Parallax Effect add-on for CS-Cart
Overview
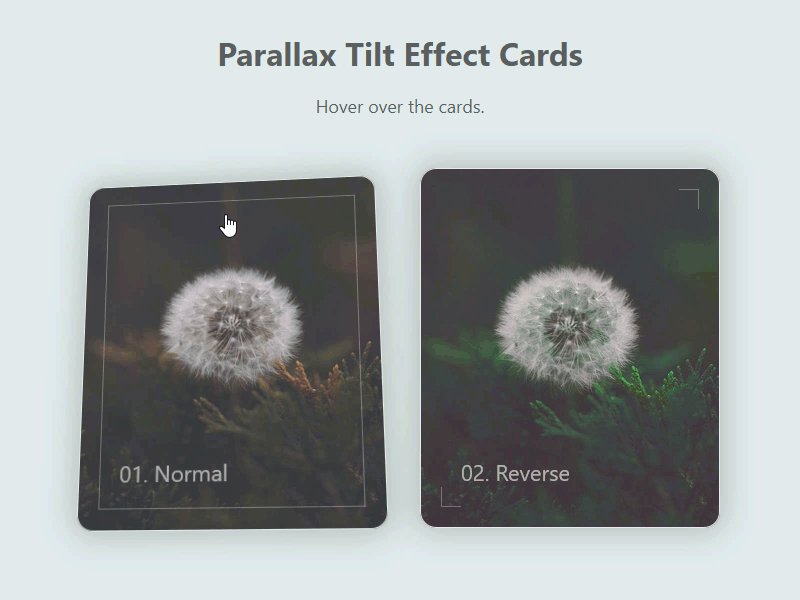
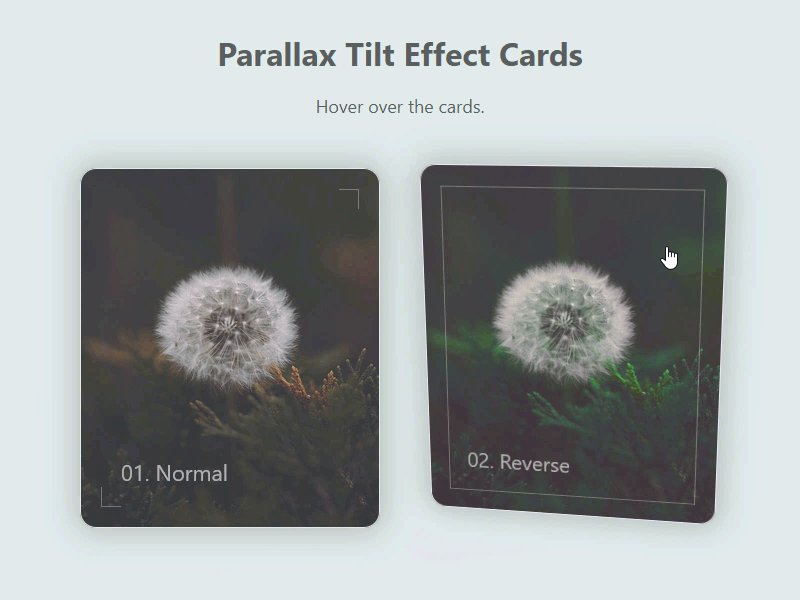
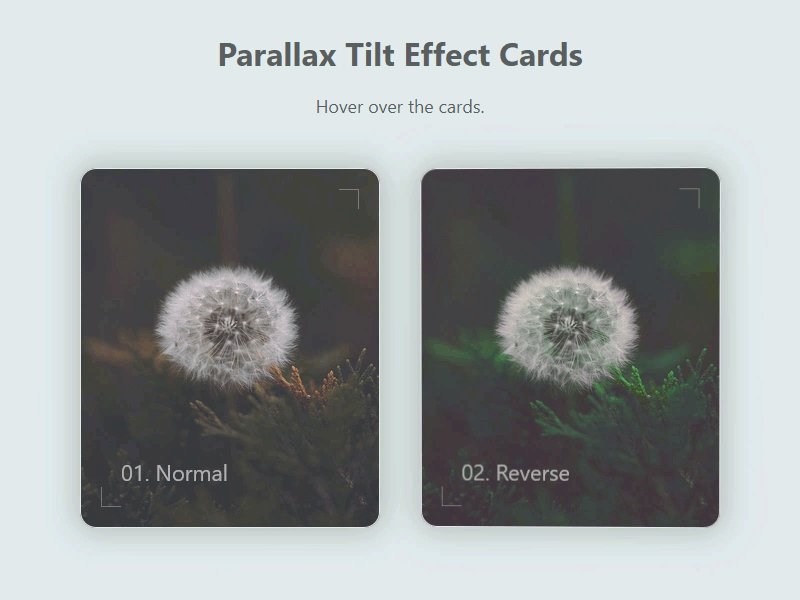
The Parallax Effect add-on creates a cool multi-tier parallax effect while your store visitors are scrolling up and down the page.
What is Parallax Effect? It is when the background image is moved at a different speed than the foreground content while scrolling. So it’s an optical illusion, creating a sense of depth. It has been the biggest web design trend in the past years. Lots of popular websites use parallax effect to increase user experience. The reason is its simplicity and incredible visual appearance
The add-on allows you to add images to the background to create animated depth effect. You just upload the image matching your store design, select the animation speed and that’s it. You have an eye-catching effect that impresses your visitors and increases their engagement.
Key features:
- responsive parallax background;
- multiple instances on one page;
- improving user experience while remaining simple;
- uploading your own image or images for parallax animation;
- changing the speed of parallax scrolling.

Let’s check the parallax effect in the brand section for our Urban Theme Front Pack
This is how several instances are displayed on one page.
How it works
Go to the Website -> Parallax Effects page to add the desired parallax images.
Then go to Design -> Layouts, open the grid settings and select the required parallax effect.
That’s it. The selected image is displayed as a background and moves at a different speed than the foreground content while scrolling. Check out the demo store to see it in action.
User Guide
Learn more about the add-on in our User Guide.
Support
This add-on is developed and published by Simtech Development. You are guaranteed a quality add-on supported by future versions. If you need help, please contact us via our Help Desk System.
Product
- CS-Cart
- Multi-Vendor
- CS-Cart Ultimate
- Multi-Vendor Ultimate
- Multi-Vendor PLUS
Compatible versions
- 4.
 15.2
15.2 - 4.15.1.SP4
- 4.15.1.SP3
- 4.15.1.SP2
- 4.15.1.SP1
- 4.15.1
- 4.14.3
- 4.14.2.SP1
- 4.14.2
- 4.14.1.SP1
- 4.14.1
- 4.13.3
- 4.13.2.SP2
- 4.13.2.SP1
- 4.13.2
- 4.13.1
- 4.12.2
- 4.12.1
- 4.11.5
- 4.11.4
- 4.11.3
- 4.11.2
- 4.11.1
- 4.10.4.SP1
- 4.10.4
- 4.10.3
- 4.10.2
- 4.10.1
- 4.9.3
- 4.9.2
- 4.9.1
- 4.8.2
- 4.7.4
- 4.6.3
- 4.5.2
- 4.4.3
Localisations
- English
- Русский
Fabio Lujan
- Comment
It was included in my Complete Visual Pack, and at the begining I tought that I wouldn´t need it, because I was very new with cs-cart, but later I realized that it was a nice effect to have.
Hossein
- Comment
I can not imagine a website without some parallax effect on it to grab more customers.
Tom
- Comment
I have purchased a lot of addons from different developers — and I must say: there is noone better on the market than SIMTECH D! Each and every addon is designed untill the last detail, manual is prepared well, but the most important is the customer service.
Always coming toward the customer, always with best solutions! If you are looking for developer that cares for you, your money, your time- SIMTECH D is the best choice.Parallax Effect addon- it is a must if you are thinking seriousely about your bussines and your clients! It enriched your site, and keep eyes of your clients on your products longer! SO they buy more 🙂
Параллакс: лучшие решения и ошибки
Параллакс — творческий инструмент, позволяющий дизайнерам создавать трехмерное пространство на двухмерном экране.
Указанный эффект добавляет интерфейсу глубины, благодаря чему пользователи получают захватывающий и уникальный опыт — именно этого стремится достичь каждый бренд!
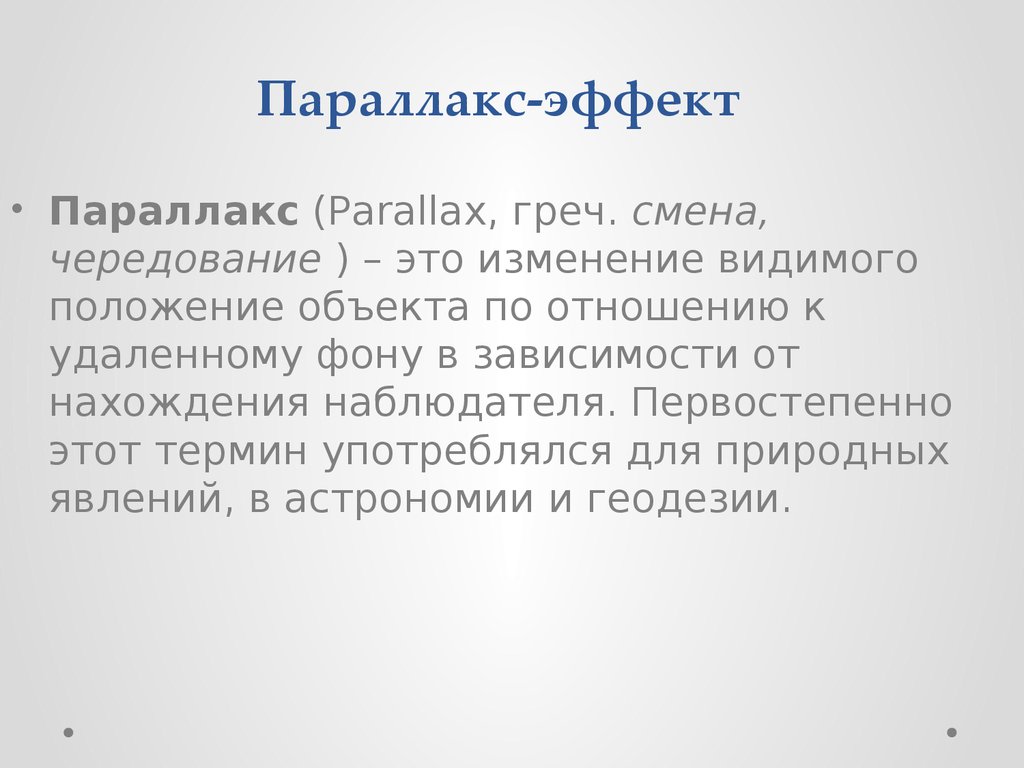
Что такое параллакс?
Параллакс-скроллинг — техника в веб-дизайне, при которой пользователям кажется, что элементы на экране движутся с разной скоростью, создавая эффект 3D.
Ощущения подобны восприятию пространства за рулем автомобиля, когда близкие объекты быстро остаются позади, а те, которые располагаются на расстоянии, исчезают из поля зрения лишь через какое-то время.
Существует несколько видов параллакса — во всех случаях контент размещается на отдельных слоях для получения желаемого эффекта. Устанавливая для каждого слоя свою скорость прокрутки, дизайнеры создают иллюзию движения объектов по экрану при скролле.
Краткая история параллакса
Параллакс появился еще в 1930-х годах как метод создания анимации для мультфильмов, таких как, например, “Белоснежка и семь гномов” от Disney. В начале 1980-х дизайнеры видеоигр использовали его, чтобы добавлять 3D-эффекты в 2D-игры, в частности Jump Bug в 1981 году.
Лишь в 2007 году параллакс впервые был реализован в веб-дизайне с помощью Javascript и CSS2 в Internet Explorer 6. С появлением в 2011 году HTML5 и CSS3 стало проще добавить такие эффекты в интерфейс, поэтому их популярность резко выросла.
Сейчас же технологии позволяют создавать невероятно сложные параллаксы, поэтому дизайнеры способны подарить пользователям по-настоящему захватывающий визуальный опыт.
Когда использовать параллакс
Хотя параллакс и является чрезвычайно эффективным инструментом для создания уникального опыта взаимодействия, дизайнеры должны учитывать недостатки такой прокрутки.
1. Скорость загрузки страницы
Параллакс можно назвать “убийцей” скорости загрузки страницы, особенно, когда речь идет о сайтах, размещенных на виртуальном хостинге (когда несколько сайтов находятся на 1 сервере). Согласно данным Google, 2 секунды — максимально допустимое время загрузки сайта электронной коммерции. Для большинства других сайтов среднее значение составляет 3-6 секунд.
Каковы ваши цели, если вы создаете сайт электронной коммерции? Впечатлить пользователя своими навыками в области дизайна или продать продукт? Если вы не можете оптимизировать скорость загрузки, не стоит добавлять параллакс-эффект на сайт электронной коммерции или другой сайт, где скорость имеет важное значение.
Читайте нашу статью о том, как повысить скорость загрузки страницы с параллаксом.
2. Как параллакс отразится на контенте?
Еще один вопрос, на который следует ответить, прежде чем добавить параллакс: как он отразится на контенте?
Например, на сайте Collage Crafting дизайнеры решили использовать этот эффект для отображения списка точек продаж.
Часть текста трудно прочитать, так как при прокрутке он обрезается сверху и снизу. Такой опыт взаимодействия нельзя назвать удобным, поскольку пользователи не могут нормально воспринимать весь контент.
Если вы хотите, чтобы посетители сайта прочитали текст, не усложняйте интерфейс! Есть и другие способы представить контент, сохраняя его читабельность.
3. Убедитесь, что параллакс не отвлекает и не раздражает пользователей
Иногда параллакс смотрится уместно. Например, креативное агентство действительно может произвести на потенциальных клиентов впечатление, продемонстрировав таким образом свои навыки.
Однако если я ищу, например, расценки на автострахование, мне не захочется тратить время, прокручивая страницы с причудливыми эффектами, чтобы добраться до них.
В высококонкурентных отраслях, где потребители стремятся быстро получать информацию, параллакс может отрицательно сказаться на проценте отказов и конверсии.
Всегда думайте о контенте, контексте и о том, каким образом сайт удовлетворяет потребности пользователей.
9 вдохновляющих примеров параллакса
Мы нашли 9 отличных примеров реализации параллакса. Во всех случаях дизайнеры применили этот эффект, чтобы рассказать пользователям историю.
Как вы увидите из этих примеров, параллакс может быть эффективным инструментом сторителлинга, однако его реализацию необходимо тщательно продумать.
1. NIIKA
NIIKA — креативное агентство из Австралии. Изображение на главной странице содержит композицию из фигур, которые еле заметно двигаются. При прокрутке абстрактные формы перемещаются по экрану, а большие динамические заголовки сообщают об услугах агентства.
Ниже можно увидеть еще один эффект параллакса: на фоне зафиксирована карта, поверх которой располагаются контактные данные агентства, перемещающиеся при прокрутке.
Призыв к действию “Поработайте с нами” перед футером также реализован с помощью параллакса.
Несмотря на то, что NIIKA несколько раз применяет эффект к тексту, пользователи с легкостью могут найти всю необходимую информацию.
2. CANN
CANN — американский производитель тонизирующих напитков на основе каннабиса. На сайте история бренда рассказана при помощи захватывающего, тщательно продуманного параллакса.
Разработчики проделали фантастическую работу по оптимизации сайта, чтобы реализовать такой сложный эффект.
Пользователям удобно знакомиться с контентом, а параллакс помогает рассказать историю компании, при этом летающие по экрану пузырьки вызывают ассоциации с шипучим напитком. Кроме того, 3 вкуса CANN эффектно представлены с помощью разных цветов.
Раздел магазина на сайте выглядит просто потрясающе: дизайнеры отказались от модных эффектов, чтобы оптимизировать интерфейс для повышения конверсии.
3. Toy Fight
Toy Fight — креативное агентство из Великобритании. На главной странице сайта реализован простой, но элегантный параллакс-эффект с заметным призывом к действию, который появляется в центре экрана.
Компания использует параллакс на каждой странице для перехода от первого экрана к контенту. Это отличная идея, так как изображения выглядят забавными, а текст рассказывает об услугах компании и прошлых проектах — вы как будто заглядываете за занавес.
Это отличная идея, так как изображения выглядят забавными, а текст рассказывает об услугах компании и прошлых проектах — вы как будто заглядываете за занавес.
Сайт Toy Fight — фантастический пример того, как параллакс-скроллинг помогает рассказывать истории.
4. Garden
Garden — завоевавшая несколько наград дизайн-студия из Португалии. На сайте применен красивый параллакс-эффект: когда пользователь прокручивает страницу, солнце на главном изображении скрывается за горизонтом.
Ниже размещены линейные иллюстрации, которые появляются прямо на глазах по мере продвижения к концу страницы. Такие деликатные анимационные эффекты привлекают внимание потенциальных клиентов к важной информации об услугах студии и заголовкам.
5. Smart Move
Smart Move — это инициатива по привлечению и удержанию специалистов в Большом Эребру в Швеции. Главная страница сайта включает впечатляющий горизонтальный параллакс, который демонстрирует особенности и культуру Эребру со ссылками на страницы с более подробной информацией по каждой теме.
Интерфейс познакомит вас с разными сферами жизни шведов, включая заботу о природе, шоппинг, развлечения, семейную и ночную жизнь.
6. Bertani Wines
Bertani — итальянская винодельческая компания. Чтобы рассказать историю бренда, разработчики сайта добавили горизонтальный параллакс с изображениями, видео и текстом.
Здесь используется сочетание горизонтальной и вертикальной прокрутки, чтобы вы могли совершить путешествие по виноградникам и изучить разные вина. Дизайнеры нашли правильный баланс между сложными эффектами и захватывающим повествованием. Каждая деталь интерфейса имеет свое предназначение, а контент занимает центральное положение.
7. Quentin Goupille
Quentin Goupille — арт-директор, иллюстратор и кинопродюсер-фрилансер из Парижа. С помощью параллакса он рассказывает, какая история стоит за тем или иным проектом в его портфолио.
Каждая страница уникальна — Квентин отправляет пользователей в путешествие по своим фильмам. Результат впечатляет, мы сразу видим, что автор — креативный человек, обладающий талантом рассказчика.
Этот сайт является отличным примером того, как представители творческих профессий могут использовать параллакс, чтобы уникальным и увлекательным образом показать свои работы.
8. Crazy About Eggs
Crazy About Eggs — сайт яичной фермы в Нидерландах, создатели которой содержат кур на свободном выгуле и следят за тем, чтобы они жили в отличных условиях.
Эффекты параллакса на сайте применяются к небольшим элементам и подзаголовкам. В разделе с преимуществами продукта упаковка яиц фиксируется в одной точке, когда мы прокручиваем страницу, в то время как текст появляется то слева, то справа от нее.
Это чрезвычайно креативный способ обратить внимание пользователей на бренд и познакомить их с продуктом. В следующий раз, когда человек окажется в супермаркете, он, скорее всего, сразу же узнает упаковку Crazy About Eggs.
9. Kibana
Kibana — курорт во Франции, который включает жилые помещения, площадки для проведения мероприятий, сады, рынок и другие развлечения на свежем воздухе.
Поверх главного изображения размещается приветствие. Когда вы начинаете прокручивать страницу, то погружаетесь в один из прекрасных садов курорта, и у вас сразу же возникает сильное желание очутиться в этом месте!
Ниже деликатные анимации привлекают внимание пользователя к сообщениям о ключевых особенностях Kibana и красивым изображениям. Ближе к футеру дизайнер использует интересный параллакс-эффект, чтобы представить команду бренда.
Заключение
Параллакс — полезный инструмент, предназначение которого — рассказывать истории, а не просто добавлять бессмысленные анимации, чтобы произвести впечатление на пользователей. Если вы хотите применить его так же эффективно, как дизайнеры в приведенных выше примерах, необходимо много времени, совместной работы и планирования.
Всегда помните о потребностях клиентов и не используйте параллакс, если он негативно повлияет на опыт взаимодействия с интерфейсом.
Внутри технологии, стоящей за эффектом параллакса в iOS 7
Когда iOS 7 выйдет этой осенью,
на нашем пути появится множество новых функций.
Среди них «эффект параллакса» призван изменить то, как мы физически взаимодействуем с нашей мобильной электроникой. С помощью умного программирования он превращает экран в нечто большее: стеклянную панель, за которой пользователи могут видеть трехмерный мир, который смещается и наклоняется вместе с самим устройством.
Перспектива и параллакс
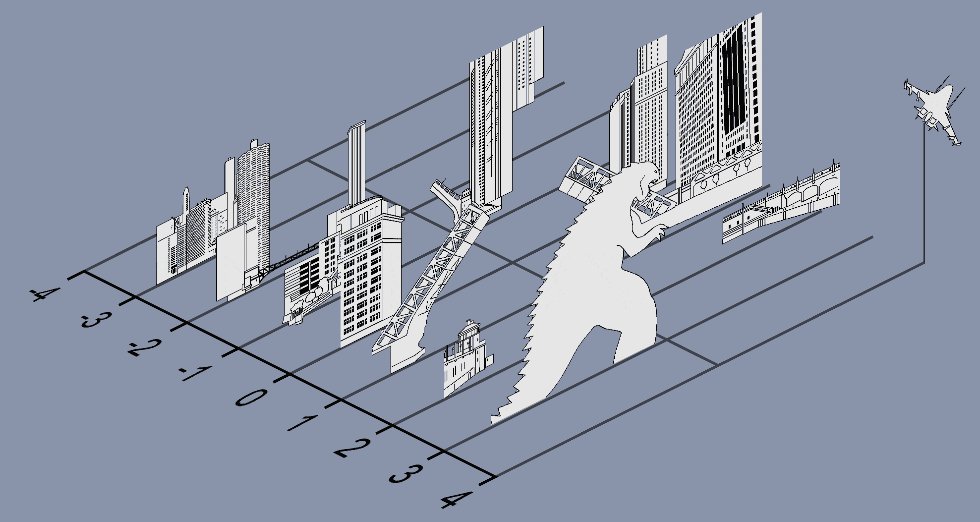
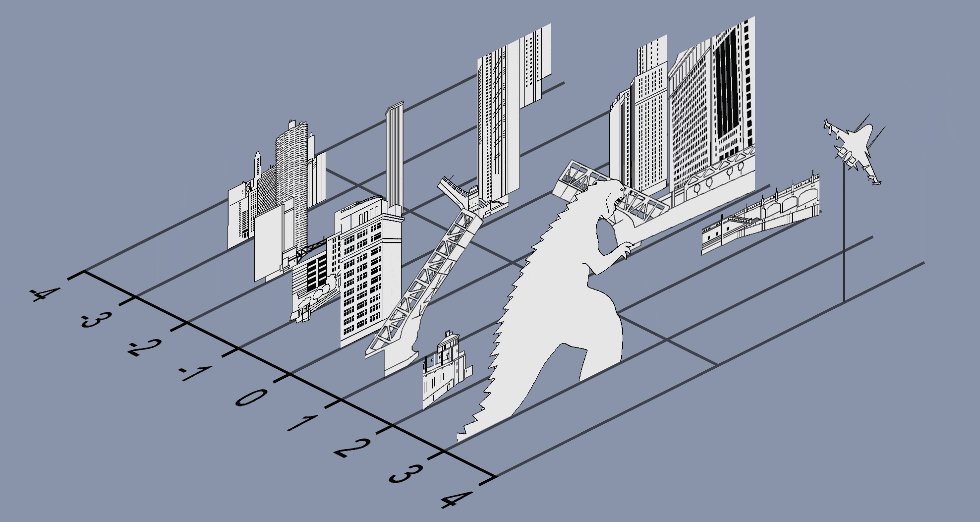
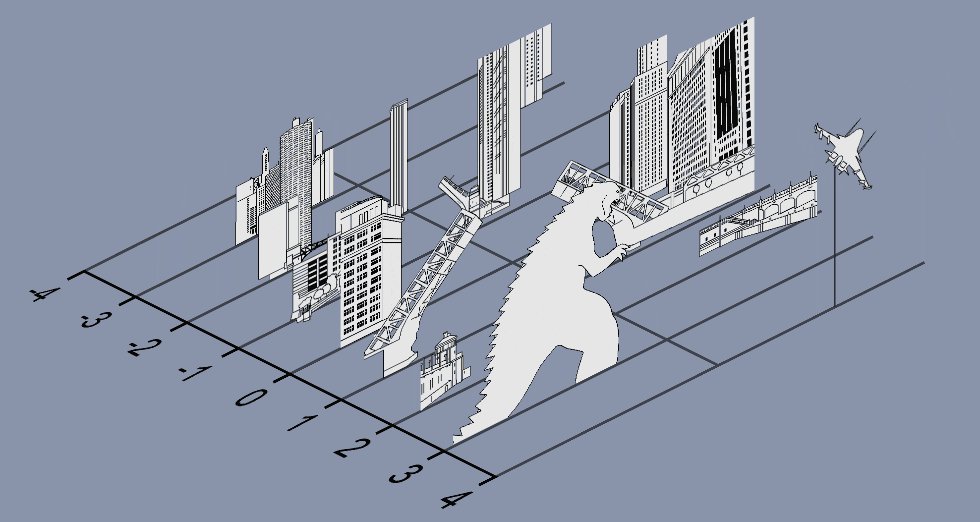
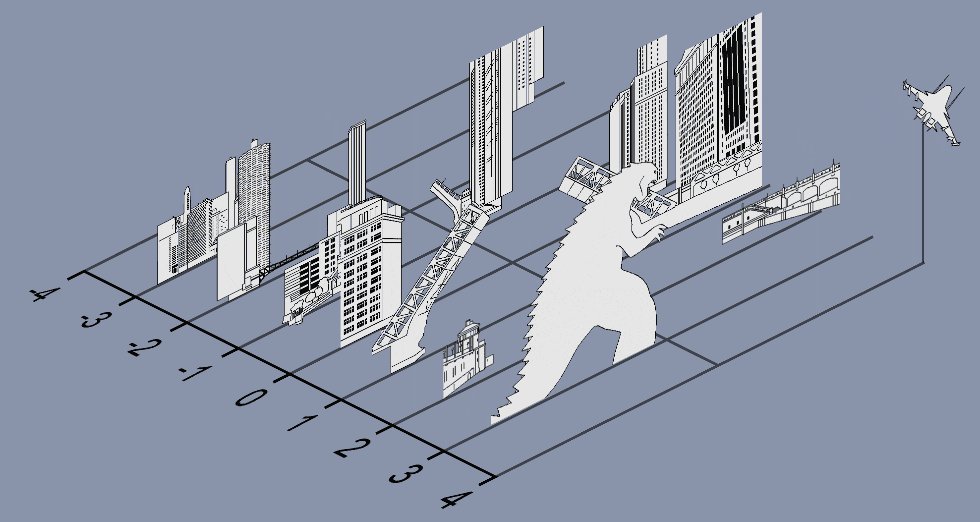
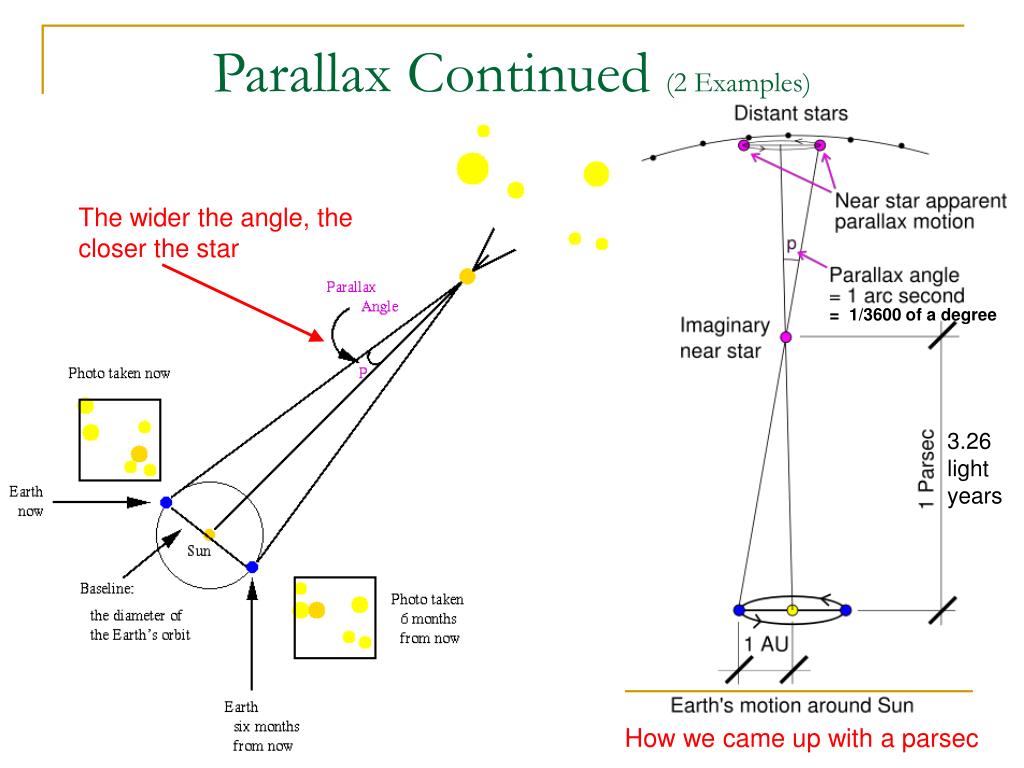
Основным принципом, который делает возможным параллакс, является особенность человеческого восприятия размеров. Поскольку глаз работает, пропуская свет через одну точку, мозг научился измерять размер объектов на основе видимого угла между их концами, измеряемого нашими зрачками. В результате предметы, которые находятся ближе, кажутся больше, а предметы, которые находятся дальше, кажутся меньше.
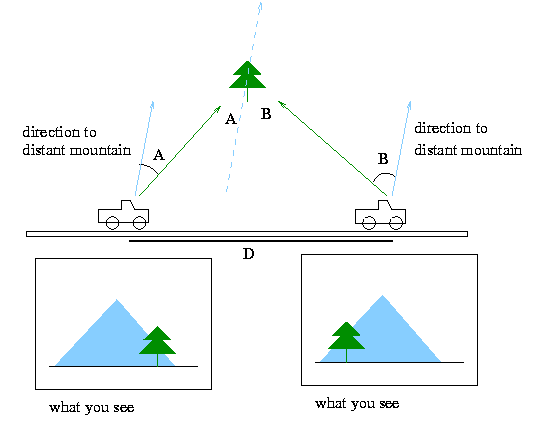
Это основа нашего восприятия перспективы, а параллакс — это просто кажущееся движение объектов, когда вы перемещаетесь вокруг них. Например, когда вы едете в скоростном автомобиле или поезде, кажется, что объекты, которые находятся ближе к вам, движутся гораздо быстрее, чем те, которые находятся дальше, хотя само собой разумеется, что в действительности все меняется местами одновременно. скорость.
Наряду с некоторыми дополнительными физическими трюками перспектива и параллакс играют очень важную роль в том, как мы понимаем окружающий мир, позволяя нам сортировать и понимать различные визуальные сигналы, которые регистрируют наши глаза (например, а также предоставить фотографам возможность бесконечное веселье).
Понятия перспективы и параллакса тесно связаны: объекты, которые находятся ближе, как правило, занимают большую часть угла обзора наших глаз, и поэтому кажутся больше и движутся быстрее, чем те, которые находятся дальше.От ракет к телефонам
В iOS эффект параллакса, конечно же, полностью моделируется программным обеспечением операционной системы с небольшой помощью технологии, которая изначально была задумана для наведения ракет.
Среди оборудования, из которого состоит большинство современных мобильных устройств Apple, спрятан компонент, называемый МЭМС-гироскоп; он содержит очень маленький механизм, способный вибрировать с известной частотой при воздействии электрического заряда.
Когда вы поворачиваете устройство под любым из трех углов движения, это маленькое чудо человеческой технологии — меньше человеческого волоса — имеет тенденцию сопротивляться изменению ориентации из-за Первый закон Ньютона. Это позволяет оборудованию измерять скорость и направление вращения телефона или планшета.
Работает совместно с несколькими дополнительными датчиками, называемыми акселерометры, гироскоп позволяет устройству понимать изменения его относительного положения с достаточно хорошим уровнем точности.
Начиная с хорошей оценки фиксированного начального положения, которое определяется тем фактом, что большинство людей склонны поднимать телефон до уровня глаз при использовании, iOS может использовать эти входные данные для определения угла между поверхностью экрана и нашего визуального плана, когда они движутся относительно друг друга.
Параллакс для всех
Отсюда математика, необходимая для создания иллюзии глубины, довольно проста; все, что должно сделать программное обеспечение, — это организовать свое содержимое в произвольном наборе плоскостей, а затем переместить их относительно друг друга в зависимости от их видимого расстояния от глаза. Это приводит к реалистичному эффекту восприятия глубины.
Если вы Уловив основной доклад WWDC 2013, вы видели, как этот подход позволяет значкам домашнего экрана отображаться так, как будто они находятся над фоном, и позволяет, скажем, навигатору вкладок Safari отображать тонкое трехмерное изображение, которое смещается при перемещении. твое устройство.
Хотя точные детали iOS 7 до сих пор не разглашаются, ясно, что Apple намерена сделать отображение параллакса широко распространенным во всей своей операционной системе (что может объяснить, почему iPhone 3GS и iPad первого поколения, ни один из которых не имеет встроенного гироскопы, не вошли в список совместимых ОС).
Гениальность или уловка?
Несмотря на то, что многие визуальные эффекты понятны сразу, функция параллакса в iOS 7 может потребовать практического подхода, чтобы ее по-настоящему оценить. Различные фотографии и видео, которые Apple показывала до сих пор, не отражают этого должным образом, в результате чего это больше похоже на уловку, чем на что-либо еще.
Однако, оказавшись в ваших руках, этот эффект придаст пользовательскому интерфейсу iOS совершенно новое измерение — если хотите — которое трудно описать словами: экран превращается из холста, на котором нарисованы ваши приложения, в окно в физический мир, где искусственный реализм современных мобильных приложений заменен визуальными эффектами, которые могут казаться одновременно и более синтетическими, и более реалистичными.
Вполне возможно, что как только сторонние разработчики начнут использовать эту функцию, эффект параллакса начнет страдать от перенасыщения, поскольку все пытаются понять, как его использовать с пользой. Однако эта ситуация, вероятно, в конечном итоге стабилизируется, и — как мы видели в предыдущих воплощениях iOS — возникнет целое новое поколение приложений, которые используют эту возможность для обеспечения отличного опыта способами, которые мы можем только представить сегодня.
Что такое эффект параллакса? Как использовать его для WordPress
Советы
Последнее обновление:
Эффект параллакса — чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress. Этот спецэффект использовался в игровом мире в течение многих лет, но совсем недавно он перекочевал в веб-дизайн. И до сих пор эта основная тенденция, кажется, никуда не денется, во всяком случае, она используется более широко, чем когда-либо.![]() Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какую пользу он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
Эффект параллакса заключается в том, что фон веб-страницы движется медленнее, чем передний план . Это создает иллюзию глубины страницы, придавая контенту трехмерный эффект, когда зрители прокручивают страницу вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на главной странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство компоновщиков страниц также включают инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или сообщение на вашем веб-сайте. И, конечно же, существует множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
И, конечно же, существует множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Использование эффекта параллакса на вашем веб-сайте WordPress дает ряд преимуществ. Первый и наиболее очевидный — это визуальный аспект эффекта параллакса. Эффект параллакса — это эстетически приятный , придающий вашему веб-сайту свежий, стильный и современный внешний вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы в браузере.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте — помочь разбить страницу , особенно домашнюю страницу, на удобочитаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвигать различные аспекты вашего веб-сайта, освещать важную информацию и побуждать пользователей перемещаться по вашему сайту и получать доступ к контенту удобным для вас способом.
Эффект параллакса можно использовать на любой странице или публикации веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий визуальный эффект параллакса и положительное влияние, которое он оказывает на пользовательский опыт, могут привести к тому, что посетители останутся на вашем сайте дольше, а также помогут улучшить показатели коэффициента конверсии вашего сайта.
Что следует учитывать при использовании параллакса
Несмотря на преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на веб-сайт.
Выбор фоновых изображений
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, рассмотрите возможность использования блочного цвета или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и уникальный вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, что, в свою очередь, побудит людей запомнить ваш сайт и вернуться на него. Существует множество стоковых веб-сайтов, с которых вы можете скачать высококачественные изображения. Ознакомьтесь с нашей коллекцией веб-сайтов с бесплатными и премиальными стоковыми фотографиями, где вы быстро найдете потрясающие фотографии для фона параллакса.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для добавления визуального интереса, он не всегда хорошо работает на мобильных устройствах. Поскольку телефоны и планшеты обычно используют навигацию смахиванием (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Параллакс и доступность
Помимо снижения удобства использования на мобильных устройствах, параллакс также может создавать некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и вызвать проблемы с совместимостью браузера или устройства (как уже упоминалось, особенно на мобильных устройствах). Кроме того, по мере перемещения слоев могут возникать проблемы с контрастом, что еще больше усложняет читаемость. По этим причинам вам следует уделить особое внимание созданию разделов параллакса на вашем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на главной странице, вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным компоновщиком страниц.
Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная многоцелевая тема WordPress, включают конструкторы страниц, обеспечивающие инструменты эффекта параллакса.
Добавление фона параллакса с помощью Total
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с темой Total. Total использует WPBakery для создания страниц внешнего интерфейса, но многие другие конструкторы страниц WordPress включают аналогичные опции.
Во-первых, вам нужно вставить строку и добавить к ней содержимое. Затем щелкните значок карандаша, чтобы изменить строку. Поскольку дизайн, который мы создали выше, не заключен в рамку и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание — Total также включает полноэкранный параметр, который вы можете включить, если вы хотите, чтобы ваша строка и фон параллакса полностью заполнили окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет двигаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенный параметр параллакса с дополнительными настройками для включения/отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированное или повторяющееся), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки наложения на одну вкладку выше, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению). Как только вы закончите, обязательно сохраните изменения строки, а также свою страницу.
Добавьте слайдеры параллакса с помощью Slider Revolution
Если вам нужен специальный слайдер с эффектом параллакса, наш лучший выбор — плагин Slider Revolution. Этот плагин премиум-класса включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Этот плагин премиум-класса включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс Slider Revolution
Сначала установите плагин, а затем либо импортируйте шаблон слайдера, либо начните создавать собственный слайдер с нуля (подробнее см. в нашем полном руководстве по Slider Revolution).
Затем отредактируйте слайд Основной фон , чтобы добавить фоновое изображение Source и выберите вкладку Parallax/3D , чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите параметр слоя Parallax/3D для глубины параллакса, чтобы добавить движение тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните свой слайдер и используйте шорткод, чтобы вставить его в любой пост или на страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и она не включает встроенный параметр эффекта параллакса, вам следует рассмотреть возможность использования плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) — популярный бесплатный вариант, который позволит вам добавить фоновое изображение с прокруткой параллакса к различным элементам на странице или в записи вашего сайта. Добавьте прокручиваемый фон к отдельному элементу, тексту заголовка или полному разделу, содержащему любой контент, с помощью простого шорткода.
Итак, давайте посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в панель управления WordPress как администратор и выберите в меню Плагины > Добавить новый .
Найдите Расширенные фоны WordPress , затем выберите Установить сейчас > Активировать .
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете — Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery. Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветные, графические или видео фоновые изображения
- Размер дисплея носителя (обложка, содержимое или шаблон)
- Положение фонового носителя с процентами для выравнивания фона (пример: 50% 50% по центру)
- Средство выбора цвета наложения, использующее селектор альфа-канала, чтобы сделать цвет более или менее прозрачным
- Parallax Scroll, Scale и Opacity со скоростью и возможностью включения на мобильных устройствах
- Параллакс мыши (который немного смещает фон в зависимости от движений мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в меню настроек WordPress. Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Gutenberg
Расширенные фоны WordPress полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам необходимо вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блок» в правом меню. Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
Классический редактор AWB
В классическом редакторе AWB использует короткий код для добавления фона параллакса. Поэтому вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите использовать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокручивать вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «Вставить».
Шорткод будет выглядеть примерно так:
="0.5"]Вот куда идет содержимое вашего фона параллакса.[/nk_awb]
В этом случае классический редактор может быть немного менее удобным для пользователя. Поскольку AWB — это шорткод, вы не можете просматривать настройки фона из редактора.
AWB с WPBakery
Наконец, расширенные фоны WordPress также работают с компоновщиком страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто нажмите на вкладку «Фоны (AWB)», чтобы создать и настроить собственный фон параллакса для любой строки.
Заключительные мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, попробуйте плагин. Slider Revolution или бесплатные расширенные фоны WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на ваши страницы или сообщения.
Как вы видели, добавление эффекта параллакса на ваш веб-сайт может быть очень полезным.


 15.2
15.2

 5"]Вот куда идет содержимое вашего фона параллакса.[/nk_awb]
5"]Вот куда идет содержимое вашего фона параллакса.[/nk_awb]