Превью-релиз Adobe Experience Design CC (Project Comet)
От имени создателей я рад поведать вам, что Project Comet стал Adobe Experience Design CC (Preview), или Adobe XD, как мы его называем. Именно сегодня продукт стал доступен для Mac OS, и мы счастливы сделать первый предварительный обзор. Версия для Windows выйдет немного позже в этом году. Каждый может работать в Adobe XD бесплатно во время периода превью – скачайте его с Adobe.com или установите через десктопное приложение Creative Cloud.
Adobe XD — дизайн для телефонов, планшетов и веба в одном проектеAdobe XD задумывался как комплексное решение для дизайна интерфейсов, и работа над ним велась совместно с сообществом профессиональных UX-дизайнеров. Дизайнеры мыслили гораздо дальше графической оболочки вебсайта или приложения, касаясь задач оптимизации и совершенствования взаимодействия пользователей с продуктом. Вы можете ознакомиться с мыслями Adobe насчет дизайна интерфейсов и взаимодействий здесь.
В Adobe XD свой вклад внесли более 5000 дизайнеров в рамках предрелизной программы, и сейчас мы очень рады услышать ваши отзывы после публичного релиза, продолжая работать над Adobe XD.
Adobe XD облегчает задачи макетирования, создания визуального дизайна, взаимодействий,
прототипирования, тестирования и обмена, предоставляя все, что нужно для проектирования интерфейсов, в едином решении. Мы начали с базового набора инструмента в каждой из этих областей, а получаемые отзывы помогали определить приоритетный функционал, который необходим вам. При этом мы старались не жертвовать потрясающим быстродействием и комфортом в работе над дизайнами.
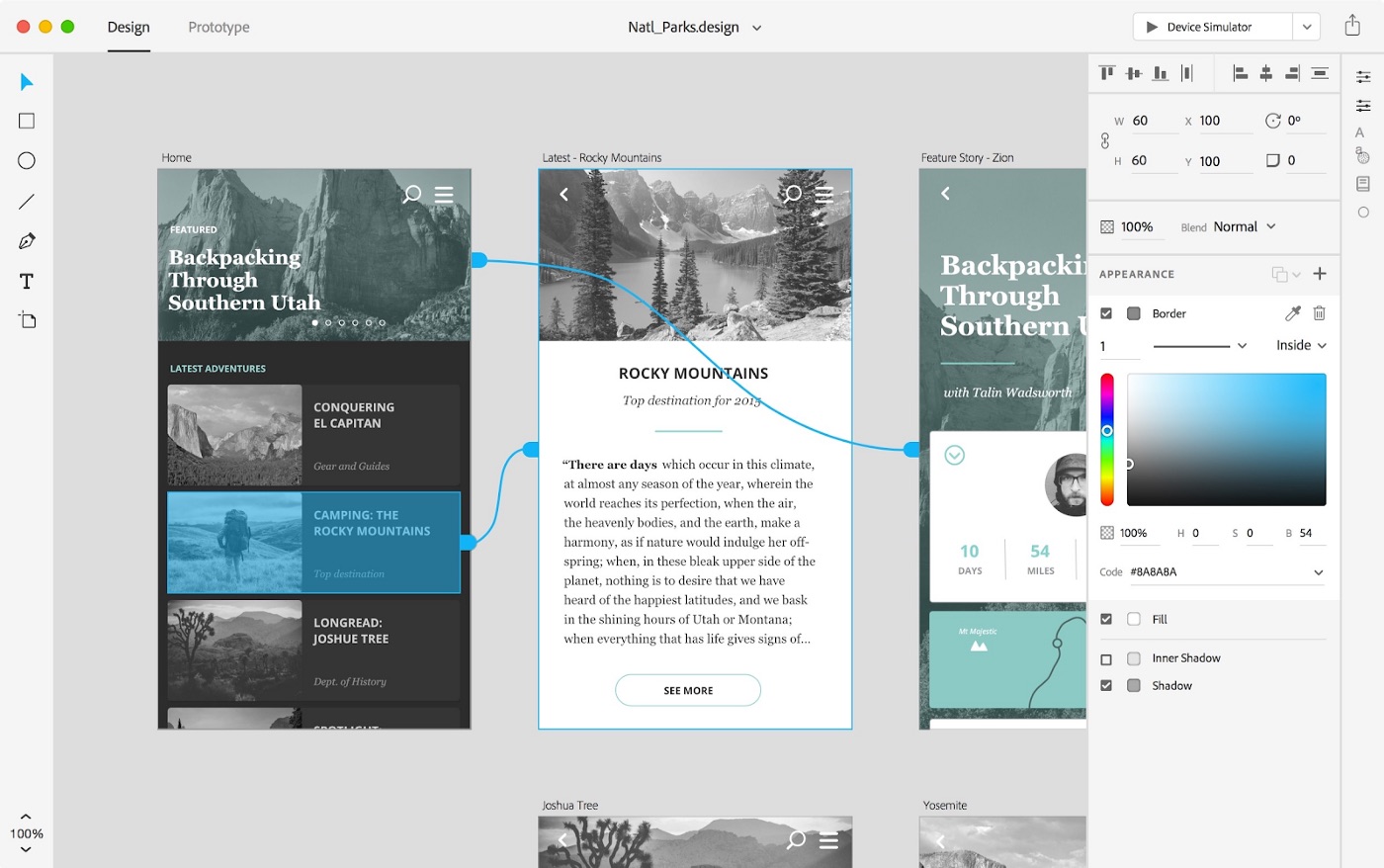
Adobe XD — опеделение связей между экранами в режиме прототипаЧто доступно в публичном превью?
- Инструменты для дизайна — создание каркаса, макетов экрана и графических исходников для продашн-версии
- Инструменты для прототипирования — настройки сценариев, триггеров и переходов как части вашего дизайна
- Встроенная демонстрации и обмен — создавайте видеозапись работы прототипа или делитесь ссылкой на интерактивный прототип, хранящийся на Creative Cloud
- Поддержка исходников из Photoshop, Illustrator и Sketch
- Блестящее быстродействие и удобство — создавайте проекты, которые объединяют в себе дизайны под веб, мобильные устройства, планшеты, часы и многое другое, без всяких торможений и глюков.

Когда вы приступите к изучению превью-версии, скачайте файл-пример, доступный со стартовой страницы, а также документацию и обучающие материалы.
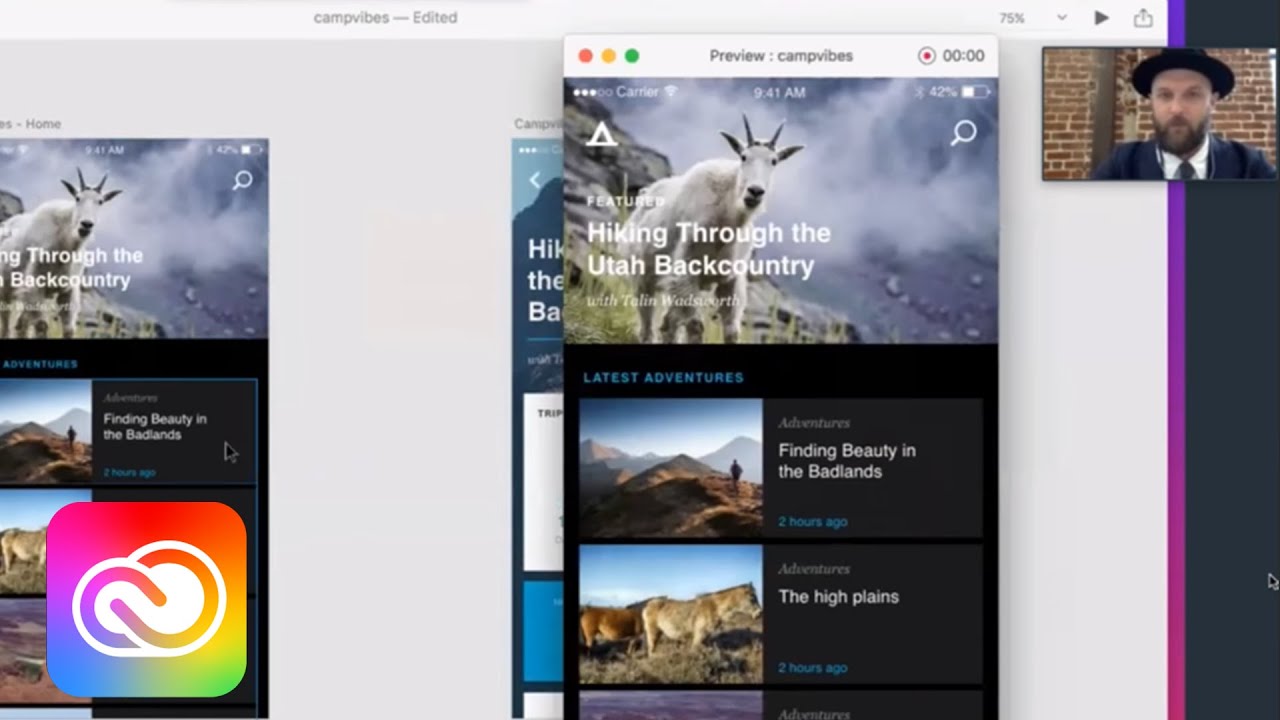
Adobe XD — быстрый обзор процессов дизайна и прототипирования
Чего еще ожидать?
Выпустив превью-релиз, мы демонстрируем незаконченный продукт. Это означает, что вы можете обнаружить некоторые пробелы в функционале и захотите улучшенные возможности в ряде областей дизайна. Мы надеемся, что вы присоединитесь к нашему сообществу и внесете свой вклад в это увлекательное путешествие к финальной версии Adobe XD.
Основываясь на уже полученных отзывах, мы выделили ряд задач, над которыми будем работать в ближайшее время:
- Улучшение дизайн-функционала, включая поддержку градиента, расширение текстовых настроек, эффектов и режимов смешивания.
- Улучшение селектора цвета
- Поддержка работы со слоями
- Лучшее управление ссылками на прототипы
- Создание прокручиваемого контента
- Микровзаимодействия для прототипирования
- Превью дизайна в реальном времени и тестирование прототипа на мобильных устройствах (iOS и Android)
- Возможность повторного использования исходников дизайна и стилей, обмен ими, а также более эффективное использование библиотек Creative Cloud
- Возможность расширения функционала/API для плагинов
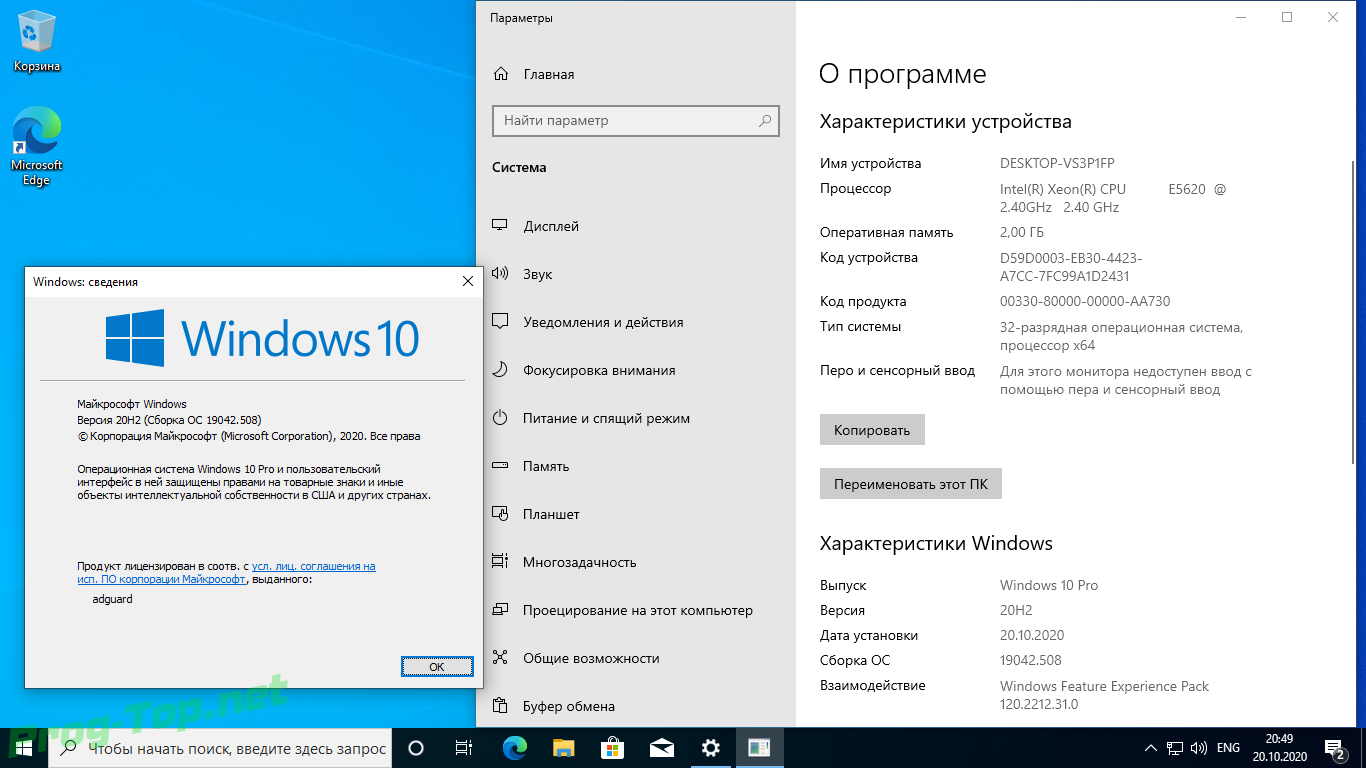
- Доступность для Microsoft Windows 10 (превью-релиз намечен на конец 2016).

Наша команда будет ежемесячно поставлять обновления Adobe XD, в которые будут входить новые функции, улучшения существующего функционала и багфиксинг, так что вы сможете быстро наращивать возможности вашей копии Adobe XD.
Расскажите, что вы думаете об Adobe XD
Наша команда с нетерпением ждет отзывов, ведь наша миссия – создать продукт, который захотел бы использовать каждый дизайнер для создания интерфейсов нового поколения.
Делитесь своими впечатлениями в Twitter (@AdobeXD), обменивайтесь идеями с коллегами на форумах и помогайте выстроить будущее Adobe XD своими пожеланиями и критикой на нашем сайте для отзывов.
Присоединяйтесь к нам на Twitch 15–17 марта
В рамках запуска Adobe XD мы проведем конференцию Experience Design Online Conference on Twitch. 3 полных дня эксклюзивного контента от лидеров отрасли дизайна интерфейсов и членов команды Adobe XD.
Фишки Adobe XD
Запись и шаринг видео работы интерфейса
Легко создавать связи и переходы между вашими экранами
Нет больше копировать + вставить с их новым инструментом Repeat grid
Используйте Adobe Experience Design CC для создания карты дизайна материала
Спецификация Material Design от Google изначально была нацелена на платформу Android как способ предложить согласованность дизайна на платформе.
Как только дизайнеры начали пробираться сквозь него и понимать его мышление, Material Design незаметно стал одной из самых влиятельных визуальных философий в веб-дизайне и мобильном дизайне . Все, что вам нужно сделать, чтобы увидеть, к чему мы стремимся, — это выполнить поиск материалов в Pinterest, и вы увидите сотни примеров и экспериментов на устройствах, планшетах и даже веб-сайтах.
Интересный аспект Material Design заключается в том, что Google думает о том, как приложения должны появляться и работать на мобильных устройствах, но эти концепции применяются к любому экрану любого размера на любой платформе. Как заявляет Google в первом абзаце спецификации : «Мы поставили перед собой задачу создать визуальный язык для наших пользователей, который объединяет классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Это материальный дизайн. Эта спецификация является живым документом, который будет обновляться по мере того, как мы продолжаем разрабатывать принципы и особенности дизайна материалов ».
Обсуждаемый материал в общих чертах — бумага, а визитной карточкой Material Design — карта . Подумайте об индексной карточке на поверхности, и вы на правильном пути. Карта — это элемент, содержащий фотографии, видео, текстовые ссылки и т. Д., Но если они отличаются от большинства интерактивных дизайнов, они предназначены для того, чтобы сосредоточиться на одном предмете. Карты имеют закругленные углы, содержат слабые тени, указывающие, что они находятся над поверхностью, и если они все находятся в одной плоскости, они называются «коллекцией».
В этом «How To» мы собираемся создать карту на основе спецификации. Вместо того, чтобы создавать карту с помощью различных инструментов для работы с изображениями и рисованием, мы рассмотрим ее с другой стороны. Мы собираемся использовать инструменты в Adobe Design Experience, который в настоящее время находится в общедоступном предварительном просмотре только для Macintosh и является бесплатным. Вы можете скачать это здесь.
Давайте начнем.
Создание прототипа артборда в Adobe Experience Design CC
Не существует очевидного способа создания экрана Android на начальном экране в Experience Design CC (XD). Когда мы открывали XD, мы обычно выбирали опцию iPhone 6, а когда интерфейс открывается, мы выбираем
В текущей версии XD рядом с iPhone 6 есть маленькая стрелка, которая при нажатии открывает раскрывающееся меню. Оттуда вы выбираете версию Android Mobile, и выбранный артборд Android Mobile открывается в интерфейсе.
Чтобы убедиться, что у нас достаточно места на экране для карты, мы обычно переходим к эскизу 3 и копируем и вставляем строку состояния, панель навигации и панель приложения из шаблона оформления материала в монтажную область.
Добавление карточки с дизайном материала в артборд Adobe XD CC
Одной из наиболее полезных функций XD является включение комплектов пользовательского интерфейса для Apple iOS, Google Material и Microsoft Windows. Во многих отношениях они добавляют слово «Rapid» к термину «Rapid Prototyping». Кроме того, они облегчают работу дизайнера в том смысле, что не нужно постоянно воссоздавать общие элементы пользовательского интерфейса в приложении для проектирования, таком как Photoshop, Illustrator. или эскиз.
или эскиз.
Элементом интерфейса, который нам был нужен, была карта. Чтобы добраться до него, мы выбрали « Файл» > « Открыть набор пользовательского интерфейса» > « Материал Google», и этот набор был открыт как новый документ. Необходимый элемент был найден в категории «Карты» .
Стиль карты, который мы хотели, был в левом нижнем углу. Мы просто выделяем его мышью и копируем в буфер обмена. К сожалению, XD не содержит интерфейс с вкладками для открытых документов. То, что мы делаем, это немного опускаем открытое окно документа, чтобы показать то, над которым мы работаем, выберите его и вставьте. Другой способ быстрого переключения между открытыми документами XD — нажать Ctrl + ‘ .
Как редактировать элемент дизайна материала в Adobe Experience Design CC
Когда карта в XD прибывает из буфера обмена, не начинайте с ней весело работать. Первое, что вам нужно сделать, это разгруппировать карту, потому что вам нужен доступ к битам и частям, составляющим карту. Для этого выберите карту и выберите Объект > Разгруппировать или нажмите Shift + Command + G.
Для этого выберите карту и выберите Объект > Разгруппировать или нажмите Shift + Command + G.
Ваша карта теперь состоит из трех частей:
- Светло-серая коробка для изображения.
- Средняя серая коробка для текста.
- Задняя коробка используется в качестве фона.
Первым шагом является удаление светло-серого поля. Его единственная цель — выступать в качестве заполнителя для изображения, что делает его, если вы выберете, необязательным.
Поле с текстом на самом деле темно-серое с непрозрачностью 50%. Это поле может использоваться в качестве фона текста, и вы можете изменить цвет и непрозрачность окна.
Хотя это не сразу видно, светло-серая рамка соответствует спецификации Material Design , так как ее верхние углы округлены на 2 пикселя. Имейте это в виду, если вы добавляете изображение. Также понадобятся закругленные углы, которые можно добавить в приложение для обработки изображений или в XD.
Видя, что это состояние покоя карты, ей также нужна тень. Спецификация ясно дает понять, что высота карты составляет 2 пикселя. Чтобы добавить это, выберите форму черного фона и установите значения Y и B (Размытие) на 2 на панели свойств.
Как добавить изображение на карточку дизайна материала в Adobe XD CC
Зная, что карта имеет ширину 344 пикселя, а область изображения имеет высоту 150 пикселей ( половина высоты светло-серого прямоугольника ) Мы открыли изображение в Photoshop, обрезали его до размера и сохранили, используя параметр @ 2x в диалоговом окне «Экспорт как» в Photoshop. коробка. Изображение было импортировано в Adobe XD.
Затем мы перетащили светло-серую рамку поверх изображения на монтажном столе и выбрали « Объект» > « Маска с формой» . Результатом было изображение, подбирающее закругленные углы формы. Затем мы переместили изображение в конечную позицию.
После установки изображения мы изменили цвет фона серого поля Medium, изменили текст и цвет текста ссылки.
Использование функции сетки Adobe XD CC
После заполнения карты ее необходимо правильно разместить в соответствии со спецификацией Material Design. Это означает, что на каждой стороне карты есть 8 пикселей, и карта должна быть на 8 пикселей ниже панели приложения. Для этого нажмите один раз на имя монтажной области и на панели свойств выберите « Сетка» . Сетка появляется над артбордом.
Размер сетки по умолчанию составляет 8 пикселей, что соответствует размеру сетки для Material Design. Если вам нужен другой размер, измените значение в области сетки. Если вы хотите изменить цвет сетки, щелкните цветовой чип и выберите цвет из полученного палитры цветов .
С видимой сеткой, нажмите на карту и переместите ее в конечное положение.
КАК: Как создать карту дизайна материалов в Adobe Experience Design CC
Спецификация Material Design от Google первоначально была нацелена на платформу Android как способ предложить согласованность дизайна на платформе.
Как создать карту дизайна материалов в Adobe Experience Design CC
Когда дизайнеры начали пробираться сквозь него и понимая, что за ним стоит, Material Design спокойно стал одной из самых влиятельных визуальных философий в веб-дизайне и мобильном дизайне. Все, что вам нужно сделать, чтобы посмотреть, к чему мы стремимся, — это сделать поиск материалов на Pinterest, и вы увидите сотни примеров и экспериментов на устройствах, планшетах и даже веб-сайтах.
Увлекательным аспектом Material Design является то, что Google размышляет о том, как приложения должны появляться и работать на мобильных устройствах, но концепции применяются к любому экрану любого размера на любой платформе. Как гласит Google в первом абзаце спецификации: «Мы поставили перед собой задачу создать визуальный язык для наших пользователей, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Это материальный дизайн. Эта спецификация является живым документом, который будет обновляться по мере продолжения разработки принципов и особенностей материального дизайна ».
Эта спецификация является живым документом, который будет обновляться по мере продолжения разработки принципов и особенностей материального дизайна ».
Материал, о котором говорили в общих словах, — это бумага, а отличительной особенностью Material Design является карта. Подумайте об указательной карточке на поверхности, и вы на правильном пути. Карта — это элемент, содержащий фотографии, видео, текстовые ссылки и т. Д., Но там, где они отличаются от большинства интерактивных проектов, они предназначены для сосредоточения внимания на одном предмете. Карты имеют закругленные углы, содержат слабые тени, указывающие, что они выше поверхности, и если они все находятся на одной плоскости, они называются «коллекцией».
В этом «How To» мы собираемся создать карту на основе спецификации. Вместо того, чтобы создавать карту с различными инструментами визуализации и рисования, мы собираемся прийти к ней с другого направления. Мы собираемся использовать инструменты в Adobe Experience Design, который в настоящее время доступен только для просмотра в Macintosh и является бесплатным. Вы можете скачать это здесь.
Вы можете скачать это здесь.
Давайте начнем.
02 из 06Создание прототипа Artboard в Adobe Experience Design CC
Нет очевидного способа создания экрана Android с экрана «Пуск» в Design Design CC (XD). То, что мы делали при открытии XD, заключается в выборе опции iPhone 6, и, когда открывается интерфейс, мы выбираем инструмент «Artboard» внизу панели инструментов и выбираем Android Mobile из списка на панели «Свойства» справа. Затем переходим к инструменту выбора, нажимаем один раз на имя художественной панели iPhone и удаляем монтажную область. Больше не надо.
В текущей версии XD рядом с iPhone 6 имеется небольшая стрелка, которая при нажатии открывается раскрывающимся меню. Оттуда вы выбираете версию Android Mobile, и в интерфейсе открывается открытая панель Android Mobile.
Чтобы обеспечить правильное пространство экрана для карты, мы обычно переходим к Sketch 3 и копируем и вставляем панель состояния, панель навигации и панель приложений из шаблона дизайна материалов в монтажную панель. Эскиз 3.2 содержит шаблон дизайна материала (Файл> Создать из шаблона> Дизайн материалов), а другой действительно хороший свободный от Кайла Ледбеттера, который вы можете получить здесь. Если у вас нет Sketch, вы можете скопировать и вставить их с наклеек XD, найденных в Файл> Открыть набор пользовательских интерфейсов> Материал Google, Вы также можете загрузить их из Google для использования в Photoshop, Illustrator, After Effects и Sketch.
Эскиз 3.2 содержит шаблон дизайна материала (Файл> Создать из шаблона> Дизайн материалов), а другой действительно хороший свободный от Кайла Ледбеттера, который вы можете получить здесь. Если у вас нет Sketch, вы можете скопировать и вставить их с наклеек XD, найденных в Файл> Открыть набор пользовательских интерфейсов> Материал Google, Вы также можете загрузить их из Google для использования в Photoshop, Illustrator, After Effects и Sketch.
Добавление карты дизайна материалов в Adobe XD CC Artboard
Одной из наиболее полезных функций XD является включение наборов пользовательских интерфейсов для Apple iOS, материала Google и Microsoft Windows. Во многих отношениях они добавляют слово «Rapid» к термину «Rapid Prototyping». Кроме того, они облегчают работу дизайнера в том, что общие элементы пользовательского интерфейса не обязательно должны постоянно воссоздаваться в приложении Design, например Photoshop, Illustrator или Эскиз.
Элементом пользовательского интерфейса, который нам нужен, была карта. Чтобы добраться до него, мы выбрали Файл> Открыть набор пользовательских интерфейсов> Материал Google и набор был открыт как новый документ. Элемент, который нам нужен, был найден в категории «Карты».
То, что мы любим в этом, — они соответствуют спецификации Material Design, изложенным в спецификациях Content Blocks, а также спецификациям форматирования текста и интервалов, изложенным в спецификации Typography.
Стиль карты, который мы хотели, был тем, что был внизу слева. Мы просто выделяем его с помощью мыши и копируем его в буфер обмена. К сожалению, XD не содержит интерфейс с вкладками для открытых документов. Что мы делаем, так это немного переместить открытое окно документа, чтобы открыть тот, над которым мы работаем, выбрать его и вставить. Другим способом быстрого переключения между открытыми документами XD является нажмите Command- ‘.
04 из 06Как отредактировать элемент дизайна материала в Adobe Experience Design CC
Когда карта в XD поступает из буфера обмена, не приступает к работе с ней. Первое, что вам нужно сделать заключается в разгруппировке карты потому что вам нужен доступ к бит и частям, составляющим карту. Для этого выберите карту и выберите «Объект»> «Разгруппировать» или же нажмите Shift-Command-G.
Первое, что вам нужно сделать заключается в разгруппировке карты потому что вам нужен доступ к бит и частям, составляющим карту. Для этого выберите карту и выберите «Объект»> «Разгруппировать» или же нажмите Shift-Command-G.
Ваша карта теперь состоит из трех частей:
- Светло-серый квадрат для изображения.
- Среднее серое поле для текста
- В качестве фона используется задний ящик.
Первый шаг — удалить светло-серый квадрат. Его единственная цель — действовать как заполнитель для изображения, который делает его, если вы выберете, необязательным.
Ящик с текстом на самом деле темно-серый с непрозрачностью 50%. Этот ящик можно использовать в качестве фонового текста, и вы можете изменить цвет и непрозрачность окна.
Хотя это не сразу видно, светло-серый квадрат следует спецификату Material Design, поскольку его верхние углы закруглены на 2 пикселя. Имейте это в виду, если вы добавляете изображение. Также потребуются закругленные углы, которые могут быть добавлены в приложение для обработки изображений или в XD.
Также потребуются закругленные углы, которые могут быть добавлены в приложение для обработки изображений или в XD.
Видя, как это состояние покоя карты, ему также нужна тень. Спектр дает понять, что есть покоящаяся высота карты размером 2 пикселя. Чтобы добавить это, выберите черную форму фона и установите значения Y и B (размытие) равными 2 на панели свойств.
05 из 06Как добавить изображение на карту дизайна материалов в Adobe XD CC
Знание карты — 344 пикселя в ширину, а область изображения — 150 пикселей ( половина высоты светло-серой коробки ) Мы открыли изображение в Photoshop, обрезали его до размера и сохранили его с помощью опции @ 2x в Photoshop Экспорт как диалоговое окно. Изображение было импортировано в Adobe XD.
Затем мы перетащили светло-серый квадрат на изображение на картоне и выбрали Объект> Маска с фигурой, Результатом было изображение, поднимающее закругленные углы формы. Затем мы переместили изображение в конечное положение.
Затем мы переместили изображение в конечное положение.
С изображением на месте мы изменили цвет фона в сером поле «Серебристый», изменили текст и цвет текста ссылки.
06 из 06Использование функции Grid CS X
С завершением работы карты теперь необходимо правильно разместить в соответствии со спецификацией Material Design. Это означает, что по обе стороны карты есть 8 пикселей, а карта должна быть на 8 пикселей ниже панели приложений. Для этого нажмите один раз на имя монтажной области и на панели свойств выберите «Сетка». Сетка появляется поверх монтажной панели.
Размер сетки по умолчанию — 8 пикселей, которые имеют одинаковый размер сетки для Material Design. Если вам нужен другой размер, измените значение в области Grid. Если вы хотите изменить цвет сетки, щелкните по цветовой микросхеме и выберите цвет из полученного Color Picker.
Когда сетка видна, щелкните по карте и переместите ее в ее конечную позицию.
Чтобы закончить, мы выбрали карту, нажали кнопку «Повторить сетку» и изменили интервал между картами на 8 пикселей.
С новым инструментом Adobe жизнь UX-дизайнеров станет проще
Adobe выпускает первое открытое превью нового инструмента Experience Design CC, который до этого был известен как Project Comet.
Experience Design CC – это первый инструмент компании, предназначенный для UX-дизайнеров. В нем объединено всё, что Adobe узнала, работая с UX-дизайнерами, использующими их инструменты Illustrator, Photoshop и другие, для их более продуктивной деятельности.
Как рассказывает Эндрю Шортен, директор по продакт-менеджменту Experience Design CC, компания начала этот проект 18 месяцев назад.
«Мы начали замечать сложности с комбинированием инструментов», — говорит он и отмечает, что благодаря исследованию проблемы было обнаружено много пробелов в стандартном рабочем процессе UX-дизайнеров. В частности, им приходится использовать несколько несовместимых инструментов, и это означает, что каждый раз, когда было нужно изменить что-то в макете, дизайнерам приходилось возвращаться и менять это вручную (и может быть несколько раз из-за разного размера экранов).
А с этим новым инструментом дизайнеры могут быстро переключаться между монтажными областями, которые создаются в режиме «дизайн» и в режиме прототипа. Все изменения, которые они сделают в режиме «дизайн» (обновленная иконка, текст и другое) автоматически отобразится в режиме прототипа. Режим «дизайн» предлагает множество базовых инструментов рисования и редактирования текста, но главный фокус — определенно на создании макета из различных элементов страницы.
Чтобы помочь разработчикам начать, Adobe добавляет UI наборы инструментов и стандартные виджеты для создания как iOS и Windows приложений, так и для приложений, использующих материальный дизайн Google.
Функция, которая, вероятно, сэкономит дизайнерам больше времени, чем какая-либо другая в Experience Design CC – это «repeat grid tool». С ней вы сможете определить область на странице и повторить её несколько раз. Обычно это требует многократного копирования, но с этим инструментом действия займут пару секунд.
Одной из ещё не внедренных функций является поддержка адаптивного дизайна, которая появится в скором времени. Помимо этого, дизайнеры смогут незамедлительно просмотреть изменения на подключенных мобильных устройствах.
Превью Adobe Experience Design CC сейчас доступно бесплатно для любого желающего при наличии Adobe аккаунта (даже если вы не платящий Creative Cloud пользователь). На данный момент превью могут опробовать пользователи OS X. Версия для Windows находится в разработке. Также инструмент временно не интегрирует CC библиотеки и Adobe Stock.
Adobe обещает ежемесячное обновление, так что недостающие функции скорее всего появятся весьма скоро.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].Adobe объявляет об обновлении облачных решений для иллюстраторов, дизайнеров, опытных дизайнеров и проектов Felix — 2019-2020
Adobe только что объявила об обновлениях четырех своих приложений Creative Cloud: Illustrator CC, InDesign CC, Experience Design CC (также известный как Adobe XD) и Project Felix. Изменения, основанные на отзывах пользователей, станут долгожданными новостями для подписчиков Creative Cloud.
Изменения, основанные на отзывах пользователей, станут долгожданными новостями для подписчиков Creative Cloud.
Скоро появятся обновления InDesign CC и Illustrator CC, а Project Felix и Adobe XD доступны уже сейчас.
Illustrator CC 2017
Illustrator CC 2017 теперь позволяет обрезать изображение в приложении.
Приложение Adobe для создания векторной графики недавно отметило свое 30-летие, и, наконец, оно получает функцию, о которой пользователи уже не раз обращались: возможность обрезать изображение непосредственно в Illustrator. По словам Adobe, вам больше не придется запускать другое приложение для выполнения обрезки. В Illustrator CC 2017 опция обрезки появляется, когда вы размещаете изображение, и вы сможете соответствующим образом настроить размеры обрезки. Обрезанные части изображения отбрасываются, что позволяет контролировать размер файла всего изображения.
Также новой является панель «Цветовая тема», которую можно использовать для лучшего управления цветовыми темами в приложениях CC. Например, вы можете использовать Adobe Capture для создания цветовых тем для фотографий, а затем использовать эти темы в Illustrator CC 2017.
Например, вы можете использовать Adobe Capture для создания цветовых тем для фотографий, а затем использовать эти темы в Illustrator CC 2017.
InDesign CC 2017
Старая панель InDesign CC «Новые документы».
Пользователи приложения верстки и дизайна, которые запускают версию 2017 года, заметят обновленный пользовательский интерфейс. Программное обеспечение теперь имеет плоский пользовательский интерфейс с инструментами и панелями, выделенными новыми значками, которые легче заметить. Adobe предлагает четыре темы пользовательского интерфейса: темный, средний темный, средний свет и светлый.
Переработанная панель «Новые документы» делает акцент на шаблоны Adobe Stock. Также легче получить доступ к ранее или часто используемым шаблонам.
Обновленная панель «Новые документы» в InDesign CC 2017
Опыт Дизайн CC
Adobe XD — это программное обеспечение компании для разработки и создания прототипов веб-сайтов и мобильных приложений. В настоящее время в бета-версии XD доступен для Windows и Mac, хотя в версии для Mac есть несколько функций, которых нет в версии для Windows. Компания говорит, что собирается сосредоточиться на приведении двух версий в соответствие функций.
Компания говорит, что собирается сосредоточиться на приведении двух версий в соответствие функций.
Обратная связь важна при совместной работе над дизайном, и новая версия XD имеет улучшенные функции для разрешения потоков комментариев. Теперь они расположены в отдельном виде, вне вашего прототипа, и разрешенные и неразрешенные комментарии можно включать и выключать.
Adobe XD перемещает потоки комментариев в отдельное представление.
Версия XD для Windows 10 получила множество новых функций, в том числе инструмент Zoom, поддержку копирования и вставки из Photoshop и Illustrator, выравнивание по пиксельной сетке и блокировку пропорций.
Проект Феликс
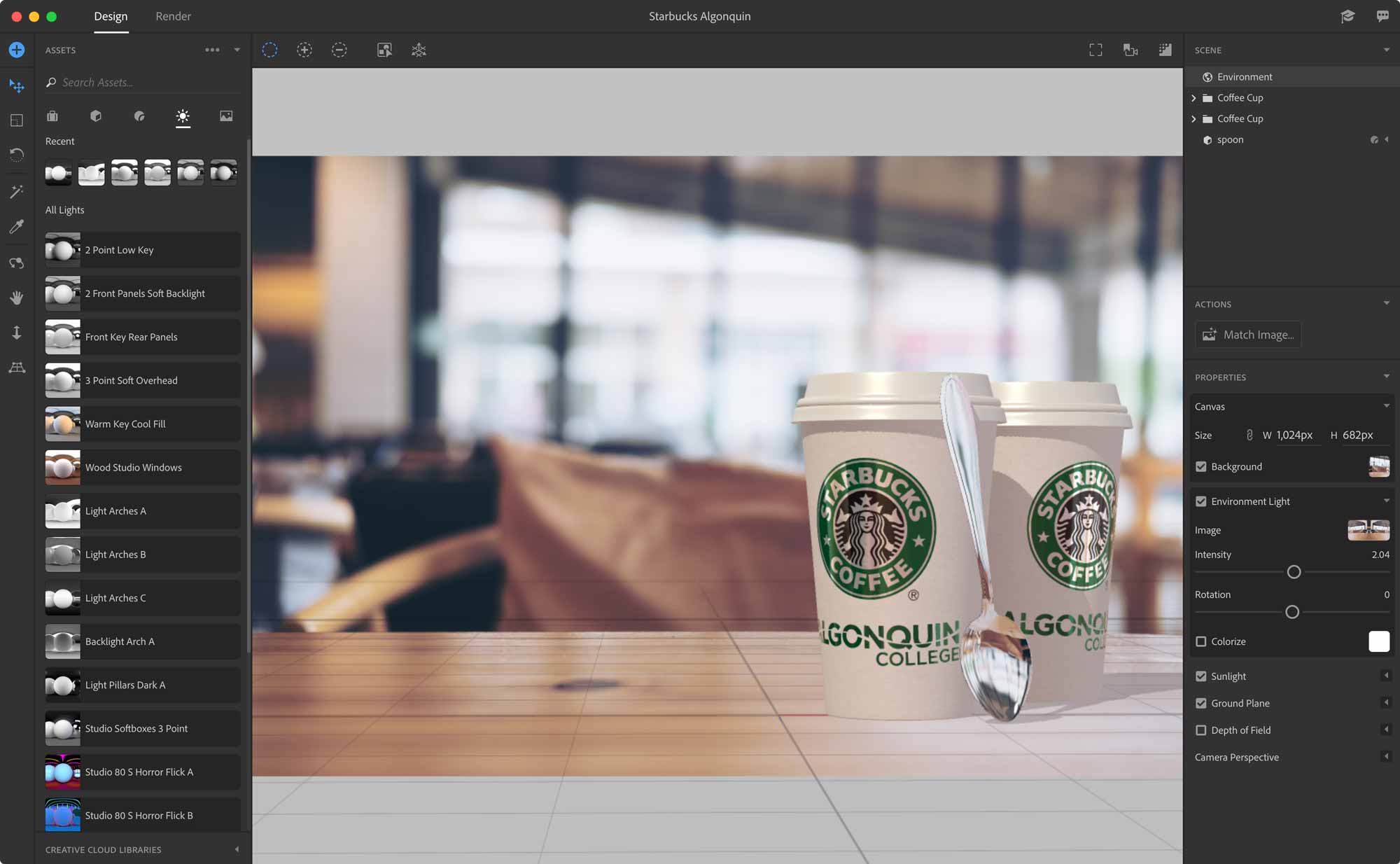
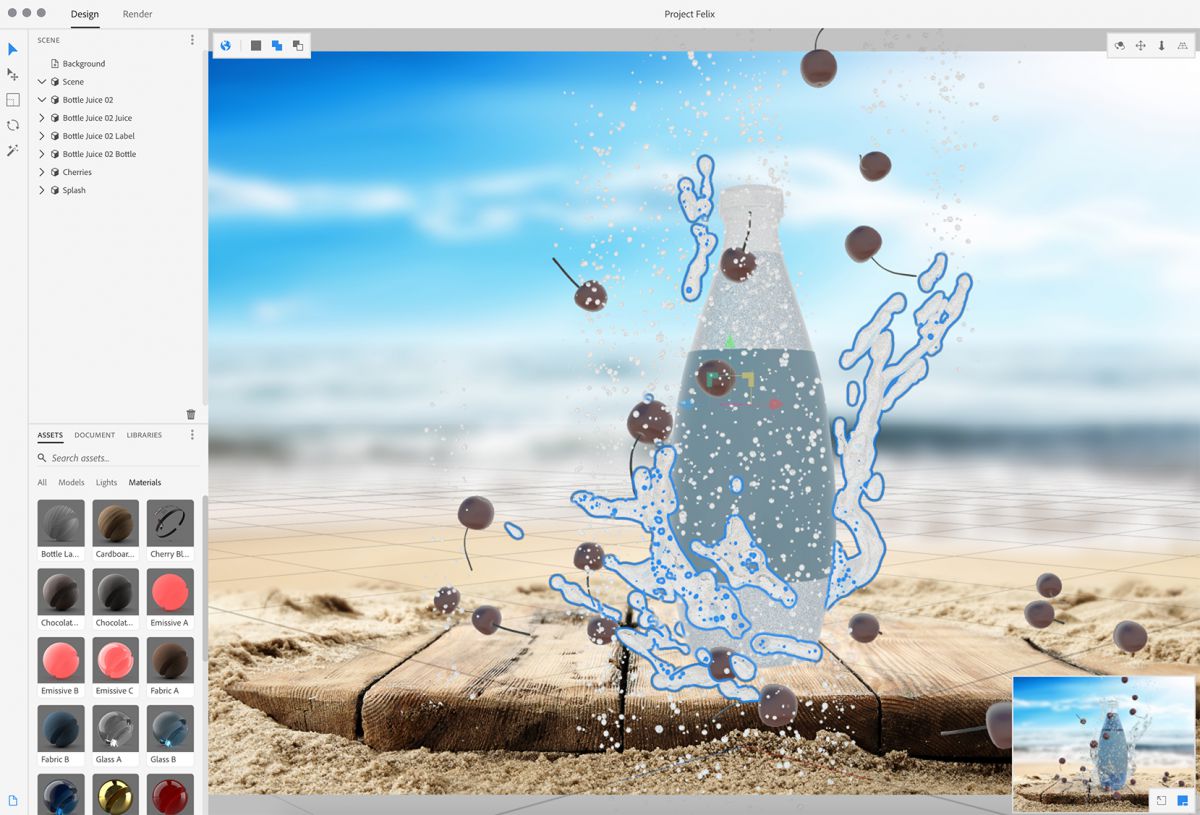
Project Felix — это инструмент Adobe для создания фотореалистичных 2D и 3D изображений, но его пользовательский интерфейс больше похож на инструмент графического дизайна, чем на ваше обычное приложение для 3D моделирования. Как и XD, Project Felix находится в публичной бета-версии, но требуется платная учетная запись Creative Cloud.
Полный список новых функций доступен в блоге Project Felix, но вот несколько основных моментов:
- Индикатор выполнения теперь отображается во время рендеринга.
- Перетащите импорт с рабочего стола или откройте окно проводника.
- Поддержка создания дубликата нажатием клавиши Command-D.
- Улучшения в экскурсии.
- После рендеринга автосохранение теперь не является обязательным, а функция «Сохранить как» теперь доступна. (На фото вверху этой статьи.)
Дзен-прототипирование в Adobe Experience Design | by Андрей Крусанов
Я уже работаю с интерфейсами больше 4х лет и признаюсь, я ненавижу прототипы. Я проектировал самые разные сервисы, соцсети и приложения. Я провёл бесчисленное количество часов в axure, origami, pixate, prototype on paper, balsamiq и даже Keynote. Я изрисовал полностью три молескина. И всегда результат был один и тот же — итоговый продукт сильно отличался от прототипа. Насколько бы детальным прототип не был, сколько бы раз его не тестировали и не перерисовывали, всё-равно как только в продукт запускаются первые пользователи, его сразу же нужно корректировать. А если результат одинаковый вне зависимости от того, сделали мы живой прототип на компе или просто сделали сценарий и накидали на бумаге мокапы. То зачем вообще тратить время на прототипы? Я думаю, что мой опыт за всё время, что я занимаюсь интерфейсами можно изложить в одном предложении:
А если результат одинаковый вне зависимости от того, сделали мы живой прототип на компе или просто сделали сценарий и накидали на бумаге мокапы. То зачем вообще тратить время на прототипы? Я думаю, что мой опыт за всё время, что я занимаюсь интерфейсами можно изложить в одном предложении:
Продукт уже слишком сложный, если вам нужно создавать прототип.
Нет, я серьёзно. Если вы не понимаете, как должен работать каждый участок вашего продукта глядя на сценарий. То, скорее всего прототип вам особо не поможет, а только добавит костылей, которые поломаются при первом же тестировании. Поэтому я думаю, что в процессе работы нужно стараться максимально уменьшать время потраченное на прототипы. Если возможно, то вообще без них обходиться, одними подробными мокапами. А если возможно то и без них, просто сценарии, или набросок на салфетке.
Терминология, которую я использую в этой статье:Прототип — динамическая версия работающего интерфейса.Мокап (Wireframe) — статический набросок с серыми квадратами, дающий приблизительное представление о том, какой будет интерфейс.
Даже если отбросить всё, что связано с прототипами, детальной проработкой интерфейса и прочее, в сухом остатке получаем, что простой набросок на салфетке, если там сложный интерфейс всё-равно требует времени. Набросать несколько вариантов каталога фильмов с фильтром на бумаге — тоже дело не пяти минут. А если там ещё категории и динамично меняющиеся фильтры, то вообще получается, что рисовать-неперерисовать.
Обычно для быстрых мокапов я использую Adobe Photoshop. Да-да. В нём получается делать наброски быстрее всего. Но тут мне попалась бета Adobe Experience Design. И должен сказать, что для меня ото стало просто маной небесной. Он не просто быстро а чертовски быстро позволяет делать мокапы (и прототипы). Прям реально быстрее, чем карандашом или в фотошопе.
Создание набросков
Интерфейс минималистичный, если не сказать не функциональный, но основные фишки для рисования мокапов тут есть. Причём если вы дружите с фотошопом, то скорость адаптации этого продукта будет просто молниеносной. В Adobe Experience Design остались горячие клавиши из фотошопа. Например, тут нет панелей слоёв, и специальных кнопок “переместить объект наверх”, но при этом Cmd+Shift+] делает именно то, что и ожидаешь от сочетания этих клавиш.
В Adobe Experience Design остались горячие клавиши из фотошопа. Например, тут нет панелей слоёв, и специальных кнопок “переместить объект наверх”, но при этом Cmd+Shift+] делает именно то, что и ожидаешь от сочетания этих клавиш.
Дополнительное ускорение рисованию придаёт гениальная функция Repeat Grid, которая размножает повторяющиеся объекты. Для тех, кто работает с интерфейсами это просто как экскаватор для человека с лопатой. Тут не просто можно быстрее, чем в фотошопе, сделать сетку из повторяющихся элементов, так ещё и нагрузить её разным контентом в одно перетаскивание, чтобы не рябило в глазах от одинаковых названий новостей. Очень бы хотелось, что бы все сервисы для прототипирование и рисования набросков взяли на вооружение этот инструментарий. Более того, после размножения элементов, первоначальные объекты всё-равно остаются редактируемыми, и изменение применяются на всех копиях одновременно.
Прототипирование
А вот для прототипов этот инструмент не особо хорош. Даже если принять во внимание, что нет такого инструмента, который бы позволил быстро сделать прототип геолокационного сервиса или какого-то продукта с богатой анимацией. Тут нельзя быстро копировать повторяющийся паттерн перехода. Например, кнопка “Назад” в мобильном приложении. Тут скудная анимация переходов между экранами, да и вообще динамики нет никакой, кроме переходов. В общем Adobe XD как инструмент для прототипирования на уровне prototype on paper.
Даже если принять во внимание, что нет такого инструмента, который бы позволил быстро сделать прототип геолокационного сервиса или какого-то продукта с богатой анимацией. Тут нельзя быстро копировать повторяющийся паттерн перехода. Например, кнопка “Назад” в мобильном приложении. Тут скудная анимация переходов между экранами, да и вообще динамики нет никакой, кроме переходов. В общем Adobe XD как инструмент для прототипирования на уровне prototype on paper.
Экспорт
Экспорт тут тоже довольно скромный. Можно или экспортировать все артборды в PNG, или выгрузить прототип в html на сайт adobe, или посмотреть динамический прототип на устройстве. Выгрузить карту переходов прототипа нельзя, выгрузить всю сетку экранов одной картинкой тоже нельзя. Что бы рассказать про свои прототипы, придётся звать начальника к своему компьютеру, или заставлять его ставить Experience Design.
В общем, если резюмировать, то Adobe Experience Design — превосходный инструмент для создания мокапов.:max_bytes(150000):strip_icc()/Image_03-575ee0d93df78c98dc0c3fbe.jpg) И так себе инструмент для создания прототипов.
И так себе инструмент для создания прототипов.
Пока версия доступна только для MacOS. Официальный сайт:
Мартовское обновление Adobe XD | Дизайнерское агенство
Отличный дизайн — это цикличный и коллективный процесс. На протяжении последнего года у нас была невероятная возможность работать с вами над созданием Adobe Experience Design. С момента релиза программы в марте прошлого года, вы поразили нас тем, что вы создали и тем, в каком направлении вы хотите, чтобы мы развивались.
Ваше творчество и страсть вдохновляют нас каждый день, поэтому мы хотели сказать большое спасибо вам — нашему сообществу, за то, что вы присоединились к нам в этом путешествии. В каждой версии наша цель — дать вам возможность воплотить свои творческие идеи в жизнь, продемонстрировать привлекательный цифровой опыт для людей, с которыми вы работаете, и в конечном итоге ускорить и упростить процесс создания дизайна.
Эта версия повысит поток замечаний и предложений по вопросам дизайна и улучшит возможности дизайна для Windows 10, а также в качестве прямого ответа на ваши предыдущие отзывы обеспечит исправление ошибок. Мы не можем дождаться, когда вы попробуете последнюю версию. Мы с нетерпением ждем, что вы создадите с помощью XD.
Мы не можем дождаться, когда вы попробуете последнюю версию. Мы с нетерпением ждем, что вы создадите с помощью XD.
Что нового в Adobe XD?
Скрывать комментарии к опубликованным прототипам
В этой версии Adobe XD позволяет вам лучше управлять получаемыми отзывами, добавляя возможность скрывать треды комментариев. Скрытые комментарии перестают отображаться в общем списке комментариев и перемещаются в отдельный список. Вы можете переключаться между скрытыми и не скрытыми комментариями. В отличии от удаленных комментариев, при необходимости, скрытые комментарии могут быть возвращены назад в основную беседу.
Тред комментариев может быть скрыт или автором треда (человек, написавший самый верхний комментарий), или автором прототипа.
Инструмент Масштабирования
Инструмент Масштабирования (Z), позволяет вам увеличивать масштаб по щелчку мыши и уменьшать его по Alt+клик. Теперь он доступен и в Windows 10. Вы также можете выделить прямоугольную область увеличения. Нужен быстрый доступ к этому инструменту? Нажмите и удерживайте клавиши Ctrl+Space, чтобы временно активировать инструмент масштабирования и отпустите их, чтобы вернуться к предыдущему инструменту.
Нужен быстрый доступ к этому инструменту? Нажмите и удерживайте клавиши Ctrl+Space, чтобы временно активировать инструмент масштабирования и отпустите их, чтобы вернуться к предыдущему инструменту.
Копирование и вставка из Photoshop и Illustrator
Теперь в Windows 10 вы можете быстро перенести свои ресурсы из Adobe Photoshop CC и Illustrator CC в Adobe XD. Просто скопируйте векторные фигуры из Illustrator, вставьте их в Adobe XD, и все готово.
В Photoshop сделайте выделение с помощью инструмента «Прямоугольная область выделения», используйте параметр «Скопировать совмещенные данные», чтобы выбрать контент из нескольких слоев и вставить выделение, как растровое изображение в XD. Вы также можете перенести контент в формате SVG с помощью функции Photoshop Copy SVG.
Выравнивание по пиксельной сетке
Когда у вас в дизайне есть все визуальные элементы, один из последних шагов перед экспортом ресурсов — убедиться, что они точны на уровне пикселей. Теперь вы можете легко сделать это в Windows 10, выделив ваши объекты, вызвав контекстное меню щелчком правой кнопкой мыши и выбрав «Выровнять по пиксельной сетке». XD подтолкнет ваши объекты к ближайшему целому пикселю, гарантируя, что на выходе вы получите самую высокую точность.
Теперь вы можете легко сделать это в Windows 10, выделив ваши объекты, вызвав контекстное меню щелчком правой кнопкой мыши и выбрав «Выровнять по пиксельной сетке». XD подтолкнет ваши объекты к ближайшему целому пикселю, гарантируя, что на выходе вы получите самую высокую точность.
Сохранение соотношения сторон
Масштабирование таких вещей, как иконки, никогда не было таким легким. Теперь вы можете выбрать сохранение соотношения сторон в инспекторе свойств Windows 10, чтобы гарантировать, что все ваши операции по изменению размера всегда будут сохранять пропорции.
В дополнение ко всем этим функциям мы сосредоточились на повышении производительности и стабильности на всех платформах.
Что дальше?
В последующие месяцы мы будем продолжать уделять больше внимания тому, чтобы Adobe XD для Windows находилась в более тесном согласии с версией для Mac, и в то же время продолжим уделять особое внимание экосистеме в целом.
Мы много запланировали и с нетерпением ждем следующего ежемесячного обновления.
Мы хотим услышать вас!
Дизайнеры со всего мира влияют на то, как мы расставляем приоритеты. Наша команда продолжает слушать вас, и нам нравится получать ваши отзывы в UserVoice, форумах, Twitter и лично! Поэтому, пожалуйста, продолжайте диалог с нами.
Вы можете подписаться на наш аккаунт AdobeXD в Twitter, чтобы следить за обновлениями или можете связаться с командой в Twitter, используя хештег #AdobeXD.
Когда публикуете свои прототипы на Behance, не забывайте помечать их тегом #MadeWithAdobeXD и выбирайте «Adobe Experience Design» в графеTools Used (Использованные инструменты). Вот, примеры дизайна от Захари Нельсона, Исаака Пауэлла, Эйлин Бередо и Карлоса Парьенте.
Использование Creative Cloud для создания прототипов
У интерактивных дизайнеров и дизайнеров пользовательского интерфейса всегда возникал вопрос: почему в Adobe Creative Cloud нет инструмента для создания прототипов? С момента выпуска Adobe Creative Cloud она была известна как интегрированная платформа для дизайнеров, разработчиков, фотографов и медиа-экспертов, позволяющая создавать свои проекты с помощью набора приложений и услуг, доступных для подписчиков Creative Cloud. Однако не хватало одного элемента — быстрого инструмента для создания прототипов приложений и пользовательских интерфейсов (UI).С выпуском Adobe Experience Design CC (Adobe XD) эта часть процесса проектирования завершена, и теперь дизайнеры и эксперты по пользовательскому опыту могут создавать прототипы интерфейсов и создавать интерактивные превью, используя настоящий удобный инструмент.
Однако не хватало одного элемента — быстрого инструмента для создания прототипов приложений и пользовательских интерфейсов (UI).С выпуском Adobe Experience Design CC (Adobe XD) эта часть процесса проектирования завершена, и теперь дизайнеры и эксперты по пользовательскому опыту могут создавать прототипы интерфейсов и создавать интерактивные превью, используя настоящий удобный инструмент.
Когда меня пригласили в предварительную программу Adobe Experience Design CC, я обнаружил, что команда XD, стоящая за этим новым приложением, имеет четкую цель, которую можно легко заметить, когда вы установите приложение на свой компьютер (в настоящее время бета-версия Adobe XD доступно для пользователей Mac с обещанием быть доступным для пользователей Windows к концу 2016 г.).На первый взгляд, что мне очень понравилось в приложении, так это его понятный вид, простой интерфейс и быстрая загрузка. Приложение было представлено общественности в прошлом году во время Adobe MAX 2015 под бета-версией Adobe Comet. Adobe Experience Design CC теперь доступен в виде общедоступной бета-версии, которую можно бесплатно загрузить с помощью Adobe ID со страницы Adobe XD.
Adobe Experience Design CC теперь доступен в виде общедоступной бета-версии, которую можно бесплатно загрузить с помощью Adobe ID со страницы Adobe XD.
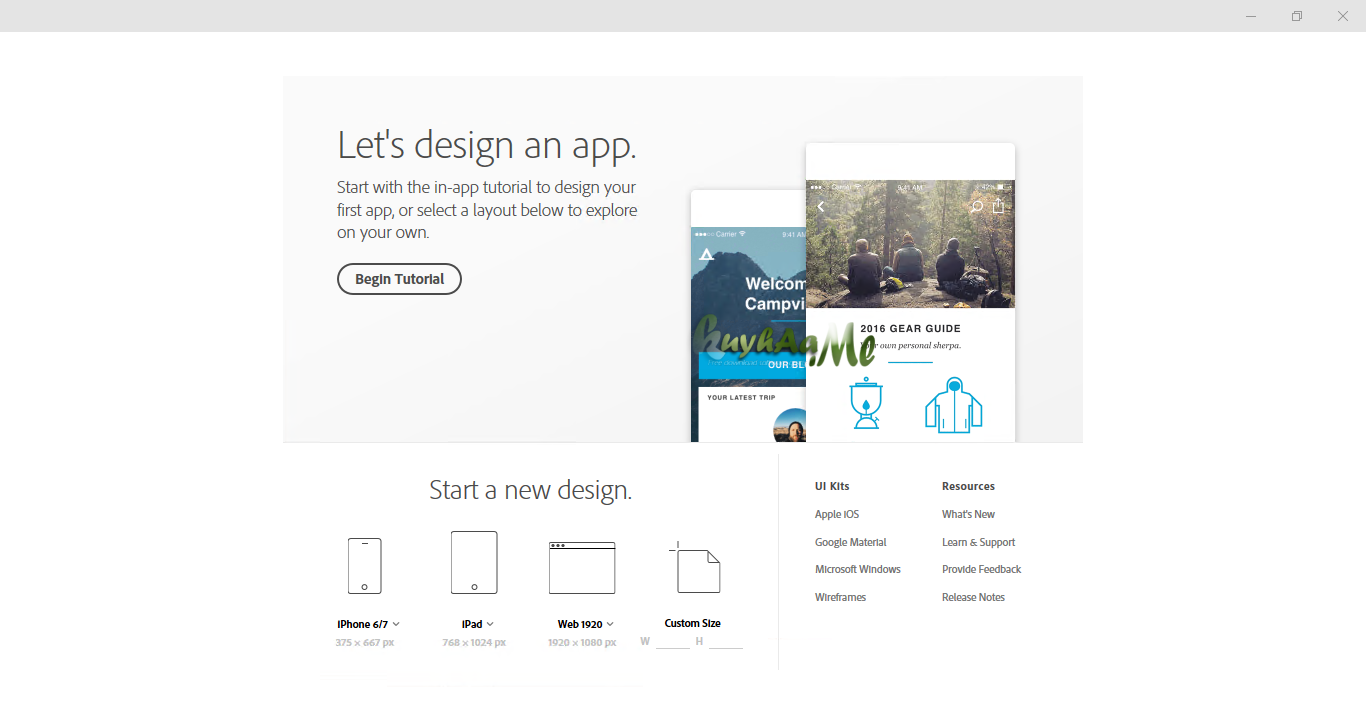
Что есть в Adobe Experience Design CC
Прототипирование — важный этап как в разработке пользовательского опыта, так и в процессе дизайнерского мышления.Поэтому все функции Adobe XD ориентированы на создание прототипов приложений и пользовательских интерфейсов для веб-устройств, мобильных устройств и планшетов с возможностью создания интерактивной связи между интерфейсами, предварительного просмотра и обмена презентациями прототипов с командами и клиентами. Экран приветствия предоставляет множество вариантов для создания интерфейса с разными размерами с возможностью изменения этих размеров или создания новых страниц (Artboard) во время разработки проекта. Главный экран состоит из двух разделов: Design и Prototype.Раздел «Дизайн» включает ряд инструментов и функций для создания элементов, форм и шрифтов для интерфейса. Кроме того, он включает в себя инструменты для изменения монтажной области, создания монтажных областей на основе существующих стандартных размеров для Интернета, мобильных устройств или планшетов или создания нестандартных размеров.
Кроме того, он включает в себя инструменты для изменения монтажной области, создания монтажных областей на основе существующих стандартных размеров для Интернета, мобильных устройств или планшетов или создания нестандартных размеров.
Второй раздел прототипа включает методы для создания связи между страницами и организации рабочего процесса приложения или дизайна веб-сайта. Щелчок по любой части приложения предоставляет параметры, которые позволяют пользователю щелкнуть этот элемент, чтобы перейти к определенному экрану и создать анимацию перехода для выбранного элемента в дизайне пользовательского интерфейса.В разделе «Прототип» представлен обзор проекта, взаимосвязи между страницами и подстраницами, а также того, как взаимодействие с пользователем перетекает от одного интерфейса к другому посредством отображения визуальных синих линий, которые выделяют связанные экраны.
В правом верхнем углу интерфейса приложения значок предварительного просмотра позволяет дизайнерам непосредственно просматривать прототип, записывать комментарии и сохранять как фильм QuickTime. Второй значок создаст веб-ссылку, которой можно поделиться с командой. Справочная документация Adobe Experience Design содержит полное руководство по использованию и изучению приложения.
Второй значок создаст веб-ссылку, которой можно поделиться с командой. Справочная документация Adobe Experience Design содержит полное руководство по использованию и изучению приложения.
Интеграция с Adobe Creative Cloud
Adobe Design Experience позволяет пользователям импортировать ресурсы в различных форматах, таких как JPG, PNG и SVG. Кроме того, пользователи могут напрямую перетаскивать ресурсы со своего компьютера в приложение для вставки в дизайн пользовательского интерфейса. Пользователи Adobe Creative Cloud могут легко копировать ресурсы из различных приложений, таких как Adobe Photoshop и Illustrator, и вставлять в проект Adobe XD либо с помощью инструмента выделения в Photoshop, либо путем выбора векторных элементов в Illustrator.
Что дальше?
В блоге Adobe Эндрю Шортен указал, что текущая версия все еще находится в разработке, и ожидается, что в следующую версию будет добавлено больше инструментов и функций, в том числе следующие:
- Улучшение работы с цветами
- Добавление слоев и поддержка при работе с ними
- Улучшение функции обмена прототипами
- Добавление функции прокрутки и поддержка прокрутки содержимого
- Добавление дополнительных взаимодействий для прототипов
- Доступность для Microsoft Windows 10
В дополнение к вышеупомянутым функциям, я считаю, что следует добавить больше функций для улучшения взаимодействия путем добавления таких элементов, как флажки, переключатели, элементы форм и аналогичные предустановки, которые дизайнеры могут развертывать непосредственно в макете без необходимости создавать их из царапать. Кроме того, я хотел бы увидеть улучшение функции экспорта, чтобы включить больше форматов, таких как PDF, который обычно используется для обмена прототипами для экспорта монтажных областей.
Кроме того, я хотел бы увидеть улучшение функции экспорта, чтобы включить больше форматов, таких как PDF, который обычно используется для обмена прототипами для экспорта монтажных областей.
Adobe Experience Design добавляет недостающий камень к семейству Adobe Creative Cloud, особенно для интерактивных дизайнеров и дизайнеров пользовательского интерфейса. Хотя этот инструмент представляет собой многообещающее решение для дизайнеров, он все еще находится на стадии бета-тестирования, и мы надеемся увидеть больше улучшений в следующей версии, которая может предоставить полное решение для создания прототипов и беспрепятственно интегрироваться с другими приложениями Adobe.
Adobe представляет Experience Design CC
Ранее известный как Project Comet, Adobe Experience Design CC, теперь доступен для бесплатной загрузки. Adobe XD, или просто XD, для краткости, постоянное неправильное написание подчеркивает целевой рынок инструмента, он прямо нацелен на UX-дизайн.
С момента своего дебюта на прошлогодней выставке Adobe MAX Project Comet был одним из самых ожидаемых релизов за последние несколько лет, и теперь, когда он, наконец, здесь, он не разочаровывает.
— один из самых ожидаемых релизов последних нескольких лет… [XD] не разочаровывает.
XD был выпущен как общедоступная предварительная версия, чтобы пригласить участников сообщества UX; Adobe стремится обеспечить синхронизацию нового продукта с разнообразными и постоянно развивающимися рабочими процессами дизайнеров UX. На данный момент более 5000 дизайнеров участвовали в предварительном тестировании, предлагали отзывы и помогали команде Adobe Project Comet расставить приоритеты и обновить набор инструментов для работы профессионального уровня.
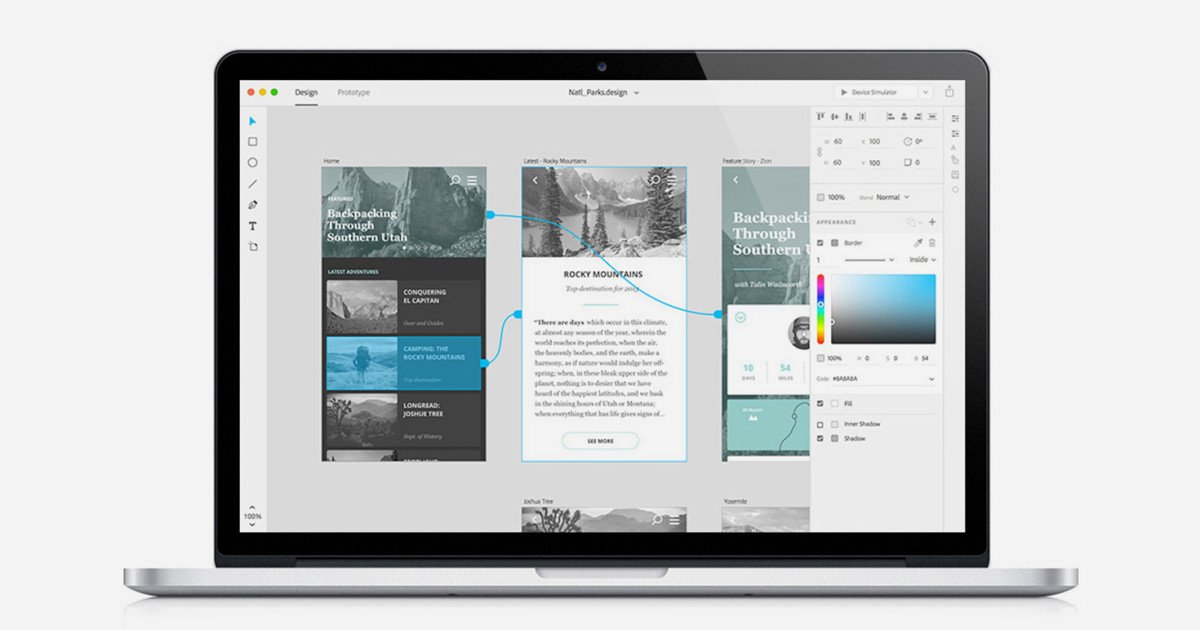
Визуальный дизайн, прототипирование, каркасное моделирование, тестирование и демонстрация — все это встроено в XD. Вы можете добавить взаимодействия и анимацию, чтобы точно продемонстрировать свой дизайн клиентам или членам команды. Инструмент для создания прототипов деталей, приложение для проектирования деталей, XD сосредоточен на двух вкладках: Design, и Prototype. Вкладка «Дизайн» содержит простые векторные и текстовые инструменты и используется для создания вашего дизайна. Вкладка Prototype предназначена для предварительного просмотра и публикации вашего дизайна. Готовыми или незавершенными проектами можно легко поделиться через общедоступные ссылки, которые можно открыть даже на мобильном телефоне, что позволит любому испытать ваш дизайн в предполагаемом контексте.Цель XD — уменьшить трение при переходе от дизайна к прототипу и презентации.
Инструмент для создания прототипов деталей, приложение для проектирования деталей, XD сосредоточен на двух вкладках: Design, и Prototype. Вкладка «Дизайн» содержит простые векторные и текстовые инструменты и используется для создания вашего дизайна. Вкладка Prototype предназначена для предварительного просмотра и публикации вашего дизайна. Готовыми или незавершенными проектами можно легко поделиться через общедоступные ссылки, которые можно открыть даже на мобильном телефоне, что позволит любому испытать ваш дизайн в предполагаемом контексте.Цель XD — уменьшить трение при переходе от дизайна к прототипу и презентации.
Звездой шоу по-прежнему является широко разрекламированная функция Repeat Grid
Adobe сознательно сосредоточилась на качестве, скорости и стабильности с самого начала, и Adobe XD уже стабилен и может использоваться для работы с клиентами. Меньшее количество функций было реализовано, чтобы гарантировать, что те, которые действительно позволяют вырезать, соответствуют стандартам зрелого инструмента проектирования. Ежемесячные выпуски обещают продвигаться вперед по мере роста набора функций.
Ежемесячные выпуски обещают продвигаться вперед по мере роста набора функций.
Одним из лучших дополнений является возможность перетаскивать изображения на формы в приложении, автоматически масштабируя и маскируя их в зависимости от формы; нововведение, которое будет приветствоваться в таких приложениях, как Illustrator.
Звездой шоу по-прежнему является широко разрекламированная функция Repeat Grid . Это позволяет быстро дублировать элемент в виде списка или сетки; изменить содержимое — даже изображения — при сохранении стилей. Измените стили позже, и вся сетка адаптируется, сохранив изменения содержимого.
Есть несколько областей, в которых XD явно не хватает; color, например, в настоящее время использует ввод MacOS по умолчанию вместо панелей CC. Adobe Stock еще не интегрирован, но скоро будет добавлен. Общие библиотеки CC еще не интегрированы, но будут добавлены в ближайшие месяцы для облегчения более тесной интеграции с Photoshop, Illustrator, Muse и Dreamweaver.
Есть также большие инновации, запланированные для дальнейшего развития: белые метки на превью пока невозможны, но рассматриваются как возможное дополнение в будущей версии.
Adobe Experience Design CC в настоящее время доступен для загрузки только на Mac на английском языке. Adobe заверяет нас, что они работают над выпуском версии Windows 10 до конца 2016 года. В настоящее время можно бесплатно загрузить с Adobe (вам нужно будет зарегистрировать Adobe ID, если у вас его еще нет). Ожидается полный коммерческий выпуск. в следующем году. Окончательная дата выпуска, несомненно, будет зависеть от отзывов, которые Adobe получит от этой предварительной версии.
Что Adobe Experience Design может сделать для веб-дизайнеров
(Изображение предоставлено Desky)
Adobe приобрела нового члена семьи — Adobe Experience Design (XD) .
В сегодняшнем обзоре мы делимся своими первыми мыслями о Adobe Experience Design. И почему это так многообещающе.
Если вы когда-нибудь сомневаетесь в том, как все это связано с отзывами клиентов, исчерпывающее руководство может вам помочь (и мы тоже). Проверьте это!
Краткий обзор Adobe Experience Design
На первый взгляд выделяется то, что XD намного более интуитивно понятен и проще в использовании, чем другие приложения Adobe. Это облегчает отличное введение и создает хорошее пользовательское впечатление с самого начала.
Adobe Experience Design обещает оптимизированный процесс проектирования. Программа может использоваться для создания каркасов, макетов и прототипов, которые могут отображаться в режиме предварительного просмотра на рабочем столе и на мобильных устройствах. Таким образом, весь процесс — от каркаса до прототипа — происходит в одном приложении.
Элементы можно легко создавать и использовать с инструментами создания символов и компоновки Adobe XD. После этого отдельные объекты можно экспортировать.
Что нам больше всего нравится в Adobe Experience Design: интерфейс
Интерфейс остается относительно простым и немного похож на Sketch, с панелью инструментов, выровненной сбоку, а также большой областью монтажной области.
Тестирование Adobe Experience Design на мобильных устройствах
С помощью Adobe Experience Design интерактивные дизайны также можно отображать на смартфоне или планшете.
Таким образом, вы можете просматривать прототип на разных устройствах и легко делиться им с коллегами или клиентами.
Проектирование с использованием повторяющейся сетки
Используя новую сетку повторов, элементы можно выбирать и повторять по мере необходимости. Изменения коснулись всех сфер.Довольно аккуратно, правда? 🙂
Новые анимации в Adobe Experience Design
Здесь можно поэкспериментировать с новыми типами переходов в дизайне. Два варианта: « без переходов, » или « переходят в ».
Быстрое перетаскивание
Простое перетаскивание позволяет вставлять изображения прямо из Finder.
Для этих изображений XD автоматически создаст маску изображения. Естественно, изображения также можно удобно импортировать с помощью копирования и вставки.Это также верно для векторной графики (формат SVG, например, при копировании из Illustrator). Затем их также можно будет редактировать в Adobe XD.
Это те функции, которые нам не хватает
Есть некоторые вещи, которые все еще можно улучшить, особенно при работе над более крупными проектами. Для создания небольших проектов они, вероятно, будут не так важны.
Создание библиотек символов
На данный момент нет возможности создавать библиотеки символов с повторно используемыми элементами, что необходимо для работы над большими проектами.
Импорт из Photoshop и Illustrator можно улучшить
Процесс импорта готовой графики и дизайна из Photoshop и Illustrator все еще разочаровывает. В настоящее время невозможно импортировать документы из других продуктов Adobe. XD дает вам возможность импортировать отдельные фрагменты с помощью копирования и вставки, но дополнительная информация, такая как слои или области рисования, будет потеряна. Возможность импорта из Illustrator и Photoshop имеет решающее значение для профессионального использования программы.
Сохранение обогащенных PDF-файлов
Поистине оптимальным было бы решение, которое позволяет Adobe XD (как и Illustrator) сохранять файлы как расширенные PDF-файлы. Это упростит перенос между продуктами и упростит совместную работу.
Бесплатная бета-версия для Adobe Experience Design
На данный момент функциональность все еще несколько ограничена. Однако Adobe XD выглядит очень многообещающим, и вы можете бесплатно протестировать приложение в качестве бета-тестера. Вы можете скачать Adobe XD здесь.Приложение Adobe Experience Design также доступно для iPhone, iPad и iPod Touch.
Выводы
Adobe XD — это интересная смесь Sketch и Invision. Функция прототипа и возможность тестирования на различных устройствах делают инструмент интересным как законченный дизайн и решение для обратной связи.
Функция прототипа и возможность тестирования на различных устройствах делают инструмент интересным как законченный дизайн и решение для обратной связи.
Разработка и создание прототипов приложений с Adobe Experience Design CC (бета)
Adobe Experience Design CC (бета) или Adobe XD — это новый творческий инструмент от Adobe для создания высокоточных прототипов веб-сайтов и мобильных приложений.Вы можете попробовать новую общедоступную предварительную версию Adobe XD для Windows 10, выпущенную сегодня.Почему именно Adobe XD?
Хорошо спроектированное приложение часто начинается с эскиза, грубого прототипа, чего-то, что можно поделиться с заинтересованными сторонами. Но проблема всегда заключалась в том, что чтобы получить что-то тестируемое и демонстрируемое, вам нужно было немного написать код, вам нужно было привлечь разработчиков к созданию прототипа, который может быть выброшен. Но если у вас есть разработчики, вкладывающие средства в кодирование, они не хотят менять код — даже если это правильно, исходя из отзывов вашего прототипа. В своей книге «Заключенные управляют убежищем» Алан Купер обсуждает именно эту проблему. Вот где приходит Adobe XD — это инструмент, специально разработанный для создания быстрых прототипов, а также для создания высококачественного пользовательского интерфейса. С помощью Adobe XD любой может создавать каркасы, интерактивные прототипы и высококачественные дизайны приложений и веб-сайтов. Когда у вас есть прототип, вы можете импортировать визуальные элементы в Visual Studio или IDE по вашему выбору, чтобы начать создание окончательного приложения.
В своей книге «Заключенные управляют убежищем» Алан Купер обсуждает именно эту проблему. Вот где приходит Adobe XD — это инструмент, специально разработанный для создания быстрых прототипов, а также для создания высококачественного пользовательского интерфейса. С помощью Adobe XD любой может создавать каркасы, интерактивные прототипы и высококачественные дизайны приложений и веб-сайтов. Когда у вас есть прототип, вы можете импортировать визуальные элементы в Visual Studio или IDE по вашему выбору, чтобы начать создание окончательного приложения.
Ниже приводится краткое описание использования Adobe XD.
Создание пользовательского опыта
Чтобы дать вам представление о том, как использовать Adobe XD для разработки быстрых прототипов, я собираюсь провести вас через процесс, который я прохожу, чтобы перепроектировать приложение и создать быстрый прототип с Adobe XD. Я обнаружил, что интерактивный прототип с переходами и несколькими экранами намного эффективнее иллюстрирует путь пользователя, чем раскадровка экранных изображений. Я разрабатываю новую версию приложения «Архитектура», которую я изначально создавал для Windows, но теперь я использую Xamarin для создания кроссплатформенной версии, которая работает на Windows, iOS и Android.Изучив архитектуру в колледже, я всегда любил эту область. Довольно часто я начинаю с чернового наброска в своем дневнике, но обычно это не что-то интерактивное или такое, которым можно поделиться с достаточной точностью, поэтому я использую XD.
Я разрабатываю новую версию приложения «Архитектура», которую я изначально создавал для Windows, но теперь я использую Xamarin для создания кроссплатформенной версии, которая работает на Windows, iOS и Android.Изучив архитектуру в колледже, я всегда любил эту область. Довольно часто я начинаю с чернового наброска в своем дневнике, но обычно это не что-то интерактивное или такое, которым можно поделиться с достаточной точностью, поэтому я использую XD.
Когда я запускаю его, Adobe XD встречает меня пустым холстом, на котором я хочу разместить монтажные области, по одной для каждого экрана моего приложения. Чтобы разместить монтажные области на холсте, я нажимаю кнопку монтажной области (последний значок на левой панели инструментов) — затем я вижу параметры для различных форм-факторов устройства, включая параметры для iOS, Android, Surface и Web.
Для начала я выбираю несколько размеров экрана, нажимая на Android Mobile, iPhone и Surface Pro 4 в инспекторе свойств справа, и на холсте дизайна создаются пустые монтажные области для каждого формата.
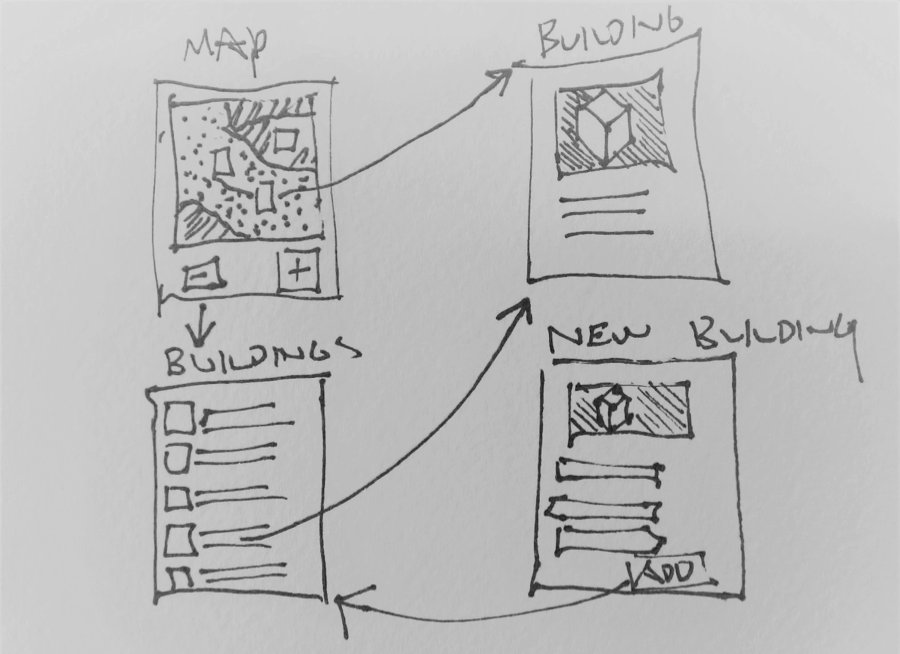
Чтобы начать свой дизайн, я сначала сосредотачиваюсь на разработке страницы карты, которая показывала бы карту текущего местоположения пользователя и примечательных зданий поблизости. Я беру снимок экрана Сан-Франциско в папке на своем ПК и перетаскиваю его на каждую страницу, изменяя его размер. Как только я помещаю изображение на страницу, любое переполнение скрывается после того, как я сниму выделение с изображения.Это очень полезно, так как я параллельно проектирую несколько размеров экрана.
Теперь я хочу сосредоточиться на одном из дизайнов, чтобы добавить больше деталей, в данном случае на дизайн Android слева. Я перемещаюсь по монтажной области, используя трекпад на своем компьютере, панорамируя двумя пальцами и увеличивая и уменьшая масштаб на трекпаде, сжимая и растягивая жесты. Это похоже на метод взаимодействия для XD в macOS. В этом первоначальном предварительном просмотре XD для Windows поддержка сенсорного ввода и пера еще не включена на холсте дизайна, но они работают на панели инструментов и в инспекторе свойств. Моя команда тесно сотрудничает с командой XD, чтобы обеспечить удобство работы с пером и сенсорным экраном с помощью Adobe XD, который будет готов позже в 2017 году.
Моя команда тесно сотрудничает с командой XD, чтобы обеспечить удобство работы с пером и сенсорным экраном с помощью Adobe XD, который будет готов позже в 2017 году.
Я начал с добавления трех красных прямоугольников для архитектурных достопримечательностей Сан-Франциско и трех прямоугольников внизу, которые будут работать как кнопки для взаимодействия с пользовательским интерфейсом. Когда я рисую каждую кнопку, XD помещает инструкции по привязке, чтобы помочь мне расположить кнопки относительно друг друга. Я игнорирую рекомендации, чтобы показать, что, выбрав все три кнопки и нажав нижнюю кнопку выравнивания в верхней части инспектора свойств (панель справа), я могу быстро выровнять кнопки и установить для них одинаковую ширину и высоту. на панели задач свойств.Затем я могу распределить кнопки по горизонтали, используя горячую клавишу Ctrl-Shift-H . Вы также можете распределять объекты по горизонтали и вертикали, используя значки распределения в инспекторе свойств.
Затем я использую текстовый инструмент для добавления значков-заполнителей к кнопкам, используя шрифт Segoe MDL2 Assets (используйте приложение Character Map, которое поставляется с Windows) для графики для кнопок Buildings, Locate Me и Add. Через несколько минут я выношу свои идеи и открываю первую страницу своего приложения «Архитектура».Теперь я хочу добавить еще одну страницу, которая будет использоваться для просмотра списка зданий, нажав первую кнопку на первой странице. Я добавляю еще одну мобильную страницу Android, нажимая кнопку монтажной области и выбирая новую мобильную страницу Android. Новая страница монтажной области теперь размещена на моем холсте дизайна прямо под страницей, над которой я работаю. Поскольку эта страница предназначена для просмотра списка зданий, я начинаю с дизайна того, как будет выглядеть каждое здание в списке. Я перетаскиваю изображение здания со своего рабочего стола на квадрат, и оно автоматически меняет размер и обрезает изображение до квадрата.
После завершения дизайна первого элемента я выделяю все элементы здания и нажимаю кнопку «Повторить сетку» справа, а затем перетаскиваю ручку, появившуюся в нижней части прямоугольника, в нижнюю часть страницы, повторяя элемент.
Пока я перетаскиваю повторяющуюся сетку, я вижу, как элементы строятся мгновенно, и подсказки показывают расстояние между элементами. Когда я смотрю на предметы вместе, становится ясно, что рамка вокруг них мне не нужна, а расстояние между ними немного велико.Все, что мне нужно сделать, это выбрать прототипные элементы вверху списка и отредактировать этот элемент — изменения будут воспроизведены по всему списку. Чтобы изменить интервал, я помещаю курсор между элементами, и появляется розовая направляющая. Перетаскивая его, я изменяю расстояние между элементами и мгновенно вижу результаты.
Последнее, что я хочу сделать на этой странице, — это использовать разные изображения и текст для каждого здания в списке. Для этого я просто беру несколько изображений, которые есть в папке на моем компьютере, и перетаскиваю их на одно из изображений в списке.У меня также есть текстовый файл с названиями зданий, которые я перетаскиваю на текст «Название здания». Когда я буду готов написать код, у меня сразу появится список элементов с уникальными текстовыми изображениями и текстом, идеальный дизайн для элемента Xamarin ImageCell.
Теперь, когда у меня есть две связанные страницы, я хочу соединить их, поэтому у меня есть прототип, который начинается на странице карты и затем показывает страницу Buildings, когда пользователь нажимает кнопку Buildings. Я делаю это в интерфейсе Adobe XD Prototyping, нажимая кнопку Prototype в верхней части окна.Я начинаю с нажатия кнопки «Здания» на странице карты, кнопка подсвечивается синим цветом, а справа от кнопки появляется синяя стрелка. Все, что я делаю, это перетаскиваю эту стрелку на страницу Building, и соединение устанавливается — я могу установить тип перехода, тип замедления и продолжительность — очень просто.
Чтобы проверить это действие, я нажимаю кнопку предварительного просмотра на рабочем столе (кнопку «Воспроизвести») в правом верхнем углу окна приложения, и появляется новое окно со страницей карты. Затем я могу нажать кнопку Buildings и увидеть переход, поскольку в предварительном просмотре приложения отображается страница Buildings.Я также могу перетащить эту страницу предварительного просмотра на другой экран, если у меня есть расширенный рабочий стол, и я даже могу вносить изменения в представление дизайна во время предварительного просмотра. Когда вы закончите работу с прототипом дизайна, вы можете легко экспортировать монтажные области в виде изображений, которые разработчики могут использовать в качестве отправных точек для разработки приложений.
В качестве последнего шага я экспортировал монтажные области как изображения PNG и открыл их в Visual Studio, чтобы начать процесс компоновки Xaml для моего приложения:
«Дизайн со скоростью мысли»
Adobe посмотрела на то, чтобы XD позволяла «проектировать со скоростью мысли», и благодаря этому короткому пошаговому руководству, я надеюсь, вы догадались, что добавление приложения в ваш набор инструментов поможет вам быстро проектировать, прототипировать, тестировать и улучшать ваши проекты. плавно.
Технологии Adobe XD
Работа с Adobe над созданием приложения такой сложности и качества поможет другим разработчикам подготовиться к Windows 10. Благодаря тесному сотрудничеству над этим приложением мы учли большую часть отзывов разработчиков Adobe, чтобы сделать универсальную платформу Windows еще лучше.
Adobe XD для Windows — это приложение UWP, использующее XAML, C ++, JavaScript и ANGLE, стремящееся к лучшему в своем классе взаимодействию с Windows UWP, при этом совместно используя как можно больше кода со своей версией для Mac.Поскольку Adobe имеет очень высокую планку качества для разработки приложений, приложение можно тестировать с помощью автоматизированных тестов с использованием Adobe XD, впервые выпущенного Adobe XD в начале этого года для Mac в качестве общедоступной предварительной версии, и благодаря этой предварительной версии Adobe получила информацию, которая позволила им это сделать. лучшее приложение для разработки пользовательского опыта. Эти отзывы помогли сделать версии XD для Mac и Windows еще лучше. Интересно, что Adobe использует преимущества некоторых новых функций в Windows Anniversary Edition, чтобы позволить им выпускать Adobe XD через свое приложение Creative Cloud (как сегодня вы получаете Photoshop, Illustrator Lightroom и другие творческие приложения) вместо Магазина Windows.
Help Shape Adobe XD в Windows
Теперь, когда вы можете начать использовать Adobe XD в Windows, попробуйте его и отправьте отзыв в Adobe через их сайт UserVoice и помогите сформировать будущее Adobe XD в Windows 10. Это только начало.
- Прочтите сообщение в блоге Adobe о сегодняшнем выпуске Adobe XD для Windows 10.
- Попробуйте общедоступную предварительную версию Adobe XD (все, что вам нужно, это ПК с Windows 10 с Anniversary Edition и бесплатная учетная запись Adobe ID или Creative Cloud).
- Отправляйте отзыв в Adobe по любой теме, но мы особенно заинтересованы в понимании того, как вы хотите использовать перо и сенсорный ввод в Adobe XD и как вы хотели бы использовать новый Surface Dial? Как бы вы использовали перо и сенсорный экран одновременно с Adobe XD? С какими еще приложениями и службами вы бы хотели, чтобы Adobe XD соединялся? Какие виды расширяемости сделают Adobe XD еще лучше для вашего рабочего процесса дизайнер-разработчик?
Начните работу с Adobe XD в Windows 10 сегодня с общедоступной предварительной версией.
Почему вам следует использовать Experience Design CC!
Вы когда-нибудь слышали об Adobe Experience Design? Это лучшее, что случилось с опытными дизайнерами за последние годы!
U ser I Дизайн интерфейса (UI) не всегда прост. Особенно, когда вам нужно проектировать и разрабатывать для различных платформ и размеров экрана, когда в игру вступает адаптивный дизайн. Если этого недостаточно, подумайте, насколько высока планка, которая была установлена в последние годы, когда в игру вступил термин «пользовательский интерфейс» (UX).При этом учитывается не только внешний вид и функциональность веб-сайта, но и то, как внешний вид и функциональность влияют на чувства пользователей и какую пользу они приносят пользователю. Это добавляет еще одно измерение в дизайн — точно так же, как переход от 2D к 3D дизайну.
Примерно за последний год Adobe представила решение этой проблемы, оно называется Adobe Experience Design CC и является частью их Creative Cloud Suite. Но стоит ли оно всей этой шумихи? И самое главное, стоит ли это ваших денег? Давайте обсудим это еще раз в этом посте.
Инструменты
Начнем с самого важного аспекта любого программного обеспечения для проектирования — инструментов в рабочей среде. Любой дизайнер скажет вам, что инструменты, доступные в определенных программах для творчества, могут улучшить или испортить продукт. И вот первая проблема, с которой я столкнулся в Adobe UX Designer, — это инструменты. Отсутствие базовых инструментов вначале ошеломляет. Вы входите в дизайнер и видите около 5 различных опций на панели инструментов слева и некоторые свойства справа… это действительно продукт Adobe? Шутки в сторону.Несомненно, благодаря успеху Adobe Photoshop, они попытаются использовать как можно больше инструментов, доступных в этом программном обеспечении. Но вот правда … … это не Photoshop и не предназначен для той же аудитории. Он разработан, чтобы упростить рабочий процесс как дизайнеров пользовательского интерфейса, так и дизайнеров пользовательского интерфейса.
«Отсутствие основных инструментов вначале ошеломляет»
Ящик для инструментов
Инструменты, которые вы получаете в UX-дизайнере, являются базовыми, мягко говоря, но их достаточно.Вы научитесь справляться с большинством ситуаций, используя эти инструменты, поскольку можете рисовать прямоугольники, затмения и линии, которые являются наиболее распространенными фигурами при разработке веб-приложений и веб-приложений. Вы можете справиться с большинством других вещей, имея возможность импортировать графику из Adobe Photoshop с помощью интерфейса перетаскивания. Следующий доступный инструмент — перо, с которым знакомо большинство пользователей Photoshop. И последний инструмент — это текстовое поле, которое веб-сайты должны отображать. Хотя вы заметите, что в наборе инструментов есть еще один инструмент, и это новая «канва», по сути, новое представление для вашего приложения / веб-сайта.
Размеры экрана
ОднакоAdobe Experience Design обладает большой гибкостью, когда дело касается размеров и форм экрана. Вы можете выбирать из широкого диапазона предварительно отформатированных размеров Canva для различных устройств, доступных сегодня, включая смартфоны, планшеты, ноутбуки / настольные компьютеры и телевизоры. Из них вы также можете выбрать один из наиболее распространенных размеров экрана для разных устройств, в том числе iPhone 6 или iPad. Если они вам не подходят, вы можете выбрать собственный размер экрана и фон.
Импорт изображений
Что не так очевидно, так это то, что вы можете просто перетащить изображения с рабочего стола или из папки, а также из Adobe Photoshop. Это очевидно интуитивно понятно, но не упоминается функция, включенная в Xd. Сама программа поддерживает множество различных форматов изображений, включая JPEG и PNG, а также векторную графику. Это, очевидно, очень важно, так как вы захотите добавить фоновые изображения, а также различные значки и логотипы, а возможность добавления векторной графики позволяет вам работать с логотипами изменяемого размера без необходимости создавать определенные файлы растровых изображений, а затем беспокоиться о пикселизации, поскольку масштабируешься на разных устройствах.
Что вы обязательно заметите, так это тот факт, что при перетаскивании изображения на фигуру Xd автоматически корректирует изображение, чтобы оно соответствовало форме и размеру целевого объекта. Это особенно полезно при работе с рядом похожих объектов, таких как сообщения в блогах или карточки продуктов. Это означает, что вам не нужно изменять размер изображений продуктов, чтобы они соответствовали каждой плитке в вашем дизайне, просто перетащите все изображения в нужную карточку, и все готово.
Повторяющаяся сетка
Важной особенностью Adobe Xd является возможность выбора и перетаскивания выделения для создания повторяющейся сетки.Это позволяет быстро и легко создавать прототипы интерфейсов, которые включают плитки, сообщения в блогах или галерею изображений. Это пригодится несколько раз при работе с веб-разработкой, когда вы работаете с блогами и магазинами электронной коммерции, которые могут потребовать создания сетки из десятков элементов, что сэкономит вам много времени на копирование и вставку, а затем убедитесь, что все выравнивается.
Интерактивное прототипирование
Безусловно, самая важная способность, которую вы имеете в Xd, — это то, что вы можете делать свои проекты интерактивными.Переключившись на вкладку «Прототип» пользовательского интерфейса, вы получите возможность отображать объекты, чтобы перейти к другому холсту. Это позволяет вам быстро и легко создать прототип приложения или веб-сайта, где вы можете просматривать и чувствовать, как приложение будет ощущаться на реальном устройстве. Сочетая это с предварительным просмотром устройства (читайте дальше, чтобы узнать больше), вы можете создавать прототипы, чтобы передать их группе тестирования на вашем целевом рынке и узнать их мнение на основе тщательного предварительного просмотра концепции. Еще одним дополнительным дополнением к этому является возможность выбора анимации перехода, а также периода перехода, что действительно влияет на пользовательский опыт приложения.
Предварительный просмотр устройства
Одна из уникальных особенностей Adobe Xd заключается в том, что для оптимизации творческого процесса он позволяет загружать мобильное приложение Experience Design (доступно в Android Play Store, а также в Apple App Store). Это позволяет вам предварительно просмотреть и опробовать интерактивность вашего приложения. Это работает только при сохранении файла Xd в Adobe Creative Cloud или, если вы используете Apple Mac, вы также можете получить к нему доступ через USB-кабель. Это жизненно важная функция Adobe Xd, поскольку она позволяет вам проверить свою концепцию до того, как будет написан какой-либо код.Вот почему Adobe Experience Design — такой отличный инструмент для бизнеса, поскольку он позволяет вам следовать методологиям Agile & Lean.
Совместная работа и обмен проектами
Обещанная функция, которую мы очень ждем, — это возможность быстро и легко создавать ссылки для публикации своей работы из Adobe Xd. Это жизненно важная часть любого Agile-процесса, так как вам нужно как можно быстрее получить обратную связь от клиента / покупателя. Возможность совместного использования Xd позволит вам изменить способ проверки того, что ваш дизайн соответствует ожиданиям клиента.
Заключение
В общем, Adobe Experience Design — это замечательный инструмент для творческих профессионалов, который позволяет сэкономить огромное количество времени, которое в противном случае было бы потрачено на создание прототипов. Это означает, что предприятия могут выполнять больше проектов и выполнять их в гораздо более короткие сроки. Это означает, что у вас будет больше времени и денег для инвестирования в расширение и рост бизнеса. Теперь малые и средние предприятия могут сэкономить деньги на своих внутренних затратах на разработку и завершать проекты с минимальным количеством персонала, а крупные маркетинговые агентства могут выполнять свои задачи быстрее.Это определенно стоит стоимости подписки на Adobe Creative Cloud … и если вы уже являетесь платным подписчиком, то вот еще один инструмент, доступный вам без дополнительной платы!
Adobe Experience Design CC (предварительная версия) Первые впечатления | автор: Эш Хопкинс
Repeat Grid (заполнение, добавление дополнительных фотографий)
Как уже говорилось ранее, функция Repeat Grid имеет большой потенциал; однако есть некоторые определенные проблемы.
Размер отступа по умолчанию составляет 25 пикселей (внизу слева).После уменьшения отступа до 0 пикселей (внизу, в середине), а затем продолжения увеличения отступа вверх (внизу справа), мы видим, что числа, соответствующие фотографиям, изменились и больше не являются фактическими измерениями.
Padding по умолчанию 25 пикселей (слева), отступ уменьшен до 0 пикселей (средний), padding увеличен с несогласованным значением -43px (справа)Еще одна проблема, которую я обнаружил с повторяющейся сеткой (возможно, это просто я придирчивый — вы можете глаза на меня, Adobe), это * частичное * отсутствие возможности легко редактировать фотографии в сетке.
Поведение повторяющейся сетки в ее нынешнем виде:
- Пользователь создает область повторяющейся сетки
2. Пользователь вставляет фотографии в сетку (в зависимости от того, каким образом он это решит, так как есть несколько вариантов)
3. Пользователь расширяет сетку, используя ручки
4. Следующая фотография, которая появляется в расширении сетки, является повторением первой фотографии в сетке (ниже).
Расширение уже созданной повторяющейся сетки и перетаскивание + опускание новой фотографии в последний слотВ этом примере я создал сетку, содержащую четыре отдельные фотографии (см. Выше).После импорта фотографий в сетку я понял, что у меня все еще есть место внизу, и мне нужно расширить сетку, чтобы передать, что сетка продолжается ниже видимого экрана, и ее нужно прокручивать, чтобы увидеть больше.
Я расширил сетку с помощью ручки внизу, чтобы создать еще один уровень сетки. Сетка заполняет копию первой фотографии, которую нужно разместить в этом новом пространстве, и так далее… На первый взгляд это кажется фантастическим. Проблема возникла, когда я попытался импортировать новую фотографию в новый раздел.
Поскольку новый раздел является копией первого, всякий раз, когда он редактируется, исходная фотография также изменяется. Единственный способ изменить сетку с четырех отдельных фотографий на пять — заменить все фотографии одновременно.
На данный момент пользователям нужно только заранее планировать. Импортируйте столько фотографий, сколько вы планируете использовать, в сетку повтора (в пределах разумного), чтобы при изменении или расширении сетки вам не приходилось возвращаться и постоянно заменять фотографии по своему вкусу.
Ограниченные сегменты
Пользователь может выбрать только ограниченное количество сегментов при переходе от одного артборда к другому: слайд влево, слайд вправо, слайд вверх, слайд вниз, растворение (ниже) .
Параметры перехода на вкладке «Прототип» в Adobe XdУ ограниченного выбора есть свои плюсы и минусы. С одной стороны, парадокс выбора находится на переднем крае наших текущих социальных разговоров. Меньше — больше. Переверните пенни, и больший контроль над анимацией в прототипе может быть очень полезным при точной передаче концепции клиентам.
Быстрый и эффективный
Adobe создала инструмент для создания прототипов, который сочетает чистый, относительно простой в использовании дизайн с неотложностью, которую испытывают многие из нас, когда мы хотим увидеть, как на самом деле будет выглядеть статический дизайн (и его возможности). ) при реалистичном применении к пользователю и экрану.
Сейчас процесс обучения программе аналогичен спринту на 100 метров. Вначале на подготовку и ознакомление с программой уходит немного времени, но как только вы ее освоите, вас уже не остановить — и весь процесс не займет много времени.
Инструменты в программе отражают стили, аналогичные стилям других программ, созданных Adobe (Illustrator, Photoshop, InDesign), поэтому для любого, кто уже использовал эти другие инструменты, довольно легко понять.
Совместное использование не требует усилий
При создании прототипа следует помнить о том, как будет доставлен окончательный пакет.К счастью, с оптимизированной возможностью совместного использования Xd вам не придется много думать. В всплывающем окне Share Online (ниже) пользователь может изменить имя прототипа, добавить миниатюру обложки, увидеть, к какой монтажной области привязан домашний экран, обновить ссылку (уже созданную и отправленную ранее. ), создать новую ссылку или управлять существующими ссылками.
Скриншот всплывающего окна «Поделиться в Интернете»Соединения щупалец — это плюс
Соединения щупалец на вкладке Prototype в XdСоединения щупалец — это ускоренный способ визуального соединения переходов между монтажными областями и элементами на них.Adobe упростила их редактирование, будь то переключение соединения или изменение минутных переходов внутри каждого щупальца. Когда пользователь нажимает на монтажную область, все соединенные щупальца появляются на экране (вверху), создавая макровидение прототипа, что может быть полезно.
Мастер-элементы
Во время тестирования Xd на своих условиях я очень хотел, чтобы у меня появилась возможность включать мастер-элементы. Мне нужна была верхняя навигация, которая не сдвигалась бы влево при переходе. Я пустил слюни, прокручивая только часть экрана, вместо того, чтобы иметь единственную опцию для перехода по всей области.Надеюсь, это будет обновление в ближайшем будущем, но пока я буду терпеливо ждать. И да, было бы также полезно интегрировать элементы из наших библиотек CC.
Значок, который сбивает с толку каждого дизайнера, когда они обращаются к Xd через свою док-станцию (потому что не все вкладки cmnd +).
Согласитесь или не согласитесь, меня сбивает с толку поразительное сходство между иконками Adobe Experience Design и InDesign. После первой загрузки программы я щелкнул значок InDesign так же часто, как и значок Xd, случайно, зря теряя время.Почему бы не оставить его синим, как в Project Comet, одном из ранних этапов эволюции Xd?
Adobe Experience Design (слева) и Adobe InDesign (справа)Схожие цвета и идентичная буква «d» визуально не отличаются друг от друга, что вызывает легкую путаницу при переключении программ (см. Выше).
Последние мысли
Помимо самой программы, меня интересуют эффекты от того, как Adobe выпускает Xd.
Сначала я очень критиковал Adobe за выпуск такой тривиальной программы для создания прототипов.Есть так много других вариантов, которые гораздо более полезны и предлагают больше с точки зрения конечного продукта.
Однако эти типы программ обычно предназначены для более среднего / продвинутого уровня, а не для новичков. С Xd почти каждый может приступить к созданию прототипа. Интерфейс дружелюбный, оптимизированный и включает в себя бесчисленные возможности онлайн-помощи. Это не страшно, и пользователю не нужно тратить больше дня на изучение программы.
Меня больше всего интересует то, как этот жанр программ прототипирования превращается в нечто более техническое, и (если предположить, что пользователи, которые использовали его с самого начала и обновляли свои знания параллельно с ежемесячными обновлениями), как этот постепенный выпуск Информация влияет на глубину и понимание того, как использовать Xd в полной мере.
—
** Edit **
Апрель 2016:
Поддержка сеток : «В этом выпуске мы позволяем вам устанавливать настраиваемую сетку на любой монтажной области. Возможность добавления сетки была одной из самых популярных функций в UserVoice, и мы использовали эту обратную связь, чтобы расставить приоритеты. Сетка позволяет вам устанавливать стандартные интервалы по вашему дизайну, обеспечивая более точную компоновку и чертежи. Когда сетка включена на монтажной области, объекты будут привязаны к сетке ».
Улучшения текста : «Эта сборка позволяет настраивать межстрочный интервал для текстового компонента области с помощью элемента управления в инспекторе свойств.Многие клиенты отметили, что это важно для дизайна. В течение следующих нескольких обновлений мы продолжим улучшать свойства текста, чтобы обеспечить дополнительные элементы управления его внешним видом ».
Улучшения дизайна : «В первом предварительном просмотре вы могли редактировать радиус четырех углов прямоугольника. Вы также можете редактировать отдельные углы с помощью модификатора «alt». Обновление теперь включает возможность изменять углы в инспекторе свойств. Для этого нажмите эту кнопку на панели «Внешний вид».Это вызовет четыре поля, которые вы можете редактировать индивидуально, что даст вам более удобный способ редактирования отдельных углов.
Еще одна функция повышения производительности, добавленная в эту сборку, — это возможность быстро выбирать точки привязки для любого пути с помощью выделения.
Теперь вы также можете получить доступ к UI Kits из меню File! Просто зайдите в File -> Open UI Kit ».
Drag & Drop Assets : «В этой сборке мы добавили возможность перетаскивать изображения из браузера в ваш дизайн XD.Это должно помочь вам быстрее перенести ресурсы на холст.
Кроме того, вы можете перетаскивать текстовые файлы в проекты XD, чтобы немедленно создать текст в области или заполнить текстовые элементы управления повторяющейся сеткой. Этот метод добавления настраиваемого текста в повторяющуюся сетку должен сэкономить много времени и сэкономить на обслуживании контента ».
Поддержка встроенных изображений : «Если вы копируете / вставляете из Adobe Illustrator или импортируете SVG, мы теперь добавим встроенные изображения. Это должно повысить точность иллюстраций, перенесенных в XD из других источников.
Кроме того, мы добавили возможность встраивать или связывать изображения, когда вы выбираете экспорт SVG ».
Улучшения общего доступа : «С этим обновлением мы теперь предлагаем вам способ поделиться несколькими версиями прототипа с заинтересованной стороной. Для этого вы можете:
- Щелкните значок «Поделиться в Интернете».
- Создайте ссылку, нажав кнопку «Создать ссылку».
- Внесите изменения в свой дизайн для второй версии.
- Щелкните значок «Поделиться в Интернете» еще раз.
- Выберите «Новый URL», чтобы создать новый общедоступный URL.
Теперь у вас будет два общедоступных URL-адреса, каждый с разной версией вашего дизайна ».
Май 2016:
Палитра цветов с образцами : Создание любого приложения с нуля предполагает создание прочного фундамента и использование всех основных инструментов. А на это нужно время! Не только время реализации, но и много работы до этого: исследования, сопереживание, мозговой штурм, прототипирование, тестирование и проверка, итеративно.Поэтому, повторив этот процесс, мы рады представить нашу новую палитру цветов с образцами. Чтобы использовать его, просто выберите векторную фигуру, щелкните поле цвета и выберите цвет. Вы можете использовать значения HSB (оттенок, насыщенность, яркость) или ползунки для настройки цветовых диапазонов и прозрачности (альфа-канал), а также для сохранения ваших любимых образцов, щелкнув значок плюса. Чтобы удалить образец, просто перетащите его за пределы панели. Скоро будут добавлены градиенты, а пока вы можете копировать векторы с градиентами из Illustrator и вставлять в XD.
Улучшения текста: стили поддиапазонов : В рамках улучшений нового текстового движка теперь вы можете выбрать часть текста и изменить его шрифт, размер и интервал между символами. Просто выберите диапазон текста и используйте инспектор свойств, чтобы изменить его свойства. Скоро изменится цвет поддиапазонов текста.
Выбор нескольких артбордов и сеток : В рамках работы над артбордами теперь вы можете выделить несколько артбордов или щелкнуть их заголовки, удерживая клавишу Shift, а затем активировать и отредактировать сетки с помощью инспектора свойств справа.
Выравнивание объектов или групп по артбордам : в предыдущих выпусках Adobe XD вы могли использовать инструменты выравнивания для выравнивания объектов относительно друг друга. Теперь, если вы выберете один объект или группу объектов, вы можете использовать те же инструменты выравнивания, чтобы выровнять его по монтажной области. Если вы выберете несколько монтажных областей, вы можете выровнять и распределить их.
Прокрутка : Прокручиваемая область — это наиболее востребованная функция в User Voice, и мы вас слышали! В качестве первого шага к созданию прокручиваемого содержимого в прототипах теперь вы можете прокручивать длинные монтажные области.Чтобы использовать эту функцию, просто создайте монтажную область, используя предустановленный шаблон (например, iPhone 6, iPad или Web 1920, либо с начального экрана, либо из списка, представленного при использовании инструмента монтажной области) и увеличьте ее высоту. Затем вы увидите пунктирную линию, представляющую складку. Если вы протестируете свой прототип с помощью окна предварительного просмотра или веб-прототипа, вы сможете прокручивать его. Работа над настройкой сгиба, фиксированных элементов и горизонтальной прокрутки осуществляется с помощью прокручиваемых окон просмотра. Будьте на связи!
Полноэкранный режим для веб-прототипов : Иногда вам нужно представить или протестировать свои прототипы, не отвлекаясь.Для этого у нас теперь есть полноэкранный режим для веб-прототипа. Чтобы включить его, просто щелкните значок полноэкранного режима в правом верхнем углу. Чтобы выйти, просто нажмите клавишу выхода (Esc).
июнь 2016 г. (теперь доступно на французском, немецком и японском языках!):
Измерения : мы слышали от сообщества, что передача ресурсов разработчикам является важной частью вашего рабочего процесса. Мы начали с создания готовых к производству ресурсов для ваших мобильных и веб-рабочих процессов, а теперь мы предоставляем первую в серии функций, направленных на предоставление разработчикам информации, необходимой им для реализации проектов с точностью до пикселя (или, осмелюсь сказать, «Идеальная точка»).
Измерения работают как физическая линейка на столе. Выделите любые объекты на холсте, и они предоставят вам горизонтальные и вертикальные расстояния между ними, независимо от того, где находятся объекты в иерархии.
Активация измерений :
- Нажмите Alt / Option с любым выбранным объектом. XD отобразит расстояние от краев объекта по отношению к монтажной области. Это очень полезно, если вы устанавливаете ограничения или позиционируете объект относительно другого края, например, снизу / справа.
- Выберите объект, удерживайте Alt / Option и наведите курсор на другой. XD отобразит измерения относительно второго объекта.
- XD поддерживает измерения относительно контейнера, если объект визуально содержится внутри другого.
- Когда объекты не пересекаются по одной оси, мы показываем вспомогательные направляющие и расстояния относительно них.
- Когда объект вращается, мы вычисляем расстояние от прямоугольной ограничительной рамки и отображаем ее вокруг объекта.
- Вы также можете видеть измерения при перемещении.Просто удерживайте Alt / Option и одновременно подталкивайте. Наведите указатель мыши на объекты, которые вы хотите увидеть.
Размытие объекта фона : мы слышали от сообщества, что передача ресурсов разработчикам является важной частью вашего рабочего процесса. Мы начали с создания готовых к производству ресурсов для ваших мобильных и веб-рабочих процессов, а теперь мы предоставляем первую в серии функций, направленных на предоставление разработчикам информации, необходимой им для реализации проектов с точностью до пикселя (или, осмелюсь сказать, «Идеальная точка»).
В этом выпуске XD теперь вы можете применять эффекты размытия к любой фигуре или тексту.
XD поддерживает два вида размытия:
- Размытие объекта , которое размывает сам объект
- Размытие фона , которое размывает все, что находится ниже объекта
Размытие объекта применяет размытие непосредственно к выбранному объекту . Вы можете управлять степенью размытия с помощью ползунка.
Размытие фона помогает выделить определенную часть пользовательского интерфейса, сохраняя фокус в том же визуальном контексте.Этот эффект обычно используется в iOS, macOS и Windows.
Размытие фона предлагает три различные настройки:
- Степень размытия
- Яркость (от темного к светлому)
- Непрозрачность (добавка к непрозрачности заливки элемента)
Встраивание прототипов в веб-сайт : Теперь вы можете не только делиться ссылками, но и встраивать свои прототипы в веб-сайт. Это также позволяет вам добавить свой прототип в Behance, чтобы каждый мог испытать их в контексте вашего проекта.
Как только вы переключитесь с Link -> Embed, XD предоставит вам фрагмент HTML iframe.
Создание прототипов с помощью Adobe Experience Design CC — Promact
Adobe выпустила новый инструмент для создания прототипов под названием Adobe Experience Design CC (также известный как Project Comet) всего несколько месяцев назад. Вот суть моего личного опыта работы с Experience Design и причины, по которым вам также следует использовать этот инструмент для создания прототипов.
Очень часто говорят, что сначала создайте прототип, прежде чем приступить к окончательному дизайну.В результате мы часто создаем схематичные каркасы и непонятные макеты, которые очень трудно понять конечному пользователю. При представлении этих непонятных макетов ответ и отзывы могут вводить в заблуждение или неточны.
Experience Design достаточно хорошо решает эти проблемы. Дизайн взаимодействия в настоящее время находится в предварительной версии. Также обратите внимание, что Experience Design в настоящее время доступен только для пользователей Mac.
В этом блоге мы рассмотрим 10 ключевых преимуществ прототипирования с помощью Adobe Experience Design (XD).
# 1 Просто начать
Experience Design — очень легкий инструмент со всеми необходимыми элементами управления. Вы обнаружите, что отсутствуют некоторые ключевые функции Adobe, такие как слои и библиотека, но, вероятно, Adobe планирует включить их в окончательный выпуск. В начале вы встретите образец проекта «Начало работы с XD». Это очень удобный учебник, чтобы узнать все об этом инструменте. XD предоставляет два режима работы, ДИЗАЙН и ПРОТОТИП, которые вы найдете чуть ниже меню. Далее мы увидим, как эти режимы помогут.
№ 2 Исключение или минимизация проектных работ
Время, необходимое для создания прототипа в Experience Design, будет таким же, как время, необходимое для создания схематичного каркаса в Balsamiq или других подобных инструментах. Преимущество XD в том, что вы можете создать реалистичный интерактивный прототип. Итак, кому теперь нужен отрывочный прототип? Как только прототип будет разработан, необходимые файлы можно будет экспортировать и использовать для разработки напрямую. Вуаля! Так что нет необходимости снова создавать дизайн в Photoshop или Illustrator, если вам не нужно что-то особенное для этих инструментов.Это действительно экономия времени!
# 3 Интерактивное прототипирование — Четкость навигации между экранами
Превратите статический прототип в интерактивный всего за несколько кликов! XD позволяет связывать экраны. Итак, теперь вы можете выбрать следующий экран, который появится при нажатии кнопки, и соответствующую ссылку. С помощью всего лишь нескольких соединений между экранами и объектами интерактивный прототип будет готов за секунды.
# 4 переходов
Это одна из самых крутых функций Experience Design, которая приближает прототип приложения к реальному.Этот инструмент имеет набор тонких базовых переходов с приличной возможностью настройки.
# 5 Простые в использовании комплекты пользовательского интерфейса для приложений IOS, Android и Windows
Experience Design предоставляет несколько очень полезных стандартных наборов пользовательского интерфейса, которые можно напрямую использовать в разработке приложений путем простого копирования и вставки компонентов. Дополнительный бонус: эти компоненты полностью настраиваются. Следовательно, вы по-прежнему можете выражать свое творчество, следуя стандартам!
# 6 Создан для работы на устройствах
Хотите создать мобильное приложение или веб-прототип? Доступны все популярные устройства с разными вариантами размеров, а также опция Custom.Итак, теперь очень легко создавать приложения для устройств и проверять вывод на целевом устройстве, чтобы обеспечить наилучшие результаты.
# 7 Точное воспроизведение повторяемых компонентов
Забудьте о копипасте; поскольку XD упрощает репликацию. Обычно дизайнеры пытаются скопировать и вставить повторяющиеся элементы и обеспечить правильное расположение скопированного элемента. И самая большая переделка — это когда вам нужно изменить стиль всех этих похожих элементов. XD очень легко воспроизводит элементы по горизонтали и вертикали, сохраняя при этом положение и стиль.Если вам нужно изменить стиль или структуру, это отразится на всех элементах. Кроме того, вы также можете использовать разные изображения и текст в повторяющихся элементах для большей реалистичности.
# 8 Экспорт файлов в соответствии с необходимостью устройства dpi
Устали экспортировать графику и значки разных размеров в соответствии с потребностями вашего приложения? Adobe XD позволяет экспортировать графику разных размеров в соответствии с требованиями устройств. Очень легко экспортировать графику в форматах 1x, 2x, 3x, ldpi, mdpi, hdpi и т. Д.Какое облегчение!
# 9 Поддерживается Adobe
То, что дизайнеры любят инструменты Adobe, не новость. Инструменты Adobe хорошо известны своей способностью взаимодействовать друг с другом. XD также довольно дружелюбен с другими инструментами Adobe, такими как Illustrator, и очень легко переносить элементы из других инструментов Adobe в XD без каких-либо доработок. С вероятной интеграцией Creative Cloud в финальную версию XD совместная работа инструментов станет проще простого. Команда Adobe XD также очень активна с сообществом, добавляя новые функции в соответствии с требованиями пользователей и исправляя ошибки.С довольно частым обновлением программного обеспечения, похоже, что XD в кратчайшие сроки станет красивым полнофункциональным продуктом. Если вы дизайнер, уже использующий Adobe XD, не забудьте внести свои предложения здесь https://adobexd.uservoice.com/.
# 10 Обмен по ссылке или видеозахват
Лучшее я оставил напоследок!
Обмен отзывами очень важен. Совместное использование незавершенных проектов с клиентами — одна из самых больших дилемм для дизайнеров UX.С XD делиться очень быстро, легко и понятно. Рабочий прототип можно разделить двумя способами: Один из способов — записать прототип во время воспроизведения. Другой способ — создать ссылку и просто разослать ее.
Вот интерактивный прототип, созданный мной для будущего приложения Convozo по адресу http://bit.ly/ConvozoPrototype.
Вы также можете проверить записанную версию ниже:
Adobe постоянно постепенно добавляет новые функции; не реже одного обновления в месяц.Так что мы можем ожидать появления классного полнофункционального инструмента очень скоро, когда он станет общедоступным.
Вы уже пробовали Adobe XD? Если да, дайте мне знать в комментариях, что вам понравилось в этом инструменте и чего еще вы ожидаете.
Если нет, то начать XD очень просто. Следите за новостями, чтобы увидеть больше блогов об Adobe XD.
Нравится то, что вы читаете?
Подпишитесь на наш список рассылки и получайте интересные материалы и обновления на свой почтовый ящик.
