25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 1 Комментарий HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
Иконки для онлайн-маркетингаСодержание
- 1 CSS Favourite Button
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.
 svg
svg - 17 Morphing Input Field Button
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
- 21 Liquid Button
- 22 UI: Button morphing into form
- 23 Buttons css hover effect
- 24 Atom Button
- 25 Great button animation
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation Аутентификация на мобильных устройствахИщите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
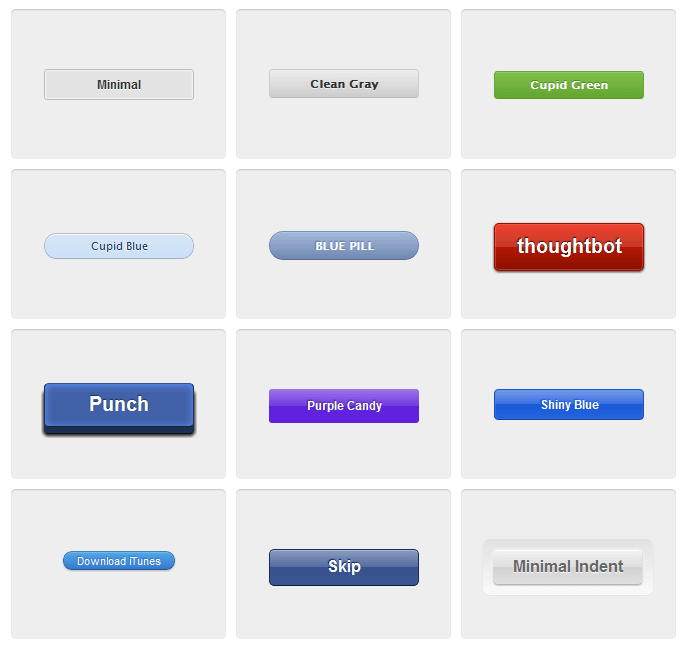
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Данная публикация является переводом статьи «50 CSS3 button examples with effects & animations» , подготовленная редакцией проекта.
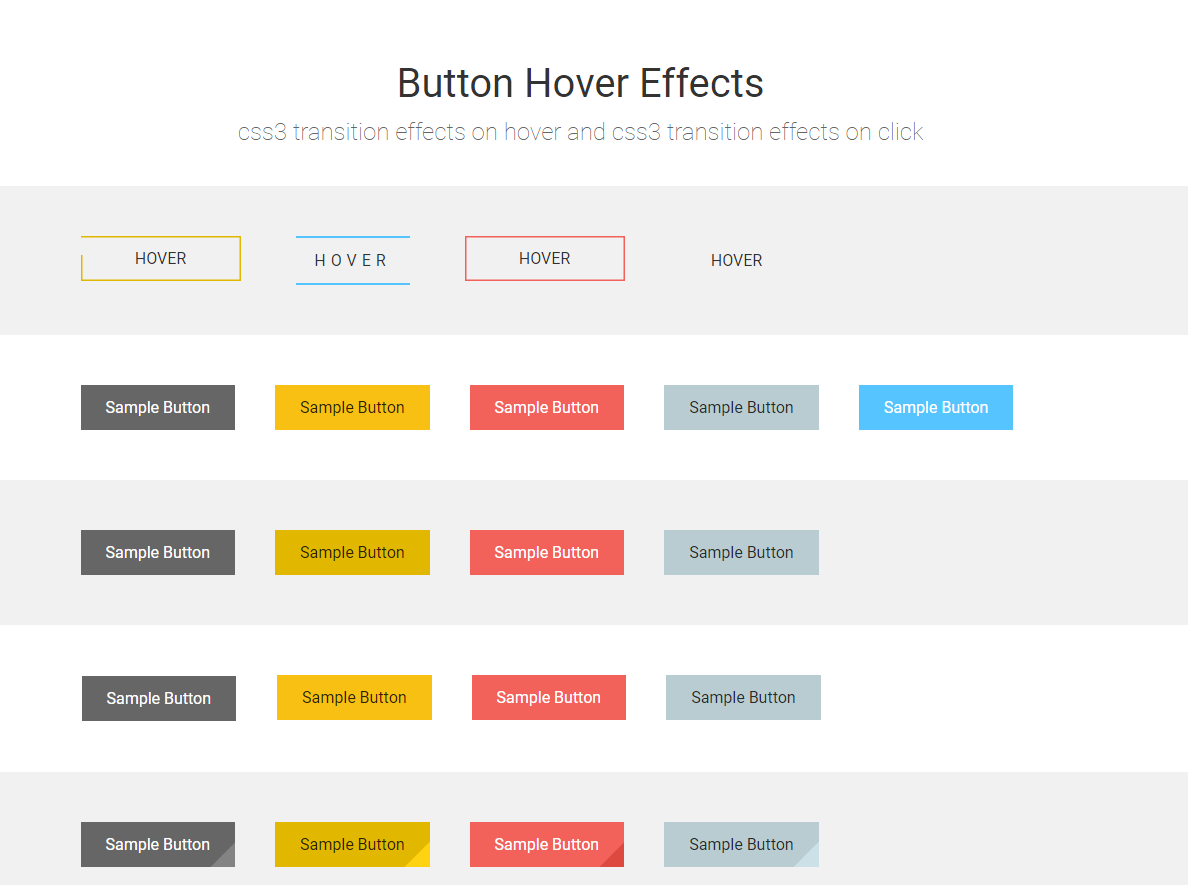
Кнопки CSS эффекты при наведении и нажатии
Здесь не про дизайн. Здесь готовый код различных эффектов с подробными комментариями.
В дальнейшем эти эффекты можно будет применить к любой дизайнерской идее и создать оригинальную кнопку, которой нет больше ни у кого в интернете.
Кое-что про дизайн в статье Блок с закруглёнными углами и тенью. Эллипс
Нужно просто поиграть с цифрами в свойствах border-radius и box-shadow, поэкспериментировать со свойствами gradient и background
Все кнопки, показанные ниже, действующие. Выбирайте вариант, который вам понравится.
Варианты кнопок будут добавляться по мере создания.
Чтоб быстро увидеть код, понравившейся кнопки, щёлкните по ссылке «Код», рядом с кнопкой.
При наведении:
Кнопка Градиент Код
Кнопка Наплывание Код
Кнопка Обесцвечивание Код
Кнопка Всплывание Код
Кнопка Искажение Код
Кнопка Многоцветная рамка Код
Кнопка 3D кнопка Код
Появление текста вращением Код
Появление текста из глубины Код
Кнопка Появление картинки Код
При нажатии:
Красная кнопка Код
Кнопка с индикатором Код
Клавиша Код
Наведение и нажатие.
Кнопка
Выпуклая кнопка Код
Градиент
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<style>
.one { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста */
background: #fdeaa8 ; /* Фоновый цвет */
padding: 10px; /* Минимальный отступ текста от границ кнопки. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Радиус закругления уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
.one:hover { /* Преображение при наведении */
background-image: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#777); /* Радиальный градиент, переход цвета от центра к краям */
}
</style>
</head>
<body>
<button>Кнопка</button>
</html>
Наплывание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
. two { /* Внешний вид кнопки */
two { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста */
background: #fdeaa8 ; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ текста от границ блока. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Радиус закругления уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Относительное позиционирование, для установки абсолютного позиционирования для наплывания */
.two:before { /* Псевдо элемент для создания наплывания */
content:''; /* Обязательное свойство псевдоэлемента :before */
position: absolute; /* Позиционируем абсолютно */
top: 0px; /* Позиция по границам блока */
left: 0px;
width: 100%; /* Ширина по границам кнопки */
height: 0px; /* Высота 0, поэтому невиден */
background: rgba(148,144,143,0.4); /* Фоновый цвет наплывания */
border-radius: 5px; /* Радиус уголков */
transition: all 0.5s ease-out; /* Анимация. Движение. Трансформируются все свойства (all) в течении 0. 5 секунды, быстро начинается и к концу замедляется (ease-out) */
5 секунды, быстро начинается и к концу замедляется (ease-out) */
.two:hover:before { /* При наведении */
height: 42px; /* Высота наплывания становится равной высоте кнопки */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Обесцвечивание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
.three { /* Внешний вид кнопки */
color: #524E49; /* Цвет текста в кнопке */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ - определяет размер кнопки */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
}
/* Меняем внешний вид при наведении */
.three:hover { /* Добавляем псевдокласс :hover */
background: rgba(0,0,0,0);/* Меняем фоновый цвет */
color: #3a7999; /* Меняем цвет текста */
box-shadow: inset 0 0 0 3px #3a7999; /* Меняем тень */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Всплывание
<!DOCTYPE html>
<html lang="ru">
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
. elementy {
elementy {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ текста от границ */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию (перемещение). Для всех действий (all) Время перемещения (0.8 сек.) Направление перемещения (cubic-bezier(0.165, 0.84, 0.44, 1)) */
-webkit-transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.8s cubic-bezier(0.165, 0.84, 0.44, 1);
/* Эффект при наведении */
.elementy:hover { /* Добавляем псевдокласс :hover */
/* Задаём расстояние, на которое сместится кнопка */
-webkit-transform: translate(10px);
transform: translate(10px);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5) /* Изменяем тень */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Искажение
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Внутренний отступ */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию. Для всех элементов (all), время анимации (500ms) */
transition: all 500ms ease-out;
}
/* Эффект при наведении */
.five:hover { /* Добавляем псевдокласс :hover */
transform: skew(10deg);/* Задаём действие анимации - отклонение на 10 градусов */
}
</style>
</head>
<body>
<button>Кнопка</button>
</html>
Разноцветная рамка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.six {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ. Определяет размер кнопки */
Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
/* Задаём анимацию. Для всех элементов (all), время появления рамки (500ms), быстро начинается потом замедляется (ease-out) */
transition: all 500ms ease-out;
}
/* Эффект при наведении */
.six:hover { /* Добавляем псевдокласс :hover */
/* Используем несколько теней разного цвета и размера */
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
3D кнопка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид кнопки */
.seven {
color: #524E49; /* Цвет текста */
background: #fdeaa8; /* Фоновый цвет */
padding: 10px; /* Отступ текста от границ */
font-size: 20px; /*Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Задаём относительное позиционирование */
transition: all 500ms ease-out; /* Задаём анимацию с временем выполнения 500ms */
transform-style: preserve-3d; /* Трансформация показывается как 3D */
}
/* Создаём псевдо элемент - верхняя грань кнопки */
. seven:after { /* Добавляем псевдо элемент :after */
seven:after { /* Добавляем псевдо элемент :after */
content: 'Кнопка'; /* Текст в псевдо элементе */
position: absolute; /* Позиционируем абсолютно, относительно основного блока */
top: -50%;
left: 0px;
width: 100%; /* Ширина */
background: #fdeaa8; /* Фоновый цвет */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
transform-origin: bottom; /* Точка, относительно которой будет выполнятся вращение */
transform: rotateX(90deg); /* Размещаем в горизонтальной плоскости, в результате чего псевдо элемент не виден */
}
/* Эффект при наведении */
.seven:hover { /* Добавляем псевдо класс :hover */
transform-origin: bottom; /* Определяем точку, относительно которой происходит вращение */
transform: rotateX(-90deg); /* Поворачиваем на 90 градусов */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Появление вращающегося текста
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
. eight {
eight {
background: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444);
background: -webkit-radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444); /* Фоновый цвет - радиальный градиент */
width: 90px; /* Ширина */
height: 40px; /* Высота */
padding: 10px; /* Внутренний отступ */
border-radius: 5px; /* Закругление углов */
box-shadow: 0px 2px 4px; /* Тень */
display: inline-block; /* Встроенный элемент */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования других элементов */
text-decoration: none; /* Убираем подчёркивание текста */
}
/* Создаём псевдоэлемент - текст */
.eight:after { /* Добавляем псевдоэлемент :after */
width: 80%; /* Ширина относительно родительского блока */
color: red; /* Цвет текста */
font-family: 'Lucida Console'; /* Шрифт текста */
font-size: 18px; /* Размер текста */
text-align: center; /* Выравнивание по центру */
content: attr(title); /* Текс берётся из атрибута title */
display: block; /* Блочный элемент */
opacity: 0; /* Невидимый */
position: absolute; /* Позиционируется абсолютно */
top: 50%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%; /* Точка от которой происходит анимация - центр */
-webkit-transition: all 550ms ease-in-out;
transition: all 550ms ease-in-out; /* Анимация. Для всех элементов, время - 550ms, начинается и заканчивается медленно */
Для всех элементов, время - 550ms, начинается и заканчивается медленно */
-webkit-transform: scale(0) rotate(-360deg) translateY(-50%);
transform: scale(0) rotate(-360deg) translateY(-50%); /* Вращение на 360 градусов */
z-index: 3; /* Поверх всех элементов */
}
/* Эффект при наведении */
.eight:hover:after { /* Добавляем псевдокласс :hover */
opacity: 1; /* Видимый */
-webkit-transform: scale(1) rotate(0deg) translateY(-50%);
transform: scale(1) rotate(0deg) translateY(-50%); /* Точка трансформации - центр */
}
</style>
</head>
<body>
<button title="knopka" ></button>
</body>
</html>
Появление текста из глубины
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.nine {
background: radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444);
background: -webkit-radial-gradient(ellipse farthest-corner at 50% 50%, #fdeaa8,#444); /* Фоновый цвет - радиальный градиент */
width: 90px; /* Ширина */
height: 40px; /* Высота */
padding: 10px; /* Внутренний отступ */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 2px 4px; /* Тень */
display: inline-block; /* Встроенный элемент со свойствами блочного */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования появляющегося текста */
text-decoration: none; /* Убираем подчёркивание */
}
/* Создаём псевдоэлемент для появляющегося текста */
. nine:after {
nine:after {
width: 80%; /* Ширина элемента */
color: red; /* Цвет текста */
font-family: 'Lucida Console'; /* Шрифт текста */
content: attr(title); /* Текст берётся из атрибута title */
display: block; /* Блочный элемент */
font-size: 18px; /* Размер текста */
text-align: center; /* Выравнивание текста по центру */
opacity: 0; /* Невидимый */
position: absolute; /* Позиционируем абсолютно по центру родительского блока */
top: 50%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%; /* Точка начала трансформации по центру */
-webkit-transform: scale(0) translateY(-50%);
transform: scale(0) translateY(-50%); /* Масштаб 0 и отодвигаем в глубину */
-webkit-transition: all 550ms ease-in-out;
transition: all 550ms ease-in-out; /* Анимация. Для всех элементов (all), время действия 550ms, медленно начинается и заканчивается (ease-in-out) */
z-index: 3; /* Поверх всех элементов */
}
/* Эффект при наведении */
. nine:hover:after {
nine:hover:after {
opacity: 1; /* Видимый */
-webkit-transform: scale(1) translateY(-50%);
transform: scale(1) translateY(-50%); /* Масштаб 1 х 1 (scale(1)), расположение по центру в глубине */
}
</style>
</head>
<body>
<button title="knopka" ></button>
</body>
</html>
Появление картинки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Эффекты для кнопок CSS</title>
<style>
/* Внешний вид */
.ten {
color: #524E49; /* Цвет текста */
background: #F7E09C; /* Фоновый цвет */
padding: 10px 35px; /* Внутренний отступ. Определяет размер кнопки */
font-size: 20px; /* Размер текста */
border-radius: 5px; /* Закругление уголков */
box-shadow: 0px 1px 3px; /* Тень */
position: relative; /* Относительное позиционирование для абсолютного позиционирования картинки */
}
/* Картинка */
. ten img {
ten img {
position: absolute; /* Позиционируем абсолютно */
top: 7px; /* По середине */
left: -30px; /* Выносим за пределы кнопки */
transition: all 200ms ease; /* Анимация появления. Время анимации 200 ms */
}
/* Эффект при наведении */
.ten:hover img {
left: 5px; /* Возвращаем картинку в кнопку */
}
</style>
</head>
<body>
<!--Картинка размещается внутри кнопки-->
<button><img src="images/Animation.gif">Кнопка</button>
</body>
</html>
Красная кнопка
CSS
.tower {
position: relative; /* Оболочка с относительным позиционированием, для абсолютного позиционирования других элементов */
}
/* Внешний вид */
.round {
position: absolute; /* Позиционируем абсолютно по оболочке. В этом случае позиции можно не указывать */
width: 70px; /* Ширина */
height: 70px; /* Высота */
border: 4px solid hsl(5, 40%, 70%); /* Рамка */
border-radius: 50%/50%; /* Делаем рамку круглой */
background: linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 80%);
background: -webkit-linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 80%); /* Фоновый цвет - линейный градиент. Цвет задан в формате hsl, но можно задать в любом доступном в веб формате */
Цвет задан в формате hsl, но можно задать в любом доступном в веб формате */
сursor: pointer; /* Курсор в виде ладошки */
transform: rotate(30deg); /* Поворачиваем на 30 градусов */
}
/* Эффект при нажатии */
.round:active { /* Добавляем псевдокласс :active */
width: 69px; /* Уменьшаем ширину */
height: 69px; /* Уменьшаем высоту */
box-shadow: 0 0 hsl(5, 60%, 60%); /* Уменьшаем тень */
border: 3px solid hsl(5, 40%, 70%); /* Уменьшаем толщину рамки */
background: linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 90%);
background: -webkit-linear-gradient(top, hsl(0, 90%, 90%), hsl(0, 100%, 50%) 90%); /* Изменяем значения линейного градиента */
}
HTML
<div>
<!--Вместо кнопки (buttom) используется ссылка (a)-->
<a href="*"></a>
</div>
Кнопка с индикатором
CSS
/* Оболочка */
.switch {
width: 70px; /* Ширина */
height: 70px; /* Высота */
position: relative; /* Относительное позиционирование, для абсолютного позиционирования других элементов */
cursor: pointer; /* Курсор в виде ладошки */
}
/* Внутренний круг */
. dot {
dot {
position: absolute; /* Позиционируем абсолютно относительно оболочки */
top: 7%;
left: 7%;
width: 70px; /* Ширина */
height: 70px; /* Высота */
border-radius: 50%; /* Делаем круг */
background: hsl(0, 0%, 90%); /* Фоновый цвет */
box-shadow: /* Многослойная тень, наружная и внутренняя */
0 3px 5px hsl(0, 0%, 75%),
inset 0 1px 0 hsl(0, 0%, 95%),
inset 0 -5px 5px hsl(0, 0%, 75%),
inset 0 5px 5px hsl(0, 0%, 95%);
}
/* Наружный круг */
.circ {
position: absolute; /* Позиционируем абсолютно относительно оболочки по центру внутреннего */
top: 0;
left: 0;
width: 82px; /* Ширина */
height: 82px; /* Высота */
border-radius: 50%; /* Делаем круг */
background: linear-gradient(#ccc, #fff);
background: -webkit-linear-gradient(#ccc, #fff); /* Фоновый цвет - линейный градиент */
box-shadow: /* многослойная внутренняя тень */
inset 0 2px 1px hsl(0, 0%, 75%),
inset 0 -2px hsl(0, 0%, 75%);
}
/* Индикатор - псевдоэлемент */
. switch .dot:before {
switch .dot:before {
content: "";
position: absolute; /* Позиционируем абсолютно по центру */
left: 40%;
top: 40%;
width: 20%; /* Ширина */
height: 20%; /* Высота */
border-radius: 50%; /* Делаем круг */
background: radial-gradient(#fff, #333);
background: -webkit-radial-gradient(#fff, #333); /* Фоновый цвет - радиальный градиент */
}
/* Эффект при нажатии */
.switch:active .dot:before {
content: "";
background: radial-gradient(#fff, #02A829);
background: -webkit-radial-gradient(#fff, #02A829); /* Меняем цвет индикатора */
}
.switch:active .dot {
background: radial-gradient(#fff, #ccc);
background: -webkit-radial-gradient(#fff, #ccc); /* Меняем фоновый цвет внутреннего круга */
width: 69px; /* Уменьшаем ширину внутреннего круга */
height: 69px; /* Уменьшаем высоту внутреннего круга */
}
HTML
<!--Оболочка-->
<div>
<!--Наружный круг-->
<div>
<!--Внутренний круг-->
<span></span>
<!--Ссылка для адреса перехода-->
<a href=""></a>
</div>
</div>
Клавиша
CSS
. switch2 {
switch2 {
width: 75px;
height: 45px;
position: relative;
cursor: pointer;
}
.dot1 {
position: absolute;
top: 7%;
left: 7%;
display: block;
width: 75px;
height: 45px;
border-radius: 7px;
background: linear-gradient(hsl(0, 0%, 90%), hsl(0, 0%, 96%));
box-shadow: -3px 5px hsl(0, 0%, 75%),
1px -2px hsl(0, 0%, 75%),
inset 0 0px 5px hsl(0, 0%, 95%),
inset 0 -1px 5px hsl(0, 0%, 95%);
z-index: 1;
}
.circ1 {
display: block;
position: absolute;
width: 87px;
height: 57px;
top: 0;
left: 0;
background: linear-gradient(hsl(0, 0%, 96%), hsl(0, 0%, 90%));
box-shadow:
inset 0 1px 1px hsl(0, 0%, 95%),
inset 0 -1px 1px hsl(0, 0%, 95%);
}
.dot1:before {
content: "Enter";
color: hsl(0, 0%, 60%);
position: absolute;
left: 20%;
top: 15%;
font-size: 20px;
}
.switch2:active .dot1:before {
content: "Enter";
}
.switch2:active .dot1 {
background: radial-gradient(hsl(0, 0%, 96%), hsl(0, 0%, 90%));
box-shadow: -2px 4px hsl(0, 0%, 75%),
0px -1px hsl(0, 0%, 75%),
inset 0 1px 2px hsl(0, 0%, 95%),
inset 0 -1px 2px hsl(0, 0%, 95%);
}
HTML
<div>
<div>
<a></a>
</div>
</div>
Выпуклая кнопка
CSS
. blok101{
blok101{
max-width:60px;
padding: 1em;
border-radius: 10px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
box-shadow: inset rgba(0,0,0,.5) -3px -3px 8px, inset rgba(255,255,255,.9) 3px 3px 8px, rgba(0,0,0,.8) 3px 3px 8px -3px;
}
.blok101:hover{
transform: skewX(10deg);
}
.blok101:active{
color:red;
max-width:55px;
padding: 1em;
border-radius: 8px;
background: rgb(100,100,100) radial-gradient(circle at 0 0, rgba(255,255,255,.65), rgba(255,255,255,.35));
}
HTML
<div>Кнопка</div>
Не во всех кнопках свойство transform указано с необходимыми перфиксами, так что не забудьте их добавить, по примеру десятой кнопки.
Желаю творческих успехов.
Текст появляющийся на изображениях CSS < < < В раздел > > > Анимация для шапки сайта
41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
это 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас в начало нашего сайта когда мы прошли через это.
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией. Он может быть идеальным для серии веб-сайтов определенной тематики.
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы у нас есть подходящая кнопка, чтобы пользователь мог получить право быстро на вашем пульсе. Эта кнопка выделяется при нажатии и вызывает множество мелких ударов в хорошо выполненной анимации.
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя оставьте указатель мыши выше, чтобы вы могли увидеть выдающуюся анимацию, которую он создает.
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим быстрая и гибкая анимация это производит хорошие ощущения.
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter с искрометной и энергичной анимацией. Идеально подходит для тех дней в социальных сетях.
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением В дизайне.
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию Он меняет цвет сверху, чтобы отличаться от остальных.
Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими анимация «Gooey», эта кнопка очень впечатляет своим эффектом.
это кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных, эту кнопку необходимо нажать, чтобы отвести в сторону с помощью этого жеста, типичного для смартфонов.
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
Оформление кнопок и иконок
6 726 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
7 559 Скрипты / ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
2 929 Скрипты / ButtonsОформление тегов на CSS3
Посмотрим как можно по современному оформить обычные теги используя CSS3, но рассмотрим также и вариант с поддержкой iexplorer старых версий.
5 008 Скрипты / ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
4 366 Скрипты / ButtonsКнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
6 310 Скрипты / ButtonsКреативные эффекты CSS3 для кнопок
Набор эффектов для создания креативных кнопок с анимацией на CSS3 при наведении и нажатии. В некоторых местах использовался и jаvascript для добавления/удаления классов с эффектами.
10 090 Скрипты / ButtonsCSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
4 752 Скрипты / ButtonsCSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
4 452 Скрипты / ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого. В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
3 259 Скрипты / ButtonsКнопки с CSS3 псевдо-элементами
Сделаем необычные кнопки с использованием только одного тега ссылки, и конечно же благодаря CSS3.
3 289 Скрипты / ButtonsАнимированные CSS3 кнопки
Симпатичные CSS3 кнопки, которые при наведении на них изменяют свою форму.
5 621 Скрипты / ButtonsКнопка Скачать на CSS3
Кнопка Загрузки с эффектами CSS3 при наведении. Выглядит очень эффектно и стильно, но ограничение это поддержка браузерами CSS3.
Потрясающие эффекты для кнопок при нажатии
Всем привет! В последнее время популярным становится использование анимации на сайтах. Это хороший способ привлечь внимание и выделить сайт на фоне остальных. Бывает даже самая маленькая деталь может оставить эффект, который еще долго будешь вспоминать и думать как же он был сделан. В сегодняшней статье Вас ждет набор эффектов созданных с помощью CSS анимации — эффекты для кнопок после нажатия.
Полный набор эффектов для кнопок можно посмотреть ниже:
Смотреть примерСкачать
Также рекомендую посмотреть похожие статьи на эту тему:
HTML
Для начала подключаем между тегами <head> </head> следующие стили (normalize.css, Font Awesome, demo.css, component.css):
HTML КОД
1 2 3 4 | <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.3.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> |
В качестве примера будем рассматривать эффект BORIS. Начнем со HTML структуры кнопок:
HTML КОД
1 2 3 4 | <button>
<i></i>
<span>Backward</span>
</button> |
Обычный тег кнопки <button> <button> внутри которого есть иконка.
CSS
Хотя мы уже подключили файл стилей component.css, я всё же хочу немного прокомментировать его содержимое.
В начале идет общие стили для кнопок, которые используются в демо:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | .cbutton {
position: relative;
display: inline-block;
margin: 1em;
padding: 0;
border: none;
background: none;
color: #286aab;
font-size: 1.4em;
overflow: visible;
-webkit-transition: color 0.7s;
transition: color 0.7s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.cbutton.cbutton--click,
.cbutton:focus {
outline: none;
color: #3c8ddc;
}
.cbutton__icon {
display: block;
}
.cbutton__text {
position: absolute;
opacity: 0;
pointer-events: none;
}
.cbutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: '';
opacity: 0;
pointer-events: none;
}
.cbutton--box {
width: 24px;
height: 24px;
border: 4px solid rgb(22, 35, 47);
}
.cbutton--box-color-1 {
background: #ff8b00;
}
.cbutton--box-color-2 {
background: #b61854;
}
.cbutton--box-color-3 {
background: #1d5cab;
}
.cbutton--box-color-4 {
background: #f2438c;
}
.cbutton--box-color-5 {
background: #ff6414;
}
.cbutton--box-color-6 {
background: #5ed500;
}
.cbutton--box-color-7 {
background: #0077ff;
}
.cbutton--box-color-8 {
background: #7bff00;
}
.cbutton--box-color-9 {
background: #fff;
} |
А сейчас я привожу стили уже конкретно для эффекта, который мы рассматриваем в качестве примера:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | .cbutton--effect-boris::after {
background: rgba(111,148,182,0.1);
}
.cbutton--effect-boris.cbutton--click::after {
-webkit-animation: anim-effect-boris 0.3s forwards;
animation: anim-effect-boris 0.3s forwards;
}
@-webkit-keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
} |
Анимация «разводов» и других эффектов для кнопки после нажатия создается с помощью ключевых кадров, которые стали доступны в CSS3.
Javascript
Но это еще не всё. Нам необходимо как-то применить анимацию после клика. То есть необходимо задать стили кнопке после того как кнопка была нажата. Лучшим способом это сделать — с помощью jQuery.
Сперва подключаем необходимые библиотеки(modernizr.custom.js и classie.js):
HTML&JS КОД
1 2 | <script src="js/modernizr.custom.js"></script> <script src="js/classie.js"></script> |
После чего добавляем небольшой код, который и будет добавлять новый класс нашей кнопке при клике на нее:
HTML&JS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | (function() {
function mobilecheck() {
var check = false;
(function(a){if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
var support = { animations : Modernizr.cssanimations },
animEndEventNames = { 'WebkitAnimation' : 'webkitAnimationEnd', 'OAnimation' : 'oAnimationEnd', 'msAnimation' : 'MSAnimationEnd', 'animation' : 'animationend' },
animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],
onEndAnimation = function( el, callback ) {
var onEndCallbackFn = function( ev ) {
if( support.animations ) {
if( ev.target != this ) return;
this.removeEventListener( animEndEventName, onEndCallbackFn );
}
if( callback && typeof callback === 'function' ) { callback.call(); }
};
if( support.animations ) {
el.addEventListener( animEndEventName, onEndCallbackFn );
}
else {
onEndCallbackFn();
}
},
eventtype = mobilecheck() ? 'touchstart' : 'click';
[].slice.call( document.querySelectorAll( '.cbutton' ) ).forEach( function( el ) {
el.addEventListener( eventtype, function( ev ) {
classie.add( el, 'cbutton--click' );
onEndAnimation( classie.has( el, 'cbutton--complex' ) ? el.querySelector( '.cbutton__helper' ) : el, function() {
classie.remove( el, 'cbutton--click' );
} );
} );
} );
})(); |
Внимание! Некоторые из эффектов являются экспериментальными и, следовательно, работают только в современных браузерах.
Успехов!
Источник: Оригинал
С Уважением, Бышкин Константин
Эффект для кнопки. CSS-анимация
Понравился вот такой CSS-эффект для кнопки воспроизведения.
HTML:
<div> <a href="#"><i aria-hidden="true"></i></a> </div>
CSS:
.button-sonar {
position: absolute;
top: 50%;
right: 65px;
z-index: 99;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%); }
@media only screen and (min-width: 768px) and (max-width: 991px) {
.button-sonar {
right: auto;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); } }
@media only screen and (max-width: 767px) {
.button-sonar {
right: auto;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); } }
.button-sonar .video-play-btn {
display: inline-block;
border-radius: 50%;
width: 70px;
height: 70px;
background-color: #1583e9;
color: #ffffff;
line-height: 70px;
text-align: center;
font-size: 24px; }
.button-sonar .video-play-btn i {
padding-left: 5px; }
.button-sonar .video-play-btn:focus, .button-sonar .video-play-btn:hover {
box-shadow: none;
background-color: #1583e9; }
.button-sonar .video-play-btn {
-webkit-transform: scale(0.93);
-ms-transform: scale(0.93);
transform: scale(0.93); }
.button-sonar .video-play-btn:after {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
content: '';
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
top: 0;
left: 0;
padding: 0;
z-index: -1;
box-shadow: 0 0 0 2px #1583e9;
opacity: 1;
-webkit-transform: scale(0.9);
-ms-transform: scale(0.9);
transform: scale(0.9);
-webkit-animation: sonarEffect 1.3s ease-out 75ms infinite;
animation: sonarEffect 1.3s ease-out 75ms infinite; }
@-webkit-keyframes sonarEffect {
0% {
opacity: 0.3; }
40% {
opacity: 0.5;
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.1), 0 0 10px 10px #3851bc, 0 0 0 10px rgba(255, 255, 255, 0.5); }
100% {
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.1), 0 0 10px 10px #3851bc, 0 0 0 10px rgba(255, 255, 255, 0.5);
transform: scale(1.5);
opacity: 0; } }
@-moz-keyframes sonarEffect {
0% {
opacity: 0.3; }
40% {
opacity: 0.5;
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.1), 0 0 10px 10px #3851bc, 0 0 0 10px rgba(255, 255, 255, 0.5); }
100% {
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.1), 0 0 10px 10px #3851bc, 0 0 0 10px rgba(255, 255, 255, 0.5);
transform: scale(1.5);
opacity: 0; } }
@keyframes sonarEffect {
0% {
opacity: 0.3; }
40% {
opacity: 0.5;
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.1), 0 0 10px 10px #3851bc, 0 0 0 10px rgba(255, 255, 255, 0.5); }
100% {
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.1), 0 0 10px 10px #3851bc, 0 0 0 10px rgba(255, 255, 255, 0.5);
transform: scale(1.5);
opacity: 0; } }
Лучшие CSS-эффекты при наведении курсора на кнопки, которые вы тоже можете использовать
Если вы хотите немного изменить свою страницу, идеально подойдет установка эффектов наведения кнопок CSS. Это поможет сократить время пребывания посетителей. Анимированные кнопки побудят посетителей увидеть, что предлагает ваш сайт, и сделают вашу страницу более динамичной. Это также повышает репутацию вашего бренда.
Эта статья покажет вам 20 различных эффектов наведения кнопки CSS. Все они легкие, простые и удобные в использовании. Даже при минимальных знаниях Javascript и CSS настроить эти эффекты несложно.Вы можете поэкспериментировать с макетами и выяснить, что лучше всего подходит для вас.
Простые в использовании и понятные эффекты при наведении курсора на кнопку CSS
Кнопка Fun
Эти кнопки CSS обладают классным эффектом ауры текста и цветов при наведении на них курсора. Это сделает ваш дизайн более живым и понравится тем, кто посещает ваш сайт.
Кнопка Twitter для скрытой двери
Используя эту кнопку, пользователи могут взаимодействовать с вашим веб-сайтом с помощью дополнительных элементов взаимодействия.Вы увидите изображение, похожее на значок Twitter. Когда вы наводите указатель мыши на него, появляется структура, похожая на скрытую дверь, пока она удерживает кнопку действия.
Кнопка Cool Beans 60 кадров в секунду
Использовать эту кнопку довольно просто. Вы можете выбрать, использовать ли трансформации и непрозрачность для анимации. Вы можете сообщить браузеру о следующей анимации, используя «will change: transform».
CSS3 Эффекты при наведении курсора на кнопку с FontAwesome
Эта кнопка связана с FontAwesome с уникальными вариантами дизайна.Этот CSS3 имеет различные эффекты наведения CSS, которые показывают стрелку вместо текста. Он содержит стрелку на кнопке, известную как текстовый сдвиг.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам клиентов за модным дизайном веб-сайтов.
Пользовательский значок CSS Button Hover
Эффект наведения этой кнопки — это 3D-анимация, основанная на CSS и HTM.Вы можете использовать кнопки в разделе призыва к действию, чтобы сделать его более привлекательным и побудить людей купить ваш продукт или услугу. Можно редактировать текстовую часть внутри кнопки.
Анимированная кнопка с радужным наведением
При наведении курсора на эту анимированную кнопку появляется цветовой эффект радужного тона. Этот эффект возможен с помощью кодирования CSS и HTML. Он нравится большему количеству людей, наслаждаясь плавным взаимодействием с вашим сайтом. Вы можете выбирать из различных оттенков и цветовой палитры анимации.
Откидная кнопка
Миксин с эффектом наведения на границу кнопки Sass
При наведении курсора на кнопку CSS появится эффект рисования.
Коллекция эффектов при наведении курсора на кнопки
Эта кнопка имеет несколько эффектов наведения кнопок CSS, которые могут понравиться вашим посетителям, в том числе цветовые сдвиги, заливки и эффекты контура.
Анимация наведения кнопки CSS-маски
Этот эффект наведения идеально подходит для запуска кнопки кадра, что является целью разработчика для создания этой спрайтовой анимации.
CSS Fizzy Button
Эффект наведения кнопки CSS с уникальными функциями
Прозрачная прозрачная кнопка
Отличной особенностью эффекта наведения этой кнопки является настраиваемая прозрачная кнопка с границами. Это означает, что вы можете добавлять тексты в соответствии с их назначением. Когда вы нажимаете кнопку или наводите курсор на кнопку, цвет и прозрачность текста меняются на разные цвета на непрозрачном уровне.
Переворот кнопки CSS с автоматической шириной
Это анимированная кнопка.Вы можете настроить его тексты на лицевой и оборотной сторонах. Например, у вас есть слово «Мода» в качестве текста спереди, но при наведении курсора на эту кнопку текст изменится на «Модный».
Эффекты при наведении курсора на кнопку с Box-Shadow
Это идеальная основная кнопка прямоугольного типа.
Iconic Button FX
Каждый значок этой кнопки имеет свой собственный эффект подписи при нажатии или наведении курсора. Хотя вы не можете использовать все доступные значки на своем веб-сайте, вы можете клонировать их с помощью пользовательских стилей анимации.Какой бы шрифт значков вы ни выбрали для текста, они подойдут соответственно. Использование Iconic Button FX — отличный способ настроить ваш сайт.
Эластичная кнопка с эффектом наведения
Эффект растяжения или расширения появляется при наведении курсора на эту кнопку. Вы можете выбрать одну из двух анимированных строк вверх и вниз до текстовой части кнопки.
Загрузчик кнопок на чистом CSS | Bootstrap 4 | SCSS
Кнопка CSS 100 дней № 045
Когда вы нажимаете кнопку или наводите указатель мыши на кнопку, цвет контура кнопки становится более ярким, пока она перемещается по ее границам.
Пуговицы со снятой
При наведении на эту кнопку вы увидите анимированную диагональную одинарную рамку.
Тонкие пуговицы
Кнопка маны
Эта кнопка проста и понятна. Разработчик использовал всего 80 строк CSS и несколько десятков строк HTML. При наведении курсора на кнопку создается фоновая заливка для анимации пользовательской жидкой формы.
Липкая пуговица
Эта кнопка с эффектом наведения на основе CSS поставляется с фильтрами SVG.
Кнопка CSS с эффектом наведения
Если вам нужны простые эффекты наведения кнопки CSS, эта кнопка обеспечивает эффективный и тонкий дизайн. Когда над ним парит, у него появляется исчезающая аура.
Кнопки со значками
Больше эффектов наведения кнопок CSS с настраиваемым дизайном
Эффект клика на чистом CSS
Эту кнопку легко клонировать. Вы можете перенести эффекты на что угодно. Эффекты больше похожи на табуляцию или выбор элементов страницы.При щелчке значков целевых фрагментов они в конечном итоге загораются.
Анимация с кубической кривой Безье
Как только вы поместите указатель мыши на кнопку, текст изменит цвет. Вы можете настроить цвет текста и кнопок в соответствии со своими предпочтениями. Хотя эта кнопка проста, она сделает вашу страницу интереснее и интереснее.
Простые эффекты наведения кнопки CSS
Эта кнопка имеет эффект смены цвета при разделении на X-образную форму при наведении курсора.Текст также растягивается вместе с эффектом кнопки. Он улучшает дизайн и макет вашего сайта, а также делает вашу страницу более живой.
Пограничная кнопка
Эффект наведения этой кнопки делает ее забавной.
Эффект наведения кнопки на чистом CSS
Анимация кнопок CSS + SVG
Несмотря на то, что это всего лишь одна анимированная кнопка, ее эффект впечатляет и великолепен. Вы увидите эффект кнопки, залитой цветом от боковых сторон к середине, в то время как контур имеет контрастный цвет.
Кнопки наведения
Кнопка наведения, используемая для свойства смешанного режима CSS.
Изменение фона
Кнопка имеет один сплошной цвет, а граница имеет другой стиль и цвет. В результате цвет фона кнопки меняется на другой в соответствии с ее границей.
Это рекомендуемый эффект наведения кнопки CSS для ваших страниц с поддержкой AJAX. Вам не нужно перезагружать всю страницу. Используя эту бесконечную разбивку на страницы, посетители могут просматривать всю анимацию во время загрузки нового содержимого.Недостатком этой кнопки является то, что она имеет ограниченное практическое значение.
Анимация простых кнопок CSS
Дизайн этой кнопки больше скользит по цвету с разных сторон. Он также заполняет пуговицу от центра к краю. Если вы ищете простой эффект наведения кнопки CSS, это отличный выбор.
Эффект свечения при наведении
Стилизованные пуговицы
Эта кнопка имеет эффекты при наведении курсора.
CSS-иконок при наведении курсора
Он основан исключительно на CSS. Когда вы примените эту кнопку к своей странице, ваша страница будет иметь скрытые значки. Они появятся только после того, как вы поместите курсор в раздел кнопок.
CSS3 Кнопки
Эффект от этой кнопки — тень и крутой эффект перехода. Когда вы нажимаете на кнопку, кажется, что она отрывается от экрана, чтобы показать текст или значки.
Анимация кнопки-призрака
Никола Попович создал эту анимацию кнопки на основе выстрела Dribbble.
Больше анимированных кнопок CSS
Эти кнопки CSS с эффектами наведения, просты и удобны в использовании. Чтобы сделать кнопки более привлекательными, не нужно изучать сложное кодирование. Он сделает всю работу за вас.
Кнопка CSS с эффектом свечения
Эта кнопка имеет привлекательный эффект свечения. Поместите курсор в верхнюю часть кнопки, появится 3D-эффект со свечением оттенка радуги.
кнопок + Svg Trianglify
Эта кнопка проста в использовании.Он имеет красочные изображения SVG с простым дизайном. Более того, у него плавный переход, поскольку он основан на CSS и Javascript. Эффекты перехода появятся при наведении курсора.
Всплывающая подсказка CSS
Если вам нужны всплывающие подсказки по умолчанию, вы можете использовать встроенную опцию в вашем браузере. Вы также можете создать свой собственный, используя плагин или перья для клонирования, такие как CSS Tooltip Hovers. При наведении курсора на текст в теге HTML появится эффект затухания, напоминающий всплывающую подсказку.
Три простых эффекта наведения кнопки CSS
Эти три эффекта наведения кнопок CSS имеют классный переход, улучшающий внешний вид вашего сайта.
Кнопка «Click Me»
В этой кнопке появится эффект наведения / щелчка CSS.
Эффекты наведения фото
Это простой эффект наведения, который идеально подходит для изображений на странице. Он полагается только на простую галерею миниатюр. Заголовок изображения, описание и кнопка «Подробнее» появятся при наведении курсора на фотографию.
Эффекты при наведении курсора на кнопку
Когда вы применяете этот эффект наведения на свою страницу, вы можете настроить кнопки в соответствии со своими потребностями и предпочтениями. Например, вы можете применять различные эффекты с помощью тени на каждой кнопке. Помимо box-shadow, вы можете использовать border-radius и letter-spacing для сбалансированного эффекта и анимации на своем веб-сайте.
Анимированные кнопки
Эта кнопка имеет эффект наведения радуги.
Стильные анимированные кнопки CSS для блоггеров
Это идеальный выбор для блогеров.Вы можете выбирать из различных эффектов наведения. Это может быть цвет, проводимый по кнопке слева направо, справа налево или сверху вниз. Они выделяют контур кнопки для лучшего дизайна.
Навигация
Поскольку эта кнопка использует CSS, она имеет уникальный эффект наведения курсора на каждую гиперссылку. Для этого пера вы можете выбрать различные события при наведении курсора.
Эффекты при наведении курсора на кнопку CSS
С помощью этой кнопки вы увидите, что общие эффекты — это тень, пульс, угловой фон и неон.
Пузырьковая кнопка раскраски
Эта кнопка на основе CSS имеет эффект окраски пузырьков.
Эффекты при наведении курсора на кнопку отправки CSS
Анимируйте псевдоэлементы «: before» и «: after», чтобы получить убедительные эффекты наведения кнопки отправки CSS.
Если вам понравилась эта статья об эффектах наведения курсора на кнопки CSS, вам также следует прочитать ее:
25 CSS Button Hover Effects
Коллекция отобранных вручную бесплатных HTML и CSS-эффектов наведения кнопок примеров кода.Обновление сентябрьской коллекции 2018 г. 3 новинки.
- CSS-кнопки
- CSS 3D-кнопки
- Кнопки отправки CSS
- Кнопки с градиентом CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- CSS Кнопки воспроизведения / паузы
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Пузырьковая кнопка раскраски
Кнопки с пузырьковой раскраской на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тьяго Маркес
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Андреас Сторм
О коде
Кнопка «Нажмите на меня»
Кнопка «Click Me» с чистым CSS эффект наведения / щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Микаэль Айналем
О коде
кнопок + SVG Trianglify
Кнопки с узорами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Параскевас Нтинакис
О коде
Стилизованные пуговицы
Элегантные кнопки с направлениями наведения эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Кнопки наведения
Экспериментируем со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Эффект наведения кнопки
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тобиас Райх
О коде
Пограничная кнопка
Кнопка с причудливой рамкой с эффектом наведения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения кнопки
Симпатичный эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Инес Монтани
О коде
Липкая пуговица
Gooey Эффект наведения кнопки с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пуговицы со снятой
Кнопка с анимированной диагональной одинарной рамкой при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты при наведении курсора на кнопку с Box-Shadow
Создание базовой анимации с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация наведения кнопки CSS-маски
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Эмануэль Гонсалвеш
О коде
Эффекты при наведении курсора на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Миксин с эффектом наведения на границу кнопки Sass
CSS-кнопка с эффектом рисования при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Откидная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Кнопка наведения
Эффект при наведении курсора мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус)
О коде
Кнопка Cool Beans 60 кадров в секунду
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте преобразование s и непрозрачность только для анимации. Затем используйте will-change: transform; , чтобы браузер знал, какие анимации ждут впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус)
О коде
Кнопка анимации # 3
Практика для кнопки при наведении курсора на стиль !
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Николас Лантеманн
О коде
Кнопка Исследовать
Просто этакая подопытная кнопка перехода .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус)
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марсель Пирне
О коде
Анимированная кнопка градиентного наведения
Кнопка с анимацией наведения градиента HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Тайлер Петерсон
О коде
Анимированные кнопки наведения SVG
Это чистая реализация некоторых кнопок SVG на HTML / CSS с классным эффектом наведения . Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Коби Поттер
Сделано с
- HTML (Мопс) / CSS (Стилус)
О коде
Пуговицы-призраки в стиле ЛКАРС в стиле Star Trek
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении курсора.Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мадс Хоканссон
О коде
Слайд-текст при наведении курсора
Это простой пример простой анимации наведения кнопки .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
20 удивительных кнопок с анимацией на чистом CSS
Если вы хотите придать своему сайту изюминку, вам определенно стоит изучить и использовать кнопки с анимацией CSS. Эти фрагменты кода добавляют уровень интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания динамизма и дальнейшего укрепления вашего бренда.
Однако, если вы не знаете, с чего начать получение этих кнопок для своего сайта, мы исключили из этого процесса догадки. Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Нет ничего проще!
Набор инструментов UX Designer
Неограниченные загрузки: 500 000+ шаблонов каркасов и UX, комплектов пользовательского интерфейса и средств дизайна
Начиная с всего 16,50 долларов США в месяц!
СКАЧАТЬ
См. Стильные анимированные кнопки CSS с ручкой для Blogger.от Prio-Soft ™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов наведения от прокрутки цвета по кнопке слева направо (и наоборот), сверху вниз, выделения контура кнопки и т. Д.
См. Pen animated-css-buttons от Naved khan (@ Navedkhan012) на CodePen.default
Этот набор анимированных кнопок CSS отличается простотой, что делает их удобными для использования в самых разных контекстах.При наведении курсора эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливки узором и многое другое.
См. Кнопки CSS с анимацией пером от (@annguyn) на CodePen.default
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить своему сайту немного интерактивности, это беспроигрышный вариант.
Смотрите кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода.Некоторые заполняются цветом при наведении курсора, но другие создают эффект тени, из-за которого кажется, что кнопки отрываются от экрана.
См. Анимацию кнопок CSS Pen Simple от Майкла Доманыча (@mhouse) на CodePen.default
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну. Они предлагают вставку цвета с разных сторон, а также заливку от центра.
См. Статью «Анимация кнопок CSS + SVG» от Клемана (@clmntclmnt) на CodePen.по умолчанию
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет. При наведении курсора эта кнопка заполняется цветом от боковых сторон к середине, после чего вокруг кнопки появляется контрастный цветной контур.
Посмотрите анимацию пера с кубическим безье от Franca (@franca_) на CodePen.default
Эта забавная кнопка добавит стиля любому сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
См. Кнопку Pen Pure CSS (анимация с клип-контуром) Марко Антонио (@thismarcoantonio) на CodePen.по умолчанию
Эта кнопка немного отличается от остальной части этого списка. У него есть путь обрезки, благодаря которому при наведении курсора на текст кнопки круговая анимация скользит по стрелке, превращая заостренный конец в точку.
См. Кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
Как следует из названия, кнопка Blobs заполняется красочными пятнами при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного причуды или веселья на свои веб-сайты.
См. «Простые CSS-эффекты при наведении курсора на кнопку Pen» от Натальи Решетниковой (@ natalia-reshetnikova) на CodePen.default
Вот еще один набор довольно заниженных анимированных кнопок, которым все еще удается оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста на кнопке, разделение самой кнопки на X-образную форму и изменение цвета.
См. Кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумаллы (@avvign) на CodePen.default
Вот еще одна кнопка с очень простым дизайном.При наведении на него появляется аура, которая быстро исчезает. Тонко, но эффективно.
См. Кнопку Pen 100 days css № 045 от Витора Сикейры (@ vitor-siqueira) на CodePen.default
Эта простая кнопка имеет эффект, при котором контур кнопки становится более ярким и перемещается по краю при наведении на него курсора.
См. Кнопки Pen Pure CSS от Ишаана Саксены (@ishaansaxena) на CodePen.default
Вот еще один набор супер простых кнопок CSS.Они заполняются цветом со всех сторон при наведении курсора и могут также использоваться как значки.
См. Статью «Переворот кнопки Css с автоматической шириной пера» от Alex Moore (@MoorLex) на CodePen.default
Какой забавный вариант! Когда вы наводите курсор на эту анимированную кнопку, она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. Коллекцию перьев с эффектами при наведении курсора Дэвида Коннера (@davidicus) на CodePen.default
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы сделать заявление.Эффекты контура, заливки и цветовые сдвиги составляют большинство используемых здесь эффектов.
См. Кнопку Pen Pure CSS с индикатором звонка от Коула МакКомбса (@mccombsc) на CodePen.default
Если вы хотите привлечь внимание к призыву к действию или чему-то подобному, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе взгляд. Затем при наведении курсора кнопка подсвечивается и слегка приподнимается.
См. «Эффекты наведения курсора на кнопку CSS3 с помощью FontAwesome» от foxeisen (@foxeisen) на CodePen.по умолчанию
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых неподвластных времени вариантов дизайна. При наведении курсора на эти кнопки появляется стрелка вместо текста, текстовый сдвиг для размещения стрелки на кнопке и многое другое.
См. Флип-кнопку Pen CSS3 3d от Шона Майкла (@ seansean11) на CodePen.default
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip отображает эффект, когда вы нажимаете на нее.После того, как вы нажмете, кнопка сворачивается, показывая новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Статью Джека Катберта (@JackCuthbert) о кнопке пера на сайте CodePen.default
.Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет, создавая эффект прохладной ауры.
См. Эффект сияния кнопок пера Дэна Менсингера (@dmensinger) на CodePen.по умолчанию
Последняя анимированная кнопка CSS в нашем списке — это эффект сияния кнопок. При наведении курсора кнопка меняет цвет и начинает светиться так, как будто по ее поверхности прошел свет. Это простой и эффективный, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти кнопки с анимацией CSS
Итак, что мы узнали здесь? Вы можете добавить интерактивности своему сайту, даже не будучи опытным разработчиком. А эта коллекция кнопок с анимацией CSS позволяет легко добавить что-то особенное в дизайн вашего сайта.Если вы хотите усилить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS можно найти в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
20 Creative CSS Button Hover Effects & Animations
При разработке веб-сайта вы можете включить анимированные эффекты наведения на свои кнопки, чтобы привлечь внимание пользователя.Есть много типов эффектов наведения, а также эффекты активного / нажатого состояния для кнопок, которые вы можете реализовать с помощью чистого CSS или небольшого количества JavaScript. В этой статье мы перечисляем некоторые из лучших и креативных эффектов и анимаций наведения кнопок CSS, которые вы можете использовать для кнопок в своем проекте веб-дизайна.
Все примеры кода для кнопок CSS, приведенные ниже, представляют рабочие примеры эффектов кнопок. Вы также можете просмотреть HTML, CSS и JavaScript (если есть), используемые для реализации этих эффектов кнопок.Эти демонстрации в основном представлены на CodePen, что позволяет легко копировать или разветвлять рабочую демонстрацию. Веб-дизайнеры, создавшие этот интерфейс, также упоминаются в каждом примере. Вы можете следить за ними на CodePen, если вам нравится их дизайн.
1. Творческие стили кнопок от Мэри
Это хорошие примеры творческих стилей кнопок, которые имеют современные и утонченные стили и эффекты для кнопок. Осуществлено Мэри Лу из Codrops (статья по теме).
Код и демонстрация
2.Кнопка на чистом CSS с кольцевым индикатором от Cole
Это кнопка с кольцевой анимацией, реализованная на чистом CSS Коулом Маккомбсом.
Код и демонстрация
3. CSS3 3d Flip Button, автор: Шон
Использует трехмерное преобразование для создания эффекта флип-кнопки при нажатии с использованием CSS3. Для реализации демонстрации не используются шрифты JavaScript или пиктограммы.
Код и демонстрация
4. Блестящая кнопка CSS от Джессики
В этой демонстрации есть кнопка CSS с эффектом сияния при наведении курсора.Эффект можно использовать в кнопках CTA (призыв к действию).
Код и демонстрация
5. Анимированная радужная кнопка от lemmin
Это кнопка с радужной рамкой, которая может анимироваться, когда пользователь наводит на нее курсор.
Код и демонстрация
6. Эффект кнопки призмы от Stix
В этой демонстрации кода есть анимация переворачивания при наведении кнопки (вместо нажатия, как в предыдущем примере).
Код и демонстрация
7. Эффекты при наведении курсора на кнопки и тень от Giana
Вы можете использовать тени блока для создания множества анимированных эффектов при наведении курсора на кнопки.В этой демонстрации кода не используются дополнительные элементы или псевдоэлементы для создания теневых эффектов при наведении курсора на кнопку.
Код и демонстрация
8. Анимированные кнопки CSS3 от Sazzad
Эта демонстрация кода представляет множество эффектов анимации CSS3 для кнопок. Для кнопок, реализованных с помощью чистого CSS, есть эффекты наведения, такие как цветовая заливка и расширение границы.
Код и демонстрация
9. Мягкие тумблеры от Джастина
Кнопки переключения должны быть в нажатом состоянии, чтобы обозначить, активны они или нет.В этой демонстрации кода используются CSS-анимация и эффекты для создания мягкого состояния переключения кнопок.
Код и демонстрация
10. Кнопка расширенной оплаты GSAP, Райан
В этой демонстрации используется GSAP для создания улучшенных кнопок оформления заказа, которые анимируются при нажатии.
Код и демонстрация
11. Светящиеся кнопки с CSS от Kanishk
Эта демонстрация кода объясняет создание простых светящихся кнопок с помощью CSS. Вы получаете эффект свечения при наведении на кнопку.
Код и демонстрация
12.Кнопки 3D CSS от Kanishk
Используйте этот пример для создания кнопок 3D CSS с эффектами нажатия. Вот еще один связанный пример с подробным объяснением создания 3D-кнопок.
Код и демонстрация
13. Анимация кнопок «Скачать» от Аарона
Кнопки загрузки обычно нуждаются в дополнительных состояниях, чтобы показать, что элемент загружается. В этом примере кода используются CSS, а также JavaScript для достижения отличных анимационных эффектов для всех состояний загрузки, таких как загрузка и загрузка элемента завершена.
Код и демонстрация
14. Анимированная кнопка с конфетти от Зейна
Анимация конфетти — хороший способ представить успех пользователю. В этой демонстрации кода используются CSS и JavaScript для достижения эффекта конфетти при нажатии кнопки. Вот еще один пример анимации кнопки конфетти, сделанный Аароном.
Код и демонстрация
15. Кнопка Wibbly от Кэсси
Как следует из названия, эта кнопка имеет подвижную анимацию, которая воспроизводится при наведении курсора мыши.
Код и демонстрация
16.Кнопки Cyberpunk 2077 на чистом CSS от JHEY
Кнопки в стиле киберпанк с эффектом зависания.
Код и демонстрация
17. Слайд-текст при наведении курсора от Мэдса
Пример создания скользящего текста внутри кнопки при наведении курсора.
Код и демонстрация
18. Анимация кнопок Candy Color от Yuhomyan
Кнопки конфетного цвета с неуморфным анимационным дизайном.
Код и демонстрация
19. Креативные эффекты анимации кнопок от Ахмада
Креативный эффект анимации кнопки с использованием только HTML и CSS.Он имеет анимированную границу, а также анимацию наклона и расширения для эффектов наведения.
Код и демонстрация
20. Эффекты кнопок с рамкой, Эмануэль
.Небольшая коллекция эффектов CSS с границами на кнопках.
Код и демонстрация
Надеемся, вам понравилась наша коллекция эффектов наведения кнопки с креативной анимацией. Если вы создали похожую демонстрацию или дизайн пользовательского интерфейса, оставьте ссылку на рабочий пример в комментариях ниже. Не забудьте поделиться этой статьей со своим сообществом разработчиков.
Также ознакомьтесь с этими примерами кода дизайна Glassmorphism для получения дополнительных элементов пользовательского интерфейса.
лучших эффектов наведения кнопки CSS | Блог Альваро Триго
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Бьюсь об заклад, в последний раз, когда вы создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход от 0,3 до 0,5 секунды.
Я прав? Вы чувствуете себя увиденным?
Даже если нет, согласитесь ли вы, что это наиболее распространенный способ создания CSS-анимации наведения для кнопок? Я не стучу — сам много раз делал.Оно работает.
Но … есть много других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более интересным и помочь ему выделиться из толпы.
Итак, давайте рассмотрим другие варианты!
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что мы хотим — мы просто делаем фон больше кнопки и перемещаем фон при наведении курсора.В результате на кнопках появляется эффект анимированного градиента.
Вот несколько примеров — вы можете взять один из них и при желании изменить цвета градиента и угол наклона:
См. Перо на CodePen.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. Перо на CodePen.
CSS-эффекты наведения кнопки с использованием тени блока
Помните, когда вы были ребенком, вы рисовали прямоугольник, а затем добавляли небольшую штриховку по двум краям, чтобы он выглядел как бы трехмерным? Что ж, CSS box-shadow делает это:
См. Перо на CodePen.
Но, box-shadow дает нам большой контроль над тем, как появляется тень:
- Какого размера должна быть тень?
- Как далеко от коробки?
- Какого цвета?
- Несколько теней или одна?
- Внутри коробки или снаружи?
- Сплошная тень или размытая?
И все это мы можем оживить! Вот несколько творческих идей о том, как можно использовать box-shadow в эффектах наведения кнопки:
См. Перо на CodePen.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширяющийся эффект наведения кнопки CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. Перо на CodePen.
Похоже на текстовую ссылку с маленьким значком рядом с ней, но внешний вид может вводить в заблуждение — на самом деле все дело в кнопке. При наведении указателя мыши значок расширяется и распространяется по тексту. Очень хорошо!
Кнопка CSS для эффектов заливки при наведении
Как я сказал ранее, наиболее распространенным эффектом наведения кнопки должна быть простая заливка — просто переворачивание цвета фона и цвета текста, обычно с постепенным появлением полсекунды или около того.Честно говоря, есть причина, по которой это распространено — он выполняет свою работу и делает ее хорошо. Но это не значит, что вы не можете проявить творческий подход.
Есть много способов создать эффект заливки помимо затухания. Вы можете развернуть фон из центра, сдвинуть его сбоку или повернуть и зафиксировать на месте, просто чтобы назвать три. Вот несколько способов немного перепутать:
См. Перо на CodePen.
Эффект трехмерной вращающейся кнопки при наведении курсора только с CSS
Возможно, вы уже видели эти трехмерные вращающиеся кнопки.Это особенно круто, потому что это сделано исключительно в CSS, и потому что у него есть два «кубика», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. Перо на CodePen.
Обратите внимание, что вам нужно изменить data-attr и текст в диапазоне span , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении курсора
Эти кнопки визуально имитируют эффект на iOS, когда вы проводите пальцем по пункту меню (например,g., заметка в приложении Notes), чтобы кнопки отображались. Однако здесь это всего лишь визуальный эффект — вам не нужно нажимать на выдвигающийся зеленый кусочек, вы можете щелкнуть любую его часть:
См. Перо на CodePen.
Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный вместо зеленого для кнопки отмены).
Изменение фона кнопки CSS при наведении курсора
Хорошо, пора подумать нестандартно.
Я имею в виду буквально — почему бы не изменить эффект наведения нашей кнопки CSS на что-то другое, кроме самой кнопки? Может быть, как фон?
См. Перо на CodePen.
Это одна из тех классных идей, которые хорошо держать в заднем кармане для использования в будущем.
Скрытая дверь с эффектом кнопки CSS
Ой! смотри, значок Твиттера. Думаю, я просто нажимаю на нее, и я попадаю на страницу пользователя в твиттере. Как и 10 миллиардов других кнопок Twitter, которые я видел в своей жизни.
Ну ладно, можно щелкнуть:
См. Перо на CodePen.
Вау! Это кнопка Twitter или вход в отсек для шаттлов на Starship Enterprise?
Хотя в Pen есть несколько JS, это просто импорт ссылки Twitter, в данном случае ссылки Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно, вам не обязательно использовать его для Twitter — вы можете адаптировать его для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении
Вот невероятная работа Дарио Корси.Проверить это:
См. Перо на CodePen.
Есть , так что очень ценится в этом:
- Это чистый CSS, а не изображение или строчка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Пакмана
- Глаза Блинки смотрят в том направлении, в котором он движется!
- Анимация останавливается на месте, когда вы прекращаете наведение, вместо возврата к началу
Отличный материал!
Настоящая трехмерная кнопочная анимация с использованием трех.js
Это не чистый CSS, но я подумал, что включу его, чтобы показать вам, какие вещи возможны при добавлении JS в картину. Это «настоящая» кнопка с эффектом трехмерного наведения от Робина Делапорта:
См. Перо на CodePen.
Посмотрите на это! Если вы перемещаете указатель мыши по области кнопок, фигуры реагируют на движения мыши.
Теперь, когда я говорю «истинное» 3D, очевидно, что это не на самом деле 3D, так как это плоское изображение на вашем экране! Я просто имею в виду, что задействована ось Z.Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить.
Для этого Робин использовал библиотеку JS под названием three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и начать с ней на самом деле довольно легко. Конечно, вам понадобится немного практики, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете создавать удивительные вещи.
Говоря о простых в использовании JS-библиотеках, которые помогают создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает вам быстро и легко создавать великолепные одностраничные сайты и прекрасно работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, обратите внимание на эффекты, которые вы можете использовать с fullPage. Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно шикарный) или в ползунках.Все это встроено и работает «из коробки».
И, конечно же, вы можете интегрировать все потрясающие эффекты наведения кнопок CSS, которые мы только что рассмотрели, на свой сайт fullPage.js! Фактически, кнопка смены фонового изображения может очень хорошо работать на полноформатном сайте — попробуйте fullPage.js и посмотрите, что у вас получится!
Об авторе:
Уоррен — разработчик внешнего интерфейса из Великобритании.
Вы можете найти больше у него на https://warrendavies.net
40+ Creative CSS Button Hover Effects [Free Code + Demos]
1. Эффекты наведения кнопки с Box-shadow
Создание базовой анимации с помощью box-shadow. Никаких дополнительных элементов или даже псевдоэлементов не требуется. Посмотрите мою коллекцию кнопок, чтобы узнать больше.
Автор: Giana (giana)
Дата создания: 4 июня 2017 г.
Сделано с помощью: HTML, SCSS
Теги: css, кнопки, наведение, анимация, css-переменные
2.Анимированная кнопка с градиентом при наведении курсора | Добро пожаловать в мой мир
Я изменил дизайн кнопки-призрака на моем веб-сайте. Это один из возможных вариантов дизайна моего следующего веб-сайта. Видно на http://marcel-pirnay.be/ //! \ Градиент текста будет нарушен в устаревших браузерах \
Автор: Марсель Пирнай (mars2601)
Дата создания: 27 января 2016 г.
Сделано с помощью: HTML, CSS
Теги: кнопка, наведение, градиент, фон, призрак
3.Анимированная кнопка с радужным наведением
Автор: Тьяго Маркес (althi)
Дата создания: 6 июня 2018 г.
Сделано с помощью: HTML, CSS
Теги: pride, button pride, lgbt css-pure
4. Стилизованные кнопки
Автор: Paraskevas Dinakis (perry_nt)
Дата создания: 28 февраля 2018 г.
Сделано с помощью: HTML, CSS
Теги: serif , стилизованный
5.Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении
Автор: Микаэль Айналем (айналем)
Дата создания: 5 марта 2018 г.
Сделано с помощью: HTML, CSS, CSS
Теги: кнопок, наведение, trianglify, треугольники, сгенерировано
6. Click Me (CSS Button Hover Effect)
Автор: Андреас Шторм (andreasstorm)
Дата создания: 16 апреля 2018 г.
Сделано с помощью: HTML, Sass
Теги: button
7.Кнопка пользовательского интерфейса W / Mix-Blend-Mode
Экспериментируем со свойством CSS mix-blend-mode. Поддерживается только в браузерах Chrome и Firefox.
Автор: Daniel Gonzalez (dan10gc)
Дата создания: 15 февраля 2018 г.
Сделано с помощью: Pug, SCSS
Предварительный процессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
8. Кнопка с анимированной рамкой только CSS
Кнопка с анимированной рамкой при наведении курсора
Автор: PineappleSyrup (ананас)
Создано: 6 июля 2019 г.
Сделано с помощью: HTML, SCSS
Теги: анимированная граница, border-animation, only-css, animation
9.Полосатая диагональная кнопка с одинарной рамкой
Автор: Zeindelf (Zeindelf)
Дата создания: 13 июля 2017 г.
Сделано с помощью: HTML, SCSS
10. Анимированная кнопка Blobby Gooey
кнопку хотя. отказ от ответственности: работает в хроме. не уверен насчет других браузеров
Автор: Leena Lavanya (leenalavanya)
Дата создания: 20 февраля 2019 г.
Сделано с помощью: HTML, SCSS
Теги: cpc-blobnge
11.Эффекты кнопок
Автор: Эмануэль Гонсалвес (Emanuel_G)
Дата создания: 19 мая 2017 г.
Сделано с помощью: HTML, Sass
12. CSS-маска наведения курсора на кнопку (экспериментальная)
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра, вдохновленный этой статьей codrop https://tympanus.net/codrops/2016/09/29/transition-effect-with-css-masks/
Автор : Югам (пицца3)
Сделано с помощью: HTML, SCSS
13.Flip Button
Автор: Andreas Storm (andreasstorm)
Дата создания: 3 мая 2017 г.
Сделано с помощью: HTML, Stylus
Теги: flip, button
Border 14. Sass Button Миксин с эффектом наведенияМиксин из другого пера, переходы границы CSS. См. Также другой эффект, отрисовывающий каждую границу по отдельности. Посмотрите мою коллекцию кнопок, чтобы узнать больше.
Автор: Giana (giana)
Дата создания: 5 мая 2017 г.
Сделано с помощью: HTML, SCSS
15.Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте трансформации и прозрачность только для анимации. Затем используйте will-change: transform; чтобы браузер знал, какие анимации ждут впереди. Прочтите это, чтобы узнать о плавной анимации со скоростью 60 кадров в секунду, прокомментируйте переполнение, скрытое в строке 21, чтобы увидеть …
Подробнее
Автор: BROWNERD (brownerd)
Дата создания: 17 августа 2016 г.
Сделано с помощью: Pug, Stylus
Пре-процессор CSS: Stylus
-902 Babel
Предварительный процессор HTML: Pug
16.Кнопка загрузки Hover
Автор: Аарон Икер (aaroniker)
Дата создания: 8 марта 2020 г.
Сделано с помощью: HTML, SCSS, JS
17. Кнопка анимации # 3-hover Effect
практики для стиля зависания! Наслаждайтесь!
Автор: lichinlin (lichin-lin)
Дата создания: 22 июля 2016 г.
Сделано с помощью: Pug, Stylus, JS
Предварительный процессор CSS: Stylus9393 Препроцессор: Нет
HTML Препроцессор: Мопс
Теги: цвет, наведение, покемон, кнопка, анимация
18.Анимация кнопки # 2
Практика анимации кнопок.
Автор: lichinlin (lichin-lin)
Дата создания: 21 апреля 2016 г.
Сделано с помощью: Pug, Stylus
Пре-процессор CSS: Stylus
902 процессор: Нет
HTML Pre-processor: Pug
Теги: button, animation, color, linear-gradient
19. Button Explore
Просто своего рода экспериментальный переход кнопок.
Автор: Николас Лантеманн (vanderlanth)
Дата создания: 28 июня 2016 г.
Сделано с: Pug, SCSS
Предварительный процессор CSS: SCSS
: Нет
HTML-препроцессор: Pug
Теги: кнопка, переход, исследование, наведение, ссылка
20. Анимированные кнопки наведения SVG
Многим людям понравились кнопки, которые я сделал для своего веб-сайт, поэтому я собрал CodePen и добавил комментарии.Это чистая реализация некоторых кнопок SVG в HTML / CSS с классным эффектом наведения. Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Автор: Тайлер Петерсон (Джинджернаут)
Дата создания: 17 ноября 2015 г.
Сделано с помощью: HTML, CSS
Теги: svg, css, hover, button 210003
. Слайд-текст при анимации наведения
Просто быстрый пример простой анимации кнопок
Автор: Мадс Хоканссон (madshaakansson)
Дата создания: 16 мая 2014 г.
Сделано с помощью: HTML, CSS
Теги: кнопка, анимация, css, quick
22.Кнопки-призраки в стиле «Звездный путь» в стиле LCARS
В одном из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки навеяны компьютерным интерфейсом из Star Trek с небольшими добавленными эффектами перехода при наведении курсора. Левое и правое значения определяют числитель и знаменатель числа …
Подробнее
Автор: Коби Поттер (Courcelan)
Дата создания: 19 марта 2015 г.
Сделано с помощью: Pug, Stylus
Пре-процессор CSS: Stylus
-902 : CoffeeScript
HTML-препроцессор: Pug
Теги: кнопок, переходов, интерфейса
23.CSS Button With Bubbles
Сделано навсегда для клиентского веб-сайта.
Автор: Giana (giana)
Дата создания: 14 декабря 2018 г.
Сделано с помощью: HTML, SCSS
Теги: codepenchallenge, cpc-water, css, button, animation
24. CSS Button Hover Effect
Автор: Julia (sfoxy)
Дата создания: 14 февраля 2017 г.
Сделано с помощью: HTML, CSS
Теги: button, hover, simple, дизайн, материал
25.Sass Button Border Hover Effect Mixin
Примесь из моего другого пера, переходы границы CSS. См. Также другой эффект, отрисовывающий каждую границу по отдельности. Посмотрите мою коллекцию кнопок, чтобы узнать больше.
Автор: Giana (giana)
Дата создания: 5 мая 2017 г.
Сделано с помощью: HTML, SCSS
26. Эффекты наведения кнопок
Некоторые эффекты наведения кнопок с использованием элементов psuedo и границы.
Автор: Кайл Брамм (kjbrum)
Дата создания: 23 ноября 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: кнопки, наведение, css3, граница, анимация
27.Коллекция эффектов при наведении курсора на кнопки
Несколько примеров ярких эффектов при наведении курсора. В настоящее время обновляю эту ручку. Работа в процессе
Автор: Дэвид Коннер (davidicus)
Дата создания: 11 января 2015 г.
Сделано с помощью: HTML, SCSS
Теги: css, transition, hover, effects
28. Демо: кнопка прокрутки вниз CSS
Статья — https://www.nxworld.net/tips/css-scroll-down-button.html
Автор: Naoya (nxworld)
Дата создания: 24 сентября 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, демо
29. Button Hover Анимации
Набор анимаций при наведении курсора мыши.
Автор: Акшай Наир (phenax)
Дата создания: 23 августа 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: button, hover
30.Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте трансформации и прозрачность только для анимации. Затем используйте will-change: transform; чтобы браузер знал, какие анимации ждут впереди. Прочтите это, чтобы узнать о плавной анимации со скоростью 60 кадров в секунду, прокомментируйте переполнение, скрытое в строке 21, чтобы увидеть …
Подробнее
Автор: BROWNERD (brownerd)
Дата создания: 17 августа 2016 г.
Сделано с помощью: Pug, Stylus
Пре-процессор CSS: Stylus
-902 Babel
Предварительный процессор HTML: Pug
31.Simple Button Hover
Эффект наведения простой многослойной тени.
Автор: magnificode (magnificode)
Дата создания: 21 августа 2015 г.
Сделано с помощью: HTML, SCSS
Теги: button, hover, box-shadow
32. Анимация Кнопка # 3-hover Effect
практика для стиля зависания! Наслаждайтесь!
Автор: lichinlin (lichin-lin)
Дата создания: 22 июля 2016 г.
Сделано с помощью: Pug, Stylus, JS
Предварительный процессор CSS: Stylus9393 Препроцессор: Нет
HTML Препроцессор: Мопс
Теги: цвет, наведение, покемон, кнопка, анимация
33.SKYPE BUBBLE BUTTON
Автор: Hugh Balboa (hughbalboa)
Создано: 14 августа 2017 г.
Сделано с помощью: HTML, CSS
34. Ghost Button CSS
Создать очень простой минимальная кнопка-призрак с CSS. Мы будем использовать только CSS для стилизации нашей кнопки-призрака. Мы также добавим простые эффекты наведения, чтобы наша кнопка Ghost давала пользователю визуальную обратную связь при нажатии.
Автор: Канишк Кунал (kanishkkunal)
Создано: 8 ноября 2014 г.
Сделано с помощью: HTML, CSS
Теги: ghost, buttons, css, 9000 минимальный, плоский 9000 35.Эффекты при наведении курсора на кнопку
Потрясающие эффекты при наведении на кнопку
Автор: Wisnu ST (wisnust10)
Дата создания: 2 марта 2016 г.
Сделано с помощью: HTML, CSS
9000Кнопка , наведение, плоский, материальный дизайн
8 потрясающих HTML-эффектов при наведении курсора, которые вы должны попробовать на своем веб-сайте
Введение в эффекты наведения кнопки HTML
Кнопки — это важные элементы HTML, часто используемые на каждой странице, в веб-приложении или мобильном приложении.
КнопкаHTML является важным элементом макета, потому что во многих случаях именно этот элемент должен быть замечен пользователем как призыв к действию и убедить его нажать.
Front-end разработчики и дизайнеры часто пытаются выделить кнопки любым приятным образом, особенно когда пользователи взаимодействуют с ними, например, при наведении курсора или фокусе.
Вот почему сегодня я решил показать вам 8 фантастических эффектов наведения кнопок HTML, которые вы можете использовать в своем проекте и удивить пользователей и клиентов.
Надеюсь, вы найдете эти примеры полезными и поделитесь своими любимыми методами, которые сделают ваши кнопки выдающимися.
И еще кое-что, как всегда, у меня для вас есть видеоурок, так что если вы тот, кто предпочитает смотреть, чем читать, перейдите на наш канал Youtube, где вы можете все посмотреть.
Готовы ли вы творить волшебство?
Эффект наведения кнопки отправки
Первая идея для эффекта наведения кнопки HTML, который у меня есть, — это кнопка отправки и простой значок.Большинство кнопок отправки скучные и никогда не удивят, поэтому сегодня у меня есть идея, как сделать их запоминающимися.
В этом случае, когда пользователь наведет курсор на кнопку отправки, простой значок будет анимирован, так как сообщение просто вылетит.
Давайте посмотрим на пример кода:
В приведенном выше примере вы можете видеть, что у нас есть значок на нашей кнопке, и каждый раз, когда пользователь наводит курсор на кнопку, простой значок перемещается за пределы кнопки.
Я думаю, что это довольно крутой эффект для кнопки, которая является частью контактной формы.
Эффект наведения неоновой кнопки
Следующая идея, которая у меня возникла, — это эффект наведения неоновой кнопки. В этом примере я буду использовать очень неоновые цвета, чтобы сделать его действительно выдающимся и запоминающимся. Это даст отличный эффект при использовании на темном фоне.
Кроме того, пользователи наверняка не пропустят неоновую кнопку.
Рассмотрим пример с тремя цветами:
В приведенном выше примере вы видите три кнопки с тремя неоновыми цветами, каждая из которых имеет красивую неоновую подсветку.
Эффект наведения кнопки рисования границы
Третья идея, которая у меня есть, — создать кнопку HTML с эффектом рисования при наведении курсора.
Позвольте мне объяснить вам, что я имею в виду, представьте, что у вас есть ссылка без рамки и цвета фона. Когда пользователь наводит курсор на ссылку, граница кнопки рисуется с анимацией.
Посмотрим, как это выглядит на примере.
В этом примере мы использовали псевдоэлементы до и после, чтобы нарисовать границу для нашей кнопки.Мы сделали его того же размера, что и свойство box-sizing.
С эффектом рисования вы можете создавать более захватывающие эффекты рисования.
Эффект наведения кнопки Circle
Четвертая идея для наведения кнопки HTML — это эффект круга. Я думаю, что у нашей кнопки есть кружок определенного цвета и значок. Цвет элемента круга отличается от цвета кнопки, и при наведении курсора цвет круга медленно загружается на всю кнопку.
Рассмотрим пример:
В приведенном выше примере вы можете увидеть кнопку с обведенной стрелкой слева, а при наведении курсора цвет круга медленно скользит по кнопке.
Эффект наведения кнопки радиуса границы
Следующая замечательная идея для эффекта наведения кнопки HTML — это эффект радиуса границы. В этом случае после того, как кнопка наведет курсор на границы, она изменит радиус в противоположных углах, поэтому кнопка изменится в виде листа.
Давайте посмотрим, как это выглядит на примере:
В этом примере вы можете увидеть кнопку и навести курсор на изменение радиуса границы верхней правой и нижней левой кнопок.
Эффект при наведении курсора на замороженную кнопку
Шестая идея потрясающего эффекта наведения для кнопок, который может дать вашему приложению потрясающий результат, — это эффект замороженной кнопки.
В случае этого примера я собираюсь создать кнопку, которая будет иметь цвет градиента, и когда пользователь наводит курсор на кнопку, белый цвет непрозрачности будет отображаться и расширяться до всего элемента.
Давайте посмотрим на примере.
В приведенном выше примере вы можете увидеть эффект замораживания. Есть две кнопки с градиентом, и при наведении курсора каждая кнопка закрывается белым слоем с непрозрачностью.
Эффект наведения кнопки блестящего теневого элемента
Седьмая идея улучшить дизайн наших кнопок HTML и добавить их к фантастическому эффекту наведения — это блестящая тень на элементе.
Позвольте мне объяснить вам, что я имею в виду под теневым элементом. Представьте, что у вас есть простая кнопка с фоном и рамкой. Когда пользователь наводит курсор на кнопку, появляется анимация с тенью, которая проходит через кнопку.
Давайте посмотрим на примере.
В этом примере вы можете видеть кнопку на темном фоне, а при наведении курсора на кнопку вы можете видеть блестящую линию, проходящую через кнопку.
Эффект наведения кнопки загрузки
Последний пример, которым я хотел бы поделиться с вами сегодня, — это эффект анимации загрузки.Представьте, что у вас есть ссылка, и она не похожа на кнопку, а просто имеет линию с левой стороны. Когда пользователь наводит ссылку, она превращается в кнопку, изменяя цвет ссылки и загружая фон.
Давайте посмотрим на пример кода.
В приведенном выше примере вы можете увидеть, как наша кнопка увеличивается при наведении курсора, и из простого небольшого вертикального элемента мы разворачиваем всю кнопку.
Заключение
В этой статье я рассмотрел 8 эффектов наведения кнопки HTML, которые стоит попробовать сделать кнопку на вашем веб-сайте или в приложении запоминающейся.
Лично я считаю, что вам не следует добавлять слишком много сумасшедших эффектов, но всегда стоит отмечать самые важные кнопки на веб-сайте таким образом, чтобы пользователю наверняка было любопытно, что произойдет, когда он или она нажмет кнопку , если после зависания произойдет такое волшебство.
Надеюсь, вы найдете эти примеры полезными и попробуете некоторые из них. Кроме того, я надеюсь, что вы также поделитесь некоторыми своими идеями.
Спасибо за внимание,
Анна из Дуомли
Связанные показания 📖
Угловой курс по созданию банковского приложения с Tailwind CSS — Урок 4: Регистрация пользователя
Угловой курс по созданию банковского приложения с Tailwind CSS — Урок 3: Баланс учетной записи пользователя
Идеи HTML-проектов для начинающих
Анна Данилец
Анна Данилец окончила факультет управления бизнесом.В течение многих лет она получала солидный опыт в разработке клиентских и серверных интерфейсов, создавая программное обеспечение для известных ИТ-компаний. Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS. В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также интернет-маркетингу, дизайну и созданию контента, таким как ведение блогов и Youtube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если понравилось, делитесь и комментируйте!
.