Добавление эффектов прокрутки к фоновой заливке и заливке браузера
Узнайте, как с помощью Adobe Muse добавить эффекты прокрутки к заливке браузера и фоновой заливке веб-сайта.
Применение эффектов прокрутки к изображениям, используемым в качестве заливки браузера
Эффекты прокрутки позволяют управлять скоростью перемещения изображений, используемых в качестве заливки браузера, как для мозаичных, так и для элементов страницы без разбиения. Эффекты прокрутки можно применять к заполняющим фоновым изображениям, для которых заданы значения «Исходный размер», «Заполнение», «По размеру» или «Мозаика». Заполняющее изображение браузера перемещается в направлении прокрутки страницы на основе настроек скорости и перемещения, заданных в меню «Заливка в браузере» в разделе «Прокрутка».
Примечание.
Параметры в этом разделе будут недоступны до тех пор, пока в меню «Заливка в браузере» не будет добавлено фоновое изображение, которое будет использоваться в качестве заполняющего в браузере.
Добавление эффектов прокрутки к заливке браузера
Чтобы настроить параметры эффектов перемещения при прокрутке для заполняющих изображений браузера, выполните указанные ниже действия.
- В представлении «Дизайн» выберите «Страница» > «Свойства страницы». На вкладке «Макет» в поле «Минимальная высота» задайте значение 2000 пикселей. Это обеспечит достаточную длину страницы для прокрутки. Нажмите кнопку «ОК», чтобы сохранить изменения и закрыть диалоговое окно «Свойства страницы».
Уделите время ознакомлению с разделом «Прокрутка» в меню «Заливка в браузере». Поле, расположенное в центре раздела (в нем указано значение 0 пикс.), обозначает исходную позицию (расположение T-образного маркера), которая служит для управления перемещением. Значение 0 пикс, используемое по умолчанию, означает, что T-образный маркер расположен на самом верхнем краю окна браузера.
Число пикселей в поле исходной позиции указывает расстояние, на которое будут перемещены изменения, заданные в разделе «Начальное перемещение» (в указанном направлении и с заданной скоростью), по мере прокрутки страницы до этой позиции. Верхнему краю страницы соответствует положение в 0 пикселей. Значит, чем больше число пикселей, тем дальше будет прокручена страница. (На панели управления в разделе «Перспектива» расстояние от верхнего края страницы обозначается как значение по оси Y).
Значения, указанные в разделе «Конечное перемещение», будут применены после прокрутки страницы ниже исходной позиции (после места, в котором расположен T-образный маркер).
Элемент, к которому применен эффект прокрутки (в нашем случае это мозаичное изображение, выбранное в качестве заполняющего изображения браузера), перемещается в направлениях, для которых в соответствующих полях указаны значения больше 0. Если и для направления по горизонтали, и для направления по вертикали задано значение «0», элемент будет закреплен на странице и не будет перемещаться.
Можно заметить, что в разделе «Начальное перемещение» рядом со значениями в полях имеется символ «x» (в нижнем регистре). Он обозначает множитель скорости перемещения. На изображении с примером заливки браузера показано, что заполняющее изображение браузера будет перемещаться вверх с той же скоростью, что и скорость прокрутки страницы. Если посетитель прокручивает страницу быстрее, перемещение эффекта прокрутки будет происходить с той же скоростью, с которой посетитель прокручивает страницу.
В разделе перемещения по горизонтали (влево и вправо) в поле указано значение «0». Это означает, что заполняющее изображение не будет двигаться влево или вправо.
В разделе «Конечное перемещение» представлены те же параметры. На изображении с примером заливки браузера показано, что заполняющее изображение будет двигаться вверх с той же скоростью, что и скорость прокрутки страницы, и не будет перемещаться в горизонтальном направлении.
Примечание.
Наведите курсор на кнопку информации (значок «i»), расположенную в нижнем левом углу вкладки «Прокрутка», чтобы подробнее узнать о том, какие эффекты прокрутки применены к заполняющему изображению браузера.
Применение эффекта перемещения при прокрутке к фоновой заливке элемента страницы
Добавление эффектов прокрутки к фоновой заливке
Перемещение при прокрутке можно применить к объектам страницы, имеющим в качестве заливки мозаичные и обычные фоновые изображения. Выполните следующие действия.
- Во время редактирования страницы в представлении «Дизайн» выберите Страница > Свойства страницы. В поле настройки минимальной высоты страницы укажите значение, например 2000 пикселей, чтобы сделать страницу достаточно длинной для прокрутки. Нажмите кнопку «ОК», чтобы сохранить изменения и закрыть диалоговое окно «Свойства страницы». Кроме того, чтобы сделать страницу длиннее, на нее можно добавить необходимый объем материала.

- В представлении «Дизайн» на панели управления выберите инструмент «Прямоугольник».
- Нарисуйте на странице прямоугольник.
- В меню «Заливка» выберите мозаичное или обычное фоновое изображение для прямоугольника.
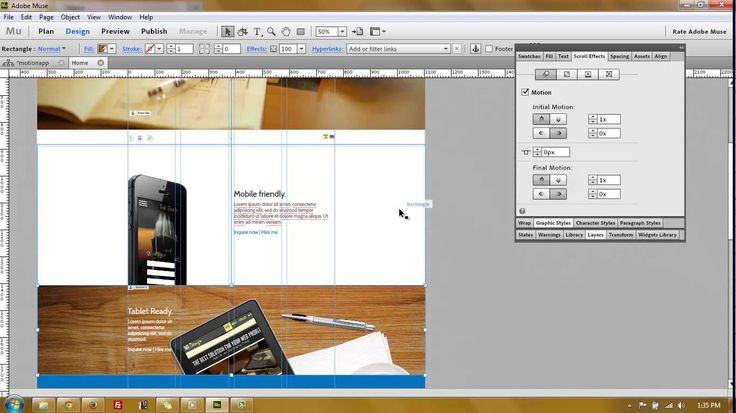
Обратите внимание Т-образный маркер, который отображается над элементом, для которого применен эффект перемещения при прокрутке. Он обозначает исходную позицию (в настоящий момент — 100 пикселей над элементом). Значок, расположенный по центру раздела «Прокрутка», обозначает расположение T-образного маркера на странице. Можно сбросить значения исходных позиций для эффектов прокрутки, указав другое значение в центральном поле раздела или перетащив T-образный маркер на другое место на странице. При перетаскивании T-образного маркера область над исходной позицией будет временно затемнена.
Примечание.
Т-образный маркер не должен находиться вверху по отношению к выделенному элементу.
Приложение Muse предлагает неограниченную свободу действий при создании дизайна сайта, поскольку можно как просто перетаскивать маркеры в нужное место, так и вводить числовые значения в поле исходной позиции для точной настройки перемещения элемента при прокрутке страницы посетителем.
Вкладка «Прокрутка» в меню «Заливка» аналогична вкладке «Прокрутка» в меню «Заливка в браузере».
- Выбрав элемент, для которого применен эффект перемещения при прокрутке, воспользуйтесь вкладкой «Прокрутка» меню «Заливка», чтобы задать числовое значение для исходной позиции, либо перетащите для этого T-образный маркер в нужное место на странице.
- Задайте направление перемещения элемента по горизонтали и вертикали, а также настройте в разделе «Начальное перемещение» скорость перемещения относительно скорости прокрутки страницы.
 Это позволяет настроить перемещение элемента до момента прокрутки страницы до исходной позиции.
Это позволяет настроить перемещение элемента до момента прокрутки страницы до исходной позиции. - Задайте направление перемещения элемента по горизонтали и вертикали, а также настройте в разделе «Конечное перемещение» скорость перемещения относительно скорости прокрутки страницы. Это позволяет настроить перемещение элемента после прокрутки страницы ниже исходной позиции.
Примечание.
На изображении с примером свойств прокрутки показано, что прямоугольник будет двигаться вправо, перемещаясь в три раза быстрее скорости прокрутки страницы посетителем, и достигнет нужного положения, когда страница в браузере будет прокручена до исходной позиции. По мере прокрутки страницы ниже исходной позиции (100 пикселей) прямоугольник начнет перемещаться влево в три раза быстрее скорости прокрутки страницы посетителем. В этом примере прямоугольник не будет двигаться вертикально, поскольку в обоих соответствующих полях указано значение «0».
Архивы эффекты прокрутки » Adobe Muse Уроки
от Дмитрий Шаповалов
Меню с прокруткой и фиксацией в Adobe Muse Из этого видео вы узнаете как сделать меню с прокруткой и последующей его фиксацией в шапке сайта в Adobe Muse, как настроить этот эффект прокрутки, используя стандартные инструменты и настройки программы Adobe Muse. Мои другие видео на тему создания меню стандартными средствами Adobe Muse и по использованию …
Читать далее …
Рубрики Adobe Muse Уроки, Виджеты Adobe Muse Метки Adobe Muse Уроки, Виджеты Adobe Muse, закрепить меню, меню для сайта, меню с прокруткой, эффекты прокрутки 6 комментариевот Дмитрий Шаповалов
Резиновая верстка или Параллакс эффект? В новой резиновой версии программы Adobe Muse CC 2015. 1 появилась резиновая верстка сайтов, однако многие столкнулись при этом с проблемой отсутствия возможности использовать эффекты прокрутки и следовательно создания эффектов типа параллакс эффект. Смотрите это видео и вы узнаете об этих нюансах программы и какие варианты синтеза этих двух функций придумали и внедрили разработчики …
1 появилась резиновая верстка сайтов, однако многие столкнулись при этом с проблемой отсутствия возможности использовать эффекты прокрутки и следовательно создания эффектов типа параллакс эффект. Смотрите это видео и вы узнаете об этих нюансах программы и какие варианты синтеза этих двух функций придумали и внедрили разработчики …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, адаптивная верстка, Анимация в Adobe Muse, резиновая верстка, эффекты Adobe Muse, эффекты прокрутки 4 комментарияот Дмитрий Шаповалов
Эффекты прокрутки в Adobe Muse Этот урок о том, как применить эффекты прокрутки для создания параллакс эффекта на сайте в программе Adobe Muse. На одном простом примере с перемещением фона и текстового фрейма вы увидите как можно применять эффекты прокрутки, как их настраивать и что происходит при тех или иных настройках эффекта. Довольно часто встречающийся вопрос …
Довольно часто встречающийся вопрос …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, Анимация в Adobe Muse, эффекты прокрутки Оставьте комментарийот Дмитрий Шаповалов
Как убрать полосу прокрутки? Это видео о том, как убрать полосу прокрутки при с просмотре и публикации сайта в программе Adobe Muse. Существует 2 способа как это можно сделать: 1. Первый из них – просто убрать элементы находящиеся за пределами области контента в режиме “Дизайна” страницы. 2. Второй – с помощью размещения специального кода html …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, горизонтальная прокрутка, Ошибки Adobe Muse, полоса прокрутки, эффекты прокрутки 9 комментариевот Дмитрий Шаповалов
Горизонтальная прокрутка (скроллинг) страницы в Adobe Muse В этом видеоуроке мы рассмотрим как осуществляется горизонтальный скроллинг, горизонтальная прокрутка сайта в программе Adobe Muse. Возможно это не такая популярная тема, но очень интересная и позволяет создать очень необычный эффект, необычные сайты, которые будут прокручиваться мышкой, скажем так, не поперек, а вдоль. Смотрите этот видеоурок: Горизонтальная прокрутка. Подготовка проекта и блоков. …
Возможно это не такая популярная тема, но очень интересная и позволяет создать очень необычный эффект, необычные сайты, которые будут прокручиваться мышкой, скажем так, не поперек, а вдоль. Смотрите этот видеоурок: Горизонтальная прокрутка. Подготовка проекта и блоков. …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, горизонтальная прокрутка, создание графических блоков, создание прямоугольников, эффекты прокрутки Оставьте комментарийДобавление эффектов прокрутки к фону или заливке браузера
Узнайте, как добавить эффекты прокрутки к заливке браузера и фону веб-сайта с помощью Adobe Muse.
Эффекты прокрутки позволяют контролировать скорость фоновых изображений браузера, а также мозаичных или не мозаичных элементов страницы. Эффекты прокрутки можно применять к заливке браузера, в которой используются фоновые изображения, расположенные мозаично, масштабированные по размеру, масштабируемые по заливке или установленные в исходный размер. Заполнение браузера перемещается по мере прокрутки страницы в зависимости от направлений и скоростей, установленных в разделе «Прокрутка» меню «Заполнение браузера».
Заполнение браузера перемещается по мере прокрутки страницы в зависимости от направлений и скоростей, установленных в разделе «Прокрутка» меню «Заполнение браузера».
Примечание:
Параметры прокрутки затемнены и недоступны, пока вы не добавите изображение на фон заливки браузера с помощью меню «Заливка браузера». Вы не можете применить эффекты прокрутки к заливке браузера, которая заполнена только сплошным или градиентным цветом.
Чтобы настроить эффекты движения прокрутки для заливок в браузере, выполните следующие действия:
- В представлении «Дизайн» выберите «Страница» > «Свойства страницы». На вкладке «Макет» установите в поле «Минимальная высота» значение 2000 пикселей. Это гарантирует, что страница будет достаточно длинной для прокрутки. Нажмите «ОК», чтобы сохранить изменения и закрыть диалоговое окно «Свойства страницы».
Обновите поле «Минимальная высота» в свойствах страницы, чтобы сделать страницу выше.
- Щелкните ссылку Заливка в браузере на панели управления. На вкладке «Заливка» щелкните значок папки рядом с разделом «Изображение», чтобы выбрать файл изображения на рабочем столе. Выберите нужный вариант в меню «Подгонка» и включите параметр «Прокрутка».
Добавьте фоновое изображение, отображаемое в окне браузера.
- Щелкните вкладку Прокрутка. Установите флажок «Движение прокрутки».
Установите флажок «Движение», чтобы включить эффекты прокрутки в меню «Заполнение браузера».
Найдите минутку, чтобы просмотреть раздел «Прокрутка» в меню «Заполнение браузера». Поле в центральной части (в настоящее время отображающее 0 пикселей) соответствует ключевой позиции (местоположению Т-образной ручки), которая управляет движением. Значение по умолчанию 0px означает, что Т-образный маркер устанавливается на самый верхний край окна браузера.
Количество пикселей, указанное в поле ключевой позиции, означает, что изменения, заданные вами в разделе «Начальное движение», будут перемещаться (в этом направлении и с этой скоростью) при прокрутке страницы до этого места. Верх страницы начинается с 0, а затем количество пикселей увеличивается по мере того, как вы прокручиваете страницу вниз. (На панели «Управление» и на панели «Преобразование» расстояние от верхней части страницы указывается как значение Y).
Значения, введенные в разделе «Окончательное движение», будут применены после того, как страница будет прокручена за ключевую позицию (местоположение Т-образной ручки).
Элемент с примененным эффектом прокрутки движения (в данном случае мозаичное изображение, установленное в качестве заливки браузера) перемещается в направлении (направлениях), значение которого в поле больше 0. Если и для горизонтального, и для вертикального направлений установлено значение 0, элемент, по сути, закрепляется на странице и не перемещается.
В разделе Initial Motion вы заметите, что значения в полях отмечены буквой «x» в нижнем регистре рядом с ними. Это означает времена. На изображении «Заливка в браузере» секция начального движения указывает, что заполнение браузера будет перемещаться вверх со скоростью, в 1 раз превышающей скорость прокрутки. Если посетитель прокручивает страницу быстрее, скорость эффекта прокрутки увеличивается, чтобы соответствовать тому же темпу.
В горизонтальной (левой и правой) части в поле отображается «0», что означает, что заливка браузера не будет перемещаться по горизонтали влево или вправо.
Раздел Final Motion содержит аналогичный интерфейс. На изображении Browser FIll заливка браузера настроена на перемещение вверх со скоростью, в 1 раз превышающей скорость движения, и не будет перемещаться по горизонтали.
Примечание:
Наведите указатель мыши на кнопку «Информация» (значок i) в верхнем правом нижнем левом углу вкладки «Прокрутка», чтобы узнать, как эффекты прокрутки применяются к заливке браузера.
- Нажмите кнопки со стрелками в Начальном движении, чтобы указать вертикальное направление (вверх или вниз) и/или горизонтальное направление (влево или вправо), чтобы управлять направлением движения для заполнения браузера.
- В разделе «Начальное движение» введите числовые значения или нажмите кнопки со стрелками вверх и вниз, чтобы задать скорость горизонтальной и вертикальной прокрутки. Эти настройки более подробно описаны ниже. Если в поле скорости установлено значение 0, это означает, что элемент не будет двигаться в этом направлении во время прокрутки (до достижения ключевой позиции).
- Обновите значения в разделе «Окончательное движение», чтобы установить нужные направления, и введите числовые значения в соответствующие поля, чтобы установить скорость, с которой будут возникать эффекты прокрутки.
- Чтобы закрыть меню заполнения браузера, щелкните в любом другом месте страницы.
- Выберите «Файл» > «Предварительный просмотр страницы в браузере», чтобы загрузить страницу в новом окне браузера.
 Прокрутите страницу, чтобы увидеть эффекты прокрутки.
Прокрутите страницу, чтобы увидеть эффекты прокрутки. - По завершении тестирования закройте браузер и вернитесь в Muse.
Движение прокрутки можно применять к объектам на странице, для которых в качестве заливки применено мозаичное или не мозаичное фоновое изображение. Выполните следующие действия:
- При редактировании страницы в представлении «Дизайн» выберите Страница > Свойства страницы . Установите минимальную высоту намного выше, например 2000 пикселей, чтобы страница была достаточно длинной для прокрутки. Нажмите «ОК», чтобы сохранить изменения и закрыть диалоговое окно «Свойства страницы». В качестве альтернативы добавьте достаточно содержимого страницы, чтобы создать более длинную страницу.
- В представлении «Дизайн» выберите инструмент «Прямоугольник» на панели управления.
- Нарисуйте прямоугольник на странице.
- Используйте меню «Заливка», чтобы установить мозаичное или не мозаичное фоновое изображение для заполнения прямоугольника.

Добавьте фоновое изображение для заполнения прямоугольника и задайте нужные параметры отображения в меню «Заливка».
- Щелкните вкладку «Прокрутка» в меню «Заливка» и установите параметры прокрутки.
- Щелкните вкладку «Прокрутка» в меню «Заливка». Установите флажок «Движение» и начните настройку параметров прокрутки.
Используйте вкладку «Прокрутка» меню «Заливка», чтобы включить «Движение» для эффектов прокрутки и указать направление и скорость движения.
Обратите внимание на Т-образный маркер, который появляется над элементом, для которого разрешено движение прокрутки. Ручка — это визуальное представление ключевой позиции (которая в настоящее время установлена на 100 пикселей над элементом). Значок в центральной части вкладки «Прокрутка» соответствует расположению Т-образного маркера на странице. Вы можете сбросить позиции, определяющие клавиши, до которых будут возникать эффекты прокрутки, либо введя новое значение в центральное поле, либо перетащив Т-образный маркер на странице. Когда вы перетаскиваете Т-образный маркер, область над ключевой позицией временно затемняется.
Когда вы перетаскиваете Т-образный маркер, область над ключевой позицией временно затемняется.
Нажмите и перетащите Т-образный маркер в нужное место на странице.
Примечание:
Т-образная ручка не должна выступать вверх по отношению к выбранному элементу. Вы можете щелкнуть и перетащить Т-образный маркер, чтобы он выровнялся с верхним краем элемента, или перетащить Т-образный маркер, чтобы он выступал под элементом.
Muse предлагает полную гибкость в процессе проектирования, поскольку вы можете перетаскивать маркеры или вводить числа в поле позиции ключа, чтобы точно управлять движением, которое происходит, когда посетитель прокручивает страницу.
Вкладка «Прокрутка» в меню «Заливка» работает так же, как вкладка «Прокрутка» в меню «Заливка» в браузере:
- Когда выбран элемент с включенными эффектами прокрутки в движении, используйте вкладку «Прокрутка» в меню «Заливка», чтобы задать ключевую позицию в числовом виде или нажмите и перетащите Т-образный маркер на странице, чтобы задать ключевую позицию.

- Установите вертикальное и горизонтальное направления и соответствующую скорость (скорости) по отношению к скорости прокрутки страницы в разделе «Начальное движение». Это устанавливает движение, которое будет происходить до того, как страница будет прокручена до ключевой позиции.
- Установите вертикальное и горизонтальное направления и соответствующую скорость (скорости) по отношению к скорости прокрутки страницы в разделе «Окончательное движение». Это устанавливает движение, которое будет происходить после того, как страница будет прокручена после ключевой позиции.
Примечание:
На изображении со свойствами прокрутки прямоугольник настроен на перемещение вправо, перемещаясь в положение со скоростью, в 3 раза превышающей скорость прокрутки посетителя, и достигает своей позиции в дизайне, когда страница в браузере соответствует ключевой позиции. Как только посетитель прокручивает ключевую позицию (100 пикселей), прямоугольник начинает перемещаться влево, из положения, со скоростью, в 3 раза превышающей скорость прокрутки посетителя. В этом примере прямоугольник не перемещается по вертикали, поскольку оба вертикальных поля установлены на 0,9.0003
В этом примере прямоугольник не перемещается по вертикали, поскольку оба вертикальных поля установлены на 0,9.0003
- Чтобы закрыть меню «Заливка», щелкните в любом другом месте страницы.
- Нажмите «Просмотр» или выберите «Файл» > «Просмотр страницы в браузере», чтобы протестировать эффекты прокрутки после их применения. Прокрутите страницу, чтобы увидеть перемещение элемента.
- Вернитесь в Muse или нажмите кнопку «Дизайн» после завершения тестирования, чтобы продолжить редактирование страницы.
Официальные уведомления | Политика конфиденциальности в Интернете
Как создать адаптивные элементы веб-сайта
Трейлер класса
1Введение в класс
02:39 2Изучение виджетов в Muse
11:43 3Создание эффектов прокрутки
11:48 4Включение сторонних виджетов
11:10 5Работа с изображениями Retina/High DPI
13:26 6Как продать что-нибудь с вашего сайта
13:12 7Включение контента из других приложений Adobe
16:45Информация об уроке
Создание эффектов прокрутки
Следующее, о чем я хотел бы поговорить, это работа с так называемыми эффектами прокрутки. Для меня это одна из самых крутых вещей в Muse. Просто потому, что вы увидите много сайтов, а раньше таких сайтов было много. Их становится немного меньше, но позвольте мне показать вам, о чем я говорю. У меня есть окончательная версия сайта, открытая здесь, и что я собираюсь сделать, так это открыть ее в своем браузере, и я думаю, что у меня есть домашняя страница, позвольте мне открыть правильную страницу здесь. Я открою это, выйду в браузер и покажу вам, что я имею в виду. Всякий раз, когда вы заходите на сайты, которые очень длинные, очень высокие по вертикали, много раз вы будете видеть такие вещи, как «Эй, прокрутите вниз, чтобы увидеть больше». И вместо того, чтобы просто показывать контент, когда мы прокручиваем страницу вниз, мы можем сделать так, чтобы он отображался там, где мы действительно можем видеть, как появляется контент. Позвольте мне показать вам, о чем я говорю здесь. Я хочу открыть его в браузере, поэтому я выберу файл и перейду к предварительному просмотру сайта в браузере.
Для меня это одна из самых крутых вещей в Muse. Просто потому, что вы увидите много сайтов, а раньше таких сайтов было много. Их становится немного меньше, но позвольте мне показать вам, о чем я говорю. У меня есть окончательная версия сайта, открытая здесь, и что я собираюсь сделать, так это открыть ее в своем браузере, и я думаю, что у меня есть домашняя страница, позвольте мне открыть правильную страницу здесь. Я открою это, выйду в браузер и покажу вам, что я имею в виду. Всякий раз, когда вы заходите на сайты, которые очень длинные, очень высокие по вертикали, много раз вы будете видеть такие вещи, как «Эй, прокрутите вниз, чтобы увидеть больше». И вместо того, чтобы просто показывать контент, когда мы прокручиваем страницу вниз, мы можем сделать так, чтобы он отображался там, где мы действительно можем видеть, как появляется контент. Позвольте мне показать вам, о чем я говорю здесь. Я хочу открыть его в браузере, поэтому я выберу файл и перейду к предварительному просмотру сайта в браузере. ..
..
, чтобы я мог видеть все свои страницы. При работе с этими эффектами прокрутки есть пара предостережений. Я буду говорить о них, но есть несколько действительно удивительных, действительно крутых вещей, которые вы можете сделать с ними. Я перейду на эту страницу портфолио, и вы увидите команду или что-то вроде «Прокрутите вниз, чтобы увидеть больше». И когда я прокручиваю вниз с помощью колеса прокрутки, используя полосу здесь, вы увидите, что здесь произойдет. Мы можем включить эти эффекты прокрутки. Здесь происходит несколько разных вещей, у нас есть вещи, которые скользят или появляются. У нас также есть вещи, которые исчезают. Есть четыре разных вещи, которые мы можем делать с эффектами прокрутки. . С эффектами прокрутки позвольте мне вернуться к Adobe Muse. С помощью эффектов прокрутки мы можем делать такие вещи, как заставлять объекты двигаться, мы можем заставлять объекты исчезать, мы можем воспроизводить слайд-шоу, мы также можем воспроизводить анимацию. Итак, что я хочу сделать, так это открыть сайт, который является своего рода отправной точкой для этого и дать вам представление о том, как это работает. Позвольте мне открыть этот сайт, это его начальная версия, и я открою эту страницу. Это страница Портфолио. Как я уже сказал, когда мы собираемся это сделать, мы выберем отдельный контент. Мы начнем рассказывать об этом, прокручивая страницу. Это должна быть более высокая страница, потому что если у вас очень короткая страница, это не будет иметь никакого смысла. Если вы не сделаете слайд-шоу, я покажу вам это. Но если у нас действительно высокая страница и содержимое перемещается, мы обычно хотим выбрать отдельные объекты или группы содержимого и сообщить им, что делать при прокрутке страницы. Предостережение в том, что мы действительно хотим установить точку останова, которая является статической. Мы не собираемся делать это с отзывчивой точкой останова. Итак, если я поднимусь к полосе точек останова вверху над страницей, вы увидите эту фиолетовую полосу. Я дважды щелкну по нему, и вы увидите, что мы хотим убедиться, что вместо плавной ширины, которая будет у адаптивного сайта, мы хотим иметь точку останова с фиксированной шириной.
Позвольте мне открыть этот сайт, это его начальная версия, и я открою эту страницу. Это страница Портфолио. Как я уже сказал, когда мы собираемся это сделать, мы выберем отдельный контент. Мы начнем рассказывать об этом, прокручивая страницу. Это должна быть более высокая страница, потому что если у вас очень короткая страница, это не будет иметь никакого смысла. Если вы не сделаете слайд-шоу, я покажу вам это. Но если у нас действительно высокая страница и содержимое перемещается, мы обычно хотим выбрать отдельные объекты или группы содержимого и сообщить им, что делать при прокрутке страницы. Предостережение в том, что мы действительно хотим установить точку останова, которая является статической. Мы не собираемся делать это с отзывчивой точкой останова. Итак, если я поднимусь к полосе точек останова вверху над страницей, вы увидите эту фиолетовую полосу. Я дважды щелкну по нему, и вы увидите, что мы хотим убедиться, что вместо плавной ширины, которая будет у адаптивного сайта, мы хотим иметь точку останова с фиксированной шириной. Если это означает, что у вас есть адаптивный сайт, который на самом деле имеет кучу точек останова, и вы делаете небольшой сайт только для рабочего стола, вы собираетесь, я думаю, можно сказать, точно определить рабочий стол. Вы входите, создаете точку останова, дважды щелкаете или настраиваете ее на исправление. Вы можете видеть прямо здесь, что я на самом деле установил фиксированную ширину. Только так это сработает. Если я подойду вправо, вы увидите, что справа у нас есть панель «Эффекты прокрутки». Если у вас не установлена фиксированная точка останова, он скажет что-то вроде «Вам нужна фиксированная точка останова». У меня есть этот набор, и теперь я могу переходить к отдельным объектам. Допустим, у меня есть это изображение, и я хочу сделать так, чтобы при прокрутке страницы я хотел, чтобы эти два объекта появлялись справа и слева. Мы также сделаем затухание, но мы сделаем это чуть позже. Если я перейду к панели «Эффекты прокрутки», вы увидите, что у меня есть четыре, о которых я упоминал.
Если это означает, что у вас есть адаптивный сайт, который на самом деле имеет кучу точек останова, и вы делаете небольшой сайт только для рабочего стола, вы собираетесь, я думаю, можно сказать, точно определить рабочий стол. Вы входите, создаете точку останова, дважды щелкаете или настраиваете ее на исправление. Вы можете видеть прямо здесь, что я на самом деле установил фиксированную ширину. Только так это сработает. Если я подойду вправо, вы увидите, что справа у нас есть панель «Эффекты прокрутки». Если у вас не установлена фиксированная точка останова, он скажет что-то вроде «Вам нужна фиксированная точка останова». У меня есть этот набор, и теперь я могу переходить к отдельным объектам. Допустим, у меня есть это изображение, и я хочу сделать так, чтобы при прокрутке страницы я хотел, чтобы эти два объекта появлялись справа и слева. Мы также сделаем затухание, но мы сделаем это чуть позже. Если я перейду к панели «Эффекты прокрутки», вы увидите, что у меня есть четыре, о которых я упоминал. У меня есть движение, у меня есть непрозрачность, у меня есть анимация, или это слайд-шоу, и анимация в конце. Итак, что мы можем сделать, так это то, что многие люди будут использовать этот Motion для начала. Итак, в Motion вы выбираете объект, обычно просто для начала. Я приду туда после того, как установим фиксированную точку останова. Я включу реальный эффект прокрутки для объекта, и если вы посмотрите на объект, вы увидите, что у нас есть вот эта маленькая полоска. Если вы подойдете направо и посмотрите, вы увидите, что у нас есть то, что называется ключевой позицией. Эта маленькая буква T вверху и этот маленький кружок — ключевая позиция. Это немного сбивает с толку при первом запуске. Но когда вы научитесь, вы это поймете. Давайте объясним это. У нас есть то, что называется начальным движением, затем у нас есть ключевая позиция, затем у нас есть то, что называется финальным движением. Начальное движение на самом деле происходит где-то здесь. Прежде чем этот T достигнет верхней части окна браузера, он выполнит начальное движение, которое вы установили здесь справа.
У меня есть движение, у меня есть непрозрачность, у меня есть анимация, или это слайд-шоу, и анимация в конце. Итак, что мы можем сделать, так это то, что многие люди будут использовать этот Motion для начала. Итак, в Motion вы выбираете объект, обычно просто для начала. Я приду туда после того, как установим фиксированную точку останова. Я включу реальный эффект прокрутки для объекта, и если вы посмотрите на объект, вы увидите, что у нас есть вот эта маленькая полоска. Если вы подойдете направо и посмотрите, вы увидите, что у нас есть то, что называется ключевой позицией. Эта маленькая буква T вверху и этот маленький кружок — ключевая позиция. Это немного сбивает с толку при первом запуске. Но когда вы научитесь, вы это поймете. Давайте объясним это. У нас есть то, что называется начальным движением, затем у нас есть ключевая позиция, затем у нас есть то, что называется финальным движением. Начальное движение на самом деле происходит где-то здесь. Прежде чем этот T достигнет верхней части окна браузера, он выполнит начальное движение, которое вы установили здесь справа. Что это значит? Это означает, что если вы посмотрите туда направо, вы увидите, что у нас есть возможность фактически перемещать этот объект по горизонтали и вертикали до того, как буква T попадет в верхнюю часть браузера. Просто подумайте так. Если вы посмотрите туда справа, вы увидите, что прямо сейчас он не собирается входить и ничего делать, кроме входа слева. Обычно, когда мы настраиваем это немного по-другому, мы на самом деле добираемся до того, что если мы начнем здесь, вы скажете, что сначала он будет двигаться вверх, это то, что он делает по умолчанию, и если вы посмотрите на прямо там, ты увидишь там номер один. На самом деле это скорость, соответствующая скорости прокрутки браузера. Так что один соответствует скорости браузера. Так что, когда я перетаскиваю, он на самом деле будет двигаться в том же направлении, что и содержимое браузера. Он существенно повысится. Это почти по умолчанию. Теперь мы можем сказать: «Знаете что, я действительно не хочу, чтобы это произошло» или «Я хочу, чтобы это произошло».
Что это значит? Это означает, что если вы посмотрите туда направо, вы увидите, что у нас есть возможность фактически перемещать этот объект по горизонтали и вертикали до того, как буква T попадет в верхнюю часть браузера. Просто подумайте так. Если вы посмотрите туда справа, вы увидите, что прямо сейчас он не собирается входить и ничего делать, кроме входа слева. Обычно, когда мы настраиваем это немного по-другому, мы на самом деле добираемся до того, что если мы начнем здесь, вы скажете, что сначала он будет двигаться вверх, это то, что он делает по умолчанию, и если вы посмотрите на прямо там, ты увидишь там номер один. На самом деле это скорость, соответствующая скорости прокрутки браузера. Так что один соответствует скорости браузера. Так что, когда я перетаскиваю, он на самом деле будет двигаться в том же направлении, что и содержимое браузера. Он существенно повысится. Это почти по умолчанию. Теперь мы можем сказать: «Знаете что, я действительно не хочу, чтобы это произошло» или «Я хочу, чтобы это произошло». Позвольте мне на самом деле проверить это, я покажу вам это. У нас есть ключевая позиция, которую мы можем вывести здесь, я могу установить ее, перетащив куда угодно. По сути, это просто начальное движение здесь, это то, сколько времени потребуется, пока эта буква Т не достигнет верхней части окна браузера. Затем у нас есть то, что называется Final Motion. Таким образом, мы могли бы сказать: «Я хочу, чтобы вы зашли с левой стороны» страницы прямо здесь, и как только буква «Т» окажется наверху, «она будет на месте». После этого мы можем сказать: «Тогда я хочу, чтобы вы прокрутили страницу вверх», или «Оставайтесь на месте», или «Двигайтесь в другом направлении, может быть, вправо». Final Motion. Честно говоря, вам действительно нужно просто поиграть с этим. Вам действительно нужно попробовать, чтобы увидеть, что он говорит. Если вы посмотрите сюда, вы увидите, что Initial Motion будет расти с той же скоростью браузера. Когда эта маленькая буква T коснется верхней части окна браузера, она будет в нужном положении.
Позвольте мне на самом деле проверить это, я покажу вам это. У нас есть ключевая позиция, которую мы можем вывести здесь, я могу установить ее, перетащив куда угодно. По сути, это просто начальное движение здесь, это то, сколько времени потребуется, пока эта буква Т не достигнет верхней части окна браузера. Затем у нас есть то, что называется Final Motion. Таким образом, мы могли бы сказать: «Я хочу, чтобы вы зашли с левой стороны» страницы прямо здесь, и как только буква «Т» окажется наверху, «она будет на месте». После этого мы можем сказать: «Тогда я хочу, чтобы вы прокрутили страницу вверх», или «Оставайтесь на месте», или «Двигайтесь в другом направлении, может быть, вправо». Final Motion. Честно говоря, вам действительно нужно просто поиграть с этим. Вам действительно нужно попробовать, чтобы увидеть, что он говорит. Если вы посмотрите сюда, вы увидите, что Initial Motion будет расти с той же скоростью браузера. Когда эта маленькая буква T коснется верхней части окна браузера, она будет в нужном положении. Затем у нее будет то, что называется окончательным движением. Окончательное движение прямо сейчас настроено на дальнейшее движение вверх, вы увидите выбранную стрелку вверх, продолжайте двигаться вверх со скоростью браузера. Что я собираюсь сделать, так это просмотреть эту страницу в браузере, и мы просто попробуем ее. Это будет относительно скучно. Если я выйду сюда и посмотрю, Вы увидите, что это тот, который мы установили, позвольте мне обновить это… Теперь он действительно делает финал. Вот мы идем, это начало. Если я спущусь вниз, вы точно увидите, что здесь происходит. Начальное движение, оно будет расти вместе с содержимым браузера. Как только этот T, представьте, что T находится на странице, как только этот T попадет в верхнюю часть окна браузера, он выполнит Final Motion. В Final Motion было сказано идти вверх, продолжать расти со скоростью браузера. Довольно скучно, ладно. Итак, давайте попробуем что-нибудь. Я вернусь в Muse, закрою здесь окна браузера. Вернувшись в Muse, выбрав этот объект, я хочу сделать это.
Затем у нее будет то, что называется окончательным движением. Окончательное движение прямо сейчас настроено на дальнейшее движение вверх, вы увидите выбранную стрелку вверх, продолжайте двигаться вверх со скоростью браузера. Что я собираюсь сделать, так это просмотреть эту страницу в браузере, и мы просто попробуем ее. Это будет относительно скучно. Если я выйду сюда и посмотрю, Вы увидите, что это тот, который мы установили, позвольте мне обновить это… Теперь он действительно делает финал. Вот мы идем, это начало. Если я спущусь вниз, вы точно увидите, что здесь происходит. Начальное движение, оно будет расти вместе с содержимым браузера. Как только этот T, представьте, что T находится на странице, как только этот T попадет в верхнюю часть окна браузера, он выполнит Final Motion. В Final Motion было сказано идти вверх, продолжать расти со скоростью браузера. Довольно скучно, ладно. Итак, давайте попробуем что-нибудь. Я вернусь в Muse, закрою здесь окна браузера. Вернувшись в Muse, выбрав этот объект, я хочу сделать это. Я хочу сказать: «Знаешь что, давай не будем заставлять тебя двигаться вверх или вниз. «Я хочу, чтобы вы вошли слева». Итак, Initial Motion, мы собираемся сказать: «Знаете что, я не хочу, чтобы вы делали что-либо вертикально, не двигались вверх или вниз, но я хочу, чтобы вы двигались горизонтально». вас слева направо, «так что мы собираемся сделать так, чтобы вы шли направо,» и мы собираемся установить скорость что-то около двух. страницы к этой Т, она будет двигаться слева. Это начальное движение. «Два» означает «удвоить скорость браузера». Вы обнаружите, что вам нужно сделать это просто потому, что вы должны настроить это путь. Позвольте мне пойти туда, и я покажу вам, что я имею в виду. Если я зайду в раздел «Файл», перейду к «Предварительный просмотр страницы в браузере» и начну проверять ее, это займет некоторое время, потому что мы настраиваем все здесь. . Посмотрите, что здесь происходит. Как только эта буква Т достигнет вершины, она окажется в том положении, где у меня есть дизайн.
Я хочу сказать: «Знаешь что, давай не будем заставлять тебя двигаться вверх или вниз. «Я хочу, чтобы вы вошли слева». Итак, Initial Motion, мы собираемся сказать: «Знаете что, я не хочу, чтобы вы делали что-либо вертикально, не двигались вверх или вниз, но я хочу, чтобы вы двигались горизонтально». вас слева направо, «так что мы собираемся сделать так, чтобы вы шли направо,» и мы собираемся установить скорость что-то около двух. страницы к этой Т, она будет двигаться слева. Это начальное движение. «Два» означает «удвоить скорость браузера». Вы обнаружите, что вам нужно сделать это просто потому, что вы должны настроить это путь. Позвольте мне пойти туда, и я покажу вам, что я имею в виду. Если я зайду в раздел «Файл», перейду к «Предварительный просмотр страницы в браузере» и начну проверять ее, это займет некоторое время, потому что мы настраиваем все здесь. . Посмотрите, что здесь происходит. Как только эта буква Т достигнет вершины, она окажется в том положении, где у меня есть дизайн. Затем она сделает финальное движение, что означает просто продолжать движение вверх. Я надеюсь, что это имеет смысл. вы попробуете это, и вы немного возитесь с этим, позвольте мне вернуться к Muse, вы должны убедиться, что вам нужно установить это движение или эту скорость прямо здесь, выше, чем единица. В противном случае, если вы установите низкое значение, оно не будет достаточно далеко от края страницы. Чем выше число, тем дальше он должен пройти, поэтому вы хотите, чтобы оно было большим. Последнее, что я хочу здесь сделать, это то, что я могу перейти к эффектам прокрутки, я могу установить для этого непрозрачность. Таким образом, я мог бы сказать, что, двигаясь от одного края или в одном направлении, я могу установить непрозрачность и сказать: «Я хочу, чтобы вы начали с 0%», что означает: «Я хочу, чтобы вы были в основном прозрачными». Мы собираемся перейти к 100% прозрачности. Прямо сейчас он говорит: «Затухание до 0%.» Я собираюсь установить это на 100%. То, что я пытаюсь сделать здесь, это то, что я пытаюсь перейти от верхней части браузера к этой верхней кнопке прямо здесь, вы увидите здесь три новые маленькие кнопки, это на самом деле будет идти от нуля до 100 % в своей позиции.
Затем она сделает финальное движение, что означает просто продолжать движение вверх. Я надеюсь, что это имеет смысл. вы попробуете это, и вы немного возитесь с этим, позвольте мне вернуться к Muse, вы должны убедиться, что вам нужно установить это движение или эту скорость прямо здесь, выше, чем единица. В противном случае, если вы установите низкое значение, оно не будет достаточно далеко от края страницы. Чем выше число, тем дальше он должен пройти, поэтому вы хотите, чтобы оно было большим. Последнее, что я хочу здесь сделать, это то, что я могу перейти к эффектам прокрутки, я могу установить для этого непрозрачность. Таким образом, я мог бы сказать, что, двигаясь от одного края или в одном направлении, я могу установить непрозрачность и сказать: «Я хочу, чтобы вы начали с 0%», что означает: «Я хочу, чтобы вы были в основном прозрачными». Мы собираемся перейти к 100% прозрачности. Прямо сейчас он говорит: «Затухание до 0%.» Я собираюсь установить это на 100%. То, что я пытаюсь сделать здесь, это то, что я пытаюсь перейти от верхней части браузера к этой верхней кнопке прямо здесь, вы увидите здесь три новые маленькие кнопки, это на самом деле будет идти от нуля до 100 % в своей позиции. Взгляните сюда, отсюда и сюда она останется на 100%, а затем отсюда и сюда останется на 100%. Он останется на уровне 100%. На самом деле вы можете установить его так, чтобы он, возможно, был прозрачным, стал полностью непрозрачным, а затем снова стал прозрачным. У вас есть три варианта. Я оставлю его на уровне 100%, поэтому мы говорим: начните прозрачно, 100%, 100%. Я могу перемещать их, если захочу, так что это займет больше или меньше времени, и здесь вы просто должны попробовать. Вы действительно делаете. Это просто своего рода работа с этим немного. Позвольте мне выйти и показать вам, как это выглядит. Я захожу в меню «Файл», «Предварительный просмотр страницы в браузере». Итак, у нас будет Движение, а также Непрозрачность. Так что вы можете видеть, что это такое. Раньше, если бы мы установили его по умолчанию, он бы изменился с 0% до 100%. В этот момент он начал бы исчезать до 0%. Поэтому мы хотим убедиться, что мы установили его таким образом, если мы хотим продолжать его видеть.
Взгляните сюда, отсюда и сюда она останется на 100%, а затем отсюда и сюда останется на 100%. Он останется на уровне 100%. На самом деле вы можете установить его так, чтобы он, возможно, был прозрачным, стал полностью непрозрачным, а затем снова стал прозрачным. У вас есть три варианта. Я оставлю его на уровне 100%, поэтому мы говорим: начните прозрачно, 100%, 100%. Я могу перемещать их, если захочу, так что это займет больше или меньше времени, и здесь вы просто должны попробовать. Вы действительно делаете. Это просто своего рода работа с этим немного. Позвольте мне выйти и показать вам, как это выглядит. Я захожу в меню «Файл», «Предварительный просмотр страницы в браузере». Итак, у нас будет Движение, а также Непрозрачность. Так что вы можете видеть, что это такое. Раньше, если бы мы установили его по умолчанию, он бы изменился с 0% до 100%. В этот момент он начал бы исчезать до 0%. Поэтому мы хотим убедиться, что мы установили его таким образом, если мы хотим продолжать его видеть.


 Это позволяет настроить перемещение элемента до момента прокрутки страницы до исходной позиции.
Это позволяет настроить перемещение элемента до момента прокрутки страницы до исходной позиции. Прокрутите страницу, чтобы увидеть эффекты прокрутки.
Прокрутите страницу, чтобы увидеть эффекты прокрутки.
