Дизайн сайта Favicon в фотошопе
Фавиконы (сокращение от избранных значков) — это те крошечные маленькие значки, которые остались от адресной строки вашего веб-браузера, и являются частью общего бренда вашего сайта. Они отображаются в вашем веб-браузере, а также в новостных лентах, поэтому важно, чтобы вы включили один на свой сайт. Фавиконы действительно маленькие иконки; их размеры 16 на 16 пикселей — не так уж много места для работы. Посмотрите в Интернете и посмотрите, что используют другие сайты. Некоторые значки работают лучше, чем другие, при этом небольшом размере, и ключом является простота.
Хорошо, тогда давайте начнем.
- Загрузите плагин для Photoshop, который позволяет сохранить файл в формате Windows Icon (ICO). Вы можете скачать бесплатный плагин под названием ICO Format с www.telegraphics.com.au/sw/ . Инструкции по установке включены в бесплатную загрузку.
- Откройте Фотошоп.

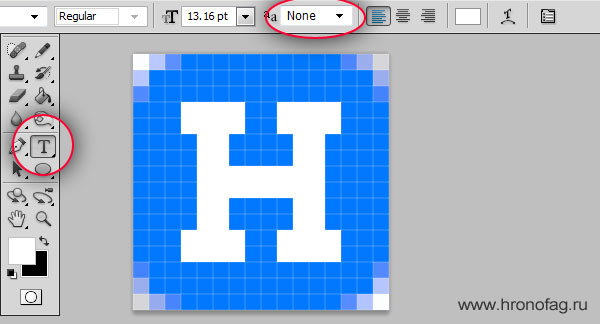
- Создайте или разместите ваше произведение искусства в новом документе. Если вы используете текст в фавиконе, обязательно отключите сглаживание, чтобы края были красивыми и четкими.
- В качестве значка я использую фиолетовый отпечаток лапы, при этом одна часть лапы выделена розовым цветом. Это было создано с использованием векторной формы.
- Когда ваш дизайн будет готов, выберите «Изображение»> «Размер изображения». Убедитесь, что флажок Constrain Proportions в нижней части диалогового окна включен; затем установите для поля «Ширина» или «Высота» значение 16 пикселей (в Photoshop другое поле автоматически изменится на 16). Нажмите ОК.
- Если ваш дизайн выглядит немного размытым, используйте фильтр Unsharp Mask.
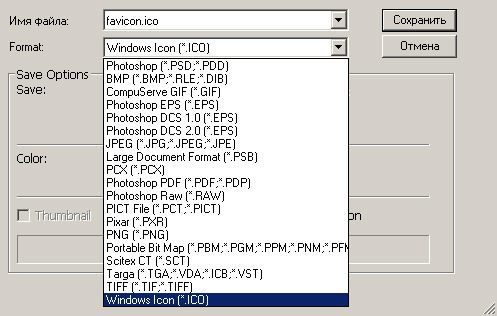
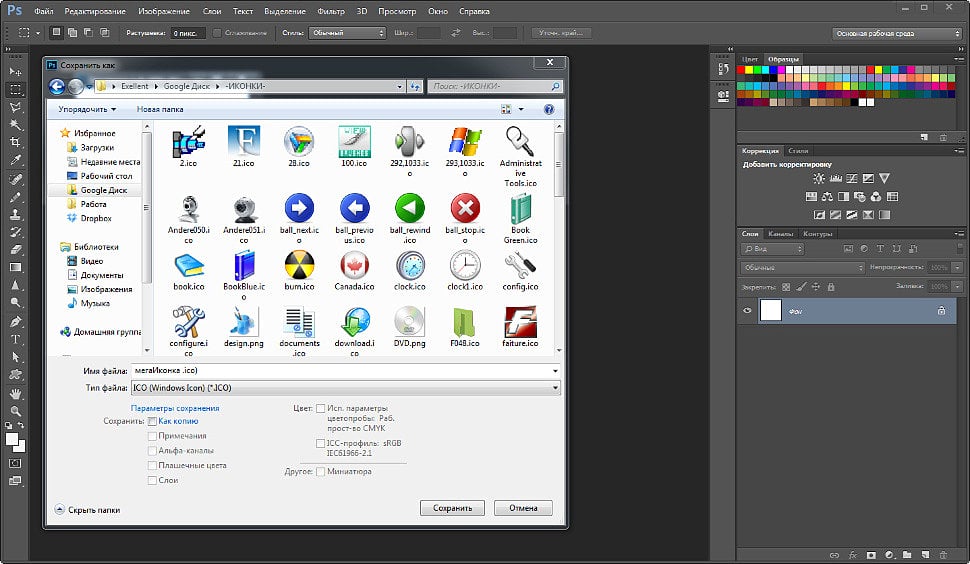
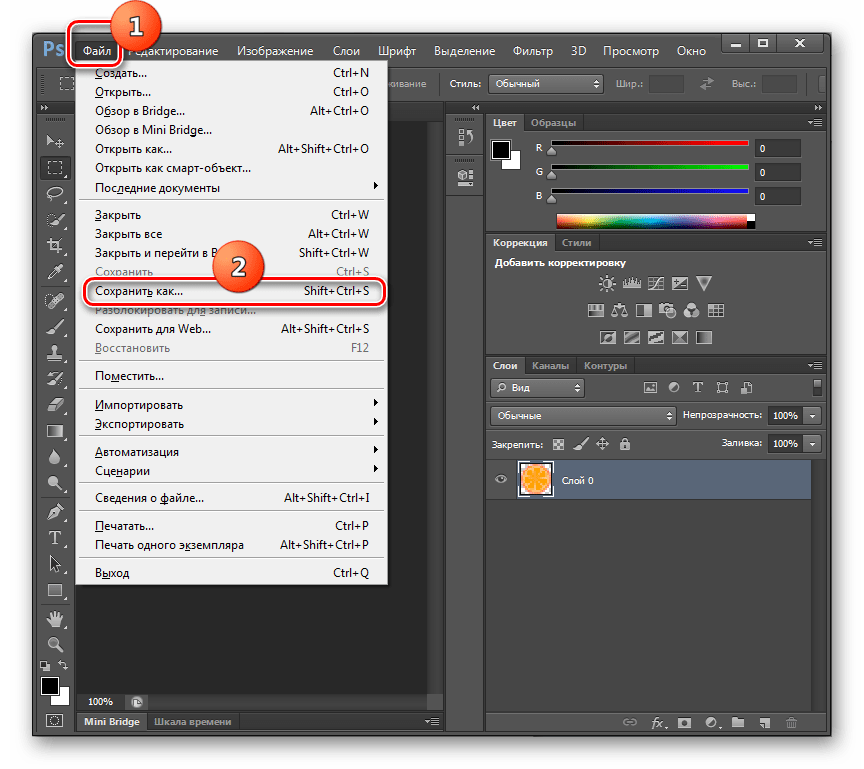
- Теперь, когда ваш значок готов, выберите «Файл»> «Сохранить как» и выберите значок Windows (ICO) во всплывающем меню «Формат» в нижней части диалогового окна; затем нажмите Сохранить.

И это ваш фавикон завершен. Очень просто.
Если вы создали значок для своего собственного сайта, вы готовы выгрузить файл на корневой уровень своего веб-сайта, где находится ваша страница указателя. Не все веб-браузеры поддерживают значки избранного, но для браузеров, которые поддерживают его, вы можете вставить следующий код в раздел <head> ваших веб-страниц:
<link rel="SHORTCUT ICON" href="/favicon.ico">примечание: хотите больше?
Если вы хотите узнать больше от Дженнифер, подпишитесь на нашу новостную рассылку по веб-дизайну, SitePoint Design View .
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров.
Комментарии к этой статье закрыты. Есть вопрос о фотошопе? Почему бы не спросить об этом на наших форумах ?
Есть вопрос о фотошопе? Почему бы не спросить об этом на наших форумах ?
Как сэкономить кучу денег и сделать фавикон в фотошоп самому? | uptut.ru
В фотошоп можно сделать уникальную картинку. Как сделать favicon для сайта в фотошоп?
- Откройте фотошоп. Нажмите на Файл, далее на Новый. Сделайте новый файл с разрешением 64 на 64 пикселя.
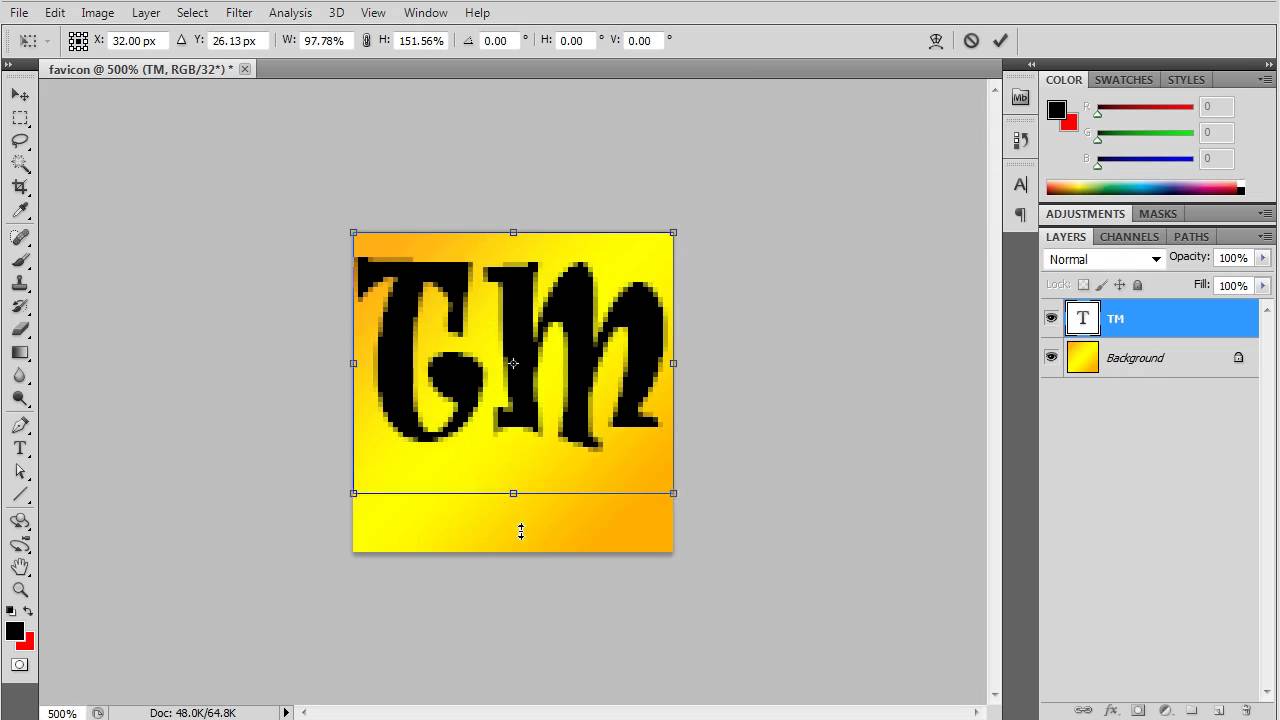
- В нашем примере используем латинскую букву W с преобладанием синего и жёлтого цветов. Сделаем иконку с таким логотипом. Для этого установите цвет #6A91D0 и нажмите на Заливка. Документ получилось окрасить в синий цвет.
- Следующим шагом нажмите на Текст и добавьте букву W. Для того, что бы сделать жёлтый цвет, введите значение #FAC31D.
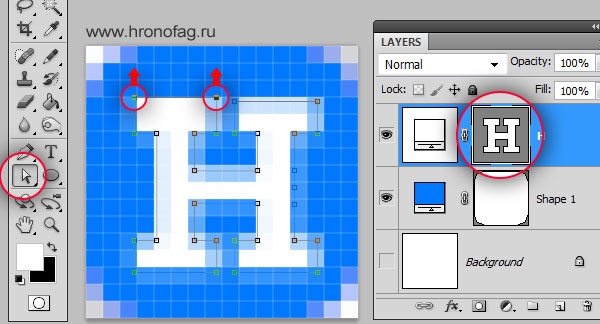
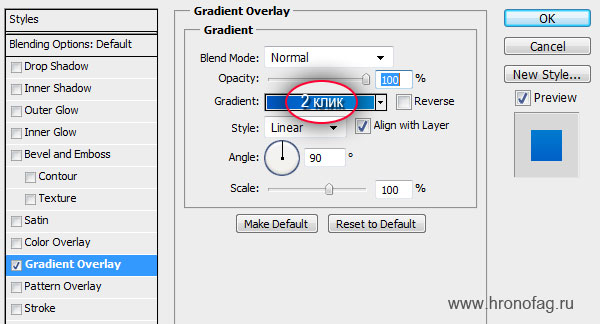
- Следует выделить букву на фоне. Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка.
 Выберите цвет и разрешение обводки.
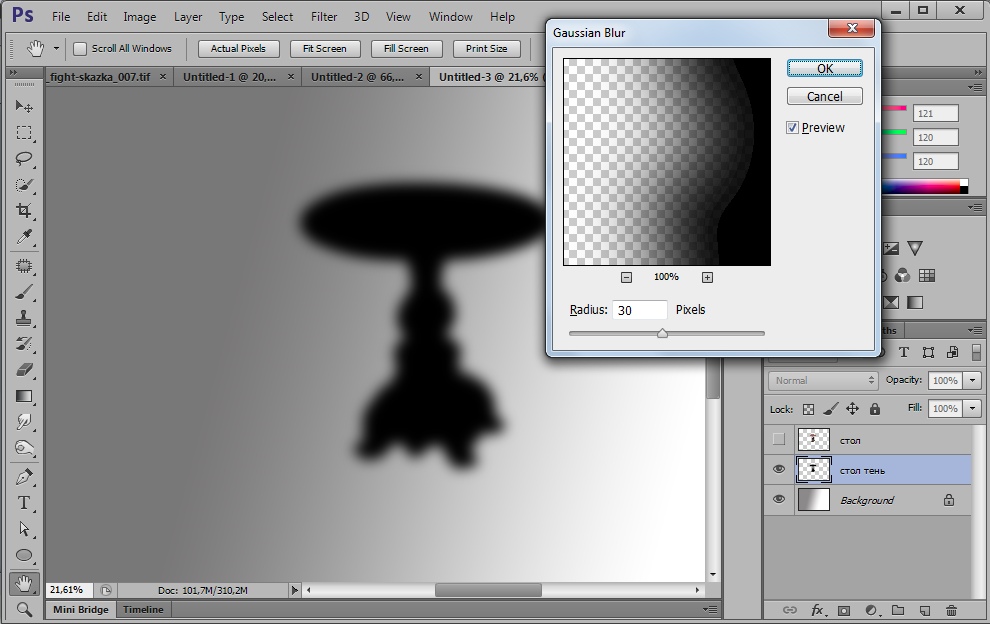
Выберите цвет и разрешение обводки. - Сгруппируйте слои. Для группировки нажмите на Слой, затем на Объединить видимые. Для достижения плавности в линиях добавьте размытие. Для добавления размытия нажмите на Фильтр, затем на Размытие, далее на Размытие по Гауссу. Сделайте параметр радиуса в 0,3 пикселя.
- Буква, расположенная на фоне должна занимать всё пространство.
- Исходный размер значка применяется 16 на 16 пикселей. Это значит, что следует сделать уменьшение полученного изображения. Для уменьшения фавикона нажмите на Изображение, затем на Размер изображения и задайте разрешение 16 на 16 пикселей.
- Далее следует сохранить фавикон. Изображение надо назвать favicon и задать ему расширение ico. Загвоздка заключается в том, что фотошоп не способен сохранить картинку в этом расширении. Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат.

- Вы создали favicon. И всё же для добавления favicon на сайт требуется формат icon. Можно перевести картинку в необходимый формат, воспользовавшись генератором ru. Посетите этот сайт и нажмите на Обзор. Выберите ваш фавикон и нажмите на Создать favicon.ico.
- Загрузится страница с надписью Скачать favicon.ico. Нажмите на надпись и сохраните конвертированный файл на свой компьютер.
Еще больше информации о создании и продвижении сайта вы найдете на сайте uptut.ru. Заходите, изучайте и радуйтесь успехам применяя новые знания на практике.
Как сделать фавикон | Дорога к Бизнесу за Компьютером
Мы с Вами будем учиться делать фавикон, причем мы будем учиться делать фавикон и на блогах, и на одностраничных, и на многостраничных сайтах. Для начала — что такое фавикон? Фавикон — это маленькая картинка рядом с названием сайта, которая позволяет ему выделяться среди других сайтов, и иметь свое неповторимое лицо.![]()
Фавикон виден в заголовке, в закладках и в поисковой выдаче.
Сначала делаете саму картинку — фавикон. Как правило, в разных источниках рекомендуют размеры фавикона делать 16 на 16 пикселей. Я предпочитаю размеры побольше, скажем, 30 на 30, или 50 на 50, картинка получается красивей.
Словом, дело вкуса. Также пишут, что фавикон должен обязательно называться favicon.ico. Я лично пробовал другие названия, и другие расширения, такие как jpg и gif, и всегда фавиконка отображалась. Но лучше, наверное, все же использовать традиционное название.
Также существуют различные сторонние сервисы для генерации фавикона, я как-то попробовал, получилось что-то непонятное с отвратительным качеством.![]()
Мы с Вами будем использовать проверенные дедовские методы, а именно Adobe Photoshop.
В Adobe Photoshop делаете картинку приемлемого качества, не забывая про то, что на самом деле она будет очень маленькая, и, например, буквы не будут видны, если они будут относительно картинки небольшие.
После этого сделайте название картинки favicon.ico — просто возьмите и переименуйте, как обычно переименовываете файлы. Убедитесь, что у Вас расширение отображается, а то я видел, например, файлы favicon.ico.jpg.
Установка фавикона
<link rel=»icon»
href=»http://pro444.ru/wp-content/themes/arthemia/images/favicon.![]() ico» />
ico» />
Вы видите здесь после href адрес ссылки: это именно то место, где стоит, или должен стоять Ваш фавикон. Если эта строка есть — ставите Вашу фавиконку по нужному адресу.
В данном случае это значит, если у Вас хостинг Джино, что Вы заходите в папку domains, затем в папку домена pro444.ru, в папку wp-content, и дальше в папки themes, arthemia, images. В папку images и кладете Ваш фавикон favicon.ico. Такой сложный адрес характерен для блогов на WordPress, для страниц адрес будет попроще.
Другое дело, если такой строчки нигде нет. Тогда ее нужно сделать. В одностраничнике или простом html сайте такую строчку ставите между тегами <head></head>
<link rel=»shortcut icon» type=»image/ico» href=»favicon.ico»/>
Естественно, эта строка не должна быть внутри других тэгов и вложенных в head контейнеров. Чтобы не ошибиться, ставьте ее сразу после закрывающего тэга title, например:
Естественно, что путь к файлу фавикона Вы укажете такой, где будет этот фавикон лежать. К примеру, предположим, что фавикон будет лежать в корневой папке блога
<link rel=»icon» href=»http://pro444.ru/favicon.ico» />
Саму строчку в блоге Вы пишете в файле header.php, файл этот находится в папке темы блога. Можно поступить проще — заходите в Консоль блога — Дизайн — Редактор, находите шаблон «Шапка» (header.php), и в шаблоне после контейнера <title></title> ставите нужную строчку.
После этого Вам останется поставить файл favicon.ico в нужное место, и фавикон у Вас появится. Правда, Вы можете его сразу не увидеть, если у Вас блог кешируется, например, с помощью плагина WP Super Cache. Если Вы хотите увидеть фавикон сразу — отключите этот плагин, хотя бы на время.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Подготовка изображений в photoshop и фавикон из картинки
Цель: изучение процесса обработки изображений для Веб, изготовление фавикон из картинки
Работа с вектором в Photoshop
Лабораторная работа Photoshop 2_1- Выберите инструмент из группы «Фигура» или инструмент «Перо».
 Убедитесь, что на панели параметров выбрана кнопка «Слой-фигура».
Убедитесь, что на панели параметров выбрана кнопка «Слой-фигура». - Чтобы задать цвет фигуры, щелкните образец цвета на панели параметров и выберите цвет в палитре цветов.
- Чтобы применить к фигуре стиль, выберите готовый стиль во всплывающем меню «Стиль» панели параметров.
- Для отрисовки фигуры протащите указатель мыши по изображению.
- Нарисуйте различные фигуры, применив к ним разные стили.
Favicon в Photoshop
Фавикон из картинки можно сделать в Photoshop. При этом следует иметь в виду
Важно:- favicon всегда следует держать в корне сайта
- оптимальный объем 1 Кб
- размер: 16х16
Изображения на прозрачном фоне
Лабораторная работа Photoshop 2_3- Откройте файл «Желтый цветок».
- Создайте из заднего фона слой.
- Добавьте маску к слою и выполните команду Спрятать все или щелкните на маске Ctrl+I.

- Выберите инструмент Кисть с большим параметром растушевки и закрасьте белым цветом область цветка.
- Откройте диалог «Сохранить для Веб» (Save for Web).
- Выберите формат GIF и включите поддержку «Прозрачности» (Transparency).
- Выберите метод смешивания в раскрывающемся списке (Diffusion Transparency Dither).
- В меню «Подложка» (Matte) выберите Black, чтобы заполнить им полупрозрачные пикселы.
- Теперь выберите в списке форматов «PNG-24», убедитесь, что установлен флажок «Прозрачность» (Transparency) и почувствуйте разницу. Размер файла вырос
- Выберите формат JPEG. В меню «Подложка» (Matte) выберите other и щелкните по темному цвету.
Сделать favicon из изображения. Создание заготовки Favicon в Photoshop. Как создать фавикон с помощью онлайн генератора Logotizer
Favicon (сокр.![]() от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта.![]() Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта.
Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта.![]() Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа.
Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа. Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом.
При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом.
При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
П
риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
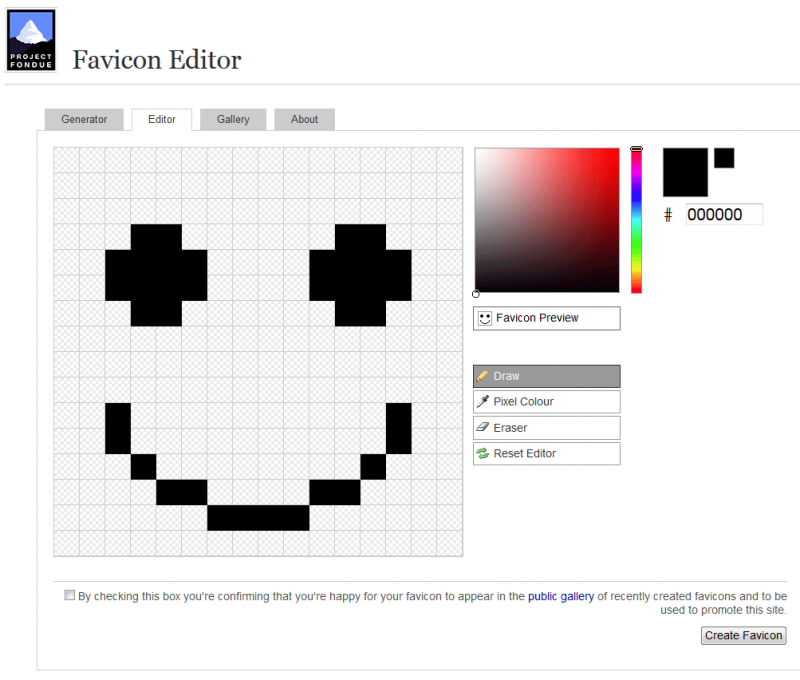
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.

- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3 www.Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.

- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.

- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта. Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.

Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Favicon — (сокращение от слов «Favorite Icon» ) — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.![]()
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля. В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Теперь можно нажать на кнопочку «Скачать логотип». В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.

- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.
Статья по теме: В Вордпресс не работает кнопка добавить файл и многое другое
Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www.![]() telegraphics.com.au
. Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
telegraphics.com.au
. Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
С помощью плагина ICOFormat.8bi , вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.
 8bi
8bi - For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- For Windows (32-bit), ICOFormat.
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com . ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта.
 О том как подключать favicon , я уже писал ранее.
О том как подключать favicon , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Фавикон для сайта. Как сделать и установить фавикон на сайт
Всем привет! Сегодня я решил сделать для своего блога SEO-Mayak.com новенький фавикончик и заодно, в рамках рубрики «WordPress для новичков«, я расскажу о разных онлайн сервисах, с помощью которых можно создать уникальную картинку или сгенерировать фавикон из какого-нибудь готового изображения.
И конечно, как всегда, во всех подробностях опишу, в принципе не сложный, процесс установки фавикона на сайт.
Что такое фавикон и зачем он вообще нужен? Фавикон по англ. пишется как Favicon и переводится дословно — «Любимая иконка», но в Викопедии приводиться другой перевод — «Значок для избранного». Фавикон можно сравнить с логотипом, уменьшенным в несколько раз и имеющим расширение .icon.
Отображается фавикон перед URL сайта в адресной строке любого браузера, а также на панели закладкок и в поисковой выдаче рядом с заголовками.
Устанавливать фавикон на сайт надо обязательно, так как это способствует повышению узнаваемости и придает некую респектабельность проекту, что безусловно скажется на доверии пользователей.
Фавиконы бывают в виде обычной или анимированной картинки, а еще в виде зD изображения, на это уже добиваются средствами Фотошоп.
Фавиконы в виде обычной картинки
Сразу хочу сказать, что желательно использовать для создания фавикона уникальное изображение с равными пропорциями сторон и еще не все картинки подходят для фавиконов, так как уменьшение их размера до 16х16 или 32х32 пикселей, делает мелкие элементы на изображении неразборчивыми.![]()
Давайте рассмотрим такой пример. Вот хочу я создать сайт по тематике — «Туризм и путешествия», так какую же картинку я могу подобрать для фавикона. Буду руководствоваться двумя ранее известными мне правилами.
Правило №1.
На картинке должен быть только один крупный элемент с четкими границами образа.
Правило №2.
Картинка должна быть квадратной и весом не более 150 kB.
После не долгих поисков я нашел вроде бы подходящую картинку с изображением воздушного шара соответствующую вышеперечисленным правилам:
Теперь мне надо ее преобразователь в формат .icon и уменьшить до размеров 32х32 пикселя.
Для преобразования картинок в фавиконы существуют специальные серверы и я воспользуюсь одним из них — tools.dynamicdrive.com.
Достаточно выбрать изображение и загрузить его на сервер, затем выбрать формат и нажать кнопочку — «Greate Icon»:
И после обработки получаем два две картинки 32х32 и 16х16.![]() Одна картинка это иконка для рабочего стол а вторая для адресной строки, закладок и поисковых систем.
Одна картинка это иконка для рабочего стол а вторая для адресной строки, закладок и поисковых систем.
Если на картинке размером 32х32 еще можно разобрать силуэт воздушного шара, то на изображении форматом 16х16 уже плохо понятно, то ли это какае-то луковица или перевернутая груша 🙂
Из этого следует. что существует еще одно требование к картинке для фавикона.
Правило №3..
Объект на картинке должен иметь небольшой размер в реальном мире. Для фавикона не годятся изображения самолетов, кораблей, воздушных шаров и т.д.
Поэтому я немного опустился на землю и нашел другое изображение. Давайте попробуем его:
Отлично, посмотрим, что получается после обработки:
Ну вот, совсем другое дело. Скачиваем фавикон на свой компьютер нажимая — «Download FavIcon».
Для тех, кто хочет сделать фавикон для сайта из собственной фотографии надо знать: чтобы получилось хоть сколько-нибудь узнаваемо человеческое лицо, картинка должна быть не менее 48×48 пикселей.
Как сделать анимированный фавикон
Анимированные фавиконы просто супер! К сожалению не все браузеры поддерживают анимацию в адресной строке и в закладках, но тем не менее они безусловно привлекают внимания пользователя и тем самым способствуют хотя бы не больному увеличению трафика. Для создания анимированных фавиконов есть хороший онлайн сервис favicon.cc. Сервис буржуйский, но страницу можно перевести на русский посредством функций браузера и получится вполне читабельно:
На левую панель вообще не обращаем внимания, в принципе сервис уже готов к работе и осталось выбрать цвет или цвета будущего рисунка. Я для примера нарисую кастрюлю 🙂 С помощью зажатой левой клавиши мышки водим по квадратикам и они закрашиваются в нужный цвет, а если надо стереть лишнее, то нажимаем по квадратику правой кнопкой мыши. Я покажу Вам в качестве примера простенькую анимацию, состоящую всего из 2 изображений. Первое изображение:
После того, как рисунок готов нажимаем — «Использование анимации» и выпадет панель со следующими функциями:
Выбираем — «Добавление новых кадров» и уже на чистом поле рисуем вторую часть анимации:
Чуть ниже можно посмотреть на результат и скачать готовый файл:
Как выглядит мой «шедевр»? 🙂
Конечно это самый простой пример анимации, а есть анмированные фавиконы состоящие и 6 эпизодов, но это уже «мультфильмы» какие-то.
Как сделать фавикон в Photoshop
Наверное у Вас в Фотошоп отсутствует формат . icon, но это не беда, сейчас мы это дело поправим. Скачиваем архив плагина ICOFormat для Adobe Photoshop и распаковываем его в папку — C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\File Formats. Запускаем фотошоп, загружаем любое изображение и пробуем его сохранить в формате .icon
Кто умеет пользоваться фотошоп, тому не составит труда нарисовать или сделать из готового изображения красивый фавикон для своего сайта.
Как установить фавикон на сайт
Установка фавикона минутное дело и описывать даже особо нечего. Значит, у нас уже есть файл размером 32х32 пикселя и на надо всего лишь закачать его в корень сайта с помощью FTP клиента, туда где находятся папки wp-admin, wp-content и wp-includes. Кстати совсем не обязательно помещать файл в корень блога, можно закинуть его и в другое место, но тогда надо правильно указать путь к нему в файле header.php.
Если мы все же поместили файл с фавиконом в корень сайта, то в файле header. php перед закрывающим тегом </head> надо прописать следующее:
php перед закрывающим тегом </head> надо прописать следующее:
<link href="http://Ваш сайт/название картинки.ico" rel="shortcut icon" /> <link href="http://Ваш сайт/название картинки.ico" rel="icon" type="image/x-icon" />
Вот в принципе и все, фавикон на сайт установлен!
Сервисы готовых фавиконов
Кому лень самому заморачиваться, у тех есть вариант выбрать и скачать готовый фавикон со следующих сервисов:
iconj.com — большой выбор фавиконов.
audit4web.ru — тут тоже много иконок.
Чтобы узнать больше, подпишитесь на обновления блога.
До встречи!
С уважением, Виталий Кириллов
КомпМышь: Фавикон
Доброго времени суток, уважаемые читатели и посетители блога!
В начале августа 2011 года Blogger добавил еще одно обновление — возможность вставки собственного фавикона. На blogger.com поддерживаются изображения всех типов (JPEG, PNG, GIF и т. д.).
д.).
Фавикон (Favicon, сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками) — иконка (значок) для сайта или блога. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. По сути, favicon — это логотип Вашего блога.
Обычно размер изображения фавикона 16х16 пикселей в специальном формате ICO, который помещается в корень сайта под именем favicon.ico, размер файла не более 300кб.
Каким должен быть фавикон?
1. Фавикон – это своего рода визитная карточка, поэтому он должен быть выполнен в том же стиле, что и сайт (блог). Чем больше будет общего у сайта и фавикона — тем лучше. При разработке фавикона желательно использовать цветовую гамму и элементы дизайна соответствующего сайта или логотипа.
2. Фавикон обязательно должен ассоциироваться с сайтом (блогом) – это его основная функция.
3. Фавикон должен быть прост для восприятия: пользователь должен сразу понимать, что на фавиконе нарисовано. Не стоит пытаться разместить в фавиконе целую картину: достаточно одного-двух узнаваемых элементов.
Не стоит пытаться разместить в фавиконе целую картину: достаточно одного-двух узнаваемых элементов.
4. Желательно делать фавиконы запоминающимися, поэтому будет лучше использовать знакомые пользователю образы, которые он может назвать каким-то словом (фавиконом ЖЖ, к примеру, является «Карандашик»).
Правильно подобранный фавикон поможет Вам:
1. Усилить узнаваемость Вашего сайта (блога) при поиске.
2. Отобразить тематику Вашего сайта (блога).
3. Увеличить кликабельность сайта (блога) в закладках, в поиске, в каталогах ссылок.
Как самим создать фавикон?
1. Попытаться сделать Фавикон в Photoshop, но он, по умолчанию, не умеет сохранять изображения в формате ICO. Поэтому, для того, чтобы научить Photoshop работать с ICO, нужно будет установить специальный плагин, который вы можете скачать, например, отсюда.2. Воспользоваться одним из онлайн генераторов:
1) Онлайн генератор favicon.сс – самый простой и доступный способ – делает иконку для сайта из любого изображения. Естественно иконка получится красивее, если изображение-донор выполнить квадратным. При этом вы можете полностью с нуля нарисовать новую иконку или же переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат иконки Фавикон. 2) Создать свой фавикон с помощью руссифицированного сервиса Dagondesign (http://www.favicon.ru/). 3) FaviconGenerator — очень простой онлайн генератор иконок Favicon ico из загруженных вами файлов. Практически аналог online generator под названием Favicon ru, но только зарубежный. 4) AntiFavicon. На нем вы можете создать иконку Favicon ico с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму будущей иконки фавикон можно настроить в области «Colors». Готовую иконку можно скачать по ссылке «Your generated favicon», расположенной вверху страницы генератора. Там же вы можете наблюдать превьюшку получающейся иконки Favicon. 5) FavIcon from Pics 2.0 — простой онлайн сервис, где можно создать иконки Favicon ico из любых графических файлов.
Естественно иконка получится красивее, если изображение-донор выполнить квадратным. При этом вы можете полностью с нуля нарисовать новую иконку или же переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат иконки Фавикон. 2) Создать свой фавикон с помощью руссифицированного сервиса Dagondesign (http://www.favicon.ru/). 3) FaviconGenerator — очень простой онлайн генератор иконок Favicon ico из загруженных вами файлов. Практически аналог online generator под названием Favicon ru, но только зарубежный. 4) AntiFavicon. На нем вы можете создать иконку Favicon ico с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму будущей иконки фавикон можно настроить в области «Colors». Готовую иконку можно скачать по ссылке «Your generated favicon», расположенной вверху страницы генератора. Там же вы можете наблюдать превьюшку получающейся иконки Favicon. 5) FavIcon from Pics 2.0 — простой онлайн сервис, где можно создать иконки Favicon ico из любых графических файлов.Вы можете воспользоваться и другими сервисами.
3. Можно воспользоваться готовыми галереями иконок:
1) audit4web — галерея с более, чем 15000 Favicon (фавикон) иконок. 2) Iconj — достаточно большая коллекция иконок Favicon на том же ресурсе, где находится и онлайн генератор фавиконов, описанный выше.Конечно, это не полный перечень галерей.
4. Можно воспользоваться специальными программами для изготовления фавиконов, которые специально «заточены» для изготовления иконок для сайта (блога).О том, как создавать иконки, можете посмотреть обучающие ролики:
Как вставить фавикон?
Вы можете добавить пользовательский значок в свой блог прямо сейчас: Дизайн > Элементы страницы > Значок:
1. Левой кнопкой мышки нажимаете на «Изменить».
2. В открывшемся окне кликаете по кнопке «Обзор», указываете путь к иконке на своем ПК.
3. Щелкаете по кнопке «Сохранить».
Новый значок не сразу появиться в браузере. На изменение значка понадобиться время. Если хотите ускорить процесс, можете воспользоваться советами Дмитрия Наумова.
Если хотите ускорить процесс, можете воспользоваться советами Дмитрия Наумова.Желаю удачи!
Используемые источники:
Создание фавиконки веб-сайта в Photoshop
Фавиконы (сокращение от избранных значков) — это крошечные значки, оставшиеся в адресной строке веб-браузера и являющиеся частью общего фирменного стиля вашего сайта. Они отображаются в вашем веб-браузере, а также в новостных лентах, поэтому важно, чтобы вы добавили их на свой сайт. Фавиконы на самом деле — это крошечные значки; их размеры составляют 16 на 16 пикселей — не слишком много места для работы. Просмотрите Интернет и посмотрите, что используют другие сайты.Некоторые значки работают лучше, чем другие, при таком маленьком размере, и ключом к успеху является простота.
Итак, давайте начнем.
- Загрузите плагин для Photoshop, который позволяет сохранить файл в формате Windows Icon (ICO). Вы можете загрузить бесплатный подключаемый модуль под названием ICO Format с веб-сайта www.
 telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку.
telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку. - Откройте Фотошоп. Выберите «Файл» > «Создать» и создайте новый документ с разрешением 72 ppi и размерами 64 на 64 пикселя.Мы уменьшим размер после того, как создадим графику.
- Создайте или поместите рисунок в новый документ. Если вы используете текст в своем фавиконе, обязательно отключите сглаживание, чтобы края были красивыми и четкими.
- Для своей иконки я использую фиолетовый отпечаток лапы, при этом одна часть лапы выделена розовым цветом. Это было создано с использованием векторной формы.
- Когда ваш дизайн будет готов, выберите «Изображение» > «Размер изображения». Убедитесь, что установлен флажок «Сохранить пропорции» в нижней части диалогового окна; затем установите в поле «Ширина» или «Высота» значение 16 пикселей (Photoshop автоматически изменяет другое поле на 16 пикселей).Нажмите «ОК».
- Если ваш дизайн выглядит немного размытым, используйте фильтр «Контурная резкость».

- Теперь, когда значок готов, выберите «Файл» > «Сохранить как» и выберите значок Windows (ICO) во всплывающем меню «Формат» в нижней части диалогового окна; затем нажмите Сохранить.
Вот и готов ваш фавикон. Очень просто.
Если вы создали фавикон для своего сайта, вы готовы загрузить файл на корневой уровень вашего сайта, где находится ваша индексная страница. Не все веб-браузеры поддерживают фавиконы, но для браузеров, которые их поддерживают, вы можете вставить следующий код в раздел
своих веб-страниц: Примечание: Хотите узнать больше?
Если вы хотите узнать больше от Дженнифер, подпишитесь на нашу рассылку веб-дизайна, SitePoint Design View .
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты.Есть вопросы по фотошопу? Почему бы не спросить об этом на нашем форуме?
Поделиться этой статьей
Как сделать фавиконку в фотошопе для своего сайта
Как сделать фавиконку в фотошопе для своего сайта | В12У вас нет собственного фавикона для вашего сайта? Следуйте этим полезным руководствам, чтобы узнать, как легко создать его в Photoshop.
Начните развивать свой бизнес с помощью веб-сайта B12.
Кредитная карта не требуется
Ключевые цитаты:
- «M от Medium? Символ воспроизведения на YouTube? Самостоятельный G от Google? Фавиконы есть во всем Интернете.
 »
» - «Вот некоторые из вкладок моего браузера: я знаю, что я не единственный, кто виновен в злоупотреблении вкладками.»
- «С первого взгляда я узнаю, какие веб-сайты, которые я посещаю, быстро переставляются или начинаются с того места, где я остановился.»
- «Файл .ico будет хранить ваш значок в различных размерах файлов, поэтому они подходят для крошечных вкладок браузера, вплоть до раздела популярных сайтов новой вкладки браузера.»
- «У разных смартфонов и потоковых устройств, таких как Roku или Chromecast, тоже есть свои требования к размерам».
- «На приведенных выше снимках экрана у первого есть фавиконы 256×256, а у второго — значки вкладок 16×16.»
Ключевые цитаты:
- «Favicon или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего сайта в браузере.
 »
» - «Это помогает вашим пользователям идентифицировать ваш веб-сайт, а более частые посетители вашего сайта мгновенно узнают это крошечное изображение».
- «Favicon помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.»
- «Значок вашего сайта или фавикон также используется, когда пользователь добавляет ваш сайт на главный экран мобильного устройства.»
- «Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте».
- «Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении».
Ключевые цитаты:
- «В какой-то момент я решил собрать всю эту информацию и скомпилировать ее в одном руководстве, которое помогает и побуждает дизайнеров начать рисовать свои собственные пиксельные идеальные иконки.
 »
» - «Это руководство разделено на пять частей, включая «Настройка документа», «Советы и рекомендации», «Сетка значков», «Экспорт значков» и «Создание шрифта значков».
- «Когда я впервые начал создавать значки, я подумал, что мне нужна сетка, прежде чем даже пытаться рисовать какие-либо из них.»
- «Попробовав много разных способов, я понял, что вам не нужна сетка для вашего первого набора иконок.»
- «Если вам нужно вдохновение для своей сетки, вы можете прочитать статью Icon Grid: когда и как ее использовать?».
- «После создания учетной записи необходимо выполнить несколько шагов, чтобы настроить шрифт значка и подготовить его к работе.»
Стенограмма: Привет всем, это Дэнни из создания интернет-магазина, и в этом уроке я покажу вам, как создать значок в Photoshop CC, поэтому для начала вам понадобится плагин, который вы можете получить. в телеграфе WWE это спокойно, вы / sw косая черта, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значка ICO Windows, это в основном то, что вам нужно, и, как вы можете видеть, у них есть это для различные версии Photoshop. На самом деле я собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для Windows 32-бит для всех версий Photoshop, а затем у вас есть еще несколько, которые совместимы со значками Vista, и многое другое, а затем вы также у вас 64-разрядная версия Windows, которая совместима с Photoshop cs4 5 и 6, поэтому в основном просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить это, так что дальше вы захотите найти что файл, который вы загружаете ded, в моем случае это файл dmg, и, как видите, я…
Подробнее →
в телеграфе WWE это спокойно, вы / sw косая черта, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значка ICO Windows, это в основном то, что вам нужно, и, как вы можете видеть, у них есть это для различные версии Photoshop. На самом деле я собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для Windows 32-бит для всех версий Photoshop, а затем у вас есть еще несколько, которые совместимы со значками Vista, и многое другое, а затем вы также у вас 64-разрядная версия Windows, которая совместима с Photoshop cs4 5 и 6, поэтому в основном просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить это, так что дальше вы захотите найти что файл, который вы загружаете ded, в моем случае это файл dmg, и, как видите, я…
Подробнее →
Ключевые цитаты:
- «Поэтому, несмотря на их популярность в Интернете, немного удивительно, что ни Photoshop, ни Illustrator не поддерживают прямой экспорт в ICO».

- «В этом руководстве мы предполагаем, что вам нужны следующие размеры в вашем ICO: 16, 24, 32, 48, 64, 96.»
- «С помощью моего метода Photoshop вы сможете контролировать дизайн каждого отдельного размера значка, в отличие от метода Illustrator».
- «Illustrator отлично подходит для значков SVG (будущее), но я предпочитаю использовать Photoshop, когда дело доходит до ICO».
- «Шаг 2. Создайте значок! Шаг 2. Создайте значок! На следующем экране вы хотите экспортировать обе монтажные области в формате PNG в масштабе 1x, 2x, 3x и 4x.»
Стенограмма: Привет и добро пожаловать в видеоблог о веб-дизайне на этой неделе, сегодня мы собираемся показать вам, как вы можете сделать фавикон в Photoshop теперь фавикон, иначе известный как значок веб-сайта ярлыка или значок закладки, и, по сути, это маленький изображение, которое вы можете видеть, когда вы просматриваете Интернет в таких вещах, как Explorer Safari Firefox, и они вступают в игру, когда вы добавляете свои страницы в закладки или даже здесь, как в Firefox, где вы нажимаете на свой контент, вы можете увидеть лабораторию браузера мало, что у меня есть камера, а также значок Adobe fav, так что пять значков существуют уже довольно давно, и веб-дизайнеры и пользователи Интернета привыкли работать с ними и видеть их, поэтому хорошая новость заключается в том, что сделать один для вашего веб-сайта очень просто, как веб-дизайнер по сути, у вас есть несколько вариантов, позволяющих создать значок значка. Первый из них — вы можете использовать Google, вы знаете, как создать создатель значка значка, и вы можете использовать один из многих бесплатных онлайн-инструментов для создания значка. Теперь вот этот довольно популярен, его значок точка CC и…
Подробнее →
Первый из них — вы можете использовать Google, вы знаете, как создать создатель значка значка, и вы можете использовать один из многих бесплатных онлайн-инструментов для создания значка. Теперь вот этот довольно популярен, его значок точка CC и…
Подробнее →
Ключевые цитаты:
- «Дизайн в контекстеПри разработке значка вы начинаете урезать его и в итоге получаете форму и дизайн, которые вас устраивают. На данном этапе очень важно взглянуть на него на РЕАЛЬНОМ устройстве, а НЕ просто на макете. в Sketch или Photoshop.»
- «Это влияет как и все остальное: подключение программного обеспечения для проектирования, увеличение масштаба, обдумывание мелких деталей и выпадение из контекста без каких-либо других визуальных нарушений, таких как другие значки, панель устройств и уведомления».

- «Значки на разных платформах. Естественно, это Интернет, у каждого поставщика есть свой стиль, требования и предпочтительный размер, некоторые платформы могут иметь прозрачный фон и выглядеть как любая форма, тогда как для других требуется цвет фона.»
Стенограмма: Привет, это Энн из графического дизайна How To, и сегодня я собираюсь рассказать вам, как создать фавиконку для вашего веб-сайта с помощью Adobe Photoshop. Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, это поможет вашему брендингу на вашей веб-странице.И мы будем делать это в Photoshop. Итак, давайте откроем Photoshop. А размер фавиконки 16 на 16 пикселей. Итак, я собираюсь перейти в «Файл»> «Создать». Несмотря на то, что это в конечном итоге будет 16 на 16, мне немного легче работать с 64 на 64, а затем сжимать его. Так что у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Хорошо, так что это очень мало. Я собираюсь нажать CMD 0, чтобы получить полный размер. А теперь я пойду возьму свой логотип. Я собираюсь показать вам два разных способа. Во-первых, мы сделаем один без белого фона.Так что я просто перетащу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить» сюда. И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить размер, а затем CMD…
Подробнее →
Так что у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Хорошо, так что это очень мало. Я собираюсь нажать CMD 0, чтобы получить полный размер. А теперь я пойду возьму свой логотип. Я собираюсь показать вам два разных способа. Во-первых, мы сделаем один без белого фона.Так что я просто перетащу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить» сюда. И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить размер, а затем CMD…
Подробнее →
Что говорят клиенты и эксперты
Дэйвид Эксперт по дизайну в B12
«Создать сайт всего за пару часов действительно возможно.Благодаря простому в использовании редактору веб-сайтов B12 я могу создавать профессиональные дизайны, которые обычно стоят тысячи долларов».![]()
принцесса Заказчик / Clear Visions Consulting Services, LLC
«Мне нужны \[B12] рекомендации. Когда я добавляю новые курсы на свой веб-сайт, мне нужно быть уверенным, что я свежий, сообразительный и в курсе последних событий.
Меган Клиент / Мудрое тело
«Мне нравится использовать редактор веб-сайтов B12, который позволяет легко обновлять мой веб-сайт самостоятельно. С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу.
Лесли Клиент / Социальная теория
«Что мне больше всего нравится в B12, так это его удобный интерфейс.![]() Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я могу легко сделать это самостоятельно.
Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я могу легко сделать это самостоятельно.
Келли Успех клиентов в B12
«Мы гордимся отличным обслуживанием клиентов. Мне нравится, насколько мы ориентированы на клиента, а технологии, которые мы используем для ускорения процесса создания веб-сайтов, помогли нам создавать профессиональные веб-сайты в более короткие сроки.
Дэн Продажи в B12
«Владельцы бизнеса безумно заняты. Что безумнее, так это ожидать, что владелец бизнеса будет знать, как разрабатывать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ им это действительно не нужно. Веб-сайты B12 на базе искусственного интеллекта очень мощные, и нам не терпится показать людям то, что мы создали.
Что безумнее, так это ожидать, что владелец бизнеса будет знать, как разрабатывать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ им это действительно не нужно. Веб-сайты B12 на базе искусственного интеллекта очень мощные, и нам не терпится показать людям то, что мы создали.
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем. Слишком часто у людей нет времени или отраслевых знаний для создания, управления или обслуживания веб-сайта. В современном мире ваш сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше!»
Роберто Заказчик / Изумрудные сады
«B12 смог дать нам гибкость, необходимую для экспериментов с элементами веб-сайта, и помог нам в нашей первой попытке создать веб-сайт.![]()
Дэн Заказчик / Дэн Гарсия Фото
«Бронирование B12 — действительно одна из лучших функций моей веб-страницы. Мои клиенты всегда могут связаться со мной с помощью этого замечательного инструмента».
Джозеф Коллектив Заказчика/Основателя
«Было очень приятно работать с B12.Их технология упростила процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом».
Рик Заказчик / Рик Финбоу Энтерпрайзис, ООО
«Я думаю, это здорово, что B12 присматривает за мной. Мне напоминают обновить мой веб-сайт, и я получаю идеи.Мне нравится, что я не один».
Мне напоминают обновить мой веб-сайт, и я получаю идеи.Мне нравится, что я не один».
Дебра Клиент / Новый взгляд на еду
«B12 оказал положительное влияние на мой бизнес благодаря множеству интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут легко бронировать онлайн и планировать консультации со мной.Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, работа с такой компанией, как B12, невероятно полезна».
Читать далее →Меган Успех клиентов в B12
«Редактор веб-сайтов великолепен! Это позволяет легко добавлять новые элементы, сохраняя при этом ту же тему и структуру, которые я установил при создании сайта, без необходимости переформатирования. Он надежен и предоставляет все необходимое для создания бесшовного, великолепного веб-сайта. На самом деле я использую B12 для своего собственного веб-сайта!»
Он надежен и предоставляет все необходимое для создания бесшовного, великолепного веб-сайта. На самом деле я использую B12 для своего собственного веб-сайта!»
Карлос Клиент / FitFuel
«Если хотите сесть во главе стола, используйте B12. Понятно, что у них есть талантливые дизайнеры, которые искренне заинтересованы в том, чтобы вы достигли своих целей.
Читать далее →Аннабель Заказчик / Evolv Ventures
«Мой опыт B12 был отличным! Что я больше всего ценю, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу обратиться за поддержкой, когда есть изменения, которые я не могу сделать сам. B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг».
B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг».
Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, которые добились успеха с помощью веб-сайта B12, SEO, ведения блога и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам наилучшие возможности просмотра. Узнать больше я согласенFavicon — Как создать Favicon.ico
Попробуйте перед покупкой . Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию .
Попробуйте Adobe Stock бесплатно в течение одного месяца — скоро закончится!
Вот отличное предложение от Adobe, которое продлится только до конца ноября — получите 10 бесплатных изображений Adobe Stock. Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен при подписке на один год Adobe Stock (10 изображений в месяц) по цене 29 долларов США.99/мес. (плюс применимые налоги) Отменить без риска в течение первого месяца.
Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен при подписке на один год Adobe Stock (10 изображений в месяц) по цене 29 долларов США.99/мес. (плюс применимые налоги) Отменить без риска в течение первого месяца.
Загадки Favicon.ico — Как создать фавиконку в Photoshop
Фавикон — это небольшой пользовательский значок, который появляется рядом с URL-адресом веб-сайта в адресной строке веб-браузера. Они также отображаются на ваших сайтах с закладками, на вкладках в браузерах с вкладками и в виде значков для ярлыков Интернета на рабочем столе или в других папках в Windows. И когда я говорю мало, я имею в виду 16 пикселей на 16 пикселей.Так что, если вам нравится хороший дизайнерский вызов, попробуйте свои силы в этом.
Все, что вам нужно, чтобы добавить значок Favicon на свой сайт, — это файл значка Windows (.ico), обычно называемый favicon.ico, который вы загружаете в основной каталог вашего веб-сайта.![]() В настоящее время большинство браузеров, кроме Internet Explorer, могут использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но так как все браузеры, включая IE, понимают формат .ico, а также потому, что в нем есть много интригующих функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать.
В настоящее время большинство браузеров, кроме Internet Explorer, могут использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но так как все браузеры, включая IE, понимают формат .ico, а также потому, что в нем есть много интригующих функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать.
Скачать плагин
Вам потребуется подключаемый модуль Photoshop в формате Windows Icon (ICO) для экспорта в формат файла .ico. Вы можете скачать плагин с Telegraphics. Плагин читает и записывает файлы ICO в 1-, 4- и 8-битном индексированном и 24-битном режимах RGB, а также читает и записывает 32-битные значки «XP» (с 8-битным альфа-каналом). Обязательно установите плагин, прежде чем приступить к этому руководству.
Приступим
Так как размер холста 16 x 16 очень мал, проявить творческий подход может быть очень сложно.Поэтому вместо этого начните свой проект с холста, установленного на 64 x 64 (всегда используйте четные кратные размеры, если вы планируете изменять размер файлов).![]() Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.
Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.
Дизайн
Если у вас уже есть логотип, уменьшите его до размера 16 x 16, чтобы посмотреть, держится ли он. Если в этом размере он выглядит не очень хорошо, используйте холст 64 x 64 и попробуйте создать простой дизайн, включающий цвета из палитры вашего веб-сайта.
Когда вы будете готовы протестировать дизайн, выберите меню «Изображение»> «Размер изображения» и введите 16 x 16.Нажмите «Resample Image» и выберите «Bicubic Sharper» в раскрывающемся меню (CS только для этого шага). Это лучший параметр для того, чтобы изображение не размывалось при изменении его размера. Если оно все еще недостаточно резкое, вернитесь назад и сделайте резкость, перенасыщение и/или повысьте контрастность исходного изображения, а затем снова измените его размер.
Если вы чувствуете, что значок не совсем то, что вы хотели, просто продолжайте настраивать его, пока он не станет идеальным. При таком крошечном размере может потребоваться несколько попыток, прежде чем вы добьетесь нужного результата.
При таком крошечном размере может потребоваться несколько попыток, прежде чем вы добьетесь нужного результата.
Сохранение пользовательского значка
Выберите «Файл» > «Сохранить как» и убедитесь, что вы назвали файл favicon.ico. В разделе «Формат» вы должны выбрать значок Windows (ICO) в раскрывающемся меню. Этот формат будет доступен в Photoshop только после загрузки и установки подключаемого модуля. На следующем шаге вам нужно будет загрузить этот новый файл в корневую папку вашего веб-сайта, поэтому сейчас рекомендуется перейти и сохранить его в этом месте на жестком диске.
Загрузка фавиконки.файл ico
Подключитесь к своему серверу и загрузите файл Favicon.ico на свой сайт. Вы должны поместить его в тот же каталог, что и ваша домашняя (индексная) страница, и оставить его свободным, стараясь не помещать его в каталог изображений или другую папку. Стандартное расположение — это «корневая» папка вашего сайта, которая находится в том же каталоге, что и ваша домашняя (индексная) страница, а не внутри каталога изображений или другой папки. Если вы поместите его туда (и назовете favicon.ico), большинство браузеров найдут его автоматически.
Если вы поместите его туда (и назовете favicon.ico), большинство браузеров найдут его автоматически.
Некоторые браузеры будут искать в исходном коде HTML прямую ссылку на файл favicon.ico вашего сайта. Вы можете помочь этим браузерам, добавив эту ссылку в раздел заголовка каждой страницы, на которой вы хотите, чтобы Favicon.ico отображался.
Вот код ссылки, который необходимо включить:
После добавления этого кода загрузите все измененные страницы.
(Некоторые считают, что на самом деле правильнее будет следующее: Вы можете использовать оба варианта, если хотите!)
Если вы хотите использовать вместо этого GIF или PNG, используйте этот формат (только помните, что он не будет работать в IE) :
или
Тестирование
Если ваш новый фавикон не отображается сразу, попробуйте обновить страницу или очистить кеш — или поставить ‘?’ в конце URL-адреса, что заставит браузер думать, что страница новая и не кэшированная.
Устранение неполадок
Проблемы с браузером : Microsoft IE 6 для Windows не будет отображать значок до тех пор, пока URL-адрес не будет добавлен в избранное. Или попробуйте этот трюк: подойдите к адресной строке, нажмите на существующий (обычно IE по умолчанию) значок, затем немного «покачайте» его и отпустите. Это перезагрузит страницу и должен отобразить новый значок значка.
Safari для MAC не будет отображать обновленную иконку до тех пор, пока кэш браузера не будет очищен. Но выбор «пустой кеш» в меню не поможет, потому что Safari хранит иконки в отдельном кеше.Перейдите в «Правка» > «Сбросить Safari» и установите флажок «Удалить все значки веб-сайтов». Если вы не можете найти это, вы должны очистить кеш значков самостоятельно. Найдите его в меню «Пользователь» > «Библиотека» > «Safari» > «Значки». В версии Safari для Windows найдите C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari\WebpageIcons.db. Выйдите из Safari, удалите файл, перезапустите Safari. (Иногда вам также необходимо перезагрузить компьютер.)
(Иногда вам также необходимо перезагрузить компьютер.)
В FireFox очистите кеш и перезапустите браузер. В Опере просто обновите.
На самом деле Windows может быть наиболее требовательной в отношении того, чтобы не обновлять значки избранного для ярлыков Интернета (например, на рабочем столе). Этот совет от www.vistax64.com/tutorials :
1. Щелкните правой кнопкой мыши на рабочем столе.
2. Выберите «Персонализация» и выберите «Настройки дисплея» (или просто «Настройки» в XP).
3. Измените цвет с 32-битного на 16-битный и нажмите «Применить».
4. Измените цвет на 32-битный и нажмите «Применить».
Формат файла недоступен : Формат файла значка Windows (ICO) будет недоступен, пока вы не загрузите и не установите подключаемый модуль, а затем не закроете и не перезапустите Photoshop.
Обновление для устранения неполадок
Один человек, у которого были проблемы с Internet Explorer 7, прислал нам небольшую подсказку:
У меня были проблемы с IE 7, но добавление этих двух строк кода решило проблему:
ico»>
Я нашел информацию здесь:
www.webmasterworld.com/ html/3251565.htm
И Шариф отправляет это: По моему опыту, Internet Explorer кажется немного ненадежным в отношении времени, которое требуется, прежде чем принять решение об отображении значка.Я пробовал много вариантов кода, но в большинстве случаев значок не отображался сразу. Однако недавно я обнаружил, что может быть полезным советом: как только вы разместите код на своих веб-страницах и загрузите favicon.ico файл на свой сервер, перейдите к файлу favicon.ico (www.yoursite.com/favicon.ico), и браузер (IE 7) немедленно отобразит значок значка и сохранит его там.
Фавиконы с несколькими разрешениями
Итак, если вы зашли так далеко, вы уже можете видеть свой значок в адресной строке браузера, и он, вероятно, выглядит великолепно.Чувствуете амбициозность и хотите сделать еще один шаг вперед?
Особенно в Windows значки избранного отображаются повсюду.![]() Например, если вы помещаете ярлык веб-сайта на рабочий стол, Windows часто использует значок сайта в качестве значка ярлыка. Но на рабочем столе Windows использует значок гораздо большего размера, обычно 48×48 пикселей. Когда это происходит, Windows приходится масштабировать ваш значок, и он, вероятно, будет выглядеть размытым и уже не таким хорошим.
Например, если вы помещаете ярлык веб-сайта на рабочий стол, Windows часто использует значок сайта в качестве значка ярлыка. Но на рабочем столе Windows использует значок гораздо большего размера, обычно 48×48 пикселей. Когда это происходит, Windows приходится масштабировать ваш значок, и он, вероятно, будет выглядеть размытым и уже не таким хорошим.
Это можно исправить. Одна из приятных вещей в .ico заключается в том, что они могут содержать несколько версий значка с разными размерами и глубиной цвета (подобно тому, как анимированный GIF содержит несколько кадров). Когда они это делают, Windows использует наиболее подходящий размер и глубину цвета. Наиболее распространены размеры 16×16, 24×24, 32×32 и 48×48 пикселей, и все они могут быть объединены в один файл .ico.
Создание значка с несколькими разрешениями не намного сложнее, чем то, что вы сделали, чтобы создать свой значок 16×16, Телеграфика, там же, где вы получили свой плагин для значка, также есть другой плагин http://www. telegraphics.com.au/sw/info/icobundle.html, который позволяет объединить несколько значков в один файл .ico. На самом деле это не плагин, а отдельная программа для Windows (используется в командной строке) или MacOS (перетаскивание
уронить). Есть также много автономных инструментов, которые создадут для вас значок с несколькими разрешениями из одного исходного изображения. Вот пара бесплатных программ: www.sibcode.com/icon-studio и www.aha-soft.com/anytoicon .
telegraphics.com.au/sw/info/icobundle.html, который позволяет объединить несколько значков в один файл .ico. На самом деле это не плагин, а отдельная программа для Windows (используется в командной строке) или MacOS (перетаскивание
уронить). Есть также много автономных инструментов, которые создадут для вас значок с несколькими разрешениями из одного исходного изображения. Вот пара бесплатных программ: www.sibcode.com/icon-studio и www.aha-soft.com/anytoicon .
Что касается глубины цвета… опять же, если вы работаете в Windows, вы, возможно, уже замечали, что некоторые значки на вашем рабочем столе имеют неровные (псевдонимные) края, в то время как другие плавно сливаются по краям. Плавное смешивание происходит потому, что эти значки содержат версию с 32-битной глубиной цвета, которая обеспечивает настоящую прозрачность, как ваши слои в Photoshop. Вы можете создать 32-битную версию своего значка, а также 24-битную (16 миллионов цветов, прозрачность как в формате GIF), 16-битную (256 цветов) или даже 8-, 4- или 2-битную. .. все из которых можно было бы снова хранить в одном файле .файл ico!
.. все из которых можно было бы снова хранить в одном файле .файл ico!
Итак, если вы хотите, чтобы ваш favicon выглядел великолепно везде, где его могут увидеть человека, попробуйте создать несколько версий в файле favicon.ico. Например:
16×16, 16-битные (256) цвета
16×16, 32-битные цвета
32×32, 16-битные (256) цвета
32×32, 32-битные цвета
48×48, 16-битные (256) цвета 48×484 , 32-битные цвета
Но не сходите с ума, потому что каждое изменение делает ваш значок немного больше, а это означает, что загрузка займет больше времени.
Вдохновение
Если вам нужно вдохновение, просмотрите эту замечательную коллекцию фавиконов. Также посмотрите на классный список из 50 замечательных фавиконов в Smashing Magazine. Возможно, вы найдете что-то, что натолкнет вас на идею.
Вот и все. Наслаждайтесь вашими фавиконками!
Скидка Creative Cloud — скидка 40% на Adobe Creative Cloud
Текущие пользователи Creative Suite — скидка 40% на первый год использования Adobe Creative Cloud. Предложение доступно для всех зарегистрированных пользователей отдельных продуктов и наборов, CS3 или более поздней версии. Недоступно для образовательных учреждений или клиентов с корпоративным лицензированием.
Предложение доступно для всех зарегистрированных пользователей отдельных продуктов и наборов, CS3 или более поздней версии. Недоступно для образовательных учреждений или клиентов с корпоративным лицензированием.
С Adobe Creative Cloud простая ежемесячная подписка дает вам всю коллекцию инструментов CS6 и многое другое. Любите принт? Интересуетесь веб-сайтами и приложениями для iPad? Готовы редактировать видео? Вы можете сделать все это. Кроме того, участники Creative Cloud автоматически получают доступ к новым продуктам и эксклюзивным обновлениям сразу после их выпуска.А благодаря облачному хранилищу и возможности синхронизации с любым устройством ваши файлы всегда будут там, где вам нужно. Creative Cloud доступен для отдельных лиц или групп.
Программное обеспечение onOne для цифровых фотографов — эксклюзивная скидка 15%
Программное обеспечение onOne — это самый быстрый и простой способ сделать ваши изображения выдающимися. Они работают везде — с Photoshop, Lightroom, Aperture и как отдельные приложения. Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne.
Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne.
Perfect Photo Suite
— все, что вам нужно для реализации вашего фотографического видения
— семь интегрированных продуктов для вашего рабочего процесса фотографии
— Perfect Effects: создавайте впечатляющие изображения
— Perfect Portrait: простая мощная ретушь
— Perfect Resize (настоящие фракталы) ): Увеличивайте изображения для печати
— Perfect Layers: возможности слоев без Photoshop
— Perfect Mask: необходимый инструмент для вырезания
— FocalPoint: фокусируйтесь там, где хотите
— PhotoFrame: рамки, фоны, текстуры и украшения
Perfect Effects
— добавление популярных HDR-эффектов и ретро-эффектов
— воссоздание эффекта кинопленки и фотолаборатории
— обработка изображений с помощью виньеток, текстур и рамок
Perfect Portrait
— просто мощная портретная ретушь
— автоматическое сглаживание кожи и удаление дефектов
— Мгновенное улучшение глаз и зубов
Perfect Mask
— Удаление фона с помощью одним щелчком мыши
— Легко обрезать жесткие материалы, такие как волосы, стекло и ветки деревьев
— Все лучшие инструменты маскирования без Photoshop
Идеальное изменение размера
— Увеличение изображения высочайшего качества с помощью Genuine Fractals
— Увеличить для мобильных устройств с телефона на цифровую зеркальную фотокамеру до 1000 %
— Сохраняйте всю резкость и детализацию исходной фотографии
FocalPoint
— Мгновенно создавайте вид светосильных дорогих объективов
— Управляйте глубиной резкости после снимка
— Имитация творчества Внешний вид объективов с наклоном и сдвигом
PhotoFrame
— Улучшение изображений с помощью рамок, текстур и украшений
— Добавление аутентичных эффектов пленки и фотолаборатории
— Полная библиотека из более чем 1000 профессиональных элементов дизайна
Perfect Layers
— Расширение возможностей редактирования изображений Lightroom & Aperture
— Объедините лучшие части нескольких фотографий
— Ретушь портретов и пейзажей
Эксклюзивная 15% скидка на плагины TOPAZ, пакеты и обновления
введите наш эксклюзивный скидка купон Code Photoshopport в ходе заказа в TOPAZ Labs для мгновенные 15% скидка любой продукт Topaz, включая комплекты и обновления.![]()
Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop Plugins Bundle — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного подключаемого модуля, обладающего возможностями HDR и улучшающего экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Плагин трехуровневой настройки детализации, который специализируется на улучшении микроконтрастности и повышении резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски одним щелчком мыши.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, удаляющий большинство шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого создания уникальных произведений искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию.
Веб-шаблон Photoshop — Учебное пособие по дизайну веб-сайта
Узнайте, как создать веб-шаблон Photoshop с помощью этого учебного пособия по дизайну веб-сайта. Включает готовую веб-страницу с кодом и ссылками на бесплатные ресурсы.
Включает готовую веб-страницу с кодом и ссылками на бесплатные ресурсы.
Пиксельные шрифты спешат на помощь — как их использовать и где их взять
Графические дизайнеры, работающие над веб-проектами, часто жалуются, что когда шрифты, предназначенные для печати, устанавливаются на меньшие размеры, они становятся труднее читать и становятся непривлекательными для глаз. Даже использование сглаживания (параметр сглаживания в палитре символов) недостаточно, чтобы эти шрифты выглядели лучше на экране. Решение, когда это происходит, состоит в том, чтобы полностью отказаться от шрифтов принтера и попробовать использовать шрифт Pixel, который будет давать четкое, чистое изображение при очень малых размерах.
Шаблоны блогов и советы по дизайну блогов
В этом учебном пособии по Photoshop предлагаются советы по улучшению шаблонов блогов путем добавления собственных элементов дизайна. Включает в себя список бесплатных ресурсов блога и рецепт мартини.
Блог Photoshop предлагает последние новости о Photoshop и цифровой фотографии, обновления программного обеспечения, советы и учебные пособия, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.![]()
Инструмент веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда.Творческие профессионалы, как правило, придерживаются области Photoshop, в то время как тем, кто хорошо разбирается в сценариях, остается задача реализации своей работы. В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с одним из них, может легко подтвердить.
По сути, Photoshop — это бескомпромиссная студия дизайна, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание множества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети.
Превратите Photoshop в комплексный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
Учебная онлайн-библиотека lynda.com — просмотр бесплатных видеоклипов Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просмотр бесплатных видеоклипов.
Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Плагин для маскирования Photoshop Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask на 4 1/2 из 5 звезд на MacWorld начинается с того, что этот «плагин для Photoshop избавляет от боли при извлечении фона, » и продолжает рекомендовать последнюю версию, заявляя, что «Жидкая маска — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для работы практически с любым сложным изображением, от тонких волос до сложной листвы.Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport. com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную скидку. , эксклюзивная ссылка на скидку.
com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную скидку. , эксклюзивная ссылка на скидку.
Fluid Mask предназначен для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Благодаря упрощенному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и обеспечивает всестороннее простое используйте инструменты, которые работают с трудноразличимыми краями и сложными областями, такими как деревья и решетки.Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Как сохранить в формате Favicon с помощью Photoshop CC
Как многие уже знают, Photoshop — самая популярная программа для редактирования фотографий, поэтому меня удивляет отсутствие возможности сохранять значки favicon.
Я говорю, что это меня удивляет, потому что фавикон является обязательным для любого веб-мастера, а поскольку фавикон технически является изображением, я удивлен, что этот формат не поддерживается Photoshop.
Так что же делать? Должны ли вы найти новую программу для редактирования фотографий, способную сохранить ваше изображение в виде фавикона?
Что ж, если вы похожи на меня, попробуйте выяснить, как заставить Photoshop сохранить ваше изображение в качестве значка — по крайней мере, это то, что я в итоге сделал.
Хорошей новостью является то, что вы можете сделать это, установив плагин Photoshop. Плагин можно найти по адресу telegraphics.com.au/sw/.
На самом деле у них есть плагин для Windows и Mac, и этот плагин на самом деле совместим с Photoshop CC, хотя Photoshop CC не указан на странице — по крайней мере, не на момент написания этой статьи.
В видео ниже вы можете увидеть, как я установил плагин.
Не удается просмотреть видео? Смотрите на YouTube
Скачать плагин:
Сначала вам нужно загрузить плагин с сайта telegraphics. com.au/sw/, как уже упоминалось. Для Photoshop CC вам потребуется загрузить подключаемый модуль, совместимый с операционной системой вашего компьютера и Photoshop CS6.
com.au/sw/, как уже упоминалось. Для Photoshop CC вам потребуется загрузить подключаемый модуль, совместимый с операционной системой вашего компьютера и Photoshop CS6.
Установить плагин:
После загрузки плагина вам нужно найти файл на своем компьютере и извлечь его.
После распаковки файла вы захотите прочитать прилагаемый файл readme.
Если вы работаете в Windows, вам повезло, потому что существуют инструкции.
Если вы работаете на Mac, как и я, вам может быть интересно, почему в файле readme отсутствуют эти инструкции, но не беспокойтесь, потому что процесс установки практически такой же.
Инструкции для Windows:
Добавьте файл ICOFormat.plugin в:
C:\Program Files\Adobe\Photoshop\Plug-Ins\Форматы файлов
Инструкции для Mac:
Добавьте ICOFormat .файл плагина в:
Приложения/Adobe Photoshop CC/Подключаемые модули/Форматы файлов
В папке Форматы файлов отсутствует папка Плагины , просто создайте папку Форматы файлов.![]()
Сохранить в формате favicon:
После установки плагина вам нужно выйти из Photoshop и перезапустить Photoshop.
Затем создайте изображение, которое вы планируете использовать в качестве фавикона, и сохраните его, выбрав «Файл > Сохранить как» и выбрав «ICO (значок Windows)» в качестве формата.
Фавикон
Что такое фавикон?
Вы когда-нибудь замечали, что маленький пользовательский значок, который появляется на слева рядом с URL-адресом веб-сайта в адресной строке Интернета браузер? Вы когда-нибудь задумывались, как создать эти маленькие нестандартные значки и как сделать так, чтобы они отображались на школьном веб-сайте?
Это называется «Favicon», сокращение от любимого значка. Это небольшое дополнение
позволяет дополнительно продвигать ваш сайт и создавать более качественные,
профессиональный и индивидуальный внешний вид в браузерах ваших посетителей.Фавикон отражает логотип вашей организации и создает внешний вид
и почувствуйте свой веб-сайт, свой блог или свое электронное портфолио.
Создание фавикона с помощью Photoshop
Самый быстрый и простой способ сделать фавикон — использовать Adobe. Photoshop, Photoshop Elements или Paint Shop Pro с плагином от Telegraphics. Этот плагин позволяет этим графическим редакторам сохранять в значке Windows (ico), который в основном используется для создания фавикона.Загрузите плагин и установите его в свое приложение.
Поскольку почти невозможно работать с изображением размером всего 16×16 пикселей, мы начнем с большего изображения. В редакторе изображений откройте новый файл размером 64×64 пикселя. Создайте свою иконку на этом размере холста . Если вам нужно вдохновение или примеры, обратитесь к фавиконкам, которые включены здесь или для большего количества примеров посетите фавикон с фото, Дельта • Танго • Браво или Разрушительный журнал.
Как только вы закончите свою иконку, уменьшите размер изображения до 16×16.
пикселей. В Photoshop перейдите в Изображение > Размер изображения. Во всплывающем окне введите
16 по ширине.![]() Убедитесь, что 16 — это высота и что все
ящики проверены. В раскрывающемся списке перейдите к Bicubic Sharper.
Нажмите «ОК». Для завершения нового значка меньшего размера может потребоваться некоторая настройка.
Сохранить как, выберите формат файла ICO (значок Windows) и нажмите
Сохранять.
Убедитесь, что 16 — это высота и что все
ящики проверены. В раскрывающемся списке перейдите к Bicubic Sharper.
Нажмите «ОК». Для завершения нового значка меньшего размера может потребоваться некоторая настройка.
Сохранить как, выберите формат файла ICO (значок Windows) и нажмите
Сохранять.
Создание значка Favicon в качестве значка на рабочем столе
Если вы не можете настроить свой значок до качества, которое вы предпочитаете в Photoshop, вы можете создать его как полноценную иконку на рабочем столе с размером 64×64, Версии 32×32 и 16×16 пикселей.Хотя это может замедлить работу страницы загрузить качество значка стоит ожидания.
Открытие приложения, такого как Axialis
Icon Workshop для ПК или
Iconographer X для Mac. Перейдите к значку Хью — 64 × 64.
пикселей. Создайте свою иконку. Программное обеспечение должно завершить иконку размером 32×32.
и размером 16×16 пикселей. Сохранить как. Назовите файл favicon.ico. если ты
используете Iconographer X, убедитесь, что для раскрывающегося списка установлено значение . ico. Щелкните Сохранить.
ico. Щелкните Сохранить.
Создание анимированного фавикона
Откройте файл размером 64×64 пикселя в графическом редакторе, таком как Photoshop Elements или Image Ready.Создайте анимированный gif. Уменьшил размер изображения до 16×16. Сохранил файл. Большинство других учебники предлагают сохранить файл как favicon.gif, однако я предлагаю другое имя, например как анимированный_favicon.gif (подробнее об этом позже).
Анимированные фавиконы обрабатываются разными браузерами по-разному. Интернет Explorer, Safari, Netscape и Opera не поддерживают анимированные favicons, только Firefox распознает и использует анимацию. То вопрос может быть, почему брат.Поскольку браузеры меняются и развиваются там должна быть больше поддержки анимированного фавикона. Так почему бы не быть впереди игры.
Загрузка значка
Подключиться к вашему серверу. Разместите фавикон на первом уровне или в
тот же каталог, что и домашняя страница или страница индекса. Некоторые браузеры
автоматически увидит и использует значок. Другим нужно
помогите с этим кодом ссылки, который находится в разделе заголовка
каждая страница. Если вы создали как статическую, так и анимированную иконку,
следующий код в разделе заголовка вашего html-документа:
Другим нужно
помогите с этим кодом ссылки, который находится в разделе заголовка
каждая страница. Если вы создали как статическую, так и анимированную иконку,
следующий код в разделе заголовка вашего html-документа:
<ссылка rel="icon" href="favicon.ico" type="image/x-icon" />
Это код только для статического фавикона:
Это единственное, чего нет в других туториалах.Поместите обе иконки в каталоге первого уровня и поместите оба кода вместе и браузеры выберет правильный код и проецирует значок для этого браузера.
Специальный совет: Фавиконы
не будет отображаться в адресной строке Internet Explorer до тех пор, пока
веб-сайт помечен как книга или помещен в список избранного. Для
более старые выпуски Safari значки не будут отображаться до тех пор, пока
icon cash очищается вручную. Перейдите к пользователям и щелкните имя
рядом со значком домика.Нажмите «Библиотека», а затем
Сафари. Откройте папку Icon и поместите все подпапки в
мусор. Очистить корзину. Теперь новый фавикон должен работать
в Сафари. Safari 3.+ также проблематичен.
Для
более старые выпуски Safari значки не будут отображаться до тех пор, пока
icon cash очищается вручную. Перейдите к пользователям и щелкните имя
рядом со значком домика.Нажмите «Библиотека», а затем
Сафари. Откройте папку Icon и поместите все подпапки в
мусор. Очистить корзину. Теперь новый фавикон должен работать
в Сафари. Safari 3.+ также проблематичен.
¿Cómo crear un favicon .ico с Photoshop?
Это учебник, который вы можете использовать для создания фавикона для вашего веб-сайта с помощью Photoshop.
Favicon es una herramienta pequeña pero significativa para promocionar tu marca en tu sitio web. Así es como puede verse en tu sitio веб-сайт:
Photoshop — превосходная и гибкая программа редактирования графики для создания персонализированных фавиконов.
Favicon suele ser un logotipo de 16 × 16 que puedes usar en tu site web, pero si necesitas un poco más de espacio para trabajar, puedes comenzar con un documento de 64 × 64 píxeles y luego escalarlo.
- Вам нужно создать новый документ в Photoshop. Abre el menu ‘ Archivo ‘> ‘ Nuevo ‘:
- Используйте добавочный номер ‘Zoom’ и добавочный документ для будущего издания:
- Para nuestro favicon de ejemplo, crearemos un fundo degradado sencillo con 2 letras ‘TM’ ‘(торговая марка).
- Aplica la herramienta de degradado/gradiente to tu documento. Бесплатный предварительный заказ цвета, который можно использовать в случае дефекта или создания новой версии:
- Usa la herramienta «Горизонтальный текст» para añadir tu propio texto.Establece la familia de fuentes, el tamaño de fuente y el color de fuente:
- Для средства преобразования (Ctrl + T) откорректируйте положение текста:
- Combina capas como se muestra en la captura de pantalla и продолжение:
- Haz clic en ‘Archivo’ > ‘Guardar como’ y se abr el menu desplegable en el que necesitas seleccionar .
 PNG (*.PNG) . Haz clic en el botón ‘Guardar’ :
PNG (*.PNG) . Haz clic en el botón ‘Guardar’ : - Создан с помощью éxito tu propia imagen de favicon.Защитите свой архив ‘ favicon.png ‘ на дискотеке.
- Los favicons se guardan como archivos .ICO , un formato de archivo que guarda varias imágenes en diferentes tamaños para escalar. Por lo tanto, el el eltimo paso sería convertir el format de imagen de .PNG en .ICO. Este será el paso más fácil del tutorial.
- Abre cualquier siteo web de conversion de imágenes en linea en tu navegador. Usaremos это веб-сайт.
- Arrastra y suelta el archivo ‘favicon.png’ en el área ‘Subir’ (como se muestra en la captura de pantalla). La conversion se inicia automáticamente. El proceso toma 1 или 2 секунды:
- Haz clic en el botón «Descargar» para guardar el archivo «favicon.ico» en tu disco duro.
¡Список! Имеет созданную иконку сайта для вашего веб-сайта с программным обеспечением Adobe Photoshop. Бесплатно Sientete libre de subir este favicon на вашем сервере.
Бесплатно Sientete libre de subir este favicon на вашем сервере.
También te podrían interesar otros tutoriales de nuestro blog
¿Dónde encontrar el archivo php.ини?
50 Tutoriales cuidadosamente seleccionados для создания текстовых эффектов с Photoshop
Переходите к следующему шагу: конвертируйте Muse в WordPress
Как создать файл Favicon.ico в Photoshop CS5
Фавикон это небольшая пользовательская иконка, которая появляется в разных местах в Интернете
браузеры, такие как адресная строка, список избранного, RSS-каналы,
вкладки браузера, как ярлык на рабочем столе для сайта и многое другое. Имя
favicon происходит от значка избранного.Он также известен как значок ярлыка , значок веб-сайта , значок URL-адреса или значок закладки .
Впервые он появился в марте 1999 года, когда Microsoft выпустила Internet
Explorer 5, который впервые поддерживает значки веб-сайтов.
Чтобы добавить фавиконку на свой сайт или в блог, все, что вам нужно сделать, это поставить файл favicon.ico в корневом каталоге сайта. Большинство браузеры в настоящее время вместо файла .ico могут использовать изображения GIF или PNG, который позволяет использовать анимацию и функции прозрачности эти форматы файлов.Но поскольку файлы .ico понятны всем браузерах, теперь мы научимся создавать их в Photoshop.
Подпишитесь на нашу рассылку и раз в две недели получайте полезные уроки и огромные пакеты с бесплатным дизайном:
Необходимый плагин
Прежде чем мы начнем создавать наш значок в Photoshop, нам нужно загрузить один бесплатный плагин от Telegraphic. С помощью этого плагина мы можем открывать и сохранять файлы Windows .ico. Быть уверенным установите этот плагин, прежде чем мы начнем создавать наш файл favicon.
Дизайн
Фактический размер файлов favicon 16×16 пикселей. Это очень маленький холст для вашего дизайна, поэтому давайте начнем наш дизайн иконки .![]() с немного большим холстом, скажем, 64×64 пикселя. Мы уменьшим масштаб
наш дизайн позже, но обязательно начните свой проект с холста с нечетными
и равные пиксели для высоты и ширины. Самое главное для
Дизайн фавикона должен быть узнаваемым и отражать ваш сайт. Этот
это самая маленькая часть вашего онлайн-бренда, поэтому вы должны сделать это правильно.Возможно, у вас уже есть логотип сайта, поэтому первое, что нужно сделать, это
откройте его в Photoshop и попробуйте уменьшить до 16×16 пикселей. Это выглядит
как дерьмо? Попробуйте с первой буквой вашего домена. Слишком много лайков
твой? Просто используйте свои дизайнерские навыки и приходите к дизайну, который может
представить свой сайт, использовать цветовую палитру вашего сайта и создать небольшой
значок, который нельзя спутать с некоторыми другими дизайнами фавиконок .
с немного большим холстом, скажем, 64×64 пикселя. Мы уменьшим масштаб
наш дизайн позже, но обязательно начните свой проект с холста с нечетными
и равные пиксели для высоты и ширины. Самое главное для
Дизайн фавикона должен быть узнаваемым и отражать ваш сайт. Этот
это самая маленькая часть вашего онлайн-бренда, поэтому вы должны сделать это правильно.Возможно, у вас уже есть логотип сайта, поэтому первое, что нужно сделать, это
откройте его в Photoshop и попробуйте уменьшить до 16×16 пикселей. Это выглядит
как дерьмо? Попробуйте с первой буквой вашего домена. Слишком много лайков
твой? Просто используйте свои дизайнерские навыки и приходите к дизайну, который может
представить свой сайт, использовать цветовую палитру вашего сайта и создать небольшой
значок, который нельзя спутать с некоторыми другими дизайнами фавиконок .
Наконечник №1
Заострить. Точить, точить и точить… Попробуй сделать до ресайза на 16х16 и попробуй сделать уже после.
Наконечник №2
При уменьшении изображения обязательно выберите «Бикубическая резкость» в раскрывающемся меню.
Сохранение фавикона
В главном меню программы выберите Файл > Сохранить как и введите для имени файла «favicon» , и выберите ICO (значок Windows) из выпадающего меню. Этот вариант будет доступно только после того, как вы установили плагин с первого шага нашего урока Photoshop .
Загрузка фавиконки
Просто подключитесь к серверу вашего сайта и загрузите файл Favicon.ico в свой корневой каталог, где находится ваш индекс страница есть. Когда файл favicon.ico находится в вашей корневой папке чаще всего браузеры обнаружат и отобразят его автоматически.
Некоторые браузеры будут искать HTML-код на главной странице, чтобы отобразить значок значка. Добавьте следующий код в HEAD вашей страницы


 Выберите цвет и разрешение обводки.
Выберите цвет и разрешение обводки. Убедитесь, что на панели параметров выбрана кнопка «Слой-фигура».
Убедитесь, что на панели параметров выбрана кнопка «Слой-фигура».



 8bi
8bi  О том как подключать favicon , я уже писал ранее.
О том как подключать favicon , я уже писал ранее. telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку.
telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку. »
» »
»

 PNG (*.PNG) . Haz clic en el botón ‘Guardar’ :
PNG (*.PNG) . Haz clic en el botón ‘Guardar’ :