Твой первый цифровой рисунок — Smirnov.School
ВСЕ О КУРСЕ
Сложность
Базовая
Формат
Предзаписанные МАТЕРИАЛЫ
Длительность
11 видеолекции + 1 Q&A-сессия
Результат
Базовые навыки цифрового рисунка
Стоимость
499 ₽
Засчитывается как скидка при покупке курсов «Основы CG-рисунка», «Скетчинг и форма», «Рисование материалов»
ДЛЯ КОГО?
Программа будет полезна как начинающим, так художникам с опытом.
НЕ УМЕЕШЬ РИСОВАТЬ?
Научись — на компьютере!
РИСУЕШЬ ТРАДИЦИОННЫМИ МАТЕРИАЛАМИ?
Переходи в «цифру»!
ВЛАДЕЕШЬ ДРУГИМИ ПРОГРАММАМИ?
Освой Adobe Photoshop!
УЖЕ рисуешь В ADOBE PHOTOSHOP?
Систематизируй знания и отточи навыки!
ВСЕГО ЗА 11 ЛЕКЦИЙ ТЫ:
Освоишь все этапы создания простых персонажей в Adobe Photoshop
Освоишь базовые принципы рисования «в цифре»
Научишься работать с референсами
Создашь уникального персонажа-сову
Познакомишься с нашей школой
Поймешь, как развиваться дальше
ПРОГРАММА КУРСА
Блок 1 — изучаем основы
Готовим рабочее пространство к рисованию
Знакомимся с Adobe Photoshop и планшетом
Разбираемся в интерфейсе программы
Изучаем горячие клавиши и базовые инструменты: слои, кисти, основные эффекты и др.
Блок 2 — создаем персонажа
Делаем несколько набросков и выбираем лучший
Учимся подбирать и анализировать референсы
Обсуждаем базовые принципы разработки идеи
Знакомимся с упрощением и стилизацией
Создаем дизайн совы из простых форм
Экспериментируем с пропорциями и композицией
БЛОК 3 — ДОБАВЛЯЕМ ЦВЕТ
Выбираем цвета для твоей совы
Изучаем базовые принципы колористики
Осваиваем инструменты для быстрой и легкой «покраски»
Работаем с внешним и внутренним силуэтом
Экспериментируем с нюансами, насыщенностью и яркостью
БЛОК 4 — «ВКЛЮЧАЕМ» СВЕТ
Придаем рисунку трехмерность с помощью светотени
Учимся «выставлять» свет в Photoshop
Обозначаем светлые и темные зоны
Рисуем тень от персонажа
БЛОК 5 — ОЖИВЛЯЕМ РИСУНОК
«Оживляем» сову
Дорабатываем фон
Разбираем приемы концентрации внимания зрителя
Изучаем инструменты наложения и перехода цветов
Добавляем рисунку цветовые детали и акценты
Делаем глаза совы более выразительными
БЛОК 6 — ФИНАЛИЗИРУЕМ РАБОТУ
Такую сову можно показывать и работодателю!
Изучаем инструмент «Маски»
Добавляем детали и фактурность
Работаем над бликами и отражениями
Делаем сочную цветокоррекцию
Придаем работе «коммерческий» лоск
БЛОК 7 — БОНУС!
Предзаписанная Q&A-сессия с Иваном Смирновым
PSD-файл с совой работы Ивана Смирнова
как проходит обучение?
ПОШАГОВЫЕ ВИДЕОУРОКИ
Все материалы курса откроются одновременно. Проходи уроки в удобном темпе. Они доступны 1 год с момента оплаты.
Проходи уроки в удобном темпе. Они доступны 1 год с момента оплаты.
ТЕОРИЯ И ПРАКТИКА
В каждой из лекций преподаватель подробно рассказывает о задаче и показывает как ее выполнить. Просто следуй за его указаниями.
ДОМАШНИЕ ЗАДАНИЯ
К каждому уроку предусмотрено домашнее задание. Выполняй их, чтобы закрепить теоретические знания практикой.
В составе курса – подробные, структурированные видеолекции для самостоятельного обучения. Проверка домашних заданий на этом курсе не предусмотрена. Если ты захочешь продолжить обучение под руководством опытных менторов, ознакомься с другими курсами Smirnov School.
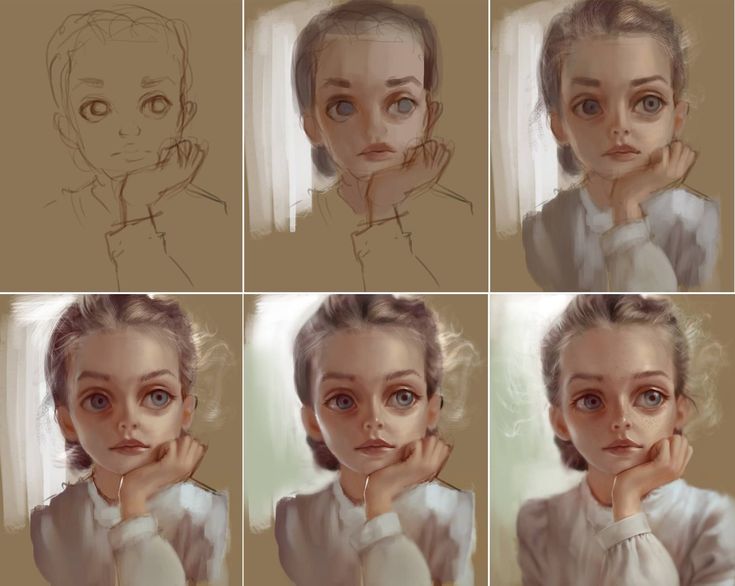
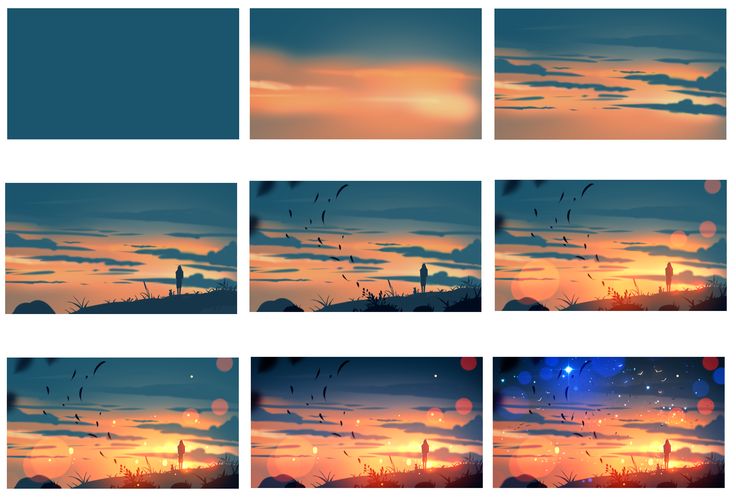
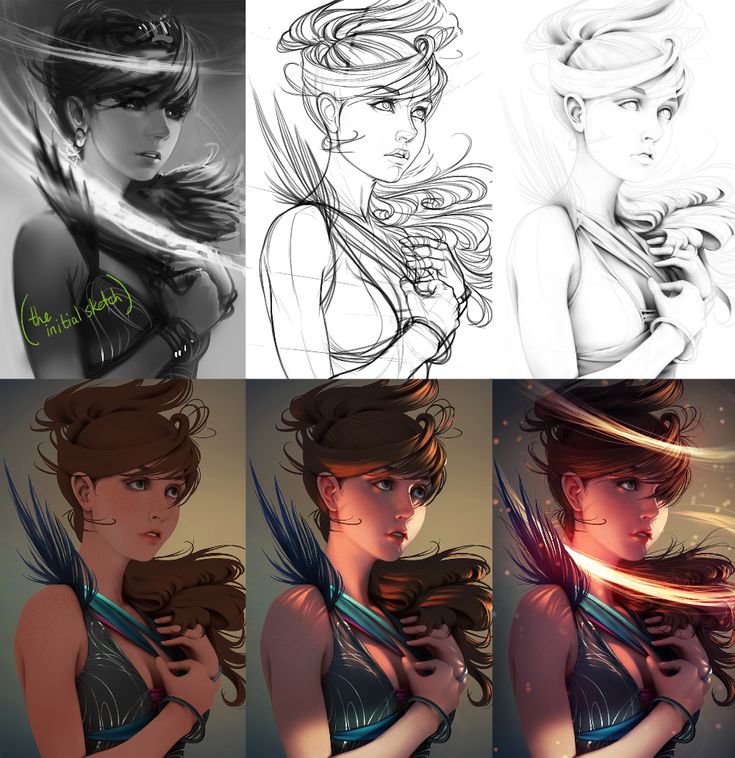
ТРЕНИРУЙСЯ НА… СОВАХ!
Посмотри, каких персонажей нарисовали наши студенты! Хочешь уметь так же?
ЧТО НУЖНО ДЛЯ ЗАНЯТИЙ?
*Лекции записаны с использованием Adobe Photoshop. Но владельцы iPad, которые хотят рисовать в Procreate и хорошо знакомы с программой, могут выполнять задания там.
Но владельцы iPad, которые хотят рисовать в Procreate и хорошо знакомы с программой, могут выполнять задания там.
Компьютер с операционной системой Windows или MacOS (но не Linux) и графический планшет
Установленный Adobe Photoshop* версии СС17 и новее
Стабильное интернет-соединение
КТО ПОМОЖЕТ ТЕБЕ УЧИТЬСЯ?
Иван Смирнов
Концепт-художник, иллюстратор, арт-директор.
Работал в крупнейших российских игровых студиях и IT-компаниях. Преподает цифровой рисунок с 2008 г.
8 лет назад основал «Smirnov School». За это время в его школе обучилось более 10 000 художников.
ГОТОВ УЧИТЬСЯ?
ЗАПИСЫВАЙСЯ НА КУРС!
ПОЛУЧИ
доступ к лекциям и арт-сообществу
ОСВОЙ
принципы работы в Adobe Photoshop
СОЗДАЙ
собственного персонажа
ОБУЧИСЬ
у профессионального художника
ПОЗНАКОМЬСЯ
с учебой в Smirnov School
Цена: 499 Р
Засчитывается как скидка при покупке курсов «Основы CG-рисунка», «Скетчинг и форма», «Рисование материалов»
Начать обучение
ЧАСТЫЕ ВОПРОСЫ
Сколько длятся лекции?
Курс разбит на короткие лекции — они длятся не более 30 минут. Смотри их когда удобно: после работы, в дороге или во время перерыва на кофе!
Смотри их когда удобно: после работы, в дороге или во время перерыва на кофе!
Сколько мне нужно уделять времени на выполнение домашнего задания?
Все зависит от скорости твоей работы. Рекомендуемое время обучения — 1,5−2 часа в день.
А что потом рекомендуете пройти?
Следующая ступень — это «Основы CGрисунка». На этом курсе ты освоишь ключевые принципы рисования на компьютере и разработаешь свой первый игровой объект.
А если ты хочешь стать профессиональным художником, оставляй заявку на программу «База для художника». Она поможет развить навыки, необходимые успешному специалисту.
Вы уже сообщили об этом .
Учимся рисовать стикеры в Photoshop – мастер-класс Photoshop-Мастер
Вебинары в записи, Видеоуроки / Самостоятельно / Обучение в ЛК на сайте автора
- 8 часов
Вы узнаете, как создать эмоциональный стикерпак, если вы новичок в Adobe Photoshop.
Автор: Photo-Monster
Этот курс включает:
- 8 часов
- Срок доступа бессрочный
- Обучение в ЛК на сайте автора
- Когда будете учиться: в любой день в любое время
- Уровень сложности: для новичков
- Техническая поддержка: в рабочее время, чат на сайте, чат в вк, электронная почта, телефон
- Доступ: сразу после оплаты
Что вы узнаете?
- Как использовать программу Photoshop.
- В чем специфика работы в графических редакторах.
- Что поможет рисовать на планшете.
- Как создать стикеры.

- Как монетизировать навык.
Работы автора
Тематика:
Photoshop
О мастер-классе
- Описание
- Особенности
Мастер-класс, на котором вы научитесь рисовать стикеры в Photoshop. Эти небольшие креативные иллюстрации могут быть использованы для аватарок и логотипов, а рынок фриланса насчитывает сотни заказов на подобные рисунки.
В основе мастер-класса реальный заказ студии Photoshop-Мастер, на примере которого вы и будете разбирать создание и использование цифровой иллюстрации. Для начала обучения вам нужно владеть базовыми навыками работы с графическим планшетом или iPad. Обучение проводит профессиональный графический дизайнер Инна Гревцева.
В программе мастер-класса «Учимся рисовать стикеры в Photoshop»:
- Этапы рисования Photoshop стикеров. Оценка коммерческого проекта.
- Пошаговое рисование трех проекций головы льва.
- Анализ стиля и рисование фигуры льва в четырех позах.
- Добавление цвета, прорисовка объема, выбор места для текстовой части стикера.
- Советы, рекомендации и дополнительные материалы от поиска идеи до завершающего штриха стикера.
Итогом обучения станет готовый стикер львенка, который вы сможете добавить в свое портфолио. А также вы научитесь искать отличные креативные идеи для стикеров и поймете полный алгоритм выполнения коммерческой работы.
Особенности учебного процесса
-
Формат
Самостоятельно
Вебинары в записи / Видеоуроки
Обучение в ЛК на сайте автора -
Продолжительность
8 часов
-
Уровень сложности
Для новичков
-
Когда вы будете учиться
В любой день в любое время
-
Техническая поддержка
В рабочее времяЧат на сайтеЧат в ВКЭлектронная почтаТелефон
-
Срок доступа к материалам
Бессрочный
-
Безопасная покупка
В течение 14 дней с момента оплаты
-
Год выхода
2021 Последнее обновление: 16.
 09.2021
09.2021
-
Способы оплаты
QIWIWebMoneyАльфа-БанкБанковский переводКарта МирКарты Visa, Mastercard, MaestroНаличные (Связной, Евросеть и другие)Сбербанк ОнлайнЯндекс Деньги
Кто автор мастер-класса?
Photo-Monster
Стремительно развивающаяся онлайн-фотошкола. В проекте создано свыше 1 тыс. бесплатных уроков и 40+ обучающих курсов. На протяжении 8 лет эксперты школы помогают профессионалам передавать свой опыт новичкам в фотоискусстве.
В проекте создано свыше 1 тыс. бесплатных уроков и 40+ обучающих курсов. На протяжении 8 лет эксперты школы помогают профессионалам передавать свой опыт новичкам в фотоискусстве.
Другие курсы и тренинги Проекта
от 5 990 ₽
Курс «Мобильная фотография»
Современные мобильные телефоны это уже далеко не только средство для связи, но и мощные гаджеты с набором различных инструментов. Некоторые из них…
Стоимость от: 5 990 ₽
22 урока
Мобильная фотография
4 990 ₽
Курс «Моя первая фотокамера»
Онлайн-курс для начинающих фотографов, которые стали счастливыми обладателями фотоаппарата с ручными настройками и не знают, как правильно выставл. ..
..
Стоимость: 4 990 ₽
5 недель
49 уроков
Основы фотографии
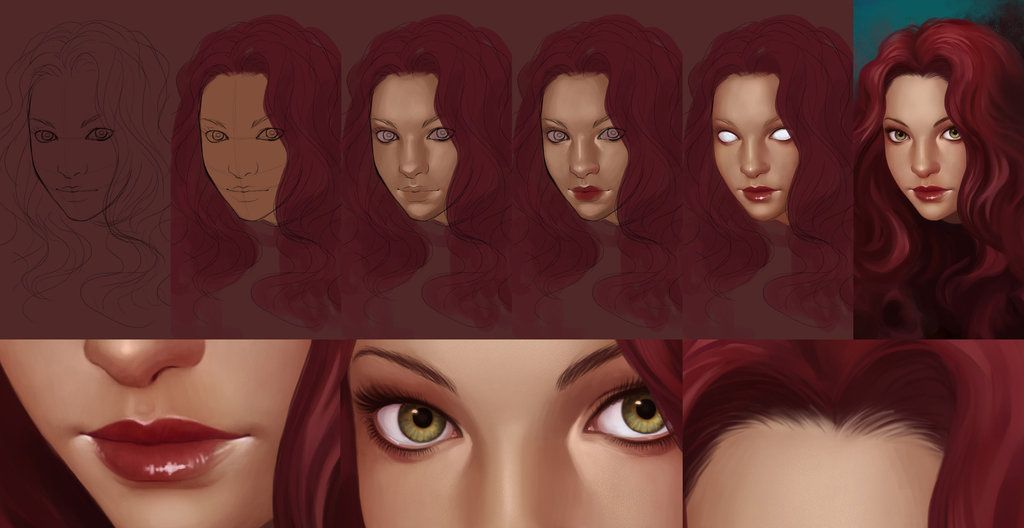
Как рисовать реалистичные губы шаг за шагом в Photoshop
В этом уроке вы научитесь рисовать реалистичные губы в Photoshop. Это простое пошаговое руководство, предназначенное для начинающих. Попробуй!
Мы будем использовать это фото в качестве референса.
Начнем.
Шаг 1
Откройте Photoshop и выберите «Файл» > «Создать», чтобы создать новый документ. В диалоговом окне установите ширину и высоту на 850 пикселей, разрешение на 300 пикселей на дюйм.
Затем залейте фон цветом кожи. Для этого выберите соответствующий цвет переднего плана (в моем случае это #dfc6b3), затем одновременно нажмите клавиши Alt и Backspace.
Шаг 2
Теперь создайте новый слой. На ней мы будем рисовать наш эскиз. Выберите Кисть на панели инструментов (или используйте сочетание клавиш B). Я привык включать кисть Shape Dynamics и Transfer во время рисования скетчей. Вы можете настроить эти параметры в B rush P anel (эта панель доступна с помощью сочетания клавиш F5).
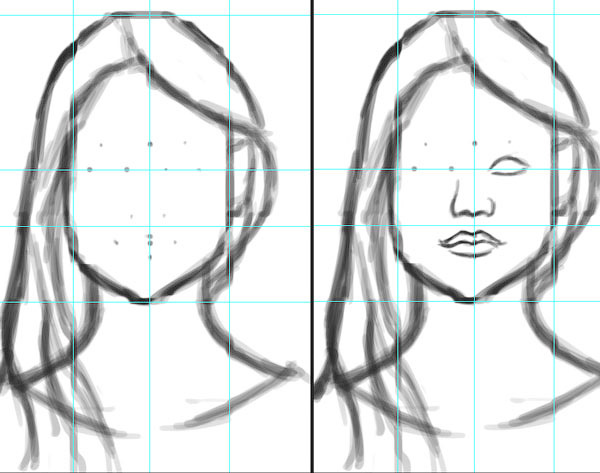
На первых этапах рисования сложные формы обычно упрощаются, чтобы уловить основы, которые затем можно уточнить и детализировать.
Верхнюю губу условно можно представить в виде трех основных фигур прямо посередине ее (они образуют дугу купидона) и еще двух фигур по бокам. Нижнюю губу можно представить в виде двух центральных фигур (обычно в месте их соприкосновения прямо посередине нижней губы видна складка).
Постарайтесь понять и передать объем губ, а не просто повторить контур того, что вы рисуете. В начале я обозначаю фигуры этого объема как эллипсы и окружности – простейшие геометрические фигуры.
В начале я обозначаю фигуры этого объема как эллипсы и окружности – простейшие геометрические фигуры.
Затем на основе этих эллипсов и окружностей я рисую эскиз губ:
Теперь вы можете стереть эти вспомогательные фигуры:
Шаг 3
Создайте новый слой и поместите его прямо под слоем эскиза в Слои P anel на перетащив его. На этом слое мы будем рисовать нижнюю губу. Используйте стандартную круглую кисть, но меняйте жесткость кисти, чтобы показать жесткие и мягкие границы. Настройки жесткости кисти можно найти в B панель . Перейдите к Brush Tip Shape, а затем установите Hardness на нужное вам значение.
Внутренняя часть губ будет иметь жесткие границы, а внешняя часть — мягкие границы. Чтобы вам было лучше видно, я временно спрятал свой эскиз:
На этот раз создайте еще один слой для верхней губы и нарисуйте верхнюю губу таким же образом, изменив жесткость кисти:
Обратите внимание, что рисование верхней губы Губу я выбрал более темным цветом, потому что при свете сверху верхняя губа находится в тени.
Шаг 4
Также на отдельных слоях нарисуйте верхние и нижние зубы. На дополнительном слое закрасьте видимую полость рта темным цветом (близким к черному).
Шаг 5
Начнем добавлять объем. Создайте новый слой над фоном. Выберите максимально мягкую (Hardness 0%) и полупрозрачную кисть, затем установите достаточно большой размер. Вы можете быстро настроить размер и мягкость кисти с помощью сочетаний клавиш. Чтобы изменить размер кисти, нажмите левую клавишу [ и правую квадратную скобку ]. Чтобы настроить мягкость кисти, нажмите сочетания клавиш Shift + [ и Shift + ].
Эта кисть позволит вам избежать резких краев и переходов света и тени.
Выберите цвет немного насыщеннее и темнее фона и заштрихуйте левую и правую стороны лица. Покажите объем подбородка и очертите губной желобок (губной желобок — вертикальная бороздка между носом и верхней губой) .
Продолжайте изображать объем вокруг рта, работая теперь со светлым цветом. Выделите центр подбородка, границу верхней губы, затем добавьте немного света в уголки рта.
Выделите центр подбородка, границу верхней губы, затем добавьте немного света в уголки рта.
Шаг 6
Выберите более темный цвет и нарисуйте тень под нижней губой.
Используйте сероватые и коричневые (ближе к оранжевому или красному) оттенки. Также добавьте больше деталей к фильтрующему элементу .
Шаг 7
Вы также можете добавить пару легких штрихов в уголки губ (цветом, которым мы рисовали губы), чтобы еще больше смягчить границу между кожей и губами в этой области.
Шаг 8
Теперь давайте добавим немного объема нашим губам.
To start switch to the upper lip layer in Layers P anel and press the keyboard shortcut Shift + Ctrl + N (or go to Layer > New > Слой). В появившемся окне установите флажок «Использовать предыдущий слой для создания обтравочной маски» и нажмите ОК.
Теперь все, что мы рисуем на этом слое, будет обрамлено границами основного слоя.
Итак, мы разделили нашу работу на этапы — сначала мы сосредоточились на форме, а теперь нам не о чем беспокоиться. При этом мы всегда можем вернуться к слою формы и отредактировать его при необходимости.
Самая темная область — нижняя часть верхней губы. Продолжаем работать с мягкой кистью, чтобы затемнить эту область.
Так же, как и для верхней губы, создайте обрезанный слой для нижней губы. Затемните нижнюю часть нижней губы.
Шаг 9
Теперь тени выглядят довольно однообразно, давайте исправим это, добавив цвет. Выберите красноватый или даже рыжий оттенок (я выбрала этот: #911а16) и работайте прозрачной кистью. Мне нравится пользоваться этой кистью – она позволяет рисовать в технике лессировки (предыдущие слои просвечивают новые, создавая плавное смешение цветов).
Шаг 10
Давайте продолжим формировать объем, теперь работая со светлым цветом. Создайте новый обтравочный слой для верхней губы и осветлите контур верхней губы, как показано ниже.
Создайте новый обтравочный слой для верхней губы и осветлите контур верхней губы, как показано ниже.
Я использовал цвет, близкий к самому светлому цвету кожи в центральной части и более серый оттенок по краям.
Поскольку источник света на эталоне расположен справа, левая часть лица более затемнена. Соответственно, освещение с левой стороны нужно сделать более нейтральным, чем с правой.
Теперь используйте ластик, чтобы придать контуру губ более естественный вид. Используйте тот же ластик, что и кисть — мягкий и полупрозрачный.
Проделаем то же самое с нижней губой. Создайте новый слой, прикрепив его к слою с нижней губой. Затем выделите края нижней губы, как показано ниже.
Освещение справа будет ярче, чем слева, как мы обсуждали ранее.
Используйте ластик, чтобы граница губ выглядела более естественно, как раньше.
Шаг 11
Добавим еще больше света. Правая часть верхней губы и центральная часть нижней губы хорошо освещены. Я также немного осветляю правую часть нижней губы.
Я также немного осветляю правую часть нижней губы.
Шаг 12
Теперь продолжим показывать объем, наращивая тон, но более детально. В то же время мы начнем формировать текстуру губ. Для этого уменьшите размер кисти, а также сделайте ее более жесткой (где-то в диапазоне от 50 до 75 процентов). Также создайте несколько штрихов по форме губ. И еще одна рекомендация — во время рисования можно зажав клавишу Alt переключиться на Пипетка T ool и выберите нужный цвет прямо на чертеже.
На губах много складок, но так как в данном случае у нас нет цели рисовать гиперреалистично, попробуем их упростить и обобщить при рисовании.
Продолжайте работать в той же технике, пока не получите удовлетворяющий вас результат.
Обратите внимание на основные области света и тени. Учитывая, что свет падает сверху справа, мы получим очень яркую область в правой верхней части верхней губы. Самая темная область находится внизу верхней губы, но не забывайте про рефлекс (основание верхней губы будет немного светлее в этой области, но не светлее освещенной части). Эту область лучше показать более насыщенным цветом, а также очень тонко обозначить рефлексы. Вы также можете показать основную складку в центре нижней губы более ярким цветом.
Самая темная область находится внизу верхней губы, но не забывайте про рефлекс (основание верхней губы будет немного светлее в этой области, но не светлее освещенной части). Эту область лучше показать более насыщенным цветом, а также очень тонко обозначить рефлексы. Вы также можете показать основную складку в центре нижней губы более ярким цветом.
Шаг 13
Нарисуйте углы на новом слое поверх всех существующих. Отметьте их темным цветом (я использовала тот же цвет, который мы использовали для заполнения полости рта, вы можете выбрать его с помощью Пипетки T ool ) .
Шаг 14
Давайте начнем добавлять блики. На новом слое нарисуйте пятно очень светлого розоватого оттенка в нижней части нижней губы.
Выберите мягкий и очень прозрачный ластик и нарисуйте вертикальные линии, повторяющие форму губ, чтобы показать складки.
Уменьшите размер и увеличьте твердость и прозрачность ластика при добавлении новых складок.
Создайте новый слой, затем нажмите на миниатюру слоя, над которым вы только что работали, удерживая Ctrl (тем самым вы создадите выделение блика, который мы только что нарисовали). Выберите очень жесткую кисть небольшого размера, выберите цвет еще светлее, чем тот, которым вы работали до этого, и нарисуйте линию, повторяющую контур нижней губы.
Отмените выбор, нажав Ctrl + D. Затем добавьте еще больше маленьких бликов.
Шаг 15
Теперь давайте нарисуем основные блики на нижней губе. При рисовании мы будем полагаться на форму губ, оставляя некоторое пространство между пятнами, чтобы показать складки.
Я привык рисовать эти блики в несколько этапов — сначала создаю некую основу светло-розовым цветом:
А затем добавляю детали белым цветом:
Шаг 16
Таким же образом рисую блики на верхней губе (они расположены на границе и повторяют контур губ).
Теперь продолжим показывать текстуру губ с помощью бликов: нарисуем вертикальные штрихи, имитирующие нашу текстуру. Вы можете включить динамику формы для кисти, чтобы получить подходящие штрихи для этого шага.
Вы можете включить динамику формы для кисти, чтобы получить подходящие штрихи для этого шага.
Шаг 17
Основные самые яркие блики мы уже добавили, теперь добавим больше нюансов. Используйте менее яркий цвет или просто уменьшите прозрачность слоя, на котором вы будете их рисовать, также нарисуйте их кистью меньшего размера.
Шаг 18
Поработаем над зубами. Начнем с нижних. Переключитесь на нижний слой с зубами и создайте для него вырезанный слой.
Затените участки по краям мягкой кистью.
Теперь нарисуйте соединения зубов.
Также добавьте немного света (буквально несколько маленьких чуть уловимых штрихов), чтобы передать объем.
Как видите, так как нижние зубы находятся в густой тени, особо тщательно над ними работать не надо; свет и тень также будут слабо выражены.
Шаг 19
Теперь повторим те же шаги для верхних зубов. Отличие только в контрастности и точности изображения.
Нарисуйте тень верхней губы, затем отметьте объем каждого зуба.
Нарисуйте соединения зубов.
Добавить блики.
Готово! Я надеюсь, что этот урок будет вам полезен. До следующего раза, хорошего дня!
Теги: Drawinglips
Как превратить ваши фотографии в рисунки карандашом с помощью Photoshop
Автор Крейг Боман
Превращение ваших фотографий в рисунки карандашом не требует никаких художественных навыков. Все, что вам нужно, это фотошоп.
Photoshop — это мощный творческий инструмент, когда дело доходит до преобразования ваших фотографий, и вы можете вносить всевозможные творческие изменения. В этом уроке мы покажем вам, как превратить вашу фотографию в рисунок карандашом. Давайте сразу приступим.
Как превратить вашу фотографию в рисунок карандашом
Большинство фотографий можно легко превратить в рисунки карандашом в Photoshop. Просто загрузите свое изображение в Photoshop и выполните следующие простые шаги.
- Щелкните правой кнопкой мыши слой Background и выберите Convert to Smart Object .
- Перейти к Изображение > Настройки > Тени/Света .
- Установите флажок Показать дополнительные параметры , если он не установлен.
- Отрегулируйте ползунки, чтобы сделать изображение более контрастным. Каждое изображение будет отличаться, и вам может не понадобиться настраивать какие-либо ползунки, если ваше изображение уже отредактировано. Как только вы будете счастливы, нажмите ОК .
- Перейти к Изображение > Настройки > Черно-белое. Мы также покажем вам, как создавать выразительные черно-белые фотографии в Photoshop.
- Отрегулируйте ползунки, чтобы создать привлекательное черно-белое изображение (но не устанавливайте флажок «Оттенок»). Опять же, эти настройки будут разными для каждого изображения.
 Нажмите OK , когда будете довольны.
Нажмите OK , когда будете довольны. - Дублируйте слой Background , перетащив его вниз на 9Значок 0020 + ( Создать новый слой ).
- При активном слое Layer 0 Copy перейдите к Image > Adjustments > Invert .
- Измените режим наложения слоя 0. Скопируйте на Color Dodge .
- Перейти к Фильтр > Размытие > Размытие по Гауссу .
- Отрегулируйте ползунок Радиус , пока ваша фотография не станет похожа на рисунок карандашом. Радиус пикселя будет разным для каждого изображения, в зависимости от разрешения. Затем нажмите ОК .
- Щелкните значок корректировок (полузакрашенный кружок) и выберите Уровни .
- Прикрепите уровней к слою 0 Скопируйте , нажав и удерживая клавишу Alt и зависнув между двумя слоями.