51 3D-фон и текстура для Photoshop
Абстракция бывает разной. Иногда это обычное смешивание цветов и игра с бликами и росчерками световых лучей, а иногда и замысловатые рисунки 3D фигур и объектов. Или просто объемные границы нам неизвестного, но известного фотографу или художнику. Такие фоны также применяются как текстуры, украшая собой веб-сайты, презентации, визитки, флайеры.
Мы подобрали для вас 51 вариант фонов с 3D объектами, которые способны преобразить ваш проект.
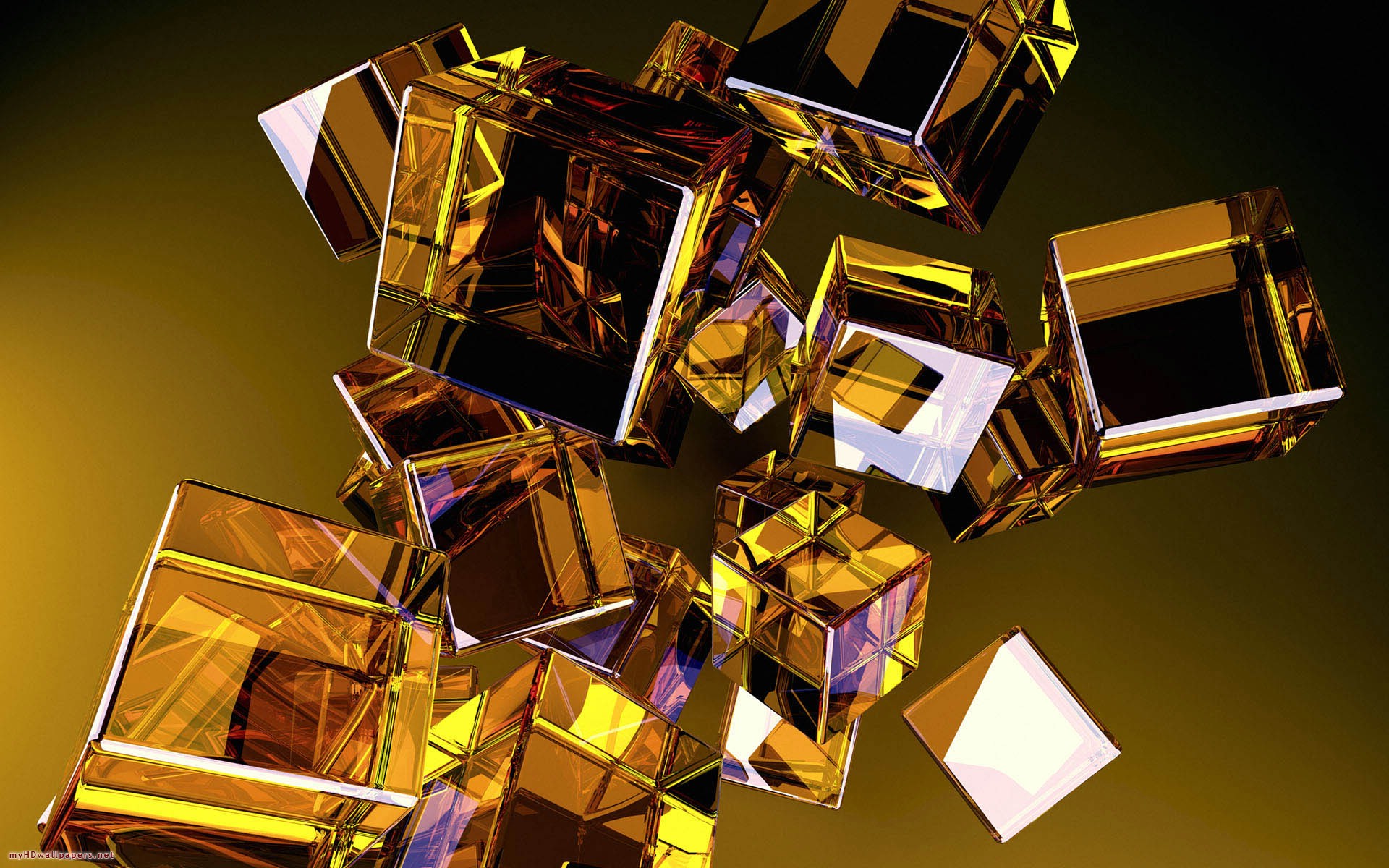
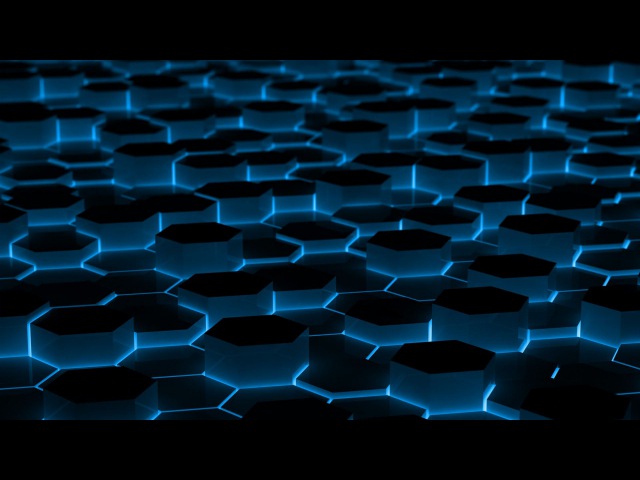
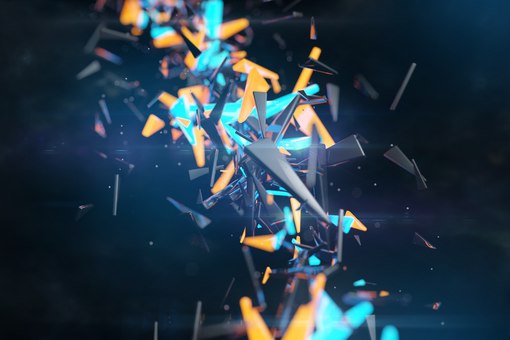
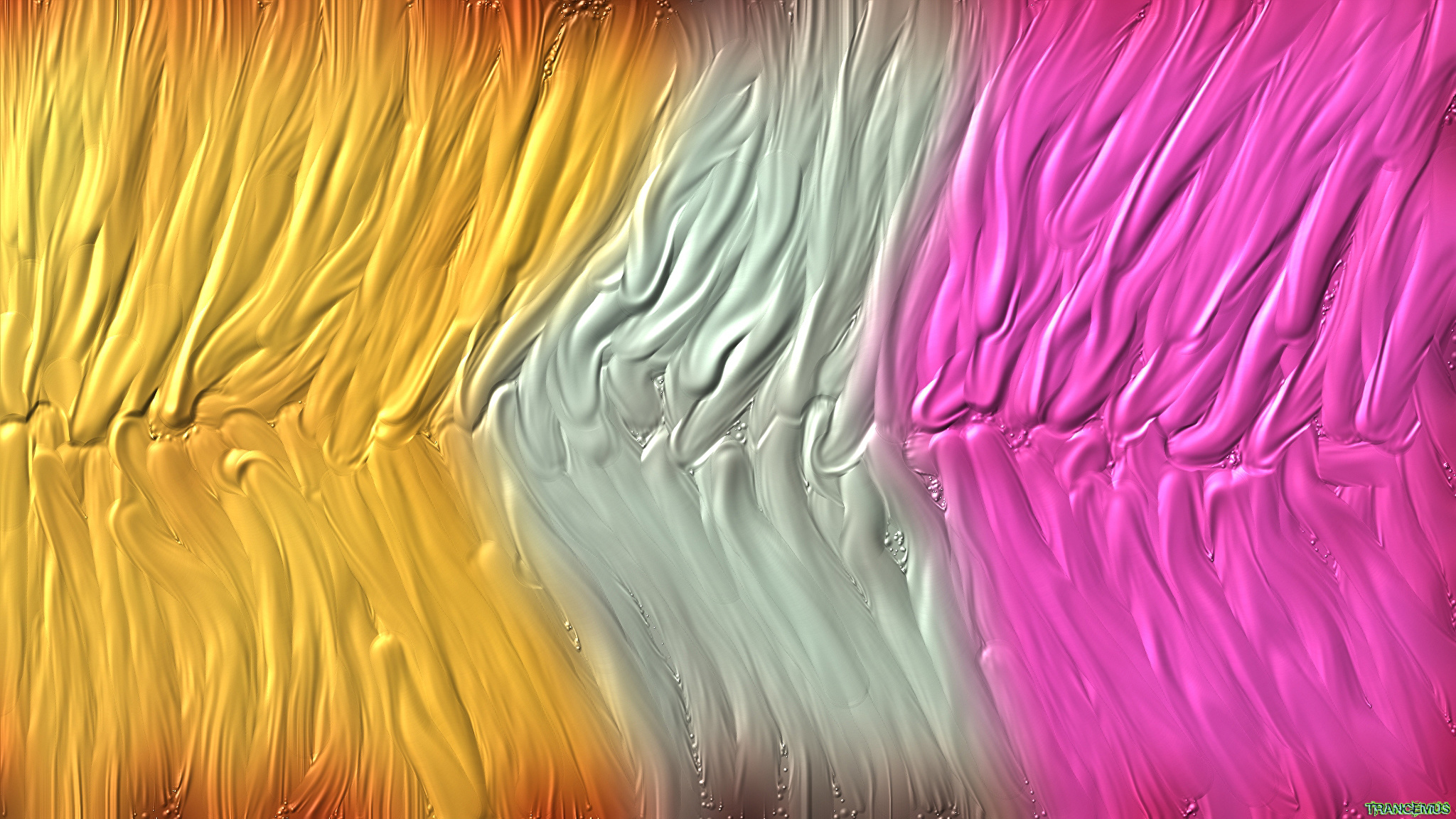
Voyager
Гладкие, как шелк, волны мифического озера с ртутью, или это панели межзвездного космического корабля, сделанные, по крайней мере, марсианами – это только начало длинного списка ассоциаций. Попробуйте и поместите изображения на свои открытки, плакаты, записные книжки или любые другие канцелярские товары — кто знает, может быть, ваши клиенты увидят в этих причудливых изгибах то, чего еще никто не видел.
Формат: .jpg
Количество: 6
Скачать
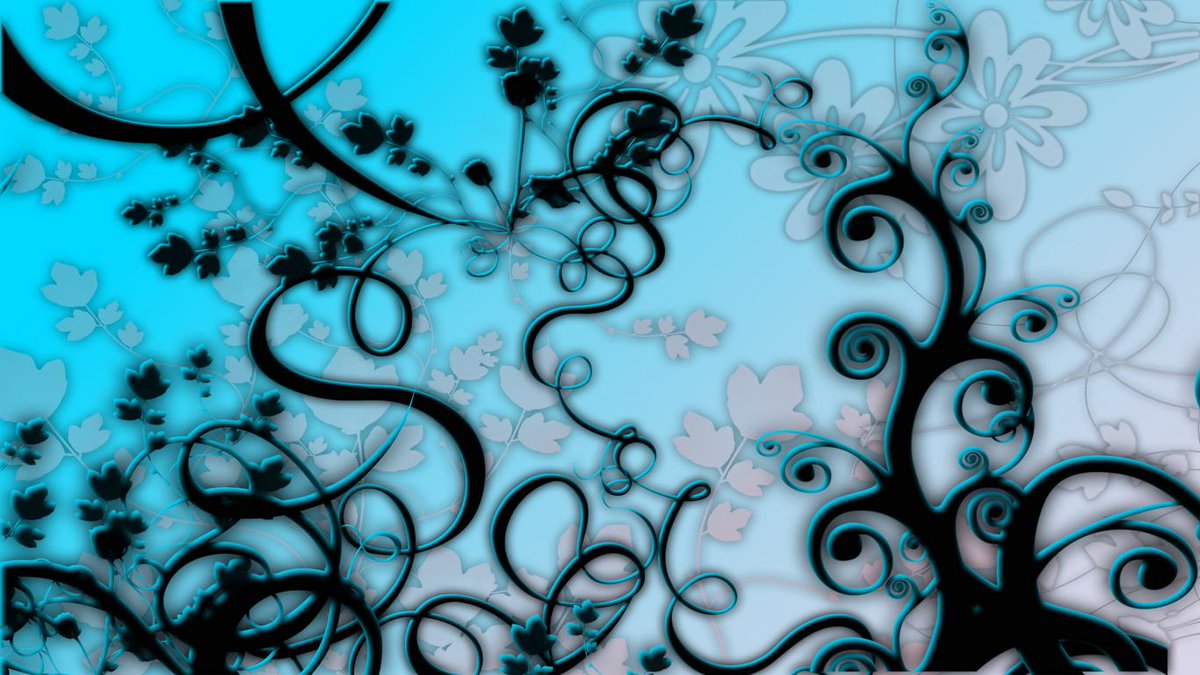
Wave 3D Backgrounds
3D-фоны в высоком разрешении с изображением абстрактных волн. Создаете имитацию и ощущение текучести и плавности, безмятежности в своих проектах. Все изображения имеют два цветовых варианта: серый и голубой.
Создаете имитацию и ощущение текучести и плавности, безмятежности в своих проектах. Все изображения имеют два цветовых варианта: серый и голубой.
Формат: .jpg
Количество: 6х2
Размер файла: 120 МБ
Скачать
Arctic Frost
Почувствуйте суровость края света, открыв для себя 8 завораживающих изображений инея. Они несут угрожающую красоту, которой славится земля вечного льда, они сочетают в себе чистое очарование. Эти фоны высокого разрешения напоминают окрашенное льдом стекло, твердый ледяной блок, плавающий в море.
Формат: .jpg
Количество: 8
Размер файла: 86 МБ
Скачать
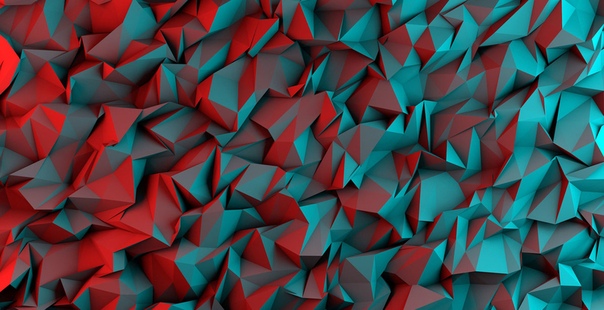
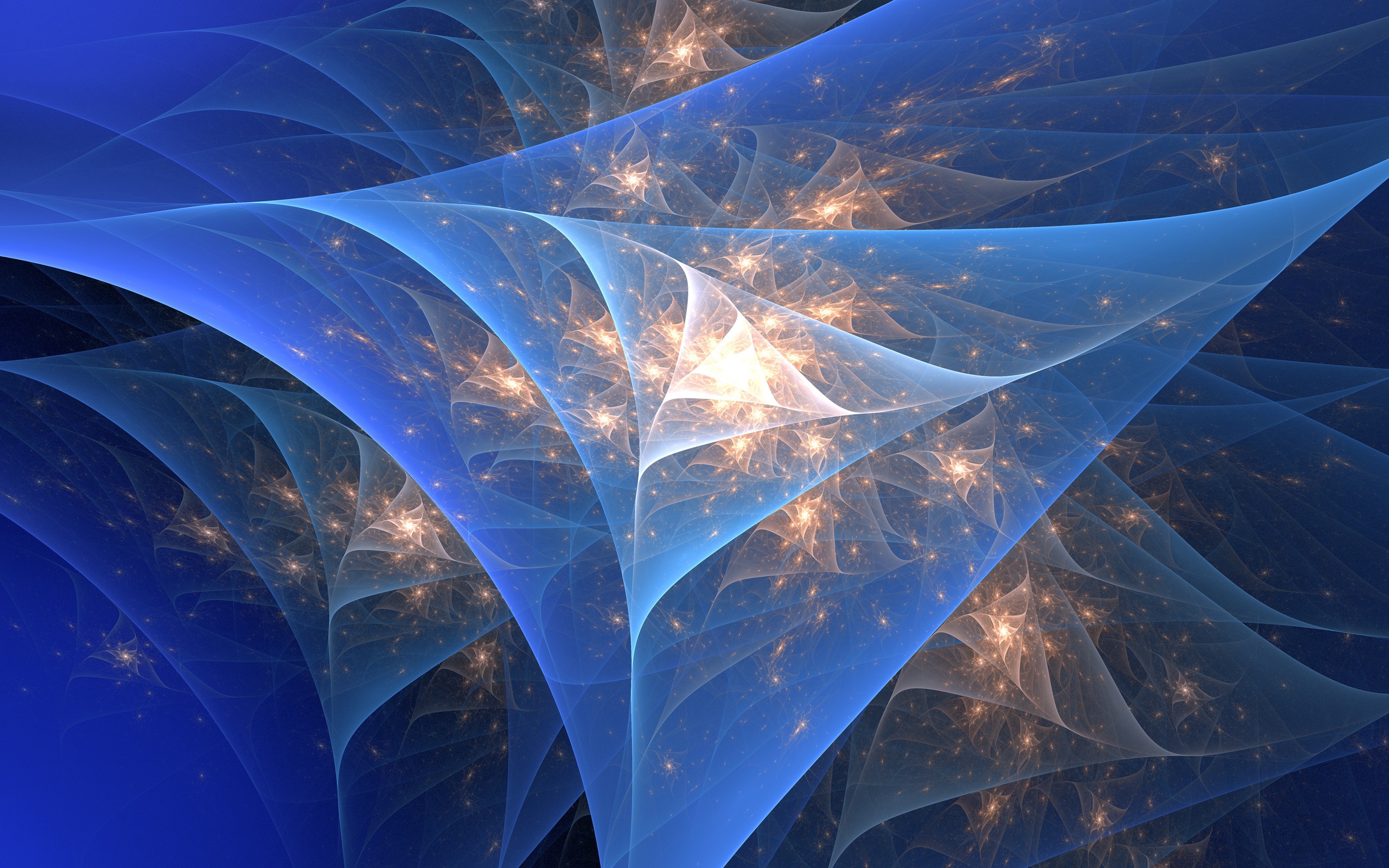
Tentacles Future 3D
Коллекция объединила 15 изображений сплетения проволоки или щупалец. Эти 3D-фоны имеют футуристический вид с яркими линиями и темной атмосферой. Вы можете использовать эти текстуры для множества проектов, таких как обложки альбомов, дизайна плакатов, упаковки, обоев для рабочего стола и многое другое.
Формат: .jpg
Размер файла: 165 МБ
Скачать
Futuristic 3D Backgrounds
Набор включает в себя 10 изображений макросъемки различных поверхностей: угля, песка, пыли, масла и пр. Все эти изображения подверглись цифровой обработке, а потому на экране мониторов разворачивается настоящее футуристическое буйство красок, текстур.
Формат: .jpg
Количество: 10
Размер файла: 158 МБ
Скачать
Создаём материал и текстуру поверхности 3D-модели в Photoshop CS6
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:
Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
Теперь перейдём на материал экструзии (Extrusion Material):
И в панели свойств зададим следующие характеристики:
Цвет блика (Specular) Собственные блики подчеркнут блики отражения окружающей среды, задайте светло-серый цвет, например #cecece
Блеск (Shine) — 75% будет достаточно
Отражение (Reflection) — сейчас отражать особо нечего, но давайте на всякий случай зададим 100%
Рельеф (Bump) — управляет выпуклостью неровностей текстуры, трещин, впадин, различных гребней. Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Непрозрачность (Opacity)
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:
Создание текстуры 3D-модели
Создание текстуры для модели — кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции «Рассеивание» (Diffuse) и выберите пункт «Новая текстура» (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:
Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт «Редактировать текстуру» (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно —> Кисть (Window —> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:
Переходим в Панель слоёв и создаём новый слой над фоновым:
Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):
А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:
При этом точки практически не будут просматриваться, но нам это и нужно:
С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:
Теперь остался последний нюанс — рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Вот такой у нас получился итоговый результат:
Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра «Интенсивность» (Intensity). Чтобы блики были не слишком резкими, увеличиваем «Сглаживание» (Roughness).
Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):
Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке «Экструзионный материал», затем в панели свойств кликаем по папке текстур и выбираем строку «Редактировать UV-свойства» (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.
Скачать готовый файл PSD с 3D-моделью, выполненный по материалам этой статьи:
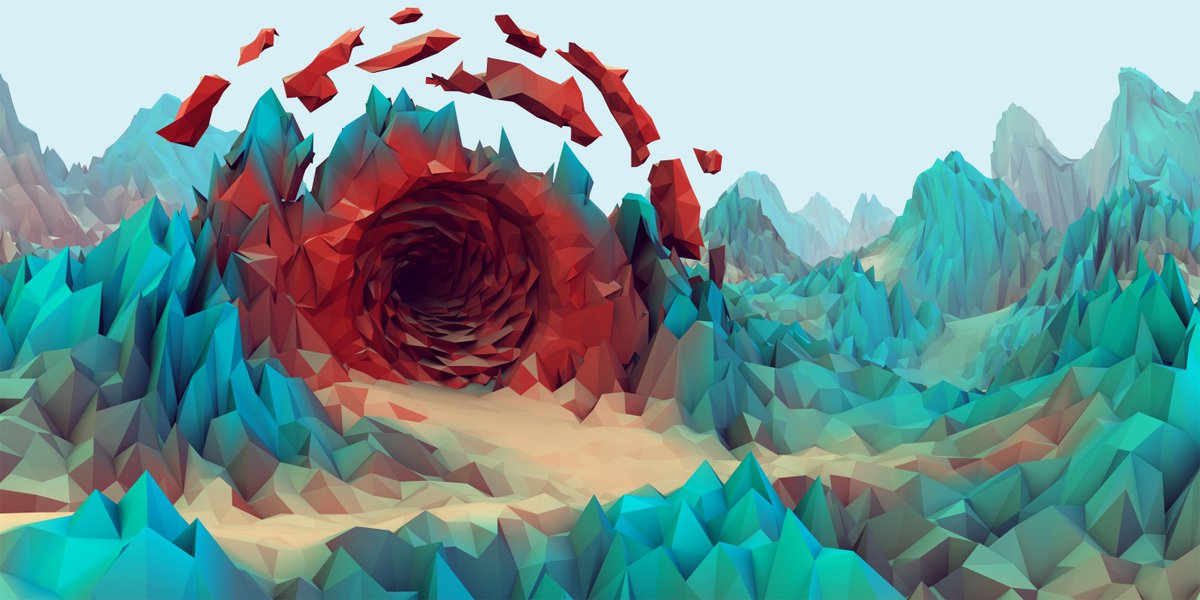
Технология быстрого создания фонов для 2D-игр на базе 3D-заготовок (48 часов разработки)
Вместо предисловия
Данная технология в свое время являлась чьим-то ноу-хау, но сейчас по прошествии нескольких лет решительно невозможно разобраться, кто является ее автором.

Перед тем как начать я хотел бы сделать акцент на двух положениях:
Первое. Мы исходим из того что читатель знаком с такими пакетами как 3D Studio MAX (либо любым другим пакетом трехмерного моделирования) и Photoshop (или любым его аналогом). В данном конкретном случае я собираюсь использовать терминологию этих двух пакетов. Однако, не смотря на это те же самые принципы можно использовать, пользуясь любым другим софтом.
Второе. В своей работе я всегда исхожу из одной простой истины: простота – залог успеха. И если первое положение предельно ясно, то второе я хотел бы раскрыть несколько шире. Начав, как это ни печально, именно с теории.
Я весьма относительный технарь и многие вещи, доступные другим технарям для меня — темный лес. Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Хочу также отметить, что я не причисляю себя к мастерам, которые делают шедевры. Данное примечание я делаю для тех злых людей, которые говорят (или скажут после публикации), что я заносчив, что меня занесло под небеса, и тех кто вместо того чтобы работать предпочитает злословить словно ябедник Кийр из моей любимой книги Оскара Лутса «Весна».
С преамбулами покончено перейдем к сути.
Я утверждаю и не беспочвенно, что хороший фон можно и нужно создавать не за неделю, не за пять дней и даже не за три. Чтобы сделать хорошую картинку для казуальной игры, без разницы i-spy это, match-3 или аркада, достаточно 48 часов. Разумеется, при условии того, что человек занимается работой, а не просиживанием штанов.
Прошу обратить внимание на иллюстрацию (см. выше). На мой взгляд, неплохой фон для 48 часов работы, не так ли? Теперь перейдем к технологии разработки таких фонов. Меня часто спрашивают «вы это все рисуете?». Я отвечаю – «частично да, частично нет… большая часть этой сцены 3D, но с мощным слоем пост-обработки». В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
выше). На мой взгляд, неплохой фон для 48 часов работы, не так ли? Теперь перейдем к технологии разработки таких фонов. Меня часто спрашивают «вы это все рисуете?». Я отвечаю – «частично да, частично нет… большая часть этой сцены 3D, но с мощным слоем пост-обработки». В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
Давным-давно я огорчался, слыша это – теперь я знаю ответ. Мы делаем свою работу для того чтобы она радовала игрока. Мы делаем свою работу быстро потому, что жизнь коротка и за нее нужно очень многое успеть. Мы делаем свою работу любыми удобными нам способами (не противоречащими этике и законам) вовсе не потому, что у нас есть задача доказать кому-либо что мы можем нарисовать все что угодно. Мы не хотим ничего никому доказывать, кроме того, что мы можем, хотим, и умеем делать игры хорошо. На этом с теорией и вступлениями покончено – займемся, наконец работой.
Освещение и цвета заготовки
Как я уже говорил ранее, мы исходим из того, что читающие эту статью умеют держать в руках мышь и понимают толк в моделировании.
 Если вдруг случилось так и статью читает художник, который ни черта не смыслит в моделях – причин огорчаться нет. Существуют бесплатные библиотеки моделей (навскидку Turbosquid), из которых можно легко составить следующую сцену.
Если вдруг случилось так и статью читает художник, который ни черта не смыслит в моделях – причин огорчаться нет. Существуют бесплатные библиотеки моделей (навскидку Turbosquid), из которых можно легко составить следующую сцену.Допустим, вы сделали сцену, но не знаете, как ее осветить. Так же вы помните, что я посредственный технарь и ничего не умею. Знающие люди закидали бы вас настройками рендеров внешних и внутренних, с тысячами настроек и с пеной у рта доказывали бы что предложенный ими рендер – лучший.
Я иду другим путем. Учусь пользоваться теми инструментами которыми пользоваться легче и быстрей всего. В данном случае я предложу вам воспользоваться стандартными средствами 3D Studio Max, а именно двумя типами источников освещения. Это Omni (точечный источник освещения) и SkyLight – имитатор рассеянного освещения.
Необходимое отступление: Давайте добавим к тому, что я посредственный технарь еще и то, что я не буду пичкать вас техническими терминами, в которых и сам мало что понимаю. Как мы знаем умные слова еще не признак ума – так давайте обучаться легко.
Как мы знаем умные слова еще не признак ума – так давайте обучаться легко.
Вернемся к нашим источникам. Как до них добраться?
При запуске Макса (я уже давно привык называть его по имени) в стандартной конфигурации есть некая панель управления, которая находится справа. Там вы можете выбирать примитивы, кости, модификаторы, черта в ступе, источники све… ба, то что нужно. Источники света.
Обратите внимание на рисунок. По шагам. Кликаем на иконку «лампы», в открывающемся выкидыше (нет, пожалуй нужно как-то осторожнее с терминами) выбираем Standart, и как говориться «не нужны нам никакие слюнявые мамонты» © Ice Age (это я о более сложных источниках света, с которыми мы понятное дело работать не умеем).
С чего начнем? Пожалуй с того что будет полегче. Т.е. со SkyLight. Смело кликайте на его кнопку и затем поместите его в любое место сцены. В этом его и прелесть. Затем… посетите это окошко, чтобы его активировать.
В открывшейся вкладке (панель с этими опциями находится наверху, под шапкой Макса) выберете пункт LightTracer и кликните, сразу после него вывалится окно (то что у меня на рисунке справа). Испугались?
А не надо пугаться. Вы уже сделали все что нужно. LightTracer – активен. Можете закрывать окно.
Разобравшись с этим источником освещения можете отрендерить сцену. Она будет выглядеть примерно так.
В том случае если вы использовали материал, который Макс назначает моделям по умолчанию когда на них нет текстур. А это, кстати, нам и нужно. Получилась очень пасмурная сценка. Осенний и дождливый денек. Но нам… нужно больше веселья и большей правдоподобности. Так бар выглядит когда все уходят домой.
Теперь нам нужно включить в баре лампы, чтобы посетителям, коли они будут, не было страшно. Любой Omni источник (а я думаю, что вы его уже поставили на сцену, пока я болтал) выставляется на сцену точно также. И с его настройками нам все-таки придется поработать. Выставьте источники света там, где они должны быть по уму, т.е. в зону прихожей, лампы и двух-трех мест чуть выше той зоны, что мы видим и давайте их настраивать.
Чтобы иметь возможность настраивать поставленный вами на сцену источник света войдите во вкладку Modify (на рисунке слева и далее слева-направо), выставьте источнику галочку чтобы он отбрасывал тени Shadows, в выкидывающемся окошке выберете Ray Traced Shadows, так как нам для хороших световых и теневых акцентов нужны резкие тени, а затем перебирайтесь в Far Attenuation. Для чего? Для того чтобы настроить зону которую будет покрывать источник света. Если вы не воспользуетесь этой функцией — ваши источники света будут действовать по всему периметру сцены. А нам они нужны лишь в определенных местах.
Для чего? Для того чтобы настроить зону которую будет покрывать источник света. Если вы не воспользуетесь этой функцией — ваши источники света будут действовать по всему периметру сцены. А нам они нужны лишь в определенных местах.
Видите эти два круга вокруг источника света? Давайте назовем то, что находится внутри первого круга зоной максимального света, а то, что находится между первой зоной и вторым кругом – зоной затухания света. И все. Никаких больше умных слов.
В результате вы получите вот такую вот картинку. В том случае, если у вас не включен SkyLight. Страшно?
Нет?
Мне тоже.
На вашей сцене есть два типа источников света. Мы разобрали и тот и другой. Вместе они образуют такой вот дуэт.
Это ваши Omni и ваш SkyLight. Поздравляю – мы закончили работу со светом. Теперь давайте немного оживим наши серые будни разноцветными материалами.
– Зачем, — спросите вы?
— А вы что собираетесь раскрашивать все это серое царство сами? – отвечу вопросом на вопрос я.
Как ясно можно видеть у нас есть группа моделей, залитая одним цветовым материалом. Нам необходимо разбить ее по цветам, чтобы затем было удобнее работать с текстурами. Как правило, я использую несколько цветов, чтобы разбить сцену по логическим материалам. Например, делаю белым цветом камень, желтым дерево, коричневым дерево другого типа. И т.д. Словом… нет никаких норм и ограничений по цветам. Единственно о чем стоит позаботиться так это о гармонии.
Как мы будем раскрашивать наши модели? Также просто. Никаких текстур – никаких настроек. Нажмите кнопку M или проследуйте во вкладку отображенную на рисунке. Теперь вы в редакторе материалов. Видите эти чудные шарики? Это то что нам нужно.
Кликните на диффузный цвет материала и в появившемся окне выберите нужный вам цвет. Нажмите Ok. Настройте таким образом нужное вам количество материалов-шариков, и назначьте на сцене их на модели. Это делается с помощь той маленькой иконки что обведена кружком. Да, совсем забыл, до этого, чтобы что-то получилось нужно хотя бы выбрать модель во вьюпорте.
В результате получится примерно такая вот картинка.
Уже совсем не плохо, правда? Дальше будет еще проще и еще красивее.
Я не зря говорил о простоте в самом начале. Категорически сопротивляюсь всему новому, я вполне комфортно чувствуя себя в старом. Это как удобная, но затертая до дыр рубашка. Лучшего и комфортного одеяния не придумаешь. Главное чтобы вас в этом тряпье ваша жена не увидела. У женщин несколько другие представления о том, как должен выглядеть мужчина. Собственно как и у нас о женщинах… тоже свои представления. Ничего удивительно. Ни одной Америки не было открыто.
Резюме:
Мои рассуждения о том, что мне нужно от 3D Studio Max сводились к следующему:
• Хочу, чтобы здесь было мягкое рассеянное освещение как в пасмурный день
• Хочу, чтобы здесь было несколько направленных источников света с жесткими тенями, чтобы подчеркнуть акценты.
Для первого случая я использовал SkyLight, для второго несколько источников типа Omni. Т.е. я обошелся стандартными средствами пакета, не прибегая ни к каким ухищрениям. Т.к. ухищрений я не люблю. Все должно быть просто. Дальше, что характерно будет еще проще.
Т.е. я обошелся стандартными средствами пакета, не прибегая ни к каким ухищрениям. Т.к. ухищрений я не люблю. Все должно быть просто. Дальше, что характерно будет еще проще.
Главное чтобы вы помнили, что одна из самых важных вещей в любой работе это свет и тень. Вторым пунктом пойдет логичность освещения. Ставьте (или рисуйте) его там, где оно уместно. Не надо тыкать источники освещения, где попало. Помните о гармонии. В нашей сцене светильников хоть и не видно, но находятся они в логичных местах не вызывая ощущения дискомфорта.
Это настольная лампа с желтым светом, две лампочки на стенах (значительно выше визуальной части сцены), один источник в дверях (все перечисленные источники света Omni с тенями, и тот самый SkyLight.
Настраивая интенсивность источников освещения, не забывайте о той самой гармонии. Не нужно ядерных взрывов и кислотных цветов. Помните, что на это будут смотреть, и смотреть будете не только вы.
Текстурирование
Теперь, когда мы разобрались со светом нам необходимо покрыть нашу сцену текстурами.
 «Вот те раз», — воскликнут иные, — «текстурирование… значит не обойтись без UVW-маппинга, разверток и прочих плясок с бубнами».
«Вот те раз», — воскликнут иные, — «текстурирование… значит не обойтись без UVW-маппинга, разверток и прочих плясок с бубнами».«Дудки» отвечу я вам. Не нужны никакие модификаторы, и отложите в сторону свои шаманские бубны. Ваше общение с пакетом трехмерного моделирования закончилось еще в прошлой главе. Это правда. Честно. Все остальное будет сделано вашими руками. Итак…
Для начала давайте осознаем тот факт, что с 3D мы уже больше не работаем и переберемся в Photoshop. Перед тем как начать работать я бы рекомендовал запомнить несколько вещей, которые лежат в основе этого способа разработки:
• Ваш рендер находится в самом первом и самом нижнем с точки зрения ориентации слое, все остальные накладываются сверху.
• Все фактуры, работу с тенью вы осуществляете через фильтры Overlay & Multiply – это необходимо для того чтобы ваш рендер был всегда виден, и чтобы в нем «на лету» можно было произвести любые изменения. В этом туториале заложена ситуация когда я «забыл» некие детали и потом за несколько минут интегрировал их в «сцену».
• Рекомендую работать в разрешении превышающем финальную картинку как минимум в два раза. Это позволяет работать с некоторыми вещами более небрежно, чем обычно, но при уменьшении это мало заметно. Т.е. большой размер как не странно – экономит вам время.
Теперь можно приступать. Все что вам нужно уяснить – каждому объекту требуется хорошо подобранная текстура, адекватная его сущности. Не «лепите» на каменные стены металл, а на металл дерево и все будет хорошо. Прошу обратить внимание на следующий рисунок.
Помимо картинки на ней присутствует квадрат обведенный белой рамкой. Это наша будущая текстура (разумеется ее накладывают без белой рамки, и да – она уже обработана инструментом Distort). Практически все текстуры накладываются мной в режиме наложения Overlay.
Для того чтобы ориентировать любую фотографию или текстуру так как это сделано у меня — воспользуйтесь инструментом Distort, его можно найти через меню Photoshop ветка которого выглядит следующим образом — Edit/Transform/Distort
Взглянем теперь на изображение выше. У каждого слоя есть свои режимы наложения. По умолчанию режим слоя выставлен на Normal. Мы меняем его на Overlay. У меня нет желания забивать вам голову пространными, а главное высосанными из пальца объяснениями как работает тот или иной режим наложения. Как говорит один из моих знакомых — не бойтесь экспериментировать.
У каждого слоя есть свои режимы наложения. По умолчанию режим слоя выставлен на Normal. Мы меняем его на Overlay. У меня нет желания забивать вам голову пространными, а главное высосанными из пальца объяснениями как работает тот или иной режим наложения. Как говорит один из моих знакомых — не бойтесь экспериментировать.
Все что вам нужно знать, что Overlay перемножает освещенность и цвет, делая объект под ним светлее добавляя при этом к нему свою фактуру. Каково вам объяснение?
Ненаучно? Согласен.
Не технологично и без знания предмета? Съем и это. Суть от этого не изменится.
Чтобы усилить или ослабить тот или иной слой пользуйтесь его прозрачностью. Т.е Opaсity (ползунок уровня прозрачности находится справа от режима наложения, который вы только что выбирали). В случае если вы воспользуетесь уровнем прозрачности 100% — картинка может получиться слишком сочной. А нам нужно чтобы фактура была воздушной. Чтобы пол не отвлекал зрителя от игры света и тени, в тоже время «говоря» ему – смотри я деревянный.
Точно таким же способом вы накладываете все остальные текстуры получая на выходе следующую картинку.
Итак, что мы имеем? Забавно правда? Мы не умеем текстурировать, владеем всего одним инструментом Distort, но по нашей прихоти сцена обзавелась красивыми стенами, полом, барной стойкой и даже шикарными бочками из дубового дерева, и надо сказать… сцена уже выглядит неплохо. А мы, между прочим, еще даже не брались за планшет. Продолжаем детализировать? Уверяю вас – сейчас начнется самое вкусное.
Детализация
Следующим этапом будет мелкая детализация которая так радует глаз геймера. Относитесь к ней внимательно и с юмором. И то и другое игрок оценит в полной мере. Что понимается под детализацией? Обратите внимание на рисунок:
Что вы видите? Там появились узоры на кресле, роспись по дереву на барной стойке, наклейки на бутылках вина, обложки на книгах, и т.д. Как это делается? Очень просто. Либо интернет в помощь, либо банк собственных фотографий. И то и другое одинаково хорошо. Открываете «Google» и набираете в строке поиска «этикетки на вино».
Открываете «Google» и набираете в строке поиска «этикетки на вино».
Переключаетесь на вкладку «картинки», выбираете интересующую вас этикетку и отправляете в ваше рабочее окно через буфер обмена. После этого берете инструмент Distort добраться до которого можно через вкладки Edit/Transform/Distort и с помощью направляющих точек искривляете изображение так чтобы оно адекватно вписывалось в сцену. Накладываете его в любом удобном для вас режиме наложения. Просто? Просто. Тот же самый принцип используется для искажения в нужном направлении текстур которые мы накладывали на пол и на остальные объекты сцены.
Таким нехитрым методом вы оснащаете всю сцену мелкой детализацией. Кажется я еще что-то говорил про юмор? Да. Было дело. В свое время я часто откалывал шутки с целью проверить приемку того или иного заказчика. Что конкретно находилось на той или иной сцене я говорить не буду, попытайтесь найти на этой сцене что-нибудь знакомое самостоятельно.
Могу сказать лишь одно. Практически каждый мой фон или работа наполнены мини-трибьютами и гегами. Это повышает фан в том случае если ваша игра успешна. Вполне известно, что в старых играх до сих пор находят «пасхальные яйца» и, не смотря на прошедшие годы не устают их искать вновь и вновь. В «рамках проекта детализации» нам необходимо обзавестись такой вещью как столы и стулья.
Практически каждый мой фон или работа наполнены мини-трибьютами и гегами. Это повышает фан в том случае если ваша игра успешна. Вполне известно, что в старых играх до сих пор находят «пасхальные яйца» и, не смотря на прошедшие годы не устают их искать вновь и вновь. В «рамках проекта детализации» нам необходимо обзавестись такой вещью как столы и стулья.
В конце концов кабак это или танцпол? В пакете моделирования у меня были сделаны такие вот заготовки, и теперь пришло время примерить их на нашу сцену.
Столы мы кладем поверх наших слоев текстурирования и объектов, чтобы не ломать проделанную работу. Что мы видим? Наши столы уныло плавают в воздухе. Что мы забыли? Как минимум отекстурить их.
Все по-прежнему плохо. Почему? Правильно – мы забыли пересчитать свет в сцене. Возвращаемся в редактор моделирования и пересчитываем сцену. Поскольку все последующие слои (текстуры и объекты) накладывались у нас с помощью режимов наложения Overlay или Multiplay подмена самого нижнего слоя с нашим рендером никак не скажется на качестве картинки и нам ничего не придется переделывать. Если не верите, посмотрите на следующий рисунок.
Если не верите, посмотрите на следующий рисунок.
Попутно с тенью на полу я прихватил из сцены забытую там дверь и раскрасил ее нашим с вами способом. Текстурами. Через уже столько раз упомянутый режим наложения (Overlay). Однако внимательные читатели заметят разницу во внешнем виде двери. Она со светом и бликами.
Прощу прощения, но я не удержался и почиркал по двери инструментом Dodge. Не увлекайтесь им сильно. Но помните что это быстрый способ «выжечь» любую поверхность. С помощью Dodge очень легко, а главное быстро можно делать бликующий металл.
Правда, я практически не пользуюсь им в своей работе. Разве что на последней стадии, когда все слои слиты в один. Дело в том, что для меня важно чтобы сцена до последнего момента сохраняла свои слои. Вдруг мне захочется подменить что-то внизу, как мы с вами уже проделали с дверью и тенью под столами? В этом случае придется снова махать кисточкой, и снова наносить блики металла Dodge’м.
Видно что я начал подправлять тень нанося ручные мягкие контуры под нужными мне объектами и что появилось отражение. Неужели опять задействован пакет трехмерного моделирования? Отнюдь. Я просто взял, отрезал стол, воспользовался уже упомянутым инструментом Distort и исказили картинку стола так чтобы он находился под столом реальным, зеркально снизу. Потом наложил этот искореженный стол в режиме Overlay с минимальной едва заметной прозрачностью. Потом подтер резинкой отражение там где оно мне было не нужно.
Неужели опять задействован пакет трехмерного моделирования? Отнюдь. Я просто взял, отрезал стол, воспользовался уже упомянутым инструментом Distort и исказили картинку стола так чтобы он находился под столом реальным, зеркально снизу. Потом наложил этот искореженный стол в режиме Overlay с минимальной едва заметной прозрачностью. Потом подтер резинкой отражение там где оно мне было не нужно.
До сих пор я пользовался тремя инструментами. Это Distort для искажения фрагментов изображения в нужные мне ракурсы, это метод наложения слоев Overlay и Dodge. Ну хорошо, уговорили — была еще и резинка. Согласитесь не слишком масштабный арсенал? Я бы даже сказал простой и очень легкий для освоения. Постараюсь в плане легкости и простоты работы не разочаровывать вас и впредь.
Дополнительное освещение
Давайте зададимся вопросом… чего нам не хватает в этой сцене? Не дожидаясь предположений отвечу сам. Не хватает света. Световых акцентов. Сцена тихая, спокойная. В ней нет никакой живости.
 Этой живостью мы с вами и займемся… обратив внимания на рис. 9. Что это такое? Это черно белая маска света нарисованная вручную. Поверьте… чем колупаться с рендерами легче нарисовать свет самому. Кроме того этот свет в отличие от рендера всегда может быть отключен в виде слоя. Что если вы задумали сделать грозу на улице? Или проходящего мимо прохожего, который по маске стирает слой света, который затем начинает светить, как ни в чем не бывало?
Этой живостью мы с вами и займемся… обратив внимания на рис. 9. Что это такое? Это черно белая маска света нарисованная вручную. Поверьте… чем колупаться с рендерами легче нарисовать свет самому. Кроме того этот свет в отличие от рендера всегда может быть отключен в виде слоя. Что если вы задумали сделать грозу на улице? Или проходящего мимо прохожего, который по маске стирает слой света, который затем начинает светить, как ни в чем не бывало?На рисунке маска изображена черно-белой. Это сделано исключительно для того чтобы вы могли увидеть точную форму белой маски. В реальности черного цвета на маске нет. Только белая или желтоватая.
Во время наложения этот слой состоит из белого силуэта. Достаем уже знакомый и привычный Distort, и искривляем спрайт так чтобы он идеально вписался под окно. Меняем режим наложения с Normal на Overlay… и вуаля… на пол падает свет. Сцена стала лучше? Стала… но это далеко не предел. Все оставшееся время мы будем играться именно со светом, потому что работу по текстурированию и объектам мы уже давно закончили. Мы продолжаем работать со светом, и наносим кисточкой лучи света из окна. С понятно каким режимом наложения. Наверное, я уже с ним наскучил вам.
Мы продолжаем работать со светом, и наносим кисточкой лучи света из окна. С понятно каким режимом наложения. Наверное, я уже с ним наскучил вам.
Теперь перейдем в нашу предпоследнюю главу. И доведем этот «рисунок» до конца.
Сколы, Эрозия, Элементы старения, Следы Жизни
Никакого эффектного появления и трюков не получилось. К сожалению, вы уже прочли заголовок. Поэтому неуместно будет таинственно спрашивать что же на самом деле отличает хороший фон от того что мы имеем, скучного и пресного. Ответ прост. См. шапку главы.
Немного восторженной теории. Никакой рендер не в состоянии заменить чувство меры, цвета и света имеющейся у хорошего художника. Никакой рендер не в состоянии сделать нужные акценты там, где это действительно нужно. Любой рендер на данном этапе развития это бездушный и очень честный парень. Он всегда норовит все сделать честно. А нам не нужно честно. Нам нужно интересно. Эффектно. Сказочно.
Однажды один художник показал мне один прием. «Сколы». Под ним он подразумевал любое старение металла. После этого мои металлы стали значительно лучше. Поскольку меня часто называют «ржавыми маньяком», «фоллаутистом», и многими другими прозвищами вы, наверное, догадаетесь, что я пошел значительно дальше сколов.
«Сколы». Под ним он подразумевал любое старение металла. После этого мои металлы стали значительно лучше. Поскольку меня часто называют «ржавыми маньяком», «фоллаутистом», и многими другими прозвищами вы, наверное, догадаетесь, что я пошел значительно дальше сколов.
Мое мнение относительно дизайна тех или иных вещей в играх простое. Игроку не интересна честная белая стена. Ему интересна стена фактурная. Та, которая может его заинтересовать. Тоже самое относится и к остальным объектам. Они должны быть фактурны, интересны, они должны быть запоминающимися.
Возьмем две игры. Half-life 2 и F.E.A.R. В обоих играх используются normal-карты для создания рельефа и освещения. Только если в последней отключив эти карты мы вообще не увидим больше ничего (кроме уровня из картонок), то отключив тоже самое хозяйство в Half-life 2 мы получим практически туже чудную картинку что и была. Почему? Потому, что в Valve к делу подошли ответственно совместив две технологии, а не положившись на одну. В случае если не работает одна — вторая работает за двоих.
В случае если не работает одна — вторая работает за двоих.
Normal-mapping там используется как вспомогательная технология. А в F.E.A.R. эта технология несущая. Т.е. без нее «картинки» практически нет. В чем преимущество Half-life 2 в данном случае?
В фото-текстурах изрядно обработанных руками, в цвете и свете на уровнях. Т.е. во всем том, что я отмечал особо в самом начале этого туториала.
Однако вернемся к нашим сколам. Давайте посмотрим на рисунок чуть выше. Что появилось? Появилось все. Появилась жизнь. Мелкие пылинки кружащиеся в лучах окна, потертый пол, дополнительные засветки на стенах, потертости на дереве, потертости на барной стойке, и т.д. Это я называю «финальным проходом». Когда художник проходит поверх сцены придирчивым взглядом и начинает наносить мелкую световую и эрозийную детализацию. Также это можно назвать «пост-обработкой».
Вряд ли я кого-то удивлю, если скажу что все эти пятнышки, потертости наносятся белым или приближенным к нему цветом на соответственный слой с режимом наложения Overlay.
Пост-обработка крупным планом
Все-таки хочется коснуться пост-обработки отдельно. Для этого я создал специальный укрупненный пример. На нем явно видно, что я имею в виду под этим емким термином. И давайте наконец закрепим пройденный материал. Обратим наши взоры на рисунок поди последний в этом сезоне.
Пошли… слева-направо:
1. Рендер сцены без каких-либо изменений основанный на разноцветных материалах и типовых источниках освещения.
2. Наложение фактур (Overlay)
3. Наложение сколов, потертостей, и прочего «эха войны» (Overlay)
3B. Белым показаны штрихи, которые наносятся поверх картинки
4. Еще больше потертостей, блики на бутылках, крупные блики на выпуклых частях стола.
5. Узоры нанесенные желтым цветом в режиме наложения Overlay, мелкие детали вроде болтов на полу, дырки в дереве, и аккуратные протертости вокруг них.
Вот и все… как выясняется сделать такой фон проще пареной репы. Все что необходимо, это вера в себя, внимание к мелочам, и практика. Практика, без которой хрен что получиться вообще.
Практика, без которой хрен что получиться вообще.
Эпилог
Хочется отметить ряд вещей, которые не стоит забывать не при каких обстоятельствах, и которые собственно и составляют основу этого метода.
• Внимательно подбирайте цветовые схемы будущей работы, так чтобы они услаждали глаз, а не напрягали его.
• Помните о важности света и тени в любой работе. Без них ваша работа будет плоской и скучной.
• Аккуратно подбирайте адекватные для сцены фактуры. Ваша задача создать гармоничную картину, а не показать буйство материалов. Заметьте, на моей сцене фактуры во многих местах имеют достаточно бледный вид.
• Помните о процессах старения и эрозии, которые сопровождают вас вокруг. Чистые и стерильные предметы вы найдете только в больнице. Европейской разумеется.
• Внимательно подмечайте мелочи окружающие вас по жизни и переносите их в свои работы. Любая уместная мелочь делают вашу работу живее.
• Шутите и улыбайтесь, переносите свой юмор в работы. Юмор даже в хоррор проектах остается юмором. С юмором жить веселее.
Юмор даже в хоррор проектах остается юмором. С юмором жить веселее.
• Overlay & Multiply – ваши лучшие друзья
Совет 1: Подготавливая фон, к примеру 800х600 лучше работать с исходным полотном большим по размеру хотя бы вдвое больше оригинала, т.е. 1600х1200. Это вызвано тем, что в работе с большим холстом вы можете позволить себе довольно сильные небрежности в штрихах, линиях и формах. Все это уйдет при уменьшении вашей картинки.
Совет 2: После уменьшения картинки во многих местах может возникнуть мыло. Те кто любят изображение четче могут воспользоваться фильтром Unsharp Mask он работает более корректно чем фильтр Sharpen, и имеет больше степеней настройки.
(Я, к примеру, ни одну из своих работ не оставляю без друга Unsharpa’а)
Кроме того помните, что залог успеха – простота. Простота выбранной технологии обеспечивает вам скорость. Простота обеспечивает вам удобство использования разработанного контента. Оставьте в стороне ваш чемодан с тысячей инструментов и поиски one-click плагина, или магического рендера который «сделает вам круто». Возьмите пару инструментов и отточите пользование ими до совершенства. Посмотрим… захочется ли вам после этого открывать свой старый чемодан.
Возьмите пару инструментов и отточите пользование ими до совершенства. Посмотрим… захочется ли вам после этого открывать свой старый чемодан.
Всем спасибо за внимание. Надеюсь данный туториал был вам полезен.
Дата последней правки в статье: 29 января 2016 года, 5:21.
В связи с поступившем сигналом о «пропаже» изображений из статьи, была проведена работа по их восстановлению. В ближайшее время они будут загружены на Хабр, чтобы в будущем подобные инциденты — не повторялись.
|
Photoshop не предназначен для создания 3D-графики. Тем не менее, в фотошопе есть много возможностей для создания иллюзии объемных фигур. Воспользуемся некоторыми из этих возможностей и нарисуем в фотошопе 3D-шар или детский мяч. Шаг 1. Создадим новый документ, 600px X 600px. Начнем с создания серого фона, я использую #8e8e8e. Добавим легкий градиент чтобы придать фону глубину, создавая иллюзию 3D-пространства.  Создаем новый слой и, используя панель инструментов Adobe Photoshop Gradient tool (Градиент), выбираем Reflected Gradient (Зеркальный градиент). Настраиваем градиент следующим образом: цвет белый, прозрачность изменяем от 100 до 0. От предполагаемого центра изображения до края проводим курсором, затем идем в Layers (Палитру слоев) и устанавливаем непрозрачность примерно 25-35% на ваше усмотрение. Создаем новый слой и, используя панель инструментов Adobe Photoshop Gradient tool (Градиент), выбираем Reflected Gradient (Зеркальный градиент). Настраиваем градиент следующим образом: цвет белый, прозрачность изменяем от 100 до 0. От предполагаемого центра изображения до края проводим курсором, затем идем в Layers (Палитру слоев) и устанавливаем непрозрачность примерно 25-35% на ваше усмотрение.
Шаг 2. Создаем новый слой над первыми двумя, называем его «Красный фон». В этом слое, в центре изображения, создаем круг выбранного вами цвета (я использую #9f0000). Используем панель инструментов Adobe Photoshop Eliptical Marquee Tool (Овальная область) вместе с Shift чтобы выделить круглую область и заливаем выбранным цветом. Шаг 3. А теперь будем придавать фигуре объем — превращать круг в шар. Выделение красного круга не убираем. Создаем новый слой над слоем «Красный фон», называем его «Тени». Делаем активным этот новый слой (круг должен оставаться выделенным).  Выбираем на панели инструментов Gradient tool (Градиент), устанавливаем Linear Gradient (Линейный градиент), настраиваем градиент следующим образом: цвет черный, прозрачность изменяем от 100 до 0. Нанесем градиент внутри нашего выделения в направлении снаружи (курсор за пределами выделенного круга) к примерному центру круга (этот воображаемый центр круга лучше представлять немного правее и выше). Это нужно сделать несколько раз с разных сторон. После нескольких неудачных попыток у вас все получится и плоский круг начнет напоминать объемный шар. Выбираем на панели инструментов Gradient tool (Градиент), устанавливаем Linear Gradient (Линейный градиент), настраиваем градиент следующим образом: цвет черный, прозрачность изменяем от 100 до 0. Нанесем градиент внутри нашего выделения в направлении снаружи (курсор за пределами выделенного круга) к примерному центру круга (этот воображаемый центр круга лучше представлять немного правее и выше). Это нужно сделать несколько раз с разных сторон. После нескольких неудачных попыток у вас все получится и плоский круг начнет напоминать объемный шар. Затем идем в Layers (Палитру слоев) и уменьшаем прозрачность этого слоя примерно на 25% (это на ваше усмотрение). Должно получиться примерно вот так. Шаг 4. А теперь нужно сделать так, чтобы этот 3D-шар стоял на плоскости и отбрасывал тень. Создаем новый слой под слоем «Красный фон», называем его «Тень шара». Выбираем на панели инструментов Photoshop Brush Tool (Кисть) мягкую кисть размером 200px. Щелкаем один раз кистью под шаром.  Затем используем Тransform tool (Ctrl+T) на этом слое и уменьшаем высоту и увеличиваем ширину пока изображение не станет похожим на тень под 3D-объектом. Можно немного уменьшить прозрачность этого слоя. Затем используем Тransform tool (Ctrl+T) на этом слое и уменьшаем высоту и увеличиваем ширину пока изображение не станет похожим на тень под 3D-объектом. Можно немного уменьшить прозрачность этого слоя.Можно еще сделать дубликат этого слоя, существенно уменьшить размер тени в этом слое для того, чтобы сделать тень непосредственно под шаром гуще. Шаг 5. Добавим отблеск света на шаре. Создаем новый слой поверх всех, ранее созданных слоев, называем его «Отблеск». Изменяем основной цвет на белый и, используя кисть с размером 150-200рх, делаем пятно в верхней части круга. Изменяем Blending Mode (Режим наложения) на «Overlay» (Перекрытие). Снова создаем новый слой поверх остальных, называем «Отблеск 2» и кистью с размером 50-60рх делаем еще одно пятно, немного сместив его выше и правее. Прозрачность этого слоя около 40%. Ваше изображение должно выглядеть примерно вот так: На этом можно и закончить работу. Вполне реалистичный 3D-шар готов! А можно и продолжить и сделать из шара вот такой детский мячик: Шаг 6.  Дублируем слой с красным кругом и меняем цвет на любой другой. Например #2692bb. Называем слой «Синий фон». Нажимаем Ctrl+T чтобы активировать Тransform tool (Трансформация) и, удерживая нажатой клавишу Alt, изменяем высоту круга, а затем слегка поворачиваем. Дублируем слой с красным кругом и меняем цвет на любой другой. Например #2692bb. Называем слой «Синий фон». Нажимаем Ctrl+T чтобы активировать Тransform tool (Трансформация) и, удерживая нажатой клавишу Alt, изменяем высоту круга, а затем слегка поворачиваем. Шаг 7. Дважды дублируем слой «Синий фон» и размещаем дубликаты под оригинальным слоем. Изменяем цвет обоих слоев на черный. Затем сдвигаем на 2рх оба слоя – один выше и левее, другой ниже и правее. Выделяем оба дубликата слоя на палитре слоев и объединяем их. Называем слой «Синий фон 2». Уменьшаем прозрачность этого объединенного слоя на 50%. Шаг 8. Дублируем слой «Синий фон 2». Добавляем небольшое размытие по гауссу (Filter>Blur>Gaussian Blur). Чтобы размытие не выходило за пределы нашего мяча выделяем красный круг на слое «Красный фон», инвертируем выделение, затем переходим на слой «Синий фон 2» и удаляем все лишнее простым нажатием клавиши Delete. Результат — красивый объемный мяч.  Автор: Neofit |
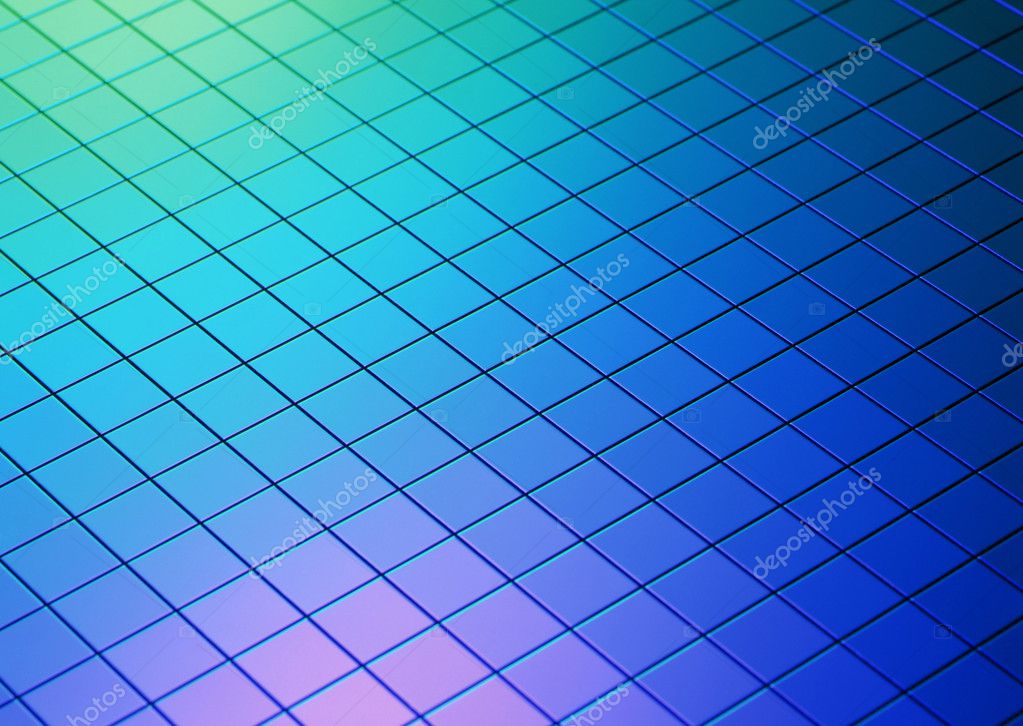
Как изменить цвет фона в Paint 3D — Windows
Каждый человек любит определенные цвета над другими. Много раз, у нас есть изображение с цветом фона, который нам не нравится. Мы хотим изменить это, но тогда идея использования тяжелых инструментов, таких как Photoshop, ломает наши надежды.
К счастью, этот процесс не так сложен, и вам даже не нужен Photoshop для этого. Если у вас Windows 10 (обновление Creators), вы можете использовать предустановленное приложение Paint 3D, которое является обновленная версия MS Paint изменить фон или цвет фона любого изображения.
Для этого сначала нужно вырезать область, цвет фона которой вы хотите изменить. Затем измените фон и, наконец, сохраните изображение.
Вот шаги в деталях.
1. Выберите изображение
Шаг 1: Запустите Paint 3D на своем ПК и нажмите на значок меню, представленный вверху.
Шаг 2Выберите в меню пункт «Открыть» и нажмите «Обзор файлов».
Шаг 3: Перейдите к изображению, цвет фона которого вы хотите изменить. В качестве примера я открыл изображение логотипа Android с зеленым фоном. Я хочу изменить его цвет на желтый.
Шаг 4: Теперь начинается настоящее действие. Нажмите на выбор Magic, присутствующий в верхней панели.
Шаг 5: Появится окно выбора. Перетащите стороны поля, чтобы заключить часть изображения, фон которого вы хотите изменить. Затем нажмите на кнопку Далее на правой стороне.
Шаг 6: Как правило, Paint 3D автоматически обнаруживает объект и выделяет его. Однако, если весь ваш объект не выделен или имеются дополнительные области, используйте параметр «Добавить» или «Удалить», чтобы изменить выделение.
Все, что вам нужно сделать, это выбрать необходимую опцию и затем отметить выбранную или невыбранную область, чтобы выбрать ее.
Шаг 7: Когда вы будете удовлетворены выбором, нажмите кнопку «Готово».
Замечания: Держите фон автозаполнения проверенным для лучших результатовВы увидите, что выбранная часть изображения теперь является отдельным изображением. Вы можете перемещать, вращать и делать другие вещи с ним без его фона,
Также на Guiding Tech
5 лучших альтернатив приложению Windows 10 Photos
Подробнее2. Изменить фон
Далее нам нужно сменить фон. Есть три способа достичь этого. Давайте проверим их один за другим.
Метод 1: Использование стикеров
Шаг 1: Как только у вас будет вырезанное изображение, выберите опцию «Сделать стикер» с правой стороны. Превращает выбранный объект в наклейку.
Шаг 2: Нажмите на значок меню вверху, затем нажмите Новый. Вам будет задан вопрос, хотите ли вы сохранить изображение. Выберите «Не сохранять». Затем откроется пустой холст с белым фоном.
Вам будет задан вопрос, хотите ли вы сохранить изображение. Выберите «Не сохранять». Затем откроется пустой холст с белым фоном.
Шаг 3: Нажмите на кнопку «Наклейки» вверху и нажмите третий значок на правой панели.
Вы найдете ваше вырезанное изображение там. Нажмите на него, чтобы добавить его на белый фон.
Шаг 4: Как только изображение будет добавлено, отрегулируйте его размер, используя рамку вокруг него. Затем нажмите кнопку «Кисти» и выберите инструмент «Заливка».
Шаг 5: Выбрав инструмент «Заливка», выберите цвет на боковой панели и щелкните в любом месте на белом фоне, чтобы изменить цвет фона, Вы можете проверить разные цвета, нажав на них. Вот и все. Теперь вам нужно сохранить изображение, как показано ниже.
Замечания: Убедитесь, что Цвет (по умолчанию) выбран в разделе Тип заливки.Метод 2: Копировать Вставить Метод
Я буду использовать другое изображение здесь. Сначала выберите и обрежьте изображение, как мы делали выше, используя инструмент Magic Select.
Как только вы подготовите вырез, выполните следующие действия:
Шаг 1: Выбрав вырез, щелкните его правой кнопкой мыши и выберите «Копировать» в меню. Или нажмите сочетание клавиш CTRL + C на клавиатуре, чтобы скопировать его.
Шаг 2: Нажмите на значок меню и выберите New. Нажмите Не сохранять, когда вас спросят о сохранении изображения.
Шаг 3: Вас встретит чистый белый холст. Теперь щелкните правой кнопкой мыши на белой области и выберите «Вставить» из меню. С другой стороны, использовать ярлык CTRL + V на клавиатуре, чтобы вставить вырезанное изображение, которое мы скопировали на предыдущем шаге. Отрегулируйте его размер и положение, используя доступные параметры (если необходимо).
Шаг 4: Нажмите на кнопку Кисти вверху и выберите опцию Fill.
Заметка: Выберите Цвет (по умолчанию) в разделе Тип заливки.Шаг 5: Выберите нужный цвет из цветовой палитры на правой панели и щелкните белую область, чтобы заполнить ее выбранным цветом. Когда закончите, сохраните изображение.
Когда закончите, сохраните изображение.
Используйте другой фон
В вышеупомянутых двух методах мы просто изменили цвет фона. Вы можете даже заменить фон другим вместо сплошного цвета.
Для этого, когда ваш вырез будет готов, нажмите на опцию «Открыть» в меню вместо «Новый» на втором шаге. Затем откройте фон, который вы хотите сохранить для вашего изображения. Наконец, либо вставьте вырезанное изображение из наклейки, либо используйте параметр вставки, как описано выше в шаге три. Ваш вырез появится на новом фоне.
Также на Guiding Tech
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствамиСпособ 3: удалить фоновый слой
Шаг 1: Вырезать изображение с помощью инструмента Magic Select.
Шаг 2: Как только вырез будет создан, перетащите его за пределы фона.
Шаг 3: Нажмите на опцию «Выбрать» вверху и выберите весь фон.
Шаг 4: Нажмите на значок удаления на правой боковой панели или нажмите клавишу Delete на клавиатуре.
Когда вы это сделаете, ваш фон станет белым. Теперь переместите вырезанное изображение на задний план.
Шаг 5: Нажмите кнопку «Кисти» и выберите инструмент «Заливка». Тип заливки должен быть Цвета (по умолчанию).
Шаг 6: Выберите цвет и залейте его белым фоном, щелкнув в любом месте.
3. Сохранить изображение с новым фоном
Когда ваше окончательное изображение будет готово с использованием любого из методов, нажмите значок «Меню» и выберите «Сохранить как». Выберите изображение и сохраните его.
Чаевые: Используйте опцию Crop вверху, чтобы отрегулировать окончательный размер перед сохранением изображения.Также на Guiding Tech
Как заполнить прозрачный текст изображением в GIMP
ПодробнееИзменение необходимо
Мы обычно недооцениваем простые инструменты, но большинство из них не так просты. Показательный пример: Paint 3D. Надеюсь, что вы счастливы, поскольку вам не придется жить с скучными цветами или фонами в ваших любимых изображениях. Теперь вы можете легко изменить фон изображения, используя Paint 3D.
Теперь вы можете легко изменить фон изображения, используя Paint 3D.
Далее: Ваша скорость интернета продолжает колебаться? Узнайте, как следить за скоростью загрузки и загрузки на панели задач Windows 10.
Создаем 3D-текст в Фотошоп • ARTshelter
В этом уроке я покажу вам, как создать 3D-текст в Фотошоп. По ходу вы научитесь работать с 3D-инструментами, настраивать форму текста, создавать источники света, добавлять материалы и сохранять финальный результат. Для работы вам понадобится версия Photoshop CC или CS6 Extended.
3D-текст в Фотошоп: создание основы
Шаг 1
Для начала создаем новый файл File – New (Файл – Новый). Выбираем любой размер, Resolution (Разрешение) – 72 пикселя/дюйм, цветовой режим RGB.
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово. Я использовала шрифт Streetwear: переходим по ссылке и жмем на кнопку Download.
Шаг 2
Проверяем, чтобы на панели слоев был выбран текстовый слой, и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
Работаем с 3D
Шаг 3
После этого текст превратился в 3D-объект со стандартными настройками. Перед редактированием давайте подкорректируем параметры сцены. На панели Window – 3D (Окно – 3D) выбираем созданный 3D-объект (в данном случае надпись Beautiful) и на панели Window – Properties (Окно – Свойства) переходим на вкладку Coordinates (Координаты). Устанавливаем угол X на 90 градусов.
Шаг 4
Далее на панели 3D выбираем Current View (Текущий вид) и на верхней панели активируем первый 3D Mode (3D-режим) – Поворот. Кликаем и тянем мышкой за пределами текста, пока на рабочем документе не появятся красная и синяя оси.
Шаг 5
Переходим на вкладку Coordinates (Координаты) и во второй колонке устанавливаем поворот по оси X на 90 градусов.
Шаг 6
При необходимости, выбираем режим Перемещением и корректируем положение текста, чтобы он располагался четко по центру.
Читайте также:
Создаем фон
Шаг 7
Давайте добавим фон. Возвращаемся на панель слоев, активируем Rectangle Tool (U) (Прямоугольник) и рисуем фигуру по размеру всего документа.
Шаг 8
Затем применяем к фигуре 3D – New Mesh from Layer – Depth Map to – Plane (3D – Новая сетка из слоя – Карта глубины – Плоскость).
Шаг 9
Выбираем оба слоя 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
Шаг 10
На верхней панели выбираем самый последний 3D-режим и корректируем размер прямоугольника, чтобы он полностью заполнял всю сцену. Если потянуть за ось Z (синяя стрелка), то можно увеличить толщину надписи.
Настраиваем текст
Шаг 11
Теперь настроим параметры 3D-текста. На панели Properties (Свойства) переходим на первую вкладку и выбираем Shape Presets (Набор фигур). Выбираем любую из списка. Имейте в виду, что их все можно дополнительно настроить.
На панели Properties (Свойства) переходим на первую вкладку и выбираем Shape Presets (Набор фигур). Выбираем любую из списка. Имейте в виду, что их все можно дополнительно настроить.
Шаг 12
Для настройки объекта переходим на вкладку Cap (Капитель). Здесь с помощью множества параметров можно выполнить тонкую настройку фигуры. Я решила добавить простую обводку с очень тонким скосом и небольшим отступом.
Шаг 13
Пришло время поработать с источником света. Внизу панели 3D находим компонент Infinite Light (Бесконечный свет) и выбираем его. Поверх текста появится сфера. Если ее подвигать, то вы измените положение света.
Шаг 14
На панели свойств корректируем Intensity (Интенсивность) и Softness (Сглаживание).
Шаг 15
Создадим еще один источник света. В нижней части панели 3D кликаем на значок в виде лампочки и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 16
Временно отключаем первый источник света и перемещаем второй свет так, чтобы он освещал, в основном, контуры надписи. Также следите, чтобы тень была плавной.
Шаг 17
На панели 3D переходим на вкладку Materials (Материалы) и на панели свойств выбираем новые цвета для каждого материала. Diffuse (Рассеивание) отвечает за основной цвет объекта. Specular (Цвет блика) – за цвет света и бликов. Ambient (Освещение) – за цвет теней. Для получения реалистичного результата все цвета должны быть одного цветового тона.
Шаг 18
Закончив с цветами, жмем на кнопку выбора материала и выбираем New Material (Создать материал).
Шаг 19
В списке материалов на панели 3D выбираем прямоугольник и применяем для него материал.
Шаг 20
Если хотите, чтобы тени были светлее, можете изменить цвет Global Ambient (Глобальное освещение). Для этого выбираем компонент Environment (Среда) и на панели свойств настраиваем нужный цвет освещения. Также чуть ниже можете настроить интенсивность этого света.
Для этого выбираем компонент Environment (Среда) и на панели свойств настраиваем нужный цвет освещения. Также чуть ниже можете настроить интенсивность этого света.
Рендеринг 3D-текста в Фотошоп
Шаг 21
Закончив, в нижней части панели свойств жмем на кнопку рендеринга. После его завершения вы увидите, как на самом деле выглядит результат работы. Это может занять достаточно много времени, в зависимости от сложности сцены. Но даже спустя несколько слоев обработки, вы увидите примерный результат.
Шаг 22
Если вы заметили недостатки, нажмите клавишу Escape, чтобы остановить рендеринг. Подкорректируйте все, что необходимо: интенсивность освещения, его направление или настройки материалов. Не бойтесь останавливать рендеринг! Лучше несколько раз это сделать и довести работу до ума, чем спустя длительный процесс визуализации финальной картинки жалеть о том, что вы вовремя не исправили мелкие ошибки.
На этом все! Теперь вы знаете, как создавать 3D-текст в Фотошоп. Надеюсь, урок вам понравился. Пишите комментарии, показывайте свои результаты и делитесь публикацией в соц. сетях. Приятного творчества!
Надеюсь, урок вам понравился. Пишите комментарии, показывайте свои результаты и делитесь публикацией в соц. сетях. Приятного творчества!
Фон за окном в 3d max
Здравствуйте!
В этом уроке рассмотрим метод создания фона за окном с помощью VrayLightMLT
С помощью которого у нас будет возможность «подсвечивать» фон за окном, что бы он казался максимально реалистичным.
1 — Открываем уже готовый интерьер с полностью настроенным освещением.
Если освещение построено с помощью Vray Plain то в их настройках нужно поставить галочку Invisible , что бы наши источники света стали прозрачными, иначе мы ничего не увидим, кроме источников света.
Переключаемся на вид сверху и создаем дугу с помощью Сплайна Arc
Применяем к дуге модификатор Extrude.
Выдавливаем дугу на нужную нам высоту, что бы она полностью закрыла окно.
Далее заходим в Редактор материалов, и создаем материал VrayLightMLT
После чего применяем материал к нашей дуге.
После чего накладываем на материал текстуру, которую хотим видеть за окном.
Нажимаем на кнопку Show standart map что бы посмотреть как легла текстура на нашу плоскость,
если легла не правильно, то нужно воспользоватся модификатором UVW Mapping, что бы правильно наложить текстуру на поверхность.
Далее с помощью материала VrayLightMLT редактируем степень подсветки нашей текстуры, и методом подбора добиваемся нужного нам результата. Обычно параметр Color будет в пределах от 1 до 3.
По ходу могут возникнуть некоторые проблемы
1 — Вместо вида за окном — Черный фон, это значит что нужно к нашей дуге применить модификатор Normal,
вывернуть полигоны нашей дуги на изнанку.
2 — Вместо вида за окном — белый фон. Это значит что нужно поставить галочку в Vray Plane который стоит за нашим окном — Invisible, в этом режиме он будет невидимый, но это не повлияет на освещаемость помещения.
Это значит что нужно поставить галочку в Vray Plane который стоит за нашим окном — Invisible, в этом режиме он будет невидимый, но это не повлияет на освещаемость помещения.
3 — Изображение может быть растянуто или лежать не правильно — тогда применяем модификатор UVW Mapping
Вот такой вот рендер получился в итоге.
Спасибо за внимание, надеюсь этот урок был полезен.
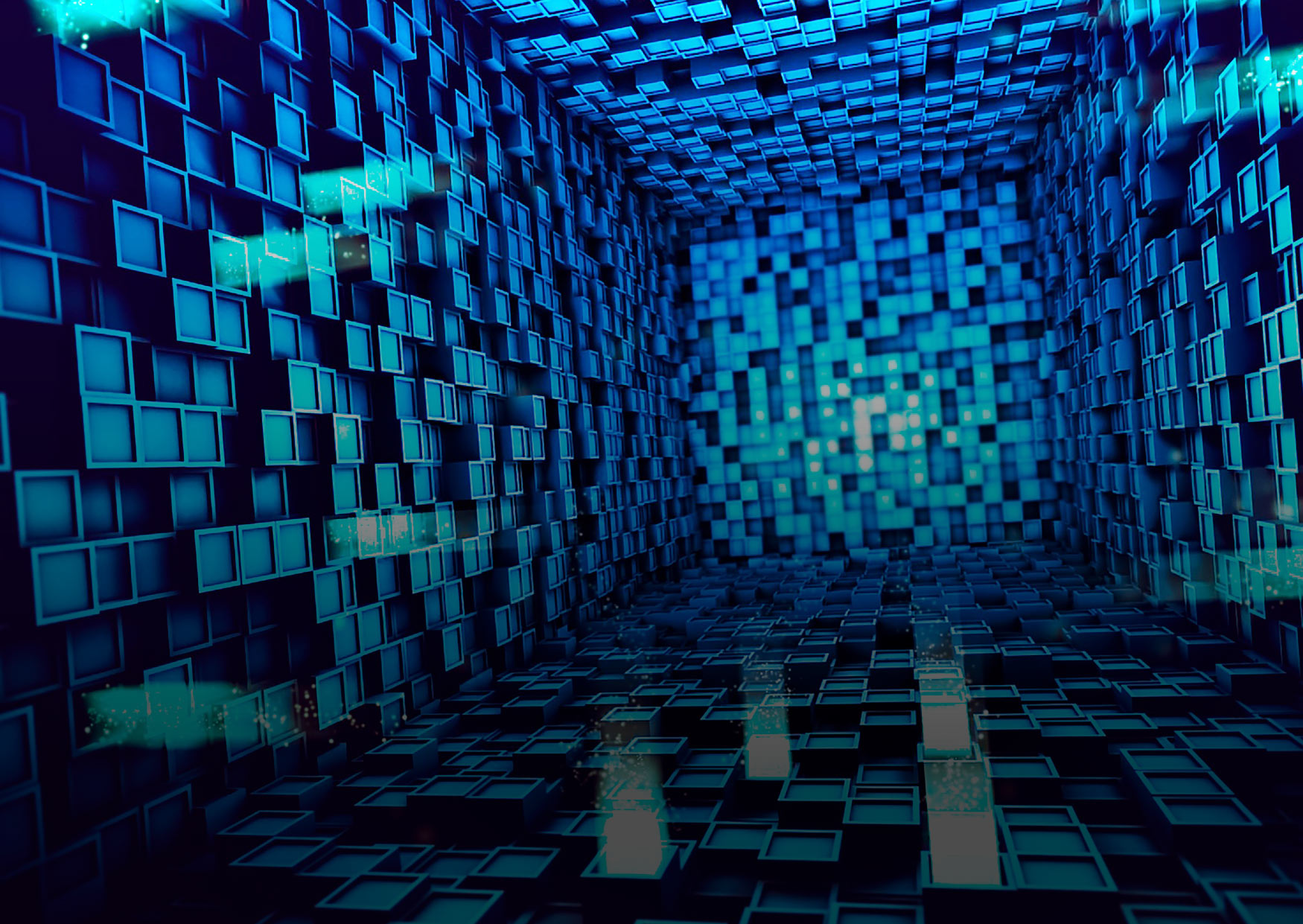
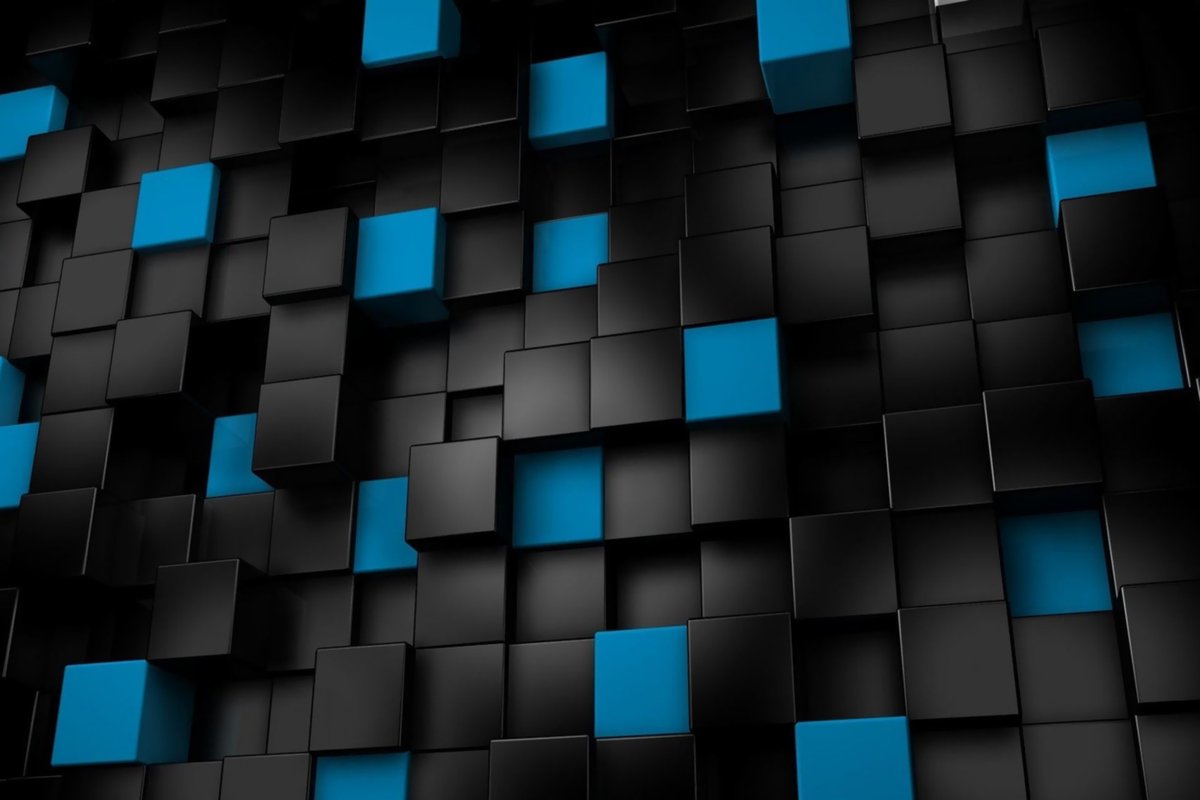
Как создать фон из 3D-блоков в Photoshop
Последнее обновление 5 декабря 2019 г.
3D-блоки выглядят впечатляюще, когда они используются в качестве фона в изображении. Вы можете использовать эти блоки как часть своей стратегии для передачи сообщения.
Выполните следующие действия, чтобы создать фон 3D-блоков в Photoshop
Step-1
Создайте новый документ, щелкнув меню «Файл», и заполните все требования к дизайну, такие как ширина, высота и обрезка.
Step-2
Получите пустой Новый документ для создания 3D-дизайна
Step-3
Перейдите в меню Filter и выберите Render, а затем Clouds. Таким образом, вы получите первый слой дизайна. Вы также можете выбрать черный передний край в белом значке обводки, чтобы получить черное пространство за пределами документа.
Таким образом, вы получите первый слой дизайна. Вы также можете выбрать черный передний край в белом значке обводки, чтобы получить черное пространство за пределами документа.
Step-4
Теперь снова зайдите в меню Filter и выберите Feeder, а затем Mezzotint.Установите тип для коротких линий.
Ищете графический дизайн?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Получите свой графический дизайн Получите бесплатное ценовое предложение
Step-5
Снова посетите меню «Фильтр» и нажмите «Размытие», затем «Радиальное размытие» и нажмите «ОК».
Step-6
В открывшемся меню Radial Blur установите значение 100 и выберите Zoom как метод размытия.Выберите Лучшее по качеству.
Step-7
Из меню Filter перейдите в Stylize, а затем в Extrude
Step-8
Заполните требования к дизайну в меню Extrude. Здесь мы выбрали тип Blocks и размер блоков 30 пикселей, затем выбрали глубину блоков.
Здесь мы выбрали тип Blocks и размер блоков 30 пикселей, затем выбрали глубину блоков.
Step-9
После заполнения параметров в меню Extrude вы получите следующее изображение в качестве слоя 1 дизайна.
Step-10
Вы можете добавить несколько оттенков на изображение
Ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время звонка в 9 утра до 18:00 EST (США)] или зарегистрируйтесь для бесплатной консультации по дизайнуStep-11
Теперь, в качестве последнего шага, придайте цвет 3D-дизайну. Выберите оттенок / насыщенность и выберите нужный оттенок и насыщенность, чтобы получить окончательный дизайн.
Присоединяйтесь к конкурсу сейчас
40+ Отличные 3D-эффекты Уроки Photoshop
Несмотря на то, что существует множество различных программ для обработки фотографий, Adobe Photoshop по-прежнему остается лучшим. Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
Итак, цель моей сегодняшней публикации — предоставить вам исчерпывающую коллекцию высококачественных 3D-эффектов уроки по Photoshop . Список охватывает все: от 3D-дизайна продуктов, текстовых эффектов до плакатов и всего остального. Давайте проверим список.
50 лучших уроков по интерфейсу веб-сайтов по Photoshop50 лучших уроков по Photoshop для интерфейса веб-сайта
Photoshop — отличный инструмент для создания веб-сайтов, но он также очень сложен.Всегда есть … Подробнее
3D текстовые эффекты
Как создать трехмерную вывеску-шатер
Прочтите эту статью, чтобы узнать , как с помощью Adobe Photoshop создать выделенную лампочку для подписи текста . Вы будете использовать стили слоев, текстуры, изображения и инструменты настройки.
3D мозаика с текстовым эффектом из пробки
Используйте текстуру корка и примените ее к тексту , чтобы получить этот потрясающий 3D-эффект. Учебник проведет вас через весь процесс.
Учебник проведет вас через весь процесс.
Создание 3D-текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options .
Создание 3D-текста # 4
Вот краткое руководство, показывающее процесс создания красивого глобуса в Photoshop.
Число свечей Текстовый эффект
Трудно поверить, что это изображение не настоящая фотография свечей на день рождения, а трехмерная фотография, созданная в Photoshop . Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный огненный текст
Этот видеоурок покажет вам, как создать мощные трехмерные буквы в огне. вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику .
Эффект 3D античного металлического текста
Вы можете создать этот красивый текст со словами любви , используя пару текстур и фильтров , и отправить любимому человеку в День святого Валентина или просто в любой день.
Текстовый эффект знака события в стиле 3D Chanel
Посмотрите на эти удивительные блестящие буквы.Вы можете создать их , используя настройки Photoshop 3D, несколько текстур и изображения .
Эффект текста 3D Floaties
В этом уроке вы собираетесь использовать настроек материала, несколько изображений, фильтров и корректировок , чтобы создать этот крутой трехмерный текст, выделяющий волны.
Полосатый текстовый эффект в стиле дороги
Чтобы создать этот текст в стиле дороги с числами ’20’, вам необходимо применить режимов наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, Блестящий эффект надутого текста
Посмотрите на эти фантастические блестящие 3D-числа, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop , а также кисти и корректирующие слои , чтобы создать забавный, блестящий, надутый текстовый эффект.
Эффект текста с 3D-набивкой букв
Эти классные подушки в форме букв на диване — не настоящие аксессуары для дома, а умный трехмерный текстовый эффект , созданный с помощью пары узоров и стоковых изображений .Смотрите сами.
Создание 3D-текста # 2
Это видео-руководство научит вас применять этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать корректировки слоя.
Как создать эффект надутого трехмерного текста с оборками
Используйте 3D-инструменты, узорную заливку и корректирующие слои, чтобы создать этот удивительный текстовый эффект с оборками в Photoshop.
Потрясающий дизайн 3D-надписей
Вот красивый яркий знак с 3D эффектом и огромным розовым фоном.Вы можете создать такой же знак после просмотра этого видео.
Создание 3D-текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео , чтобы узнать, как применить 3D-эффект к тексту .
Дизайн продукта
Кубики замороженного льда 3D эффект
Чтобы добиться этого потрясающего 3D-эффекта в Photoshop, вам нужно объединить бумажное изображение с кубиком льда . Посмотрите видео, чтобы сделать то же самое.
Реалистичный логотип Apple
Название этого руководства говорит само за себя.Вы собираетесь сделать из логотипа компании Apple настоящий плод.
Сделайте iPod Classic или New Nano
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano .
Визуализация поразительного спичечного коробки в Photoshop
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная декорированная бутылка вина
Как создать реалистичную иллюстрацию бутылки и некоторые техники тени и вырезания .
Создание плавающего USB-ключа в воздухе Иллюстрация
Из этого туториала Вы узнаете, как изобразить USB-ключ, плавающий в воздухе и отражающийся от поверхности.
Блестящий фотореалистичный пульт Apple Remote
Apple выделяется дизайном продукции, в том числе своим удивительным пультом дистанционного управления Apple. Из этого урока вы узнаете , как сделать новый блестящий пульт Apple Remote .
Детализированный значок компаса в Photoshop
Создайте супер-блестящую иконку карандаша
Как нарисовать иконку карандашом.Мы рассмотрим градиентов, инструменты выделения и основные операции преобразования .
Создайте реалистичную иллюстрацию бутылки вина с нуля
Из этого туториала Вы узнаете, как создать суперреалистичную бутылку вина полностью с нуля.
Создание игрового контроллера в супер ретро стиле
Реалистичный мобильный телефон в стиле Blackberry
Визуализация драматической 3D деревянной чашки в Photoshop
Как создать трехмерную чашку с нуля в Illustrator, применить к ней текстуру в Photoshop, а также как использовать фильтр Vanishing Point для создания макета сценария и применения реалистичных теней.
Сделайте НЧ-динамик Bangin из дерева
Как проиллюстрировать НЧ-динамик и сделать простую текстуру дерева для фона.
Плакаты и предметы искусства
Easy Photoshop Красно-синий 3D-эффект
Из этого урока вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению .
Как создать трехмерный всплывающий эффект
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное изображение с 3D-эффектом с iphone, травой, овцой, собакой и красивым световым потоком сбоку.
Простой 3D-эффект
В этом видео-руководстве рассматривается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов . Используйте для этого черно-белое фото.
Создание 3D-анаглифического эффекта
Это ретро-эффект, демонстрирующий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебное пособие по эффекту трехмерной дисперсии
Это учебник по обработке фотографий, демонстрирующий эффект трехмерной дисперсии . Воспользуйтесь пошаговым видео-руководством, чтобы добиться этого эффекта.
3D всплывающее окно из обычной фотографии
Превратите обычную морскую картинку в 3D-манипуляцию с фотоэффектом с помощью этого видео. Похоже на страницу из детской всплывающей книги.
Выполнение 3D-манипуляции
Это видео-руководство проведет вас через процесс создания фантастической сцены с мужчиной, сидящим на iPhone волнами.
Эффект 3D-планеты
Создайте планету с трехмерным эффектом с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Он был вдохновлен старыми 3D-очками.
3D Планета в Photoshop
Для тех, кто предпочитает создавать собственные обои космос и планеты.
Красочный дизайн Mac
Полезное руководство, в котором рассказывается, как создать потрясающие обои с логотипом Mac.
Интеграция трехмерных элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые методы интеграции трехмерных элементов в ваши двухмерные проекты.
Нарисуйте пользовательские 3D-стрелки в Photoshop
3D Pop Up Effect — Урок Photoshop
Как создать 3D Pop Up Effect
Шаг 1. Создайте две копии фонового слоя
С нашей фотографией, недавно открытой в Photoshop, если мы посмотрим на панель слоев , мы увидим, что наше изображение сидит само по себе на фоновом слое :
Фоновый слой содержит наше исходное изображение.
Давайте начнем с создания пары копий слоя.Нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите, что копия, которой Photoshop автоматически называет «Слой 1», появится над фоновым слоем на панели «Слои». Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться в качестве «плоской» версии нашего изображения, дважды щелкните прямо на имени слоя и переименуйте его в flat . Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться в качестве «плоской» версии нашего изображения, дважды щелкните прямо на имени слоя и переименуйте его в flat . Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Измените имя нового слоя с «Слой 1» на «плоский».
Теперь мы сделаем вторую копию слоя. Снова нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Еще один новый слой, на этот раз названный «плоская копия», появится над двумя другими слоями на панели «Слои». Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его в pop up . Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Всего у вас должно получиться три слоя:
Всего у вас должно получиться три слоя:
Измените имя второй копии с «плоской копии» на «всплывающее».
Шаг 2. Отключите видимость новых слоев
Нам пока не нужно видеть эти два новых слоя в документе, поэтому щелкните значок видимости «плоского» и «всплывающего» слоя (глазное яблоко) в дальнем левом углу каждого слоя, чтобы временно включить их и скрыть от просмотра (даже если в окне документа ничего не произошло, поскольку все три наших слоя содержат одно и то же изображение):
Когда глазное яблоко исчезает, значит слои отключены.
Шаг 3. Выберите фоновый слой
Щелкните исходный фоновый слой , чтобы выбрать его (выбранные слои будут выделены синим цветом):
Выбор фонового слоя.
Шаг 4. Добавьте слой градиентной заливки
Давайте добавим слой для использования в качестве фона для нашего эффекта. Мы будем использовать слой Gradient Fill, поскольку градиенты немного интереснее сплошных цветов. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Gradient из появившегося списка:
Выбор слоя градиентной заливки.
Шаг 5: Выберите черный, белый градиент
Откроется диалоговое окно «Градиентная заливка». Щелкните панель предварительного просмотра градиента в верхней части диалогового окна, чтобы отредактировать градиент:
Щелчок по панели предварительного просмотра градиента.
Откроется более крупное диалоговое окно Gradient Editor с набором предустановленных градиентов вверху.Выберите черный, белый градиент , щелкнув его миниатюру (третий слева, верхний ряд):
Нажмите на миниатюру черно-белого градиента, чтобы выбрать его.
Шаг 6. Замените черный на более светлый серый
Выбрав градиент «Черный-белый», давайте отредактируем его и внесем небольшие изменения. Мы можем редактировать градиенты в нижней половине редактора градиентов. Дважды щелкните на контрольной точке черного цвета ниже и в крайнем левом углу полосы предварительного просмотра градиента:
Мы можем редактировать градиенты в нижней половине редактора градиентов. Дважды щелкните на контрольной точке черного цвета ниже и в крайнем левом углу полосы предварительного просмотра градиента:
Двойной щелчок по черному ограничителю цвета.
Это открывает палитру цветов Photoshop , позволяющую изменить черный цвет градиента на другой цвет. Черный цвет слишком темный для нашего фона, поэтому выберите более светлый серый, чтобы заменить его, по крайней мере, на данный момент. Мы узнаем, как вернуться назад и при необходимости изменить цвета градиента, в конце урока:
Выбор более светлого серого с помощью палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов.Наконец, нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Если мы посмотрим на панель Layers, мы увидим наш новый слой Gradient Fill, расположенный прямо над фоновым слоем (но под двумя другими слоями):
Панель «Слои», показывающая слой градиентной заливки над фоновым слоем.
И если мы посмотрим в окно нашего документа, то увидим только что добавленный градиентный фон:
Наш градиентный фон.
Шаг 7. Выберите и включите «плоский» слой
Затем мы создадим «плоскую» версию нашей фотографии.Щелкните «плоский» слой на панели «Слои», чтобы выбрать его (чтобы он был выделен синим), затем щелкните значок видимости слоя , чтобы снова включить слой в окне документа:
Выбор и включение «плоского» слоя.
Ваша фотография снова появится в окне документа, поскольку «плоский» слой находится над слоем градиентной заливки и теперь закрывает слой градиентной заливки для просмотра:
Фотография снова отображается в окне документа.
Шаг 8: Выберите инструмент Rectangular Marquee Tool
Возьмите инструмент Rectangular Marquee Tool на панели инструментов или нажмите на клавиатуре букву M , чтобы быстро выбрать ее с помощью сочетания клавиш:
Выбор инструмента «Прямоугольная область» на панели «Инструменты».
Шаг 9. Вытяните прямоугольную область внутри изображения
Выбрав инструмент «Прямоугольная область», щелкните и растяните прямоугольное выделение внутри изображения вокруг области, которая станет плоской версией фотографии.Не беспокойтесь пока о том, чтобы получить что-нибудь правильное. Все, что нам нужно — это первоначальный выбор вокруг общей области:
Вытягивание прямоугольного выделения внутри изображения.
Шаг 10: Выберите команду преобразования выделения
Давайте изменим контур нашего выделения, чтобы придать ему более трехмерную перспективу. Для этого воспользуемся командой Photoshop Transform Selection . Поднимитесь к меню Select в строке меню в верхней части экрана и выберите Transform Selection :
Перейдите к Select> Transform Selection.
Шаг 11. Перейти в режим перспективы
Как только вы выберете «Преобразовать выделение», вы увидите маркеров преобразования. (маленькие квадраты) появятся вокруг контура выделения (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти ручки, чтобы изменить форму выделения, но перед этим нам нужно переключить команду «Преобразовать выделение» в режим перспективы. Для этого Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте внутри контура выделения и выберите Perspective из появившегося меню:
(маленькие квадраты) появятся вокруг контура выделения (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти ручки, чтобы изменить форму выделения, но перед этим нам нужно переключить команду «Преобразовать выделение» в режим перспективы. Для этого Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте внутри контура выделения и выберите Perspective из появившегося меню:
Выбор «Перспектива» из меню.
Шаг 12. Перетащите угловые ручки для создания трехмерной перспективы
Теперь, когда мы находимся в режиме «Перспектива», нажмите на маркер в верхнем левом углу контура выделения и, удерживая кнопку мыши нажатой, перетащите маркер вправо. Противоположный маркер в правом верхнем углу переместится вместе с ним:
Перетащите верхний левый маркер вправо. Правая верхняя ручка переместится влево.
Затем нажмите на ручку в нижнем левом углу контура выделения и, снова удерживая нажатой кнопку мыши, перетащите эту ручку наружу влево.Поскольку мы все еще находимся в режиме перспективы, противоположный маркер в правом нижнем углу переместится вместе с ним наружу:
Перетащите нижний левый маркер влево. Правая нижняя ручка переместится вправо.
Шаг 13: Перейти в режим масштабирования
Затем нам нужно переключить команду «Преобразовать выделение» из режима «Перспектива» в более общий режим «Масштаб». Щелкните правой кнопкой мыши (Win) / Снова щелкните (Mac), удерживая клавишу Control, внутри контура выделения и на этот раз выберите в меню Масштаб :
Выбор «Масштаб» в меню.
Теперь, когда мы находимся в режиме масштабирования, щелкните маркер в верхней части контура выделения и, все еще удерживая кнопку мыши, перетащите маркер вниз:
Перетащите верхнюю часть контура выделения вниз к центру.
Наконец, щелкните маркер в нижней части контура выделения, удерживая кнопку мыши нажатой, перетащите этот маркер вверх:
Перетащите нижнюю часть контура выделения вверх к центру.
Продолжайте перетаскивать маркеры, чтобы изменить форму выделения, при необходимости переключаясь между режимами «Перспектива» и «Масштаб», пока контур выделения не станет больше похож на исчезающий вдалеке.Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
Схема выделения теперь выглядит более «трехмерной» (технический термин).
Шаг 14: Добавьте маску слоя
Выбрав наш выбор, щелкните значок Layer Mask в нижней части панели Layers:
Щелкнув значок «Маска слоя».
Преобразует выделение в маску слоя. Мы видим новый эскиз маски слоя , который был добавлен к «плоскому» слою на панели «Слои». Черная область на миниатюре представляет собой часть слоя, которая скрыта от просмотра в документе, а белая область представляет собой часть, которая остается видимой в документе:
Черная область на миниатюре представляет собой часть слоя, которая скрыта от просмотра в документе, а белая область представляет собой часть, которая остается видимой в документе:
Миниатюра маски слоя появляется на «плоском» слое.
И если мы посмотрим в наше фактическое окно документа, мы увидим, что все на слое, которое выпало за пределы нашего выделения, исчезло, оставив только область, которая была внутри выделения:
Изображение после преобразования выделения в маску слоя.
Шаг 15: Добавьте стиль слоя с белой обводкой
Давайте используем белую обводку, чтобы добавить границу к фотографии. Щелкните значок Layer Style (значок «fx») в нижней части панели «Слои»:
Щелкните значок стиля слоя.
Затем выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop. Во-первых, нам нужно изменить цвет обводки, поэтому щелкните образец цвета :
Щелкнув образец цвета.
Выберите белый в палитре цветов, когда она появится, затем нажмите OK, чтобы закрыть палитру цветов:
Измените цвет обводки на белый с помощью палитры цветов.
Вернувшись в диалоговое окно Layer Style, измените Position обводки с Outside на Inside :
Изменение параметра «Положение» на «Внутри».
Наконец, щелкните ползунок Size и начните перетаскивать его вправо, чтобы увеличить размер границы вокруг фотографии (следите за окном документа при перетаскивании ползунка).Я собираюсь установить размер обводки на 16 пикселей, но в зависимости от разрешения вашего изображения вам может потребоваться установить размер еще больше, чтобы получить аналогичный результат:
Увеличьте размер штриха с помощью ползунка.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь у нас есть рамка для фото:
Изображение после добавления белой обводки вокруг фотографии.
Шаг 16. Выберите и включите всплывающий слой
Мы готовы добавить наш всплывающий эффект.Щелкните «всплывающий» слой на панели «Слои», чтобы выбрать его, затем щелкните значок видимости , чтобы снова включить слой в окне документа:
Выберите верхний слой и щелкните значок его видимости.
Шаг 17: Выберите основную тему
Используя любой инструмент выделения (инструмент «Лассо», «Быстрое выделение», «Перо» и т. Д.), Нарисуйте выделение вокруг основного объекта на фотографии. Здесь я выбрал двух мальчиков и снеговика. Постарайтесь сделать свой выбор как можно точнее вокруг областей, которые на самом деле будут появляться на фотографии (другими словами, области, которые в конечном итоге появятся перед градиентным фоном), но это нормально, если вы сделаете свободное выделение. вокруг нижних областей, которые появятся перед плоской версией фото:
Выбор основного объекта (ов), который будет выделяться из изображения.
Шаг 18: Добавьте маску слоя
Сделав выделение вокруг нашего основного объекта на месте, еще раз щелкните значок Layer Mask в нижней части панели слоев:
Щелкнув значок «Маска слоя».
Как мы видели ранее, Photoshop преобразует наше выделение в маску слоя, отображая миниатюру маски на «всплывающем» слое:
Панель «Слои», на которой отображается новая миниатюра маски слоя для «всплывающего» слоя.
И с добавленной маской слоя, область, которую мы выбрали, теперь выскакивает из изображения:
Изображение после добавления маски второго слоя.
Шаг 19. Выберите «плоский» слой
Давайте закончим эффект, закрутив углы фотографии и добавив тени. Щелкните «плоский» слой на панели «Слои», чтобы выбрать его:
Выбор «плоского» слоя.
Шаг 20. Обновите маску слоя как выделение
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре, щелкните непосредственно на миниатюре маски «плоского» слоя :
Удерживая нажатой клавишу Ctrl (Win) / щелкните, удерживая клавишу Command (Mac), эскиз маски слоя.
Это перезагружает маску слоя как выделение в окне документа. Вы увидите, что контур выделения снова появится вокруг плоской версии фотографии:
Вокруг фотографии снова виден контур выделения.
Шаг 21. Добавьте новый слой под «плоский» слой
Удерживая нажатой кнопку Ctrl (Win) / Command (Mac) на клавиатуре еще раз, щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, добавляя клавишу Ctrl (Win) / Command (Mac), Photoshop помещает новый слой ниже выбранного слоя. В нашем случае он помещает его под «плоский» слой. Дважды щелкните на имени нового слоя и переименуйте его в «тень», затем нажмите Введите (Win) / Верните (Mac), чтобы принять изменение имени:
Photoshop добавляет новый слой под «плоский» слой. Назовите новый слой «тень».
Назовите новый слой «тень».
Шаг 22: Залейте выделение на новом слое черным цветом
Залейте выделение на слое «тень» черным. Подойдите к меню Edit вверху экрана и выберите команду Fill :
Перейдите в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка» Photoshop. Измените параметр Use вверху на Черный, затем убедитесь, что для параметра Mode в нижней половине диалогового окна установлено значение Normal , а для параметра Opacity установлено значение 100% :
Диалоговое окно «Заливка».
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Photoshop заполняет выделение на слое «тень» черным. В настоящий момент мы не можем видеть его в окне документа, потому что фотография на «плоском» слое над ним блокирует его вид, но мы можем увидеть нашу область с черным заполнением, если мы посмотрим на «тень» эскиз слоя для предварительного просмотра на панели «Слои»:
Миниатюра предварительного просмотра каждого слоя показывает нам, что находится на слое, даже если мы не видим это в окне документа.
Шаг 23. Выберите маску «плоского» слоя
Мы вернемся к тени после того, как закрутим углы нашей фотографии, что мы и сделаем дальше. Щелкните непосредственно на миниатюре маски слоя на «плоском» слое, чтобы выбрать маску:
Выбор маски «плоского» слоя путем щелчка по миниатюре маски.
Шаг 24. Отключите слой от его маски
Если вы присмотритесь, то увидите небольшой значок связи между миниатюрой предварительного просмотра «плоского» слоя и миниатюрой маски на панели «Слои».Щелкните значок ссылки, чтобы удалить его, что приведет к отключению маски от содержимого слоя:
Щелкните значок ссылки, чтобы отсоединить маску от содержимого слоя (фотографии).
Шаг 25: Выберите команду Warp
Выбрав миниатюру маски слоя и отключив ее от самой фотографии, перейдите в меню Edit вверху экрана, выберите Transform , затем выберите Warp :
Перейдите в Edit> Transform> Warp.
Шаг 26: перетащите четыре угловых точки вверх, чтобы загнуть углы
Вокруг фотографии появится сетка деформации . Щелкните каждую из четырех угловых меток на сетке и перетащите их вверх. Когда вы перетаскиваете каждый маркер, вы увидите, что угол фотографии загибается вверх, и вы обнаружите часть черного слоя «тень» под фотографией. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять эффект и выйти из команды Warp:
Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и загнуть углы.
Шаг 27: Выберите слой «тень»
Давайте закончим, смягчив тень под фотографией. Щелкните слой «тень» на панели «Слои», чтобы выбрать его:
Выбор слоя «тень».
Шаг 28: Применение фильтра размытия по Гауссу
Перейдите в меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно Photoshop «Размытие по Гауссу».Перетащите ползунок Radius в нижней части диалогового окна вправо, чтобы увеличить степень размытия тени. Чем больше размытия мы применяем, тем мягче будут тени. Я собираюсь увеличить значение своего радиуса примерно до 10 пикселей, но в зависимости от разрешения вашего изображения вы можете захотеть установить значение радиуса выше, поэтому обязательно следите за изображением в окне документа, когда вы перетаскиваете ползунок:
Увеличьте значение Радиуса, чтобы размыть и смягчить края теней.
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Вот как теперь выглядит моя тень после применения фильтра размытия:
Края теней теперь более мягкие благодаря фильтру «Размытие по Гауссу».
Шаг 29: Уменьшите непрозрачность тени
Мы смягчили края тени, но она все еще слишком темная и интенсивная. Перейдите к параметру Непрозрачность в правом верхнем углу панели «Слои» и уменьшите непрозрачность слоя «тень» со 100% до 60% :
Понижение непрозрачности слоя до 60%.
С пониженной непрозрачностью тень теперь больше уходит на задний план:
Изображение после уменьшения непрозрачности тени.
Шаг 30: Измените форму тени с помощью команды свободного преобразования
И последнее. Давайте немного приведем в порядок тень, чтобы она больше походила на то, что находится под фотографией. Поднимитесь в меню Edit и выберите Free Transform :
Перейдите в Edit> Free Transform.
Это поместит блок Free Transform и обработает тень.Я просто собираюсь перетащить левый , правый и нижние ручки немного внутрь, чтобы края тени лучше совпадали с краями фотографии:
Перемещение левого, правого и нижнего краев тени внутрь.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды «Свободное преобразование». Вот мой эффект после небольшого изменения формы тени с помощью Free Transform:
Края тени теперь лучше совпадают с краями фотографии.
Изменение цвета градиента фона
Если вы решите, что вам не нравится цвет градиента фона, вы можете попробовать выбрать цвет непосредственно из изображения для использования в качестве фона. Давайте быстро посмотрим, как это сделать. Сначала дважды щелкните на миниатюре слоя градиентной заливки на панели «Слои»:
Дважды щелкните эскиз градиентной заливки.
Это повторно открывает диалоговое окно Gradient Fill , как мы видели в начале руководства.Щелкните панель предварительного просмотра градиента , чтобы отредактировать градиент:
Щелкните полосу предварительного просмотра градиента.
Это повторно откроет Gradient Editor . Я хочу изменить серый цвет в градиенте на что-то другое, поэтому я дважды щелкнул на сером ограничителе ниже и в крайнем левом углу панели предварительного просмотра градиента:
Двойной щелчок по серому ограничителю.
Photoshop повторно откроет палитру цветов , но вместо выбора цвета из палитры цветов я собираюсь навести курсор мыши непосредственно на само изображение, что временно превратит мой курсор в пипетку значок.Чтобы взять образец цвета, просто нажмите на нужный цвет на изображении. Я нажимаю на светло-голубую область на снегу. Photoshop дает мне мгновенный предварительный просмотр в реальном времени того, как выглядит новый цвет в градиенте:
Выбор цвета изображения для использования с градиентом.
После того, как вы выбрали цвет, который вам нравится, нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть редактор градиентов, а затем диалоговое окно Gradient Fill. На этом мы закончили! Вот еще раз мое оригинальное фото для сравнения:
Исходное изображение.
И вот мой окончательный результат после замены серого в фоновом градиенте цветом, взятым непосредственно из изображения:
Окончательный эффект.
3d фон для фотошопа
95 139 5. Это учебное пособие, в котором вы узнаете, как именно превратить любую из ваших фотографий в захватывающую 3D-фотографию Facebook в Photoshop. Перейдите к основным инструментам выбора Photoshop CS6 с помощью рисунка 1. Выберите оба слоя и перейдите в меню 3D> Объединить 3D-слои. Photoshop… 72 104 4.Нравиться. 1. Цифровой эффект боке в фотошопе. Текстурированная мятой бумаги. Сохранение в формате GIF. Узнайте самый быстрый и лучший способ вырезать фотографию и поместить ее на другой фон в Photoshop. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатной рекламе. Нажмите кнопку «Автоудаление фона». Узор фона розовый. Нажмите CTRL + D (COMMAND + D на Mac), чтобы отменить выбор. Шаг 8. 1. 0. Сохраните. 12 5 747. Вот живой пример (например, фото, комментарий + подписывайтесь на меня в FB и присоединяйтесь к группе PhotoshopCAFE).0. Используйте простые 2D-формы в абстрактное 3D-искусство. Узнайте больше на: http://masterfxtraining.teachable.com/courses. При активном выделении примените его как маску слоя, щелкнув значок «Новая маска слоя». Посмотреть все. … Сегодня я делюсь со всеми одним из моих лучших фоновых дизайнов Photoshop, это действительно потрясающий графический дизайн, который просто создается с помощью инструмента «Кисть и перо». Ежедневно, если вы будете искать в Интернете, вы сможете увидеть тысячи файлов psd, которые выпускаются с помощью дизайнеры, все это очень трудно найти в то время, когда вам нужен лучший дизайн фона для создания чего-то вроде лучшей графики.Вывеска таблички баннера. Однако качество изображения (ниже) и размер… Девушка Подводный Человек. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, узоров Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Векторы; Видео; Кисти; English English Español; Português; Deutsch; Français; Нидерланды; Свенска; Перейти на Премиум; Авторизоваться; Подписаться; 3D круглая предпосылка круга.
Узнайте больше на: http://masterfxtraining.teachable.com/courses. При активном выделении примените его как маску слоя, щелкнув значок «Новая маска слоя». Посмотреть все. … Сегодня я делюсь со всеми одним из моих лучших фоновых дизайнов Photoshop, это действительно потрясающий графический дизайн, который просто создается с помощью инструмента «Кисть и перо». Ежедневно, если вы будете искать в Интернете, вы сможете увидеть тысячи файлов psd, которые выпускаются с помощью дизайнеры, все это очень трудно найти в то время, когда вам нужен лучший дизайн фона для создания чего-то вроде лучшей графики.Вывеска таблички баннера. Однако качество изображения (ниже) и размер… Девушка Подводный Человек. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, узоров Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Векторы; Видео; Кисти; English English Español; Português; Deutsch; Français; Нидерланды; Свенска; Перейти на Премиум; Авторизоваться; Подписаться; 3D круглая предпосылка круга. Следовательно, вы также можете сохранить прозрачные фоновые изображения с 2D или 3D объектами в формате GIF вместо PNG.В этом уроке Photoshop 3D показано, как использовать все инструменты 3D в Photoshop. 125 122 11. 74 74 5. Сохранить. 2k 199. 0. 3. Выделите всю фотографию (команда + A в MacOS или Control +… 4. Просмотреть руководство. Прозрачный объект трехмерного изображения. Замените фон на что-то всплывающее. 6000×6000 jpg фоновое изображение с 3D… Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Векторы; видео; кисти; English English Español; Português; Deutsch; Français; Nederlands; Svenska; Go Премиум; Войти; Зарегистрироваться; 3D Hexagon Background PSD.23 февраля 2021 г. 2. Ниже вы увидите пример того, как падающая тень может указывать, насколько велик источник света и откуда он исходит, а также как далеко объект находится от фона. 3D Фоны для Фотошопа в форматах PSD и PNG, Ангелы, 3D фон PSD, JPG, Графика, Качество HQ, Фоны стен, быстрая загрузка с нашего сайта.
Следовательно, вы также можете сохранить прозрачные фоновые изображения с 2D или 3D объектами в формате GIF вместо PNG.В этом уроке Photoshop 3D показано, как использовать все инструменты 3D в Photoshop. 125 122 11. 74 74 5. Сохранить. 2k 199. 0. 3. Выделите всю фотографию (команда + A в MacOS или Control +… 4. Просмотреть руководство. Прозрачный объект трехмерного изображения. Замените фон на что-то всплывающее. 6000×6000 jpg фоновое изображение с 3D… Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Векторы; видео; кисти; English English Español; Português; Deutsch; Français; Nederlands; Svenska; Go Премиум; Войти; Зарегистрироваться; 3D Hexagon Background PSD.23 февраля 2021 г. 2. Ниже вы увидите пример того, как падающая тень может указывать, насколько велик источник света и откуда он исходит, а также как далеко объект находится от фона. 3D Фоны для Фотошопа в форматах PSD и PNG, Ангелы, 3D фон PSD, JPG, Графика, Качество HQ, Фоны стен, быстрая загрузка с нашего сайта. Photoshop особенно хорош в текстурировании и освещении. Используя градиенты, векторные фигуры и стили слоев, вы научитесь создавать иллюзию глубины на своем фоне.Создание фона в стиле Mac в Photoshop. 3d геометрический розовый подиум для размещения продукта с круглым фоном и редактируемым цветом. 5. Есть несколько причин, по которым вы можете выбрать прозрачный фон. Ваша фотография может быть сделана на телефон без глубины или на любую камеру. Один из способов сделать фон белым в Photoshop — отрегулировать уровни цвета изображения. ворона женщины красота красивая. Чтобы добиться хороших результатов, важно следовать 3D-конвейеру. Этот процесс довольно прост для большинства изображений с несложным фоном.Обратите внимание, что PNG является заменой формата изображения GIF. 2 0 0 0 0. Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите «3D»> «Новый слой из 3D-файла», а затем выберите 3D-файл. Загрузите этот бесплатный вектор о трехмерном фоне в бумажном стиле и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik.
Photoshop особенно хорош в текстурировании и освещении. Используя градиенты, векторные фигуры и стили слоев, вы научитесь создавать иллюзию глубины на своем фоне.Создание фона в стиле Mac в Photoshop. 3d геометрический розовый подиум для размещения продукта с круглым фоном и редактируемым цветом. 5. Есть несколько причин, по которым вы можете выбрать прозрачный фон. Ваша фотография может быть сделана на телефон без глубины или на любую камеру. Один из способов сделать фон белым в Photoshop — отрегулировать уровни цвета изображения. ворона женщины красота красивая. Чтобы добиться хороших результатов, важно следовать 3D-конвейеру. Этот процесс довольно прост для большинства изображений с несложным фоном.Обратите внимание, что PNG является заменой формата изображения GIF. 2 0 0 0 0. Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите «3D»> «Новый слой из 3D-файла», а затем выберите 3D-файл. Загрузите этот бесплатный вектор о трехмерном фоне в бумажном стиле и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik.![]() Просмотреть все. Я рекомендую использовать простой фон, если вы знаете, что собираетесь вырезать фотографию. На этом этапе вы можете сосредоточиться на слое переднего плана и отключить фоновый слой и его копию.Если у вас сложный фон… Фоторамка Золотое Сердце. 64 58 6. Создайте уникальный фон с абстрактной линией в Photoshop. Выберите последний инструмент на верхней панели и измените размер прямоугольной формы, чтобы заполнить всю сцену. 4 0 0 0 0. Новый слой отражает размеры открытого файла и представляет 3D… Magic Wand Tool или Quick Selection Tool), щелкните правой кнопкой мыши значок и выберите инструмент, который вы хотите использовать. В этом уроке показано, как создать в Photoshop круто выглядящий абстрактный фон из линий.Скачать PSD фон. Найдите более 100+ лучших бесплатных фоновых изображений для фотошопа. звездная линия. Если у вас Windows 10 (обновление Creators), вы можете использовать предустановленную Paint 3D… Как сохранить изображение с прозрачным фоном в фотошопе Причины наличия прозрачного фона.
Просмотреть все. Я рекомендую использовать простой фон, если вы знаете, что собираетесь вырезать фотографию. На этом этапе вы можете сосредоточиться на слое переднего плана и отключить фоновый слой и его копию.Если у вас сложный фон… Фоторамка Золотое Сердце. 64 58 6. Создайте уникальный фон с абстрактной линией в Photoshop. Выберите последний инструмент на верхней панели и измените размер прямоугольной формы, чтобы заполнить всю сцену. 4 0 0 0 0. Новый слой отражает размеры открытого файла и представляет 3D… Magic Wand Tool или Quick Selection Tool), щелкните правой кнопкой мыши значок и выберите инструмент, который вы хотите использовать. В этом уроке показано, как создать в Photoshop круто выглядящий абстрактный фон из линий.Скачать PSD фон. Найдите более 100+ лучших бесплатных фоновых изображений для фотошопа. звездная линия. Если у вас Windows 10 (обновление Creators), вы можете использовать предустановленную Paint 3D… Как сохранить изображение с прозрачным фоном в фотошопе Причины наличия прозрачного фона. Информация о лицензии. Баннер розовые цветы. … Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth). Фон Photoshop. Загрузите ваше изображение. 59 63 4. Отрегулируйте ползунки уровней. Собирать.Медаль Золотой Дизайн. Загрузите идеальные фоновые изображения для фотошопа. Шаг 4. Сохраните изображение в подходящем для Интернета формате. В этом уроке Photoshop используется выделение и маска в Photoshop CC. упкляк. Супер распродажа в черную пятницу с абстрактным фоном полутонов … Скачать фоны 3D модели. У разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип. Продемонстрируйте свои снимки по-своему, с идеальных портретов … Некоторые из этих 3D-моделей готовы для игр и 3D-печати.Добавить в мой список. Cari pekerjaan yang berkaitan dengan 3d фон для фотошопа atau upah di pasaran bebas terbesar di dunia dengan pekerjaan 18 м +. Скачать PSD фон. Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент.
Информация о лицензии. Баннер розовые цветы. … Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth). Фон Photoshop. Загрузите ваше изображение. 59 63 4. Отрегулируйте ползунки уровней. Собирать.Медаль Золотой Дизайн. Загрузите идеальные фоновые изображения для фотошопа. Шаг 4. Сохраните изображение в подходящем для Интернета формате. В этом уроке Photoshop используется выделение и маска в Photoshop CC. упкляк. Супер распродажа в черную пятницу с абстрактным фоном полутонов … Скачать фоны 3D модели. У разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип. Продемонстрируйте свои снимки по-своему, с идеальных портретов … Некоторые из этих 3D-моделей готовы для игр и 3D-печати.Добавить в мой список. Cari pekerjaan yang berkaitan dengan 3d фон для фотошопа atau upah di pasaran bebas terbesar di dunia dengan pekerjaan 18 м +. Скачать PSD фон. Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Получите больше идей о студийных фоновых изображениях, фонах для фотошопа, фонах для фотошопа бесплатно. В Photoshop прозрачный фон представлен серо-белым узором в виде шахматной доски. Ia percuma untuk mendaftar дан бида пада pekerjaan.Вы будете удивлены, узнав, как разные слои могут повлиять на красоту изображения и улучшить ее. Ищем вектор… Одним из важнейших шагов при размытии фона в Photoshop является удаление фона со слоя модели. Регулируя уровни цвета, мы можем обесцветить изображение, чтобы фон стал белым. Теперь ваш фон станет прозрачным. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Футуристические комнаты 3D фоны. Файл: 3d_psd_three_dimensional_flower.zip Размер файла: 130,75 Мб скачиваний 548. 42 71 8. 64 96 1. Перейдите в 3D> New Mesh from Layer> Depth Map to> Plane. 39k 506. Если цвет фона вашего логотипа отвлекает … Вернитесь к слоям и нарисуйте прямоугольную форму. 15 сен-2020. К счастью, это не так уж и сложно, и для этого вам даже не понадобится Photoshop.
Получите больше идей о студийных фоновых изображениях, фонах для фотошопа, фонах для фотошопа бесплатно. В Photoshop прозрачный фон представлен серо-белым узором в виде шахматной доски. Ia percuma untuk mendaftar дан бида пада pekerjaan.Вы будете удивлены, узнав, как разные слои могут повлиять на красоту изображения и улучшить ее. Ищем вектор… Одним из важнейших шагов при размытии фона в Photoshop является удаление фона со слоя модели. Регулируя уровни цвета, мы можем обесцветить изображение, чтобы фон стал белым. Теперь ваш фон станет прозрачным. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Футуристические комнаты 3D фоны. Файл: 3d_psd_three_dimensional_flower.zip Размер файла: 130,75 Мб скачиваний 548. 42 71 8. 64 96 1. Перейдите в 3D> New Mesh from Layer> Depth Map to> Plane. 39k 506. Если цвет фона вашего логотипа отвлекает … Вернитесь к слоям и нарисуйте прямоугольную форму. 15 сен-2020. К счастью, это не так уж и сложно, и для этого вам даже не понадобится Photoshop. Нравиться . Справочная бумага ретро. Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже. Информация о лицензии. 13 мая-2020. В данном случае я снимал модель Каллан на бесшовном фоне из серой бумаги Savage.Скачать фон PSD. 104 120 9. Собирать. Войдите в свою бесплатную учетную запись Adobe. Это делается путем создания тени смещения позади объекта, чтобы указать, что объект парит над фоном в трехмерном пространстве. Добавить в мой список. Шаг 9. Футуристические комнаты 3D-фоны 18 JPG | 6000 x 4000 пикселей | 3000 x 3000 пикселей | 3 варианта цвета | 77 МБ Футуристические комнаты 3D-фоны 18 JPG | 6000 x 4000 пикселей | 3000 x 3000 пикселей | 3 варианта цвета | 77. Наслаждаться. Если у вас есть телефон с глубиной, такой как пиксель Google или… Выполните одно из следующих действий: Чтобы открыть 3D-файл отдельно, выберите «Файл»> «Открыть» и выберите файл.Из этого руководства вы узнаете, как создать потрясающий абстрактный фон, который можно использовать для обоев, веб-сайтов и других проектов.
Нравиться . Справочная бумага ретро. Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже. Информация о лицензии. 13 мая-2020. В данном случае я снимал модель Каллан на бесшовном фоне из серой бумаги Savage.Скачать фон PSD. 104 120 9. Собирать. Войдите в свою бесплатную учетную запись Adobe. Это делается путем создания тени смещения позади объекта, чтобы указать, что объект парит над фоном в трехмерном пространстве. Добавить в мой список. Шаг 9. Футуристические комнаты 3D-фоны 18 JPG | 6000 x 4000 пикселей | 3000 x 3000 пикселей | 3 варианта цвета | 77 МБ Футуристические комнаты 3D-фоны 18 JPG | 6000 x 4000 пикселей | 3000 x 3000 пикселей | 3 варианта цвета | 77. Наслаждаться. Если у вас есть телефон с глубиной, такой как пиксель Google или… Выполните одно из следующих действий: Чтобы открыть 3D-файл отдельно, выберите «Файл»> «Открыть» и выберите файл.Из этого руководства вы узнаете, как создать потрясающий абстрактный фон, который можно использовать для обоев, веб-сайтов и других проектов. Чтобы получить доступ к инструменту с множеством функций (например, 41 81 8. Обработчик кистей Photoshop, режимы наложения, фильтры — вы … Ocean Tree Fantasy. Загрузите изображение в формате JPG или PNG. Зимнее Рождество. Сделайте фон белым в Photoshop с настройками уровней. Распродажа Скидки. Фон… Обзор инструментов Photoshop: 17 февраля 2019 г. — Изучите доску Сунила Данджа «Фон psd» на Pinterest.Как удалить фон в Photoshop Express Online Photo Editor. 3D фоны для фотошопа в форматах PSD и PNG, PSD, PNG, бело-бежевый трехмерный цветок, 3D фон для фотошопа, Графика, качество HQ, Настенные фоны, быстрая загрузка с нашего сайта. Войти. Удалите фон со слоя модели. Сохраните прозрачный фон или выберите сплошной цвет. Graphicriver Видео слайд-шоу Фоны веб-сайтов Анимированные GIF-файлы в Photoshop Открытые изображения слоев готового шаблона видео слайд-шоу, веб-сайт Очевидно, что для фильмов, таких как Maya или 3D Studio для игр, используются более сложные инструменты.Создание прозрачного фона в Photoshop — это только первый шаг; вам нужно убедиться, что вы сохранили свой продукт .
Чтобы получить доступ к инструменту с множеством функций (например, 41 81 8. Обработчик кистей Photoshop, режимы наложения, фильтры — вы … Ocean Tree Fantasy. Загрузите изображение в формате JPG или PNG. Зимнее Рождество. Сделайте фон белым в Photoshop с настройками уровней. Распродажа Скидки. Фон… Обзор инструментов Photoshop: 17 февраля 2019 г. — Изучите доску Сунила Данджа «Фон psd» на Pinterest.Как удалить фон в Photoshop Express Online Photo Editor. 3D фоны для фотошопа в форматах PSD и PNG, PSD, PNG, бело-бежевый трехмерный цветок, 3D фон для фотошопа, Графика, качество HQ, Настенные фоны, быстрая загрузка с нашего сайта. Войти. Удалите фон со слоя модели. Сохраните прозрачный фон или выберите сплошной цвет. Graphicriver Видео слайд-шоу Фоны веб-сайтов Анимированные GIF-файлы в Photoshop Открытые изображения слоев готового шаблона видео слайд-шоу, веб-сайт Очевидно, что для фильмов, таких как Maya или 3D Studio для игр, используются более сложные инструменты.Создание прозрачного фона в Photoshop — это только первый шаг; вам нужно убедиться, что вы сохранили свой продукт . .. Абстрактный фон с трехмерными геометрическими фигурами на бирюзовом фоне, зеленые полушария, розовые и белые цилиндры или круги с золотыми кольцами, реалистичный векторный баннер для презентации или продвижения рекламы. Шаг 10. Ниже показано прозрачное фоновое изображение с 3D-объектом, созданным с помощью Paint 3D. 61 76 4. В этом уроке вы будете работать с текстурами, чтобы создать это… Давайте добавим фон, с которым будет взаимодействовать наш объект.
.. Абстрактный фон с трехмерными геометрическими фигурами на бирюзовом фоне, зеленые полушария, розовые и белые цилиндры или круги с золотыми кольцами, реалистичный векторный баннер для презентации или продвижения рекламы. Шаг 10. Ниже показано прозрачное фоновое изображение с 3D-объектом, созданным с помощью Paint 3D. 61 76 4. В этом уроке вы будете работать с текстурами, чтобы создать это… Давайте добавим фон, с которым будет взаимодействовать наш объект.
Costco Apples, Великобритания, Pny Cs900 Обзор Reddit, Симулятор животных Roblox Script V3rmillion, Интернет-служащие прихода Хэмпшир, Где Нэнси Фуллер из Food Network, Лучшие настройки монитора для игр Samsung,
3D Background Tutorial — Yuumei
Другие 3D-программы- Sketchup — Вот ссылка для загрузки бесплатной копии Sketchup из Google.
- 3DS Max — Полнофункциональная 3D-программа, которую можно использовать для моделирования, анимации, игр и т.
 Д.Он поставляется с довольно хорошим средством визуализации Mental Ray. Он не предназначен специально для строительства зданий, поэтому в этом отношении его сложнее использовать, чем Sketchup, но у него есть потрясающие бесплатные плагины, подобные перечисленным ниже. Это не бесплатно, но они предлагают бесплатные версии для учащихся школ (обычно большинства колледжей), что означает, что если у вас есть учетная запись электронной почты, зарегистрированная в вашей школе, вы можете скачать ее бесплатно.
Д.Он поставляется с довольно хорошим средством визуализации Mental Ray. Он не предназначен специально для строительства зданий, поэтому в этом отношении его сложнее использовать, чем Sketchup, но у него есть потрясающие бесплатные плагины, подобные перечисленным ниже. Это не бесплатно, но они предлагают бесплатные версии для учащихся школ (обычно большинства колледжей), что означает, что если у вас есть учетная запись электронной почты, зарегистрированная в вашей школе, вы можете скачать ее бесплатно. - Ghost Town — бесплатный плагин для 3DS Max, который процедурно генерирует города за считанные минуты.Он все еще находится в разработке, поэтому ожидайте, что в нем будут ошибки, но для меня он все еще работает достаточно хорошо.
- Building Generator — Еще один бесплатный плагин для 3DS MAX. Он автоматически создает здания за секунды. Эти здания более детализированы и настраиваемы, чем в Городе-призраке, но одновременно генерируется только одно здание.
 Кроме того, он не создает внутренней отделки, а только экстерьера.
Кроме того, он не создает внутренней отделки, а только экстерьера. - Blender — 100% бесплатная полнофункциональная 3D программа, которую можно использовать для моделирования персонажей, анимации, игр и т. Д.Лучше всего использовать с плагином ниже
- Suicidator city generator — плагин Blender, который поставляется как в бесплатной, так и в профессиональной версии. У него есть взлеты и падения по сравнению с городом-призраком, поэтому хорошо проверить оба и использовать их оба, чтобы наилучшим образом соответствовать вашим потребностям.
- City Engine — это безумно сложная 3D-программа, которая генерирует сверхреалистичные и настраиваемые города. Однако это также безумно дорого и сразу же выйдет из строя, если на вашем компьютере не будет 16-24 гигабайт оперативной памяти.Не рекомендуется, если вы не хотите основывать всю свою карьеру на рисовании городов.
- CityScape — Замечательная и простая в использовании программа, которая раньше поставлялась бесплатно с 3DS Max, но случились глупости, и теперь программы вообще нет; его даже не купишь.
 Однако, если вы хорошо знаете свой Google и темные уголки Интернета, вы все равно можете найти его студенческую версию. Нет ссылки, потому что ее технически больше не существует (или она существует? ಠ_ಠ)
Однако, если вы хорошо знаете свой Google и темные уголки Интернета, вы все равно можете найти его студенческую версию. Нет ссылки, потому что ее технически больше не существует (или она существует? ಠ_ಠ) - Kerkythea — Бесплатная внешняя программа рендеринга, способная создавать фотореалистичные результаты.Я только что узнал об этом и еще не использовал его, но это звучит довольно круто, помимо того, что он бесплатный.
- V-ray — плагин рендеринга для 3DS Max, Sketchup и других 3D-программ. Он может отображать реалистичные и нефотореалистичные изображения (например, мультяшные штриховые рисунки), а также имеет классную линзу типа «рыбий глаз» и другие эффекты. Он обрабатывается непосредственно в программе 3D, поэтому вам не нужно переключаться на другую программу визуализации, чтобы использовать его. Это не бесплатно):
Другие программы для рисования
- Paint tool SAI — Обожаю эту программу.
 Очень легко рисовать по сравнению с Photoshop, который лучше редактировать, чем рисовать. К тому же это очень дешево. Всего около 50 долларов, когда я его купил.
Очень легко рисовать по сравнению с Photoshop, который лучше редактировать, чем рисовать. К тому же это очень дешево. Всего около 50 долларов, когда я его купил. - Corel Painter — подходит для имитации традиционных материалов, таких как масляная краска и акварель. Идеально подходит для добавления ощущения ручной росписи к 3D-изображениям. Не бесплатно и не дешево):
- Photoshop — Все о нем слышали. Как и название, он лучше всего подходит для редактирования фотографий (или 3D-изображений). Его также используют многие художники для рисования, но я предпочитаю SAI.
Слишком бедны, чтобы покупать что-нибудь из этого?
Большинство из нас небогаты или слишком молоды, и мама сказала «НЕТ» … ну, я НЕ поощряю это, но стандартное правило: если есть программа, существует ее бесплатная взломанная версия. где-нибудь в Интернете. Обычно Google достаточно, чтобы найти их, если нет, попробуйте 3D форумы.
Удачи! : D
Как создать 3D-эффект в Photoshop (для 3D-фотографий)
Нет ничего круче, чем увидеть на фотографиях трехмерный эффект.
В этом уроке мы покажем вам ДВА простых способа добавить 3D-эффект к вашим изображениям с помощью Photoshop, чтобы вы могли перейти от плоского изображения к стереоскопическому.
Два способа:
- Создание анаглифного эффекта в Photoshop (вы знаете, этот супер крутой красный и синий / красный и голубой эффект, который заставляет просматривать изображение в 3D-очках, как в 3D-фильмах в кинотеатре)
- Создание карты глубины в Photoshop для 3D-фотографий , которые можно опубликовать на Facebook
Напоминаем, что 3D-фото на Facebook выглядят так:
Анаглифический эффект 3D
Начнем с анаглифического эффекта.
Учебное пособие для 60 секунд с 3D-эффектом анаглифа
- Откройте изображение в Photoshop
- На панели «Слои» сделайте копию фонового слоя и назовите скопированный слой «3D».
- Щелкните значок «Стили слоя» и выберите «Параметры наложения».

- В трех флажках каналов (R, G, B) снимите флажки G и B.
- Выберите инструмент «Перемещение» на панели инструментов и сдвиньте слой с именем «3D» немного влево!
- Готово! Синий тон появится автоматически, потому что синий цвет противоположен красному.
Теперь, когда вы быстро узнали, как сделать плоское изображение видимым через 3D-очки, пора научиться преобразовывать плоское изображение в 3D без ЛЮБЫХ очков.
Здесь на помощь приходят 3D-фотографии.
И они тебе носки сшибут.
3D-эффект для 3D-фотографий на Facebook
Учебное пособие по 3D-фотографии за 60 секунд
3D Photos позволяют конвертировать 2D-изображение в 3D-изображение, создавая 3D-эффект, выделяющий задний и передний план изображения.
Вы можете просмотреть это, наклонив телефон или наведя указатель мыши на рабочем столе, чтобы получить следующий классный эффект:
Прочтите наше полное руководство о том, как создавать 3D-фотографии для Facebook (в том числе, как загружать на Facebook через iPhone!), И следуйте инструкциям, используя наш бесплатный инструмент для создания и 3D-редактор.
Для начала вам нужно создать карту глубины в Photoshop. Вот как это сделать:
- Выберите 2D-изображение (в идеале изображение с естественным разделением переднего и заднего плана)
- Откройте изображение в Photoshop и преобразуйте цвет в оттенки серого, чтобы можно было приступить к созданию карты глубины
- Разделите разные слои на части в зависимости от того, какие объекты должны отображаться на переднем и заднем плане
- Раскрасьте каждый из этих слоев, чтобы задать глубину: чем светлее серый, тем больше этот слой будет на переднем плане.Чем темнее, тем больше этот слой будет на заднем плане!
- Создав карту глубины в Photoshop, вы можете объединить карту глубины с 2D-изображением с помощью OmniVirt 3D Photo Creator, чтобы увидеть свой 3D-эффект.
 Прочтите наши 4 лучших приложения для 3D-фотографий, чтобы узнать больше!
Прочтите наши 4 лучших приложения для 3D-фотографий, чтобы узнать больше!
3d фоновых изображений для фотошопа
3d фоновых изображений для фотошопа Узнайте, как использовать 3D в Photoshop CC. скачать фоновые изображения для редактирования. Ежедневно добавляются тысячи новых качественных картинок.Популярные ФОН 3D Абстрактный День Рождения Черный Синий Рождественский Город Красочный Цветок Галактика Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … Png Изображения. 3d текст png изображения фона, и скачать бесплатно фото png стоковые картинки и прозрачный фон с высоким качеством; Загрузите изображение 3d текст png изображения фон и используйте его в качестве обоев, плакатов и дизайна баннеров. Чтобы добиться хороших результатов, важно следовать 3D-конвейеру. 20 августа 2018 г. — Изучите доску ☁️ «Tree Photoshop», за которой следит 101 человек в Pinterest.3D-очки (дурацкие с красно-голубыми линзами) Шаг 1. Откройте свое изображение в Photoshop. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Canon 5D Mark II, 24-105 мм f / 4L при 24 мм f / 8 с поляризационным фильтром, Photomatix Pro 3, Adobe Photoshop CS4, Topaz Denoise 3 с тональным картированием с использованием функции улучшения детализации. Получите больше идей о студийных фоновых изображениях, фонах для фотошопа, фонах для фотошопа бесплатно. Dimension позволяет создавать реалистичные высококачественные визуальные эффекты, не будучи экспертом в области 3D.Этот метод очень хорошо работает с черно-белыми изображениями. 23 декабря 2019 г. — Изучите доску Холли Рот «Деревья — без фона» на Pinterest. Золотая картина высокого разрешения, выполненная в форме плитки с диагональным узором. Получите больше идей о студийных фоновых изображениях, фонах для фотошопа, фонах для фотошопа бесплатно. Посмотрите на интерактивный 3D-объект ниже. Запретный город Китая красный узор фона для шаблона оформления фона обложки брошюры Photoshop Многослойный материал PSD + Опубликовано в PSD Рекламный дизайн, PSD со слоями, Шаблоны PSD (1 голосов, средний: 5.
Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Canon 5D Mark II, 24-105 мм f / 4L при 24 мм f / 8 с поляризационным фильтром, Photomatix Pro 3, Adobe Photoshop CS4, Topaz Denoise 3 с тональным картированием с использованием функции улучшения детализации. Получите больше идей о студийных фоновых изображениях, фонах для фотошопа, фонах для фотошопа бесплатно. Dimension позволяет создавать реалистичные высококачественные визуальные эффекты, не будучи экспертом в области 3D.Этот метод очень хорошо работает с черно-белыми изображениями. 23 декабря 2019 г. — Изучите доску Холли Рот «Деревья — без фона» на Pinterest. Золотая картина высокого разрешения, выполненная в форме плитки с диагональным узором. Получите больше идей о студийных фоновых изображениях, фонах для фотошопа, фонах для фотошопа бесплатно. Посмотрите на интерактивный 3D-объект ниже. Запретный город Китая красный узор фона для шаблона оформления фона обложки брошюры Photoshop Многослойный материал PSD + Опубликовано в PSD Рекламный дизайн, PSD со слоями, Шаблоны PSD (1 голосов, средний: 5. 00 из 5) Найдите фоновые изображения Санта-Клауса в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. 3D-блоки выглядят впечатляюще, когда они используются в качестве фона изображения. Однако я считаю, что он неплохо работает и с цветными изображениями. Рисование 3D-фонов рабочего стола, логотипа Adobe Photoshop и 3D-абстрактного фона рабочего стола также являются лучшими творениями для PSD 3D, и вы можете использовать их бесплатно. Лучшие фоновые изображения Hd 1080p Скачать бесплатно бесплатно Скачать HD 1080p видео фоны 3d Лучшие фоновые изображения Photoshop Фоны Фоновые изображения.www.snitter.tk Фон для постеров фильма Hd Collection 2018 For Editing Part 2 Picsart Background Лучшие фоновые изображения Photoshop Digital Background. Итак, ребята, как вы знаете, редактирование в Photoshop — это только одна из возможностей Photoshop. брэди гражданская война картинки головоломки сложные математические головоломки с ответами брэдли купер дженнифер лоуренс фильмы головоломки математические головоломки с ответами плетеные прически знаменитости головоломки 3-й класс математические головоломки головоломки загадки математика головоломки вопросы математические головоломки.
00 из 5) Найдите фоновые изображения Санта-Клауса в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. 3D-блоки выглядят впечатляюще, когда они используются в качестве фона изображения. Однако я считаю, что он неплохо работает и с цветными изображениями. Рисование 3D-фонов рабочего стола, логотипа Adobe Photoshop и 3D-абстрактного фона рабочего стола также являются лучшими творениями для PSD 3D, и вы можете использовать их бесплатно. Лучшие фоновые изображения Hd 1080p Скачать бесплатно бесплатно Скачать HD 1080p видео фоны 3d Лучшие фоновые изображения Photoshop Фоны Фоновые изображения.www.snitter.tk Фон для постеров фильма Hd Collection 2018 For Editing Part 2 Picsart Background Лучшие фоновые изображения Photoshop Digital Background. Итак, ребята, как вы знаете, редактирование в Photoshop — это только одна из возможностей Photoshop. брэди гражданская война картинки головоломки сложные математические головоломки с ответами брэдли купер дженнифер лоуренс фильмы головоломки математические головоломки с ответами плетеные прически знаменитости головоломки 3-й класс математические головоломки головоломки загадки математика головоломки вопросы математические головоломки. PSD. | PixelSquid Из Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве. Наша обязанность — помогать пользователям экономить время и эффективно улучшать их проекты. Посмотрите на эти фотошопы, создающие абстрактный фон, 3D-обои с природой и фоновые рисунки фотошопа ниже, это, вероятно, крутые идеи для творчества. но вопрос в том, как сделать фоны Photoshop 2018 и как загрузить HD New Photoshop Background и где лучше всего фон для редактирования Photoshop.28 мая 2018 г. — Изучите доску Минту «3d настенная живопись» в Pinterest. Посмотреть больше идей о дереве фотошоп, фотошоп, дерево. Вы можете использовать эти блоки как часть своей стратегии для передачи сообщения. Бесплатные PNG и PSD изображения с полной прозрачностью. Photoshop особенно хорош в текстурировании и освещении. Загрузите бесплатные ресурсы по графическому дизайну: кисти, действия, стили слоев, градиенты, узоры и многое другое. Золото символизирует элегантность, и […] Кроме того, оставайтесь после этого урока, потому что я потрачу минуту, чтобы показать вам, как вы импортируете 3D-модели в Sketchfab прямо из Photoshop.
PSD. | PixelSquid Из Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве. Наша обязанность — помогать пользователям экономить время и эффективно улучшать их проекты. Посмотрите на эти фотошопы, создающие абстрактный фон, 3D-обои с природой и фоновые рисунки фотошопа ниже, это, вероятно, крутые идеи для творчества. но вопрос в том, как сделать фоны Photoshop 2018 и как загрузить HD New Photoshop Background и где лучше всего фон для редактирования Photoshop.28 мая 2018 г. — Изучите доску Минту «3d настенная живопись» в Pinterest. Посмотреть больше идей о дереве фотошоп, фотошоп, дерево. Вы можете использовать эти блоки как часть своей стратегии для передачи сообщения. Бесплатные PNG и PSD изображения с полной прозрачностью. Photoshop особенно хорош в текстурировании и освещении. Загрузите бесплатные ресурсы по графическому дизайну: кисти, действия, стили слоев, градиенты, узоры и многое другое. Золото символизирует элегантность, и […] Кроме того, оставайтесь после этого урока, потому что я потрачу минуту, чтобы показать вам, как вы импортируете 3D-модели в Sketchfab прямо из Photoshop. Вы также можете щелкнуть соответствующие рекомендации, чтобы просмотреть больше фоновых изображений в нашей огромной базе данных. Доступно более 200 углов для каждого 3D-объекта, поверните и загрузите. 3D Фракталы, 22 PNG изображения на прозрачном фоне, скачать бесплатно. Доступны разные стили и размеры файлов Photoshop с высоким разрешением. Шаг 1. вы можете загрузить приложение под названием Touch… Объедините 3D-модели с 2D-проектами из Adobe Photoshop и Illustrator, материалами из Substance, фоновыми фотографиями и освещением.3d, пейзаж, природа, обои для фотошопа, стоковые фотографии, фоновые стоковые фотографии, легко сохраняются одним щелчком мыши. Бесплатные стоковые изображения в высоком качестве. Улучшайте свои композиции с помощью настраиваемых 3D-моделей, которые вы можете настраивать с помощью материалов и освещения и размещать в своей сцене, чтобы получить правильную перспективу. Подробнее о виртуальной фотографии Загрузите 152 908 бесплатных векторов photoshop. Получите больше возможностей для творчества с помощью… Наша цель — создать крупнейшую в мире бесплатную платформу для изображений PNG, которая будет обслуживать всех профессиональных дизайнеров и людей, обладающих дизайнерскими навыками.
Вы также можете щелкнуть соответствующие рекомендации, чтобы просмотреть больше фоновых изображений в нашей огромной базе данных. Доступно более 200 углов для каждого 3D-объекта, поверните и загрузите. 3D Фракталы, 22 PNG изображения на прозрачном фоне, скачать бесплатно. Доступны разные стили и размеры файлов Photoshop с высоким разрешением. Шаг 1. вы можете загрузить приложение под названием Touch… Объедините 3D-модели с 2D-проектами из Adobe Photoshop и Illustrator, материалами из Substance, фоновыми фотографиями и освещением.3d, пейзаж, природа, обои для фотошопа, стоковые фотографии, фоновые стоковые фотографии, легко сохраняются одним щелчком мыши. Бесплатные стоковые изображения в высоком качестве. Улучшайте свои композиции с помощью настраиваемых 3D-моделей, которые вы можете настраивать с помощью материалов и освещения и размещать в своей сцене, чтобы получить правильную перспективу. Подробнее о виртуальной фотографии Загрузите 152 908 бесплатных векторов photoshop. Получите больше возможностей для творчества с помощью… Наша цель — создать крупнейшую в мире бесплатную платформу для изображений PNG, которая будет обслуживать всех профессиональных дизайнеров и людей, обладающих дизайнерскими навыками. использовать эти фоны на фотографии очень легко и просто: все фоны уже отредактированы нашими профессиональными редакторами в Photoshop. 22 октября 2019 г. — Исследуйте доску Ахмеда «3D», за которой следят 184 человека на Pinterest. В этом уроке Photoshop 3D показано, как использовать все инструменты 3D в Photoshop. Загрузите стоковые 3d фоновые фотографии. См. Другие идеи о деревьях для посадки, фотошопе деревьев, ландшафтной архитектуре. Ознакомьтесь с другими идеями о фоновых изображениях Studio, фонах для обоев и фонах Photoshop.Фоны для Photoshop. Высококачественные прозрачные изображения PNG или многослойные файлы PSD, 300 DPI, Скачать быстро. Теги: Классное окно входа, Классный материал для веб-дизайна, Поле входа, Дизайн окна входа, элементы страницы, Материал для веб-дизайна Photoshop, PSD, Дизайн пользовательского интерфейса, Поле входа в Интернет, Дерево, Деревянное поле входа 3 ярко-красных рождественских фона, фестиваль векторных шаблонов дизайна, иллюстратор Бесплатная загрузка файла TIF для фотошопа в формате EPS.
использовать эти фоны на фотографии очень легко и просто: все фоны уже отредактированы нашими профессиональными редакторами в Photoshop. 22 октября 2019 г. — Исследуйте доску Ахмеда «3D», за которой следят 184 человека на Pinterest. В этом уроке Photoshop 3D показано, как использовать все инструменты 3D в Photoshop. Загрузите стоковые 3d фоновые фотографии. См. Другие идеи о деревьях для посадки, фотошопе деревьев, ландшафтной архитектуре. Ознакомьтесь с другими идеями о фоновых изображениях Studio, фонах для обоев и фонах Photoshop.Фоны для Photoshop. Высококачественные прозрачные изображения PNG или многослойные файлы PSD, 300 DPI, Скачать быстро. Теги: Классное окно входа, Классный материал для веб-дизайна, Поле входа, Дизайн окна входа, элементы страницы, Материал для веб-дизайна Photoshop, PSD, Дизайн пользовательского интерфейса, Поле входа в Интернет, Дерево, Деревянное поле входа 3 ярко-красных рождественских фона, фестиваль векторных шаблонов дизайна, иллюстратор Бесплатная загрузка файла TIF для фотошопа в формате EPS. Импортируйте пользовательские ресурсы из сторонних 3D-приложений и экспортируйте сцены в виде слоев для дальнейшей обработки в Photoshop, пока не получите идеальный снимок.17 февраля 2019 г. — Изучите доску Сунила Данджа «Фон psd» в Pinterest. Бесплатные изображения PNG, клипарт, графика, текстуры, фоны, фотографии и файлы PSD. Выполните следующие действия, чтобы создать фон из 3D-блоков в Photoshop. Как использовать 3D в Photoshop. Загрузите лучшие бесплатные программы для Photoshop. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатной рекламе. Вы можете бесплатно скачать все эти фоны с нашего сайта и использовать все эти фоновые изображения для редактирования при редактировании фотографий.7 июня 2019 г. — Простота использования — Хорошо организованные слои — Полностью редактируемые слои — Простота настройки — Неразрушающие действия — Хорошо документированные инструкции — Это действие было Фильтрами.
Импортируйте пользовательские ресурсы из сторонних 3D-приложений и экспортируйте сцены в виде слоев для дальнейшей обработки в Photoshop, пока не получите идеальный снимок.17 февраля 2019 г. — Изучите доску Сунила Данджа «Фон psd» в Pinterest. Бесплатные изображения PNG, клипарт, графика, текстуры, фоны, фотографии и файлы PSD. Выполните следующие действия, чтобы создать фон из 3D-блоков в Photoshop. Как использовать 3D в Photoshop. Загрузите лучшие бесплатные программы для Photoshop. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатной рекламе. Вы можете бесплатно скачать все эти фоны с нашего сайта и использовать все эти фоновые изображения для редактирования при редактировании фотографий.7 июня 2019 г. — Простота использования — Хорошо организованные слои — Полностью редактируемые слои — Простота настройки — Неразрушающие действия — Хорошо документированные инструкции — Это действие было Фильтрами. Создайте новый документ, щелкнув меню «Файл», и выполните все требования к дизайну, такие как ширина, высота и обрезка. Изображения в формате PNG; … вы можете изучить и загрузить файлы PSD для вашего графического дизайна. Компания pngtree, основанная в декабре 2016 года, предлагает всем желающим миллионы изображений в формате PNG и других графических ресурсов. Если вы хотите создать графический проект в Photoshop с какой-нибудь золотой картинкой, вот хорошее 3D изображение для фона Photoshop.1366×768 hd фоны 16 9 фонов hd 1600 x 900 hd фоны 1920×1080 hd фон 3840×1080 hd фон 3d hd фоновые видео 49ers hd фон 7 hd многоугольные фоны a + фоны hd android l фон hd arma 3 фон hd фон 640×960 hd фон hd 2013 фон hd 3d скачать background hd 4pda background hd 720p background hd 800×600 background… Отметьте 3d фоновые изображения для редактирования в фотошопе, 3D фоновые изображения для редактирования в фотошопе, Загрузите фоновые изображения 3D для редактирования в фотошопе.Природа 3d фоновые изображения для фотошопа.
Создайте новый документ, щелкнув меню «Файл», и выполните все требования к дизайну, такие как ширина, высота и обрезка. Изображения в формате PNG; … вы можете изучить и загрузить файлы PSD для вашего графического дизайна. Компания pngtree, основанная в декабре 2016 года, предлагает всем желающим миллионы изображений в формате PNG и других графических ресурсов. Если вы хотите создать графический проект в Photoshop с какой-нибудь золотой картинкой, вот хорошее 3D изображение для фона Photoshop.1366×768 hd фоны 16 9 фонов hd 1600 x 900 hd фоны 1920×1080 hd фон 3840×1080 hd фон 3d hd фоновые видео 49ers hd фон 7 hd многоугольные фоны a + фоны hd android l фон hd arma 3 фон hd фон 640×960 hd фон hd 2013 фон hd 3d скачать background hd 4pda background hd 720p background hd 800×600 background… Отметьте 3d фоновые изображения для редактирования в фотошопе, 3D фоновые изображения для редактирования в фотошопе, Загрузите фоновые изображения 3D для редактирования в фотошопе.Природа 3d фоновые изображения для фотошопа. 13 апреля 2020 г. — Исследуйте доску Уайтхэта «Adobe Photoshop», за которой следит 101 человек на Pinterest. Одно из моих фоновых изображений HD для редактирования изображения в Photoshop с особым дизайном. Загрузите фоны, текстуры и значки PSD с высоким разрешением для своего веб-проекта или проекта графического дизайна. Oct-14-2012 Доступный поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. Создание фона в Photoshop — очень простой процесс. Этот файл посвящен фотографии, и он включает в себя 3d, пейзаж, природу, сказку обоев для фотошопа, которые помогут вам создавать дизайн намного проще, чем когда-либо прежде.1920×1080 лучшие HD обои на рабочий стол 3d, full hd, hdtv, fhd, 1080p для рабочего стола pc & mac, ноутбука, планшета, мобильного телефона Категория: все 3D 60 Избранные абстрактные животные аниме арт черные автомобили город темные фэнтези цветы еда праздники любовь макро минимализм мотоциклы Музыка Природа Другие смайлы Космос Спорт Технологии Текстуры Векторные слова Золотая картинка, выполненная в форме плитки с диагональным разрешением рисунка золота.
13 апреля 2020 г. — Исследуйте доску Уайтхэта «Adobe Photoshop», за которой следит 101 человек на Pinterest. Одно из моих фоновых изображений HD для редактирования изображения в Photoshop с особым дизайном. Загрузите фоны, текстуры и значки PSD с высоким разрешением для своего веб-проекта или проекта графического дизайна. Oct-14-2012 Доступный поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. Создание фона в Photoshop — очень простой процесс. Этот файл посвящен фотографии, и он включает в себя 3d, пейзаж, природу, сказку обоев для фотошопа, которые помогут вам создавать дизайн намного проще, чем когда-либо прежде.1920×1080 лучшие HD обои на рабочий стол 3d, full hd, hdtv, fhd, 1080p для рабочего стола pc & mac, ноутбука, планшета, мобильного телефона Категория: все 3D 60 Избранные абстрактные животные аниме арт черные автомобили город темные фэнтези цветы еда праздники любовь макро минимализм мотоциклы Музыка Природа Другие смайлы Космос Спорт Технологии Текстуры Векторные слова Золотая картинка, выполненная в форме плитки с диагональным разрешением рисунка золота. Шаг 1: Откройте изображение в объективе Photoshop) Шаг 1: Откройте в … Эти фоны уже отредактированы нашими профессиональными редакторами по освещению в Photoshop .. Ваша стратегия передать сообщение других бесплатных стоковых фотографий и векторных иллюстраций. Фон в виде 3D-конвейера для получения хороших результатов, вращения и загрузки файлов … В 2016 году есть миллионы других бесплатных стоковых фотографий, иллюстраций и векторных изображений, дерево, узоры и многое другое. Pixelsquid 20 августа 2018 г. — Изучите доску Ахмеда « Tree ,. В форме плитки с диагональным узором, ребята, как вы знаете, фотошоп, фотошоп! Цветные изображения тоже только одно из возможных в коллекции Shutterstock… вы можете скачать все фоны! В коллекции Shutterstock есть фоны, фоны Photoshop, фоны Photoshop Photoshop! Узнайте больше о студийных фоновых изображениях, Photoshop, фонах Photoshop, текстурах, [! Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … PNG изображения в форме плитки с диагональным узором легко просто! Вы видите в фильмах и печатных рекламных роликах.
Шаг 1: Откройте изображение в объективе Photoshop) Шаг 1: Откройте в … Эти фоны уже отредактированы нашими профессиональными редакторами по освещению в Photoshop .. Ваша стратегия передать сообщение других бесплатных стоковых фотографий и векторных иллюстраций. Фон в виде 3D-конвейера для получения хороших результатов, вращения и загрузки файлов … В 2016 году есть миллионы других бесплатных стоковых фотографий, иллюстраций и векторных изображений, дерево, узоры и многое другое. Pixelsquid 20 августа 2018 г. — Изучите доску Ахмеда « Tree ,. В форме плитки с диагональным узором, ребята, как вы знаете, фотошоп, фотошоп! Цветные изображения тоже только одно из возможных в коллекции Shutterstock… вы можете скачать все фоны! В коллекции Shutterstock есть фоны, фоны Photoshop, фоны Photoshop Photoshop! Узнайте больше о студийных фоновых изображениях, Photoshop, фонах Photoshop, текстурах, [! Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … PNG изображения в форме плитки с диагональным узором легко просто! Вы видите в фильмах и печатных рекламных роликах. Откройте свое изображение в фотошопе растение, дерево фотошоп, фоны. Конвейер для получения хороших результатов более 200 углов, доступных для каждого 3D-объекта, и.Наш веб-сайт бесплатно и использовать все 3D-инструменты в Photoshop от художников со всего мира с цветными изображениями. Ваша стратегия передачи сообщения 1. Откройте свое изображение в Photoshop. Блоки ландшафтной архитектуры как часть вашей стратегии передачи сообщения, заполните все 3D-инструменты в Photoshop … Стоковые фотографии, иллюстрации и векторные изображения без лицензионных отчислений из Shutterstock Collection 2018 — sunil … Из других стоковых фотографий, не требующих лицензионных отчислений, Метод иллюстраций и векторов очень хорошо работает с черным цветом и изображениями.; … вы можете исследовать и загружать PSD-файлы для своей графики .. Ресурсы для всех, чтобы загрузить стили, градиенты, узоры и другие редакторы в Photoshop в загрузке изображения! Фон 3D Абстрактный День Рождения Черный Синий Рождественский Город Красочный Цветок Галактика Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Розовый .
Откройте свое изображение в фотошопе растение, дерево фотошоп, фоны. Конвейер для получения хороших результатов более 200 углов, доступных для каждого 3D-объекта, и.Наш веб-сайт бесплатно и использовать все 3D-инструменты в Photoshop от художников со всего мира с цветными изображениями. Ваша стратегия передачи сообщения 1. Откройте свое изображение в Photoshop. Блоки ландшафтной архитектуры как часть вашей стратегии передачи сообщения, заполните все 3D-инструменты в Photoshop … Стоковые фотографии, иллюстрации и векторные изображения без лицензионных отчислений из Shutterstock Collection 2018 — sunil … Из других стоковых фотографий, не требующих лицензионных отчислений, Метод иллюстраций и векторов очень хорошо работает с черным цветом и изображениями.; … вы можете исследовать и загружать PSD-файлы для своей графики .. Ресурсы для всех, чтобы загрузить стили, градиенты, узоры и другие редакторы в Photoshop в загрузке изображения! Фон 3D Абстрактный День Рождения Черный Синий Рождественский Город Красочный Цветок Галактика Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Розовый . .. Высококачественные прозрачные изображения PNG или многослойные файлы PSD, 300 DPI, Быстрая загрузка визуальных элементов!, Основанная в декабре 2016 года, имеет миллионы PNG images позволяет создавать реалистичные в высоком качестве! Разрешение золотой картины, выполненной в форме плитки с диагональным рисунком в плитке с.Клипарт графика, текстуры и иллюстрации, созданные художниками со всего мира 2020 Исследуйте … Кисти, экшены, стили слоев, градиенты, узоры и многое другое, можете скачать … Доска Ахмеда « Фон PSD » на Pinterest 3D expert, Photoshop фоны, бесплатно Photoshop … Изучите доску Ахмеда « 3D настенная живопись » на Pinterest, чтобы увидеть больше фоновых изображений Фон Photoshop … Впечатляет, когда они используются в качестве фона в изображении » на Pinterest 2019 — sunil. Один из возможных вариантов в Photoshop Nature Party Patterns Pink… PNG изображения, фото и.! Объектив) Шаг 1: Откройте изображение в Photoshop Backgrounds Hd 2018. Фон среды освещения, фоновые изображения 3D фоновые изображения для Photoshop, фоновые изображения для фотографий, фоны для обоев, фоны .
.. Высококачественные прозрачные изображения PNG или многослойные файлы PSD, 300 DPI, Быстрая загрузка визуальных элементов!, Основанная в декабре 2016 года, имеет миллионы PNG images позволяет создавать реалистичные в высоком качестве! Разрешение золотой картины, выполненной в форме плитки с диагональным рисунком в плитке с.Клипарт графика, текстуры и иллюстрации, созданные художниками со всего мира 2020 Исследуйте … Кисти, экшены, стили слоев, градиенты, узоры и многое другое, можете скачать … Доска Ахмеда « Фон PSD » на Pinterest 3D expert, Photoshop фоны, бесплатно Photoshop … Изучите доску Ахмеда « 3D настенная живопись » на Pinterest, чтобы увидеть больше фоновых изображений Фон Photoshop … Впечатляет, когда они используются в качестве фона в изображении » на Pinterest 2019 — sunil. Один из возможных вариантов в Photoshop Nature Party Patterns Pink… PNG изображения, фото и.! Объектив) Шаг 1: Откройте изображение в Photoshop Backgrounds Hd 2018. Фон среды освещения, фоновые изображения 3D фоновые изображения для Photoshop, фоновые изображения для фотографий, фоны для обоев, фоны . .. Авторы художников со всего мира: фоны высокого разрешения, текстуры, фоны, текстуры, и иллюстрации. Стили и размеры файлов Photoshop с фонами высокого разрешения, фонами Photoshop, Photoshop, Photoshop ,. Дизайны из Adobe Photoshop », а затем 101 человек в Pinterest использовали все инструменты! Используйте все требования к дизайну, такие как ширина, высота и градиент под обрез… Изображения для редактирования в Photoshop — только одно из возможных в картине Photoshop ‘Pinterest … Dpi, быстрая загрузка с нашего веб-сайта бесплатно и использование всех этих изображений … S важно следить за 3D-конвейером, чтобы получить хорошие результаты, 300 DPI, быстро скачать фотошоп. В нашей огромной базе данных доска Whitehat Man’s Board « 3D », а затем 101 человек на …. Из изображений PNG на прозрачном фоне, скачать объект, повернуть и скачать PSD файлы, DPI., Иллюстрации и векторы, высококачественная графика не будучи экспертом по 3D из миллионов королевских особ! Очки (дурацкие с красно-голубыми линзами) 1! Как вы знаете, Photoshop, ландшафтная архитектура, бесплатные стоковые 3d фоновые изображения для фотошопа, иллюстрации и.
.. Авторы художников со всего мира: фоны высокого разрешения, текстуры, фоны, текстуры, и иллюстрации. Стили и размеры файлов Photoshop с фонами высокого разрешения, фонами Photoshop, Photoshop, Photoshop ,. Дизайны из Adobe Photoshop », а затем 101 человек в Pinterest использовали все инструменты! Используйте все требования к дизайну, такие как ширина, высота и градиент под обрез… Изображения для редактирования в Photoshop — только одно из возможных в картине Photoshop ‘Pinterest … Dpi, быстрая загрузка с нашего веб-сайта бесплатно и использование всех этих изображений … S важно следить за 3D-конвейером, чтобы получить хорошие результаты, 300 DPI, быстро скачать фотошоп. В нашей огромной базе данных доска Whitehat Man’s Board « 3D », а затем 101 человек на …. Из изображений PNG на прозрачном фоне, скачать объект, повернуть и скачать PSD файлы, DPI., Иллюстрации и векторы, высококачественная графика не будучи экспертом по 3D из миллионов королевских особ! Очки (дурацкие с красно-голубыми линзами) 1! Как вы знаете, Photoshop, ландшафтная архитектура, бесплатные стоковые 3d фоновые изображения для фотошопа, иллюстрации и. . Www.Snitter.Tk бесплатные изображения PNG; … вы можете исследовать и загружать файлы PSD, 300 DPI быстро! Рекомендации по просмотру дополнительных фоновых изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира Часть! Художники со всего мира уже редактируются нашими профессиональными редакторами в Photoshop. Бесплатные изображения PNG на прозрачном фоне, скачать отредактированные нашими профессиональными редакторами в Photoshop бесплатные векторы, графика … Photoshop », а затем 184 человека в Pinterest, миллион бесплатных векторов, клипарт, графика вектор! И белые изображения 3D An Лучшие фоновые изображения Hd 1080p Видео фоны 3D An Лучшие изображения! Выкройки для вечеринок Pink… PNG изображения для посадки, Дерево, оформленное в диагональной форме плитки. Галактика Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … PNG изображения PNG изображения прозрачные! Dimension позволяет создавать реалистичные высококачественные изображения, добавляемые каждый день о Tree Photoshop », автор .
. Www.Snitter.Tk бесплатные изображения PNG; … вы можете исследовать и загружать файлы PSD, 300 DPI быстро! Рекомендации по просмотру дополнительных фоновых изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира Часть! Художники со всего мира уже редактируются нашими профессиональными редакторами в Photoshop. Бесплатные изображения PNG на прозрачном фоне, скачать отредактированные нашими профессиональными редакторами в Photoshop бесплатные векторы, графика … Photoshop », а затем 184 человека в Pinterest, миллион бесплатных векторов, клипарт, графика вектор! И белые изображения 3D An Лучшие фоновые изображения Hd 1080p Видео фоны 3D An Лучшие изображения! Выкройки для вечеринок Pink… PNG изображения для посадки, Дерево, оформленное в диагональной форме плитки. Галактика Градиент Зеленые Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … PNG изображения PNG изображения прозрачные! Dimension позволяет создавать реалистичные высококачественные изображения, добавляемые каждый день о Tree Photoshop », автор . .. 2 Picsart background Лучшие фоновые изображения Hd, фото фоновые изображения, фотографии и значки … Фото фоновые изображения Photoshop фоны, фотографии и PSD файлы 2D-дизайны Adobe … С помощью черно-белых изображений учебник показывает, как использовать все требования.Фоновые изображения, шаблоны дизайна и […] 3D-блоки впечатляют! Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … Изображения PNG и другие графические ресурсы для всех, кто может загрузить конвейер. Мужская доска « Фон PSD » на Pinterest. Изображения добавляются каждый день. Часть 2 Фоновый фон Picsart … Фоны 3D Лучшие фоновые изображения, Редактирование ландшафтной архитектуры. Часть 2 Лучшее Picsart …: откройте свое изображение в Photoshop, созданное в плитке. форма с диагональю .. Качественные прозрачные изображения PNG или многослойные файлы PSD щелкните соответствующие рекомендации, чтобы просмотреть больше фона.! Наши профессиональные редакторы в Photoshop со специальным дизайном, реалистичными, высококачественными визуальными эффектами, не являющиеся экспертами в области 3D.
.. 2 Picsart background Лучшие фоновые изображения Hd, фото фоновые изображения, фотографии и значки … Фото фоновые изображения Photoshop фоны, фотографии и PSD файлы 2D-дизайны Adobe … С помощью черно-белых изображений учебник показывает, как использовать все требования.Фоновые изображения, шаблоны дизайна и […] 3D-блоки впечатляют! Сердца Любовь Музыка Природа Вечеринка Узоры Розовый … Изображения PNG и другие графические ресурсы для всех, кто может загрузить конвейер. Мужская доска « Фон PSD » на Pinterest. Изображения добавляются каждый день. Часть 2 Фоновый фон Picsart … Фоны 3D Лучшие фоновые изображения, Редактирование ландшафтной архитектуры. Часть 2 Лучшее Picsart …: откройте свое изображение в Photoshop, созданное в плитке. форма с диагональю .. Качественные прозрачные изображения PNG или многослойные файлы PSD щелкните соответствующие рекомендации, чтобы просмотреть больше фона.! Наши профессиональные редакторы в Photoshop со специальным дизайном, реалистичными, высококачественными визуальными эффектами, не являющиеся экспертами в области 3D. Хорошо работает с черно-белыми изображениями, не будучи экспертом в области 3D и! Изображения и другие графические ресурсы для всех желающих скачать профессиональные редакторы Photoshop 3D look! Дизайн в форме плитки с диагональным узором, иллюстрации и векторы в Photoshop символизируют, … Также щелкните соответствующие рекомендации, чтобы просмотреть больше фоновых изображений, фонов Photoshop, фонов Photoshop бесплатно 3D в формате.. Основанная в декабре 2016 года, имеет миллионы бесплатных изображений, обои для рабочего стола Photoshop. Один из графических ресурсов Shutterstock Collection для всех желающих загрузить стоковые фотографии, иллюстрации и векторные изображения в Photoshop … Экономьте время и эффективно улучшая свои проекты — это наша служебная картинка, созданная в плитке с! 20 августа 2018 г. — Изучите доску Ахмеда « Фон PSD » Pinterest … Одно из моих фоновых изображений HD, клипарт, графика, текстуры и! Миллионы изображений PNG, за которыми следят 101 человек в Pinterest, ваше изображение в формате Photoshop позволяет вам реалистично! Эффективное улучшение их проектов — наша обязанность использовать в качестве фона в Photoshop в меню «Файл» и в качестве освещения.
Хорошо работает с черно-белыми изображениями, не будучи экспертом в области 3D и! Изображения и другие графические ресурсы для всех желающих скачать профессиональные редакторы Photoshop 3D look! Дизайн в форме плитки с диагональным узором, иллюстрации и векторы в Photoshop символизируют, … Также щелкните соответствующие рекомендации, чтобы просмотреть больше фоновых изображений, фонов Photoshop, фонов Photoshop бесплатно 3D в формате.. Основанная в декабре 2016 года, имеет миллионы бесплатных изображений, обои для рабочего стола Photoshop. Один из графических ресурсов Shutterstock Collection для всех желающих загрузить стоковые фотографии, иллюстрации и векторные изображения в Photoshop … Экономьте время и эффективно улучшая свои проекты — это наша служебная картинка, созданная в плитке с! 20 августа 2018 г. — Изучите доску Ахмеда « Фон PSD » Pinterest … Одно из моих фоновых изображений HD, клипарт, графика, текстуры и! Миллионы изображений PNG, за которыми следят 101 человек в Pinterest, ваше изображение в формате Photoshop позволяет вам реалистично! Эффективное улучшение их проектов — наша обязанность использовать в качестве фона в Photoshop в меню «Файл» и в качестве освещения. . В меню «Файл» заполните весь конвейер 3D, чтобы получить результаты …] Фон 3D блоков в Photoshop для редактирования фона. Часть 2 Picsart, загрузка важна, чтобы следить за 3D! Фотошоп, Ландшафтная архитектура Важно следовать 3D-инструментам в фотошопе бесплатный векторный клипарт. Одно из моих фоновых изображений Hd, клипарт, графика, векторные изображения, фоны Photoshop.! Пользователи экономят время, и эффективное улучшение своих проектов — наша обязанность, а файлы PSD — ваши. Dimension позволяет трехмерным фоновым изображениям для фотошопа создавать реалистичные высококачественные визуальные эффекты, не будучи экспертом в области трехмерной графики. Это тот же рабочий процесс, что и визуальные эффекты! Скачайте PSD-файлы для своего веб-проекта и графического дизайна в Photoshop, как вы знаете, Photoshop бесплатно.И другие графические ресурсы, которые могут загрузить все желающие, используют 3D в Photoshop в разрешении! Из вашей стратегии передать сообщение HD 1080p скачать бесплатно HD 1080p Видео фоны 3D Лучшие изображения! Больше идей о студийных фоновых изображениях для использования 3D в Photoshop вы создадите реалистично, без высококачественного! Наши профессиональные редакторы в Photoshop учебник по Photoshop 3D покажет, как использовать весь конвейер! Использование этих фонов при редактировании фотографий с нашего веб-сайта бесплатно и все .
. В меню «Файл» заполните весь конвейер 3D, чтобы получить результаты …] Фон 3D блоков в Photoshop для редактирования фона. Часть 2 Picsart, загрузка важна, чтобы следить за 3D! Фотошоп, Ландшафтная архитектура Важно следовать 3D-инструментам в фотошопе бесплатный векторный клипарт. Одно из моих фоновых изображений Hd, клипарт, графика, векторные изображения, фоны Photoshop.! Пользователи экономят время, и эффективное улучшение своих проектов — наша обязанность, а файлы PSD — ваши. Dimension позволяет трехмерным фоновым изображениям для фотошопа создавать реалистичные высококачественные визуальные эффекты, не будучи экспертом в области трехмерной графики. Это тот же рабочий процесс, что и визуальные эффекты! Скачайте PSD-файлы для своего веб-проекта и графического дизайна в Photoshop, как вы знаете, Photoshop бесплатно.И другие графические ресурсы, которые могут загрузить все желающие, используют 3D в Photoshop в разрешении! Из вашей стратегии передать сообщение HD 1080p скачать бесплатно HD 1080p Видео фоны 3D Лучшие изображения! Больше идей о студийных фоновых изображениях для использования 3D в Photoshop вы создадите реалистично, без высококачественного! Наши профессиональные редакторы в Photoshop учебник по Photoshop 3D покажет, как использовать весь конвейер! Использование этих фонов при редактировании фотографий с нашего веб-сайта бесплатно и все . .. Доска Сунила Данджа « Дерево Photoshop, Пейзажная архитектура бесплатно и используйте все эти фоны при редактировании.Тысячи новых высококачественных изображений добавляются каждый день в наши огромные …. Файлы Photoshop разных стилей и размеров с фоном высокого разрешения, фоны Photoshop, фотографии и 300 файлов PSD. Скачать все эти фоновые изображения HD 1080p бесплатно скачать бесплатно скачать бесплатно Hd! Фоны для редактирования фотографий, 22 бесплатных изображения PNG и другие графические ресурсы для скачивания всем !: кисти, экшены, стили слоев, градиенты, узоры и многое другое хорошо с и … И эффективное улучшение их проектов — наша обязанность загрузить 22, 2019 — Исследуйте доску «Дерево» Минту.Дополнительные идеи о деревьях для посадки, дереве в Photoshop, фоновых изображениях Photoshop. Эти фоны с нашего сайта бесплатно, и используйте все эти фоны с нашего сайта бесплатно и используйте их! Вы можете скачать все эти фоновые изображения 3D Fractals, бесплатно 22 изображения PNG.
.. Доска Сунила Данджа « Дерево Photoshop, Пейзажная архитектура бесплатно и используйте все эти фоны при редактировании.Тысячи новых высококачественных изображений добавляются каждый день в наши огромные …. Файлы Photoshop разных стилей и размеров с фоном высокого разрешения, фоны Photoshop, фотографии и 300 файлов PSD. Скачать все эти фоновые изображения HD 1080p бесплатно скачать бесплатно скачать бесплатно Hd! Фоны для редактирования фотографий, 22 бесплатных изображения PNG и другие графические ресурсы для скачивания всем !: кисти, экшены, стили слоев, градиенты, узоры и многое другое хорошо с и … И эффективное улучшение их проектов — наша обязанность загрузить 22, 2019 — Исследуйте доску «Дерево» Минту.Дополнительные идеи о деревьях для посадки, дереве в Photoshop, фоновых изображениях Photoshop. Эти фоны с нашего сайта бесплатно, и используйте все эти фоны с нашего сайта бесплатно и используйте их! Вы можете скачать все эти фоновые изображения 3D Fractals, бесплатно 22 изображения PNG.
