Как создать эффект параллакса с помощью Elementor
Мы все видели веб-сайты, которые используют параллаксную прокрутку для создания иллюзии глубины. Вы можете найти параллакс на всех видах веб-сайтов, от стоматологических кабинетов и маркетинговых фирм до творческих портфолио и игровых веб-сайтов.
Параллакс — это эффект, который обязательно привлечет ваше внимание, и он действительно может выделить ваш сайт и сделать его профессиональным. Но можете ли вы добавить его на свой сайт WordPress с помощью Elementor, если вы мало знаете о технологиях?
Да, это ответ.
Параллакс — это встроенная функция Elementor Pro , но вы все равно можете использовать бесплатную версию Elementor для создания эффекта параллакса. Читайте дальше, чтобы узнать, как это сделать!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздайте параллакс с Elementor бесплатно
Чтобы создать эффект параллакса с помощью Elementor Free, сначала перейдите на панель инструментов WordPress. Просто нажмите «Добавить новый» на боковой панели, а затем обязательно нажмите «Редактировать с помощью Elementor».
Просто нажмите «Добавить новый» на боковой панели, а затем обязательно нажмите «Редактировать с помощью Elementor».
Я возьму обычный шаблон в качестве отправной точки для нашего эффекта параллакса и положу его на новую пустую страницу. Перейдите в библиотеку шаблонов Elementor и выберите шаблон для дизайна.
В библиотеке Elementor я выбрал вариант «Домашняя страница – Study». Чтобы добавить весь шаблон на пустую страницу, просто наведите на него указатель мыши и нажмите «Вставить».
Как только вы начнете прокручивать вниз, вы заметите эффект параллакса. Это связано с тем, что фоновое изображение главного раздела установлено фиксированным.
Даже в бесплатной версии Elementor вы сможете имитировать эффект параллакса с помощью этих базовых настроек. Если вы хотите добиться подлинного эффекта параллакса, при котором элементы страницы прокручиваются с разной скоростью, вам потребуется дополнительный контроль.
Чтобы создать собственный эффект параллакса в Elementor Free, вы должны использовать код или сторонний плагин. Ни один из этих методов не так эффективен, как то, что вы можете сделать с помощью Elementor Pro, но их должно быть достаточно для ваших нужд!
Ни один из этих методов не так эффективен, как то, что вы можете сделать с помощью Elementor Pro, но их должно быть достаточно для ваших нужд!
Код для параллакса
Прежде чем делать что-либо еще, вы должны подумать о том, какой вид вы хотите. Самый простой способ использовать параллакс — заставить несколько изображений или частей страницы прокручиваться с разной скоростью, чтобы они перекрывались.
Но вы можете сделать это еще проще, поместив фоновое изображение в раздел с пометкой «Исправлено», чтобы остальная часть страницы прокручивалась вокруг него.
Если вы действительно хотите настроить эффект параллакса, полезно немного узнать о коде. Но вы можете использовать код на этой странице в качестве отличной отправной точки для вашего раздела параллакса Elementor.
Шаги довольно просты: любой код CSS помещается в Dashboard \ 003E Внешний вид \ 003E Настройка \ 003E Дополнительный CSS. Затем вам нужно добавить параллакс класса на вкладку «Дополнительно» для той части вашей страницы, на которой вы хотите иметь эффект параллакса.
Вы можете использовать « Фрагменты кода », чтобы вставить код JavaScript прямо туда.
Создайте параллакс с Elementor Pro
Теперь, если у вас есть Elementor Pro, платная версия Elementor, весь этот процесс намного проще и гибче. Поверьте мне!
Вам просто нужно нажать на вкладку «Дополнительно» для любого раздела или элемента (вы можете попасть туда, нажав на шесть точек). Оттуда вы можете использовать ряд различных эффектов движения на своей странице.
В некотором смысле, вы можете думать о параллаксе как о перемещении множества разных вещей в трехмерном пространстве. Вот несколько вещей, которые вы можете сделать с альфа-прозрачными изображениями и различной скоростью прокрутки:
- Сделайте так, чтобы заголовки появлялись из-за изображения.
- Сделайте элементы, которые вначале видимы, скрыты за другими
- Сделайте так, чтобы элементы перемещались горизонтально по странице.
В дополнительных настройках есть поле Z-Index, позволяющее размещать элементы в определенном порядке. Чем ближе что-то к зрителю, тем выше число, и наоборот.
Чем ближе что-то к зрителю, тем выше число, и наоборот.
Навигатор, который находится внизу боковой панели в Elementor, позволяет легко увидеть эти слои.
Перейдите в Advanced > Motion Effects и нажмите на эффект, который вы хотите изменить, чтобы изменить скорость прокрутки этих элементов. Вы можете изменить скорость прокрутки, перемещая полосу.
Эффект параллакса на странице с Elementor Pro
В Elementor Pro теперь мы можем создавать собственные страницы с эффектами параллакса.
Я бы посоветовал вам начать с нажатия на значок шестеренки на боковой панели Elementor и убедиться, что для макета страницы установлено значение «Полная ширина Elementor».
Затем убедитесь, что хотя бы несколько частей вашей страницы настроены. Я использую дублеров, но вы поняли!
Чтобы настроить его, перейдите в раздел «Дополнительно» и включите «Эффекты прокрутки» в разделе «Эффекты движения». Вы можете выбрать один из нескольких интересных эффектов движения, основанных на прокрутке, которые вы можете увидеть ниже.
Мы можем заставить изображение или часть изображения перемещаться по экрану горизонтально. Здесь вы можете выбрать левый или правый, скорость и сколько можно увидеть снизу и сверху.
Эффект движения прозрачности можно использовать для создания красивого эффекта затухания. Аналогичную анимацию входа можно найти непосредственно под ней, но движение прозрачности позволяет более точно контролировать, когда и как оно появляется. У вас есть выбор из четырех различных шаблонов затухания для этой опции: постепенное появление, исчезновение, постепенное исчезновение или постепенное появление и исчезновение. Весь уровень прозрачности также можно изменить от 1 до 10.
Вы можете использовать эффект движения «Размытие» для создания фотографий, которые начинаются нечетко и становятся более резкими, когда вы наводите на них указатель мыши, подобно снимку с глубиной резкости. Какой фантастический вид! При использовании размытия у вас есть возможность постепенного появления, исчезновения, исчезновения или появления и исчезновения, как и в случае с прозрачностью. Общий уровень эффекта также можно регулировать от 1 до 15.
Общий уровень эффекта также можно регулировать от 1 до 15.
Эти четыре эффекта, вероятно, будут наиболее распространенными при использовании прокрутки параллакса. Вращение и масштабирование, а также широкий спектр вариантов дизайна, эффекты мыши и другие потрясающие эффекты — это лишь некоторые из многих возможностей, доступных для того, чтобы элементы вашего веб-сайта выделялись.
Подведение итогов
Единственным ограничением параллакса является ваше собственное творчество. Даже если это звучит банально, у непрограммистов есть доступ к некоторым удивительным инструментам, которые могут помочь им реализовать свои творческие амбиции!
Когда дело доходит до создания потрясающих эффектов параллакса для вашего веб-сайта, не имеет значения, используете ли вы уже существующий код или придерживаетесь замечательных инструментов, предлагаемых в Elementor Pro .
Если вы экспериментировали с популярным эффектом параллакса в Elementor, поделитесь своими мыслями и предложениями. Кроме того, ознакомьтесь с другими нашими руководствами по elementor и не забудьте поделиться ими со своими друзьями-разработчиками.
Кроме того, ознакомьтесь с другими нашими руководствами по elementor и не забудьте поделиться ими со своими друзьями-разработчиками.
Новые вопросы с меткой [parallax]
Задать вопрос
Руководство по использованию метки parallax отсутствует.
- Подробнее…
- Лучшие участники
- Синонимы
62 вопроса
Новые
Текущие
Конкурсные
Без ответов
Без принятого ответа
Объявлен конкурс
СортировкаОбновлённые
Наивысший рейтинг
Наиболее частые
Конкурс скоро заканчивается
МеткиУказанные ниже метки:
0 голосов
0 ответов
14 показов
Как закрепить шапку с навигацией на parallax (проблема с JS)
Пробую создать страницу с parallax-эффектом, что бы сверху находилась панель навигации и логотип, fixed.
- css
- jquery
- parallax
- navigation
0 голосов
0 ответов
19 показов
Ломается картинка при паралаксе блока?
Подскажите пожалуйста почему при скролле картинку сверху как-бы «сплющивает»? как можно сделать что-бы была как снизу? Спасибо .checkout__bg { background-image: url(‘https://pibig.info/…
- html
- css
- parallax
0 голосов
0 ответов
15 показов
Как сделать эффект параллакса изображения за счет акселерометра/гироскопа в андроид Flutter и применить на рабочий стол?
В общем, не судите строго, я новичок во флаттер, оттого сложно найти нужную информацию.
- flutter
- parallax
0 голосов
0 ответов
13 показов
Создание паралакс текста
При скролле страницы вниз этот блок должен выезжать снизу родителя и проскроливаться вверх. Как это можно реализовать? (родитель серый, блок черный)
- javascript
- css
- parallax
0 голосов
0 ответов
60 показов
Как остановить requestAnimationFrame для множества элементов
У меня есть сайт, десктопная версия страницы организована полноэкранными страницами с вертикальной прокруткой с помощью плагина Scrollify. Каждая страница имеет класс .js-fullscreen-item. Практически …
Каждая страница имеет класс .js-fullscreen-item. Практически …
- javascript
- jquery
- parallax
2 голоса
0 ответов
330 показов
Движение картинки при скролле
Есть 2 картинки (одна под другой), которые при скролле должны частично наезжать друг на друга. Мне кажется, что формула не оптимальна, по этой формуле тяжело спозиционировать начальное положение …
- javascript
- html
- parallax
1 голос
0 ответов
26 показов
Как сделать эффект сборки изображений при скролле [закрыт]
Есть такой эффект, https://www. apple.com/ru/macos/monterey/ как его реализовать? может есть какой то гайд или что то подобное
apple.com/ru/macos/monterey/ как его реализовать? может есть какой то гайд или что то подобное
- javascript
- jquery
- parallax
0 голосов
1 ответ
128 показов
Горизонтальный параллакс эффект
Есть блок с горизонтальной прокруткой. Каким образом к нему можно добавить эффект параллакс фона, то есть, задний план должен прокручиваться вправо-влево медленнее, чем основное содержимое. Для …
- javascript
- css
- parallax
0 голосов
1 ответ
35 показов
Как сделать много страничный parallax?
Всем добрый день, делают сайт, где каждый блок с высотой и шириной на весь экран должен иметь эффект parallax . С двумя страницами я сделал, но не знаю как сделать с 3 и более страницами эффект …
С двумя страницами я сделал, но не знаю как сделать с 3 и более страницами эффект …
- html
- css
- frontend
- parallax
2 голоса
2 ответа
118 показов
Анимация во время скролинга страницы на JS
Помоги пожалуйста сделать анимацию во время скролинга страницы. Тоесть мне нужна анимация как на сайте (Второй блок где Fluid дисплей 90 Гц… и т.д.) Как реализовать такое? .li_spec { list-…
- javascript
- html
- css
- parallax
0 голосов
1 ответ
63 показа
Параллакс заголовка
Как можно сделать эффект параллакса для заголовка, чтобы при прокрутке страницы вниз заголовок не сразу прокручивался за пределы экрана, а притормаживал спускаясь немного ниже (к нижнему краю своей . ..
..
- javascript
- html
- jquery
- css-animation
- parallax
3 голоса
2 ответа
415 показов
Движущиеся фигуры на заднем фоне
Как сделать, что бы треугольники или прямоугольники двигались немного в состоянии ожидания, а при скролле поворачивались немного как здесь во втором блоке P.S.: блок назывется о нас
- javascript
- css
- jquery
- scroll
- parallax
0 голосов
0 ответов
66 показов
Как создать подобный эффект
Меня заинтересовал подобный эффект дыма, под которым находится изображение, см здесь. Если не ошибаюсь, это разновидность параллакс эффекта. Каким образом это можно реализовать ? Может есть какие то …
Если не ошибаюсь, это разновидность параллакс эффекта. Каким образом это можно реализовать ? Может есть какие то …
- javascript
- css
- parallax
0 голосов
0 ответов
26 показов
Помогите разобрать как устроен parallax
помогите, пожалуйста, разобраться как на главной странице сайта https://www.bighorrorathens.com/ был выполнен parallax
- parallax
0 голосов
1 ответ
85 показов
Подпрыгивает div при параллаксе
При создании параллакса, наткнулась на такую странность:
Последний (самый нижний) блок начинает подпрыгивать при прокручивании сайта в самый низ. Увидеть можно на примере.
Что это может быть?
…
Увидеть можно на примере.
Что это может быть?
…
- javascript
- html
- css
- jquery
- parallax
на странице
Как создать эффекты параллакса с помощью Elementor — полное руководство
Мы все это видели невероятные веб-сайты, которые отлично используют прокрутку параллакса, где фон движется медленнее, чем элементы переднего плана, чтобы передать глубина. Вы можете найти параллакс на всех видах веб-сайтов, от стоматологических клиник и маркетинговых агентств в творческие портфолио и игровые веб-сайты.
Эффект параллакса, несомненно, привлекает внимание, и он действительно может выделить ваш веб-сайт из толпы и придать ему профессиональный вид. Но можете ли вы добавить его на свой веб-сайт WordPress с помощью Elementor, не имея тонны технических знаний?
Да!
Параллакс на самом деле является встроенной функцией в Elementor Pro, но вы все равно можете создать эффект параллакса и в бесплатной версии Elementor. Читайте дальше, чтобы узнать, как это делается!
Читайте дальше, чтобы узнать, как это делается!
Содержание
- Параллакс в действии
- Можете ли вы Создать эффект параллакса с Elementor бесплатно?
- Как Создайте параллакс с помощью Elementor Pro
- Преимущества Parallax
- Заключение
Parallax в действии
Во-первых, зачем использовать эффект параллакса? Ну смотрите сами:
Это сайт для популярной видеоигры под названием Firewatch. На своем сайте разработчик игры использовал параллакс для раздела героя для красивого эффекта. Сделано правильно, параллакс может значительно повысить «вау» фактор для вашего сайта.
Вот еще один пример от компании, о которой вы, вероятно, слышали:
Обратите внимание, как гладко
страница со всеми этими элементами, входящими и выходящими. Очевидно, Apple даже
больше хитростей в рукаве, чтобы ослепить своих посетителей, но параллакс — огромная причина
почему его страницы продуктов такие яркие!
Очевидно, Apple даже
больше хитростей в рукаве, чтобы ослепить своих посетителей, но параллакс — огромная причина
почему его страницы продуктов такие яркие!
Можешь ли ты Создать эффект параллакса с Elementor бесплатно?
Если вы в настоящее время используете Elementor Free и хотите получить эффект параллакса, у меня есть хорошие новости — это проще, чем вы думаете. Вы можете либо использовать плагин параллакса, либо немного поработать с простым кодом.
Давайте пройдемся процесс вместе очень быстро.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как Создайте параллакс с помощью Elementor Free
Чтобы создать параллакс с помощью Elementor Free, сначала войдите в свою панель инструментов WordPress. Если у вас еще не установлен Elementor, вы можете перейти на домашнюю страницу Elementor, чтобы получить бесплатный ZIP-файл плагина в обмен на свой адрес электронной почты.
Если у вас еще не установлен Elementor, вы можете перейти на домашнюю страницу Elementor, чтобы получить бесплатный ZIP-файл плагина в обмен на свой адрес электронной почты.
После установки пришло время создать редактирование страницы или публикации с помощью Elementor. Просто зайдите на боковую панель и нажмите « Добавить новый, », затем убедитесь, что вы нажали кнопку « Редактировать с помощью Elementor». »
Готовая новая пустая страница, я возьму существующий шаблон в качестве отправной точки для нашего эффекта параллакса. Вы можете следовать за мной, нажав control-shift-L (command-shift-L на Mac), чтобы открыть библиотеку шаблонов Elementor.
Я выбрал вариант «Домашняя страница — Исследование » из библиотеки Elementor. Просто наведите на него курсор и нажмите « Вставить », чтобы добавить весь шаблон на пустую страницу.
Когда вы начнете прокручивать страницу вниз, вы заметите, что эффект параллакса уже присутствует. Это связано с тем, что фоновое изображение для раздела героя установлено на фиксированное .
Это связано с тем, что фоновое изображение для раздела героя установлено на фиксированное .
Даже в бесплатной версии Elementor вы должны иметь возможность настроить некоторые базовые настройки, подобные этой, для имитации эффекта параллакса. Вы также можете использовать липкий заголовок для аналогичного результата. См. эту статью, чтобы узнать больше о создании липкого заголовка. Однако, если вы хотите получить настоящий эффект параллакса с элементами на странице, прокручивающимися с разной скоростью, вам потребуется дополнительный контроль.
Чтобы создать собственный эффект параллакса в Elementor Free, вам понадобится либо код, либо отдельный плагин. Ни один из этих вариантов не так эффективен, как то, что вы можете сделать с Elementor Pro, но, надеюсь, их достаточно для того, что вам нужно!
Код для Parallax
Еще до того, как вы возьмете
следующий шаг, вы должны определить, какой вид вы собираетесь для. самый простой подход параллакса состоит в том, чтобы иметь две разные скорости прокрутки для нескольких
изображения или разделы страницы так, чтобы они перекрывались.
самый простой подход параллакса состоит в том, чтобы иметь две разные скорости прокрутки для нескольких
изображения или разделы страницы так, чтобы они перекрывались.
Однако вы можете упростить его еще больше, назначив фоновое изображение в разделе со свойством вложения « Fixed », чтобы остальная часть страницы прокручивалась вокруг него.
Если вы действительно хотите настроить эффект параллакса, полезно иметь немного опыта работы с кодом. Однако на этой странице есть код, который вы можете использовать в качестве отличной отправной точки для раздела параллакса в Elementor.
Инструкции довольно просты: Любой код CSS вводится в Dashboard > Appearance > Customize > Additional CSS , а затем вам нужно добавить класс parallax на вкладке Advanced для раздела, в котором вы хотите иметь эффект параллакса на своей веб-странице.
Для кода JavaScript вы можете получить фрагменты кода плагина и вставить его туда напрямую.
Плагины для Parallax
Также возможно найти плагины для Elementor Free, которые предлагают функцию параллакса, хотя эти не полностью обновлены, поэтому ваш пробег может отличаться.
Самым популярным бесплатным за последние несколько лет был плагин Granular Controls для Elementor, который добавляет другие функции в дополнение к параметрам параллакса.
Как Создайте параллакс с помощью Elementor Pro
Теперь, если вам случится есть платная версия Elementor — также известная как Elementor Pro — тогда это весь процесс намного проще и универсальнее. Поверьте мне!
Все, что вам действительно нужно сделать, это перейти на вкладку «Дополнительно» для любого раздела или элемента (вы можете попасть туда, нажав на шесть точек). Оттуда вы найдете ряд различных эффектов движения, которые вы можете использовать на своей странице.
Концептуально, подумайте о параллаксе как об управлении рядом отдельных элементов в трехмерном пространстве. С альфа-прозрачные изображения и разная скорость прокрутки, вот лишь некоторые что можно сделать:
- Сделайте так, чтобы заголовки раскрывали себя из-за изображения
- Сделать элементы, которые начинаются видимый прячется за другими
- Элементы перемещаются по странице по горизонтали
Если у вас несколько
элементы и нужно расположить их по порядку, в настройках Advanced есть поле Z-Index. Чем выше
номер, тем ближе он к зрителю и наоборот.
Чем выше
номер, тем ближе он к зрителю и наоборот.
Вы можете легко увидеть эти слои с помощью Elementor’s Navigator, который находится в нижней части боковая панель.
Чтобы изменить скорость прокрутки этих элементов, перейдите к Дополнительно > Эффекты движения и щелкните эффект прокрутки, который вы хотите изменить. Есть полоса, которую вы можете перетаскивать, чтобы настроить скорость прокрутки.
Если хочешь знать подробнее о том, как настроить эффект параллакса, вот видео прямо с Элементор по теме:
Страница A С параллаксом в Elementor Pro
Готовы создать собственную страницу с параллаксом в Elementor Pro?
Я сначала рекомендую вам
перейдите к маленькому значку шестеренки на боковой панели Elementor и убедитесь, что вы
установите макет страницы «Элемент или полная ширина».
Далее убедитесь, что вы иметь по крайней мере несколько разделов, созданных для вашей страницы. я использую заполнитель элементы, но вы получите идею!
Чтобы настроить его, перейдите в Дополнительно > Эффекты движения и включите Эффекты прокрутки . Ниже вы увидите несколько вариантов интересных эффектов движения на основе прокрутки.
Вертикально
В этом примере я заставляя второй раздел прокручиваться с другой скоростью, чем раздел героя. Помните, что для любого эффекта прокрутки у вас есть дополнительные настройки, которые вы можете настроить. В случае вертикальной прокрутки вы можете выбрать, чтобы элемент перемещаться вверх или вниз, изменять видимость в процентах и делать эффект относительным либо на область просмотра, либо на всю страницу.
Горизонтальный
Так же, как мы сделали с
вертикальная прокрутка, у нас есть возможность заставить изображение или раздел двигаться
горизонтально по экрану. Ваши варианты здесь: влево или вправо, скорость и
процентов видно снизу и сверху.
Прозрачность
Вы можете получить действительно хороший эффект затухания, используя эффект движения прозрачности. Обратите внимание, что прямо под этой областью есть анимация входа, которая выполняет аналогичную функцию, но эффект прозрачности движения дает вам гораздо больше контроля над тем, как и когда он появляется. Для этой опции вы можете решить, хотите ли вы, чтобы она постепенно появлялась, исчезала, исчезала и затем появлялась или появлялась, а затем исчезала. Вы также можете установить общий уровень прозрачности от 1 до 10.
Размытие
Эффект движения «Размытие» позволяет сделать изображение сначала размытым, а затем сфокусироваться, как при съемке глубины резкости, или начать с фокусировки и начать размываться при прокрутке. Это действительно крутой вид. Как и в случае с прозрачностью, размытие позволяет вам выбрать постепенное появление, исчезновение, исчезновение и затем появление или появление и исчезновение. Общий уровень эффекта тоже на выбор от 1 до 15.
Как и в случае с прозрачностью, размытие позволяет вам выбрать постепенное появление, исчезновение, исчезновение и затем появление или появление и исчезновение. Общий уровень эффекта тоже на выбор от 1 до 15.
Эти четыре вероятно, основные эффекты движения, на которые вы будете смотреть, основаны на параллаксе. прокрутка. Тем не менее, есть еще много всего, что нужно учитывать, включая вращение и анимация масштабирования, а также ряд параметров стиля, эффекты мыши и другие впечатляющие эффекты, которые сделают элементы вашего веб-сайта популярными!
Преимущества Parallax
стоит ли идти на все эти неприятности?
Параллакс может предложить ряд преимуществ для вашего веб-сайта и вашего бизнеса в целом. Вот несколько причин, по которым вам следует подумать о добавлении его на свою домашнюю страницу, целевые страницы и другие важные страницы вашего сайта.
1. Изготовить Хорошее впечатление.
Самый очевидный Преимущество параллакса в том, что он выглядит действительно круто! По сравнению со статической страницей заполненный текстом и неподвижными изображениями, параллакс добавляет совершенно новое измерение вашему Веб-сайт.
Этот «крутой фактор» распространяется и на ваш бренд. Практически для любой организации или отрасли это выгодно иметь более динамичные и уникальные страницы. На самом деле, даже для более традиционные или формальные фирмы — например, в области бухгалтерского учета или права — параллакс эффект может быть тонко реализован на вашем веб-сайте для утонченного вида.
2. Заработать Высшая вовлеченность.
Очевидно, параллакс может
помочь сделать потрясающий веб-сайт, но это также может помочь с привлечением пользователей! Если вы
есть возможность провести A/B-тест, стоит проверить, если добавить простой
Эффект параллакса на вашей веб-странице может снизить показатель отказов и повысить средний показатель. время на странице.
время на странице.
В решающих первые секунды, когда пользователь находится на вашей странице, эффект параллакса может захватить их внимание достаточно долго, чтобы зацепить их.
3. Направьте пользователей на призыв к действию.
Стратегическое использование параллакс может фактически направить посетителей прямо к вашему призыву к действию. Движение эффект параллакса привлекает внимание, что означает тщательно расположенную кнопку или форма может повысить общий коэффициент конверсии.
Это лишь некоторые Преимущества эффекта параллакса. Конечно, как бы круто это ни было, это не оправдание сойти с ума от этого. Как и в случае с любыми мощными методами проектирования, вы должны использовать это экономно, чтобы действительно сделать ваши ключевые элементы фокусом, как из пользовательского интерфейса и перспектива UX.
Вы также должны сохранить
Имейте в виду, что параллакс часто работает только для настольных компьютеров, а не для мобильных устройств или
планшет. Подумайте об этом, когда вы создаете адаптивный дизайн.
Подумайте об этом, когда вы создаете адаптивный дизайн.
И если вы действительно хотите наделить Elementor некоторыми сверхспособностями, не забудьте проверить наши Ultimate Add-Ons для Elementor!
Заключение
Единственным ограничением для параллакса является, осмелюсь сказать, ваше воображение. Банально, да, но у тех, кто не кодер, есть действительно невероятные инструменты, чтобы воплотить свои творческие замыслы в жизнь!
Tweet
Независимо от того, берете ли вы уже существующий код или придерживаетесь отличных инструментов, включенных в Elementor Pro, проще, чем когда-либо, создавать вертикальные, горизонтальные, затухающие и множество других невероятных эффектов параллакса, чтобы сделать ваш сайт сияющим!
Использовали ли вы Elementor или другие инструменты для создания модного эффекта параллакса? Дайте нам знать ваши отзывы и любые рекомендации в комментариях ниже!
Параллаксное движение при прокрутке | Университет Webflow
youtube.com/embed/0ITA_pwfzDE» frameborder=»0″ scrolling=»no»>У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Эффект параллакса создает иллюзию глубины и перспективы. Вы можете добиться этого, перемещая визуальные элементы с разной скоростью. Создание анимации с использованием эффекта параллакса может служить многим целям и позволяет вашим посетителям взаимодействовать с контентом вашего сайта различными способами, например, показывая, как что-то работает, или выделяя анатомию продукта. Или он может создать визуальный эффект, который удерживает посетителей вашего сайта дольше. Новая версия Webflow Interactions 2.0 делает интеграцию таких анимаций на ваш веб-сайт очень простой и без необходимости писать ни единой строки кода.
В этом уроке:
- Создание начальной настройки
- Определение анимации
- Определение анимации прокрутки
- Предварительный просмотр анимации
- Добавление дополнительных анимаций
- Отключение анимации для устройств
34
глубины
Смоделируйте достоверное трехмерное пространство, следуя принципам восприятия глубины.
 К ним относятся размер и положение элементов и различные расстояния между тенями. Даже эффекты размытия можно использовать для имитации глубины резкости.
К ним относятся размер и положение элементов и различные расстояния между тенями. Даже эффекты размытия можно использовать для имитации глубины резкости.Создайте первоначальную настройку
Шаг 1. Добавьте раздел
Во-первых, давайте создадим раздел, который можно прокручивать в поле зрения и за его пределами. Перетащите элемент Section на холст из панели Elements , расположенной слева. Поместите его ниже сгиба, а также над другими секциями.
Шаг 2. Установите раздел
Пока раздел выбран, на панели «Стиль» справа добавьте верхнее и нижнее отступы . Также установите overflow to hidden , чтобы сохранить содержимое в пределах границ раздела.
Шаг 3. Добавьте контейнер
Перетащите элемент Container с панели Elements и поместите его внутрь раздела. Установите для его высоту на 1200px и его позицию на относительно . Это позволит вам размещать изображения абсолютно внутри контейнера.
Это позволит вам размещать изображения абсолютно внутри контейнера.
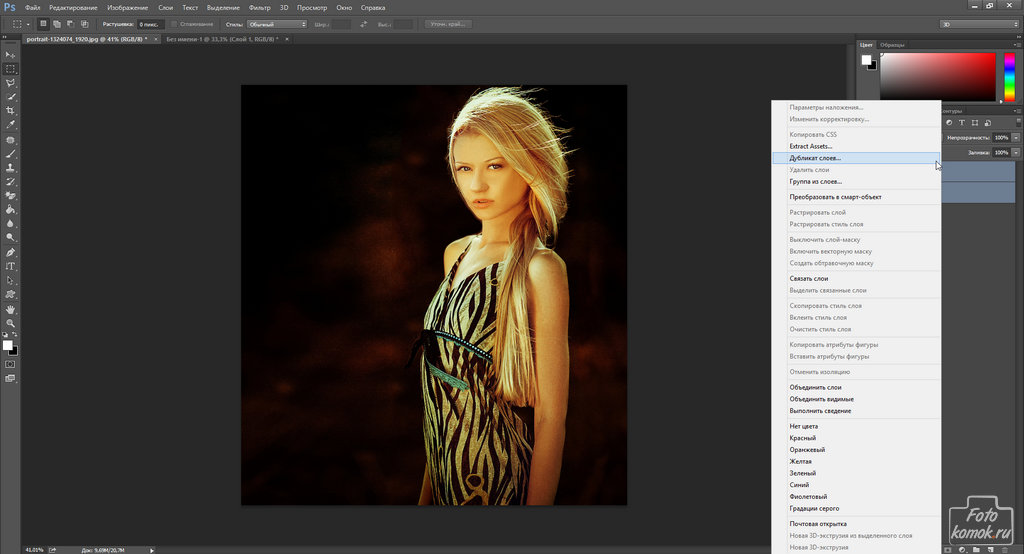
Шаг 4. Добавление изображений
Перетащите изображение из Панель активов в раздел. Установите подходящую ширину и повторите процедуру для всех изображений. Поскольку вы хотите создать иллюзию трехмерного пространства, убедитесь, что вы приняли это во внимание при настройке размеров изображения.
Полезно знать
Вы можете установить ширину изображения в
модальном окне настроек изображения . Чтобы открыть его, дважды щелкните изображение или щелкните значок шестеренки рядом с меткой изображения. Настройки изображения также находятся на панели Element Settings справа от конструктора. Вы можете получить к ним доступ, выбрав изображение и нажав D на клавиатуре.Установка размера изображения в настройках изображения применит значения к этому изображению на всех контрольных точках устройства. Чтобы установить разные размеры для изображения на разных устройствах, установите ширину
через панель стилей .
Шаг 5. Стилизуйте изображения
Добавьте тени к каждому изображению. Убедитесь, что все изображения имеют одинаковую тень угол . Измените цвет и непрозрачность тени. Установите его расстояние от границ изображения. Добавьте немного размытия и установите размер или распространение тени относительно границ изображения.
Шаг 6. Расположите изображения
Следующая задача — установить позицию каждого изображения на абсолютную . Затем расположите каждое изображение, изменив любое из значений положения с помощью пользовательского интерфейса или вручную введя их для каждого ввода. Укажите z-index для изображений. Установите более высокий z-индекс для тех изображений, которые вы хотите расположить ближе, а также перекрыть любые изображения, появляющиеся на заднем плане.
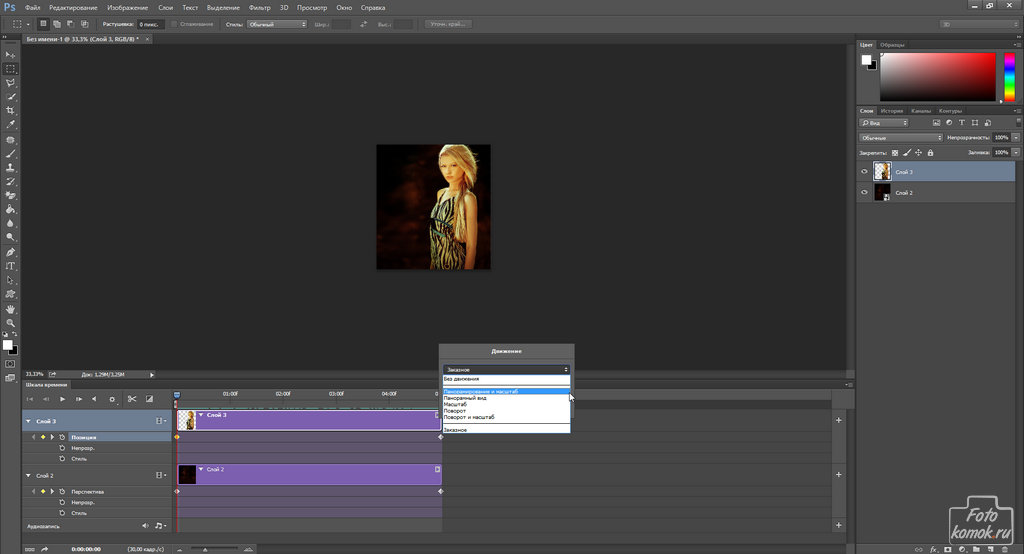
Определите анимацию
Понимание анимации поможет вам определить триггер и действие , которые необходимо определить для достижения поставленной цели.
В этой анимации вы хотите анимировать изображения, когда часть (элемент) прокручивается в окне просмотра. Итак, 9Триггер 0057 является триггером элемента из при прокрутке в представлении . И действие будет анимацией прокрутки .
Шаг 7. Установите триггер
Теперь, когда вы определили элементы своего взаимодействия, вы можете приступить к его созданию. Выберите раздел, содержащий созданные вами изображения. Откройте панель «Взаимодействия» и создайте триггер элемента из при прокрутке в представлении .
Шаг 8. Настройте триггер
Выберите для воспроизведения анимации прокрутки. Измените границы анимации, если хотите. Это позволяет вам установить, когда анимация начинается и заканчивается. По умолчанию анимация начинается, когда секция начинает входить в область просмотра, и заканчивается, когда она покидает область просмотра. Оставьте значение по умолчанию для этого руководства.
Оставьте значение по умолчанию для этого руководства.
Определение анимации прокрутки
Определение цели может помочь вам определить действия, которые необходимо выполнить. Цель на данном этапе состоит в том, чтобы перемещать изображения с различной скоростью. Те, кто впереди, должны двигаться быстрее, чем те, кто сзади, когда вы прокручиваете раздел. Итак, вы будете создавать действие прокрутки из перемещение для каждого изображения. Затем установите позицию каждого изображения на оси Y в начале и в конце анимации.
Шаг 9. Создание анимации прокрутки
Перед созданием анимации поговорим о сглаживании. Сглаживание или демпфирование смягчает и сглаживает приближающуюся скорость к правильному положению на временной шкале анимации. Вы можете настроить значение сглаживания в разделе анимации прокрутки 9.0058 . Для этого урока вы можете оставить его на уровне 50%.
Теперь создайте новое действие прокрутки и переименуйте его в «Эффект прокрутки параллакса».
Шаг 10. Выполните действие перемещения
Выберите изображение с самым высоким z-индексом, которое кажется ближайшим к вашей точке обзора. Добавьте действие прокрутки из перемещение , чтобы изменить способ перемещения изображения во время анимации.
Два ключевых кадра или экземпляра изображения добавляются на временную шкалу анимации. Один установлен на 0% — начало анимации; и один на 100% — конец анимации.
Шаг 11. Установите начальную позицию
Выберите первый ключевой кадр на 0%. В настройках преобразования перемещения переместите изображение вниз, установив его положение по оси Y на 1000 пикселей. Это будет позиция изображения при первой прокрутке раздела.
Шаг 12. Установите конечное положение
Выберите второй ключевой кадр на временной шкале анимации и переместите изображение вверх, установив его положение по оси Y на -1000 пикселей. Это будет позиция изображения, когда раздел прокручивается из поля зрения.
Это будет позиция изображения, когда раздел прокручивается из поля зрения.
Шаг 13. Установите второе действие
Выберите изображение с наименьшим z-индексом, расположенное в конце раздела. Добавьте действие прокрутки move . На временную шкалу анимации для этого нового изображения добавляются два новых ключевых кадра: один с масштабом 0 %, а другой с масштабом 100 %.
Определите начальную позицию
Выберите ключевой кадр на уровне 0% для этого нового изображения. В настройках преобразования перемещения переместите изображение вверх, установив его положение на Ось Y от до -352 пикселей. Это изображение начнет перемещаться из этой позиции по мере прокрутки раздела.
Установите конечное положение
Выберите ключевой кадр на 100% для того же изображения и установите положение по оси Y на 352px. Это изображение будет перемещаться в эту позицию по мере прокрутки страницы вниз. Если вы изменили настройку замедления для предыдущих действий, убедитесь, что вы установили одинаковые замедления для всех действий.
Если вы изменили настройку замедления для предыдущих действий, убедитесь, что вы установили одинаковые замедления для всех действий.
Шаг 14. Создайте третью анимацию
Выберите другое изображение на переднем плане. Добавьте действие прокрутки move . Для первого ключевого кадра переместите его вниз. Установите значение 300px. Для второго ключевого кадра переместите изображение вверх. Теперь установите значение вроде -500px. Это заставит изображение перемещаться на расстояние 800 пикселей, что медленнее, чем ближайшее изображение, и быстрее, чем самое дальнее.
Предварительный просмотр анимации
Предварительный просмотр анимации в режиме предварительного просмотра Designer или в реальном времени на холсте путем переключения просмотр в реальном времени вкл. Теперь эффект параллакса более выражен, и вы создали то, что выглядит как еще один уровень глубины в этой анимации. Внесите коррективы в позиции или смягчение для достижения желаемого результата.
Добавить больше анимаций
Продолжайте добавлять действия прокрутки к каждому из изображений, которые вы хотите анимировать во время этой последовательности анимации прокрутки. Убедитесь, что вы следуете этому логическому шаблону, чтобы создать хорошую анимацию прокрутки параллакса: элементы спереди (с более высоким z-индексом) кажутся движущимися с большей скоростью, чем сзади (с более низким z-индексом).
Отключить анимацию для устройств
Вы можете отключить эту анимацию на мобильных устройствах. Закройте временную шкалу анимации, нажав на X рядом с «Эффект прокрутки параллакса». Затем в разделе другие настройки , отключите устройства , для которых вы не хотите запускать это взаимодействие.