Большая коллекция кнопок CSS, кнопки HTML более 20 вариантов
Представляем на dle9.com коллекция простых кнопок CSS для сайта, переключали HTML, кнопка с анимацией, трехмерные и эффектные кнопки HTML, красивое оформление ссылок перехода, профиля, подробно, прочитать, открыть, нажать, купить, цена и другие варианты собранные в количестве более 20 в одном месте. Это введение в основы применения редактирования и установки современных CSS кнопок на ваш ресурс. Внизу большая коллекция бесплатных кнопок для сайта с различными эффектами на основе кода HTML и CSS (CSS3 & HTML5), в некоторых разработках в основном в архиве примеры с jаvascript (jQuery) есть ховер-эффекты, анимация при нажатии, 3D и так далее.
Кнопка для сайта css легко меняется и редактируется, если вы хотите поменять цвет, то вам рекомендуем пройти по ссылке таблица цветов css или коды цветов html, которые очень полезны для работы, в списке приведены все доступные коды для работы.
Хотите добавить, изменить или улучшить вид кнопок (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? Тогда предлагаем познакомиться с десятками готовых примеров, вам не составит труда их добавить на сайт самостоятельно, достаточно базовых знаний.
Большая коллекция простых кнопок CSS более 20 вариантов, кнопки HTML можно посмотреть, попробовать, нажать на них и увидеть результат, смотрите эффекты на этой странице.
Ещё один сборник, смотрите эффекты на этой странице можно опробовать более 20 примеров, посмотреть, по-нажимать и увидеть наглядный результат. Разные примеры кнопок CSS3.
Или Кнопки PNG для сайта (исходники 30 штук)
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостность кода, это воспользоваться супер инструментом вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс. Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Покажу на примере браузера Firefox Mozilla, ну, потому что у неё самая удобная панель, сейчас увидите.
В актуальной версии на данный момент у Firefox, вход осуществляется в панели в самом дальнем углу сверху и справа, в основном меню браузера.
— Простой способ, нажимаем кнопки Ctrl+Shift+I, внизу появится панель с разными настойками.
— Или открываем меню с помощью мышки, ищем внизу списка «Веб-разработка», далее в самом верху списка выбираем «Инспектор».
Теперь нужно выбрать объект для исследования.
1) Выберите объект для исследования (смотрите картинку), наведите мышку, кликните именно на синюю рамку (если кликните на ссылку, то перейдете по ней, тогда страница обновиться)
2) Если нужно выбрать другой объект для исследования, кликните на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок для изменения CSS стилей, замечательно показывает все классы стилей, вы можете копировать код прямо из этого блока в текстовый редактор.
Редактировать стили легко, достаточно знать всего пару значений.
Чтобы изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д. Вот тут таблица цвета. Вы можете прямо на этой странице сделать с ней всё, что вам захочется, поменять каждый элемент прямо из вашего браузера, попробуйте, это захватывает.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Инструмент палитра цвета снабжен пипеткой (выбираете его, наводите на любой объект и можно получить точный и нужный цвет по образцу), есть палитра всех расцветок, прозрачность и т.д. Очень удобный инструмент для окрашивания кнопок или блоков.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.
Можно копировать, как отдельные строки кода, так и весь CSS и HTML прямо из инструмента веб-разработки Firefox Mozilla.
Ниже представляем архив с большой коллекцией современных кнопок CSS, с HTML готовыми образцами, а некоторые в комплекте включены с JS-скриптами, все эти кнопки абсолютно непохожи по функционалу, все разные и не похожие.
В комплекте архива есть замечательная подборка переключателей на CSS3.
• Превосходная анимированная кнопка CSS3 с интересными эффектами.
• Кнопка Download с интересной анимацией и демонстрацией процесса скачивания
• Красивая анимация «Скачать» с цифровым индикатором прогресса
• Stylized Buttons: 5 стильных ховер-эффектов
• Эффект анимации волны при нажатии, пульсации с использованием CSS переменных
• Css Button Hover Effects
• Красивый 3D эффект переворачивающейся кнопки при наведении без JS-скрипта только HTML и CSS3
• Bubbly Button: эффект напоминающий разлетающиеся пузырьки по сторонам
• При наведении на ссылку фон заполняется с одной стороны, а когда курсор покидает ее область, фон исчезает в другом направление
• Hover Button Effect
• Another Button Animation
• 7 плавных эффектов «блика»
• Liquid Button — очень странный ховер-эффект «жидкая кнопка»
• Интересная анимация с ховер-эффектом
Современные кнопки CSS3/HTML/JS добавлены в архив, чтобы увидеть пример достаточно распаковать архив, найти файл с расширением HTML, кликнуть по нему и в браузере у вас откроется пример рабочей кнопки, которую вы может установить на свой сайт
Скачать большую коллекция шикарных HTML/CSS кнопок с нашего сайта вы можете по следующей ссылке
вариант архива 1
button-css. zip [167,21 Kb] (cкачиваний: 122)
zip [167,21 Kb] (cкачиваний: 122)
вариант архива 2
buttons-css.zip [185,97 Kb] (cкачиваний: 85)
Кнопки html на css примеры
Кнопки css имеют классные эффекты при нажатии и наведении. Красивая анимация кнопок будет стильно отображаться на странице html.
Для удобства все кнопки снабжены кодом css, — нажмите на любую из них, скопируйте код css эффект кнопки и сразу вставьте её к себе на страницу.
Кнопки формируются с помощью тега <button>, где между тегами прописывается текст (название кнопки) и вот простой пример кнопки html:
<button>Моя кнопка</button>
Но можно кнопку сделать с помощью тега <a>, и далее мы рассмотрим потрясающие примеры.
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с анимацией
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Показать ещё кнопкиАнимированные кнопки на css
Нажмите на кнопку html, чтобы получить код CSS.
Большая кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с эффектом мигания при наведении
Нажмите на кнопку, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Как вы успели заметить, кнопка html добавляется на страницу разными способами и её красивый вид зависит от ваших умений пользоваться css.
Я буду стараться выкладывать новые кнопки с готовым кодом css и html различной формы и анимацией, чтобы у вас было всегда что выбрать для любой задумки.
Здравствуйте!
Я с проблемой по кнопке из серии Кнопки css с анимацией: на локалке выводится и работает кнопка отлично, а на сайте при наведение ничего не происходит.
Единственное что я изменил, это добавил в ваш код css для кнопки свой дополнительный блок.
Подскажите, что нужно добавить в стили для моего div, чтобы кнопка заработала. Спасибо!
Добрый день!
Скорее всего эта проблема связана с параметром z-index, попробуйте для вашего div добавить z-index:0; в css.
Благодарю, кнопка заработала.
Я понимаю, что это связано с моими правилами на сайте в стилях, а как это исправить?
И спасибо за качественные примеры кнопок на css.

Вам необходимо сделать переопределение параметров для ссылок в кнопке.
То есть задать новые свойства и прописать обязательно ниже существующих записей.
К примеру, ваша кнопка на css имеет такой код:
<a href=»#»>Кнопка</a>
и вам нужно в стилях прописать:
cssCOPY
<style> .bucn_3_2s:hover,.bucn_3_2s:active,.bucn_3_2s:focus { color: #000; /* Указываете нужный цвет */ text-decoration: none; /* Убираете подчёркивание */ } </style>
Спасибо за крутую подборку кнопок:))
Подскажи пожалуйста, как в примерах кнопок на css с эффектом мигания при наведении убрать эффект мигания?
В этом варианте есть нужная расцветка кнопки для моего сайта и я хочу без всяких эффектов.
Заранее, благодарна!
Удалите правило в css @-webkit-keyframes с его значениями, и удалите для класса .wsa_7s:hover эту запись:
-webkit-animation:glow 1s infinite ease-in-out;cursor:pointer;
Эффект при наведении для кнопки пропадёт.
Приблуды для создания сайта здесь просто обалденные, особенно кнопки CSS.
Да и звездный рейтинг сработал у единственного из 5 кого я пробовал.
Отличный сайт спасибо автору.
Огромное спасибо за такую качественную подборку кнопок на css.
Благодаря вам, Админ, я смогу свой Диплом наполнить очень качественным контентом)
Один вопрос как к знатоку Фронтенд разработки — на вашем сайте при нажатии на кнопку появляется overflow блок с css кодом кнопки благодаря JS или такой выпадающий блок можно сделать на css и html?
При клике не только на кнопку, — я стараюсь всегда использовать JS. Потому как в CSS такого обилия по функционалу просто нет, либо эффекты не качественные.
Подскажите пожалуйста, я новичок и никак не могу разобраться!
Кнопка работает, поняла где поменять текст, — а как можно вставить ссылку для перехода на другую страницу в этой кнопке?
Заранее благодарю.
В предоставленном коде ( для каждой кнопки ) есть атрибут href=»#», — так вот замените здесь # на адрес страницы, куда хотите перенаправить пользователя.
Пример:
<a href=»https://yandex.ru»>Перейти</a>
Почитайте статью, — как сделать ссылку
Добавить комментарий
50 примеров CSS3 кнопок с эффектами и анимацией
Мы отобрали некоторые кнопки CSS, которые могут быть использованы в веб-проектах.
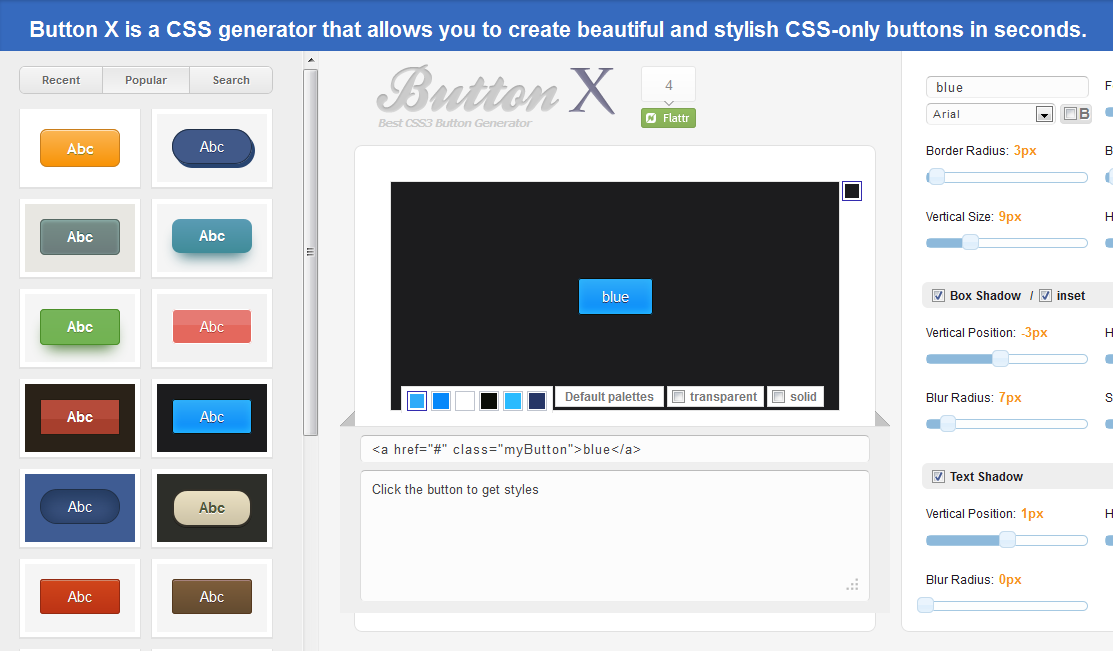
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
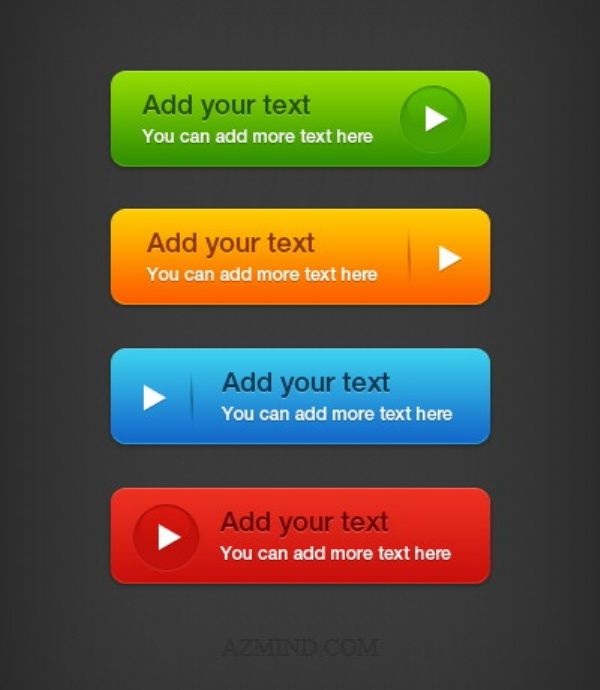
Коллекция 3D кнопок
Коллекция 3D кнопок, созданная с помощью CSS3:
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3:
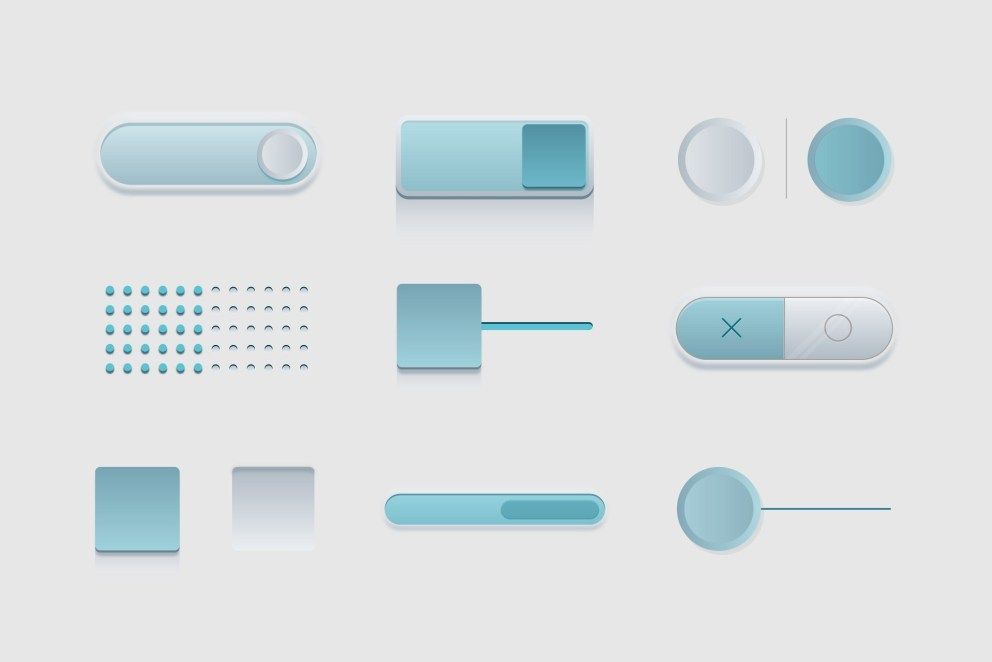
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3:
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская кнопка
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3:
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Анимация выполнена с помощью свойств animation и keyframes:
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow иlinear-gradient:
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3:
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Простые CSS3 кнопки
Красивые кнопки CSS:
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названиемSansita One из коллекции Google:
Для кнопки используется шрифт под названиемSansita One из коллекции Google:
Простые кнопки
Несколько простых CSS кнопок:
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы:before и :after:
Простые CSS кнопки
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка:
Кнопки меню администратора
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome:
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome:
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap:
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Красочные кнопки
Коллекция CSS кнопок различных цветов:
Перевод статьи «50 CSS3 button examples with effects & animations»
Источник: http://www. internet-technologies.ru/articles/article_2913.html
internet-technologies.ru/articles/article_2913.html
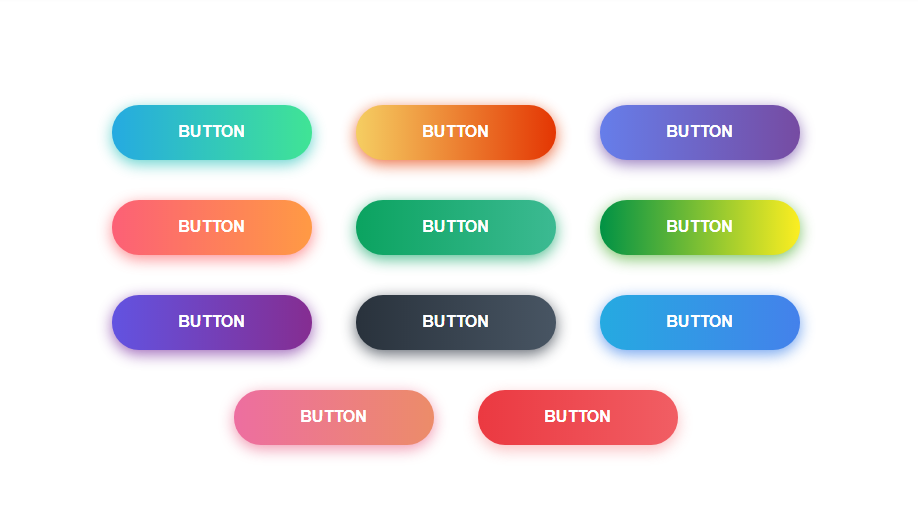
22 Кнопки градиента CSS
Коллекция отобранных вручную бесплатных кнопок градиента HTML и CSS примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 9 новых элементов
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
О коде
CSS линейно-градиентная анимация кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красочные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Слизь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Светящаяся кнопка градиента
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Современные кнопки с градиентом
Игривый набор кнопок, в которых используются градиенты CSS для забавных цветов и анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка градиентного цвета с подсветкой при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Цветовая кнопка
Пример демонстрирует возможность использования многоцветной тени с помощью псевдоэлементов и фильтра размытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Позвоните нам Кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плоские пуговицы
Плоские кнопки с плавным эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Персиковая пляжная пуговица
Анимированная кнопка в Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка с градиентом Cat Disco
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки с цветным градиентом Flex
Симпатичные разноцветные гибкие кнопки с градиентом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная кнопка градиента
Кнопка призыва к действию на чистом CSS с анимированным фоном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная радужная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка градиента при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Тени для кнопок с градиентом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки градиента CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки градиента с изменением цвета фона
Набор из кнопок градиента , которые изменяют цвет фона при наведении курсора. Вы можете изменить направление изменения фона в состоянии
Вы можете изменить направление изменения фона в состоянии :hover . Не забудьте также изменить направление цвета фона в самой кнопке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки градиента
CSS градиентные кнопки с иконками Font Awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Анимация кнопок с градиентом
Кнопки анимации с фоновым градиентом. Одна кнопка с простым градиентом сдвигом при наведении, а другая с бесконечной анимацией при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента
Кнопка градиента с тонкой анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента
Кнопка градиента с переводом при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
20 CSS Button Click Effects
Коллекция отобранных бесплатных HTML и CSS эффектов нажатия кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 6 новых предметов.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Библиотеки кнопок CSS
О коде
Тонкая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пульсации нажатия кнопки
Чистый стиль кнопки CSS. Пульсирующий эффект при клике без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект нажатия кнопки копирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка растягивания пользовательского интерфейса из материала
Delightful Material UI кнопка растяжения созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Скошенные пуговицы из SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсацией с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный радиальный градиент достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует смешанный режим : разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Сладкая маленькая пуговица Mixin
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопка удаления/корзина значок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Добавить в коллекцию»
Простая анимация, например, если вы добавляете что-то в коллекцию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
пузырьковая кнопка с анимацией щелчка
Создал пузыри, используя radial-gradient for background-image . Это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов ( ::before и ::after )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ретро-кнопки с пользовательскими свойствами
Игра с пользовательскими свойствами CSS.
О коде
Анимация с волновым эффектом
Анимация с эффектом пульсации с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
С код
Анимация кнопок со смещенными путями CSS
Кнопка с анимированными вылетающими точками, которые перемещаются по смещенному пути (ранее известному как пути движения CSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация радиального градиента CSS3
Простой CSS Анимация радиального градиента с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении курсора: выглядит красиво, очень просто, работает во всех современных браузерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
15+ наборов кнопок CSS с эффектами наведения — CodeHim
Стиль кнопок играет жизненно важную роль в общем внешнем виде темы веб-сайта. Кнопки с привлекательным дизайном и эффектами наведения улучшают взаимодействие с пользователем. Поэтому вы должны выбрать правильный стиль и эффект наведения для кнопок, которые вы будете внедрять на свой веб-сайт. Здесь я поделюсь подборкой наборов кнопок CSS с различными типами эффектов наведения.
Здесь я поделюсь подборкой наборов кнопок CSS с различными типами эффектов наведения.
Эти кнопки CSS имеют различные стили и анимацию при наведении. Вы можете просмотреть предварительный просмотр в реальном времени и загрузить исходный код HTML и CSS для кнопок, которые вы считаете подходящими для вашего проекта.
1. Анимация кнопок Candy Color
«Candy Color» — это современный набор кнопок CSS с шестнадцатью красивыми эффектами наведения. Кнопки имеют неоморфную анимацию дизайна, которая делает работу пользователя приятной. По сути, все кнопки состоят из градиентного цвета CSS и имеют различные анимации при наведении, включая внешнее свечение, внутреннюю тень, рисование границы, вращение цвета заливки и эффект свечения при наведении. Этот набор кнопок лучше всего соответствует вашим потребностям, если вы хотите проявить творческий подход в своем проекте.
Автор: Юхомян
Скачать демоверсию
2. Коллекция творческих кнопок при наведении
Этот набор кнопок содержит четыре типа коллекций креативных при наведении. Он преобразует HTML-кнопки в чистый и современный дизайн с приятными эффектами наведения, включая внутреннее свечение, скольжение фона и анимацию нижней границы от центра. Вы можете использовать эти кнопки, добавив имя класса в элемент div, кнопку или тег привязки.
Он преобразует HTML-кнопки в чистый и современный дизайн с приятными эффектами наведения, включая внутреннее свечение, скольжение фона и анимацию нижней границы от центра. Вы можете использовать эти кнопки, добавив имя класса в элемент div, кнопку или тег привязки.
Автор: Yasin Softaoğlu
Скачать демонстрационную версию
3. Простые 3D-кнопки CSS
Если вам нужны разноцветные кнопки для шаблона веб-сайта, этот пакет 3D-кнопок CSS имеет двадцать различных цветов для удовлетворения ваших требований. Кнопки поставляются с эффектом 3D-щелчка при активном событии кнопки. Стиль наведения для всех кнопок одинаков. Он использует свойство фильтра яркости CSS, чтобы сделать цвет кнопки немного темнее при наведении. В любом случае, вы можете дополнительно настроить эти кнопки с помощью дополнительного CSS.
Автор: Jeroen Postma
Скачать демоверсию
4. Кнопки эффектов перед наведением CSS
Еще один облегченный набор кнопок CSS с шестью различными стилями наведения. Он использует псевдо-селектор :before вместе со свойством градиента и клипа, чтобы сделать эффект наведения на кнопку. Преобразование полигона clip-path заполняет цвет кнопки формой круга и треугольника. Точно так же эффект градиентного наведения с трансформацией слайда вверх делает кнопки более привлекательными.
Он использует псевдо-селектор :before вместе со свойством градиента и клипа, чтобы сделать эффект наведения на кнопку. Преобразование полигона clip-path заполняет цвет кнопки формой круга и треугольника. Точно так же эффект градиентного наведения с трансформацией слайда вверх делает кнопки более привлекательными.
Автор: nl03
Скачать демоверсию
5. CSS эффекты наведения кнопок Box-Shadow Inset
Следующие CSS-кнопки поставляются с восемью различными эффектами наведения box-shadow. Основная особенность этого пакета кнопок заключается в том, что он легкий (менее 1 КБ), который вполне подходит для легких проектов. Если говорить о его стилях наведения, то они просты и приятны тем, что созданы с помощью CSS-свойства box-shadow, анимирующего слева, справа, вверх и вниз. Свойство перехода было использовано с умом, чтобы сделать цвет текста белым после полного завершения анимации заливки.
Автор: Jesgrapa
Скачать демоверсию
6.
 CSS анимированные игровые кнопки
CSS анимированные игровые кнопкиОценка в CSS открыла дизайнерам множество возможностей для разработки творческих материалов. Следующие анимированные кнопки CSS являются правильными примерами таких вещей. Этот набор кнопок содержит более 15 креативных CSS-анимаций границ, которые появляются при наведении курсора. В основном все кнопки имеют одинаковую (красную и черную) цветовую схему. Но вы можете настроить цвет и размер в соответствии с вашими потребностями. Если вы работаете над игровым веб-сайтом, этот набор кнопок подходит для темы вашего сайта.
Автор: Robin Treur
Скачать демоверсию
7. Анимация заливки при наведении на кнопку CSS
Следующий набор кнопок содержит 28 специальных эффектов при наведении. Каждая кнопка имеет одинаковый дизайн, но имеет другой тип анимации, которая появляется при наведении курсора. Плюсом этого пакета кнопок является то, что вы можете использовать индивидуальный стиль кнопки, скопировав код HTML и CSS через его интерфейс. Точно так же вы можете изменить скопированный CSS, чтобы настроить внешний вид кнопки.
Точно так же вы можете изменить скопированный CSS, чтобы настроить внешний вид кнопки.
Автор: Yohaan Chokhany
Скачать демоверсию
8. Простые эффекты наведения кнопок CSS
Ниже представлен набор из простых кнопок CSS с четырьмя различными типами анимации наведения. Он преобразует HTML-ссылки в простую кнопку с приличными эффектами наведения. В целом стиль кнопок состоит из анимированной белой рамки, которая лучше всего подходит для красочного фона. Таким образом, вы можете использовать эти кнопки внутри главного раздела вашей веб-страницы, где вы разместили фоновое изображение. Кроме того, вы можете настроить кнопки, увеличив радиус границы и размер кнопок.
Автор: HaoLi
Скачать демоверсию
9. Эффекты наведения кнопок на чистом CSS
Ниже представлен еще один набор кнопок на чистом CSS с плоским дизайном и шестью умопомрачительными эффектами наведения на границы. Кнопки имеют белый текст и анимацию границ, которые подходят для цветного фона.
Кнопки имеют белый текст и анимацию границ, которые подходят для цветного фона.
Автор: Кристиан
Скачать демоверсию
10. Дизайн плоской кнопки CSS
Простой и чистый дизайн всегда хорошо выглядит и никогда не раздражает пользователей. Пользовательский интерфейс Mustard — одна из этих CSS-фреймворков, обладающих такими функциями. Следующие Классные кнопки CSS сделаны с использованием CSS Mustard UI. Этот пакет кнопок CSS вполне подойдет вам, если вы ищете плоский дизайн кнопок.
Автор: Кайл Лог
Скачать демоверсию
11. Кнопка CSS со значком и текстом
Следующий набор кнопок поможет вам создать кнопки со значками и текстом. Он использует Font Awesome CSS для значков и перед псевдо-селектором для установки значков со значениями Unicode. По сути, кнопки имеют четыре встроенных цвета, включая голубо-синий, трилистник, красный и темно-серый. Кроме того, вы можете установить собственный цвет фона и значок для кнопки. Вы можете изучить эту шпаргалку Font Awesome, чтобы найти и установить собственный значок.
Вы можете изучить эту шпаргалку Font Awesome, чтобы найти и установить собственный значок.
Читайте также: Кнопки Bootstrap 5 со значком и текстом
Автор: Monchito
Скачать демонстрационную версию
12. Эффекты наведения на кнопку Код CSS
Следующие кнопки CSS поставляются с анимацией нижней границы. Точно так же кнопка анимирует границу слева направо при наведении курсора. Помимо этого, есть еще девять эффектов наведения, включая эффект пунктирной границы, рисование рамки вокруг кнопки, эффект сбоя цвета и эффект сияния.
Автор: Chokcoco
Скачать демоверсию
13. Анимация CSS3 Эффекты наведения на кнопку
Нет сомнения, что анимация CSS является ключевым элементом творческого интерфейса. Эти анимации привлекают пользователей, а также улучшают пользовательский опыт. Следующие анимированные кнопки CSS являются практической формой этого заявления. Этот набор кнопок был создан с использованием анимации CSS3, охватывающей двадцать эффектов наведения. Эффекты, которые проявляются при наведении, включают скольжение, вращение, отскок, отражение, рисование границы, заливку цветом и анимацию чата.
Эффекты, которые проявляются при наведении, включают скольжение, вращение, отскок, отражение, рисование границы, заливку цветом и анимацию чата.
Автор: Rosa
Скачать демоверсию
14. CSS Стильная кнопка с наведением
Еще один набор из красивых кнопок CSS с пятью различными эффектами наведения. Эффекты включают анимацию светящейся границы, неоновый эффект, тень, пульсацию и градиентную анимацию. С помощью этого стильного набора кнопок вы можете создавать закругленные кнопки CSS и кнопки плоского дизайна с красивой анимацией при наведении.
Автор: Magda
Скачать демоверсию
15. Классная анимация кнопок CSS
Хотите попробовать что-нибудь классное? проверьте это, набор из 7 различных классных кнопок CSS с красивой анимацией при наведении. По сути, эффект наведения заполняет фон кнопки в разных направлениях. Кроме того, значок внутри кнопки отображает анимацию слайдов и выходов при наведении курсора.
Автор: Alex Loomer
Скачать демоверсию
16. Простые кнопки на чистом CSS
Следующий простой набор кнопок содержит пятнадцать различных эффектов наведения на чистом CSS, включая анимацию переворота, дверей, разворачивания, волны, расширения и поворота. Хотя цветовая схема, используемая для кнопок, проста, анимация при наведении делает кнопки более привлекательными. Вы можете использовать эти кнопки CSS, если вам нужен простой, но интерактивный дизайн кнопок. Кроме того, цвет фона и размер кнопок можно настроить в соответствии с шаблоном вашего сайта.
Автор: vavik
Скачать демо
Надеюсь, вы нашли лучшие кнопки для своего проекта из этой коллекции кнопок CSS. Если вам нужна помощь, связанная с использованием этих кнопок, не стесняйтесь спрашивать. Какой набор кнопок вы планируете использовать в своем проекте? пожалуйста, дайте мне знать в комментарии ниже.
Связанные фрагменты кода:
Если вы нашли этот фрагмент кода полезным и сэкономили ваше драгоценное время, вы можете угостить меня кофе.
