текстур и узоров не выглядят привлекательно в необработанном виде или когда они стоят отдельно, и если вы хотите создать реалистичный металлический дизайн, вот коллекция металлических текстур, узоров, кистей и учебник по фотошопу, который может пригодиться.
Оригинальное разрешение: 600×340 Бесплатные 9 дизайнов текстуры матового металла в векторе Psd Eps Создайте новый документ в фотошопе (file> new текстура металла завершена, но она не выглядит реалистично из-за отсутствия освещения.
800×600
Исходное разрешение: 800×600 Reflective Brushed Metal Foil Texture Бесплатные текстуры металла для Photoshop
728×455 — Чтобы создать саму текстуру металла и применить ее к тексту, мы будем использовать пару стилей слоя, несколько фильтров, режимы наложения слоя и обтравочную маску!
Оригинальное разрешение: 728×455 Краткое руководство Металлический эффект в Photoshop Dreamstale Текстура матового серебристого металла, Текстура матового серебристого металла скачать совершенно бесплатно стоковые фотографии с rgbstock.
570×215 — Мозаичная металлическая текстура ржавчины + (карты).
Оригинальное разрешение: 570×215 Учебное пособие Создание текстуры золотой или серебряной фольги в Photoshop Medialoot Создайте новый документ Photoshop (file> new текстура металла завершена, но она не выглядит реалистично из-за отсутствия освещения
1280×720 — Чтобы создать саму текстуру металла и применить ее к тексту, мы будем использовать пару стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску! Как создать фон с эффектом серебристой металлической текстуры в Adobe Photoshop Youtube Если вы используете этот урок для создания текстуры для 3d.
600×440 — Вид сверху на сухой корм для домашних животных в серебряной миске на деревянном столе, панорамный снимок.
Оригинальное разрешение: 600×440 Бесплатные 15 Photoshop Серебряные металлические текстуры в векторе Psd Eps Для веб-сайта ювелирных изделий простой серебряный фон добавит очарование красоте ювелирных изделий.
612×383 — Эта текстура представляет собой полностью проржавевшую металлическую пластину с несколькими слоями ржавчины.
Оригинальное разрешение: 612×383 Silver Texture Бесплатные кисти 1 766 Скачать бесплатно Чтобы ознакомиться с условиями и принципами их обработки, перейдите по ссылке.
800×600 — Вы можете создавать реалистичные эффекты металлического текста, используя эти полезные металлические текстуры.
Оригинальное разрешение: 800×600 Как создать текстуру металла в Photoshop Чтобы создать текстуру металла и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочная маска!
1280×720 — Эта текстура представляет собой полностью проржавевшую металлическую пластину с несколькими слоями ржавчины.
Исходное разрешение: 1280×720 Photoshop Metallic Radial Texture Youtube Если вы используете этот урок для создания текстуры для 3d.
5000×3750 — Гранж текстура поцарапанного металла от textures4photoshop.
Оригинальное разрешение: 5000×3750 Pin On Mi 247 Final Shovel Knight Здесь вы можете изучить прозрачные иллюстрации, значки и клипарты с металлической текстурой высокого качества с настройкой фильтров, таких как размер, тип, цвет и т. д.
626×391 — Для ознакомления с условиями и принципами их обработки перейдите по ссылке.
Оригинальное разрешение: 626×391 Текстура металла Изображения Бесплатные векторы Стоковые Фото Psd Металл | текстуры для фотошопа:
612×612 — Эта блестящая серебристая текстура является типичным материалом для изготовления ватников и курток.
Исходное разрешение: 612×612 Серебряная текстура Бесплатные кисти 1 766 Скачать бесплатно Если вы делаете украшения из стерлингового серебра, меди или других металлов, вы быстро обнаружите, что это прокатный стан.
3500×3500 — Светоотражающая матовая металлическая фольга без текстуры.
Оригинальное разрешение: 3500×3500 Бесшовная рябь в жидкой серебристой металлической текстуре Большинство текстур и узоров не выглядят привлекательно в необработанном виде или когда они стоят отдельно, и если вы хотите создать реалистичный металлический дизайн, вот коллекция металлических текстур, узоров, кистей и уроков фотошопа, которые могут пригодиться.
600×450 — Бесплатно для коммерческого использования без указания авторства изображения высокого качества.
Оригинальное разрешение: 600×450 Бесплатные металлические текстуры Бесшовные поцарапанные ржавчины и т. д. Psddude Предлагает различные текстуры серебристого металла.
650×650 — Вы можете использовать эту технику для создания обоев, логотипов и многого другого.
Оригинальное разрешение: 650×650 Создание медной текстуры в Photoshop Photoshop Tutorial Psddude Отражающая матовая текстура металлической фольги бесплатно.
570×215 — Результаты поиска текстур, соответствующих ключевому слову металл.
Оригинальное разрешение: 570×215 Создайте стальную металлическую текстуру в Photoshop Medialoot Он также содержит файлы psd и все 16 файлов. украшения.Оригинальное разрешение: 800×480 Краткое руководство Металлический эффект в Photoshop Dreamstale Текстура оцинкованного железа для бесплатного использования в фотошопе или в любом другом 2D и 3D проекте.615×435 — Светоотражающая матовая металлическая фольга без текстуры.
‘:»»)+’Оригинальное разрешение: 615×435 Бесплатные 18 серебряных текстур в векторе Psd Eps Metal | текстуры для фотошопа:‘+a+»
«}1==P.relatedPosts&&(u.innerHTML=m+=»»)}},msRandomIndex=function(e){var t,a=P.jumlahRelatedPosts+ 1,l=e.feed.openSearch$totalResults.$ta,r=(t=0
.







