Большая коллекция — кнопки CSS buttons HTML
Большая коллекция простых кнопок CSS, рабочие примеры кнопки HTML с анимацией для сайта, трехмерные и эффектные кнопочки CSS, красивое оформление ссылок перехода, профиля, переключали, подробно, прочитать, скачать, открыть, нажать, купить, цена и другие варианты интересных и готовых веб-разработок собранные в количестве более 20 в одном месте тут.
Дополнительная страница с более 20 простыми кнопками CSS, HTML можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат, смотрите эффекты на этой странице.
Примеры кнопок CSS3.
№1
Click me! Click me! Click me! Click me! Click me!
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS.
HTML
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
CSS
Простая HTML кнопка для сайта делает в два счёта, её легко сможет добавить веб-мастер и модифицировать по своему усмотрению.
Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать.
Желаете самостоятельно вставить, отредактировать, интегрировать, или получить лучший вид HTML (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? На этой странице представлено более двадцати готовых примеров с разными вариантами оформления и дизайна. Вам достаточно будет скопировать код в файл с расширением *.css вашей площадке, код ссылки HTML сохранить в нужном месте и новая кнопка готова к использованию.

Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры.
№2
Download
HTML
<a href='#' >Download</a>
CSS
№3
Green button
HTML
<a href="#">Green button</a>
№4
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№5
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№6
Buttons
HTML
<a href="#">Buttons</a>
CSS
№7
✓Story Hack
<a href="#"><span>✓</span>Story Hack</a>
CSS
№8
Buttons
HTML
<a href="#">Buttons</a>
CSS
№9
Download
HTML
<a href="#">Download</a>
CSS
№10
Блик
HTML
<a href="#">Блик</a>
CSS
№11
Download
HTML
<a href="#">Download</a>
CSS
№12
Download
HTML
<a href="#">Download</a>
CSS
№13
Home
HTML
<a href="#">Home</a>
CSS
№14
Download
HTML
<a href="#">Download</a>
CSS
№15
Small Button
HTML
<a href="#">Small Button</a>
CSS
№16
Demo
HTML
<a href=""><span>Demo</span></a>
CSS
№17
Стоимость 100$
HTML
<a href="#"> <span>Стоимость</span> <span>100$</span> <span><span></span></span> </a>
CSS
Картинка стрелки.
№18
Download
HTML
<div><a href="#">Download</a></div>
CSS
№20
Download
<a href="#">Download</a>
CSS
№21
Button!
HTML
<a href="#">Button!</a>
CSS
№22
Download
HTML
<a href="#">Download</a>
CSS
№23
Посмотреть Demo
HTML
<a href="#">Посмотреть Demo</a>
CSS

20 CSS Button Click Effects
Коллекция отобранных бесплатных HTML и CSS эффектов нажатия кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 6 новых предметов.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Библиотеки кнопок CSS
О коде
Тонкая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пульсации нажатия кнопки
Чистый стиль кнопки CSS. Пульсирующий эффект при клике без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект нажатия кнопки копирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка растягивания пользовательского интерфейса из материала
Delightful Material UI кнопка растяжения созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Скошенные пуговицы из SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсацией с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный радиально-градиентный достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует режим смешивания : разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Миксин Sweet Little Button
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопку удаления /значок корзины .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Добавить в коллекцию»
Простая анимация, например, если вы добавляете что-то в коллекцию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пузырьковая кнопка с анимацией щелчка
Сделал пузыри, используя радиальный градиент для background-image . Это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов ( ::before и ::after )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ретро-кнопки с пользовательскими свойствами
Игра с пользовательскими свойствами CSS.
О коде
Анимация с волновым эффектом
Анимация с эффектом пульсации с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация кнопок со смещенными путями CSS
Кнопка с анимированными вылетающими точками, которые перемещаются по смещенному пути (ранее известному как пути движения CSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация радиального градиента CSS3
Простой CSS Анимация радиального градиента с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
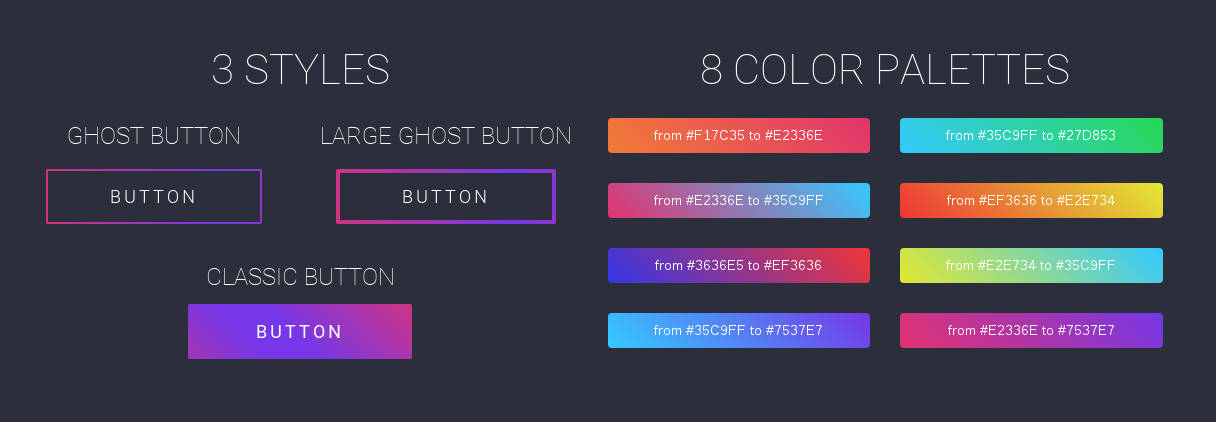
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении курсора: выглядит красиво, очень просто, работает во всех современных браузерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
33 CSS 3D Buttons
Коллекция отобранных бесплатных HTML и CSS 3D кнопок примеров кода из Codepen, GitHub и других ресурсов. Обновление ноябрьской коллекции 2021 года. 4 новых предмета.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопки режима наложения CSS 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка 3D Fip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перекоса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Кнопка с эффектом голограммы 3D Icon
Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тьма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Анимированные кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Не нажимайте на меня кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скейморфная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скевоморфные кнопки с реалистичным 3D-эффектом
io/jouanmarcel/details/RwweKqb»> Скевоморфизм использовался в более ранних iPhone и стал популярным благодаря этому, а также для дизайна пользовательского интерфейса. В основном он устарел из-за плоского дизайна, поскольку скевоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Вы заметите, что стиль не работает хорошо, когда вы меняете один цвет, например фон. Поиграйте с ним, узнайте, что происходит и как это делается, но я бы не рекомендовал использовать его на своем веб-сайте/в приложении. В любом случае, сейчас 2020 год, и скевоморфизм все еще отсутствует, в противном случае вам следует подождать хотя бы пару лет, пока он снова не будет считаться винтажным, ретро и модным.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка 3D
Одноэлементная 3D-кнопка с эффектами наведения и щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Большая желейная кнопка
Я старался максимально соответствовать первоисточнику.К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перспективы
Кнопка перспективы HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки перспективы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные 3D-кнопки
Довольно отзывчивые 3D-кнопки.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
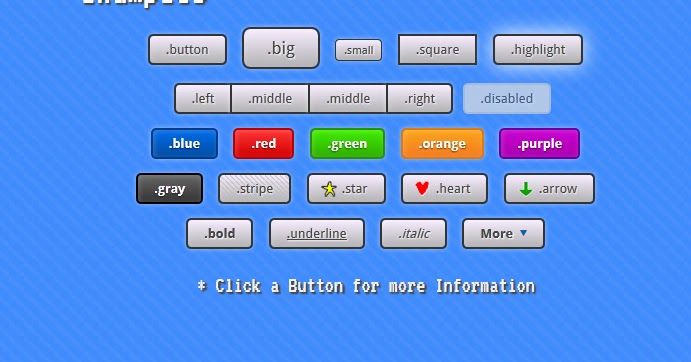
Нажмите на меня, пожалуйста: кнопки
Куча стилизованных кнопок. Проверьте их детали! Каждый использует один элемент .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прими таблетку: CSS-кнопки
Примите таблетку: очистите кнопки CSS с настраиваемыми свойствами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка покачивания
Кнопка CSS с эффектом покачивания при наведении.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
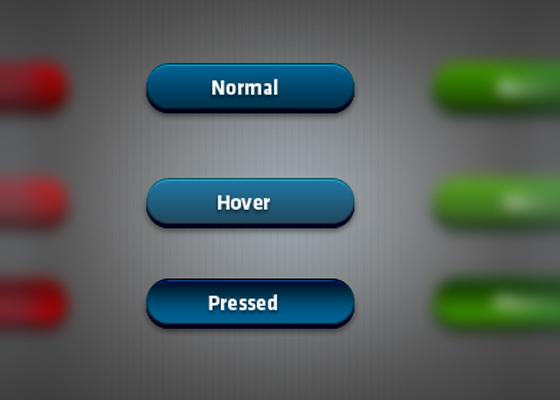
Эффекты кнопок 3D
Металлические глянцевые 3D-эффекты кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
Простые градиентные 3D-кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка перелистывания на чистом CSS
Это плоская кнопка , которая имеет трехмерный эффект переворачивания при наведении.
О коде
3D-кнопки с эффектом прокрутки
кнопки CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая 3D-кнопка
Эффект щелчка и наведения для 3D-кнопки с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
HTML и CSS 3D кнопка с небольшим JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-баннон с CSS box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-кнопка с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка преобразования 3D
Потрясающая простая 3D-кнопка CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Элемент 3D-кнопки
Анимированная 3D-кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка ОК
Эффект наведения — иконки 3D-анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Одноэлементная 3D-кнопка
Одноэлементная трехмерная кнопка HTML и CSS с эффектом свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Вихревая 3D-кнопка
Использование псевдоэлементов в качестве трехмерных цветовых смещений старого стиля. Переход на простой CSS Кнопка 3D .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
3D-кнопки с разноцветной окантовкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект кнопки 3D
3D-кнопка с эффектом прокрутки при наведении.

 К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.