Оптимизация изображений для сайта: список приемов
Зачем оптимизировать изображения?
Изображения в большинстве случаев выступают в роли самых тяжеловесных элементов страницы сайта. Именно на них тратиться больше всего ресурсов (интернет-трафика, нагрузка на сервер, времени) при загрузке документа. Поэтому важно проводить оптимизацию картинок, но при этом с минимальными потерями в их качестве.
Поисковые системы уже давно обращают внимание на скорость загрузки отдельных страниц. Их главная задача – дать пользователю то, что он запрашивает в точном соответствии, и с максимально возможным качеством, одним из параметров которого выступает, как раз-таки скорость загрузки страницы. Если она медленная и мешает комфортному серфингу, то данная страница пессимизируется в поисковой выдаче. Выясняется такое-либо в момент индексации сайта поисковым роботом, который фиксирует повышенный ап-тайм, либо по поведенческим факторам, когда посетитель, зайдя на страницу, долго ждет прогрузки, и в итоге ее покидает.
Технические характеристики изображения
Для проведения оптимизации изображений на сайте, необходимо разобраться в технической стороне вопроса.
Разрешение
Вне зависимости от того, какой формат графики используется, разрешение элементов не должно быть слишком высоким. Если ситуация требует публикации изображений в исключительном качестве, то лучше прикладывать их отдельными файлами для скачивания. В идеале, разрешение фотографии должно быть равным месту, где оно размещается, но с учетом показа на устройствах с большими экранами. Также стоит учитывать возможность увеличения изображения при использовании различных Java-плагинов.
Немного теории о влиянии разрешения на вес изображения. 1 пиксель в среднем весит 4 байта, соответственно, фотография, размером 250×200 px, включает в себя 50000 пикселей. Т.е. конечный вес такого графического элемента будет, примерно, 200 Кб. Этот расчет относится к растровым изображениям: RGBA, 256 оттенков по каждому каналу цвета без сжатия.
Итак, ориентируемся на посадочное место изображения и экраны пользователей, которые, в большинстве своем, имеют разрешение до 1920 px в ширину. Т.е. графика должна иметь размер до этого значения.
В качестве примера возьмем фотографию с большим количеством мелких деталей, исходное разрешение которой равно 2880×1800 px и размером 1,5 МБ:
Пример фото с разрешением 2880×1800 px
Уменьшим размер по ширине до 1920 px:
Пример фото с разрешением 1920×1800 px
В итоге, как видно из примера, качество практически не изменилось при просмотре на экране со стандартным разрешением, но размер уменьшился до 700 Кб, т.е. в 2 раза.
В некоторых случаях, на сайтах встречаются ошибки, при которых в миниатюрах изображений выводятся полноразмерные фотографии. Это критический недочет, который значительно увеличивает конечный размер страницы и негативно влияет на скорость ее загрузки.
Форматы
Форматы графических элементов могут быть следующие:
- JPEG (Joint Photographic Experts Group) – наиболее распространенный вариант, сжимает картинки с различными потерями качества, в зависимости от настроек редактора.
 Суть компрессии таких изображений заключается в разбивке и группировки отдельных пикселей по квадратам 8×8. Потери качества практически пропорциональны уровню сжатия.
Суть компрессии таких изображений заключается в разбивке и группировки отдельных пикселей по квадратам 8×8. Потери качества практически пропорциональны уровню сжатия. - PNG (Portable Network Graphics) – идеально подходит для публикации графиков, чертежей, печатного текста и прочих материалов, где требуется сохранить повышенную четкость. Кроме того, в этом формате можно публиковать изображения с прозрачными элементами.
- WebP – относительно новый формат, который активно продвигает Google. По заявлениям разработчиков, позволяет сохранять исходное качество при максимальной компрессии. Добиться такого удалось за счет того, что сжатие затрагивает в основном текстуру элемента, но не его края, создается эффект сохранения высокой четкости. В сравнении с JPEG, при сохранении того же качества, файл будет «легче» на 30%, с PNG на 25%. Минус формата в том, что не все браузеры его поддерживают, но в основных: Opera, Firefox и Chrome с этим полный порядок.
- SVG – векторная графика, используется для публикации геометрических фигур, и изображений, которые не содержат в себе большое количество сложных элементов.

- JPEG 2000 – отличается от обычного JPEG тем, что имеет больший уровень компрессии без потери качества. Формат поддерживает «ленивую загрузку», когда при открытии страницы, изображение вначале имеет низкое качество, и после загружается до исходника. Популярен в областях, суть которых заключается в работе с большим количеством изображений, и отдается приоритет архивированию файлов. На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari.
- JPEG-XR – разработан Microsoft, отличается малым количеством артефактов при сильном сжатии. Превосходит в этих параметрах JPEG, JPEG 2000, однако имеет поддержку только браузерами Internet Explorer 9 версии и старше.
Качество
Наиболее оптимальным решением будет использование для фотографий формата JPEG. Он поддерживается всеми браузерами, имеет хороший баланс между размером файла и его качеством. Поэтому на основе данного формата будем приводить примеры.
Поэтому на основе данного формата будем приводить примеры.
Большинство редакторов (в том числе онлайн), которые сжимают изображения, имеют процентную градацию настройки качества:
- 100% или самое лучшее, по сути сохраняется качество исходника.
- 75% – хорошее, оптимальный вариант, картинка получается сбалансированной по размеру и качеству.
- 50% – низкое, когда значительно страдает качество.
- 10% – наихудшее. В таком случае на фото появляются множество артефактов, если есть текст, то он становится нечитаемым. Зато файл получается минимальных размеров.
Пример того, как выглядят вышеперечисленные настройки качества – слева направо его уменьшение:
Примеры разного качества картинки
Снижение глубины цвета также помогает уменьшении веса фотографии. Для цветных изображений идеальным будет использование 256 оттенков на канал.
Сервисы и программа для оптимизации изображений
Как было сказано выше, для уменьшения размера изображений, можно пойти несколькими путями: использовать оптимальный формат, уменьшить качество/разрешение, сжать данные. Большинство онлайн-сервисов по оптимизации изображений имеют предустановленные настройки, которые помогают минимально потерять качество картинки при высоком уровне компрессии.
Большинство онлайн-сервисов по оптимизации изображений имеют предустановленные настройки, которые помогают минимально потерять качество картинки при высоком уровне компрессии.
Compressor
Compressor – один из лидеров рынка подобных сервисов, способен значительно снижать (в некоторых случаях в несколько раз) размер исходника, при этом сохраняя его качество. Имеется всего две настройки: Lossy (с потерями в качестве) и Lossless (без потерь). К слову, во втором варианте, скорее всего, размер исходника не изменится. Из особенностей, нельзя загрузить файлы более 10 Мб и в названии не должно содержаться кириллицы.
Сервис для оптимизации изображений Compressor
Для примера возьмем исходное изображение в разрешении 3011×2000 px (4,3 Мб), обработаем его в данном сервисе в режиме Lossy и посмотрим на результат.
Изображение без обработки
На выходе получаем файл с компрессией в 72% и размером 1,2 Мб, при том же разрешении. Визуально потерь качества не видно.
Результат обработки в сервисе Compressor
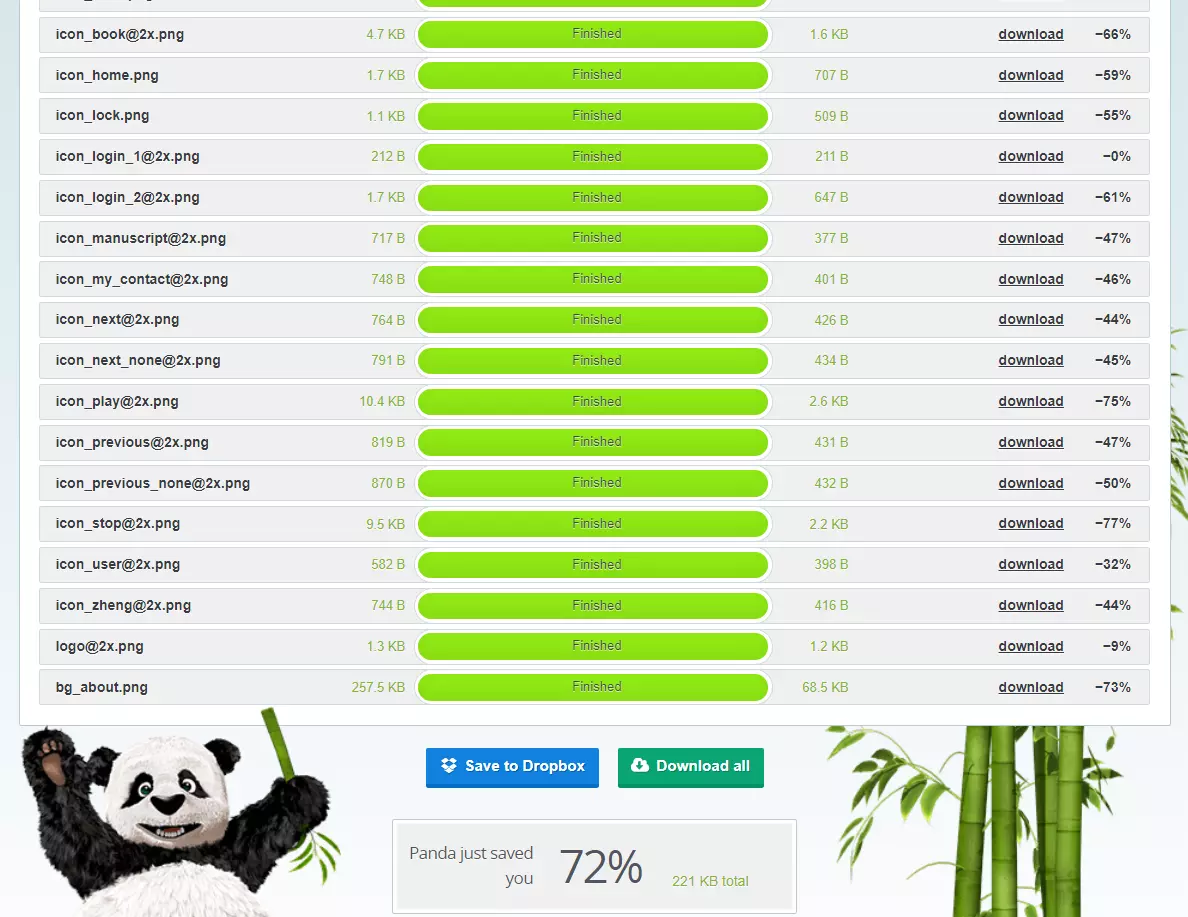
Tinypng
Сервис особенно популярен среди разработчиков сайтов на WordPress, т.к. имеет удобный плагин для конвертации изображений налету. Кроме этого, сжать отдельный файл можно в веб-интерфейсе. Компрессия получается еще выше чем у предыдущего сервиса, но присутствуют слегка заметные потери в качестве. Тот же файл удалось сжать с 4,3 Мб, до 870 Кб. Это существенный результат, показывающий на сколько можно уменьшить вес страницы сайта, при правильной оптимизации графических элементов.
Сервис Tinypng
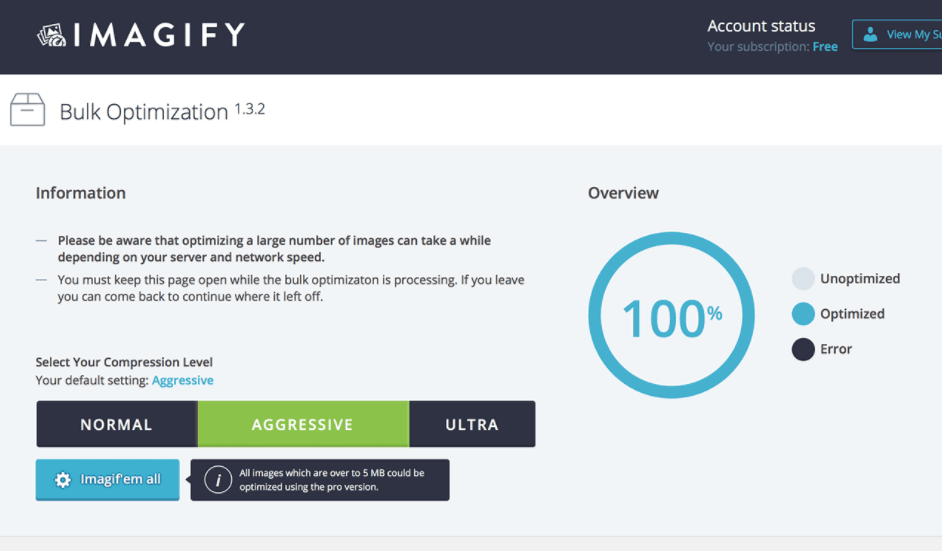
Imagify
Imagify – также как и прошлый сервис прост, имеет всего три градации сжатия: Normal, Aggressive и Ultra. В бесплатном тарифном плане сильно ограничены возможности, например, нельзя обрабатывать файлы более 2 Мб. Возможно подключение плагина по API для обработки файлов внутри движка сайта.
Kraken
Сервис Kraken
Kraken ориентирован на платное использование, т. к. в бесплатной версии присутствует ряд ограничений. Несколько настроек качества, возможность загрузки страницы по URL, с последующим скачиванием всех обработанных изображений в архиве.
к. в бесплатной версии присутствует ряд ограничений. Несколько настроек качества, возможность загрузки страницы по URL, с последующим скачиванием всех обработанных изображений в архиве.
Photoshop
Популярнейшая программа для работы над графикой. С помощью нее можно менять разрешение изображения, его качество, использовать сглаживание и многое другое. Если говорить исключительно про сжатие качества, то после работы над файлом, идем в «Файл-Экспортировать-Экспортировать как», и в открывшемся окне выставляем необходимые настройки качества.
Photoshop
Оптимизация изображения через Photoshop
Рекомендуется не выходить из диапазона 50-80%. Сразу же, программа покажет примерный вес получаемого файла.
Использование CDN
CDN (Content Delivery Network) – технология, суть которой заключается в том, что изображения кэшируются и обрабатываются сторонними серверами, не давая при этом нагрузки на сервера сайта. Из лидеров рынка можно выделить Cloudflare и MaxCDN.
Если говорить вкратце про настройку, то она заключается в регистрации сайта на CDN-сервисе и выделении области загрузки, которая будет иметь URL-адреса загруженных файлов. В целом, эта настройка требует некоторых знаний из программирования, но если вы используете WordPress, то все упрощается, т.к. есть ряд готовых плагинов.
- W3 Total Cache – полностью независимый от хостинга сервис, с высокими оценками пользователей и постоянными обновлениями.
- LiteSpeed Cache – множество функций по оптимизации сайта, в том числе CDN для изображений.
Оба этих сервиса имеют платные и бесплатные тарифные планы.
Плагины для разных CMS
Сжимать качество изображений по отдельности не лучший вариант, т.к. это довольно-таки трудоемкая работа при постоянном наполнении сайта. При использовании популярных CMS, рекомендуется установить специальный плагин, который на лету будет конвертировать графические элементы.
WordPress
Выбрали лишь те, которые больше всего на слуху.
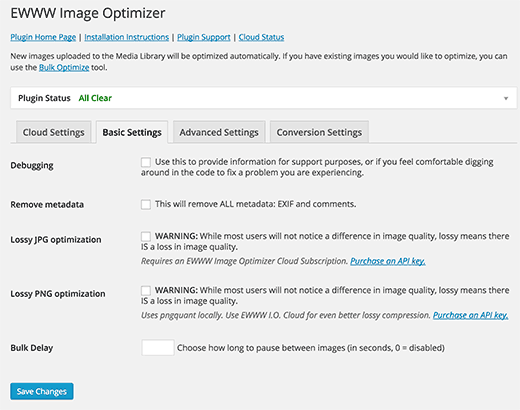
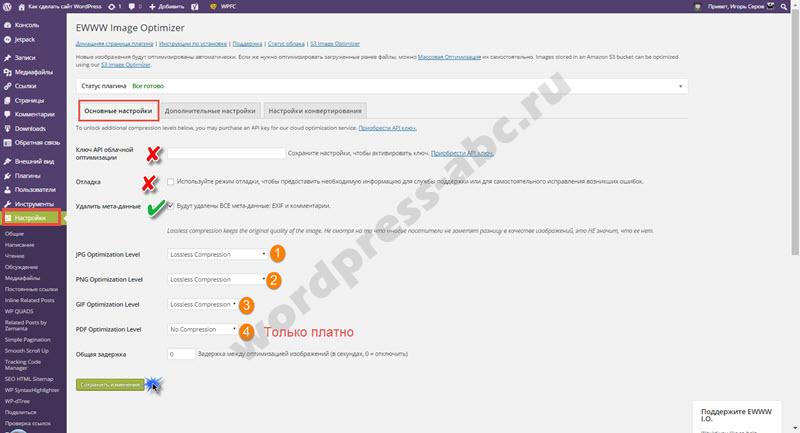
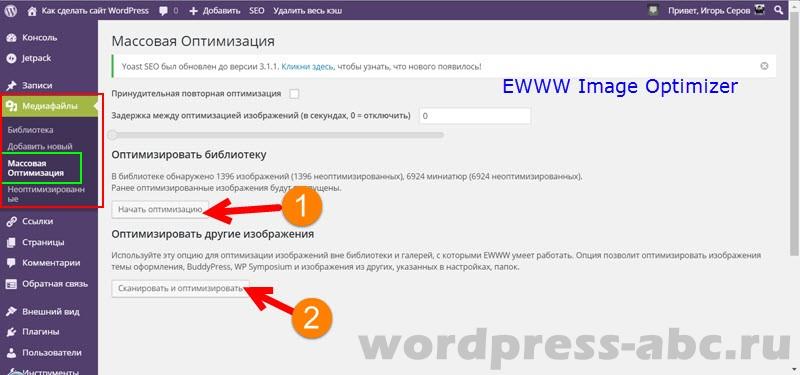
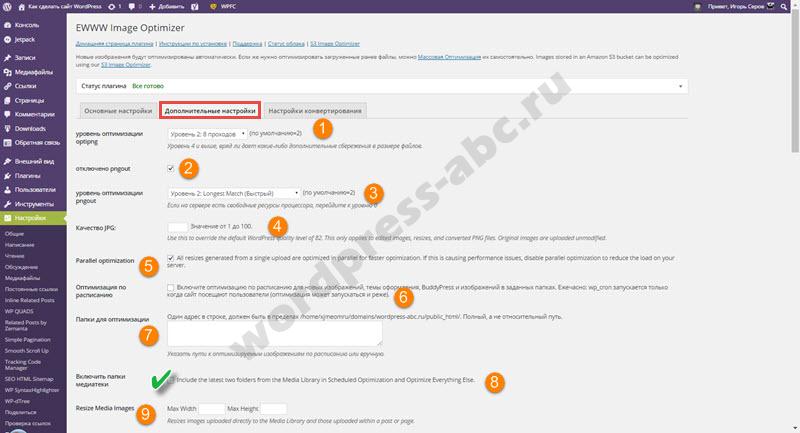
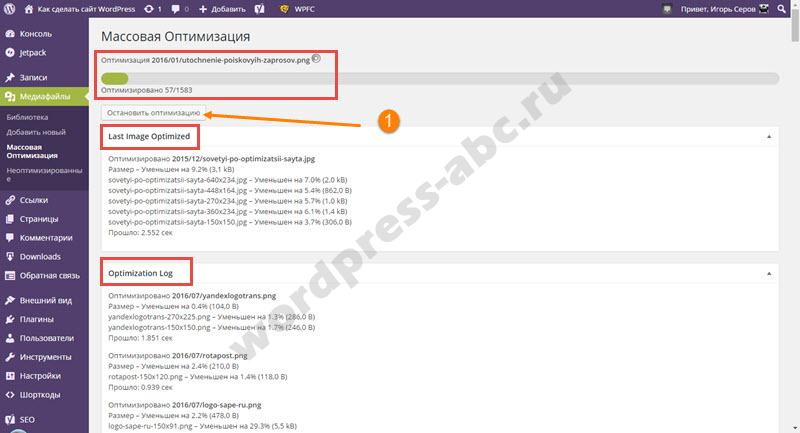
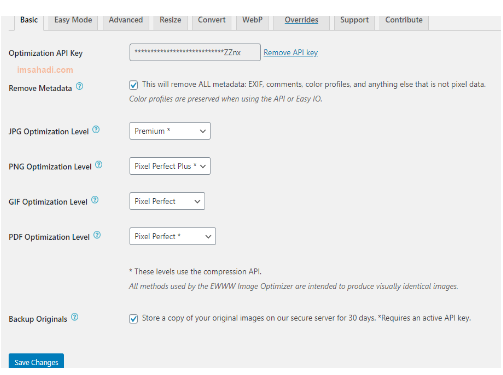
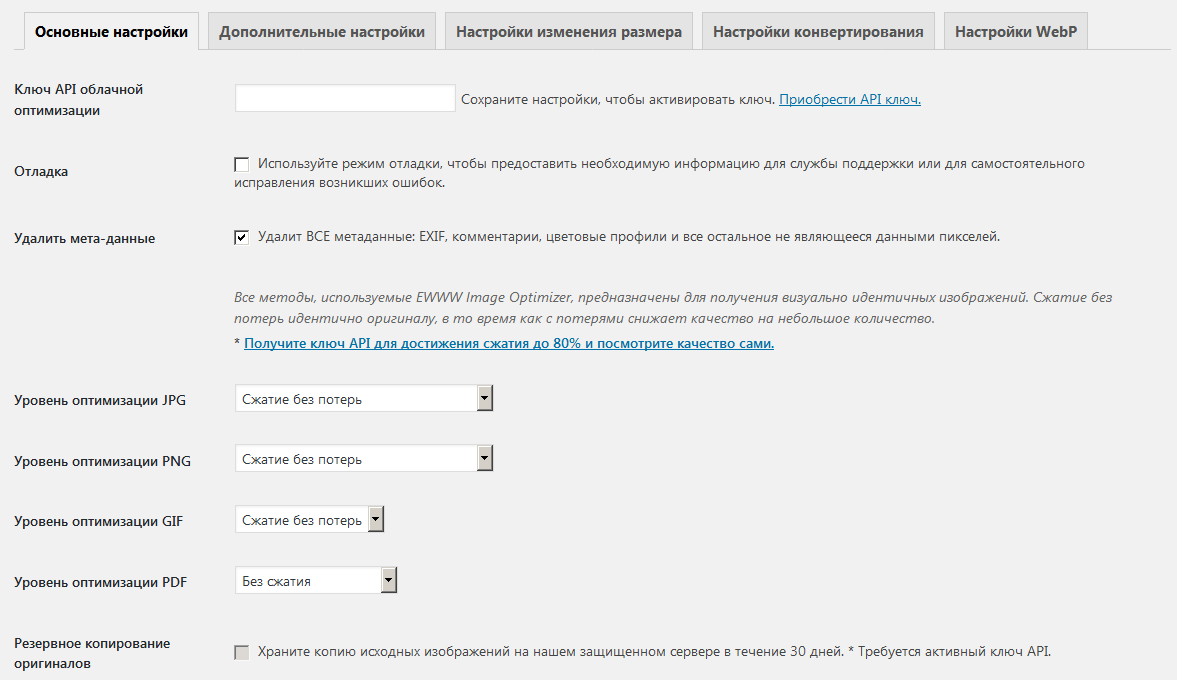
EWWW Image Optimizer
Популярный плагин с хорошей статистикой, прост в использовании. Достаточно установить и активировать, далее предлагается оптимизировать все существующие графические элементы, а также включить автоматическую конвертацию при добавлении новых.
Плагин постоянно обновляется, не имеет ограничений, содержит в себе множество настроек конвертации.
Плагин EWWW Image Optimizer
Optimus — WordPress Image Optimizer
Плагин отлично справляется с задачами по оптимизации графики, однако в бесплатной версии имеет ряд ограничений. Работает по принципу обработки фотографий на своих серверах через API.
Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Smush, как видно из названия, работает не только c PNG и JPEG файлами. На сегодняшний день имеет более 1 млн. установок, практически максимальную оценку пользователей и постоянно обновляется. Разработчики позиционируют его как номер 1 на рынке плагинов, что подтверждается скоростью и качеством работы.
Изображения при обработке незаметно теряют в качестве, но при этом вес уменьшается до 80%.
Joomla
Плагинов для Joomla не так много, как для WordPress, но они все-таки есть.
JCH Optimize Pro
Данное расширение позволяет оптимизировать сайт, объединяя и сжимая файлы стилей, JavaScript и графики. Нужные нам настройки находятся на вкладке «Оптимизация изображений», на ней же предлагается выбрать папку с графикой, которую требуется обработать. Перед оптимизацией рекомендуется протестировать плагин на одном файле, либо включить опцию сохранения исходников.
Есть платный и бесплатный тарифные планы.
OptiPic
Онлайн сервис в связке с плагином, требуется создание личного кабинета на сайте разработчика, после установить модуль, настроить и можно пользоваться. Присутствует только платный тариф, оплата происходит в кабинете.
Imgen
После установки и настройки компонента, оптимизация будет происходить на лету при загрузке графики. Также есть дополнительные опции, например, по добавлению водных знаков. Гибкие настройки позволяют публиковать динамические по размеру изображения, ограничивать показ на определенные группы пользователей и т.д.
Также есть дополнительные опции, например, по добавлению водных знаков. Гибкие настройки позволяют публиковать динамические по размеру изображения, ограничивать показ на определенные группы пользователей и т.д.
SEO оптимизация изображений
Кроме технической оптимизации файлов, изображения необходимо адаптировать под требования поисковых систем. SEO оптимизация включает в себя работу с мета-тегами, микроразметкой и использование карты изображений.
Название файлов
Название файла часто отображается в URL- страницы, поэтому оно не должно содержать кириллицу. Также в нем рекомендуется использовать ключевое слово, которое относится к текущей страницу, и при этом кратко описывает содержимое файла.
Мета-теги
Благодаря мета-тегам, оптимизатор предоставляет поисковикам информацию о графическом элементе. Мета-теги находятся в HTML-коде странице.
В атрибуте <ALT> содержится описание, из него поисковые системы «понимают» тематику файла. Также, если загрузка картинки не произошла, вместо нее будет выводиться текст из данного атрибута. Оптимизация этого элемента поможет в ранжировании ваших изображений в сервисах картинок поисковиков.
Также, если загрузка картинки не произошла, вместо нее будет выводиться текст из данного атрибута. Оптимизация этого элемента поможет в ранжировании ваших изображений в сервисах картинок поисковиков.
При составлении <ALT>, следует придерживаться правил:
- Не более 5 слов, длинной до 75 символов.
- Включение в описание ключевых слов в нужном падеже.
- Не спамить.
- Соотносить содержимое картинки и всей страницы.
<TITLE> – название картинки, выводится при наводке курсором на нее. Атрибут должен полностью соответствовать элементу, иметь адекватную длину, и содержать ключевое слово.
Пример кода с заполненными <ALT> и <TITLE>:
<img src="URL картинки" alt="описание" title="всплывающее описание">
Карта сайта для изображений
Помогает ориентироваться на сайте поисковому роботу при индексации документов. В некоторых случаях до изображений нет прямых ссылок, поэтому они не попадают в базу к поисковикам. Чтобы этого избежать, используют sitemap-img.xml (название может быть произвольным), в которой содержатся адреса страниц и размещенные на них изображения, в некоторых случаях с дополнительными данными.
Чтобы этого избежать, используют sitemap-img.xml (название может быть произвольным), в которой содержатся адреса страниц и размещенные на них изображения, в некоторых случаях с дополнительными данными.
Настоятельно рекомендуется использовать карту сайта для изображений, если картинки необходимо добавить в индекс поисковиков.
Микроразметка
Используя микроразметку Schema.org для графических элементов, можно улучшить их представление в результатах поиска.
Пример разметки:
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Название картинки</h2> <img src="url.jpg" itemprop="contentUrl" /> <span itemprop="description">Описание</span> </div>
Применяемые атрибуты:
- contentUrl – URL-адрес картинки.
- Name – название элемента.
- Description – описание (ALT).
Где искать изображения?
Качественные фотографии помогают удержать пользователя и вызвать у него доверие. Но с юридической точки зрения, нельзя просто взять первую попавшуюся картинку и разместить у себя на сайте – у нее могут быть правообладатели. Поэтому поиск фотографий лучше начать с фотостоков, которые имеют хорошую систему группировки графики, а также с понятными правами на использование.
Но с юридической точки зрения, нельзя просто взять первую попавшуюся картинку и разместить у себя на сайте – у нее могут быть правообладатели. Поэтому поиск фотографий лучше начать с фотостоков, которые имеют хорошую систему группировки графики, а также с понятными правами на использование.
Unsplash – огромное количество снимков, удобный поиск, есть платные тарифные планы.
Pixabay – русский интерфейс и разнообразие графики в отличном качестве.
Free Images – бесплатные стоковые фотографии для различных целей использования.
Flickr – социальная сеть для фотографов, в которой имеются снимки для свободного использования.
Free Stock Images – база с более чем 50 тыс. снимков.
Ускоряем сайт за счёт оптимизации изображений
Найти сайты только с текстами без изображений сегодня сложно. Интернет по большей части — это визуальный контент. Если не будет картинок с котиками, то зачем нам такой Интернет? Поэтому давайте сегодня разберем, как работать с изображениями. Задача — сделать их легче, чтобы сайт грузился быстрее.
Задача — сделать их легче, чтобы сайт грузился быстрее.
Какие есть варианты?
А их как раз не очень много. Либо оптимизируем картинки вручную, либо доверяем специальным сервисам или плагинам. Все зависит от вашего свободного времени и количества картинок для сайта. Понятно, что если ежедневно на сайт загружаются десятки изображений, то проще будет настроить плагин. Но в любом случае нужно понимать и знать, как работает оптимизация. Как минимум чтобы правильно выставить настройки плагина.
Какие параметры можно оптимизировать?
У изображения есть два параметра, на которые важно обращать внимание. Это разрешение (в пикселях) и объем (в байтах). Во втором случае более привычным будет вариант измерения в килобайтах или мегабайтах. И для примера работаем с исходной картинкой разрешением 5042х3151 пиксель и объемом в 2.5 мегабайта.
Изображение: unsplash.com.Здесь вы видите результат разрешением 1280×720 пикселей и объемом 58 килобайт. То есть уже неплохо уменьшенный. Изображение стало весить в 43 раза меньше — всего 58 килобайт против исходных 2.5 мегабайта. По разрешению я его тоже подрезал. Для сайта этого вполне хватит. Исходные 5042×3151 пиксель на сайте ни к чему.
Изображение стало весить в 43 раза меньше — всего 58 килобайт против исходных 2.5 мегабайта. По разрешению я его тоже подрезал. Для сайта этого вполне хватит. Исходные 5042×3151 пиксель на сайте ни к чему.
Уменьшаем вручную
Рекомендую сервис Squoosh, он отлично справляется и выдает классные результаты.
Изображение: скриншот главной страницы squoosh.app.Пользоваться им очень просто. Нужно перетащить фотографию в центр экрана и загрузится уже оптимизированная картинка. Но с возможностью более тонкой настройки.
Изображение: настройки оптимизации в сервисе squoosh.app.Что тут у нас есть: по умолчанию картинка сразу уменьшается и справа внизу будет показан процент сжатия и новый размер в мегабайтах (ну, или килобайтах). Качество сжатия можно регулировать. Сейчас картинка сжата по качеству в 75 единиц. Для интереса поставьте там «1» и увидите разницу.
В этом же окне можно включить переключатель Resize, и откроется блок изменения разрешения картинки. Выставляете там новую ширину или высоту, и картинка обновится. По центру экрана есть ползунок. Двигаете его влево-вправо и смотрите на разницу. Слева от ползунка видно оригинал картинки, справа — его оптимизированную версию. Если не видите разницы, значит все хорошо. На этом все, справа внизу есть кнопка для скачивания изображения.
По центру экрана есть ползунок. Двигаете его влево-вправо и смотрите на разницу. Слева от ползунка видно оригинал картинки, справа — его оптимизированную версию. Если не видите разницы, значит все хорошо. На этом все, справа внизу есть кнопка для скачивания изображения.
Единственный минус этого сервиса – нельзя загрузить сразу несколько картинок, только по одной. В остальном все супер.
Уменьшаем плагином
Здесь нужно сделать небольшое отступление и сказать про встроенную в WordPress функцию, которая работает сама по себе и умеет уменьшать картинки большого разрешения. Начиная с версии WordPress 5.3, любая загружаемая картинка, разрешение которой превышает 2560 пикселей по любой из сторон, будет уменьшена до этих самых 2560 пикселей.
Теперь про плагины оптимизации. Их много. В этой статье я расскажу о трех. А там уже будет понятен принцип работы и нужные функции и сможете выбрать что-то по своему вкусу.
Imsanity
Изображение: скриншот страницы плагина Imsanity.
Этот плагин умеет на лету оптимизировать загружаемые изображения, а также может уменьшить уже загруженные картинки. Настроек немного, и в этом его преимущество. После активации плагина заходим в «Настройки Imsanity» и попадаем сюда:
Изображение: скриншот страницы настроек плагина в консоли сайта.Выставляете нужные размеры для картинок, их качество и сохраняете. Все, можно пользоваться. Обратите внимание: при массовом изменении размера картинок исходные изображения будут заменены уменьшенными копиями. Это на тот случай, если вам нужны именно большие изображения на сайте.
EWWW Image Optimizer
Изображение: скриншот страницы плагина EWWW Image Optimizer.Плагин от того же разработчика, что и предыдущий экземпляр моего обзора. Занятно, но у этого плагина втрое больше активных установок. 900 тысяч против 300 тысяч у Imsanity. Последнее обновление тоже было чуть позже. Похоже, что ставка сделана на него и приоритетная поддержка тоже достается EWWW Image Optimizer.
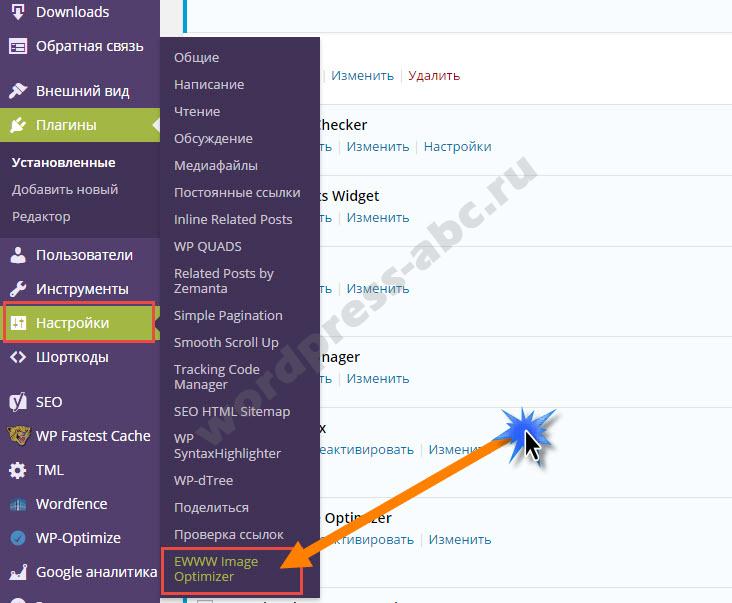
В любом случае, после установки и активации настройки плагина можно найти там же в «Настройках».
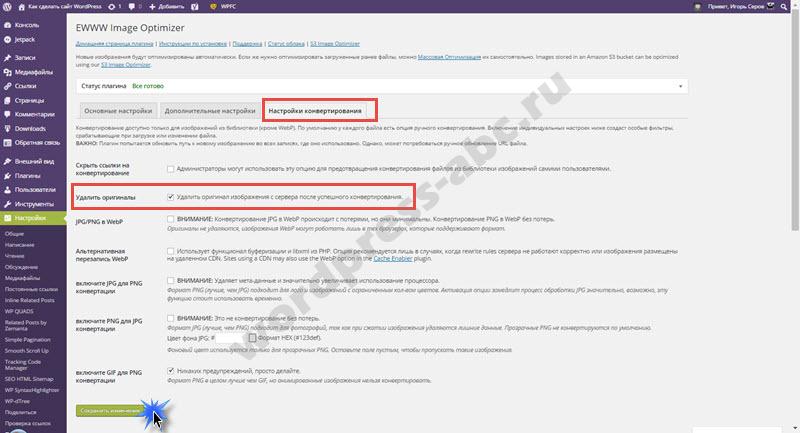
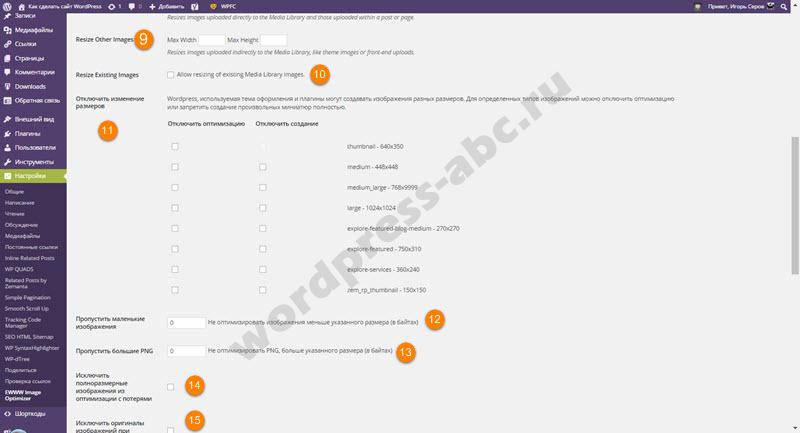
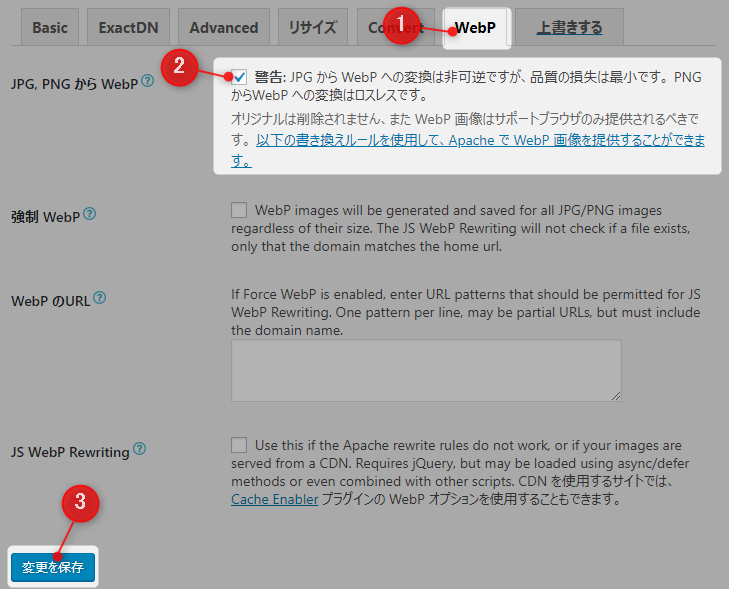
По умолчанию доступно совсем немного настроек. Это установка качества сжатия и максимальный размер изображений. Последним пунктом зато есть возможность конвертации изображений в формат WebP. А вот это уже интересно, ведь этот формат сам по себе предполагает еще более сильное сжатие картинки. Причем при сходном качестве картинки.
В плагине есть и расширенный режим настроек. Включить его можно, нажав на ссылку под вкладкой «Основной». Почему-то этот режим в плагине называется «курьезный». В нем становится доступно гораздо больше возможностей для настройки оптимизации. Пригодится он, в первую очередь, администраторам сайта. Есть, например, возможность отключить кнопку оптимизации изображений для пользователей без прав администратора.
reSmush.it
Изображение: скриншот страницы плагина reSmush.it.После установки и активации настройки плагина доступны в разделе Медиафайлы — reSmush.it. В отличие от предыдущих, этот сразу показывает количество не оптимизированных картинок. В моем примере это вообще все изображения, что загружены на сайт.
В моем примере это вообще все изображения, что загружены на сайт.
Чего в нем нет, так это возможности менять разрешение картинки. А вот настройка качества на месте. По умолчанию стоит галочка «оптимизировать при загрузке». Это удобно, не нужно дополнительно что-то настраивать. Из серии «установил — и все сразу работает». Отзывы у плагина хорошие, более 200 тысяч активных установок. Можно пользоваться.
Что в итоге
Скажем так: если чувствуете, что вашему сайту оптимизация изображений будет на пользу, то даже не сомневайтесь. Выберите любой из этих плагинов, установите и попробуйте. Особенно будет актуально, если размер вашего диска на сервере небольшой и нужно экономить место.
На скорость загрузки сайта оптимизация тоже влияет, в лучшую сторону. Легче картинки — быстрее загружается страница. А это, в свою очередь, хорошо сказывается на поисковой оптимизации сайта в целом. В общем, сплошные плюсы. Пользуйтесь.
Как оптимизировать изображения для Интернета: 6 полезных советов
Опубликовано: 2021-07-12
Обсуждая SEO, большинство людей обычно сосредотачиваются на тексте и общих настройках. Однако вы также должны знать, как оптимизировать изображения для Интернета, если хотите воспользоваться хорошей стратегией оптимизации для своего веб-дизайна.
Правильный SEO требует принятия правильных решений для видимости вашего сайта. Это включает в себя такие варианты, как адаптивный веб-дизайн, оптимизация ключевых слов и, да, сжатие изображений для более быстрой загрузки. Наличие неоптимизированных изображений на ваших страницах затруднит навигацию и, следовательно, нанесет ущерб вашему SEO.
Оптимизация изображений обычно означает уменьшение размера их файлов. В конце концов, когда веб-страница загружается, она загружает все свои элементы для отображения пользователю . Меньшие изображения загружаются быстрее; поэтому они улучшают опыт.![]()
Вот почему вы должны найти время, чтобы оптимизировать изображения вашего сайта. К счастью, это совсем несложно, поскольку мы можем рассчитывать на полезные плагины оптимизации изображений для WordPress, которые помогут с этой задачей.
Вы готовы узнать больше? Вот все, что вы узнаете из этой статьи:
- Каковы преимущества оптимизации ваших изображений?
- Как оптимизировать изображения для SEO-стратегий?
- Какие плагины для оптимизации изображений лучше всего подходят для WordPress?
Читайте и наслаждайтесь!
Каковы преимущества оптимизации ваших изображений?Большинству людей нравятся красивые веб-сайты, которые обычно содержат большие и подробные изображения. В конце концов, люди — визуальные существа .
Однако все это качество обычно требует пропорционально большого размера файла, чтобы содержать столько информации. И это влияет на время загрузки сервера.
Такое воздействие влияет на пользовательский опыт. Представьте, что ваши посетители пытаются получить доступ к вашему контенту на своих телефонах на улице, используя ненадежное соединение для передачи данных. Половина сайта загрузится, другая часть будет еле понятна. Это не похоже на хороший опыт, не так ли?
Представьте, что ваши посетители пытаются получить доступ к вашему контенту на своих телефонах на улице, используя ненадежное соединение для передачи данных. Половина сайта загрузится, другая часть будет еле понятна. Это не похоже на хороший опыт, не так ли?
Вот почему вы должны сделать оптимизацию ваших изображений приоритетной задачей. Благодаря более быстрой загрузке ваши посетители получат лучший опыт на вашем веб-сайте, а ваше SEO улучшится.
В конце концов, Google отдает приоритет страницам, которые имеют хорошие показатели в рейтинге.
Вы все еще не уверены? Вот основные причины оптимизации изображений для SEO:
- более быстрое время загрузки ваших страниц, что позволяет посетителям в условиях множественного доступа просматривать ваш контент и взаимодействовать с ним;
- улучшенный пользовательский интерфейс, так как больше людей смогут получить доступ к вашему контенту и достичь своих целей;
- оптимизированные изображения также могут ранжироваться в результатах поисковых систем , что увеличивает ваши шансы на привлечение новых посетителей;
- лучший опыт для посетителей также дает вам больше постоянных пользователей, что всегда положительно для бизнеса;
- оптимизация не должна жертвовать качеством, поскольку существует несколько алгоритмов сжатия без потерь;
- поскольку есть варианты автоматического сжатия, эта работа не повлияет на вашу производительность.

Теперь, когда вы знаете, насколько важна оптимизация изображений для SEO вашего сайта, пришло время узнать, как это сделать эффективно. Хорошая новость заключается в том, что большую часть этой работы можно автоматизировать, для чего требуется только принятие правильных решений на этапах планирования и выполнения.
Вот 6 лучших практических советов по оптимизации изображений для стратегий SEO на вашем сайте .
1. Выберите правильный формат файла.Файлы изображений бывают разных форматов, и у каждого из них есть свои преимущества и недостатки. Сосредоточившись на оптимизации изображений для SEO, вам нужно работать с наиболее эффективными вариантами.
Не существует универсального оптимального формата для всего. Вместо этого подумайте об их роли на вашем сайте. Например, JPEG рекомендуется для изображений большего размера , поскольку он дает хорошие результаты, не занимая слишком много места. С другой стороны, PNG и WebP — надежные альтернативы, обеспечивающие хорошее качество и сжатие .
С другой стороны, PNG и WebP — надежные альтернативы, обеспечивающие хорошее качество и сжатие .
Работая над оптимизацией изображений вашего веб-сайта, попробуйте провести сравнение с несколькими форматами файлов, чтобы выбрать лучший вариант.
2. Качество и размер баланса.Когда бы вы ни решили сжимать изображения, вы всегда должны обращать внимание на баланс между качеством и размером. В этом случае неизбежны компромиссы в зависимости от выбора, который вы делаете при настройке параметров.
Вот почему вы всегда должны найти золотую середину между качеством и размером: достаточная визуальная точность, чтобы понравиться вашим посетителям, и достаточное сжатие, чтобы не мешать скорости загрузки страницы.
Всегда учитывайте, какие изображения вы хотите отображать на своих страницах и их цель. Например, веб-сайту с фотографиями, безусловно, нужен высококачественный визуальный контент, поэтому следует рассмотреть больше альтернативных вариантов сжатия.
Агрессивное сжатие может ухудшить качество вашего изображения и даже повредить его. Ваши посетители обязательно заметят это, и это может навредить их опыту. С другой стороны, высококачественное изображение обязательно будет иметь больший размер файла, что требует больше времени для загрузки.
Вот почему вы должны быть осторожны при выборе сжатия с потерями для работы с оптимизацией изображения. Это может дать вам наименьший размер файла и самое быстрое время загрузки, но может сделать ваши изображения более уродливыми.
Вместо этого сначала изучите альтернативы без потерь. Технологии эволюционировали достаточно, чтобы предложить нам лучшую оптимизацию без слишком большого ущерба для качества.
4. Создайте карту сайта для изображений XML. Для правильного SEO необходимо использовать карты сайта, чтобы помочь сканерам поисковых систем найти ваш контент, в том числе изображения. Вот почему вы должны создавать карты сайта с изображениями XML на своем веб-сайте, чтобы пользоваться их преимуществами.
Без файлов Sitemap сканеры могут ошибаться при индексировании ваших изображений. Это может снизить ваши шансы попасть на вершину рейтинга и затруднить охват более широкой аудитории.
Наконец, не забудьте установить вновь созданную карту сайта XML-изображения в свой файл robots.txt.
5. Не забываем про миниатюры.Большинство веб-сайтов и блогов используют эскизы для сообщений и страниц, которые, как правило, представляют собой уменьшенные версии исходных изображений. Однако это не означает, что их следует игнорировать при оптимизации вашего контента для SEO.
Вам также следует сжимать миниатюры, так как их неоптимизация может повлиять на время загрузки вашей страницы. К тому же, если они не загрузятся должным образом, вы рискуете потерять внимание посетителя.
Это еще более серьезно для электронной коммерции. Обычно просмотры категорий продуктов заполнены миниатюрами. Навигация по магазину может превратиться в разочарование, если миниатюры не оптимизированы.
К счастью, мы можем автоматизировать большую часть наших усилий по оптимизации изображений с помощью различных плагинов WordPress. Доступны как бесплатные, так и платные варианты; вам просто нужно выбрать те, которые соответствуют большинству ваших потребностей.
Это правда, что установка нескольких плагинов на ваш сайт WordPress может замедлить работу . Вот почему вы должны внимательно относиться к выбору инструментов. Работая с правильным плагином для оптимизации изображений, вы сможете улучшить впечатления посетителей и улучшить свое SEO.
Хотите увидеть несколько вариантов? Тогда ознакомьтесь со следующим разделом этой статьи!
Какие плагины для оптимизации изображений лучше всего подходят для WordPress?Сделав оптимизацию изображений среди ваших приоритетов, вы положительно повлияете на впечатления посетителей от посещения вашего веб-сайта.
Это важно для SEO, и вы можете рассчитывать на правильные плагины для WordPress, которые легко и быстро выполнят эту задачу. Ваша цель должна заключаться в том, чтобы сжать ваши изображения таким образом, чтобы минимизировать потерю качества .
Ваша цель должна заключаться в том, чтобы сжать ваши изображения таким образом, чтобы минимизировать потерю качества .
Ниже вы найдете список лучших плагинов для оптимизации изображений для WordPress. Читать дальше!
Оптимизатор изображений ImagifyВключив Imagify Image Optimizer на своем сайте или в блоге WordPress, все ваши изображения — обычные и даже миниатюры — автоматически оптимизируются. Вы можете выбрать один из вариантов, которые включают обычное сжатие без потерь и более агрессивное сжатие с потерями.
Кроме того, Imagify поддерживает резервное копирование. Таким образом, вы всегда можете вернуться к предыдущим версиям ваших изображений, если вы передумаете о выбранном уровне сжатия.
Этот плагин также поддерживает преобразование в формат WebP, который предлагает еще большую оптимизацию изображений и поддерживается большинством современных браузеров и операционных систем.
С бесплатной версией Imagify Image Optimizer вы можете оптимизировать в общей сложности 25 МБ изображений в месяц. Вы можете проверить их платные планы, чтобы узнать больше об их ценах.
Вы можете проверить их платные планы, чтобы узнать больше об их ценах.
ShortPixel Image Optimiser предназначен для бесшумной работы на вашем сайте или в блоге WordPress, сжимая изображения, не требуя постоянного внимания. Он даже работает с другими плагинами, такими как WooCommerce и теми, которые добавляют специальные галереи изображений на ваши страницы.
Вы можете выбирать между сжатием без потерь и с потерями, а также различными форматами изображений, такими как JPG, PNG, GIF и WebP. ShortPixel Image Optimizer работает даже с файлами PDF!
Этот плагин работает на основе кредитной системы, при этом для каждого задания требуется их часть в зависимости от уровня сжатия. На их странице с ценами вы можете узнать больше о покупке кредитов.
Оптимизация изображения и отложенная загрузка от Optimole Этот плагин оптимизации изображений для WordPress также автоматически работает на всех ваших страницах, обеспечивая поддержку дисплеев WebP и Retina. Кроме того, оптимизация выполняется с помощью облачной системы, а не локально на вашем сервере.
Кроме того, оптимизация выполняется с помощью облачной системы, а не локально на вашем сервере.
Уровень оптимизации выбирается автоматически в зависимости от размеров области просмотра пользователя. В Optimole также есть функция отложенной загрузки изображений, которая улучшает взаимодействие с пользователем и снижает нагрузку на сервер, не требуя jQuery.
Вы можете использовать бесплатную версию Optimole, если у вас на сайте менее 25 тысяч активных пользователей в месяц. Если ваш трафик выше, вы можете проверить их варианты тарифных планов.
EWWW Image OptimizerЭтот вариант плагина оптимизации изображений предлагает интеллектуальный автоматический выбор форматов сжатия в зависимости от ваших настроек и размеров файлов.
EWWW Image Optimizer совместим с множеством других подключаемых модулей, включая галереи изображений, и использует безопасную связь SSL для сжатия на стороне сервера.
Вы можете использовать бесплатную версию, чтобы получить множество преимуществ, а если вам нужно более сложное сжатие, выберите тарифный план Pro.
Smush — это полнофункциональный пакет, который предлагает вам параметры сжатия без потерь, отложенную загрузку изображений и быструю кнопку оптимизации в один клик. Его основное внимание уделяется автоматизации, так как оно может позаботиться о ваших файлах после выбора настроек.
Кроме того, он также предлагает полезную панель со статистикой, связанной с вашими усилиями по сжатию изображений. Вы можете использовать Smush как на отдельных страницах, так и на нескольких сайтах.
На данный момент у Smush один из самых щедрых бесплатных планов. Вы можете использовать его без каких-либо ежедневных или ежемесячных ограничений, с ограничением в 5 МБ на изображение. Однако использование формата WebP ограничено планом Pro.
reSmush.it reSmush.it — еще один вариант плагинов оптимизации изображений для WordPress. Это совершенно бесплатно, за исключением того, что у него есть ограничение на 5 МБ изображений, которые он может обрабатывать. Вы можете работать с файлами JPG, PNG и GIF.
Вы можете работать с файлами JPG, PNG и GIF.
Всего двумя щелчками мыши вы можете оптимизировать каждое изображение на своем сайте или в блоге WordPress. Но не волнуйтесь, при необходимости вы можете установить исключения. Если вы передумаете, вы можете отключить сжатие и вернуть исходные изображения.
В настоящее время он не поддерживает преобразование WebP и сжатие в облаке. Тем не менее, это отличный бесплатный плагин, который хорошо справляется со своей задачей.
Optimus — оптимизатор изображений WordPressOptimus поможет вам оптимизировать изображения вашего сайта WordPress или блога, уменьшив размер до 70%. Он работает двумя способами: автоматически сжимая файлы, которые вы отправляете, и сосредотачиваясь на содержании, уже имеющемся на вашем сайте.
Он поддерживает облачные преобразования, мультисайты и сторонние плагины, такие как WooCommerce. Также нет необходимости в корректировке кода.
Для Optimus существует три уровня тарифного плана: один бесплатный и два премиум-класса. В рамках бесплатного плана у вас есть ограничение на размер файла изображения в 100 КБ.
В рамках бесплатного плана у вас есть ограничение на размер файла изображения в 100 КБ.
Качественное восприятие страницы всегда должно быть приоритетом. Вот почему вы можете оказать положительное влияние на свою аудиторию и превратить больше людей в клиентов через свой веб-сайт или блог. Узнав, как оптимизировать изображения, вы сможете быстрее загружать страницы и повысить свои шансы на попадание в топ результатов поиска Google.
Как насчет того, чтобы проверить, насколько хорошо оптимизирован ваш сайт прямо сейчас? Ознакомьтесь с Stage Analyzer и определите возможности, чтобы опередить конкурентов!
[rock_performance lang = ”ru”]
Настройка WordPress для поисковых систем – 14 пунктов
Дмитрий Новосёлов. Эксперт в интернет-маркетинге
Зарабатываю в интернете уже более 8 лет
Задать вопрос
Задайте вопрос, и я отвечу вам на почту
В этой статье мы рассмотрим настройку сайта для поисковых систем. Что надо сделать после установки сайта, чтобы успешно продвигаться в Яндексе и Google. Здесь мы рассматриваем сайт, сделанный на движке WordPress. Это самый популярный движок для текстовых блогов.
Что надо сделать после установки сайта, чтобы успешно продвигаться в Яндексе и Google. Здесь мы рассматриваем сайт, сделанный на движке WordPress. Это самый популярный движок для текстовых блогов.
Если вам нужна инструкция по установке WordPress на хостинг, то смотрите вот эту статью – «Правильная установка WordPress на хостинг за 15 минут» (откроется в новой вкладке).
В конце этой статьи вы найдете чек-лист, который сможете скачать и использовать в дальнейшем.
Видео-инструкция по настройке сайта WordPress
Если вам некогда читать статью, то вот видео, в котором я показываю весь процесс настройки wordpress по шагам. Текстовую инструкцию с иллюстрациями смотрите ниже.
youtube.com/embed/RY9NSMylLMw» frameborder=»0″ allowfullscreen=»allowfullscreen»/>Итак, вот вы только-только установили новый, чистый WordPress. Давайте по шагам рассмотрим, что вам надо с ним сделать.
1. Классический редактор WordPress
Первым делом, нам надо избавиться от редактора статей, который устанавливается в WordPress по умолчанию. Этот редактор называется «Гутенберг». Не знаю, зачем его придумали. Он часто выдает ошибки на ровном месте, не дает сохранить записи, и вообще, ведет себя отвратительно.
Мы будем пользоваться классическим редактором WordPress, который уже проверен веками (десятилетиями).
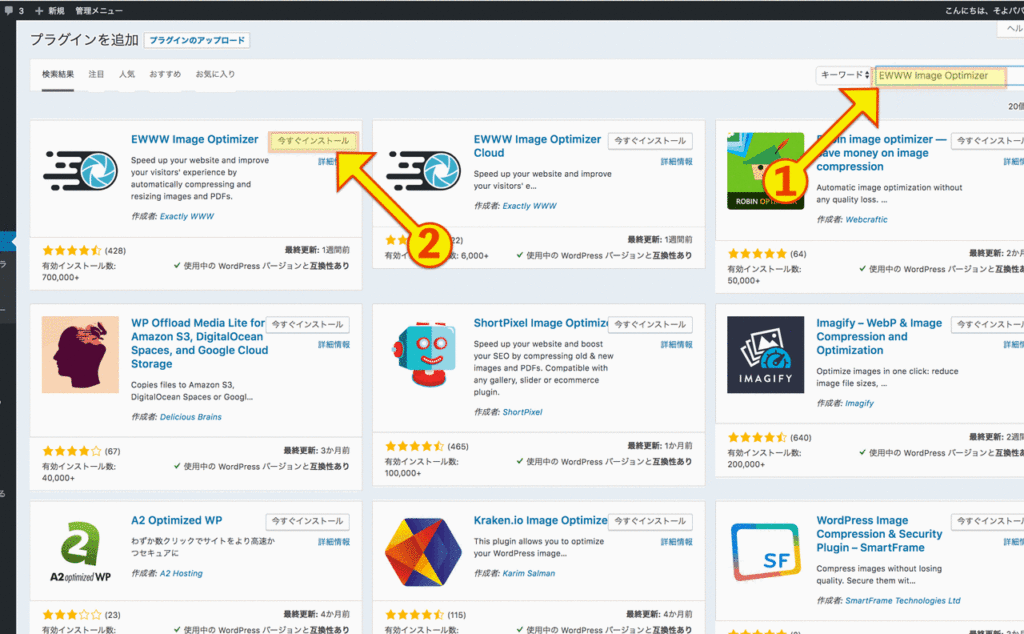
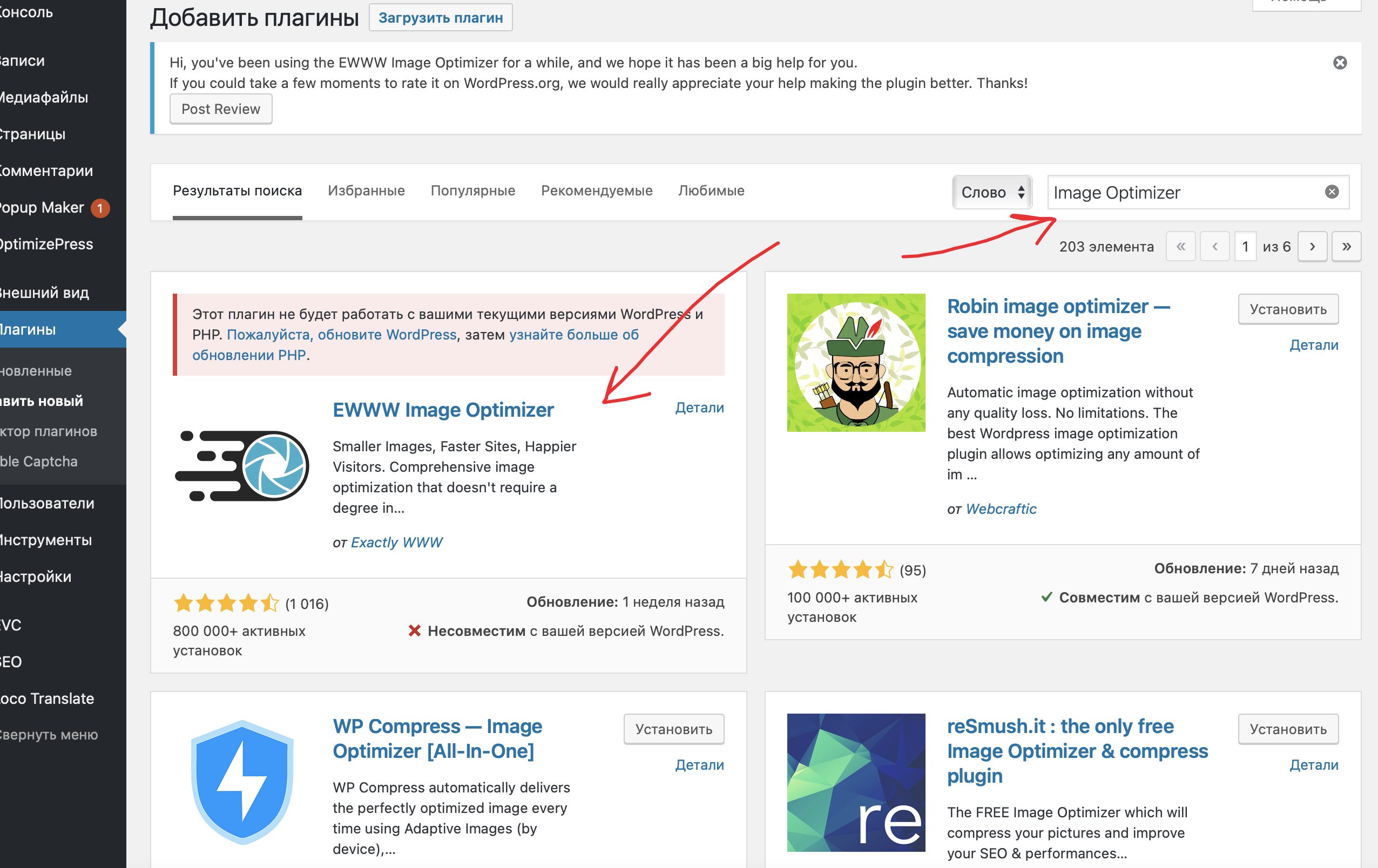
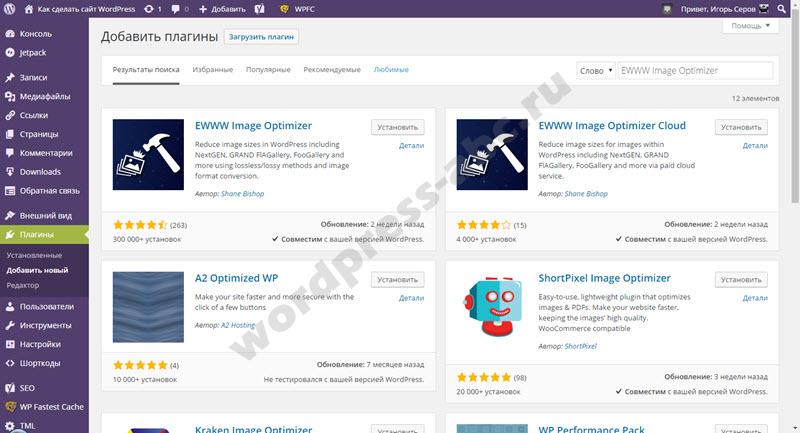
Чтобы установить классический редактор (Classic Editor) – переходим в раздел «Плагины» – «Добавить новый» (кликайте на картинку, чтобы увеличить).
В поисковой строке пишем «Classic», и нам сразу показывается нужный нам плагин. Нажимаем «Установить», а затем – «Активировать». После этого Гутенберг автоматически отключится, а мы сможем пользоваться старым добрым редактором WordPress.
2. YoastSEO
Yoast SEO – это плагин, который поможет вам оптимизировать тексты под поисковое продвижение. Только поймите правильно – этот плагин (как и все прочие SEO-плагины) НЕ будет за вас продвигать ваш сайт в поисковых системах.
Такие плагины нужны исключительно для того, чтобы немного облегчить ввод ключевых слов в специальные технические теги (типа «Описание», «Ключевые слова», «Title»). Если вы не знаете, что это всё значит – посмотрите мою статью «Оптимизация текста под поисковые запросы на 100%». Там это расписано подробно.
Так или иначе, плагин нам нужен. Вы можете выбрать другой SEO плагин, но мне именно Yoast SEO кажется самым простым и удобным. Не забываем, что чем сложнее плагин – тем сильнее он грузит и тормозит ваш сайт. Будет смешно, если сложный SEO плагин приведет к тому, что ваш сайт будет хуже продвигаться.
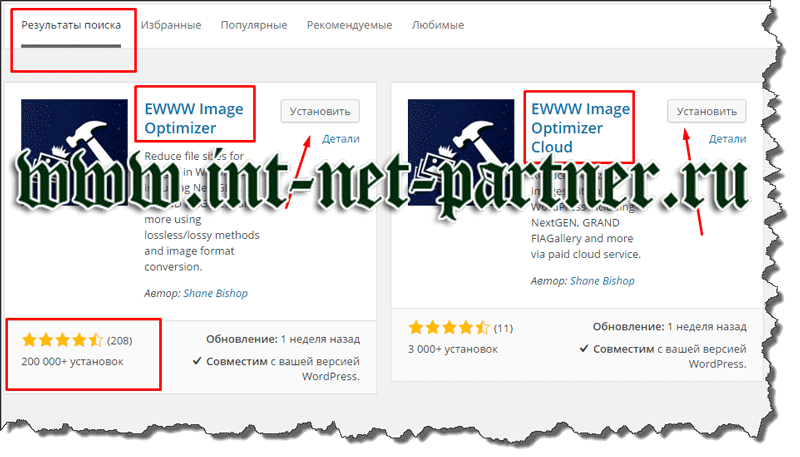
Устанавливается Yoast SEO точно так же, как и все остальные плагины, через пункт меню «Плагины» – «Добавить новый».
Если у вас появляется надпись, как на рисунке выше, что плагин не совместим с вашей версией WordPress – установите сначала последнюю версию движка.
3. Карта сайта XML
Этот инструмент помогает поисковым системам быстрее увидеть новые материалы на вашем сайте. Чем быстрее они увидят материал – тем быстрее его проиндексируют, и тем быстрее вы сможете с ним выйти в ТОП. Поэтому обязательно ставим плагин для создания XML карты.
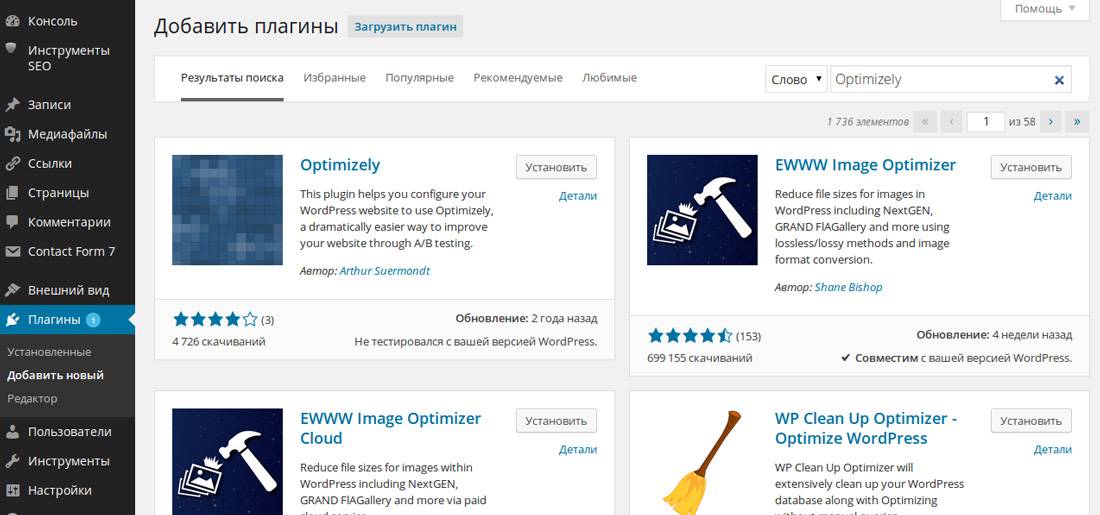
Как и прежде, мы заходим в раздел «Плагины» – «Добавить новый», и вводим в строку поиска «XML Sitemap». Таких плагинов очень много, и в поиске на первом месте не всегда показываются самые лучшие. Листайте результаты поиска, пока не увидите плагин «XML Sitemaps», у которого рейтинг «пять звезд» и много отзывов и установок.
Далее просто устанавливаете плагин и активируете. Больше его никак настраивать не надо. Надо только отключить создание такой же карты у плагина Yoast SEO.
Предыдущий плагин, который мы с вами устанавливали, тоже создает свою карту XML. Но она не совсем корректная. Лучше доверить это дело специализированным плагинам. А в Yoast SEO эту карт мы просто отключим.
Для этого зайдите в раздел «SEO» – «Общие» – «Возможности». Передвиньте ползунок «XML-карта сайта» в положение «Выкл».
Теперь ваша карта сайта должна открываться по такой ссылке – «адресвашегосайта.ру/sitemap.xml». И выглядеть это будет примерно так:
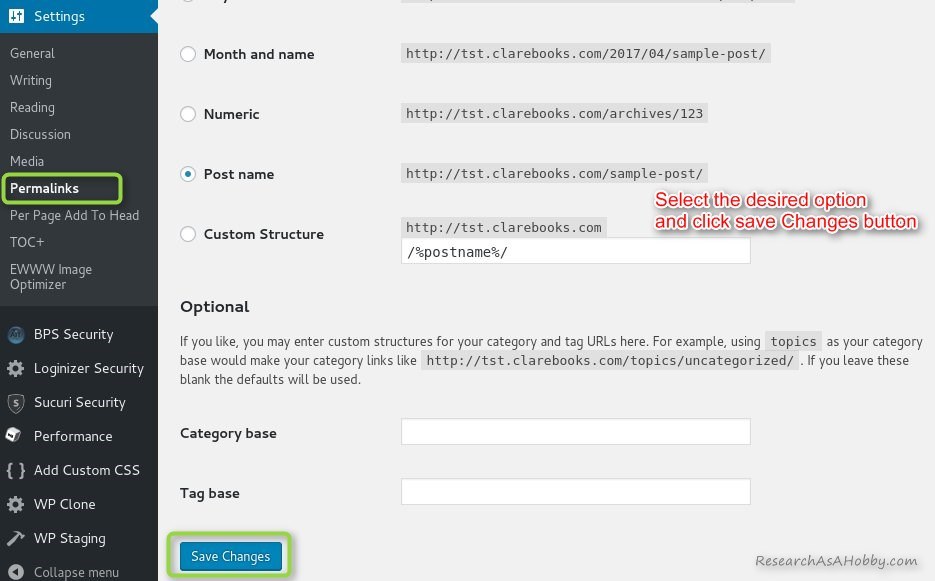
4. Постоянные ссылки
Для поисковых систем очень важно, чтобы адреса ваших статей были понятны для человека. Например, если у вас статья про установку вордпресс, то и в адресе статьи должно быть написано «ustanovka-wordpress».
Чтобы получить такие адреса для наших статей – переходим в раздел «Настройки» – «Постоянные ссылки». Там мы выбираем вариант «Название записи».
Теперь, когда вы будете создавать новую запись, WordPress автоматически вставит заголовок записи в будущий URL (адрес) вашей статьи. Если ваш заголовок будет слишком длинным или автоматически созданный адрес вам не понравится, просто кликните на «Изменить», и исправьте, как вам надо.
Хорошо, что вы уже установили классический редактор, который позволяет это сделать.
5. Плагин CyrToLat
Еще один небольшой плагин, который сделает вашу жизнь немного проще. Чтобы заголовки статей правильно трансформировались в URL (адрес статьи) на латинице – установим плагин «CyrToLatEnhanced».
Теперь все адреса на сайте будут отображаться корректно. Это поможет поисковым системам правильно понять, о чем ваша статья.
6. Кеширование
Чтобы ваш сайт быстрее грузился – обязательно установите плагин кеширования. Для этого возвращаемся в раздел «Плагины» – «Добавить новый», и вводим «WP Super Cache».
Это один из самых популярных бесплатных плагинов. Он работает вполне неплохо для бесплатного плагина.
Обратите внимание, рядом вам предлагают скачать плагин «WP Fastest Cache». Он тоже бесплатный, у него выше рейтинг и больше активных пользователей. Но я не рекомендую вам им пользоваться.
Дело в том, что этот плагин намертво «бетонирует» то, как выглядит ваш сайт. И если на компьютере все будет работать быстро и правильно, то, например, на мобильных устройствах, ваш сайт будет заморожен в самом первозданном виде. Вы будете добавлять новые статьи, а в мобильной версии сайта они отображаться не будут.
Вы будете добавлять новые статьи, а в мобильной версии сайта они отображаться не будут.
Это, наверное, как-то решается настройками плагина, и решение можно найти на форумах на английском языке, но я поленился это делать. Поэтому я просто установил проверенный «WP SuperCache». Его точно не надо никак настраивать, он работает «из коробки».
Есть еще платные плагины для создания кеширования. Они, как правило, работают лучше. Например, вы можете купить плагин WP Rocket. Стоимость лицензии с поддержкой и обновлениями на один год стоит 49 долларов.
Потом плагин всё равно будет работать, но обновлений вы больше получать не будете.
7. Карта сайта для пользователей
Следующая важная настройка – это создание карты сайта для пользователей. Мы уже делали карту для поисковых систем. Теперь надо сделать подобную карту для людей. И вот тут всё совсем не так просто.
Дело в том, что до сих пор так и не сделали нормального плагина, который создавал бы пользовательскую карту сайта. Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.
Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.
Но нет никаких гарантий, что эти плагины будут дальше нормально работать с новыми версиями WordPress. Кроме того, эти плагины часто сильно нагружают сайт, из-за чего тот начинает медленно работать. И вообще, автоматические генераторы таких карт работают с ошибками.
Поэтому я предлагаю вам другой вариант. Вы можете нанять программиста, который сделает страницу, куда будут автоматически добавляться новые записи. Или вы можете это сделать сами руками.
Ведь что такое «карта сайта для людей»? По сути, это просто страница, на которой списком представлены ссылки на все ваши статьи. Эти ссылки сгруппированы по рубрикам. Вот, как это выглядит:
Страница на скриншоте сделана мною вручную. Каждый раз, когда я пишу новую статью, я просто руками добавляю новую ссылку на эту страницу в новую рубрику. Таким нехитрым образом решается сразу множество проблем:
- Ваш сайт работает быстро и без ошибок;
- Если вы не хотите включать какой-то материал в карту сайта, то просто не добавляете на него ссылку;
- Вы можете добавить любые комментарии к рубрикам и к отдельным статьям в любом месте, где пожелаете;
- Вы можете разбить материалы как вам удобно.
 Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Назовите эту страницу, скажем, «Содержание сайта», и добавьте её в главное меню. Сделайте настоящий навигатор, который задержит посетителей вашего сайта на пару часов. Но, повторюсь, вы можете попробовать использовать и автоматические плагины.
8. Анти-СПАМ
Если вы не поставите анти-спам плагин, то ничего особо страшного не произойдет. Просто на ваш сайт будут ежедневно добавляться десятки комментариев разного неприличного и преступного свойства. Плюс, будет много регистраций спам-ботов (чтобы как раз и оставлять эти комментарии).
Чтобы избавиться от такого повышенного внимания к вашему сайту – просто установите один из множества плагинов для борьбы со спамом. Тут главное правило – чем плагин проще, тем он лучше.
Вы можете даже использовать бесплатный плагин «Akismet», который устанавливается по умолчанию с каждым новым WordPress.
После установки и активации этот плагин попросит вас пройти регистрацию на своем сайте. Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.
Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.
Другой вариант – добавить капчу к форме ваших комментариев. Например, это можно сделать с помощью плагина «Invisible Captcha».
Этот плагин будет сильнее грузить сайт, но лучше защищать от спам-комментариев. Используйте, что вам больше нравится.
9. Login Lockdown
Важный плагин для обеспечения безопасности вашего сайта – «Login LockDown». Он ограничивает количество попыток ввода логина и пароля для входа на ваш сайт.
До сих пор большинство сайтов взламываются обычным брутфорсом (последовательным подбором пароля и логина к сайту). А происходит это потому, что беспечные владельцы сайтов продолжают использовать в качестве логина – «admin», а в качестве пароля – свою дату рождения.
Обязательно используйте сложные пароли и активируйте «Login LockDown». Тогда хакерским роботам будет проще уйти на следующий сайт, где всех этих защит нет, чем месяц мучиться с вашим сайтом.
10. Никаких плагинов безопасности
Раз уж мы заговорили про безопасность, то отдельно остановимся на плагинах безопасности. И тут у меня только одна рекомендация – НЕ НАДО устанавливать никаких дополнительных плагинов безопасности.
Дело в том, что все эти плагины сделаны заграницей. И они хорошо знакомы с поисковым роботом Google. А вот с поисковым роботом Яндекса они не знакомы вообще. Поэтому есть большой риск, что плагин безопасности по ошибке воспримет поискового паука Яндекса, как хакерского бота, и просто заблокирует ему доступ на сайт. В результате Яндекс пометит ваш сайт, как «недоступный», и вы никогда не сможете его продвинуть.
Поэтому, если у вас вдруг возникнет желание надежно защитить свой сайт какими-нибудь плагинами (не дай бог ещё и платными) – гоните эти мысли прочь.
Вся безопасность сайта делается на этапе его установки. Чтобы правильно и безопасно установить свой сайт на WordPress – прочтите мою статью «Правильная установка WordPress на хостинг за 15 минут» (откроется в новой вкладке).
11. Оптимизация изображений
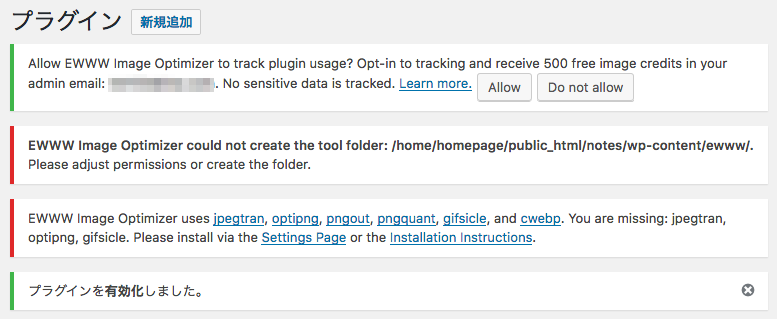
Сделаем наш сайт ещё быстрее. Для этого установим плагин, который будет сжимать картинки. Рекомендую использовать плагин «EWWW Image Optimizer»:
Устанавливаете плагин и активируете. После этого все изображения, которые вы добавляете на сайт через загрузчик «WordPress» будут автоматически сжиматься. То есть, они будут весить гораздо меньше. При этом их пропорции и даже качество останутся прежними.
У этого плагина тоже много настроек, но можете их не менять. Настройки по умолчанию вполне обеспечат вас всем необходимым.
12. Оптимизация баз данных
Время от времени вам надо будет проводить оптимизацию вашего кода и базы данных сайта. Это тоже нужно для того, чтобы сайт работал быстрее. Запомните – в ТОП всегда будет находиться самый быстрый сайт при прочих равных.
Для оптимизации базы данных мы используем плагин «WP Optimize»:
После установки и активации плагина, перейдите в раздел «WP-Optimize» – «Database». Нажимаем кнопочку «Run all selected optimizations» («Провести все выбранные оптимизации»).
Нажимаем кнопочку «Run all selected optimizations» («Провести все выбранные оптимизации»).
Плагин автоматически удалит весь мусор с вашего сайта и оптимизирует таблицы баз данных. Затем плагин можно отключить, чтобы он не грузил ваш сайт. Примерно раз в месяц активируйте плагин и снова проводите оптимизацию. Этого будет достаточно для поддержания порядка на сайте.
13. Резервное копирование
Даже если ваш сайт взломают или вы сами его случайно сломаете – ничто не потеряно, пока у вас есть бэкап (другими словами – резервная копия вашего сайта). Вы всегда сможете восстановить сайт из резервной копии в прежнем рабочем состоянии.
Большинство хостингов сегодня автоматически делают бэкапы сайтов. Но мы на всякий случай подстрахуемся. Используем для создания дополнительных резервных копий плагин «Updraft Plus».
После установки и активации плагина перейдите в раздел «Настройки» – «Резервные копии UpdraftPlus» – вкладка «Настройки».
Здесь выбираем место, где будут храниться ваши резервные копии. Удобнее всего сохранять бэкапы на Гугл.Диск. Поэтому мы выбираем «Google Drive». Важное замечание – перед тем, как делать эти настройки, войдите в ваш аккаунт Гугл в браузере. Если у вас еще нет аккаунта Гугл, то создайте его (просто зарегистрируйте новую почту Gmail).
Удобнее всего сохранять бэкапы на Гугл.Диск. Поэтому мы выбираем «Google Drive». Важное замечание – перед тем, как делать эти настройки, войдите в ваш аккаунт Гугл в браузере. Если у вас еще нет аккаунта Гугл, то создайте его (просто зарегистрируйте новую почту Gmail).
Когда вы выберите Google Drive в настройках – нажмите в самом низу страницы “Сохранить настройки”. Тогда вам откроется окошко с предложением разрешить Гуглу использовать диск для хранения копий. Нажимаем «Разрешить». После этого настройки закончены.
Теперь копии вашего сайта будут автоматически сохраняться в папку «Updraft» на вашем Гугл Диске.
14. Переадресация изображений
Еще один важный момент, про который часто забывают – это переадресация вложенных изображений. WordPress работает таким образом, что под каждую картинку, которую вы загружаете на сайт, он создает отдельную страницу. Зачем он это делает – неизвестно.
Но если мы оставим это так, как есть, то поисковые системы будут видеть огромное количество почти пустых страниц на вашем сайте. И если таких некачественных страниц у вас накопится штук 50, а статей будет всего 10, то общий рейтинг сайта в глазах поисковых систем, будет «некачественный».
И если таких некачественных страниц у вас накопится штук 50, а статей будет всего 10, то общий рейтинг сайта в глазах поисковых систем, будет «некачественный».
Поэтому устанавливаем плагин «Attachment Pages Redirect».
Просто устанавливаем и активируем плагин, дополнительно настраивать его не требуется. После активации все ваши изображения будут автоматически переадресовываться на статьи, где эти самые изображения использовались. Таким образом, у вас на сайте останутся только качественные страницы, безо всякого мусора.
Вот, собственно, и все настройки, которые надо сделать сразу после установки сайта на WordPress, чтобы он успешно продвигался в поисковых системах.
Дополнительные материалы
Если остались какие-то вопросы – посмотрите вот это видео, в котором я показываю весь процесс настройки WordPress по шагам.
Добавьте эту страницу в закладки, чтобы не потерять. И скачайте вот этот чек-лист, чтобы у вас все пункты настройки WordPress всегда были перед глазами.
Что делать с вашим сайтом дальше – смотрите в статье «SEO продвижение сайта своими руками».
Важно! Не забудьте скачать мою книгу «Автостопом к миллиону – Как бы я продвигал свой бизнес в интернете, если бы начинал сегодня с нуля».
Буду благодарен за комментарии и оценки статьи.
До скорого!
Ваш Дмитрий Новосёлов
Увеличьте производительность WordPress с помощью этих плагинов
Скорость сайта имеет решающее значение для роста, но часто упускается из виду.
Представьте себе всю ту тяжелую работу, которую вы вкладываете в написание контента и настройку своего сайта, только чтобы ваши конкуренты отодвинули его в сторону. Хотя за этим может быть много факторов, одним из таких факторов является скорость сайта. Независимо от страны или устройства, которое использует ваш читатель, ваш сайт ДОЛЖЕН загружаться как можно быстрее, чтобы он оставался на месте.
Это не только помогает склеить читателей, но и является фактором ранжирования для поисковых систем. Если скорость вашего сайта не на должном уровне, очень маловероятно, что вы будете иметь более высокий рейтинг.
Если скорость вашего сайта не на должном уровне, очень маловероятно, что вы будете иметь более высокий рейтинг.
Итак, что действительно мешает скорости вашего сайта WordPress?
Ну, это может быть несколько факторов, и некоторые из наиболее распространенных из них обсуждаются ниже.
Установлено слишком много плагинов
Хотя плагины в некоторой степени необходимы, их слишком много делает ваш сайт раздутым и снижает скорость. Легко соблазниться функциональностью плагинов, потому что они уменьшают ручную работу, но если это приносит в жертву вашу скорость, то это не очень хорошая идея.
Часто половина плагинов просто сидит там, собирая пыль. Итак, начните с определения того, какие плагины вам не нужны, и удалите их.
Изображения не оптимизированы
Хорошей практикой является включение тонны изображений в статьи, потому что это нравится читателям и поисковым системам. Тем не менее, не все в порядке, добавление изображений на ваш сайт без их сжатия / оптимизации.
Независимо от того, насколько впечатляющим является изображение, если его размер превышает 200-300 КБ, его необходимо сжать. Сжатие изображений уменьшает размер, практически не теряя качества.
Сжатие / оптимизация может быть выполнена быстро с использованием специальных плагинов, упомянутых в этой статье. Я доберусь до этого немного.
Время отклика сервера медленное
Есть моменты, когда вы сделали все, что могли, но проблема кроется в другом. В этом случае это может быть ваш хостинг-провайдер. Некоторые хостинговые компании строго ограничивают скорость, которую они могут дать вам, делая невозможным повышение скорости вашего сайта..
Возможным решением будет связаться с ними по этому поводу или просто сменить хостинг-провайдера..
Версия PHP устарела
Поддержание актуальности – лучший способ решения проблем, так почему бы не начать с вашей версии PHP? Так как это основной язык программирования для всех сайтов WordPress, использование его последней версии, скорее всего, поможет увеличить скорость вашего сайта. .
.
В дополнение к приведенным выше советам, вам также нужно использовать определенные плагины для дальнейшего увеличения скорости вашего сайта. Давайте посмотрим на них.
WP Rocket
WP Rocket помечен как «самый мощный» кеширующий плагин. Он действительно необходим для повышения скорости вашего сайта. Он очень прост в установке и активируется мгновенно, устраняя ненужную борьбу.
Этот плагин выполняет кучу задач в фоновом режиме без необходимости что-либо делать, например:
- Уменьшает вес вашего CSS, HTML и JavaScript
- Загружает изображения на сайт, только когда пользователь прокручивает страницу вниз.
- Часто очищает кеш страниц
- Имитирует посещение, чтобы предварительно загрузить кэш
Интерфейс довольно прост, и их служба поддержки всегда готова решить любые ваши проблемы.
Perfmatters
Увеличьте скорость своего сайта и общую производительность с помощью Perfmatters. Он работает за счет сокращения ненужных HTML-запросов и ресурсов. Он имеет удобную панель инструментов, из которой вы можете включать / отключать запросы и выполнять другие настройки.
Он имеет удобную панель инструментов, из которой вы можете включать / отключать запросы и выполнять другие настройки.
Пример:
- Ленивая загрузка изображений
- DNS предварительная выборка
- Preconnect
- CDN переписать
- Удалите миграцию jQuery, сведения о версии, ссылку RSD, короткую ссылку, ссылки RSS-канала, Dashicons, ссылки REST API, строки запросов
- Отключить комментарии, самостоятельные пингбэки, пульсирующий API, шрифты Google, RSS-каналы, XML-RPC, смайлики, встраивания
- Изменить логин URL, интервал автосохранения
и многое другое…
Не говоря уже о том, что его размер составляет менее 50 КБ, что очень мало. Он не занимает много места и не имеет JavaScript на веб-интерфейсе. Я упоминал, что он совместим со всеми плагинами и темами? Там нет шансов на конфликты.
После установки этого плагина вы сможете наслаждаться частыми обновлениями и первоклассной поддержкой..
Smush
Помните, я говорил вам выше о сжатии / оптимизации ваших изображений? Хорошо, Smush делает именно это. Функции этого плагина вращаются вокруг изображений, что позволяет вам:
Функции этого плагина вращаются вокруг изображений, что позволяет вам:
- Изменение размера
- Сжать / Оптимизировать
- Положите их на «ленивый груз»
- Обнаружить огромные изображения
Самое приятное, что вы можете автоматизировать все эти задачи и запускать их в фоновом режиме. Smush совместим с Gutenberg и не ограничивает ежемесячный объем использования, что означает, что вы можете оптимизировать столько изображений, сколько хотите.
Но..
Если вы хотите более продвинутые функции, вы также можете проверить Smush PRO.
Одной из замечательных особенностей PRO является CDN. Smush будет обслуживать изображения с их быстрой CDN без сложностей изменений DNS.
WP Super Cache
PHP-скрипты намного тяжелее, чем HTML, и имейте это в виду, WP Super Cache помогает улучшить скорость вашего сайта. Он генерирует статические HTML-файлы из вашего динамического блога и показывает его вашим посетителям вместо полноценного тяжелого блога. .
.
После настройки он также очищает ненужный кеш для ускорения работы. Еще одна очень интересная функция – «предварительная загрузка». Плагин автоматически посещает страницы вашего сайта и генерирует предварительно загруженную версию для ваших посетителей, чтобы ему не приходилось каждый раз загружать заново.
Просто есть еще несколько подобных функций, которые направлены на повышение скорости сайта..
W3 Total Cache
Еще один отличный плагин кэширования, W3 Total Cache. Он имеет более миллиона установок и работает лучше, чем он известен – увеличение скорости сайта с помощью кэширования..
Этот плагин абсолютно бесплатный и с открытым исходным кодом и может быть интегрирован с CDN, чтобы радикально улучшить ситуацию. Он хорошо работает и на мобильных устройствах, что означает, что посетители получат те же преимущества, что и на настольных ПК..
WP Fastest Cache
Большинство из этих «кеш» плагинов имеют похожие имена, и WP Fastest Cache ничем не отличается в этом случае. Так что легко запутаться между ними; тем не менее, этот плагин имеет множество уникальных функций, которые выделяют его.
Так что легко запутаться между ними; тем не менее, этот плагин имеет множество уникальных функций, которые выделяют его.
Он имеет кэширование на рабочем столе и может минимизировать HTML. Кроме того, он также имеет опции комбинации для JavaScript и CSS. Некоторые другие функции включают в себя:
- Кэширование браузера
- GZIP инструменты
- Оптимизация изображения
- Поддержка CDN
- Тайм-ауты кэша
Страница настроек этого плагина довольно удобна для пользователя, и у каждого флажка есть небольшое объяснение, чтобы вы знали, что делаете. Если вы хотите получить доступ к дополнительным функциям, вы можете перейти на их премиум-план.
EWWW Image Optimizer
EWWW Image Optimizer может помочь вам увеличить скорость сайта, сохранить хранилище и пропускную способность вместе. После установки этот плагин оптимизирует все ваши предварительно загруженные изображения, а также новые. Он имеет интеллектуальную технологию, которая определяет, нужно ли преобразовывать ваше изображение в другой формат файла для большей скорости, и делает это для вас, если вы хотите.
Вы можете быть уверены, что ваши изображения не потеряют ни одного качества в процессе, и, что самое приятное, оптимизация тонны изображений не займет вечность благодаря их оптимизации на сервере..
Колибри
Универсальный плагин оптимизации, Колибри есть все необходимое для ускорения вашего сайта. Вы можете выполнять сжатие файлов, оптимизацию ресурсов, интегрировать Cloudflare, а также отслеживать свою производительность. Кроме того, вы можете:
- Объединить и минимизировать код
- Выполнить кеширование всего сайта
- Сжатие файлов через GZIP
- Получать уведомления во время простоя и медленной загрузки
- Доступ к аналитике для скорости страницы
Этот премиум-плагин предлагает гораздо больше, и вы можете попробовать их все, используя 7-дневную бесплатную пробную версию. Если скорость сайта является вашей главной заботой (как и всех нас), то вам обязательно стоит проверить это.
Imagify
Включите ваши тяжелые изображения легче Imagify. Он может оптимизировать все ваши существующие и новые изображения без ущерба для качества. Самое замечательное, что вам не нужно ничего делать вручную. После установки этого плагина он автоматически начнет оптимизацию и сэкономит вам массу времени..
Он может оптимизировать все ваши существующие и новые изображения без ущерба для качества. Самое замечательное, что вам не нужно ничего делать вручную. После установки этого плагина он автоматически начнет оптимизацию и сэкономит вам массу времени..
Вы можете начать бесплатно, а затем перейти на премиум-план, если это необходимо..
Imsanity
Imsanity еще один мощный плагин, который помогает улучшить скорость вашего сайта. Это работает так: он изменяет размеры ваших изображений до разумного размера, поэтому занимает минимум места. Вы можете дополнительно настроить ширину и высоту и даже установить уровень качества.
Еще одна особенность, о которой стоит поговорить, это то, что она может конвертировать ваши PNG-изображения в JPG внутри системы, не покидая панель управления. В целом, Imsanity удобен и отлично подходит для быстрого выполнения задач.
Swift Performance
Легко настроить, Swift Performance не требует знаний в области кодирования для создания гораздо более быстрого сайта WordPress. Он имеет множество различных функций, таких как:
Он имеет множество различных функций, таких как:
- Кеширование страниц
- Оптимизация изображений
- Оптимизация базы данных
- Минимизация CSS и JavaScript
- Включить / отключить плагины на определенных страницах
Помимо всего этого, он также предлагает ленивую загрузку и более продвинутые опции кэширования. Поскольку этот плагин не является бесплатным, вам придется купить один из их платных планов, начиная всего с $ 39,99 / год.
Прямая ссылка
Уникальный плагин, Прямая ссылка, делает навигацию бризом. Многие сайты (в том числе известные) страдают от медленной навигации с одной страницы на другую. Чтобы бороться с этим, этот плагин смехотворно сокращает время загрузки ваших посетителей, предварительно загрузив следующую страницу.
У него есть интеллектуальная технология, которая уже догадывается, какая из ссылок может посещать посетитель, и заранее загружает ее, чтобы избежать ожидания. Quicklink легок и делает только то, что требуется. Ни меньше, ни больше.
Ни меньше, ни больше.
Вывод
Там у вас есть это – лучшие плагины WordPress, чтобы сделать ваш загрузка сайта намного быстрее, чем раньше. Я надеюсь, что этот список поможет вам добиться лучшего рейтинга и удобства пользователей.
Sorry! The Author has not filled his profile.
В WordPress 5.8 появится поддержка изображений WebP — WordPressify
В WordPress 5.8 появится долгожданная поддержка WebP. Этот формат изображений был разработан Google в сентябре 2010 года и теперь поддерживается 95% веб-браузеров. Он имеет явные преимущества перед другими часто используемыми форматами, обеспечивая сжатие как без потерь, так и с потерями. Размер файла, как показывает статистика, будет на 26% меньше по сравнению с PNG и на 25-34% меньше по сравнению с сопоставимыми JPEG-изображениями.
По данным W3Techs, в настоящий момент формат WebP используется на 1.6% сайтов из топ 10 млн самых посещаемых ресурсов сети. За последние пять лет популярность WebP только выросла.
Добавление поддержки WebP в ядро WordPress позволит несколько повысить скорость работы сайтов и улучшить пользовательский опыт взаимодействия. Как отметил Адам Сильверстайн, конвертировать изображения в WebP можно с помощью инструментов командной строки или веб-инструментов, таких как Squoosh. Также имеется много плагинов, которые позволяют выполнить такое преобразование во время загрузки файлов на сервер.
WebP Express использует библиотеку WebP Convert для конвертации изображений и передачи их в соответствующие браузеры. Он установлен на 100 000+ WordPress-сайтов. Imagify – один из наиболее популярных плагинов для этого, он насчитывает свыше 500 000 активных установок. В нем имеется инструмент Bulk Optimizer, который позволяет массово конвертировать загруженные ранее изображения. Еще один подобный плагин, EWWW Image Optimizer, используется на 800 000+ сайтов. Он также поддерживает автоматическое преобразование изображений в формат WebP.
По умолчанию WordPress создает изображения меньшего размера в том же самом формате, что и загруженный файл. Пользователи могут поэкспериментировать с плагином WordPress Modern Images, который содержит параметр, позволяющий задать базовый формат для генерируемых WP размеров изображений. Разработчики смогут менять настройки качества для загружаемых изображений с помощью нового фильтра wp_editor_set_quality.
Пользователи могут поэкспериментировать с плагином WordPress Modern Images, который содержит параметр, позволяющий задать базовый формат для генерируемых WP размеров изображений. Разработчики смогут менять настройки качества для загружаемых изображений с помощью нового фильтра wp_editor_set_quality.
«Возможно, в WordPress будет реализовано базовое преобразование загружаемых изображений в формат WebP для всех версий меньшего размера. Команда Media Component изучает такие возможности. Также мы следим за более современными форматами – AVIF, JPEGXL», – отметил Адам.
Ожидается, что WordPress 5.8 выйдет 20 июля. В нем будет поддержка WebP для загружаемых изображений. В новом релизе секция Media Handling на странице «Site Health» будет дополнена новой информацией о том, какие форматы изображений поддерживает ImageMagick/Imagick. Эти сведения могут потребоваться пользователям для отладки.
Оптимизация сайта на WordPress: как ускорить сайт
Каждый сайт на WordPress нужно оптимизировать, потому что посетители закрывают медленные сайты, а ещё скорость — это фактор ранжирования в поисковиках. В этой статье вы найдёте шесть проверенных советов о том, как увеличить скорость загрузки сайта на WordPress.
В этой статье вы найдёте шесть проверенных советов о том, как увеличить скорость загрузки сайта на WordPress.
Что внутри
- Как измерить скорость загрузки сайта
- Выберите быстрый хостинг
- Используйте правильную тему и плагины
- Включите кэширование
- Оптимизируйте контент сайта
- Оптимизируйте базу данных
- Используйте CDN
Как проверить скорость загрузки сайта
Для этого есть много бесплатных сервисов вроде Google PageSpeed Insights, Pingdom или GTmetrix. У них у всех одинаковый принцип работы: вводите на главной странице ссылку на ваш сайт, дожидаетесь окончания проверки и получаете общую оценку скорости сайта, а ниже — отчёт с описанием обнаруженных проблем и вариантами их исправить.
Общая информация о загрузке главной страницы HOSTiQ Wiki в сервие PingdomРезультаты на русском есть только у PageSpeed, во всех остальных сервисах — на английском. В принципе знать английский не обязательно. Общую картину вы поймёте и так, а советы по оптимизации WordPress возьмёте из этого руководства.
Проводите тесты регулярно. Сначала перед тем как ускорить WordPress, после чего — новые тесты каждый раз, когда что-то меняете. Так вы легко сможете оценивать влияние тех или иных настроек WordPress на увеличение скорости загрузки сайта.
Не забывайте чистить кэш, после того, как что-то изменили на сайте. А также проводите тесты по несколько раз, потому что из-за очистки кэша в первый раз результат может быть хуже, чем в последующие.
Не стоит стремиться к максимально возможной оценке. Google советует ориентироваться на такие показатели: среднее время загрузки — 3 секунды; время до получения первого байта — 1,3 секунды; количество HTTP-запросов — до 50; средний вес страницы — до 500 Кб.
На этом закончим с теоретической частью и попытаемся ускорить загрузку сайта на WordPress при помощи конкретных действий.
Выберите быстрый хостинг
Скорость загрузки вашего сайта будет отличаться в зависимости от того, какой хостинг вы используете. Даже на разных тарифах одного и того же провайдера сайт может работать по-разному. Вот что на это влияет.
Вот что на это влияет.
Тип хостинга. На разном хостинге у вас будет разный уровень контроля над сервером, а значит вам будут доступны разные технологии по оптимизации скорости WordPress.
Виртуальный хостинг — самый популярный тип хостинга. На одном сервере, кроме вашего сайта, будет ещё много других. Чтобы все были в одинаковых условиях, сервер настраивает провайдер. У обычного пользователя доступ к настройкам на таком хостинге минимальный.
Вы можете ускорить сайт на WordPress при помощи кэширования, почистить базу данных, отключить лишние плагины, оптимизировать изображения. Но в выборе технологии для серверного кэширования или сжатия файлов вынуждены будете полагаться на провайдера.
VPS или выделенный сервер — хостинг с полным доступом к настройкам для продвинутых пользователей. На одном сервере с вами всё равно могут быть другие клиенты, но их обычно меньше и каждый изолирован друг от друга. Поэтому каждый настраивает сервер, как хочет.
Вам доступны те же технологии ускорения WordPress, что и на виртуальном хостинге, плюс вы можете установить любое ПО, а также выбрать технологию серверного кэширования или сжатия файлов. Единственное, нужно разбираться и уметь всё это делать.
Единственное, нужно разбираться и уметь всё это делать.
Местоположение сервера. Чем большее расстояние приходится преодолевать данным, прежде чем попасть к посетителю, тем хуже. Например, у жителя Украины один и тот же сайт откроется быстрее, если будет храниться на сервере в Харькове, чем если бы он хранился на сервере в США.
Если есть такая возможность, выберите хостинг с дата-центром как можно ближе к аудитории. Но вообще, эффект от удалённости сервера можно свести к минимуму, если использовать CDN. Этой технологии посвящён отдельный раздел в статье.
Мощность оборудования. Количество процессоров и скорость их работы, объём оперативной памяти, дисковая система (SSD или HDD) — всё это тоже влияет. Тут как с компьютерами — чем мощнее железо, тем лучше всё работает.
Переход на более мощный тариф или хостинг на SSD-дисках может ощутимо ускорить работу сайта на WordPress. А если ваш сайт привлекает много трафика и у вас уже самый мощный тариф, можно попробовать ускорить WordPress за счёт распределения нагрузки между несколькими серверами. Например, вынести базу данных или изображения на отдельный сервер.
Например, вынести базу данных или изображения на отдельный сервер.
Настройки на сервере. От них зависит, как ваш сервер будет справляться с нагрузкой. Например, если вы не используете кэширование, серверу придётся обрабатывать больше запросов, из-за чего сайт будет работать медленнее.
Нагрузка на сервер может вырасти по многим причинам: из-за DDoS-атаки, неправильных лимитов PHP и даже того, что другие сайты ссылаются на ваши картинки на страницах, которые привлекают много трафика. Но если разбираться в этих вещах и правильно всё настроить, даже виртуальный хостинг может выдержать большие нагрузки.
Программное обеспечение. На скорость загрузки сайта на WordPress также влияет ПО на сервере. Например, PHP 7 быстрее, чем 5.6, а MySQL 8 быстрее, чем MySQL 5.7.
Рекомендованные требования для работы WordPress: PHP 7.3+, MySQL 5.6+ или MariaDB 10.1+. Если у вашего провайдера версии этих программ ниже, платформа может работать не так стабильно.
Протестируйте наш хостинг
Любой тариф нашего виртуального хостинга можно взять на 30-дневный тестовый период. Если хостинг вам понравится и окажется быстрее текущего, мы поможем перенести сайт на HOSTiQ.
Если хостинг вам понравится и окажется быстрее текущего, мы поможем перенести сайт на HOSTiQ.
Сотрудники техподдержки проанализируют его у текущего провайдера, обсудят с вами подходящий тариф, перевезут все файлы и проверят, чтобы всё исправно работало. Подробнее о переносе.
Если срок действия хостинга у старого провайдера ещё не закончился, предоставьте при переносе квитанцию об оплате и мы добавим оставшееся время к сроку действия хостинга у нас.
Тестировать хостингИспользуйте правильную тему и плагины
Тема и плагины — это код, на основе которого будет работать ваш сайт. Количество и качество этого кода влияет на скорость. Лёгкая тема и качественные плагины могут снять часть нагрузки с сервера и за счёт этого ускорить сайт на Вордпресс. Вот на что конкретно стоит обратить внимание.
Тема. У каждой темы свой набор функций. Каждая функция в разной степени увеличивает нагрузку на сервер. Параллаксы, слайдеры, галереи, всплывающие окна — обычно всё это требует загрузки дополнительных библиотек JavaScript, что и замедляет сайт.
Функции могут быть встроены в тему а могут добавляться отдельно при помощи плагинов. В первом случае функции будут увеличивать общий вес страницы и создавать лишние HTTP-запросы, даже если вы их не используете. А во втором тема будет максимально простой. Вы сами добавите при помощи плагинов только то, что нужно.
Примеры популярных лёгких тем: Astra, Generate Press, Hello Elementor, OceanWP.
Плагины. Как и в случае с темами, каждый плагин создаёт дополнительную нагрузку на сервер. Качество и количество плагинов тоже сильно влияет на скорость загрузки вашего сайта на WordPress.
Ради эксперимента отключайте по очереди плагины и проводите тесты, чтобы оценить, как каждый из них влияет на скорость. Возможно, дело в какой-то одном плагине и вы сможете найти ему альтернативу или найдёте решение проблемы на официальном форуме движка.
Не пропускайте обновления
В новых версиях движка, темы или плагина часто не только исправляют уязвимости, но и улучшают производительность. Например, в WordPress 5.5 разработчики добавили функцию отложенной загрузки изображений — lazy loading. Раньше её нужно было включать отдельно при помощи плагинов, а теперь это встроенный функционал.
Например, в WordPress 5.5 разработчики добавили функцию отложенной загрузки изображений — lazy loading. Раньше её нужно было включать отдельно при помощи плагинов, а теперь это встроенный функционал.
Включите кэширование
При помощи кэширования вы можете существенно сократить нагрузку на сервер и как следствие — ускорить загрузку вашего сайта на WordPress. Есть две разновидности кэширования: браузерное и серверное.
Браузерное кэширование. Суть технологии в том, что при первом посещении вашего сайта копия всей страницы или отдельных её частей сохраняется в браузере посетителя. При повторном посещении сохранённый контент загружается не с сервера, а из кэша. Это экономит трафик на хостинге и сокращает время загрузки страницы.
Серверное кэширование. Кэш хранится на стороне сервера, что позволяет сэкономить ресурсы, которые тратятся на сборку страницы и выполнение PHP-скриптов. Такой способ кэширования более сложный, но и более эффективный. На виртуальном хостинге его настраивает провайдер, на VPS или выделенном сервере — администратор сайта.
Больше на тему разновидностей кэширования — в статье на Хабре.
Самый простой способ включить кэширование на сайте с WordPress — установить плагин. На нашем виртуальном хостинге мы используем веб-сервер LiteSpeed. Если вы покупали хостинг у нас, рекомендуем использовать плагин LiteSpeed Cache. И веб-сервер и плагин разработала одна и та же компания, поэтому они хорошо работают в связке. Подробнее об этом плагине читайте в отдельной статье: Руководство по настройке LiteSpeed Cache.
Другие популярные плагины для оптимизации WordPress: Hummingbird, WP Super Cache, WP Fastest Cache, W3 Total Cache.
Оптимизируйте контент сайта
Чем больше общий вес файлов, из которых состоит отдельно взятая страница на вашем сайте, тем дольше эта страница будет загружаться. Для ускорения загрузки сайта на WordPress, вес файлов нужно по максимуму оптимизировать. Вот несколько типов файлов, на которые стоит обратить внимание.
Изображения. Часто это самые тяжелые элементы на странице. Бесплатные сервисы вроде TinyPNG, Compressor или Squoosh позволяют уменьшить вес изображений на 50–80% без ощутимой потери качества. Рекомендуемый размер изображения после оптимизации — до 400 Кб.
Бесплатные сервисы вроде TinyPNG, Compressor или Squoosh позволяют уменьшить вес изображений на 50–80% без ощутимой потери качества. Рекомендуемый размер изображения после оптимизации — до 400 Кб.
Если не хотите делать всё это вручную, используйте специальный плагин для оптимизации изображений: Autoptimize, EWWW Image Optimizer, Imagify, ShotPixel, Smush.
Файлы JavaScript. Тоже могут занимать много места, если на странице много элементов с анимациями или уникальным дизайном. Есть несколько подходов к оптимизации этих файлов:
- Минификация. Это когда из кода удаляют лишние символы, уменьшая за счёт этого его размер. Функционал при этом не меняется.
- Комбинирование. Это когда все скрипты собирают в одном файле, чтобы вместо нескольких запросов браузер отправлял один. Чем меньше запросов — тем лучше.
- Асинхронная загрузка JavaScript. При обычной загрузке браузер останавливает отрисовку HTML-кода, когда в коде встречается скрипт.
 Асинхронная загрузка позволяет этого не делать и загружать скрипт параллельно. Но после загрузки браузер всё же остановит отрисовку, чтобы выполнить скрипт.
Асинхронная загрузка позволяет этого не делать и загружать скрипт параллельно. Но после загрузки браузер всё же остановит отрисовку, чтобы выполнить скрипт. - Отложенная загрузка JavaScript. При такой загрузке браузер начнёт загружать скрипты только после того, как закончит отрисовывать HTML.
Всё это можно сделать при помощи плагинов Async JavaScript, Autoptimize, Hummingbird.
Оптимизируйте базу данных
По мере того как вы будете публиковать на сайте новый контент, устанавливать плагины, обрабатывать заказы и отвечать на комментарии, база данных вашего сайта будет расти. Со временем это может начать влиять на скорость работы вашего сайта на WordPress, поэтому от лишней информации лучше периодически избавляться. Вот примеры такой информации.
Пингбэки (от англ. pingback) — комментарии, которые появляются автоматически, когда кто-то ссылается на ваш сайт на другом сайте или когда в одной из своих статей вы ставите ссылку на другую статью. Это увеличивает количество запросов к серверу и добавляет в базу данных лишние строки.
Это увеличивает количество запросов к серверу и добавляет в базу данных лишние строки.
Редакции — версии постов. Они появляются каждый раз, когда вы сохраняете, публикуете или обновляете статью. Функционал полезный, но каждая редакция это по сути копия статьи, которая занимает место в базе. У одной статьи могут быть десятки редакций. Если в вашем блоге много статей, в базе будут сотни, а то и тысячи таких дополнительных строк. Лучше ограничить количество редакций хотя бы до пяти.
Данные в таблице wp_options. В основном это настройки движка, темы, плагинов, виджетов. Даже после удаления темы или плагина, его параметры могут остаться в таблице. Проблема в том, что часто они загружаются автоматически на каждой странице. Если таких данных накопится много, это может сильно замедлить работу вашего сайта.
Вы можете избавиться от всей этой лишней информации при помощи специальных плагинов для оптимизации базы данных WordPress: WP Optimize, WP-Sweep, Optimize Database after Deleting Revisions, WP-DB Manager.
Используйте CDN
CDN или Content Delivery Network (система доставки контента) — это сеть серверов по всему миру, к которой вы подключаете свой сайт, после чего часть контента кэшируется на каждом из серверов. Это помогает вашему сайту загружаться быстрее для тех, кто живёт далеко от сервера, на котором он хранится.
Допустим, сервер с вашим сайтом расположен в США и на него заходит человек, который живёт в Украине. Без CDN данным придётся преодолеть половину земного шара, на что потребуется время. А с CDN, когда человек из Украины заходит на сайт, система доставки контента понимает, где находится человек, и говорит «О, вы из Украины! У нас как раз есть дата-центр недалеко в Киеве».
Вместо того, чтобы отправлять контент напрямую с сервера в США, его отправят с сервера, который находится ближе. Данные преодолеют меньшее расстояние, за счёт чего и происходит ускорение сайта на WordPress.
В мире есть много CDN-провайдеров, например, Cloudflare, Google Cloud CDN, Amazon CloudFront. Обычно их услуги платные, но у Cloudflare есть и бесплатный тариф. Это самый популярный CDN-провайдер в мире. Подробнее на эту тему: Руководство по подключению и настройке Cloudflare.
Обычно их услуги платные, но у Cloudflare есть и бесплатный тариф. Это самый популярный CDN-провайдер в мире. Подробнее на эту тему: Руководство по подключению и настройке Cloudflare.
Чек-лист: как оптимизировать сайт на WordPress
- Выберите качественный хостинг. Для нормальной работы сайта понадобится тариф с достаточным количеством ресурсов, SSD дисками, последними версиями ПО и местоположением сервера как можно ближе к вашей аудитории.
- Используйте оптимизированную тему и плагины. В теме должен быть только необходимый функционал, а у плагина — высокий рейтинг. Если есть возможность обойтись без плагина, лучше обойтись.
- Включите на сайте кэширование. Если у вас виртуальный хостинг — установите плагин, чтобы включить кэширование на стороне браузера, а если выделенный сервер или VPS — настройте кэширование на стороне сервера.
- Оптимизируйте изображения и файлы JavaScript.
 Изображения — сожмите, а файлы JavaScript — минифицируйте, комбинируйте и включите асинхронную или отложенную загрузку.
Изображения — сожмите, а файлы JavaScript — минифицируйте, комбинируйте и включите асинхронную или отложенную загрузку. - Очистите базу данных от ненужной информации. Периодически удаляйте устаревшие данные при помощи плагинов, чтобы база данных не разрасталась и не обрабатывала ненужную информацию.
- Используйте CDN. Подключите сайт к Cloudflare, чтобы он хранился на серверах компании по всему миру и загружался с ближайшего сервера для людей из разных точек планеты.
Плагины для ускорения WordPress
- Настроить кэширование: LiteSpeed Cache, Hummingbird, WP Super Cache, WP Fastest Cache, W3 Total Cache.
- Оптимизировать изображения: Autoptimize, EWWW Image Optimizer, Imagify, ShotPixel, Smush.
- Оптимизировать JavaScript: Async JavaScript, Autoptimize, Hummingbird
- Оптимизировать базу данных: WP-Sweep, WP Optimize, Optimize Database after Deleting Revisions, WP-DB Manager.

- Плагины, которые содержат все вышеупомянутые функции: LiteSpeed Cache, W3 Total Cache, WP Optimize, WP Fastest Cache.
EWWW Image Optimizer — плагин для WordPress
Вы разочарованы медленным сайтом? Если изображения большого размера заставят вас сказать «ууууу»… Пусть EWWW Image Optimizer поможет вам сделать ваш сайт быстрее, повысить показатель отказов и повысить эффективность SEO. Но самое главное, сделайте ваших посетителей счастливее, чтобы они возвращались снова и снова.
С помощью EWWW IO вы можете оптимизировать все существующие изображения из любого плагина, а затем позволить EWWW IO автоматически позаботиться о загрузке новых изображений.
Зачем использовать EWWW Image Optimizer?
- Без ограничений скорости и неограниченный размер файла.
- Smooth Handling с оптимизацией до пикселя с использованием лучших в отрасли инструментов и прогрессивного рендеринга.

- High Torque , так как мы предлагаем вам лучшее соотношение сжатия / качества, доступное с нашим сжатием Premium для файлов JPG, PNG и PDF.
- Adaptive Steering с интеллектуальными опциями преобразования для получения изображения в нужном формате для работы (JPG, PNG, GIF или WebP).
- Бесплатная парковка Основной плагин бесплатен и всегда будет бесплатным.Однако наши платные услуги предлагают сжатие до 80% и множество других функций!
- Всеобъемлющий охват: Ни одно изображение не останется позади, оптимизируйте все на своем сайте, а не только медиатеку WordPress.
- Безопасность прежде всего: все коммуникации защищены с помощью верхнего уровня шифрования SSL.
- Техническая помощь на дороге: первоклассная поддержка заложена в нашей ДНК. В то время как клиенты API получают высший приоритет, мы внимательно отвечаем на все вопросы службы поддержки.

- Pack a Spare: бесплатных резервных копий изображений позволяют хранить исходные изображения в течение 30 дней.
EWWW IO — единственный плагин, который позволяет оптимизировать изображения с помощью инструментов на вашем собственном сервере (jpegtran, optipng, pngout, pngquant, gifsicle, cwebp). Если вы чувствуете потребность в большей скорости, получите большее сжатие и переложите процесс оптимизации, требующий интенсивного использования ЦП, на наши специализированные серверы.
Автомат Все
С помощью Easy IO изображения автоматически сжимаются, масштабируются в соответствии с размером страницы и устройства, загружаются с задержкой и конвертируются в формат WebP следующего поколения.
Поддержка
Застрял? Чувствуете, что, может быть, вам ДЕЙСТВИТЕЛЬНО нужна эта степень в области ракетостроения? Мы предоставляем всем бесплатную индивидуальную поддержку по электронной почте.
У вас есть идея сделать EWWW IO еще лучше? Поделитесь им и проголосуйте за будущие функции!
Нашли ошибку? Сообщите о проблеме на GitHub, и мы исправим ее!
Массовая оптимизация
Оптимизируйте все свои изображения с одной страницы. Это включает в себя медиа-библиотеку, вашу тему и несколько предварительно настроенных папок (см. Оптимизация всего остального ниже).GRAND FlaGallery, NextCellent и NextGEN имеют свои собственные страницы массовой оптимизации.
Это включает в себя медиа-библиотеку, вашу тему и несколько предварительно настроенных папок (см. Оптимизация всего остального ниже).GRAND FlaGallery, NextCellent и NextGEN имеют свои собственные страницы массовой оптимизации.
Оптимизировать все остальное
Настройте любую папку в вашей установке WordPress для оптимизации. Bulk Optimizer сжимает изображения тем, аватары BuddyPress, изображения BuddyPress Activity Plus, слайды Meta Slider, аватары WP Symposium Pro, вложения GD bbPress, галереи Grand Media и любые папки, указанные пользователем. Вы также можете использовать оптимизацию по расписанию или запустить оптимизатор из WP-CLI, если вам это больше нравится.
Совместимость с плагинами EWWW IO был протестирован с сотнями (если не тысячами) плагинов и тем, вот лишь некоторые из наиболее распространенных: BuddyPress (также надстройка Activity Plus), Cloudinary, Easy Watermark, FileBird, FooGallery, GD bbPress Вложения, GRAND FlAGallery, Фотогалерея Gmedia, MediaPress, Мета-слайдер, Хранилище Microsoft Azure, MyArcadePlugin, Галерея NextGEN, Регенерировать миниатюры, Weglot, WP Offload Media, WPML, WP Retina 2x, WP RSS Aggregator, WP Symposium. Подробнее…
Подробнее…
Изображения WebP
Если вы хотите простого, получите автоматическое преобразование WebP с помощью Easy IO, и готово! В противном случае вы можете создавать WebP-версии своих изображений с помощью Bulk Optimizer и доставлять их в поддерживаемые браузеры. Выберите между правилами перезаписи в стиле Apache, перезаписью JS WebP и перезаписью WebP. EWWW IO работает даже с опцией WebP в подключаемом модуле Cache Enabler от KeyCDN.
WP-CLI
Позволяет запускать все процессы массовой оптимизации из командной строки вместо веб-интерфейса.Это намного быстрее и позволяет вам делать такие вещи, как запускать его на «экране» или через обычный cron (вместо wp-cron, который может быть непредсказуемым на сайтах с низким трафиком). Установите WP-CLI с wp-cli.org и запустите «wp-cli.phar help ewwwio optimize», чтобы получить дополнительную информацию или просмотреть документацию.
Поддержка CDN
WP Offload Media — это официально поддерживаемый (и рекомендуемый) плагин для загрузки в Amazon S3, Digital Ocean Spaces и Google Cloud Storage. Ознакомьтесь с нашим списком совместимости, чтобы узнать о других плагинах.Все CDN с опрашивающим режимом, такие как Cloudflare, KeyCDN, MaxCDN и Sucuri CloudProxy, работают автоматически, но после массовой оптимизации вам потребуется очистить кеш.
Ознакомьтесь с нашим списком совместимости, чтобы узнать о других плагинах.Все CDN с опрашивающим режимом, такие как Cloudflare, KeyCDN, MaxCDN и Sucuri CloudProxy, работают автоматически, но после массовой оптимизации вам потребуется очистить кеш.
Переводы
Огромное спасибо всем нашим переводчикам, смотрите полный список!
Если вы хотите помочь с переводом этого плагина, присоединяйтесь к команде.
Зарегистрируйтесь, чтобы получать обновления, когда новые строки доступны для перевода.
Кредиты
Написано Шейном Бишопом с особой благодарностью моему Господу и Спасителю.На основе CW Image Optimizer, написанного Джейкобом Оллредом из Corban Works, LLC. Оптимизатор изображений CW был основан на WP Smush.it. Jpegtran — это работа Независимой группы JPEG. PEL — это работа Мартина Гейслера, Ларса Олесена и Эрика Оскама. Классы парсинга Easy IO и HTML на основе модуля Photon от Jetpack.
EWWW Image Optimizer — Веб-дизайн с WordPress Веб-дизайн с WordPress
Это хороший плагин для сокращения неиспользуемого места в файлах изображений без ущерба для их качества. Размер типичного файла .png можно уменьшить на 10–50%, что хорошо для оптимизации. Google любит быструю загрузку, эффективные сайты. К тому же посетители вашего сайта будут счастливы, потому что страницы будут загружаться быстрее. Это особенно полезно, если у вас на веб-сайте много скриншотов, которые обычно имеют формат png.
Размер типичного файла .png можно уменьшить на 10–50%, что хорошо для оптимизации. Google любит быструю загрузку, эффективные сайты. К тому же посетители вашего сайта будут счастливы, потому что страницы будут загружаться быстрее. Это особенно полезно, если у вас на веб-сайте много скриншотов, которые обычно имеют формат png.
EWWW Optimizer для Rackspace Cloudsites
Служба Rackspace Cloudsites не позволяет EWWW автоматически использовать инструменты оптимизации PNG и GIF. Вот почему мы используем версию плагина EWWW Optimizer Cloud, чтобы изображения отправлялись на серверы EWWW для оптимизации, а затем отправлялись обратно на веб-сайт.
После установки EWWW Cloud Optimizer перейдите на страницу настроек в панели управления WordPress
Настройки> EWWW
Настройте следующим образом:
Введите свой ключ EWWW Cloud в предоставленное поле
Отметьте Оптимизация облака PNG и Оптимизация облака GIF
Остальные параметры можно оставить по умолчанию
После установки плагина EWWW Cloud Optimizer для нового сайта все готово. Если вы установили его на существующий сайт, вы можете выполнить массовую оптимизацию всех существующих изображений.
Если вы установили его на существующий сайт, вы можете выполнить массовую оптимизацию всех существующих изображений.
Массовая оптимизация может быть выбрана на панели управления WordPress в
.Медиа> Массовая оптимизация> Начать оптимизацию
Оптимизатор EWWW на облачном хостинге TPP
Стандартный плагин EWWW Optimizer отлично работает на хостинге TPP Cloud, не нужно использовать плагин EWWW Cloud или платить за оптимизацию изображений.
После того, как вы установили плагин, зайдите в настройки EWWW и снимите отметку со всех отмеченных галочкой.
Если оптимизация останавливается по какой-либо причине, например, из-за тайм-аута сервера, вы можете вернуться на страницу массового оптимизатора и начать с того места, где она была до.
Вам необходимо оставить страницу массовой оптимизации открытой, чтобы она продолжала работать. Если вы закроете страницу до ее завершения, массовая оптимизация остановится.
Если вы оптимизируете большое количество фотографий, может показаться, что иногда возникают таймауты соединения. Я еще не тестировал это на многих веб-сайтах, но, похоже, это происходит на нескольких сотнях изображений, и если это произойдет, вам нужно будет перезапустить оптимизацию.
Я еще не тестировал это на многих веб-сайтах, но, похоже, это происходит на нескольких сотнях изображений, и если это произойдет, вам нужно будет перезапустить оптимизацию.
Оптимизировать тематическую графику
В Внешний вид> Оптимизировать есть опция, которая также оптимизирует графику темы.
EWWW Image Optimizer — Центр решений
Что такое оптимизатор изображений EWWW?
EWWW Image Optimizer создан для повышения скорости вашей страницы с помощью комплексных и гибких функций оптимизации изображений. Изображения — причина номер один для медленного веб-сайта. Оптимизация изображений для повышения скорости страницы может привести к лучшему SEO, но, что более важно, сделает посетителей счастливыми. Благодаря увеличению продаж и регистраций EWWW IO дает вам возможность делать больше того, что вы любите!
Кроме того, EWWW IO может сэкономить место для хранения и сохранить пропускную способность, снижая общую нагрузку на ваш веб-сайт. EWWW IO сжимает новые изображения автоматически, но также позволяет сжимать все существующие изображения. Помимо сжатия, EWWW IO может масштабировать изображения и использовать отложенную загрузку, чтобы отложить содержимое вне экрана. Он даже позволяет вам использовать форматы следующего поколения, такие как WebP, для огромного увеличения скорости.
EWWW IO сжимает новые изображения автоматически, но также позволяет сжимать все существующие изображения. Помимо сжатия, EWWW IO может масштабировать изображения и использовать отложенную загрузку, чтобы отложить содержимое вне экрана. Он даже позволяет вам использовать форматы следующего поколения, такие как WebP, для огромного увеличения скорости.
Если вам нужно решение «установил и забыл» или что-то, что вы можете настроить в соответствии с вашими конкретными потребностями, EWWW IO поможет вам!
Каковы особенности и преимущества оптимизатора изображений EWWW?
Бесплатный оптимизатор изображений EWWW позволяет получить сжатие Pixel Perfect для изображений JPG, а также отложенную загрузку, возможность масштабирования изображений и автоматическое преобразование формата.
- Сжимайте неограниченное количество изображений без ограничений по размеру. Оптимизация
- Pixel Perfect помогает выжать из изображений каждый байт, не жертвуя качеством ради производительности.

- Комплексный сканер, выходящий за рамки библиотеки мультимедиа, для оптимизации любого изображения из любого плагина, независимо от того, где оно находится на вашем сайте. Используйте массовый оптимизатор для сжатия по требованию или оптимизацию по расписанию для автоматического отслеживания неоптимизированных изображений.
- Вы можете настроить максимальные размеры для своих изображений и попрощаться с загрузками слишком большого размера, которые замедляют работу вашего сайта и занимают место на диске.
- Продвинутые пользователи могут контролировать, какие размеры генерируются WordPress и их темой, а также отключать оптимизацию на уровне размера.
- EWWW IO поможет вам убедиться, что каждое изображение находится в лучшем формате с автоматическим преобразованием GIF в PNG, PNG в JPG и даже JPG в PNG для этих нечетных крайних случаев.
- Бесплатная поддержка предлагается каждому пользователю в любое время. В то время как платящие клиенты получают высший приоритет, каждому, кто использует EWWW IO, предоставляется доступ к поддержке по электронной почте.

Для людей, которые хотят вывести оптимизацию изображений на новый уровень, Compression API предлагает лучшие в отрасли алгоритмы для достижения наилучшего качества / степени сжатия и включает преобразование WebP для дополнительного повышения скорости.
Еще больше с Easy IO:
- Премиум сжатие с автоматическим преобразованием в WebP.
- Автоматическое масштабирование для любого посетителя на любом устройстве.
- Global Delivery для всех ваших изображений, CSS, JS, шрифтов и многого другого.
Easy IO активируется с помощью установки в один клик и без проблем! Все клиенты Premium получают приоритетную поддержку, перемещая их в начало очереди, когда им требуется помощь.
Преимущества двигателя WP.
Быстрый сайт начинается с быстрого (и надежного) хостинга. Все методы оптимизации изображений не работают, если ваш веб-хостинг перегружает свои серверы и предлагает низкую производительность. С EWWW IO на WP Engine вы получите лучшее из обоих миров! Не просто «номинальная» производительность, но и выдающаяся скорость, и поддержка EWWW IO. Добавьте к этому EWWW IO, и любой сайт станет молниеносным!
Добавьте к этому EWWW IO, и любой сайт станет молниеносным!
Как начать работу с EWWW Image Optimizer?
Не позволяйте медленным изображениям мешать вашему успеху.Начните оптимизацию своего сайта с EWWW IO сегодня! Кроме того, EWWW IO может поделиться с вами целым рядом советов по производительности. Узнайте все, что вам нужно знать об ускорении работы вашего сайта, и получите доступ к эксклюзивным скидкам.
Об оптимизаторе изображений EWWW.
Короче говоря, EWWW IO стремится сделать оптимизацию изображений доступной для всех и помочь им добиться успеха в максимально быстром создании своих веб-сайтов. Независимо от того, является ли ваш веб-сайт просто работой, хобби или увлечением, EWWW IO поможет сделать ваш шедевр ярким.Более 800 000 сайтов используют EWWW IO для ускорения своих изображений!
Использование EWWW Image Optimizer для WordPress — Центр поддержки хостинга InMotion
Оптимизация изображений на вашем веб-сайте часто необходима для сокращения времени загрузки вашего веб-сайта. Помимо повышения производительности, сжатие изображений помогает использовать ресурсы сервера. Плагин EWWW Image Optimizer для WordPress обеспечивает сжатие изображений и многое другое. Эта статья проведет вас через установку, понимание настроек и использование плагина для оптимизации изображений на вашем сайте.
Помимо повышения производительности, сжатие изображений помогает использовать ресурсы сервера. Плагин EWWW Image Optimizer для WordPress обеспечивает сжатие изображений и многое другое. Эта статья проведет вас через установку, понимание настроек и использование плагина для оптимизации изображений на вашем сайте.
Нет времени прочитать нашу статью полностью? Посмотрите наше пошаговое видео.
Установка подключаемого модуля EWWW Image Optimizer
ПРИМЕЧАНИЕ : Эта статья основана на версии 6.0 подключаемого модуля.
Текущая версия: 6.0.0
Активные установки: 800000+
Версии WordPress: 5. 3 или выше
3 или выше
Поддерживаемая версия PHP: 5.6 или выше
- Войдите в панель управления администратора WordPress.
- Щелкните Plugins , затем щелкните Add New .
- В поле поиска введите EWWW Image Optimizer .
- Нажмите кнопку Установить . Когда установка завершится, нажмите Активировать , чтобы завершить установку плагина.
Параметры начальных настроек
- Когда установка будет завершена, вам будет предложена возможность автоматической настройки некоторых параметров.Вы также можете настроить их самостоятельно, перейдя по ссылке «Я знаю, что делаю, оставьте меня в покое!»
- Если вы нажмете «Получить в 5 раз больше оптимизации…», вы будете перенаправлены на премиум-версию плагина, и вам нужно будет сделать покупку. Эта статья посвящена бесплатной версии, поэтому нажмите « Stick с бесплатным режимом сейчас ».

- Выберите вариант, который применим к вашему веб-сайту: Ускорьте работу вашего сайта или Экономьте место для хранения .
- Нажмите Далее .
- В зависимости от вашего выбора вам будут предоставлены некоторые автоматически назначенные настройки, но у вас будет возможность подтвердить их.
Перечисленные здесь настройки являются основными. Они включают (согласно снимку экрана):
Удалить метаданные — уменьшает изображение, но также удаляет важную информацию об изображении.
Ленивая загрузка — предотвращает загрузку изображения до тех пор, пока оно не будет просмотрено прямо в окне браузера.Не просматриваемые изображения предварительно не загружаются.
WebP Conversion — конвертирует изображение в лучший формат (WebP) для сжатия и точности изображения.
Макс. Ширина и Макс. Высота — обеспечивает рекомендуемую максимальную ширину и максимальную высоту.
 Загруженные изображения изменяются до этого размера.
Загруженные изображения изменяются до этого размера.Встроенная справка — позволяет получить доступ к документации или поддержке из панели управления WordPress.
Анонимные отчеты — данные об использовании отправляются разработчикам плагина.
- Нажмите Сохранить настройки , чтобы сохранить изменения.
- После сохранения настроек вы увидите следующую сводку:
Нажмите Done , и вы увидите экран Settings для подключаемого модуля.
Общие сведения о настройках EWWW Image Optimizer
Чтобы разбить настройки, мы разделим их на две части в зависимости от того, что видно при просмотре экрана настроек.
Настройки плагина начинаются с показателя оптимизации, и на графике есть ссылка для получения рекомендаций.Хотя, как правило, он просто пытается заставить вас купить премиум-версию.
Справа от графика вы увидите предложение, информирующее вас об автоматической оптимизации новых загрузок. Вам также предоставляется возможность использовать Bulk Optimizer для оптимизации всех существующих изображений. Оптимизатор изображений S3 — это расширенная версия, которая требует, чтобы вы заплатили за нее, прежде чем вы сможете ее использовать. Вы также можете нажать на опцию Re-test , чтобы проверить оценку оптимизации вашего сайта.
Вам также предоставляется возможность использовать Bulk Optimizer для оптимизации всех существующих изображений. Оптимизатор изображений S3 — это расширенная версия, которая требует, чтобы вы заплатили за нее, прежде чем вы сможете ее использовать. Вы также можете нажать на опцию Re-test , чтобы проверить оценку оптимизации вашего сайта.
Включить смехотворный режим
На трех вкладках «Базовый», «Поддержка» и «Содействие» есть ссылка «Включить смехотворный режим ». Эта опция включает расширенные параметры для плагина. Параметры довольно обширны, и каждый параметр имеет ссылку на справку, которая документирует это.
В этой статье рассматриваются только основные настройки. Расширенные настройки дают вам огромный объем детального контроля над приложением, но в этом нет необходимости, если вы не хотите полностью контролировать многие параметры сжатия и преобразования, предоставляемые EWWW Image Optimizer.
Основные настройки были описаны выше, но, напомним, они включают:
- Удалить метаданные
- Изменить размер изображений
- Ленивая загрузка
- Преобразование WebP
В дополнение к этим настройкам вы увидите параметр для WebP Способ доставки . Предусмотрены правила перезаписи, необходимые для правильной работы плагина. Просто нажмите кнопку Insert Rewrite Rules , чтобы добавить их в файл конфигурации вашего веб-сайта .htaccess.Документация также доступна для пользователей, размещающих на сервере NGINX.
Предусмотрены правила перезаписи, необходимые для правильной работы плагина. Просто нажмите кнопку Insert Rewrite Rules , чтобы добавить их в файл конфигурации вашего веб-сайта .htaccess.Документация также доступна для пользователей, размещающих на сервере NGINX.
Под предоставленным кодом вы увидите варианты для:
JS WebP Rewriting
Использует JavaScript для CDN и доставки WebP с дружественным кешем. Поддерживает фоновые изображения CSS с помощью параметра отложенной загрузки.
Метод перезаписи без использования JavaScript с использованием тегов изображений. Некоторые темы могут некорректно отображать теги
Если вы внесли изменения, нажмите кнопку Сохранить изменения внизу экрана, чтобы зарезервировать самые последние изменения.
Оптимизация изображений
После того, как вы правильно настроили все настройки, вы можете позволить плагину просто работать самостоятельно. Любые изображения, добавленные на ваш сайт, будут автоматически оптимизированы.
Любые изображения, добавленные на ваш сайт, будут автоматически оптимизированы.
Однако вы можете принудительно оптимизировать существующие изображения, используя опцию Bulk Optimization . Вы можете либо использовать ссылку в правом верхнем углу страницы Settings , либо перейти в Media (в меню панели администратора WordPress) и выбрать опцию в появившемся подменю с надписью Bulk Optimize .
Чтобы начать оптимизацию, нажмите кнопку с надписью Сканировать неоптимизированные изображения .
Вы также увидите параметры в дальнем правом углу страницы массовой оптимизации. К ним относятся:
- Принудительная повторная оптимизация — принудительно оптимизирует все изображения на сайте (уже оптимизированные изображения будут пропущены)
- Только WebP — изображений будут оптимизированы только в формате WebP
- Пауза между изображениями — приостанавливает оптимизацию между изображениями; полезен при оптимизации на загруженном сервере.

EWWW Image Optimizer также имеет профессиональную версию, стоимость которой начинается от 7 долларов в месяц.Вы получаете лучшее сжатие, больше возможностей для сохранения файлов и 200 ГБ полосы пропускания. Вы получаете большую пропускную способность и поддержку нескольких сайтов в планах подписки более высокого уровня.
Чтобы узнать больше о WordPress, посетите наш образовательный канал WordPress. Для получения дополнительной информации, не забудьте просмотреть наши статьи о плагинах WordPress,
EWWW Image Optimizer | Веб-решение WesternDeal
Чтобы установить подключаемый модуль EWWW Image Optimizer, выполните следующие действия:- Войдите на свой сайт WordPress как администратор.
- На левой панели щелкните Плагины.
- Нажмите «Добавить».
- В текстовом поле «Поиск» введите ewww и щелкните «Поиск подключаемых модулей».
- В столбце «Имя» найдите EWWW Image Optimizer и нажмите Установить сейчас.

Страница настроек плагина.
Настройка оптимизатора изображений EWWW
После установки подключаемого модуля EWWW Image Optimizer его можно настроить. Для этого выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой панели щелкните Параметры, а затем щелкните Оптимизатор изображений EWWW. Откроется страница настроек оптимизатора изображения EWWW.
- Проверьте настройки на странице настроек и нажмите «Сохранить изменения».
Оптимизация существующих изображений
По умолчанию плагин EWWW Image Optimizer оптимизирует любые новые загружаемые вами изображения. Однако вы должны вручную оптимизировать существующие изображения. Для этого выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой панели щелкните Параметры, а затем щелкните Оптимизатор изображений EWWW. Откроется страница настроек оптимизатора изображения EWWW.

- Щелкните ссылку «Массовая оптимизация».
- Используйте ползунок «Выберите продолжительность паузы между изображениями», чтобы выбрать интервал (в секундах) между каждой оптимизацией изображения.
- В разделе «Оптимизировать библиотеку мультимедиа» нажмите «Начать оптимизацию». EWWW Image Optimizer обновляет прогресс по мере оптимизации изображений.
- Чтобы оптимизировать дополнительные файлы изображений, например, в темах и других подключаемых модулях, щелкните Сканировать и оптимизировать.
- Чтобы просмотреть, какие файлы были оптимизированы, щелкните «Показать оптимизированные изображения».
Зачем использовать EWWW Image Optimizer?
- Без ограничений скорости и неограниченный размер файла.
- Smooth Handling с оптимизацией до пикселя с использованием лучших в отрасли инструментов и прогрессивного рендеринга.
- High Torque , так как мы предлагаем вам лучшее соотношение сжатия / качества, доступное с нашим сжатием Premium для файлов JPG, PNG и PDF.

- Adaptive Steering с интеллектуальными опциями преобразования для получения изображения в нужном формате для работы (JPG, PNG, GIF или WebP).
- Бесплатная парковка Основной плагин бесплатен и всегда будет бесплатным. Однако наши платные услуги предлагают сжатие до 80% и множество других функций!
- Всеобъемлющий охват: Ни одно изображение не останется позади, оптимизируйте все на своем сайте, а не только медиатеку WordPress.
- Безопасность прежде всего: все коммуникации защищены с помощью верхнего уровня шифрования SSL.
- Техническая помощь на дороге: первоклассная поддержка заложена в нашей ДНК. В то время как клиенты API получают высший приоритет, мы внимательно отвечаем на все вопросы службы поддержки.
- Pack a Spare: бесплатных резервных копий изображений позволяют хранить исходные изображения в течение 30 дней.
Оптимизация изображений с помощью подключаемого модуля EWWW
Оптимизация изображений с помощью плагина EWWW Image Optimizer Plugin, в котором показано, как быстро оптимизировать изображения с помощью средств массовой информации в админке.
Последнее обновление: 25 сентября 2021 г.
Последние новости: Обновлен журнал изменений.
В настоящее время многие владельцы веб-сайтов тратят много времени на то, чтобы их веб-сайты WordPress были быстрыми для целей SEO. Это делает поисковые системы вроде Google счастливыми. Некоторые постоянно забывают об оптимизации изображений. Эти инструкции помогут вам оптимизировать изображения с помощью плагина EWWW.
Я выбрал плагин EWWW Optimizer для этого руководства, потому что разработчик очень активен на форуме и постоянно обновляет свой плагин.
EWWW Image Optimizer 6.2.5 список изменений
- добавлено: поддержка Easy IO и Lazy Load для ответов AJAX от FacetWP .
- изменено: видео Vimeo исключены из отложенной загрузки iframe
- изменено: использовать класс «bg-image-crop» для элементов с фоновыми изображениями CSS, которые необходимо обрезать с помощью автоматического масштабирования.
 Исправлено
Исправлено - : установка подпапок на нескольких сайтах, которые используют отдельные домены, не могла активировать Easy IO, определите EXACTDN_SUB_FOLDER для отмены Исправлено
- : заполнители PNG для отложенной загрузки нельзя кэшировать, если расположение WP_CONTENT_DIR доступно только для чтения (особенно на серверах Pantheon)
- исправлено: is_amp () вызывается слишком рано
- исправлено: Fusion Builder (Avada) не загружается, когда включены параметры Lazy Load, WebP или Easy IO Исправлено
- : проверка png_alpha () использует больше памяти, чем доступно, что приводило к сбою некоторых загрузок.
Информация: Эти инструкции основаны на настройках EWWW по умолчанию.Я не вносил никаких изменений в настройки по умолчанию после установки плагина. Вы можете внести некоторые изменения самостоятельно, чтобы лучше оптимизировать свои изображения.
Что вам понадобится:
Оптимизация изображений с помощью подключаемого модуля EWWW Image Optimizer
Шаг 1) Установите и активируйте плагин, как обычно в WordPress.
Важно: примите к сведению, что в момент активации плагина все изображения, загруженные на ваш сайт WordPress, будут оптимизированы в соответствии с вашими настройками.
Шаг 2) Перейдите в Настройки -> EWWW Optimizer Plugin , чтобы установить и настроить плагин. Вы можете настроить следующие параметры. См. Изображение ниже.
- Настройки облака
- Основные настройки
- Расширенные настройки
- Настройки преобразования
Помните: я не вносил изменений в настройки по умолчанию для этого руководства.
Шаг 3) На следующем изображении Media показана структура меню, когда вы входите в систему как администратор.Следующая опция добавляется при активации подключаемого модуля EWWW Image Optimizer .
Шаг 4) На следующем изображении показаны два изображения, оптимизированные выше, когда плагин был активен. Вы можете увидеть огромное уменьшение размера, почти 50% на обоих изображениях. Это определенно ускорит ваш сайт или веб-страницу при загрузке в браузере.
Вы можете увидеть огромное уменьшение размера, почти 50% на обоих изображениях. Это определенно ускорит ваш сайт или веб-страницу при загрузке в браузере.
- Первое изображение уменьшено на 47,7%
- Второе изображение уменьшено на 49.0%
Шаг 5) Я отключил плагин и загрузил изображение, размер изображения 8,21 кб. После загрузки изображения я активировал плагин. На следующем изображении вы можете увидеть, что его нужно оптимизировать.
Это только одно изображение, представьте, если у вас больше 2 тысяч изображений. Это добавит огромной нагрузки к вашему сайту, а ваши резервные копии будут больше по размеру.
Информация: я активирую этот плагин только после загрузки изображений.Возможно, вы захотите, чтобы плагин был активен постоянно.
Оптимизатор изображения
- Не обработано
- Нажмите Оптимизируйте сейчас! ссылка для оптимизации образа
Медиа-библиотека
Шаг 6) На следующем изображении показан другой вариант в раскрывающемся меню под Media . Это позволяет вам выбрать более одного изображения для оптимизации, что может пригодиться, если у вас есть много изображений для оптимизации.Выберите изображения для оптимизации, затем нажмите стрелку вниз. Выберите Bulk Optimize из раскрывающегося меню, а затем нажмите кнопку Apply , чтобы начать процесс.
Это позволяет вам выбрать более одного изображения для оптимизации, что может пригодиться, если у вас есть много изображений для оптимизации.Выберите изображения для оптимизации, затем нажмите стрелку вниз. Выберите Bulk Optimize из раскрывающегося меню, а затем нажмите кнопку Apply , чтобы начать процесс.
Шаг 7) На следующем изображении показаны параметры Bulk Optimize из описанного выше процесса. Вы можете увидеть два выбранных изображения. Нажмите кнопку Начать оптимизацию , чтобы начать оптимизацию.
Я показал основной и самый простой способ оптимизации изображений с помощью этого замечательного плагина.Помните, что этот плагин имеет больше настроек, которые позволяют вам выполнять больше опций даже для преобразования изображений из одного формата файла в другой формат файла.
Если у вас возникнут вопросы, дайте мне знать. Я буду обновлять это время от времени. Так что возвращайтесь за последним постом.
Я буду обновлять это время от времени. Так что возвращайтесь за последним постом.
Наслаждайтесь.
EWWW Оптимизатор изображения | Откройте для себя продукты. Оставаться странным.
EWWW Image Optimizer улучшает скорость сайта, показатель отказов, SEO-рейтинг и удобство работы пользователей за счет оптимизации изображений сайта.
Скорость сайта — это хлеб с маслом в Интернете, а ограничение пропускной способности — это тостер, который его сжигает.
EWWW IO — это платформа, которая предоставляет вашему сайту все наиболее важные инструменты оптимизации скорости сайта в едином интеграционном пакете .
Вы можете повысить уровень своего сайта с помощью , автоматизируя сжатие изображений, настраивая CSS / JS и используя хаки скорости для высококачественных цифровых изображений, которые быстро загружаются.
Просматривайте показатели экономии места и свой показатель оптимизации на странице настроек EWWW IO.Оптимизировать изображения под размер экрана любого посетителя сложнее, чем следить за вирусными танцами TikTok.
К счастью, функция ленивого загрузчика EWWW IO автоматически масштабирует изображения на вашем сайте до наиболее идеального размера для экрана любого пользователя , чтобы сэкономить трафик.
Включив эту функцию, вы можете значительно сократить время загрузки вашего сайта и улучшить взаимодействие с пользователем .
Возможно, прошло много времени с тех пор, как вы в последний раз корректировали каждую фотографию на своем сайте.
Вот почему EWWW IO предлагает генеральную очистку медиафайлов вашего сайта. (« Ммм, пахнет розами и лизолом». )
Плагин имеет инструмент Bulk Optimizer, который может сжимать все изображения на вашем сайте одновременно одним нажатием кнопки.
EWWW IO позволяет вам обращаться к изображениям, хранящимся в любой папке на вашем сайте, включая пользовательские папки из плагинов , экономя массу места для хранения.
Используйте Bulk Optimizer для сканирования и сжатия изображений в активной теме и настроенных папках. Попытка загрузить страницы с неоптимизированными изображениями может напоминать просмотр девяти подач бейсбола с плохой командой. ( «Мы можем пойти домой? Мы уже знаем, чем закончится эта игра Diamondbacks.”)
( «Мы можем пойти домой? Мы уже знаем, чем закончится эта игра Diamondbacks.”)
EWWW IO понимает это и предлагает подключаемый модуль SWIS Performance, который включает кеширование страниц, автоматическую оптимизацию шрифтов Google и другие способы повышения скорости.
Плагин позволяет использовать различные приемы оптимизации CSS / JS для управления файлами страниц .
Реализуя EWWW IO, вы можете уменьшить вес вашей страницы, используя самые эффективные хаки скорости сайта .
Воспользуйтесь плагином SWIS Performance с кэшированием и другими хаками, повышающими скорость, и сделайте сайт более быстрым!Если пользователь может закончить приготовление пакета с попкорном в микроволновой печи, ожидая загрузки вашего сайта, он, вероятно, больше не вернется.( «Плохой фильм вторник> эта пустая страница». )
С легкостью оптимизируя изображения, вы получите сайт, который лучше масштабируется и преобразуется, что сделает ваш бизнес более успешным и прибыльным.

 Суть компрессии таких изображений заключается в разбивке и группировки отдельных пикселей по квадратам 8×8. Потери качества практически пропорциональны уровню сжатия.
Суть компрессии таких изображений заключается в разбивке и группировки отдельных пикселей по квадратам 8×8. Потери качества практически пропорциональны уровню сжатия.

 Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Например – по темам, а не по рубрикам (часто это совсем не одно и то же). Асинхронная загрузка позволяет этого не делать и загружать скрипт параллельно. Но после загрузки браузер всё же остановит отрисовку, чтобы выполнить скрипт.
Асинхронная загрузка позволяет этого не делать и загружать скрипт параллельно. Но после загрузки браузер всё же остановит отрисовку, чтобы выполнить скрипт. Изображения — сожмите, а файлы JavaScript — минифицируйте, комбинируйте и включите асинхронную или отложенную загрузку.
Изображения — сожмите, а файлы JavaScript — минифицируйте, комбинируйте и включите асинхронную или отложенную загрузку.





 Загруженные изображения изменяются до этого размера.
Загруженные изображения изменяются до этого размера.